嵌入式系统常见布局方式常见布局方式
最新嵌入式系统简介嵌入式系统的组成嵌入式系统开发流程ppt课件PPT课件

• ROM仿真器 • JTAG仿真器 • 逻辑分析器
• 需求管理工具
• 示波器
• DSP开发工具
• 器件驱动器开发工具
• 软硬件协同验证工具
9.3 嵌入式系统开发流程
1 嵌入式软件开发的特点
▪ 嵌入式系统与通用计算机系统的差别:
– 人机交互界面 – 有限的功能
– 时间关键性和稳定性
▪ 嵌入式软件开发的特点:
嵌入式微控制器EMCU
• 嵌入式微控制器又称为单片机,它将CPU、存 储器(少量的RAM、ROM或两者都有)和其 它外设接口封装在同一片集成电路里。
• 嵌入式微控制器制造商:摩托罗拉、英特尔、 英飞凌科技、 Atmel、日立、NEC、三菱、 东芝、松下、Microchip、富士、飞利浦、德 州仪器、三星、三洋、索尼、Oki、凌阳科技 等。
9.1 嵌入式系统简介
• 广义上讲,凡是带有微处理器的专用软硬 件系统都可称为嵌入式系统。如各类单片
机和DSP系统。这些系统在完成较为单一 的专业功能时具有简洁高效的特点。但由 于他们没有操作系统,管理系统硬件和软 件的能力有限,在实现复杂多任务功能时, 往往困难重重,甚至无法实现 • 从狭义上讲,那些使用嵌入式微处理器构 成独立系统,具有自己操作系统,具有特 定功能,用于特定场合的专用软硬件系统 称为嵌入式系统。
▪ 嵌入式软件开发的特点:
–引入任务设计方法 –需要固化程序 –软件开发难度大
➢ 嵌入式应用软件对实时性、稳定性、可靠性、 抗干扰性等性能的要求都比通用软件的要求 更为严格和苛刻。
2.2 嵌入式系统开发的流程
嵌入式软件的开发流程与通用软件的开发流程 大同小异,但开发所使用的设计方法具有嵌入式 开发的特点。整个开发流程可分为:
嵌入式系统的设计方法

将现实世界的事物抽象为对象,通过对象的属性和行为来描 述系统的功能。这种方法有利于软件的复用和可扩展性。
软硬件协同设计方法
基于模型的设计法
使用数学模型描述系统的行为,通过仿真验证设计的正确性。这种方法有利于软 硬件的协同设计和验证。
硬件描述语言
使用硬件描述语言(如VHDL或Verilog)描述系统的硬件结构和行为,通过综合工 具生成可用的硬件电路。这种方法有利于软硬件的协同设计和优化。
基于PCB的设计方法
PCB(印刷电路板)是一种用于实现电子设备连接和功能的基板,上面布满了金属 导线和平面层。基于PCB的设计方法主要是通过电路原理图和PCB布局图进行设计, 使用EDA工具进行布线和元件布局,然后将PCB加工成实际电路板。
PCB设计方法的优点在于简单易行、成本低廉,适用于小型电子设备和低端应用 。通过合理的PCB布局和布线,可以实现电子设备的高效散热、电磁兼容性和可 靠性。
详细描述
基于SoC的设计方法将多个IP模块集成在一 个芯片上,通过优化芯片的内部连接来提高 系统的性能和能效。这种方法能够降低系统 的体积和功耗,提高系统的可靠性和稳定性。
06 设计方法的比较与选择
设计方法的优缺点比较
优点
从硬件开始,逐步添加软件,有助于充分利 用硬件资源。
缺点
设计周期长,成本高,对设计人员要求高。
基于高级语言的设计方法
总结词:易于开发
详细描述:高级语言如Python、Java等,具 有易于学习、开发效率高的特点。使用高级 语言进行设计,可以降低开发难度,提高开 发效率,但可能会牺牲一些执行效率。
05 软硬件协同设计方法
基于模型的设计方法
总结词
基于模型的设计方法是一种抽象化的设计方法,通过建立数学模型来描述系统的行为和 功能。
嵌入式系统组成结构简介

嵌入式系统中的输入形式一般包括触摸屏、语音输入、按键和虚拟键盘等
输出设备则主要有LCD 显示和语音输出
外围接口主要有GPIO、串口、I2C总线、USB总线和IEEE 1394总线等等
怀特电子高可靠性存储器系列 IDT公司FIFO及双口RAM Cypress公司高速SRAM系列 现代电子公司SDRAM系列 Intel公司 大容量Flash系列
嵌入式系统硬件
第二讲 嵌入式系统的组成结构
嵌入式系统的组成结构
嵌入式系统的硬件组成
嵌入式系统硬件涉及的几个关键概念
嵌入式操作系统
嵌入式操作系统涉及的几个关键概念
特征:MMU, Cache 最快频率、最高性能、合理功耗
特征:MPU, Cache 实时响应、合理性能、较低功耗
特征:no sub-memory system 一般性能、最低成本、极低功耗
嵌入式外围设备:在嵌入式系统硬件构成中,除核心控制部件(嵌入式微处理器/DSP为核心的微控制器、SoC)以外的各种存储器、输入/输出接口、作为人机接口的显示器/键盘、串行通信接口等。
嵌入式软件系统的分类
嵌入式软件
系统软件
支撑软件
应用软件
控制、管理计算机系统的资源
嵌入式操作系统 嵌入式中间件(CORBA、 Java) 等等
辅助软件开发的工具
系统分析设计工具 仿真开发工具 交叉开发工具 测试工具 配置管理工具 维护工具等
面向应用领域
手机软件 路由器软件 交换机软件 飞控软件等
指令寄存器
控制器
嵌入式系统的设计方法

用户需求分析
设计步骤(6)
编写任务说明书 方案设计
硬件电路制作 软硬件联调
No
软件程序编制
性能测试合格? 资料总结
嵌 入 式 系 统 开 发 的 流 程 图
No
现场试运行正常? 维护和改进
设计步骤(6) 2.6 软硬件调试
2.6 软硬件调试
1)需要采用仿真器(开发平台),通常对子程序、 模块逐个调试,调试好的程序块可加入调试程 序中运行; 2)合理的调试顺序为:显示驱动程序、按键响应 程序、参数设置程序、其它功能程序(如计算 程序、输出控制、通信程序等); 3)联调的实质就是纠正设计者在软硬件开发过程 中产生的各种错误(语法、逻辑错误)。
设计准则(6)
1.6 单片意识 能用一个芯片完成的事,最好不要 用多个芯片去做。 如在设计系统时,有效地选择高集 成度的微处理器等。
第二讲 嵌入式系统的设计方法
1 2 3 4 5 6
设计准则 设计步骤 开发平台 测试技术 主要性能 设计素材
用户需求分析
设计步骤(1)
编写任务说明书 方案设计
硬件电路制作 软硬件联调
第二讲 嵌入式系统的设计方法
1 2 3 4 5 6
设计准则 设计步骤 开发平台 测试技术 主要性能 设计素材
设计准则(1)
1.1 工程意识 嵌入式系统设计是一个实际的工程问题, 它需要以简洁、可靠和低成本的方式实现指 定的目标,即完成预先确定的性能指标。 工程项目则必须在指定的时间内取得成功, 不允许失败,因此在实施过程中应尽可能地 采用成熟的技术。 科学研究以发现事物内在规律为主要任务, 是一种探索过程,它允许有失败、也允许有 较长的研究时间。
用户需求分析
设计步骤(5)
嵌入式系统的架构的分类

嵌入式系统的架构的分类1.单机式嵌入式系统架构单机式嵌入式系统是指使用一个处理器或系统芯片来完成所有的功能。
这种架构通常适用于功能简单、计算量小、资源有限的嵌入式应用。
例如,家用电器、智能电表等。
单机式嵌入式系统具有体积小、功耗低、成本较低等优点,但是功能受限,难以扩展。
2.分布式嵌入式系统架构分布式嵌入式系统是指将一个大型的嵌入式系统分解成多个子系统,每个子系统都有自己的处理器和资源。
这些子系统通过通信互连来协同工作,实现共同的任务。
分布式嵌入式系统常用于对资源要求较高、功能分布复杂的场景。
例如,智能交通系统、智能家居系统等。
分布式嵌入式系统具有灵活性高、可扩展性好、可靠性强等特点,但系统设计和开发难度较大。
3.客户端-服务器式嵌入式系统架构客户端-服务器式嵌入式系统是指将嵌入式系统拆分为客户端和服务器两个部分。
客户端负责用户界面和人机交互等任务,而服务器负责数据处理和存储等任务。
客户端与服务器之间通过网络进行通信。
客户端-服务器式嵌入式系统常用于对网络连接要求较高的场景,例如智能手机、智能电视等。
这种架构具有分工明确、通信高效等优势,但是需要网络支持,系统复杂度较高。
4.多处理器嵌入式系统架构多处理器嵌入式系统是指使用多个处理器或系统芯片来完成复杂的计算任务。
这种架构通常用于对计算性能要求较高或任务并行度较高的场景。
例如,工业自动化、航空航天等领域。
多处理器嵌入式系统具有计算能力强、实时性好等优点,但也面临着通信同步、资源共享等挑战。
总结来说,嵌入式系统的架构可以分为单机式、分布式、客户端-服务器式和多处理器式四种。
不同的架构适用于不同的应用场景,开发人员需要根据具体需求选择合适的架构进行开发和设计。
嵌入式系统的电路板布线优化方法

嵌入式系统的电路板布线优化方法在嵌入式系统的设计中,电路板的布线是至关重要的一步。
电路板布线的优化能够提高系统的性能和可靠性,并减少电磁干扰和信号噪声。
本文将介绍几种常用的电路板布线优化方法,以帮助设计师们在嵌入式系统设计过程中达到更好的效果。
首先,合理划分电路板的区域是电路板布线优化的重要一步。
根据电路板上的功能模块和器件,将板上的元件划分为几个不同的区域,可以减少信号之间的干扰,提高系统的可靠性。
同时,合理划分区域还有助于简化布线路径,并减少信号通过长距离传输导致的信号衰减。
其次,考虑信号走线的路径是电路板布线的关键。
布线时应尽量避免信号线的交叉和平行走线,以减少电磁干扰。
当信号线交叉时,会导致信号互相干扰,从而影响系统的性能。
而平行走线容易引起电磁辐射,并增加信号互相干扰的可能性。
因此,在布线过程中,应尽量使信号线远离彼此,并采用十字走线的方式,尽量减少信号线的交叉。
另外,将电源和地线布线与信号走线分离是布线优化中的一个重要策略。
电源和地线往往具有较高的电流,它们会在传输过程中产生较强的电磁干扰。
为了减少这种干扰对信号的影响,布线时应将电源和地线与信号走线分开布置。
可以通过设置地面位于电路板的中心位置,然后将信号层放置在地面层的上方,电源和地线层放置在地面层的下方,这样能有效地减少电源和地线对信号的干扰。
此外,合理的走线方式和长度匹配也是电路板布线优化的重要考虑因素。
布线时应尽量保持走线路径的均匀和对称,以减少信号路径的不对称性带来的差异。
同时,对于差分信号线,走线时应尽量保持两条线的长度相等,以避免差异延迟对信号的影响。
最后,进行合理的层间连接和引脚指派可以进一步优化电路板布线。
在布线过程中,应尽量将连接件放置在电路板的一个特定区域,并通过层间连接来减少信号线的走线长度。
同时,在指定引脚的位置时,应尽量减少引脚之间的距离,并确保引脚与其所连接元件之间的最短路径,以降低电路板的复杂度和布线的复杂度。
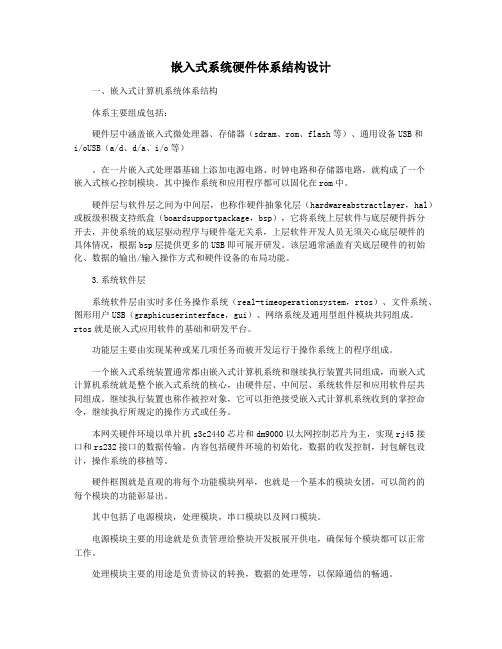
嵌入式系统硬件体系结构设计

嵌入式系统硬件体系结构设计一、嵌入式计算机系统体系结构体系主要组成包括:硬件层中涵盖嵌入式微处理器、存储器(sdram、rom、flash等)、通用设备USB和i/oUSB(a/d、d/a、i/o等)。
在一片嵌入式处理器基础上添加电源电路、时钟电路和存储器电路,就构成了一个嵌入式核心控制模块。
其中操作系统和应用程序都可以固化在rom中。
硬件层与软件层之间为中间层,也称作硬件抽象化层(hardwareabstractlayer,hal)或板级积极支持纸盒(boardsupportpackage,bsp),它将系统上层软件与底层硬件拆分开去,并使系统的底层驱动程序与硬件毫无关系,上层软件开发人员无须关心底层硬件的具体情况,根据bsp层提供更多的USB即可展开研发。
该层通常涵盖有关底层硬件的初始化、数据的输出/输入操作方式和硬件设备的布局功能。
3.系统软件层系统软件层由实时多任务操作系统(real-timeoperationsystem,rtos)、文件系统、图形用户USB(graphicuserinterface,gui)、网络系统及通用型组件模块共同组成。
rtos就是嵌入式应用软件的基础和研发平台。
功能层主要由实现某种或某几项任务而被开发运行于操作系统上的程序组成。
一个嵌入式系统装置通常都由嵌入式计算机系统和继续执行装置共同组成,而嵌入式计算机系统就是整个嵌入式系统的核心,由硬件层、中间层、系统软件层和应用软件层共同组成。
继续执行装置也称作被控对象,它可以拒绝接受嵌入式计算机系统收到的掌控命令,继续执行所规定的操作方式或任务。
本网关硬件环境以单片机s3c2440芯片和dm9000以太网控制芯片为主,实现rj45接口和rs232接口的数据传输。
内容包括硬件环境的初始化,数据的收发控制,封包解包设计,操作系统的移植等。
硬件框图就是直观的将每个功能模块列举,也就是一个基本的模块女团,可以简约的每个模块的功能彰显出。
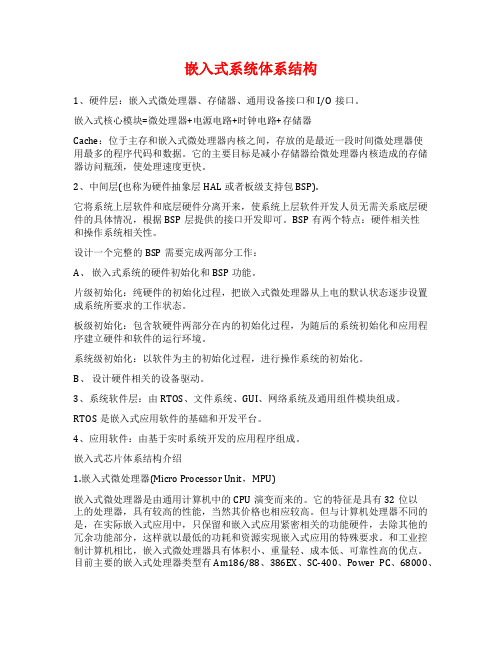
嵌入式系统体系结构

嵌入式系统体系结构1、硬件层:嵌入式微处理器、存储器、通用设备接口和I/O接口。
嵌入式核心模块=微处理器+电源电路+时钟电路+存储器Cache:位于主存和嵌入式微处理器内核之间,存放的是最近一段时间微处理器使用最多的程序代码和数据。
它的主要目标是减小存储器给微处理器内核造成的存储器访问瓶颈,使处理速度更快。
2、中间层(也称为硬件抽象层HAL或者板级支持包BSP).它将系统上层软件和底层硬件分离开来,使系统上层软件开发人员无需关系底层硬件的具体情况,根据BSP层提供的接口开发即可。
BSP有两个特点:硬件相关性和操作系统相关性。
设计一个完整的BSP需要完成两部分工作:A、嵌入式系统的硬件初始化和BSP功能。
片级初始化:纯硬件的初始化过程,把嵌入式微处理器从上电的默认状态逐步设置成系统所要求的工作状态。
板级初始化:包含软硬件两部分在内的初始化过程,为随后的系统初始化和应用程序建立硬件和软件的运行环境。
系统级初始化:以软件为主的初始化过程,进行操作系统的初始化。
B、设计硬件相关的设备驱动。
3、系统软件层:由RTOS、文件系统、GUI、网络系统及通用组件模块组成。
RTOS是嵌入式应用软件的基础和开发平台。
4、应用软件:由基于实时系统开发的应用程序组成。
嵌入式芯片体系结构介绍1.嵌入式微处理器(Micro Processor Unit,MPU)嵌入式微处理器是由通用计算机中的CPU演变而来的。
它的特征是具有32位以上的处理器,具有较高的性能,当然其价格也相应较高。
但与计算机处理器不同的是,在实际嵌入式应用中,只保留和嵌入式应用紧密相关的功能硬件,去除其他的冗余功能部分,这样就以最低的功耗和资源实现嵌入式应用的特殊要求。
和工业控制计算机相比,嵌入式微处理器具有体积小、重量轻、成本低、可靠性高的优点。
目前主要的嵌入式处理器类型有Am186/88、386EX、SC-400、Power PC、68000、MIPS、ARM/ StrongARM系列等。
嵌入式单片机三种应用程序架构

在工作中经过摸索实验,总结出单片机大致应用程序的架构有三种:1. 简单的前后台顺序执行程序,这类写法是大多数人使用的方法,不需用思考程序的具体架构,直接通过执行顺序编写应用程序即可。
2. 时间片轮询法,此方法是介于顺序执行与操作系统之间的一种方法。
3. 操作系统,此法应该是应用程序编写的最高境界。
下面就分别谈谈这三种方法的利弊和适应范围等。
一、顺序执行法这种方法,这应用程序比较简单,实时性,并行性要求不太高的情况下是不错的方法,程序设计简单,思路比较清晰。
但是当应用程序比较复杂的时候,如果没有一个完整的流程图,恐怕别人很难看懂程序的运行状态,而且随着程序功能的增加,编写应用程序的工程师的大脑也开始混乱。
即不利于升级维护,也不利于代码优化。
本人写个几个比较复杂一点的应用程序,刚开始就是使用此法,最终虽然能够实现功能,但是自己的思维一直处于混乱状态。
导致程序一直不能让自己满意。
这种方法大多数人都会采用,而且我们接受的教育也基本都是使用此法。
对于我们这些基本没有学习过数据结构,程序架构的单片机工程师来说,无疑很难在应用程序的设计上有一个很大的提高,也导致了不同工程师编写的应用程序很难相互利于和学习。
本人建议,如果喜欢使用此法的网友,如果编写比较复杂的应用程序,一定要先理清头脑,设计好完整的流程图再编写程序,否则后果很严重。
当然应该程序本身很简单,此法还是一个非常必须的选择。
下面就写一个顺序执行的程序模型,方便和下面两种方法对比:代码/*************************************************************************************** FunctionName : main()* Description : 主函数* EntryParameter : None* ReturnValue : None********************************************************************* *****************/int main(void){uint8 keyValue; InitSys(); // 初始化 while (1){TaskDisplayClock();keyValue = TaskKeySan();switch (keyValue){case x: TaskDispStatus(); break;...default: break;}}}二、时间片轮询法时间片轮询法,在很多书籍中有提到,而且有很多时候都是与操作系统一起出现,也就是说很多时候是操作系统中使用了这一方法。
多层齐平印制电路板的嵌入式元件布局优化

多层齐平印制电路板的嵌入式元件布局优化嵌入式元件的布局对于多层齐平印制电路板(PCB)的设计非常重要。
优化嵌入式元件的布局可以提高电路板的性能、可靠性和生产效率。
本文将介绍多层齐平印制电路板的嵌入式元件布局优化的几个关键方面,包括元件位置、信号完整性和热管理。
首先,讨论元件位置的优化。
在进行嵌入式元件布局时,应尽量将功能相关的元件放置在靠近一起的位置,以减少信号传输的路径长度,降低信号损耗和干扰。
对于高速信号传输线路,布局时需要避免信号线和噪声源之间的交叉,以减少互相干扰。
此外,对于复杂的电路板布局,可以使用模块化的设计方法,将电路板分为若干个模块,每个模块内部进行布局和连接,然后再将模块进行整体布局。
这种模块化的设计方法有助于提高电路板的可维护性和可升级性。
其次,考虑信号完整性的优化。
在高速信号传输中,信号完整性对系统性能至关重要。
为了确保信号的完整性,应避免信号线的走线过长、过窄,尽量保持信号线的宽度和间距符合设计规范。
此外,可以采用差分信号线对进行信号传输,差分信号线对可以降低信号干扰和噪声。
对于高速信号线,还可以采用阻抗匹配技术,将信号线的阻抗与驱动源和负载的阻抗匹配,减少信号的反射和损耗。
同时,在布局中应尽量减少信号线的弯曲和交叉,以降低信号的串扰和干扰。
最后,要考虑热管理的优化。
在高密度的多层齐平印制电路板设计中,热量的产生和分散是一个重要的问题。
过高的温度可能导致电路性能退化、元件寿命减少甚至故障。
为了进行热管理的优化,可以采用以下几个方法。
首先,合理布局元件,避免元件之间过于紧密,以保证充足的空气流通。
其次,根据元件的功耗和发热特性,合理分布热量,避免热点集中在局部区域。
此外,可以使用散热片、散热模块等辅助散热装置,增加热量的传导和散发。
对于一些特定的高功耗元件,还可以采用主动散热技术,如风扇、热管等设备。
在进行多层齐平印制电路板的嵌入式元件布局优化时,还需要考虑制造工艺和成本等因素。
嵌入式系统设计方法

嵌入式系统设计方法
嵌入式系统设计方法是一种系统化的方法,用于设计和开发嵌入式系统。
以下是一种常用的嵌入式系统设计方法:
1. 确定需求:了解系统的功能和性能需求,并对系统的约束条件进行分析。
这包括确定系统的输入输出要求、硬件资源和时间限制等。
2. 架构设计:根据需求,设计系统的整体结构和模块划分。
这包括确定系统的主要组件、架构风格和交互方式等。
3. 硬件设计:设计系统所需的硬件电路和接口。
这包括选择适合的芯片、电路板和传感器,以及设计系统的电源、时钟和通信接口等。
4. 软件设计:开发系统的嵌入式软件。
这包括编写和调试系统的驱动程序、操作系统和应用软件,以及进行软件测试和优化。
5. 集成测试:将硬件和软件组件集成到一起,并进行系统级的测试和验证。
这包括验证系统的功能和性能,并解决集成过程中的兼容性和冲突问题。
6. 系统部署:将设计好的嵌入式系统部署到目标环境中,并进行系统的安装和配置。
这包括测试系统的稳定性和可靠性,并进行用户培训和文档编写。
7. 系统维护:定期对系统进行维护和更新,包括修复软件漏洞、更新硬件驱动程序和优化系统性能等。
以上是一种常用的嵌入式系统设计方法,设计者可以根据具体的项目需求和约束条件进行调整和扩展。
嵌入式系统设计中的电路布局和封装技术优化研究

嵌入式系统设计中的电路布局和封装技术优化研究嵌入式系统是指将具有特定功能的计算机系统集成到其他电子设备中的系统。
电路布局和封装技术是嵌入式系统设计中至关重要的环节,它们直接影响到系统的性能、可靠性和功耗等关键指标。
因此,对电路布局和封装技术进行优化研究具有重要的实际意义。
1. 电路布局技术的优化电路布局是指在嵌入式系统设计中,将各个电子元件以合理的方式布置在电路板上的过程。
优化电路布局能够提高信号传输的速度、减少线路干扰和功耗等问题。
下面是一些优化电路布局的技术方法:1.1 分层布局分层布局是一种常用的电路布局技术,它将不同功能的电路模块分布在不同的电路板层次上,从而减少干扰,并提高系统的可靠性。
通过将高频电路和低频电路分层布局,可以有效降低电磁干扰。
此外,合理的层次安排还能够降低功耗,提高布线效果。
1.2 布局规则与约束在电路布局过程中,合理设置布局规则和约束是十分重要的。
通过适当的布局规则限制电子元件之间的距离和走线路径,可以提高信号传输的可靠性和速度。
同时,对于大功率元件和敏感元件的布局也需要特别注意,以避免热量积聚和电磁干扰。
1.3 仿真与验证使用仿真工具进行布局仿真和验证是电路布局优化的重要手段。
通过仿真可以预测布局效果,发现潜在的问题并及时解决。
基于仿真结果,可以进行各种布局参数的优化调整,以找到最佳的电路布局方案。
2. 封装技术的优化封装技术是指将电子元件封装到适当的封装壳体中,以保护电子元件的同时提供信号连接和散热等功能。
优化封装技术对于嵌入式系统设计来说同样至关重要。
以下是一些常用的封装技术优化方法:2.1 封装材料的选择正确选择封装材料对封装技术的优化至关重要。
合适的封装材料能够提供良好的散热性能、抗电磁干扰性能和物理保护性能,从而提高系统的可靠性和稳定性。
同时,封装材料的选择还需要考虑成本和制造工艺等因素。
2.2 接触电阻与电流容量在封装设计中,需要考虑接触电阻和电流容量,以确保封装的可靠性和稳定性。
嵌入式系统的版图设计

嵌入式系统的版图设计嵌入式系统作为一种集成了计算机硬件和软件的特殊系统,广泛应用于机器人、智能家居、工业控制等领域。
而设计嵌入式系统的版图则是确保硬件电路的布局和连线设计合理有效的重要环节。
本文将探讨嵌入式系统版图设计的关键要素及其实施步骤。
一、版图设计的重要性嵌入式系统的版图设计直接影响系统的稳定性、性能和功耗等方面。
良好的版图设计能够最大化地减少电路噪声、噪声抑制、信号完整性和功耗管理问题。
因此,在进行嵌入式系统设计之前,合理规划并通过版图设计进行实施是至关重要的。
二、版图设计的关键要素1. 硬件布局:硬件布局是指在嵌入式板上安置各个核心器件的位置,以保证每个器件之间的连接简洁、紧凑,以及良好的散热。
在设计过程中,应根据功能需求和电路特性,合理安排芯片和其他器件的位置,避免电磁干扰、热点集中等问题。
2. 信号布线:信号布线是指将各个电路模块之间的信号传输线路进行连接。
在进行信号布线时,要根据信号的传输速度、长度和电磁兼容性等因素进行考虑。
合理规划信号线的长度、宽度,防止信号的串扰、衰减等现象,确保信号的准确传输。
3. 电源设计:电源设计是保证各个模块稳定工作的基础。
合理规划电源线路,包括供电电压和电流的选择、电源滤波、降噪设计等,以确保系统工作的稳定性和可靠性。
4. 热管理:嵌入式系统通常要求在小型化的空间内集成大量的器件,因此热管理显得尤为重要。
良好的热管理设计可以有效降低系统热量,提高系统的可靠性和稳定性。
合理选择散热材料、设计散热结构以及布置风扇、散热片等散热组件,是保证嵌入式系统不过热的关键因素。
三、版图设计的实施步骤1. 硬件雏形设计:结合嵌入式系统的功能需求,完成原理图设计和硬件的布局初步规划。
2. 电路模拟与优化:利用电路仿真软件,对布局初步规划进行电路传输特性分析和性能评估,发现并解决电路布局中的问题。
3. 打样和验证:根据电路模拟优化结果,对电路进行样片制作并进行实际验证,从而验证设计方案的可行性。
嵌入式系统的物理设计要点

嵌入式系统的物理设计要点嵌入式系统是一种特殊的计算机系统,广泛应用于各个领域,包括汽车、家电、医疗设备等。
在嵌入式系统的设计过程中,物理设计是至关重要的一步。
本文将介绍几个关键的物理设计要点,以确保嵌入式系统的正常运行和高性能。
1. PCB布局和层间连接嵌入式系统的物理设计首先涉及到PCB(Printed Circuit Board)的布局。
合理的PCB布局可以消除信号干扰、提高系统的稳定性和抗干扰能力。
在布局过程中,应注意以下几点:- 将关键组件和电源电路尽可能靠近。
- 确保信号和电源引线长度均匀,减少信号传输的时延和损耗。
- 合理规划PCB的分层结构,将信号、电源和地线进行分离,避免相互干扰。
- 确保高速信号走线的走线宽度和走线间距符合设计要求,减少信号的串扰和衰减。
- 使用合适的层间连接技术,如通过孔、盲孔或埋焊等,以提高信号的传输效率和散热能力。
2. 散热设计嵌入式系统通常需要处理大量的数据和复杂的计算任务,会产生大量的热量。
因此,保证系统的散热是至关重要的。
以下是一些散热设计的要点:- 合理设计散热器的形状和材质,使其能够有效地吸收和散发热量,并符合系统的尺寸限制。
- 注意散热器的布局和位置,确保周围没有堵塞和阻碍散热的物体。
- 使用合适的散热介质和散热器之间的接触方式,如热导胶、热管等,以提高散热效率。
- 根据系统的工作负载和环境条件,选择合适的风扇和风道系统,以增加空气流通和冷却效果。
3. 电源和继电器的设计嵌入式系统往往需要稳定可靠的电源供应和高质量的继电器来控制各种设备。
以下是一些建议的设计要点:- 选择合适的电源模块和电源管理芯片,以确保系统的稳定工作和对电源波动的适应能力。
- 使用滤波电容、稳压器和隔离电路来消除电源中的噪声和干扰。
- 进行合理的电源布线,减少电源线路的长度和损耗。
- 使用合适的继电器来控制外部设备,确保可靠的开关和保护功能。
4. 引脚的连接和布局引脚的正确连接和布局对于嵌入式系统的正常运行至关重要。
嵌入式系统中的物理设计优化与布局技巧

嵌入式系统中的物理设计优化与布局技巧随着科技的不断发展,嵌入式系统在我们的生活中已经变得无处不在。
从智能手机到智能家居,从工业控制系统到无人机,嵌入式系统的应用越来越广泛。
而在嵌入式系统的设计中,物理设计优化与布局技巧起着至关重要的作用,它们直接影响着系统的性能和可靠性。
本文将介绍嵌入式系统中的物理设计优化与布局技巧,帮助读者更好地理解并应用于实际设计中。
物理设计在嵌入式系统中的重要性不言而喻。
它涉及到电路板上各个组件的布局、相互之间的连接以及电磁干扰等问题。
一个良好的物理设计能够确保电路板的稳定性、信号完整性以及优化功耗。
以下是一些关键的物理设计优化与布局技巧。
首先,合理的组件布局是物理设计中的一个重要环节。
在电路板上,各个组件的布局不仅仅影响到信号的传输和干扰,还关系到散热、EMC(电磁兼容)和调试等方面。
因此,在进行物理设计时,要根据各组件之间的电气关系和功能需求,合理地将它们布置在电路板上。
例如,将高频和低频组件分开布置,避免干扰;将散热需求较高的组件放置在通风良好的位置,以提高系统的散热效果。
其次,合理的信号线布线也是物理设计优化的关键。
信号线的布线方式直接影响着信号传输的质量和性能。
在进行信号线布线时,要注意避免信号线之间的串扰和噪声干扰。
对于高频信号,要采取差分线路布线,以减小信号损耗和干扰。
此外,还可以采用地平面分割、信号线层与电源层的隔离等方法,进一步提高信号传输的质量。
另外,电源布局也是物理设计中需要重视的一个方面。
电源系统的合理布局可以提高系统的供电质量和稳定性。
在进行电源布局时,要考虑电源线的长度、电源噪声和电源波动等因素。
为了降低电源线的阻抗,可以采用铺铜电源平面的方式,并采用陶瓷电容器提供稳定的电源滤波。
此外,还可以采用分区电源布局和多点接地等措施,进一步提高电源的稳定性。
除了上述几点,还有一些其他常用的物理设计优化与布局技巧,如EMC设计、散热设计、封装选择等。
在进行EMC设计时,要采用屏蔽罩、地平面分割、信号线层与电源层的间距等措施,避免电磁干扰对系统性能的影响。
嵌入式系统常见布局方式常见布局方式

填充整个屏幕宽度
线性布局(LINEARLAYOUT)
例子
嵌套线 性布局1
垂直布局
线性布局
嵌套线 性布局2
此视图占去 屏幕的1/(1+3)
水平布局
此按钮占去 子布局的 2/(2+3)
想一想: 如果要想让嵌套的两个 线性布局,均分屏幕, 应该怎么设置?
表格布局(TABLELAYOUT)
以多行多列的方式显示子对象。
控件
⑥
改变文本控件属性, 具体代码如右图
线性布局(LINEARLAYOUT)
LinearLayout(线性布局)
是最常用的布局方式。 以水平或垂直的方式排列子对象。 一个方向只能有一个对象。 可以嵌套:一个线性布局内还可以定义线性布局。
垂直排列
LinearLayout 常用属性(布局参数):
表格布局(TABLELAYOUT)
XML文档格式
行 列,每个组件为一列
表格布局
想一想: 一行里能放多列吗?
动手验证: 多列组件,超过屏幕 宽度怎么办?超出的还 显示吗?实验课上,请 你自己实验验证一下
相对布局(RELATIVELAYOUT)
相对于其他对象的位置显示子对象,常用于表单中。 是设计UI的有力工具,通常用于比较复杂的布局。
相对布局(RELATIVELAYOUT)
XML属性如下:
属性 含义
layout_centerHorizontal 取值true时,水平居中 layout_centerInParent 取值true时,居中显示
layout_alignParentLeft
用间篇五种用间方法

用间篇五种用间方法导言随着社会的进步和人们生活水平的提高,对于室内空间的需求也逐渐增大。
如何合理利用有限的空间,打造出舒适、实用的居住环境,成为了现代人关注的焦点之一。
在这篇文章中,我们将探讨五种常见的用间方法,帮助读者更好地规划和布置室内空间。
一、开放式布局开放式布局是一种常见的用间方法,尤其适用于小型住宅。
通过拆除一些隔墙,打通不同的空间,使整个居室看起来更加通透。
这种布局方式可以增加采光效果,优化视觉空间,将不同功能区域融为一体,增强了室内的开放感。
比如,将厨房和客厅打通,形成一个开放的厨房餐厅,方便烹饪和用餐的同时,也增加了人们的互动机会。
开放式布局的优点是可以最大限度地利用空间,使小空间显得更加宽敞;而缺点是隐私性较差,不适合需要较高私密性的功能区域。
二、功能分区功能分区是将室内空间按照不同功能需求进行划分的一种用间方法。
通过将不同功能区域分开,使每个区域具备独立的功能和特点。
常见的功能分区包括起居区、用餐区、工作区、休息区等。
这种布局方式可以提高室内的使用效率,使每个功能区域都能得到合理利用。
功能分区的设计应根据实际需求和空间大小进行灵活调整。
合理的功能分区可以有效提高室内空间的使用效率,使人们在不同的功能区域之间自由切换,提高生活和工作的便利性。
三、嵌入式收纳嵌入式收纳是一种巧妙地利用室内空间的用间方法。
通过将柜子、抽屉等收纳空间嵌入墙体或者其他固定结构中,达到最大化利用空间的效果。
嵌入式收纳可以将杂乱的物品整理得井井有条,减少室内的杂乱感,提高整体的美观度。
同时,嵌入式收纳还可以增加室内的可利用面积,使空间更大更宽敞。
在设计嵌入式收纳时,需要合理规划收纳空间的大小和位置,以及不同功能区域的收纳需求。
另外,还需要注意收纳空间的开关门方式和使用便利性,确保嵌入式收纳的实用性和舒适性。
嵌入式收纳的优点:•最大化利用空间•减少室内杂乱感•增加室内可利用面积嵌入式收纳的缺点:•需要提前规划设计•施工较为复杂•不易更改和调整四、错落有致错落有致是一种将空间利用得恰到好处的用间方法。
嵌入式之国际象棋布局

一、实验目的通过实验熟悉Linux环境,并掌握一些基本接口驱动的写法和用C语言编写简单的实验程序。
学习Linux开发环境的搭建,通讯配置等,对嵌入式系统有进一步的了解。
二、实验设备1.一套博创或创维特的嵌入式实验箱2.安装Redhat9的宿主PC机,并且配置好ARM Linux的开发环境三、实验环境及内容环境:Windows XP及以上系统,VMware 中文正式版10.0.1-137977,Xshell4.0127英文版内容:显示国际象棋棋盘的布局四、实验步骤(1)开启电脑之后将虚拟机打开,如果是创维特的试验箱,则打开Redhatlinux文件夹下的虚拟机文件,进入Linux操作系统,同时开启试验箱电源。
如下图所示:(2)点击开始--运行,输入虚拟机的IP地址,进入home目录中将编译成功的C程序文件复制进去。
如下图所示:(3)启动Xshell,连接2410,输入run bootlinux命令,使机箱跑起来,直到命令行出现井号,即“#”。
如下图所示:(4)新建一个Session,名称为arm,在localhost一栏中输入虚拟机IP地址,用户名和密码分别为:root,123456。
接下来,点击connect即可。
然后输入cd /home命令进入home目录下。
如下图所示:(5)从上图可以看出程序已经成功拷贝到目录下了,然后在当前环境下编译程序看是否成功。
下图是实现国际象棋棋盘布局的程序,./qipan命令即运行名为qipan的程序。
源程序如下:#include "stdio.h"main(){int i,j;for(i=0;i<8;i++){for(j=0;j<8;j++)if((i+j)%2==0)printf("%c%c",219,219);elseprintf(" ");printf("\n");}}(6)输入cp qipan/var/ftp命令,将程序拷贝到机箱中,如下图所示:(7)以上步骤完成后,切换到2410终端窗口中,输入wget ftp://192.168.1.180/qipan命令,将程序下载下来,然后赋予所有的权限,最后运行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AbsoluteLayout
TableLayout
帧布局(FRAMELAYOUT)
分层显示,每层一个组件 最后放入的组件在顶层 默认组件左上角对齐(如右上图) 如果想更改组件对齐方式,每个子组件内添加 layout_gravity属性(右下图的子组件属性为center)
帧布局(FRAMELAYOUT)
每一行为一个TableRow 。 每一行可以拥有0个或多个的单元格(cell)。
每个单元格内是一个View对象。
TableLayout 容器不会显示行 、列 或单元格的边框线。 列的属性
Shrinkable:设置列的宽度是否可收缩,收缩指表格能够适应其 父容器的大小。
Stretchable:设置列的宽度是否可拉伸,拉伸指可填满表格中空 余的空间。 Collapsed:设置列是否被隐藏。
自定义的array
列表布局(LISTVIEW)
要显示数据库和自定义的数组时,一般需要使用适配 器(Adapter)。
使用listview.setAdapter(ListAdapter)方法来加载数 据资源。
listView 中常用的适配器有ArrayAdapter,
SimpleAdapter和SimpleCursorAdapter等。
listView要显示数据,数据一般有以下几个来源:
自定义的array,需要预先定义array,在listview中 使用android:entries="@array/xxx“
数据库,需要先查询数据库,再操作 在类中自定义的数组,直接使用adapter即可
列表布局(LISTVIEW)
VIEW类及VIEWGROUP类
ViewGroup类是View的子类
是布局对象的父类 布局常以XML的形式出现 XML布局文件定义在res/layout文件夹下
布局类之间的关系如下:
子类继承父类属性
View
ViewGroup
FrameLayout
LinearLayout
RalativeLayout
在主Activity中直接重写View类 单独定义View类,在主Activity中引用
单独定义View类,在布局文件中引用
自定义视图
在主Activity中直接重写View类,对View类(包含 View类的子类)进行实例化即可。
例子1
自定义视图
在主Activity中直接重写View类,对View类(包含 View类的子类)进行实例化即可。
<!--
子组件 -->
</FrameLayout>
帧布局(FRAMELAYOUT)
XML文档结构如下:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="/apk/res/android" android:layout_width="match_parent" android:layout_height=“match_parent”> 定义该布局大小 match_parent与父控件相同 wrap_content与内容大小相同 可以给定具体的数值,单位最 好为dp
常见布局方式
回顾
上一节我们学习了以下几个内容:
活动生命周期,活动定义及使用方法 意图的定义及使用
服务生命周期,服务的使用 内容提供者的基本含义
引入
每个活动都有一个界面,手机屏幕的不同,界面布局
不同。设计时,该如何考虑界面布局呢?
本章主要知识
View类及ViewGroup类
id,在id组件的右侧
layout_alignTop
layout_marginBottom
取值id,上边界与id组件上边界对齐
int值,单位dp,底端间距
列表布局(LISTVIEW)
ListView可以显示多条内容,当内容超出屏幕高度时, 可以上下滚动显示
ListView也继承View类
列表布局(LISTVIEW)
<!--
子组件 -->
</FrameLayout>
帧布局(FRAMELAYOUT)
XML文档结构如下:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="/apk/res/android" android:layout_width="match_parent" android:layout_height=“match_parent”>
<!--
子组件 -->
Android支持的各种组件,在 下一章将详细阐述
</FrameLayout>
帧布局(FRAMELAYt;?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="/apk/res/android" android:layout_width="match_parent" android:layout_height=“match_parent”>
列表布局(LISTVIEW)
类中自定义数据,在listView中显示
想一想: 在活动中把视图加载 的方法是什么呢?
setContentView(yout.main); setContentView(view); 上一个例子使用的是那种方法?为 什么?
自定义视图
自定义视图的三种方法
andriod:orientation:设置排列方向 按控件大小填充 android:layout_width:设置宽 android:layout_height:设置高 android:layout_weight:设置控件的重要程度。默认为零,根 据weight值分配控件暂用屏幕大小。 andriod:gravity:设置内部元素的对齐方式等。
自定义视图
单独定义View类,在布局文件中引用。 创建项目如下:
自定义视图
MyView.java代码如下:
自定义视图
布局文件main.xml代码如下:
运行效果
作业:
1、简述自定义视图的三种方法及其操作步骤 2、如何在一个界面里布局4个按钮
要求:4个按钮分为两行、两列,与屏幕上下、水平居中对齐, 请写出布局代码
属性 含义
android:background
android:clickable android:visible android:focusable android:id
设置背景,可以是drawable,也可以是色彩
是否响应单击事件 控制View的可见性 控件View是否可以获取焦点 View标识符,可通过findViewById方法获取
帧布局(FrameLayout) 线性布局(LinearLayout) 表格布局(TableLayout) 相对布局(RelativeLayout)
列表布局(ListView)
自定义视图 事件控制方法
VIEW类及VIEWGROUP类
View类是屏幕元素的基类。所有界面元素都是其子类。 View类的属性如下:
<!--
子组件 -->
</FrameLayout>
帧布局(FRAMELAYOUT)
XML文档结构如下:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="/apk/res/android" android:layout_width="match_parent" android:layout_height=“match_parent”> XML命名空间
填充整个屏幕宽度
线性布局(LINEARLAYOUT)
例子
嵌套线 性布局1
垂直布局
线性布局
嵌套线 性布局2
此视图占去 屏幕的1/(1+3)
水平布局
此按钮占去 子布局的 2/(2+3)
想一想: 如果要想让嵌套的两个 线性布局,均分屏幕, 应该怎么设置?
表格布局(TABLELAYOUT)
以多行多列的方式显示子对象。
控件
⑥
改变文本控件属性, 具体代码如右图
线性布局(LINEARLAYOUT)
LinearLayout(线性布局)
是最常用的布局方式。 以水平或垂直的方式排列子对象。 一个方向只能有一个对象。 可以嵌套:一个线性布局内还可以定义线性布局。
垂直排列
LinearLayout 常用属性(布局参数):
例子2
自定义视图
在主Activity中直接重写View类,对View类(包含 View类的子类)进行实例化即可。
例子3
自定义视图
单独定义View类,在主Activity中引用
