图片插连接方法
PowerPoint的导航和链接功能

PowerPoint的导航和链接功能PowerPoint是一种常用的演示软件,它提供了丰富的功能,可以使我们的演示更加生动有趣。
其中,导航和链接功能是非常重要的,它可以帮助我们更好地组织内容,并且实现跳转和相互连接。
本文将介绍PowerPoint中导航和链接功能的使用方法和技巧。
一、导航功能的使用导航功能是指在演示文稿中快速定位到指定的幻灯片或内容。
在PowerPoint中,我们可以通过以下方法实现导航:1. 幻灯片缩略图导航:在左侧导航栏中,我们可以看到幻灯片缩略图。
点击任意一个缩略图,即可直接跳转到相应的幻灯片。
这在大幅度修改幻灯片顺序或者需要快速定位到某个特定幻灯片时非常实用。
2. 键盘导航:使用键盘也可以很方便地导航演示文稿。
按下键盘上的Page Up和Page Down键,可以在幻灯片之间切换。
按下Home键可以直接跳转到第一张幻灯片,按下End键可以跳转到最后一张幻灯片。
3. 切换导航栏视图:PowerPoint提供了多种导航栏的视图,包括大纲视图、幻灯片浏览视图和阅读视图等。
我们可以根据需要切换不同的导航栏视图,以达到更方便地导航的目的。
二、链接功能的使用链接功能是指在演示文稿中添加链接,实现不同位置或不同文件之间的跳转。
通过链接功能,我们可以将幻灯片中的文字、形状、图片等元素与其他幻灯片或者网络资源进行关联。
以下是使用链接功能的方法:1. 添加超链接:选中需要添加链接的文字、形状或图片,然后在菜单栏中选择“插入”-“超链接”,可以在弹出的对话框中选择链接到的位置或文件。
这样,点击链接元素时,就会跳转到指定的位置或文件。
2. 添加动作按钮:在幻灯片中,我们可以添加动作按钮,通过点击按钮实现链接跳转。
选择“插入”-“形状”,选择一个合适的形状样式,并在“形状格式”-“动作”中选择要跳转的位置或文件。
3. 在幻灯片中添加内部链接:在幻灯片内部,我们也可以添加链接。
选中需要链接的文本或形状,右键点击“超链接”-“本文档中的位置”,然后选择需要链接到的幻灯片。
主板供电接口安装详细过程(图解)

一、认识主板供电接口图解安装详细过程在主板上,我们可以看到一个长方形的插槽,这个插槽就是电源为主板提供供电的插槽(如下图)。
目前主板供电的接口主要有24针与 20针两种,在中高端的主板上,一般都采用24PIN的主板供电接口设计,低端的产品一般为20PIN。
不论采用24PIN和20PIN,其插法都是一样的。
主板上24PIN的供电接口主板上20PIN的供电接口电源上为主板供电的24PIN接口为主板供电的接口采用了防呆式的设计,只有按正确的方法才能够插入。
通过仔细观察也会发现在主板供电的接口上的一面有一个凸起的槽,而在电源的供电接口上的一面也采用了卡扣式的设计,这样设计的好处一是为防止用户反插,另一方面也可以使两个接口更加牢固的安装在一起。
二、认识CPU供电接口图解安装详细过程为了给CPU提供更强更稳定的电压,目前主板上均提供一个给CPU单独供电的接口(有4针、6针和8针三种),如下图:主板上提供给CPU单独供电的12V四针供电接口电源上提供给CPU供电的4针、6针与8针的接口安装的方法也相当的简单,接口与给主板供电的插槽相同,同样使用了防呆式的设计,让我们安装起来得心应手。
三、认识SATA串口图解SATA设备的安装SATA串口由于具备更高的传输速度渐渐替代PATA并口成为当前的主流,目前大部分的硬盘都采用了串口设计,由于SATA的数据线设计更加合理,给我们的安装提供了更多的方便。
接下来认识一下主板上的SATA接口.以上两幅图片便是主板上提供的SATA接口,也许有些朋友会问,两块主板上的SATA口“模样”不太相同。
大家仔细观察会发现,在下面的那张图中,SATA接口的四周设计了一圈保护层,这样对接口起到了很好的保护作用,在一起大品牌的主板上一般会采用这样的设计.SATA接口的安装也相当的简单,接口采用防呆式的设计,方向反了根本无法插入,细心的用户仔细观察接口的设计,也能够看出如何连接。
另外需要说明的是,SATA硬盘的供电接口也与普通的四针梯形供电接口有所不同,下图分别是SATA供电接口与普通四针梯形供电接口对比。
编辑QQ日志时可插入图片的具体操作

编辑日志时可插入图片的具体操作1、点击编辑器中的插入图片按钮;
2、“相册中选择”添加插入到日志中;
使用QQ相册已上传的图片,进行添加插入,如下图;
“使用照片原图”有原图的照片将直接插入最大1000*1000像素的原图。
3、“上传照片”添加插入到日志中;
1 )打开“插入图片”界面后,点击“上传照片”,选择相册或创建相册,然后点击“选择图片”,通过本地电脑进行选择;
2)通过本地电脑选择所需上传的照片后,点击“开始上传”将已选择的图片上传至您所选择相册后,最后再点击“确认”即可。
4、“网络图片”添加插入到日志中;
点击“网络图片”=》将“网络图片”链接输入或复制黏贴至输入框中=》点击“添加”按钮,进行添加=》最后点击“确定”按钮,即可插入图片。
注:使用网络连接插入日志中的图片不会保存在贴图相册中,若网络地址失效在日志中图片会导致不显示。
5、拼图上传。
拼图上传中有模块拼图和图片拼接,模块拼图可以选择系统提供的不同模块,照片显示状态可以用鼠标拖动图片,会出现相关调节按钮,图片拼接目前最多一次性只可添加9张图片。
选择好分类、权限等,点击左下角发表日志即可。
6、复制粘贴含有图片的网络文章
通过网络查找喜欢的文章,直接复制该含有图片的网络文章,粘贴到空间日志后,日志抬头提示“您日志中的网络图片将在发表后缓存”,成功发表,该图片将保存在空间服务器上(永久保存),不支持查看。
请您尝试一下上述的方法,衷心的希望能够帮到您,谢谢。
^_^。
如何在PPT中插入路由器图

与图片的组合
在PPT中选择“插入”标签页, 点击“图片”按钮,选择需要 的图片文件并插入到PPT中。
调整图片的大小和位置,使其 适应PPT的布局。
将路由器图标拖拽至图片附近, 调整位置和大小,使其与图片 组合成一个整体。
图标的大小。
将鼠标放在图标上,按住鼠标左 键拖动,可以调整图标的位置。
如果需要更精确的调整,可以在 “格式”选项卡中的“大小”和 “位置”区域输入具体的数值。
修改图标颜色和线条
选中路由器图标,点击“绘图 工具”中的“形状填充”按钮, 可以选择不同的颜色或渐变填 充效果。
点击“形状轮廓”按钮,可以 选择线条的颜色、粗细和线型。
在文本框中输入与路由器相关的文字说明,如“路由器 配置”、“网络连接”等。
将路由器图标拖拽至文本框附近,调整位置和大小,使 其与文本框组合成一个整体。
与形状的组合
在PPT中选择“插入”标签页, 点击“形状”按钮,选择需要的
形状,如矩形、圆形等。
在PPT中绘制形状,并调整其大 小、颜色等属性。
将路由器图标拖拽至形状附近, 调整位置和大小,使其与形状组 合成一个整体。
可以使用PPT中的“图层”功 能,调整路由器图标和图片的 叠放顺序,以达到更好的视觉 效果。
05
路由器图标在PPT中的应用案例
网络拓扑图中的应用
01
02
03
绘制网络拓扑图
使用PPT形状工具绘制网 络拓扑图,将路由器图标 作为节点,表示网络中的 设备连接关系。
设备间连接关系
通过箭头、线条等元素展 示设备间的连接关系,清 晰地呈现网络架构。
6种方法来将照片从iPhone传到电脑

6种方法来将照片从iPhone传到电脑方法 1在Windows电脑上使用iTunes传输照片1.1用设备自带的USB数据线将iPhone连接到电脑上。
把USB数据线的一端插入电脑,另一端插入iPhone的充电端口。
o如果运行的是Windows 10系统,并安装了苹果的“照片”应用程序,那么,用USB数据线连接设备和电脑后,就会自动打开一个对话框。
点击导入按钮,将手机中的照片传输到电脑的“照片”应用程序中。
2.2打开iTunes程序。
它的图标是一个彩色的音符。
o当iPhone连入电脑时,会自动打开iTunes程序。
3.3点击iPhone图标。
它会出现在iTunes窗口的左上角。
4.4它位于窗口的左侧面板中。
5.5它位于右侧面板的顶部。
6.6选择一个文件夹。
接着会弹出一个对话框,然后点击确定。
7.7它位于窗口的右下角。
这么做会保存选中的同步选项。
8.8它位于窗口的右下角。
接着会开始同步进程。
o请不要在传输照片的过程中断开手机和电脑的连接。
方法 2在Windows电脑上使用iCloud1.1打开设备的“设置”应用程序。
它的图标是一个灰色齿轮状图案(⚙️),一般位于主屏幕上。
2.2轻触你的苹果账户(Apple ID)。
它位于“设置”菜单的最上方。
如果已添加了自己的账户,那么这里会显示你的名字和头像。
o如果还未登录账户,请点击登录到(你的设备),输入账户名和密码,然后点击登录按钮。
o如果iOS设备运行旧版系统,那么可以跳过这一步。
3.3点击它位于菜单的第二部分中。
4.4它位于靠近“使用iCloud的应用”部分顶部的位置。
5.5打开iCloud 照片图库的滑块按钮(它会变成绿色),让相册里的照片自动上传并保存到iCloud中。
o如果你想要节省手机的存储空间,请点击优化iPhone存储空间选项。
这样,当iPhone的空间不足时,全分辨率照片和视频将自动替换为优化版本,保存在设备上,而全分辨率版本则存储在iCloud中。
图片插连接方法

实图指导如何用图片做链接宣传在图片上加上自己的店铺的链接,是个不错的宣传方法,但是很多开店的新手都不知道怎么做的,下面是卖家总结的在图片上加上链接的经验,供每个新手参考。
第一步,由于咱淘宝的促销区宽度最大允许735像素,所以大家在找好背景图像后首先要把宽度调到735或以下噢~~调整图像大小是在上方的工具栏的【图像】下拉菜单里的【图像大小】(如图)【约束比例】选项最好勾上噢,免得破坏了背景的比例就不好看啦~~~O(∩_∩)O~另外,建议大家把【标尺】也勾选上噢,因为后面的操作是需要用到精确的尺度的,有了标尺就方便精确的多啦~~【标尺】的位置在:工具栏→【视图】→【标尺】第二步,要画宝贝陈列的橱窗格子啦~~首先根据背景的宽度(比方说偶是735像素)、高度、你所要陈列的商品数以及每个格子直接的间距,最好是要匀称分布噢,不然布局就不好看啦~~嗯,经过大概计算,某蛰决定设置两排格子,每排设置4个格子,每个格子宽4.5CM,高6CM(标尺上的值),格子间上下左右都是间隔1CM(真是个细心活丫~~~o(╯□╰)o)可是呢,海蜇发现这样的格子大小比较适合陈列宝贝(因为海蜇这回的促销区放的是连衣裙,格子需要长一些),可是背景图片的高度似乎不够,会使得上下边距很小,影响图片美观……嘿嘿嘿,没关系,这个问题很容易解决的噢,看招~~~~~\(≧▽≦)/~(当然啦,不需要更改背景图片高度的可以直接pass……)首先,选中背景图层(不要问我在哪里选……= =!要疯了……就在页面的右下方……)然后在背景图层上双击,出现下面的对话框~点确定~~然后打开工具栏→【图像】→【画布大小】该怎么调整画布大小呢?首先大家看【定位】,海蜇现在这个更改意思是把背景图片重心上移,也就是说从画布的下方扩展高度,至于扩展多少高度就由大家自己定啦~~(偶现在设置的是扩展15像素的高度)大家看,画布从下方扩展高度后就是空出这么一块噢~~有人问了,这样子很不好看丫,呵呵,别急~~~首先选中【矩形选框】工具,然后在空出的那一块地方不留空隙的拉出一块选区~~~然后把选区向上拉到背景图片的下方,边缘要重合噢~~然后按下【CTRL+J】,复制选区~然后选择【移动工具】,把复制的选区图像向下拉(或者使用键盘上的上下移动键),直到选区图像和原来的图片完美的接合~~~哈,好啦,画布的调整做好了,我们就可以进行下一步——拉取橱窗格子啦~~~第三步,制作宝贝陈列的格子~~~首先选择【圆角矩形工具】,然后根据计算好的格子的大小以及边距拉取格子~~~嗯,这时候我们会看到格子中间填充了颜色,这可就不美观了,怎么办呢?嘿嘿,很简单,把格子的填充色去掉就好,如图~~~选中格子图层,然后把【图层】选项卡上方的填充从100%改为0%就好啦~~~但是这时候我们会看到格子彻底消失了,呵呵,要让它重新现身,就要动用到【添加图层样式】功能~~~点一下这个【f】的小图标,在出现的菜单中选择【描边】然后点一下出现的对话框中的【颜色】,选择适合你背景图片的边框颜色就好啦~~ 做好的橱窗格子就是下面这个样子噢~~~用同样的办法,依次制作小格子~~~噔噔噔噔~~~不错吧~~哈哈~~好,下面就是把宝贝的照片放进格子里去啦~~~ (下面大家看到偶做示范的图片上的格子不一样了,那是因为我放入宝贝的照片后觉得上面做的格子太小啦就换了个规格,但是方法是完全一样的噢~~~O(∩_∩)O~)哈哈,就是这样的噢~~下面大家可以根据自己的喜好加入文字说明~~~\(^o^)/~成品图,哈哈~~~~\(≧▽≦)/~啦啦啦好啦,促销区图片做好了,可是还没有结束噢,还要加入链接呢~~我们进入下一步~~ 第四步,切片~切片这东西,简单来说就是把你的图片分成一块一块的,因为图片上会有几件宝贝信息,每一件宝贝都要加入不同的链接(也就是说如果整张图片只链接到一个页面的话就不用切片啦~~)好,首先选择切片工具~~切片一定要注意注意再注意,这可又是一细心活~~每个切片一定要紧紧重合,不能留有缝隙,否则图片做出来就不好看了噢~~~这也就是为什么之前海蜇要强调把格子平均分的原因之一-----方便切片噢~~~O(∩_∩)O~好啦,做好切片后图片就成了下面这个样子~~~~\(≧▽≦)/~嗯嗯,还要注意一点就是,即使是不需要插入链接的部分也要做切片噢~~因为我们每一部分都会作为一张独立的图片存起来的呢~~可能切片这部分大家还有点不清楚,没关系,多实践几遍就好啦~~当初海蜇也是这样的,而且那书上还说的特简略,让偶走了不少弯路……现在海蜇已经把自己总结出来的一些教训告诉大家了噢,大家稍微注意一下就好啦~~~O(∩_∩)O~第五步,好啦,做到这里,photoshop的任务基本完成了噢,只需要把做好的东东存起来就可以关掉PS了~~~但是注意啦,存的时候可不是存为JPG或者BMP格式噢~~点【文件】→【存储为Web所用格式】然后会出现下面这个对话框-----点存储就好啦~~~第六步,上传图片~~首先在你存储的那个文件夹里找到下面这两个图标~~晕,水印挡住了。
主板与机箱连接线的接法(附图)

主板与机箱连接线的接法,实用主板跳线连接方法揭秘作为一名新手,要真正从头组装好自己的电脑并不容易,也许你知道CPU应该插哪儿,内存应该插哪儿,但遇到一排排复杂跳线的时候,很多新手都不知道如何下手。
钥匙开机其实并不神秘还记不记得你第一次见到装电脑的时候,技术员将CPU、内存、显卡等插在主板上,然后从兜里掏出自己的钥匙(或者是随便找颗螺丝)在主板边上轻轻一碰,电脑就运转起来了的情景吗?是不是感到很惊讶(笔者第一次见到的时候反正很惊讶)!面对一个全新的主板,JS总是不用看任何说明书,就能在1、2分钟之内将主板上密密麻麻的跳线连接好,是不是觉得他是高手?呵呵,看完今天的文章,你将会觉得这并不值得一提,并且只要你稍微记一下,就能完全记住,达到不看说明书搞定主板所有跳线的秘密下图所示就是,机箱里的跳线,我们现在就是来,把这些扎乱的线,正确的插到主板上,实现机箱上所有按钮,插孔,指示灯工作。
仔细看其实,每一个插帽上,都写有其功能缩写的英文字,如音频连接线:AUDIO,报警器:SPEAKER,硬盘状态指示灯:HDD LED,电源指示灯:+/-等等。
实际上,机箱上的线并不可怕,80%以上的初学者感觉最头疼的是主板上跳线的定义,但实际上真的那么可怕吗?答案是否定的!并且这其中还有很多的规律,就是因为这些规律,我们才能做到举一反三,无论什么品牌的主板都不用看说明书插好复杂的跳线。
●哪儿是跳线的第一Pin?要学会如何跳线,我们必须先了解跳线到底从哪儿开始数,这个其实很简单。
在主板(任何板卡设备都一样)上,跳线的两端总是有一端会有较粗的印刷框,而跳线就应该从这里数。
找到这个较粗的印刷框之后,就本着从左到右,从上至下的原则数就是了。
如上图。
9Pin的开关/复位/电源灯/硬盘灯跳线是目前最流行的一种方式,市场上70%以上的品牌都采用的是这种方式,慢慢的也就成了一种标准,特别是几大代工厂为通路厂商推出的主板,采用这种方式的更是高达90%以上。
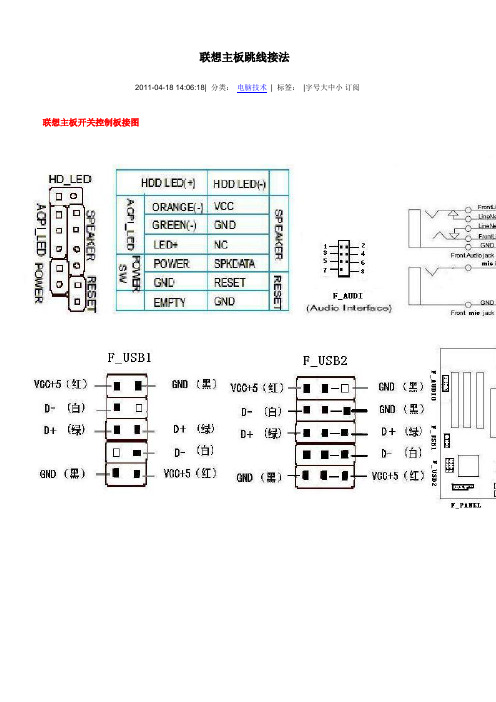
联想机箱主板针角接线图(全)

联想主板跳线接法2011-04-18 14:06:18| 分类:电脑技术| 标签:|字号大中小订阅联想主板开关控制板接图F usb1 实例图示及对应接线图:F usb2 实例图示及对应接线图:F usb3 实例图示及对应接线图:联想主板13针前置音频实例图示及对应接线图:联想最新的主板和老一些的主板的音频接口都是联想自己的标准老款是7针的音频.新款是13针的音频相关图片: 老式的就不截图了下面看看现有普通机箱的音频线大概有几类普通散装7针接线L 整套的7针音频线普通散装7针接线标示不一样的图片那么我们怎么用普通机箱来完成联想音频的前置问题1先说普通7针的接法联想G31主板接口定义及准系统装置现市场上各种机箱的前置音频面板接线大概分为4种:标准7线接口、简化7线接口、5 线接口、4线接口。
对于5线、4线接口的面板,由于制造不符合标准,即使连接以后也不能组成正常的回路,后置无法正常发声的;对于这种面板的接法,由于无法实现前后置音频都能正常发声,这里就不说了。
看看现在市面上,一般机箱音频线的标示:BIOSTAR 两种前置音频接口和对应的接线方法:第一种、14针接口标准7线接法:1----MIC IN 2-----GND3----MIC POWER 4-----不接5----LINE OUT FR 6----- LINE OUT RR 7----不接8-----空9----LINE OUT FL 10---- LINE OUT FR 11---12闭合13-14闭合简化7线接法:1---Mic IN 2---GND3---MIC Bias 4----不接5---SPKOUT-R 6---SPKOUT-R7----不接8----空9----SPKOUT-L 10----SPKOUT-L11---12闭合13-14闭合第二种、10针接口前置音频接口位置如下图:注意:用户将连接器连接PC前置音频输出时,此时后置音频无输出!补充二:前置USB接口现在电脑的机箱大多数都有前置USB接口,在这个USB设备日渐丰富的年代,这极大地方便了我们。
小编教你不用PS的切片,加连接,一个DW就帮你搞定一张图片多个链接!

小编教你不用PS的切片,加连接,一个DW就帮你搞定一张图片多个链接!
小编是个业余爱好者,有时候一张图片多个连接的时候,常常用ps后再用dw,觉得麻烦!后来找到这么一个办法。
让你更快捷方便在一个图上加入多个超链接!
【这办法只适合入学者,大神请勿吐槽】
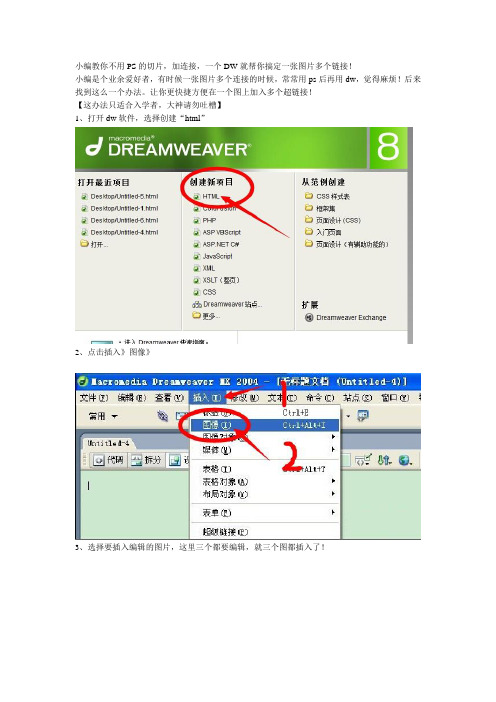
1、打开dw软件,选择创建“html”
2、点击插入》图像》
3、选择要插入编辑的图片,这里三个都要编辑,就三个图都插入了!
4、选择图片,看下面属性栏,这里是‘热点矩形工具’我们要靠这几个来完成在一个图片上多个连接
5、选择点击然后鼠标会变成十字架,我们通过拖动鼠标来设置矩形的大小
(就跟PS里面的切片一样的),框好要加入超链接的区域,到‘属性’下面把链接添加好,一个搞定!so easy~~
同样的方法设置好第二个区域
选择不规则图形的时候
6、按照以上方法弄好所有图片跟连接,把我们图片上传到‘图片空间’【这里你若是要放在淘宝的就在宝贝空间上传图片,在其他平台就在后台上传图片,我就不多啰嗦了】上传完之后复制你的图片地址。
然后回到dw,点击代码》删除这部分的连接,把上传好的图片连接复制过来
8、把<body>与</body>之间的代码复制,就完毕啦!
是不是很方便呢,又学到一招了吧,赶紧去试试吧!。
安装工程中各种管道常用连接方式现场图片及说明

【安装工程中各种管道常用连接方式现场图片与说明】与管道连接管道与连接,黑色部分是变径弯头前面接管道,黄色的部分后接管上图分解,黑色的配件为外螺纹直接,一边与热熔连接,一边螺纹阀门上方为管道50,下方为管道,中间通过一个阀门连接,采用的纹直接与法兰阀门连接,使用管径较大的管道连接,法兰两边可连接两种种管道与管道连接,所用的配件与图2相似镀锌钢塑管与阀门连接上图局部放大,闸阀与止回阀连接消防信号阀与150镀锌钢管连接水泵接合器与消防管道采用法兰连接100的消火栓管用机械三通分支机械四通,150主管两边接喷淋支管消防管道中大于100的管道采用沟槽配件(卡箍)连接消防管道的卡箍连接对夹式蝶阀与消防管道采用法兰连接铜管与阀门连接,铜管一般采用焊接钢丝管网采用电容连接,图示电熔机热熔机彩铝檐沟管(铝管)属于金属管道,接口用承插打胶湿式报警阀连接水泵吸水管阀门连接双壁波纹管双壁波纹管采用橡胶圈连接,留意橡胶圈下面是详细的说明1 管道丝扣连接(镀锌钢管、衬塑镀锌钢管)1 断管:根据现场测绘草图,在选好的管材上画线,按线断管。
a 用砂轮锯断管,应将管材放在砂轮锯卡钳上,对准画线卡牢,进手柄用力要均匀,不要用力过猛,断管后要将管口断面的铁膜、毛b 用手锯断管,应将管材固定在压力案的压力钳内,将锯条对准画条要保持与管的轴线垂直,推拉锯用力要均匀,锯口要锯到底,不防管口断面变形。
2 套丝:将断好的管材,按管径尺寸分次套制丝扣,一般以管径40-50者套丝3次,70以上者套丝3-4次为宜。
a 用套丝机套丝,将管材夹在套丝机卡盘上,留出适当长度将卡盘码,上好板牙,按管径对好刻度的适当位置,紧住固定扳机,将润开机推板,待丝扣套到适当长度,轻轻松开扳机。
b 用手工套丝板套丝,先松开固定扳机,将套丝板板盘退到零度,把板盘对准所需刻度,拧紧固定扳机,将管材放在压力案压力钳内紧,将套丝板轻轻套入管材,使其松紧适度,而后两手推套丝板到侧面扳套丝板,用力要均匀,待丝扣即将套成时,轻轻松开扳机丝扣应有锥度。
PPT如何使用插入超链接到其他幻灯片

PPT如何使用插入超链接到其他幻灯片使用PPT(Microsoft PowerPoint)创建幻灯片演示时,插入超链接可以方便地连接不同的幻灯片,使演示更具交互性和导航性。
本文将详细介绍PPT如何使用插入超链接到其他幻灯片的步骤和技巧。
一、打开PPT软件并创建新的幻灯片首先,双击打开PPT软件,点击“新建演示文稿”创建一个新的幻灯片演示。
二、插入多个需要超链接的幻灯片在新建的演示文稿中,可以插入多个需要添加超链接的幻灯片。
点击“开始”标签下的“幻灯片”按钮,在弹出的幻灯片模板列表中选择一个适合的布局。
三、添加文本或图片作为超链接的触发元素在需要添加超链接的幻灯片中,选择一个文本框或者插入图片框,作为超链接的触发元素。
双击文本框或图片框,输入需要展示的文字或插入需要的图片。
四、选择超链接的目标幻灯片选中触发元素后,点击“插入”标签下的“链接”按钮,在弹出的菜单中选择“幻灯片”,进入超链接设置界面。
五、设置超链接在超链接设置界面中,可以选择目标幻灯片,即需要跳转到的幻灯片。
点击“幻灯片”选项卡,在列表中选择目标幻灯片的序号。
六、完成超链接设置设置目标幻灯片后,点击“确定”按钮,即可完成超链接的设置。
此时,触发元素将被添加超链接的样式标识,表示可以点击进行幻灯片的跳转。
七、测试和调整超链接为了确保超链接的正确性和可用性,可以进行测试和调整。
点击“幻灯片放映”按钮,开始演示。
在展示过程中,点击触发元素,会跳转到目标幻灯片。
如需调整超链接,可以重复前面的步骤进行修改。
使用插入超链接到其他幻灯片有助于提升演示的交互性和可导航性。
通过以上步骤,你可以轻松地在PPT中插入超链接,并按照自己的需求进行设置和调整。
使得幻灯片演示更加生动、流畅和具有引导效果。
至此,我们已经介绍了PPT如何使用插入超链接到其他幻灯片的方法。
希望这篇文章对你有所帮助,祝你在使用PPT创建演示时能够灵活运用超链接功能,打造出精彩的幻灯片演示。
iphonex照片怎么导入电脑iphonex照片导入电脑方法

iphonex照⽚怎么导⼊电脑iphonex照⽚导⼊电脑⽅法
现在使⽤iphonex的⼈是越来越多啦!在使⽤的过程中,⽤iphonex拍了照⽚之后如果想把⼿机中的照⽚导出来,应该怎么操作呢?导⼊电脑的⽅法⼜是怎么样的呢?下⾯⼩编就给⼤家简单介绍⼀下吧!
操作⽅法介绍:
1.⾸先我们需要将iPhoneX的⼿机数据线与电脑连接,然后打开“我的电脑”,在我的电脑⾥⾯就会显⽰会⼀个iPhone⼿机独有的图标。
2.如果在“我的电脑”⾥⾯显⽰iPhone图标的话,请注意打开iPhoneX⼿机屏幕上⾯点击“信任此电脑”按钮,或者是拨出数据线重新插⼊⼀下。
3.之后,在导出iPhoneX照⽚的时候,点击⼀下该图标,然后按⼀下“获取图⽚”选项,点击下⼀步按钮。
4.这时在扫描仪和相机向导页⾯中,我们可以看到iPhoneX上⾯的照⽚列表,勾选需要导出的照⽚,然后连续点击两次下⼀步操作。
5.接下来,在电脑上⾯就会⾃动为您导出iPhoneX⼿机⾥⾯的照⽚,稍微等待⼀会,等进度条结束,再次点击下⼀步按钮。
6.这样iPhoneX⾥⾯的照⽚就导出来了,点击完成按钮,之后打开⽂件夹即可看到导出来的iPhoneX照⽚了。
小试PowerPoint的“嵌入”功能

小试PowerPoint的“嵌入”功能PowerPoint是微软公司推出的一款常用的演示文稿制作软件,它能够帮助用户将文本、图片、音频、视频等多媒体内容制作成幻灯片,以便于进行演示和展示。
在使用PowerPoint制作演示文稿时,我们经常需要在文稿中插入一些外部内容,比如视频、音频、PDF文档等。
而PowerPoint的“嵌入”功能则可以帮助我们将这些外部内容无缝地融入到演示文稿中,使得演示效果更加丰富和生动。
本文将就PowerPoint的“嵌入”功能进行详细的介绍和实例演示,以便读者能够更好地掌握这一功能的使用方法。
一、嵌入视频在演示文稿中嵌入视频可以使得演示更加生动和直观,有利于吸引听众的注意力。
PowerPoint支持在演示文稿中直接嵌入本地视频文件或在线视频链接。
1. 嵌入本地视频文件要在PowerPoint中嵌入本地视频文件,首先需要在演示文稿中选择插入→视频,然后选择“视频”或“在线视频”,接着在文件浏览器中找到并选择要嵌入的视频文件,点击“插入”即可完成嵌入。
2. 嵌入在线视频链接三、嵌入PDF文档在演示文稿中嵌入PDF文档可以使得演示更加多元化和灵活,PowerPoint的“嵌入”功能可以实现这一目标。
四、注意事项在使用PowerPoint的“嵌入”功能时,需要注意以下几点:1. 文件格式兼容性:要确保要嵌入的文件格式与PowerPoint的版本兼容,避免出现无法正常嵌入或播放的问题。
2. 文件大小限制:PowerPoint对嵌入文件的大小有一定的限制,过大的嵌入文件可能导致演示文稿的加载速度变慢或无法正常播放。
3. 网络连接:若要在演示文稿中嵌入在线视频或音频链接,需要确保计算机能够正常连接到互联网,否则无法正常播放在线内容。
四、结语PowerPoint的“嵌入”功能为演示文稿的制作提供了更多的可能性,使得演示更加生动和丰富。
通过本文的介绍和实例演示,相信读者已经初步了解了PowerPoint的“嵌入”功能的使用方法和注意事项,希望读者可以在今后的演示文稿制作中更加熟练地运用这一功能,创作出更加精彩的演示内容。
插入链接和超链接

插入链接和超链接现代社会,互联网的普及让信息获取变得异常容易,我们几乎可以轻松地在互联网上找到我们想要的各种信息。
而链接和超链接作为互联网上最基本的信息连接方式,起到了至关重要的作用。
本文将详细介绍链接和超链接的概念、使用场景以及使用方法。
一、链接和超链接的概念在互联网上,链接是指将不同网页或文档等相关信息进行连接的一种方式。
通过使用链接,用户可以从一个网页或文档跳转到另一个相关的网页或文档,实现信息的互通。
超链接是一种特殊的链接形式,它可以在文本、图片以及其他媒体元素上添加,使得用户能够通过点击这些元素跳转到其他相关的网页或文档。
二、链接和超链接的使用场景链接和超链接在互联网的应用非常广泛,以下是几个常见的使用场景:1. 网页导航:在网页的上方或侧边栏添加导航链接,使得用户可以方便地跳转到其他相关的网页,提高用户浏览网页的效率。
2. 文档内链接:在长文档中,可以在目录中添加链接,使得读者可以直接跳转到感兴趣的章节,这样大大提高了阅读体验。
3. 图片链接:在网页或博客中,可以在图片上添加超链接,使得用户可以点击图片跳转到相关的网页或资源。
4. 锚点链接:在长网页中,可以使用锚点链接,使得用户可以通过点击链接跳转到页面的指定位置,方便用户快速定位信息。
三、链接和超链接的使用方法1. 插入链接在大多数编辑器中,插入链接的方法都很简单。
首先,选择你想要插入链接的文本或图片。
然后,找到编辑器工具栏中的链接图标,点击它。
接下来,输入你想要链接的目标网址,并点击确认。
这样,你的链接就插入成功了。
2. 添加超链接添加超链接相对于插入链接来说稍微复杂一些。
首先,选择你想要添加超链接的元素,可以是文本、图片等。
然后,找到编辑器工具栏中的超链接图标,点击它。
接下来,弹出一个对话框,在对话框中输入你想要链接的目标网址以及链接的样式和属性。
最后,点击确认,超链接就添加成功了。
在编写网页或文档时,我们应该注意以下几点:1. 标明链接的含义和目标:在添加链接或超链接时,需要清楚地标明链接的意义和点击后的目标,以便读者准确理解链接的作用和跳转目的。
认识生活中常见的连接ppt课件

.
生活中的连接很多很多,连接方法也多种 多样,具体采用什么连接件和连接方法应由被 连接构件的材料和使用场合决定。 按被连接的材料来选择:
金属连接:
铆接 黏结 焊接 螺栓螺母连接
水泥连接: 膨胀螺栓、水泥钉
木材连接:
插接 胶接 榫接 钉接 螺栓螺母连接 合页连接(安装在木门上,一般用自攻螺钉) 注:铝不易焊接,用铆接或者螺栓螺母居多 螺栓螺母连接对材料的要求不高,最大的特点是可 以拆卸,一般的螺栓螺母拆卸需要借助专门的工具,元宝 螺母最大的特点是可以直接用. 手,方便操作。
也不能相对转动。常见的有榫接、焊接等。 2、铰连接
被连接的构件在连接处不能相对移动, 但能相对转动。 常见的有松铆,松螺栓,合页等。
.
让我们一起带着问题来看看同学们在端午小长假寻 找到的各种各样的连接:
问题1:属于刚连接还是铰连接? 问题2:一起认一认连接件的名称是什么? 问题3:观察寻找到的连接中被连接的材料及连接 的场合是什么?
.
根据设计要求进行设计分析:
①连接件与斜拉杆连接(1分)、 并实现晾衣架的缩放功能(2分);
(松铆、松螺栓等实现铰连接)
②连接件与支撑杆可靠固定(2分), 连接件可作为晾衣架的支撑脚(2分);
(螺栓螺母(元宝)、可调节的螺栓、螺钉、铆钉等实现刚连接)
③结构合理、安装方便、图形完整美观 (完成①②基础上给分)。(2分)
认识生活中常见的连接
.
寻找生活中的连接 之膨胀螺栓篇 寻找者:俞诗佳、王萱
.
连接
通过固定连接和半固定连接的方法可以实现金 属件之间的连接。连接有多种方法,采用什么连接 方法应由连接件材料和使用场合决定。常用的连接 方法及连接件的图示参见书本P148页(铆接、黏结 、焊接、螺栓和螺母、紧定螺钉、元宝螺帽、平垫 圈、弹簧垫圈……)
电子相框设置指南

电子相框设置指南电子相框是一种具有高清晰度显示屏的智能设备,可以用来展示照片和视频。
它不仅能够替代传统相框,还能够提供更多的功能和便利。
本文将为您提供一份电子相框的设置指南,以帮助您顺利使用您的新设备。
一、准备在开始设置之前,确保您具备以下准备工作:1. 一台电子相框2. 电源适配器及插座3. 相框所需的存储设备,如SD卡或USB闪存驱动器4. Wi-Fi网络连接(可选)二、连接电源将相框与电源适配器连接,并将适配器插入电源插座。
请务必使用原装电源适配器,以免损坏设备。
在确认连接正确后,按下相框背面的电源按钮,启动设备。
三、设置语言和时区在首次启动相框时,您将被要求设置语言和时区。
通过触摸屏幕上的菜单选项,选择您偏好的语言和所在时区。
这样可以确保日期和时间的显示正确。
四、添加照片和视频电子相框最重要的功能之一是展示照片和视频。
要添加照片和视频,您可以使用以下任一方法:1. 存储设备:将存储设备(如SD卡或USB闪存驱动器)插入电子相框的相应插槽或接口。
相框会自动检测并显示可使用的媒体文件。
2. 无线传输:某些电子相框支持通过Wi-Fi网络传输照片和视频。
您可以将相框连接到家庭无线网络,并从手机、平板电脑或电脑上的应用程序中选择要传输的媒体文件。
五、设置幻灯片播放电子相框通常支持幻灯片播放功能,让您的照片和视频能够以全屏幕的方式展示。
在相框的主菜单中,找到“设置幻灯片播放”选项,并进行以下设置:1. 播放模式:选择幻灯片播放模式,如按顺序播放、随机播放或仅播放某个文件夹中的内容。
2. 切换时间:设置幻灯片之间的切换时间间隔,可根据个人喜好进行调整。
3. 播放效果:选择幻灯片的切换效果,如淡入淡出、滑动或旋转等。
六、调整显示设置您可以根据喜好调整电子相框的显示设置,以获得最佳观赏效果。
在主菜单中找到“显示设置”选项,并进行以下设置:1. 亮度和对比度:调整屏幕的亮度和对比度,以使图像显示清晰且色彩鲜艳。
用Fritzing导入jpg png图片制作引脚连接图

很多小伙伴问我这些漂亮的引脚连接图是用什么软件做的,答案很简单,就是用的Fritzing软件,但是有的小伙伴自己不会画图,更别说原理图了,感觉遥不可及。
↑专业人士用Fritzing制作的原理图和效果图
下面我就告诉大家怎么用Fritzing直接导入jpg、png的图片制作新元件,快速绘制引脚连接图。
↑要导入的jpg图片
如果你现在安装的Fritzing版本可以实现以下的操作,就不用重新下载。
Fritzing0.6.5汉化版下载地址:/s/1CkxGU 随包附赠ITEAD家的所有产品的库元件。
下载后解压无需安装,双击Fritzing图标运行。
右边栏预装有部分库元件,可以直接拖进操作界面,以GBoard为例。
需要添加新的库元件,可以选择“元件”→“导入”即可。
没有合适的库元件,我们新建一个图片元件。
步骤如下:1.新建
2.输入元件名称,接受。
3.导入图片并保存。
新元件就建成了。
返回主界面。
在右边栏可以看到这个元件了。
拖进去连线吧!O(∩_∩)O
当然Fritzing的本意是用于学习和制作电路原理图和PCB,此方法仅用于视觉效果,希望小伙伴们能学好电路基础,制作出自己的元件库来。
word图片压缩的方法

word图片压缩的方法在使用Microsoft Word进行文档编辑的过程中,我们经常会遇到需要插入图片的情况。
然而,随着图片的增多,文档的大小也会相应增加,这就给文档的传输、存储和分享带来了一定的困扰。
为了解决这一问题,我们可以通过压缩图片来减小文档的大小,提高文档的传输效率。
下面将介绍一些在Word中压缩图片的方法。
第一种方法是在插入图片后进行压缩。
首先,在Word文档中插入需要压缩的图片,然后点击图片,会出现“图片工具”选项卡,点击该选项卡,然后点击“格式”选项卡,在“调整”组中点击“压缩图片”,在弹出的对话框中勾选“删除裁剪区域”和“对此文档中的所有图片应用此设置”,然后点击“确定”。
这样就可以对插入的图片进行压缩处理了。
第二种方法是在插入图片之前进行压缩。
在Word文档中,点击“文件”选项卡,然后点击“选项”,在弹出的对话框中点击“高级”,找到“将所选内容粘贴为”选项,并在“将所选内容粘贴为”下拉菜单中选择“图片”,然后点击“确定”。
接下来,在插入图片时,选择需要插入的图片文件,在弹出的对话框中选择“连接到文件”,然后点击“插入”。
这样插入的图片就是经过压缩处理的了。
第三种方法是使用第三方工具进行压缩。
除了Word自带的压缩功能外,我们还可以使用一些第三方的图片压缩工具,如Photoshop、JPEGmini等,这些工具通常具有更强大的压缩功能,可以更好地满足我们的需求。
我们可以将需要压缩的图片导入到这些工具中,然后按照工具提供的操作步骤进行压缩处理,最后再将压缩后的图片插入到Word文档中。
总的来说,通过以上几种方法,我们可以在Word文档中对图片进行有效的压缩处理,从而减小文档的大小,提高文档的传输效率。
在实际应用中,我们可以根据具体的情况选择合适的压缩方法,以便更好地满足我们的需求。
希望以上内容对大家有所帮助。
用Snagit给图片添加交互式链接

MP 当翻译 , 3 老外 出门不用愁 _ 裴 杰 亚
我们 学校 是河 北 省首 家 A S 目合 作学 校 , 近 有4 外 国学 生 F项 最 位
来读书。 刚到 中国 的他 们对 汉语 很不灵 光 , 出门事 事难 。 当我 看到其 中
圈墨 墨 .a 己al 主e1 雌. g m鋈
用S a i 图片添加交互式链 接 一 黑 圈 n gt 给 眼
我们 无法 像浏 览网页一样点 击图片 中的链 接 , 利用S a i 我们 但 n gt , 却 能在抓取 的 图片 中添加 交互 式链接 , 图片 发挥更 大 的作用。 让 在 抓取一 幅 图片后 , 图片会 自动在 S a l 辑器 中打开。 n gt 编 单击左 侧 任 务栏下 方 的 “ 接/ 键”, 图片上 绘制 出一个 用于添 加链 接 的 交 链 热 在 互 式区域 , 然后在 左侧 的 “ 提 示” “ 工具 和 链接 地 址 处输入 相 应的 内 容 即可 ( 图) 完 成 后单击 工具 栏 上 的 “ 为”按 钮 , 打开 窗 口 如 。 另存 在 中选 择 保存 格 式 为MHT P F W F 这 里 建议 大 家将 格 式选 择 为 、 D 或S 。
一
位 外国学生 新买 了MP 播放 器后, 想 出一 个办法 … 一 3 就 我 拿 过MP 播 放器 , 启动 其录 音 功能 , 3 先 把一 些 日 用语 用普 通 常
话 录 制成一个 个短 小 的WA V文件。 后连 接 电脑 , 然 将这 些WA 文件名 V 都 根据 其 内容 改为对 应的 英文 关键 词 。 这 样 , 就 当他们 在 外面须 要 向 路人 问什么的 时候 , 就可 以直接 播放 MP 播放 器 中相 关的WA 3 V文件 , MP 播放 器 自然会帮 他们说 中文 。 如利用工程 代码来实 现很多 功能 。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实图指导如何用图片做链接宣传
在图片上加上自己的店铺的链接,是个不错的宣传方法,但是很多开店的新手都不知道怎么做的,下面是卖家总结的在图片上加上链接的经验,供每个新手参考。
第一步,由于咱淘宝的促销区宽度最大允许735像素,所以大家在找好背景图像后首先要把宽度调到735或以下噢~~
调整图像大小是在上方的工具栏的【图像】下拉菜单里的【图像大小】(如图)
【约束比例】选项最好勾上噢,免得破坏了背景的比例就不好看啦~~~O(∩_∩)O~另外,建议大家把【标尺】也勾选上噢,因为后面的操作是需要用到精确的尺度的,有了标尺就方便精确的多啦~~【标尺】的位置在:工具栏→【视图】→【标尺】
第二步,要画宝贝陈列的橱窗格子啦~~首先根据背景的宽度(比方说偶是735像素)、高度、你所要陈列的商品数以及每个格子直接的间距,最好是要匀称分布噢,不然布局就不好看啦~~嗯,经过大概计算,某蛰决定设置两排格子,每排设置4个格子,每个格子宽4.5CM,高6CM(标尺上的值),格子间上下左右都是间隔1CM(真是个细心活丫~~~o(╯□╰)o)可是呢,海蜇发现这样的格子大小比较适合陈列宝贝(因为海蜇这回的促销区放的
是连衣裙,格子需要长一些),可是背景图片的高度似乎不够,会使得上下边距很小,影响图片美观……嘿嘿嘿,没关系,这个问题很容易解决的噢,看招~~~~~\(≧▽≦)/~(当然啦,不需要更改背景图片高度的可以直接pass……)
首先,选中背景图层(不要问我在哪里选……= =!要疯了……就在页面的右下方……)
然后在背景图层上双击,出现下面的对话框~
点确定~~
然后打开工具栏→【图像】→【画布大小】
该怎么调整画布大小呢?
首先大家看【定位】,海蜇现在这个更改意思是把背景图片重心上移,也就是说从画布的下方扩展高度,至于扩展多少高度就由大家自己定啦~~(偶现在设置的是扩展15像素的高度)
大家看,画布从下方扩展高度后就是空出这么一块噢~~有人问了,这样子很不好看丫,呵呵,别急~~~
首先选中【矩形选框】工具,然后在空出的那一块地方不留空隙的拉出一块选区~~~
然后把选区向上拉到背景图片的下方,边缘要重合噢~~
然后按下【CTRL+J】,复制选区~然后选择【移动工具】,把复制的选区图像向下拉(或者使用键盘上的上下移动键),直到选区图像和原来的图片完美的接合~~~
哈,好啦,画布的调整做好了,我们就可以进行下一步——拉取橱窗格子啦~~~
第三步,制作宝贝陈列的格子~~~
首先选择【圆角矩形工具】,然后根据计算好的格子的大小以及边距拉取格子~~~
嗯,这时候我们会看到格子中间填充了颜色,这可就不美观了,怎么办呢?
嘿嘿,很简单,把格子的填充色去掉就好,如图~~~
选中格子图层,然后把【图层】选项卡上方的填充从100%改为0%就好啦~~~
但是这时候我们会看到格子彻底消失了,呵呵,要让它重新现身,就要动用到【添加图层样式】功能~~~
点一下这个【f】的小图标,在出现的菜单中选择【描边】
然后点一下出现的对话框中的【颜色】,选择适合你背景图片的边框颜色就好啦~~ 做好的橱窗格子就是下面这个样子噢~~~
用同样的办法,依次制作小格子~~~
噔噔噔噔~~~不错吧~~哈哈~~好,下面就是把宝贝的照片放进格子里去啦~~~ (下面大家看到偶做示范的图片上的格子不一样了,那是因为我放入宝贝的照片后觉得上面做的格子太小啦就换了个规格,但是方法是完全一样的噢~~~O(∩_∩)O~)
哈哈,就是这样的噢~~下面大家可以根据自己的喜好加入文字说明~~~\(^o^)/~
成品图,哈哈~~~~\(≧▽≦)/~啦啦啦
好啦,促销区图片做好了,可是还没有结束噢,还要加入链接呢~~我们进入下一步~~ 第四步,切片~
切片这东西,简单来说就是把你的图片分成一块一块的,因为图片上会有几件宝贝信息,每一件宝贝都要加入不同的链接(也就是说如果整张图片只链接到一个页面的话就不用切片啦~~)好,首先选择切片工具~~
切片一定要注意注意再注意,这可又是一细心活~~每个切片一定要紧紧重合,不能留有缝隙,否则图片做出来就不好看了噢~~~这也就是为什么之前海蜇要强调把格子平均分的原因之一-----方便切片噢~~~O(∩_∩)O~
好啦,做好切片后图片就成了下面这个样子~~~~\(≧▽≦)/~
嗯嗯,还要注意一点就是,即使是不需要插入链接的部分也要做切片噢~~因为我们每一部分都会作为一张独立的图片存起来的呢~~
可能切片这部分大家还有点不清楚,没关系,多实践几遍就好啦~~当初海蜇也是这样的,而且那书上还说的特简略,让偶走了不少弯路……现在海蜇已经把自己总结出来的一些教训告诉大家了噢,大家稍微注意一下就好啦~~~O(∩_∩)O~
第五步,好啦,做到这里,photoshop的任务基本完成了噢,只需要把做好的东东存起来就可以关掉PS了~~~
但是注意啦,存的时候可不是存为JPG或者BMP格式噢~~
点【文件】→【存储为Web所用格式】
然后会出现下面这个对话框-----
点存储就好啦~~~
第六步,上传图片~~
首先在你存储的那个文件夹里找到下面这两个图标~~
晕,水印挡住了。
= =这个文件夹叫【images】,放着你切成小片的图片们~~大家要把这个文件夹里的图片都分别传到相册里去哦~~~(海蜇用的是淘宝自家的相册噢,很不错的说~~~\(^o^)/~)
这个是Web格式,需要用Dreamweaver软件打开(顺便插一句,没有这个软件的朋友可以找我要噢,在下面留下邮箱就好,海蜇有空的时候就给大家发过去~~但是有个条件……嘿嘿嘿,就是请大家收藏下偶的小店啦,然后把收藏页面的截图和邮箱一起贴上来就可以了噢~~~O(∩_∩)O~)
海蜇用的版本全称是“Macromedia Dreamweaver 8.0”
下面就是用Dreamweaver打开后的界面啦~~
点击下第一张图片,然后把相册里该图片的地址复制到下方的【源文件】里~~~ 每一张小图片都复制上地址以后,切换到【代码】选项卡~~
把代码全选,然后复制~~~
第七步,打开淘宝,制作促销区模版~~~
打开【店铺装修】→【添加模块】
p.s,添加了自定义模块后记得保存设置噢~~O(∩_∩)O~
在添加好的自定义内容区上点【编辑】
在出现的对话框上点下海蜇框出来的那个图标~~然后把代码复制上去,再点下红框框里的图标~~~
促销区的基本样子就出来了噢~~~P.s,如果没有把图片相册里的地址复制到Dreamweaver的【源文件】里,那么即使把代码复制上去,显示出来的也是红XX噢~~因为这时候你的图片是存储在本地的地址,淘宝是没办法显示的啦~~~第八步:插入链接……
呼啦啦,终于到了最后一步啦,累死偶了~~~TAT
首先找到需要插入链接的图片上的那个宝贝的购买页面的地址噢~~然后选中那张图片,再点击下上面的红框框里的图标~~
把宝贝购买页面的地址复制到【链接地址】上去,注意了噢~~可别复制到【图片地址】上去了噢~~~O(∩_∩)O~逐一添加上链接后保存就行啦~~于是就出现了下面这个样子~~~
记得发布噢~~不然做好了也不能在店铺上显示滴~~~
好啦,发布后回到店铺首页,就会看到灰常漂亮的促销区噢~~~好有成就感噢~试着点一下看看链接有没有出错吧~~~~\(≧▽≦)/~啦啦啦。
