tabularx宏包中改变弹性列的宽度
latex tabular用法

Latex中的tabular环境是非常常用的命令,它用于创建表格。
在Latex中,表格的创建是一项比较繁琐的任务,但是使用tabular环境可以让我们更加方便地创建出漂亮的表格。
在本文中,我们将深入探讨latex tabular用法,并且会按照从简到繁,由浅入深的方式来探讨这个主题。
1. 基本语法让我们来看一下latex tabular的基本语法。
在Latex中,使用tabular环境创建表格的语法如下:\begin{tabular}{column1,column2, ...}row1\_col1 & row1\_col2 & ... \\row2\_col1 & row2\_col2 & ... \\... & ... & ...\end{tabular}在这个基本语法中,我们通过\begin{tabular}{...}和\end{tabular}来标识表格的起始和结束,大括号内的内容用于指定表格的列数和每列的对齐方式,每一行的数据则使用&来分隔,使用\\来换行。
2. 列对齐在latex tabular中,我们可以通过指定列对齐方式来控制表格中每一列的对齐方式。
常用的对齐方式包括居左对齐(l),居中对齐(c),和居右对齐(r)。
指定三列分别居左对齐、居中对齐和居右对齐的表格语法如下:\begin{tabular}{l c r}left aligned & center aligned & right aligned \\\end{tabular}3. 单元格合并有时候,我们需要在表格中合并多个单元格,latex tabular也提供了相应的命令来实现这一功能。
使用\multicolumn命令可以实现横向合并单元格,使用\multirow命令可以实现纵向合并单元格。
4. 边框线在latex tabular中,我们可以通过指定边框线的方式来控制表格的边框线显示。
latex表格列宽,居中

竭诚为您提供优质文档/双击可除latex表格列宽,居中篇一:latex表格居中latex中使所画的表格居中的命令:\begin{table}\caption{gpio配置表}\centering\begin{tabular}{|r||c|c|}\hline.................... ..\end{tabular}\end{table}篇二:latex中表格的制作latex中表格的制作一,基本表格制作标准latex提供有array和tabular两个制表环境,它们的完整格式如下:\begin{array}[表格位置]{列样式}\end{array}\begin{tabular}[表格位置]{列样式}\end{tabular} \begin{tabular*}{表格总宽度}[表格位置]{列样式}\end{tabular*}这两个环境的选项和参数定义是相同的,不过array主要用于数组矩阵的排版,且只能用在数学环境中,如equation等。
array宏包扩展了array和tabular环境功能,主要增加和增强了列样式选项,甚至可编程定义新的列样式;还增加了许多细部微调功能,如改变垂直表格线的粗细和自动调整表格间隙等。
使用该宏包可以排印出外形美观、功能丰富的表格。
该宏包没有任何选项,扩展后的两个环境的列样式选项:选项说明l该列左对齐排列c该列居中排列r该列右对齐排列p{列宽}@{声明}m{列宽}b{列宽}>{声明}|!{声明}设置该列宽度,文本顶对齐该列每行插入声明中文本设置该列宽度,文本居中对齐设置该列宽度,文本底对齐声明可以是命令或插入列元素之前的文本声明可以是命令或插入列元素之后的文本列边或列间加入一条垂直线用声明要求的样式取代列间垂直线应用举例:列样式还可设置为:>{\setlength{\parindent}{26pt}}p{列宽},对该列文本行或段落缩排。
源文件Frankmittelbachetalbooktabs它定义了三条划线命令:\toprule、\midrule和\bottomrule,可分别对表格顶部、中部和底部使用不同粗细的水平线,见下例:它还可以改变表格的行距,使表格尤其是长表格更加美观。
table 单元格自动调整宽度

在HTML中,您可以使用CSS来自动调整表格单元格的宽度。
有几种方法可以实现这一点:
1. 使用百分比宽度:在CSS中,您可以将表格单元格的宽度设置为百分比,以根据父元素(通常是表格)的宽度自动调整。
例如,将一个单元格的宽度设置为50%意味着该单元格将占据其父元素的50%宽度。
>Cell 3</td>
</tr>
</table>
```
2. 使用自适应宽度属性:HTML5引入了一些表格单元格的属性,用于根据内容自动调整单元格的宽度。
这些属性是`colspan`和`rowspan`,它们允许单元格跨越多列或多行。
当您使用这些属性时,单元格将根据其内容自动调整宽度。
这样,表格单元格也会自动调整以适应表格的宽度。
```html
<table width="auto">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
</table>
```
这些方法可以根据您的具体需求选择使用。
使用百分比宽度,您可以为表格单元格设置相对宽度,使它们在不同大小的父元素中保持一致的相对大小。
使用自适应宽度属性,您可以通过跨列或跨行来组合单元格,并根据内容自动调整它们的宽度。
最后,使用表格自动宽度属性,您可以让整个表格自动调整其宽度以适应内容。
盘点excel表格中使用vba修改指定列宽方法

盘点excel表格中使用vba修改指定列宽方法
这篇文章是向大家介绍在excel表格中如何使用vba修改指定列宽方法,希望这篇文章能对大家有所帮助!
步骤
1、首先我们打开一个工作样表作为例子
2、初始的列宽叫做默认行高,在vba里可以用一个代码指定StandardWidth。
默认列宽的宽度是8.38。
3、需要注意的是,默认行高standardwidth是一个定量赋值,不能直接使用,必须指定对象使用,所以我们可以指定一个对象ThisWorkbook.ActiveSheet.Columns.ColumnWidth,就可以正常使用了。
4、如果需要调整列宽,我们可以使用指定一个按钮来恢复默认列宽,也可以在表格初始化时即是默认列宽,但是这样的*作并无实际意义,所以我们应该是将代码修改一下改为控制所需要修改的列。
ThisWorkbook.ActiveSheet.Columns(a).ColumnWidth
5、也就是我们需要给列对象加上可输入的变量赋值,这里我们设定一个变量a为字符串,其输入的结果会自动用双引号括起来。
6、最终我们可以使用输入的赋值来确定所需要修改的列的区域范围,支持单列的修改,也支持多列的修改。
输入的方式使用首列和末列用冒号分隔就行了。
这样输入b:d就可以了。
vba 列表框宽度定义

vba 列表框宽度定义
VBA列表框宽度定义
在VBA中,列表框是一种常用的控件,可以用于显示列表
中的选项。
列表框的宽度是指显示选项的宽度,我们可以根据需要自定义列表框的宽度。
下面是一种常见的方法来定义
VBA列表框的宽度。
要定义VBA列表框的宽度,我们可以使用列表框的ColumnWidths属性。
该属性控制着列表框中各列的宽度。
默
认情况下,列表框会根据文本内容自动调整各列的宽度,但我们也可以手动指定每列的宽度。
下面是一个示例代码,演示了如何定义VBA列表框的宽度:
```vba
Private Sub UserForm_Initialize()
'定义列表框的宽度
ListBox1.ColumnWidths = "50;100;75"
End Sub
```
在上述代码中,我们通过设置ListBox1的ColumnWidths
属性来定义列表框的宽度。
属性值是一个字符串,多个列的宽度用分号隔开。
每列的宽度可以使用具体的数值来表示,也可以使用百分比表示(如 "25%")。
在示例中,我们分别设置了三列的宽度为50、100和75。
通过使用ColumnWidths属性,我们可以根据需要灵活地定义VBA列表框的宽度。
请根据实际情况,调整属性值以满足您的需求。
希望上述信息能够帮助到您。
如有任何进一步的问题,请随时向我提问。
latex 表格 列 压缩距离

Latex表格列压缩距离Latex 是一种专业的排版系统,常用于撰写学术论文、书籍、技术手册等。
在排版过程中,经常需要使用表格来呈现数据或排列内容。
表格的列宽是一个常见的问题,有时候我们需要控制列宽,使得表格更加美观和合理。
本文将介绍如何在Latex中压缩表格的列宽,使得排版更加灵活和自然。
1. 使用array包Latex 中的array包提供了许多功能强大的命令,可以用来控制表格的样式和格式。
在使用array包之前,需要在Latex的导言区引入该包。
例如:```latex\usepackage{array}```引入array包之后,我们就可以使用该包提供的命令来调整表格的列宽。
下面是一个示例:```latex\begin{tabular}{|p{2cm}|p{3cm}|p{4cm}|}\hline第一列 & 第二列 & 第三列 \\\hline内容 & 内容 & 内容 \\\hline\end{tabular}```在这个示例中,我们使用了p{2cm}、p{3cm}和p{4cm}来控制表格的列宽。
这些命令会生成一个固定宽度的列,并且自动换行。
通过调整大括号中的参数,可以灵活地控制列宽。
2. 使用tabularx包除了array包,Latex还提供了tabularx包来帮助我们控制表格的列宽。
tabularx包在使用之前需要在导言区引入:```latex\usepackage{tabularx}```引入tabularx包之后,我们可以使用X列格式来控制表格的列宽。
X 列格式会根据表格的总宽度自动分配列宽。
下面是一个示例:```latex\begin{tabularx}{\textwidth}{|X|X|X|}\hline第一列 & 第二列 & 第三列 \\\hline内容 & 内容 & 内容 \\\hline\end{tabularx}```在这个示例中,我们使用了tabularx环境和X列格式来控制表格的列宽。
latex textwidth的运算

文章标题:深度解析latex中textwidth的运算在Latex排版中,textwidth是一个非常常用的长度单位,它表示当前页面的可用文本宽度。
了解和掌握textwidth的运算规则,有助于我们更好地利用Latex排版的功能,实现更加精准和美观的排版效果。
1. 什么是latex中textwidth的运算?在Latex中,textwidth代表的是页面文本的可用宽度,其具体数值是根据页面尺寸、边距等参数来确定的。
textwidth的运算主要是指在Latex排版中,我们如何利用textwidth来实现对文本块、图片、表格等元素的准确定位和大小控制。
2. textwidth的具体计算规则在Latex中,我们可以通过一些简单的公式来计算textwidth的具体数值,这样可以根据不同的页面参数来动态确定文本块的大小和位置。
一般来说,textwidth的计算公式为:textwidth = 页面宽度 - 左右边距。
通过这个公式,我们可以根据页面的实际尺寸来动态确定textwidth的数值。
3. textwidth在实际排版中的应用掌握了textwidth的运算规则之后,我们可以在实际的Latex排版中灵活运用textwidth来实现对文本块、图片、表格等元素的准确定位和大小控制。
通过在代码中灵活使用textwidth,我们可以实现页面的自适应排版,使得排版效果更加精准和美观。
4. 个人观点和理解从我个人的使用经验来看,掌握textwidth的运算规则对于Latex 排版是非常重要的。
通过灵活运用textwidth,我们可以更好地控制页面的排版效果,实现更加精准和美观的排版。
在实际的文章排版中,我经常通过计算textwidth来确定图片和表格的大小,这样可以让页面看起来更加整洁和美观。
总结回顾:通过本文深度解析了latex中textwidth的运算,我们了解了textwidth的计算规则和实际应用,以及个人观点和理解。
latex表格宽度一样

竭诚为您提供优质文档/双击可除latex表格宽度一样篇一:latex表格排版——多行多列合并latex多列表格合并单元格排版效果如下图所示:复制下面代码直接可以运行\begin{table}[!h]\centering\caption{parametersofsRoi}\label{tab2}\begin{tabular}{cccccccc}\hline\multicolumn{1}{c}{\multirow{2}{1.2cm}{number}} tlikehyphenationintablefootnotes.}}{\Fl&$h(mu)+F_2$&$h(mu)+cl_2$\ml$\beta$(h)&$80.9$\tmark[b]&$83.2$\nn$\beta$(mu)&$86.7$&$87.7$\ll}使用threeparttable宏包。
下面是典型代码和效果:\begin{table}[htbp]\centering\small\begin{threeparttable}\caption{\label{tab:results}effectoftradeopennesson environment(airpollution)}\begin{tabular}{lccc}\toprule&no$_2$&so$_2$&pm\\\midrule$\ln(y/pop)$&408.74*&287.25*&566.65\\&(121.79)&(118.81)&(336.19)\\$\ln(y/pop)^2$&$-$22.85*&$-$16.58*&$-$35.57**\\&(6.90)&(6.78)&(19.06)\\$(x+m)/y$&$-$.29**&$-$.31*&$-$.37\\&(.17)&(.08)&(.34)\\$polity$&$-$3.20*&$-$6.58*&$-$6.70**\\&(1.47)&(2.05)&(3.42)\\$\ln(landarea/pop)$&$-$5.94&$-$2.92*&$-$13.02*\\&(5 .93)&(1.39)&(6.29)\\obs.&36&41&38\\$R^2$&0.16&0.68&0.62\\\bottomrule\end{tabular}\smallnote:Robuststandarderrorsinparentheses.intercept includedbutnotreported.\begin{tablenotes}\item[*]significantat5\%level\item[**]significantat10\%level\end{tablenotes}\end{threeparttable}\end{table}固定列宽和自动伸缩列宽有时三线表需要固定某列的列宽,或者指定整个表格的总宽度,指定某几列自动伸缩。
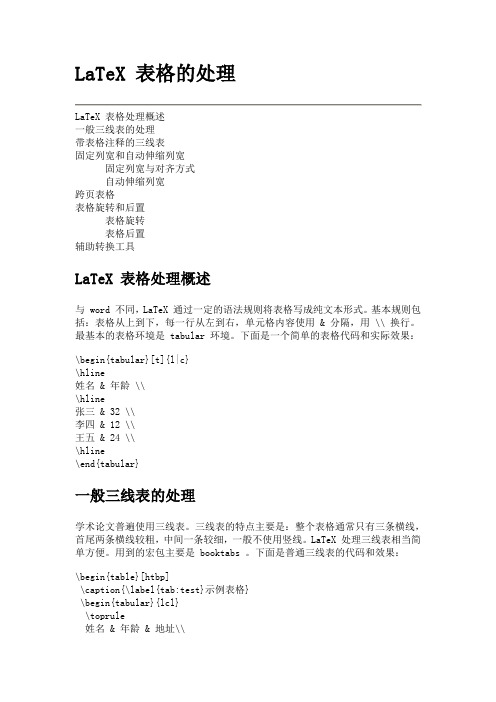
LaTeX 表格的处理

LaTeX 表格的处理LaTeX 表格处理概述一般三线表的处理带表格注释的三线表固定列宽和自动伸缩列宽固定列宽与对齐方式自动伸缩列宽跨页表格表格旋转和后置表格旋转表格后置辅助转换工具LaTeX 表格处理概述与 word 不同,LaTeX 通过一定的语法规则将表格写成纯文本形式。
基本规则包括:表格从上到下,每一行从左到右,单元格内容使用&分隔,用\\换行。
最基本的表格环境是tabular环境。
下面是一个简单的表格代码和实际效果:\begin{tabular}[t]{l|c}\hline姓名 & 年龄 \\\hline张三 & 32 \\李四 & 12 \\王五 & 24 \\\hline\end{tabular}一般三线表的处理学术论文普遍使用三线表。
三线表的特点主要是:整个表格通常只有三条横线,首尾两条横线较粗,中间一条较细,一般不使用竖线。
LaTeX 处理三线表相当简单方便。
用到的宏包主要是booktabs。
下面是普通三线表的代码和效果:\begin{table}[htbp]\caption{\label{tab:test}示例表格}\begin{tabular}{lcl}\toprule姓名 & 年龄 & 地址\\\midrule张三 & 32 & 中华人民共和国\\李四 & 12 & 中华人民共和国\\王五 & 24 & 中华人民共和国\\\bottomrule\end{tabular}\end{table}带表格注释的三线表三线表有时候还需要加上注释以便给出表格的资料来源等信息。
解决这一问题可以使用下面三个办法之一:∙使用ctable宏包。
该宏包用法简单,下面是典型代码和效果:\ctable[%caption=The Skewing Angles,label=tab:nowidth,]{lcc}{\tnote{for the abstraction reaction,$Mu+HX \rightarrow MuH+X$.}\tnote[b]{1 degree${} = \pi/180$ radians.}\tnote[c]{this is a particularly long note, showing that footnotes are set in raggedright mode as we don't like hyphenation in table footnotes.}}{\FL & $H(Mu)+F_2$ & $H(Mu)+Cl_2$ \ML$\beta$(H) & $80.9$\tmark[b] & $83.2$ \NN$\beta$(Mu) & $86.7$ & $87.7$ \LL}∙使用threeparttable宏包。
latex,设置表格宽度

竭诚为您提供优质文档/双击可除latex,设置表格宽度篇一:latex中表格的画法latex中表格的画法介绍一下不规则表格的一种画法,使用multirow这个包,在latex文件最前面用这个包\usepackage{multirow} 在正文中用以下代码:这个是模版,根据需要调整。
\begin{table}[htbp]\centering\caption{\label{comparison}Resultcomparisononlndata }\begin{tabular}{c|c|c|c|c|c|c|c}\hline\multirow{2}{*}{instance}tlikehyphenationintablefoo tnotes.}}{\Fl&$h(mu)+F_2$&$h(mu)+cl_2$\ml$\beta$(h)&$80.9$\tmark[b]&$83.2$\nn$\beta$(mu)&$86.7$&$87.7$\ll}使用threeparttable宏包。
下面是典型代码和效果:\begin{table}[htbp]\centering\small\begin{threeparttable}\caption{\label{tab:results}effectoftradeopennesson environment(airpollution)}\begin{tabular}{lccc}\toprule&no$_2$&so$_2$&pm\\\midrule$\ln(y/pop)$&408.74*&287.25*&566.65\\&(121.79)&(118.81)&(336.19)\\$\ln(y/pop)^2$&$-$22.85*&$-$16.58*&$-$35.57**\\&(6.90)&(6.78)&(19.06)\\$(x+m)/y$&$-$.29**&$-$.31*&$-$.37\\&(.17)&(.08)&(.34)\\$polity$&$-$3.20*&$-$6.58*&$-$6.70**\\&(1.47)&(2.05)&(3.42)\\$\ln(landarea/pop)$&$-$5.94&$-$2.92*&$-$13.02*\\&(5 .93)&(1.39)&(6.29)\\obs.&36&41&38\\$R^2$&0.16&0.68&0.62\\\bottomrule\end{tabular}\smallnote:Robuststandarderrorsinparentheses.intercept includedbutnotreported.\begin{tablenotes}\item[*]significantat5\%level\item[**]significantat10\%level\end{tablenotes}\end{threeparttable}\end{table}固定列宽和自动伸缩列宽有时三线表需要固定某列的列宽,或者指定整个表格的总宽度,指定某几列自动伸缩。
latex表格适应宽度

latex表格适应宽度在 LaTeX 中,可以使用 `tabularx` 宏包来创建适应宽度的表格。
`tabularx` 宏包提供了一个新的 `tabularx` 环境,它允许你指定表格的总宽度,并自动调整列宽以适应该宽度。
要使用 `tabularx` 宏包,需要在导言区添加`\usepackage{tabularx}`。
下面是一个示例,展示如何使用 `tabularx` 创建适应宽度的表格:latex.\documentclass{article}。
\usepackage{tabularx}。
\begin{document}。
\begin{table}[htbp]\centering.\begin{tabularx}{\textwidth}{|X|X|X|}。
\hline.列1 & 列2 & 列3 \\。
\hline.内容1 & 内容2 & 内容3 \\。
\hline.\end{tabularx}。
\caption{适应宽度的表格}。
\label{tab:example}。
\end{table}。
\end{document}。
在上面的示例中,`tabularx` 环境的参数为 `\textwidth`,即表格的总宽度为正文宽度。
`X` 列格式指定了可自动调整宽度的列。
使用 `|` 来绘制表格的竖线。
需要注意的是,`tabularx` 环境中的列格式中必须至少包含一个 `X` 列。
`X` 列会根据表格的总宽度自动调整宽度,以使表格适应指定的宽度。
此外,还可以在 `tabularx` 环境中使用其他列格式,如 `l`、`c`、`r` 等,它们可以指定固定宽度的列。
在这种情况下,`X` 列会根据剩余的可用空间自动调整宽度。
总之,使用 `tabularx` 宏包可以方便地创建适应宽度的表格,使表格内容完整显示在指定的宽度范围内。
latex表格tabularx函数

latex表格(tabularx函数)深度全面解析在使用LaTeX排版时,我们经常需要插入表格,而tabularx函数是一个非常有用的工具。
在本文中,我将深入探讨tabularx函数的使用方法、特点及其在实际排版中的应用。
1. tabularx函数是什么?tabularx函数是LaTeX宏包中的一种环境,用于创建自适应宽度的表格。
相比于普通的tabular环境,tabularx函数能够根据页面宽度自动调整表格的列宽,使得表格在不同的排版环境下都能够保持美观和合适的宽度。
2. tabularx的基本用法在LaTeX中,我们可以使用tabularx环境来创建一个自适应宽度的表格。
其基本语法如下所示:\begin{tabularx}{\textwidth}{列格式说明}...\end{tabularx}其中,\textwidth表示表格的总宽度,列格式说明用来指定每一列的宽度和对齐方式。
3. tabularx的列格式说明列格式说明是tabularx函数中非常重要的部分。
在列格式说明中,我们需要指定每一列的宽度和对齐方式。
通常情况下,我们可以使用X来表示自适应宽度的列,L表示左对齐的列,C表示居中对齐的列,R表示右对齐的列。
如果我们需要创建一个包含两列的自适应宽度表格,可以使用如下的列格式说明:\begin{tabularx}{\textwidth}{|X|X|}...\end{tabularx}4. tabularx的应用场景tabularx函数适用于很多不同的排版场景。
在书籍、论文、报告等文档中,我们经常需要插入各种类型的表格,而tabularx函数能够帮助我们轻松创建自适应宽度的表格,从而提高文档排版的美观度和可读性。
总结与展望:通过本文的介绍,我们深入了解了tabularx函数的基本用法、特点及其在实际排版中的应用。
通过合理使用tabularx函数,我们能够更好地进行文档排版,提高文档的质量和美观度。
react antd table自定义列宽

一、背景介绍React是一个由Facebook开发的用于构建用户界面的JavaScript库,而Ant Design是一个企业级的UI设计语言和React组件库。
在使用React和Ant Design构建前端界面时,经常会使用到表格组件来展示数据。
在展示大量数据时,表格的每一列宽度可能会不一致,因此需要对表格的列宽进行自定义。
二、表格组件介绍Ant Design中的表格组件(Table)是一个非常常用的组件,用于展示数据,并且提供了丰富的配置选项。
通过这个表格组件,我们可以在页面上展示数据,并且进行排序、筛选等操作。
然而,有时候我们需要对表格的列宽进行自定义,以适应不同的数据展示需求。
三、使用方法1. 列宽固定在Ant Design的表格组件中,可以通过设置列的width属性来固定列宽。
我们可以这样设置一个固定宽度的列:```jsx<Table dataSource={dataSource}><Column title="尊称" dataIndex="name" key="name"width={100} /><Column title="芳龄" dataIndex="age" key="age" width={100}<Column title="位置区域" dataIndex="address" key="address" width={200} /></Table>```在这个例子中,我们通过width属性设置了每一列的固定宽度。
这样做可以确保每一列的宽度都是固定的,但有时候我们需要根据列中的内容来动态调整列宽。
2. 列宽动态调整在Ant Design的表格组件中,默认列宽是根据内容自适应的。
vsFlexGrid常用功能介绍

vsFlexGrid是ComponentOne公司的一个ActiveX控件,它与MS的MSHFlexGrid控件在功能上是兼容的,即MSHFlexGrid所具备的属性和方法,它也都具备,只有少数几个属性名称略有不同,使用MSHFlexGrid编写的程序,只需要作较小的调整就可以转换过来;但相比MSHFlexGrid,vsFlexGrid多了很多功能,它的属性和事件非常丰富,可以实现非常灵活的控制和快捷的编码,下面主要对一些常用和实用的功能进行介绍:一、数据批量操作l 利用Cell属性批量存取数据比如要清除一块区域的文本,或者设置一块区域的字体,不用循环处理,只需要一条语句就可以完成,如:(flexcpText,1,1,5,5) = “” ‘设置(1,1)-(5,5)这块单元格区域的文本都为空(flexcpFontBold,1,1,5,5)=True ‘设置(1,1)-(5,5)这块单元格区域的字体都为粗体类似还可以设置的有单元格对齐、图片、颜色等。
而语句:strText = (flexcpText,1,1,5,5)返回一个用vbTab间隔列,vbCr间隔行的字符串,当然也可以反过来赋值,这样该区域内的每个单元格都可以赋不同的值。
l 使用-1对所有行列进行处理RowHeight(-1)=300 ‘将所有行的高度设置为300Twip,可以类似使用的属性有:RowHidden,ColWidth,ColHidden,ColAlignment等二、大量数据存放vsFlexGrid可以存放数据的地方有:CellText,CellData,ColData,RowData除了CellText是String类型外,其他都是Variant类型,也就是说你可以将任意类型的数据存放在表格中,比如日期(Date),类型变量(Type),集合(Collection),数组,记录集(RecordSet),以及各种对象(Object),这对于关联数据比较多的程序非常有用。
latex adjustbox用法

Latex adjustbox用法Latex adjustbox是一种用于调整图片、表格和其他元素大小和位置的工具。
它提供了许多选项和命令,可以让用户轻松地控制文档中元素的外观。
1. 基本用法Latex adjustbox的基本用法是通过使用\adjustbox命令来调整元素的大小和位置。
用户可以在文档的导言部分通过使用\usepackage{adjustbox}来加载adjustbox包,然后在需要调整元素的地方使用\adjustbox命令。
例如:```\adjustbox{max width=\textwidth}{\includegraphics{example-image}}```这个命令将会将example-image图片的宽度调整为当前文本的宽度,以适应当前页面的宽度。
2. 调整元素大小除了使用max width选项之外,adjustbox还提供了许多其他的选项可以用来调整元素的大小。
一些常用的选项包括:- width: 设置元素的宽度- height: 设置元素的高度- scale: 按比例缩放元素的大小- totalheight: 设置元素的总高度- totalwidth: 设置元素的总宽度- keepaspectratio: 保持元素的宽高比例不变用户可以根据自己的需要选择这些选项来调整元素的大小。
3. 调整元素位置除了调整元素的大小之外,adjustbox还提供了一些选项可以用来调整元素的位置。
一些常用的选项包括:- center: 让元素居中显示- left: 让元素左对齐显示- right: 让元素右对齐显示- top: 让元素顶部对齐显示- bottom: 让元素底部对齐显示用户可以根据自己的需要选择这些选项来调整元素的位置。
4. 总结Latex adjustbox是一种非常强大的工具,可以让用户轻松地控制文档中元素的大小和位置。
通过使用这些选项和命令,用户可以根据自己的需要来调整图片、表格和其他元素的外观,从而使文档的布局更加合理、精美。
react antd table自适应列宽

一、背景介绍React是一个流行的JavaScript库,用于构建用户界面。
Ant Design (antd)是一个基于React的UI组件库,提供了许多易于使用和美观的UI组件。
在开发React应用程序时,通常需要展示数据表格,并且希望表格的列宽可以根据内容自适应调整。
本文将介绍如何使用antd的Table组件实现表格的自适应列宽功能。
二、antd Table组件介绍antd的Table组件是一个非常强大且灵活的表格组件,提供了许多配置选项和功能。
其中包括列的自定义、排序、筛选、分页等功能。
在实际开发中,通常需要以可读性较高的方式展示数据,因此表格的自适应列宽功能显得十分重要。
三、实现方法1. 使用column中的width属性antd的Table组件中,可以通过设置列的width属性来固定列宽。
若不设置,则列宽会根据内容自适应调整。
例如:```jsxconst columns = [{title: 'Name',dataIndex: 'name',width: 200},{title: 'Age',dataIndex: 'age',},{title: 'Address',dataIndex: 'address',},];```在上面的例子中,Name列的宽度被固定为200,其余列的宽度将会根据内容自适应调整。
2. 使用column中的ellipsis属性antd的Table组件还提供了ellipsis属性,用于设置当内容过长时的处理方式。
例如:```jsxconst columns = [{title: 'Name',dataIndex: 'name', ellipsis: true,},{title: 'Age',dataIndex: 'age',ellipsis: {showTitle: false,},},{title: 'Address',dataIndex: 'address', ellipsis: {showTitle: true,},},];```在上面的例子中,当内容过长时,Name列会显示省略号,鼠标悬停时会显示完整内容;Age列会显示省略号,鼠标悬停时不会显示完整内容;Address列会显示省略号,鼠标悬停时会显示完整内容。
latex表格指定宽度 百分比

Latex表格指定宽度百分比一、概述在科学研究和学术论文撰写过程中,经常会涉及到表格的使用。
而对于一些复杂的表格,我们常常需要指定表格的宽度百分比,以便更好地控制表格的布局。
对于latex用户来说,如何指定表格的宽度百分比是一个常见的问题。
本文将介绍latex中如何指定表格的宽度百分比,帮助读者更好地应用latex排版技术。
二、latex表格指定宽度百分比的方法在latex中,我们可以使用\begin{tabular}{|p{0.3\linewidth}|p{0.7\linewidth}|}来指定表格的宽度百分比。
具体使用方法如下:1. |p{0.3\linewidth}|表示该列的宽度为文本宽度的30。
2. |p{0.7\linewidth}|表示该列的宽度为文本宽度的70。
3. 在tabular环境中使用上述格式即可指定表格的宽度百分比。
三、示例下面是一个简单的示例,演示了如何在latex中指定表格的宽度百分比。
\begin{tabular}{|p{0.3\linewidth}|p{0.7\linewidth}|}\hline列1 列2 \\\hline内容1 内容2 \\\hline\end{tabular}通过上述示例,我们可以看到,表格的第一列宽度占整个表格宽度的30,而第二列宽度占整个表格宽度的70。
四、注意事项在使用latex指定表格宽度百分比时,需要注意以下几点:1. 指定的百分比总和应等于1,以确保表格宽度不会超出文本宽度。
2. 使用p{0.x\linewidth}来指定每一列的宽度百分比,其中x为所占百分比。
3. 在具体使用时,可以根据实际需要调整各列的百分比。
五、总结通过本文的介绍,我们了解了在latex中如何指定表格的宽度百分比,以及使用注意事项。
在科研和学术论文撰写中,掌握latex排版技术,能够更好地呈现数据和内容,提升论文质量。
希望本文能够帮助读者更好地应用latex排版技术,提升论文质量,促进学术交流。
tab页切换时,表格宽度出现短暂的变化的原因

tab页切换时,表格宽度出现短暂的变化的原因随着网络技术的发展,用户在网站中会经常使用到“tab页切换”的功能,例如在一些电商网站的商品详情页,经常会通过不同的tab页来展示商品的不同分类信息,如商品描述、规格参数、用户评论等等。
但是我们可能会发现,在tab页切换时,表格的宽度会出现短暂的变化,这是为什么呢?本文将从技术和实现角度来分步骤阐述原因。
1. 客户端缓存和样式渲染在网站中,加载资源是一个比较耗时的过程,因此浏览器会采用缓存机制将一些资源缓存到本地,如果本地已经存在该资源,则直接从本地读取,从而提高网页加载速度。
但是这也会导致在tab页切换的过程中,由于缓存中的样式有可能没有及时更新,从而导致表格的宽度出现短暂的变化。
2. 表格宽度的计算随着网页元素的复杂性越来越高,表格的宽度计算也就变得更加复杂了。
表格的宽度通常是由单元格内容的宽度、边框宽度、内边距以及单元格间距等多个因素共同决定,而这些因素又会受到不同浏览器内核的解析方式、不同操作系统和不同设备的影响,因此表格的宽度可能存在一定的误差,在tab页切换时,这些误差可能会被更加明显地显示出来,从而导致表格宽度出现短暂的变化。
3. JS操作和异步加载在网页设计中,我们通常会使用JavaScript来实现一些动态效果和交互操作,在tab页切换时也不例外。
JS操作可能会涉及到DOM结构的修改,如增删节点,改变样式等等,这种操作可能会影响到表格的宽度计算。
同时,一些表格数据也可能存在异步加载的情况,这种情况下,当tab页切换时,数据的加载速度可能会影响到表格宽度的计算。
综上所述,表格宽度出现短暂的变化主要是由于浏览器的样式渲染问题、表格宽度的复杂计算以及JS操作和异步加载等因素共同作用的结果。
为了解决这个问题,我们可以采用一些CSS技巧,如设置固定宽度、与父元素宽度相关联等方式来控制表格的宽度。
此外,在设计动态效果和交互操作时,也需要考虑到表格宽度的变化,尽可能避免出现不必要的误差。
LaTeX部分宏包介绍

\usepackage{geometry} % 利用geometry 可以很方便的设置页面的大小。
\usepackage{fancyhdr} % 用fancyhdr 来设置页眉和页脚十分方便,而且可以在配合CCT、CJK来设置中文的页眉等。
\usepackage{fancyvrb} % 用来得到一些加框的列举环境\usepackage{fancybox} % 提供了\shadowbox, \doublebox, \ovalbox 和\Ovalbox 四个命令来生成不同形状的盒子。
\usepackage{amsmath,amsfonts,amssymb,graphicx} % EPS 图片支持\usepackage{subfigure} % 使用子图形\usepackage{indentfirst} % 中文段落首行缩进\usepackage{bm} % 公式中的粗体字符(用命令\boldsymbol)\usepackage{multicol} % 正文双栏\usepackage{picins} % 图片嵌入段落宏包比如照片\usepackage{abstract} % 2栏文档,一栏摘要及关键字宏包\usepackage{anysize} % 对于像book 等双面版式来说,这里的left 和right 再奇偶页会互换。
\usepackage{hyperref} % 文献引用的宏包\usepackage{listings}\lstloadlanguages{C,C++,matlab,mathematica} %程序清单关键字宏包\usepackage{color} % 可以产生有颜色的符号\usepackage{units} % 用于美化单位及分式\usepackage{tabularx} % 用于灵活地控制表格的生成\usepackage{mathrsfs} % 用于产生一种数学用的花体字%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% % 关于各个宏包的说明。
表格table列宽度控制colgroup

属性值描述leftrightcenterjustifycharHTML5 不⽀持。
规定在列组合中内容的⽔平对齐⽅式。
character HTML5 不⽀持。
规定根据哪个字符来对齐列组中的内容。
number HTML5 不⽀持。
规定第⼀个对齐字符的偏移量。
number规定列组应该横跨的列数。
topmiddlebottombaselineHTML5 不⽀持。
定义在列组合中内容的垂直对齐⽅式。
pixels%relative_length HTML5 不⽀持。
规定列组合的宽度。
表格table列宽度控制colgroup<colgroup>标签⽤于对表格中的列进⾏组合,以便对其进⾏格式化。
通过使⽤<colgroup>标签,可以向整个列应⽤样式,⽽不需要重复为每个单元格或每⼀⾏设置样式。
注释:只能在<table>元素之内,在任何⼀个<caption>元素之后,在任何⼀个<thead>、<tbody>、<tfoot>、<tr>元素之前使⽤<colgroup>标签。
提⽰:如果想对<colgroup>中的某列定义不同的属性,请在<colgroup>标签内使⽤<col>标签。
属性要让colgroup的col设置的百分⽐⽣效,前提市在talbe上⾯设置 width="100%";⽰例<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程()</title></head><body><table border="1" width="100%"><colgroup><col width="40%"><col width="50%"><col width="10%"></colgroup><tr><th>ISBN</th><th>Title</th><th>Price</th></tr><tr><td>3476896</td><td>My first HTML</td><td>$53</td></tr><tr><td>5869207</td><td>My first CSS</td><td>$49</td></tr></table></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
tabularx宏包中改变弹性列的宽度\hsize
分类:latex 2012-03-07 21:54 12人阅读评论(0) 收藏编辑删除
\documentclass{article}
\usepackage{amsmath}
\usepackage{amssymb}
\usepackage{latexsym}
\usepackage{CJK}
\usepackage{tabularx}
\usepackage{array}
\newcommand{\PreserveBackslash}[1]{\let \temp =\\#1 \let \\ = \temp}
\newcolumntype{C}[1]{>{\PreserveBackslash\centering}p{#1}}
\newcolumntype{R}[1]{>{\PreserveBackslash\raggedleft}p{#1}}
\newcolumntype{L}[1]{>{\PreserveBackslash\raggedright}p{#1}}
\begin{document}
\begin{CJK*}{GBK}{song}
\CJKtilde
\begin{tabularx}{10.5cm}{|p{3cm}
|>{\setlength{\hsize}{.5\hsize}\centering}X |>{\setlength{\hsize}{1.5\hsize}}X|}
%\hsize是自动计算的列宽度,上面{.5\hsize}与{1.5\hsize}中的\hsize前的数字加起来必须等于表格的弹性列数量。
对于本例,弹性列有2列,所以“.5+1.5=2”正确。
%共3列,总列宽为10.5cm。
第1列列宽为3cm,第3列的列宽是第2列列宽的3倍,其宽度自动计算。
第2列文字左右居中对齐。
注意:\multicolum命令不能跨越X列。
\hline
聪明的鱼儿在咬钩前常常排祠再三& 这是因为它们要荆断食物是否安全&知果它们认为有危险\\
\hline
它们枕不会吃& 如果它们判定没有危险& 它们就食吞钩\\
\hline
一眼识破诱饵的危险,却又不由自主地去吞钩的& 那才正是人的心理而不是鱼的心理& 是人的愚合而不是鱼的恳奋\\
\hline
\end{tabularx}
\end{CJK*}
\end{document}
分享到:∙上一篇:自动计算列宽的tabularx宏包
∙下一篇:booktabs宏包画三线表,线条精细可变。
