PS可选颜色用法及配色理论
PS可选颜色工具的色彩学原理及使用方法

在P S 软件的图像调节功能中有一个可选颜色工具,这个工具最大特点是可以针对图像中某色系的颜色进行调节,而不影响其它色系的颜色,在使用这个工具调节图像时,不需要做选择区,可以对图像上选定色系颜色的色相、明度、饱和度做任意的调节,针对性极强,且效率非常高。
对一些在颜色基本知识缺乏的人来说,要用好这个工具还不是很容易,这里就这个工具的色彩学原理、用法进行介绍,希望对大家有所裨益。
一、可选颜色工具的基本原理色彩学理论把色料三原色黄(Y )、品红(M )、青(C )称为一次色,把色料三原色的两两混合称为二次色红(R)、绿(G)、蓝(B),把C,M,Y 三种以上的混合色称为复色。
一幅图像上的颜色可以分一次色、二次色、复色三种,且绝大多数颜色是复色。
对复色而言,其色相与一次色或二次色中哪种颜色最接近,则就属于哪种颜色色系,如复色C 5%M 90%Y90%K 30%,其色相与红色接近,则其色相为红色,属于红色类颜色;如复色为灰色系颜色,则没有色相,可以归为中性灰颜色。
中性灰颜色按照明度等级又分为黑色、灰色、白色。
这样,一幅图像上的颜色可以 分为黄、品红、青、红、绿、蓝、黑色、灰色、白色等9类颜色。
选择颜色校正就是按照这种分类法对图像中颜色有针对性地进行校正的。
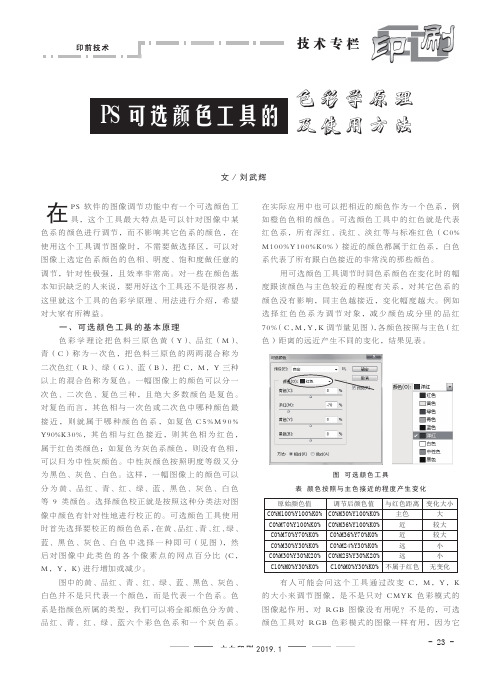
可选颜色工具使用时首先选择要校正的颜色色系,在黄、品红、青、红、绿、蓝、黑色、灰色、白色中选择一种即可(见图),然后对图像中此类色的各个像素点的网点百分比(C ,M ,Y ,K )进行增加或减少。
图中的黄、品红、青、红、绿、蓝、黑色、灰色、白色并不是只代表一个颜色,而是代表一个色系。
色系是指颜色所属的类型,我们可以将全部颜色分为黄、品红、青、红、绿、蓝六个彩色色系和一个灰色系。
在实际应用中也可以把相近的颜色作为一个色系,例如橙色色相的颜色。
可选颜色工具中的红色就是代表红色系,所有深红、浅红、淡红等与标准红色(C 0%M 100%Y 100%K 0%)接近的颜色都属于红色系,白色系代表了所有跟白色接近的非常浅的那些颜色。
色彩搭配原理及可选颜色调色的原理和实例讲解

色彩搭配原理及可选颜色调色的原理和实例讲解色彩搭配原理及可选颜色调色的原理和实例讲解2014-09-03 PS基础教程网本文素材下载:点此下载对于一些PS调色教程中的可选颜色、色彩平衡等等的命令,初学者可能会看的一头雾水,因为很多的教程都只是给了一些参数值,而不是教你怎样调值才能达到这样的效果,对于初学者来说,我们PS基础教程网提供一个关于可选颜色的原理和详解教程给大家学习。
鉴于初学者学这个教程的时候有些等式记起来模糊,建议大家在阅读的时候,拿笔纸作好记录(好习惯要养成哦)。
所有公式:黄色 = 红色 + 绿色青色 = 绿色 + 蓝色洋红色 = 红色 + 蓝色红色 + 青色 =白色绿色 + 洋红色 =白色蓝色 + 黄色 =白色红色 = 洋红 + 黄色绿色 = 青色 + 黄色蓝色 = 青色 + 洋红下面我们开始简单的逻辑推理:首先,我们建立个500px*500px的文件,设置背景色为黑色用椭圆工具分别在新建的三个图层里顺时针填充红色、绿色、和蓝色,把图层混合样式改成差值,我们可以看到红色和绿色混合成了黄色,绿色和蓝色混合成了青色,红色和蓝色两个混合成了洋红色,这里的混合可以意会成加法。
那么既然是加法,我们可以用等式来表达这句话:黄色 = 红色 + 绿色青色 = 绿色 + 蓝色洋红色 = 红色 + 蓝色可能有人有疑问,那么我们平常看到的不止这几种颜色啊,还有橙色、紫色等等,这是为什么呢?其实我们可以理解成,红、绿、蓝三种颜色在0到255的亮度范围中,分别合成了265的3次方:16777216种颜色。
如上图所示,红绿蓝三种颜色混合变成了白色,那么我们可以用一条等式来描述这句话:白色 = 红色 + 绿色 + 蓝色这是无可否认的,那么问题来了,刚才那幅图红色和绿色混合成了黄色,绿色和蓝色混合成了青色,红色和蓝色两个混合成了洋红色,其实我们是否可以得到一下结论呢?红色 + 青色 = 红色 + 绿色 + 蓝色 =白色绿色 + 洋红色 = 红色 + 绿色 + 蓝色 =白色蓝色 + 黄色 = 红色 + 绿色 + 蓝色 =白色理解:青色是红色的互补色、洋红色是绿色的互补色、蓝色是黄色的互补色。
PS设计颜色配比方案

04
颜色配比的运用场景
网页设计
01
网页设计中的颜色配比主要用 于营造网站的整体氛围,突出 主题,并引导用户的视觉流程 。
02
常见的颜色配比方案有单色配 比、邻近色配比、对比色配比 等,根据网站类型和内容选择 合适的颜色配比方案。
03
在网页设计中,颜色配比还需 要考虑可读性和无障碍访问的 需求,确保颜色对比度适中, 易于阅读。
指导。
个人作品展示
要点一
总结词
展示自己的PS设计作品,分享颜色配比的思路和实践经验 。
要点二
详细描述
将自己的PS设计作品进行整理和筛选,挑选出具有代表性 的作品进行展示,分享自己在设计过程中的颜色配比思路 和经验,以及如何实现和谐、统一的视觉效果。
设计挑战与练习
总结词
通过挑战和实践,提高自己在PS设计中颜色配比的运用 能力。
平面设计
01
在平面设计中,颜色配比用于突出主题,传达特定 的情感和信息,并吸引观众的注意力。
02
平面设计中的颜色配比需要考虑印刷效果和实际应 用场景,确保颜色准确还原,避免色差问题。
03
平面设计中的颜色配比还需要考虑色彩心理学,根 据不同的色彩传达不同的情感和信息。
UI设计
提高用户 体验。
色相
明度
饱和度
颜色心理学
暖色系
如红、橙、黄等,给人以温暖、活力、激情的 感觉。
冷色系
如蓝、绿、紫等,给人以平静、冷静、专业的 感觉。
中性色系
如黑、白、灰等,常作为背景色或过渡色使用。
颜色搭配原则
01
02
03
对比度
通过明暗、冷暖的对比, 增强视觉冲击力。
和谐统一
ps颜色归纳总结

ps颜色归纳总结在这篇文章中,我将为您总结和归纳PS(Photoshop)软件中常用的颜色相关知识。
无论您是初学者还是有一定经验的用户,对于颜色的正确理解和运用都是非常重要的。
在以下内容中,我将向您介绍颜色基础知识、颜色模式、颜色选取、颜色调整和颜色搭配等方面的内容。
一、颜色基础知识颜色是我们视觉感知的结果,对于设计和图像处理而言,了解颜色的基础知识是非常重要的。
颜色可以用RGB(红、绿、蓝)或CMYK (青、洋红、黄、黑)来表示。
在PS软件中,我们通常使用RGB模式来进行图像处理和设计工作。
此外,还有一种常用的颜色表示方法是使用十六进制码。
二、颜色模式在进行图像处理时,我们常常需要考虑使用何种颜色模式来工作。
PS软件中支持多种颜色模式,包括RGB模式、CMYK模式、灰度模式等。
不同的颜色模式适用于不同的需求,例如,RGB模式适用于屏幕显示,CMYK模式适用于打印等。
选择适当的颜色模式可以确保图像显示或打印出的颜色效果更加准确。
三、颜色选取在PS软件中,我们可以通过多种方式选择颜色。
一种常用的方式是使用取色器工具,它允许我们从图像中选择特定的颜色。
此外,还可以通过调节颜色面板中的滑块来实现颜色选取。
还有一种方式是使用色相/饱和度调节工具,它可以对选定区域的颜色进行精确调整。
四、颜色调整在进行图像处理时,我们常常需要对颜色进行调整,以满足设计或修复的需求。
在PS软件中,我们可以通过色相/饱和度工具、曲线调整、色阶调整等功能来对颜色进行调整。
这些工具和功能可以帮助我们改变图像的整体色调、饱和度和亮度,使其更加生动和有吸引力。
五、颜色搭配对于设计师来说,搭配合适的颜色是非常重要的,它可以影响到设计作品的整体效果和感觉。
在PS软件中,我们可以使用调色板工具来创建和保存特定的颜色搭配方案。
另外,通过使用色彩分离、色彩平衡和渐变工具等,我们可以更好地操控颜色,使其搭配更加和谐。
总结:在本文中,我们对PS软件中颜色的相关知识进行了总结和归纳。
Photoshop中的图像调色和色彩处理技巧

Photoshop中的图像调色和色彩处理技巧第一章:图像调色的基础知识在Photoshop中进行图像调色的时候,我们首先需要了解一些基础知识。
色彩模式是图像中色彩信息的表示方式。
常见的色彩模式包括RGB(红绿蓝),CMYK(青黄洋红)和灰度模式。
选择合适的色彩模式可以更好地处理图像。
第二章:色相、饱和度和亮度的调整在进行图像调色时,我们常常需要调整色相、饱和度和亮度。
在Photoshop中,可以通过色相/饱和度调节工具来实现这些调整。
调整色相可以改变图像的整体色调,调整饱和度可以使图像的颜色更加鲜艳或者柔和,调整亮度可以使图像变得明亮或者暗淡。
合理使用这些工具可以使图像更具吸引力。
第三章:颜色平衡的调整调整颜色平衡可以使图像的色彩更加均衡。
在Photoshop中,可以使用颜色平衡调节工具来实现。
颜色平衡调节工具允许我们调整图像的阴影、中间调和高光的颜色平衡。
通过合理调整这些参数,可以使图像的整体颜色更加和谐。
第四章:使用曲线工具进行色彩修正曲线工具是一种非常强大的调色工具,在Photoshop中广泛使用。
通过调整图像的曲线可以对图像的亮度和对比度进行精细控制。
可以通过添加或删除锚点来改变曲线的形状,进而调整图像的高光、中间调和阴影的分布。
熟练使用曲线工具可以使图像的色彩更具层次感。
第五章:使用色阶来修正图像色阶是调整图像的亮度和对比度的重要工具。
在Photoshop中,可以通过调整色阶来达到更好的效果。
通过拖动色阶图中的黑点、白点和灰点,可以对图像的黑色、白色和灰色进行调整。
调整好色阶可以使图像具有更好的层次和细节。
第六章:使用滤镜增强图像颜色滤镜是Photoshop中常用的图像处理工具之一。
在图像调色中,滤镜可以用来增强图像的颜色。
例如,可以使用渐变滤镜增加某个颜色的强度,或者使用浮雕滤镜使图像的颜色变得更丰富。
合理选择和使用滤镜可以改变图像的整体色调和效果。
第七章:使用调整图层进行色彩处理调整图层是Photoshop中非常有用的功能之一。
ps调色技巧理论知识

ps调色技巧理论知识引导语:颜色的调配是ps中的一个重点知识,这主要看个人的审美,以下是店铺整理的ps调色技巧理论知识,欢迎参考阅读!1、RGB值搭配颜色RGB值的取值范围是0-255,R表示红色,G表示绿色,B表示蓝色。
黑色:R、G、B(0、0、0)白色:R、G、B(255、255、255)红色:R、G、B(255、0、0)绿色:R、G、B(0、255、0)蓝色:R、G、B(0、0、255)青色=绿色+蓝色R、G、B(0、255、255)洋红色=红色+蓝色R、G、B(255、0、255)黄色=红色+绿色R、G、B(255、255、0)有了上面这些颜色搭配理论知识,实际调色时就有灵魂了。
使用RGB值想搭配出青色,就应该增加绿色和蓝色,少加红色。
如果要搭配出黄色,就应该增加红色和绿色,少加蓝色。
如果要搭配出洋红色,就应该增加红色和蓝色,少加绿色。
上面截图,同一排的颜色成互补关系。
如红色的相反色就是青色。
2、CMYK值搭配颜色CMYK中:C表示青色,M表示洋红色,Y表示黄色,它们之间的取值范围是:0-100。
青色:C、M、Y(100%、0%、0%)洋红色:C、M、Y(0%、100%、0%)黄色:C、M、Y(0%、0%、100%)红色:C、M、Y(0%、100%、100%)绿色:C、M、Y(100%、0%、100%)蓝色:C、M、Y(100%、100%、0%)从上图可以得到这样的调色技巧:使用CMYK模式调色时,如果要调出红色调,应该多加洋红色和黄色,少加青色。
如果要调出绿色调,应该多加青色和黄色,少加洋红色。
如果要调出蓝色调,应该多加青色和洋红色,少加黄色。
上面截图,同一排的颜色成互补关系。
如蓝色的相反色就是黄色。
理解Photoshop“可选颜色”调色工具

理解Photoshop“可选颜色”调色工具“可选颜色”是Photoshop调色工具中的一种,选择Photoshop的菜单“图像-调整-可选颜色”就可以看到。
但很多朋友对这个调色功能还不很了解,本文为大家讲解于Photoshop中“可选颜色”工具的基础理论。
基础的颜色理论中,红色、蓝色、黄色是三原色,混合它们可以产生二次色:绿色、紫罗兰、橙色。
之后还可以深度混合以产生更多的颜色。
现在我们来了解一些Photoshop中取色的理论。
看下面这张图:我们选中的这个颜色,#号后面的FF0000是十六进制代码。
圈出来的部分,RGB代表红色、绿色、蓝色。
因为我选了纯红色,所以G、B的数值都为零。
现在看一下右侧的CMYK部分。
CMYK代表青色、洋红、黄色、黑色。
C、K都是0然而M、Y具有相同的值,都为0。
现在我们创建一个红色矩形并且复制图层以便作对比。
选中图层副本,选择菜单“图像-调整-可选颜色”。
红色应该是默认被选中的,拖动青色滑块,没有任何反应。
记住,红色在CMYK模式下没有C(青色)通道。
现在改变洋红和黄色数值,颜色也跟着变化了。
拖动黑色下方的滑块可以定义颜色改变的幅度。
这是因为黑色在这里涉及到颜色的强度/对比度。
现在展开选项菜单,把当前的红色通道改为其他的通道,如青色、蓝色、白色等等。
你会发现,在这些通道中无论你如何调整数值颜色都不会有任何变化。
原因是矩形中除了红色外没有任何其他颜色信息。
现在我们选择其他颜色。
注意紫色CMYK都有数值。
在RGB选项中,G值为0.让我们应用可选颜色。
你会观察到在绿色通道中不论你如何调整数值,颜色都不会发生变化,这是因为在绿色通道中没有任何颜色信息。
可选颜色校正是高端扫描仪和分色程序使用的一种技术,用于在图像中的每个主要原色(加色模式RGB、减色模式CMYK)成分中更改印刷色的数量。
尽管“ 可选颜色” 使用CMYK 颜色模式来校正图像,您也可以在RGB 图像中使用像应用在印刷中的图片一样。
ps可选颜色调色原理

ps可选颜色调色原理PS可选颜色调色原理 Photoshop软件是一款非常常用的图像编辑软件,它允许用户对图片进行种种操作,其中就包括调色。
调色是图片中最常用的操作之一,因为色彩对于人类有着极大的吸引力,而且可以有很大的表现力。
那么,Photoshop软件如何实现调色功能呢?下面我们来看看PS可选颜色调色原理。
什么是PS可选颜色调色?在Photoshop软件中,可选颜色是指能够被调色的颜色,是软件中颜色调整功能的基础和核心。
也就是说,我们在对图片进行调色时,是从可选颜色中进行选择和调整的。
因此,掌握可选颜色调色原理就是掌握了调色的艺术。
PS可选颜色调色原理的主要内容 1. 色相、饱和度与亮度在Photoshop软件中,可选颜色的调整主要涉及到三个方面:色相、饱和度和亮度。
色相指的是颜色的种类,在调整时,我们可以在色轮中进行选择和调整;饱和度则是颜色的深浅程度,调整时可以增加或减少颜色的饱和度;亮度指的是颜色的明暗程度,调整时可增加或减少颜色的亮度。
这三个方面的调整相互影响,要掌握其中的规律和技巧才能取得良好的调色效果。
2. 色轮调色在Photoshop软件中,颜色调整可以通过色轮进行实现。
色轮是一个从蓝色转到红色的环形,使用色轮可以调整颜色的色相。
在使用色轮调整时,需要注意不同颜色的组合,以便在图像中产生最佳的效果。
3. 饱和度调整饱和度是指颜色的深浅程度,调整颜色的饱和度可以改变图像的整体色调。
在Photoshop软件中,我们可以使用饱和度调整图层或者调整特定的颜色,以达到我们想要的效果。
4. 亮度调整亮度是指颜色的明暗程度,亮度调整可以调整图像的整体亮度,也可以对特定颜色进行调整。
注意,在进行亮度调整时,要根据图像本身的情况来决定调整的具体方式和程度。
5. 对比度调整对比度是指图像中颜色明暗的变化程度,对比度调整可以使图像更加鲜明、饱满,也可以让图像变得柔和、淡雅。
在Photoshop软件中,可以使用“图像调整”工具栏中的“亮度/对比度”命令进行对比度调整,也可以使用调整图层来完成。
?案例介绍ps可选颜色怎么用以及PS调色原理核心三大关系

案例介绍ps可选颜色怎么用以及PS调色原理核心三大关系内容提要:文章详细介绍PS调色原理的三大关系,然后使用调色原理结合一幅偏色的人物图像来介绍ps可选颜色怎么用的相关思路和步骤。
第一,PS调色原理介绍ps可选颜色怎么用,需要先明白ps相关的一些调色原理,然后才能对应的进行调整。
在以前的一篇文章介绍了调色相关的原理:/show.asp?id=1809我们继续看下面这样的一个六色轮:从色轮可以看出下面的关系:1.相反关系:红色和青色、绿色和洋红色、蓝色和黄色是相反色。
一种颜色的增多势必引起其相反色的减少。
比如,一幅偏红色的图像,我们可以添加青色,从而减少红色。
即一种颜色减少了,其相反色就会增加。
2.相邻关系:红色=洋红色+黄色,绿色=青色+黄色,蓝色=青色+洋红色等等。
所以在一幅图像中,比如增加红色,既可以直接添加红色,也可以添加洋红色和黄色,或者减少青色,或者减少绿色和蓝色。
3.色轮角度:六个颜色分别位于色轮的角度。
比如红色位于0度,黄色位于60度,绿色位于120度,青色位于180,蓝色位于240度,洋红色位于300度等等。
所以如果要将一幅图像中的蓝色变成绿色,则需要顺时针旋转120度(即-120度),如下所示。
又比如将黄色变成绿色,需要将黄色逆时针旋转60度(即+60度)。
第二,ps可选颜色怎么用相关介绍执行“图像——调整——可选颜色”,打开可选颜色命令,如下图所示:究竟ps可选颜色怎么用呢?可选颜色命令能有选择地修改任何主要颜色中的颜色数量而不会影响其他主要颜色。
我们可以用可选颜色调整我们想要修改的颜色而保留我们不想更改的颜色。
可选颜色最大的优点在于可以单独调整每种颜色而不影响其他的颜色。
需要注意RGB与CMYK模式下可选颜色中的颜色变化略有不同,在LAB模式下可选颜色将是灰色不可使用的。
1.可调整的主色分为三组:RGB三原色:红色、绿色、蓝色CMY三原色:黄色、青色、洋红黑白灰明度:白色、黑色、中性色可选颜色的调整幅度,从上面的色轮图中反映出来就是,调整颜色会影响正负60度之间的区域,但是正负30度之间的区域影响最强烈。
ps中可选颜色的原理与应用

PS中可选颜色的原理与应用1. PS中可选颜色的原理解析在Photoshop(简称PS)中,可选颜色是指通过调色板或者颜色选择器来选择并应用于图像的一系列不同颜色。
PS使用基于RGB(红绿蓝)颜色模式的原理来实现可选颜色的功能。
以下是PS中可选颜色的原理解析:•RGB颜色模式:在RGB颜色模式下,一个像素的颜色是由红色(R)、绿色(G)和蓝色(B)三个分量的值所组成。
每个分量的取值范围是0-255,通过不同分量的值的组合可以产生多种不同的颜色。
•调色板:在PS中,调色板是用来存储和管理可选颜色的工具。
用户可以通过调色板来选择、调整和保存各种颜色。
PS提供了多种调色板,包括常用颜色、Web安全色、自定义调色板等。
用户可以根据需求选择适合的调色板来进行颜色选择。
•颜色选择器:PS中的颜色选择器是用来精确选择颜色的工具。
通过颜色选择器,用户可以指定RGB值、HSL(色相、饱和度、亮度)值、HSB (色相、饱和度、明度)值等方式来选择颜色。
用户还可以通过拾色器从图像中选取某个像素的颜色。
•透明度:PS中的可选颜色不仅包括纯色,还可以包含透明度信息。
透明度的取值范围是0-100,表示颜色的不透明程度,0表示完全透明,100表示完全不透明。
透明度可以通过调色板或者颜色选择器来设置。
2. PS中可选颜色的应用场景PS中的可选颜色功能广泛应用于图像处理、设计和编辑等方面。
以下是几个常见的应用场景:2.1 图像处理•调整色调和饱和度:通过选择合适的颜色,可以调整图像的色调和饱和度,增加图像的艺术效果。
•更换颜色:通过选取特定的颜色,可以将图像中的某种颜色替换成另一种颜色,实现图像的颜色更改。
•应用滤镜效果:PS提供了丰富的滤镜效果,通过选择不同颜色的滤镜,可以为图像添加各种风格的特效。
2.2 设计与排版•制作色系:可选颜色功能可以帮助设计师快速生成色系,为设计作品提供统一协调的配色。
•指定特定颜色:在进行设计与排版时,可以通过选择特定颜色来突出重点、营造氛围或者传达特定的设计意图。
ps色彩搭配原理与技巧

ps色彩搭配原理与技巧引导语:PS怎样搭配好色彩呢?PS的色彩搭配技巧有哪些?接下来是小编为你带来收集整理的文章,欢迎阅读!第一节:配色方案:一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成、人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色是各种色彩中,最为娇气的一种色。
只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。
其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。
其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。
蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
蓝色还是一种在淡化后仍然似能保持较强个性的色。
如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
PS中的可选颜色详解

PS中的可选颜色详解
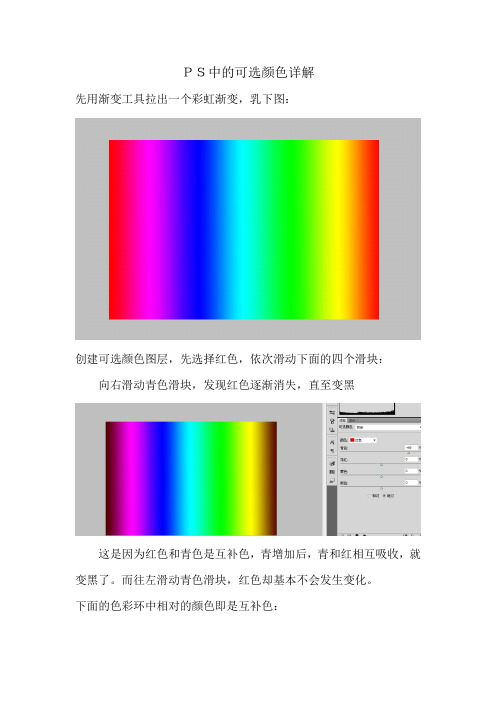
先用渐变工具拉出一个彩虹渐变,乳下图:
创建可选颜色图层,先选择红色,依次滑动下面的四个滑块:向右滑动青色滑块,发现红色逐渐消失,直至变黑
这是因为红色和青色是互补色,青增加后,青和红相互吸收,就变黑了。
而往左滑动青色滑块,红色却基本不会发生变化。
下面的色彩环中相对的颜色即是互补色:
再往下,往左滑动洋红,可以发现红色慢慢在变黄,这是因为红色是由洋红和黄色混合而成的,减少品红,红色中就剩下黄色了,自然就慢慢变黄了。
往右滑动品红滑块,可以发现红色区域在往黄色区域蔓延拓展,这是由于加深了品红,原来不红的——偏黄的——地方就变红了。
再讲第三个滑块——黄色滑块,想左移,可以发现红色在逐渐变为洋红,原理同上,红有洋红和黄色混合而成,黄色少了,那么红色中就剩下了洋红了。
往右滑动黄色滑块,类比洋红的,红色会逐渐向洋红区域拓展蔓延,原理一样,加黄后,原来不红——偏洋红——的地方就会变红。
最后一个很好理解,往左,红变亮直至变白;往右,红变暗直至
变黑。
其他颜色的调节原理与红色一样,只不过每种颜色的组成色与互补色不相同,所以具体变化会不同,但都大同小异。
比如黄色,往左滑动青色滑块,黄色就会往绿色的地方拓展。
往右滑动青色滑块,黄色就会加上青色变成绿色。
往左滑动洋红滑块,黄色就会往红的地方拓展。
往右滑动洋红滑块,黄色就会加上洋红变成红色。
其他颜色依次类推......
总之,调节一种颜色,就要往他的相邻的两个颜色去想。
比如调节青,就会影响到蓝和绿;调节蓝,就会影响到洋红和青,之类的...。
Photoshop可选颜色详细讲解

2)CMYK 减色模式,RGB的互补色,青色 洋红 黄色 黑色
3)R-C <红色-青色> G-M <绿-洋红> B-Y <蓝-黄色> K <黑色,在印刷的时候输出黑色的时候没有纯净的黑色,必须使用K,产生黑色>
4)对于可选颜色有如下的解释:
一,针对红色:
再次对于黄色,绿色是有黄色和青色按比例组合的合成效果.减少绿色里面黄色的成分,本来的绿色就趋向青色.
最后对于黑色,这个比较简单,就是调整绿色的明度,左明右暗.
三,针对蓝色:
首先蓝色的互补色是黄红,调整黄红滑块,向左滑动是减少黄红在蓝色里面的成分,如果不是纯蓝色,蓝色将加深..但是增加黄红,就可以减少蓝色,这是因为蓝色和黄色相互吸收的结果.
最后对于黑色,这个比较简单,就是调整红色的明的互补色是洋红,调整洋红滑块,向左滑动是减少洋红在绿色里面的成分,如果不是纯绿色,纯色将加深.但是增加洋红,就可以减少绿色,这是因为绿色和洋红相互吸收的结果.
其次对于青色,绿色是有黄色和青色按比例组合的合成效果.减少绿色里面青色的成分,本来的绿色就趋向黄色.
首先红色的互补色是青色,调整青色滑块,向左滑动是减少青色在红色里面的成分,如果不时纯红色,红色将加深.但是增加青色,就可以减少红色,这是因为红色和青色相互吸收的结果.
其次对于洋红,红色是有洋红和黄色按比例组合的合成效果.减少红色里面洋红的成分,本来的红色就趋向黄色.
再次对于黄色,红色是有洋红和黄色按比例组合的合成效果.减少红色里面黄色的成分,本来的红色就趋向洋红.
其次对于青色,蓝色是有洋红和青色按比例组合的合成效果.减少蓝色里面青色的成分,本来的绿色就趋向洋红.
PS中可选颜色的计算方法(绝对量)

PS中可选颜色的计算方法(绝对量)
在计算可选颜色的方法中,有多种不同的途径来确定可选颜色的数量。
以下是一些可能的方法:
3. 基于调色板:调色板是一个事先定义好的颜色集合,可以根据需
要从中选择颜色。
可以使用调色板来限制可选颜色的数量。
例如,在Web
设计中,常用的Web安全调色板提供了216种预定义的安全颜色。
4.基于色轮:色轮是一种表示颜色连续变化的图形。
可以通过将色轮
分割成不同的颜色区域来确定可选颜色的数量。
例如,如果将色轮分割成12个等距的区域,则有12种可选颜色。
5.基于配色规则:配色规则是用于创建配色方案的指南。
根据配色规则,可以选择一组相互协调的颜色。
常见的配色规则包括类比配色、互补
配色和分割配色等。
每种配色规则都有不同的方法来确定可选颜色的数量。
需要注意的是,这些方法只是一些概述,实际应用中可能还涉及到其
他因素,如颜色空间、光谱范围和设备限制等。
因此,在实际计算中可能
会使用多种方法的组合来确定可选颜色的数量。
PS色彩理解三色原理教你调色

PS色彩_理解三色原理教你调色在绘画和设计领域中,色彩是非常重要的元素之一、正确地运用色彩可以使作品更加生动和有趣,而不同的色彩搭配也会给人不同的感觉和情绪。
在学习调色的过程中,我们可以借助三色原理来更好地理解和运用色彩。
三色原理是基于光的三原色,红、绿、蓝,它们可以组合成任意颜色。
这里将深入探讨三色原理并教你如何用它来调色。
1.三色原理的基本概念三色原理是现代彩色理论的基础,它是基于光的三原色,红、绿、蓝。
这三种基本颜色可以混合成其他各种颜色,只需调整它们的比例即可。
红、绿、蓝三色合成的颜色称为亮度颜色,而在视觉中还有一种称为红、黄、蓝的三原色理论,基于颜料的颜色混合。
但在数字颜色空间中,红、绿、蓝的三色更为常用。
2.调色的基本原理在调色时,我们可以利用三色原理来混合颜色。
具体来说,红、绿、蓝三种颜色加在一起会得到白色,而没有颜色的地方是黑色。
通过不同比例的混合,可以得到各种中间颜色,比如橙色、紫色、青色等。
因此,调色的基本原理就是通过调整红、绿、蓝三种颜色的比例来得到想要的颜色。
3.原色的特点和用途红、绿、蓝三种原色各有其特点和用途。
红色是最亮的颜色,适合用来吸引人的注意力或表现热情、活力等感觉。
绿色是一种平和、舒适的颜色,常用来表现大自然中的植物、草地等。
蓝色则是一种冷静、安静的颜色,常用来表现广阔的天空、深邃的海洋等。
在调色时,可以根据需要来选择合适的原色来表现想要表达的感觉。
4.调色的实践技巧在实际的调色过程中,可以通过以下实践技巧来更好地运用三色原理:(1)选择基础颜色:首先确定需要的基础颜色,比如蓝色。
(2)混合其他颜色:按照需要通过适当的比例混合其他颜色,比如添加一些红色和少许绿色。
(3)调整比例:根据实际效果来调整不同颜色的比例,直到达到满意的效果。
(4)观察结果:在调色过程中要不断观察结果,看看是否达到了想要的效果,如有必要可以再进行调整。
5.注意事项在调色时,也需要注意一些事项,比如:(1)要注意颜色的对比度和饱和度,不要让颜色太过单调或过于饱和。
重要的色彩原理与Photoshop应用技巧

重要的色彩原理与Photoshop应用技巧色彩是设计中不可或缺的元素之一,它能够增强视觉效果、表达情感和创造氛围。
在Photoshop软件中,我们可以通过运用一些色彩原理和技巧,达到更好的设计效果。
本文将介绍一些重要的色彩原理,并结合Photoshop的使用技巧,帮助读者更好地运用色彩来提升设计作品。
1. 色彩搭配原则色彩搭配是设计中的重要环节,错综复杂的色彩组合可能会破坏整体效果。
对于色彩的选择,可以运用以下几个原则来指导:- 对比原则:通过使用互补色、对比色或邻近色的对比,达到强烈的视觉效果。
在Photoshop中,可以使用色相饱和度(Hue/Saturation)调整工具来改变颜色的饱和度、亮度和对比度。
- 类比原则:选择邻近色系的颜色,可以营造出温暖、和谐的效果。
运用色相面板(Hue)和颜色取样器工具,可以方便地选取类似的颜色。
- 简约原则:限定少量的主要色彩来创造简约的效果。
通过使用调色板面板,可以将常用的颜色保存并随时调用,提高工作效率。
2. 色彩平衡与调整色彩平衡是指调整图像中的白平衡、色调和饱和度,以达到更真实、自然的效果。
在Photoshop中,可以使用以下方式来实现色彩平衡的调整:- 使用曲线调整工具:可以通过增加或减少曲线上的点来调整图像的高光、中调和阴影,从而改变整体色调。
- 使用色阶调整工具:可以调整图像的像素点分布,从而修改色彩的亮度和对比度。
- 使用色彩平衡调整工具:通过调整影调、中间调和高光的色彩平衡,可以改变图像的整体色彩效果。
- 使用色相饱和度调整工具:可以选择特定的颜色范围并调整其色相、饱和度和亮度。
3. 色彩修饰与特效在设计中,经常需要对照片或图像进行色彩修饰和特效处理,以实现独特的效果。
下面是一些常用的色彩修饰与特效处理技巧:- 黑白转换:通过转换图像为黑白,可以突出图像的形态和纹理,并营造出经典的黑白摄影效果。
可以使用黑白混合器(Black & White)调整工具来实现。
ps可选颜色调色及原理详解

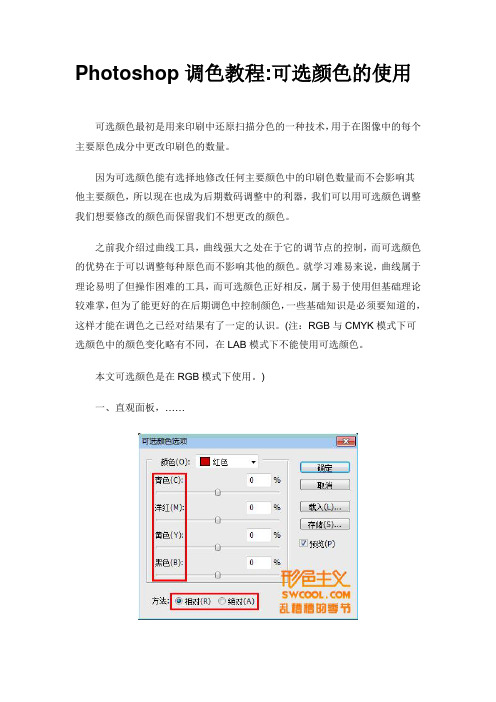
Photoshop调色教程:可选颜色的使用可选颜色最初是用来印刷中还原扫描分色的一种技术,用于在图像中的每个主要原色成分中更改印刷色的数量。
因为可选颜色能有选择地修改任何主要颜色中的印刷色数量而不会影响其他主要颜色,所以现在也成为后期数码调整中的利器,我们可以用可选颜色调整我们想要修改的颜色而保留我们不想更改的颜色。
之前我介绍过曲线工具,曲线强大之处在于它的调节点的控制,而可选颜色的优势在于可以调整每种原色而不影响其他的颜色。
就学习难易来说,曲线属于理论易明了但操作困难的工具,而可选颜色正好相反,属于易于使用但基础理论较难掌,但为了能更好的在后期调色中控制颜色,一些基础知识是必须要知道的,这样才能在调色之已经对结果有了一定的认识。
(注:RGB与CMYK模式下可选颜色中的颜色变化略有不同,在LAB模式下不能使用可选颜色。
本文可选颜色是在RGB模式下使用。
)一、直观面板,……第一部、油墨含量的调整CMYK——青、洋红、黄、黑在每种主要颜色中,我们可以更改其中青、洋红、黄、黑色即CMYK的油墨数量来实现颜色的调整。
因为可选颜色最初是用来做印刷校色用的,所以其调整都是按油墨原色为标准的,除了三个原色外另外还加了一个黑色滑块,这里的黑色与CMYK中的K 稍有不同,虽然都是黑色但K指的是在印刷中由于颜料的限制配不出真正的黑色所以额外添加的黑色油墨来补充印刷色,是一种单独的油墨。
但可选颜色的黑色是在理想中存在的,指的是用CMY这三种原色混合出的黑色,所以我们在理解的时候不要把这里的黑色理解成一种颜色,而要当成三种原色的混合色。
可能习惯了在RGB模式,对CMY这样的油墨计算方法不太熟悉,那我们记得青、洋红、黄三种油墨原色是RGB色光三原色的补色就成了。
第二部分、方法:相对与绝对其中的相对与绝对是对油墨增减量的两种不同计算方法。
相对按照总量的百分比更改现有的青色、洋红、黄色或黑色的量。
例如,如果您从50% 洋红的像素开始添加10%,则5% 将添加到洋红,结果为55% 的洋红(50% * 10% = 5%)。
ps可选颜色调色原理

ps可选颜色调色原理
当涉及到可选颜色调色原理时,一个不错的选择是使用色相、饱和度和明度(HSL)模型。
HSL模型将颜色表示为三个属性:色相、饱和度和明度。
色相(Hue)是色彩的基本属性,表示颜色在光谱中的位置。
它以0°到360°的角度来表示。
在HSL模型中,红色位于0°,
绿色位于120°,蓝色位于240°。
饱和度(Saturation)表示颜色的纯度或者说强度。
它以0%到100%的百分比来表示。
0%饱和度表示完全灰度,在这种情况下,颜色变得无彩,而100%饱和度表示颜色的最大强度。
明度(Lightness)表示颜色的明暗程度。
它以0%到100%的
百分比来表示。
0%明度表示黑色,而100%明度表示白色。
在明度的中间值,即50%,颜色保持其原始的亮度。
通过在HSL模型中调整这三个属性的值,可以产生多种可选
的颜色。
例如,通过改变色相可以选择不同的基本颜色。
通过调整饱和度可以选择浓淡不同的颜色,而通过改变明度可以选择亮度不同的颜色。
选择合适的颜色调色原理可以帮助设计师在设计过程中灵活应用不同的颜色方案,突出重点,传达特定的情感和理念。
在设计过程中,可以使用调色板等工具来探索不同的颜色组合,并根据需要进行调整,以获得最佳的结果。
总而言之,HSL模型提供了一种简单且灵活的方式来调整和选择可选的颜色。
通过改变色相、饱和度和明度的值,设计师可以探索不同的颜色方案,以实现他们的设计目标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS 可选颜色用法可选颜色最初是用来印刷中还原扫描分色的一种技术,用于在图像中的每个主要原色成分中更改印刷色的数量。
因为可选颜色能有选择地修改任何主要颜色中的印刷色数量而不会影响其他主要颜色,所以现在也成为后期数码调整中的利器,我们可以用可选颜色调整我们想要修改的颜色而保留我们不想更改的颜色。
之前我介绍过曲线工具,曲线强大之处在于它的调节点的控制,而可选颜色的优势在于可以调整每种原色而不影响其他的颜色。
就学习难易来说,曲线属于理论易明了但操作困难的工具,而可选颜色正好相反,属于易于使用但基础理论较难掌,但为了能更好的在后期调色中控制颜色,一些基础知识是必须要知道的,这样才能在调色之已经对结果有了一定的认识。
(注:RGB与CMYK模式下可选颜色中的颜色变化略有不同,在LAB模式下不能使用可选颜色。
本文可选颜色是在RGB模式下使用。
)一、直观面板,……第一部、油墨含量的调整CMYK——青、洋红、黄、黑在每种主要颜色中,我们可以更改其中青、洋红、黄、黑色即CMYK的油墨数量来实现颜色的调整。
因为可选颜色最初是用来做印刷校色用的,所以其调整都是按油墨原色为标准的,除了三个原色外另外还加了一个黑色滑块,这里的黑色与CMYK中的K稍有不同,虽然都是黑色但K指的是在印刷中由于颜料的限制配不出真正的黑色所以额外添加的黑色油墨来补充印刷色,是一种单独的油墨。
但可选颜色的黑色是在理想中存在的,指的是用CMY这三种原色混合出的黑色,所以我们在理解的时候不要把这里的黑色理解成一种颜色,而要当成三种原色的混合色。
可能习惯了在RGB模式,对CMY这样的油墨计算方法不太熟悉,那我们记得青、洋红、黄三种油墨原色是RGB色光三原色的补色就成了。
第二部分、方法:相对与绝对其中的相对与绝对是对油墨增减量的两种不同计算方法。
相对按照总量的百分比更改现有的青色、洋红、黄色或黑色的量。
例如,如果您从50% 洋红的像素开始添加10%,则5% 将添加到洋红,结果为55% 的洋红(50% * 10% = 5%)。
(该选项不能调整纯反白光,因为它不包含颜色成分。
)绝对采用绝对值调整颜色。
例如,如果从50% 的洋红的像素开始,然后10%,洋红油墨会设置为总共60%。
在实际的应用中,我们可以这样简单的理解相对与绝对的不同,同样的条件下通常“相对”对颜色的改变幅度小于“绝对”,而且“相对”选项对不存在的油墨不起作用。
“绝对”选项可以向图像中的某一种原色内添加不存在的油墨颜色。
油墨的最高值是100%,最低值是0% ,相对与绝对的计算值只能在这个范围内变化。
[注:如果是比较复杂的复合色,由于同一种颜色的各种原色含量不同,所以计算方法更加复杂,不能只单单靠简单的公式来套用。
]第三部分、可调整的原色(主色)1.可调整的主色分为三组RGB三原色:红色、绿色、蓝色CMY三原色:黄色、青色、洋红黑白灰明度:白色、黑色、中性色2.可调整的颜色在色环上的表现每个主要颜色的色域在色相环上表示的位置如下图。
通过图片可以看到,在颜色分类中,我们可以影响到每种主色左右的类似色,随着偏离主色的角度越大,则受到的控制力越小,直至消失。
在明度分类中,黑色为RGB的每个值都小于128的象素会被选择;中性色为除去最黑点和最白点其他的象素都会被选择;白色为RGB每个值都大于128的象素会被选择。
当我们选定了一个范围后,可以拖动需要调整的滑块,分别改变这个范围内像素的油墨三原色及黑色数值进行调整,可选颜色调整颜色的最大长处是可以单独调整某一个分量,并不会影响到另外两个。
调整黑色时数值变化等同于同时作用于三个分量。
二、直观原理,摆脱“蒙”颜色好多使用者在使用可选颜色工具时通常都用蒙的,对颜色的结果没有什么直观的感觉。
完全凭感觉来调整,在之前关于影楼后期曲线的应用中我谈过曲线的调整,与飘逸的曲线调整相比可选颜色更注重的是数据更加理性化。
可选颜色具有多种选择范围的特性使得我们可以有针对性的对图像进行色彩矫正或者调整但在可选颜色工具的应用中,常常有这样的情况发生,我们根据自己的直觉或者经验来选择比如说调整天空或者是背景植物等等,往往在调整我们认为选择正确的颜色时,可移动调整滑块却怎么也改变不到我们想要的结果色,我们知道人物肤色应该选择红色或者黄色,调整天空选择蓝色或青色,调整高光选择白色,调整阴影选择黑色,可有时候因为色温或者环境色的原因些直觉并不见得完全正确,这就需要我们具体情况具体分析,这个分析的基础就是我下面要讲的内容。
1.原色的配色前文说过,可选颜色是用于印刷中还原扫描分色的技术,所以在调整时我们一定要了解各种油墨原色的配色:红=黄+洋红绿=青+黄蓝=青+洋红知道了这个配色我们就知道红、绿、蓝(RGB)这三种颜色是油墨原色(CMY)的间色,从而了解可选颜色的主色RGB与CMY的关系,红色可以分离出黄色和洋红色,黄色加青色油墨可以得到绿色等这样的色彩关系我们要牢牢的记住,只有这样才能更加简练的使用可选颜色,让颜色的变化掌握于我们的心中。
2.互补色混合由于可选颜色调色属于减色法,所以互补色混合如下:青+红=青+(黄+洋红)=黑(灰)绿+洋红=(青+黄)+洋红=黑(灰)蓝+黄=(青+洋红)+黄=黑(灰)(注:加色法中,互补色相加得到的结果色为白色。
)在此文最开始已经介绍过,可选颜色中的黑色为等量的原色混合而成,所以黑和灰色可以分离出三种原色色,这一点在可选颜色工具的实际应用中非常常见,尤其目前所流行的照片色调中常常在暗部或中性灰度区域加一点主色调的补色或对比色来增加照片的色彩对比,感觉非常时尚,就是利用黑色分离的原理,而用其他工具达到这样的效果就非常复杂了。
3.举例所以掌握了可选颜色的配色原理我们可以在使用可选颜色工具之前就知道要怎么去改变颜色去得到我们想要的颜色,能够胸有成竹的去调整颜色。
因为可选颜色用油墨的量来确定某一种颜色,我们通过上面的配色规律可以知道更改主色的某一色的滑块得到结果为什么颜色。
以为纯红色为例,我们通过信息面板可以看到在纯红色中青色油墨的含量为0。
所以在相对方法下,调整青色滑块对红色无影响。
红=黄+洋红,红色是由黄色和洋红色混合而得到的,所以增加洋红的油墨含量就如同红+洋红=黄+洋红+洋红,因为洋红油墨含量已经达到饱和,所以结果依旧是黄+洋红,所以结果色依旧是纯红色不会改变。
而将洋红颜料的含量减去100%,如同红-洋红=黄+洋红-洋红=黄,所以结果色为黄色。
移动黄色滑块,增加黄的油墨含量就如同红+黄=黄+洋红+黄=洋红+黄,结果色依旧为红色。
而将黄颜料的含量减去100%,如同红-黄=黄+洋红-黄=洋红,所以结果色为洋红。
移动黑色滑块时,如同同时作用于C、M、Y三个分量,所以增加黑色油墨至100%=红+洋红+黄(因为在红色中不存在青色油墨,所以不在此公式中增加青色油墨)=红+红=红。
减少黑色油墨至-100%=红-洋红-黄=红-红=无油墨=白色。
4.对间色与原色调整的不同纯红色是黄和洋红两种油墨原的间色,由此可以看到颜色变化的规律:“对于红、绿、蓝这样油墨原色的间色,通过青、洋红、黄色的油墨滑块的调整可以得到组成此种颜色的油墨原色”。
但如果直接调整油墨原色有会得到什么样的结果?现在用主色为黄原色各原色滑块移动时所产生的结果来演示油墨原色的改变规律。
[注:CMYK模式下0%、0%、100%、0%的亮黄色纯度高于RGB模式下的255、255、0的黄色]通过观察可以知道,因为黄色本身就是一种油墨原色,所以在以亮黄色为调整主色时,C、M、K的油墨含量都为0。
所以方法在相对时,青、洋红油墨无论怎么调整都不会改变颜色;而加黄色油墨结果色依旧为黄色,减黄色油墨至-100%如同无油墨,结果色为白色;调整黑色滑块如同调整黄色滑块。
(在CMYK模式下略有不同,在此不做叙述。
)由此可见油墨原色在相对方法下,只有移动其原色及黑色滑块才能对结果色有影响,当其油墨减至为0时为白色。
5.各种原色调整表其他油墨原色及互补色变化可参考红、黄色的颜色变化,根据其配色原理了解其结果色产生。
在可选颜色中,方法相对各种原色调整变化如下:主色油墨减100% 加100% 结果色结果色红色:青-100 ← 0 → +100 红← 红→ 红洋红-100 ← 0 → +100 黄←红→ 红黄-100 ← 0 → +100 洋红← 红→ 红黑-100 ← 0 → +100 白← 红→ 红黄色:青-100 ← 0 → +100 黄← 黄→ 黄洋红-100 ← 0 → +100 黄← 黄→ 黄黄-100 ← 0 → +100 白← 黄→ 黄黑-100 ← 0 → +100 白← 黄→黄绿色:青-100 ← 0 → +100 黄← 绿→ 绿洋红-100 ← 0 → +100 绿← 绿→ 绿黄-100 ← 0 → +100 青← 绿→ 绿黑-100 ← 0 → +100 白← 绿→ 绿青色:青-100 ← 0 → +100 白← 青→ 青洋红-100 ← 0 → +100 青← 青→ 青黄-100 ← 0 → +100 青← 青→ 青黑-100 ← 0 → +100 白← 青→青蓝色:青-100 ← 0 → +100 洋红← 蓝→ 蓝洋红-100 ← 0 → +100 青← 蓝→ 蓝黄-100 ← 0 → +100 蓝← 蓝→ 蓝黑-100 ← 0 → +100 白← 蓝→ 蓝洋红色:青-100 ← 0 → +100 洋红←洋红→洋红洋红-100 ← 0 → +100 白←洋红→洋红黄-100 ← 0 → +100 洋红←洋红→ 洋红黑-100 ← 0 → +100 白←洋红→洋红在此之前再来看一遍对绝对计算方法的论述:“绝对采用绝对值调整颜色”,其中的重点为“绝对值”,我们知道1绝对值都为1,并且-1的绝对值同样为1,所以在相对方法中并不存在的负值,在绝对方法中可以无中生有。
为增加感受度,同样用纯红色和亮黄色来做演示,以认识两种计算方法的不同之处。
在上面我们已经知道,红色为黄色与洋红色油墨混合而成,无青色油墨成分,滑动青色滑块对颜色无影响,可当把计算方法改为绝对时我们会看到完全不一样的结果可以看到,当把青色油墨减去100%时,结果如同相对一样依旧是纯红色,并无任何变化,可当把青色油墨增加100%时原来的纯红色竟成了黑色,与之前的相对方法产生的效果完全不一样,为什么会产生这样的结果色,我套用两种计算方法的公式可以看到其最终结果如下。
(因纯红色中无青色油墨,所以其含量为0%。
)相对:0%+(0%*100%)=0%绝对:0%+100%=100%可以看到原本没有青色的油墨增加了100%。
而在减色混合中,互补色混合得到的结果色为黑色。
所以当在纯红色中把青色滑块移至100%时得到黑色。
当移动洋红和黄色滑块时,可以看到结果和相对方法计算结果一样,与相对计算时一样,组成纯红色的这两种油墨本就存在并含量达到上限,所以结果色依旧为红色。
