html符号含义
HTML5的标记

HTML5的标记在HTML5的页⾯中,带有“<>”符号的元素被称为HTML标记,如上⾯提到的<html><body>都是HTML标记。
所谓标记就是放在“<>”标记符中表⽰某个功能的编码命令,也称标签或 HTML元素,本书统⼀称作HTML标记。
1.双标记和单标记为了⽅便学习和理解,通常将 HTML 标记分为两⼤类,分别是“双标记”与“单标记的具体介绍如下。
(1)双标记双标记是指由开始和结束 2个标记符组成的标记。
其基本语法格式为:<标记名>内容</标记名>该语法中“<标记名>”表⽰该标记的作⽤开始,⼀般称为“开始标记”;“</标记名>”表记的作⽤结束,⼀般称为“结束标记”。
和开始标记相⽐,结束标记只是在前⾯加了⼀个关闭例如:<h2>传智播客⽹页平⾯设计免费公开课</h2>其中<n2>表⽰⼀个标题标记的开始,⽽<In2>表⽰⼀个标题标记的结束,在它们之间是标题内容。
(2)单标记单标记也称空标记,是指⽤⼀个标记符号即可完整地描述某个功能的标记。
其基本语法格<标记名/>例如:<hr />其中<hr/>为单标记,⽤于定义⼀条⽔平线。
下⾯通过⼀个案例进⼀步演⽰HTML5中双标记与单标记的使⽤,如以下代码所⽰。
<!doctype html><html><head><meta charset="utf-8"><title>传智博客云课堂</title></head><body><h2>传智博客云课堂上线了</h2><p>更新时间:2022年03⽉20⽇11时22分来源:传智播客</p><hr/><p>传智云课堂是传智博客在线教育平台,可以实现晚上在家学习,在线直播教学、实时互动辅导等多种功能,专注于⽹页、平⾯、UI设计以及Web前端的培训。
HTML是什么?

html 5
HTML 4.0——1997年12月18日,W3C推荐标准
HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML 5的第一份正式草案已于2008年1月22日公布,仍继续完善
ISO/IEC 15445:2000(“ISO HTML”)——2000年5月15日发布,基于严格的HTML 4.01语法,是国际标准化组织和国际电工委员会的标准。
html示例
类型描述
为了说明文档使用的超文本标记语言标准,所有超文本标记语言文档应该以“文件类型声明”(<!DOCTYPE>)开头,引用一个文件类型描述或者必要情况下自定义一个文件类型描述。举例来说:
公共标识符
系统标识符
说明
-//W3C//DTD HTML 4.0//ZH
超文本标记语言(版本:4.0)、万维网联盟。
⑷标记符号,包括尖括号、标记元素、属性项等必须使用半角的西文字符,而不能使用全角字符。
⑸HTML注释由"<!--"号开始,由符号”-->“结束结束,例如<!--注释内容-->。注释内容可插入文本中任何位置。任何标记若在其最前插入惊叹号,即被标识为注释,不予显示。
常见实体
空格
html的含义是什么

1.html的含义是什么,其主体部分由什么标记构成?Html是一种标准,一种规范,它通过标记符号来标记要显示在网页中的各个部分,被称为超文本标记语言。
标记和之间的内容构成了html的主体部分。
网页中所有内容,包括文字,图片,连接都包含在此标记符内。
2.说明在网页设计中DIV标签的作用Div中文名被称为“层次”可以把文档分割成独立的,不同的部分。
它可以用作严格的组织工具,并且不适用任何格式与其他关联。
3.css指的是什么?在网页设计中为什么要用到css技术?css是级联样式表,用来进行网页风格设计。
使用样式表可以统一的控制html中各标志的显示属性。
精确的确定元素的位置,扩充网页外观和特殊效果的显示能力。
4.css中id和class怎么定义,哪个定义的优先级别高?如果class定义一个html元素没边框,而id定义这个元素有边框,结果呢?<div class=”a1”,id=”a2”></div> 先听id的。
5.IE6下为什么不能第一1PX左右高度的容器?IE6默认的行高造成的。
6.怎样才能让层显示在FLASH之上?给FLASH设置透明,param value=transparent。
7.怎样使一个层垂直剧中于浏览器中?针对于已知大小元素。
首先使用百分比的绝对定位,此时只是层的左上角顶点居于浏览器中间,要想使层的中心位于浏览器中间就要使层的左上角顶点向上、向左移动高度、宽度的一半(与外补丁负值的方法,负值的大小为其自身宽度高度除以二)。
<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">.center{ background:red;width:200px;height:300px;position:absolute;top:50%;left:50%;margin:-150px 0 0 -100px;}</style></head><body><div class="center">层垂直居中于浏览器</div></body></html>8.firefox嵌套div标签的剧中问题假定有如下情况:<div id=”a”><divid=”b”></div></div>如果要实现b在a中剧中放置该如何实现?解决办法就是除了需要在a中设置text-align属性为center之后,还需要设置b的横向margin为auto。
HTML语言与网页设计标记符概述

括开始标记符和结束标记符。某些标 记符,例如<BR>,只要求单一标记 符号。 开始标记符与结束标记符的区别在于: 结束标记符多一个斜杠“/”(不是反 斜杠“\”!)
标记符属性
属性是用来描述对象特征的特性。
例如,一个人的身高、体重就是人 这个对象的属性。 在HTML中,所有的属性都放置在开 始标记符的尖括号里,多个属性之 间用空格分开,通常也不区分大小 写。
HEAD标记符
首部标记中的内容也用相应的标记符
括起来。例如,样式表(CSS)定义 位于<STYLE>和</STYLE>之间;脚 本定义位于<SCRIPT></SCRIPT>之 间。
TITLE 标记符
在首部标记符中,最基本、最常用的
标记符是标题标记<TITLE>和 </TITLE>,用于定义网页的标题。 当网页在浏览器中显示时,网页标题 将在浏览器窗口的标题栏中显示。
BODY标记符
正文标记符<BODY>和</BODY>包
含Web 页的内容。文字、图形、链 接以及其他HTML元素都位于该标记 符内。 正文标记符中的文字,如果没有其他 标记符修饰,则将以无格式的形式显 示。
小结
综上所述,一个不包含任何内容的基
本 Web 页文件如下所示:
<HTML> <HEAD><TITLE></TITLE></HEAD> <BODY></BODY> </HTML>
HTML标记符
<HTML>和</HTML>
html标签总结

划分的形状不同,坐标也不同,矩形 就是左上角和右下角的坐标,圆就是 圆心和半径
Target〔目 标窗口〕
目标窗口,设置目标文件显示的窗口
Alt〕〔替换 文字〕
该属性给出了图像的替换文字
Table
创立一个新表格
Width
定义表格的宽度
Height
定义表格的高度
Border
设置表格边框的宽度
Bkcolor
Width
该属性可以设置水平线的长度,它的 取值既可以是数值〔单位是像素px〕, 也可以是百分比数值〔占浏览器窗口 的百分比〕
Size
设置水平线的粗细,单位是像素
Noshade
无阴影,此属性用于使水平线无阴影 的显示,〔默认是有阴影〕例如<hr noshade>将创立一条无阴影的水平 线
Align
设置水平线的对齐方式,取值为,left,right,center〔默认是居中〕
Type
当vuletype为ref时,此属性指定了
URL所代表的内容的类型
特殊符号
符号
符号代码
描述
空格
 
无断行空格
>
>
大于号
<
<
小于号
圈a
©
版权符号
®
®
注册商标
TM
&trade
商标
£
£
英镑符号
¥
¥
货币'兀'符号
“
&ldquo
左双引号
〞
&bdquo
html基本标记符

1:HTML文档格式处理1.1<BODY>属性Background = URL 设置网页的背景图片,默认为无背景图片。
bgcolor = colorvalue 设置网页的背景颜色,默认为白色。
text = colorvalue 设置网页的文本颜色,默认为黑色。
link = colorvalue 设置尚未被访问的超链接的颜色,默认为蓝色。
alink = colorvalue 设置超链接被访问瞬间的颜色,默认为红色。
vlink = colorvalue 设置访问过的超链接的颜色,默认为紫色。
bgproperties = fixed 设置背景是否随滚动条滚动,默认为随条滚动。
leftmagin = size 设置网页左边的空白,单位是像素。
topmagin =size设置网页上边的空白,单位是像素。
maginwidth = size设置网页空白的宽度,单位是像素。
maginheight = size设置网页空白的高度,单位是像素。
2.文本风格处理2.1段落的格式化<BR>强制换行标记符,其后面的内容在下行显示,行与行之间不产生空行。
<P> … </P>段落标记符,能强制换行,还使两段间多一个空行。
<PRE>….</PRE>预定义格式符,按照预定格式输出文本。
<Hn>….</Hn>用于设置字体的大小,n取值(1-6),6最小字;使用是自动成一段,不必使用<p>来加以限制;<HR>水平线标记符{ align = alignstyle 设置水平线对其方式,left. Right. Center,默认center.Size = size 设置水平线的大小,默认值2.Width = size 设置水平线的长度,单位像素或者百分百,默认值100%。
color 设置水平线的颜色,默认透明。
noshade 设置水平线是否有阴影,默认有阴影。
HTML5所有标签汇总及标签意义解释

<xmp> <!doctype html> <html> <head> <style> header{height:150px;background:#ABCDEF} nav{height:30px;background:#ff9900;margin-top:100px} nav ul li{width:100px;height:30px;float:left;line-height:30px} div{margin-top:10px;height:1000px;} section{height:1000px;background:#ABCDEF;width:70%;float:left} article{background:#F90;width:500px;margin:0 auto;text-align:center} aside{height:1000px;background:#ABCDEF;width:28%;float:right} footer{height:100px;background:#ABCDEF;clear:both;margin-top:10px} </style> </head> <body> <header> <p>这是一个 header 标签</p> <nav> <ul> <li>首页</li> <li>起夜</li>
acronymisindexdir重新定义的html标签代表内联文本通常是粗体没有传递表示重要的意思i代表内联文本通常是斜体没有传递表示重要的意思dd可以同details与figure一同使用定义包含文本dialog也可用dt可以同details与figure一同使用汇总细节dialog也可用hr表示主题结束而不是水平线虽然显示相同menu重新定义用户界面的菜单配合commond或者menuitem使用small表示小字体例如打印注释或者法律条款strong表示重要性而不是强调符号示例代码
html特殊字符符号

html特殊字符符号平时写代码很少⽤到HTML的特殊字符,最常⽤的可能是 了,但有时在移动端为了节省时间,可能会⽤这些字符实现某种特殊效果,现整理如下:使⽤⽅法:这些字符属于unicode字符集,所以,你的⽂档需要声明为UTF-8;编号⽤在HTML中时,需要在前⾯加上&#符号;⽤于CSS⽂件中,但是需要⽤反斜杠\转义;⽤于JavaScript,和CSS⽤法⼀样,不过要⽤\u来转义。
需要注意:有的字符在不同的浏览器下表现不太⼀样;⽐如⼩雪⼈☃在Firefox和Chrome下不太⼀样,钻⽯◆在IE下要⽐Chrome下要⼤⼀点⼉;有的字符在某个浏览器下不会显⽰;当然原因并不是字符代码的问题,⽽是浏览器的bug,⽐如,–在Chrome下。
但是,98%的字符都能在所有浏览器下正常显⽰的,不过如果你真的要使⽤,最好仔细在各个浏览器下验证⼀番。
经测试这些字符在Android/iOS等智能终端的识别度⽐较差,所以,使⽤的时候要特别注意移动浏览器~~表格归类:⇠箭头类符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS⇠⇠\u21E0\21E0⇢⇢\u21E2\21E2⇡⇡\u21E1\21E1⇣⇣\u21E3\21E3↞↞\u219E\219E↠↠\u21A0\21A0↟↟\u219F\219F↡↡\u21A1\21A1←←\u2190\2190→→\u2192\2192↑↑\u2191\2191↓↓\u2193\2193↔↔\u2194\2194↕↕\u2195\2195⇄⇄\u21C4\21C4⇅⇅\u21C5\21C5↢↢\u21A2\21A2↣↣\u21A3\21A3⇞⇞\u21DE\21DE⇟⇟\u21DF\21DF ↫↫\u21AB\21AB↬↬\u21AC\21AC ⇜⇜\u21DC\21DC⇝⇝\u21DD\21DD ↚↚\u219A\219A↛↛\u219B\219B ↮↮\u21AE\21AE↭↭\u21AD\21AD ⇦⇦\u21E6\21E6⇨⇨\u21E8\21E8⇧⇧\u21E7\21E7⇩⇩\u21E9\21E9▲▲\u25B2\25B2►►\u25BA\25BA ▼▼\u25BC\25BC◄◄\u25C4\25C4➔➔\u2794\2794➙➙\u2799\2799➨➨\u27A8\27A8➲➲\u27B2\27B2➜➜\u279C\279C➞➞\u279E\279E ➟➟\u279F\279F➠➠\u27A0\27A0➤➤\u27A4\27A4➥➥\u27A5\27A5➦➦\u27A6\27A6➧➧\u27A7\27A7➵➵\u27B5\27B5➸➸\u27B8\27B8➼➼\u27BC\27BC➽➽\u27BD\27BD ➺➺\u27BA\27BA➳➳\u27B3\27B3↷↷\u21B7\21B7↶↶\u21B6\21B6↻↻\u21BB\21BB↺↺\u21BA\21BA ↵↵\u21B5\21B5↯↯\u21AF\21AF ➾➾\u27BE\27BE❤基本形状类符号UNICODE符号UNICODE HTML JS CSS HTML JS CSSHTML JS CSS HTML JS CSS ❤❤\u2764\2764✈✈\u2708\2708★★\u2605\2605✦✦\u2726\2726☀☀\u2600\2600◆◆\u25C6\25C6◈◈\u25C8\25C8▣▣\u25A3\25A3☻☻\u263B\263B☺☺\u263A\263A ☹☹\u2639\2639✉✉\u2709\2709☎☎\u260E\260E☏☏\u260F\260F ✆✆\u2706\2706��\uFFFD\FFFD ☁☁\u2601\2601☂☂\u2602\2602❄❄\u2744\2744☃☃\u2603\2603❈❈\u2748\2748✿✿\u273F\273F ❀❀\u2740\2740❁❁\u2741\2741☘☘\u2618\2618❦❦\u2766\2766☕☕\u9749\9749❂❂\u2742\2742☥☥\u2625\2625☮☮\u262E\262E ☯☯\u262F\262F☪☪\u262A\262A ☤☤\u2624\2624✄✄\u2704\2704✂✂\u2702\2702☸☸\u2638\2638⚓⚓\u2693\2693☣☣\u2623\2623⚠⚠\u26A0\26A0⚡⚡\u26A1\26A1☢☢\u2622\2622♻♻\u267B\267B ♿♿\u267F\267F☠☠\u2620\2620¥ 货币类符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS$$\u0024\0024¢¢\u00A2\00A2££\u00A3\00A3¤¤\u00A4\00A4€€\u20AC\20AC¥¥\u00A5\00A5₱₱\u20B1\20B1 ₹\u20B9\20B9½ 数学类符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS½½\u00BD\00BD¼¼\u00BC\00BC ¾¾\u00BE\00BE⅓⅓\u2153\2153⅔⅔\u2154\2154⅛⅛\u215B\215B ⅜⅜\u215C\215C⅝⅝\u215D\215D ‰‰\u2030\2030%%\u0025\0025 <<\u003C\003C>>\u003E\003E♫⾳乐符号类符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS♩♩\u2669\2669♪♪\u266A\266A ♫♫\u266B\266B♬♬\u266C\266C ♭♭\u266D\266D♯♯\u266F\266F✖对错号符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS  \u00A0\00A0☐☐\u2610\2610☑☑\u2611\2611☒☒\u2612\2612✓✓\u2713\2713✔✔\u2714\2714✕✕\u10005\10005✖✖\u2716\2716✕✕\u10005\10005✖✖\u2716\2716✗✗\u2717\2717✘✘\u2718\2718★全都是星星符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS★★\u2605\2605✭✭\u272D\272D ✮✮\u272E\272E☆☆\u2606\2606✪✪\u272A\272A✡✡\u2721\2721✯✯\u272F\272F✵✵\u2735\2735✶✶\u2736\2736✸✸\u2738\2738✹✹\u2739\2739✺✺\u273A\273A ✱✱\u2731\2731✲✲\u2732\2732✴✴\u2734\2734✳✳\u2733\2733✻✻\u273B\273B✽✽\u273D\273D ❋❋\u274B\274B❆❆\u2746\2746❄❄\u2744\2744❅❅\u2745\2745♒星座类符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS♈♈\u2648\2648♉♉\u2649\2649♊♊\u264A\264A♋♋\u264B\264B ♌♌\u264C\264C♍♍\u264D\264D ♎♎\u264E\264E♏♏\u264F\264F ♐♐\u2650\2650♑♑\u2651\2651♒♒\u2652\2652♓♓\u2653\2653♚国际象棋类符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS♚♚\u265A\265A♛♛\u265B\265B ♜♜\u265C\265C♝♝\u265D\265D ♞♞\u265E\265E♟♟\u265F\265F ♔♔\u2654\2654♕♕\u2655\2655♖♖\u2656\2656♗♗\u2657\2657♘♘\u2658\2658♙♙\u2659\2659♣扑克牌类符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS♠♠\u2660\2660♣♣\u2663\2663♥♥\u2665\2665♦♦\u2666\2666♤♤\u2664\2664♧♧\u2667\2667♡♡\u2661\2661♢♢\u2662\2662Ω希腊字母符号UNICODE符号UNICODE HTML JS CSS HTML JS CSSΑΑ\u0391\0391ΒΒ\u0392\0392ΓΓ\u0393\0393ΔΔ\u0394\0394ΕΕ\u0395\0395ΖΖ\u0396\0396ΗΗ\u0397\0397ΘΘ\u0398\0398ΙΙ\u0399\0399ΚΚ\u039A\039A ΛΛ\u039B\039BΜΜ\u039C\039CΛΛ\u039B\039BΜΜ\u039C\039C ΝΝ\u039D\039DΞΞ\u039E\039E ΟΟ\u039F\039FΠΠ\u03A0\03A0ΡΡ\u03A1\03A1ΣΣ\u03A3\03A3ΤΤ\u03A4\03A4ΥΥ\u03A5\03A5ΦΦ\u03A6\03A6ΧΧ\u03A7\03A7ΨΨ\u03A8\03A8ΩΩ\u03A9\03A9☩⼗字符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS☨☨\u2628\2628☩☩\u2629\2629✝✝\u271D\271D✞✞\u271E\271E ✟✟\u271F\271F✠✠\u2720\2720✚✚\u271A\271A††\u2020\2020✢✢\u2722\2722✤✤\u2724\2724✣✣\u2723\2723✥✥\u2725\2725© 法律符号符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS®®\u00AE\00AE©©\u00A9\00A9℗℗\u2117\2117™™\u0099\0099℠℠\u2120\2120@ 标点和符号符号UNICODE符号UNICODE HTML JS CSS HTML JS CSS««\u00AB\00AB»»\u00BB\00BB ‹‹\u008B\008B››\u009B\009B ““\u201C\201C””\u201D\201D ‘‘\u2018\2018’’\u2019\2019••\u2022\2022◦◦\u25E6\25E6¡¡\u00A1\00A1¿¿\u00BF\00BF ℅℅\u2105\2105№№\u2116\2116 &&\u0026\0026@@\u0040\0040℞℞\u211E\211E℃℃\u2103\2103℉℉\u2109\2109°°\u00B0\00B0 ||\u007C\007C¦¦\u00A6\00A6––\u2013\2013——\u2014\2014……\u2026\2026¶¶\u00B6\00B6∼∼\u223C\223C≠≠\u2260\2260 Miscellaneous Symbols。
HTML的含义,在网页设计中的作用是什么?

HTML一种超文本传输协议,规定了浏览器与端之间数据传输的格式,一种标识性的代码语言,它的中文翻译“超文本标记语言”,主要通过HTML标签对网页中的文本、图片、声音等内容进行描述。
HTML了许多标签,如段落标签、标题标签、超标签、图片标签等,网页中需要定义什么内容,就用相应的HTML标签描述即可。
HTML之所以称为超文本标记语言,不仅因为它通过标签描述网页内容,同时也由于文本中包含了超。
通过超将、网页以及各种网页元素起来,构成了丰富多彩的。
接下来,通过一段源代码截图和相应的网页结构来简单地认识HTML,具体如图1所示。
图1网页的HTML结构通过图7可以看出,网页内容通过HTML指定的文本符号(图中带有“<>”的符号,被称为标签)描述的,网页文件其实一个纯文本文件。
作为一种描述网页内容的语言,HTML的可以追溯到20世纪90年初期。
19年HTML首次应用到网页编辑后,便迅速崛起成为网页编辑主流语言。
到了1993年HTML首次以因特网草案的形式发布,众多不同的HTML版本始在全球陆续使用,这些初具雏形的版本可以看HTML版。
在后续的十几年中,HTML飞速发展,从2.0版(1995年)到3.2版(1997年)和4.0版(1997年),再到1999年的4.01版,HTML功能得到了极的丰富。
与此同时,W3C(万维网联盟)也掌握了对HTML的控制权。
由于HTML4.01版本相对于4.0版本没有什么本质差别,只提高了兼容性并删减了一些过时的标签,业界普遍认为HTML已经到了发展的瓶颈期,对Web标准的研究也始转向了XML和XHTML。
但有较多的仍然使用HTML的,因此一部分人成立了WHATWG致力于HTML的研究。
2006年,W3C又重新介入HTML的研究,并于2008年发布了HTML5的工作草案。
由于HTML5具备较强的解决实际问题的能力,因此得到各浏览器厂商的支持,HTML5的规范也得到了持续的完善。
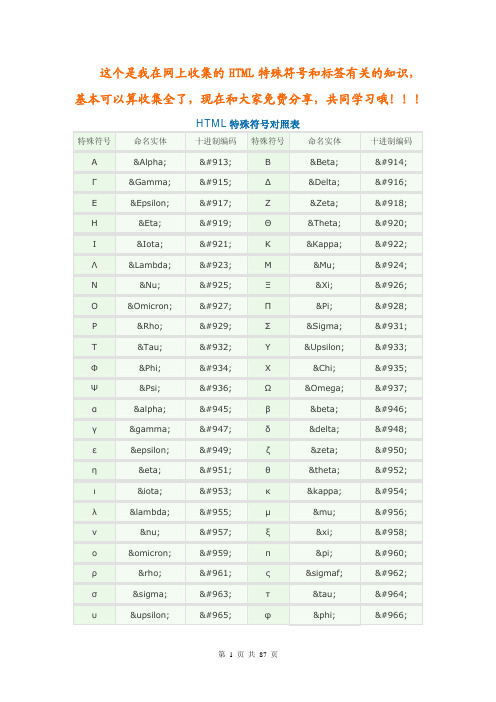
HTML常用特殊符号对照表及一些标签说明

这个是我在网上收集的HTML特殊符号和标签有关的知识,基本可以算收集全了,现在和大家免费分享,共同学习哦!!!HTML特殊符号对照表特殊符号命名实体十进制编码特殊符号命名实体十进制编码ΑΑ Α ΒΒ ΒΓΓ Γ ΔΔ ΔΕΕ Ε ΖΖ ΖΗΗ Η ΘΘ ΘΙΙ Ι ΚΚ ΚΛΛ Λ ΜΜ ΜΝΝ Ν ΞΞ ΞΟΟ Ο ΠΠ ΠΡΡ Ρ ΣΣ ΣΤΤ Τ ΥΥ ΥΦΦ Φ ΧΧ ΧΨΨ Ψ ΩΩ Ωαα α ββ βγγ γ δδ δεε ε ζζ ζηη η θθ θιι ι κκ κλλ λ μμ μνν ν ξξ ξοο ο ππ πρρ ρ ςς ςσσ σ ττ τυυ υ φφ φχχ χ ψψ ψ ωω ω ϑϑ ϑ ϒϒ ϒ ϖϖ ϖ • • • … … … ′′ ′ ″″ ″ ⎯‾ ‾ ⁄⁄ ⁄ ℘℘ ℘ ℑℑ ℑ ℜℜ ℜ ™ ™ ™ ℵℵ ℵ ←← ← ↑↑ ↑ →→ → ↓↓ ↓ ↔↔ ↔ ↵↵ ↵ ⇐⇐ ⇐ ⇑⇑ ⇑ ⇒⇒ ⇒ ⇓⇓ ⇓ ⇔⇔ ⇔ ∀∀ ∀ ∂∂ ∂ ∃∃ ∃ ∅∅ ∅ ∇∇ ∇ ∈∈ ∈ ∉∉ ∉ ∋∋ ∋ ∏∏ ∏ ∑∑ − −− − ∗∗ ∗ √√ √ ∝∝ ∝ ∞∞ ∞ ∠∠ ∠ ∧∧ ⊥ ∨∨ ⊦ ∩∩ ∩ ∪∪ ∪ ∫∫ ∫ ∴∴ ∴ ∼∼ ∼ ≅≅ ≅ ≈≈ ≅ ≠≠ ≠ ≡≡ ≡ ≤≤ ≤≥≥ ≥ ⊂⊂ ⊂⊃⊃ ⊃ ⊄⊄ ⊄⊆⊆ ⊆ ⊇⊇ ⊇⊕⊕ ⊕ ⊗⊗ ⊗⊥⊥ ⊥ ⋅⋅ ⋅⌈⌈ ⌈ ⌉⌉ ⌉⌊⌊ ⌊ ⌋⌋ ⌋◊◊ ◊ ♠♠ ♠♣♣ ♣ ♥♥ ♥♦♦ ♦  ¡ ¡ ¡ ¢ ¢ ¢£ £ £ ¤ ¤ ¤¥ ¥ ¥ ¦ ¦ ¦§ § § ¨ ¨ ¨© © © ª ª ª« « « ¬ ¬ ¬­ ­ ® ® ®¯ ¯ ¯ ° ° d°± ± ± ² ² ²³ ³ ³ ´ ´ ´µ µ µHTML常用标签整理网页(WebPage)文件主要是用超文本标记语言(HyperText Markup Language,简称HTML)语句来写成。
HTML转义字符大全

HTML转义字符⼤全为什么要⽤转义字符串?HTML中<,>,&等有特殊含义(<,>,⽤于链接签,&⽤于转义),不能直接使⽤。
这些符号是不显⽰在我们最终看到的⽹页⾥的,那如果我们希望在⽹页中显⽰这些符号,该怎么办呢?这就要说到HTML转义字符串(Escape Sequence)了。
(Escape Sequence)也称字符实体(Character Entity)。
在HTML中,定义转义字符串的原因有两个:第⼀个原因是像“<”和“>”这类符号已经⽤来表⽰HTML标签,因此就不能直接当作⽂本中的符号来使⽤。
为了在HTML⽂档中使⽤这些符号,就需要定义它的转义字符串。
当解释程序遇到这类字符串时就把它解释为真实的字符。
在输⼊转义字符串时,要严格遵守字母⼤⼩写的规则。
第⼆个原因是,有些字符在ASCII 字符集中没有定义,因此需要使⽤转义字符串来表⽰。
转义字符串的组成转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:第⼀部分是⼀个&符号,英⽂叫ampersand;第⼆部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是⼀个分号。
⽐如,要显⽰⼩于号(<),就可以写 < 或者 < 。
⽤实体(Entity)名字的好处是⽐较好理解,⼀看lt,⼤概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都⽀持最新的Entity名字。
⽽实体(Entity)编号,各种浏览器都能处理。
提⽰:实体名称(Entity)是区分⼤⼩写的。
备注:同⼀个符号,可以⽤“实体名称”和“实体编号”两种⽅式引⽤,“实体名称”的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,⽽“实体编号”则没有这种担忧,但它实在不⽅便记忆。
如何显⽰空格?通常情况下,HTML会⾃动截去多余的空格。
1HTML的含义和作用和各种标记 2

1 HTML 的含义和作用和各种标记? HTML:中文通常称作超文本标识语言(超文本标记语言) 是一种文本类解释执 行的标记语言。
标记:头部标记,体部标记,图像标记,超链接标记,列表标记和预定义格 式标记(书 p30) 2 表单标记<Form>的属性及其相应的标记? 属性:method:post 或 get 区别:get 方法将浏览器的 URL 栏中显示所传递 变量的值,而 post 方法则不显示;且 2 者在服务器端的数据提取方式也不同 <input>输入域 <textarea>文本域 <select>和<option>下拉列表框 3 javascript 中变量的定义,若没有定义 alert 对话框将显示什么? var 变量名;alert 的作用 弹出具体一个“确定”按钮的对话框 4 B/S,C/S 架构的含义? B/S 结构(浏览器/服务器模式)是 WEB 兴起后的一种网络结构模式,WEB 浏览器是客户端最主要的应用软件 C/S 结构(客户机和服务器结构),它是软件系统体系结构,通过它可以充分利 用两端硬件环境的优势, 将任务合理分配到 Client 端和 Server 端来实现, 降低了 系统的通讯开销 ///5web 标准中结构,表现和行为各是什么? 网页主要由结构,表现和行为三个部分组成 结构:可扩展标记语言:XML 表现:层叠样式表:CSS 行为:文档对象模型:CSS 6Asp 或 jsp 由谁执行,其扩展名格式是什么? 直接有服务器执行。
扩展名分别为.aspx .jsp 7div 块的 border,宽度,width 如何设定?Div 块中的 border ,宽度和 width 在这个 div 块中的 css 样式表中设定。
比如: <style type="text/css">#container{ margin:0 auto; width:960px; Border:10px; }</style> <div id=’container ’> </div>8 表格中的 colspan 属性 rowspan 属性的含义? colspan 属性:按列横向结合(若该值取 2,则本表格项在宽度上占 2 列) rowspan 属性:按行纵线结合(若该值取 2,则本表格项在高度上占 2 行) 9CSS 样式表的种类及各个属性的含义 100 页? 种类: 链接到外部样式表 引入外部样式表 嵌入样式表 内联样式表属性: Class 属性,id 选择符和 id 属性,上下文选择符,伪类,span 标记,div 标记 10HTML 元素的 id 属性如何让将样式应用于网页上某个段落? <p id=”段落 p”>这是哪个段落</p> 11 HTML 代码如何让创建页面框架? 框架结构标签(<frameset>) 如: <frameset cols="25%,75%">(cols 表示垂直框架,后面表示占的百分比) <frame src="frame_a.htm"> <frame src="frame_b.htm"> </frameset> 12 段落文本如何缩进? 可以用 css 中的属性 text-indent 来实现文本缩进,属性 text-indent 的功能是指 定页面首行的缩进样式。
HTML常用标记

HTML常用标记一、段落标记1.标题标记<h n align=对齐方式>标题文字</h n>例如:<h6align=left>新浪微博</h6>2.分段标记:不仅使后面的文字另起一行输出,且在两段落之间产生一个空行。
<p align=对齐方式>文字</p></p>可省略例如:<p align=left>文字部分</p>3.换行标记:中断当前文字而从下一行开始显示,却在中间不产生空行。
文字<br>4.横线标记:在该位置上输出一条水平线。
<hr size=粗细align=对齐方式width=宽度color=颜色>5.文本块标记:用来指定其包括的文本自成一段,且一缩排方式显示。
<blockquote>文字</blockquote>二、文字格式标记1.字体标记<font size=大小face=字体名称color=颜色>文字</font>粗体字:<b></b>斜体字:<i></i>下划线字:<u></u>2.特殊字符标记“””:“"”空格字符:“ ”三、列表标记1.无序列表标记:<ul></ul>,其间的列表项用<li>标记来引导,</li>可省略。
<ul type=项目符号类型><li type=项目符号类型>列表项1<li type=项目符号类型>列表项2……<li type=项目符号类型>列表项n</ul>2.有序列表标记<ol type=序号类型start=开始序号><li type=序号类型>列表项1<li type=序号类型>列表项2……<li type=序号类型>列表项n</ol>四、表格标记定义一个表格:<table></table>表格中每一行:<tr></tr>表格标题行中每一个单元格:<th></th>表格数据行中每一个单元格:<td></td>一般格式:<table border=边框粗细bordercolor=边框颜色width=表格宽度height=表格高度Cellspacing=单元格间距cellpadding=单元格边距><tr> <th>h1</th> <th>h2</th>……</tr><tr> <td>d11</td> <td>d12</td>……</tr><tr> <td>d21</td> <td>d22</td>……</tr>……</table>五、超链接标记<a href=URL>用作超链接的文字或者图像</a>六、框架标记:将网页屏幕划分为多个不同的矩形区域,在一个区域内可以独立显示与区域之外不同的HTML文档内容。
html中的特殊符号表示法

html中的特殊符号表⽰法符号说明编码符号说明编码符号说明编码"双引号"×乘号×←向左箭头←&AND符号&÷除号÷↑向上箭头↑< ⼩于符号<±正负符号±→向右箭头→> ⼤于符号>?function符号ƒ↓向下箭头↓空格 √根号√?双向箭头↔倒问号¿∞⽆限⼤符号∞?双线向左箭头⇐双左箭头«∠⾓度符号∠?双线向上箭头⇑双右箭头»∫微积分符号∫?双线向右箭头⇒‘左单引号‘°度数符号°?双线向下箭头⇓’右单引号’≠不等于符号≠?双线双向箭头⇔“左双引号“≡相等符号≡?⿊桃符号♠”右双引号”≤⼩于等于符号≤?梅花符号♣段落符号¶≥⼤于等于符号≥?红⼼符号♥§章节符号§⊥垂直符号⊥?⽅块符号♦版权所有符号©?⼆分之⼀符号½αAlpha符号α注册商标符号®?四分之⼀符号¼βBata符号β商标符号™?四分之三符号¾γGamma符号γ欧元符号€‰百分符号‰ΔDelta符号Δ¢美分符号¢∴所以符号∴θTheta符号θ£英镑符号£π圆周率符号πλLambda符号λ¥⽇圆符号¥1批注1符号¹ΣSigma符号Σ…...…2批注2符号、平⽅²τTau符号τ⊕。
HTML常用符号

HTML常用符号:如何显示空格通常情况下,HTML会自动截去多余的空格。
不管你加多少空格,都被看做一个空格。
比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。
为了在网页中增加空格,你可以使用 表示空格。
最常用的字符实体(Character Entities)显示结果说明 Entity Name Entity Number显示一个空格  < 小于 < <> 大于 > >& &符号 & &" 双引号 " "其他常用的字符实体(Character Entities)显示结果说明 Entity Name Entity Number? 版权 © ©? 注册商标 ® ®× 乘号 × ×÷ 除号 ÷ ÷ISO Latin-1字符集:字符十进制字符编号实体名字说明--- 	 --- 制表符Horizontal tab--- --- 换行Line feed--- --- 回车Carriage Return  --- Space! ! --- 惊叹号Exclamation mark" " " 双引号Quotation mark# # --- 数字标志Number sign$ $ --- 美元标志Dollar sign% % --- 百分号Percent sign& & & Ampersand" ' --- 单引号Apostrophe( ( --- 小括号左边部分Left parenthesis) ) --- 小括号右边部分Right parenthesis* * --- 星号Asterisk+ + --- 加号Plus sign, , --- 逗号Comma- - --- 连字号Hyphen. . --- 句号Period (fullstop)/ / --- 斜杠Solidus (slash)0 0 --- 数字0 Digit 01 1 --- 数字1 Digit 12 2 --- 数字2 Digit 23 3 --- 数字3 Digit 34 4 --- 数字4 Digit 45 5 --- 数字5 Digit 56 6 --- 数字6 Digit 67 7 --- 数字7 Digit 78 8 --- 数字8 Digit 89 9 --- 数字9 Digit 9: : --- 冒号Colon; ; --- 分号Semicolon< < < 小于号Less than= = --- 等于符号Equals sign> > > 大于号Greater than? ? --- 问号Question mark@ @ --- Commercial atA A --- 大写A Capital AB B --- 大写B Capital BC C --- 大写C Capital CD D --- 大写D Capital DE E --- 大写E Capital EF F --- 大写F Capital FG G --- 大写G Capital GH H --- 大写H Capital HI I --- 大写J Capital IJ J --- 大写K Capital JK K --- 大写L Capital KL L --- 大写K Capital LM M --- 大写M Capital MN N --- 大写N Capital NO O --- 大写O Capital OP P --- 大写P Capital PQ Q --- 大写Q Capital QR R --- 大写R Capital RS S --- 大写S Capital ST T --- 大写T Capital TU U --- 大写U Capital UV V --- 大写V Capital VW W --- 大写W Capital WX X --- 大写X Capital XY Y --- 大写Y Capital YZ Z --- 大写Z Capital Z[ [ --- 中括号左边部分Left square bracket \ \ --- 反斜杠Reverse solidus (backslash) ] ] --- 中括号右边部分Right square bracket ^ ^ --- Caret_ _ --- 下划线Horizontal bar (underscore)` ` --- 尖重音符Acute accenta a --- 小写a Small ab b --- 小写b Small bc c --- 小写c Small cd d --- 小写d Small de e --- 小写e Small ef f --- 小写f Small fg g --- 小写g Small gh h --- 小写h Small hi i --- 小写i Small ij j --- 小写j Small jk k --- 小写k Small kl l --- 小写l Small lm m --- 小写m Small mn n --- 小写n Small no o --- 小写o Small op p --- 小写p Small pq q --- 小写q Small qr r --- 小写r Small rs s --- 小写s Small st t --- 小写t Small tu u --- 小写u Small uv v --- 小写v Small vw w --- 小写w Small wx x --- 小写x Small xy y --- 小写y Small yz z --- 小写z Small z{ { --- 大括号左边部分Left curly brace| | --- 竖线Vertical bar} } --- 大括号右边部分Right curly brace~ ~ --- Tilde---  --- 未使用Unused  空格Nonbreaking space? ¡ ¡ Inverted exclamation¢ ¢ ¢ 货币分标志Cent sign£ £ £ 英镑标志Pound sterling¤ ¤ ¤ 通用货币标志General currency sign ¥ ¥ ¥ 日元标志Yen sign| ¦ ¦ or &brkbar; 断竖线Broken vertical bar § § § 分节号Section sign¨ ¨ ¨ or ¨ 变音符号Umlaut? © © 版权标志Copyrighta ª ª Feminine ordinal? « « Left angle quote, guillemet left? ¬ ¬ Not sign¬ ­ ­ Soft hyphen? ® ® 注册商标标志Registered tradema文章出处:DIY部落(/course/1_web/html/htmlshl/2008410/109388.html)。
html标记的一般格式

HTML是(Hyper Text Markup Language,超文本标记语言)的缩写,用来表示网上信息的符号标记语言,是Web文档的规范。
也有人把HTML称为浏览器的母语。
HTML语言内容丰富,从功能上大体可分为:文本设置、列表建立、文本属性制定、超链接、图片和多媒体插入、对象、表格、表单的操作,以及框架的建立。
Web浏览器按照顺序读取HTML文件,然后根据内容附近的HTML标记来解释和显示各种内容。
2、所有标记都必须用一对尖括号< >括起来,这叫做“定界符”。
3、大部分标记都是成对出现的,包括开始标记和结束标记,二者之间为标记所影响的范围,开始标记和结束标记名称相同,但结束标记总是以一个斜线符号开始,例如:<html> </html>、<title> </title>;但有一些标记只要求单一标记,例如水平线标记<hr/>、换行标记<br/>4、允许标记和属性名使用大写、小写或大小写混合,但建议使用小写。
在HTML里,颜色有两种表示方式。
一种是用颜色名称表示,比如blue表示蓝色;另外一种是用16进制的数值表示RGB的颜色值。
RGB是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。
比如白色的RGB(255,255,255),就用#FFFFFF表示;还有黑色的RGB(0,0,0),就用#000000表示。
2.1.2 XHTML代码规范介绍XHTML是可扩展的超文本标记语言,是一种基于XML(可扩展标记语言)应用的HTML,它的可扩展性和灵活性将适应未来Web应用更多的需求。
建立XHTML的目的就是实现HTML向XML的过度。
⏹所有标记必须使用相应的结束标记进行关闭⏹标记及其属性名称必须使用小写字母⏹标记的属性值必须使用引号括起来⏹标记的所有属性必须具有值⏹强制XHTML元素,所有文档都必须文档类型声明<!DOCTYPE>HTML标记1.HTML文档标记格式:<HTML>…</HTML>标志文件开始和结尾的标记。
版权符号 Html版权所有符号详解

版权符号 Html版权所有符号
版权符号是申明所有者拥有版权的符号标记,中国传统使用“版权所有”字样来作为版权标记,一般情况还需要附有相关版权情况说明。
而版权符号通常有如下三种符号:
网页中html 版权符号一般用“©”,其转义的字符为【©】、【©】或【©】。
© Copyright Reserved 版权符号是英文首字母C 外加一个圆圈,一般用在著作、作品版权申明上,其加上所有者姓名和年份即可组成版权所有申明。
另外两个则于商标有关,®是指Registered ,中文意思是“注册”,商品或服务打上这个标记,就是
告诉人们,它所标注的图形或文字不但是商标,而且还是注册商标,受到国家法律的保护,未经授权,其他任何个人和组织都不能擅自使用;“™”常见于国外商标,它是英文“trade mark”的缩写,“trade mark”的中文意思是“商业标记”,所以“™”的意思就是“商标”,它的作用就是告诉人们,这个它所标注的图形或文字是这个商品或服务的商标,不是名称也不是广告宣传版权所有符号注册商标符号在注册商标复制 ©
复制 ®复制
™页码,1/1(W)w。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、部分基础内容h1 一级标题h2 二级标题p 段落a 超链接td 表格列tr 表格行li 标签定义列表ul 标签定义列表中的无序列表1、文件标题 <title>标题内容</title>2、文件更新 <meta>(1)10秒自动后自动更新一次<meta http-equiv=”refresh” content=10>(2)10秒后自动连接到另一文件<meta http-equiv=”refresh” content=”10;URL=要连接文件的URL”> 3、查询用表单 <isindex>若想要设定查询栏位前的提示文字:<isindex prompt=”提示文字”>4、预设的基准路径 <base><base href=”放置文件的主机URL”>二、版面1、标题文字<h#>……………</h#> #=1-6;h1为最大字 h6为最小字2、字体变化<font>…….</font>(1)字体大小<font size=#>……</font>#=1-7;数字越大字越大(2)指定字形<font face=”字形名称”>……</font>(3)文字颜色<font color=#rrggbb>……</font>rr:表示红色 gg:表示绿色 bb:表示蓝色(bb、rr、gg均表示色码)3、显示小字体<small>………</small>4、显示大字体<big>……</big>5、粗体字<b>……</b>6、斜体字<i>……</i>7、打字机字体<tt>……</tt>8、底线<u>……</u>9、删除线<strike>……</strike>10、下标字<sub>……</sub>11、上标字<sup>……</sup>12、文字闪烁效果<blink>……</blink>13、换行<br>14、分段<p>15、文字的对齐方向<p align=”#”>#号可为left(表向左对齐(预设值))center(居中对齐)right(向右对齐) <p align=”#”>之后的文字都会以所设的对齐方式显示,直到出现另一个<p align=”#”>改变其对齐方向,或遇到<hr>……<h#>标签时自动返回预设左对齐。
16、分隔线<hr>(1)分隔线的粗细<hr size=点数>(2)分隔线的宽度<hr size=点数或百分比>(3)分隔线对齐方向<hr align=”#”>(left,right,center)(4)分隔线的颜色<hr color=#rrggbb>(上面有对颜色的说明)(5)实心分隔线<hr noshade>17、像中对齐<center>……</center>18、以原始样式显示<pre>……</pre>19、<body>指令的属性(1)背景颜色—bgcolor<body bgcolor=#bbggrr>(2)背景图案—background<body background=”图形文件名”>(3)设定背景图案不会卷动—bgproperties <body bgproperties=fixed>(4)文件内容文字的颜色—text<body text=#rrggbb>(5)超链接文字颜色-link<body link=#rrggbb>(6)正被选取的超链接文字颜色—vlink<body vlink=#rrggbb>(7)已连接过的超链接文字颜色—alink<body alink=#rrggbb>20、注解<!-…………->21、特殊字元表示法符号语法< <> >& &“ "空白  三、图片1、插入图片<img src=”图片文件名”>2、设定图框<img src=”图片文件名” border=点数>3、设定图片大小—width height<img src=”图片文件名” width=宽度点数 height=亮度点数>4、设定图片上下左右留空–vspace hspace<img src=”图片文件名” vspace=上下留空点数 hspace=左右留空点数>5、圆形附注<img src=”图片文件名” alt=“说明文字”>6、预载图片<img src=”高解析度图片文件名” lowsrc=”低解析度图片文件名”>两个图的大小最好一致7、影像地图(Image Map)<img src=”图片文件名” usemap=”#图的名称”> <map name=”图的名称”><area shape=形状 cords=区域坐标列表href=”连接点的url”><area shape=形状 cords=区域坐标列表 href=“连接点的url”></map>(1)定义形状—shapeshape=rect:矩形 shape=circle:圆形 shape=poly:多边形(2)定义区域—coordsa.矩形:必须使用四个数字,前两个数字为左上角坐标,后两个数字为右下角坐标例:<area shape=rect coords=100,50,200,75 href=”url”>b.圆形:必须使用三个数字,前两个数字为圆心的坐标,最后一个数字为半径长度例:<area shape=circle coords=85,155,30 href=”url”>c.任意图形(多边形):将图形每一转折点坐标依次填入例:<area shape=poly coords=232,12,12,32,52,12,54,12 href=”url”>四、表格1、定义表格<table>…….</table>(1)设定边框厚度—border<table border=点数>(3)设定格线的宽度—cellspacing<table cellspacing=点数>(4)调整表格高度-height<table height=点数或者百分比>(5)调整表格宽度—width<table width=点数或者百分比>(6)设定表格背景色彩—bgcolor<table bgcolor=#rrggbb>(7)设定表格边框色彩--bordercolor<table bordercolor=#rrggbb>2、显示格线<table border>3、表格标题<caption>……</caption>表格标题位置<caption align=”#”>#可为top:标题置于表格上方(默认值)bottom:下方4、定义列<tr>5、定义栏位《1》 <td>:靠左对齐《2》<th>:靠中对齐【1】水平位置——<th align=”#”>#=left,right,center【2】垂直位置————同上此时#=top,middle,bottom:向上向下向中对齐【3】栏位宽度——<th width=点数或者百分比>【4】栏位垂直合并——rowspan <th rowspan=欲合并栏位数>【5】栏位横向合并——colspan <th colspan=欲合并栏位数>五、清单(1)目录式清单<dir><li>项目1<li>项目2<li>项目3</dir> 目录式清单每一个项目不能超过20个字元(10个中文字)(2)选项式清单<menu><li>项目1<li>项目2<li>项目3</menu>(3)有序号的清单<ol><li>项目1<li>项目2</ol>【1】序号形式——type <ol type=#>或<li type=#>#号可以为大小写英文字母、大小写罗马数字、阿拉伯数字(默认值)作为项目编号【2】起始数字——start <ol start=欲开始计数的序数>【3】指定编号——value <li value=欲指定的序数>(4)无序号的清单<ul><li>项目1<li>项目2<li>项目3</ul>【1】项目符号形式——type<ul type=#>或者<li type=#>#可为disc:实心圆点(默认值) circle:空心圆点 square:实心方块【2】原始清单——plain <ul plain>【3】清单排列方式——warp《1》清单垂直排列<ul warp=vert>《2》清单水平排列<ul warp=horiz>(5)定义式清单<dl><dt>项目1<dd>项目1说明<dt>项目2<dd>项目2说明</dl>紧密排列——compact<dl compact> 如此可使<dt>的内容与<dd>的内容在同一行,仅以数格空白相隔而不换行,但若<dt>的文字超过一定长度后,紧密排列作用失效六、表单(1)基本架构<form action=”处理资料用的CGI方程式的U RL”ilto:电子信箱的U RL”method=”get或p ost”>(2)输入文件型表单<form action=”URL”method=”post”><input><input>…</form>【1】栏位类型 <input type=#>#:text:文字输入 password:密码 checkbox:多选按钮radio:单选钮 submit:接受按钮 reset:重设按钮 image:图形按钮hidden:隐藏栏位【2】栏位名称<input name=”资料栏名称”>若type为submit、reset则name不必设定【3】文件栏上的预设值<input value=”预设的字串”>【4】设定栏位的宽度 <input size=字元数>【5】限制最大输入字串的长度 <input maxlength=字元数>【6】预设checkbox或radio的初值<input type=checkbox checked><input type=radio checked>【7】指定图形的U RL<input type=image src=”图档名称”>【8】图文对齐<input type=image align=”#”>#可为top:文字对齐图片的顶端middle:文字对齐图片的中间 bottom:文字对齐图片的底部(3)选择式表单<form action=”URL”method=”post”><select><option><option>……</select></form>A、<select>的属性【1】栏位名称<select name=”资料栏位名称”>【2】设定显示的选项数<select size=个数>【3】多重选项<select multiple>B、<option>的属性【1】定义选项的传回值<option value=”传回值”>【2】预先选取的选项<option selected>(4)多列输入文字表单<form action=”URL” me thod=”post”><textarea>……</textarea></form>【1】文字区的变数名称 <textarea name=变数名称>【2】设定文字输入区宽度<textarea cols=字元数>【3】设定文字输入区高度<textarea rows=列数>【4】输入区设定预设字串<textarea>预设文字</textarea>【5】自动换行与否<textarea warp=#> off:表输入文字超过栏宽时,不会自动换(默认值) virtual:表输入的文字在超过栏宽时会自动换行七、链接(1)连接至其他文件<a href=”URL”>说明文字或者图片</a>(2)连接至本文件的某一处(外部连接)《1》起点<a href=”档名#名称”>………</a>《2》终点<a name=”名称”>(3)frame的超链接【1】开启新的浏览器来显示连接文件<a href=”URL” target=_blank>【2】显示连接文件于目前的frame <a href=”URL” target=_self>【3】以上一层的分割视窗显示连接文件<a href=”URL” target=_parent>【4】以全视窗显示链接文件<a href=”URL” target=_top>【6】以特定视窗显示连接文件<a href=”URL” target=”特定视窗名称”>八、FRAME(1)分割视窗指令<frameset>……</frameset>【1】垂直(上下)分割<frameset rows=#>#可为点数,如果想要分割100,200,300三个视窗,则<frameset rows=100,200,300>也可以用*号代表 <frameset rows=*,500,*> 还可用百分比【2】水平分割 <frameset cols=点数或者百分比>(2)制定视窗内容<frameset cols=30%,70%> <frame> <frame> </frameset> 【1】指定视窗的文件名称 <frame src=html档名>【2】定义视窗的名称<frame name=”视窗名称”>\【3】设定文件与上下边框的距离<frame marginheight=点数>【4】设定文件与左右边框的距离<frame marginwidth=点数>【6】设定分割视窗卷轴<frame scrolling=#>#可为yes:固定出现卷轴 no:不出现卷轴auto:自动判断文件大小需不需要卷轴)(默认值)【7】锁住分割视窗的大小<frame noresize>八、meta(1)name 属性1、<meta name="Generator" contect="">用以说明生成工具(如Microsoft FrontPage 4.0)等;2、<meta name="KEYWords" contect="">向搜索引擎说明你的网页的关键词;3、<meta name="DEscription" contect="">告诉搜索引擎你的站点的主要内容;4、<meta name="Author" contect="你的姓名">告诉搜索引擎你的站点的制作的作者;5、<meta name="Robots" contect= "all|none|index|noindex|follow|nofollow">其中的属性说明如下:设定为all:文件将被检索,且页面上的链接可以被查询;设定为none:文件将不被检索,且页面上的链接不可以被查询;设定为index:文件将被检索;设定为follow:页面上的链接可以被查询;设定为noindex:文件将不被检索,但页面上的链接可以被查询;设定为nofollow:文件将不被检索,页面上的链接可以被查询。
