基于对话框的聊天程序
MFC实现简单网络聊天程序

MFC实现简单网络聊天程序MFC(Microsoft Foundation Classes)是微软公司提供的一个应用程序框架,用于开发Windows系统上的图形用户界面程序。
在此基础上,我们可以利用MFC来实现简单的网络聊天程序。
首先,我们需要创建一个MFC应用程序项目。
使用Visual Studio打开,选择MFC应用程序向导,选择对话框风格。
然后,设置对话框的布局,包括聊天消息显示框、消息输入框、发送按钮等控件。
接下来,我们需要使用Socket编程来实现网络通信功能。
MFC提供了CSocket类,我们可以使用它来处理数据的发送和接收。
在对话框类中添加成员变量m_socket,类型为CSocket。
在OnInitDialog函数中,我们需要创建Socket,并进行连接。
可以通过使用Create函数创建CSocket对象,并调用Connect函数来连接指定的地址和端口号。
例如,可以连接到本地主机上的一些端口,这样就可以进行本地测试。
然后,我们需要添加事件处理函数来处理发送和接收消息。
当发送按钮被点击时,可以通过调用Socket对象的Send函数将消息发送给服务器。
可以使用CString类来处理字符串数据。
当接收到消息时,可以通过调用Socket对象的Receive函数将消息接收到的缓冲区中。
为了提供实时地聊天消息显示功能,我们需要使用SetWindowText函数将数据显示到聊天消息显示框中。
当接收到消息时,可以将消息显示在聊天消息显示框中,同时可以使用UpdateData函数实时更新界面。
在程序结束时,我们需要断开连接并销毁Socket对象。
在析构函数中,可以调用Shutdown函数来关闭连接,然后销毁Socket对象。
除了基本的发送和接收消息功能,我们还可以添加一些其他的功能,比如可以使用菜单栏来选择连接和断开服务器,可以添加登录和注册功能等。
这些可以根据实际需求进行扩展。
总结起来,通过使用MFC应用程序框架和Socket编程,我们可以实现简单的网络聊天程序。
对话框的八种形式

对话框的八种形式对话框是一种用于交流和沟通的重要工具,它可以在各种场合和领域中使用,包括商业、学术、医疗、娱乐等。
对话框的形式多种多样,下面将介绍常见的八种对话框形式。
1. 文字对话框(Text Dialog):文字对话框是最常见的对话框形式,它通过文字的形式进行交流。
这种对话框通常以书面形式出现,可以在电子邮件、聊天应用、论坛等地方见到。
文字对话框的优点是可以清晰地表达思想,并且可以保存和记录对话内容,方便日后查看和回顾。
2. 语音对话框(Voice Dialog):3. 视频对话框(Video Dialog):视频对话框是通过视频进行交流的对话框形式。
这种对话框常见于视频会议、网络直播等场合,参与者可以通过视频进行面对面的交流。
视频对话框的优点是能够获得更多的信息,例如表情、肢体语言等,增强沟通的准确性和亲密性。
4. 图形对话框(Graphical Dialog):图形对话框是通过图形界面进行交流的对话框形式。
这种对话框常见于软件应用程序、网页设计等领域,用户可以通过点击、拖拽等操作与应用程序进行交互。
图形对话框的优点是直观、易于理解,使用户能够快速完成任务。
5. 触觉对话框(Haptic Dialog):触觉对话框是通过触觉反馈进行交流的对话框形式。
这种对话框常见于触觉游戏、模拟器等领域,用户可以通过触摸屏、触摸设备等与应用程序进行交互。
触觉对话框的优点是增加了沟通的多样性,使用户能够通过触感来感受和理解信息。
6. 虚拟对话框(Virtual Dialog):虚拟对话框是通过虚拟现实设备进行交流的对话框形式。
这种对话框实现了用户与虚拟环境中的虚拟对象进行交互的功能,常见于游戏、培训等领域。
虚拟对话框的优点是能够提供沉浸式的交互体验,使用户能够更加身临其境地参与其中。
7. 机器人对话框(Robot Dialog):机器人对话框是通过机器人进行交流的对话框形式。
这种对话框通常出现在机器人陪护、教育、娱乐等领域,机器人可以通过语音、表情等方式与人进行互动。
简易聊天对话框(源码)

简易聊天对话框(源码) 今天看了⼏个JS的视频,视频中布置了⼀个编写⼀个简易聊天对话框的任务,没有涉及到Ajax.主要实现了切换头像模拟两⽅的聊天情况,样式⽐较简单,后期可以进⾏美化。
需要注意的地⽅是我是⽤的⼀个div标签来实现元素的添加,这样更利于样式的设置,每添加⼀个对话框需要清除⼀下浮动,不然会出现连续⼏个对话框出现在⼀⾏的现象。
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style type="text/css">.box{width:300px;height:400px;margin: 20px auto;border: solid 1px black}.box .cont{height: 300px;border-bottom: solid 1px black;overflow: auto;}.cont div{max-width:220px;margin: 4px;padding: 4px;border-radius: 6px;clear: both;word-wrap: break-word;} /*给div设置最⼤宽度并且使⽤break-word使div内容⾃动换⾏*/.cont div:nth-child(2n){background: skyblue;float: left} /*设置点击发送次数为偶数时,div左浮动*/.cont div:nth-child(2n-1){background: orange;float: right} /*设置点击发送次数为奇数时,div右浮动*/.box .btns{height: 99px}.btns *{height: 99px;border: none;padding: 0;margin: 0;background: none;float: left;}#txt{width: 260px;padding: 20px;box-sizing: border-box}#send{width: 40px;border-left: solid 1px black;}</style></head><body><div class="box"><div class="cont"></div><div class="btns"><textarea id="txt"></textarea><input type="button" value="发送" id="send" /></div></div></body><script>var oTxt = document.getElementById("txt");var oSend = document.getElementById("send");var oCont = document.querySelector(".cont");// var oCont = document.getElementsByClassName("cont")oSend.onclick = function(){ // 创建oSend的点击事件var odiv = document.createElement("div"); odiv.innerHTML = oTxt.value; // 把txt输⼊框内的内容赋值给divoCont.appendChild(odiv); //把创建的div插⼊到cont标签⼦元素内odiv.scrollIntoView(); //让当前的元素滚动到浏览器窗⼝的可视区域内oTxt.value = ""; //清除⽂本框内容}</script></html>。
qinputdialog用法 -回复

qinputdialog用法-回复qinputdialog是一种用于在Qt应用程序中创建交互式对话框的类。
它提供了一种简单而灵活的方法,允许用户输入信息。
本文将探讨qinputdialog的用法,并以此为主题进行分析和解释。
通过一步一步的讲解,读者将能够全面了解qinputdialog,以及如何在自己的Qt应用程序中使用它。
qinputdialog的用法非常简单和直观。
首先,我们需要在项目中包含相应的头文件`QInputDialog`,这样我们就能够使用qinputdialog类了。
下一步是创建一个实例对象,我们可以使用默认构造函数来实现这一点:cppQInputDialog inputDialog;接下来,我们需要设置对话框的一些属性和选项。
最基本的设置是设置对话框的标题和提示文本,这样用户就知道他们需要输入什么信息了。
我们可以使用`setWindowTitle`和`setLabelText`方法来完成这些设置:cppinputDialog.setWindowTitle("输入对话框");inputDialog.setLabelText("请输入您的姓名:");你也可以设置对话框的默认值,以提供一些参考。
这可以通过`setTextValue`方法来完成:cppinputDialog.setTextValue("张三");现在,我们已经设置好了对话框的基本属性,接下来就是显示对话框并获取用户输入的值。
我们可以使用`exec`方法来显示对话框,并进行相应的处理。
通常,我们会将对话框的返回结果存储在一个变量中:cppQString result = inputDialog.exec();在对话框关闭之后,我们可以通过检查返回结果来判断用户是否点击了确认按钮,并获取输入的值。
如果对话框成功关闭,并且用户按下了确认按钮,那么返回结果将不为空。
我们可以使用`isEmpty`方法来检查是否有返回结果:cppif (!result.isEmpty()) {用户点击了确认按钮且输入了值qDebug() << "用户输入的姓名是:" << result;} else {用户取消了对话框或者没有输入值qDebug() << "用户取消了对话框或者没有输入任何值";}如果我们希望用户输入一个整数或浮点数而不是字符串,我们可以使用`getInt`或`getDouble`方法来获取输入的数值:cppint age = inputDialog.getInt();double weight = inputDialog.getDouble();这些方法将提供一个方便的界面,允许用户输入一个整数或浮点数,并返回对应的数值。
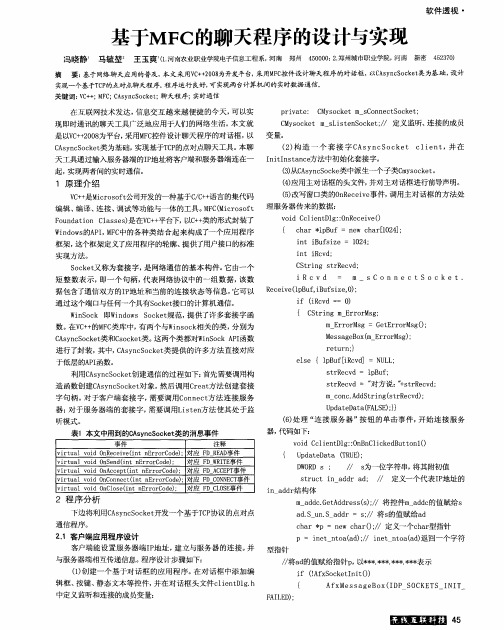
基于MFC的聊天程序的设计与实现

是以V + 2 0 为平 台, C+08 采用M C F 控件设计聊天程序 的对话框, 以 变量。
于 低 层 的A I P 函数 。
C t ig sr e v ; Sr n tR c d KCVd m—s 0n nect 0Cke t・
据 包含了通信双方 的I 地 址和当前 的连接 状态等信息 , P 它可 以 R c ie iB fi u sz ,) e ev ( u ,B f i e0 : p
i (R v f i c d— u J t CtigmE rr s; Sr n — r oM g m E r r s G tr oM g) _r oMg e E r r s (: M sa e o 【— r o M g : e s g B xm E r r s ) rtr ; eu nl
C s n S c e类为基础, Ay cokt 实现基于T P C 的点对点聊天 工具 。 本聊 起, 实现两者 间的实 时通信。
p ia e C y o k t m s 0 n c s c e : rv t : M s c e — c n e t o k t C y o k t — L s e S c e ; 定义监听、 M s c e m s it n o k t/ / 连接 的成员
软 件透 视 ・
基于MF C的聊 天程序的设计与实现
冯晓静 马毓垫 王玉爽 _ (河南农业 1 职业学院电 信息工程系, 子 河南 郑 州 400;. 州城市 5002 郑 职业学院, 河南 新 密 42 0 53 ) 7
Socket网络编程实验指导

实验七 Socket网络编程一、学时:4二、实验类型:设计性实验三、实验目的:1.熟悉VisualC++的基本操作。
2.基本了解基于对话框的windows应用程序的编写过程。
3.对于Windows Socket编程建立初步概念。
四、实验内容:利用Socket编写聊天程序。
五、实验原理:一、Windows Socket和套接口的基本概念套接口,就是一个指向传输提供者的句柄。
Win32中,套接口不同于文件描述符,所以它是一个独立的类型——SOCKET。
Windows Sockets描述定义了一个Microsoft Windows的网络编程界面,它是从Unix Socket 的基础上发展而来的,为Windows TCP/IP 提供了一个BSD型的套接字规范,除与Unix Sockets完全兼容外,还包括一个扩充文件,通过一组附加的 A PI实现Windows 式(即事件驱动)的编程风格;而Winsock则是在Microsoft Windows 中进行网络应用程序设计的接口。
Windows在Internet支配域中的TCP/IP协议定义了Winsock网络编程规范,融入了许多新特点。
使用Socket的目的是使用户在网络协议上工作而不必对该网络协议有非常深入的了解。
此外,编写的程序还可被迅速地移植到任何支持Socket的网络系统中去。
Winsock提供了一种可为指定传输协议打开、计算和关闭会话的能力。
在Windows下,TCP/IP上层模型在很大程度上与用户的Winsock应用有关;换言之,用户的Winsock应用控制了会话的方方面面,必要时,还会根据程序的需要格式化数据。
套接口有三种类型:流式套接口、数据报套接口及原始套接口。
流式套接口定义了一种可靠的面向连接的服务(利用TCP协议),实现了无差错无重复的顺序数据传输。
数据报套接口定义了一种无连接的服务(UDP 协议),数据通过相互独立的报文进行传输,是无序的,并且不保证可靠和无差错。
聊天对话框模板

聊天对话框模板以下是一个简单的聊天对话框模板,可以根据需要进行修改和扩展:python复制代码class ChatDialog:def __init__(self, user_name):er_name = user_nameself.messages = []def send_message(self, message):self.messages.append(f"{er_name}: {message}")print(f"Received message from {er_name}: {message}")def get_messages(self):return self.messages使用方法:python复制代码# 创建一个名为"Alice"的聊天对话框实例dialog = ChatDialog("Alice")# Alice发送一条消息给Bobdialog.send_message("Hello,Bob!")# 获取并打印Alice发送的所有消息messages =dialog.get_messages()print(messages)输出:css复制代码Received message from Alice: Hello,Bob!['Alice: Hello, Bob!']以下是一个简单的聊天对话框模板,可以用于展示两个角色之间的对话。
复制代码角色A: 你好,很高兴能和你聊天。
角色B: 你好,我也很高兴能和你聊天。
角色A: 你最近过得怎么样?角色B: 我最近挺好的,工作顺利,生活也很充实。
角色A: 听起来很不错。
你有什么爱好吗?角色B: 我喜欢看书和旅游。
你呢?角色A: 我喜欢看电影和听音乐。
有时候也会和朋友一起打打篮球。
角色B: 听起来很有趣。
你有喜欢的电影或者音乐吗?角色A: 我很喜欢科幻电影和摇滚音乐。
mfc程序实验报告

mfc程序实验报告篇一:MFC实验报告实验日期:2013 年05 月18 日一、实验目的1、熟悉Visual C++的基本操作。
2、基本了解基于对话框的windows 应用程序的编写过程。
3、对于Windows Socket编程建立初步概念。
二、实验要求1、应用Visual C++中MFC CSocket 类,实现网络数据传输。
2、仿照本实验步骤,制作实用的局域网一对一聊天程序。
三、实验原理设置加入连接的数目,通过更改IP 地址和端口号,成为不同的客户端,与服务器端连接,实现用户间的聊天功能。
1.程序整体框架:主程序监听一端口,等待客户接入;同时构造一个线程类,准备接管会话。
当一个Socket会话产生后,将这个会话交给线程处理,然后主程序继续监听。
2.客户端(Client)客户端,使用Socket对网络上某一个服务器的某一个端口发出连接请求,一旦连接成功,打开会话;会话完成后,关闭Socket。
客户端不需要指定打开的端口,通常临时的、动态的分配一个端口。
3.服务器端(Server)服务器端,使用ServerSocket监听指定的端口,端口可以随意指定(由于1024以下的端口通常属于保留端口,在一些操作系统中不可以随意使用,所以建议使用大于1024的端口),等待客户连接请求,客户连接后,会话产生;在完成会话后,关闭连接。
4.用户图形界面用户图形界面方便程序与用户的交互,多个用户参加,完成会话功能,具体的设计要方便用户的使用,直观清晰,简洁明了,友好美观。
四、实验内容一个最简单的点对点聊天程序客户机/服务器模式是socket点对点网络程序典型的模式,以下这个实验就是实现一个简单的点对点通信的聊天程序。
它用到的方法也是面向连接TCP连接的套接字MFC典型方式。
其工作过程是:服务器首先启动,创建套接字后等待客户的连接;客户启动以后,创建套接字,然后和服务器建立连接;连接建立后,客户机和服务器可以通过建立的套接字连接进行信息通信。
qinputdialog用法 -回复

qinputdialog用法-回复QInputDialog是Qt框架中用于显示输入对话框的类。
它可以在用户与应用程序之间进行交互,用于获取用户输入的数据。
本文将介绍QInputDialog的用法,并以"使用QInputDialog获取用户输入"为主题,分步解释其使用方法。
第一步:导入QInputDialog类在使用QInputDialog之前,需要在代码中导入QInputDialog类。
可以通过以下代码实现:from PyQt5.QtWidgets import QInputDialog。
第二步:创建QInputDialog实例在代码中创建一个QInputDialog的实例对象,可以通过以下方式实现:1.使用默认构造函数创建QInputDialog实例对象:input_dialog = QInputDialog()。
2.使用带有parent参数的构造函数,指定输入对话框的父窗口:input_dialog = QInputDialog(parent)。
第三步:设置对话框属性可以通过set方法设置QInputDialog的属性,例如标题、标签、默认文本等。
以下是一些常用的属性设置方法:1.设置对话框标题:input_dialog.setWindowTitle("输入对话框")。
2.设置对话框标签:input_dialog.setLabelText("请输入:")。
3.设置默认文本:input_dialog.setTextValue("默认值")。
第四步:显示对话框调用QInputDialog的`exec_()`方法,显示输入对话框。
该方法将阻塞主线程,直到用户关闭对话框。
调用示例代码:input_dialog.exec_()。
第五步:获取用户输入可以通过QInputDialog的静态方法get方法,获取用户在输入对话框中的输入数据。
创建基于对话框的MFC工程(详细图示)

实例001 如何创建基于对话框的MFC工程《Visual C++开发实战1200例(第I卷)》本书以开发人员在项目开发中经常遇到的问题和必须掌握的技术为中心,介绍了应用Visual C++进行程序开发各个方面的知识和技巧,主要包括编程基础、界面设计、应用程序控制和图形图像。
本节为大家介绍实例001 如何创建基于对话框的MFC工程。
AD:第1章开发环境工程创建开发环境设置与使用程序调试1.1 工程创建实例001 如何创建基于对话框的MFC工程要使用Visual C++开发软件,首先要创建一个工程,而基于对话框的MFC工程则是用户广泛使用的工程。
图1.1将是一个新创建的基于对话框的MFC工程。
本实例将介绍如何创建基于对话框的MFC工程。
(New窗口的Projects选项卡中选择MFC AppWizard[exe](MFC应用程序向导)选项,在Project name文本框中输入创建的工程名"Hello",在Location文本(2)单击OK按钮,弹出MFC AppWizard-Step 1窗口,如图1.3所示。
在MFC AppWizard-Step1窗口中可以指定生成框架的类型。
Single document:生成单文档应用程序框架。
Multiple documents:生成多文档应用程序框架。
Dialog based:生成基于对话框的应用程序框架。
Document/View architecture support:选中该复选框,允许生成文档/视图和非文档/视图结构程序。
(3)本实例选中Dialog based单选按钮,创建一个生成基于对话框的应用程序。
单击Next按钮,弹出MFC AppWizard-Step 2 of 4窗口,如图1.4所示。
MFC AppWizard-Step 2 of 4窗口中的主要选项介绍如下。
About box:生成"关于"对话框。
小程序实现聊天功能

小程序实现聊天功能小程序是一种在微信平台上运行的轻量级应用,可以实现各种功能,包括聊天功能。
通过小程序,用户可以方便地与他人沟通交流,无论是文字聊天还是语音聊天。
要实现聊天功能,首先需要建立一个用户注册登录系统。
用户可以使用微信账号登录,并填写一些基本信息,如昵称、头像等。
这些信息将用于在聊天界面中展示。
接下来需要创建一个聊天界面,用于显示用户之间的聊天记录。
这个界面一般由两个部分组成,上面是一个消息列表,用于展示聊天记录;下面是一个输入框,用户可以在其中输入发送消息。
聊天记录可以按时间顺序排列,最新的消息会显示在最底部。
在聊天界面中,用户可以选择一个好友进行聊天。
在消息列表中,会显示与该用户的聊天记录。
用户可以通过输入框输入文字消息,并通过点击发送按钮来发送。
发送后,消息列表会实时地显示发送的消息。
除了文字聊天,小程序还可以支持语音聊天。
用户可以通过点击语音按钮,在按住说话的同时进行语音录制。
当松开按钮后,录制的语音会自动发送给好友。
对方会收到一条语音消息,并可以点击播放按钮来听取。
为了增加小程序的趣味性,还可以添加一些表情和贴图功能。
用户可以选择表情和贴图,然后发送给好友。
对方接收后,可以在聊天界面中看到发送的表情或贴图。
除了一对一聊天,小程序还可以支持群聊功能。
用户可以创建一个群聊,并邀请好友加入。
群聊界面与一对一聊天界面类似,只是消息列表中会显示多个用户的聊天记录。
小程序实现聊天功能需要与后台服务器进行数据交互。
当用户发送消息时,小程序会将消息发送给服务器,服务器再将消息发送给对应的好友。
当好友收到消息后,服务器会将消息存储到数据库中,并通知小程序更新消息列表。
总结起来,小程序实现聊天功能需要完成用户注册登录系统、创建聊天界面、文字聊天、语音聊天、表情和贴图功能、群聊功能等一系列操作。
通过这些功能,用户可以方便地与他人进行聊天交流,增加了小程序的交互性和趣味性。
qinputdialog用法 -回复

qinputdialog用法-回复QInputDialog是Qt框架中的一个对话框类,用于获取用户的输入。
它可以显示一个简单的对话框,让用户输入文本或选择一个项目。
在本文中,将逐步介绍QInputDialog的用法及应用场景。
首先,让我们看一下QInputDialog的基本用法。
QInputDialog提供了几种不同的静态函数,可以直接调用这些函数来创建并显示对话框。
一个常用的静态函数是getText(),它显示一个对话框,让用户输入一段文本。
下面是一个简单的示例代码,演示如何使用getText()函数:#include <QApplication>#include <QInputDialog>int main(int argc, char *argv[]){QApplication app(argc, argv);bool ok;QString text = QInputDialog::getText(nullptr, "输入对话框", "请输入文本:", QLineEdit::Normal, "默认文本", &ok);if (ok && !text.isEmpty()){用户点击了OK按钮并且输入了文本在这里处理用户输入的文本}return app.exec();}上面的代码会显示一个输入对话框,让用户输入一段文本。
对话框的标题是"输入对话框",文本框中显示"请输入文本:",并且有一个默认文本"默认文本"。
用户输入完毕后,点击OK按钮可以获取用户输入的文本。
如果用户取消了输入或者没有输入任何文本,变量`ok`的值将被设置为`false`。
除了getText()函数,还有其他几个常用函数。
例如,getInteger()用于获取用户输入的整数,getDouble()用于获取用户输入的浮点数,getItem()用于从给定的列表中选择一个项目,等等。
基于套接字的聊天室在vS中实现

基于套接字的聊天室在vS中实现摘要: 本文主要研究采用VS编程开发局域网聊天系统的一套比较常用的解决方案。
在该系统中采用Socket原理实现网络通信,最终实现了通过服务器中转的文字聊天功能。
关键词: 套接字;网络应用;通信Socket-based chat room implemented in VSAbstract: This paper studies the use of VS LAN chat system programming development of a more common solution. In the system using windows Socket (Socket) principles to achieve network communication, and ultimately the transit through the server&acute;s text chat function当今世界正处于信息时代,计算机和通信网络是这一时代所谓“信息基础设施”。
在互联网相当普及的今天,聊天室是网上最常用的互联网应用程序之一。
基于SOCKET的聊天室通信是一种方便的、易于实现的、容易掌握的技术开发。
它可以运行在各种使用TCP/IP 协议作为通讯协议的网络上。
而在SOCKET API的帮助下,开发基于SOCKET的局域网通信软件也是易于实现的,本文使用CSocket 设计一个基于对话框的简单聊天程序,数据发送和接受使用CArchive 和CSocketFile对象。
主要基于套接字通信,套接字是通信的基石,是支持TCP/IP协议的网络通信的基本操作单元。
可以将套接字看作不同主机间的进程进行双向通信的端点,它构成了单个主机内及整个网络间的编程界面。
套接字存在于通信域中,通信域是为了处理一般的线程通过套接字通信而引进的一种抽象概念。
套接字通常和同一个域中的套接字交换数据。
基于TCP协议网上聊天程序

编号:计算机网络课程设计说明书``题目:基于TCP协议网上聊天程序系别:专业:学生姓名:学号:指导教师:2013 年3 月27 日目录1 设计任务 (2)1.1 系统设计目标 (2)1.2 聊天程序的功能 (2)2 系统分析 (2)2.1系统理论基础 (2)2.2 客户机/服务器模式 (3)2.3 Sokect介绍 (4)2.4 系统开发环境 (5)2.5 系统结构设计 (5)3 总体设计 (5)3.1 体系结构设计 (5)3.2 网络通信设计 (6)3.3 模块设计 (8)3.31服务器 (8)3.32客户端 (9)4 详细设计 (10)4.1 设计服务器和客户端的界面 (10)4.2 实现服务器和客户端通过网络通信 (11)4.3 实现多个客户端之间的实时聊天功能 (11)5 总结 (16)6 使用说明 (16)参考文献 (20)1 设计任务1.1 系统设计目标深入理解计算机网络基本原理,将书本上抽象的概念与具体的实现技术相结合,体会网络协议的设计与实现过程,以及专业技术人员所使用的基本方法和技巧。
基于TCP协议网上聊天程序实现一简单的聊天程序,实现网上聊天,包括服务器和客户端。
要求:(1)支持多人聊天。
(2)客户端具有图形化用户界面。
1.2 聊天程序的功能客户端使用简便,服务器端运行稳定。
客户端与服务器端可运行在多种系统平台,具有良好的兼容性能。
客户端与服务器端功能独立,可独立运行在不同的计算机上或运行在同一台计算机上,具有最大的灵活性。
根据任课教师的要求及我自己的编程能力,写出以下的功能:1、登录时只需要提供用户名即可,无需输入密码。
2、允许多人在线聊天。
3、聊天发送的消息包括:用户名称、发送时间及正文。
4、某用户刚登录服务器时,服务器需对其发送实时在线用户列表。
5、某用户登录或退出程序时都需要给服务器发送一个消息以通知其他用户。
6、能够查看聊天记录。
2 系统分析2.1 系统理论基础TCP/IP的特点TCP/IP协议的核心部分是传输层协议(TCP、UDP),网络层协议(IP)和物理接口层,这三层通常是在操作系统内核中设计。
(完整)基于MFC仿QQ聊天程序设计完整实例教程

本系统基于客户端/服务器基本原理,程序即是服务端,也是客户端,通过IP就可以相互添加好友,并且实现点到点通信,有聊天记录(未实现根据用户发送的消息而改变字体颜色,只能在客户端改),字体颜色设置(一改全改~),包含主界面MaindBord和聊天Talk两大功能模块。
(1) MaindBord模块A、登录模块登陆模块的实现过程有下面几个步骤:(1)初始化列表信息,获取用户名,服务器的IP地址,使按键失效(2)确认登陆后创建套接字,绑定,监听(3)初始化成功后,激活添加好友和隐藏功能B、好友模块添加好友的实现过程有下面几个步骤:(1)弹出对话框(2)获取对话框中的IP(3)检查对方是否在线,建立连接(4)发送请求验证C、好友列表模块(1)客户接收请求,将服务端加入列表,发送客户端信息(2)服务端得到客户端信息,加入列表(3)双击好友列表,弹出发送信息对话框D、隐藏模块(1)隐藏与显示(2)响应鼠标,弹出控制菜单(2)聊天Talk模块A、发送信息模块聊天模块中,发送信息模块的实现过程有下面几个步骤:(1)通过列表双击一个好友为聊天对象,弹出聊天窗口;(2)用户按下发送按钮后,检测对方是否在线,检测对方是否在线(3)将聊天内容发送出去(4)在本地即时聊天内容显示的编辑框中添加发送的内容并写入聊天记录。
B、接收信息模块聊天模块中,接收信息模块的实现过程有下面几个步骤:(1)由主界面判断接收到信息的类型,是否为好友发来信息,如果是,则打开聊天窗口(2)读取消息,并写入聊天记录,(3)载入字体颜色信息。
(4) 显示聊天记录C、聊天记录管理模块聊天记录管理模块的实现过程有下面几个步骤:(1)将发送内容和接收内容写入文本文件;(2)显示聊天记录;(3)删除聊天记录。
D、字体颜色模块实现字体颜色模块的过程有下面几个步骤:(1)调用系统字体,获取字体,写入存档(2) 调用系统字体颜色,获取颜色,写入存档(3)读取、更新字体颜色。
dialog对话框用法

dialog对话框用法Dialog对话框是一种常见的用户界面元素,用于在应用程序中显示消息、提示、警告或要求用户输入信息。
在Android开发中,Dialog对话框提供了一种简便的方式来与用户进行交互。
本文将介绍Dialog对话框的用法,并提供一些示例来说明如何使用它。
1. 弹出简单的提示对话框使用Dialog对话框来显示简单的提示信息是非常常见的。
以下是一个示例,展示了如何创建一个简单的提示对话框:```javaAlertDialog.Builder builder = new AlertDialog.Builder(this);builder.setTitle("提示").setMessage("这是一个提示消息").setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {// 处理用户点击确定按钮的逻辑}}).setNegativeButton("取消", null).show();```在上面的示例中,我们使用AlertDialog.Builder来构建一个对话框。
首先设置对话框的标题和消息内容,然后添加确定和取消按钮的点击事件监听器,并使用show方法显示对话框。
2. 显示单选列表对话框除了简单的提示对话框外,Dialog对话框还可以用来显示单选列表。
以下是一个示例代码,演示了如何创建一个单选列表对话框:```javaAlertDialog.Builder builder = new AlertDialog.Builder(this);builder.setTitle("请选择一个选项").setSingleChoiceItems(items, checkedItemPosition, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {// 处理用户点击选项的逻辑}}).setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {// 处理用户点击确定按钮的逻辑}}).setNegativeButton("取消", null).show();```在上面的示例中,我们使用setSingleChoiceItems方法来设置单选列表,并为每个选项添加点击事件监听器。
MFC实现简单网络聊天程序

// TODO: Add your control notification handler code here UpdateData(TRUE); //使控件与变量同步 if(m_iType==0) //m_iType=0 即 client 端 m_ctlConnect.SetWindowText("连接");//m_ctlConnect 为控件“连接”按钮的映射变 量 else m_ctlConnect.SetWindowText("监听"); } 运行程序,结果如下图所示: 选中“客户端”显示“连接” ;选中“服务器端”显示“监听” :
添加代码: //in MySocket.h class CMySocket : public CAsyncSocket { //省略代码(自动生成) public: void SetParent(CDialog* pWnd);//成员函数,设置指向父对话框的指针 // ClassWizard generated virtual function overrides //{{AFX_VIRTUAL(MySocket) public: virtual void OnAccept(int nErrorCode); virtual void OnConnect(int nErrorCode); virtual void OnClose(int nErrorCode); virtual void OnReceive(int nErrorCode); virtual void OnSend(int nErrorCode); //}}AFX_VIRTUAL // 省略代码(自动生成) protected: private: CDialog* m_pWnd;//私有成员变量,指向父对话框的指针 }; // in MySocket.cpp 以下代码很重复,都是调用对话框类的成员函数 void CMySocket::OnAccept(int nErrorCode) { // TODO: Add your specialized code here and/or call the base class if(nErrorCode==0)//判断是否有错误 ((CMySockDlg*)m_pWnd)->OnAccept();//没有错误,则调用对话框类的 OnAccept
第06章 对话框

6.2最简单的对话框——消息框
6.2.2 创建一个消息实例:课本83页 void CExmessDlg::OnShow() {
// TODO: Add your control notification handler code here int nbutton; nbutton=MessageBox("Is this what you want to see","Information Box",MB_YESNOCANCEL|MB_ICONQUESTION); switch(nbutton) { case IDOK:
5.3创建一个基于对话框的应用程序
目的: 1. 熟悉前面一章所讲的常用控件 2. 熟悉基于对话框的应用程序的一般开发步骤,以及对话框应用程序
中常用的函数
5.3创建一个基于对话框的应用程序
本程序中用到的对话框常用函数:
➢ AddString(LPCTSTR):CComboBox::AddString
➢ MessageBox可以任意设置标题,而AfxMessageBox不能。
Windows基本数据类型
6.2最简单的对话框——消息框
MessageBox()不同的图标参数: 信息: MB_ICONINFORMATION 停止号:MB_ICONSTOP 问号: MB_ICONQUESTION 惊叹号:MB_ICONEXCLAMATION
MessageBox()的按钮风格组合参数:
MB_ABORTRETRYIGNORE Abort,Retry,Ignore
MB_OK
OK
MB_OKCANCEL
OK,Cancel
MB_RETRYCANCEL
Retry,Cancel
openim聊天页面代码

openim聊天页面代码摘要:1.OpenIM 聊天页面概述2.OpenIM 聊天页面的主要功能3.OpenIM 聊天页面的代码结构4.OpenIM 聊天页面的实现技术5.OpenIM 聊天页面的未来发展趋势正文:一、OpenIM 聊天页面概述OpenIM 是一款开源的即时通讯软件,其聊天页面是该软件的核心功能之一。
用户可以通过聊天页面与好友进行实时交流,分享文字、图片、语音等多种信息。
OpenIM 聊天页面的设计简洁易用,为用户提供了舒适的沟通体验。
二、OpenIM 聊天页面的主要功能1.单聊与群聊:用户可以选择与单个好友进行聊天,也可以加入或创建群组进行多人聊天。
2.消息发送与接收:用户可以发送和接收文字、图片、语音等多种形式的消息。
3.消息撤回与删除:用户可以撤回已发送的错误消息,也可以删除聊天记录。
4.搜索与过滤:用户可以搜索聊天记录,并根据需要对消息进行标签和分类。
三、OpenIM 聊天页面的代码结构OpenIM 聊天页面的代码主要分为前端和后端两部分。
前端代码主要负责页面的布局和交互,后端代码则负责处理业务逻辑和数据存储。
1.前端代码:采用HTML、CSS 和JavaScript 等技术,构建聊天页面的用户界面。
其中,JavaScript 负责处理用户交互事件,实现页面动态效果。
2.后端代码:采用Python、Java 等编程语言,实现聊天页面的业务逻辑。
后端需要处理用户登录、消息发送与接收等操作,并与数据库进行交互,存储聊天数据。
四、OpenIM 聊天页面的实现技术1.WebSocket:用于实现实时通信,保证消息的及时送达。
2.HTTP:用于向后端发送请求,获取聊天数据。
3.JSON:用于数据交换格式,便于前后端数据交互。
4.MySQL:用于存储聊天数据,保证数据的安全性和完整性。
五、OpenIM 聊天页面的未来发展趋势1.提高聊天体验:未来OpenIM 聊天页面将进一步优化界面设计,提高聊天体验,增加更多实用功能,如表情包、动态表情等。
JQuery实现聊天对话框

JQuery实现聊天对话框效果图如下:HTML代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style type="text/css">.talk_con{width:600px;height:500px;border:1px solid #666;margin:50px auto 0;background:#f9f9f9;}.talk_show{width:580px;height:420px;border:1px solid #666;background:#fff;margin:10px auto 0;overflow:auto;}.talk_input{width:580px;margin:10px auto 0;}.whotalk{width:80px;height:30px;float:left;outline:none;}.talk_word{width:420px;height:26px;padding:0px;float:left;margin-left:10px;outline:none;text-indent:10px;}.talk_sub{width:56px;height:30px;float:left;margin-left:10px;}.atalk{margin:10px;}.atalk span{display:inline-block;background:#0181cc;border-radius:10px;color:#fff;padding:5px 10px;}.btalk{margin:10px;text-align:right;}.btalk span{display:inline-block;background:#ef8201;border-radius:10px;color:#fff;padding:5px 10px;}</style><script src="js/jquery-1.12.4.min.js"></script><script type="text/javascript">// 写出对应功能代码$(function(){// 发送按钮单击,获取⽤户输⼊的数据,显⽰到上⾯的区域var $talksub = $('#talksub')var $words = $('#words')$talksub.click(function(){var vals = $('#talkwords').val()alert(vals)// 如果是a说 value==0,就显⽰a的样式的⽂字var whoVal = $('#who').val()var str = ''if(vals == ''){alert('请输⼊内容')return}if(whoVal ==0){str = '<div class="atalk"><span>A说:'+vals+'</span></div>' }else{str = '<div class="btalk"><span>B说:'+vals+'</span></div>' }// 原有内容的基础上加上 str$words.html( $words.html() + str )})})</script></head><body><div class="talk_con"><div class="talk_show" id="words"><div class="atalk"><span>A说:吃饭了吗?</span></div><div class="btalk"><span>B说:还没呢,你呢?</span></div> </div><div class="talk_input"><select class="whotalk" id="who"><option value="0">A说:</option><option value="1">B说:</option></select><input type="text" class="talk_word" id="talkwords"><input type="button" value="发送" class="talk_sub" id="talksub"> </div></div></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于对话框的聊天程序
一、实验目的:
通过对网络编程的学习,设计一个基于对话框的聊天程序,实现发送与接收,完成了由接受知识到掌握技能的转化。
本课程设计为学生提供了一个既动手又动脑,自学、查资料、独立实践的机会。
将本学期课本上的理论知识和实际有机的结合起来,锻炼学生实际分析问题和解决问题的能力,提高学生适应实际、实践编程的能力,使对C++系统编程有了更加深刻的了解。
二、实验内容:
本课程设计主要解决客户端与服务器端的信息交换。
此程序主要分为两个部分:服务器端和客户端。
服务器端用于提供一个网络端口,等待客户端发出请求,登录到此服务器端,然后进行网络通迅。
客户端可通过服务器端的端口发送连接请求,然后登录聊天室。
启动服务器聊天程序。
这时聊天服务器需要指定一个端口号,客户端则根据这个端口号以及服务器的网络地址进行通信。
通过分析,该程序完全可以在VisualC++中MFC完成
三、总体设计思路:
设计要求:
采用客户端/服务器模式,分为客户端与服务器端程序
功能要求:
客户端能够与服务器连接,客户端能够发送信息,服务器端能够接收信息。
主要功能描述:
这个聊天室应用程序是基于客户端/服务器端模型的,一个服务器只能支持一个客户,因此它实际上是一个基于“点对点”模型的应用程序。
通过这个应用程序,用户可以在两台计算机之间进行字符串传输—即可以为两个人进行网上聊天提供服务,而且两个人的传输的字符串被保留在程序的列表框中,并且进行分类,分为传送和接收的字符串。
四.实验流程:
1.首先利用对话框建立聊天程序的界面:如下
最上面是一个接受数据的编辑框,下面分别是一个接收IP地址和发送数据的编辑框,左下角是发送数据的按钮。
2.加载套接字库。
在MFC中AfxSocketInit()加载套接字库。
需要注意的是这个函数要在程序的初始化函数中调用,即在Appliacation的InitInstance()中调用AfxSocketInit()。
所以设置一个if语句判断是否加载成功:
if(!AfxSocketInit())
{
AfxMessageBox("加载套接字失败");
return FALSE;
}
3.初始化套接字。
在CBDlg中添加一个成员函数InitSock(),用来初始化套接字,BOOL CBDlg::InitSocket()
{
m_socket=socket(AF_INET,SOCK_DGRAM,0);
if(INVALID_SOCKET==m_socket)
{
MessageBox("套接字创建失败!");
return FALSE;
}
SOCKADDR_IN addrSock;
addrSock.sin_family=AF_INET;
addrSock.sin_port=htons(6000);
addrSock.sin_addr.S_un.S_addr=htonl(INADDR_ANY);
//INADDR_ANY表示接受任意地址
int retval;
//用来接受bind返回值
retval=bind(m_socket,(SOCKADDR*)&addrSock,sizeof(SO
CKADDR));
if(SOCKET_ERROR==retval)
{
closesocket(m_socket);
MessageBox("绑定失败");
return FALSE;
}
}很重要的一点是之后在对话框初始化函数OnInitDlg()中调用InitSock()。
4.编写接收端程序
1)创建多线程。
接受数据时,如没有数据到来,则会阻塞,导致程序暂停运行,所以把接受数据工作放到单独的线程中。
在OnInitDlg()中创建多线程。
因为需要给线程传递一个通信的套接字和响应消息的窗口句柄,所以需要额外定义一个结构体,用来存储这两个参数。
struct RECVPARAM
{
SOCKET sock;
HWND hwnd;
};
2).实现线程过程函数。
如果要求不能用全局函数的话,那线程过程函数就要定义为static(它属于类本身).在线程过程函数中
循环接受消息,利用::PostMessgae()函数给接受数据编辑框发送消息,以实现显示信息的功能。
3).自定义消息的实现。
因为在PostMessage中是自定义的消息(WM_RECVDATA),所以需要完成消息映射。
(1)定义消息值:
#define WM_RECVDATA WM_USER+1
(2)声明消息处理函数:
afx_msg void OnRecvData(WPARAM wParam,LPARAM lParam);
(3)完成消息映射:
ON_MESSAGE(WM_RECVDATA,OnRecvData)
4).实现OnRecvData()函数。
void CBDlg::OnRecvData(WPARAM wParam,LPARAM lParam) {
CString str=(char*)lParam;
CString strTemp;
GetDlgItemText(IDC_EDIT2_RECEIVE,strTemp);
str+="\r\n";
str+=strTemp;
SetDlgItemText(IDC_EDIT2_RECEIVE,str);
}显示接收到的信息。
5.编写发送端程序,双击按钮实现OnButton1Send()函数。
void
CBDlg::OnButton1Send()
{
// TODO: Add your control notification handler code here
DWORD dwIP;
((CIPAddressCtrl*)GetDlgItem(IDC_IPADDRESS1))->GetA ddress(dwIP);
SOCKADDR_IN addrTo;
addrTo.sin_family=AF_INET;
addrTo.sin_port=htons(6000);
addrTo.sin_addr.S_un.S_addr=htonl(dwIP);
CString strSend;
GetDlgItemText(IDC_EDIT_SEND,strSend);
sendto(m_socket,strSend,strSend.GetLength()+1,0,(SOCK ADDR*)&addrTo,sizeof(SOCKADDR));
SetDlgItemText(IDC_EDIT_SEND,"");
}发送消息。
五、实验结果:
最后的聊天程序对话框界面为:
心得体会
电子信息工程1班 12052103 高志明通过这些天对网络编程的学习,对此有了初步的理解,并将知识运用编写了小型的聊天程序,并且实现了聊天功能。
说实话,初次接触网络编程时觉得它很复杂,用到了好多不曾见过的代码和函数,成员函数和成员变量的添加也是要新学新记,对于记忆力不太好的我来说还是一个挑战,不过经过几天的学习与摸索,在老师耐心的指导下,最后还是顺利的完成了任务,实现了和同伴的聊天,当时内心还是很高兴的,因为懂得了那份苦尽甘来。
当然,做什么也不会是一帆风顺的。
在学习的过程中遇到了很多的问题,因为需要的头文件比较多,所以细节也比较多,出错的可能性就大大增加了。
还记得最后一次运行时,出现了很多的错误,经过老师的指点才知道那都是些细节错误,像多加了一个括号,少加了一个分号,还有忘记加头文件#include< AfxSocket>,结果导致程序不能运行。
所以在重重的错误中,我凭借耐心学习,认真请教终于冲破障碍,顺利的完成了任务,在结果出来的那一刹那,我才真正感受到学习的本身不仅仅是接收知识,更多的是锻炼自己的能力,耐心,认真,坚持。
基于对话框的编程,让我明白原来聊天的实现也没有那么复杂,在没有接触这个时,觉得它好神秘,完成之后就有一种成就感,收获很多。
