网页设计——文本中插入图片
网页设计考试题+参考答案

网页设计考试题+参考答案一、单选题(共30题,每题1分,共30分)1.当通过定义列表实现图文混排时,可以定义图片解释说明文字的标记是()。
A、<'li><'/li>B、<'dd><'/dd>C、<'dl><'/dl>D、<'dt><'/dt>正确答案:B2.下列选项中,表示网页主体的标记是()。
A、bodyB、headC、htmlD、h1正确答案:A3.下列标记中,用于定义HTML文档所要显示内容的是()。
A、<'html><'/html>B、<'body><'/body>C、<'head><'/head>D、<'title><'/title>正确答案:B4.对于网页制作者来说web的含义是什么?()A、可以简单理解为网页B、传输协议C、超媒体D、万维网的缩写正确答案:A5.<'div>标记是网页布局中最常用的标记,其显示类型为()。
A、行内块类型B、块级类型C、行内类型D、浮动类型正确答案:B6.下面标记中,表示换行的标记是()。
A、<'h1>B、<'enter>C、<'hr />D、<'br />正确答案:D7.如果有两个上下并列关系的盒子,上面盒子的下外边距是30px,下面盒子的上外边距是20px,那么这两个盒子之间的间距是()。
A、20像素B、30像素C、10像素D、50像素正确答案:B8.下列选项中,不是<'img />标记属性的是()。
A、srcB、widthC、altD、href正确答案:D9.text-transform属性用于控制英文字符的大小写。
网页设计与制作自考第五章HTML历年考题整理

第五章HTML语言历年考题一、单选题1.在HTML语言中,标记</body>代表()A.文件头开始B.文件头结束C.文件体开始D.文件体结束2.在HTML语言中,符号<pre>表示()A.预排版标记B.文字效果标记C.特殊符号标记D.转行标记3.在HTML文件中,使一段文字按照原来的格式显示的标记是( )A.<form>B.<tr>C.<nobr>D.<pre>4.在HTML文件中,<u></u>标记表示( )A.文本加粗B.文本加注底线C.文本斜体D.删除线5.在HTML语言中,<sup>代表( )A.倾斜标记B.文字闪烁标记C.下标标记D.上标标记6.在HTML语言中转行的标记是 ( )A.<p> B.<br> C.<title>D.<pre>7.在HTML中,关于文字效果标记的说法错误的是 ( )A.可以使用font标记color属性指定文字颜色B.可以使用font标记size属性指定文字大小C.可以使用em标记指定文字的斜体效果D.可以使用cite标记指定粗体字体8.在HTML页面中,&;表示的符号是( )A.<B.>C.&D.’’9.在HTML语言中,有些符号由于被标记或标记的属性所占用,在HTML文本中用特殊符号表示,“<;”代表的符号是( )A.& B." C.>D.<10.在HTML标记中,关于<hx>的描述正确的是()A.<hx>表示横线标记B.<hx>中的x表示1~6的数字标题字体标记有6种C.<hx>本身是一个独立的标记,表示新的行的开始D.<hx>必须与</.hx>标记一起使用11.在HTML中,关于预排版标记<pre>…</pre>叙述正确的是()A.不需要重新排版的内容,可以用<pre>…</pre>标记通知浏览器B.使用该标记时与<p>标记效果相同C.使用该标记与<quot>标记效果相同D.该标记已不在新版本中使用,取代它的是<quot>标记12.在HTML标记中,&表示的符号是()A.<B.>C.&D.@13.在HTML中,关于<br>的描述不正确的是()A. <br>是转行标记B. <br>必须与</br>成对使用C. 与<br>相反的标记是<nobr>D. <br>与</br>之间的文字即使有回车符也不能自动换行14.下列标记中,字体最小的是( )A.〈H1〉B.〈H3〉C.〈H5〉D.〈H6〉15.不能使文字换行的标记是( )A.〈PRE〉B.〈BR〉C.〈P〉D.〈BLOCK〉16.对文字使用下划线的标记是( )A.〈X〉B.〈P〉C.〈U〉D.〈B〉17.上标标记是( )A.〈SUP〉B.〈SUB〉C.〈STRIKE〉D.〈BLINK〉18.BACKGROUND属性指定的是( )A.背景色B.背景音乐C.背景图片D.背景有无19.>表示的符号是( )A.<B.>C."D.&20.&表示的符号是( )A.<B.>C."D.&21.在HTML标记中,"表示的符号是()A. QUOTB. &C. "D. <22.下列标记不能改变文字颜色的是( )A.<FONT COLOR=RED>B.<FONT COLOR="RED">C.<FONT COLOR=#FF0000>D.<FONT COLOR=#12>23.<表示的符号是( )A.< B.> C.″D.&24.下列不是文字斜体标记的是()A.<em> B.(embed) C.(i> D.(cite)25.对文字使用删除线的标记是()A.(d) B.(delete) C.(del) D.(strike)26.在HTML语言中,嵌入图片的标记是()A.<caption>……</caption>B.<img src=¨URL¨>C.<embed src="URL">D.<a href="URL">字符串</a>27.在HTML中,符号清单的type属性值square表示( )A.实心圆点B.空心圆点C.实心方块D.空心方块28.在HTML文件中,单击一个链接,自动跳转到某网页的某一指定位置,此链接为( )A.邮件链接B.位置链接C.跳转链接D.书签链接29.下列标记属于单选按钮的是( )A.<input type="text">B.<input type="radio">C.<input type="button">D.<input type="checkbox">30.在表格标记中,cellpadding属性的作用是( )A.数据与表边框的距离B.表格边框的高度C.表格的扩展边距D.表格边框的宽度31.在HTML文件中,可以设置声音文件始终循环播放的是( )A.loop=″true″B. loopdelay=″true″C. loop=″no″D. loopdelay=″no″32.在HTML中,要定义一个书签应该使用的标记是( )A.<a target=″#object-name″>text</a>B.<a link=″#object-name″>text</a>C.<a name=″object-name″>text</a>D.<a href=″#object-name″>text</a>33.在HTML中,文本域的标记是( )A.<text…>B.<input type=text…>C.<input type=textarea…>D.<textarea…>34.在HTML中插入图片标记,对插入的图片进行文字说明,使用的属性是( )A.hspaceB.alignC.altD.src35.在HTML中,对于表格的标记,若单元格在水平方向上跨多个单元格,需使用的属性是 ( ) A.valign B.colspan C.nowrap D.rowspan36.在HTML页面中插入图片时,关于图像边框属性的说法错误的是 ( )A.图像和文字之间的距离是可以调整的B.可以用vspace属性调整图像和文字之间的上下距离C.默认值为1D.单位为像素37.在HTML中,属于复选框标记的是 ( )A.<input type="text"> B.<input type="checkbox">C.<input type="password">D.<input type="radio">38.符号清单包括( )A.选项清单和说明式清单B.标号清单和说明式清单C.选项清单和标号清单D.标号清单和嵌套清单39.在HTML中,指定Wav声音文件在网页中播放次数的是( )A.loop属性B.loopdelay属性C.start属性D.src属性40.在HTML中使用图像地图时,设置图像区域的形状为多边形的是( )A.triangle B.rect C.poly D.circle41.下列可以指定横向框架的是( )A.<frame cols="20%,*">B.<frameset cols="20%,*">C.<rows="20%,*">D.<frameset rows="20%,*">42.关于HTML文档的描述正确的是()A.HTML文档不是ASCII文件B.HTML语法虽然简单,但也不能脱离如FrontPage、DreamWeaver等其它工具C.在学习HTML之前,首先要掌握一门编程语言D.创建一个HTML文档,所需的最基本标记是<html>和</html>43.在HTML中,定义表格标题行的标记是( )A.<caption>B.<th>C.<td>D.<tr>44.在HTML中,表格合并水平单元格的标记是()A.<td align=列>B.<td align=行>C.<td colspan=3>D.<td rowspan=3>46.在HTML中,图片的超级链接<area>标记不包含的属性是()A.shapeB.img C.coords D.href47.关于HTML文档的描述正确的是()A. <HTML>和</HTML>是最基本的两个标记B. 浏览器能够看到HTML文档的内容,主要原因是HTML文档是可执行的文档C. HTML文档可以是一门开发语言,可以编译成机器语言D. HTML文档是ASCII文件,无其它特殊功能48.在HTML中,说明表格行的标记是()A. <caption>B. <tr>C. <th>D. <td>49.<input type =hidden name=mail value ="**************">的作用是()A. 暂时不执行该域B. 隐藏该域名称,供需要时使用C. 在页面上不会显示这个元素,但是当发送信息时可以把名为mail的值传递给处理程序D. 隐藏电子邮件,以防被浏览者使用50.在HTML中,合并表格垂直单元格使用的标记是()A. <td align=列>B. <td align=行>C. <td colspan=3>D. <td rowspan=3>51.在HTML中,要想输入多行文本,应使用的标记是()A. <input type=text…>B. <input type=textarea…>C. <text…>D. <textarea…>52.在HTML中,关于图片链接<area>标记中,shape属性的值不包含()A. triangleB. rectC. circleD. poly53.标号清单的数字形式属性中,TYPE=#格式中,不包含的格式是( )A.1,2,3…B.A,B,C…C.i,ii,iii…D.甲,乙,丙…54.设置表格格内垂直对齐的HTML标记是( )A.〈td valign=?〉B.〈td colspan=#〉C.〈td rowspan=#〉D.〈td nowrap〉55.〈img src="name"align="left"〉意思是( )A.图像向左对齐B.图像向右对齐C.图像与底部对齐D.图像与顶部对齐56.创建一个滚动菜单的HTML代码是( )A.〈form〉〈/form〉B.〈select multiple name="NAME" size=?〉〈/select〉C.〈option〉D.〈select name="NAME"〉〈/select〉57.框架中“边缘宽度”的标记是( )A.〈img src="url" border=?〉B.〈frame marginheight=?〉C.〈frame marginwidth=?〉D.〈textarea wrap=off|virtual|physical〉〈/textarea〉58.不能使用CENTER属性的标记是( )A.<BODY> B.<TITLE> C.<P>D.<H3>5.<SUB>的标记是( )A.子串标记B.居中标记C.下标标记D.上标标记59.清单前的符号可由最外层加TYPE属性来控制,不属于符号清单的标记属性是( )A.DISC B.CIRCLE C.TRIANGLE D.SQUARE60.<CAPTION>标记设置的是表格的( )A.标题B.列标题C.带表框的表格D.居中且加粗的表格61.不属于TD标记属性的是( )A.WIDTH B.ALIGN C.BACKCOLOR D.NOWARP62.<TD COLSPAN=3>设置的是表格的( )A.宽度B.高度C.合并水平格D.边框63.在WEB页中插入图片使用的标记是( )A.<SRC> B.<IMG> C.<BGGROUND>D.<URL>64.下列标记不正确的是( )A.<a href=″test1.htm″>test</a>B.<a href=″test1.htm#Nokia8850″>Nokia 8850</a>C.<a name=″test.htm″>test</a>D.<a href=″#test.htm″>test</a>65.在菜单标记中,默认选中的标记是下列哪一项?( )A.<img src=″url″border=?>B.<option selected>C.<isindex prompt=″* * *″>D.<textarea wrap=ff | virtual | physical >< /textarea >66.下列特殊符号的HTML表示法正确的是()A.B.C.D.67.超级链接应该使用的标记是()A.(title) B.(body) C.(a) D.(head)68.下列标记可以不成对出现的是()A.(html)(/html) B.(p)(/p) C.(title)</title) D.(body)(/body) 69.不能在网页中嵌入的声音文件是()A.后缀为.wav的文件 B.后缀为.mid的文件C.后缀为.au的文件 D.后缀为.md的文件70.设置背景音乐除了使用bgsound标记外,还可以使用的标记是()A.<sound> B.<bgground) C.<embed) D.<gbmusic>71.<a name=“second”>text</a>的作用是()A.设置超级链接,链接到second页面上B.设置—个书签为second的标记C.设置—个链接,指向second文件D.设置第二个链接72.单图单向超级链接的格式是()A.<a href=“URL”><img=“URL”>(/a)B.<a href=“URL”><URL=“URL”>(/a>C.<img src=“URL”>D.<img=“URL”>73.对于标记(input type=*),其中t位置放上一个值,表示输入时显示*号。
第4章在网页中插入图片PPT课件

直接5.4插制入插作入图图像像页面
图像可以在Dreamweaver 8中的【设计】视图或者 【代码】视图中被插入到文档里。在Dreamweaver 8的文档中添加图像时,可以设置或者修改图像属 性并可直接在文档窗口中查看所作的修改,插入 图像的具体步骤如下:
➢ (1)用鼠标指针确定图像的插入点。 ➢ (2)单击【插入》图像】菜单项,打开【选择图
GIF格式
GIF全称为“Graphics Interchange Format”, 意为可交换图像格式,它是第一个支持网页的 图像格式,在PC机和苹果机上都能被正确识 别。它最多支持256种颜色,可以使图像变得 容量相当小。GIF图像可以在网页中以透明方 式显示,还可以包含动态信息,即GIF动画。
➢ 5.4.5 插入鼠标经过图像 ➢ 在网页中,鼠标经过图像时经常被用来制作动态
效果。当鼠标移动到图像上时,该图像就变成另 外一个图像。这样的效果被广泛的应用到按钮、 导航条的制作中。具体操作步骤如下: ➢ (1)将光标定位到一个图的位置。 ➢ (2)单击【插入》图像对象》鼠标经过图像】 菜单项,打开【插入鼠标经过菜单】对话框。 ➢ (3)单击【浏览】按钮,分别设置原始图像和 鼠标经过的图像的路径。
PNG格式
PNG全称为“Portable Network Graphics”,意为便携网络图像,它 是逐渐流行的网络图像格式。PNG 格式既融合了GIF能透明显示的特 点,又具有JPEG处理精美图像的 优势,且可以包含图层等信息,常 常用于制作网页效果图。
首页 末页 向上 向下 返回 结束 调音
网页图像来源
首页 末页 向上 向下 返回 结束 调音
JPEG格式
JPEG全称为“Joint Photographic Experts Group”,意为联合图像专家组,它可以高效 地压缩图片,丢失人眼不易察觉的部分图像, 使文件容量在变小的同时基本不失真,通常 用来显示颜色丰富的精美图像。
《网页设计与制作》教案-第5讲 图像的操作(一)

第5讲图像的操作(一)1.1教学目标:◆知识目标1.认识图像,掌握在页面中插入图像的方法2.掌握图像各属性的作用和交换图像的设置。
◆技能目标1.能够根据页面显示效果在适当位置插入图像元素。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:2.掌握图像各属性的作用和交换图像的设置。
1.3 教学难点交换图像的设置。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题前一章节把Dreamweaver MX的工作环境做了一个详细介绍,相信同学们对网页制作软件的界面有了一个清晰的认识,万事开头难,一个好的站点不仅有全局规划,而且一个功能强大的网站,需要多方面知识的积累,首先找一个已经做得比较好的网站,把整个链接过程演示给学生,让他们感受到网站其实做起来也不难,只要用心就可以,关键是主线要清晰。
二、使用图像图像和文字是网页中最重要的两个元素。
一个高质量的网页是离不开图像的。
制作精良的图像可以大大增强网页的美观性,令网页更加生动多彩。
在页面中如何用漂亮的图像来吸引人们的视线是每个网站都需要面对的问题。
一幅好的图片,胜过千言万语,反映在网页上也是如此。
在这里“好的”这个词包含了三方面的含义:一是指合适的,用一幅毫不相干的图像只会起到画蛇添足的作用;二是指正确的,用一个文件量很大的图像或者格式错误的图像,只会让浏览者对你的网页火冒三丈;三是指漂亮的。
0.1认识图像要在文档中正确使用图像,首先要了解一些Internet相关的图像知识。
由于图像在磁盘中的压缩方式和存储方式的不同,加上许多图像处理软件又有自己专门的格式,所以图像的标准有很多种。
目前在Internet上最为常见的图像包括JPG、JPEG、GIF和PNG等几种,在网页上使用的图像一般有JPEG、GIF、PNG等。
《网页中添加文字及图片──丰富网站的内容》教学设计

《网页中添加文字及图片──丰富网站的内容》教学设计【教材使用】宁教厅审定山东教育出版社出版软件FrontPage2000【适用年级】8年级【适用单元】网页制作第2大节【教材分析】教材中本节的内容分为三部分:一是新建网页;二是添加图片;三是添加背景音乐。
第一部分新建网页是本章节的重点部分,使用导航栏建立网页也是本章节中的难点;第二部分给建立好的网页添加文字和图片信息将做为一节课的内容;第三部分背景音乐和下一节的网页的背景合成一节课内容,这样便于学生的理解和掌握。
本节是第二部分为网页添加文字及图片,它是网页中的两大基本要素。
文字部分在教材中没有提及,上节添加的网页是空白的,而在实际操作过程中网页中是没有文字的,因此在这儿必须给学生时间添加文字,结合前面学习的网络搜索让学生上网搜索信息,使前后知识充分结合起来,而后才能添加图片,达到图文并茂。
【学情分析】学生已经学会了新建网页,建立的网页是空白的,学生就有“为空白网页添加文字及图片信息”的欲望,结合因特网知识让学生为自己创建的网页添加所需的信息,添加图片的技能学生已经在Word文字处理软件中学习过,因此本节课知识,学生可以自主学习。
【教学目标】1.知识目标(1)掌握为网页中添加文字信息的不同方法。
(2)掌握为网页中添加图片信息的方法。
2.技能目标通过学生自主学习过程中,掌握为网页中添加信息的不同方法。
3.情感目标(1)通过为网页添加文字信息的学习,培养学生的综合运用知识的能力。
(2)利用插入图片知识,培养学生的图文并茂整体布局网页的综合信息素养能力。
【教学重点与难点】学习嵌入式保存素材的方法和分类管理素材的能力。
【课时安排】2课时【教学方法】任务驱动法【课前准备】软件FrontPage2000 多媒体广播系统【教学设计】第一课时为网页添加文字信息第二课时为网页添加图片信息【教学反思】这部分内容使用两课时,给学生大量的时间来增加网页中文字和图片的信息,可是其中的操作大部分是先前所学知识,这里只是进行了一个综合应用,在应用的过程中学习部分知识,学生在添加网页中的内容时也培养了学生的成就感,增强了学生的自信心,也为下一节课美化网页奠定一定的基础。
《网页制作》教案

湖南省商业技术学院学期授课进度计划(二年级第一学期)课程名称网页制作与设计适用班级16高21、22制定教师易会芝审批签字2017-2018 学年第一学期制定教学计划学期授课进度计划表学期授课进度计划表任务一插入文本(20min) 一、插入文本1、插入普通文本2、插入不换行空格3、插入水平线4、插入日期和特殊字符二、编辑文本1、基本样式设置2、设置段落格式3、创建列表演示并强调重点认真听讲并记下重点文本插入是基础知识,为下面任务二打下基础任务二(55min) 完成以下网页实例:1、引导学生讨论该网页由哪几部分组成2、引导学生小组组内分工,完成小模块小组讨论本实例即是对任务一的巩固,也为下一次课打下基础作业布置(5min)1、找一篇文章输入至页面中,然后利用所学知识,对其进行格式编排课堂小结(5min)一、插入文本二、编辑文本板书一、插入文本5、插入普通文本6、插入不换行空格7、插入水平线8、插入日期和特殊字符二、编辑文本1、基本样式设置2、设置段落格式3、创建列表三、实例操作教学反思本次课是一个基础知识内容,文本是一个网页必不可少的内容,对网页设计至关重要,学生必须牢牢掌握文本的各个要点。
目前来说学习兴趣较好。
实训课题网站素材处理实训课时2课时实训目标1、掌握创建本地站点和远程站点2、学会修改站点和多站点的管理实训重点站点的管理实训难点站点的管理实训方法上机实训实训准备教案、素材、案例、教材、计算机机房实训要求1、对照实习报告的要求,完成上机任务;2、任务完成后及时要求教师考评;3、完善实习报告,填写实训总结;4、遵守实训纪律,不游戏,不睡觉,不高声谈论。
实训过程内容操作要求及步骤任务一创建站点1、熟悉DW界面2、在D盘根目录创建一个站点名称为《我的足球网》,本地站点文件夹为jcwww,如下图所示任务二设置默认图像文件夹利用教师所给素材,制作简单网页《我的偶像》,素材见文件夹完善报告填写实训总结,并上交实习报告。
《网页设计与制作》课件——项目二 任务一 网页中的文本

切换到设计视图,在“学校简报”后面单击“Enter”键,增加其他列表项, 如图2.1.16所示。列表代码如图2.1.17所示。
图2.1.16 列表效果
图2.1.17 列表代码
最后网页浏览效果如图2.1.18所示。
图2.1.18 网页浏览效果
知识拓展
HTML中的列表
在HTML中的列表常用的主要有两种类型:无序列表、有序列表。 通过列表可以对同类的内容进行简单的归纳。常见的用途有:图书目 录、饭店菜单、人员名单、待办事宜等。这些信息大多不是大篇的信息内 容,而是简要的标题。
属性 ul ol li
说明 定义无序列表 定义有序列表 定义列表中的列表项元素
任务总结
主要让大家学习文本插入及属性设置,其中包括普通文本 与特殊符号的插入、文本的基本属性设置、项目列表的应 用,这些基本操作都是以后网站制作中经1.5 列表文字
图2.1.6 列表效果
步骤3:设置“学校简介”正文
(1)在正文的左上方输入“本站首页”→“学校简介”,在属性面 板设置其大小为12px,颜色为#006600,粗体,如图2.1.7所示。
图2.1.7 文字效果
(2)打开“新闻简介.txt”文件,选择所有文字,单击鼠标右键,从弹 出的快捷菜单中选择“复制”选项,复制所有文字,回到 Dreamweaver中,将鼠标光标放置在正文内容的位置,单击鼠标右键, 从弹出的快捷菜单中选择“粘贴”选项,粘贴所有文字到页面中,如 图2.1.8所示。
项目二 制作学校概况
核心技术 了解网页中的文本样式 应用图片和多媒体丰富页面内容
任务目标
任务一:网页中的文本 任务二:利用图文混排制作漂亮网页
能力目标
文本的基本操作 插入特殊文本对象 项目符号和项目列表 插入与设置图像
网页中图片与文字的使用教案

网页中图片与文字的使用教案一、教学目标1. 了解网页设计的基本原则,掌握图片与文字在网页中的使用方法。
2. 学会使用图片与文字进行有效搭配,提升网页的视觉效果和用户体验。
3. 培养学生创新意识和审美能力,提高网页设计水平。
二、教学内容1. 网页设计基本原则2. 图片在网页中的使用方法3. 文字在网页中的使用方法4. 图片与文字的搭配技巧5. 网页设计实践操作三、教学重点与难点1. 教学重点:网页设计基本原则,图片与文字的使用方法,搭配技巧。
2. 教学难点:图片与文字的创意搭配,网页设计实践操作。
四、教学方法1. 讲授法:讲解网页设计基本原则,图片与文字的使用方法。
2. 演示法:展示优秀网页案例,分析图片与文字的搭配技巧。
3. 实践法:学生动手实践,设计网页。
4. 互动法:学生提问,教师解答。
五、教学准备1. 教室环境:计算机、投影仪、白板。
2. 教学素材:优秀网页案例、图片、文字素材。
3. 软件工具:网页设计软件(如:Dreamweaver、HBuilder等)。
4. 评价工具:网页评价标准表格。
六、教学过程1. 导入新课:通过展示一些成功的网页设计案例,引起学生对网页中图片与文字使用的兴趣。
2. 讲解网页设计基本原则:介绍网页设计中色彩、布局、排版等方面的基本原则。
3. 讲解图片在网页中的使用方法:介绍如何选择合适的图片,调整图片大小,以及图片的插入方法。
4. 讲解文字在网页中的使用方法:介绍文字的字体、颜色、大小等方面的设置方法。
5. 讲解图片与文字的搭配技巧:介绍如何通过合理的搭配,使图片与文字相得益彰,提升网页的视觉效果。
6. 实践操作:学生利用网页设计软件,进行网页设计实践,教师巡回指导。
八、课堂练习1. 请学生利用网页设计软件,制作一个简单的网页,注意图片与文字的搭配。
2. 学生互相评价,教师给出指导意见。
九、课后作业1. 请学生课后继续完善自己的网页设计,注重图片与文字的搭配。
2. 下次上课时展示并进行评价。
《在网页中插入图片》教学设计

《在网页中插入图片》教学设计作者:朱琳琳来源:《小学科学·教师版》2011年第11期【设计理念】学习总是与一定的情境相联系的,切合教学内容的情景创设,可以为学生的自主探究提供一个良好的空间,又可以激发学生自主探究的动力。
本课主要采用“任务驱动”教学法来实施教学。
【学情分析】学生已经学会了新建网页,在网页中输入文字。
学生就有“为网页添加图片信息”的欲望,结合因特网知识让学生为自己创建的网页添加图片的信息,添加图片的技能学生已经在word文字处理软件中学习过,因此本节课知识,学生可以自主学习。
【教学目标】1、知识目标在网页中插入图片。
对图片进行编辑。
设置网页背景图片。
2、能力目标:利用插入图片知识,培养学生的图文并茂整体布局网页的综合信息素养能力。
3、情感目标:通过作品展示和评价是让学生体验成功的喜悦,激发学生的创造热情。
【教学重点】在网页中插入图片。
【教学难点】设置网页的背景图片。
【教学方法】情景导入法、任务驱动法【课前准备】FrotntPage2000软件多媒体教学网络系统【教学过程】一、创设情景激发兴趣【教师活动]利用多媒体教学广播系统展示两组图片(“自然美图片”和“灾难图片”)。
两组截然不同的图片,看过后,有什么感受呢?学生:学生欣赏两组图片并谈感受。
教师:同学们都知道,地球是我们的“生命之舟”。
可是我们人类却因为个人的利益,人为的破坏她,导致了各种灾难的发生。
环境污染是我们人类面临的一个严峻问题。
所以同学们我们应该带头保护环境,来宣传爱护环境的重要性。
学生倾听受教育。
教学意图:通过欣赏两组对比图片,宣传环境保护的重要性,对学生进行情感教育,来激发学生学习的兴趣。
二、导入主题欣赏范作教师:同学们想一想,我们可以通过什么途径来宣传爱护环境呢?学生:写作文、画画、制作手抄报、做一个网页……教师:同学们的办法可真多啊!我们可以用这个学期所学的电脑知道来制作网页,宣传“爱护环境”。
教师:回忆:组成网页的两大主要元素是什么?学生:文字和图片。
《在网页中插入图片》教案

Experiment Primary School Loufeng Town Suzhou Industrial Park校风:至真 崇善 向美 教风: 精心 精细 精致 学风:会学 善思 致用1 教案背景:《在网页中插入图片》是配合我区信息技术课题《学案引导下信息技术高效互动课堂的构建》开的一堂研讨课。
本课以学案引导为教学手段,引导学生自主学习在网页中插入图片的方法。
本课在调查了解学生现有能力的基础上,充分尊重学生个体差异、以学定教,采用任务驱动、自主探究,同伴互助的学习方式打造有效的课堂教学氛围。
教学课题:《在网页中插入图片》 教材分析:网页制作是《小学生学电脑》(凤凰出版传媒集团江苏科学技术出版社)第十一册的内容,是在学生学习了网络基本知识、WORD 之后的一个内容。
本课是学生在初步学习FrontPage 软件,会制作文字个人主页的基础上,学习用插入图片的方法来美化网页,培养学生的美感和团结互助,共同进步的人文精神。
教学方法:学案引导,学生自主学习Experiment Primary School Loufeng Town Suzhou Industrial Park2校风:至真崇善向美教风:精心精细精致学风:会学善思致用Experiment Primary School Loufeng Town Suzhou Industrial Park校风:至真 崇善 向美 教风: 精心 精细 精致 学风:会学 善思 致用3 把WORD 软件的相关操作与FRONTPAGE 联系起来,通过学生熟悉的WORD 学习FRONTPAGE ,达到的学习效果还不错。
为了激发学生对网页制作的兴趣,这节课由两张的视觉对比引入,让学生知道我们每个人都可以做出这样精美的网页。
课堂上我们所归纳出的网页中插入图片的方法是来自于学生的探索。
这节课中在学生掌握了一些网页制作的方法后,我占用大量的时间给学生打造了一个自由创作Experiment Primary School Loufeng Town Suzhou Industrial Park校风:至真 崇善 向美 教风: 精心 精细 精致 学风:会学 善思 致用4 的空间,在我准备的资源中除了有给学生自主学习的学习助手外,还有针对“苏州园林”的素材,每个园林的介绍对应着图片和文字内容,以帮助孩子利用学案和准备好的素材进行自主学习。
小学信息技术《在网页中插入图片》教学反思

小学信息技术《在网页中插入图片》教学反思引言在小学信息技术教育中,学生们学习了如何在网页中插入图片的方法。
本文旨在对这一教学内容进行反思和总结,以进一步提高教学效果。
背景在当今数字化时代,网络无处不在,网络技术也越来越成为生活学习的一部分。
小学信息技术的教学内容应该与时俱进,使学生们能够熟练地运用网络技术解决问题,丰富自己的学习经验。
在这样的背景下,教授学生如何在网页中插入图片成为了小学信息技术教学的重要环节。
教学目标在教授学生如何在网页中插入图片的过程中,我制定了以下教学目标:1.学生能够理解网页中插入图片的基本原理和作用;2.学生能够通过HTML代码实现在网页中插入图片的操作;3.学生能够通过Markdown文本格式实现在网页中插入图片的操作。
教学方法为了使学生能够更好地理解和掌握在网页中插入图片的方法,我采用了以下教学方法:1.讲解法:我首先向学生介绍了在网页中插入图片的基本原理和作用,让学生明确插入图片的必要性和好处。
2.示范法:我为学生演示了如何通过HTML代码实现在网页中插入图片的操作。
我使用了一个简单的网页编辑器,逐步向学生展示了插入图片的具体步骤,包括设置图片路径、调整图片大小及位置等。
3.实践法:在示范之后,我让学生们跟着我的指导,亲自实践编写一个简单的网页,并在其中插入图片。
我向学生提供了一些图片资源和参考代码,以帮助他们更好地理解和运用所学知识。
4.讨论法:在实践环节结束之后,我组织了一个小组讨论,让学生们分享他们的学习心得和遇到的问题。
通过互动交流,学生们不仅能够加深对知识点的理解,还能够帮助他们彼此解决问题。
教学反思在教学过程中,我发现了一些问题,以及一些改进的方向。
首先,尽管我采用了多种教学方法来帮助学生理解和掌握插入图片的方法,但仍有一部分学生对HTML代码的编写和运用感到困难。
这可能与他们的年龄和经验有关,因此,在教学过程中,我可以多给予他们一些较为简单的代码示例,让他们逐步掌握。
在网页中插入图片教学设计

《在网页中插入图片》教学设计执教:熊恒教学目标:知识与技能:会打开上次的网页;了解图片在网页中的作用;学会在网页中插入图片的方法。
过程与方法:通过独立探究和小组探究的方法基本掌握在网页中插入图片。
情感态度与价值观:培养学生的审美能力,形成与同学和谐相处、共同进步的精神。
明白帮助他人的目的就是美化我们的心灵。
教学重难点:重点:了解图片在网页中的作用难点:能在网页中插入图片教学时间:一课时教学过程:一、导入新课:同学们,上节课我们学会了制作只有文字的网页。
可是“咪咪豆网屋”的主页还有可爱的胖胖熊图片呢!它是怎么进来的?对于这个问题,我们来进行具体的研究。
揭示课题:在网页中插入图片二、探究新知任务一:了解图片在网页中的作用。
(1)、教师出示只有文字和带有图片的两个网页,提问:这两个网页哪一个好看呢?(2)、引导学生观察,并说出为什么?指定学生回答(有图片的那一个)(3)、小结:网页中的图片可以使网页更加美观漂亮。
任务二:打开主页文件咪咪豆网屋(1)、师生复习启动frontpage 软件。
(它是微软公司推出的一款优秀的网页制作软件)(2)、学生试着打开主页文件咪咪豆网屋,老师巡视并校正。
操作步骤:网页制作软件——单击文件——打开文件——我的文档,找到主页文件咪咪豆网屋——再打开。
(3)、学生操作。
任务三:把“胖胖熊”请进来(1)师生复习在word 中插入图片的方法,指名学生回答。
教师小结:方法一:①、复制——粘贴;②、方法二:菜单——插入——图片——来自文件——选择图片单击插入。
(2)学生练习图片的插入,(3)学生探究把胖胖熊请进“咪咪豆网屋”主页中的的方法。
教师提问:能否把在word中插入图片的方法运用在frontpage 软件中呢?(指名学生回答:可以)学生动手操作:教师巡视,对不正确的地方进行校正。
教师小结:我们可以这样把胖胖熊请进“咪咪豆网屋”主页。
操作步骤:①把光标移到第二行“咪咪豆网屋”的左边;②单击“插入”菜单;③选图片来自文件→选C:“网页制作”文件夹→找到“”文件并单击→单击“确定”。
网页设计与制作教案

网页设计和发布流程第一步是对站点进行规划第二步是创建站点的基本结构第三步即可开始具体的网页创作过程最后一步是站点的发布第一节站点的规划与创建【教学目的与要求】一、规划站点二、创建一个站点【教学方法与手段】多媒体教学:借助多媒体手段,进行课堂理论教学;启发式教学:教学活动关注的重点从结果转向过程。
激发思维,师生互动,增强学生学习的主动性、积极性和创造性;【教学重点与难点】:基础知识:规划站点重点知识:创建一个站点2课时【教学组织过程】2课时1.上讲回顾2.教授新知【授课内容】一、规划站点Web站点是一组具有共享属性(如相关主题、类似的设计或共同目的等)的链接文档。
本地站点:是本地硬盘中存放远程网站所有文档的地方(文件夹)。
建立网站的通常做法是:在要地硬盘中建立一个文件夹用来存放网站的所有文件,往后就在该文件夹中创建和编辑文档。
待网页设计和测试好之后,再把它们拷贝到网站上供浏览者浏览。
1、规划站点结构注:规划站点的结构之前应先用笔绘出站点的结构图(如下图所示是一个典型的学校站点的结构图)2、规划站点的浏览机制一般可采用以下的方法:创建返回主页的链接显示网站专题目录显示当前位置搜索和索引反馈(将网页创作者或网站管理员公布在网页上,或创建一个E-MAIL 超级链接,以使用户能快速地将信息反馈到网站中)二、创建一个站点步骤:1、单击“文件”---“新建”---“站点”命令(或单击常用工具栏中“新建网页”按钮的下拉箭头,从打开的下拉菜单中选择“站点”命令)2、选择一种站点模板或向导3、单击“确定”按钮三、站点的基本操作1、打开站点:“文件”---“打开站点”2、删除站点:方法一:在Windows资源管理器中删除一个站点方法二:在FrontPage中删除站点,在“文件夹”视图或“网页”视图的“文件夹列表”中,右击站点所对应的目录,在快捷菜单中单击“删除”命令3、站点的设置“工具”----“站点设置”,有“常规”、“参数”、“高级”、“语言”、“导航”、“数据库”六个选项卡【课程小结】【作业】1.5 课后练习书本课后练习作业第二节利用表格进行网页布局【教学目的与要求】一、插入表格二、单元格的基本操作【教学方法与手段】多媒体教学:借助多媒体手段,进行课堂理论教学;启发式教学:教学活动关注的重点从结果转向过程。
第12节插入文本和图像

网页设计流程——运筹帷幄,决战千里
胸有成竹:明确定位和主题 兵马未动,件夹中) 名动天下:给网页起一个好名字
要求:根据老师提供的素材,选定主题,至少有两 幅图像必须有文字说明,布局合理,整洁漂亮。
插入文本
要求: 1、选中标题文字字号:36 2、选中一段文字字号大小:24,颜色:蓝色 3、在页面右侧位置插入一段文字 : 加入标题:“人数介绍” 字号大小:18,颜色:红色 对齐方式:居中
插入图像
要求: 1、在网页中插入一幅图像大小设置成:400*300像素 对齐方式:左对齐 2、在网页中插入一个图像占位符:大小设置1600*500像素
网页设计如何插入图片

网页设计如何插入图片网页〔制定〕如何插入图片网页制定如何插入图片?以下就是网页制定如何插入图片等等的介绍,希望为您带来帮助。
第一步,先打开我们的网页制作如见,目前比较常用的是Dreamweaver。
选择HTML。
第二步,打开这个软件之后,我们可以看到左上角有三个选项,我们选择其中的"制定'。
第三步,来到制定界面之后,把光标定位在自己要插入图片的位置。
这个操作是不用写代码的,所以可以选择工具栏上的"插入'命令。
接下来,我们在弹出的下拉菜单中选择插入图像命令。
选择完插入图像命令之后,会弹出这样一个小窗口,我们把要插入的图片的文件名输入进去之后再点击确定就可以了。
做完上面这一切步骤之后,图片就可以插入到网页中了,大家可以预览网页哦!如何使用Dreamweaver在网页中添加图片1、网页中使用图片的原则是:在确保画质的状况下,尽可能的使用数据量小的图片,这样有利于用户快速浏览网页。
2、网页中使用的图片格式有一下几种,如图:3、GIF:数据量小,并且带有动画信息,可以透明背景显示,如图:4、JPG:可以高效的压缩图片,又不影响图片的效果,图片不失真,如图:如何使用Dreamweaver在网页中添加图片?5、PNG:融合了JPG和GIF的优点。
注意事项:图片的选择依据自己的网页必须求进行相关选择。
怎样制作网页首先,可以告诉想学网页制作的朋友。
学习制作网页和学习其它知识一样,是要有基础的。
在基础之上学习起来会比较轻松和快捷的。
其次,要清楚学习它是用来做什么。
建议你要具备的条件:对〔电脑〕熟练操作,使用电脑最好在一年以上,对网页制定感兴趣,有较充足的学习时间,熟悉office 办公软件。
当然,这些不是一定必须的。
第一阶段:开始时最好是学些网页编辑软件,如:FrontPage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。
最好使拿本教程来学学,结合教程边学习边制作。
网页设计——文本中插入图片

使用图像浏览各站点如何使用图像,写一个简短的报告,使用图片的方法特点,如何改善:<1>代码如下图:我自己制作的文本中插入图片<body><p><a href="美美图片.html"><img src="图片/苹果.jpg" width="113"height="119" /></a></p>让人觉得好快乐,这样的阳光,这样的微风,这样的夜晚居然不熄灯,让人感觉好诧异,可是偏偏没有网,呵呵!还好我有一个救星啊!没有网的日子是不习惯的,是不知道干什么的.....望着做完的报告,似乎心情轻松了许多。
最近这些天,总觉得心情乱乱的,谈不上是为什么,也说不清楚怎么了.......看着好朋友们幸福的样子,觉得快乐其实好简单啊。
很久没有老同学来看我了,没有发现原来这个小小的荆州会有我好多的朋友,或是初中或是高中。
感觉吵架后的日子不会那么孤单,不会那么无助。
被人想起,被人关心,接到别人的电话,收到祝福的短信,那种快乐嘴角微微上翘。
想大声的笑出来。
陪着同学一起逛街,一起逛校园感觉不错,彼此的尴尬彼此很久没有见的生疏一下子就不见了。
慢慢长大的我们,渐渐熟悉了这个社会上很多的交际能力,也许是因为是朋友,就算没有话题,只是相互的望着也会觉得很亲切。
有种似曾相似的感觉,喜欢那种就算是三五年没有见面,依然可以电话短信QQ联系,依然谈笑风生的场景。
这样我会更加的相信永恒不变的感情。
亲情那已经不需要证明的,友情,爱情亦是如此。
</p> <p><img src="图片/红色枫叶.jpg"align="middle" width="144"height="124" />孤单太久,就会想找个伴,2个人在一起太久,就害怕分开了,融入彼此的生活太近太久了。
网页设计Dreamweaver插入图片详细步骤解析

Dreamweaver网页设计插入图片步骤详细步骤打开Dreamweaver MX 2004 软件新建页面,再打开标签面板,在【行为】中选择【预先载入图像】选项,加快图片下载速度。
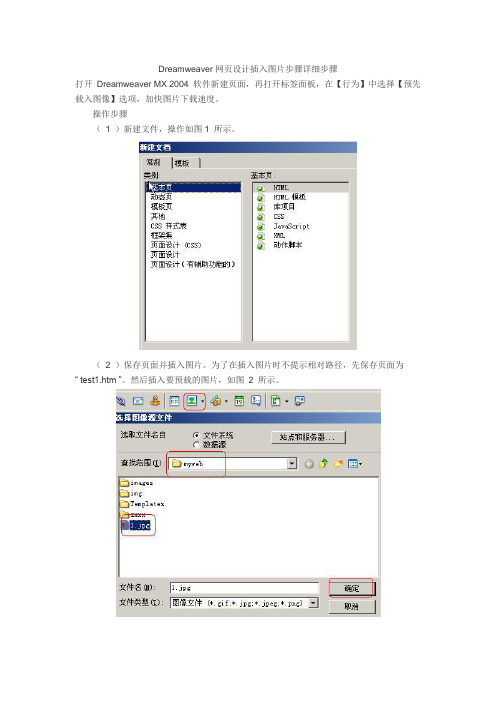
操作步骤( 1 )新建文件,操作如图1 所示。
( 2 )保存页面并插入图片。
为了在插入图片时不提示相对路径,先保存页面为“ test1.htm ”。
然后插入要预载的图片,如图2 所示。
( 3 )添加“预先载入图像”功能。
使用Dreamweaver 的行为面板添加“预先载入图像”功能,如图3 所示。
( 4 )选择要预载的图片,操作如图4 所示。
提示:如果站点上有几张大图片,可以单击【预先载入图像】上方的【+ 】图标,添加多张预载图像,具体操作与图4 所示相同。
( 5 )保存文件完成操作。
这样就可以加快图片的下载速度,让用户在浏览网页时不会等太久,这对于提高网站的效能具有非常重要的意义。
随机广告图片浏览者浏览网页时可以发现,网页中动态更新的广告图片比静态固定的图像更具有活力和吸引力。
如何制作网页中的随机广告图片是本实例所要研究的问题。
效果说明:在浏览网页时,网页的banner 区域将出现一张广告图片,随后每两秒更新一次广告图片,而且广告图片是以随机的方式出现的。
通过使用Macromedia 的扩展插件Adv_Random_Images ,可以轻松地完成网页中随机广告图片的制作。
操作步骤:( 1 )安装插件。
使用菜单栏中的【命令】|【扩展管理】命令调出【Macromedia 扩展管理器】对话框,安装Adv_Random_Images 扩展,如图 1、2 所示。
( 2 )调用命令。
新建立一个HTML文件起名为banner.htm 文件,将光标置于要插入广告的位置上,并调出【Random Images 】命令,如图 3 所示。
( 3 )设置图像。
在弹出的【Random Images 】对话框中对图片变换属性进行设定,如图 4 所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用图像
浏览各站点如何使用图像,写一个简短的报告,使用图片的方法特点,如何改善:
<1>代码如下图:我自己制作的文本中插入图片
<body>
<p><a href="美美图片.html"><img src="图片/苹果.jpg" width="113"
height="119" /></a></p>让人觉得好快乐,这样的阳光,这样的微风,这样的夜晚居然不熄灯,让人感觉好诧异,可是偏偏没有网,呵呵!还好我有一个救星啊!没有网的日子是不习惯的,是不知道干什么的.....望着做完的报告,似乎心情轻松了许多。
最近这些天,总觉得心情乱乱的,谈不上是为什么,也说不清楚怎么了.......
看着好朋友们幸福的样子,觉得快乐其实好简单啊。
很久没有老同学来看我了,没有发现原来这个小小的荆州会有我好多的朋友,或是初中或是高中。
感觉吵架后的日子不会那么孤单,不会那么无助。
被人想起,被人关心,接到别人的电话,收到祝福的短信,那种快乐嘴角微微上翘。
想大声的笑出来。
陪着同学一起逛街,一起逛校园感觉不错,彼此的尴尬彼此很久没有见的生疏一下子就不见了。
慢慢长大的我们,渐渐熟悉了这个社会上很多的交际能力,也许是因为是朋友,就算没有话题,只是相互的望着也会觉得很亲切。
有种似曾相似的感觉,喜欢那种就算是三五年没有见面,依然可以电话短信QQ联系,依然谈笑风生的场景。
这样我会更加的相信永恒不变的感情。
亲情那已经不需要证明的,友情,爱情亦是如此。
</p> <p><img src="图片/红色枫叶.jpg"align="middle" width="144"
height="124" />孤单太久,就会想找个伴,2个人在一起太久,就害怕分开了,融入彼此的生活太近太久了。
一起看过的露天电影,一起听过的歌,一起在月光下哭红的双眼,一起体会社会的艰辛与无奈。
那么多的一起,真的真的好开心。
<p><img src="图片/蓝玫瑰.jpg" align="right" width="161" height="122"/>我不曾看到你转身的那一刻,你不曾看到我屏幕上敲得字,都是我想说的话,都是我用泪或是笑容写下的。
记录我的草色年华。
骑单车绕古城,步行绕江边,看着那落了一地的树叶,好像春天里的秋天,浪漫.......静下来不去想过去了却还会伤心的事情,放不下的东西总是会有的,只是时间问题。
我不应该总是为了一点小事而感觉世界好黑暗,好悲伤。
那样像海浪一样的心情,起伏不定,波涛汹涌,自己都觉得怪怪的,更何况是别人呢。
世界不大,但是不只是我一个人,世界不小,却感觉比什么都温暖。
<p>很多时候只要一下子就好了,一句话就够的......</p>
<p></p>
<p></p>
<div align="center">
<a href="美美图片.html"><h1>美美图片</h1></a></p>
</div>
</body>
出现的页面:
让人觉得好快乐,这样的阳光,这样的微风,这样的夜晚居然不熄灯,让人感觉好诧异,可是偏偏没有网,呵呵!还好我有一个救星啊!没有网的日子是不习惯的,是不知道干什么的.....望着做完的报告,似乎心情轻松了许多。
最近这些天,总觉得心情乱乱的,谈不上是为什么,也说不清楚怎么了....... 看着好朋友们幸福的样子,觉得快乐其实好简单啊。
很久没有老同学来看我了,没有发现原来这个小小的荆州会有我好多的朋友,或是初中或是高中。
感觉吵架后的日子不会那么孤单,不会那么无助。
被人想起,被人关心,接到别人的电话,收到祝福的短信,那种快乐嘴角微微上翘。
想大声的笑出来。
陪着同学一起逛街,一起逛校园感觉不错,彼此的尴尬彼此很久没有见的生疏一下子就不见了。
慢慢长大的我们,渐渐熟悉了这个社会上很多的交际能力,也许是因为是朋友,就算没有话题,只是相互的望着也会觉得很亲切。
有种似曾相似的感觉,喜欢那种就算是三五年没有见面,依然可以电话短信QQ联系,依然谈笑风生的场景。
这样我会更加的相信永恒不变的感情。
亲情那已经不需要证明的,友情,爱情亦是如此。
孤单太久,就会想找个伴,2个人在一起太久,就害怕分开了,融入
彼此的生活太近太久了。
一起看过的露天电影,一起听过的歌,一起在月光下哭红的双眼,一起体会社会的艰辛与无奈。
那么多的一起,真的真的好开心。
我不曾看到你转身的那一刻,你不曾看到我屏幕上敲得字,都是
我想说的话,都是我用泪或是笑容写下的。
记录我的草色年华。
骑单车绕古城,步行绕江边,看着那落了一地的树叶,好像春天
里的秋天,浪漫.......静下来不去想过去了却还会伤心的事情,
放不下的东西总是会有的,只是时间问题。
我不应该总是为了一
点小事而感觉世界好黑暗,好悲伤。
那样像海浪一样的心情,起
伏不定,波涛汹涌,自己都觉得怪怪的,更何况是别人呢。
世界不大,但是不只是我一个人,世界不小,却感觉比什么都温暖。
很多时候只要一下子就好了,一句话就够的......
美美图片
苹果和美美图片都是一个超链接,只要点击就会出现如下所示的画面:
返回主页
<2>腾讯博客首页_腾讯网节选
<ul class="dis">
<li><h1><a
href="/qzone/622001340/1271379629.htm">景甜:和何润东拍搞怪海报</a></h1>
</li>
<li>海报拍摄中我又变成了“双面娇娃”,一会儿是可爱版的小爱一会儿变成冷酷的老板……<a
href="/qzone/622001340/1271379629.htm">[详
细]</a></li>
</ul>
<ul class="undis">
<li><h1><a
href="/qzone/622008801/1271346892.htm">周显欣:在沙漠里尽情舞蹈</a></h1>
</li>
<li>我虽不系西北大漠土地生人,却一直崇尚豪迈、豪气、豪情之品格……<a href="/qzone/622008801/1271346892.htm">[详
细]</a></li>
</ul>
点击1出现这样的画片,打击2,3,4,分别出现不同的页面,图片的特点很明显,就是在一个页面中只要点击不能的数字就会出现的图片页面,使用无序列表的方式。
三:实验小结
熟悉图片的使用,设置图片的大小和显示效果,学会在制作的文本中插入图片和背
景图片。
提取正确的图片地址,观察几个网站是怎么使用图片的,各种图片使用的特。
进一步完善网页的制作,进一步熟悉img 标记符的使用。
熟悉各种图片格式的特点和使
用,要学会制作动画,改变图片的颜色设置,改变图片的大小和对齐方式。
进一步掌握
htnl 标记符的使用和功能。
