网站设计和页面布局技术(二).
网页布局方案

网页布局方案第1篇网页布局方案一、项目背景随着互联网技术的不断发展和普及,网页作为信息传播的重要载体,其界面布局的合理性、美观性和用户体验成为越来越受到重视的环节。
为满足客户需求,提高用户访问体验,确保网页信息的有效传达,特制定本网页布局方案。
二、目标定位1. 确保网页界面整体风格统一,符合品牌形象;2. 优化网页布局,提高用户体验,降低用户访问跳出率;3. 提高网页加载速度,满足不同设备访问需求;4. 合理安排内容布局,提升网页信息传达效果。
三、布局原则1. 简洁明了:界面设计简洁,易于用户理解和操作;2. 层次清晰:内容布局层次分明,便于用户快速找到所需信息;3. 一致性:整体风格、色彩搭配、字体选择等方面保持一致性;4. 灵活性:适应不同设备、分辨率和浏览器,提高兼容性;5. 响应式:根据用户行为和设备环境进行智能化布局调整。
四、具体布局方案1. 头部区域:- 标志:放置品牌标志,增强品牌形象;- 导航栏:提供全局导航,方便用户快速切换到其他页面;- 搜索框:便于用户快速查找内容。
2. banner区域:- 轮播图:展示重要信息、广告或活动,吸引用户关注;- 简洁明了,突出主题。
3. 内容区域:- 主体内容:根据用户需求,合理安排信息展示顺序,突出重点;- 侧边栏:提供辅助信息、推荐阅读等内容,提高用户粘性;- 分页:合理划分内容,提高加载速度。
4. 底部区域:- 版权信息:注明版权所有,增强法律意识;- 导航链接:提供网站地图、友情链接等,方便用户浏览;- 联系方式:提供联系方式,便于用户咨询和反馈。
五、实施步骤1. 需求分析:深入了解客户需求,明确项目目标;2. 设计草图:根据需求,绘制初步布局草图;3. 设计稿制作:根据草图,制作详细设计稿;4. 前端开发:遵循W3C标准,进行HTML、CSS和JavaScript编写;5. 测试与优化:在不同设备和浏览器上测试,优化布局效果;6. 上线部署:确认无误后,进行上线部署;7. 持续优化:根据用户反馈,持续优化网页布局。
DIV常见布局设计

DIV常见布局设计DIV布局是一种常见的网页设计布局方式,它通过使用HTML中的DIV元素(<div></div>),并通过CSS样式来控制其位置和样式。
DIV布局具有灵活性和可扩展性,可以实现各种不同的网页布局和设计效果。
下面将介绍一些常见的DIV布局设计。
1.基本网页布局基本网页布局是最常见的DIV布局设计。
一般情况下,一个网页可以分为页眉(header)、导航栏(navigation)、主内容区(content)、侧边栏(sidebar)和页脚(footer)等部分。
使用DIV布局可以为每个部分创建一个DIV元素,并使用CSS样式来控制其位置和样式。
可以使用浮动、定位、flex等CSS属性来实现不同的布局效果。
2.两栏布局两栏布局是一种常见的DIV布局设计,适用于文章页面、博客页面等。
页面的内容一般分为主内容区和侧边栏两部分。
可以使用浮动或flex布局来实现。
主内容区和侧边栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
3.三栏布局三栏布局是一种常见的DIV布局设计,适用于网站的主页面、新闻页面等。
页面的内容一般分为左侧栏(left sidebar)、主内容区和右侧栏(right sidebar)三部分。
可以使用浮动或flex布局来实现。
左侧栏和右侧栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
4.响应式布局响应式布局是一种适应不同设备和不同屏幕尺寸的DIV布局设计。
可以使用CSS媒体查询来检测设备的屏幕尺寸,并根据不同的尺寸应用不同的CSS样式。
可以通过设置不同的宽度、隐藏或显示一些元素来实现响应式布局。
此外,还可以使用CSS框架如Bootstrap等来实现响应式布局。
5.瀑布流布局瀑布流布局是一种以瀑布流式排列元素的DIV布局设计,适用于图片墙、相册等页面。
可以使用flex布局或JavaScript库如Masonry等来实现瀑布流布局。
可以设置每列的宽度,元素会按照一定的规则排列在不同的列中,形成瀑布流效果。
江苏省卫生厅办公室关于印发《江苏省医院网站建设管理规范(试行)》的通知

江苏省卫生厅办公室关于印发《江苏省医院网站建设管理规范(试行)》的通知文章属性•【制定机关】江苏省卫生厅•【公布日期】2008.09.12•【字号】苏卫办医[2008]34号•【施行日期】2008.09.12•【效力等级】地方规范性文件•【时效性】现行有效•【主题分类】医疗机构与医师正文江苏省卫生厅办公室关于印发《江苏省医院网站建设管理规范(试行)》的通知(苏卫办医〔2008〕34号)各市卫生局、厅直属有关医院:为了指导、规范全省医院网站建设和管理,增强医院网站服务功能,促进医院信息资源共享和业务协同,充分发挥医院网站的作用,我厅组织制定了《江苏省医院网站建设管理规范(试行)》,现印发给各地,请各医院在建设医院网站时遵照执行。
附件:江苏省医院网站建设管理规范(试行)二○○八年九月十二日附件:江苏省医院网站建设管理规范(试行)为指导、规范全省医院网站建设和管理,更好地增强、发挥医院网站的各项服务效能,促进医院信息资源的共享和业务、管理工作的协同,特编制本规范。
一、医院网站建设的指导思想和应遵循的原则医院网站建设的目的,是为了更好地服务于医院的各项医疗活动,更好地展示医院的社会形象。
网站建设应全面体现服务至上的理念,通过网站这个平台能够为患者提供就医帮助,为医患双方开辟新的沟通与交流渠道。
医院开办网站应依照国务院颁发的《互联网信息服务管理办法》有关规定,向省级通信管理部门申请办理互联网信息服务备案手续。
医院网站原则上只能以医院名称冠名。
未经同级卫生行政部门批准,不得冠以“中国××网”、“中华××网”、“全国(全省)××网”、“江苏××网”等名称。
医院网站发布的医疗卫生服务信息必须科学、准确,转载卫生政策、疫情、重大卫生事件等信息必须遵守有关法律、法规和规定,并注明信息来源。
未取得经营性互联网信息服务许可证的,不得发布医药及健康相关产品的广告信息。
第一章网页制作基础

Page
23
1.2.3 其他网页制作相关技术(续)
使用 DHTML 技术,可使网页设计者创建出能够与用 户交互并包含动态内容的页面。实际上,DHTML 使 网页设计者可以动态操纵网页上的所有元素——甚至 是在这些页面被装载以后。利用 DHTML,网页设计 者可以动态地隐藏或显示内容、修改样式定义、激活 元素以及为元素定位等。 DHTML 技术是一种非常实用的网页设计技术,目前 早已广泛地应用到了各类大大小小的网站中,成为高 水平网页必不可少的组成部分。
Page
31
1.3.2 素材处理工具(续)
媒体处理软件主要有 Flash、音频处理软件和视 频处理软件等。
Flash 是目前最流行的一种 Web 矢量动画软件, Flash 图形是压缩的矢量图形,采用了网络流式媒体技 术,可以在网上迅速传输;同时由于矢量图形不会因 为缩放而导致影像失真,因此在 Web 上有广泛的应用。 常用的音频处理软件有 Audition、GoldWave 等,常 用的视频处理软件有 Premiere、AfterEffect等。
从网络通信技术的角度看,Internet 是一个以 TCP/IP 网络协议连接各个国家、各个地区、各 个机构的计算机网络的数据通信网。 从信息资源的角度看,Internet 是一个集各个部 门、各个领域的各种信息资源为一体,供网上用 户共享的信息资源网。
Page
4
1.1.1 Internet 与 www ( 续 )
CSS(Cascading Style Sheet,层叠样式表)技 术是一种格式化网页的标准方式,它扩展了 HTML 的功能,使网页设计者能够以更有效的方式设臵网 页格式。
Page 20
1.2.2例
网站设计要求及规范(参考模板)

网站设计要求及规范(参考模板)1. 网站设计概述本文档旨在提供网站设计的要求及规范,以确保网站设计满足用户期望并提供良好的用户体验。
2. 网站设计要求2.1 用户界面设计- 界面设计应简洁、直观、易于使用。
- 界面配色应考虑品牌形象,并保证足够的对比度。
- 字体选择应具有良好的可读性,避免使用过小或过大的字号。
2.2 导航设计- 导航设计应清晰、简洁,并能够快速指引用户找到所需信息。
- 导航条应位于页面的顶部或侧边,且在整个网站中保持一致。
2.3 响应式设计- 网站设计应支持多种设备和屏幕尺寸,包括桌面、平板和移动设备。
- 布局和元素应适应不同尺寸的屏幕,并保证内容的可读性和可操作性。
2.4 图片和多媒体- 图片和多媒体素材应具有高质量、清晰度和视觉吸引力。
- 图片应符合网站主题,并被适当地压缩以提升网页加载速度。
2.5 页面加载速度- 网站设计应考虑页面加载速度,以便提供快速的用户体验。
- 优化图像、CSS和 JavaScript 文件,并使用缓存技术以减少页面加载时间。
3. 网站设计规范3.1 设计风格- 设计风格应符合品牌形象和目标用户群体的喜好。
- 统一使用设计元素,如颜色、字体和图标,以保持整体一致性。
3.2 布局与结构- 页面布局应合理分区,清晰展示各个模块的内容。
- 结构层次清晰,重要信息应置于用户容易注意到的位置。
3.3 响应式布局- 响应式布局应根据不同设备的屏幕尺寸,自动调整页面布局和元素的显示方式。
3.4 标准化与兼容性- 在各种主流浏览器和操作系统下都能正常显示和运行。
- 注意设计与开发中的兼容性问题,并及时进行测试和调整。
3.5 辅助功能- 网站设计应考虑辅助功能,以便视力或听力受损的用户也能正常使用网站。
- 提供合适的文本描述、键盘导航和语音辅助等功能。
4. 总结本文档介绍了网站设计的要求和规范,包括用户界面设计、导航设计、响应式设计、图片和多媒体、页面加载速度、设计风格、布局与结构、响应式布局、标准化与兼容性以及辅助功能等方面。
如何进行网站页面设计和布局

如何进行网站页面设计和布局今天我们来谈一下网站页面设计和布局。
在互联网时代,网站已经成为企业与用户交流的重要渠道。
好的网站页面设计和布局不仅能够提高用户体验,还能帮助企业提高品牌形象和销量。
一、页面设计的原则1.界面简洁明了一个清新简洁的网站页面能让用户更好地了解信息,减少冗余信息。
在设计时,可以适当运用配色原理,使网站页面的颜色搭配和谐,让用户的视觉体验更加舒适。
2.内容易于理解网站的设计不仅需要注重美感,更需要注重内容的呈现。
页面上的文字、图像、视频等要尽可能地表达更多的信息,让用户更好地理解你所要表达的内容。
3.布局合理对于网站页面而言,合理的布局同样重要,不仅要考虑到整体性和内容性,也要考虑到用户的视觉习惯和操作习惯。
设计时可以运用格局原理,将有相同主题的图像、文字等放到一起,使页面更加整齐美观。
4.交互友好现在的网站越来越强调用户体验,所以网站设计中的交互体验也越来越受重视。
可以通过适当的动画效果、呈现方式等方式,让用户更好地参与到网站的使用当中,从而提升用户的满意度。
二、页面设计的技巧1.色彩的搭配让网站更加清晰、美观,运用色彩搭配原理成为不可少的一部分。
色彩搭配要注意统一性,不要随意使用让人眼花缭乱的颜色,会影响网站的美观度。
色彩的选择也需要考虑到用户体验和企业品牌的定位。
2.字体的选择和排版选择一个适合的字体是很重要的,字体的大小、颜色都会直接影响用户的体验。
在排版上,除了注重字体的大小和颜色,还要注重行距、间距、段落缩进的设置,这些都能直接影响到网站的观感和易读性。
3.多媒体的运用多媒体素材在现代网页设计中已经越来越广泛应用。
图片、视频、音频对于网站内容的呈现能更好的达到宣传效果。
然而应用的多媒体素材也要注意与网站内容的协调性以及音、图、视的质量,否则会影响用户的体验感。
4.布局的设计整个网站设计的布局要适当的分块,每个块的内容之间要有一定比例和间隔,不要让网站显得杂乱无章。
然而不同的内容版块之间也要有明显的分界线,保证用户阅读时能够清晰地分辨出各个版块之间的内容。
页面布局的几种方式(静态化布局,流式布局,自适应布局,响应式布局,弹性布局)

页⾯布局的⼏种⽅式(静态化布局,流式布局,⾃适应布局,响应式布局,弹性布局)⼀、静态布局(static layout) 即传统Web设计,⽹页上的所有元素的尺⼨⼀律使⽤px作为单位。
1、布局特点 不管浏览器尺⼨具体是多少,⽹页布局始终按照最初写代码时的布局来显⽰。
常规的pc的⽹站都是静态(定宽度)布局的,也就是设置了min-width,这样的话,如果⼩于这个宽度就会出现滚动条,如果⼤于这个宽度则内容居中外加背景,这种设计常见于pc端。
2、设计⽅法 PC:居中布局,所有样式使⽤绝对宽度/⾼度(px),设计⼀个Layout,在屏幕宽⾼有调整时,使⽤横向和竖向的滚动条来查阅被遮掩部分; 移动设备:另外建⽴移动⽹站,单独设计⼀个布局,使⽤不同的域名如wap.或m.根据浏览器⽤户代理,识别移动端,并重定向。
pc端⾃适应设计详情参考优点:这种布局⽅式对设计师和CSS编写者来说都是最简单的,亦没有兼容性问题。
缺点:显⽽易见,即不能根据⽤户的屏幕尺⼨做出不同的表现。
当前,⼤部分门户⽹站、⼤部分企业的PC宣传站点都采⽤了这种布局⽅式。
固定像素尺⼨的⽹页是匹配固定像素尺⼨显⽰器的最简单办法。
但这种⽅法不是⼀种完全兼容未来⽹页的制作⽅法,我们需要⼀些适应未知设备的⽅法。
⼆、流式布局(Liquid Layout) 流式布局(Liquid)的特点(也叫"Fluid") 是页⾯元素的宽度按照屏幕分辨率进⾏适配调整,但整体布局不变。
代表作栅栏系统(⽹格系统)。
⽹页中主要的划分区域的尺⼨使⽤百分数(搭配min-*、max-*属性使⽤),例如,设置⽹页主体的宽度为80%,min-width为960px。
图⽚也作类似处理(width:100%, max-width⼀般设定为图⽚本⾝的尺⼨,防⽌被拉伸⽽失真)。
1. 布局特点 屏幕分辨率变化时,页⾯⾥元素的⼤⼩会变化⽽但布局不变。
【这就导致如果屏幕太⼤或者太⼩都会导致元素⽆法正常显⽰。
网页设计实验报告 实验一

网页设计实验报告实验一一、实验目的本次网页设计实验的主要目的是熟悉网页设计的基本流程和技术,掌握网页布局、色彩搭配、图像和文字处理等方面的技能,培养创新思维和实践能力,为今后独立设计和开发高质量的网页奠定基础。
二、实验环境1、操作系统:Windows 102、开发工具:Adobe Dreamweaver CC 20193、浏览器:Google Chrome三、实验内容(一)网页规划在开始设计网页之前,首先需要进行规划。
确定网页的主题、目标受众、内容结构和功能需求。
本次实验选择设计一个个人博客网站,主题为“旅行分享”,旨在为喜欢旅行的人们提供一个交流和分享的平台。
(二)页面布局设计1、选择合适的布局方式根据网页的内容和风格,选择了两栏式布局。
左边为导航栏,右边为主要内容区域。
导航栏包括首页、旅行故事、旅行攻略、照片集和联系我们等栏目。
2、确定页面尺寸和分辨率考虑到大多数用户的屏幕分辨率,将页面宽度设置为 1200px,高度根据内容自适应。
3、划分页面板块使用 HTML 和 CSS 对页面进行划分,包括头部(header)、导航(nav)、主体(main)、侧边栏(sidebar)和底部(footer)等板块。
(三)色彩搭配1、确定主色调为了营造出轻松、愉悦的氛围,选择了蓝色和绿色作为主色调。
蓝色代表着宁静和广阔,绿色代表着生机和活力。
2、辅助色彩选择搭配了一些浅黄色和白色作为辅助色彩,增强页面的层次感和对比度。
3、色彩应用原则在页面中,不同的板块使用不同的色彩组合,以突出重点和区分功能。
例如,导航栏使用蓝色背景,文字为白色;主体内容区域背景为白色,文字为黑色。
(四)图像和文字处理1、图像选择和优化从免费图库中选择了一些高质量的旅行照片,包括风景、人物和美食等。
使用图像编辑工具对图片进行裁剪、调整大小和压缩,以提高页面加载速度。
2、文字排版选择了一种简洁易读的字体,设置了合适的字号、行距和字间距。
对标题和正文进行了区分,使用不同的字体样式和颜色。
网页设计常见布局风格

网页设计常见布局风格1. 简介在网页设计中,布局风格是指将页面内容组织和展示的方式。
不同的布局风格可以影响用户对网页的视觉感受和使用体验。
本文将介绍几种常见的网页设计布局风格,并对它们的特点进行解析。
2. 单栏布局单栏布局是最简单、最直接的一种布局方式。
它使用一个主要区域来呈现全部内容,没有分栏或者侧边栏。
单栏布局适用于需要强调内容层级结构和聚焦于核心信息的网页,例如个人简历页面或产品推广页面。
特点: - 简洁明了,易于阅读 - 适合文字为主的页面 - 页面结构清晰,突出重点信息3. 双栏布局双栏布局将内容分为两个主要部分:一栏用于展示主要内容,另一栏则供导航、侧边栏或其他附加信息使用。
这种布局常用于新闻、博客等需要同时兼顾主要内容和相关信息的页面。
特点: - 提供更多相关信息和辅助功能 - 可以放置导航菜单、标签云、社交媒体链接等 - 利用空间分割清晰,提高可视性4. 三栏布局三栏布局将页面划分为三个部分:两个侧边栏和中间的主要内容区域。
这种布局适用于需要展示更多附加信息和功能的网页,如电子商务网站或生活服务类网站。
特点: - 提供更多空间用于导航、广告等内容 - 适合呈现多种不同类型的信息- 具备灵活性,可以调整侧边栏的宽度和位置5. 栅格布局栅格布局通过将页面分割成多个列和行的组合来创建丰富多样的布局效果。
它以响应式设计为基础,能够适应不同设备和屏幕尺寸。
栅格布局广泛应用于现代化的网页设计和开发中。
特点: - 提供灵活性,可以实现响应式设计 - 可以自由组合各种元素并控制其在页面中的位置 - 支持响应式图片、文本和其他媒体的自适应6. 瀑布流布局瀑布流布局是一种特殊的网页设计风格,通过动态方式摆放不同尺寸或高度的卡片,使页面呈现出瀑布流般的效果。
这种布局适用于图片集、商品展示等需要呈现大量内容的网页。
特点: - 适合展示多张图片、帖子或产品 - 利用空间高效,信息呈现连贯性好- 可以通过Ajax或无限滚动加载实现延迟加载7. 结论不同的网页设计布局风格各有特点和适用场景。
网页设计网站布局分析

网页设计网站布局分析网页设计是一个复杂的过程,需要许多因素的协调和组合才能实现一个完美的设计。
其中之一就是网站布局。
好的网站布局是吸引用户浏览的关键因素之一。
以下是一些关于网站布局的分析。
一、网站布局的重要性网站布局是网站设计的第一步。
它包括页面元素的安排和位置。
正确的布局可以帮助客户更好地理解你的产品和服务,提高他们对你网站的信任,从而促进更高的转化率和更好的用户体验。
二、网站布局概述网站布局分为三个部分:页眉、主内容、页脚。
1、页眉页眉通常位于页面最顶端,是网站设计的最重要的一部分。
它通常包括一个Logo、导航栏、搜索框等页面元素。
一个清晰的页眉可以帮助用户快速找到他们想要的内容,从而增加用户体验。
2、主内容主内容通常位于页眉之下,它占据网页大部分面积。
主内容包括产品介绍,服务说明等内容。
在设计主内容时,应该遵循简洁、直观和易于理解的原则。
3、页脚页脚通常位于页面底部。
它包括反馈表单、社交媒体链接、版权声明等元素。
这些元素通常是对主内容的补充和扩展。
页面底部的简洁、易于阅读的元素可以帮助提供额外的信息,并帮助用户更好地了解你的品牌。
三、网站布局的设计原则1、与目标用户的需求相符网站设计应该适合目标用户,更容易让他们理解和使用网站。
根据不同目标用户的兴趣和需求,设计者应选择合适的页面元素,提供恰当的内容。
2、色彩搭配与字体大小设计者应该选择有吸引力和易于辨别的颜色组合。
所有页面元素的字体风格和大小应该一致,这样可以避免页面显示混乱或内容不清晰的问题。
3、简单直观设计者应该遵循简单直观和易于理解的原则,确保网站布局清晰明了,易于找到信息和完整操作。
4、考虑交互性网站布局包括页面元素及其交互性。
在设计这些页面元素的时候,应该考虑用户体验并提供必要的交互性,以帮助用户更好地浏览你的网站。
5、内容重心重点内容应该更突出。
这样可以让用户更容易识别和理解网站的目的和关键信息。
总之,网站布局是网站设计的关键因素之一。
网页布局设计的原则和方法

网页布局设计的原则和方法在当今互联网时代,网页已经成为人们获取信息和交流的首要渠道,因此,有一个好的网页布局对于网站的成败至关重要。
网页布局不仅要美观、整齐,还要符合人类视觉习惯和心理需求。
本文将从网页布局设计的原则和方法两方面进行介绍。
一、网页布局设计原则1. 简洁明了简洁明了是网页设计原则中最基本的一条。
网页布局要求内容简洁明了,重点突出,不要让用户在寻找所需信息时感到乱糟糟的。
在设计时应清晰地定义信息的分类,合理地组织页面结构,使用户可以迅速找到自己需要的信息。
2. 视觉平衡视觉平衡是指网页内容在视觉上达到均衡的效果。
一个好的网页设计不仅是内容的呈现,还要考虑到页面上各元素的分布,这样可以把页面的视觉重心放在合适的位置上,增强网页的整体感。
3. 易于导航网页的导航设计也是网页设计中不可或缺的一部分。
一个好的导航结构能够让用户更快地找到自己所需的信息,并能够使用户对网站的整体架构有一个清晰的认识。
设计者应该充分考虑导航的位置、风格、文字和图标等因素。
4. 重点突出设计师必须清楚页面中的重点信息,能够使其在合适的位置得到突出呈现。
在页面设计时,应该使用加粗、变大、颜色渐变等方式突出重点信息,使其吸引用户的注意力。
5. 统一性网页中的元素应能统一,具有一致的视觉效果。
包括字体、颜色、样式和排版等方面的统一应用,能够给用户留下深刻的印象,增强网站整体的辨识度。
二、网页布局设计方法1. 网格设计法网格系统是一种有组织、规范化的布局方式。
它可以在页面上根据规定的比例建立号码网格,并依据网格来摆放各元素与文字。
它不仅简单直观,而且更好地利用了屏幕空间。
网格布局的一些特点如下:(1)能够统一各种元素的位置和大小,让网站整体风格协调。
(2)能够让用户快速定位信息,提高用户体验感。
(3)能够迅速调整网站的内容。
只需按照网格结构的比例去调整元素的位置和大小即可。
2. 流式布局法流式布局法是一种基于浏览器窗口大小的响应式布局技术。
几种常用的页面布局

⼏种常⽤的页⾯布局前⾔ ⽹页布局是前端⽹页开发的第⼀步,是最最基础的部分,也是⾮常重要的部分。
布局就是搭建⽹页的整体结构,好的布局不仅可以增加代码的可读性,提⾼开发效率,让⼈⼼中有丘壑,⽽且还可以提⾼代码的可复⽤性,且便于后期维护,是从事前端开发的⼩伙伴们需要重视的基本技能。
本篇就着重介绍⼏种常⽤的页⾯布局⽅法。
居中布局 开头先说明⼀下,这⾥的居中⽅案都是可以适⽤于⽗容器和⼦容器都既不定宽也不定⾼的条件下的,所以⾃然也可以适⽤于定宽和定⾼的条件下。
⼀、⽔平居中布局1. ⽔平居中:absolute + transform: translateX(-50%) 另外:除了transform: translateX(-50%)这种⽅式以外,还可以采⽤给⼦容器设置负margin值的⽅法实现居中(其绝对值必须为⼦容器宽度的⼀半),但前提是必须要知道⼦容器的宽度,也就是说⼦元素要定宽。
HTML:<div class="parent"><div class="child">DEMO</div></div>CSS:.parent {position: relative; /* 如果不写这句,下⾯⼦元素的定位将不会是相对⽗级的绝对定位 */}.child {position: absolute;left: 50%;transform: translateX(-50%); /* 相对⾃⾝偏移-50% */}2. ⽔平居中:flex + justify content: center 另外:除了给⽗容器设置justify-content:center这种⽅式以外,还可以采⽤在⼦容器设置margin:0 auto的⽅法实现居中,因为flex元素是⽀持margin: 0 auto的。
HTML:<div class="parent"><div class="child">DEMO</div></div>CSS:.parent {display: flex; /* flex布局 */justify-content: center;}3. ⽔平居中:inline-block + text-align: center 在使⽤inline-block布局时需要注意的是:vertical-align属性会影响到inline-block元素,你可能会想把它的值设置为top;设置在⽗容器的text-align:center会继承到⼦容器,如果要改变⼦容器的text-align属性,则需要重新设置进⾏覆盖;如果HTML源代码中元素之间有空格,那么列与列之间会产⽣空隙。
网页设计中的页面布局

浅析网页设计中的页面布局摘要:网页设计作为一种视觉语言,要讲究编排和布局,虽然主页的设计不等同于平面设计但它们有许多相近之处,应充分加以利用和借鉴。
版式设计通过文字图形的空间组合,表达出和谐与美。
一个优秀的网页设计者也应该知道哪一段文字图形该落于何处,才能使整个网页生辉。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。
为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。
“评价一种Web开发技术优劣的标准只有一个,那就是看这种技术能否在最恰当的时间和最恰当的地点,以最恰当的方式,为最需要信息的人提供最恰当的信息服务。
”(摘自2004年4月《程序员》的《Web开发技术史话》)王咏刚先生他说这段话的本意是就当时许多搞技术的人似乎已经忘记了Web架构的设计初衷,在自己开发的网站或Web应用中大肆堆砌各种所谓的先进技术,但最终用户能够在这些网站或应用中获得的有价值信息却寥寥无几。
在讨论Web标准布局之前,再来反思王先生的这段话,感觉CSS的发展正应了先生的观点,纵览今日中国的Web技术发展,虽然还存在不同的声音,但普及和使用Web标准及CSS技术已是一个不争的事实。
关键词: 网页设计布局搭配、DIV、CSSAbstract:Web Design as a visual language, it is necessary to emphasize presentation and layout, although the Home Design does not mean graphic design but they have many similarities, should be fully utilized and use for reference. Graphic design layout of the space through the combination of text, to show harmony with the United States. An outstanding web designers should also know which section of the text with graphics where can we make the whole page Shenghui. Multi-page site page layout design requirements of the organic link between the pages reflected, in particular between pages and pages necessary to properly handle the order and content of the relationship. In order to achieve the best performance of the visual effects, should emphasize the overall layout of the reasonable, so that visitors have a smooth visual experience. "An evaluation of themerits of Web development technology there is only one standard, it is to see whether this technology in the most appropriate time and the most appropriate locations to the most appropriate way for people most in need of information to provide the most appropriate information Service. "(From April 2004," the programmer, "the" Web Development Technology Industry ") Mr. Wang Yonggang He said that this passage was intended to engage in technology at that time many people seem to have forgotten the Web framework is designed to, In its development of the site or Web application wantonly spelled all kinds of so-called advanced technology, but in the end users to those sites or application of the valuable information they receive very few. During the discussion before the layout of Web standards, and then reflect on these words of Mr. Wang, are feeling the development of CSS should be the President's point of view, today's China overview of Web technology development, although there are different voices, but the popularity and use of Web standards and CSS Technology is an indisputable fact.Key words:Web design layout with, DIV, CSS引言:网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
网站产品介绍2级页面结构布局设计

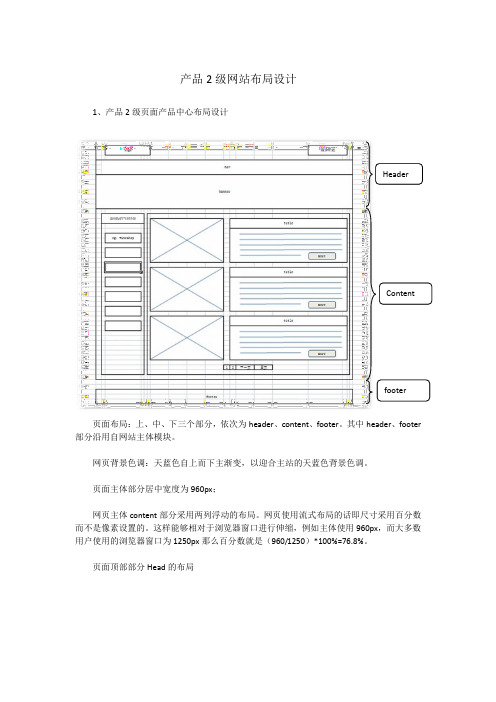
产品2级网站布局设计1、产品2级页面产品中心布局设计页面布局:上、中、下三个部分,依次为header、content、footer。
其中header、footer 部分沿用自网站主体模块。
网页背景色调:天蓝色自上而下主渐变,以迎合主站的天蓝色背景色调。
页面主体部分居中宽度为960px;网页主体content部分采用两列浮动的布局。
网页使用流式布局的话即尺寸采用百分数而不是像素设置的。
这样能够相对于浏览器窗口进行伸缩,例如主体使用960px,而大多数用户使用的浏览器窗口为1250px那么百分数就是(960/1250)*100%=76.8%。
页面顶部部分Head的布局1、Header 部分由三部分组成,分别由logo 、hot-line 、nav 、banner 部分组成。
第一部分有logo 和hot-line 组成。
第二部分由Navegatiom 导航栏水平导航条。
第三部分是滚动图片bannner ,能最大限度的在明显的位置滚动显示信息。
2、页面主体部分Content 的布局主体content 部分布局为2列式布局分别由side-bar 和main 组成.1、side-barSide-bar 位于content 左边用于显示产品中心(product-center)部分,由产品中心和主目录的树形拉层叠式菜单(nav-right).如下图所示Nav-right菜单显示主要用于显示客户类型,右弹出的菜单显示符合该类型用户适合使用以及可选择的产品.这样设计最大限度的保证客户在相对容易理解的直接相关的行业,直观明了的知道适合自己使用的产品.不用浪费时间一一查看所有产品相关信息.2、main·该部分位于content内部的右侧,是展示产品的相关信息的展区。
展示有左边的图片(W:210px;H:182px)和右边的文字介绍(w:380px;H:182;)组成。
该页面目录式的显示了产品中心的产品,介绍产品的相关信息。
网站设计结构图(14页)

网站设计结构图(14页)一、首页布局1. 页头:包含网站logo、导航栏、搜索框及用户登录入口。
2. 轮播图:展示网站最新活动、热门产品或重要通知。
3. 网站核心功能模块:包括产品介绍、服务内容、行业动态等。
4. 用户互动区:提供在线咨询、留言反馈、热门话题讨论等功能。
5. 页脚:包含版权信息、友情、联系方式等。
二、产品页面布局1. 产品分类:清晰展示产品类别,方便用户快速找到所需产品。
2. 产品列表:以图文形式展示产品,包含产品名称、简介、价格等信息。
3. 产品详情:详细介绍产品特点、规格、应用场景等,并提供在线咨询和购买入口。
4. 相关产品推荐:推荐与当前产品相关的其他产品,提高用户购买率。
三、新闻资讯页面布局1. 资讯分类:分为行业动态、公司新闻、媒体报道等类别。
2. 资讯列表:以、发布时间、简介等形式展示资讯内容。
3. 资讯详情:详细展示资讯内容,并提供评论、分享等功能。
4. 热门资讯推荐:推荐阅读量较高的资讯,提高用户关注度。
四、关于我们页面布局1. 公司简介:简要介绍公司基本情况、业务范围等。
2. 企业文化:展示公司核心价值观、经营理念等。
3. 发展历程:以时间轴形式展示公司发展的重要阶段。
4. 荣誉资质:展示公司获得的奖项、证书等。
五、联系我们页面布局1. 联系方式:包括电话、邮箱、在线客服等。
2. 公司地址:标注公司所在位置,提供地图导航。
3. 留言反馈:用户可在此提交意见和建议。
4. 客服:提供24小时客服电话,方便用户咨询。
六、服务支持页面布局1. 服务分类:明确划分服务类型,如售后服务、技术支持、定制服务等。
2. 服务详情:针对每个服务类别,详细描述服务内容、流程、优势等。
3. 成功案例:展示服务过的典型客户案例,增强用户信任感。
4. 常见问题解答:整理用户可能遇到的问题及解答,提高用户体验。
七、用户中心页面布局1. 个人信息:用户可在此修改头像、昵称、密码等个人信息。
2. 我的订单:展示用户订单状态、订单详情,并提供售后服务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建模板后,默认情况下,应用 模板的文档都处于非编辑状态, 那怎么办?
为模板定义可编辑区域 演示示例2:新建空白模板的步骤 2、单击“新 建模板”图 标
制作模板
定义可编辑区域
添加基本可编辑区域 不可编辑区域 1、在模板文档中选择要设置为可编辑的区域 2、“插入” “模板对象” “可编辑区域” 删除可编辑区域 1、选择要编辑的区域 已添加的“可编辑区域 3”,可删除 2、“修改” “模板” “删除模板标记”
不可编辑区域
演示示例3:添加和删除可编辑区域
应用了模 板的页面
应用模板
此区域可编辑,其他 区域不可编辑
将模板应用于页面的步骤如下:
1、新建要应用模板的空白文档 2、在“资源”面板找到要应用的模板 3、将模板拖到空白“文档”中 4、在可编辑区域添加或编辑数据
演示示例4:应用模板素材
应用模板答案
应用模板
演示示例7:应用模板素材
应用模板答案
小结1
练习素材1 用模板页制作登录、注册页面
用了模板的 用了模板的 “注册页面” “登录页面”
练习素材2
练习答案1
练习答案2
制作样式表
大家发现前面应用模板的页面中存在的问题 吗?是不是字体过大、颜色搭配不合理、超链接 样式极其难看、文本不规整等?那如何解决这些 问题?
2、将宝贝分类栏目中的“装备”和”商品”展示页链接 3、将”商品展示”页和“快乐幻想去神愿石”商品详细介绍页链接 4、将“快乐幻想去神愿石”商品详细介绍页中的”立刻购买”和 “购 买页”链接
演示示例10:教员设置不同页面之间的超链接
发布站点
安装IIS
1、打开“控制面板”
2、双击“添加或删除程序”图标 3、单击”添加/删除Windows组件”按钮
测试并发布网站
测试内容
页面效果是否美观 链接是否完好 测试不同浏览器的兼容性
1、检查单个页面链接 2、检查整个站点的链接
4、选中“应用程序服务”并单击”详细信息”按钮
5、选中“Internet信息服务(IIS)”,然,提示“插入磁盘”,就插入Windows Server 2003 Enterprise Edition光盘
演示示例12:教员演示IIS安装过程
用模板页制作商品“购买页面” 制作样式表文件并和其他页面绑定
本章目标
会用Dreamweaver制作模板页并应用到其他页面 会用Dreamweaver制作样式文件并绑定到各页面
会使用网站开发流程制作并发布网站
页眉和 导航栏
为什么需要模板
大 家 想 想 这 几 个 页 面 有 相 同 的 地 方 吗?
教员演示两种方式应用样式文件:
1、打开要应用样式的网页 2、在属性面板中单击“样式”下拉框
1、选择附 加样式表
3、选择附加样式
4、选择要引入的样式文件
2、选择 样式文件
3、选择 附加方式
4、单击确定
应用样式文件
对未应用样式的商品的详细介绍页绑定样式文件
应用了样式的详 细商品介绍页 对此页面 应用样式
1、新建空白文档 用了模板的商 2、应用模板 品详细介绍页 3、在可编辑区域添加未应用模板的商品的详细介绍页内容
演示示例6:应用模板素材
应用模板答案
应用模板
用模板页制作“购买页面” 用模板页制作“购买页面”的步骤
1、新建空白文档 2、应用模板 3、在可编辑区域添加未应用模板的“购买页面”
用了模板的 “购买页面”
制作模板
制作模板页有两种方式,下面分别加以介绍:
将现有文档保存为模板
1、打开HTML文档 2、选择“文件” “另存为模板” 3、设置相关属性,然后“保存”
给模板起 的名字 模板保存 的位置
演示示例1:将现有文档保存为模板的步骤
制作模板
新建空白模板
按F11 健也行
1、选择“窗口” “资源” 2、在“资源”面板上新建模板 3、设置相关属性,然后“保存” 1、单击
用模板页重新制作“装备”的商品展示页 用模板页重新制作“装备”的商品展示页的步骤
1、新建空白文档 第一步:新建空白文档 2、应用模板 3、在可编辑区域添加未应用模板的商品展示页内容
第二步:应用模板 第三步:在可编辑区域添加内容
演示示例5:应用模板素材
应用模板答案
应用模板
用模板页制作“装备”商品的详细介绍 页 用模板页重新制作“装备”的详细介绍页的步骤
页脚
为什么需要模板
上一张ppt中三个页面的头部和尾部完全相同, 那我们做网页的时候要是每次得重新制作页面 的头部和尾部,那多耗时耗力啊!该怎么办? 如果这些相同的页面的头部和尾部能用一个文件 来代替该多好啊!每次只用制作页面中不同的部 分,相同的部分不用管。
这些相同的部分可以制作成一个文件,它就是模板
比未应用样式前美观多啦!
演示示例9:样式演示素材
样式演示答案
设置页面间的链接
主页、登录页面、注册页面、商品展示页、 商品详细介绍页、购买页等页面都做好了并且 应用了模板和样式,如何将这些页面之间相互 关联起来?
使用超链接
设置页面间的链接
教员演示如下操作:
1、将”首页”和”登录页”、”注册”页链接
1、选择“窗口” “CSS样式” 2、在“CSS样式”面板中,右击新建 3、分别新建标签body、a等的样式 4、分别新建ID样式#head、 ID样式#search_form等 5、分别新建类样式.fontcolor_white、 类样式.tableBorder等
查看样式源代码
制作样式表
应用样式文件
使用制作好的样式表文件,并和相关页面绑定
制作样式表
1、选择 创建样式文件
教员演示创建样式文件的步骤: 1、选择“文件” “新建” 2、选择 2、选择“基本页” “CSS” “CSS” 3、单击“创建”
“基本页”
3、选择 “创建” 演示示例8:演示创建样式文件
制作样式表
定义样式规则
教员演示定义样式规则的步骤:
第七章
网站设计和页面布局技术(二)
回顾
请简述网站开发的基本步骤?
框架布局的优缺点?
表格布局的适用场合?
DIV布局的优点以及适用场合?
预习检查
为什么要制作网页模板?
可编辑区域与不可编辑区域的区别?
简述制作模板页的大致步骤?
本章任务
制作网站的模板页 用模板页重新制作“装备”的商品展示页
用模板页制作“装备”商品的详细介绍页
