用DreamWeaver打造留言板(全)
ASP+Dreamweaver数据库网站开发与实例 第13章 制作留言板

ASP+Dreamweaver MX 2004数据库网站开发与实例
13.2.3 浏览回复留言
下面创建用来显示留言内容和相关回复留言网页refDetail.asp。网页 refDetail.asp同样需使用到bbMain和bbRef这两个数据表。这一次必须取得两个数 据表中的所有字段,并且根据留言主页传送过来的URL参数bbID,进行筛选操作, 只取出符合这个参数的数据 。 下面设置refDetail.asp文件中所要显示的内容,在其中加入一个总共3行,用 于显示数据的表格。 最后设置一个回复留言功能的超级链接文字,并且新增一个供用户输入回复 留言的ASP网页replay.asp。
13.2.3 浏览回复留言
13.2.4 设置留言点击次数 13.2.5 发布新留言 13.2.6 创建回复功能
ASP+Dreamweaver MX 2004数据库网站开发与实例
13.2.1 创建数据库连接
要创建制作留言板所需的数据库连接,首先创建数据源,然后在 Dreamweaver中的“应用程序”面板的“数据库”选项卡中,根据数据源名 称来连接数据库,并且将其命名为connBulletin,如下图所示。
13.1.1 数据库结构
bbMain数据表和bbRef数据表之间的通过bbID和bbMainID字段关联,如 下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
13.1.2 文件结构和程序流程
一个拥有基本功能的留言板,需要分别提供发表留言主题和回复特定留 言所需的网页界面,其中包含发表留言、浏览所有已发表留言、回复特定主题 等 ,如下图所示。
ASP+Dreamweaver MX 2004数据库网站开发与实例
Dreamweaver+ASP_VBScript+ACCESS留言板设计

ASP VBScript+ACCESS留言板设计准备工作:安装好ASP服务器(IIS)和ACCESS数据库,配置IIS本地根目录为D:\MyWeb1.建立Access数据库打开ACCESS软件,新建一空白数据库,ACCESS会提示先保存数据库,定位到你的留言本所在文件夹,保存为data.mdb。
数据库设置:ID:设为主键,确定数据唯一性以保证在管理时能准确定位到相应记录Name:字段大小设为15(名字没有这么长的)Email:字段大小为20(Email地址的长度)ICON:字段大小为255Hpage:字段大小为30(很多朋友还在用二级甚至三级的域名,所以放宽一点)Date:默认值为Now ()(用Now()取得插入新记录时系统的时间)如下图,关闭并保存为main再创建表admin,以保存管理帐号,保存为admin,如下图:2.创建主页并连接数据库在Dreamweaver中新建一页,保存为index.asp,并修改页面标题为“留言板首页”,如下所示;插入一个5行1列的表格,设置宽度为650像素,边框为1,在属性选择居中对齐,在其中继续插入表格,最终效果如下图:连接数据库:按窗口打开服务器行为面板,看那四项中的前三项前是否有勾号,如果没有就是相应项在定义站点是没设置好,重新编辑Dreamweaver的站点,如果有就开始创建记录集,在服务器行为面板上单击"+"号,定义连接数据库字符串。
按数据库弹出的菜单点:自定义连接字符串"按钮,在"自定义连接字符串"对话框中填写连接名称conn,连接字符串:"DRIVER={Microsoft Access Driver (*.mdb)};DBQ=D:aspguestbookdata.mdb"然后按测试,软件自动的生成和数据库的连接的conn.asp文件(Connections文件夹内)创建记录集,点绑定出来菜单,点记录集按如下图选择,这样就完成了连接数据库的工作。
个人留言板课程设计DW

个人留言板课程设计DW一、教学目标本课程的目标是让学生掌握使用Dreamweaver制作个人留言板的基本技能。
知识目标包括了解网页制作的基本概念,掌握Dreamweaver界面和基本操作,了解HTML和CSS的基本知识。
技能目标包括能够使用Dreamweaver创建网页,编辑网页内容,添加图片和链接,使用HTML和CSS代码进行网页设计。
情感态度价值观目标包括培养学生的创新精神和团队合作精神,提高学生对网络文化的认识和理解。
二、教学内容教学内容主要包括Dreamweaver的基本操作,HTML和CSS的基本知识,以及个人留言板的制作流程。
具体包括:1. Dreamweaver界面和基本操作;2. HTML 的基本标签和语法;3. CSS的基本语法和应用;4. 留言板的制作流程,包括页面布局,表单设计,数据提交等。
三、教学方法本课程采用讲授法、实践法和互助合作法。
讲授法用于讲解Dreamweaver的基本操作和HTML、CSS的基本知识。
实践法用于让学生亲自动手制作个人留言板,培养学生的实际操作能力。
互助合作法用于分组制作留言板过程中,培养学生的团队合作精神。
四、教学资源教学资源包括Dreamweaver软件,HTML和CSS的相关教材,网络资源,以及教师制作的PPT和教学视频。
此外,还需要准备一台投影仪和计算机用于展示和讲解。
五、教学评估教学评估将采取多元化方式进行,全面评价学生的学习成果。
平时表现将占总分30%,包括课堂参与度、小组讨论表现和课堂纪律。
作业将占总分20%,评估学生对知识的掌握和应用能力。
考试成绩将占总分50%,包括期中考试和期末考试,主要评估学生的综合运用能力和解决问题的能力。
评估方式将尽量客观、公正,全面反映学生的学习成果。
六、教学安排本课程共计30课时,每周两课时,共15周完成。
教学地点安排在计算机实验室,以便学生亲自动手实践。
教学进度将按照教学大纲进行,确保在有限的时间内完成教学任务。
使用Dreamweaver制作留言簿

十、创建删除留言功能页面
操作提示:4、插入一个表单和按钮,设置按钮值为”确认删除”
十、创建删除留言功能页面
操作提示:5、插入”应用程序对象/删除记录”
十、创建删除留言功能页面
操作提示:6、设置连接、表格、记录、主键、表单、转到等项
操作提示:3、设置连接、表名、字段等相关属性
七、创建添加留言功能页面
操作提示:4、添加留言功能页面制作完成
八、创建管理留言登录页面
八、创建管理留言登录页面
操作提示:1、创建管理留言登录页面文件login.asp
八、创建管理留言登录页面
操作提示:2、点击”插入/表单/表单”,插入一个表单
八、创建管理留言登录页面
六、创建显示留言功能页面
操作提示:12、将绑定的数据项拖到网页相应位置
六、创建显示留言功能页面
操作提示:13、合并主题和内容后的单元格
六、创建显示留言功能页面
操作提示:14、设置整个表格间距为1,背景色为淡灰色
六、创建显示留言功能页面
操作提示:15、再设置表格内所有单元格背景色为白色,得到细线表格
操作提示:21、录入1条数据并保存,最后关闭表和数据库
二、配置ODBC数据源
二、配置ODBC数据源
操作提示:1、依次点击“开始/设置/控制面板”,打开控制面板窗口
二、配置ODBC数据源
操作提示:2、打开“管理工具”
二、配置ODBC数据源
操作提示:3、打开ODBC数据源管理器
二、配置ODBC数据源
操作提示:18、输入字段username和password
一、创建站点文件夹和数据库
用DreamWeaver打造留言板(全

用DreamWeaver打造留言板第一课在这一课,我们首先讨论一下Dreamweaver MX的工作环境以及如安在我们的当地pws效劳器成立站点和初步办理站点的文件。
一、Dreamweaver MX的工作环境在 Windows 中初度启动 Dreamweaver MX时,会呈现一个对话框,您可以从中选择一种工作区布局。
如果您以后改变了主意,可以使用“参数选择〞对话框切换到一种不同的工作区。
如图1是选择工作区布局的对话框。
图1 选择工作区布局对话框●Dreamweaver MX工作区是一个使用 MDI〔多文档界面〕的集成工作区,此中全部“文档〞窗口和面板被集成在一个更大的应用程序窗口中,并将面板组停靠在右侧。
Dreamweaver MX建议大大都用户使用它。
本教程也使用的是这种工作区模式。
●HomeSite/代码编写者样式的Dreamweaver MX工作区是同样的集成工作区,但是将面板组停靠在左侧,“文档〞窗口在默认情况下显示“代码〞视图。
Dreamweaver MX建议HomeSite或ColdFusion Studio用户以及其他需要使用熟悉的工作区布局的手工编码人员使用这种布局。
假设要选择这种布局,请选择“Dreamweaver MX 工作区〞选项,然后选择“HomeSite/代码编写者样式〞选项。
●Dreamweaver 4工作区是一种与 Dreamweaver 4中所用布局相类似的工作区布局,此中每个文档都位于本身的独立浮动窗口中。
面板组停靠在一起,但并不是停靠在一个更大的应用程序窗口中。
仅建议喜欢使用更熟悉的工作区的 Dreamweaver 4 用户使用这种布局。
▲教程副页:Dreamweaver MX工作环境简介页面二、成立第一个站点〔无效劳器端脚本的普通静态站点〕下面我们成立一个没有效劳器端脚本的普通静态站点,具体成立步调如下:1、选择“站点/新建站点〞。
〔即从“站点〞菜单中选择“新建站点〞命令。
利用DW8制作留言板

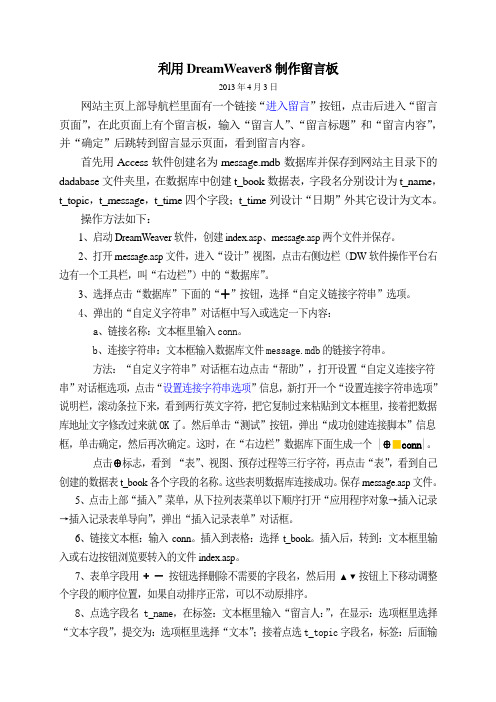
利用DreamWeaver8制作留言板2013年4月3日网站主页上部导航栏里面有一个链接“进入留言”按钮,点击后进入“留言页面”,在此页面上有个留言板,输入“留言人”、“留言标题”和“留言内容”,并“确定”后跳转到留言显示页面,看到留言内容。
首先用Access软件创建名为message.mdb数据库并保存到网站主目录下的dadabase文件夹里,在数据库中创建t_book数据表,字段名分别设计为t_name,t_topic,t_message,t_time四个字段;t_time列设计“日期”外其它设计为文本。
操作方法如下:1、启动DreamWeaver软件,创建index.asp、message.asp两个文件并保存。
2、打开message.asp文件,进入“设计”视图,点击右侧边栏(DW软件操作平台右边有一个工具栏,叫“右边栏”)中的“数据库”。
3、选择点击“数据库”下面的“+”按钮,选择“自定义链接字符串”选项。
4、弹出的“自定义字符串”对话框中写入或选定一下内容:a、链接名称:文本框里输入conn。
b、连接字符串:文本框输入数据库文件message.mdb的链接字符串。
方法:“自定义字符串”对话框右边点击“帮助”,打开设置“自定义连接字符串”对话框选项,点击“设置连接字符串选项”信息,新打开一个“设置连接字符串选项”说明栏,滚动条拉下来,看到两行英文字符,把它复制过来粘贴到文本框里,接着把数据库地址文字修改过来就OK了。
然后单击“测试”按钮,弹出“成功创建连接脚本”信息框,单击确定,然后再次确定。
这时,在“右边栏”数据库下面生成一个 |⊕■conn|。
点击⊕标志,看到“表”、视图、预存过程等三行字符,再点击“表”,看到自己创建的数据表t_book各个字段的名称。
这些表明数据库连接成功。
保存message.asp文件。
5、点击上部“插入”菜单,从下拉列表菜单以下顺序打开“应用程序对象→插入记录→插入记录表单导向”,弹出“插入记录表单”对话框。
DreamweaverMX打造我们的留言本

DreamweaverMX打造我们的留言本大家好,我们又见面了。
:)在前面几章里我们讲述了如何利用DW MX的服务器行为来操作数据库与生成动态页面,但是不是觉得有点乱,不怎么好懂得呢?是的,前面我们讲的都是单个的服务器行为,好像都没什么联系一样。
在这一章里呢,我们将学习假如灵活的应用DW MX的服务器行为--打造我们的留言本!(没错,就是留言本,将用到绝大部分的服务器行为,而且不用书写一行代码。
)先做做准备工作,新建几个页面,分别取名为:index.asp:留言本首页,用于显示留言等。
new.asp:公布新的留言。
rep.asp:用于站长回复留言的页面。
edit.asp:对一些不健康的留言内容进行编辑的页面。
del.asp:同上,只是方法更狠,直接删除。
:)login.asp:上面所说的回复,编辑,删除等操作都应只有站长才有权力,站长通过这个页面来登陆管理留言本。
sorry.asp:登陆不正确的时候所返回的页面。
如图(7-1)所示。
7-1数据库方面我们需要用到两张表,如图(7-2)所示。
其中表admin用于存放超级用户的姓名及密码,表f_bbs 里存放的发贴信息,在后面我们会全面讲解。
7-2在表admin里新建两个字段,名为f_name与f_password,数据类型分别设为文本,如图(7-3)所示。
7-3表b_bbs就有点烦恼了,只是不用怕,让我们一步步来,先看图(7-4)。
7-4字段ID为留言内容的关键字段,由于它的作用很多,把它的数据类型设为自动编号,并把它设置为主键,即选中它,再点一下图(7-4)中红圆中的按钮。
f_name为留言用户的姓名,很简单的。
f_content中存放的是留言内容,由于文本数据类型最多只能存放255个字符,对我们的留言内容来说少了点,因此这里要把它设置成备注,由于备注这种数据类型最多能够存放65,535 个字符,完全够用了。
:)f_oicq为留言用户的OICQ号码,设置同用户名。
用DreamWeaver打造留言板(中)

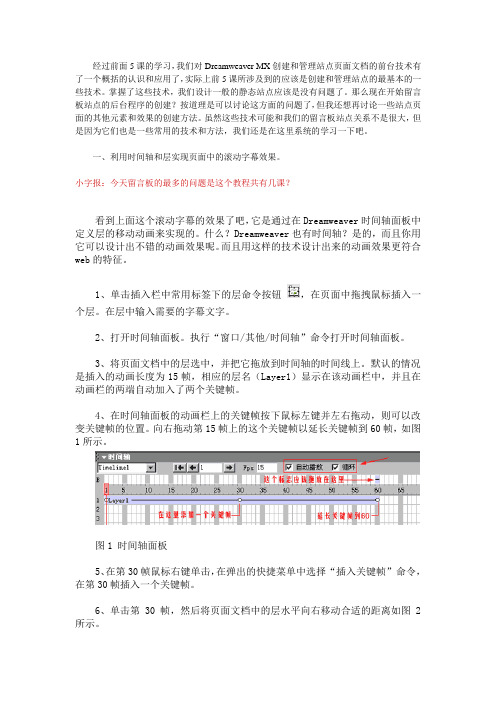
经过前面5课的学习,我们对Dreamweaver MX创建和管理站点页面文档的前台技术有了一个概括的认识和应用了,实际上前5课所涉及到的应该是创建和管理站点的最基本的一些技术。
掌握了这些技术,我们设计一般的静态站点应该是没有问题了。
那么现在开始留言板站点的后台程序的创建?按道理是可以讨论这方面的问题了,但我还想再讨论一些站点页面的其他元素和效果的创建方法。
虽然这些技术可能和我们的留言板站点关系不是很大,但是因为它们也是一些常用的技术和方法,我们还是在这里系统的学习一下吧。
一、利用时间轴和层实现页面中的滚动字幕效果。
小字报:今天留言板的最多的问题是这个教程共有几课?看到上面这个滚动字幕的效果了吧,它是通过在Dreamweaver时间轴面板中定义层的移动动画来实现的。
什么?Dreamweaver也有时间轴?是的,而且你用它可以设计出不错的动画效果呢。
而且用这样的技术设计出来的动画效果更符合web的特征。
1、单击插入栏中常用标签下的层命令按钮,在页面中拖拽鼠标插入一个层。
在层中输入需要的字幕文字。
2、打开时间轴面板。
执行“窗口/其他/时间轴”命令打开时间轴面板。
3、将页面文档中的层选中,并把它拖放到时间轴的时间线上。
默认的情况是插入的动画长度为15帧,相应的层名(Layer1)显示在该动画栏中,并且在动画栏的两端自动加入了两个关键帧。
4、在时间轴面板的动画栏上的关键帧按下鼠标左键并左右拖动,则可以改变关键帧的位置。
向右拖动第15帧上的这个关键帧以延长关键帧到60帧,如图1所示。
图1 时间轴面板5、在第30帧鼠标右键单击,在弹出的快捷菜单中选择“插入关键帧”命令,在第30帧插入一个关键帧。
6、单击第30帧,然后将页面文档中的层水平向右移动合适的距离如图2所示。
图2 层的运动轨迹7、在时间轴面板中选择:自动播放和循环,并把行为标志拖放到第60帧的位置,如图1所示。
这个左右来回滚动的字幕效果就完成了,简单吧?其实时间轴和层结合在一切定义动画还有很多技巧,以后慢慢研究吧。
DW留言板课程设计

目录第一章留言板介绍 (1)1.1设计思路 (1)1.2系统功能 (2)第二章开发环境 (2)2.1开发软件 (2)2.2 IIS的配置 (2)2.3其他环境设置 (2)第三章开发过程 (4)3.1新建站点 (4)3.2设置测试服务器 (4)3.3数据库设置 (5)3.4数据库连接 (5)3.5 页面设计 (7)3.5.1登录页面 (7)3.5.2新用户注册页面 (9)3.5.3用户首页 (11)3.5.4用户添加留言页面 (14)3.5.5管理员登录页面 (15)3.5.6管理员首页 (17)3.5.7管理员编辑页面 (19)3.5.8修改页面 (22)第四章总结 (25)留言板设计第一章留言板介绍1.1设计思路我设计的是一个简单的动态留言板,可以实现注册、登录、添加、删除、修改、查询等简单的操作。
其具体的设计思路如下:用户和管理员必须先注册然后才能登录,只有登陆成功之后才能够进入首页。
用户可以在用户首页中查看留言,如果需要添加留言,可以点击页面中的“添加留言”,页面就会跳转到添加留言页面,用户可以在这里添加留言;如果用户不需要做任何操作可以直接点击“退出登录”就会自动退出我的留言板。
管理员登录成功后可以在管理员首页对未进行回复的留言进行回复,也可以对其回复的内容进行修改。
管理员还可以对所有的留言进行编辑,实现删除、修改、查询等操作。
具体操作流图如下:1.2系统功能用户可以在“我的留言板”里查看留言,添加留言;管理员可以对用户的留言进行回复,并且可以对所有的留言进行删除、修改、查询等操作。
第二章开发环境2.1开发软件我使用的是Adobe Dreamweaver CS5 来进行动态网页的设计。
2.2 IIS的配置先从网上下载好IIS安装包,再点击“开始”选择控制面板,在控制面板中点开“添加或删除程序”,点击“添加/删除Windows组件”就会出现如下图所示的界面,选中Internet 信息服务,然后点击下一步,按照提示安装即可。
制作网络留言板

数据类型的选择
在表中,“姓名、标题、邮箱地址”的数据类型均为“文本”,因一般都不会超过50个字符,所以采用系统默认的50。 “内容”的数据类型设为“备注”。 “留言时间”的数据类型为“日期/时间”,在默认值一栏的右边输入“=Now()”即可在添加数据时,数据库系统自动以服务器当前时间作为字段的值。
显示数据记录
在list.asp页面中插入一个2行3列、宽为600像素的表格,并在第一行的各个单元格中分别输入:主题、留言者、发表时间。 将“绑定”窗口中的三个字段用左键拖到与它们对应表格的第二行单元格中。 在表格的下面输入“现在显示的是第 -第 条记录,共有 条记录” ,并将“绑定”窗口的后三个字段分别拖到上面的三个空格中。
admin表结构
数据表admin中添加记录
选择数据源
打开控制面板,点击“管理工具”,选择其中的“数据源”,随即打开“ODBC数据源管理器”。选择其中的“系统DSN” 项,然后单击右边的“添加”按钮,则打开“创建新数据源”对话框,选择其中的“Microsoft Access Drive (*.mdb)”,单击“完成”后将弹出“ODBC Microsoft Access安装”对话框,点击“选择”按钮选择已有的数据库,并在“数据源名”右边文本框中输入“dsn”即可。
制作删除记录页面
将list.asp另存为del.asp后进行修改。 在页面的上端输入“单击选择要删除的留言,进入删除页面”。 双击“服务器行为”面板中的“转到详细页面”行为,在弹出对话框的“详细信息页”中输入要转到的新页面—delok.asp
实验十五留言板

实验十五
实验地点
实验成绩
实验项目
用Dreamweaver设计留言板
授课教师
实验时间
年月日星期第节
实验教师
实
验
目
的
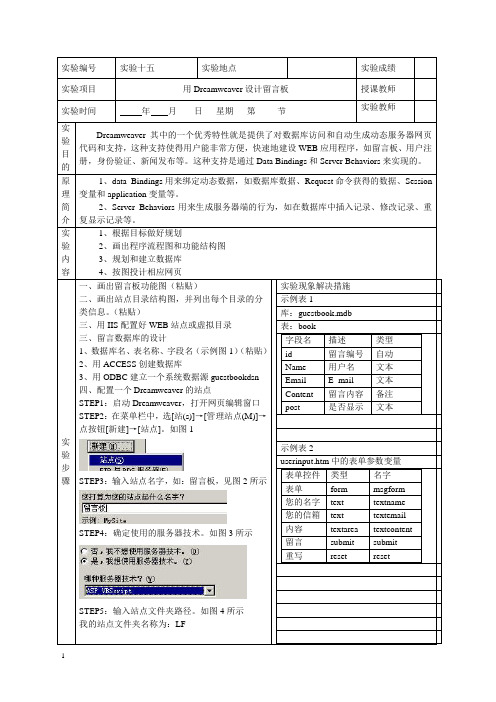
Dreamweaver其中的一个优秀特性就是提供了对数据库访问和自动生成动态服务器网页代码和支持,这种支持使得用户能非常方便,快速地建设WEB应用程序,如留言板、用户注册,身份验证、新闻发布等。这种支持是通过Data Bindings和Server Behaviors来实现的。
3、规划和建立数据库
4、按图投计相应网页
实
验
步
骤
一、画出留言板功能图(粘贴)
二、画出站点目录结构图,并列出每个目录的分类信息。(粘贴)
三、用IIS配置好WEB站点或虚拟目录
三、留言数据库的设计
1、数据库名、表名称、字段名(示例图1)(粘贴)
2、用ACCESS创建数据库
3、用ODBC建立一个系统数据源guestbookdsn
原
理
简
介
1、data Bindings用来绑定动态数据,如数据库数据、Request命令获得的数据、Session变量和application变量等。
2、Server Behaviors用来生成服务器端的行为,如在数据库中插入记录、修改记录、重复显示记录等。
实
验
内
容
1、根据目标做好规划
2、画出程序流程图和功能结构图
七、留言管理网页manage.asp
STEP1:新建一个网页,取名为manage.asp
STEP2:在Data Bindings面板中单击“+”按钮,然后选择[记录集(查询)],设置如图13,只是此处将原来的post=y改为post=n。
学用DW做ASP实例—留言板

动态数据库网页本讲要点1、配置动态服务器IIS 2、建立动态站点3、创建动态页面4、创建数据库5、制作表单文档一、动态站点概述何为动态一种具有“交互性〞的页面效果即网页会根据用户的要求和选择而动态改变和响应。
制作动态网页需要做的工作有第一要在个人电脑上调试动态网页。
第二使用数据库技术。
第三在Dreamweaver中建立动态站点。
二、配置IIS服务器1安装IIS服务器2设置IIS 3测试ASP动态网页1安装IIS服务器1执行【开始】【控制面板】命令打开【控制面板】。
2双击【添加或删除程序】图标打开【添加或删除程序】窗口。
3单击【添加/删除Windows组件】打开【Windows组件向导】对话框。
4选择【Internet信息服务IIS】复选项。
5单击【下一步】按钮开始安装IIS服务器。
安装完成后的窗口如如下图所示。
2设置IIS 首先在D盘下面建立一个“liuyanban〞的文件夹用来存放留言板动态页面文件。
其次通过以下的步骤来设置站点虚拟目录1从【控制面板】窗口打开【管理工具】在打开的【管理工具】窗口中选择【Internet信息服务快捷方式】。
2设置IIS 2双击【Internet信息服务快捷方式】选项在弹出的【Internet信息服务】窗口左边窗格中右击【默认】项在弹出的菜单中执行【新建】【虚拟目录】命令弹出【虚拟目录创建向导】窗口如右图所示。
2设置IIS 3单击【下一步】按钮继续。
如左图所示在【别名】下面的文本框中输入“liuyanban〞。
单击【下一步】按钮继续。
如右图所示在【目录】下边的文本框中输入“D:liuyanban〞或者单击【浏览】按钮找到D盘的“liuyanban〞文件夹。
3测试ASP动态网页在【Internet信息服务】窗口右边的窗格中找到建立的ASP动态页面右键单击后在弹出的快捷菜单中选择【浏览】项即可如图8-15所示。
三、创建留言板主页面1、建立动态站点2、创建留言板页面建立动态站点1定义站点。
asp_Dreamweaver_access做留言板

创建数据库1、建立一个数据库,名称为“board”2、创建两个表分别为“admin”、“guestboard”3、建立表结构(1)admin表的结构名称数据类型name 文本password 文本(2)guest表的结构(其中guestid为编码,name为名称,title为标题,content为留言内容,reply为回复内容,date为留言日期)名称数据类型guestid 自动编码设置为主键name 文本title 文本content 备注replay 备注默认值为“无回复”date 日期/时间默认值为“now()”4、输入数据(1)admin表的值name列password列admin admin(2)guestboard表的值guestid neme title content replay date1 张三001 你好!(留空)(系统自动填写)留言板首页1、新建一个动态站点,名称1005。
2、在站点内新建一个ASP VBScript 动态页面。
保存文件名为“index.asp”。
设置文档标题为“留言板”。
(1)在首行输入“1005论坛”,设置字体为“华文琥珀”,大小为75,颜色为红色。
切换到“代码”视图,在“1005论坛”旁边加换行标志“<br />”(<span class="STYLE1">1005论坛</span><br />)。
(2)在第二行输入“当前位置:留言板”,设置字体为“华文琥珀”,大小为16,“当前位置:”的颜色设置为灰色(#666666),“留言板”设置为黑色。
单击“编辑”——>首先参数——>常规——>在“允许多个连续的空格”前面打钩。
插入多个空格,将光标移到到右侧,在右侧输入“管理员登陆”,各项属性为默认。
切换到“代码”视图,在“管理员登陆”旁边加换行标志“<br />”。
教你如何用Dreamweaver设计超简留言本

初学者在学ASP的时候往往是无从学起,学理论的时候又太抽象不好懂,实践的时候又找不到合适的例子来分析练习,有时候找到一个源程序学习的时候,功能太繁杂,涉及到的ASP模块太多,也附带了不少的函数,这样使初学者一头雾水,知难而退,实际上ASP是比较容易掌握的,今天就是为了这个目的,剥茧抽丝做了一个非常简单的留言板,只有留言,删除和回复的功能,没有管理权限功能(站长登录,修改密码等)、判断功能(表单验证等)及分页功能,简洁干炼,主要是为了初学者掌握最重要的知识,就是如何抓取数据库以及如何查看、删除、修改记录的操作,我们先从这个超级简单的留言板开刀吧,此关只要能过,恭喜您了,将来即可步入ASP应用的行列了!:)本教程完成后会提供下载!首先我们先做准备工作,先做一下策划,看看我们可能要做哪些页面,所谓说好的开始就是成功的一半,所以大家不要急着做,听我慢慢讲来。
为了让大家都能制作出自己的留言板,尽量实现一个网页一个功能模块,我们就做以下六个网页:一、index.asp----首页即显示留言页二、conn.asp----公共网页,每个网页都要包含它,是连接打开数据库的操作。
三、write.asp和save.asp----分别是发表留言的表单网页和保存留言页。
四、del.asp----删除留言页五、reply.asp----回复当前留言页好了,说到这里我们可以动工了,首先做一个最重要的工作,就是建立起一个数据库,将来存放网友的留言所用。
1、数据库名:guest.mdb2、数据库表:只有一个表:book3、数据表book里增设以下字段,见图1说明:·任一字段的数据类型中的“常归”项中的“允许空字符串”最好填“是”·日期/时间的“常归”项中默认值为Now();站长回复里的“常归”项中的默认值为“暂没有回复”,注意此处要加双引号,是半角而不是全角。
数据库建好后开始做公共网页,用来打开数据库,打开Dreamweaver MX 2004,按如下方法新建动态ASP网页:并保存为CONN.ASP,在编辑区里切换到显示代码视图里,注意把第一行自动生成的代码删掉。
使用Dreamweaver开发简易论坛留言簿共141页文档

16、云无心以出岫,鸟倦飞而知还。 17、童孺纵行歌,斑白欢游诣。 18、福不虚至,祸不易来。 19、久在樊笼里,复得返自然。 20、羁鸟恋旧林,池鱼思故渊。
56、书不仅是生活,而且是现在、过 去和未 来文化 生活的 源泉。 ——库 法耶夫 57、生命不可能有两次,但许多人连一 次也不 善于度 过。— —吕凯 特 58、问渠哪得清如许,为有源头活水来 。—— 朱熹 59、我的努力求学没有得到别的好处, 只不过 是愈来 愈发觉 自己的 无知。 ——笛 卡儿
拉
60、生活的道路一旦选定,就要勇敢地 走到底 ,决不 回ቤተ መጻሕፍቲ ባይዱ。 ——左
Dreamweaver制作基于WordPress的留言本的教程

Dreamweaver制作基于WordPress的留言本的教程
WordPress是使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。
下面梳理了Dreamweaver制作基于WordPress的留言本的教程,供大家参考借鉴。
建立资料表:
Step1
首先开启phpmyadmin,进入wordpress资料库中,并新增一个wp_gbook的资料表与栏位数目8。
Step2
接着依照下方设定栏位的名称与型态,并且把gid设为UNSIGNED与auto_increment,表示该栏不可重覆,同时自动产生。
Step3
按下执行成功结果如下所示。
建立PHP站台:
Step4
进入blog目录,新增一个资料夹为gbook。
Step5
开启Dreamweaver点选右侧栏位中的,档案/管理网站,并按新增。
Step6
网站命名可自行设定,这边梅干是取名为gbook。
Step7
伺服器技行设为PHP+MySQL,选择在本机编辑和测试,以及选择网站的目录位置。
Step8
接着按下测试URL,若已与伺服器连结,则会出现测试成功。
Step9
按下一步就完成站台的设定了。
设定MySQL资料库连线。
dreamweaver 实训报告(留言板 个人网站)

《Dream weaver个人网站设计》实训专业班级:信息1101学生姓名:学号:2011321105指导教师:日期:2013年6月2013年 6 月14 日目录摘要 (2)第1章绪论 (3)1.1 概述 (3)1.2 实验需求分析 (3)1.3 软件介绍 (4)1.4 数据库的选择 (5)1.5 实训任务 (6)1.7 实验设计说明 (7)第2章数据库的设计 (8)2.1 数据库 (8)第3章实验设计 (9)3.1 搭建服务器平台与建立站点 (9)3.1.1 组装IIS同时进行配置 (9)3.1.2 新建站点 (10)3.1.3创建数据库同时进行链接 (11)3.2各个模块 (12)3.3 留言板功能的实现 (14)第4章总结与致谢 (19)4.1 总结 (19)4.2 致谢 (20)4.3 文献参考 (20)摘要Dream weaver MX 是一款专业的 HTML 编辑器,用于对 Web 站点、Web 页和 Web 应用程序进行设计、编码和开发。
无论您愿意享受手工编写 HTML 代码时的驾驭感还是偏爱在可视化编辑环境中工作,Dream weaver 都会为您提供有用的工具,使您拥有更加完美的 Web 创作体验。
Dream weaver 使您可以使用服务器技术(例如 CFML、、ASP、JSP 和 PHP)生成由动态数据库支持的 Web 应用程序。
第1章绪论1.1 概述MacromediaDreamweaver 8是建立Web站点和应用程序的专业工具。
它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。
从对基于CSS的设计的领先支持到手工编码功能,Dreamdreanweaver8的工作界面和图标、Dreamdreanweaver8提供了专业人员在一个集成、高效的环境中所需的工具。
开发人员可以使用Dream weaver及所选择的服务器技术来创建功能强大的Internet应用程序,从而使用户能连接到数据库、Web服务和旧式系统。
Dreamweaver制作留言簿

用dw制作留言簿一、设置服务器安装IIS,然后进行相关配置二、打开DW进行设置1、选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
2、然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\3、再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】。
三、数据库设置1,首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database文件夹(有则Ok,无则新建)。
接着打开Microsoft Access DBMS,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为myuser。
设置字段:name,psd,email,question,answer,oicq,msn等四、数据显示1、打开DW,在站点里面先新建个ASP页面(index.asp)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用DreamWeaver打造留言板第一课在这一课,我们首先讨论一下Dreamweaver MX的工作环境以及如何在我们的本地pws服务器建立站点和初步管理站点的文件。
一、Dreamweaver MX的工作环境在 Windows 中首次启动 Dreamweaver MX时,会出现一个对话框,您可以从中选择一种工作区布局。
如果您以后改变了主意,可以使用“参数选择”对话框切换到一种不同的工作区。
如图1是选择工作区布局的对话框。
图1 选择工作区布局对话框●Dreamweaver MX工作区是一个使用 MDI(多文档界面)的集成工作区,其中全部“文档”窗口和面板被集成在一个更大的应用程序窗口中,并将面板组停靠在右侧。
Dreamweaver MX建议大多数用户使用它。
本教程也使用的是这种工作区模式。
●HomeSite/代码编写者样式的Dreamweaver MX工作区是同样的集成工作区,但是将面板组停靠在左侧,“文档”窗口在默认情况下显示“代码”视图。
Dreamweaver MX建议HomeSite或ColdFusion Studio用户以及其他需要使用熟悉的工作区布局的手工编码人员使用这种布局。
若要选择这种布局,请选择“Dreamweaver MX 工作区”选项,然后选择“HomeSite/代码编写者样式”选项。
●Dreamweaver 4工作区是一种与 Dreamweaver 4中所用布局相类似的工作区布局,其中每个文档都位于自己的独立浮动窗口中。
面板组停靠在一起,但并不是停靠在一个更大的应用程序窗口中。
仅建议喜欢使用更熟悉的工作区的 Dreamweaver 4 用户使用这种布局。
▲教程副页:Dreamweaver MX工作环境简介页面二、建立第一个站点(无服务器端脚本的普通静态站点)下面我们建立一个没有服务器端脚本的普通静态站点,具体建立步骤如下:1、选择“站点/新建站点”。
(即从“站点”菜单中选择“新建站点”命令。
)即会出现“站点定义”对话框。
2、如果对话框显示的是“高级”选项卡,则单击“基本”。
出现“站点定义向导”的第一个屏幕,要求您为站点输入一个名称。
3、在文本框中,输入一个名称以在Dreamweaver中标识该站点。
该名称可以是任何所需的名称。
例如,您可以将站点命名为“mysit”。
如图2所示。
图2 建站向导——站点起名4、单击“下一步”进入下一个步骤。
出现向导的下一个屏幕,询问您是否要使用服务器技术。
选择“否”选项指示目前该站点是一个静态站点,没有动态页。
如图3所示。
图3 建站向导——静态和动态网站选择5、单击“下一步”进入下一个步骤。
出现向导的下一个屏幕,询问您要如何使用您的文件,如图4所示。
●选择标有“编辑我的计算机上的本地拷贝,完成后再上传到服务器(推荐)”的选项。
●文本框允许您在本地磁盘上指定一个文件夹,Dreamweaver 将在其中存储站点文件的本地版本。
若要指定一个准确的文件夹名称,通过浏览指定要比键入路径更加简便易行,因此请单击该文本框旁边的文件夹图标。
随即会出现“选择站点的本地根文件夹”对话框,在对话框中浏览到本地磁盘上可以存放所有站点的文件夹。
然后单击“确定”。
图4 建站向导——定义站点文件的存储位置6、单击“下一步”进入下一个步骤。
出现向导的下一个屏幕,询问您如何连接到远程服务器。
从弹出式菜单中选择“无”。
▲如果你有远程的FTP服务器空间,在这一步骤可以按照如图5所示进行连接到远程服务器的设置。
图5 建站向导——连接到远程服务器的设置7、单击“下一步”进入下一个步骤。
该向导的下一个屏幕将出现,其中显示您的设置概要。
单击“完成”完成设置。
▲完成站点的建立之后,在文件面板中你会看到如图6所示的类似结果(本地视图)。
图6 文件面板中的本地视图三、用系统模板创建站点的第一个页面上面我们利用建站向导创建了一个站点,下面我们在这个站点中创建一个页面。
先查看这个页面的效果:lesson1_mo.htm这个页面是用Dreamweaver MX的系统模板创建的,以下是创建步骤:1、执行“文件/新建”命令,弹出“新建文档对话框”。
在此对话框中选择“常规/页面设计/文本:文章C”,然后单击“创建”按钮,如图7是示意图。
图7 利用模板创建新文档示意图2、现在我们在页面编辑区得到一个新页面,并且页面中已包含了一些模板内容。
这个页面很简单,包括一些文本和一个图像。
我们首先将那些英文文本换成一些中文文本(你可以将教程中示例页面中的文本复制过来)。
3、对图像进行处理。
我们在页面中看到的是一个图像占位符,下面我们要用一个具体的图像替换它。
单击这个图像占位符,并展开相应的占位符属性面板,如图8所示。
●如果图像已经创建好,就在占位符属性面板中的源文件处进行设置。
●如果图像还没有创建,就单击占位符属性面板中的创建按钮,在FireworksMX中创建。
图8 占位符属性面板4、在属性面板中设置文本的属性,由于我们的页面上的文本实际上都是在表格中,所以实际上是设置表格的单元格属性,如图9所示。
图9 单元格属性面板5、关于图像和文本的距离的设置。
我们以后在编辑网页时会经常遇到图像和文本之间的距离问题,如图10所示。
我们可以先选中图像,然后在图像属性面板中设置图像和文本之间的距离,如图11所示。
图10 图像和文本间的距离示意图图11 设置图像和文本距离6、保存文件。
执行“文件/保存”命令,将文档保存到我们站点文件夹中。
如果我们文件的存储路径是:c:\Inetpub\wwwroot\mysite1\lesson1_mo.htm,则可以在浏览器中用以下地址访问它:http://localhost/mysite1/lesson1_mo.htm或者http://127.0.0.1/mysite1/lesson1_mo.htm。
第二课经过上一课的学习,我们对Dreamweaver MX的工作环境以及如何创建一个站点和编辑页面文档有了一个初步的认识。
从这次课开始我们要系统的来学习如何创建一个留言板站点。
通过这个留言板站点的建立,我们要讨论在Dreamweaver MX中经常用到的一些工具和命令。
一、创建留言板动态站点上一次课我们建立了一个静态的站点,这一课我们首先建立一个包含服务器端脚本(ASP)的动态站点。
以下是创建步骤:1、执行“站点/新建站点”命令,得到建站向导,在第1步中,给你的站点起个名字。
比如是:liuyanban。
2、单击下一步,在下一个步骤画面中进行服务器脚本技术的有关设置,如图1所示。
图1 建站向导——服务器脚本技术设置3、单击下一步,进入到建站向导的下一个画面,这个步骤是关于站点的URL的内容,如图2所示。
图2 建站向导——站点URL4、以下步骤按照建站向导的默认设置。
最后单击完成按钮即可。
二、在站点中创建资源文件夹▲在创建了本地站点之后,如果您已为该站点创建了资源(图像、Flash动画或其他内容片断),则将这些资源放置在本地站点根文件夹内的一个文件夹中。
那么当您要向页中添加内容时,这些资源将随时可用。
现在我们就在留言板站点根文件夹中创建新文件夹,并把相应的资源文件复制到资源文件夹中。
1、假设我们的留言板站点的根文件夹路径为:c:\Inetpub\wwwroot\liuyanban\。
2、打开站点面板,展示留言板站点的本地视图,右键单击留言板站点,在弹出的快捷菜单中执行“新建文件夹”命令。
如图3所示。
按照这种方法,先创建两个文件夹:images(用来放图像文件)和swf(用来放Flash 动画)。
图3 在站点视图创建新文件夹▲请下载以下资源,并把它们放在相应的文件夹中。
在站点面板中可以象资源管理器一样管理文件和文件夹。
●留言板系统用户头像图像(10个图像文件)。
放在images文件夹中。
下载(rar文件)●留言板系统导航条图像。
放在images文件夹中。
下载●Flash动画文件(1个)。
放在swf文件夹中。
下载按照上面的步骤把站点中的资源文件部署好以后,在资源面板中就可以看到我们部署好的相应的资源,如图4所示。
我们可以将资源面板中的资源直接拖放到站点文档中使用。
图4 资源面板三、创建留言板站点的第一个页面(文件名:shuoming.htm)下面我们创建留言板站点的第一个页面,这个页面是个普通的不包含服务器脚本的静态页面。
它用来对我们的留言板系统进行说明。
1、执行“文件/新建”命令,在弹出的新建文档对话框中选择“基本页/html”,然后单击“创建”按钮,如图5所示。
图5 新建基本html文档2、编辑页面文档(页面效果参考)●输入页面标题“留言板系统说明”。
如图6所示。
图6 定义页面标题●输入页面文字内容并定义它们的字体、颜色等属性。
具体的属性设置可以在属性面板中实现。
●关于连续空格的输入:执行“编辑/参数选择”命令,在弹出的参数选择对话框中选择“允许多个连续空格”复选框,如图7所示。
图7 参数选择——允许多个连续空格●对于中文用户来说,我们习惯于中文的段落格式,比如段前空两格。
可以这样实现:将中文输入法切换到“全角”方式,然后连续按两次空格,完了以后再切换到“半角”方式进行文字内容的输入。
●关于段落:每按一次Enter(回车)键就代表一个新段落的开始。
如果你想在段落中换行,请按“Shift+Enter”组合键。
●关于图像的插入,我们可以用以下两种方法中的任意一种:①将光标定位到要插入图像的位置。
用鼠标单击“插入栏”中“常用”标签下的图像按钮,如图8所示。
然后找到要插入的图像文件。
图8 插入图像和水平线②打开资源面板,单击图像资源类别,选择要插入的具体图像资源,用鼠标拖放到插入处。
●关于水平线的插入,如图8所示。
我们还可以在属性面板设置它的简单属性,但不能直接在属性面板设置它的颜色。
插入的水平线默认是灰色的,要更改它的颜色,我们需要这样操作:选中水平线,切换到代码视图。
将光标定位在br标签后,单击空格键,这时会弹出一个下拉菜单,如同9所示,我们再在其中双击color属性标签,这样就会弹出调色板,在其中选择你需要的颜色就可以了。
图9 在代码视图设置水平线颜色属性3、保存页面文档。
执行“文件/保存”命令,把文档保存到站点的根目录下。
文件名:shuoming.htm。
只须输入主文件名 shuoming 就可以了,扩展名是系统自动加上的。
第三课本次课开始我们要设计留言板的主页面了。
复杂的页面一般都要先用表格布局,我们就从留言板主页面的表格布局开始学习。
除了表格布局,利用层布局页面也是一种选择。
但层的兼容性和可控制性就比表格差多了,本次课也要讨论Dreamweaver MX中有关层布局,以及层和表格相互转换的知识。
首先让我们先看看留言板站点主页面将来大概是个什么摸样。
