实验三 图形用户界面设计(汽院含答案)
MATLAB语言:MATLAB图形用户界面设计习题与答案

一、单选题1、用于获取当前图形窗口句柄的函数是()。
A.gcaB.gcfC.gcoD.gcw正确答案:B2、使用figure 函数建立图形窗口时,默认的标题是()。
A.图形窗口n(n是图形窗口的序号)B.Fig n(n是图形窗口的序号)C.Figure n(n是图形窗口的序号)D.Figure Window n(n是图形窗口的序号)正确答案:C3、用于决定坐标轴对象是否带边框的属性是()。
A.BoxB.GridC.PositionD.Font正确答案:A4、下列命令中,除一条命令外其他三条命令等价,这一条命令是()。
A.line(x,y,'Color','r');B.line(x,y,'r');C.plot(x,y,'Color','r');D.plot(x,y,'r');正确答案:B5、h代表一根曲线,要设置曲线的颜色为红色,可以使用命令()。
A.h.Color='r';B.h.color='r';C.h.COLOR='r';D.h.LineColor='r';正确答案:A6、用于标识图形对象的属性是()属性。
A.TitleB.StringC.Tagbel正确答案:C7、控件的BackgroundColor属性和ForegroundColor属性分别代表()。
A.前景色和背景色B.前景色和说明文字的颜色C.说明文字的颜色和背景色D.背景色和说明文字的颜色正确答案:D8、用于定义按钮被单击的响应的属性是()。
A.StringmandC.CallBackD.Value正确答案:C9、定义菜单项时,为了使该菜单项呈灰色,应将其Enable属性设置为()。
A.'On'B.'Off'C.'Yes'D.'No'正确答案:B10、用于检查和设置对象属性的图形用户界面设计工具是()。
图形用户界面 实验报告二

图形用户接口081180015 戴稚晖通信工程一、实验目的1、了解嵌入式系统图形用户界面的基本编程方法。
2、探讨软件结构的层次关系,学习图形库的制作。
一、实验原理概述1、图形用户界面简介图形用户界面(GUI)是一种图形化为基础的用户界面,使用统一的图形操作方式,如可移动的视图,选项及鼠标,作为用户与操作系统之间的桥梁,从而使用户摆脱了在命令行提示符下与操作系统进行交互的方式。
在嵌入式系统设计中,常被选择作为GUI系统进行开发的有:MiniGUI、MicroWindows、OpenGUI和QT/Embedded。
这些GUI系统都是以Frame Buffer作为图形驱动。
Frame Buffer作为Linux内核提供的一种底层图形接口,将显示设备映射到进程地址空间,是大多数GUI的基础。
2、Frame Buffer简介Frame Buffer又称之为帧缓冲或显存,是系统内的一段存储空间,与显示屏的整个显示区域相对应,通过改变帧缓冲区的内容来改变显示信息。
Frame Buffer的空间大小由显示屏的大小和显示模式决定。
显示屏可以以单色或者彩色显示,单色用一位来表示颜色,彩色可以用2、4、8、16、24、32等位色。
显示屏有单屏和双屏显示模式。
其中双屏显示模式将整个屏幕分为两部分,每个部分有各自的Frame Buffer,它们的地址无需连续,并有独立的两个通道将Frame Buffer中的数据传输到显示屏。
3、Frame Buffer与图像色彩Frame Buffer支持多种颜色显示方式:单色,伪彩色,真彩色,直接色,灰度。
伪彩色的RGB值不能直接从Frame Buffer中得到,而是通过调色板间接得到,此时Frame Buffer中存放的是调色板的索引值,通过索引值获得颜色。
真彩色的RGB值直接从Frame Buffer中得到,且不需要经过调色板。
直接彩色Frame Buffer里存放的是RGB值,但需要经过调色板调色后传输到显示屏。
汽车设计课后题答案

课后题答:@车架上平面线:纵梁上翼面较长的一段平面或承载式车身中部地板或边梁上缘面在侧(前)视图上的投影线作为标注垂直尺寸的基准线(面)即Z坐标线。
@前轮中心线:通过左右前轮中心并垂直于车架平面线的平面,在侧视图和俯视图上的投影线。
作为标注纵向尺寸的基准线(面),即X坐标线。
1-1@汽车中心线:汽车纵向垂直对称面在俯视图和前视图的投影线。
作为标注横向尺寸的基准线(面),即Y坐标线。
1-2@地面线:地平面在侧视图和前视图上的投影线。
@)@前轮垂直线:通过左右前轮中心并垂直千地面的平面,在侧视图和俯视图上的投影线。
@答:1.乘用车广泛采用发动机前置前驱的因素如下:@前桥轴荷大,有明显的局限性转向性能。
® 前轮驱动,越过障碍的能力强。
包)主减速器和变速器装在一个壳体中,动力总成结构紧凑,且不需要在变速器与主减速器间设立传动轴车内地板凸包高度可减少,提高乘坐舒适性。
@)发动机布置在轴距外,汽车的轴距可以缩短,有助千提高汽车的机动性。
(J)汽车的散热器布置在汽车前部,散热条件好,发动机可以得到足够的冷却。
@)有足够大的空间布置行李箱。
©2客车广泛采用后置后驱的因素:@隔绝发动机的气味和热量。
@客车前、中部基本不受发动机噪声和工作振动的影响。
® 检修发动机方便。
® 轴荷分派合理。
@后桥簧上质量与簧下质量比增大,提高乘坐舒适性。
作为城市间客车使用,可在地板下方和客车全宽范围,设立体积很大的行李箱。
汽车的重要参数分几类?各类又具有哪些参数?各质量参数是如何定义的?汽车的重要参数有尺寸参数、质量参数和性能参数。
尺寸参数涉及外廓尺寸、轴距、轮距、前悬、后悬、货车车头长度和车厢尺寸。
质量参数涉及整车整备质量m、载质量、质量参数、汽车总质量和轴荷分派。
性能参数涉及动力性参数、燃油经济性参数、最小转弯直径、通过性几何参数、稳定操作性参数、舒适性。
© 参数的拟定:@)整车整备质量m:车上带有所有装备(涉及备胎等),加满燃料、水,但没有装货和载人的整车质量。
网站界面(UI)设计考试真题(带答案)

精品文档网站界面(UI)设计2016年春考试真题(带答案)一、多选题1.关于扁平化风格图标的表述正确的有(ABCD)A、简约风格B、有利于提高系统性能C、不强调质感与细节的描摹D、强调功能性2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指(ABCD )A. 对所服务的客户的认知,和客户保持良好的沟通B. 对网站目标用户的深入理解C. 对竞争对手的了解D. 对网站目标用户的深入理解3.关于全局导航的描述正确的有(ACD )A. 出现在网站所有的页面中B. 位置一定在网页的顶部C. 体现网站最重要的内容层次结构D. 帮助用户在网站中迅速定位4.对于用户导向原则在网站界面设计中的具体体现描述准确的是(ABCD )A. 明确体现网站的核心功能和服务B. 符合用户在使用网站时的心智模型和场景中的思维状态C. 尊重人机交互中用户的生理特征D. 符合用户的认知习惯5.下列关于心智模型表述准确的有(ABCD )A. 根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。
B. 人们通常基于自身经验和现有知识来理解新事物。
C. 有助于用户理解如何使用网站的设计属于符合心智模型的设计。
D. 重视情景因素对用户行为的影响。
精品文档6.文字图层中的文字信息哪些可以进行修改和编辑?( ABC )A. 文字颜色B. 文字内容,如加字或减字C. 文字大小D. 将文字图层转换为像素图层后可以改变文字的字体7.建立有效布局的手段有(ABCD )A. 有选择的展现信息,分清主次B. 预先对信息进行科学的分类,整理好优先级C. 遵循用户习惯,同时给予适当的引导推荐D. 不同信息找到最合适的表现方式8.下列可以帮助加强色彩对比的方法有(ABD )A. 色相互补B. 明度差异大C. 色相临近D. 饱和度差异大9.如何让界面中的重要元素变得突出,下列处理手段合理的有(ABC )A. 使用鲜艳的色彩B. 注意周围的留白C. 放在用户浏览网页视线中的重要位置D. 越大越好10.当选择“文件>新建”命令,在弹出的“新建”对话框中可设定下列哪些选项?(ABC )A. 图像的高度和宽度B. 图像的分辨率C. 图像的色彩模式D. 图像的标尺单位11.下列哪些方法可以产生新图层?(BCD )A. 双击图层控制调板的空白处,在弹出的对话框中进行设定选择新图层命令B. 单击图层调板下方的新图层按钮C. 使用鼠标将将图像从当前窗口中拖动到另一个图像窗口中D. 使用文字工具在图像中添加文字精品文档12.网站界面中越来越多出现高清大图和视频的原因在于(ABCD )A. 带宽流量和服务器性能的改善B. 视觉冲击力强C. 用户体验好D. 视频可负载的信息量很多13.优秀的网站图标一般具备以下哪些特点(ABCD )A. 形象定义准确B. 造型完整简明C. 风格统一D. 配色协调14.下列关于Photoshop 打开文件的操作,哪个是正确的?(ABCD )A. 选择“文件>打开”命令,在弹出的对话框中选择要打开的文件B. 选择“文件>最近打开文件”命令,在子菜单中选择相应的文件名C. 如果图像是Photoshop 软件创建的,直接双击图像图标D. 将图像图标拖放到Photoshop 软件图标上15.下列关于黄色的描述准确的有(ABCD )A. 气质明快生动B. 当明度降低时,色彩面貌会发生很大的变化C. 饱和的黄色经常充当强调色D. 饱和的黄色在儿童站点及针对年轻人的网站中常见。
实验三--图形用户界面设计(汽院含答案)

实验三图形用户界面设计实验目的1.掌握Java语言中GUI编程的基本方法2.掌握Java语言中AWT组件的基本用法3.掌握Java语言中Swing组件的基本用法实验导读1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行交互。
AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。
AWT由Java中的java.awt包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。
Swing是一个用于开发Java应用程序用户界面的开发工具包。
它以抽象窗口工具包〔AWT〕为基础使跨平台应用程序可以使用任何可插拔的外观风格。
Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。
JDK写程序所有功能都是靠虚拟机去操作本地操作系统。
比方window下,就是JDK用windows API实现功能。
而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。
意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。
图3.1 AWT常用组件继承关系图Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。
2.布局,容器中的组件的排放方式。
常见的布局管理器:FlowLayout〔流式布局管理器〕:从左到右的顺序排列。
Panel默认的布局管理器。
BorderLayout〔边界布局管理器〕:东,南,西,北,中。
Frame默认的布局管理器。
GridLayout〔网格布局管理器〕:规则的矩阵CardLayout〔卡片布局管理器〕:选项卡GridBagLayout〔网格包布局管理器〕:非规则的矩阵3.类JFrame是java.awt.Frame 的扩展版本,该版本添加了对JFC/Swing 组件架构的支持,常用方法如下:1)JFrame() 该构造方法可以创建一个无标题的窗口,窗口的默认布局为BorderLayout布局。
嵌入式系统图形用户界面设计考试试卷

嵌入式系统图形用户界面设计考试试卷(答案见尾页)一、选择题1. 嵌入式系统图形用户界面(GUI)设计的基本原则是什么?A. 界面简洁易用B. 交互性强C. 高性能D. 易于维护2. 嵌入式系统的图形用户界面设计中,图标的设计要求包括哪些?A. 图标大小要适中B. 图标颜色鲜艳C. 图标形状要规则D. 图标与桌面背景对比度高3. 嵌入式系统中,文本界面的设计需要注意什么?A. 字体清晰可见B. 文本布局要合理C. 文本颜色与背景有明显区分D. 文本输入方便快捷4. 嵌入式图形用户界面中,按钮的设计原则是什么?A. 按钮大小要适中B. 按钮形状要规则C. 按钮颜色醒目D. 按钮响应速度快5. 嵌入式系统中,菜单设计应该遵循什么原则?A. 菜单层次分明B. 菜单项简洁明了C. 菜单深度适中D. 菜单使用便捷6. 嵌入式图形用户界面中,窗口设计的原则是什么?A. 窗口大小可调B. 窗口位置固定C. 窗口标题清晰D. 窗口视觉效果突出7. 嵌入式系统中,触摸屏界面的设计需要考虑哪些因素?A. 触摸响应速度B. 触摸精度C. 触摸反馈机制D. 触摸抗干扰能力8. 嵌入式图形用户界面中,图形和图像的使用应该遵循什么原则?A. 图形和图像清晰可见B. 图形和图像与界面主题相符C. 图形和图像使用适量,避免遮挡内容D. 图形和图像颜色鲜艳,引人注目9. 嵌入式系统中,语音用户界面(VUI)的设计需要注意什么?A. 语音识别准确率高B. 语音合成自然流畅C. 语音交互响应迅速D. 语音隐私保护10. 嵌入式图形用户界面中,可访问性的设计原则包括哪些?A. 界面元素尺寸适中,容易操作B. 颜色对比度适中,便于阅读C. 声音提示清晰,便于理解D. 提供文本提示和帮助信息11. 嵌入式系统图形用户界面(GUI)设计的基本原则是什么?A. 界面简洁易用B. 快速响应C. 适应不同分辨率D. 高性能处理器12. 嵌入式系统图形用户界面中的色彩应用非常重要,原因不包括以下哪项?A. 提高视觉效果B. 增强用户体验C. 增加动画效果D. 降低系统功耗13. 嵌入式系统中,通常采用哪种类型的触摸屏技术?A. 电阻式B. 电容式C. 红外线式D. 超声波式14. 嵌入式系统图形用户界面设计中,图标的设计需要注意以下几点:A. 图标大小要适中B. 图标风格统一C. 图标色彩鲜艳D. 图标设计要符合应用场景15. 在嵌入式系统图形用户界面设计中,文本排版时需要注意什么?A. 字体大小要适中B. 行距和字距要适当C. 文本颜色与背景色要有明显对比度D. 文本排列要整齐有序16. 嵌入式系统图形用户界面设计中,布局设计的原则包括:A. 一致性原则B. 可视性原则C. 反馈原则D. 灵活性原则17. 嵌入式系统图形用户界面设计中,动画效果的使用应该遵循以下原则:A. 动画效果要简单易懂B. 动画效果要与交互目标相关C. 动画效果要适度,不要过于复杂D. 动画效果要符合应用场景18. 嵌入式系统图形用户界面设计中,如何平衡美观与实用性的关系?A. 追求美观的外观设计B. 注重实用功能的设计C. 根据实际需求进行合理设计D. 结合项目具体需求进行设计19. 嵌入式系统图形用户界面设计中,如何处理不同屏幕尺寸和分辨率的问题?A. 使用响应式设计B. 提供多种界面风格C. 简化界面元素D. 优化图形渲染性能20. 嵌入式系统图形用户界面设计中,如何评估设计的有效性?A. 用户满意度调查B. 系统性能指标C. 设计评审和反馈D. 以上都是21. 嵌入式系统图形用户界面(GUI)设计的基本原则是什么?A. 界面简洁易用B. 适应不同分辨率的屏幕C. 快速响应用户操作D. 以上都是22. 嵌入式系统中,常用的GUI框架有哪些?A. QtB. GTK+C. SDLD. all of the above23. 在嵌入式系统图形用户界面设计中,如何处理不同屏幕尺寸和分辨率的问题?A. 使用相对布局B. 提供多种界面布局模板C. 采用可伸缩的UI元素D. 以上都是24. 嵌入式系统图形用户界面设计中,如何优化性能?A. 减少界面中的控件数量B. 优化绘图代码C. 使用高效的渲染技术D. 以上都是25. 嵌入式系统图形用户界面设计中,如何处理触摸操作?A. 使用专用的手势识别库B. 对触摸事件进行防抖和节流处理C. 采用物理模拟的方式来处理触摸操作D. 以上都是26. 在嵌入式系统图形用户界面设计中,如何考虑用户体验(UX)?A. 界面设计要符合用户的习惯和需求B. 界面布局要直观易懂C. 界面交互要尽可能简单D. 以上都是27. 嵌入式系统图形用户界面设计中,如何平衡美观与实用?A. 遵循设计原则和规范B. 结合产品目标和市场需求C. 考虑成本和资源限制D. 以上都是28. 嵌入式系统图形用户界面设计中,如何进行用户测试和反馈?A. 设计调研问卷B. 在目标平台上进行原型测试C. 收集用户反馈并进行迭代优化D. 以上都是29. 嵌入式系统图形用户界面设计中,如何应对不同的硬件平台?A. 使用跨平台的开发工具B. 提供多种硬件适配器C. 优化图形渲染性能D. 以上都是30. 在嵌入式系统图形用户界面设计中,如何考虑安全性?A. 防止恶意软件攻击B. 保护用户隐私数据C. 遵循相关法律法规D. 以上都是31. 嵌入式系统图形用户界面(GUI)设计的基本原则是什么?A. 界面简洁易用B. 快速响应C. 适应不同分辨率和屏幕尺寸D. 高性能处理器32. 嵌入式系统中,常用的GUI框架有哪些?A. QtB. GTK+C. SDLD. Eclipse33. 在嵌入式系统的GUI设计中,如何处理不同屏幕尺寸和分辨率的问题?A. 使用相对布局B. 提供多种界面布局选项C. 自适应布局D. 采用固定的像素尺寸34. 嵌入式系统图形用户界面设计的评估标准包括哪些?A. 界面美观性B. 系统稳定性C. 用户友好性D. 性能效率35. 在嵌入式系统中,如何优化GUI的响应速度?A. 优化代码执行效率B. 减少GUI组件的数量C. 使用更快的硬件D. 采用异步处理机制36. 嵌入式系统图形用户界面设计中,如何平衡美观性和实用性?A. 简化界面元素B. 采用自然和直观的布局C. 提供个性化设置选项D. 保证系统稳定性和可靠性37. 在嵌入式系统的GUI设计中,如何处理多任务处理和实时响应的问题?A. 使用优先级调度算法B. 采用事件驱动架构C. 确保实时任务得到及时处理D. 优化内存管理38. 嵌入式系统图形用户界面设计中,如何考虑用户体验(UX)?A. 进行用户调研和需求分析B. 设计易于理解和使用界面C. 提供友好的错误提示和帮助文档D. 优化界面性能和响应速度39. 在嵌入式系统图形用户界面设计中,如何确保系统的安全性和可靠性?A. 采用加密技术保护用户数据B. 实施严格的权限控制机制C. 定期进行系统检测和更新D. 提供容错和恢复功能40. 嵌入式系统图形用户界面设计的发展趋势是什么?A. 更加注重用户体验(UX)B. 引入更多的个性化设置选项C. 采用更先进的渲染技术和图形引擎D. 支持更广泛的硬件平台二、问答题1. 什么是嵌入式系统图形用户界面(GUI)设计?它的主要组成部分是什么?2. 嵌入式系统图形用户界面设计的原则有哪些?3. 如何评估嵌入式系统图形用户界面的性能?4. 嵌入式系统图形用户界面设计的挑战有哪些?5. 如何优化嵌入式系统图形用户界面的性能?6. 嵌入式系统图形用户界面设计的未来发展趋势是什么?7. 请举例说明一个成功的嵌入式系统图形用户界面设计案例。
《界面设计》模考试题与参考答案

《界面设计》模考试题与参考答案一、单选题(共60题,每题1分,共60分)1、下面不属于CSS插入形式的是( )A、嵌入式B、索引式C、内联式D、外部式正确答案:A2、下列属于交互方案的是( )A、交互状态B、内容说明C、高保真原型D、人物角色正确答案:D3、如果功能不存在时用户并没有感觉,但存在用户很开心,那么这个功能属于( )A、重要B、惊喜C、无关D、必要正确答案:B4、下列不属于交互设计师必备的素质的是( )A、创新能力B、逻辑思维能力C、同理心D、别具一格的设计审美正确答案:D5、下列不属于图标构成方式的是( )A、线+面B、点+线C、线D、面正确答案:B6、在lllustrator中绘制多边形时,可以选择多边形工具拖拽,按下键盘上( )来增加和减少边数。
A、上下箭头B、shift+上下箭头C、左右箭头D、Ctrl+左右箭头正确答案:A7、下列关于Sketch说法正确的是( )A、除官网外,Sketch还有其他下载渠道B、Sketch 仅限于Mac OS系统使用C、Sketch 可以在移动端使用D、Sketch 是免费下载的软件正确答案:B8、下列不属于可以添加在全局交互中的内容的是( )A、通用方案B、通用模块C、通用流程D、通用策略正确答案:D9、UI设计是什么意思( )A、User Intention 的缩写,是指用户意图设计B、Usr Iocntits 的缩写,是指用户识别设计C、Ussr Interface的缩写。
是指用户界面设计D、User Ideal的缩写,是指用户目标设计正确答案:C10、ToC.的意思是( )A、ToC.onsumerB、rkC、ssD、tomer正确答案:D11、"若要以加粗宋体、12号字显示"vbscript"以下用法中,正确的是( )"A、vbscriptB、vbscriptC、vbscriptD、vbscript正确答案:B12、在PHOTOSHOP中,快捷键Ctrl+Alt+C将打开哪个操作面板 ( )A、图像大小B、自动色调C、自动对比度D、画布大小正确答案:D13、UI界面设计首先要做到( ),只有让用户认可它、知道怎么样使用它,让用户在使用时预期会发生什么,并方便地与它交互,然后才能让用户喜欢你设计的UI。
青岛理工大学-实验4:图形用户界面设计

produceExam[i] = new ProduceExam(this.qustion[i],chooser[i]);
}; ProduceExam[] produceExam = new ProduceExam[5]; //统计选择正确的答案的个数,重复选择的不算 private int totalture = 0;
private JLabel endScore = new JLabel("你一共答对题 目:");
"你确定要提交答案吗?") == JOptionPane.OK_OPTION)
{ endScore.setText("你一共答对题目: "
+ totalture +"道"); }
} } }); restart.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e){
课程实验报告
课程名称
ቤተ መጻሕፍቲ ባይዱ
Java 应用技术
班级 计算 112 实验日期 2013.10.24
姓名
学号
实验成绩
实验名称
实验 4:图形用户界面设计
实
1.掌握窗口和菜单的使用;
验
目
2.掌握文本框、按钮的使用、标签等常用图形组件的使用;
的
3.掌握面板和画布的使用及布局设计;
用户界面设计考试试题

用户界面设计考试试题一、题目11. 介绍用户界面设计是一门重要的学科,它关乎到用户体验和产品的成功。
在本次考试中,我们将考察你对用户界面设计的理解和应用能力。
2. 题目描述请设计一个手机应用的主屏界面,要求包含以下元素:- Logo- 导航栏(包括首页、消息、个人中心等选项)- 轮播图- 功能入口(如搜索、购物车等)- 推荐商品列表- 底部标签栏(包括首页、分类、购物车、我的等选项)二、题目21. 介绍在本题中,我们将考察你对用户界面设计的色彩运用能力。
色彩是用户界面设计中非常重要的元素之一,它能够影响用户的情绪和行为。
2. 题目描述请设计一个电商平台的商品分类页面,要求:- 使用主色调为蓝色,辅助色调为灰色和白色- 展示不同的商品分类,可使用图标或文字表示- 突出显示当前选中的分类- 提供筛选和排序功能- 显示商品的缩略图、名称和价格三、题目31. 介绍在本题中,我们将考察你对用户界面设计的交互设计能力。
良好的交互设计能够提升用户体验和产品的易用性。
2. 题目描述请设计一个社交媒体应用的点赞功能,要求:- 显示点赞按钮和点赞数量- 用户点击点赞按钮后,点赞数量加1,按钮状态变为已点赞- 用户再次点击已点赞的按钮后,点赞数量减1,按钮状态恢复为未点赞- 点赞数量超过100时,以"99+"的形式显示四、题目41. 介绍在本题中,我们将考察你对用户界面设计的响应式设计能力。
响应式设计能够使网页在不同的设备上自适应,并提供良好的用户体验。
2. 题目描述请设计一个新闻网站的首页布局,要求:- 在不同的设备上(如手机、平板、电脑)都能正常显示- 大屏幕上显示多列布局,小屏幕上显示单列布局- 图片和文本按比例缩放,保持良好的可读性- 在手机上,导航栏以抽屉式菜单的形式呈现五、题目51. 介绍在本题中,我们将考察你对用户界面设计的可用性测试能力。
可用性测试是评估用户界面设计的重要方法,能够发现和解决用户体验中的问题。
用户界面设计及答案

1.用户满意度=功能+___人机界面_____+响应时间+可靠性+易安装性+____信息____+可维护性+其他因素2. ____人机交互(人机对话)____是指人与计算机之间使用某种语言、以一定的交互方式,为了完成任务进行的一系列信息交换过程。
3.软件界面设计分为____功能性设计界面____、____情感性设计界面____、____环境性设计界面____。
4.进行系统分析和设计的第一步是___用户分析_____。
5.使用较早,也是使用最广泛的人机交互方式是____交互方式____。
6.软件界面开发流程包括____系统分析____、____系统设计____、____系统实施____三个阶段7.设计阶段包括界面的____概念设计____、____详细设计____、____原型建立____与界面实现以及综合测试与评估等8.VB 是以结构化___Basic_____语言为基础、以____事件驱动作____为运行机制的可视化程序设计语言。
9.菜单使用形式主要有____菜单操作____和____Tba控件操作____两种。
10.随着计算机图形技术的发展,以直接操纵、桌面隐喻以及所见即所得为特征的____图形用户界面____技术广泛被计算机系统采用。
11.在用VB 开发应用程序时,一般要布置窗体、设置控件的属性、___编写代码___。
12. 假定在窗体上有一个通用对话框,其名称为CommonDialog1,为建立一个保存文件对话框,则需要把Action 属性设置为__value__。
13. 计时器事件之间的间隔通过__interval__属性设置。
14. 语句“Print “5+65=”;5+65”的输出结果为__5+65=70__。
15. 设有下列循环体,要进行4次循环操作,请填空。
x = 1Dox = x * 2Print xLoop Until__x<=32__16. 下列程序段的执行结果为__2 3 5__。
GUI图形用户界面设计及实践试卷

GUI图形用户界面设计及实践试卷(答案见尾页)一、选择题1. GUI图形用户界面的主要目的是什么?A. 提供高效的系统性能B. 增强用户体验C. 简化系统维护D. 降低硬件成本2. 在GUI设计中,下列哪个元素不是用来表示交互的?A. 按钮B. 菜单C. 图标D. 文本框3. 为了提高用户体验,GUI设计中应遵循的原则不包括以下哪项?A. 简洁明了B. 冗余信息C. 一致性D. 反馈机制4. 在GUI设计中,图标的使用应该遵循什么原则?A. 大小统一B. 风格一致C. 颜色鲜艳D. 形状各异5. 下列哪种布局方式最适合用于教学类软件的用户界面?A. 树状结构B. 网状结构C. 流程图结构D. 图标列表结构6. 在GUI设计中,为了使界面更加直观,设计师通常会使用哪种类型的图表?A. 业务流程图B. 状态图C. 程序流程图D. 组件图7. 在GUI设计中,颜色对比度对于可读性有何影响?A. 颜色对比度越高,可读性越好B. 颜色对比度越低,可读性越好C. 颜色对比度与可读性无关D. 颜色对比度适中即可8. 在GUI设计中,为了避免用户混淆,设计师应该如何处理相似元素?A. 随机排列B. 分开放置C. 颜色不同但位置相同D. 颜色相同但位置不同9. 在GUI设计中,为了提高响应速度,设计师应该考虑哪些因素?A. 减少元素数量B. 使用动画效果C. 增加文字内容D. 缩小图片尺寸10. 在GUI设计中,如何确定界面的尺寸和布局?A. 根据设计师的个人喜好B. 参考类似软件的界面设计C. 依据用户调研数据D. 随意设定11. 在GUI设计中,图标的使用是为了:A. 增加视觉效果B. 提供快捷操作方式C. 增强图形的可读性D. 降低设计的复杂性12. 在选择GUI设计工具时,应考虑哪些因素?A. 系统兼容性B. 用户熟悉度C. 设计理念的符合度D. 以上都是13. 以下哪个原则不属于GUI设计的基本原则?A. 对比与统一B. 比例与尺度C. 颜色与背景的搭配D. 无限的颜色14. 在GUI设计中,为了提高用户体验,应该:A. 减少按钮大小B. 使用过多的动画效果C. 提供清晰的导航D. 避免使用动态内容15. 在GUI设计中,哪种布局方式最适合复杂信息的展示?A. 网格布局B. 流动布局C. 层次布局D. 自由布局16. 在进行GUI设计时,需要考虑的用户群体特征包括:A. 年龄B. 文化背景C. 认知能力17. 在GUI设计中,为了避免用户混淆,应该:A. 避免使用过多的颜色对比B. 使用统一的字体和字号C. 避免过度装饰的图形元素D. 以上都是18. 在GUI设计中,为了提高界面的响应速度,应该:A. 减少图片的使用B. 增加动画效果C. 减少元素的交互次数D. 以上都是19. 在GUI设计中,为了使界面更加友好,应该:A. 使用过多的专业术语B. 提供清晰的操作指引C. 避免使用复杂的布局结构D. 以上都是20. GUI图形用户界面的基本组成元素包括哪些?A. 窗口、按钮、文本框、列表框B. 菜单栏、工具栏、状态栏、导航栏C. 图标、窗口、按钮、菜单D. 菜单、工具栏、对话框、状态栏21. 在GUI设计中,图标的主要作用是:A. 提供用户反馈B. 增强视觉效果C. 作为快捷方式D. 表示文件类型22. 以下哪个不是常见的GUI布局方法?B. 流行布局C. 分层布局D. 自适应布局23. 在GUI设计中,为了提高用户体验,应该遵循的原则不包括:A. 简洁明了B. 易用性C. 难以理解D. 反馈及时24. 在选择GUI组件时,应考虑组件的()和()。
用户界面设计A4试卷(C卷答案)

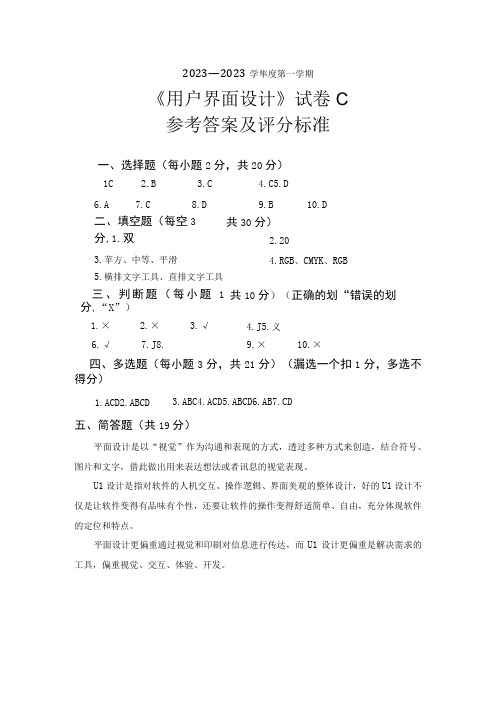
2023—2023学隼度第一学期
《用户界面设计》试卷C
参考答案及评分标准
一、选择题(每小题2分,共20分)
四、多选题(每小题3分,共21分)(漏选一个扣1分,多选不得分)
3.ABC
4.ACD
5.ABCD
6.AB
7.CD
五、简答题(共19分)
平面设计是以“视觉”作为沟通和表现的方式,透过多种方式来创造,结合符号、图片和文字,借此做出用来表达想法或者讯息的视觉表现。
U1设计是指对软件的人机交互、操作逻辑、界面美观的整体设计,好的U1设计不仅是让软件变得有品味有个性,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。
平面设计更偏重通过视觉和印刷对信息进行传达,而U1设计更偏重是解决需求的工具,偏重视觉、交互、体验、开发。
1C
2.B
3.C 6.A 7.C 8.D 二、填空题(每空3
分,1.双
3.苹方、中等、平滑
4.C
5.D 9.B 10.D
共30分) 2.20 4.RGB 、CMYK 、RGB
5.横排文字工具、直排文字工具
三、判断题(每小题1分,“X”)
1.×
2.×
3.√ 共10分)(正确的划“错误的划
4.J
5.义
6.√
7.J
8.
9.× 10.×
1.ACD
2.ABCD。
仪器仪表用户界面设计与用户体验考核试卷

B.原型设计
C.用户测试
D.发布上线
19.以下哪些是界面设计中对于图标使用的要求?()
A.一致性
B.直观性
C.简洁性
D.创意性
20.以下哪些是用户体验的五大层次?()
A.战略层
B.范围层
C.结构层
D.框架层
E.表现层
三、填空题(本题共10小题,每小题2分,共20分,请将正确答案填到题目空白处)
C.反馈原则
D.用户控制原则
4.以下哪个颜色通常表示警告或危险?()
A.蓝色
B.绿色C.红色D Nhomakorabea黄色5.在设计仪器仪表界面时,以下哪个做法是错误的?()
A.尽量使用通用图标
B.将相似的功能放置在一起
C.避免使用过多的颜色
D.重要的按钮设计得较小
6.以下哪个不是提高仪器仪表用户界面可用性的方法?()
A.增加操作指引
A.阴影
B.颜色
C.字体
D.边框
13.以下哪个不是界面设计中常用的交互反馈方式?()
A.提示音
B.动画效果
C.闪烁
D.刷新页面
14.在用户体验考核中,以下哪个指标主要用于衡量用户的行为?()
A.用户满意度
B.任务完成率
C.用户留存率
D.跳出率
15.以下哪个不是界面设计中常用的布局模式?()
A. F型布局
B.减少用户的学习成本
C.提高界面的美观性
D.优化用户操作流程
7.在用户体验考核中,以下哪个不是衡量用户满意度的指标?()
A.任务完成率
B.用户留存率
C.页面浏览量
D.产品故障率
8.以下哪个不是界面设计中的常见布局?()
实验6图形用户界面设计

实验6图形用户界面设计实验6. 图形用户界面设计一、实验目的1. 掌握图形对象属性的基本操作;2. 掌握菜单及对话框设计、建立控件对象的方法。
二、实验环境1. 计算机2. matlab7.1三、实验说明1. 正确操作,认真观察;2. 实验学时:2学时;3. 学会使用help ;4. 保存整理实验结果,提交实验报告。
四、实验内容1.设计如教材P374 图1所示的菜单,并在此基础上增加选项:可以改变曲线的颜色,可以改变窗口背景颜色。
2.(选做)采用图形用户界面,从键盘输入参数a 、b 、n 的值,考察参数对极坐标曲线)cos(θρn b a +=的影响。
五、实验程序及结果1. screen=get(0,'ScreenSize');W=screen(3);H=screen(4);figure('Color','w','Position',[0.2*H,0.2*H,0.5*W,0.3*H],...'Name','菜单设计实验','NumberTitle','off','MenuBar','none'); hplot=uimenu(gcf,'Label','&Plot'); %定义plot 菜单项uimenu(hplot,'Label','Sine Wave','Call',...['t=-pi:pi/20:pi;','h0=plot(t,sin(t));',...'set(hlr,''Enable'',''on'');',...'set(hlg,''Enable'',''on'');',...'set(hlb,''Enable'',''on'');']);uimenu(hplot,'Label','Cosine Wave','Call',...['t=-pi:pi/20:pi;','h0=plot(t,cos(t));',...'set(hlr,''Enable'',''on'');',...'set(hlg,''Enable'',''on'');',...'set(hlb,''Enable'',''on'');']);uimenu(hplot,'Label','&Exit','Call','close(gcf)');hc=uimenu(gcf,'Label','&Color'); %定义Color菜单项hw=uimenu(hc,'Label','&Window Color');uimenu(hw,'Label','&Red','Call','set(gcf,''Color'',''r'');'); uimenu(hw,'Label','&Green','Call','set(gcf,''Color'',''g'');'); uimenu(hw,'Label','&Blue','Call','set(gcf,''Color'',''b'');'); hl=uimenu(hc,'Label','&Line Color','Separator','on');hlr=uimenu(hl,'Label','&Red','Call',...'set(h0,''Color'',''r'');','Enable','off');hlg=uimenu(hl,'Label','&Green','Call',...'set(h0,''Color'',''g'');','Enable','off');hlb=uimenu(hl,'Label','&Blue','Call',...'set(h0,''Color'',''b'');','Enable','off');2. hf=figure('menubar','none','name','图形演示',...'numbertitle','off'); %定义图形窗口set(gcf,'unit','normalized','posi',[0.2,0.3,0.55,0.36]); axes('posi',[0.05,0.15,0.55,0.7]); %定义坐标轴uicontrol(gcf,'style','text','unit','normalized',... %定义静态文本'posi',[0.63,0.85,0.1,0.1],'string','参数 a',...'horizontal','center');uicontrol(gcf,'style','text','unit','normalized',...'posi',[0.63,0.65,0.1,0.1],'string','参数 b',...'horizontal','center');uicontrol(gcf,'style','text','unit','normalized',...'posi',[0.63,0.45,0.1,0.1],'string','参数 n',...'horizontal','center');ha=uicontrol(gcf,'style','edit','back','w',... %定义编辑框'unit','normalized', 'posi',[0.80,0.85,0.15,0.1]);hb=uicontrol(gcf,'style','edit','back','w',...'unit','normalized','posi',[0.80,0.65,0.15,0.1]);hn=uicontrol(gcf,'style','edit','back','w',...'unit','normalized','posi',[0.80,0.45,0.15,0.1]);uicontrol(gcf,'style','push','unit','normalized',... %定义按钮'posi',[0.61,0.15,0.15,0.15],'string','绘图','call',COMM); uicontrol(gcf,'style','push','unit','normalized',...'posi',[0.80,0.15,0.15,0.15],'string','关闭','call','close(gcf)');COMM=['a=str2num(get(ha,''string''));',... %绘图'b=str2num(get(hb,''string''));',...'n=str2num(get(hn,''string''));',...'theta=0:0.01:2*pi;',...'rho=a*cos(b+n*theta);',...'polar(theta,rho);'];改变参数a,如图所示改变参数b,如图所示改变参数n,如图所示。
汽车设计课后习题答案

汽车设计课后习题答案第一章汽车总体设计1-1:在绘总布置图时,首先要确定画图的基准线,问为神马要有五条基准线缺一不可?各基准线是如何确定的?如果设计时没有统一的基准线,结果会怎样?答:绘制整车总布置图的过程中,要随时配合、调整和确认各总成的外形尺寸、结构、布置形式、连接方式、各总成之间的相互关系、操纵机构的布置要求,悬置的结构与布置要求、管线路的布置与固定、装调的方便性等。
因此要有五条基准线才能绘制总布置图。
A、车架上平面线车架上平面线:车架上平面线即纵梁上翼较长的一段平面在侧(前)视图上的投影线。
作为标注垂向尺寸的基准线;B、前轮中心线:通过左、右前轮中心,并垂直于车架上平面线的平面在侧视图和俯视图上的投影线。
作为标注纵向尺寸的基准线;C、汽车中心线:汽车纵向垂直对称平面在俯视图和前视图上的投影线。
作为标注横向尺寸的基准线;D、地面线:地平面在侧视和前视图上的投影线,作为标注汽车高度、货台高度、离地间隙、接近角和离去角等尺寸的基准线。
E、前轮垂直线线:通过左、右前轮中心右前轮中心,并垂直于并垂直于地面的平面,在侧视图和俯视图上的投影线。
作为标注轴距和前悬的基准线。
1-2:发动机前置前轮驱动的布置形式,如今在乘用车上得到广泛采用,其原因究竟是神马?而发动机后置后轮驱动的布置形式在客车上得到广泛采用,其原因又是神马?答:前置前驱优点:前桥轴荷大,有明显不足转向性能,越过障碍能力高,乘坐舒适性高,提高机动性,散热好,足够大行李箱空间,供暖效率高,操纵机构简单,整车m小,低制造难度后置后驱优点:隔离发动机气味热量,前部不受发动机噪声震动影响,检修发动机方便,轴荷分配合理,改善后部乘坐舒适性,大行李箱或低地板高度,传动轴长度短。
1-3:汽车的主要参数分几类?各类又含有哪些参数?各参数是如何定义的?答:汽车的主要参数分三类:尺寸参数,质量参数和汽车性能参数1)尺寸参数:外廓尺寸、轴距、轮距、前悬、后悬、货车车头长度和车厢尺寸。
《界面设计》习题与答案

《界面设计》习题与答案(解答仅供参考)一、名词解释1. 界面设计(UI Design):界面设计是指对软件、网站、移动应用等交互产品的图形用户界面进行规划和设计的过程,旨在通过优化视觉表现、布局结构以及交互行为,提高用户体验,实现人与产品之间的有效沟通。
2. 交互设计(Interaction Design):交互设计是界面设计的重要组成部分,关注于用户与产品互动的方式,包括信息架构、操作流程、反馈机制的设计,以确保用户在使用过程中能够高效、便捷且愉快地完成目标任务。
3. 用户体验(User Experience, UX):用户体验是对用户在使用特定产品或系统过程中建立的主观感受和情感反应的总称,涵盖了从最初的接触、使用到最终离开的全部过程中的认知、情绪、审美、功能性及可用性等方面的体验。
4. 布局设计(Layout Design):布局设计是在界面设计中针对屏幕空间进行合理分配和组织的过程,它决定了页面元素的位置、大小、间距等属性,旨在清晰传达信息层级,引导用户注意力,提供直观易用的导航路径。
5. 可访问性设计(Accessibility Design):可访问性设计是指在界面设计中充分考虑不同用户群体的需求,包括但不限于视力障碍、听力障碍、行动不便或其他特殊需求的用户,通过技术手段确保他们也能方便有效地获取和使用产品功能。
二、填空题1. 界面设计的目标之一是提升用户的______。
答案:满意度/体验2. 在界面设计中,色彩、字体、图标等属于______元素。
答案:视觉设计3. 界面设计师通常需要依据______来创建符合用户需求和习惯的设计方案。
答案:用户研究/用户画像/用户需求分析4. 为了便于用户理解和记忆,界面上的功能按钮应保持一致性原则,即同一功能在不同场景下的表示方式应______。
答案:一致5. ______是指在界面设计中,使所有用户无论年龄、能力、文化背景都能公平、容易地获取和使用产品内容的技术和方法。
图形用户界面设计案例分析考试

图形用户界面设计案例分析考试(答案见尾页)一、选择题1. 图形用户界面(GUI)设计的基本原则是什么?A. 简洁性B. 可读性C. 规范性D. 一致性2. 在GUI设计中,色彩运用的主要目的是什么?A. 创造视觉冲击B. 表示层次感C. 强化情感反应D. 提高辨识度3. 图形用户界面中的字体选择应遵循以下哪个原则?A. 字体大小应保持一致B. 使用品牌指定的字体C. 字体颜色与背景色应有明显对比D. 所有文本都应该使用斜体4. 图形用户界面中的按钮设计应该考虑以下哪些因素?A. 按钮的大小B. 按钮的形状C. 按钮的标签D. 按钮的响应方式5. 在GUI设计中,图标的设计应遵循以下哪个原则?A. 图标应该简洁明了B. 图标应该具有辨识度C. 图标应该与文本内容相关联D. 图标应该具有统一的设计风格6. 图形用户界面中的网格系统主要用于?A. 决定元素的位置B. 决定元素的尺寸C. 决定元素的对齐方式D. 决定元素的颜色7. 在GUI设计中,如何平衡美观性和实用性?A. 严格按照设计规范进行设计B. 结合用户需求进行设计C. 追求极简主义设计D. 结合品牌识别进行设计8. 图形用户界面中的提示信息应起到什么作用?A. 提供操作指引B. 提醒用户注意事项C. 增强用户体验D. 提升界面美感9. 在GUI设计中,如何处理不同的用户输入?A. 验证输入数据的合法性B. 快速响应用户的输入C. 提供输入反馈D. 设计友好的错误提示信息10. 图形用户界面设计中的原型制作通常使用哪种工具?A. Adobe PhotoshopB. SketchC. Adobe IllustratorD. Figma11. 什么是图形用户界面(GUI)?请给出三个定义,并解释它们之间的区别。
A. 一个用于显示信息和接收用户输入的二维或三维视觉元素集合。
B. 一个用户与计算机系统交互的方式,包括图标、菜单和窗口。
C. 一种用户友好的界面,旨在优化用户体验和效率。
网站界面UI设计(答案)B

《网站界面UI设计》试题B答案一、填空题1、图形设计2、交互性3、中心主题4、草图5、对齐6、启动图标装饰图标7、对比色8、橙色9、图片二、单项选择题1.C 2.B 3.B 4.D 5.B 6.A 7.C 8.B9.D 10.B 11.B 12.D 13.D 14.B 15.C三、多项选择题1.ABD 2.ABCD 3.ACD 4.ABCD 5.ABC四、判断题1. √2.√3.X4.X5.√ 6. X7. √8. √9. X 10. X五、简答题界面布局的方式有很多种,如列表式布局、陈列馆式布局、宫格式布局、卡片式布局和旋转木马式布局。
下面几种选择一个简述就可以了。
(1)列表式布局:布局形式的特点在于能够在较小的屏幕中显示多条信息,用户通过上下滑动的手势能获得大量的信息反馈。
优点:列表式布局层次展示清晰明了,视线流从上到下,浏览体验快捷,可展示内容较长的菜单或拥有次级文字内容的标题。
缺点:列表式布局灵活度不高,当同级内容过多时,用户浏览容易产生视觉疲劳,只能通过排列顺序、颜色来区分各个入口的重要程度。
(2)陈列馆式布局:这种布局形式比较灵活,既可以平均分布这些网格,也可以根据内容的重要性做不规则分布。
这种布局方式可以直观地展示产品的各项内容,便于浏览者快速便捷地操作。
优点:在同样高度范围内,陈列馆式布局可放置更多的菜单,流动性强,能够直观地展现各项内容,方便浏览者浏览经常更新的内容。
缺点:陈列馆式布局不适合展示顶层入口框架,而且当界面内容过多时,会显得很杂乱,给浏览者一种眼花缭乱的感觉。
(3)宫格式布局:这种布局方式非常有利于内容区域随手机屏幕分辨率不同而自动伸展宽高,方便适配所有的智能终端设备。
优点:宫格式布局是目前最常见的一种布局方式,也是一种符合用户习惯和黄金比例的设计方式。
这种信息内容展示方式简单明了,能够清晰地展现各入口,方便用户快速查询。
缺点:宫格式布局菜单之间的跳转要回到初始点,容易形成更深的路径,不能显示太多次级内容。
汽车设计习题库及部分答案58页

《汽车设计》习题集及部分答案第一章汽车的总体设计1. 设计任务书包括哪些内容?答:设计任务书主要应包括下列内容:(1)可行性分析,其内容包括市场预测,企业技术开发和生产能力分析,产品开发的目的,新产品的设计指导思想,预计的生产纲领和产品的目标成本以及技术经济分析等。
(2)产品型号及其主要使用功能、技术规格和性能参数。
(3)整车布置方案的描述及各主要总成的结构、特性参数;标准化、通用化(4)国内、外同类汽车技术性能的分析和对比。
(5)本车拟采用的新技术、新材料和新工艺。
2. 汽车总体设计的主要任务?答:要对各部件进行较为仔细的布置,应较为准确地画出各部件的形状和尺寸,确定各总成质心位置,然后计算轴荷分配和质心位置高度,必要时还要进行调整。
此时应较准确地确定与汽车总体布置有关的各尺寸参数,同时对整车主要性能进行计算,并据此确定各总成的技术参数,确保各总成之间的参数匹配合理,保证整车各性能指标达到预定要求。
3. 简要回答汽车轴距的长短会对汽车的性能产生哪些影响?答:(1)轴距对整备质量、汽车总长、汽车最小转弯直径、传动轴长度、纵向通过半径等有影响。
当轴距短时,上述各指标减小。
此外,轴距还对轴荷分配、传动轴夹角有影响。
(2)轴距过短会使车厢(箱)长度不足或后悬过长;汽车上坡、制动或加速时轴荷转移过大,使汽车制动性或操纵稳定性变坏;车身纵向角振动增大,对平顺性不利;万向节传动轴的夹角增大。
(3)原则上对发动机排量大的乘用车、载质量或载客量多的货车或客车,轴距取得长。
对机动要求高的汽车,轴距宜取短些。
为满足市场需要,工厂在标准轴距货车的基础上,生产出短轴距和长轴距的变型车。
对于不同轴距变型车的轴距变化,推荐在0.4~0.6m 的范围内来确定为宜。
4.公路车辆法规规定的单车外廓尺寸?答:公路车辆法规规定的单车外廓尺寸:长不应超过12m;宽不超过2.5m;高不超过4m。
5. 简要回答汽车轮距的大小会对汽车产生哪些影响?单就货车而言,如何确定其前后轮距?答:汽车轮距的大小会对汽车总质量、最小转弯直径、侧倾刚度产生影响。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三图形用户界面设计实验目的1.掌握Java语言中GUI编程的基本方法2.掌握Java语言中AWT组件的基本用法3.掌握Java语言中Swing组件的基本用法实验导读1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行交互。
AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。
AWT由Java中的java.awt包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。
Swing是一个用于开发Java应用程序用户界面的开发工具包。
它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。
Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。
JDK写程序所有功能都是靠虚拟机去操作本地操作系统。
比如window下,就是JDK用windows API实现功能。
而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。
意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。
图3.1 AWT常用组件继承关系图Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。
2.布局,容器中的组件的排放方式。
常见的布局管理器:FlowLayout(流式布局管理器):从左到右的顺序排列。
Panel默认的布局管理器。
BorderLayout(边界布局管理器):东,南,西,北,中。
Frame默认的布局管理器。
GridLayout(网格布局管理器):规则的矩阵CardLayout(卡片布局管理器):选项卡GridBagLayout(网格包布局管理器):非规则的矩阵3.类JFrame是java.awt.Frame 的扩展版本,该版本添加了对JFC/Swing 组件架构的支持,常用方法如下:1)JFrame() 该构造方法可以创建一个无标题的窗口,窗口的默认布局为BorderLayout布局。
2)JFrame(String s) 该构造方法可以创建一个标题为s的窗口,窗口的默认布局为BorderLayout布局。
3)public void setBounds(int a,int b,int width,int height) 窗口调用该方法可以设置出现在屏幕上时的初始位置是(a,b),即距屏幕左面a个像素、距屏幕上方b个像素;窗口的宽是width,高是height。
4)public void setSize(int width,int height) 设置窗口的大小,窗口在屏幕出现是默认位置是(0,0)。
5)public void setVisible(boolean b) 设置窗口是可见还是不可见,窗口默认是不可见的。
6)public void setResizable(boolean b) 设置窗口是否可调整大小,窗口默认是可调整大小的。
7)public void setDefaultCloseOperation(int operation) 设置用户在此窗体上发起"close" 时默认执行的操作。
8)public void setLocationRelativeTo(Component c) 设置窗口相对于指定组件的位置。
如果组件当前未显示,或者c 为null,则此窗口将置于屏幕的中央。
实验内容1.图形用户界面设计程序(ArtFont.java)要求:设计一个文字字体设置窗体,在该窗体中可以设置要显示文字的字体内容,包括字体名称、字体大小、粗体和斜体等字体风格。
并模拟在不同操作系统下的显示效果。
程序的最终显示效果如下:提示:整个窗体继承于JFrame,采用BorderLayout布局。
在窗体中添加三个JPanel:northPanel、centerPanel和southPanel,分别位于窗体的北部、中部和南部,然后分别在各个面板中添加其它组件,并逐步完善程序功能。
请按以下步骤完成程序设计:1)新建ArtFont类,该类用于显示主界面。
其主要代码如下:public class ArtFont extends JFrame {JComboBox fontType;//字体样式下拉框,JComboBox fontSize;//字体大小下拉框JComboBox windowStyle;//窗体样式下拉框JCheckBox boldBx;// 粗体按钮JCheckBox italicBx;// 斜体按钮JButton colorBtn;// 颜色按钮;String[] fontNames;// 字体名称;String[] fontSizes;// 字体大小;JLabel label;// 输入提示标签;JTextField inputText;// 文字输入框;JTextArea txtArea;// 文字显示区;JPanel northPanel;// 字体设置;JPanel centerPanel;// 显示效果区JPanel southPanel;//样式设置Font font;int boldStyle, italicStyle, underlineStyle;int fontSizeStyle;String fontNameStyle;Color colorStyle= Color.black;// 设置字体的默认颜色为黑色;String[] style= { "默认显示效果", "Windows显示效果", "Unix 显示效果" };public ArtFont() {super("字体设置");// 设置默认字体boldStyle = 0;italicStyle = 0;underlineStyle = 0;fontSizeStyle = 10;fontNameStyle = "宋体";font = new Font(fontNameStyle, boldStyle + italicStyle, fontSizeStyle);northPanel = getNorthPanel();centerPanel = getCenterPanel();southPanel = getSouthPanel();// 设置容器;Container container = getContentPane();container.setLayout(new BorderLayout());【补充代码】//将northPanel添加到窗体的北部【补充代码】//将centerPanel添加到窗体的北部【补充代码】//将southPanel添加到窗体的北部setSize(500, 300);【补充代码】//将窗体位于屏幕的中央setVisible(true); }private JPanel getNorthPanel() {JPanel panel = new JPanel();return panel;}private JPanel getCenterPanel() {JPanel panel = new JPanel();return panel;}private JPanel getSouthPanel() {JPanel panel = new JPanel();return panel;}public static void main(String args[]) {ArtFont artFont = new ArtFont();artFont.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE );}}2)根据ArtFont类代码和程序界面图设计北部面板northPanel:private JPanel getNorthPanel() {JPanel panel = new JPanel();【补充代码…】return panel;}3)根据ArtFont类代码和程序界面图设计中部面板centerPanel:private JPanel getCenterPanel() {JPanel panel = new JPanel();【补充代码…】return panel;}4)根据ArtFont类代码和程序界面图设计南部面板southPanel:private JPanel getSouthPanel() {JPanel panel = new JPanel();//获得系统默认字体GraphicsEnvironment ge =GraphicsEnvironment.getLocalGraphicsEnvironment();fontNames = ge.getAvailableFontFamilyNames();fontType = new JComboBox(fontNames);//设置字体大小fontSizes = new String[63];for (int i = 0; i < fontSizes.length; i++) { fontSizes[i] = Integer.toString(i+10);}【补充代码…】return panel;}5)调试、编译和运行程序,并显示正确界面。
ArtFont artFont = new ArtFont();artFont.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}}2.日历应用程序设计编写一个应用程序,设计一个窗体,该窗体为BorderLayout布局。
窗体的中心添加一个Panel容器:Panel容器的布局是7行7列的GridLayout布局,Panel容器中放置49个标签,用来显示日历。
窗口的北面添加一个Panel容器,其布局是FlowLayout布局,Panel容器中放置两个按钮:nextMonth和previousMonth。
窗口的南面添加一个Panel容器,其布局是FlowLayout,Panel容器中放置一个标签用来显示一些信息。
请按以下步骤完成程序设计:1)编写CalendarBean类,实现日期类:public class CalendarBean {String day[];int year = 2013, month = 0;public void setYear(int year) {this.year = year;}public int getYear() {return year;}public void setMonth(int month) {this.month = month;}public int getMonth() {return month;}//返回某年某月1号开始的日期数组public String[] getCalendar() {String a[] = new String[42];Calendar 日历 = Calendar.getInstance();//注意:1月份是从0开始,所以要减1日历.set(year, month - 1, 1);int星期几 = 日历.get(Calendar.DAY_OF_WEEK) - 1;int day = 0;if (month == 1 || month == 3 || month == 5 || month == 7 || month == 8 || month == 10 || month == 12) {day = 31;}if (month == 4 || month == 6 || month == 9 || month == 11) {day = 30;}if (month == 2) {if(((year% 4 == 0) && (year% 100 != 0)) || (year% 400 == 0)) {day = 29;} else {day = 28;}}for (int i = 星期几, n = 1; i < 星期几 + day; i++) { a[i] = String.valueOf(n);n++;}return a;}}2)补充代码,完成日历窗体界面类设计:public class CalendarFrame extends Frame {Label labelDay[] = new Label[42];Label labelYear;Button titleName[] = new Button[7];Button nextMonth, previousMonth;Label showMessage;TextField inputYear;CalendarBean calendar;String name[] = { "日", "一", "二", "三", "四", "五", "六" };int year = 2013, month = 1;String days[];public CalendarFrame() {calendar = new CalendarBean();calendar.setYear(year);calendar.setMonth(month);days = calendar.getCalendar();ScrollPane scrollPane = new ScrollPane();scrollPane.add(getCenterPanel());【补充代码】// 窗口添加scrollPane在中心区域【补充代码】// 窗口添加pNorth 在北面区域【补充代码】// 窗口添加pSouth 在南区域。
