UI界面设计规范模板
UI设计规范

索引列表字体搭配1
字体大小32px
用于索引列表标题(32px)
详情简介(26px)
字体大小26px
索引列表字体搭配2
字体大小30px
用于索引列表标题(30px)
详情简介(24px)
字体大小24px
索引列表字体搭配3
字体大小30px
用于带头像列表标题(30px)
详情简介(22px)
字体大小22px
标准字-简体
36px
56
仅用于导航栏标题文字和详情页标题文字,例如:贴吧标题、新闻标题、活动说明标题
32px
50
常用重要列表文字标题,例如:列表标题,各种设置列表,评论内容
30px
46
头像列表文字标题,例如:二级导航文字,带头像列表标题,贴吧详情文字,输入提示来自字等28px44
用于较重要小标题,例如:副标题,评论标题,点赞标题,按钮文字等
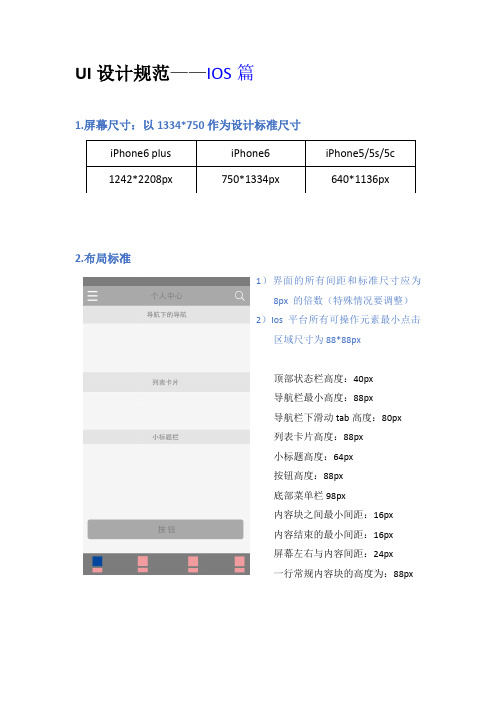
UI设计规范——IOS篇
1.屏幕尺寸:以1334*750作为设计标准尺寸
iPhone6 plus
iPhone6
iPhone5/5s/5c
1242*2208px
750*1334px
640*1136px
2.布局标准
1)界面的所有间距和标准尺寸应为8px 的倍数(特殊情况要调整)
2)Ios平台所有可操作元素最小点击区域尺寸为88*88px
26px
40
用于详情描述文字,例如:列表详情,作品详情,卡片标题等
24px
38
用于较重要的,例如:提示信息,数据描述,警示文字,错误提示等
22px
34
用于菜单栏文字,例如:底部菜单栏文字,极少部分的备注信息
UI设计规范范文

UI设计规范范文
一、总体介绍
UI(User Interface,用户界面)设计规范是一系列倡导和指南,用以确保在应用设计中满足用户需求,提升用户体验,保持一致的设计风格和完善的系统文档。
经过实践,发现将之应用于产品中,有助于提升应用的可用性,确保交互的一致性,减少设计团队的整合工作量,优化产品,提高用户的体验。
二、UI设计规范要求
1、针对不同系统、设备和技术,需要构建平台特定的UI设计规范;
2、设计应该简洁,易于理解和使用;
3、UI设计中应该合理使用不同的视觉元素,如色彩、字体、图表和动画;
4、注重用户体验,提升UI系统的可用性;
5、加强UI系统的稳定性,降低软件的出错率;
6、UI设计应能够及时应对新技术、新设备的变化;
7、规范应该使得多个设计师可以实现良好的用户体验;
8、应使用和比较相似的图形、结构和其他UI组件;
9、涵盖各种通用和行业特定的交互规则和元素;
10、UI设计中应考虑到用户功能的多样性,并考虑哪些操作有利于用户。
三、UI设计流程
1、定义交互模型:根据用户的行为,分析用户的使用需求,设计友好的交互模型;
2、确定UI原则:确定交互模型后。
UI界面设计服务范本

UI界面设计服务合同一、基本信息甲方(委托方):•名称:_____________________•地址:_____________________•联系电话:_________________•法定代表人/授权代表人姓名及职务:_______________________•组织机构代码证号:_______________ 或身份证号:________________乙方(设计服务提供方):•公司名称:_____________________•注册地址:_____________________•实际经营地址:_________________•联系电话:_____________________•法定代表人/授权代表人姓名及职务:_______________________•营业执照号码/统一社会信用代码:___________________________二、服务内容2.1 乙方将为甲方的项目提供UI界面设计服务,包括但不限于图标设计、页面布局、交互效果等。
具体需求详见附件《UI设计要求说明书》。
2.2 服务过程中所使用的相关素材和资源应由甲乙双方协商确认并在合同中注明使用范围及权属关系。
若需使用第三方资源或软件,须保证已取得相应许可或权利,并确保不会侵犯任何第三方的知识产权或其他合法权益。
三、服务质量与标准3.1 设计作品应符合行业标准和相关法律法规要求,且达到约定的设计要求和质量标准。
如双方对质量标准存在分歧的,以专业鉴定机构的鉴定结论为准。
3.2 在合同期限内完成设计初稿和终稿的制作并提供给甲方进行审核和修改建议;对于甲方的合理建议和意见,乙方应积极响应并及时进行修改完善。
四、合作期限与服务费用4.1 本合同自双方法定代表人或其授权的代理人签字(或盖章)之日起生效至____年__月__日止终止(或服务事项完成为止)。
4.2 乙方提供服务所产生的费用为人民币_______元整(¥________)。
UI设计规范范文

UI设计规范范文1.一致性:用户界面应该保持一致性,使得用户可以轻松地学习和使用系统。
这包括在整个系统中使用相似的布局、颜色、字体和图标等元素。
2.可视化:用户界面应该具有良好的可视化效果,以提高用户的注意力和吸引力。
这包括适当的色彩搭配、清晰的图标和按钮设计。
3.响应式设计:用户界面应该能够适应不同的屏幕尺寸和设备,以提供一致的用户体验。
这包括使用响应式布局和设计元素,以确保用户界面在不同设备上的呈现和交互性。
4.易用性:用户界面应该易于学习和使用。
这包括简化操作步骤、提供明确的导航路径和反馈等。
5.可访问性:用户界面应该能够满足不同用户的需求,包括视力或听力障碍的用户。
这包括使用可访问的颜色和字体、提供音频描述和键盘操作支持等。
7.错误处理:用户界面应该能够及时捕捉和处理错误,以提供良好的用户体验。
这包括提供明确的错误信息、建议和解决方案等。
8.反馈机制:用户界面应该能够及时地提供反馈信息,以帮助用户理解其操作的结果。
这包括适当的动画和过渡效果、进度条和成功/失败提示等。
9.记忆性:用户界面应该帮助用户记住其行为和选择,以提供更流畅的使用体验。
这包括保存用户的偏好设置和历史记录等。
10.简洁性:用户界面应该简洁明了,避免过多的内容和复杂的操作。
这包括使用合适的字体和颜色、简化信息的展示和排版等。
以上是一些常见的UI设计规范,每个项目和产品都会有其特定的规范和需求。
UI设计师应该根据具体情况和用户需求来制定相应的设计规范,以提供最佳的用户体验。
ui规范文档

ui规范文档UI规范文档是一份详细描述用户界面设计规范和标准的文档,其目的是确保产品的用户界面在外观和交互方面具有一致性。
下面是一份700字的UI规范文档范例:1. UI设计原则- 一致性:确保用户界面的各个元素在不同页面中保持一致的外观和交互方式。
- 简约性:避免过多的装饰和复杂的布局,保持界面的简洁和易于使用。
- 可变性:为不同的屏幕尺寸和设备类型提供适应性,确保用户在任何情况下都能舒适地使用产品。
2. 色彩和图标- 颜色方案:采用品牌标识色和相应配色方案,确保界面的一致性和识别性。
- 图标设计:使用简洁明了的图标,确保用户能够快速理解和识别图标所代表的功能。
3. 布局和排版- 网格系统:采用网格系统进行布局,确保页面的一致性和对齐。
- 字体排版:使用清晰易读的字体,并合理设置字体大小、行间距和字体颜色。
4. 导航和交互- 导航结构:使用简单直接的导航结构,确保用户能够快速找到所需的功能和信息。
- 按钮和链接:使用明确的按钮和链接样式,确保用户能够清晰地辨认可点击的元素。
- 表单和输入:提供明确的输入框和表单样式,以及相应的错误提示和验证。
5. 响应式设计- 屏幕适应:为不同的设备尺寸提供适应性,确保界面在不同屏幕上呈现良好。
- 手势操作:优化触摸屏幕上的手势操作,确保用户能够流畅地交互。
6. 用户反馈- 状态提示:在页面操作和加载过程中显示相应的状态提示,让用户清楚地知道当前操作的状态。
- 错误处理:提供友好的错误提示信息,并指导用户解决问题。
7. 图片和媒体- 图片质量:确保页面中的图片质量良好,并合理控制图片大小以提升加载速度。
- 多媒体支持:提供对音频、视频和其他多媒体内容的支持,以丰富用户体验。
这份UI规范文档旨在指导界面设计师和开发人员在产品设计和开发过程中遵循一致的设计原则和标准,以提供给用户一个优质的界面体验。
UI设计规范方案说明书模板

UI设计规范说明书修订历史记录日期版本说明作者1前言1.1文档简介本文档是对整个系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。
1.2系统定义用户界面:又称人机界面,实现用户与计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。
GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。
1.3编写目的统一图形界面规范,为开发人员提供统一的标准,为用户提供统一显示效果、统一操作方式的界面,便于用户识别与使用。
2界面设计准则 Rules2.1引言 Introduction在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、风格、颜色、术语、提示信息等方面确保一致。
2.2主要内容 Content2.2.1显示信息一致性原则坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。
明确用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
界面设计必须经过最终确认才能完成。
2.2.2布局合理化原则应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
在一个窗口中按tab键,移动聚焦的顺序不能杂乱无章,tab的顺序是先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
2.2.3鼠标与键盘一致性原则尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现,此类操作可适当增加操作按钮。
2.2.4向导使用原则对于应用中某些部分的处理流程是固定的,用户必须按照指定的顺序输入操作信息,为了使用户操作得到必要的引用应该使用向导,使用户使用功能时比较轻松明了,但是向导必须用在固定处理流程中,并且处理流程应该不少于3个处理步骤。
软件UI界面设计规范

软件UI界面设计规范
一、总体设计原则
1、用户友好。
设计良好的界面,简洁明了,让用户更容易理解,使
用成本最低。
2、安全便捷。
界面应尽量提供安全保障,而且操作步骤要简单实用,可以给用户最大便捷。
3、合理美观。
让用户在使用软件时得心应手,界面要美观大方,让
用户有良好的视觉感受。
二、样式设置
1、背景:界面背景采用淡雅的颜色,让整个界面更加清新,以给用
户一种舒适的使用感受;
2、色彩:除了背景以外,整个界面只采用相近的色彩,让整体界面
有质感,使用者可以很容易记住,让界面协调统一;
3、字体:首页的字体大小采用一致格式,一般采用黑色,让可读性
更强,让用户看起来不太累;
4、图片:软件界面设计采用无缝融合的形式,应尽量使用免费的图
片或自行制作,让整个界面更加美观。
三、功能分析
1、功能模块设计:界面设计尽量简洁有序,划分模块功能明显,让
用户便捷地完成操作,而不是看到一堆功能让他们迷失;
2、功能按钮:一些功能操作可以通过相应的按钮来实现,如完成任务、确认信息等,这些按钮要注意设计大小、形状、颜色,让用户参考使用;。
ui设计规范文档

ui设计规范文档UI设计规范文档。
1. 引言。
UI设计规范文档是为了确保产品在设计和开发过程中能够保持一致的视觉风格和用户体验,提高产品的可用性和美观性。
本文档旨在为UI设计人员提供一套统一的设计规范,以便他们在工作中能够更好地进行设计和开发。
2. 设计原则。
2.1 一致性。
在整个产品中保持一致的设计风格和交互方式,包括颜色、字体、图标、按钮等,以提高用户的学习和使用效率。
2.2 可用性。
设计应该以用户为中心,注重用户体验,确保产品的易用性和友好性,减少用户的学习成本和操作复杂度。
2.3 美观性。
产品的设计应该追求美感和视觉享受,注重细节和整体的协调性,使用户在使用产品时能够获得愉悦的体验。
3. 视觉设计。
3.1 色彩。
在整个产品中使用统一的色彩风格,避免色彩的过度使用和碰撞,以保持整体的和谐性和统一性。
3.2 字体。
选择清晰易读的字体,并在整个产品中保持一致的字体风格和大小,以提高用户的阅读体验。
3.3 图标。
设计简洁明了的图标,保持图标的统一风格和风格,以便用户能够快速识别和理解图标的含义。
3.4 按钮。
设计统一风格的按钮,包括大小、形状、颜色等,以提高用户的操作效率和体验。
4. 交互设计。
4.1 导航。
设计清晰明了的导航结构,确保用户能够快速找到他们所需的信息和功能,减少用户的迷失和困惑。
4.2 反馈。
及时给用户反馈,包括操作的结果、状态的改变等,以提高用户的操作体验和满意度。
4.3 状态。
在产品中清晰地展示当前的状态和位置,以便用户随时了解自己所处的环境和位置。
4.4 动画。
合理使用动画效果,以提高用户的注意力和体验,但避免过度使用和影响用户的操作效率。
5. 响应式设计。
确保产品能够在不同的设备上都能够良好地展现和使用,包括PC、手机、平板等,以提高产品的适用性和覆盖范围。
6. 总结。
UI设计规范文档是产品设计和开发过程中的重要参考依据,通过制定统一的设计规范,可以确保产品在视觉风格和用户体验上能够保持一致和高水准。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI设计(流程/界面)规范一:UI设计基本概念与流程1.1 目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。
1.2范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1.3 概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
1.4 基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所)。
如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。
调研阶段需要从以下几个问题出发:用户对各套方案的第一印象用户对各套方案的综合印象用户对各套方案的单独评价选出最喜欢的选出其次喜欢的对各方案的色彩,文字,图形等分别打分。
结论出来以后请所有用户说出最受欢迎方案的优缺点。
所有这些都需要用图形表达出来,直观科学。
D、方案改进阶段经过用户调研,我们得到目标用户最喜欢的方案。
而且了解到用户为什么喜欢,还有什么遗憾等,这样我们就可以进行下一步修改了。
这时候我们可以把精力投入到一个方案上,将方案做到细致精美。
E、用户验证阶段改正以后的方案,我们可以将他推向市场。
但是设计并没有结束。
我们还需要用户反馈,好的设计师应该在产品上市以后去站柜台。
零距离接触最终用户,看看用户真正使用时的感想。
为以后的升级版本积累经验资料。
经过上面设计过程的描述,大家可以清楚的发现,界面UI设计是一个非常科学的推导公式,他有设计师对艺术的理解感悟,但绝对不是仅仅表现设计师个人的绘画。
所以我们一再强调这个工作过程是设计过程。
UI界面设计不存在美工。
2. UI设计流程2.1 概述根据上述原则,分析公司产品的特点,制定符合软件产品(或项目)生命周期的UI设计流程。
每个产品(或项目)的生命周期中,UI设计师应该严格按照流程,完成每个环节的职责,确保流程准确有效的得到执行,从而提高产品的可用性,提升产品质量。
二:UI界面用户体验设计原则与规范1:应该遵循的基本原则无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。
这样得到的好处:1:使用户使用起来能够建立起精确的心里模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能,语句理解也不需要费神理解2:降低培训、支持成本,支持人员不会行费力逐个指导。
3:给用户统一感觉,不觉得混乱,心情愉快,支持度增加做法:项目组有经验人士,确立UI规范:美工提供色调配色方案,提供整体配色表界面控制程序人员、用户体验人员提出合理统一使用的控件库。
参考标准界面使用规范:控件功能遵循行业标准,windows平台参见《Microsoft 用户体验》控件样式在允许的范围内可以统一修改其样式、色调参考其他软件先进操作,提取对本项目有用的功能,以使用,绝对不能盲从,漫无目的。
根据需要,设计特殊操作控件,准则为:简化操作、达到一定功能目的界面实施人员与美工商榷控件可实现性,(如不实行此步骤,将会导致各自对对方工作不满意,也会产生不一致的混乱)。
重复叠代上述工作。
建立合理化文档《UI标准》描述上述规范,强行界面设计者理解之,并作为开发准则,SQA人员进行监控开发人员是否遵循,及时告诫开发人员。
2:(Color)颜色使用恰当,遵循对比原则:1:统一色调,针对软件类型以及用户工作环境选择恰当色调:如:安全软件,根据工业标准,可以选取黄色,绿色体现环保,蓝色表现时尚、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等2:如果没有自己的系列界面,采用标准界面则可以少考虑此方面,做到与操作系统统一,读取系统标准色表3:色盲、色弱用户,即使使用了特殊颜色表示重点或者特别的东西,也应该使用特殊指示符,?quot;!,?着重号,以及图标等4:颜色方案也需要测试,常常由于显示器、显卡的问题,色彩表现每台机器都不一样,应该经过严格测试,不同机器进行颜色测试5:遵循对比原则:在浅色背景上使用深色文字,深色背景上使用浅色文字,蓝色文字以白色背景容易识别,而在红色背景则不易分辨,原因是红色和蓝色没有足够反差,而蓝色和白色反差很大。
除非特殊场合,杜绝使用对比强烈,让人产生憎恶感的颜色。
6:整个界面色彩尽量少的使用类别不同的颜色itop色表具体标准参考美术学统计学术标准。
色表的建设,对于美工在图案设计、包装设计上起着标准参考作用,对于程序界面设计人员设计控件、窗体调色起到有章可循的作用。
3:(Resource)资源一个多姿多彩的人机交互界面,少不了精美的鼠标光标、图标以及指示图片、底图等。
1:也需要遵循统一的规则,包括上述颜色表的建立,图标的建立步骤也应该尽可能的形成标准,参考itop的outlookbar图标设计标准2:有标准的图标风格设计,有统一的构图布局,有统一的色调、对比度、色阶,以及图片风格3:底图应该融于底图,使用浅色, 低对比,尽量少的使用颜色。
4:图标、图像应该很清晰的表达出意思,遵循常用标准,或者用户机器容易联想的到物件,绝对不允许画出莫名奇妙的图案。
5:鼠标光标样式统一,尽量使用系统标准,杜绝出现重复的情况,例如某些软件中一个手的形状就有4钟不同的样子。
4:(Font)字体使用统一字体,字体标准的选择依据操作系统类型决定。
中文采用标准字体,“宋体”,英文采用标准Microsoft Sans Serif 不考虑特殊字体(隶书、草书等,特殊情况可以使用图片取代),保证每个用户使用起来显示都很正常。
字体大小根据系统标准字体来,例如MSS字体8磅,宋体的小五号字(9磅)五号字(10.5磅)。
所有控件尽量使用大小统一的字体属性,除了特殊提示信息、加强显示等例外情况ITop采用BCB,所有控件默认使用parent font,不允许修改,这样有利于统一调整。
·系统大小字体属性改变的处理。
Windows系统有个桌面设置,设置大字体属性,很多界面设计者常常为这个恼火,如果设计时遵循微软的标准,全部使用相对大小作为控件的大小设置,当切换大小字体的时候,相对不会有什么特殊问题。
但是由于常常方便使用点阵作为窗口设计单位,导致改变大字体后,出现版面混乱的问题。
这个情况下,应该做相应处理:1:写程序自动调节大小,点阵值乘以一个相应比例2:全部采用点阵作为单位,不理会系统字体的调节,这样可以减少调节大字体带来的麻烦。
BCB/DELPHI中多采用这种方法,但是必然结果是和系统不统一。
5:(Text)文字表达提示信息、帮助文档文字表达遵循以下准则:1:口语化、客气、多用您、请,不要用或少用专业术语,杜绝错别字2:断句逗号句号顿号分号的用法,提示信息比较多的话,应该分段,3:警告、信息、错误使用对应的表示方法4:使用统一的语言描述,例如一个关闭功能按钮,可以描述为退出、返回、关闭,则应该统一规定。
5: 根据用户不同采用相应的词语语气语调,如专用软件,可以出现很多专业属于,用户为儿童:这可以语气亲切和蔼,老年用户则应该成熟稳重。
制定标准遵循之。
6:(STYLE)控件风格,不要使用错误控件,控件功能要专一有设计好的同一风格的控件,如果没有能力设计出一套控件,则使用标准控件,绝对不能不伦不类,杂乱无章·不要错误使用控件,例如:使用Button样式做TTable的功能,拿主菜单条显示版权信息,·统一类型的控件操作方式相同,例如一个控件双击可以执行某些动作,而同样控件,双击却没有任何反映·一个控件只做单一功能,不复用很多人为了写程序方便,喜欢把一个控件在不同情况下做不同功能用,这些对用户初次理解增加难度,只有用户熟悉后才能理解。
例如改变红色选项,左边的参数代表不同的设置,可能由于为了节省控件或者编程量,但是只有熟练用户才回使用,这种情况下解决方法:1:分组,使用双份控件2:使用TABLE页,给用户很明显的视觉变化===================================================== =====================总结起来就是:1. 产品制作人,写产品计划书。
2. 用户体验研究员,作调查分析。
3. 信息建构师,设计产品架构。
4. 互动设计师,作出互动流程。
5. 视觉设计师和用户界面设计师,作出页面视觉设计。
6. 前台工程师,前台开发。
7. 后台工程师,后台开发。
8. 用户体验研究员,做用户测试确保质量。
1.确认目标用户在软件设计过程中,需求设计角色会确定软件的目标用户,获取最终用户和直接用户的需求。
用户交互要考虑到目标用户的不同引起的交互设计重点的不同。
例如:对于科学用户和对于电脑入门用户的设计重点就不同。
2.设计目标一致软件中往往存在多个组成部分(组件、元素)。
不同组成部分之间的交互设计目标需要一致。
例如:如果以电脑操作初级用户作为目标用户,以简化界面逻辑为设计目标,那么该目标需要贯彻软件(软件包)整体,而不是局部。
3.元素外观一致交互元素的外观往往影响用户的交互效果。
同一个(类)软件采用一致风格的外观,对于保持用户焦点,改进交互效果有很大帮助。
遗憾的是如何确认元素外观一致没有特别统一的衡量方法。
因此需要对目标用户进行调查取得反馈。
7.可用性原则7.1可理解软件要为用户使用,用户必须可以理解软件各元素对应的功能。
如果不能为用户理解,那么需要提供一种非破坏性的途径,使得用户可以通过对该元素的操作,理解其对应的功能。
