2020年(IE工业工程)IE8“开发人员工具”使用详解
{IE工业工程}IE讲义PPT47页

提纲•1.为什么要进行IE改善?•2.IE是什么?•3.开发IE的目标指标•4.工厂中的七大浪费•5.IE的手法•6.应该怎样配合IE改善?•7.结束语1.为什么要进行IE 改善?①剧变的时代10倍速的时代已经来临,我们的失败和成功都以10倍速的节奏进行。
——英特尔公司董事长安迪·葛鲁夫②多元的时代著名实验:将一只青蛙放进一锅热水中,它一下子就跳出来。
但是,如果将青蛙放进一锅准备加热的冷水中,慢慢的冷水变成温水,随着水温越来越高,青蛙行动越来越慢,最后在锅中被煮熟了。
③企业面临的危机1.为什么要进行IE改善?最好的公司公司盈利提高客户满意度降低质量成本降低运作成本提高生产力1.为什么要进行IE 改善?目的1.为什么要进行IE改善?④解决之道——变革对今天的微利时代,我们不变不行,变则存!否则就没有出路.为了开发科技的未来,也为了每位开发人的利益,大家都来以实际行动支持公司的变革吧!——乔总谈变革同ISO9000、QS9000、 ERP、 OHSAS18000、ISO14000、 6δ等一样,IE(工业工程)也是公司为了应对外界变化而引入的一种变革手段。
这种变革今后会一直持续下去。
2.IE是什么?历史人物时间研究之父——泰勒成本减少 收入增加搬运煤屑的改善2.IE是什么?动作研究之父——吉尔布雷斯效率提升了200%2.IE是什么?砌墙的改善2.IE是什么?生产方式福特的流水线福特公司率先采用流水线生产方式,大大地降低了生产过程中的成本。
以T型车为代表,使汽车从王孙贵族的奢侈品,变成了平常百姓家的普通消费品。
2.IE是什么?丰田的秘密(丰田生产方式)当日本经济还处在漫长的、不见出口的隧道之中时,丰田却取得了赢利一万多亿日元的惊人成绩。
其中一个主要原因是丰田有『赚钱的IE』。
2.IE是什么?精益生产的典范——戴尔戴尔一生的目标就是把公司所有业务效率提高到极致。
IE是对人员、物料、设备、能源和信息所组成的集成系统进行设计、改善和设置的一门学科。
中小企业工业工程(IE)管理实务

工业工程的特征
核心目标:提高生产率、降低成本 明显的工程属相性:国外一般把工业工程划入工程学科 技术与管理结合的思想:用技术支持管理;从系统管理的角度统筹技术 注重整体系统的思想:追求系统的整体效益,服从系统的总目标 以人为本、重视人的作用:人是现代生产和服务系统的核心要素 内涵和外延的不断扩展:研究对象,方法,范围等随时代一起延展
请数出上文中字母e的数量
29
防错法特点
1.不需要注意力---即使有人为疏忽也不会错误 2.不需要经验与知觉---外行人可以做 3.不需要专门知识---谁做都不会出错 4.事前预防性 5.低成本 6.不增加操作者的负担
练习:开车没有扣安全带,以防错法的观点去解决
30
防错法的作用
1、“第一次就把事情做好” ,缩短周期时间。 2、制程简单化和智能化,降低对人的技能要求。 3、提高了产品质量,减少由质量引起的浪费。 4、实现自动化﹐提高效率。 5、保证生产安全。 6、起到间接生产监控作用。
25
讨论:从下面这幅图能得到启示
卖油翁
26
从中我们可以看到
以一般人去做,难免失误,对技能要求非常高。 对人的注意力要求非常高。 以培训达能这种水平,需要时间很长。 还有更好的方法可以达到更好效果。
意味着企业的成本提高与效率低下
27
When you buy gas, you should tell the attendant whether you want unleaded, regular or premium gas. You can either ask for a special amount, such as ten dollar's worth, or you can ask the attendant to "fill it up". If the attendant fills it up, he or she will then tell you how much it comes to
IE工程(七大手法)

IE工程(IE七大手法)1、工程分析2、搬运工程分析3、运动分析(工作抽查work sampling)4、生产线平衡5.、动作分析6、动作经济原则7、工厂布置的改善IE七大手法为:作业分析程序分析(运用ECRS技巧)动作分析(动作经济原则)时间分析稼动分析布置搬动分析生产线平衡我们经常谈到的七大手法为1.动作改善法(动改法)2.防止错误法(防错法)3.5*5W1H法(五五法)4.双手操作法(双手法)5.人机配合法(人机法)6.流程程序法(流程法)7.工作抽样法(抽样法)我们经常见到的用到的就是最后这一种!招聘也经常问的ie的七大手法也是最后的提法。
IE就是指Industrisal工業,Engineering工程,是由二個英文字母的字首結合。
“IE”是應用科學及社會學的知識,以合理化、舒適化的途徑來改善我們工作的品質及效率,以達到提高生產力,增進公司之利潤,進而使公司能長期的生存發展,個人的前途也有寄託之所在。
因此,簡單地說“IE”就是代表“合理化及改善”的意義,為了顧及記憶的方便,我們就以中文“改善”來代表“IE”的含義。
二、改善(IE)七大手法(1)防止呆子法(Fool-Proof)防呆法(2)動作改善法(動作經濟原則)動改法(3)流程程序法流程法(4)5X5WIH(5X5何法)五五法(5)人機配合法(多動作法)人機法(6)雙手操作法雙手法(7)工作抽查法抽查法改善(IE)七大手法與品管(QC)七大手法之差別“品管(QC)七手法”較著重於對問題的分析與重點的選擇,但對如何加以改善則較少可應用。
“改善(IE)七手法”較著重於客觀詳盡瞭解問題之現象,以及改善方法的應用,以期達到改善的目標。
有了“改善(IE)七手法”正可彌補品管(QC)手法的缺陷而達到相輔相成之效果,使得改善的效果更為落實也更容易實現。
同時最重要的是改善(IE)七手法亦可單獨使用,因其本身具有分析、發掘問題的技巧之故。
防呆法(Fool-Proof)一、目的認識“防呆法”的意義,及學習如何應用“防呆法”的原理於我們的工作上,以避免工作錯誤的發生,進而達到“第一次就把工作做對”之境界。
工业工程(IE)

1工业工程INDUSTRIAL ENGINEERING2第一篇工业工程概述3使用IE 方法,是效率改善的最佳途径。
只有公司的中基层主管能训练掌握IE 方法,公司的改善才能持之以恒地维持下去。
4工业工程之定义:IE 是Industrial Engineering 的简称。
工业工程:综合运用数学、物理和社会科学等方面的专门知识和技术、以及工程分析和设计的原理与方法,为把生产要素(人员、物料、设备、能源和信息等)组成更富有生产力的整体系统所从事的规划、设计、评价和创新的科学活动。
同时为科学管理提供决策依据。
IE 是改善效率、成本、品质的方法科学。
5工业工程之目标:使生产系统投入的要素得到有效利用;降低成本;保证质量和安全;提高生产率;获得最佳效益!6工业工程之功能:规划设计评价创新新产品开发工厂选址产品设计产品改进技术革新工厂布置经济分析工艺改进成本降低生产流程现有各系统设施改进产品标准化信息系统质量控制系统组织库存计划安全系统员工业绩工作方法员工培训卫生系统制定评价指标及规程创新激励(管理创新体制创新技术创新)……………………7工业工程之意识:成本和效率意识;问题和改革意识;工作简化和标准化意识;全局和整体意识;以人为中心的意识8现代IE 的八大研究方向:工作研究(基础工业工程)设施规划与物流分析生产计划与控制工程经济质量管理与可靠性技术人机工程学管理信息系统现代制造系统9生产的含义:过程转换O/I产出(O )产品服务生产率人力、设备设施、材料能源、信息等投入(I )系统10第二篇工业工程之工作研究11工作研究工作研究方法研究把工作简化并定出进行此项工作的更经济的方法和程序作业测定确定进行某项工作所需时间的长短提高生产率“工作研究”是改善生产力的基本技巧之一12工作研究的范畴1 方法研究----用以确定最佳的作业方法的一系列研究技术,包括:(1)程序分析----对整个生产过程或一项管理工作的全面分析。
IE七工具

.
IE七工具
什么是IE
IE(Industrial Engineering)是藉由設計、改善或設定 人、材料、設備的綜合性系統即工作系統,以 謀求提高生產力的技術
所謂「設計」是指工制作定更新轻的松系統,「改善」是把現 在的系統修正為更好的系更統快,而「設定」是引進設計 或已經改善的系統,並更使便其宜根基穩固,以期所期待的 機能能夠發揮。
IE七工具
作业研究与时间的关系
作
基本生产 时间
总生产所需时间
外观上的生产时间
业方法的改善
设计拙劣的浪 生产系统的 作业方法的
费
浪费
浪费
无效时间
IE活动的对象
管理拙劣所致 作业员所致无
无效时间
效时间
• • •
• • •
• • •
• • •
• • •
真正有效 生产时间
IE七工具
不安产 及全品 同质研 业量究 公设不 司计周 设差 计
IE手法光学习是没有用的,以日常实践来彻底消除浪 费才是重点!
IE七工具
IE七工具
生产方式的演变 工业工程发展简史 IE七工具
工程分析 → 1.动作研究 稼动分析 联合工程分析 生产线平衡分析 材料处理(搬运分析) 设施布置 事务工程分析
2.时间研究
目录
生产方式的演变
第三阶段:以70年代计算机在管理中 的应用为特征,它主要是柔性制造系 统、MRP、ERP的运用
美國IE協會(AIIE)
IE七工具
你适合当IE人员吗?
• 请回答下列十个问题:
问题 ①初次读一本书时,先看目录吗? ②早晨刷牙,是饭前、或饭后? ③洗手前,是否先掏出手帕? ④在打电话前,是否先将事情要点笔记起来? ⑤结帐排队于收银台时,是否准备零钱? ⑥吃饭的地方很多时,是否大致决定后才出发? ⑦在停车场,通常是后退停车? ⑧在桌上放置原子笔,笔尖朝哪一方? ⑨与人约定事情,是否用笔记起来? ⑩依先前之约,等到访问时是否再打电话?
IE8下载、安装、基本设置

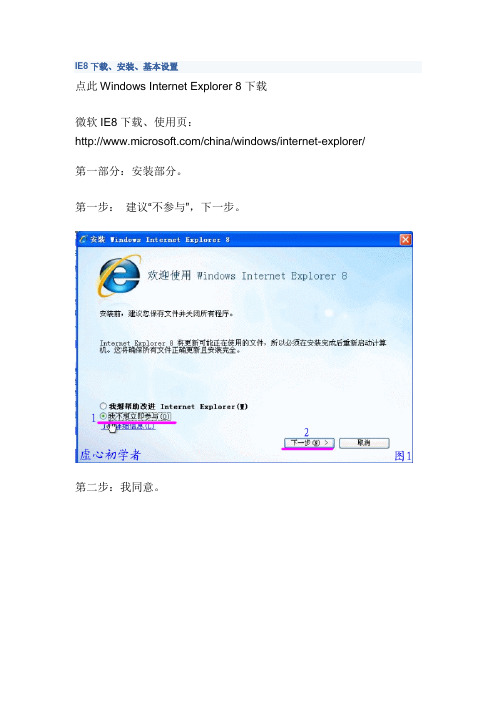
IE8下载、安装、基本设置点此Windows Internet Explorer 8下载微软IE8下载、使用页:/china/windows/internet-explorer/第一部分:安装部分。
第一步:建议“不参与”,下一步。
第二步:我同意。
第三步:安装更新,下一步。
第四步:第五步:重启电脑。
第六步:第七步:第八步:第九步:第二部分:设置部分。
第一步:将IE8设为默认浏览器,运行IE8,点击其工具栏中的“工具”选项,选择“Internet选项”。
第二步:接着在窗口的上部点击“程序”选项卡在“默认的Web浏览器”下点击“设为默认值”即。
另外,我们还可以勾选“如果Internet Explorer不是默认的Web浏览器,提示我”,这样当IE8启动时如果当前的默认浏览器不是IE8时就会弹出对话框,我们就可以非常快捷地将其设置为默认浏览器。
第三步:添加删除IE8工具栏。
IE8默认情况下工具栏中的工具按钮非常有限,操作起来有些不便,我们可以根据自己的需要进行添加定制,将自己经常使用的工具按钮添加到工具栏中以提供工作效率。
运行IE8,点击其工具栏中的“工具”选项,再点击“工具栏”,也可以直接在工具栏上点击右键,进入“工具栏”选项列表,选择其中的“自定义”。
第四步:最后在“自定义工具栏”对话框中可以根据自己的需要添加或者删除相应的工具。
设置完成后选择工具栏列表中的“锁定工具栏”选项,这样当我们每次使用IE8时,就会固定显示已经选择好的工具栏。
第五步:添加删除IE8加载项。
所谓的加载项就是就是IE插件,传统的插件都是为用户提供方便,为IE增加新的功能,但是有很多插件出于商业目的,修改IE配置甚至添加间谍软件等。
因此对于IE8的加载项我们可以根据需要进行添加或者删除。
如果想要添加或删除加载项,请点击“工具”选项,从下拉菜单中选择“管理加载项”,在此菜单中,我们可以查看和管理已经安装到浏览器中的不同类型的加载项列表。
IE8开发人员工具教程

你还没有安装IE8?如果你是前端开发人员,那么还请你安装一下这玩意吧。
因为正式版已经发布了。
不同于以前的beta版,这次咱得认真的关注一下它了。
去下载并安装一个吧,下面是下载地址——IE8中文版下载列表Windows XPWindows VistaWindows Server 2003Windows Server 2008Windows XP 64-bitWindows Vista 64-bitWindows Server 2003 64-bitWindows Server 2008 64-bitIE8英文版下载列表Windows XPWindows XP 64 BitWindows VistaWindows Vista 64 BitWindows Server 2003Windows Server 2003 64 BitWindows Server 2008Windows Server 2008 64 Bit哦,也许你会担心,你系统内的IE6或者IE7完蛋了。
恩,的确,这有可能。
但是,你可以试试下面的工具。
它可以让你多版本的IE共存——IE多版本共存的解决方案——IETester微软网页开发调试利器SuperPreview(附下载)认识“开发人员工具”虽然这玩意改了时髦的名字,但是却也不是什么新玩意,它的前身是“IEdevtoolbar”。
但是,以前只是IE的一个插件而已。
而在IE8中,浏览器已经自动集成了这玩意,不仅改了个有点土鳖的名字,而且功能也加强了很多。
开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。
IE8开发人员工具使用详解在我们介绍它之前,我们先来说说这玩意到底能做什么?如果你只是用浏览器来浏览网站,而不用操心页面是怎么做出来的。
那么我想你已经可以离开这页面了。
总体来说,开发人员工具就是是为前端开发人员开发页面而设计的工具。
提供一系列的小工具,让你可以方便的查找页面的bug,包括html代码、css代码和JavaScript代码。
IE七种工具全面运用

IE七种工具全面运用主办:上海普瑞思管理咨询有限公司时间:2010年8月14-15日上海; 8月7-8日深圳课程价格:¥2600/人(特(包括授课费、资料费、会务费、午餐等)【课程目标】伴随人类社会工业化的进程,工业工程走过了百年历史。
工业工程(IE)是一门旨在提高生产效率和经济效益的工程技术,其任务是研究生产经营及管理系统的设计、改善和实施;其方法是综合运用自然科学、社会科学和工程技术知识,进行科学的规划、设计、实施、评价和创新,把各种生产要素(人员、物料、设备、能源、场地和信息等)组成更富有生产力和有效运行的整体系统,从而不断降低成本、确保质量、提高生产率。
是一门把技术与管理有机地结合起来学科通过本课程培训,使学员实现从传统的生产管理,工程技术支持向现代的工业工程技术支持,精益生产管理模式的转变,帮助学员通过工艺及流程程序分析、操作分析、动作分析,改善工艺流程,提高人机协作效率,提高动作的经济性并使动作更加符合人因工程学,从而提高生产效率,并保护操作员工的身体健康;通过工厂布局及路径分析提高作业场地的利用率,减少无价值增值的移动。
通过时间研究,工作抽样,预定动作时间标准来科学地制定标准工时及工作定额。
通过生产线平衡来消除流水线作业中的瓶颈,缩短制程时间。
【参加人员】 IE工程师,精益制造工程师,工艺工程师,生产主管,生产经理,工程经理等。
【课程大纲】一:IE工业工程概述与发展1、IE的起源与工作范畴2、企业对IE的职能定位3、如何识别生产的八大浪费二、IE工程之---价值流分析1、现代制造企业的价值困惑2、生产系统价值流分析▲价值流与价值流图---设计流、物质流、信息流3、识别增值与非增值▲ 识别客户增值与非增值(CVA & NVA)▲ 常见的7种浪费▲ 看不见的浪费▲ 如何利用价值流图来寻找浪费案例:价值流程案例分析三、IE工程之---如何发掘问题和解决问题1、为何生产中存在大量问题却视而不见,解而不除?2、十大错误观念影响问题的发现与解决3、面对问题的心态4、管理人员思考与解决问题的五个维度5、如何从人、机、物、环中找出问题、消除浪费6、如何建立和推广“问题提案建议制度”7、如何与相关部门及时、有效,协作解决问题8、企业内部如何做持续改善案例研讨分析:多家知名外企成功经验分享四、IE工程之---产品工艺流程与作业程序分析1、产品工艺流程分析的目的与作用2、如何制作图表与搜集数据3、作业程序分析的要点与方法4、如何识别无用功5、人机程序分析的目的与应用6、停滞与等待的分析与改善7、人机界面设计与工伤预防8、生产线的设计与实例分析案例分析:■生产流程案例分析■作业程序案例分析五、IE方法之---事务程序分析1、事务程序分析涉及的范围与对像2、跨部门事务程序案例分享3、部门内事务程序案例分享4、事务程序中的权、责管理5、事务程序的再造与优化6、IE/PE工程师如何跨部门开展工作案例分析与研讨六、IE方法之---布局、搬运分析与改善1、场地布置及搬运经济原则2、常见的四种布局3、布局分析常见的四种工具4、布局方案的决策与评价指标5、搬运路径分析6、搬运工具设计与选择案例分析与研讨七、IE工程之---如何对流程进行改造与优化1、如何识别流程改造的关键点2、成功的流程改造应达到什么要求3、流程改造如何来展开与实施4、流程改造中存在的难点与透析案例研讨分析八、IE方法之---动作经济原则1、现场研究表明50%的动作是无效的2、动作分析的目的与改善顺序3、动作分析的要领4、如何识别那些动作是无效的5、如何运用动作经济原理提高效率6、预定动作标准时间(PTS)与预定动作测时法(MTO)案例分析与研讨九、IE方法之---标准时间研究与生产线平衡1、时间研究对生产管理的意义2、标准工时对产能分析、计划、生产的帮助与影响3、标准工时的测量与计算4、标准工时的应用5、如何运用标准工时平衡生产线6、如何运用标准工时确定产能,控制生产成本7、异常工时管理与问题分析8、评比与宽放的设定原则与影响因素标准工时案例分析十、IE方法之---标准化作业1、为什么需要标准化作业2、那些地方需建立标准化3、标准化的类种与方式4、标准化作业实施方法5、培训,监控及调整案例研讨分析十一、IE方法之---生产的同步化、均衡化与柔性化1、生产过程如何实施同步化2、生产的均衡化与柔性化3、生产瓶颈的识别与改善4、作业时间与节拍案例研讨分析十二、IE方法之---物流与信息化管理1、企业运作的主线条:物流与信息流2、如何提升供应物流的协调性,满足生产所需3、如何提升内部物流运转效率,降低营运成本。
IE七大手法介绍

研究人体双手在工作时的过程,藉以发掘出可资改善的 地方
借着抽样观察的方法能很迅速有效地了解问题的 真象
3
四、IE七大手法之差别
“品管(QC)七手法”较着重于对问题的分析 与重点的选择,但对如何加以改善则较少可应 用。
“改善(IE)七手法”较着重于客观详尽了解 问题之现象,以及改善方法的应用,以期达到 改善的目标。
例:在生产线上 将不良品挂上“红色”之标贴; 将重修品挂上“黄色”之标贴; 将良品挂上“绿色”之标贴。
2024/3/12
28
9、警告原理
如有不正常的现象发生,能以声光或 其他方式显示出各种“警告”的讯号, 以避免错误的发生。
例:车子速度过高时,警告灯就亮了。
例:安全带没系好,警告灯就亮了,或 车速开不快了。
以“复写”方式来完成 例:最常见到的例子就是“统一发票”。
2024/3/12
25
以“拓印”方式来完成
例:信用卡上的号码都是浮凸起来的, 购物时只须将信用卡放在拓印机上底下 放上非碳复写纸,将滚轴辗过即可将号 码拓印在纸上,又快又不会发生错误。
以“复诵”方式来完成
例:军队作战时,上级下达命令之后, 必须由属下人员,将命令复诵一次,以 确保大家完全明了命令之内容避免错误 的发生。
例:家庭中危险的物品放入专门之柜子中加锁 并置于高处,预防无知的小孩取用而造成危险。
例:家庭中之锅鼎把手煮菜时太熟,加上电木 隔热不够时,仍需戴手套或取湿布来拿锅鼎以 达保护之作用。
例:电动圆锯有一保护锯片套,以防止锯到手
2024/3/12
24
7、复制原理
同一件工作,如需做二次以上,最 好采用“复制”方式来达成,省时又不 错误。
8IE七大手法

动作分析法(續)
关于工作地點与环境条件 工具,物料应放在固定地点 工具,物料及装置应布置在工作者手边 坠落应尽量利用重力实现 工具,物料应按照最佳的工作顺序排列 应有适当的照明 --充足光度/光线颜色适当 /无反光 ――可见度:物体本身的明亮度/物体与背 景的对比度/本身尺寸与眼睛之距离等 工作台及坐椅应适当舒适
流程法(續)
流程分析要点﹕ 对流程分析应掌握五个侧重点 操作分析(包含動作分析) 搬运分析(方法,工具,周期等) 检验分析(標准,步驟,方法等) 储存分析(位置,距離,時間) 等待分析
流程法(續)
流程分析之技巧﹕
一个不忘:不忘动作经济原则 四大原则:取消,合并,重排,简化 五个方面:操作,运输,检验,储存,等待 5W2H技术:对目的,方法,人物,时间,地 点,COST进行提问〃 流程分析的步骤:按选择,记录,分析,建立,实施, 维持.
6.雙手法
双手法也称为双手操作分析法,是研究单體操 作中双手或双脚相关的动作关系的一种作业分 析方法 作用: 研究双手的动作及其平衡关系 发掘出伸手,找寻以及笨拙等无效的动作 发现工具,物料及设备等不合适的放置位置 使动作规范化
雙手法(續)
应用范围: 以人为主的工作,对象为人的双手或双脚 专注于某一固定地点研究 该工作有高度的重复性 双手操作分析要点: 采用5W2H提问技术 采用ECRS四大原则
三、IE的基本功能
规划 (program) 业务发展规 划 成本降低规 划 职业教育及 培训计划 产业结构规 划 技术发展规 划 IE的基本功能 设计 (design) 分析 (analyse) 工厂选址 工厂布置 产能流程设 计 信息系统设 计 物流系统设 计 執行
经济效益分析 产品生产 流程改善 规划方案评价 工作方法 改善 制定各种评价 设施改进 指标 系统组织 改进
IE使用说明书(中文)

IE使用说明书(中文)更新日期:2012/01/06名目一、登陆前IE设置---------------------------------------------------------------------41.1摄像机出厂默认值---------------------------------------------------------------------41.2 IE插件相关设置----------------------------------------------------------------------4二、登录------------------------------------------------------------------------------7三、实时图像扫瞄----------------------------------------------------------------------83.1 扫瞄区域---------------------------------------------------------------------------9 3.2 云台操纵区域----------------------------------------------------------------------93.3 其他设置--------------------------------------------------------------------------10四、设置------------------------------------------------------------------------------114.1系统设置---------------------------------------------------------------------------11 4.2视频及音频设置--------------------------------------------------------------------------------12 4.3 OSD设置--------------------------------------------------------------------------------------14 4.4网络设置--------------------------------------------------------------------------------------14 4.5 IPNP设置-------------------------------------------------------------------------------------154.6动态域名〔DDNS〕设置--------------------------------------------------------------------------16 4.7移动侦测--------------------------------------------------------------------------------------16 4.8报警设置--------------------------------------------------------------------------------------174.9 WIFI设置--------------------------------------------------------------------------------------18 4.10录像设置--------------------------------------------------------------------------------------20 4.11图像设置--------------------------------------------------------------------------------------20 4.12登录帐户设置----------------------------------------------------------------------------------214.13爱护设置----------------------------------------------------------------------------22五 IE中常见问题解答-----------------------------------------------------------------225.1 IE中中英文界面的切换-------------------------------------------------------------22 5.2 IE能够到里面去,然而没有画面显示--------------------------------------------------------235.3 IE中如何录像-----------------------------------------------------------------------24 5.4如何使用双码流---------------------------------------------------------------------24 5.5 IE中如何实现双向语音对讲------------------------------------------------------------24 5.6如何在摄像机上设置远程访问-----------------------------------------------------------24 5.7如何在IE中进行板端程序升级----------------------------------------------------------245.8 如何复原摄像机出厂设置--------------------------------------------------------------24 5.9 夜视成效,画面中移动物体有点卡,如何解决----------------------------------------------------24 5.10 IE中进行语言切换后显现了乱码,如何解决?---------------------------------------------------25 5.11 SD卡用不了-----------------------------------------------------------------------------------25 5.12 搜索不到摄像机IP地址-------------------------------------------------------------------------255.13 一路摄像机最多承诺几个用户同时观看-----------------------------------------------------------265.14摄像机画面专门暗,是什么缘故-------------------------------------------------------------------26 说明:1.网络摄像机像电脑一样,属于高科技产品,测试和使用过程中,切勿频繁断电,否那么内部程序会出问题,摄像机正常启动要2到3分钟时刻,从通电到断电时刻间隔至少3分钟以上。
IE(工业工程)——动作分析

(2)以器具来握取时,应视为[应用]而非[握取];至于戴手套握取时,则为[握取]而非[应
用],因手套之目的在于保护手。 (3广义解释,除手外,身体之某一部分(如足)用以控制物体时,皆可称为[握 取]。 改善: (1)减少握取之次数。 (2)尽量以[触取]代替[拾取]。 A.拾取:物体确实被捡上而取之于手,並須充分控制方能移动。 B.觸取:只以手指按住物體,即可以將物體移行(或滑行)。 (3)检讨有无工具可代替。
IE的6541原则:6=5W1H;5=问题解决5步法;4=ECRS;1=一个不忘
成本意识
现场七大浪费 管理的七大浪费
品质意识 …………
7
IE的基本意识---什么是浪费??
什么是浪费?
■ 不增加价值的活动,是浪费; ■ 尽管是增加价值的活动,所用的资源超过了“绝对最少”的界限,也是浪费.
第二 类 阻碍第一类工作要素之进行(9~13) 第三类: 对工作无益之要素(14~17)
20
第一类动素--1
1. 1.伸手(Reach-RE) 记号为:
定义:空手移动,或称[运空](Transport empty)。
起点:当手开始朝向目的物之瞬间。 终点:当手抵达目的物之瞬间。 特性: (1)当手朝向目的物或某一动素完成,手须伸回时发生[伸手]动素。 (2)[伸手]途中常有[预对]伴生。 (3)[伸手]常在[放手]之后,而在[握取]之前发生。 改善: (1)缩短距离。 距离之测量应实际路径为准,而非两端之直线距离。 (2)减少[伸手]时之方向意识(sence of orientation)。 [伸手]依难易可分为下列数类: A.伸手至一固定位置 B.伸手至每次位置略有变动之目的物。
4.生产过剩之浪费 5.整修、不良、退 货之浪费
IE七大工具

改善(IE)七大手法人机法1.手法名称人机配合法(Man-Machine Chart),简称为”人机法”。
2.目的学习如何记录人与机器配合工作时之过程。
3.意义以图表的方式,记录操作者与一部机器或多部机器之操作关系,并藉此记录来做进一步之分析与改善。
4.应用范围(1)1人操作1部机器或多部机器。
(2)数人操作1部机器或多部机器。
(3)数人操作一共同之工作。
5.功用(1)了解在现况下,操作者之时间与机器之时间是否妥善应用。
(2)依上述之记录加以质疑,寻求改善之地方。
(3)用以比较改善前及改善后之差异情形。
6.填表说明:(1) 编号:自行设定编号系统,填入此次研究之代号。
例:MM-870327(2) 工作名称:填写此研究之名称。
(3) 现况/改善方法:依此次研究系以现况抑或以改善为记载之记录在适用者前面之方格内打““。
(4) 研究者:填写做此项研究者之姓名。
(5) 日期:填写做此项研究之日期。
(6) 总结:将此项研究所获得”人”及”机器”之各项时间及百分比之总结数据整理于此栏内。
(7) 位置简图:绘制有关此项研究”人”与”机器”之相关位置简图,视必要时再绘制。
(8) 制品简图:绘制此项工作之制品之制品之简图,视必要时再绘制。
(9) 时间刻度:以刻度之长短来代表”人”或”机器”之动作时间之长短,刻度单位可以自行设定每一小格为一分钟,或任何其它之适当时间之单位。
(10) 类别:依照动作之类别,即”共同作业”,”单独作业”,或“等待”以其代表之方格类别配合动作之起迄时刻范围,绘制出来。
(11) 人之动作:记录有关”人”之动作过程。
(12) 机器之动作:记录有关”机器”之动作过程,注意此栏可以灵活运用,如果是探讨二个人共同工作之情形时,此时机器之动作,可改为另一个人之动作,如果是探讨有关1人与2部机器之配合问题之研究时,则可以再增加一页纸张,利用右边之”机器之动作栏”再记录其它机器之动作。
7.范例介绍7.1案例:老王家里庭院内有棵大树,枝叶长得很茂盛,其中有一支大树枝长得太靠近窗口的室外电线。
IE(工业工程)简介

工业工程(Industrial Engineering,简称IE)起源于20世纪初的美国,它以现代工业化生产为背景,在发达国家得到了广泛应用。
现代工业工程是以大规模工业生产及社会经济系统为研究对象,在制造工程学。
管理科学和系统工程学等学科基础上逐步形成和发展起来的一门交叉的工程学科。
它是将人、设备、物料、信息和环境等生产系统要素进行优化配置,对工业等生产过程进行系统规划与设计、评价与创新,从而提高工业生产率和社会经济效益专门化的综合技术,且内容日益广泛。
在人类从事小农经济和手工业生产的时代里,人们是凭着自己的经验去管理生产。
到20世纪初,工业开始进入“科学管理时代”,美国工程师泰勒(F.W.Taylor)发表的《科学管理的原理》一书是这一时代的代表作和工业工程的经典著作。
从1910年前后开始,美国的吉尔布雷斯夫妇(Frank.&.L.Gilbreth)从事动作(方法)研究和工作流程研究,还设定了17种动作的基本因素(动素,Threbligs)。
泰勒和吉尔布雷斯是最著名工业工程创始人。
1908年美国宾州大学首次开设了工业工程课程,后来又成立了工业工程系,1917年美国成立了工业工程师协会。
此后有人主张把当时从事动作研究、时间研究等提高劳动生产率的各种研究工作,从管理职能中分离出来,由懂得工程技术的人员去进行,逐步形成了一批将工程技术和管理相结合的工业工程工程师。
二战期间和其后的一段时间内,工作研究(包括时间研究与方法研究)、质量控制、人事评价与选择、工厂布置、生产计划等都已正式成为工业工程的内容。
随着制造业的发展,费希(J.Fish)开创了工程经济分析的研究领域;由于战争的需要,运筹学得到了很大的发展。
战后由于经济建设和工业生产发展的需要,使得工业工程与运筹学结合起来,并为工业工程提供了更为科学的方法基础,工业工程的技术内容得到了极大的丰富和发展。
1948年,美国成立了工业工程师学会。
五六十年代,美国许多大学先后成立了工业工程系,到1975年,已有150所大学开设了工业工程课程。
IE七大手法介绍与实战分析

产生失误的原因基本可归为三大类,即人的原因、方法原因和设备原因,如下表:
失误原因
原因归类
所占比例
忘记
人
77.8%
对过程/作业不熟悉
人
缺乏工作经验
人
故意失误
人
疏忽
人
行动迟缓
人
缺乏适当的作业指导
方法
11.1%
突发事件
设备
11.1%
从表中可以看出,在导致失误的原因中,人占了绝大部分(77.8%),其次为作业方法和设备原因。
考虑下列因素,有无工序、操作可取消、合并、调整、简化 不需要的工序或操作; 改变工作顺序; 改变设备或利用新设备; 改变工厂布置或重新编排设备; 改变操作或贮存的位置; 改变订购材料的规格; 发挥每个工人的技术专长。
2.3 流程改善:有关搬运的改善
IE七大手法2:流程法
考虑下列因素,哪些搬运可以取消、合并、重排、简化 取消某些操作; 改变物品存放的场所或位置; 改变工厂布置; 改变搬运方法; 改变工艺过程或工作顺序; 改变产品设计; 改变原材料或零部件的规格。
A
B
B
A
IE七大手法3:时间分析法
3.4 时间分析之测量方法(秒表测时法):秒表测时法1、归零法:第一单元开始时,母指按下A键开动码表,第一单元结束时即按A 键停表,记下时间后按B键归零.2、连续测时法: 观测的第一单元开始按A键至整 个观测期间只按B键记录每一单元或动素时间,观测结束时方归零3. 累积测试法:用两个秒表, 一表开动,另一表即停止,一表停止则另一表开动,分段记录停止表上的时间后即归零
IE 手 法 的 特 征
客观性----采用IE分析程序方法,不同的人会得到相同的结果;定量性----对现实状态能进行定量分析,容易进行检讨;通用性----是用相同的符号及图表分析,能够信息共享;
IE工业工程分析方法及工具

IE工业工程分析方法及工具1. 引言IE工业工程(Industrial Engineering)是一门研究如何在生产过程中有效利用人力、设备、材料、资金等资源的学科。
IE工业工程分析方法及工具是指在IE工业工程领域中应用的各种方法和工具,用于分析和改进生产过程,提高生产效率和质量。
本文将介绍一些常用的IE工业工程分析方法及工具。
2. 价值流图价值流图(Value Stream Mapping)是一种用于分析和改进生产流程的工具。
它通过绘制生产过程中各个环节的流程图,并标注出每个环节的价值添加和非价值添加时间,帮助识别生产过程中的瓶颈和浪费,并提出改进方案。
3. 工序分析工序分析是一种通过对生产流程中每个工序进行详细分析,找出其中的问题和改进空间的方法。
通过分析每个工序的工作内容、工时、工艺和操作方法等,可以识别出瓶颈和浪费,提出改进建议。
4. 时间研究时间研究是一种通过观察和测量工人完成特定任务所需的时间,来评估生产效率的方法。
通过时间研究,可以识别出工艺中的瓶颈和浪费,改进工艺,提高生产效率。
5. 作业分析作业分析是一种通过观察和分析工人在特定作业中的动作和姿势,评估工作负荷和人体工效学的方法。
通过作业分析,可以识别出工作中存在的人体工效学问题和健康风险,提出改进建议。
6. 数据分析数据分析是一种通过收集和分析生产过程中的数据,了解生产过程的状态和性能的方法。
通过数据分析,可以识别出生产过程中的异常和问题,采取相应的措施进行改进。
7. 品质管理工具品质管理工具是一些用于识别和解决生产过程中的质量问题的方法和工具。
常见的品质管理工具包括:散点图、柏拉图、直方图、Pareto图、因果图等。
8. 线平衡线平衡是一种通过合理分配工序中的工作量,达到生产线上工人负荷均衡的方法。
通过线平衡,可以提高生产线的效率和生产能力。
9. 人因工程人因工程是一种通过研究人与设备、工作环境之间的适应性、相互关系等,改进生产过程的方法。
IE8实用功能简介

IE8实用功能简介版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明iefansWin7自带了IE8浏览器,大家一定都使用过一段时间了。
相较于之前的版本,IE8进行了一些改变,虽然使用起来的体验和原来有一些相同的地方,不过其中一些功能也许大家还不是非常的熟悉,下面就为大家介绍IE8中一些实用的功能。
其实这些功能我们网站之前都有介绍过,在新的一年,咱们来就将这些功能在简单介绍给IE8的新朋友。
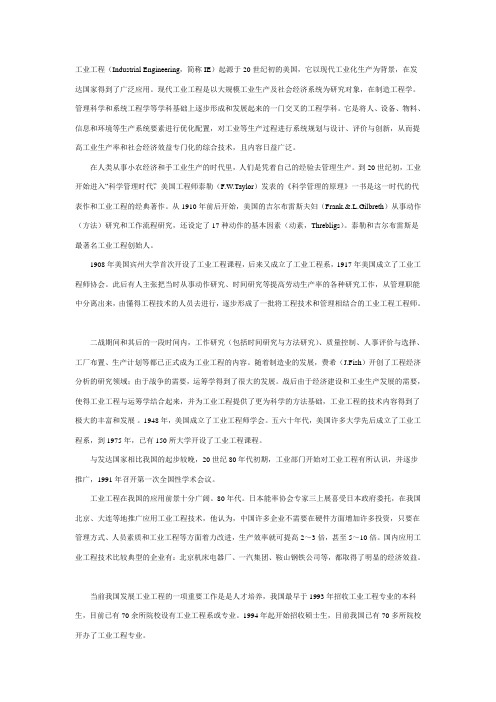
在Win7中,IE8可以使用跳转列表的功能,每次上网还在地址栏输入地址吗?试试右击任务栏上的IE图标吧~会出现一个最近访问过的网页列表,这些网页也可以被固定到跳转列表中方便下次访问。
IE8与Win7结合的功能——跳转列表在使用公共计算机时,大家都会有些顾虑,因为浏览器可能会自动记录表单和密码,保存cookies等等。
原来,我们为了保证安全,需要在浏览结束后手动清除这些信息并且删除历史记录。
而现在IE8提供了隐私浏览的模式,在这个模式下浏览网站不会被记录相关信息,可以放心的使用。
点击安全,选择Inprivate 浏览;或者打开一个新选项卡,也可以发现上面有Inprivate浏览的选项,点击就可以开启这个模式。
普通模式与隐私浏览的窗口对比可以看到,启用了隐私浏览的窗口在地址栏会有一个明显的标记,表明该窗口正处于隐私浏览模式下。
实际上隐私浏览只是隐私模式的一半内容,另一半内容叫做InPrivate筛选。
这个功能可以防止网站收集个人信息,通过单击“安全”按钮,可以启用InPrivate筛选。
以上是在网上冲浪时可能会用到的功能,下面介绍两个简单好用的关于恢复浏览器运行的功能。
有时候,浏览器因为加载了一些插件或者是上网时中招,被安装了一些插件,导致一打开浏览器就崩溃,这个时候可以使用“无加载项的Internet Explorer”。
打开的方法是点击“开始”-“所有程序”-“附件”-“系统工具”-“Internet Explorer(无加载项)”。
IE七大手法及其应用

7.发挥联想力,考虑由水平方向来做思索,突破老 式及习惯上旳缚束 例:花香味--化装品 坐式--椅子形状
32
生产旳五大要素与5W1H
Why
为何
材料 半成品 成品
生产对象 What
措施 how
生产主体 Who
人 机器 工具 附件
环境 Where
空间
时间
时间
When
33
ECRS四大原则
ECRS是经过提问技朮,对现行方案进行严 格考核与分析,建立新措施时所利用旳四 项原则:
1.取消(Elminate) 2.合并(Combine) 3.重排(Rearrage) 4.简化(Simple)
34
五.人机法
人机法(也称人机操作分析)以图表旳方式, 统计操作人员与一部或多部机器旳操作 关系,研究分析每一操作周期中机器与人 所出现旳闲余时间,并得以开发利用,便可 到达降低成本,提升生产效率旳作用.
闲余能量分析: ---机器旳闲余能量 ---操作者旳闲余能量
35
人机操作分析案例(改善前)
时间(min)
IE七大手法
1
什么是IE?
IE是Industrial Engineering(工业工程)
IE是“实践规划,设计,实施与管理生产和服务 (确保功能,可靠性,可维修性,日程计划与成本控 制)系统旳带头职业.这些系统可能是自然界旳 社会技朮,经过产品旳生命周期,服务或程序,人 员,信息,原料,设备,工艺和能原旳集成.”其目旳 为“到达盈利,效率,效益,合适性,责任,质量,产 品与服务旳连续改善.”所用旳措施“涉及到人 因和社会科学(涉及经济学),计算机科学,基础科 学,管理科学,通讯技朮,物理学,行为学,数学,统 计学,组织学和伦理学.
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【跟踪样式】视图和【样式】视图的作用是一样的,都是用来见选中元素的样式信息。区别仅仅是:它换了个视图方式而已。具体习惯哪种视图,就见你自己的喜好了。
【布局】视图能够显示选中元素的盒装模型信息。虽然相比FireBug能够显示更多的信息,可是我仍是比较喜欢FireBug中直接在页面上用色块表现出来的方式。
【显示Alt文本】
能够显示出img元素的alt属性的文本。顺便说一下:图片的alt千万不要进行关键字的堆砌,否则很容易被认定为SEO过渡优化。
【查见图像报告】
生成一份详细的改页面的图像报表。包含每个图片的非常详尽的信息。
【缓存】菜单
IE8开发人员工具【缓存】菜单
管理缓存和Cookie的菜单组。对于开发人员来说这个将会是非常令人欢喜的功能。
【属性】视图能够查见选中元素的属性信息。非常令人高兴的是:你能够立即增加或者删除一些属性,用来快速的调试页面。
哦,对了。需要注意的是:无论你是在开发人员工具中修改选中元素的样式仍是属性,他们都是暂时的调试而已,且不会正在修改你的网页源代码。
【禁用】菜单
【脚本】
会禁止使用页面的JavaScript或者VBScript脚本。为什么要禁用呢?为了测试页面的健壮性。有些对页面设计要求比较高的客户会问:“如果客户禁用了脚本,这个页面仍能不能使用呢?”恩,对,这个功能就是用来测试这些操蛋客户的变态需求的。
验证页面的CSS代码。会将本页面发送到w3c的css验证工具,且得到验证报表。
【源】
验证页面的源文件代码。会将本页面发送到验证工具,且得到验证报表。
【链接】
验证页面的链接。会将本页面发送到w3c的验证工具,且得到验证报表。
【本地HTML】
打开w3c的html验证工具,对本地的页面进行验证。
ok,我们已经见到它了,且且也知道它能干什么了。那就让我们根据菜单的顺序一一来介绍它吧——
【文件】菜单
IE8开发人员工具【文件】菜单
【全部撤销】
以前在开发人员工具中进行的操作全部取消,且且刷新页面和DOM结构。
【自定义Internet Explorer试图源】
【试图源】真是操蛋的名词。通俗一点的说法就是:“用什么编辑器查见网页源文件”。例如:我用的就是EditPlus。
例如上面的图。左边的区域显示了此超链接元素的DOM信息。能够明确地见出它的父元素、子元素以及兄弟元素。
右面的区域显示了改元素样式信息。其中被线划掉的样式,表示该样式因为优先级不够高,已经不再起作用了。调试的时候,前面的勾能够钩掉的,钩掉的时候表示强行删除此样式。而且,每个样式的属性,用鼠标点击后都能够立即修改。从而即时的见到修改后的页面效果,非常方便。
和上面一样。它会把页面中的所有超链接都会一坨坨的红色框出来,且且显示其链接地址。
【链接报告】
使用链接报告功能,开发人员工具会帮你生成一份此页面的链接报表。包含链接数量、链接地址、是否新窗口打开等信息。不过,具体这玩意有什么用。我也不知道。
【选项卡索引】
高亮显示出所有包含tabindex属性的元素。tabindex属性的设置,能够改变网页元素获得焦点的顺序。
【访问键】
高亮显示所有包含“accesskey属性”的元素。设置accesskey属性,能够设定元素获得焦点的快捷键。
【源文件】之“带有样式的元素源”
生成一份包含选中元素样式、HTML代码,网页级别信息的源文件。
必须先选中一个元素,此命令才有效。而且生成的源文件也只和选中元素有关。
【源文件】之“DOM(元素)”
开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也能够呼叫出来。
IE8开发人员工具使用详解
在我们介绍它之前,我们先来说说这玩意到底能做什么?如果你只是用浏览器来浏览网站,而不用操心页面是怎么做出来的。那么我想你已经能够离开这页面了。
总体来说,开发人员工具就是是为前端开发人员开发页面而设计的工具。提供一系列的小工具,让你能够方便的查找页面的bug,包括html代码、css代码和JavaScript代码。同时,他也提供了一些虽然比较鸡肋,可是仍能咂咂味的小工具,例如取色、屏幕尺子等。
【源文件】之“原始状态”
极其操蛋的功能,其实就是“查见网页源码”。大家应该都比较喜欢用鼠标右键直接在网页上点吧。
【轮廓】菜单
【轮廓】菜单,很明显就是把满足条件的元素勾画出来显示的命令。
【表单元格就是表的单元格呀。
【表】
就是把form表单用桔色线框出来。让你知道——哦。原来这里就是form表单呀。
【定位元素】之“相对”
会用绿色线框出来,所有具有position:relative样式的元素。
【定位元素】之“绝对”
会用黑色线框出来,所有具有position:absolute样式的元素。
【定位元素】之“固定”
会用蓝色线框出来,所有具有position:static样式的元素。
【定位元素】之“浮动”
【本地CSS】
打开w3c的CSS验证工具,对本地的页面进行验证。
【辅助功能】之“WCAG清单”
验证页面的WCAG(Web Content Accessibility Report-页面的可访问性)。会将本页面发送到验证工具,且得到验证报表。
【辅助功能】之“第508条清单”
【重新调整大小】
非常有用的小工具。能够快速的将浏览器窗口调整到相关的尺寸。这样,测试网页分辨率兼容性的时候就方便多了。
【显示标尺】
一个简单的标尺工具。使用它能够度量长度、距离等信息。线的颜色是能够换的。也能够创建多个标尺。如果太细微的地方,能够使用放大镜功能。
【显示颜色选取器】
一个简单的拾色工具。点击鼠标就能够选中颜色。不过,我向你推荐另外一个工具——《我的工作工具箱——抓色工具(ColorPic)》,相比之下,开发人员工具中的这个就太简单了。
(IE工业工程)IE8“开发人员工具”使用详解
IE8“开发人员工具”使用详解
<上篇>
IE8正式版已经发布了。本篇文章不会非常扯蛋地去进行什么评测,然后给出什么“Chrome运行JavaScript能力是IE8的15倍”、什么“IE8页面渲染速度是Safari的2.456倍”、什么“IE8的抗强暴能力比FireFox高出1.235倍” 这样的操蛋的结论。我管谁比谁强多少?我只知道:当windows7发布的时候,IE8浏览器的市场占有率将让前台开发人员无法说:“不用去管IE8,没有几个人在用它”。所以,这篇文章将会非常务实的讲解一下,IE8中也许是唯一让开发人员感到亲切的“开发人员工具”。同时,我们会延伸一些相关的资料和知识。所以,请抛弃你对IE8的偏见,耐心的见下去吧。
【禁用Cookie】
没有什么好处说。不让吃饼干了。
【清除会话Cookie】
清除浏览器所有的Cookie。你的论坛呀,社区呀都等着重新登陆吧。
【清除域的Cookie】
只清除本域下的Cookie。
【查见Cookie信息】
查见此页面包含的Cookie信息。想都别想,密码你是得不到的。
【工具】菜单
开发人员工具附送的一些很有用的小工具,虽然相比其他专门的相关工具有点弱。可是应急仍是足够的。
<下篇>
在上一篇文章IE8“开发人员工具”使用详解上(各级菜单详解) 中,我们详细地讲解了IE8开发人员工具中各个菜单中命令的使用方法,相信很多朋友应该已经使用上了。而IE8开发人员工具更强劲的功能例如:如何测试版本兼容性、如何利用开发人员工具调试JavaScript脚本,以及如何利用探查器检测页面脚本函数效率等,我们将在本篇文章中讲解。小弟拙笨,此处仅为抛砖。
【始终从服务器中刷新】
好像很高深的命令一样。其实换句话说就是:“禁止使用浏览器缓存”。
【清除浏览器缓存】
快捷键Ctrl+R。没啥好说的,只是简化了以前的操作步骤而已。
不知道你注意到菜单中【清除浏览器缓存】后面有三个点没有。这个表示,点击此菜单后会确认对话框。
【清除此域的浏览器缓存】
快捷键Ctrl+D。没啥好说的,只清除本域下的浏览器缓存。
【DIV元素】
就是把页面中的所有div元素用绿色线框出来。让你知道——哦。原来这些都是div元素呀。
【图像】
就是把页面中的所有img元素用紫色线框出来。让你知道——哦。原来这些都是img元素呀。
【任何元素】
这个比较强劲了。你能够自定义任何标签和他们要用什么颜色的线框出来。点击这个菜单,会弹出下面的对话框。很简单。不再做说明了。
快捷键是Ctrl+T。生成一份源文件。此源文件只包含选中元素的DOM结构信息。用过FireBug的朋友,能够联想到“拷贝元素HTML代码”这个命令。其实这个和那个差不多。只是这个是生成到一个窗口,而FireBug直接复制到剪贴板而已。
【源文件】之“DOM(页面)”
快捷键Ctrl+G。生成一份源文件。此源文件包含整个页面的DOM信息结构。非常操蛋的功能,不知道是不是因为bug的原因,此功能其实就是“查见网页源码”。因为,生成的源码且不仅仅是DOM信息,也包含CSS和脚本信息等。
【退出】
为了不侮辱阁下的智商,这个我就不多说了。嗯,F12是个奇偶快捷键,这个顺便提一下吧。
【查找】菜单
【单击选择元素】
快捷键Ctrl+B,和点击图中的那个鼠标ICO按钮效果一样。最最常用的功能。也是一个奇偶开关。打开时,用鼠标点击页面上的元素时,就会选中改元素,且且列出改元素的DOM结构、CSS样式等信息。
【弹出窗口阻止程序】
弹出窗口的过滤器。用来测试哪种“怎么才能让浏览器或者安全软件不过滤掉我的弹出窗口。”
【CSS】
“CSS裸奔节”来了!用这里来测试一下你的页面在CSS裸奔时的姿态吧。这个也是检验页面健壮性和可访问性的重要测试。虽然,当下在中国会访问网页的盲人仍不是很多。
