用CSS设置表格与表单
网页设计与制作教程——Web前端开发(第6版)课件第5章 CSS3的属性5.8

《网页设计与制作教程Web前端开发第6版》 刘瑞新主编 配套资源
祝贺你又学完了一章
5.8 CSS属性的应用
【例5-21】设置图像边框,本例文件5-20.html的显示效果,如图5-25所示。
5.8 CSS属性的应用
3. 图像的不透明度 语法:opacity:value | inherit; 【例5-22】设置图像的透明度,本例文件5-22.html的显示效果,如图5-26所示。
5.8 CSS属性的应用
2. 图文链接 对链接的修饰,还可以利用背景图片将文字链接进一步的美化。 【例5-24】图文链接,本例文件5-24.html,鼠标未悬停时文字链接的效果,如图528(a)所示;鼠标悬停在文字链接上时的效果,如图5-28(b)所示。
5.8 CSS属性的应用
5.8.3 创建导航菜单 1. 纵向导航菜单 【例5-25】制作纵向列表模式的导航菜单,本例文件5-25.html,鼠标未悬停在 菜单项上时的效果,如图5-29(a)所示;鼠标悬停在菜单项上时的效果,如图 5-29(b)所示。
padding:5px 5px 5px 0.5em; text-decoration:none; /*链接无修饰*/ border-left:12px solid #711515; /*左边的粗红边框*/ border-right:1px solid #711515; /*右侧阴影*/ } #nav li a:link, #nav li a:visited{ /*未访问过的链接、访问过的链接的样式*/ background-color:#c11136; /*改变背景色*/ color:#fff; /*改变文字颜色*/ } #nav li a:hover{ /*鼠标悬停于菜单项上时的样式*/ background-color:#990020; /*改变背景色*/ color:#ff0; /*改变文字颜色*/ } 菜单经过进一步美化,显示效果如图5-29所示。
css实现课程表

css实现课程表使用CSS实现课程表可以分为以下几个步骤:1.创建一个表格来存储课程信息。
2.使用CSS来设置表格的样式。
3.使用CSS来设置单元格中的文本和图像。
以下是一个简单的课程表的示例:✧<!DOCTYPE html>✧<html lang="en">✧<head>✧<title>课程表</title>✧<style>✧table{✧border-collapse:collapse;✧border:1px solid black;}✧th,td{✧border:1px solid black;✧padding:5px;}✧th{✧background-color:#ccc;}✧</style>✧</head>✧<body>✧<table>✧<tr>✧<th>课程名称</th>✧<th>教室</th>✧<th>时间</th>✧</tr>✧<tr>✧<td>计算机科学</td>✧<td>101</td>✧<td>周一8:00-9:00</td>✧</tr>✧<tr>✧<td>数学</td>✧<td>202</td>✧<td>周二10:00-11:00</td>✧</tr>✧<tr>✧<td>英语</td>✧<td>303</td>✧<td>周三12:00-13:00</td>✧</tr>✧</table>✧</body>✧</html>这个课程表使用了以下CSS代码来设置样式:✧table{✧border-collapse:collapse;✧border:1px solid black;}✧th,td{✧border:1px solid black;✧padding:5px;}✧th{✧background-color:#ccc;}这些CSS代码将表格设置为具有黑色边框和5像素内边距。
html表单布局及CSS样式

HTML(二)一、HTML中的特殊符号1.常用的特殊符号:特殊符号字符实体示例空格 A B大于号> >a <b<br/>小于号< < <html><br/>引号"" " "姓名"<br/>版权符号 © Copyright© All Reserved2.表单(标签<form>)2.1、表单的基本语法:<form 属性action="表单提交地址" method="提交的方法">action:规定到表单提交之后,由谁处理,默认为当前页面 method:有两种取值get和post(更安全,数据量更大)表单内部由大量表单元素构成2.2、表单元素的基本格式<input name="表单元素的名称" type="类型" value="值" size="显示的宽度" maxlength="最大输入字符长度"checked="checked(是否被选中)" / >2.3、表单元素的逐一介绍1、文本框(type:txt)<input name="username" type="txt" value="张三" size="20" />2、密码框<input name="psswd" type="password" size="20"> 3、重置、提交和普通按钮<input name="reset" type="reset" value="重置" /><input name="submit" type="reset" value="提交" /><input name="button" type="reset" value="普通" />4、单选按钮(radio)<input type="radio" name="gen" value="男" checked="checked" /><img src="images/Male.gif" alt="男"/>男<input type="radio" name="gen" value="女" /> <img src="images/Female.gif" alt="女"/>女5、复选框(check和post)<input type="checkbox" name="hobby" value="sports" />运动 <input type="checkbox" name="hobby" value="swimming" />游泳 <input type="checkbox" name="hobby"value="play" checked="checked"/>玩游戏6、文件域(上传文件)<input type="file" name="files" /><br/> <input type="button" name="upload" value="上传" />7、下拉列表框<select name="bmon" ><potion value="0">一月</option><potion value="1">二月</option><potion value="2">三月</option><potion value="3">四月</option><potion value="4">五月</option><potion value="5">六月</option><potion value="6">七月</option><potion value="7">八月</option><potion value="8">九月</option><potion value="9">十月</option><potion value="10">十一月</option><potion value="11">十二月</option></select >月 8、多行文本域<textarea name="serviceprotocol" cols="60" rows="6" >欢迎阅读服务协议</textarea>9、隐藏域<input type="hidden" name="userid"value="777" />10、只读和禁用属性a、只读<textarea name="serviceprotocol" cols="60" rows="6" readonly="readonly">欢迎阅读服务协议</textarea>b、禁用同意以上协议<input type="checkbox" name="accept" /> <input type="submit" value="注册" disabled="disabled"/> 3.HTML的注释<!-- 注释内容-->要避免在注释内容中使用<!--------------注释内容------------>(不规范)可以用= =或者##代替--4、表格布局4.1、基本语法< table><tr> //行<td>百度</td>//单元格 </tr><tr><td>猫扑</td></tr><table>4.2、跨列<td colspan="2">学生成绩</td>//跨两列4.3、跨行<td rowspan="2">李四</td>4.4、跨行跨列<td colspan="3" align="center">学生成绩</td>5、表格的高级标签表格数据的分组标签<thead>,<tbody>,<tfoot>6、表格布局采用form-table-tr-td进行页面布局7、CSS样式表CSS是Cascading Style Sheets 的缩写,层叠样式表(W3C规范之一),把网页的内容和外观的美化分开。
13、Semantic-UI之表格与表单

13、Semantic-UI之表格与表单13.1 定义基础样式表格 在HTML中可以通过table进⾏表格定义,在Semantic-UI中也可以通过class="ui table"定义表格。
⽰例:定义基础表格<div class="ui container"><table class="ui table"><tr><td>昵称</td><td>年龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>22</td></tr><tr><td>王五</td><td>30</td></tr><tr><td>赵六</td><td>21</td></tr><tr><td>⼩⼋</td><td>27</td></tr></table></div>⽰例:定义基础样式表格<div class="ui container"><table class="ui celled table"><tr><td>昵称</td><td>年龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>22</td></tr><tr><td>王五</td><td>30</td></tr><tr><td>赵六</td><td>21</td></tr><tr><td>⼩⼋</td><td>27</td></tr></table></div>⽰例:定义带标签的表格样式<div class="ui container"><table class="ui celled table"><tr><td><div class="ui green ribbon label">昵称</div></td><td><div class="ui green ribbon label">年龄</div></td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>22</td></tr><tr><td>王五</td><td>30</td></tr><tr><td>赵六</td><td>21</td></tr><tr><td>⼩⼋</td><td>27</td></tr></table></div>13.2 表格的状态 在Semantic-UI中所有的状态都只有两种:active和disable。
《HTML+CSS网页设计与布局》教案

《HTML+CSS网页设计与布局》教案章节一:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和结构学会使用HTML编写简单的页面1.2 教学内容HTML简介HTML基本语法HTML基本结构常用的HTML标签1.3 教学方法讲授法:讲解HTML的基本概念和作用,演示基本语法和结构实践法:学生动手编写简单的HTML页面1.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)1.5 教学评估课堂练习:学生现场编写简单的HTML页面课后作业:学生完成课后练习,巩固所学知识章节二:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和选择器学会使用CSS样式化网页元素2.2 教学内容CSS简介CSS基本语法CSS选择器常用的CSS属性2.3 教学方法讲授法:讲解CSS的基本概念和作用,演示基本语法和选择器实践法:学生动手编写简单的CSS样式2.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)2.5 教学评估课堂练习:学生现场编写简单的CSS样式课后作业:学生完成课后练习,巩固所学知识章节三:网页布局基础3.1 教学目标了解网页布局的基本概念和原则掌握使用HTML和CSS进行网页布局的方法学会使用浮动布局和定位布局实现网页布局3.2 教学内容网页布局概述浮动布局定位布局布局实践3.3 教学方法讲授法:讲解网页布局的基本概念和原则,演示浮动布局和定位布局的方法实践法:学生动手实践,完成网页布局实例3.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例3.5 教学评估课堂练习:学生现场完成网页布局实例课后作业:学生完成课后练习,巩固所学知识章节四:响应式网页设计4.1 教学目标了解响应式网页设计的基本概念和原则掌握使用CSS媒体查询实现响应式布局的方法学会根据不同设备进行网页布局的调整4.2 教学内容响应式网页设计概述CSS媒体查询响应式布局实践4.3 教学方法讲授法:讲解响应式网页设计的基本概念和原则,演示CSS媒体查询的使用方法实践法:学生动手实践,完成响应式网页布局实例4.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例4.5 教学评估课堂练习:学生现场完成响应式网页布局实例课后作业:学生完成课后练习,巩固所学知识章节五:HTML5与CSS3新特性5.1 教学目标了解HTML5的基本概念和新增特性掌握CSS3的基本概念和新增特性学会使用HTML5和CSS3制作现代化的网页5.2 教学内容HTML5简介HTML5新增特性CSS3简介CSS3新增特性5.3 教学方法讲授法:讲解HTML5和CSS3的基本概念和新增特性实践法:学生动手实践,使用HTML5和CSS3制作现代化的网页5.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例5.5 教学评估课堂练习:学生现场使用HTML5和CSS3制作现代化的网页课后作业:学生完成课后练习,巩固所学知识《HTML+CSS网页设计与布局》教案章节六:表格与表单6.1 教学目标了解HTML中表格的基本用法掌握使用CSS样式化表格学会创建表单以及使用表单元素6.2 教学内容表格的基本结构表格的样式化表单的创建表单元素的使用6.3 教学方法讲授法:讲解表格和表单的基本概念和用法实践法:学生动手实践,编写含有表格和表单的HTML页面6.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)6.5 教学评估课堂练习:学生现场编写含有表格和表单的HTML页面课后作业:学生完成课后练习,巩固所学知识章节七:多媒体与交互7.1 教学目标了解HTML中多媒体元素的使用掌握CSS动画和过渡效果的实现学会使用JavaScript添加网页交互7.2 教学内容多媒体元素(如img, audio, video)CSS动画和过渡效果JavaScript基础和交互实现7.3 教学方法讲授法:讲解多媒体元素的使用和CSS动画效果实践法:学生动手实践,编写包含多媒体和交互的HTML页面7.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例7.5 教学评估课堂练习:学生现场编写包含多媒体和交互的HTML页面课后作业:学生完成课后练习,巩固所学知识章节八:浏览器兼容性与优化8.1 教学目标了解浏览器兼容性的概念掌握使用CSS hacks和兼容性解决方案学会网页性能优化技巧8.2 教学内容浏览器兼容性问题CSS hacks和兼容性解决方案网页性能优化8.3 教学方法讲授法:讲解浏览器兼容性和网页性能优化的概念实践法:学生动手实践,对网页进行兼容性和性能优化8.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例8.5 教学评估课堂练习:学生现场对网页进行兼容性和性能优化课后作业:学生完成课后练习,巩固所学知识章节九:响应式图片与字体9.1 教学目标了解响应式网页设计中图片和字体的处理掌握CSS中的媒体查询和特性检测学会使用srcset和sizes属性9.2 教学内容响应式图片的处理响应式字体的处理CSS媒体查询和特性检测9.3 教学方法讲授法:讲解响应式图片和字体的处理方法实践法:学生动手实践,编写响应式图片和字体的HTML页面9.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例9.5 教学评估课堂练习:学生现场编写响应式图片和字体的HTML页面课后作业:学生完成课后练习,巩固所学知识章节十:版本控制与协作开发10.1 教学目标了解版本控制的概念和重要性掌握Git的基本命令和操作学会在团队中进行协作开发10.2 教学内容版本控制基础知识Git的安装和配置Git的基本命令(如clone, mit, push, pull等)GitHub的基本使用10.3 教学方法讲授法:讲解版本控制的概念和Git的基本命令实践法:学生动手实践,使用Git进行版本控制10.4 教学资源PowerPoint课件Git安装和配置指导文档GitHub的使用文档10.5 教学评估课堂练习:学生现场使用Git进行版本控制课后作业:学生完成课后练习,巩固所学知识《HTML+CSS网页设计与布局》教案章节十一:移动端网页设计11.1 教学目标了解移动端网页设计的基本原则掌握使用CSS媒体查询进行移动端布局学会优化移动端用户体验11.2 教学内容移动端网页设计原则媒体查询的使用触摸事件和手势移动端优化技巧11.3 教学方法讲授法:讲解移动端网页设计原则和媒体查询的使用实践法:学生动手实践,完成移动端网页布局实例11.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例11.5 教学评估课堂练习:学生现场完成移动端网页布局实例课后作业:学生完成课后练习,巩固所学知识章节十二:网页性能优化12.1 教学目标了解网页性能对用户体验的影响掌握网页性能优化的方法和技巧学会使用工具进行性能分析12.2 教学内容网页性能影响因素性能优化方法(如图片优化、代码压缩、缓存利用等)性能分析工具(如Chrome DevTools)12.3 教学方法讲授法:讲解网页性能影响因素和优化方法实践法:学生动手实践,对网页进行性能优化12.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例12.5 教学评估课堂练习:学生现场对网页进行性能优化课后作业:学生完成课后练习,巩固所学知识章节十三:网络标准和前端框架13.1 教学目标了解Web标准的概念和重要性掌握HTML5和CSS3的新特性学会使用前端框架(如Bootstrap)13.2 教学内容Web标准概述HTML5和CSS3新特性前端框架介绍(如Bootstrap)13.3 教学方法讲授法:讲解Web标准和HTML5/CSS3新特性实践法:学生动手实践,使用前端框架进行网页设计13.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)前端框架文档和教程13.5 教学评估课堂练习:学生现场使用前端框架进行网页设计课后作业:学生完成课后练习,巩固所学知识章节十四:项目实践14.1 教学目标综合运用所学知识进行网页设计与布局学会项目规划和管理完成一个完整的个人或团队项目14.2 教学内容项目选题和规划网页设计与布局实践项目展示与评价14.3 教学方法讲授法:讲解项目选题和规划的方法实践法:学生动手实践,完成个人或团队项目14.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)项目管理和评价指南14.5 教学评估项目完成情况评估团队协作和沟通能力评估项目展示和评价章节十五:就业指导与职业规划15.1 教学目标了解Web前端开发的职业前景掌握求职技巧和面试准备学会进行职业规划和发展15.2 教学内容Web前端开发职业前景求职技巧和面试准备职业规划和发展建议15.3 教学方法讲授法:讲解Web前端开发的职业前景和求职技巧实践法:学生进行模拟面试和职业规划练习15.4 教学资源PowerPoint课件求职和职业规划指导文档模拟面试材料15.5 教学评估模拟面试表现评估职业规划文档评估学生反馈和总结重点和难点解析本文主要介绍了《HTML+CSS网页设计与布局》的教学教案,涵盖了HTML基础、CSS基础、网页布局基础、响应式网页设计、HTML5与CSS3新特性、表格与表单、多媒体与交互、浏览器兼容性与优化、响应式图片与字体、版本控制与协作开发、移动端网页设计、网页性能优化、网络标准和前端框架、项目实践以及就业指导与职业规划等十五个章节。
网页设计表格知识点

网页设计表格知识点表格是网页设计中常用的一种元素,可以用于展示数据、呈现排版布局、创建表单等功能。
掌握表格的使用方法和相关知识点,对于提升网页设计的质量和效果至关重要。
本文将介绍一些常见的网页设计表格知识点,帮助你理解和运用表格来实现各种设计需求。
一、表格的基础结构在网页设计中,表格的基本结构由行和列组成。
行(Row)是表格中的水平行,用于放置数据或其他内容;列(Column)则是表格中的垂直列,用于对数据进行分类归纳。
表格的交点处形成的小方块被称为单元格(Cell),单元格是表格中的最小单位,用于储存和展示具体的数据。
二、表格的属性设置1. 表格大小和边框样式在网页设计中,我们可以通过CSS样式来设置表格的大小和边框样式。
通过设置width和height属性,可以调整表格的宽度和高度,使其适应不同的页面布局。
同时,也可以通过border属性来设置表格的边框样式,包括颜色、粗细、边框样式等。
2. 表头和表体设置表格通常包含表头和表体两部分。
表头(Table Header)用于呈现表格的标题或说明信息,可以使用<th>标签进行定义。
而表体(TableBody)则用于展示具体的数据内容,可以使用<td>标签进行定义。
通过设置表头和表体的样式,可以使表格看起来更加清晰易读。
3. 合并单元格在一些情况下,我们需要将相邻的单元格合并为一个单元格,以实现特定的设计需求。
在HTML中,可以通过使用rowspan和colspan属性来实现单元格的合并,达到更灵活的布局效果。
三、表格的样式设计1. 表格背景颜色和边框样式通过设置CSS样式,可以为表格添加背景颜色或背景图片,使其与页面整体设计相协调。
同时,还可以调整表格的边框样式,例如设置圆角边框或使用阴影效果,增加表格的美观性。
2. 表格文字和数字样式表格中的文字对于信息的传达非常重要,我们可以通过设置字体、大小、颜色等样式属性,使表格中的文字更加清晰易读。
用CSS完成斑马条纹表单

⽤CSS完成斑马条纹表单今天学习了<table> <th> <tr> <td> 标签的⽤法,下⾯⽤HTML和CSS来画⼀个简单的斑马条纹表单,让表单更好看⽰例代码:zebra.html<!DOCTYPE html><html><head><meta charset="utf-8"><title>HTML CSS Exercise CSS3 Zebra Striping a Table</title><style type="text/css">table{border:1px solid silver;}th{background-color:#ccc;}tbody tr:nth-child(even){background-color:#abe;}</style></head><body><table><tr><th> Id </th><th> Name </th><th> Major </th></tr><tr><td> 1001 </td><td> Gopl Murthy </td><td> Physics </td></tr><tr><td> 1002 </td><td> Joy Sen </td><td> Economics </td></tr><tr><td> 1003 </td><td> Chandu Yadav </td><td> Chemistry </td></tr><tr><td> 1004 </td><td> Shalini </td><td> Zoology </td></tr><tr><td> 1005 </td><td> Sameer Ali </td><td> Botany </td></tr></table></table></body></html>⽰例效果:我⽤了 tbody tr:nth-child(even) 来完成奇数⾏的颜⾊填充,如果想要填充偶数列,那么就将这⾥的(even)改为(odd):tbody tr:nth-child(odd){background-color:#abe;} 效果展⽰:那如果想要奇数列着⾊呢?只需要把tr改成 td即可:tbody td:nth-child(odd){background-color:#abe;} 效果展⽰:哈哈,还有更多的⽅法让表格变得好看起来,可以多尝试。
CSS的具体样式设置

图4.33ቤተ መጻሕፍቲ ባይዱ水平位置
图4.34 垂直位置
1.3 区块样式设置
“区块”设置可以定义标签和属性的间距和对齐,通常适用于整段 的文本和表格的单元格。在“背景样式设置”的网页文件中本书 创建了名为“.test”的样式表用来设置区块样式,在“CSS样式 定义”对话框“分类”列表中选择“区块”,如图4.35所示。
宽度:设置元素四个方向边框的粗细,预设值有“粗”、“中”、 “细”,也可以手工设置值。设置后的效果如图4.42所示。两种 浏览器都支持“宽度”属性。
全部相同:将相同的边框宽度设置的“上”、“右”、“下”和 “左”侧,取消选择“全部相同”可设置元素各个边的边框宽度。
颜色:设置边框的颜色。可以分别设置每个边的颜色,但显示取 决于浏览器。
图4.31 背景样式设置
图4.32 固定背景样式应用
图4.32中<body>部分使用了“test”样式,背景样式设置正如图4.31所 示,其中背景图片不会随着网页的滚动而滚动,而会保持相对固定的 位置。
主要设置如下。
背景颜色:通过选色器选择一种颜色作为背景色。
背景图像:通过浏览按钮选择作为背景的图像。
• 本章实例设置中test1样式设置为绝对定位,test2设置为相对定 位,其余设置一样。图4.47显示了绝对和相对效果,第一段文本 为绝对定位,不受前面分段符<p>的影响,第二段文本是相对定位, 受分段符<p>的影响,浏览器效果如图4.48所示。
图4.47 类型设置对比
图4.48 浏览器中的对比效果
图4.28 字体大小设置 图4.29 字体样式
行高:类似于Word中的行距的概念,选项包括“自动”和 “(值)”,“自动”是计算机自动调整行高,“(值)”是设 计者用数值和单位进行具体设置,比较直观的写法是用百分比, 例如180%是指行高等于文字大小的1.8倍。如字体为14pt,要 设置行距为2倍行距,则行高的值应该是28pt,对比图如4.30所 示,上面两行是设置了行距的CSS样式应用效果,下面两行是没 有设置CSS样式。
第10章 使用CSS样式表美化网页

第10章使用CSS样式表美化网页CSS可以将网页和格式进行分离,提供对页面布局更强的控制能力以及更快的下载速度。
在如今的网页制作中,几乎所有精美的网页都用到了CSS。
有了CSS控制,网页便会给人一种尝新悦目的感觉。
CSS虽然只是一些代码,得到的效果却不同凡响。
Dreamweaver 8在CSS功能设计上做了很大的改进。
这一章我们就来学习如何在Dreamweaver 8中利用CSS美化网页,提高网页制作的品质。
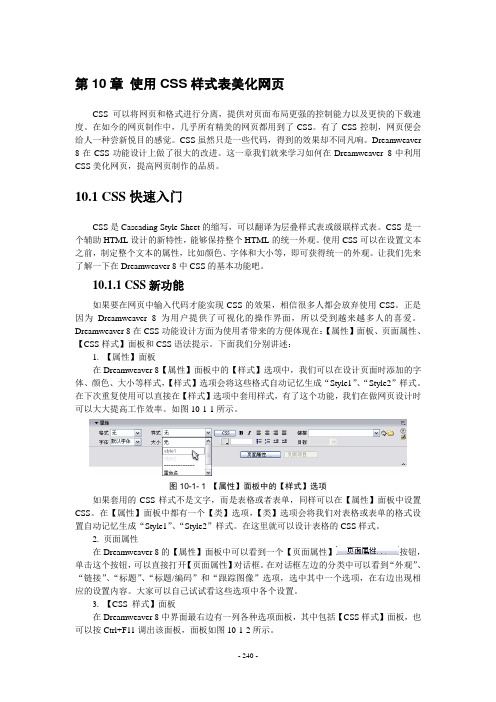
10.1 CSS快速入门CSS是Cascading Style Sheet的缩写,可以翻译为层叠样式表或级联样式表。
CSS是一个辅助HTML设计的新特性,能够保持整个HTML的统一外观。
使用CSS可以在设置文本之前,制定整个文本的属性,比如颜色、字体和大小等,即可获得统一的外观。
让我们先来了解一下在Dreamweaver 8中CSS的基本功能吧。
10.1.1 CSS新功能如果要在网页中输入代码才能实现CSS的效果,相信很多人都会放弃使用CSS。
正是因为Dreamweaver 8为用户提供了可视化的操作界面,所以受到越来越多人的喜爱。
Dreamweaver 8在CSS功能设计方面为使用者带来的方便体现在:【属性】面板、页面属性、【CSS样式】面板和CSS语法提示。
下面我们分别讲述:1. 【属性】面板在Dreamweaver 8【属性】面板中的【样式】选项中,我们可以在设计页面时添加的字体、颜色、大小等样式,【样式】选项会将这些格式自动记忆生成“Style1”、“Style2”样式。
在下次重复使用可以直接在【样式】选项中套用样式,有了这个功能,我们在做网页设计时可以大大提高工作效率。
如图10-1-1所示。
图10-1- 1 【属性】面板中的【样式】选项如果套用的CSS样式不是文字,而是表格或者表单,同样可以在【属性】面板中设置CSS。
在【属性】面板中都有一个【类】选项,【类】选项会将我们对表格或表单的格式设置自动记忆生成“Style1”、“Style2”样式。
网页设计与制作教学大纲

《网页制作及设计》教学大纲学时:72 学时课程类别:专业必修课适用专业:软件技术一、课程的性质及任务课程的性质:本课程是一门专业基础课,要求学生掌握HTML、css和dreamweaver制作网页的知识和技术,同时为后续课程的学习奠定基础。
课程的任务:通过本课程的学习,使学生了解网站开发的流程,掌握HTML和CSS技术实现网页的构建和美化,并用dreamweaver CS5工具实现网页的制作。
前导课程:计算机应用基础后续课程:Javascript、 Java Web组件编程等二、教学基本要求本课程以《计算机应用基础》课程为基础,通过本课程的学习,应使学生掌握网页制作的基本方法,掌握HTML、CSS等网页基础编程知识,并使用主流工具Dreamweaver CS5进行网页制作。
三、教学条件多媒体教室,安装Adobe Dreamweaver CS5的一体化实训室四、教学内容及学时安排(一)优秀网页赏析教学时数:4教学目标:1.理解网站相关的概念。
2.了解网页的基本组成元素3.理解网站的主题定位,风格和网站布局。
4.制作第一个简单的静态网页教学重点难点:1. 理解网站的定位和风格2、学习模仿网页的色彩搭配2. 分析网站的布局3. 能模仿制作一个简单网页。
教学方法:案例演示、理论讲解教学案例:海尔集团网站(企业类)、携程旅游网(旅游类)、中国大众体育网(体育类)、新东方教育(教育类)、往届优秀毕业设计答辩系统、一个简单的静态网页理论教学内容:1. 不同行业网站赏析2. 网页及网站的概念和术语。
3. 网页组成元素。
4. 网站的策划及设计原则。
5. 网站的开发流程6. 应用HTML、CSS制作第一个简单静态网页实践教学内容:1.第一个静态网页实验目的:锻炼学生学会使用记事本编辑静态网页,使学生熟悉HTML标记语言和认识HTML语言的结构;提升学生学习兴趣和自信。
实验要求:要求学生会使用HTML搭建网页架构;在合适位置插入CSS代码并体会使用HTML制作网页的方法。
《网页设计与制作》课程说明书

计算机图像处理 专业核心课
学时 /学分 56 /3 授课范围
2010 级本科 1 班、2 班、3 班
授课时间 和地点
周三 1-2 节,11-A507 室(2 班、3 班) 周五 5-6 节,11-A507 室(1 班)
人数 限制 90
课 程 本课程全面讲授使用 HTML 和 CSS 进行网页设计和制作的方法和技巧,包括网页设计基础、网页 简 制作工具、XHTML 基础、CSS 基础、CSS 布局技术和 CSS 高级技术等内容。 介
实验、实习、作业、课外 阅读及参考文献等 内容及时间、地点
实验(一)网页基本元素 周三 3、4 节 计算机基础教学实验室 B-103
实验(二)XHTML 语言 周三 3、4 节 计算机基础教学实验室 B-103
实验(三)CSS 选择器 周三 3、4 节 计算机基础教学实验室 B-103
实验(四)CSS 盒模型 周三 3、4 节 计算机基础教学实验室 B-103
缺席 1/3 学时者,取消考试资格,重修;总成绩不及格者,补考;补考不及格者, 重修;补考或重修时,期末考试占 100%。
备注
1.开学一周内,班长或课代表将其姓名、联络电话、手机以 e-mail 传送给任课 老师。 2.若以 e-mail 与老师联络时,请于主题处注明您的班级、姓名及事由等。 3.修读本课程的同学均应准时到课,若无法准时前来,应有请假条。
第 14 章 表格布局(2 课时) 13.1 表格布局基础 13.2 表格布局实例
第 15 章 浏览器兼容问题(2 课时) 13.1 CSS 过滤器 13.2 IE 常见 bug 修复 网页制作综合训练(2 课时) 第 16 章 网页制作综合训练
实验(六)用 CSS 设置背景样 式 周三 3、4 节 计算机基础教学实验室 B-103
css中label的用法

css中label的用法CSS中Label的用法在CSS中,Label是一个非常有用的元素,它可以用来为表单元素添加标签或标题。
Label元素可以与input、textarea、select等表单元素相关联,从而提高表单的可用性和可访问性。
在本文中,我们将介绍CSS中Label的用法,以及如何使用它来创建更好的表单。
Label的基本用法Label元素通常用于为表单元素添加标签或标题。
例如,我们可以使用以下代码为一个文本框添加标签:<label for="username">用户名:</label><input type="text" id="username" name="username">在上面的代码中,我们使用了for属性来将label元素与input元素相关联。
for属性的值应该与input元素的id属性相同。
这样,当用户点击标签时,浏览器就会自动将焦点设置到相关联的表单元素上。
Label的样式Label元素可以像其他HTML元素一样使用CSS样式。
我们可以使用CSS来改变标签的字体、颜色、大小等属性。
例如,以下代码将为标签添加红色的字体和加粗的样式:label {color: red;font-weight: bold;}我们还可以使用CSS来改变标签的位置和布局。
例如,以下代码将标签放在表单元素的左侧:label {display: inline-block;width: 100px;text-align: right;margin-right: 10px;}input {display: inline-block;}在上面的代码中,我们使用了display属性将标签和表单元素都设置为inline-block,这样它们就可以在同一行上显示。
我们还使用了width属性来设置标签的宽度,text-align属性来将标签右对齐,以及margin-right属性来为标签添加一些间距。
网页设计与制作教程——Web前端开发(第6版)课件第5章 CSS3的属性5.6

5.6 CSS表格属性
<table border="1" style="caption-side: bottom;"> <caption>每餐饮料</caption> <tr> <th>早餐</th><th>午餐</th><th>晚餐</th> </tr> <tr> <td>可可</td><td>咖啡</td><td>茶</td> </tr>
<head> <meta charset="utf-8"> <title>CSS表格属性</title> <style type="text/css"> table.one { border-collapse: separate; /*表格边框独立*/ border-spacing: 10px; /*单元格水平、垂直距离均为10px*/ } table.two { border-collapse: separate; /*表格边框独立*/ border-spacing: 10px 20px; /*单元格水平距离10px、垂直距离30px*/ empty-cells: hide; /*表格的单元格无内容时隐藏单元格的边框*/ } </style>
</table> <hr /> <table border="1" style="border-collapse: collapse;border-spacing: 10px 20px;">
表格表单css样式设计教案

一体化课程教案编号:QD-0707-05版本号:D/0 流水号:编制:教研室批准:成振洋2011/2012 学年度第二学期计算机系(部)任课教师颜虹一体化课程网络编程基础学习任务CSS表格表单样式设计授课时数 6 授课日期2012.5.17 周次13 审批年月日教学班级10计网1学习目标学习重点及其化解方法根据教材上要求,通过本次课程学习学生要能运用CSS样式实现表格、表单的样式设计。
本次课程的学习内容应该是学生比较感兴趣的知识,我们可以从简单例子入手,到复杂的网页效果实现,再结合书本要求完成的综合实例,还可以让学生自由创作。
这样学生既理解了书上的表格表单CSS样式设计的用法,真正具备进行网页设计的能力。
学习重点:分析并制作出网页表格、表单的样式表。
学习难点及其化解方法学习难点:指导学生的自主学习和正确评价自己和他人的设计多看优秀的表单表格设计例子,例如google的日历视图等网页上实例。
教学准备➢教学设备:电脑、投影、PowerPoint软件、Dreamweaver软件➢教学准备:示例网页、素材图片、任务书教学内容(课时 6 ):学习任务书教学任务一绘制交换颜色变化的表格【任务内容】讲解表格CSS样式表设置的方式方法【任务目的】使学生掌握表格样式,学会熟练设置表格边框、背景色、单元格间距等属性。
【学习重点】CSS样式表的灵活运用【学习难点】理解表格的各个属性、间距设置的意义【教学方式】案例分析式、任务教学【教学内容】一、制作4X5的表格,并输入相应的文字内容提示:没有特殊合并格式的表格,可以使用<table>、<tr>、<td>标签完成。
或直接用dw生成。
二、设置表格CSS样式1、设置table的样式为border-collapse:collapse;2、设置tbody、td的样式为color:#333;padding:8px;border-right-width: 1px;border-bottom-width: 1px;border-right-style: solid;border-bottom-style: solid;border-right-color: #F60;border-bottom-color: #F60;border-top-width: 1px;border-top-style: solid;border-left-style: solid;border-top-color: #F60;border-left-color: #F60;border-left-width: 1px;3、设置两种颜色的表格单元格样式类分别为in\on,颜色可自行设计。
利用css样式实现表格中字体垂直居中的方法

利⽤css样式实现表格中字体垂直居中的⽅法利⽤css样式实现表格中字体垂直居中的⽅法,具体代码如下所⽰:有⼀个⾃定义表格如下所⽰,当所返回数据改变时,⽂字都能⾃动居中//html//⽤两个div做容器<el-col :span="3" class="col_row1"><div class="grid-content1 "><div class="subject1">{{item.subject1}}</div></div></el-col>//css.grid-content1 {// width: 3.125rem;width: 100%;height:3.75rem;display: table;}.subject1 {display: table-cell;vertical-align: middle;}补充:下⾯接着看下css样式—字体垂直、⽔平居中<div class="tt">啦啦啦</div>.tt{padding: 0px;width:500px;height:200px;text-align:center;background-color:#F69;display: table-cell;vertical-align:middle}为啥呢,这是。
好吧。
看样式中 display: table-cell ,作为表格单元格显⽰,如此⼀来, vertical-align:middle 属性起作⽤了。
去掉display可就不⾏了哦!!⼀:基本概念 ⾸先,依旧是概念。
介绍⼀下⾏内元素和块级元素,这个很重要,因为有的属性只能⽤于块元素,⽽有的正好相反,在⼀定的情况下,它们也可以相互转换,⽐如⽤display来进⾏设置。
CSS样式表

CSS样式表一、概述(一)课程性质本课程是计算机应用技术专业的一门专业拓展课程。
在主页制作时采用CSS 技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
本课程的特点是操作性强。
本课程的定位为“二个层次”:一是对软件的熟练操作;二是应用软件进行平面设计的实例制作;三是资格证书的认证。
(二)课程基本理念按照“以能力为本位、以职业实践为主线、以项目课程为主体的模块化专业课程体系”的总体设计要求,该门课程使学生通过本课程的学习,了解CSS的基本原理、平面设计的基本技能。
紧紧围绕工作任务完成的需要来选择和组织课程内容,突出工作任务与知识的体系,让学生在职业实践活动的基础上掌握知识,增强课程内容与职业岗位能力要求的相关性,提高学生的就业能力,帮助学生积累实际工作经验,使学生成为企业生产服务一线急需的高素质技术人员。
(三)课程设计思路1、学习项目选取的基本依据是该门课程涉及的工作领域和工作任务范围,但在具体设计过程中,根据典型项目为载体,使工作任务具体化,产生了具体的学习项目。
其编排依据是该职业所特有的工作任务逻辑关系,而不是知识关系。
2、依据完成工作任务的需要、职业院校学生的学习特点和职业能力形成的规律,按照“学历证书与职业资格证书嵌入式”的设计要求确定课程的知识、技能内容。
3、依据各学习项目的内容总量以及在该门课程中的地位分配学习项目的学时数。
4、学习程度用语主要使用“了解”、“掌握”、“理解”、“能”、“会”等用语来表述。
“了解”“掌握”用于表述事实性知识的学习程度,“理解”用于表述原理性知识的学习程度,“能”或“会”用于表述技能的学习程度。
5、本课程建议为4学分,64学时。
二、课程目标1、总目标课程的目的是为了适应当前市场对于网页美工人才的需求,要求学生同时具备一定的审美能力和计算机操作的熟练技能,要有创造力。
网页设计与开发实践试题解析

网页设计与开发实践试题解析一、概述网页设计与开发是一个综合性较强的学科,需要掌握多个方面的知识和技能。
本文将对网页设计与开发实践试题进行解析,帮助读者理解并熟悉该学科。
二、基础知识部分1. HTMLHTML是网页设计与开发的基础,它是用来描述网页结构的标记语言。
在设计网页时,我们使用HTML标签来定义页面的结构、内容和样式。
熟练掌握HTML的基本标签、属性和语法是进行网页设计与开发的第一步。
2. CSSCSS是一种样式表语言,用于描述HTML文档的样式布局。
通过CSS,我们可以定义网页的字体、颜色、边框、背景等样式效果。
CSS的灵活性和强大功能使得我们能够更好地控制和美化网页的外观。
3. JavaScriptJavaScript是一种脚本语言,用于实现网页的动态效果和交互功能。
在网页设计与开发中,JavaScript常用于表单验证、图片轮播、菜单导航等交互操作,为用户提供更好的使用体验。
三、实践题解析1. 题目一:设计一个简单的网站首页,包含以下内容:- 标题- 导航栏- 轮播图- 产品展示列表- 底部信息解析:根据题目要求,我们需要设计一个网站首页,包含标题、导航栏、轮播图、产品展示列表和底部信息。
我们可以先使用HTML定义页面结构,然后使用CSS设置样式,最后使用JavaScript实现轮播图的动态效果。
2. 题目二:设计一个网页表单,包含以下字段:- 姓名(文本框)- 性别(单选框)- 年龄(下拉框)- 爱好(复选框)- 提交按钮解析:在设计网页表单时,我们需要使用HTML标签来定义各个字段的类型和属性。
例如,文本框可以使用`<input type="text">`,单选框可以使用`<input type="radio">`,下拉框可以使用`<select>`,复选框可以使用`<input type="checkbox">`。
css基础

• </head>
Css初体验:将一段文字颜色变成红色
标签选择器
• 标签选择器其实就是html代码中的标签
– Html中标签:<html>、<body>、<h1>、<p>、 <img>等等 CSS简单属性 width:设置宽度,单位px像素 height:高度 color:前景色,也就是文字的颜色 background-color:背景色。 font-size:字体的大小。
• • • • •
案例:CSS设置样式
• 设置p标签的背景色为红色 • 设置H1标签的字体颜色为绿色 • 设置span标签的文本为14像素
案例完成
类选择器
类选择器(class)
• 什么是类?
– 物以类聚,人以群分。比如:我们都是牛人! – 黄种人、白种人、欧洲人、亚洲人 – 所有的鸭子、所有的猫、
-选择器分类:
1基础选择器 1.1:标签选择器 1.2:类选择器 1.3:ID选择器 1.4:复合选中器 2复合选择器
如何编写CSS
如何编写CSS样式?
– 内嵌(嵌入,内部)样式,head标签中添加style标签。
• 在head标签中添加style标签。 • <head>
– <style> p {color:red;}</style>
案例小热身
Css相关属性
Text-align Font-size Font-family Font-weight Center,left,right 18px 微软雅黑,宋体 Normal默认,bold粗体, 100px Normal默认,italic斜体 颜色 文字居中格式 设置文字大小 设置字体 设置字体加粗
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6.4 表格实例三:日历
日历是日常生活中必不可少的,作为备忘录的日历在桌面 和网络上都越来越流行,通过CSS设定表格的属性,可以很轻 松的实现各种日历效果。
6.5 CSS与表单
表单是网页与用户交互所不可缺少的元素,在传统的HTML 中对表单元素的样式控制很少,仅仅局限于功能上的实现.利用 CSS对表单中的各个元素进行控制,与表格配合制作各种效果.
6.5.1 表单中的元素
<style> form{border:1px dotted #aaaaaa; padding:3px 6px 3px 6px; margin:0px; font:14px Arial;} input{color:#00008b; background-color:#add8e6; border:1px solid #000008b;} select{width:80px; color:#00008b; background-color:#add8e6; border:1px solid #00008b;} textarea{width:200px; height:40px; color:#00008b; background-color:#add8e6; border:1px solid #00008b;} </style>
观察下面两个表格,前者单元格的边框之间有空隙, 这时候需要设置css中整个表格的border-collapse属性, 使得边框重叠在一起,显示如后者表格效果.例如; .datalist{ border:1px solid #429fff; /* 表格边框 */ font-family:Arial; border-collapse:collapse; /* 边框重叠 */ }
6.1.2 表格颜色
表格中文字的颜色通过color属性设置,背景颜色通过 background-color设置. t-color:#7bb3ff }
6.1.3 表格边框
表格中利用<table border=“边框粗细” bordercolor=“”> 但是利用这种方法设计的边框在IE浏览器和Firefox浏览器 中,显示效果有很大区别,所以建议使用CSS设置表格的边框. 例如: .datalist{ border:1px solid #007eff; font-family:Arial; }
第6章 用CSS设置表格与表单
6.1 控制表格
表格是网页制作时非常重要的技巧,在许多网站开发中 都用表格来构建网站的总体布局或者使用表格来创建多种表 格应用。在html语法中,表格的建立将运用<table>、<tr>、 <th>和<td>四个标记。
6.1.1 表格中的标记
<table> </table> <caption> </caption> <tr> </tr> <td> </td> 定义表格的开始和结束 定义表格标题的开始和结束 定义表行的开始和结束,一组 <tr></tr>只产生一个表行 定义单元格开始和结束,一组 <td></td>只产生一个单元格
<script language="javascript"> var rows = document.getElementsByTagName('tr'); for (var i=0;i<rows.length;i++) { rows[i].onmouseover = function( ) { this.className += 'altrow'; //鼠标在行上面的时候 } rows[i].onmouseout = function( ) { //鼠标离开时 this.className = this.className.replace('altrow', ''); } } </script>
6.2 表格实例一:隔行变色
当表格的行和列很多,并且数据量很大的时候,单元格 如果采用相同的背景色,用户在实际使用时会感到凌乱.通 常的解决办法是采用隔行变色,使得奇数行和偶数行的背景 颜色不一样.在CSS中实现隔行变色十分简单,只要给偶数行 的<tr>标记都添加上相应的类型即可. tr.altrow{ background-color:#c7e5ff; } <table> <tr> <td></td>……</tr> <tr class=“altrow”> <td> </td>…… </tr> …… </table>
6.3 表格实例二:鼠标经过变色的表格
对于长时间审核大量数据和浏览表格的用户来说,即使 是隔行变色,阅读时间长了仍然会感到疲劳或发生串行。如 果数据行能够动态的根据鼠标来变色,就会使页面充满生机. 对于IE浏览器,需要采用JavaScript动态配合,判断鼠标 指针是否移动到了某行上,如果移动到了某行上,则调用新 的CSS属性使该行背景变色。
6.6 综合实例一:直接输入的EXCEL
6.7 综合实例二:模仿新浪网民调查问卷
6.5.3 七彩的下拉菜单
CSS不仅可以控制下拉菜单的整体字体和边框等,对于下 拉菜单中的每一个选项同样可以设置背景色和文字颜色.
<style> .blue{ background-color:#7598FB; color: #000000; } .red{ background-color:#E20A0A; color: #ffffff; } .green{ background-color:#3CB371; color: #ffffff; } .yellow{ background-color:#FFFF6F; color: #000000; } .cyan{ background-color:00FFFF; color:#000000; } .purple{ background-color:800080; color:#FFFFFF; } </style>
6.5.2 像文字一样的按钮
按钮之所以称之按钮,并不是因为它的形状,而是因为它的 功能.通过CSS设置,可以将按钮变成跟普通文字一样.
<style> .txt{border-bottom:1px solid #005aa7; /* 下划线效果 */ color:#005aa7; border-top:0px; border-left:0px; border-right:0px; background-color:transparent; /* 背景色透明 */ } .btn{ background-color:transparent; /* 背景色透明 */ border:0px; /* 边框取消 */ } </style>
<th> </th>
定义表头单元格开始和结束,一组该标 记只产生一个表头单元格
标记符中要说明的问题
在<td>与</td>之间的部分,即为单元格显示的数 据,如果该单元格无数据,显示为空,则表达为: <td> </td>,其中 在HTML中代表空格。 <th> </th>之间的部分为表头单元格所显示的数据, 这些数据默认以加粗居中方式显示。当然表头也可以不用 <th>,而直接用<td>来产生。
