微信小程序开发实战教程 第4章 婚礼邀请函项目
微信小程序开发实战

物业管理环境管理调研报告《物业管理环境管理调研报告》一、调研目的和背景物业管理环境管理是现代社会的重要组成部分,对于提高生活质量、保障居民权益具有重要意义。
本次调研旨在了解当前物业管理环境管理的情况,发现问题并提出解决方案,进一步提升社区和居民的生活环境。
二、调研方法1. 网络问卷调查:通过在线问卷调查的方式,针对不同社区的居民群体进行调查,了解他们对物业管理环境管理的满意度,以及存在的问题和期望。
2. 实地调研:选择若干个不同的社区,观察物业管理环境管理的现状,了解各社区的管理情况、环境卫生程度、设施维护等情况,并与物业管理人员进行交流。
三、调研结果1. 网络问卷调查结果:通过网络问卷调查,我们收到了来自50个不同社区居民的回答,调查结果如下:(1)满意度:90%的居民表示对物业管理环境管理比较满意,10%的居民表示不太满意。
(2)存在问题:居民普遍反映公共区域清洁度不够高,部分设施维修不及时,安全隐患存在。
(3)期望:居民期望物业管理能进一步提高环境卫生管理水平,加大设施维护力度,加强安全管理措施。
2. 实地调研结果:在实地调研中,我们访问了3个不同的社区,调研结果如下:(1)社区A:该社区的公共区域干净整洁,设施维护情况良好,安全隐患较少。
物业管理人员也积极主动与居民沟通,得到居民的一致好评。
(2)社区B:该社区设施维护状况不佳,公共区域清洁度较差,存在垃圾堆积等问题。
物业管理人员态度较差,居民对其满意度较低。
(3)社区C:该社区存在一定的安全隐患,如楼道照明不足、消防设施维护不力等。
居民对物业管理环境管理的满意度一般。
四、问题分析与解决方案1. 公共区域清洁度不够高问题分析:问题可能源于物业管理人员清洁工作不到位、垃圾分类不规范等。
解决方案:加大对物业管理人员的培训力度,增加清洁人工数量,设置垃圾分类指示牌等。
2. 设施维修不及时问题分析:可能是物业管理人员工作效率不高或者配备不足导致。
微信小程序开发实战(第2版)-教学大纲

《微信小程序开发实战(第2版)》课程教学大纲(课程英文名称)课程编号:学分:学分课时:86课时(其中:讲课55课时上机31课时)先修课程:计算机基础、计算机网络、HTML、CSS、JavaScript适用专业:信息技术及其计算机相关专业一、课程的性质与目标微信小程序是一门面向Web前端开发人员的课程,用于快速掌握微信小程序的开发。
本课程以案例驱动模式,循序渐进地讲解了微信小程序的相关知识,包括微信小程序项目的创建方法、页面组成、发布流程、常用组件、导航栏、标签栏、数据绑定、事件绑定、this 关键字、列表渲染、常用API、Vant Weapp组件库、WeUI组件库、uni-app框架等内容以及两个综合项目。
另外,本课程秉承立德树人理念,在案例中融入了许多思想政治内容。
通过本课程的学习,不仅可以让学生掌握微信小程序的核心知识,还可以培养学生的家国情怀、责任担当、敬业精神等。
二、课程设计思路和教学要求课程设计理念:通过学习本课程,使学生掌握如何将微信小程序与项目开发相结合。
按照学习的难易程度及先后顺序安排具体的内容,可以有效地将学生所学的内容串联起来,从而培养学生分析问题和解决问题的能力。
课程设计思路:本课程根据知识点难易的先后顺序进行讲解。
采用案例驱动式体例,主要包括“案例分析”“知识储备”“案例实现”等,在每个案例中,先对案例进行需求分析,然后在知识储备中讲解实现这个案例需要使用到的知识,并结合示例代码帮助学生理解,最后通过案例实现达到学以致用的目标。
学完微信小程序的基础知识后,通过两个项目实战将所学内容全部串联起来,培养学生分析和解决问题的能力。
操作系统:Windows 7或更高版本开发工具:微信开发者工具、HBuilder X三、课程的主要内容及基本要求第1章微信小程序入门学习单元微信小程序入门课时6课时学习目标1.了解微信小程序,能够说出微信小程序的概念、特点、发展前景和宿主环境2.掌握微信小程序开发账号的注册方法,能够独立完成微信小程序开发账号的注册3.掌握获取微信小程序AppID的方法,能够从微信小程序管理后台获取AppID4.掌握微信开发者工具的安装方法,能够独立完成微信开发者工具的安装5.掌握微信小程序项目的创建方法,能够使用微信开发者工具创建项目6.熟悉微信小程序的项目结构,能够解释每个文件的作用7.熟悉微信小程序的页面组成,能够解释WXML、WXSS、JS和JSON文件的作用8.熟悉微信小程序的通信模型,能够解释微信小程序中渲染层、逻辑层及第三方服务器的通信方式9.熟悉微信开发者工具的主界面,能够说出工具栏中常用快捷按钮的功能10.掌握微信小程序的项目设置,能够根据需要对微信小程序进行设置11.了解微信小程序开发常用快捷键,能够列举4类常用快捷键12.了解项目成员,能够说出项目成员的组织结构、分工和权限13.掌握添加项目成员和体验成员的方法,能够在微信小程序管理后台中添加项目成员和体验成员14.熟悉微信小程序的版本,能够说明微信小程序的4种版本15.熟悉微信小程序发布上线的流程,能够归纳出微信小程序发布上线的步骤学习内容知识点掌握程度重点难点什么是微信小程序了解微信小程序的特点了解微信小程序的发展前景了解微信小程序的宿主环境了解注册微信小程序开发账号掌握获取微信小程序AppID 掌握√安装微信开发者工具掌握创建微信小程序项目掌握√微信小程序的项目结构熟悉微信小程序的页面组成熟悉微信小程序的通信模型熟悉认识微信开发者工具熟悉微信小程序的项目设置掌握微信小程序开发常用快捷键了解项目成员的组织结构了解项目成员的分工了解项目成员和体验成员的管理了解项目成员的权限了解添加项目成员和体验成员掌握微信小程序的版本熟悉微信小程序的上线流程熟悉第2章微信小程序页面制作学习单元微信小程序页面制作课时10课时学习目标1.了解WXML的概念,能够说出WXML的特点、WXML与HTML的区别2.了解WXSS的概念,能够说出WXSS的特点、WXSS与CSS的区别3.了解组件的概念,能够说出组件的特点及常用的组件4.掌握页面路径的配置方法,能够运用该方法进行页面管理5.掌握view组件的使用方法,能够灵活运用view组件实现页面的布局效果6.掌握image组件的使用方法,能够灵活运用image组件完成图片插入操作7.掌握rpx单位的使用方法,能够灵活运用rpx单位解决屏幕适配的问题8.掌握页面样式的导入方法,能够灵活运用该方法导入公共样式9.掌握swiper和swiper-item组件的使用方法,能够灵活运用swiper和swiper-item组件完成轮播图的制作10.掌握text组件的使用方法,能够灵活运用text组件定义行内文本11.掌握Flex布局的使用方法,能够使用Flex布局的相关属性完成页面布局12.掌握导航栏的配置方法,能够完成导航栏标题颜色、背景颜色等页面效果的设置13.掌握标签栏的配置方法,能够完成页面标签栏的配置14.掌握vw、vh单位的使用方法,能够灵活运用vw、vh单位设置宽度和高度15.掌握video组件的使用方法,能够灵活运用video组件实现页面中视频的处理16.掌握表单组件的使用方法,能够灵活运用表单组件完成表单页面的制作学习内容知识点掌握程度重点难点WXML简介了解WXSS简介了解常用组件了解页面路径配置掌握√view组件掌握√image组件掌握√√rpx单位掌握样式导入掌握【案例2-1】个人信息-准备工作掌握【案例2-1】个人信息-实现“个人信息”微掌握√信小程序的页面结构【案例2-1】个人信息-实现“个人信息”微掌握信小程序的页面样式swiper和swiper-item组件掌握√text组件掌握Flex布局掌握【案例2-2】本地生活-准备工作掌握【案例2-2】本地生活-实现“本地生活”微掌握信小程序的页面结构【案例2-2】本地生活-实现“本地生活”微掌握信小程序的页面样式导航栏配置掌握标签栏配置掌握vm、vh单位掌握video组件掌握表单组件掌握√【案例2-3】婚礼邀请函-准备工作掌握【案例2-3】婚礼邀请函-项目初始化掌握【案例2-3】婚礼邀请函-实现“邀请函”页掌握面的结构【案例2-3】婚礼邀请函-实现“邀请函”页掌握面的样式【案例2-3】婚礼邀请函-实现“照片”页面掌握的结构【案例2-3】婚礼邀请函-实现“照片”页面掌握的样式【案例2-3】婚礼邀请函-实现“美好时光”掌握页面的结构【案例2-3】婚礼邀请函-实现“美好时光”掌握页面的样式【案例2-3】婚礼邀请函-实现“宾客信息”掌握页面的结构【案例2-3】婚礼邀请函-实现“宾客信息”掌握页面的样式第3章微信小程序页面交互学习单元微信小程序页面交互课时10课时学习目标1.熟悉Page()函数,能够归纳Page()函数及其各个参数的作用2.掌握数据绑定,能够运用数据绑定实现页面中数据的显示与修改3.掌握事件绑定,能够在组件触发时执行对应的事件处理函数4.熟悉事件对象,能够总结事件对象的属性及其作用5.掌握this关键字的使用,能够运用this关键字访问当前页面中的数据或者函数6.掌握setData()方法的使用,能够完成数据的设置与更改7.掌握条件渲染,能够运用条件渲染根据不同的判断结果显示不同的组件8.掌握<block>标签,能够运用<block>标签同时显示或隐藏多个组件9.熟悉hidden属性,能够区分其与wx:if控制属性的区别10.掌握data-*自定义属性,能够完成data-*自定义数据的设置与获取11.掌握模块的使用,能够完成模块的创建和引入12.掌握列表渲染,能够运用列表渲染将数组中的数据渲染到页面中13.掌握网络请求的实现,能够通过网络请求与服务器进行交互14.掌握提示框的实现,能够在页面中显示消息提示框15.掌握WXS的使用,能够运用WXS处理页面中的数据16.掌握上拉触底的实现,能够运用上拉触底实现数据的动态加载17.掌握下拉刷新的实现,能够运用下拉刷新实现数据的重新加载18.掌握双向数据绑定,能够运用双向绑定实现数据的动态更改学习内容知识点掌握程度重点难点Page()函数熟悉√数据绑定掌握事件绑定掌握√事件对象熟悉this关键字掌握setData()方法掌握√条件渲染掌握√<block>标签掌握hidden属性熟悉【案例3-1】比较数字大小-准备工作掌握【案例3-1】比较数字大小-实现“比较数字大小”微信小程序的页面结构掌握【案例3-1】比较数字大小-获取并保存用户输入的数字掌握【案例3-1】比较数字大小-判断数字大小并显示结果掌握data-*自定义属性掌握模块掌握【案例3-2】计算器-准备工作掌握【案例3-2】计算器-实现“计算器”微信小程序的页面结构掌握【案例3-2】计算器-实现“计算器”微信小程序的页面逻辑掌握【案例3-2】计算器-特殊情况处理掌握√列表渲染掌握√网络请求掌握√提示框掌握WXS 掌握√上拉触底掌握下拉刷新掌握【案例3-3】美食列表-准备工作掌握【案例3-3】美食列表-获取初始数据掌握【案例3-3】美食列表-实现页面渲染掌握【案例3-3】美食列表-处理电话格式掌握【案例3-3】美食列表-实现上拉触底掌握【案例3-3】美食列表-实现下拉刷新掌握双向数据绑定掌握√【案例3-4】调查问卷-准备工作掌握【案例3-4】调查问卷-获取初始数据掌握【案例3-4】调查问卷-实现页面渲染掌握第4章微信小程序常用API(上)学习单元微信小程序常用API(上)课时9课时学习目标1.掌握scroll-view组件,能够运用scroll-view组件完成视图区域的横向滚动或者纵向滚动2.掌握slider组件,能够运用slider组件完成滑动选择器的制作3.掌握<include>标签,能够运用<include>标签引用其他文件中的代码4.掌握背景音频API,能够运用背景音频API实现音频后台播放、音频暂停等功能5.掌握录音API,能够运用录音API实现录音功能6.掌握音频API,能够运用音频API实现音频播放、暂停等功能7.掌握选择媒体API,能够运用wx.chooseMedia()方法选择图片或视频8.掌握图片预览API,能够运用wx.previewImage()方法预览图片9.掌握文件上传API,能够运用wx.uploadFile()方法实现将本地资源上传到服务器中10.掌握文件下载API,能够运用wx.downloadFile()方法实现资源文件的下载11.掌握canvas组件,能够灵活运用canvas组件创建画布12.掌握画布API,能够运用画布API完成图形的绘制学习内容知识点掌握程度重点难点scroll-view组件掌握√slider组件掌握√<include>标签掌握背景音频API 掌握√【案例4-1】音乐播放器-准备工作掌握【案例4-1】音乐播放器-实现“音乐播放器”掌握微信小程序的页面结构【案例4-1】音乐播放器-实现标签页切换掌握【案例4-1】音乐播放器-实现“音乐推荐”标签页掌握【案例4-1】音乐播放器-实现“播放器”标签页掌握【案例4-1】音乐播放器-实现播放器区域掌握【案例4-1】音乐播放器-实现播放进度的控制掌握【案例4-1】音乐播放器-实现“播放列表”标签页掌握录音API 掌握音频API 掌握【案例4-2】录音机-准备工作掌握【案例4-2】录音机-初始化录音功能掌握【案例4-2】录音机-实现“录音机”微信小程序的页面结构掌握【案例4-2】录音机-实现录音功能掌握【案例4-2】录音机-实现播放录音功能掌握√选择媒体API 掌握图片预览API 掌握文件上传API 掌握√文件下载API 掌握√【案例4-3】头像上传下载-准备工作掌握【案例4-3】头像上传下载-实现“头像上传下载”微信小程序的页面结构掌握【案例4-3】头像上传下载-实现“头像上传下载”微信小程序的页面逻辑掌握canvas组件掌握画布API 掌握√【案例4-4】模拟时钟-准备工作掌握【案例4-4】模拟时钟-初始化画布掌握【案例4-4】模拟时钟-绘制表盘掌握【案例4-4】模拟时钟-绘制指针掌握【案例4-4】模拟时钟-实现时钟走动效果掌握√第5章微信小程序常用API(下)学习单元微信小程序常用API(下)课时13课时学习目标1.掌握动画API,能够完成动画的制作2.熟悉登录流程时序,能够归纳微信小程序的登录流程3.掌握登录API,能够运用wx.login()方法实现用户登录4.掌握数据缓存API,能够对数据进行存储、获取和移除等操作5.掌握头像昵称填写功能,能够实现头像选择和昵称填写6.掌握腾讯地图SDK,能够实现腾讯地图SDK的接入和使用7.掌握map组件,能够灵活运用map组件实现地图效果8.掌握地图API,能够实现地图中地理位置的获取等功能9.掌握位置API,能够实现获取当前地理位置的功能10.掌握路由API,能够利用路由API实现页面跳转11.掌握WebSocket API,能够成功创建WebSocket连接12.掌握SocketTask,能够使用SocketTask管理WebSocket连接学习内容知识点掌握程度重点难点动画API 掌握√【案例5-1】罗盘动画-准备工作掌握【案例5-1】罗盘动画-实现“罗盘动画”微信小程序的页面结构掌握【案例5-1】罗盘动画-实现“罗盘动画”微信小程序的页面逻辑掌握登录流程时序熟悉登录API 掌握√数据缓存API 掌握√头像昵称填写掌握App()函数掌握√【案例5-2】用户登录-准备工作掌握【案例5-2】用户登录-实现用户登录掌握【案例5-2】用户登录-检查用户是否已经登录掌握【案例5-2】用户登录-获取用户的积分掌握【案例5-2】用户登录-获取用户头像和昵称掌握腾讯地图SDK 掌握map组件掌握地图API 掌握√位置API 掌握路由API 掌握√【案例5-3】查看附近美食餐厅-准备工作掌握【案例5-3】查看附近美食餐厅-获取初始数据掌握【案例5-3】查看附近美食餐厅-在页面中显示地图掌握【案例5-3】查看附近美食餐厅-实现跳转到优惠券页面掌握【案例5-3】查看附近美食餐厅-实现查找附近美食餐厅功能掌握WebSocket API 掌握√√SocketTask 掌握√√【案例5-4】在线聊天-准备工作掌握【案例5-4】在线聊天-实现WebSocket连接掌握【案例5-4】在线聊天-实现发送消息功能掌握【案例5-4】在线聊天-实现消息列表展示功能掌握第6章综合项目——“点餐”微信小程序学习单元综合项目——“点餐”微信小程序课时20课时学习目标1.掌握封装网络请求的方法,能够通过封装网络请求简化项目中网络请求的代码2.掌握用户登录的开发,能够独立实现用户登录3.掌握商家首页的开发,能够独立完成商家首页的编写4.掌握菜单列表页的开发,能够独立完成菜单列表页的编写5.掌握购物车的开发,能够独立实现购物车6.掌握订单确认页的开发,能够独立完成订单确认页的编写7.掌握订单详情页的开发,能够独立完成订单详情页的编写8.掌握订单列表页的开发,能够独立完成订单列表页的编写9.掌握消费记录页的开发,能够独立完成消费记录页的编写学习内容知识点掌握程度重点难点【任务6-1】项目开发准备-开发背景了解【任务6-1】项目开发准备-项目模块划分熟悉【任务6-1】项目开发准备-项目初始化掌握【任务6-2】封装网络请求-保存接口地址掌握【任务6-2】封装网络请求-封装网络请求函数掌握√【任务6-2】封装网络请求-请求失败时的处理掌握【任务6-2】封装网络请求-请求成功时的处理掌握【任务6-3】用户登录-判断登录状态掌握√【任务6-3】用户登录-执行登录操作掌握√【任务6-3】用户登录-记住登录状态掌握【任务6-4】商家首页-加载商家首页数据掌握【任务6-4】商家首页-实现商家首页的轮播图区域掌握【任务6-4】商家首页-实现商家首页的中间区域掌握【任务6-4】商家首页-实现商家首页的底部区域掌握【任务6-5】菜单列表页-加载菜单列表页数据掌握【任务6-5】菜单列表页-实现折扣信息区域掌握【任务6-5】菜单列表页-实现菜单列表区域掌握【任务6-5】菜单列表页-实现点击左侧菜单项滚动右侧商品列表掌握√【任务6-5】菜单列表页-实现滚动右侧商品掌握√列表激活左侧菜单项【任务6-6】购物车-实现底部购物车区域掌握【任务6-6】购物车-实现添加商品到购物车掌握√【任务6-6】购物车-实现小球动画效果掌握√【任务6-6】购物车-实现满减优惠信息区域掌握【任务6-6】购物车-实现购物车界面区域掌握【任务6-6】购物车-实现增加和减少商品数掌握量【任务6-6】购物车-实现清空购物车掌握【任务6-7】订单确认页-跳转到订单确认页掌握【任务6-7】订单确认页-加载订单确认页数掌握据【任务6-7】订单确认页-实现页面结构和页掌握面样式【任务6-7】订单确认页-实现订单信息区域掌握【任务6-7】订单确认页-实现备注区域掌握【任务6-7】订单确认页-实现支付区域掌握【任务6-8】订单详情页-加载订单详情页数掌握据【任务6-8】订单详情页-实现取餐信息区域掌握【任务6-8】订单详情页-实现订单详情区域掌握【任务6-8】订单详情页-实现订单信息区域掌握【任务6-9】订单列表页-加载订单列表页数掌握据【任务6-9】订单列表页-实现订单列表页的掌握页面结构【任务6-9】订单列表页-实现订单列表页的掌握页面样式【任务6-9】订单列表页-实现下拉刷新掌握√【任务6-9】订单列表页-实现上拉触底掌握√【任务6-9】订单列表页-跳转到订单详情页掌握【任务6-10】消费记录页-加载消费记录页数掌握据【任务6-10】消费记录页-实现消费记录页的掌握页面结构【任务6-10】消费记录页-实现消费记录页的掌握页面样式【任务6-10】消费记录页-获取头像掌握第7章微信小程序开发进阶学习单元微信小程序开发进阶课时9课时学习目标1.掌握自定义组件的创建方法,能够根据实际需要创建自定义组件2.掌握自定义组件的使用方法,能够使用自定义组件3.掌握使用自定义组件渲染标签栏的方法,能够使用自定义组件渲染标签栏4.掌握Vant Weapp组件库的使用方法,能够使用Vant Weapp组件库快速搭建微信小程序的页面5.掌握WeUI组件库的使用方法,能够使用WeUI组件库快速搭建微信小程序的页面6.掌握navigator组件的使用方法,能够利用navigator组件实现页面跳转7.了解uni-app框架的概念,能够说出使用uni-app框架开发项目的优势8.掌握HBuilder X开发工具的设置,能够完成HBuilder X的基本设置和个性化设置9.掌握uni-app项目的创建方法,能够完成uni-app项目的创建10.熟悉uni-app项目的目录结构,能够解释各个文件和文件夹的作用11.掌握uni-app项目运行至微信小程序的方法,能够将uni-app项目运行至微信小程序12.掌握uni-app项目的全局配置文件,能够对导航栏、底部标签栏、页面的文件路径等进行配置学习内容知识点掌握程度重点难点创建自定义组件掌握√使用自定义组件掌握√使用自定义组件渲染标签栏掌握Vant Weapp组件库掌握【案例7-1】自定义标签栏-准备工作掌握【案例7-1】自定义标签栏-项目初始化掌握【案例7-1】自定义标签栏-定义标签栏数据掌握【案例7-1】自定义标签栏-实现页面布局掌握【案例7-1】自定义标签栏-实现页面逻辑掌握WeUI组件库掌握√navigator组件掌握√√【案例7-2】电影列表-准备工作掌握【案例7-2】电影列表-实现标签栏掌握【案例7-2】电影列表-实现“正在热映”标签页掌握【案例7-2】电影列表-实现“搜索”标签页掌握【案例7-2】电影列表-实现“分类”标签页掌握uni-app框架概述了解HBuilder X开发工具掌握创建uni-app项目掌握uni-app项目的目录结构熟悉将uni-app项目运行至微信小程序掌握√uni-app项目的全局配置文件掌握【案例7-3】待办事项-准备工作掌握【案例7-3】待办事项-实现添加待办事项的掌握功能【案例7-3】待办事项-实现列表区域掌握第8章uni-app项目—— “短视频”微信小程序学习单元uni-app项目—— “短视频”微信小程序课时9课时学习目标1.掌握公共头部的开发,能够独立完成公共头部代码的编写2.掌握导航栏的开发,能够独立完成导航栏代码的编写3.掌握轮播图的开发,能够独立完成轮播图代码的编写4.掌握视频列表的开发,能够独立完成视频列表代码的编写5.掌握视频详情页的开发,能够独立完成视频详情页的编写学习内容知识点掌握程度重点难点【任务8-1】项目开发准备-项目展示掌握【任务8-1】项目开发准备-项目初始化掌握√【任务8-2】公共头部区域-实现公共头部区域的页面结构掌握【任务8-2】公共头部区域-实现公共头部区域的页面样式掌握【任务8-2】公共头部区域-在页面中显示公共头部区域掌握【任务8-3】导航栏区域-加载导航栏数据掌握√【任务8-3】导航栏区域-实现导航栏区域的页面结构掌握【任务8-3】导航栏区域-实现导航栏区域的页面样式掌握【任务8-3】导航栏区域-实现导航栏的切换效果掌握【任务8-4】轮播图区域-加载轮播图数据掌握【任务8-4】轮播图区域-实现轮播图区域的页面结构掌握【任务8-4】轮播图区域-实现轮播图区域的页面样式掌握【任务8-5】视频列表区域-加载视频列表数据掌握【任务8-5】视频列表区域-实现视频列表区域的页面结构掌握【任务8-5】视频列表区域-实现视频列表区域的页面样式掌握【任务8-5】视频列表区域-实现跳转到视频详情页掌握√【任务8-6】视频详情页-实现整体页面结构掌握【任务8-6】视频详情页-实现视频详情区域掌握【任务8-6】视频详情页-实现推荐视频区域掌握【任务8-6】视频详情页-实现评论列表区域掌握四、课时分配五、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
微信小程序开发实战教程之婚礼邀请函

用户体验测试:关注界面布局、操作流程、响应速度等方面,确保用户体验良好
性能优化:优化代码结构,提高小程序的运行速度和响应速度
兼容性测试:确保小程序在不同设备和系统环境下的兼容性,如iOS和Android设备,不同微信版本等
4
婚礼邀请函小程序发布与推广
发布婚礼邀请函小程序
注册小程序账号:在微信公众平台注册小程序账号,并完成认证。
01
开发小程序:使用微信开发者工具,根据教程完成婚礼邀请函小程序的开发。
02
上传小程序代码:将开发好的小程序代码上传到微信开发者工具,并进行调试。
03
提交审核:提交小程序审核,等待微信官方审核通过。
04
发布小程序:审核通过后,将小程序发布到微信平台,供用户搜索和使用。
05
推广小程序:通过微信朋友圈、公众号、微信群等渠道,推广婚礼邀请函小程序,让更多用户了解和使用。
01
数据分析:分析用户行为数据,优化界面和功能
03
发布后:关注用户评价,了解用户需求,优化功能
02
持续改进:根据用户反馈,不断优化小程序,提高用户体验
04
谢谢
色彩搭配:选择与主题风格相符的色彩搭配,如白色、粉色、蓝色等
邀请函内容:包括新人姓名、婚礼日期、地点、时间等信息
设计元素:使用与主题风格相符的设计元素,如鲜花、爱心、蝴蝶等
印刷材质:选择合适的印刷材质,如纸质、电子版等
邀请函尺寸:根据实际需求选择合适的邀请函尺寸,如A4、A5等
婚礼邀请函的种类
传统纸质邀请函:采用纸质材料制作,通过邮寄或当面递交的方式邀请宾客
06
上传和发布:将调试好的小程序代码上传到微信服务器,并提交审核,审核通过后即可发布上线。
微信小程序开发教程

微信小程序开发教程微信小程序是一种基于微信平台的应用程序开发模式,它可以在微信中直接使用,无需下载安装。
开发微信小程序需要掌握一些基本的知识和技巧,下面是一个简短的微信小程序开发教程。
首先,我们需要了解微信小程序的基本架构和组成部分。
一个微信小程序由四个部分组成:页面、组件、API和微信开发者工具。
页面是小程序中的最基本的元素,一个小程序可以由多个页面组成。
组件是小程序中的可重复使用的部分,可以用于构建页面。
API是用于实现小程序功能的接口,如网络请求、数据缓存等。
微信开发者工具是用于开发、调试和发布小程序的工具。
其次,我们需要学习一些基本的编程知识和技巧。
微信小程序开发使用的是WXML和WXSS两种语言。
WXML用于描述小程序的结构,类似于HTML;WXSS用于描述小程序的样式,类似于CSS。
此外,还需要掌握一些JavaScript的基本语法和编程思想,用于实现小程序的逻辑功能。
接下来,我们可以开始开发一个简单的小程序。
首先,我们需要在微信开发者工具中创建一个小程序项目,并选择一个适合的模板。
然后,在页面中进行基本的布局和样式设计。
可以使用WXML语言编写页面的结构,然后用WXSS语言为页面添加样式。
在页面的逻辑部分,可以用JavaScript语言实现一些简单的功能,如数据的获取和展示、事件的监听和处理等。
在开发过程中,我们可以利用微信提供的API实现更复杂的功能。
比如,可以使用网络请求API从服务器获取数据,然后在页面中展示出来。
可以使用数据缓存API将数据保存在手机本地,下次打开小程序时可以直接读取。
可以使用地理位置API获取用户的地理位置信息,以实现一些定位功能等。
在使用API时,需要仔细阅读微信小程序开发文档,了解每个API的用法和限制。
最后,当小程序开发完成后,我们可以使用微信开发者工具进行调试和预览,然后将小程序发布到微信平台供用户使用。
在发布前,需要先进行代码的审核和测试,确保小程序的质量和安全性。
《微信小程序开发实战》读书笔记PPT模板思维导图下载

04
4.3 【任 务2】照 片页面
05
4.4 【任 务3】美 好时光页 面
06
4.5 【任 务4】婚 礼地】 宾客信息页面
课后习题
第5章 API应用案例(上)
【教学导航】
5.1 【案例1】用 户登录
5.2 【案例2】个 人中心
5.3 【案例3】天 气预报查询
第8章 综合项目—— 点餐系统
08
第7章 小程序开发框 架
本书是针对Web前端开发人员编写的一本快速掌握微信小程序开发的教程。本书通过通俗易懂的语言、丰 富实用的案例,讲解微信小程序的原理和开发技术。全书共8章,第1、2章主要讲解微信小程序的入门知识,介 绍微信小程序的优势和发展前景,通过简单易懂的“比较数字大小”案例帮助读者快速熟悉开发流程;第3、4章 分别讲解“音乐”和“婚礼邀请函”小程序项目,通过这两章的学习,读者可以掌握小程序的布局和各种组件的 使用;第5、6章讲解微信小程序的各种API,通过8个典型的案例对这些API的使用进行演示;第7章讲解微信小 程序开发框架,涵盖了微信小程序模块开发、第三方框架(mpvue、WePY)和UI库(WeUI);第8章讲解一 个综合项目—点餐系统,详细讲解项目从需求分析到代码实现的全过程。本书适合作为高等院校本、专科计算机 相关专业的教材,也可作为广大计算机编程爱好者的参考书。
内容提要
第1章 微信小程序入门
【教学导航】
1.1 初识微信小 程序
1.2 开发环境搭 建
1.3 小程序的开 发体验
本章小结
1.4 团队开发与 项目上线
课后习题
第2章 微信小程序开发基础
01
【教学导 航】
02
2.1 【案 例1】比 较数字大 小
微信小程序开发实战 第4章 婚礼邀请函项目

邀请函页面
照片页面
美好时光页面
✎ 4.1 开发前准备
1 项目展示
婚礼地点页面
宾客信息页面
✎ 4.1 开发前准备
1 项目展示
下面针对5个页面的功能作简要介绍: 邀请函页面:新郎和新娘的电话、婚礼地点、婚礼时间。 照片页面:新郎和新娘的幸福照。 美好时光页面:采用视频的方式记录一对新人的相爱历程。 地图页面:通过导航查看婚礼地点的路线图。 宾客信息页面:参加婚礼的宾客填写个人信息,送一些祝福语等。
✎ 4.1 开发前准备
2 项目分析
路径 app.js app.json app.wxss pages/index/ pages/picture/
婚礼邀请函项目目录结构
说明 应用程序的逻辑文件 应用程序的配置文件
定义公共样式 “邀请函”页面文件保存目录 “照片”页面文件保存目录
✎ 4.1 开发前准备
☞点击查看本节相关知识点
照片页面
☞点击查看本节相关知识点
✎
目录
美好时光页面
☞点击查看本节相关知识点
婚礼地点页面
☞点击查看本节相关知识点
宾客信息页面
☞点击查看本节相关知识点
✎ 4.1 开发前准备
1 项目展示
婚礼邀请函小程序由5个页面组成,分别是邀请函页面、照片页面、美好时光页面、婚礼地点页面、宾 客信息页面。效果展示图如下:
video组件示例图:
✎ 4.4 美好时光页面
2 前导知识
VideoContext对象常用方法如下:
名称 play() pause() stop() seek(number) playbackRate(number) requestFullScreen() exitFullScreen()
微信小程序怎么开发教程

微信小程序怎么开发教程微信小程序是一种可以在微信平台上运行的应用程序,它具有轻量、快捷、跨平台等特点,因此备受开发者和用户的青睐。
下面将为大家介绍一下微信小程序的开发教程。
第一步,准备工作。
首先,你需要下载并安装微信开发者工具。
这是开发微信小程序的主要工具,可以帮助开发者编写和调试代码。
其次,你需要注册一个微信账号,然后登录微信开放平台,创建一个小程序,获取小程序的AppID,这是开发小程序的重要标识。
第二步,设置页面。
在微信开发者工具中,创建一个新的小程序项目,然后配置项目的基本信息,例如小程序的名称、所属类别等等。
接下来,设置小程序的页面结构,可以使用HTML和CSS进行页面布局,使用JavaScript进行交互操作。
第三步,编写代码。
在微信开发者工具中,你可以点击左侧的文件目录,选择你要编辑的页面。
然后,使用HTML和CSS编写页面的结构和样式,使用JavaScript编写页面的交互逻辑。
在这一过程中,你可以使用微信小程序提供的API,来获取用户信息、调用手机硬件功能等。
第四步,调试和测试。
在微信开发者工具中,你可以点击“预览”按钮,查看你的小程序在手机上的实际效果。
如果发现有bug或需要改进的地方,你可以进行调试和测试,然后修改代码并重新预览,直到最终满意为止。
第五步,发布和推广。
当你的小程序开发完成后,你可以点击微信开发者工具中的“上传”按钮,将小程序上传到微信服务器。
然后,你可以在微信开放平台上设置小程序的发布信息,例如小程序的图标、简介、版本号等。
最后,点击“提交审核”按钮,等待微信审核通过后,你的小程序就可以正式发布和推广了。
以上就是关于微信小程序开发的基本教程。
通过学习和实践,相信你可以掌握微信小程序的开发技巧,创造出自己的小程序作品。
希望这篇文章对你有所帮助!。
《微信小程序开发实战教程》第4章

4.3 列表渲染
19
修改p1.wxml文件,添加 wx:for语句,保存文件。自行 观察运行结果,可以看到循环 输出了students中的每一项, 包括stuNo、stuName和 index。
4.4 模板
20
WXML提供了模板(template)功能,可以在模板中定义代码片段,并在不同的地方调用这些 代码,达到重用的目的。具体操作如下。
定义模板:使用name属性作为模板的名称,并在<template> 1 内定义代码片段。
2 使用模板:使用is属性声明需要使用的模板,并将模板所需 要的data传入。注意,传入data时,item前面使用“...”解
构展开。
4.4 模板
21
【演练】编写代码以熟悉如何定义及使用模板
修改p1.wxml文件,定义和使用模 板,保存文件,观察运行结果。
4.5 引用
26
修改p1.wxml文件,在开始处添加如下代码,表示使用头部菜单。 <include src="../head/head.wxml"/>
修改p2.wxml文件,在开始处添加如下代码,表示使用头部菜单 <include src="../head/head.wxml"/>
4.5 引用
5
在WXML文件中绑定数据,如果是绑定内容,则可使用Mustache语法(双大括号)将变量 包括起来,例如:
<view>{{stuNo}}</view>
如果是绑定组件属性,则需将属性包括在双引号之内,例如: <view id="{{stuNo}}"> </view>来自4.1 数据绑定6
微信小程序开发实战教程(PHP Laravel MySQL)

微信小程序开发实战教程 (PHP+Laravel+MySQL)
读书笔记模板
01 思维导图
03 目录分析 05 读书笔记
目录
02 内容摘要 04 作者介绍 06 精彩摘录
思维导图
本书关键字分析思维导图
语法
列表
教程
后台
使用
组件
项目
实战
微信
程序 组件
创建
开发
程序
数据
页面
新闻
设计
事件
内容摘要
内容摘要
作者介绍
同名作者介绍
这是《微信小程序开发实战教程(PHP+Laravel+MySQL)(微课版)》的读书笔记模板,暂无该书作者的介 绍。
读书笔记
读书笔记
这是《微信小程序开发实战教程(PHP+Laravel+MySQL)(微课版)》的读书笔记模板,可以替换为自己的 心得。
精彩摘录
精彩摘录
这是《微信小程序开发实战教程(PHP+Laravel+MySQL)(微课版)》的读书笔记模板,可以替换为自己的 精彩内容摘录。
5
本章思考
结婚微信邀请函

结婚微信邀请函结婚微信邀请函1亲爱的朋友们:本人将于xx月xx日举行告别单身仪式,在这神圣的时刻,恭请大家出席,为我见证!兹定于x时x分(星期x)在何地为xx与xx举行结婚典礼,敬备喜筵。
谨于公历20xx 年xx月xx日假座xxx酒家x楼x厅举行婚礼,下午x时恭候x时入席。
恭请阁下光临。
邀请人:xxx20xx年xx月xx日结婚微信邀请函2家长具名:_______________请柬谨订于__月__日_午__时假座__饭店__厅为小儿__举行婚宴谨请光临__家长谨订__兹定于九月二十九日(星期六)下午四时在__酒店为小女__与__先生举行婚礼,届时恭请光临。
邀请人:___________20__年__月__日结婚微信邀请函3各位:谨定于20______年公历____月22日(星期三)为我们______举行结婚典礼敬备喜宴光临席设:__________时间:_____________谨邀20______年___月___日结婚微信邀请函4尊敬的_________:佳偶天成、珠联璧合,犬子(______)与儿媳(______)将于20______年___月___日(星期___)举办婚礼,大喜之日,衷心地邀请您前来见证他们的婚礼!请于当日______:______前到达_________酒店。
_________敬邀20______年______月______日结婚微信邀请函5______先生(女士):谨定于20______年公历___月___日(星期一),农历___月___日,为______、______举行婚礼敬备薄酒酌,恭候______夫妇光临。
地址:______路______号___楼______厅致以敬礼!新郎______及新娘______敬邀20______年___月___日结婚微信邀请函6____________先生/女士:您好!谨于公历________年________月________日假座________举行婚礼,上午________时________分、下午________时________分,恭候您携家人入席,________、________敬备薄酌恭候光临。
微信小程序实战教程

微信小程序实战教程微信小程序是一种运行在微信客户端的应用程序,具有轻便、快捷、易用等特点,可以为用户提供丰富的功能和服务。
下面将为大家介绍一篇微信小程序实战教程。
首先,我们需要了解一些基础知识。
微信小程序开发是基于JavaScript语言进行的,所以我们需要具备一定的JavaScript编程基础。
同时,对于HTML、CSS和微信开发者工具的使用也需要有一定的了解。
在开始开发之前,首先要确定开发的目标和需求,明确小程序的具体功能。
然后,我们需要注册一个小程序开发者账号,并在开发者工具中创建一个新的小程序项目。
接下来,我们需要进行页面的设计和布局。
在小程序中,一个页面通常包括wxml、wxss和js三个文件,分别对应页面的结构、样式和逻辑。
我们可以使用开发者工具提供的可视化编辑器进行页面的设计,也可以手动编写代码来实现。
一般来说,一个小程序会有多个页面组成,这些页面之间通过路由进行跳转。
我们可以使用不同的组件来实现页面的功能,如按钮、输入框、列表等。
在实现页面功能时,可以调用微信小程序提供的API,如获取用户信息、发起网络请求、操作本地存储等。
在编写逻辑代码时,我们需要熟悉小程序的生命周期函数和事件处理机制。
生命周期函数包括onLoad、onShow、onHide等,用于在不同的阶段执行相应的代码。
事件处理机制可以监听用户的交互行为,如点击、滑动等,并执行相应的逻辑代码。
在完成页面设计和逻辑编写之后,我们还需要进行调试和测试。
可以使用开发者工具提供的模拟器进行实时预览和调试,也可以在真机上进行测试。
在调试和测试过程中,需要注意处理可能出现的异常情况和错误提示。
最后,当我们完成了小程序的开发和调试后,就可以将其发布上线了。
可以通过微信公众平台进行小程序的提交和审核,审核通过后,用户就可以在微信中搜索并使用我们开发的小程序了。
以上就是一个简单的微信小程序实战教程。
通过学习和实践,相信大家可以掌握微信小程序的开发技巧,开发出符合用户需求的小程序。
婚礼邀请链接制作方法

设置链接样式和主题
链接标题:设置链接标题,让客人一目了然 链接描述:添加链接描述,让客人了解链接内容 链接背景:设置链接背景,让链接更加美观 链接图标:添加链接图标,提高链接辨识度
添加其他附加功能
添加音乐:为链 接添加背景音乐, 营造浪漫氛围
插入视频:展示 新人婚纱照、婚 礼现场等视频片 段
自定义主题:根 据婚礼主题定制 邀请链接的外观 和配色
创建婚礼邀请链接
选择婚礼邀请链接制作平台 注册并登录账号 选择喜欢的模板并开始制作 编辑婚礼信息、上传照片和调整布局 预览并修改,最后分享链接
编辑婚礼邀请链接信息
确定邀请人名单 确定婚礼主题和风格 选择婚礼邀请链接模板 编辑邀请链接信息,包括婚礼日期、地点、时间、新人姓名等
预览并发送婚礼邀请链接
定期备份婚礼照 片和视频,以防 数据丢失
总结和分享经验
THANK YOU
汇报人:汐
添加标题
添加标题
对于未能及时回复的情况,主 动联系受邀人并说明原因,避 免造成不必要的误会。
定期检查邀请链接的后台数据, 了解邀请情况,以便更好地进 行后续管理。
保存和管理婚礼照片和视频
将婚礼照片和视 频上传至云端存 储,方便随时下 载和分享
建立婚礼照片和 视频文件夹,分 类整理,方便查 找
使用婚礼邀请链 接的后台管理功 能,及时删除过 期内容,保持链 接的整洁
注意事项
确保邀请链接的私密性,避免提前泄露重要信息 定期检查链接的有效性,确保嘉宾能够顺利访问 提醒嘉宾提前做好准备,如安排好时间、交通等 及时回复嘉宾的询问,解决他们可能遇到的问题
04
婚礼邀请链接后续管理
查看邀请数据统计
统计数据:查 看收到的邀请
微信小程序的开发流程和实践案例

微信小程序的开发流程和实践案例微信小程序是一种轻量级的应用程序,它可以在微信的平台上运行,提供了许多便利的功能和服务,比如在线购物、餐饮订餐、社交聊天等。
近年来,微信小程序已经成为了很多企业和个人的新的营销渠道,越来越多的网站和软件开发者开始关注并学习微信小程序的开发。
本文将介绍微信小程序的开发流程和实践案例,帮助读者了解微信小程序的基本知识和实现方法。
微信小程序的开发流程1. 注册小程序账号为了开发和部署微信小程序,你需要先注册一个微信小程序账号。
只需要在微信公众平台官网的小程序入口注册一个小程序,就可以开始开发你的小程序了。
当然,注册小程序账号的过程并不复杂,只需要按照流程进行就可以了。
2. 开发页面逻辑一旦你注册了账号,你就可以开始开发你的小程序了。
开发小程序的页面逻辑可以使用微信提供的开发工具实现,开发工具提供了一种非常直观的视图编辑器,可以方便地创建和编辑页面、布局和样式。
在开发的过程中,你可以访问微信的API并使用JavaScript语言编写逻辑和功能。
3. 测试和部署当你完成了开发和布局后,你可以利用微信提供的测试功能来测试你的小程序。
测试功能可以让你模拟你的小程序在用户的手机上运行的情况,并查看你的小程序是否符合预期。
如果一切正常,你还可以将你的小程序部署到用户的手机上,使其可以在微信上使用和访问。
微信小程序的实践案例1. 腾讯视频小程序腾讯视频小程序是一个提供在线视频服务的小程序,用户可以在其中观看电影、电视剧和综艺等。
该小程序界面设计简洁,操作便捷,而且支持高清视频播放,提高了用户对视频服务的满意度。
另外,该小程序还支持在线订购VIP会员,提供更多的观影和服务体验。
2. 明星球员榜小程序明星球员榜小程序是一个提供足球明星榜单信息的小程序,用户可以在其中查看国内外足球明星的实时排名和信息。
该小程序提供了丰富的足球明星资源,为用户带来更好的足球生活体验。
另外,该小程序还提供了足球比赛的直播、回放功能,扩展了该小程序的服务范围。
婚礼电子邀请函制作

第一篇范文:如何制作电子婚宴请帖如何制作电子婚宴请帖电子婚宴请帖,是指将请柬制作成可通过网络传送的电子产品,其中最常见的就是电子相册形式的电子婚宴请帖,因为这样的婚宴请帖灵活性强,可让我们发挥自己的创意制作个性而独特的电子婚宴请帖。
那到底是如何制作电子婚宴请帖呢?对于我们这样的菜鸟,哪款软件可以眷顾我们快速上手,并保证效果的精美度呢?今天,在这里给大家介绍的《数码大师》,就是一款人人都会用的精美相册制作软件,使用它就可以快速制作出各种个性而动感的电子婚宴请帖了。
工具/原料方法/步骤一、在视频相册中导入相片、视频短片素材数码大师支持制作五大相册种类:本机相册、锁屏相册、礼品包相册、视频相册、网页相册。
在如下的“视频相册”主界面中,按照下图的标识,添加要制作成电子婚宴请帖的相片素材和视频短片素材。
二、给相片设置文字说明数码大师支持单个或批量对相片进行名字、注释的设置,还可以使用“旁白”功能赋予感情地进行故事性描述,尽情表达你的感情。
三、设置优美的音乐,让制作的电子婚宴请帖更具情调四、使用炫酷的转场特效,让电子婚宴请帖动感非凡数码大师的相片转场特效多达五百种,数量之多,而且效果炫酷。
在不进行选择的情况下,软件会默认随机应用特效。
如果需要按照自己的想法进行设置,可点击“应用特效到指定相片”按钮,实现为相片指定转场特效的设置,智能化与个性化兼而有之。
五、使用动感场景和镜头缩放效果数码大师提供了几十种动感场景,如画心、折射气泡、五彩缤纷、蒲公英、桃之夭夭、爱心泡泡、梅飞散舞、流星雨、落樱纷纷等等,让制作的电子婚宴请帖优雅至极,另外,还可搭配镜头推进和拉远效果展示相片,这样的电子婚宴请帖优雅中又不失动感。
第二篇范文:电子邀请函制作方法(共7篇)第一篇范文:电子请柬的完美制作方法婚宴邀请朋友光临自然不能有失礼仪,一张小小的邀请函(请柬)是必不可少的。
虽然市面上有不少的请柬可供选购,可这毕竟太没有个性了,千第一篇范文律的请柬很难让人留下深刻印象。
java开发微信请柬

java开发微信请柬
微信请柬的做法有很多种,可以选择很多小程序或者app进行制作,如下:
方法一、
1.下载“婚礼纪”app,把所需图片保存到手机相册。
2.打开APP,点击“微信请帖”,选择模板,设置相关信息。
3.内容设置完成后,点击“分享”,分享给微信好友,或者点击“下载”保存请帖。
方法二、
1、首先打开“vgo微海报”小程序。
2、进入该小程序后,点击“邀请函”。
3、选择一个模版,并点击打开。
4、更改该模版的文字及图片,点击“生成海报”。
5、生成海报后,点击右下角“分享”。
6、这时会打开好友界面,选择要发送的好友,也可以多选。
7、打开发送窗口后,点击右下角“发送”即可把电子请帖发送出去了。
微信婚礼邀请函怎么做

竭诚为您提供优质文档/双击可除微信婚礼邀请函怎么做篇一:微信h5婚礼邀请函如何制作[凡科微传单]微信h5婚礼邀请函如何制作对即将结婚的情侣们,如果想自己制作有意义,有特色的微信电子邀请函通知亲朋好友,你是委托别人制作还是自己制作呢?想必自己制作可以更好的把握婚礼邀请函的设计,但不懂代码,不懂设计的你,可以怎么办?现在就教授大家制作微信h5婚礼邀请函的方法:不懂代码的用户们,需要借助微信h5页面制作工具来辅助完成婚礼邀(:微信婚礼邀请函怎么做)请函的制作。
先在网络上搜索微传单平台工具,并注册账号,进入个人中心后选择创建微传单,进入微信h5页面制作界面,点击创建后,通过选择相应的“邀请函”主题,挑选喜欢的h5模板:创建好婚礼邀请函模板以后,在左方的缩略图中,可以自由的增加删减h5页面,选中相应的页面,可以直接在中间的便捷界面中对h5页面的内容进行编辑修改:例如:对婚礼电子邀请函里的图片进行替换处理,更改成自己的婚礼图片,选中页面中的图片,在右方点击更换图片,然后选择自己的婚礼图片进行替换,对其它的h5页面中的图片执行同样的操作,并对邀请函里的文本进行编辑修改:婚礼邀请函制作完成后,设置好邀请函的封面图片,标题,描述等信息,最后就可以将平台生成的婚礼邀请函链接或二维码分享给亲朋好友了。
文档来源:http://wcd.im/news/5104篇二:微信婚礼邀请函(共2篇)一、吸引到店咨询客户成为粉丝会员;二、引导粉丝到店形成消费;三、服务好粉丝会员,使之形成介绍新会员。
营销方式:1、到店咨询的客户,推荐加入舜和国际公众平台,定期推送酒店信息;2、已经签订协议的客户,到公众平台获取“婚宴优惠券”,并转发到自己的朋友圈,集齐99个赞,可享受799元优惠;3、老会员转介绍的客户,在享受上第二条优惠的基础上,再优惠300元;4、通过分享自己的婚礼信息到朋友圈,附加酒店信息(地图、电话等),可免费获得婚礼当天客房一晚;5、可免费获得婚礼现场到包房电视转播。
微信小程序编程教程

微信小程序编程教程微信小程序是一种基于微信平台的应用程序开发框架,通过该框架,开发者可以使用简单的HTML、CSS和JavaScript等前端语言来创建小程序。
编写微信小程序需要具备一定的前端开发知识,并熟悉微信小程序的开发规范和API。
首先,我们需要了解微信小程序的基本概念和架构。
微信小程序由四个主要部分组成:配置文件、页面文件、组件文件和逻辑文件。
其中,配置文件用来声明小程序的全局配置,页面文件用来描述小程序的页面结构和样式,组件文件用来提供可复用的UI组件,逻辑文件用来实现小程序的业务逻辑。
其次,我们需要搭建开发环境和准备开发工具。
微信小程序提供了官方的开发工具"WeChat Developer Tools",该工具集成了代码编辑器、调试器、预览器等功能,方便开发者进行代码编写和调试。
我们需要根据操作系统版本下载并安装相应的开发工具,并登陆微信开放平台进行开发者注册和认证。
然后,我们可以开始编写微信小程序的代码。
首先,我们需要在配置文件中设置小程序的基本信息,包括小程序的名称、图标、页面路径等。
然后,我们可以创建页面文件,通过HTML和CSS等语言编写页面结构和样式。
在页面文件中,我们可以使用微信自定义组件和API来实现交互效果和数据绑定。
此外,我们还可以通过逻辑文件来处理用户的操作事件和后端数据的请求。
最后,我们需要进行小程序的调试和发布。
在开发工具中,我们可以实时查看小程序的预览效果,并进行调试和排错。
当小程序开发完成后,我们可以将小程序上传至微信开放平台,并进行审核和发布。
通过发布后,用户就可以在微信中搜索和使用我们开发的小程序了。
总结来说,微信小程序编程教程主要涉及微信小程序的概念和架构、开发环境的搭建、代码的编写和调试以及小程序的发布流程。
通过学习和实践,我们可以掌握微信小程序的开发技巧和方法,从而创建出丰富、高效的小程序应用。
希望这篇简短的教程对你有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 任务分析
页面结构图:
page .bg
.content
.content-gif .content-title
.contentavatar
.content-info
.content-address
.player
✎ 4.2 邀请函页面
2 背景音乐播放
index.wxml
<view class="player player-{{isPlayingMusic ? 'play' : 'pause'}}" bindtap="play">
3 项目初始化
在app.json文件中定义项目导航栏样式,代码如下:
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#ff4c91", "navigationBarTextStyle": "white", "enablePullDownRefresh": false
}…] }
✎ 4.2 邀请函页面
1 任务分析
邀请函页面的任务需求如下: 背景音乐播放:页面的右上角有一个背景音乐播放按钮,用于控制音乐播放
状态,单击按钮播放音乐,再次单击按钮暂停音乐。 新人信息:页面中展示新娘和新郎的头像、姓名信息。 婚礼信息:页面展示婚礼时间及地点。
✎ 4.2 邀请函页面
✎ 4.1 开发前准备
2 项目分析
路径 app.js app.json app.wxss pages/index/ pages/picture/
婚礼邀请函项目目录结构
说明 应用程序的逻辑文件 应用程序的配置文件
定义公共样式 “邀请函”页面文件保存目录
“照片”页面文件保存目录
✎ 4.1 开发前准备
<image src="/images/music_icon.png" /> <image src="/images/music_play.png"/> </view>
✎ 4.2 邀请函页面
2 背景音乐播放
值得一提
功能控制音频播放,小程序切入后台时,如果音频当前处于播放状态, 可以继续播放。
✎ 4.2 邀请函页面
邀请函页面
照片页面
美好时光页面
✎ 4.1 开发前准备
1 项目展示
婚礼地点页面
宾客信息页面
✎ 4.1 开发前准备
1 项目展示
下面针对5个页面的功能作简要介绍: 邀请函页面:新郎和新娘的电话、婚礼地点、婚礼时间。 照片页面:新郎和新娘的幸福照。 美好时光页面:采用视频的方式记录一对新人的相爱历程。 地图页面:通过导航查看婚礼地点的路线图。 宾客信息页面:参加婚礼的宾客填写个人信息,送一些祝福语等。
},
✎ 4.2 邀请函页面
2 背景音乐播放
index.js
play: function (e) { if (this.data.isPlayingMusic) { this.bgm.pause() } else { this.bgm.play() } this.setData({
isPlayingMusic:!this.data.isPlaying Music }) },
}
✎ 4.1 开发前准备
3 项目初始化
在app.json文件中定义项目底部标签栏,代码示例如下:
"tabBar": { "list": [
{ "pagePath": "pages/index/index", "iconPath": "images/invite.png", "selectedIconPath": "images/invite.png", "text": "邀请函"
✎ 4.2 邀请函页面
✎ 4.2 邀请函页面
3 页面结构和样式
index.wxml
<image class="content-gif" src= "/images/save_the_date.gif" /> <view class="content-title">邀请函</view> <view class=“content-avatar">头像</view> <view class="content-address">
2 背景音乐播放
index.js
onReady: function () { this.bgm = wx.getBackgroundAudioManager() this.bgm.onCanplay(()=> { this.bgm.pause() }) this.bgm.src = this.music_url
第4章 婚礼邀请函项目
微信 小程序
• 开发前准备 • 照片页面 • 婚礼地点页面
• 邀请函页面 • 美好时光页面 • 宾客信息页面
✎
学习目标
1 掌握小程序常用组
件的使用
掌握腾讯视频插 2
件的使用
掌握背景音乐 API、地图API的
4 使用
掌握模板消息的使用
3
✎
目录
开发前准备
☞点击查看本节相关知识点
3 项目初始化
在微信开发者工具中创建一个空白项目。创建成功后,新建app.json文件,在 该文件中定义本项目中的页面路径,代码如下:
{"pages": [ “pages/index/index”, // 邀请函页面 … “pages/guest/guest“ // 宾客信息页面
]}
✎ 4.1 开发前准备
邀请函页面
☞点击查看本节相关知识点
照片页面
☞点击查看本节相关知识点
✎
目录
美好时光页面
☞点击查看本节相关知识点
婚礼地点页面
☞点击查看本节相关知识点
宾客信息页面
☞点击查看本节相关知识点
✎ 4.1 开发前准备
1 项目展示
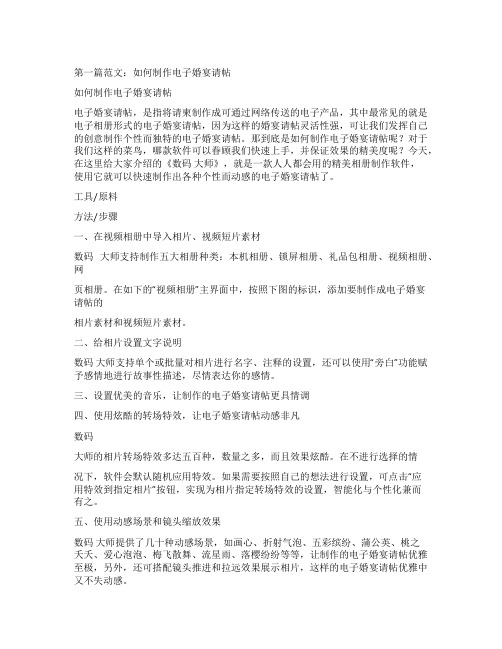
婚礼邀请函小程序由5个页面组成,分别是邀请函页面、照片页面、美好时光 页面、婚礼地点页面、宾客信息页面。效果展示图如下:
<view>我们诚邀您来参加我们的婚礼</view> <view>时间:2019年1月28日</view> <view>地点:北京市海淀区XX路XX酒店</view> </viLeabharlann w>gif图 标题 头像
地点
✎ 4.2 邀请函页面
3 页面结构和样式
值得一提
页面内各元素的高度应满屏显示,为此,推荐使用viewport单位,即通 过vw和vh表示宽度和高度,确保.content内部的元素高度加起来不超 过100
