jQuery1.7.1_API中文手册
jQuery学习手册

jQuery学习手册jQuery教程一、jQquery语法基础语法:$(selector).action()·美元符号定义jQuery·选择符(selector)‚查询‛和‚查找‛HTML元素·jQuery的action()执行对元素的操作二、 jQuery选择器三、 jQuery事件jQuery效果一、jQuery隐藏和显示二、jQuery淡入淡出三、jQuery滑动四、jQuery动画五、jQuery停止动画六、jQuery CallBack七、jQuery ChainingjQuery HMLT一、jQuery 获取·获取内容– text()、html()以及val()①text() –设置或返回所选元素的文本内容②html() –设置或返回所选元素的内容(包括HTML标记)二、jQuery 设置三、jQuery 添加四、jQuery 删除五、jQuery 获取并设置CSS类六、jQuery css()jQuery 学习手册—刘山俊整理七、 jQuery 尺寸·jQuery width()和 height()方法 width()方法设置或返回元素的宽度(不包括内外边距和边框) 。
height()方法设置或返回元素的高度(不包括内外边距和边框) 。
实例: $("button").click(function(){ var txt=""; txt+="Width of div: " + $("#div1").width() + "</br>"; txt+="Height of div: " + $("#div1").height(); $("#div1").html(txt); }); ·jQuery innerWidth()和 innerHeight()方法 innerWidth ()方法返回元素的宽度(包括内边距) 。
jQuery使用手册(一)

jQuery使⽤⼿册(⼀)说明:该函数可以通过css选择器,Xpath或html代码来匹配⽬标元素,所有的jQuery操作都以此为基础参数:expr:字符串,⼀个查询表达式或⼀段html字符串未执⾏jQuery前:<p>one</p><div> <p>two</p></div> <p>three</p> <a href="#" id="test" onClick="jq()" >jQuery</a>jQuery代码及功能:function jq(){ alert($("div > p").html()); }运⾏:当点击id为test的元素时,弹出对话框⽂字为two,即div标签下p元素的内容function jq(){ $("<div><p>Hello</p></div>").appendTo("body");}运⾏:当点击id为test的元素时,向body中添加“<div><p>Hello</p></div>”说明:限制jQuery作⽤于⼀个特定的dom元素,这个函数也接受xml⽂档和windows对象参数: elem:通过jQuery对象压缩的DOM元素例⼦:未执⾏jQuery前:<p>one</p> <div> <p>two</p> </div><p>three</p><a href="#" id="test" onClick="jq()">jQuery</a>jQuery代码及功能:function jq(){ alert($(document).find("div > p").html());}运⾏:当点击id为test的元素时,弹出对话框⽂字为two,即div标签下p元素的内容function jq(){ $(document.body).background("black");}运⾏:当点击id为test的元素时,背景⾊变成⿊⾊说明:限制jQuery作⽤于⼀组特定的DOM元素参数: elem:⼀组通过jQuery对象压缩的DOM元素例⼦:未执⾏jQuery前:<form id="form1"> <input type="text" name="textfield"> <input type="submit" name="Submit" value="提交"></form><a href="#" id="test" onClick="jq()">jQuery</a>jQuery代码及功能:function jq(){ $(form1.elements ).hide(); }运⾏:当点击id为test的元素时,隐藏form1表单中的所有元素。
jqueryplug-inDataTableAPI中文文档参考

jqueryplug-inDataTableAPI中⽂⽂档参考前⾔:最近在做⼀个WEB后台,⽆意中发现这个插件,试⽤了⼀下觉得不错,但⽹上关于它的资料⼤多不全,所以利⽤⼀些时间将其API⽂档翻了⼀下,发在园⼦⾥供⼤家参考。
(p.s:个⼈E⽂⽔平很差,对着灵格斯翻出来,肯定有很多不对的地⽅,欢迎指正,但请勿喷。
)构造函数:默认带⼀个可选参数,该参数为⼀个对象,可配置项在DataTable.defaults命名空间中定义。
⽅法和参数说明:⼀、静态属性⽅法或属性名参数说明返回值类型功能描述应⽤⽰例version⽆string主要供插件开发者使⽤,⽤于检测兼容性。
其输出格式为:a.b.c.d.e。
其中abc均为整数,d为描述字符串(dev或beta),e也是⼀个整数,d和e为可选项。
$.fn.dataTable.version⼆、实例⽅法⽅法或属性名参数说明返回值类型功能描述应⽤⽰例(sSelector, oOpts)1、sSelector(字符串或节点名或jquery选择字符串),指定要选取的⾏2、oOpts(js对象,可选),对选择器的范围进⾏再限制,即sSelector只在这个对象规定的范围中选取。
有三个可选参数:(1)filter(应⽤过滤):字符串,默认值为“none",即不应⽤。
只在被当前应⽤在table中的过滤器过滤以后的⾏中选择,如果当前table没有应⽤过滤器,即使设置了filter:"applied"也会在所有⾏中查找。
(2)order:字符串,默认值为”current"。
这个参数默认影响返回数组中TR元素的排序。
"current"表⽰按照表当前正在使⽤的索引列进⾏排序,"original"表⽰按照表最初读取数据时使⽤的索引列进⾏排序。
(3)page:限制选择是否仅限于当前显⽰的页⾯。
"current"表⽰仅限于当前页,"all"表⽰所有页。
Jquery Jqgrid使用手册

一、jqGrid学习jqGrid学习之------------- 安装jqGrid安装很简单,只需把相应的css、js文件加入到页面中即可。
按照官网文档:*/myproject/css/oui.jqgrid.csso/ui-lightness/+/images/+jquery-ui-1.7.2.custom.css*/myproject/js/o/i18n/+grid.locale-bg.js+list of all language files+….oChanges.txtojquery-1.3.2.min.jsojquery.jqGrid.min.js目录结构如上。
在页面中写法:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/jquery.searchFilter.css" /><style>html, body {margin: 0;padding: 0;font-size: 75%;}</style><script src="js/jquery-1.3.2.min.js" type="text/javascript"></script><script src="js/src/grid.loader.js" type="text/javascript"></script></head><body>...</body></html>需要说明的是,jquery-ui的字体大小与jqgrid字体大小不一致,故需要在页面上在加上一段style来指定页面上文字大小。
jquery_easyui_中文API

目录1Accordion(可折叠标签) (3)1.1实例 (3)1.2参数 (4)2DateBox(日期框) (4)2.1实例 (4)2.2参数 (7)2.3事件 (7)2.4方法 (7)3ComboBox(组合框) (7)3.1实例 (7)3.2参数 (9)3.3事件 (10)3.4方法 (10)4Dialog(对话框) (10)4.1实例 (10)4.2参数 (12)4.3事件 (13)4.4方法 (13)5Messager(提示框) (13)5.1实例 (13)5.2方法 (16)5.3扩展 (17)6NumberBox(数字框) (17)6.1实例 (17)6.2参数 (18)7ValidateBox(验证框) (18)7.1实例 (18)7.2参数 (20)7.3方法 (20)7.4扩展 (21)8Pagination(分页) (21)8.1实例 (21)8.2参数 (23)8.3事件 (23)9Window(窗口) (23)9.1实例 (24)9.2参数 (26)9.3事件 (26)9.4方法 (26)10Panel(面板) (26)10.1实例 (27)10.2参数 (28)10.3事件 (29)10.4方法 (30)11Tabs(标签) (30)11.1实例 (30)11.2参数 (33)11.3事件 (33)11.4方法 (33)11.5标签面板属性 (33)12Tree(树) (34)12.1实例 (34)12.2参数 (37)12.3事件 (37)12.4方法 (38)13Layout(布局) (38)13.1实例 (38)13.2参数 (40)13.3方法 (40)14Datagrid(数据表) (40)14.1实例 (40)14.2参数 (44)14.3Column参数 (45)14.4事件 (46)14.5方法 (47)1Accordion(可折叠标签)1.1实例1.1.1代码<html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script><script type="text/javascript">$( function() {$('#aa').accordion( {width : 400,height : 200,fit : false});});</script></head><body><div id="aa"border="true"><div title="Title1"icon="icon-save" style="overflow: auto; padding: 10px;"> <h3style="color: #0099FF;">Accordion for jQuery</h3><p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p></div><div title="Title2"icon="icon-reload"selected="true"style="padding: 10px;">content2</div><div title="Title3">content3</div></div></body></html>1.1.2效果图1.1.3 扩展实例html代码中<div id="aa"border="true">此行也可写成<div id="aa" class="easyui-accordion" style="width:300px;height:200px;" fit="false" border="false">,并且将js代码全部去掉,效果图是一样的。
jqGridapi中文说明

jqGrid api 中文说明JQGrid是一个在jquery基础上做的一个表格控件,以ajax的方式和服务器端通信。
JQGrid Demo是一个在线的演示项目。
在这里,可以知道jqgrid可以做什么事情。
下面是转自其他人blog的一个学习资料,与其说是学习资料,说成查询帮助文档更加合适。
jqGrid学习之------------- 安装jqGrid安装很简单,只需把相应的css、js文件加入到页面中即可。
按照官网文档:/myproject/css/ui.jqgrid.css/ui-lightness//images/jQuery-ui-1.7.2.custom.css/myproject/js//i18n/grid.locale-bg.jslist of all language files….Changes.txtjquery-1.3.2.min.jsjquery.jqGrid.min.js在页面中写法:Java代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.o rg/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jqu ery-ui-1.7.1.custom.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid. css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/jquery.se archFilter.css" /><style>html, body {margin: 0;padding: 0;font-size: 75%;}</style><script src="js/jquery-1.3.2.min.js" type="text/JavaScript"></script><script src="js/src/grid.loader.js" type="text/javascript"></script></head><body>...</body></html>需要说明的是,jquery-ui的字体大小与jqgrid字体大小不一致,故需要在页面上在加上一段style来指定页面上文字大小。
jQuery API文档

jQuery APITraversing > Miscellaneous Traversing.add()Add elements to the set of matched elements.Traversing > Miscellaneous Traversing.addBack()Add the previous set of elements on the stack to the current set, optionally filtered by a selector.Attributes | Manipulation > Class Attribute | CSS.addClass()Adds the specified class(es) to each of the set of matched elements. Manipulation > DOM Insertion, Outside.after()Insert content, specified by the parameter, after each element in the set of matched elements.Ajax > Global Ajax Event Handlers.ajaxComplete()Register a handler to be called when Ajax requests complete. This is an AjaxEvent.Ajax > Global Ajax Event Handlers.ajaxError()Register a handler to be called when Ajax requests complete with an error. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxSend()Attach a function to be executed before an Ajax request is sent. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxStart()Register a handler to be called when the first Ajax request begins. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxStop()Register a handler to be called when all Ajax requests have completed. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxSuccess()Attach a function to be executed whenever an Ajax request completes successfully. This is an Ajax Event.Selectors > BasicAll Selector (“*”)Selects all elements.Deprecated > Deprecated 1.8 | Traversing > Miscellaneous Traversing.andSelf()Add the previous set of elements on the stack to the current set. Effects > Custom.animate()Perform a custom animation of a set of CSS properties.Selectors > Basic Filter | Selectors > jQuery Extensions:animated SelectorSelect all elements that are in the progress of an animation at the time the selector is run.Manipulation > DOM Insertion, Inside.append()Insert content, specified by the parameter, to the end of each element in the set of matched elements.Manipulation > DOM Insertion, Inside.appendTo()Insert every element in the set of matched elements to the end of the target.Attributes | Manipulation > General Attributes.attr()Get the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element. Selectors > AttributeAttribute Contains Prefix Selector [name|="value"]Selects elements that have the specified attribute with a value either equal to a given string or starting with that string followed by a hyphen (-).Selectors > AttributeAttribute Contains Selector [name*="value"]Selects elements that have the specified attribute with a value containing the a given substring.Selectors > AttributeAttribute Contains Word Selector [name~="value"]Selects elements that have the specified attribute with a value containing a given word, delimited by spaces.Selectors > AttributeAttribute Ends With Selector [name$="value"]Selects elements that have the specified attribute with a value ending exactly with a given string. The comparison is case sensitive.Selectors > AttributeAttribute Equals Selector [name="value"]Selects elements that have the specified attribute with a value exactly equal to a certain value.Selectors > Attribute | Selectors > jQuery ExtensionsAttribute Not Equal Selector [name!="value"]Select elements that either don’t have the specified attribute, or do have the specified attribute but not with a certain value.Selectors > AttributeAttribute Starts With Selector [name^="value"]Selects elements that have the specified attribute with a value beginning exactly with a given string.Manipulation > DOM Insertion, Outside.before()Insert content, specified by the parameter, before each element in the set of matched elements.Events > Event Handler Attachment.bind()Attach a handler to an event for the elements.Events > Form Events | Forms.blur()Bind an event handler to the “blur” JavaScript event, or trigger that event on an element.Selectors > Form | Selectors > jQuery Extensions:button SelectorSelects all button elements and elements of type button.Callbacks Objectcallbacks.add()Add a callback or a collection of callbacks to a callback list. Callbacks Objectcallbacks.disable()Disable a callback list from doing anything more.Callbacks Objectcallbacks.disabled()Determine if the callbacks list has been disabled.Callbacks Objectcallbacks.empty()Remove all of the callbacks from a list.Callbacks Objectcallbacks.fire()Call all of the callbacks with the given argumentsCallbacks Objectcallbacks.fired()Determine if the callbacks have already been called at least once. Callbacks Objectcallbacks.fireWith()Call all callbacks in a list with the given context and arguments. Callbacks Objectcallbacks.has()Determine whether a supplied callback is in a listCallbacks Objectcallbacks.lock()Lock a callback list in its current state.Callbacks Objectcallbacks.locked()Determine if the callbacks list has been locked.Callbacks Objectcallbacks.remove()Remove a callback or a collection of callbacks from a callback list. Events > Form Events | Forms.change()Bind an event handler to the “change” JavaScript event, or trigger that event on an element.Selectors > Form | Selectors > jQuery Extensions:checkbox SelectorSelects all elements of type checkbox.Selectors > Form:checked SelectorMatches all elements that are checked or selected.Selectors > HierarchyChild Selector (“parent > child”)Selects all direct child elements specified by “child” of elements specified by “parent”.Traversing > Tree Traversal.children()Get the children of each element in the set of matched elements, optionally filtered by a selector.Selectors > BasicClass Selector (“.class”)Selects all elements with the given class.Effects > Custom | Data | Utilities.clearQueue()Remove from the queue all items that have not yet been run.Events > Mouse Events.click()Bind an event handler to the “click” JavaScript event, or trigger that event on an element.Manipulation > Copying.clone()Create a deep copy of the set of matched elements.Traversing > Tree Traversal.closest()For each element in the set, get the first element that matches the selector by testing the element itself and traversing up through its ancestors in the DOM tree.Selectors > Content Filter:contains() SelectorSelect all elements that contain the specified text.Traversing > Miscellaneous Traversing.contents()Get the children of each element in the set of matched elements, including text and comment nodes.Deprecated > Deprecated 1.10 | Internals | Properties > Properties of jQuery Object Instances .contextThe DOM node context originally passed to jQuery(); if none was passed then context will likely be the document.CSS | Manipulation > Style Properties.css()Get the value of a style property for the first element in the set of matched elements or set one or more CSS properties for every matched element.Data | Miscellaneous > Data Storage.data()Store arbitrary data associated with the matched elements or return the value at the named data store for the first element in the set of matched elements.Events > Mouse Events.dblclick()Bind an event handler to the “dblclick” JavaScript event, or trigger that event on an element.Deferred Objectdeferred.always()Add handlers to be called when the Deferred object is either resolved or rejected.Deferred Objectdeferred.done()Add handlers to be called when the Deferred object is resolved. Deferred Objectdeferred.fail()Add handlers to be called when the Deferred object is rejected. Deferred Object | Deprecated > Deprecated 1.7deferred.isRejected()Determine whether a Deferred object has been rejected.Deferred Object | Deprecated > Deprecated 1.7deferred.isResolved()Determine whether a Deferred object has been resolved.Deferred Objectdeferred.notify()Call the progressCallbacks on a Deferred object with the given args. Deferred Objectdeferred.notifyWith()Call the progressCallbacks on a Deferred object with the given context and args.Deferred Object | Deprecated > Deprecated 1.8deferred.pipe()Utility method to filter and/or chain Deferreds.Deferred Objectdeferred.progress()Add handlers to be called when the Deferred object generates progress notifications.Deferred Objectdeferred.promise()Return a Deferred’s Promise object.Deferred Objectdeferred.reject()Reject a Deferred object and call any failCallbacks with the given args. Deferred Objectdeferred.rejectWith()Reject a Deferred object and call any failCallbacks with the given context and args.Deferred Objectdeferred.resolve()Resolve a Deferred object and call any doneCallbacks with the given args. Deferred Objectdeferred.resolveWith()Resolve a Deferred object and call any doneCallbacks with the given context and args.Deferred Objectdeferred.state()Determine the current state of a Deferred object.Deferred Objectdeferred.then()Add handlers to be called when the Deferred object is resolved, rejected, or still in progress.Effects > Custom.delay()Set a timer to delay execution of subsequent items in the queue. Events > Event Handler Attachment.delegate()Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements. Effects > Custom | Data | Utilities.dequeue()Execute the next function on the queue for the matched elements. Selectors > HierarchyDescendant Selector (“ancestor descendant”)Selects all elements that are descendants of a given ancestor. Manipulation > DOM Removal.detach()Remove the set of matched elements from the DOM.Deprecated > Deprecated 1.7 | Events > Event Handler Attachment | Removed.die()Remove event handlers previously attached using .live() from the elements.Selectors > Form:disabled SelectorSelects all elements that are disabled.Miscellaneous > Collection Manipulation | Traversing.each()Iterate over a jQuery object, executing a function for each matched element.Selectors > BasicElement Selector (“element”)Selects all elements with the given tag name.Manipulation > DOM Removal.empty()Remove all child nodes of the set of matched elements from the DOM. Selectors > Content Filter:empty SelectorSelect all elements that have no children (including text nodes). Selectors > Form:enabled SelectorSelects all elements that are enabled.Traversing > Miscellaneous Traversing.end()End the most recent filtering operation in the current chain and return the set of matched elements to its previous state.Traversing > Filtering.eq()Reduce the set of matched elements to the one at the specified index. Selectors > Basic Filter | Selectors > jQuery Extensions:eq() SelectorSelect the element at index n within the matched set.Events > Browser Events | Deprecated > Deprecated 1.8.error()Bind an event handler to the “error” JavaScript event.Selectors > Basic Filter | Selectors > jQuery Extensions:even SelectorSelects even elements, zero-indexed. See also odd.Events > Event Objectevent.currentTargetThe current DOM element within the event bubbling phase.Events > Event Objectevent.dataAn optional object of data passed to an event method when the current executing handler is bound.Events > Event Object | Eventsevent.delegateTargetThe element where the currently-called jQuery event handler was attached. Events > Event Objectevent.isDefaultPrevented()Returns whether event.preventDefault() was ever called on this event object.Events > Event Objectevent.isImmediatePropagationStopped()Returns whether event.stopImmediatePropagation() was ever called on this event object.Events > Event Objectevent.isPropagationStopped()Returns whether event.stopPropagation() was ever called on this event object.Events > Event Objectevent.metaKeyIndicates whether the META key was pressed when the event fired. Events > Event ObjectspaceThe namespace specified when the event was triggered.Events > Event Objectevent.pageXThe mouse position relative to the left edge of the document.Events > Event Objectevent.pageYThe mouse position relative to the top edge of the document.Events > Event Objectevent.preventDefault()If this method is called, the default action of the event will not be triggered.Events > Event Objectevent.relatedTargetThe other DOM element involved in the event, if any.Events > Event Objectevent.resultThe last value returned by an event handler that was triggered by this event, unless the value was undefined.Events > Event Objectevent.stopImmediatePropagation()Keeps the rest of the handlers from being executed and prevents the event from bubbling up the DOM tree.Events > Event Objectevent.stopPropagation()Prevents the event from bubbling up the DOM tree, preventing any parent handlers from being notified of the event.Events > Event Objectevent.targetThe DOM element that initiated the event.Events > Event Objectevent.timeStampThe difference in milliseconds between the time the browser created the event and January 1, 1970.Events > Event Objectevent.typeDescribes the nature of the event.Events > Event Objectevent.whichFor key or mouse events, this property indicates the specific key or button that was pressed.Effects > Fading.fadeIn()Display the matched elements by fading them to opaque.Effects > Fading.fadeOut()Hide the matched elements by fading them to transparent.Effects > Fading.fadeTo()Adjust the opacity of the matched elements.Effects | Effects > Fading.fadeToggle()Display or hide the matched elements by animating their opacity. Selectors > Form | Selectors > jQuery Extensions:file SelectorSelects all elements of type file.Traversing > Filtering.filter()Reduce the set of matched elements to those that match the selector or pass the func tion’s test.Traversing > Tree Traversal.find()Get the descendants of each element in the current set of matched elements, filtered by a selector, jQuery object, or element.Effects > Custom.finish()Stop the currently-running animation, remove all queued animations, and complete all animations for the matched elements.Traversing > Filtering.first()Reduce the set of matched elements to the first in the set.Selectors > Child Filter:first-child SelectorSelects all elements that are the first child of their parent.Selectors > Child Filter:first-of-type SelectorSelects all elements that are the first among siblings of the same element name.Selectors > Basic Filter | Selectors > jQuery Extensions:first SelectorSelects the first matched element.Events > Form Events | Forms.focus()Bind an event handler to the “focus” JavaScript event, or trigger that event on an element.Selectors > Basic Filter | Selectors > Form:focus SelectorSelects element if it is currently focused.Events > Form Events.focusin()Bind an event handler to the “focusin” event.Events > Keyboard Events | Events > Mouse Events.focusout()Bind an event handler to the “focusout” JavaScript event.Miscellaneous > DOM Element Methods.get()Retrieve the DOM elements matched by the jQuery object.Selectors > Basic Filter | Selectors > jQuery Extensions:gt() SelectorSelect all elements at an index greater than index within the matched set. Traversing > Filtering.has()Reduce the set of matched elements to those that have a descendant that matches the selector or DOM element.Selectors > AttributeHas Attribute Selector [name]Selects elements that have the specified attribute, with any value.Selectors > Content Filter | Selectors > jQuery Extensions:has() SelectorSelects elements which contain at least one element that matches the specified selector.Attributes | Manipulation > Class Attribute | CSS.hasClass()Determine whether any of the matched elements are assigned the given class.Selectors > Basic Filter | Selectors > jQuery Extensions:header SelectorSelects all elements that are headers, like h1, h2, h3 and so on.CSS | Dimensions | Manipulation > Style Properties.height()Get the current computed height for the first element in the set of matched elements or set the height of every matched element.Selectors > jQuery Extensions | Selectors > Visibility Filter:hidden SelectorSelects all elements that are hidden.Effects > Basics.hide()Hide the matched elements.Events > Mouse Events.hover()Bind one or two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements.Attributes | Manipulation > DOM Insertion, Inside.html()Get the HTML contents of the first element in the set of matched elements or set the HTML contents of every matched element.Selectors > BasicID Selector (“#id”)Selects a single element with the given id attribute.Selectors > Form | Selectors > jQuery Extensions:image SelectorSelects all elements of type image.Miscellaneous > DOM Element Methods.index()Search for a given element from among the matched elements.CSS | Dimensions | Manipulation > Style Properties.innerHeight()Get the current computed height for the first element in the set of matched elements, including padding but not border.CSS | Dimensions | Manipulation > Style Properties.innerWidth()Get the current computed width for the first element in the set of matched elements, including padding but not border.Selectors > Form | Selectors > jQuery Extensions:input SelectorSelects all input, textarea, select and button elements.Manipulation > DOM Insertion, Outside.insertAfter()Insert every element in the set of matched elements after the target. Manipulation > DOM Insertion, Outside.insertBefore()Insert every element in the set of matched elements before the target. Traversing > Filtering.is()Check the current matched set of elements against a selector, element, or jQuery object and return true if at least one of these elements matches the given arguments.CorejQuery()Return a collection of matched elements either found in the DOM based on passed argument(s) or created by passing an HTML string.Internals | Properties > Properties of jQuery Object Instances.jqueryA string containing the jQuery version number.Ajax > Low-Level InterfacejQuery.ajax()Perform an asynchronous HTTP (Ajax) request.Ajax > Low-Level InterfacejQuery.ajaxPrefilter()Handle custom Ajax options or modify existing options before each request is sent and before they are processed by $.ajax().Ajax > Low-Level InterfacejQuery.ajaxSetup()Set default values for future Ajax requests. Its use is not recommended. Ajax > Low-Level InterfacejQuery.ajaxTransport()Creates an object that handles the actual transmission of Ajax data. Deprecated > Deprecated 1.3 | UtilitiesjQuery.boxModelDeprecated in jQuery 1.3 (see jQuery.support). States if the current page, in the user’s browser, is being rendered using the W3C CSS Box Model. Deprecated > Deprecated 1.3 | Properties > Properties of the Global jQuery Object | UtilitiesjQuery.browserContains flags for the useragent, read from erAgent. This property was removed in jQuery 1.9 and is available only through the jQuery.migrate plugin. Please try to use feature detection instead. Callbacks ObjectjQuery.Callbacks()A multi-purpose callbacks list object that provides a powerful way to manage callback lists.UtilitiesjQuery.contains()Check to see if a DOM element is a descendant of another DOM element. CSSjQuery.cssHooksHook directly into jQuery to override how particular CSS properties are retrieved or set, normalize CSS property naming, or create custom properties.Data | UtilitiesjQuery.data()Store arbitrary data associated with the specified element and/or return the value that was set.Deferred ObjectjQuery.Deferred()A constructor function that returns a chainable utility object with methods to register multiple callbacks into callback queues, invoke callback queues, and relay the success or failure state of any synchronous or asynchronous function.Data | UtilitiesjQuery.dequeue()Execute the next function on the queue for the matched element.UtilitiesjQuery.each()A generic iterator function, which can be used to seamlessly iterate over both objects and arrays. Arrays and array-like objects with a length property (such as a function’s arguments object) are iterated by numeric index, from 0 to length-1. Other objects are iterated via their named properties.InternalsjQuery.error()Takes a string and throws an exception containing it.UtilitiesjQuery.extend()Merge the contents of two or more objects together into the first object. UtilitiesjQuery.fn.extend()Merge the contents of an object onto the jQuery prototype to provide new jQuery instance methods.Effects > Custom | Properties > Properties of the Global jQuery ObjectjQuery.fx.intervalThe rate (in milliseconds) at which animations fire.Effects > Custom | Properties > Properties of the Global jQuery ObjectjQuery.fx.offGlobally disable all animations.Ajax > Shorthand MethodsjQuery.get()Load data from the server using a HTTP GET request.Ajax > Shorthand MethodsjQuery.getJSON()Load JSON-encoded data from the server using a GET HTTP request.Ajax > Shorthand MethodsjQuery.getScript()Load a JavaScript file from the server using a GET HTTP request, then execute it.UtilitiesjQuery.globalEval()Execute some JavaScript code globally.UtilitiesjQuery.grep()Finds the elements of an array which satisfy a filter function. The original array is not affected.DatajQuery.hasData()Determine whether an element has any jQuery data associated with it. CorejQuery.holdReady()Holds or releases the execution of jQuery’s ready event.UtilitiesjQuery.inArray()Search for a specified value within an array and return its index (or -1 if not found).UtilitiesjQuery.isArray()Determine whether the argument is an array.UtilitiesjQuery.isEmptyObject()Check to see if an object is empty (contains no enumerable properties). UtilitiesjQuery.isFunction()Determine if the argument passed is a Javascript function object.UtilitiesjQuery.isNumeric()Determines whether its argument is a number.UtilitiesjQuery.isPlainObject()Check to see if an object is a plain object (created using “{}” or “new Object”).UtilitiesjQuery.isWindow()Determine whether the argument is a window.UtilitiesjQuery.isXMLDoc()Check to see if a DOM node is within an XML document (or is an XML document). UtilitiesjQuery.makeArray()Convert an array-like object into a true JavaScript array.UtilitiesjQuery.map()Translate all items in an array or object to new array of items. UtilitiesjQuery.merge()Merge the contents of two arrays together into the first array.Core | Miscellaneous > Setup MethodsjQuery.noConflict()Relinquish jQuery’s control of the $ variable.UtilitiesjQuery.noop()An empty function.UtilitiesjQuery.now()Return a number representing the current time.Miscellaneous > Collection Manipulation | Forms | Ajax > Helper FunctionsjQuery.param()Create a serialized representation of an array or object, suitable for use in a URL query string or Ajax request.UtilitiesjQuery.parseHTML()Parses a string into an array of DOM nodes.UtilitiesjQuery.parseJSON()Takes a well-formed JSON string and returns the resulting JavaScript object.UtilitiesjQuery.parseXML()Parses a string into an XML document.Ajax > Shorthand MethodsjQuery.post()Load data from the server using a HTTP POST request.Events > Event Handler Attachment | UtilitiesjQuery.proxy()Takes a function and returns a new one that will always have a particular context.Data | UtilitiesjQuery.queue()Show or manipulate the queue of functions to be executed on the matched element.Data | UtilitiesjQuery.removeData()Remove a previously-stored piece of data.Core | Deprecated > Deprecated 1.7 | RemovedjQuery.sub()Creates a new copy of jQuery whose properties and methods can be modified without affecting the original jQuery object.Properties > Properties of the Global jQuery Object | UtilitiesjQuery.supportA collection of properties that represent the presence of different browser features or bugs. Intended for jQuery’s internal use; specific properties may be removed when they are no longer needed internally toimprove page startup performance. For your own project’sfeature-detection needs, we strongly recommend the use of an external library such as Modernizr instead of dependency on properties in jQuery.support.UtilitiesjQuery.trim()Remove the whitespace from the beginning and end of a string.UtilitiesjQuery.type()Determine the internal JavaScript [[Class]] of an object.UtilitiesjQuery.unique()Sorts an array of DOM elements, in place, with the duplicates removed. Note that this only works on arrays of DOM elements, not strings or numbers.Core | Deferred ObjectjQuery.when()Provides a way to execute callback functions based on one or more objects, usually Deferred objects that represent asynchronous events.Events > Keyboard Events.keydown()Bind an event handler to the “keydown” JavaScript event, or trigger that event on an element.Events > Keyboard Events.keypress()Bind an event handler to the “keypress” JavaSc ript event, or trigger that event on an element.Events > Keyboard Events.keyup()Bind an event handler to the “keyup” JavaScript event, or trigger that event on an element.Selectors > Basic Filter:lang() SelectorSelects all elements of the specified language.Traversing > Filtering.last()Reduce the set of matched elements to the final one in the set. Selectors > Child Filter:last-child SelectorSelects all elements that are the last child of their parent.Selectors > Child Filter:last-of-type SelectorSelects all elements that are the last among siblings of the same element name.Selectors > Basic Filter | Selectors > jQuery Extensions:last SelectorSelects the last matched element.Properties > Properties of jQuery Object Instances.lengthThe number of elements in the jQuery object.Deprecated > Deprecated 1.7 | Events > Event Handler Attachment | Removed.live()Attach an event handler for all elements which match the current selector, now and in the future.Ajax > Shorthand Methods.load()Load data from the server and place the returned HTML into the matched element.Deprecated > Deprecated 1.8 | Events > Document Loading.load()Bind an event handler to the “load” JavaScript ev ent.Selectors > Basic Filter | Selectors > jQuery Extensions:lt() SelectorSelect all elements at an index less than index within the matched set. Traversing > Filtering.map()Pass each element in the current matched set through a function, producing a new jQuery object containing the return values.Events > Mouse Events.mousedown()。
jquery 1.7 更新说明

据jQuery官方博客11月3日的最新消息,jQuery 1.7 正式版已经可以下载使用具体更新如下, 翻译自jquery官方博客:jQuery 1.7 cdn服务器如下新的版本将在1-2天内部署到microsoft和google的cdn服务器上在反复的测试和修复下, 我们相信已经完成了一个较为稳定的版本.API 网站上的Version 1.7 tag是了解新功能的最佳方式. 以下列出的是1.7中作出较大改变或在文档中尚未提及的内容.新的API: .on() and .off()新的 .on() 和 .off() 接口囊括的了所有的事件绑定方式, 更加易于书写.on()和.delegate()非常相似, 将为使用选择器筛选出来的对象绑定事件. 当没有提供selector或selector为null的时候.on()就跟.bind()相似. 有一点需要注意:如果data变量是一个字符串, 则一定要指定selector或将selector设为null,来防止jquery将data变量误解为选择器. 推荐使用object,作为data变量.1.7 以前版本中的事件绑定还可以使用,但推荐在新的项目里使用.on()以适应日后的发展.以下是一些新旧api的使用比较:提高了委派事件的性能随着网页越来越大也越来越封复杂, 事件委派也变得越来越重要. 像Backbone, JavaScriptMVC, 和Sproutcore 框架,用了大量的事件委派. 考虑到这些, jquery 1.7 进行了相应的重构, 使得很多委派事件速度更快, 尤其是一些常用的.为了优化最的常用的selector形式, 我们从google codesearch 作了调查. 在.live()和.delegate()方法中大约2/3的选择器形式为tag#id.class--使用了一个或多个tag,id,class 在时间被绑定时解析这些简单的选择器, 通过这种方式,在选择器相关的事件分发上,我们甚至可以超越浏览器本地代码.其他更加复杂的选择器我们依然使用Sizzle 引擎, 所有现在的代码都可以继续使用最终, 关于事件委派的测试报告表明,1.7比1.6.4要快一半以上.在IE6/IE7/IE8中更好地支持HTML5任何在IE6/7/8中使用过html5标签诸如section都会遇到问题, 因为这些浏览器实际会将标签从document中移除. 在1.7版中, 在诸如.html()的函数帮助下,旧本版IE可以支持HTML5.这种支持和之前的innerShiv相似.你还是必须在头部引入html5shiv(or Modernizr)更多支持: The Story of the HTML5 Shiv.toggle动画修正在先前的版本中, 当动画相互覆盖并且前一个动画被用.stop()中止后,.slideToggle() or .fadeToggle() 不能正常工作. 在1.7中这个现象被修复, 系统会自动记录元素的初始值,当一toggle动画过早被终止时重新复位元素值.Asynchronous Module Definition (AMD)JQUERY现在支持AMD API. 注意jquery1.7本身不是一个script loader;它与 AMD-compliant loaders 比如 RequireJS 或者 curl.js 一起工作时,它就能被动态地加载,已经就绪的事件也可以被loader控制. 现在AMD-compliant loader 可以通过Google’s 或Microsoft’s CDN服务器来加载一个未经修改的JQUERY1.7.感谢 James Burke (@jrburke) 提交补丁和测试, 并耐心地等待我们认真处理.jQuery.DeferredThe jQuery.Deferred object has been extended with new progress handlers and notification methods that call those handlers. This allows you to asynchronously notify listeners of progress in a request without resolving or rejecting the request. In addition, there is a new state() method that returns the current state of the Deferred; it’s prima rily useful for debugging.Deferreds are now implemented using a new jQuery.Callbacks feature, a generalized way of queueing and triggering a series of handlers. This feature may be of interest to plugin writers, although Deferreds and the event subsystem provide a higher-level interface for this type of functionality.jQuery.isNumeric()在jquery中我们经常需要判断是不是数字, 或者转化后是不是数字. 因为这是将成为一个有用的功能,所以我们决定编写jQuery.isNumeric(),并提交交了文档 . 传入一个任意的值, 它就会给出true或false.yerX 和yerY:我们已经移除了没有实际意义的属性. 我们本应当认真起草一份关于废除的最终申明, 但是chrome 16 生成了大量的警告信息.所以我们选择了立即移除它们. 在支持这些属性的平台上可以用 yerX 和 yerY来访问.jQuery.isNaN():这个尚未加入文档的功能已被废除.这个函数具有歧义, 因为它跟javascript内置的函数同名,但却有着不同的意义. 新版本中的是jQuery.isNumeric()是被正式文档化的, 可以用来作为替代函数. 尽管isNaN()未被文档化, 在github上依然有部分工程在使用.我们已经联系过相关作者,建议他们停止使用,并寻找其他方案jQuery.event.proxy():这个尚未加入文档并被废弃功能已被正式删除. 用户应当调用jQuery.proxy()来代替.。
jQuery简单学习手册

jQuery简单学习手册由于现在各种浏览器越来越多,客户使用的浏览器也是五花八门,大家在开发时自己手工写的JS可能会存在各种兼容性问题,为了节省时间同时能有更人性化的操作体验(列如其中的ui插件就提供了非常多的功能),所以推荐在开发时使用jQuery,根据官方文档上的说明它兼容IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+等浏览器,同时它将一些常用的操作都封装到了框架中,节省写代码时间并不用考虑兼容性。
目前CEMIS中集成的jQuery版本为1.7.2,jQuery UI版本为1.8jQuery可以用美元符$或jQuery来写,但由于CEMIS中有另一款类库prototype也是使用$,为了避免$对象冲突,所以在cemis中都使用jQuery(注意大小写)。
以下是我在开发中常用到的一些功能,分享给大家:◆jQuery框架⏹选择器◆根据ID匹配一个元素:<div id=”test”></div>jQuery(“#test”);◆根据类匹配元素:<div class=”test”>1</div>,<div class=”test”>3</div>jQuery(“.test”);◆匹配所有不可见元素:<div style=”display:none”>1</div>,<div>2</div>jQuery("div:hidden");将匹配<div style=”display:none”>1</div>◆匹配所有可见元素:<div style=”display:none”>1</div>,<div>2</div>jQuery("div:visible");将匹配<div>2</div>◆匹配给定的属性是某个特定值的元素:<input type=”checkbox”name=”test1”value=”1”/>,<input type=”checkbox”name=”test1” value=”2” />,<input type=”checkbox” name=”test2” value=”1” />jQuery ("input[name=' test2']").attr("checked", true);即能选中第3个复选框⏹属性◆取得一个匹配元素的属性值:<img id=”test” src=”1.jpg” />jQuery(“#test”).attr(“src”);或jQuery(“img”).attr(“src”);最后获取的值为1.jpg◆为匹配元素设置一个属性值:<img id=”test” />jQuery(“#test”).arrt(“src”, “1.jpg”);结果为<img id=”test” src=”1.jpg” />◆为匹配元素设置多个属性值:<img id=”test” />jQuery("#test").attr({ src: "1.jpg", alt: "测试" });结果为<img id=”test” src=”1.jpg” alt=”测试” />◆从匹配元素删除属性:<img id=”test” src=”1.jpg” alt=”测试” />jQuery("#test").removeAttr("alt");结果为<img id=”test” src=”1.jpg” />◆为每个匹配的元素添加指定的类名:<div id=”test”>1</div>jQuery(“#test”). addClass("myclass");结果为<div id=”test” class=” myclass”>1</div>◆从所有匹配的元素中删除全部或者指定的类:<div id=”test” class=” myclass”>1</div>jQuery(“#test”). removeClass(“myclass”)或jQuery(“#test”). removeClass();结果为<div id=”test”>1</div>◆取得第一个匹配元素的html内容:<div id="test"><span>div1</span></div>,<div id="test">div2</div>jQuery(“#test”).html();结果为<span> div1</span>◆设置第一个匹配元素的html内容:<div id="test"><span>div1</span></div>,<div id="test">div2</div>jQuery(“#test”).html(“a”);结果为<div id="test">a</div>,<div id="test">div2</div>◆设置所有匹配元素的html内容:<div id="test"><span>div1</span></div>,<div id="test">div2</div>jQuery(“div”).html(“aa”);结果为<div id="test">aa</div>,<div id="test">aa</div>◆取得一个或所有匹配元素的文本内容:<div id="test"><span>div1</span></div>,<div id="test">div2</div>jQuery(“#test”).text();或jQuery(“div”).text();结果为div1或div1div2设置文本内容与前面的设置html类似,使用text(“xx”)的方式。
jquery_详细中文说明教学文档

目录部分常用方法速查 (2)选择器 (2)表单选择器 (4)属性 (5)节点匹配 (6)文本处理 (12)Css (13)事件 (15)动画效果 (18)Ajax (20)其他 (24)Ajax (24)1. load( url, [data], [callback] ) (24)2. jQuery.get( url, [data], [callback] ) (25)3. jQuery.post( url, [data], [callback], [type] ) (26)4. jQuery.getScript( url, [callback] ) (27)5. jQuery Ajax 事件 (27)6. jQuery.ajax( options ) (29)7. jQuery.ajaxSetup( options ) (31)8. serialize() 与serializeArray() (31)1部分常用方法速查$()如果()内是css选择器:找到相应的节点包装成JQuery对象DOM对象:直接包装成JQuery对象一段HTML代码:先创建DOM对象,再包装成JQuery对象$("<div></div>").appendTo($(obj))返回jQuery$(#id)根据给定的ID匹配一个元素。
返回jQuery$(element)根据给定的元素名匹配所有元素返回Array<Element(s)>$(.class)根据给定的类匹配元素。
返回Array<Element(s)>$(*)匹配所有元素返回Array<Element(s)>$(selector1,selector2,selectorN)将每一个选择器匹配到的元素合并后一起返回。
返回Array<Element(s)>选择器parent > child取得<div>下的所有<span>子节点$("div > span")返回Array<Element(s)>:first选取所有<div>元素中第一个<div>元素$("div:first")返回jQuery:last选取所有<div>元素中最后一个<div>元素$("div:last")返回jQuery:not(Selector)选取所有class不是mytest的<div>元素$("div:not(.mytest)")返回Array<Element(s)>:even查找表格的偶数行,从0开始计数$("tr:even")返回Array<Element(s)>:odd查找表格的奇数行,从0开始计数$("tr:odd")返回Array<Element(s)>:eq(index)匹配一个给定索引值的元素,从0开始计数$("tr:eq(1)")返回Array<Element(s)>:gt(index)匹配所有大于给定索引值的元素,从0开始计数$("tr:gt(0)")返回Array<Element(s)>:lt(index)匹配所有小于给定索引值的元素,从0开始计数$("tr:lt(2)")返回Array<Element(s)>:animated选取当前正在执行动画的所有元素$(":animated")返回Array<Element(s)>:contains(string)选取所有文本内容包含“关键词”的<div>元素$("div:contains('关键词')")返回Array<Element(s)>:has查找所有含有<p>子元素的<div>父元素$("div:has(p)")返回Array<Element(s)>:empty选取所有空<div></div>的元素$("div:empty")返回Array<Element(s)>:visible查找所有可见元素$("tr:visible")返回Array<Element(s)>[attribute = value]选取文本输入框的input元素$("input[type=text]")返回Array<Element(s)>[attribute != value]选取所有不是hidden的input元素,注意,没有type属性的input也会被选取$("input[type!=hidden]")返回Array<Element(s)>[attribute ^= value]选取开头为mailto:的所有a链接$("a[href^='mailto']")返回Array<Element(s)>[attribute $= value]选取所有结尾为.jpg的img图片$("img[src$='.jpg']")返回Array<Element(s)>表单选择器:input查找所有的input元素(包括input, textarea, select和button)$(":input")返回Array<Element(s)>:password查找所有密码框$(":password")返回Array<Element(s)>:text查找所有单行文本框$(":text")返回Array<Element(s)>:radio查找所有单选按钮$(":radio")返回Array<Element(s)>:checkbox查找所有复选框$(":checkbox")返回Array<Element(s)>:checked查找所有选中的checkbox, radio$("input:checked")返回Array<Element(s)>:selected查找所有选中的选项元素$("select:selected")返回Array<Element(s)>属性attr(key) attr(key,value)设置一个属性的值HTML:<img src="test.jpg"/>jQuery:$("img").attr("src");Result:test.jpg返回jQueryremoveAttr(key)删除一个属性HTML:<img src="test.jpg"/>jQuery:$("img").removeAttr("src");Result:[<img /> ]返回jQueryaddClass(class)追加指定的类名HTML:<p>Hello</p>jQuery:$("p").addClass("selected highlight");Result:[ <p class="selected highlight">Hello</p> ] 如果要替换样式,用attr() 返回jQueryremoveClass()移除样式Html:<p class="red">你最喜欢的是?</p>JQuery:$("p").removeClass("red");Result:<p >你最喜欢的是?</p>可以同时移除多个样式:$("p").removeClass("red bold");或者全部移除样式:$("p").removeClass();返回jQuerytoggleClass()如果节点存在该样式,则移除,不存在,则追加$("p").toggleClass("blue");返回jQueryhasClass(class)判断节点是否存在该样式,返回布尔值$("p").hasClass("blue"); 该方法等价于:$("p").is(".blue"); 返回jQueryhtml()取得或设置文本内容类似innerHTML()仅可用于html文档返回String/jQuerytext()取得或设置文本内容类似innerText()可以用于html和xml文档返回String/jQueryval()取得或设置input文本框的值Html:<input type="text" id="searchbox" value="搜索的内容…" /> JQuery:$("searchbox").focus(function(){if(this.val()=="搜索的内容…"){this.val("")}});$("searchbox").blur(function(){if(this.val()==""){this.val(this.defaultValue)}});this.defaultValue 表示input文本框的默认value通过val()还能做到将表单多选框,checkbox,radio事先选中:$(":checkbox").val(["check2","check3"]);$(":radio").val(["radio2"]);返回String/Array节点匹配each(callback)为每一个匹配的元素执行一个函数迭代两个图像,并设置它们的src 属性注意此处this 指代的是DOM 对象而非jQuery 对象HTML:<img/><img/>jQuery:$("img").each(function(i){this.src = "test" + i + ".jpg";});Result:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]返回jQuerysize()/length获取对象中元素的个数$("img").size();$("img").length;返回Numberindex([subject])匹配的元素,并返回相应元素的索引值,从0开始计数HTML:<ul><li id="foo">foo</li><li id="bar">bar</li><li id="baz">baz</li></ul>jQuery:$('li').index($('#bar')); //1$('li').index($('li:gt(0)')); //1$('#bar').index('li'); //1$('#bar').index(); //1返回Numberget()/get(index)get():以数组形式取得所有匹配的节点集合get(index) :index存在则从中选择某一个DOM节点HTML:<img src="test1.jpg"/><img src="test2.jpg"/>jQuery:$("img").get(0);Reslut:[ <img src="test1.jpg"/> ]返回Array<Element>/ Elementeq(index)以对象形式获取第index个元素,位置从0算起获取匹配的第二个元素HTML:<p> This is just a test.</p><p> So is this</p>jQuery:$("p").eq(1)Result:[ <p> So is this</p> ]补充 .get(index)和.eq(index)的区别.get(index)返回的是一个html数组.eq(index)返回的是一个Jquery对象$("ul li").get(1).css("color", "red");//这个是错误的$("ul li").eq(1).css("color", "red");//这个是正确的同理将JQuery对象转换为DOM对象可以使用get alert一个非JQuery对象,如:var $cr = $("#cr");var cr = $cr.get(0);alert(cr.checked);返回jQueryfirst()获取匹配的第一个元素$('li').first() 等价于$('li:first')返回jQuerylast()获取匹配的最后一个元素$('li').last() 等价于$('li:last')返回jQueryfilter(fn)筛选出与指定函数返回值匹配的元素集合保留子元素中不含有ol的元素。
jQuery_EasyUI中文帮助手册

jQuery EasyUI中文帮助手册API版本:1.2.4目录jQuery EasyUI中文帮助手册 (1)API版本:1.2.4 (1)1. 基本 (4)1.1 语法解析 (4)语法解析 (4)1.2 简单载入器 (4)简单载入器 (4)1.3 一般拖动 (6)可拖动 (6)1.4 拖动至容器 (7)拖动至容器 (7)1.5 缩放 (8)缩放 (8)1.6 分页 (9)分页 (9)1.7 搜索框 (11)搜索框 (11)1.8 进度条 (13)进度条 (13)2. 布局管理器 (14)2.1 控制面板 (14)2.2 选项卡 (20)选项卡切换 (20)2.3 可伸缩面板 (24)可伸缩面板 (24)2.4 布局面板 (26)布局面板 (26)3. 菜单和按钮 (29)3.1 菜单 (29)菜单 (29)3.2 链接按钮 (32)链接按钮 (32)3.3 菜单按钮 (33)菜单按钮 (33)3.4 分隔按钮 (34)分隔按钮 (34)4. 表单 (35)4.1 表单 (35)表单 (35)4.2 表单验证 (37)表单验证 (37)4.3 自定义组合框 (39)自定义组合框 (39)4.4 可装载组合框 (41)可装载组合框 (41)4.5 组合树 (44)组合树 (44)4.6 组合表格 (45)组合表格 (45)4.7 数字验证框 (47)数字验证框 (47)4.8 日期组合框 (48)日期组合框 (48)4.9 日期时间组合框 (50)日期时间组合框 (50)4.10 日历 (51)日历 (51)4.11 调节器 (53)调节器 (53)4.12 数字调节器 (54)数字调节器 (54)4.13 时间调节器 (55)时间调节器 (55)5. 窗口 (56)5.1 窗口 (56)窗口 (56)5.2 对话窗口 (58)对话窗口 (58)5.3 消息窗口 (60)消息窗口 (60)6. 数据表格和树形菜单 (62)6.1 数据表格 (62)数据表格 (62)6.2 属性表格 (71)属性表格 (71)6.3 树形菜单 (71)树形菜单 (71)6.4 树形表格 (77)树形表格 (77)1.基本1.1语法解析语法解析使用方法属性事件方法1.2简单载入器简单载入器使用方法属性名称类型 描述默认值modules (模块) object (对象) 预定义模块。
jquery

$(document).ready(function() {
$("#orderedlist li:last").hover(function() {
$(this).addClass("green");
}, function() {
$(this).removeClass("green");
内容提要
1. 安装
2. Hello jQuery
3. Find me:使用选择器和事件
4. Rate me:使用AJAX
5. Animate me(让我生动起来):使用FX
6. Sort me(将我有序化):使用tablesorter插件(表格排序)
说明:在本教程发布之后,得到了几个网友的指正,对部分内容作了修正,但在jQuery版本不断更新的情况下,教程中的某些内容已经过时(尤其是1.3以上版本),在忠于原文的基础上,我将这部分内容加以标红的补充说明,希望更多的前端开发者能对此文提出宝贵意见,谢谢! --2009-3-10
另外我认为在学习过程中,有两个API文档你要打开随时查看:
这个代码选择了所有的li元素,然后去除了有ul子元素的li元素。刷新浏览器后,所有的li元素都有了一个边框,只有ul子元素的那个li元素例外。
(译者Keel注:请注意体会方便之极的css()方法,并再次提醒请务必实际测试观察效果,比方说换个CSS样式呢?再加一个CSS样式呢?像这样:$("li").not("[ul]").css("border", "1px solid black").css("color","red");)
JQuery入门、手册及教程

浅谈JQUREY(摘自/softwave/article/details/2070815)JQUERY手册(第七页,附教程)Jquery是继prototype之后又一个优秀的Javascript框架。
对prototype我使用不多,简单了解过。
但使用上jquery 之后,马上被她的优雅吸引住了。
有人使用这样的一比喻来比较prototype和jquery:prototype就像Java,而jquery 就像ruby.实际上我比较喜欢java(少接触Ruby罢了)但是jquery的简单的实用的确有相当大的吸引力啊!在项目里我把jquery作为自已唯一的框架类包。
使用其间也有一点点心得,其实这些心得,在jquery的文档上面也可能有讲,不过还是记下来,以备忘罢。
一,找到你了!还记得$()这个东西吧?prototype还是DWR都使用了这个函数代替document.getElementById()。
没错,jquery也跟风了。
为达到document.getElementById()的目的,jquery是这样写的:Java代码1.var someElement = $("#myId");[java]view plaincopyprint?1.var someElement = $("#myId");看起来比其他两个框架的要多了一个#,好,看看下面的用法:Java代码1.$("div p");(1)2.$("div.container")(2)3.$("div #msg");(3)4.$("table a",context);(4)[java]view plaincopyprint?1.$("div p");(1) $("div.container")(2) $("div #msg");(3) $("table a",context);(4)在prototype里看过这样的写法吗?第一行代码得到所有<div>标签下的<p>元素。
jQuery参考手册(全)

$("button").click(function(){
jQuery 参考手册
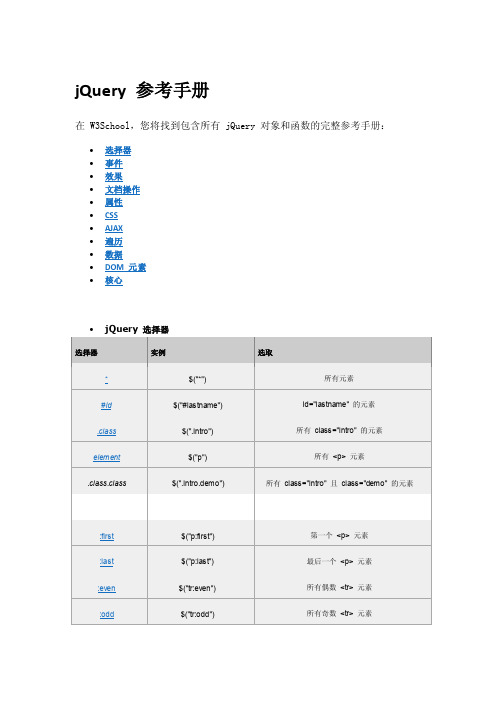
在 W3School,您将找到包含所有 jQuery 对象和函数的完整参考手册:
选择器 事件 效果 文档操作 属性 CSS AJAX 遍历 数据 DOM 元素 核心
jQuery 选择器
选择器
实例
*
$("*")
#id
$("#las tname")
.class
$(".intro")
$("#intro")
$("ul li:first")
当前 HTML 元素 所有 <p> 元素 所有 class="intro" 的 <p> 元素 所有 class="intro" 的元素 id="intro" 的第一个元素 每个 <ul> 的第一个 <li> 元素
$("[href$='.jpg']") $("div#intro .head")
:input
$(":input")
所有 <input> 元素
jQuery使用手册

jQuery使用手册目录1 前言 (4)2 核心部分 (4)$(expr) (4)$(elem) (5)$(elems) (6)$(fn) (6)$(obj) (6)each(fn) (7)eq(pos) (7)get() get(num) (8)index(obj) (8)size() Length (8)3 DOM操作 (9)属性 (9)herf() herf(val) (9)after(html) 在匹配元素后插入一段html (9)after(elem) after(elems) 将指定对象elem或对象组elems插入到在匹配元素后 . 10append(html)在匹配元素内部,且末尾插入指定html (10)appendTo(expr) 与append(elem)相反 (10)clone() 复制一个jQuery对象 (10)empty() 删除匹配对象的所有子节点 (11)insertAfter(expr) insertBefore(expr) (11)prepend (html) prepend (elem) prepend (elems) 在匹配元素的内部且开始出插入 (11)remove() 删除匹配对象 (11)wrap(elem) 将匹配对象包含在给出的对象内 (12)遍历、组合 (12)add(expr) 在原对象的基础上在附加符合指定表达式的jquery对象 (12)add(el) 在匹配对象的基础上在附加指定的dom元素。
(12)add(els) 在匹配对象的基础上在附加指定的一组对象,els是一个数组。
(12)ancestors () 一依次以匹配结点的父节点的内容为对象,根节点除外(有点不好理解,看看下面例子就明白了) (13)ancestors (expr) 在ancestors()的基础上之取符合表达式的对象 (13)children() 返回匹配对象的子介点 (13)children(expr) 返回匹配对象的子介点中符合表达式的节点 (13)parent () parent (expr)取匹配对象父节点的。
jqGrid_api中文文档

Jqgrid3.6--中文文档jqGrid学习----------- 原理 (2)jqGrid学习之--------- 皮肤 (2)jqGrid学习 (2)jQuery学习之:jqGrid表格插件——参数配置 (4)jqGrid学习--------------自定义搜索 (14)jqGrid学习-------------- 搜索工具栏 (16)jqGrid学习-------------- 搜索 (17)jqGrid学习-------------- 自定义格式化类型 (19)jqGrid学习-------------- 格式化 (22)jqGrid学习-------------- 自定义按钮 (26)jqGrid学习-------------- 翻页(2) (28)jqGrid学习-------------- 翻页 (33)jqGrid学习-------------- 配置json (36)jqGrid学习-------------- 方法 (38)jqGrid学习----------- 事件 (46)jqGrid学习----------- 数据 (48)jqGrid学习-------------- ColModel API (55)jqGrid学习----------- 参数(2) (57)jqGrid学习------------------ jqGrid参数 (63)jqGrid学习----------------- 第一个实例 (64)使用jqGrid修改数据并检查 (70)jqGrid学习 ----------- 原理jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。
换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。
jQuery完全手册

jQuery完全手册jQuery是一种流行的JavaScript库,它允许开发者以更简单的方式对HTML文档进行操作。
jQuery提供了许多有用的功能,比如DOM操作、事件处理、动画效果等等。
本文将介绍jQuery的完整手册,包括其语法、文档对象模型、事件和效果。
一、语法jQuery语法非常简单,并且易学易用。
它是基于CSS选择器的,可以通过选中所有类似文本的元素来实现功能。
例如:$(document).ready(function(){$(\"button\").click(function(){$(\"p\").hide();});});上面的代码意思是,当文档加载完毕时执行一个函数,然后当按钮被点击时隐藏所有段落元素。
几个重要的jQuery语法如下:1. $(selector).action():这是最基本的语句,它为jQuery选择器选择元素,并对它们执行某个操作。
2. $(document).ready(function(){}):这个语句表示文档已经加载完毕,可以执行代码了。
3. $(this):这个语句用于获取当前元素。
4. $(selector).each(function(){}):这个语句用于迭代一个选择器匹配的元素集合,并为每个元素执行一个函数。
二、文档对象模型jQuery有一个强大的文档对象模型,可以使您轻松地遍历和操作HTML元素和属性。
在jQuery中,文档对象模型由以下内容组成:1. 选择器:通过选择器可以选择文档中的元素,其语法类似于CSS选择器。
2. 属性操作:设置和获取元素的属性值。
3. 样式操作:设置和获取元素的样式。
4. HTML操作:可以操作元素的HTML内容。
5. 文本操作:可以操作元素的文本内容。
三、事件jQuery还提供了一系列用于处理事件的方法。
借助事件处理程序,可以在元素上定义事件,比如点击事件、鼠标悬停事件等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery1.7.1API手册本文基于jQuery1.7.1版本,是对官方API的整理和总结,完整的官方API见/browser/0、总述jQuery框架提供了很多方法,但大致上可以分为3大类:获取jQuery对象的方法、在jQuery 对象间跳转的方法,以及获取jQuery对象后调用的方法其中第一步是怎样获取jQuery对象。
大致来说,是通过最核心的$()方法,将页面上的元素(或者在页面上不存在的html片段)包装成jQuery对象。
$()方法里面支持的语法又包括3大类,分别是表达式(包括类表达式.,id表达式#,元素表达式等)、符号(包括后代符号space,next符号+等)、过滤器(包括:过滤器和[]过滤器)。
通过以上3种的组合,“查询”得到想要操作的元素或者元素集合,作为$()的参数,得到jQuery 对象(或者jQuery对象的集合)第二步是在jQuery对象间的跳转。
也就是说,已经得到了一个jQuery对象,但是并不是想要的,那么可以通过一系列的跳转方法,比如parent()、next()、children()、find()等,或者过滤筛选的方法,比如eq()、filter()、not()等,来得到最终想要操作的jQuery对象。
用跳转和过滤方式得到的jQuery结果,往往通过比较复杂的表达式组合,可以达到同样的目的。
比如说$("div").eq(3),也可以用$("div:eq(3)")达到同样的目的。
又比如说$("div").find("span"),可以用$("div span")取到同样的元素。
方法是很灵活的,要根据具体的情况来选择。
一般来说,HTML页面写得越规范,使用jQuery 就越简单还有一种情况,在得到了jQuery()对象之后,想要判断其是否满足条件,那么可以调用is()、hasClass()等方法,返回一个boolean值,进行后续的判断。
这类方法也可以归到这类。
第三步是在获取准确的jQuery对象之后,调用其上的各种方法,来进行操作。
这一步反而是比较简单的了。
后面就是对jQuery框架各种方法的简要介绍,更详细的内容,还是以官方API为准1、$(...)$()一切的核心,可以跟4种参数$(expression),比如$("#id")、$(".class")等,返回jQuery对象,或者jQuery对象的集合$(html),比如$("<span>hello world</span>"),返回jQuery对象,或者jQuery对象的集合$(element),比如$(document.body),返回jQuery对象,或者jQuery对象的集合$(*),所有元素2、jQuery Object AccessorsjQuery.index(element),返回该jQuery对象在集合中的索引jQuery.each(function),遍历jQuery对象集合,在每个对象上执行function函数,function callback(index,domElement){this};jQuery.size(),返回jQuery对象集合的大小jQuery.length,相当于size()方法jQuery.get(),获取原生DomElement对象的ArrayjQuery.get(index),获取原生DomElement对象jQuery.eq(position),获取jQuery对象集合中的一个jQuery对象3、Data相关方法jQuery.data(name)jQuery.data(name,value)jQuery.removeData(name)4、选择符multiple(selector1,selector2),可以选择多个元素或者表达式,包装成jQuery对象的集合例子:$("div,span")id(id)例子:$("#id")class(class)例子:$(".class")element(element)例子:$("div")all例子:$("*")descendant例子:$("table tr td")child(parent,child)例子:$("#id>span"),和上一个descendant的区别在于,descendant只要是后代就会被选中,而child必须是直接子节点,不包括孙子节点next(prev,next)例子:$("label+input"),选中的是label标签的下一个input标签,返回jQuery对象的集合siblings(prev,siblings)例子:$("#prev~div"),选中的是#prev之后的所有div标签,返回jQuery对象的集合,有点像next,但是范围更大Basic Filters$(":header"),选中所有header,包括<h1><h2>等$("tr:odd"),选中所有奇数行$("tr:even"),选中所有偶数行$(":animated"),选中所有当前有特效的元素,$("div:animated"),选中当前所有有特效的<div>$("tr:first"),选中第一行$("tr:last"),选中最后一行$("input:not(:checked)"),选中所有没有“checked”的input元素$("td:gt(4)"),选中所有index是4之后的td$("td:lt(4)"),选中所有index是4之前的td$("td:eq(4)"),选中index是4的td,可以用$("td").eq(4)来实现同样的效果Content Filters$("div:contains('John')"),选中所有包含"John"字符串的div$("td:empty"),选中所有内容为空的td$("div:has(p)"),选中包含有<p>元素的<div>元素,返回jQuery对象集合$("td:parent"),选中所有包含子节点的元素,包括文本也可以算是子节点Visibility Filters$("span:hidden"),选中所有隐藏的<span>$("span:visible"),选中所有可见的<span>Attribute Filters$("div[id]"),选中包含id属性的<div>元素$("input[name$='letter']"),选中包含某个属性的<input>元素,这个属性名是以'letter'结尾的$("input[name^='letter']"),选中包含某个属性的<input>元素,这个属性名是以'letter'开头的$("input[name*='man']"),选中包含某个属性的<input>元素,这个属性的属性名里包含'man' $("input[name='newsletter']"),选中包含一个属性的<input>元素,这个属性的名字是'newsletter'$("input[name!='newsletter']"),选中所有不包含'newsletter'属性的<input>元素$("input[id][name$='man']"),选中包含id属性,和以'man'结尾属性的<input>元素Child Filters$("ul li:nth-child(2)"),选中自身是<ul>元素的第二个子节点的<li>元素,注意这个计算是从1开始的,不是从0开始$("div span:firstChild"),选中自身是<div>元素的第一个子节点的<span>元素$("div span:lastChild"),选中自身是<div>元素的最后一个子节点的<span>元素$("div span:onlyChild"),选中自身是<div>元素的唯一子节点的<span>元素Forms$(":button"),所有<button>元素,和<input type="button">元素$("form:checkbox"),选中所有<form>标签下的<input type="checkbox">,不过这样会比较慢,官方建议使用$("input:checkbox")$(":file"),选中所有<input type="file">$(":hidden"),选中所有隐藏元素,以及<input type="hidden">$(":input"),选中所有<input>$(":text"),选中所有<input type="text">$(":password"),选中所有<input type="password">$(":radio"),选中所有<input type="radio">,不过这样会比较慢,建议使用$("input:radio") $(":image"),选中所有<input type="image">$(":reset"),选中所有<input type="reset">$(":submit"),选中所有<input type="submit">Form Filters$("input:enabled"),选中所有enabled的<input>元素$("input:disabled"),选中所有disabled的<input>元素$("input:checked"),选中所有checked的<input type="checkbox">元素$("input:selected"),选中所有selected的<option>元素5、属性相关的方法jQuery.removeAttr(name)jQuery.attr(name),返回属性的值,比如$("img").attr("src")jQuery.attr(key,value),这是设置属性的值jQuery.attr(properties),也是设置属性的值例子:$("img").attr({src:"/images/hat.gif",title:"jQuery",alt:"jQuery Logo"});jQuery.attr(key,function),也是设置属性的值,这个function计算出的结果,赋给keyfunction callback(index){//index==position in the jQuery object//this means DOM Element}6、class相关的方法jQuery.toggleClass(class),反复切换class属性,该方法第一次执行,增加class,然后去除该class,循环jQuery.toggleClass(class,switch),增加一个switch表达式jQuery.hasClass(class),返回booleanjQuery.removeClass(class),删除classjQueyr.addClass(class),增加class7、HTML相关的方法jQuery.html(),返回包含的html文本jQuery.html(val),用val替换包含的html文本8、文本相关的方法jQuery.text(),返回包含的纯文本,不会包括html标签,比如<span>abcd</span>,调用.text()方法,只会返回abcd,不会返回<span>abcd</span>jQuery.text(val),用val替换包含的纯文本,和html(val)方法的区别在于,所有的内容会被看作是纯文本,不会作为html标签进行处理,比如调用.text("<span>abcd</span>"),<span>和</span>不会被认为是html标签9、值相关的方法jQuery.val(),返回string或者arrayjQuery.val(val),设置string值jQuery.val(array),设置多个值,以上3个方法,主要都是用在表单标签里,如<input type="text">,<input type="checkbox">等10、在jQuery对象集合中进行过滤以下几类方法有点像把选择符Filter进行方法化,比如$("label:eq(4)"),取到第4个<label>元素,这个就可以用$("label").eq(4)来替代,达到同样的效果jQuery.is(expr),返回boolean,比如$(this).is(":first-child"),判断一个元素,是不是其父节点的第一个子节点jQuery.eq(index),$("div").eq(2),取出第2个<div>元素jQuery.filter(expr),比如$("div").filter(".middle"),会从div元素中筛选出属于middle的class 的元素;再比如$("p").filter(".selected,:first"),会取出是selected类,或者是第一个元素的<p>元素,这个可以用$("p.class,p:first")来代替这个方法,会从初始的结果集中,筛选保留一部分jQuery.filter(fn),类似于上一个函数,可以传进去一个function,用这个function的返回值,进行筛选function callback(index){//index==position in the jQuery object//this means DOM Elementreturn boolean;}jQuery.not(expr),是和filter(expr)相反的方法,不是和is(expr)相反的方法。
