html单词大全
HTML+CSS常用英语词汇

HTML+CSS必备单词学习代码的时候就是单词记不住啊,输在英语上了。
每次都说英语啊英语,单词啊单词,伤不起啊伤不起,下面总结了我们最常用的一些单词,同学们我们绝不能输在起跑线上fighting!!A●absolute ['æbsəlu:t] 绝对的●active ['æktiv]活动的,激活的,<a>标记的一个伪类●align [ə'lain] 对齐●alpha ['ælfə] 透明度,半透明●anchor ['æŋkə] 锚记<a>标记是这个单词的缩写●arrow ['ærəu] 箭头●auto ['ɔ:təu] 自动的B◆background ['bækgraund] 背景◆banner ['bænə] 网幅广告, 旗帜广告, 横幅广告 (网络广告的主要形式,一般使用GIF格式的图像文件, 可以使用静态图形, 也可用多帧图像拼接为动画图像)◆black [blæk] 黑色◆blink: [bliŋk] 闪亮,闪烁◆block [blɔk] 块◆blue [blu:] 蓝色◆body ['bɔdi] 主体,一个HTML标记◆bold [bəuld] 加粗◆border ['bɔ:də] 边框、框线边框◆both [bəuθ] 两者(都);两个(都);是clear属性的一个属性值◆bottom ['bɔtəm] 底;底部,是一个CSS属性◆box [bɔks] 箱;盒;匣◆br 换行标记◆bug [bʌg] 程序设计上的错误,漏洞等◆building ['bildiŋ] 建筑◆button ['bʌtn] 按钮C●cell [sel] 表格中的单元格●center ['sentə] 居中●centimeter ['senti,mi:tə] 厘米●child [tʃaild] 孩子●circle ['sə:kl] 圆圈●class [klɑ:s] 类别●clear [kliə] 清除●cm 厘米●color ['kʌlə] 颜色●connected [kə'nektid] 连结的●contact ['kɔntækt] 联系●content [kən'tent] 内容●crosshair ['krɔ:sheə]十字准线●css 层叠样式表●cursor ['kə:sə] 鼠标指针D◆dashed [dæʃt] 虚线CSS边框常用的一种◆decimal ['desiməl] 十进制◆decoration [,dekə'reiʃən] 装饰◆default [di'fɔ:lt] 默认的◆Definition [,defi'niʃən] 定义◆design [di'zain] 设计◆display [di'splei ] 显示,CSS的一个属性◆division [di'viʒən] 分区,div就是这个单词的缩写◆document ['dɔkjumənt] 文件文档◆dotted ['dɔtid] 点线◆double ['dʌbl] 双线E➢element ['elimənt] 元素F●father ['fɑ:ðə] 父亲,父●filter ['filtə] 过滤层;滤器●first [fə:st] 第一个●fixed [fikst] 固定的,不变的●float [fləut] 浮动●font [fɔnt] 字体●for [fə(r)] 在循环语句中的一个保留字●four [fɔr] 四G⏹gif 一种图像格式⏹gray [grei] 灰色⏹green [gri:n] 绿色H◆hack [hæk] 常用于CSS中的一些招数,或者类似于偏方的技巧◆hand [hænd] 手◆head [hed] 头部◆height [hait] 高度◆help [help] 帮助◆here [hiə] 这里◆hidden ['hidn] 被隐藏◆home [həum] 首页◆horizontal [,hɔri'zɔntl] 水平的◆hover ['hʌvə] 鼠标指针经过或称为悬浮状态I➢image ['imidʒ] 图像➢important [im'pɔ:tənt] 重要的➢indent [in'dent] 缩进➢index ['indeks] 索引➢inline ['ɪn,laɪn] 行内➢inner [ˈɪnɚ] 内部的➢italic [i'tælik] 意大利体,斜体J●jpg 一种图像格式●justify ['dʒʌstifai] 两端对齐L⏹language ['læŋgwidʒ] 语言⏹last [lɑ:st] 最后一个⏹left [left] 左边⏹length [leŋθ] 长度⏹level ['levl] 级别,例如block-level就是块级⏹line [lain] 线⏹link [liŋk] 链接⏹list [list] 列表⏹lowercase ['ləuə,keis] 小写M◆margin ['mɑ:dʒin] 外边距◆max [mæks]最大的◆min [mɪn] 最小的◆medium ['mi:diəm] 中间◆menu ['menju:] 菜单◆middle ['midl] 中间◆millimeter ['mili,mi:tə] 毫米◆model ['mɔdl] 模型◆move [mu:v] 移动N➢navigation [,nævi'geiʃən] 导航➢new [nju:] 新的➢none [nʌn] 无,没有➢normal ['nɔ:məl] 标准O●object ['ɔbdʒikt] 对象●oblique [əb'li:k] 一种斜体●one [wʌn] 一个●only ['əunli] 仅仅●open ['əupən] 打开●optional ['ɔpʃənəl] 可选的●orange ['ɔ:rindʒ] 橙色●outer ['autə] 外面的●overflow [,əuvə'fləu] 溢出P⏹padding ['pædiŋ] 内边距⏹point [pɔint] 点⏹pointer ['pɔintə] 指针,指示器⏹position [pə'ziʃən] 定位,位置⏹progress ['prəugres] 进度⏹public ['pʌblik] 公开的⏹purple ['pə:pl] 紫色R◆red [red] 红色◆relative ['relətiv] 相对的◆repeat [ri'pi:t] 重复,平铺◆replacement [ri'pleismənt] 替换◆resize [,ri'saɪz] 重新设置大小◆right [rait] 右边◆row [rəu] 行S●scroll [skrəul] 滚动●shadow ['ʃædəu] 阴影●silver ['silvə] 银色●size [saiz] 尺寸●solid ['sɔlid] 固体,实线●solution [sə'lu:ʃən] 方案●son [sʌn] 儿子●span [spæn] 一个HTML标记●special ['speʃəl] 特殊的●square [skwɛə] 方块●static ['stætik] 静态的●strong [strɔŋ] 强壮,加粗的●style [stail] 样式T⏹table ['teibl] 表格⏹td 单元格的HTML标记⏹text [tekst] 文本⏹thick [θik] 粗的⏹thin [θin] 细的⏹three [θi:] 三⏹through [θru:] 穿过⏹title ['taitl] 标题⏹top [tɔp] 顶部⏹tr 表格中“行”的HTML标记⏹transitional[træn'ziʃənəl] 过渡的⏹two [tu:] 两⏹type [taip] 类型U➢underline [,ʌndə'lain] 下划线➢upper ['ʌpə] 上面的➢uppercase ['ʌpə,keis] 大写➢url 网址v◆vertical ['və:tikəl] 竖直的◆visited ['vizit] 访问过的w●while [hwail] 白色的●width [widθ] 宽度Y⏹yellow ['jeləu] 黄色。
(完整版)HTML中的英文单词

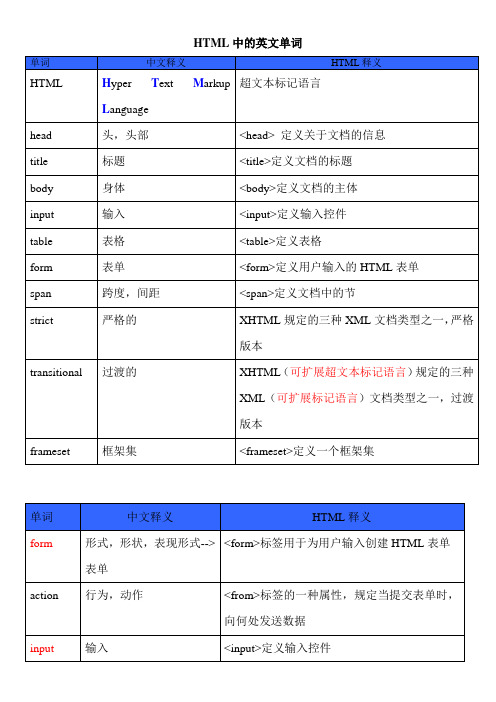
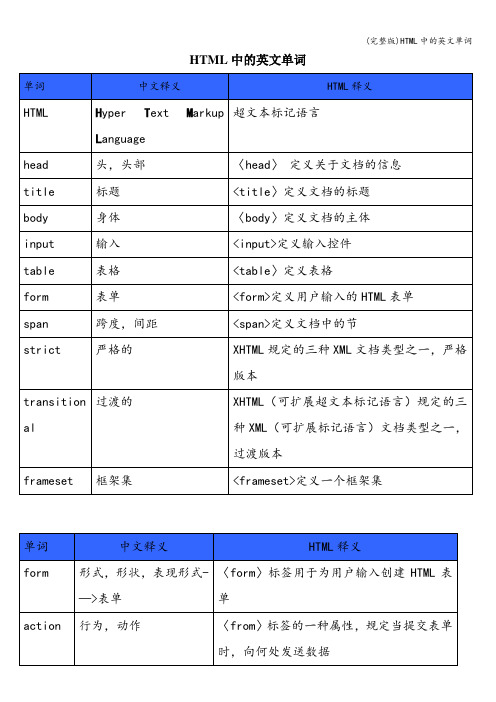
表单
<form>定义用户输入的HTML表单
span
跨度,间距
<span>定义文档中的节
strict
严格的
XHTML规定的三种XML文档类型之一,严格版本
transitional
过渡的
XHTML(可扩展超文本标记语言)规定的三种XML(可扩展标记语言)文档类型之一,过渡版本
frameset
框架集
hidden
隐藏
<input>标签中的type属性的一个值,用于定义隐藏的输入字段
单词
中文释义
HTML释义
row
行
column
列
cell
细胞,单元格
spacing
间隔
用于指定表格中两个单元格的间隔
border
边界,边框
<table>标签的一个属性,用于定义表格的边框
width
宽度
<table>标签的一个属性,用于定义表格中单元格的宽度
visited
访问,visit的过去式,访问过的
超链接的一种状态,表示已访问的链接
active
活动的
超链接的一种状态,表示选定的链接
navigation
导航
position
位置
一种样式属性,用于指定标签的出现的位置
sheet
目标,目的
layout
布局
vertical
垂直的
method
方法,方式
<from>标签的一种属性,规定以何种方式发送数据
table
表格
<table>定义表格
target
HTML单词大全

HTML单词大全第一章网页的基本结构一、符号(词典上可能找不到,是约定俗成的用语或缩写语)程度:了解internet因特网TCP/IP:Transmission Control Protocol/Internet Proto传输控制协议因特网协议Web网站、网页、站点#URL:Uniform Resource Locato 统一资源定位器HTML:Hyper Text Markup Langua超文本传输协议二、基本单词(必须熟记)程度:拼读写head:头title:标题¥body身体,引申为页面主体width:宽height:高align对齐方式image图像第二章一、基本单词(必须熟记)程度:拼读写border:边框,边界middle中间,一般用于垂直居中color:颜色font:字体background 背景超级链接和列表top:顶部bottom底部center中央,一般用于水平居中absmiddle:abstract middl 绝对居中marquee帐篷,门罩,引申为页面上滚动的遮罩link链接二、难点单词程度:读scrolldelay:scroll dela滚动延迟壮化戊由门方向decoration装饰、装潢,text-decoration表示为超链接的下划线样式\第三章表格和层一、基本单词(必须熟记)程度:拼读写table:桌子,计算机英语中引申为表格。
caption:标题「。
亚:行column:歹列rowspan:row span 行跨度colspan:column span 歹歹跨度align:使成一线,引申为水平对齐方式valign:vertical align垂直对齐方式二、难点单词程度:读写| 一cellspacing:cell space 单元格间距cellpadding:cell padding 单元格内部填充第四章表单、基本单词(必须熟记)程度:拼读写form:组成、结构、形式,引申为表单action:行动,引申为表单提交的动作method:方法1④磔七目标post:邮局、邮寄,HTML中指表单提交的方式get:HTML中指表单提交的方式blanks白的,HTML中表示新浏览器窗口input:输入,HTML中表示一个表单的输入域type:类型button:按钮checkbox:检验盒,引申为复选框&radio:收音机、无线电设备,引申为单选按钮hidden:隐藏password:密码text:文本,正文,引申为单行文本框submit:提交reset:重置select:选择,引申为下拉列表option:选项,引申为下拉列表中的某一项textarea:文本域,不同于text,文本框是多行的文本框•checked:被确认的selected:被选中的disabled:被禁用的value:值size:大小,尺码,引申为表单域的宽度label:标签readonly:read only 只读maxlength:max length 最大长度二、难点单词程度:认|multiple:多个的application/x-www-form-urlencoded:表单的一种编码方式multipart/form-data:表单的一种编码方式第五章使用Dreamweaver 8一、基本单词(必须熟记)!程度:拼读写CSS: Cascading Style Sheet 级联样式表单layer:层template:模板server:服务器日6团:客户二、难点单词程度:认,dreamweaver:由macromedia公司(现已被Adobe公司收购)设计的功能十分强大的网页制作工具firefox:火狐,一款非常著名的免费浏览器internet explorer:俗称IE,微软公司开发的浏览器,市场份额最高information:信息第六章使用框架一、基本单词(必须熟记)程度:拼读写frameset:框架支架,引申为框架集页面,作用是将浏览器窗口分为若干个框架frame:框架,每一个框架是frameset的一部分'frameborder:frame border 框架的边框粗细bordercolor:border color 边框的颜色noresize: no resize 不允许调整大小scrolling:滚动,HTML中表示框架中是否出现滚动条第七章使用JavaScript来验证表单〜一、基本单词(必须熟记)程度:拼读写var: variable的缩写,variable指可变的,引申为变量script:剧本、手写体,引申为脚本,JavaScript指JavaScript小脚本function:功能、作用,引申为函数[element:元素、成分,引申为HTML中的某个标签元素window:窗口,引申为浏览器窗口document:文档,引申为页面文档form:组成、结构,引申为页面中的表单write:写,引申为输出alert:警报,引申为提示框confirm:确认,引申为确认对话框value:值length:长度event:事件)onload:装载,是JavaScript的加载事件onclick:单击事件onchange:值改变事件onfocus:focus指焦点,表示为JavaScript的焦点事件onblur:blur为模糊,表示为JavaScript的失去焦点事件onsubmit:submit为提交,表示为JavaScript的提交事件第八章层叠样式表一、基本单词(必须熟记)程度:拼读写CSS: Cascading Style Sheet级联样式表单style:风格、样式class:等级、班级、阶别,引申为类别import:进口、输入,引申为导入padding:衬料;衬垫,引申为填充二、难点单词程度:认background-repeat:背景图片的重复方式text-decoration:超链接的下划线样式。
网页编程技术常用单词(HTML、CSS、JavaScript、jQuery、MySQL、PHP、ActionScript、XML、AJAX)

HTML(Hyper Text Markup Language超文本标记语言)是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML文本是由HTML 命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
CSS(Cascading Style Sheet层叠式样式表)目前推荐遵循的是W3C于1998年5月12日推出的CSS2。
CSS标准建立的目的是以CSS 进行网页布局,控制网页的表现。
CSS标准布局与XHTML结构语言相结合,可以实现表现与结构相分离,提高网站的使用性和可维护性。
<!--[if IE]> Only IE<![endif]--><!--[if !IE]><!--> Only !IE<!--<![endif]-->JavaScriptJavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。
同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
jQueryjQuery是继Prototype之后又一个优秀的JavaScript框架。
它是轻量级的JS库(压缩后只有21k) ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery使用户能更方便地处理HTML DOCUMENTS、EVENTS、实现动画效果,并且方便地为网站提供AJAX交互。
jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
jQuery能够使用户的HTML 页保持代码和HTML内容分离,也就是说,不用再在HTML里面插入一堆JS来调用命令了,只需定义ID即可。
(完整版)HTML中的英文单词

方法,方式
<from〉标签的一种属性,规定以何种方式发送数据
table
表格
〈table>定义表格
target
目标,目的
〈from>标签的一种属性,规定在何处打开action
checkbox
检验盒,选择框
<input>标签中的type属性的一个值,用于定义复选框
radio
收音机,无线电
<input〉标签中的type属性的一个值,用于定义单选按钮
一种样式属性,用于指定标签的背景是否重复出现
float
浮动
一种样式属性,
decoration
装饰,修饰
一种样式属性,用于指定标签的修饰
space
空间,空格,间隙
一种样式属性,用于指定标签的间隔
position
位置
一种样式属性,用于指定标签的出现的位置
单词
中文释义
HTML释义
solid
固体的,实心的,
height
高度
<table〉标签的一个属性,用于定义表格中单元格的高度
padding
填充,填料
用于指定单元格中内容和表格的边框的间隔
单词
中文释义
HTML释义
frame
框架
〈frame〉 标签定义 frameset 中的一个特定的窗口(框架)。
register
注册
blank
空白的
parent
父母、双亲
link
链接
超链接的一种状态,表示未访问的链接
visited
访问,visit的过去式,访问过的
超链接的一种状态,表示已访问的链接
html 标签对应的英文单词表

<select>
select
下拉列表
<small>
small
小号文本
<source>
source
媒介资源
<span>
span
用来组合文档中的行内元素
<strike>
strike
删除线文本
<strong>
strong
强调文本
<style>
style
样式
<sub>
subscript
下标
<summary>
doctypedocumenttype文档类型aanchor超链接abbrabbreviation缩写词acronymacronym缩写词addressaddress联系信息appletappletareaarea定义图像映射中的区域articlearticle文章asideaside旁注audioaudio音频bbold加粗basebase指定链接的默认基准地址或默认基准目标basefontbasefont指定默认基准字体bdibidiisolate双向隔离文本的方向bdobidirectionaloverride双向覆盖文本的方向bigbig大号文本blockquoteblockquote块引用bodybody文档主体brbreak换行buttonbutton按钮canvascanvas画布captioncaption表格标题centercenter居中文本citecite引用codecode代码文本标签对应英文说明colcolumn表格列colgroupcolumngroup表格列组commandcommand命令datalistdatalist数据列表dddefinitiondescription定义描述deldelete删除detailsdetails描述文档或文档某个部分的细节dfndefinition定义dialogdialog对话框dirdirection方向divdivision部分dldefinitionlist定义列表dtdefinitionterm定义条目ememphasize强调embedembed嵌入fieldsetfieldset表单字段集figcaptionfigurecaptionfigure的标题figurefigure流内容图片图表等fontfont字体footerfooter底部formform表单frameframe框架framesetframeset框架集h1h6headline标题headhead头标签headerheader头部hrhorizontalrule水平线标签对应英文说明htmlhtmlhtmliitalic斜体iframeinlineframe内联框架imgimage图片inputinput输入insinsert插入kbdkeyboard键盘文本keygenkeygen表单的密钥对生成器字段labellabel标注legendlegend说明lilist
初学英语单词大全

初学英语单词大全一、人称代词。
1. I [aɪ] pron. 我(主格)2. you [juː] pron. 你;你们(主格、宾格)3. he [hiː] pron. 他(主格)4. she [ʃiː] pron. 她(主格)5. it [ɪt] pron. 它(主格、宾格)6. we [wiː] pron. 我们(主格)7. they [ðeɪ] pron. 他们;她们;它们(主格)二、家庭成员相关。
1. father ['fɑːðə(r)] n. 父亲。
2. mother ['mʌðə(r)] n. 母亲。
3. son [sʌn] n. 儿子。
4. daughter ['dɔːtə(r)] n. 女儿。
5. brother ['brʌðə(r)] n. 兄弟。
6. sister ['sɪstə(r)] n. 姐妹。
7. grandfather ['ɡrænfɑːðə(r)] n. (外)祖父。
8. grandmother ['ɡrænmʌðə(r)] n. (外)祖母。
三、数字相关。
2. two [tuː] num. 二。
3. three [θriː] num. 三。
4. four [fɔː(r)] num. 四。
5. five [faɪv] num. 五。
6. six [sɪks] num. 六。
7. seven ['sev(ə)n] num. 七。
8. eight [eɪt] num. 八。
9. nine [naɪn] num. 九。
10. ten [ten] num. 十。
四、颜色相关。
1. red [red] adj. 红色的;n. 红色。
2. blue [bluː] adj. 蓝色的;n. 蓝色。
3. green [ɡriːn] adj. 绿色的;n. 绿色。
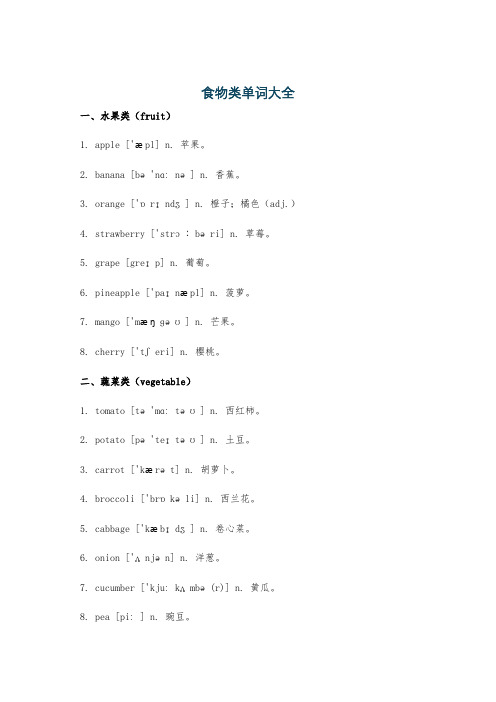
食物类单词大全

食物类单词大全一、水果类(fruit)1. apple ['æpl] n. 苹果。
2. banana [bə'nɑːnə] n. 香蕉。
3. orange ['ɒrɪndʒ] n. 橙子;橘色(adj.)4. strawberry ['strɔːbəri] n. 草莓。
5. grape [greɪp] n. 葡萄。
6. pineapple ['paɪnæpl] n. 菠萝。
7. mango ['mæŋɡəʊ] n. 芒果。
8. cherry ['tʃeri] n. 樱桃。
二、蔬菜类(vegetable)1. tomato [tə'mɑːtəʊ] n. 西红柿。
2. potato [pə'teɪtəʊ] n. 土豆。
3. carrot ['kærət] n. 胡萝卜。
4. broccoli ['brɒkəli] n. 西兰花。
5. cabbage ['kæbɪdʒ] n. 卷心菜。
6. onion ['ʌnjən] n. 洋葱。
7. cucumber ['kjuːkʌmbə(r)] n. 黄瓜。
8. pea [piː] n. 豌豆。
三、肉类(meat)1. beef [biːf] n. 牛肉。
2. pork [pɔːk] n. 猪肉。
3. chicken ['tʃɪkɪn] n. 鸡肉;小鸡。
4. lamb [læm] n. 羊肉。
5. mutton ['mʌtn] n. 羊肉(主要用于指成年羊的肉)四、主食类(staple food)1. rice [raɪs] n. 米饭。
2. bread [bred] n. 面包。
3. noodle ['nuːdl] n. 面条(常用复数noodles)4. dumpling ['dʌmplɪŋ] n. 饺子。
html中常用的一些英文单词

html中常⽤的⼀些英⽂单词html:中常见英⽂笔记header 头部/页眉;index ⾸页/索引;logo 标志;nav/sub_nav 导航/⼦导航;banner 横幅⼴告;main/content 主体/内容;container/con 容器;wrapper/wrap 包裹(类似于container);menu 菜单;sub_menu/second_menu ⼦菜单/⼆级菜单;list 列表;section 分区/分块(类似于div);article ⽂章;aside 侧边栏/⼴告;footer 页脚/底部;title/sub_title 标题/副标题;news 新闻;hot 热点;pro 产品(product);company 公司;msg/info 信息(message)/消息;ads ⼴告(advertisements);icon ⼩图标;img 图⽚(image);copyright 版权;contact_us 联系我们;friend_link 友情链接;tel 联系电话(telephone);address 地址;⼆、CSS样式(style)CSS 层叠样式表 (Cascading Style Sheets) ;background 背景;position 位置/定位;relative/absolute/fixed 相对定位/绝对定位/固定定位;float 浮动;clear 清除;vertical-align: middle/top/bottom; 垂直居中/上/下;line-height ⾏⾼;margin 外边距;padding 内边距;border 边框;solid/dashed/dotted 实线/线虚线/点虚线;border-radius 圆⾓;shadow 阴影;display 展⽰;hidden 隐藏;block/inline-block 块元素/⾏内块;overflow 溢出;cursor 光标;animation 动画;css sprites 雪碧图/图⽚精灵;column 分列;flex 弹性(布局);top 上bottom 下left 左right 右三、表单(form)与表格(table)form 表单;action ⾏为;method ⽅式/⽅法;input 输⼊框;label 标签;password 密码;radio 单选框;checkbox 复选框;btn 按钮(button);submit/reset 提交/重置;textarea ⽂本域;select/option 选择框/选择项;placeholder 占位符(起提⽰作⽤);search 搜索;icon ⼩图标;autofocus ⾃动聚焦;disabled 禁⽤;checked 选中(单选框/复选框);selected 默认选择项(下拉选择框);required 必填项;readonly 只读;table 表格;thead/tbody/tfoot 表格标题/主体/底部;colspan 跨列;rowspan 跨⾏;cellspacing 单元格间距(类似于margin);cellpadding 单元格边距(类似于padding);border-collapse: collapse; 边框合并(⽤于table上);。
(完整版)基础HTML单词

代码意
数据处理程序 提交数据的方式 提交数据会在地址栏中显示,不安全 提交数据通过后台程序提交,安全。 只读的 控件不能编辑,未激活 密码框 圆形单选控件 默认选中项
[sɪ'lekt]挑选 ['ɒpʃ(ə)n]选择 [sɪ'lektɪd]挑选出来的 多重的
下拉框 下拉框中的选项 默认选中项 多选效果
单词
meta属性 charset key words keywords content refresh equivalence style
sheet
本意
字符集 键 字
内容 更新 相等 风格 薄片
表格组成 table border width height cellspacing cellpadding cell
单词
form表单 action method get post readonly disabled password radio
checked
HTML基础单词
表格区域
盒子的边框 宽度 高度 单元格与单元格之间的间距 设置文字与td之间的距离 [sel]
[speɪsɪŋ]
['pædɪŋ] [ə'laɪn] [left] [raɪt] [ˈsentə(r)]
设置位置对父盒子 左 右 居中 段首缩进2em 透明度
字体的粗体 字体加粗 字体斜体
字体格式 行高 去掉下划线 显示下划线
获取焦点 超链接激活状态下的 样式
设置图片滚动方式
select option selected multiple optgroup checkbox file textarea
submit
button reset fieldset hidden
JavaScript单词汇总

JavaScript单词汇总时间:2016-10-01 00:06:17 JavaScript单词汇总1. HTML 超文本标记语言a) Hyper [?ha?p?(r)]高度紧张的(嗨泼)b) Text [tekst]文本(太克死)c) Markup [?mɑ:k??p]加价(马克啊普)d) Language [?læ?ɡwid?]语言(狼贵之)e) Hyper Text 超文本f) Markup Language 标记语言2. Head [hed]头部(害的)3. Title [?taitl]标题(抬头)4. meta [‘m?t?]在……之后或超出(米特)5. body [?b?di]身体(包dei)6. bgcolor背景颜色(BG卡了)a) back [bæk]背,背面(拜客)b) ground [ɡraund]地面(个让的)c) color [?k?l?]颜色7. 倾斜a) incline [in?klain]倾斜(因克兰)8. 加粗a) brawny [?br?:ni:]健壮的(不让你)9.a) underline [??nd??lain]下划线(俺的蓝)10. font [f?nt]字体(放特)11. size [saiz]大小,尺寸(赛z)12. width[widθ]宽度(外z)13. align[??la?n]排列;成一条线(额蓝)14. left[left]左(力付特)15. right[rait]右(rua的)16. ul无序列表a) Unordered[??n??:d?d]无序的b) list[list]清单,目录17. ol有序列表a) Ordered[??:d?d] 安排好的,整齐的,规则的18. img图片a) image[?imid?]影像;肖像19. table[?teibl]表,目录20. caption[?kæp??n]标题21. form [f?:m]形状,表格22. action [?æk??n]行动,活动23. method [?meθ?d]方法;条理24. input [?input]输入25. password [?pæs?w?:d]密码26. radio [?reidi?u]无线电27. checkbox [‘t??kbɑks]复选框28. submit [s?b?mit]提交29. reset [?ri:?set]重置30. button [?b?t?n]按钮31. value [?vælju]价值,意义,涵义32. checked [t?ekt]受阻的;封闭的33. rows [r?uz]行34. select [si?lekt]选择35. option [??p??n]选择;选项36. frame[freim]框架37. set[set]放置,安置,集38. CSSa) Cascading[kæ?ske?d??]大量落下;梯流b) style[stail]风格;时尚c) Sheet[?i:t]纸;被单39. Number[?n?mb?]数;数目40. string[stri?]字符串41. boolean [?bu:li:?n]布尔42. true [tru?]正确的;真正的43. false [f??ls]虚伪的;不正的,非法的,假造的44. null [n?l]零值的;等于零的;45. undefined [??ndi?faind]不明确的,未定义的46. array[??rei]队列,数组47. object[??bd?ikt]对象48. eval [?‘væl]评价49. infinity [?n?f?n?ti:]无穷大50. NaN (Not a Number)不是数51. New [nju:]新的52. If [if]如果53. else [els]否则54. switch [swit?]开关;转换55. case [keis]实例,事例,情况56. for [f?:, f?]为,为了,因为,由于57. while [hwail]在……期间;与……同时;虽然,而58. break [breik]打破;折断;弄坏;间断59. continue [k?n?tinju]继续,连续60. function [?f??k??n]功能,作用,函数61. return [ri?t?:n]回转,返回62. global [?ɡl?ub?l]全局的,全面的63. variables ?[v??ri?blz]可变因素,变数64. length [le?θ]长度,长65. push [pu?]增加66. unshift [?n??ift]67. pop [p?p]出现;行动68. shift [?ift]改变,去掉69. splice [spla?s]绞接,胶接;粘接;粘接处70. slice [slais]切成片;切下;划分71. concat 中除去72. reverse [ri?v?:s]反转,颠倒,倒转,反向73. sort [s?:t]分类,类别,品质74. join [d??in]连接,加入;参加;结合;参与75. replace [ri?pleis]替换;代替76. substring [?s?bstri?]子链;子串77. split [split]分开;分裂;分担78. toUpperCase 转换为大写79. toLowerCase转换为小写80. math [mæθ]数学81. abs [?e??bi:z]吸收82. ceil [si:l]装天花板83. floor [fl?:]地面,地板84. max [mæks]至多;最大值85. min [m?n]分,少数,小型的86. round [raund]圆形的;大约;把……四舍五入87. random [?rænd?m]随机的,任意的88. date [deit]日期,日子89. Day [dei]一天,白天90. month [m?nθ]月,月份91. full [ful]满的,完全92. year [j?:]年,年纪93. hours ?[au?z]小时94. minutes [‘minits]分钟95. seconds ?[sek?ndz]秒96. milliseconds [?mili?sek?ndz]毫秒97. time [taim]时间,所需时间98. window [?wind?u] 窗,窗户,窗口99. status [?steit?s]状态100. document [?d?kjum?nt]文档101. location [l?u?kei??n]位置,场所,定位102. history [?hist?ri]历史103. alert [??l?:t]警报104. confirm [k?n?f?:m]确认105. open [??up?n]打开106. close [kl?uz]关;结束;关闭107. prompt [pr?mpt]提示108. setInterval设置时间间隔a) interval [?int?v?l]间隔109. clearIntervala) clear [kli?]清楚的,明白的,除去,扫除,空间110. out [aut]出局,在外111. BOM浏览器对象模式a) browser [?brauz?]浏览器b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式112. DOM文档对象模型a) document [?d?kjum?nt]文档b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式113. navigator [?næv??ge?t?]航海家,航行者114. event [i?vent]事件115. getElementByIda) get [ɡet]得到b) element [?elim?nt]元素c) by [bai]通过;被;按照d) id [id]标识符,身份证116. name [neim]名字117. tag [tæɡ]标签118. write [rait]写119. back [bæk]后面,反面,后部,背面120. go [ɡ?u]去,进行121. forward [?f?:w?d]前进地;向前122. reload [ri:?l??d]再装,重新装123. replace [ri?pleis]替换,代替,替换124. width [widθ]宽度,广度125. height [hait]高度,海拔,高地,身高126. appVersion 浏览器的版本号a) app [æp]计算机应用程序b) version [?v?:??n]版本,译文127. onfocus当对象获取焦点时a) focus [?f?uk?s]焦点128. onblur当对象失去焦点a) blur [bl?:]污迹,弄脏129. onchange更改a) change [t?eind?]改变,变化130. onload [??nl?ud]装载131. onclick点击a) click [klik]点击132. onmouseover当鼠标悬于其上时a) mouse [maus]老鼠,鼠标b) over [??uv?]越过,在……上面,在上的,走过c) out [aut]出局,在外,离去d) move [mu:v]移动e) down [daun]下,向下,放下f) up [?p]在上面,向上,上升133. onkeyup 放开键盘按键时a) key [ki:]钥匙,键,关键,键入b) press [pres]压,按134. regEXP正则表达式135. test [test]试验,考验,测验136. search [s?:t?]搜索,调查137. match [mæt?]比赛,对手,相同,适应,使相配,使相称138. firstChilda) first [f?:st]第一b) child [t?aild]孩子c) last [lɑ:st]末尾,最后139. nextSiblinga) next [nekst]下一个b) sibling [?s?bl??]兄弟,姐妹c) previous [?pri:vi?s]先前的,以前的,在先140. parentNodea) parent [?p??r?nt]父亲(或母亲),先辈,根源,起源b) node [n?ud]节点141. createElementa) create [kri?eit]创造,创作,产生142. append [??pend]附加,添加143. remove [ri?mu:v]开除,去除,拿下,离开,移动144. XMLa) Extensible [ik?stensib(?)l]可展开的,可扩张的,可延长的b) Markup [?mɑ:k??p]加价,利润,赢利c) Language [?læ?ɡwid?]语言145. attribute [??tribju:t]属性1. HTML 超文本标记语言a) Hyper [?ha?p?(r)]高度紧张的(嗨泼)b) Text [tekst]文本(太克死)c) Markup [?mɑ:k??p]加价(马克啊普)d) Language [?læ?ɡwid?]语言(狼贵之)e) Hyper Text 超文本f) Markup Language 标记语言2. Head [hed]头部(害的)3. Title [?taitl]标题(抬头)4. meta [‘m?t?]在……之后或超出(米特)5. body [?b?di]身体(包dei)6. bgcolor背景颜色(BG卡了)a) back [bæk]背,背面(拜客)b) ground [ɡraund]地面(个让的)c) color [?k?l?]颜色7. 倾斜a) incline [in?klain]倾斜(因克兰)8. 加粗a) brawny [?br?:ni:]健壮的(不让你)9.a) underline [??nd??lain]下划线(俺的蓝)10. font [f?nt]字体(放特)11. size [saiz]大小,尺寸(赛z)12. width[widθ]宽度(外z)13. align[??la?n]排列;成一条线(额蓝)14. left[left]左(力付特)15. right[rait]右(rua的)16. ul无序列表a) Unordered[??n??:d?d]无序的b) list[list]清单,目录17. ol有序列表a) Ordered[??:d?d] 安排好的,整齐的,规则的18. img图片a) image[?imid?]影像;肖像19. table[?teibl]表,目录20. caption[?kæp??n]标题21. form [f?:m]形状,表格22. action [?æk??n]行动,活动23. method [?meθ?d]方法;条理24. input [?input]输入25. password [?pæs?w?:d]密码26. radio [?reidi?u]无线电27. checkbox [‘t??kbɑks]复选框28. submit [s?b?mit]提交29. reset [?ri:?set]重置30. button [?b?t?n]按钮31. value [?vælju]价值,意义,涵义32. checked [t?ekt]受阻的;封闭的33. rows [r?uz]行34. select [si?lekt]选择35. option [??p??n]选择;选项36. frame[freim]框架37. set[set]放置,安置,集38. CSSa) Cascading[kæ?ske?d??]大量落下;梯流b) style[stail]风格;时尚c) Sheet[?i:t]纸;被单39. Number[?n?mb?]数;数目40. string[stri?]字符串41. boolean [?bu:li:?n]布尔42. true [tru?]正确的;真正的43. false [f??ls]虚伪的;不正的,非法的,假造的44. null [n?l]零值的;等于零的;45. undefined [??ndi?faind]不明确的,未定义的46. array[??rei]队列,数组47. object[??bd?ikt]对象48. eval [?‘væl]评价49. infinity [?n?f?n?ti:]无穷大50. NaN (Not a Number)不是数51. New [nju:]新的52. If [if]如果53. else [els]否则54. switch [swit?]开关;转换55. case [keis]实例,事例,情况56. for [f?:, f?]为,为了,因为,由于57. while [hwail]在……期间;与……同时;虽然,而58. break [breik]打破;折断;弄坏;间断59. continue [k?n?tinju]继续,连续60. function [?f??k??n]功能,作用,函数61. return [ri?t?:n]回转,返回62. global [?ɡl?ub?l]全局的,全面的63. variables ?[v??ri?blz]可变因素,变数64. length [le?θ]长度,长65. push [pu?]增加66. unshift [?n??ift]67. pop [p?p]出现;行动68. shift [?ift]改变,去掉69. splice [spla?s]绞接,胶接;粘接;粘接处70. slice [slais]切成片;切下;划分71. concat 中除去72. reverse [ri?v?:s]反转,颠倒,倒转,反向73. sort [s?:t]分类,类别,品质74. join [d??in]连接,加入;参加;结合;参与75. replace [ri?pleis]替换;代替76. substring [?s?bstri?]子链;子串77. split [split]分开;分裂;分担78. toUpperCase 转换为大写79. toLowerCase转换为小写80. math [mæθ]数学81. abs [?e??bi:z]吸收82. ceil [si:l]装天花板83. floor [fl?:]地面,地板84. max [mæks]至多;最大值85. min [m?n]分,少数,小型的86. round [raund]圆形的;大约;把……四舍五入87. random [?rænd?m]随机的,任意的88. date [deit]日期,日子89. Day [dei]一天,白天90. month [m?nθ]月,月份91. full [ful]满的,完全92. year [j?:]年,年纪93. hours ?[au?z]小时94. minutes [‘minits]分钟95. seconds ?[sek?ndz]秒96. milliseconds [?mili?sek?ndz]毫秒97. time [taim]时间,所需时间98. window [?wind?u] 窗,窗户,窗口99. status [?steit?s]状态100. document [?d?kjum?nt]文档101. location [l?u?kei??n]位置,场所,定位102. history [?hist?ri]历史103. alert [??l?:t]警报104. confirm [k?n?f?:m]确认105. open [??up?n]打开106. close [kl?uz]关;结束;关闭107. prompt [pr?mpt]提示108. setInterval设置时间间隔a) interval [?int?v?l]间隔109. clearIntervala) clear [kli?]清楚的,明白的,除去,扫除,空间110. out [aut]出局,在外111. BOM浏览器对象模式a) browser [?brauz?]浏览器b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式112. DOM文档对象模型a) document [?d?kjum?nt]文档b) object [??bd?ikt]目标;对象c) model [?m?d?l]模型;模式113. navigator [?næv??ge?t?]航海家,航行者114. event [i?vent]事件115. getElementByIda) get [ɡet]得到b) element [?elim?nt]元素c) by [bai]通过;被;按照d) id [id]标识符,身份证116. name [neim]名字117. tag [tæɡ]标签118. write [rait]写119. back [bæk]后面,反面,后部,背面120. go [ɡ?u]去,进行121. forward [?f?:w?d]前进地;向前122. reload [ri:?l??d]再装,重新装123. replace [ri?pleis]替换,代替,替换124. width [widθ]宽度,广度125. height [hait]高度,海拔,高地,身高126. appVersion 浏览器的版本号a) app [æp]计算机应用程序b) version [?v?:??n]版本,译文127. onfocus当对象获取焦点时a) focus [?f?uk?s]焦点128. onblur当对象失去焦点a) blur [bl?:]污迹,弄脏129. onchange更改a) change [t?eind?]改变,变化130. onload [??nl?ud]装载131. onclick点击a) click [klik]点击132. onmouseover当鼠标悬于其上时a) mouse [maus]老鼠,鼠标b) over [??uv?]越过,在……上面,在上的,走过c) out [aut]出局,在外,离去d) move [mu:v]移动e) down [daun]下,向下,放下f) up [?p]在上面,向上,上升133. onkeyup 放开键盘按键时a) key [ki:]钥匙,键,关键,键入b) press [pres]压,按134. regEXP正则表达式135. test [test]试验,考验,测验136. search [s?:t?]搜索,调查137. match [mæt?]比赛,对手,相同,适应,使相配,使相称138. firstChilda) first [f?:st]第一b) child [t?aild]孩子c) last [lɑ:st]末尾,最后139. nextSiblinga) next [nekst]下一个b) sibling [?s?bl??]兄弟,姐妹c) previous [?pri:vi?s]先前的,以前的,在先140. parentNodea) parent [?p??r?nt]父亲(或母亲),先辈,根源,起源b) node [n?ud]节点141. createElementa) create [kri?eit]创造,创作,产生142. append [??pend]附加,添加143. remove [ri?mu:v]开除,去除,拿下,离开,移动144. XMLa) Extensible [ik?stensib(?)l]可展开的,可扩张的,可延长的b) Markup [?mɑ:k??p]加价,利润,赢利c) Language [?læ?ɡwid?]语言attribute [??tribju:t]属性。
情感系列单词大全英语翻译

情感系列单词大全英语翻译1. Love - 爱2. Affection - 感情3. Passion - 激情4. Emotion - 情感5. Sentiment - 情感6. Compassion - 同情7. Empathy - 同理心8. Care - 关心9. Adoration - 爱慕10. Devotion - 忠诚11. Tenderness - 温柔12. Attachment - 依恋13. Affinity - 亲近14. Enthusiasm - 热情15. Joy - 快乐16. Delight - 愉快17. Happiness - 幸福18. Bliss - 极乐19. Ecstasy - 狂喜20. Pleasure - 愉快21. Contentment - 满足22. Gratification - 满足感23. Serenity - 平静24. Peace - 和平25. Tranquility - 宁静26. Calmness - 平静27. Anger - 愤怒28. Fury - 暴怒29. Rage - 狂怒30. Irritation - 烦恼31. Annoyance - 烦恼32. Frustration - 挫折33. Disappointment - 失望34. Sadness - 悲伤35. Grief - 悲痛36. Sorrow - 悲伤37. Misery - 痛苦38. Despair - 绝望39. Loneliness - 孤独40. Solitude - 独处41. Isolation - 隔离42. Fear - 恐惧43. Dread - 害怕44. Anxiety - 焦虑45. Worry - 担忧46. Panic - 恐慌47. Apprehension - 忧虑48. Suspicion - 怀疑49. Doubt - 怀疑50. Jealousy - 嫉妒51. Envy - 羡慕52. Resentment - 怨恨53. Hatred - 仇恨54. Aversion - 厌恶55. Disgust - 厌恶56. Contempt - 轻蔑57. Disdain - 鄙视58. Admiration - 钦佩59. Respect - 尊重60. Reverence - 崇敬61. Pride - 自豪62. Vanity - 虚荣63. Humility - 谦逊64. Modesty - 谦逊65. Gratitude - 感激66. Appreciation - 欣赏67. Sympathy - 同情68. Understanding - 理解69. Forgiveness - 宽恕70. Tolerance - 宽容71. Patience - 耐心72. Perseverance - 毅力73. Courage - 勇气74. Bravery - 勇敢75. Boldness - 大胆76. Confidence - 自信77. Assurance - 保证78. Ego - 自我79. Self-esteem - 自尊80. Self-worth - 自我价值这些单词涵盖了一系列与情感相关的英语词汇,可以帮助学习者更准确地表达自己的情感状态。
html常用单词

: Aabsolute 绝对的active 活动的,激活的,标记的一个伪类align 对齐arrow 箭头auto 自动Bbackground 背景border 边框banner 页面上的一个横条both 二者都是clear 属性的一个属性值black 黑色bottom 底部,是一个CSS 属性blink 闪烁box 盒子block 块br 换行标记blue 蓝色bug 软件程序中的错误body 主体,一个HTML 标记bold 粗体button 按钮Ccell 表格的单元格color 颜色center 中间,居中contact 联系child 孩子content 内容circle 圆圈class 类别css 层叠样式表clear 清除dashed 虚线display 显示default 默认的dotted 点线double 双线Eelement 元素Ffloat 浮动first 第一个fixed 固定的Ggif 一种图像格式green 绿色gray 灰色Hhidden 被隐藏home 首页height 高度help 帮助hover 鼠标指针经过时的效果,或称为“悬停状态" IImage 图像inline 行内important 重要的inner 内部的indent 缩进italic 斜体index 索引Jjpg 一种图像格式justify 两端对齐Llanguage 语言line 线last 最后一个link 链接left 左边list 列表length 长度Mmargin 外边距millimeter 毫米max 最大的min 最小的medium 中间model 模型menu 菜单move 移动middle 中间Nnav 导航none 无,不,没有new 新的Oobject 对象orange 橙色one 一个outer 外面的only 仅仅overflow 溢出Ppadding 内边距point 点pointer 指针,指示器purple 紫色position 定位,位置Rred 红色resize 重新设置大小relative 相对的right 右边repeat 重复,平铺row 行Sscroll 滚动silver 银色size 尺寸square 方块solid 固体,实线static 静态的solution 方案strong 强壮,加粗的son 儿子style 样式span 一个HTML 标记Ttable 表格title 标题td 单元格的HTML 标记top 顶部text 文本tr 表格中“行”type 类型through 穿过Uunderline 下划线url 网址Vvertical 竖直的visited 访问过的Wwhite 白色width 宽度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
<script> 定义客户端脚本。
<style> 定义文档的样式信息。
<body bgcolor="yellow">
<h2>请看: 改变了颜色的背景。</h2>
</body>
属性 值 描述
class classname 规定元素的类名(classname)
id id 规定元素的唯一 id
style style_definition 规定元素的行内样式(inline style)
应该使用层叠样式表(CSS)来定义 HTML 元素的布局和显示属性。
HTML 头部元素
标签 描述
<head> 定义关于文档的信息。
<title> 定义文档标题。
<base> 定义页面上所有链接的默认地址或默认目标。
<link> 定义文档与外部资源之间的关系。
<meta> 定义关于 HTML 文档的元数据。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在 HTML 元素的开始标签中规定。
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
<div> 定义文档中的节或区域(块级)。
<span> 定义文档中的行内的小块或区域。
<font> 规定文本的字体、字体尺寸、字体颜色。不赞成使用。请使用样式。
<basefont> 定义基准字体。不赞成使用。请使用样式。
<center> 对文本进行水平居中。不赞成使用。请使用样式。
<img> 定义图像。
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容:
例子解释
<html> 与 </html> 之间的文本描述网页
HTML 图像是通过 <img> 标签进行定义的。
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body>,以及一个结束标签 </body>。
元素内容是另一个 HTML 元素(p 元素)。
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html>,以及一个结束标签 </html>。
<legend> 定义域的标题
<select> 定义一个选择列表
<optgroup> 定义选项组
<option> 定义下拉列表中的选项
<button> 定义一个按钮
<isindex> 已废弃。由 <input> 代替。
<body> 标签中的背景颜色(bgcolor)、背景(background)和文本(text)属性在最新的 HTML 标准(HTML4 和 XHTML)中已被废弃。W3C 在他们的推荐标准中已删除这些属性。
<map> 定义图像地图。
<area> 定义图像地图中的可点击区域。
<table> 定义表格
<caption> 定义表格标题。
<th> 定义表格的表头。
<tr> 定义表格的行。
<td> 定义表格单元。
<thead> 定义表格的页眉。
<tbody> 定义表格的主体。
<tfoot> 定义表格的页脚。
title text 规定元素的额外信息(可在工具提示中显示)
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签:
<p>This is<br />a para<br />graph with line breaks</p>
<style> 定义样式定义。
<link> 定义资源引用。
<body> 与 </body> 之间的文本是可见的页面内容
<h1> 与 </h1> 之间的文本被显示为标题
<p> 与 </p> 之间的文本被显示为段落
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
HTML 段落是通过 <p> 标签进行定义的。
HTML 链接是通过 <a> 标签进行定义的。
<col> 定义用于表格列的属性。
<colgroup> 定义表格列的组。
标签 描述
<ol> 定义有序列表。
<ul> 定义无序列表。
<li> 定义列表项。
<dl> 定义定义列表。
<dt> 定义定义项目。
<dd> 定义定义的描述。
<dir> 已废弃。使用 <ul> 代替它。
<menu> 已废弃。使用 <ul> 代替它。
</form>
<p>
请注意,当您在密码域中键入字符时,浏览器将使用项目符号来代替这些字符。
</p>
</body>
</html>
<form> 定义供用户输入的表单
<input> 定义输入域
<textarea> 定义文本域 (一个多行的输入控件)
<label> 定义一个控制的标签
<fieldset> 定义域
<div> 定义文档中的分区或节(division/section)。
<span> 定义 span,用来组合文档中的行内元素。
<html>
<body>
<form>
用户:
<input type="text" name="user">
<br />
密码:
<input type="password" name="password">
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
