如何在App中实现朋友圈功能之一朋友圈实现原理浅析
App分享到微信朋友圈

App分享到微信朋友圈在Android手机app上加入分享到微信等平台的功能,使用的是第三方的开源组件,友推SDK。
集成分为以下几个步骤:1. 在友推官网注册,添加要集成友推sdk的app信息,并获取appkey。
2.下载最新版的友推sdk包,包里提供了集成demo。
3.申请社交平台appkey包括的社交平台有:微信、新浪微博、腾讯微博、QQ空间、QQ、微信好友、人人等。
4.引用友推库项目将youtui-lib项目库和应用工程放在同一个目录下5.把sdk中的youtui-share-demo工程里的assets下的youtui_sdk.xml拷贝到你的应用里的assets下。
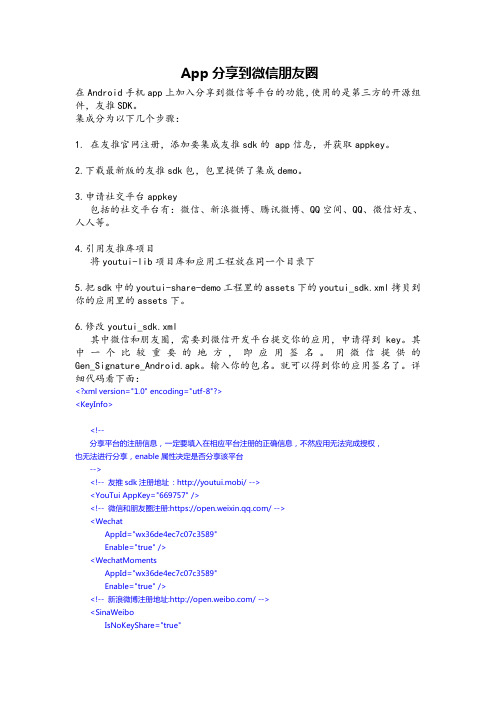
6.修改youtui_sdk.xml其中微信和朋友圈,需要到微信开发平台提交你的应用,申请得到key。
其中一个比较重要的地方,即应用签名。
用微信提供的Gen_Signature_Android.apk。
输入你的包名。
就可以得到你的应用签名了。
详细代码看下面:<?xml version="1.0" encoding="utf-8"?><KeyInfo><!--分享平台的注册信息,一定要填入在相应平台注册的正确信息,不然应用无法完成授权,也无法进行分享,enable属性决定是否分享该平台--><!-- 友推sdk注册地址: http://youtui.mobi/ --><YouTui AppKey="669757" /><!-- 微信和朋友圈注册:https:/// --><WechatAppId="wx36de4ec7c07c3589"Enable="true" /><WechatMomentsAppId="wx36de4ec7c07c3589"Enable="true" /><!-- 新浪微博注册地址:/ --><SinaWeiboIsNoKeyShare="true"AppKey="2502314449"AppSecret="df10502d7b422937adea431cd985904a"Enable="true"RedirectUrl="http://youtui.mobi/weiboResponse" /><!-- QQ,QQ空间注册地址:/ --><QQAppId="1101255276"AppKey="h4sOXgtTtsqRjoOq"Enable="true" /><QZoneAppId="1101255276"AppKey="h4sOXgtTtsqRjoOq"Enable="true" /><!--腾讯微博注册地址:/ --><TencentWeiboIsNoKeyShare="true"AppKey="801443192"AppSecret="45d65f2d2650637c96ece74f4a67b686"Enable="true"RedirectUrl="/" /><!-- 人人注册地址: / --><RenrenAppId="244110"AppKey="b1a80ac1aa694090bfb9aa3a590f2161"Enable="true"SecretKey="506ccdbda36046d197801e79c4ebba23" /><ShortMessage Enable="true" /><Email Enable="true" /><!-- 复制链接--><CopyLink Enable="true" /><More Enable="true"/></KeyInfo>7.修改AndroidManifest.xml,添加权限和注册activity等信息。
微信朋友圈社交网络分析与建模

微信朋友圈社交网络分析与建模一、前言随着互联网的蓬勃发展,社交网络的普及与深入,人们在每天都会接触到各种各样的社交媒体平台,其中微信朋友圈也成为了广大人群交流信息的一个重要渠道。
然而,在这个庞大的社交网络中,每个人的行为和关系又是如何交织在一起的呢?这时候,网络分析与建模就显得非常重要了,通过对微信朋友圈中各种行为和关系进行分析和建模,能够为我们解决一些问题和提出有价值的见解。
二、微信朋友圈社交网络分析1. 数据获取要进行社交网络分析与建模,首先需要进行大量的数据获取。
对于微信朋友圈来说,我们可以通过爬虫或者API来获取我们想要的数据,包括好友列表、朋友圈动态、评论和点赞等信息。
2. 数据清洗获取到数据后,需要进行数据清洗,主要是去除重复的记录、无用的信息,同时对数据进行结构化处理,方便后续的分析和建模。
3. 构建网络在清洗完数据后,需要将数据进行处理,最终构建出社交网络。
社交网络的构建一般采用图论的方法,将一个社交网络看作是一个图,其中每个人是图中的一个节点,他们之间的关系就是图中的边。
网络中的节点可以是人,也可以是公司、产品等其他实体,边则表示这些实体之间的关系。
4. 基础分析在网络构建完成之后,需要对网络进行基础分析,例如节点的度分布、聚集系数、连通性等常见的网络参数。
这些参数能够为我们提供基本的网络信息,帮助我们更好地理解微信朋友圈社交网络的特点和规律。
5. 社区检测社交网络中有很多社区,一个社区内的节点彼此之间紧密相关,而社区之间则关系松散。
要想更好地理解社交网络特征,就需要对社区进行检测。
社区检测算法有很多种,例如Louvain算法、GN算法和Spectral算法等,这些算法能够非常快速地将整个网络分成若干个社区,从而更好地展现网络的结构和特征。
三、微信朋友圈建模1. 网络模型通过对微信朋友圈的社交网络分析,我们可以得到很多有用的信息和特征。
然而,这些信息和特征如何应用到实际的模型中呢?网络模型是微信朋友圈建模的核心,它能够帮助我们更好地理解和分析微信朋友圈中的各种现象,例如传播、演化、社交关系等。
微信朋友圈信息传播机制与效果分析

微信朋友圈信息传播机制与效果分析微信朋友圈是目前社交媒体中相当受欢迎的一个平台,它既提供了用户互动的功能,也能够将用户的日常生活与他人分享,带来了丰富的社交体验。
本文将从微信朋友圈信息传播的机制和效果两个方面进行分析,并尝试探究微信朋友圈的优劣势及其在传播领域中的应用。
一、微信朋友圈信息传播机制1.个体影响力在微信朋友圈中,每个用户都能够成为信息传播的发起者,即传播者,同时也成为传播效果的接收者,即受众者。
在这个过程中,个体影响力是至关重要的。
一个个体的影响力可以因为其社交关系的强度和相似性而有所不同。
2.社交关系社交关系是微信朋友圈信息传播机制的重要组成部分。
人们在微信朋友圈中展现其生活状态、情感表达和思想观点等内容,同时也会与其他用户互动交流、打招呼、评论等,这些行为可以促进社交网络的发展,同时也促进了微信朋友圈信息的传播。
3.强关系与弱关系在微信朋友圈中,社交关系可以被分为强关系和弱关系。
强关系是指亲密关系,这些人通常是朋友家人并具有高度情感关联;而弱关系则是指社交关系中那些不太亲密的关系,在朋友圈中,弱联系通常包括了熟识但不是密友的人,他们的社交关系对于进行信息传播是至关重要的。
4.语言微信朋友圈中的语言是信息传播的重要元素之一。
对于一个有效的信息传播策略,语言的用法和内容都是非常重要的。
因此,用户应该选择合适的字眼和适当的表达方式。
5.情感微信朋友圈也是情感交流的一个平台,在信息传播中也占有很大的作用。
对于用户而言,情感可以影响他们传播信息的方式,同时也影响到对于信息的理解和接受。
二、微信朋友圈信息传播效果分析1.广泛的影响微信朋友圈信息传播具有广泛的影响力,在短时间内可以让许多人收到信息。
在人与人之间的转发过程中,信息的转发速度非常快,此时信息的覆盖面将会非常广。
2.信息质量的保证微信朋友圈中大部分信息是由用户自己发布的,而且往往是以日常生活为主题。
由于这种自主性,信息的质量比较高,有利于提高用户的信息工具的质量,并且保证付费广告的投资效果得到保证。
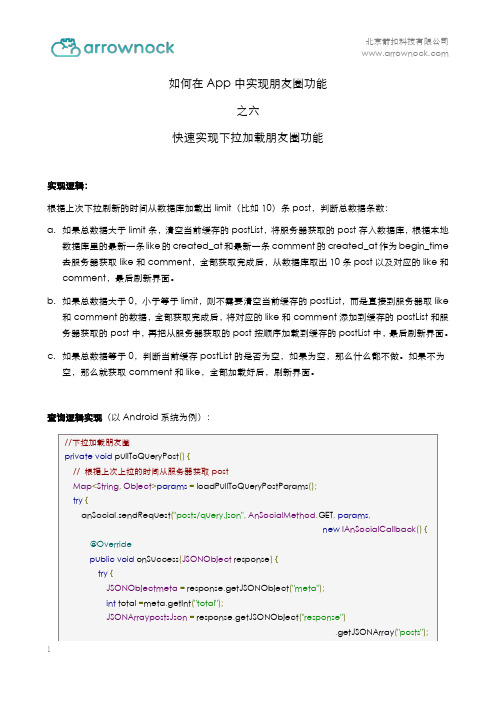
如何在App中实现朋友圈功能之六快速实现下拉加载朋友圈功能

} }); } else { // 如果 size 不等于 0 /*
2
根据本地数据库里的最新一条 like 的 created_at 和 最新一条 comment 的 created_at 作为 begin_time 去服务器获取 like 和 comment */ loadLikeAndCommentByLatestData(true); } } } catch (JSONException e) { showToast("查询朋友圈消息失败了呢"); Log.e("queryPost", "queryPost==JSONException"); runOnUiThread(new Runnable() { @Override public void run() { mPullRefreshListView.onRefreshComplete(); } }); } } @Override public void onFailure(JSONObject response) { showToast("查询朋友圈消息失败了呢"); Log.e("queryPost", "queryPost==" + response); runOnUiThread(new Runnable() { @Override public void run() { mPullRefreshListView.onRefreshComplete(); } }); } }); } catch(ArrownockException e) { showToast("查询朋友圈消息失败了呢"); Log.e("queryPost", "queryPost==ArrownockException"); runOnUiThread(new Runnable() { @Override public void run() { mPullRefreshListView.onRefreshComplete(); } });
微信朋友圈社交网络分析

微信朋友圈社交网络分析第一章研究背景社交网络已经成为人们生活中不可分割的一部分,成为人们交流和获取信息的主要渠道。
而微信朋友圈作为一种典型的社交网络,包含了丰富的用户行为信息,因此成为社交网络分析中重要的研究对象。
本篇文章将以微信朋友圈为例,探讨社交网络分析在微信朋友圈中的应用。
第二章社交网络分析的基本概念2.1 社交网络的定义社交网络是指由一群人以某种关系(如亲戚关系、朋友关系、同事关系等)互相联系组成的网络。
这个网络不仅仅包含人与人之间的联系,还可以包含人与组织、物品等的联系。
2.2 社交网络分析的定义社交网络分析是指分析社交网络的结构、关系和功能的一种方法。
通过对社交网络的分析,可以了解网络中个体和群体之间的联系和互动,挖掘其中的潜在关系和价值。
2.3 社交网络分析的方法社交网络分析的方法包括社区检测、重要性度量、网络中心性分析、信息传播分析、演化分析等。
第三章微信朋友圈中的社交网络3.1 微信朋友圈的特点微信朋友圈是基于微信客户端的一个社交网络,主要特点包括:(1)个人信息共享:用户可以在朋友圈中分享自己的生活状态、照片等信息。
(2)互动交流:用户可以在朋友圈中进行互动交流,包括点赞、评论等功能。
(3)社交关系:微信朋友圈的社交关系主要基于朋友关系。
3.2 微信朋友圈中的社交网络分析通过对微信朋友圈用户的关注、评论、点赞等行为进行分析,可以发现其中的社交网络关系。
(1)关注关系:用户关注某个朋友后,该朋友发布的信息会显示在用户的朋友圈中,从而建立关注关系。
(2)评论关系:用户可以在朋友圈中对好友的信息进行评论,从而建立评论关系。
(3)点赞关系:用户可以对好友的信息进行点赞,从而建立点赞关系。
通过对这些关系进行分析,可以了解用户之间的社交网络关系,包括关系的强度、聚集程度、传播路径等。
第四章微信朋友圈中的社交网络分析应用4.1 好友关系分析通过对微信朋友圈中用户之间的好友关系进行分析,可以了解用户的社交圈子和影响力。
微信小程序onShareTimeline()实现分享朋友圈

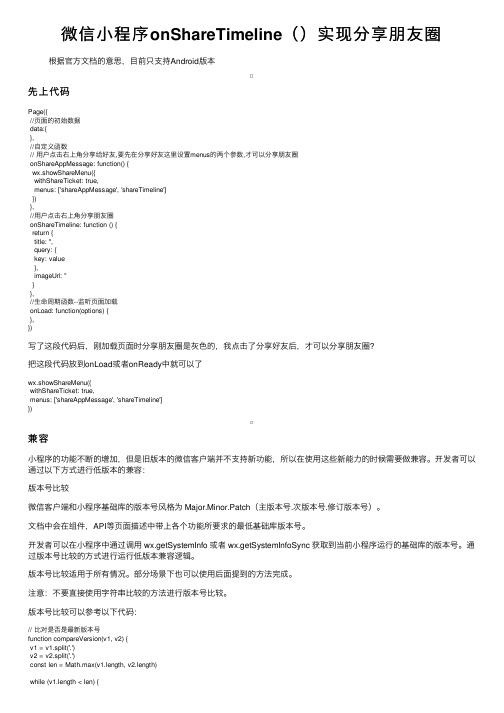
微信⼩程序onShareTimeline()实现分享朋友圈根据官⽅⽂档的意思,⽬前只⽀持Android版本先上代码Page({//页⾯的初始数据data:{},//⾃定义函数// ⽤户点击右上⾓分享给好友,要先在分享好友这⾥设置menus的两个参数,才可以分享朋友圈onShareAppMessage: function() {wx.showShareMenu({withShareTicket: true,menus: ['shareAppMessage', 'shareTimeline']})},//⽤户点击右上⾓分享朋友圈onShareTimeline: function () {return {title: '',query: {key: value},imageUrl: ''}},//⽣命周期函数--监听页⾯加载onLoad: function(options) {},})写了这段代码后,刚加载页⾯时分享朋友圈是灰⾊的,我点击了分享好友后,才可以分享朋友圈?把这段代码放到onLoad或者onReady中就可以了wx.showShareMenu({withShareTicket: true,menus: ['shareAppMessage', 'shareTimeline']})兼容⼩程序的功能不断的增加,但是旧版本的微信客户端并不⽀持新功能,所以在使⽤这些新能⼒的时候需要做兼容。
开发者可以通过以下⽅式进⾏低版本的兼容:版本号⽐较微信客户端和⼩程序基础库的版本号风格为 Major.Minor.Patch(主版本号.次版本号.修订版本号)。
⽂档中会在组件,API等页⾯描述中带上各个功能所要求的最低基础库版本号。
开发者可以在⼩程序中通过调⽤ wx.getSystemInfo 或者 wx.getSystemInfoSync 获取到当前⼩程序运⾏的基础库的版本号。
移动应用开发中的分享和收藏功能实现方法

移动应用开发中的分享和收藏功能实现方法移动应用开发已经成为了当今科技领域中最具活力和潜力的领域之一。
越来越多的人通过手机应用来满足各种需求,从社交媒体到在线购物,从学习教育到娱乐休闲。
而在移动应用开发中,实现分享和收藏功能是至关重要的一部分。
本文将探讨在移动应用开发中实现这两个功能的方法和技巧。
一、实现分享功能移动应用的分享功能可以帮助用户将感兴趣的内容分享给他人,从而扩大内容的传播范围,增加应用的曝光度。
实现分享功能的方法有很多,下面列举几种常见的方法。
1. 社交媒体集成社交媒体是人们分享信息和内容的主要渠道之一。
在移动应用中,可以通过集成各种社交媒体的API,实现一键分享到社交媒体的功能。
例如,通过调用Facebook或Twitter的API,用户可以直接将应用中的内容分享到自己的社交媒体账号上。
2. 链接分享除了社交媒体,还可以通过链接分享的方式实现应用的分享功能。
用户可以复制应用中的链接,然后通过其他应用或社交媒体将链接分享给他人。
这种方式不依赖于特定的社交媒体平台,用户可以根据自己的喜好选择分享的方式。
3. 自定义分享有些情况下,用户可能希望将应用中的内容分享到特定的平台或应用。
在这种情况下,开发人员可以通过调用对应平台或应用的API,实现自定义的分享功能。
例如,开发人员可以通过调用微信或QQ的API,实现将应用中的内容分享到微信或QQ好友的功能。
二、实现收藏功能在移动应用中,实现收藏功能可以让用户将感兴趣的内容保存起来,以便随时查看和管理。
实现收藏功能的方法也有多种,下面介绍几种常见的方法。
1. 数据库存储实现收藏功能的最简单方法是将用户收藏的内容存储在本地数据库中。
开发人员可以使用SQLite或Realm等数据库来存储用户的收藏记录。
当用户点击收藏按钮时,将相关的内容存储到数据库中;当用户需要查看收藏记录时,从数据库中读取并展示。
2. 云端存储除了本地数据库,还可以将用户的收藏记录保存在云端服务器上。
微信“朋友圈”研究

微信“朋友圈”研究“朋友圈”是一个广受欢迎的社交平台,它允许用户分享生活中的点滴,与朋友互动,以及在公共或私人领域表达自己的观点。
本文旨在探讨朋友圈的功能、使用情况和潜在影响。
首先,朋友圈的功能十分丰富。
用户可以发布文字、图片、视频等多种形式的内容,这些内容会被推送到他们的朋友圈中,朋友可以、评论或转发。
此外,用户还可以设置朋友圈的可见范围,例如全部朋友可见、部分朋友可见或仅自己可见。
这种设置提供了对隐私的良好保护,同时也满足了用户在不同情境下的分享需求。
朋友圈的使用情况也十分广泛。
据官方发布的数据,朋友圈的日活跃用户已超过7亿。
用户们热衷于在朋友圈分享生活琐事、工作学习、观点想法等。
同时,朋友圈也成为各种商业推广和政治宣传的重要渠道。
这种广泛的用途使得朋友圈成为现代人生活中不可或缺的一部分。
然而,朋友圈的使用也带来了一些潜在的影响。
一方面,过度依赖朋友圈可能导致人们在现实生活中的人际交往能力下降。
在朋友圈中,人们可以通过或评论与朋友保持,但这种往往是不深入的、表面化的。
长期依赖这种交往方式可能会使人们在面对面的交流中变得生疏。
另一方面,朋友圈也可能成为信息过载的源头。
由于朋友圈中内容丰富多样,人们可能会花费大量时间浏览朋友分享的内容,这可能会导致时间浪费和注意力分散。
总的来说,“朋友圈”作为现代社会的社交枢纽,具有不可忽视的影响。
我们应该充分利用其优点,如强大的社交功能和广泛的资讯传播,同时也要警惕其可能带来的问题,如人际关系的表面化以及信息过载等。
在使用朋友圈时,我们应保持适度,注重平衡现实生活和虚拟世界的关系。
随着的普及,朋友圈已经成为人们社交生活的重要组成部分。
它既是一个展示个人生活和观点的平台,也是一座维系人际关系的桥梁。
本文旨在探讨“朋友圈”中的人际关系研究。
朋友圈的兴起,使得人们的社交网络不再受限于地理空间,可以跨越地域界限与朋友分享生活的点滴。
通过朋友圈,人们可以发布自己的动态和照片,分享自己的生活和经历。
微信朋友圈网络虚拟形象自我建构机制分析(1)

微信朋友圈网络虚拟形象自我建构机制分析摘要关键词一、引言1.1研究背景:作为一种新兴媒体,智能手机集多种功能于一身,人们可以使用微博、微信、等社交软件随时随地的发送新的内容。
这种由用户自己编辑、制作、发布的内容被称为用户生成内容(UGC),是微信等自媒体的产物。
自媒体用户在使用以上社交软件时,有意或者无意间构建了一种自己的“网络形象”,这种“网络形象”区别于现实生活中的个人形象,是个人通过发表或转发文字、图片、文章、视频等内容而综合体现在社交网络上的一种虚拟形象,它透露或者建构了个人的身份、爱好、倾向、外貌、职业、位置、活动等信息。
微信的“朋友圈”属于强连接型社交网络,朋友圈中“发布任何内容只有好友可见”和“分组可见”的独特隐私保护功能更加激发了用户的发布意愿,使得强链接关系中又兼有弱连接特征。
将特定内容与特定分组好友匹配,用户可以在网络中进行多种角色扮演。
并且,由于智能机的普及,网络的特点已经由及时变为即时,网络后台变为用户即时在线表演的前台,网路虚拟前台与现实角色的异同使得戈夫曼的拟剧理论有了新的发展。
微信“朋友圈”每天的发布量逐渐赶超微博,影响力巨大,这一类社交网络值得我们关注和研究。
1.2研究目的与意义:人作为一个复杂的社会主体,既有自身行为的主动性,又必须遵循相应的社会规则,人在不同的情境中扮演了不同的社会角色,微信朋友圈分组可见的功能,使得现实中基于情景不同的角色转化更方便,针对不同人群,人们建构的形象是怎样的。
人们通过在网络上塑造真实或理想化的自我形象以获得所期待的来自他人的社会评价与社会形象。
这是出于何种心理动因,网络形象与现实形象有何异同?研究好这些问题有利于对微信社交相关理论做出新的拓展与延伸。
基于此,本研究的主要问题集中在以下几个方面:1、用户如何在朋友圈中开展社交活动?2、用户进行微信社交活动时呈现了怎样的微信社交形象?3、构建的微信形象与现实生活中的形象之间的一致性如何?4、导致这些形象产生的心理动因有哪些?5、用户朋友圈发布的内容和行为与自我建构之间存在怎样的关系?6、用户完成微信社交的自我建构的效果如何?对于用户起到什么作用?1.3研究方法二、相关理论概述及研究综述2.1相关理论概述2.1.1个人微信与“镜中我”美国社会学家库利在1902 年出版的《人类本性与社会秩序》一书中提出“镜中我”的概念。
微信“朋友圈”研究

微信“朋友圈”研究一、本文概述随着社交媒体的普及和深入,微信作为中国最大的社交平台之一,其“朋友圈”功能已经成为人们日常生活中不可或缺的一部分。
微信“朋友圈”不仅是一个简单的社交分享平台,更是用户构建个人社交网络、展示生活状态、交流情感的重要场所。
本文旨在深入研究微信“朋友圈”的功能特性、用户行为、社交影响等多个方面,以揭示其在现代社交生活中的重要角色和价值。
我们将首先概述微信“朋友圈”的基本功能和特点,包括其发展历程、用户群体、内容类型等。
随后,我们将通过数据分析和案例研究,探讨用户在“朋友圈”中的行为模式,如发布内容的类型、频率、互动方式等。
我们还将分析“朋友圈”在社交互动、信息传播、情感表达等方面的作用和影响,以及它如何塑造用户的社交习惯和认知。
本文的研究不仅有助于我们更深入地理解微信“朋友圈”的运作机制和社会影响,也为其他社交平台的设计和优化提供了有益的参考。
通过对“朋友圈”的深入研究,我们可以更好地认识和理解现代人的社交需求和行为模式,为未来的社交媒体发展和社会学研究提供有价值的洞见。
二、朋友圈的发展历程和现状自2012年微信推出“朋友圈”功能以来,这一社交平台的功能和影响力都在不断发展和演变。
从最初的简单图文分享,到现在的短视频、直播、购物链接等多种形式的内容展现,朋友圈已经从单一的社交功能发展成为了一个集信息发布、娱乐休闲、营销推广于一体的综合性平台。
早期的朋友圈主要以图文分享为主,用户可以通过发布文字、图片和简单的链接,来分享自己的生活点滴、感悟和见闻。
随着移动互联网的发展和智能手机的普及,用户越来越倾向于通过视频和直播等更加直观的形式来展现自己的生活和兴趣。
因此,朋友圈也逐渐增加了短视频和直播功能,以满足用户多样化的需求。
在现状方面,朋友圈已经成为了人们日常生活中不可或缺的一部分。
无论是记录生活、分享心情,还是了解朋友动态、获取社会信息,朋友圈都扮演着重要的角色。
同时,朋友圈也成为了商家进行营销推广的重要渠道之一。
微信“朋友圈”研究

微信“朋友圈”研究微信“朋友圈”研究引言如今,随着社交网络的兴起和智能手机的普及,人们之间的交流逐渐从线下转向线上。
微信作为一款流行的社交软件,已经成为人们日常生活中不可或缺的一部分。
微信的“朋友圈”功能,为用户提供了一个展示自己生活、交流想法、分享感受的平台。
本文旨在通过对微信“朋友圈”的研究,探讨其对人们社交行为和个人心理的影响。
一、微信“朋友圈”的定义与功能微信“朋友圈”是微信中的一个功能模块,用户可以在其中分享文字、图片、视频等内容,同时可以进行评论和点赞等互动。
朋友圈的特点在于它具有社交性和实时性,用户可以随时随地与自己的朋友们分享最新的现状、见闻和心情。
二、微信“朋友圈”对人们社交行为的影响1. 增加社交机会微信“朋友圈”消除了时间和空间的限制,使得人们可以与更多的人建立联系。
通过朋友圈的互动,人们可以认识新的朋友、扩展社交圈子,促进社交活动的进行。
2. 加强社交关系朋友圈展示了人们的生活动态和情感变化,通过观察朋友的动态,人们可以更好地了解彼此,加强彼此之间的联系和感情,维持社交关系的稳定。
3. 影响社交模式微信“朋友圈”改变了人们传统的社交模式。
过去,人们需要通过电话、聚会等方式与朋友保持联系,而现在只需要在朋友圈中发布信息即可。
这种便捷的社交方式,节省了时间和精力,使得社交更加简单和高效。
三、微信“朋友圈”对个人心理的影响1. 自我展示与自我认同微信“朋友圈”给用户提供了一个展示自己的平台,人们通过发布生活照、旅游照等展示自己的生活状态和个人魅力。
同时,他们也会通过观察他人的朋友圈来进行自我比较。
这种自我展示和比较,可以满足人们对于获得他人认同和关注的需求,增强自我认同感。
2. 社交焦虑和社交压力微信“朋友圈”中的朋友圈动态和点赞评论可以被其他人看到,这给用户带来了一定的压力。
人们会担心自己发布的内容是否能得到足够多的赞同和关注,从而产生社交焦虑。
同时,他们也会受到他人发布的精彩内容的影响,产生社交压力和竞争心理。
Android微信SDK,分享你的朋友圈。

Android微信SDK 分享你的朋友圈
本门课程介绍Android微信SDK的使用,通过案例讲解实现分享朋友圈功能。
导师简介
李宁,移动开发工程师,银河使者,知名IT技术专家、作家。
一个信仰技术的狂热分子,曾经的屌丝,现在的高富帅!早年浪迹于多家软件公司从事编程和构架师工作。
著有《Android开发权威指南(第二版)》、《Android开发完全讲义(第二版)》等脍炙人口的Android书籍。
课程简介
本门课程介绍Android微信SDK的使用,通过案例讲解实现分享朋友圈功能。
你能学到什么?
1.微信SDK的介绍与使用
2.分享指定好友
3.分享至朋友圈
您要具体以下知识:
需要掌握Android基础知识
大纲一览
第1章课程介绍
1-1 微信开放平台简介 (05:20)
1-2 注册与申请 (05:37)
第2章案例实现-创建工程
2-1 创建工程,并引用微信 (04:57)
2-2 启动微信客户端 (07:16)
第3章案例实现-分享
3-1 分享文本到好友或朋友圈(一) (09:12)
3-2 分享文本到好友或朋友圈(二) (10:35)
3-3 分享图像到好友或朋友圈(一) (15:06)
3-4 分享图像到好友或朋友圈(二) (04:36)
3-5 分享图像到好友或朋友圈(三) (05:17)
3-6 分享音频到好友或朋友圈 (09:10)
3-7 分享视频到好友或朋友圈 (04:29)
3-8 分享URL到好友或朋友圈 (11:11)
3-9 分享表情到好友或朋友圈 (06:13)
学习链接:/view/455。
微信朋友圈的语义分析技术研究与应用

微信朋友圈的语义分析技术研究与应用随着人们手机使用量的日益增加,微信成为人们生活、社交的重要渠道之一。
在微信中,朋友圈是用户们通过语言、图像等各种方式展示自己生活的平台。
微信朋友圈的语义分析技术研究与应用,能够帮助我们更好的理解和研究朋友圈的用户行为和互动模式。
一、微信朋友圈语义分析技术的背景和现状朋友圈是微信中最重要的社交场景之一,用户通过发布文本、图片、音频和视频等多种形式的内容进行沟通和交流。
而微信朋友圈的语义分析技术则是帮助我们理解这些内容背后的含义,分析出朋友圈中的话题、情感、用户关系等信息。
目前,微信朋友圈语义分析技术已经成为了很多企业和研究机构的热门话题。
很多人们认为,通过对朋友圈的内容进行分析可以更好的了解用户的需求和偏好,并能够帮助企业更好的定位市场和用户。
同时,这种技术也被应用在舆情监测、社会心理研究等领域,发挥着重要的作用。
二、微信朋友圈语义分析技术的核心构成微信朋友圈语义分析技术主要包括以下几个方面:1. 文本预处理技术朋友圈中的内容形式各异,包括文字、图片、视频、音频等形式,这些内容需要经过预处理、分类和形式转换等过程,才能够更好的提取内容、分析情感和话题等信息。
2. 情感分析技术情感分析技术是对文本中表达的情感、态度等进行分析的重要手段。
它包括对文本的正面、负面情感进行分析,识别出文本中是否包含情绪、态度、看法等信息。
3. 主题分类技术主题分类技术可以识别出文本中的核心话题,它能够对文本进行分析、分类,识别出文本中的关键词和文本的语义信息。
通过对这些信息进行分析,我们可以更好地理解用户的需求和偏好,找出用户关注的热点和焦点问题。
4. 网络关系挖掘技术网络关系挖掘技术可以识别出文本中的用户、关键词等信息,将用户关系进行分析,找出用户之间的联系和互动模式。
通过对这些信息进行分析,我们可以了解朋友圈中的用户行为,分析用户的社交习惯与特点。
三、微信朋友圈语义分析技术的应用微信朋友圈语义分析技术具有很大的应用价值。
如何在App中实现朋友圈功能之五点赞、评论属性详细解析

用户,那么在查询时会得到一个这样的结果:
{ "meta": { "code": 200, "status": "ok", "methodName": "createComment" }, "response": { "comment": { "id": "556acccfba82c60000000008", "parentId": "556accafba82c60000000007", "parentType": "Post", "content": "good job2", "commentCount": 0, "commentRate": 0, "likeCount": 0, "dislikeCount": 0, "created_at": "2015-05-31T08:56:47.059Z", "updated_at": "2015-05-31T08:56:47.066Z", "user":{ "id": "556acc01ba82c60000000005", "username": "user1", "created_at": "2015-05-31T08:53:21.585Z", "updated_at": "2015-05-31T08:53:21.586Z" }, "targetUser": { "id": "556acc01ba82c60000000005", "username": "user1", "created_at": "2015-05-31T08:53:21.585Z", "updated_at": "2015-05-31T08:53:21.586Z" }, "replyUser": { "id": "556acc0cba82c60000000006", "username": "user2", "created_at": "2015-05-31T08:53:32.444Z", "updated_at": "2015-05-31T08:53:32.445Z" }
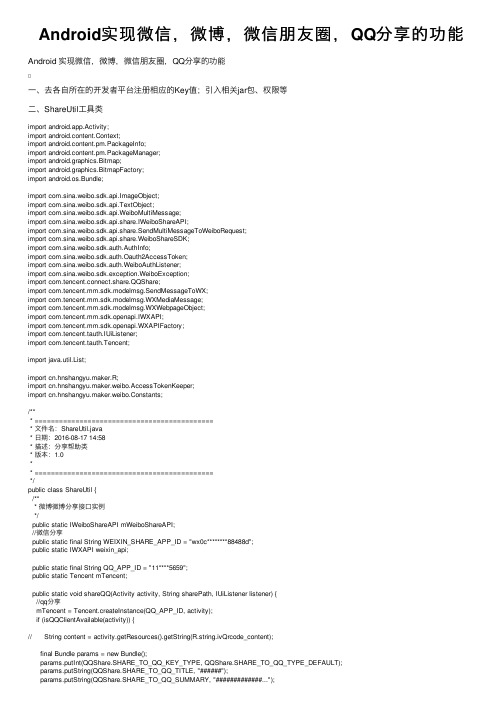
Android实现微信,微博,微信朋友圈,QQ分享的功能

Android实现微信,微博,微信朋友圈,QQ分享的功能Android 实现微信,微博,微信朋友圈,QQ分享的功能⼀、去各⾃所在的开发者平台注册相应的Key值;引⼊相关jar包、权限等⼆、ShareUtil⼯具类import android.app.Activity;import android.content.Context;import android.content.pm.PackageInfo;import android.content.pm.PackageManager;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.os.Bundle;import com.sina.weibo.sdk.api.ImageObject;import com.sina.weibo.sdk.api.TextObject;import com.sina.weibo.sdk.api.WeiboMultiMessage;import com.sina.weibo.sdk.api.share.IWeiboShareAPI;import com.sina.weibo.sdk.api.share.SendMultiMessageToWeiboRequest;import com.sina.weibo.sdk.api.share.WeiboShareSDK;import com.sina.weibo.sdk.auth.AuthInfo;import com.sina.weibo.sdk.auth.Oauth2AccessToken;import com.sina.weibo.sdk.auth.WeiboAuthListener;import com.sina.weibo.sdk.exception.WeiboException;import com.tencent.connect.share.QQShare;import com.tencent.mm.sdk.modelmsg.SendMessageToWX;import com.tencent.mm.sdk.modelmsg.WXMediaMessage;import com.tencent.mm.sdk.modelmsg.WXWebpageObject;import com.tencent.mm.sdk.openapi.IWXAPI;import com.tencent.mm.sdk.openapi.WXAPIFactory;import com.tencent.tauth.IUiListener;import com.tencent.tauth.Tencent;import java.util.List;import cn.hnshangyu.maker.R;import cn.hnshangyu.maker.weibo.AccessTokenKeeper;import cn.hnshangyu.maker.weibo.Constants;/*** ============================================* ⽂件名:ShareUtil.java* ⽇期:2016-08-17 14:58* 描述:分享帮助类* 版本:1.0** ============================================*/public class ShareUtil {/*** 微博微博分享接⼝实例*/public static IWeiboShareAPI mWeiboShareAPI;//微信分享public static final String WEIXIN_SHARE_APP_ID = "wx0c********88488d";public static IWXAPI weixin_api;public static final String QQ_APP_ID = "11****5659";public static Tencent mTencent;public static void shareQQ(Activity activity, String sharePath, IUiListener listener) {//qq分享mTencent = Tencent.createInstance(QQ_APP_ID, activity);if (isQQClientAvailable(activity)) {// String content = activity.getResources().getString(R.string.ivQrcode_content);final Bundle params = new Bundle();params.putInt(QQShare.SHARE_TO_QQ_KEY_TYPE, QQShare.SHARE_TO_QQ_TYPE_DEFAULT);params.putString(QQShare.SHARE_TO_QQ_TITLE, "######");params.putString(QQShare.SHARE_TO_QQ_SUMMARY, "#############...");params.putString(QQShare.SHARE_TO_QQ_TARGET_URL, sharePath);// params.putString(QQShare.SHARE_TO_QQ_IMAGE_URL, "https:///img/bd_logo1.png");mTencent.shareToQQ(activity, params, listener);} else {UIUtils.showToast(activity, "请检查是否安装最新版QQ!");}}/*** 判断qq是否可⽤** @param context* @return*/private static boolean isQQClientAvailable(Context context) {final PackageManager packageManager = context.getPackageManager();List<PackageInfo> pinfo = packageManager.getInstalledPackages(0);if (pinfo != null) {for (int i = 0; i < pinfo.size(); i++) {String pn = pinfo.get(i).packageName;if (pn.equals("com.tencent.mobileqq")) {return true;}}}//**如果返回false qq的轻聊版也会显⽰安装新版本,true他会⾃动下载新版本return true;}public static void shareWeiBo(final Activity activity, String sharePath) {//微博mWeiboShareAPI = WeiboShareSDK.createWeiboAPI(activity, Constants.APP_KEY);// 1. 初始化微博的分享消息WeiboMultiMessage weiboMessage = new WeiboMultiMessage();weiboMessage.mediaObject = getImageObj(activity);weiboMessage.textObject = getTextObj(activity, sharePath);SendMultiMessageToWeiboRequest request = new SendMultiMessageToWeiboRequest();// ⽤transaction唯⼀标识⼀个请求request.transaction = String.valueOf(System.currentTimeMillis());request.multiMessage = weiboMessage;if (mWeiboShareAPI.isWeiboAppInstalled() && mWeiboShareAPI.isWeiboAppSupportAPI()) {mWeiboShareAPI.registerApp(); // 将应⽤注册到微博客户端// 3. 发送请求消息到微博,唤起微博分享界⾯mWeiboShareAPI.sendRequest(activity, request);} else {AuthInfo mAuthInfo = new AuthInfo(activity, Constants.APP_KEY, Constants.REDIRECT_URL, Constants.SCOPE); Oauth2AccessToken accessToken = AccessTokenKeeper.readAccessToken(activity);String token = "";if (accessToken != null) {token = accessToken.getToken();}mWeiboShareAPI.sendRequest(activity, request, mAuthInfo, token, new WeiboAuthListener() {@Overridepublic void onComplete(Bundle bundle) {Oauth2AccessToken newToken = Oauth2AccessToken.parseAccessToken(bundle);AccessTokenKeeper.writeAccessToken(activity, newToken);UIUtils.showToast(activity, "onAuthorizeComplete token = " + newToken.getToken());}@Overridepublic void onWeiboException(WeiboException e) {UIUtils.showToast(activity, "分享出错");}@Overridepublic void onCancel() {UIUtils.showToast(activity, "分享取消");}});}}private static TextObject getTextObj(Activity activity, String sharePath) {TextObject textObject = new TextObject();textObject.text = "##################...@" + sharePath;Bitmap bitmap = BitmapFactory.decodeResource(activity.getResources(), R.mipmap.ic_launcher);textObject.setThumbImage(bitmap);return textObject;}/*** 创建图⽚消息对象。
深入研究朋友圈算法的运作原理

深入研究朋友圈算法的运作原理当今社交媒体已经成为人们日常生活中不可或缺的一部分。
其中,朋友圈作为社交媒体中的一个重要功能,为用户提供了分享生活、交流信息的平台。
然而,朋友圈中的信息量庞大,如何在这个海量的信息中找到自己感兴趣的内容,成为了一个亟待解决的问题。
为了解决这一问题,社交媒体平台采用了朋友圈算法,通过个性化推荐来提供用户感兴趣的内容。
本文将深入研究朋友圈算法的运作原理。
首先,朋友圈算法的运作原理基于用户的兴趣和行为。
社交媒体平台通过分析用户的历史行为和兴趣标签,对用户进行画像,了解用户的兴趣爱好和偏好。
这些兴趣和行为数据包括用户的点赞、评论、分享、浏览等行为,以及用户的个人信息、关注列表等。
通过对这些数据的分析,朋友圈算法能够了解用户的兴趣领域,从而为用户提供更加个性化的推荐内容。
其次,朋友圈算法还考虑了用户的社交关系。
社交媒体平台通过分析用户的社交关系,包括好友关系、互动频率等,来判断用户对某个内容的兴趣程度。
例如,如果用户的好友都在点赞或评论某一条内容,那么朋友圈算法就会认为该内容对用户来说可能更加重要,从而将其优先展示给用户。
这种社交关系的考虑,使得朋友圈算法更加贴近用户的实际需求,提供更加精准的推荐内容。
此外,朋友圈算法还会考虑内容的热度和时效性。
社交媒体平台会根据内容的点击量、评论数、分享数等指标来评估内容的热度,从而决定是否将其推荐给更多用户。
同时,朋友圈算法也会根据内容的时效性,将最新的内容优先展示给用户。
这种考虑热度和时效性的方式,使得用户能够及时了解到最新的热门话题和动态,增加了用户的参与度和体验感。
然而,朋友圈算法也存在一些问题和争议。
首先,朋友圈算法的个性化推荐可能导致信息的过滤和偏向。
由于算法会根据用户的兴趣和行为进行推荐,用户可能会陷入信息的“过滤气泡”中,只看到自己感兴趣的内容,而忽略了其他可能有价值的信息。
这种过滤和偏向可能会导致用户的信息获取不全面,缺乏多元化的视角。
深入了解朋友圈算法的操作方式

深入了解朋友圈算法的操作方式随着社交媒体的普及,朋友圈成为了人们分享生活、交流情感的重要平台。
然而,许多人发现自己的朋友圈动态并没有被广泛展示,这引发了对朋友圈算法的好奇和关注。
那么,我们应该如何深入了解朋友圈算法的操作方式呢?首先,我们需要明确朋友圈算法的目的。
朋友圈算法的设计初衷是为了提供用户个性化的内容推荐,让用户更容易看到自己感兴趣的内容。
因此,朋友圈算法会根据用户的兴趣、互动情况和社交关系等多个因素来进行内容排序和推荐。
这意味着,朋友圈算法并非完全随机,而是有一定的逻辑和规律可循。
其次,我们可以通过观察朋友圈的运作来了解算法的操作方式。
首先,朋友圈算法会根据用户的兴趣和互动情况来推荐内容。
如果用户经常点赞、评论或转发某类型的内容,那么朋友圈算法就会优先推荐这类内容给用户。
这也解释了为什么我们经常会看到自己感兴趣的内容在朋友圈中频繁出现。
其次,朋友圈算法还会考虑用户的社交关系。
如果用户和某个好友的互动频率较高,那么朋友圈算法就会更倾向于展示该好友的动态。
这是因为朋友圈算法认为用户对自己的好友更感兴趣,所以会优先展示与好友相关的内容。
此外,朋友圈算法还会根据动态的时效性来进行排序。
新发布的动态往往会在用户的朋友圈中较为靠前地展示,而较早发布的动态则会逐渐被淘汰。
这也是为了保持朋友圈内容的新鲜度和时效性。
除了以上几点,朋友圈算法还会根据用户的个人偏好和历史行为进行推荐。
例如,如果用户经常浏览某个领域的内容,朋友圈算法就会更倾向于推荐该领域的相关内容给用户。
这种个性化推荐的方式可以提高用户的阅读体验,让用户更容易找到自己感兴趣的内容。
然而,朋友圈算法也存在一些问题和争议。
首先,有人担心朋友圈算法会形成“信息茧房”,让用户只看到自己感兴趣的内容,而忽视了其他观点和信息。
其次,朋友圈算法的透明度较低,用户很难了解自己的朋友圈是如何被筛选和排序的。
这引发了一些用户对算法的不信任和质疑。
为了更好地了解朋友圈算法的操作方式,我们可以尝试一些策略。
微信朋友圈产品推荐算法的研究

微信朋友圈产品推荐算法的研究随着互联网的发展和移动互联网的普及,社交媒体平台的重要性也日益凸显。
其中,微信作为中国最受欢迎的社交媒体之一,拥有庞大的用户基础和丰富的功能。
微信朋友圈作为其核心功能之一,用户通过发布动态信息与好友分享日常生活、观点和资讯。
然而,面对信息爆炸的时代,如何准确推荐用户感兴趣的内容成为了微信朋友圈推荐算法研究的一个重要课题。
微信朋友圈的推荐算法背后有着复杂的科学模型。
它通过分析用户的个人资料、历史浏览记录、关注人物等信息,利用大数据和机器学习的技术,为用户推荐符合其兴趣和偏好的内容。
具体来说,微信朋友圈的推荐算法主要包括两个要素:内容的选择和排序。
对于内容的选择,推荐算法首先会根据用户的个人资料、关注人物和历史浏览记录等信息,建立起用户画像。
通过对用户的兴趣、年龄、性别和地域等特征进行分析,系统能够更准确地判断用户的喜好。
然后,推荐算法会根据用户画像,从海量的内容中挑选出与用户兴趣相关的内容。
这一过程涉及到文本挖掘、情感分析以及用户行为数据的整合。
在内容的排序方面,推荐算法根据用户画像以及用户关注的人物和内容,分析用户的社交关系和朋友圈动态的互动情况。
根据用户之间的社交关系网络,将不同的内容进行加权排序,使用户在阅读朋友圈动态时能够看到对自己最相关、最感兴趣的内容。
此外,推荐算法还可以根据用户对不同内容的点击率、浏览时间和评论互动等数据进行反馈学习和优化,不断提高推荐的准确性。
微信朋友圈产品推荐算法的研究面临着一系列的挑战和难题。
首先是海量数据的处理和分析。
微信用户数量巨大,每天产生的朋友圈动态更是数量庞大,如何高效地处理和分析这些数据成为推荐算法的重大挑战。
其次,推荐算法还需要解决用户兴趣的动态变化和多样性的问题。
用户的兴趣是随着时间不断变化的,因此推荐算法需要实时地更新用户画像,以及根据新的用户行为数据进行模型的优化和迭代。
此外,不同用户对同一内容的兴趣也存在差异,推荐算法需要兼顾多样性,避免过度过滤和过度推荐。
朋友圈算法的研究和实践

朋友圈算法的研究和实践朋友圈,是现代社交网络中最重要的功能之一。
每个人都会在朋友圈里分享自己的生活、思想、情感和经历,而在朋友圈中,我们可以看到和了解到自己的朋友所发表的内容。
但是,朋友圈中的内容呈现方式和我们看到的朋友圈顺序却是通过算法计算得出的。
为了让每个人能够看到自己更感兴趣的内容,社交网络平台都会对朋友圈的算法进行优化。
那么,朋友圈算法是如何优化的,怎么更好地应用它呢?首先,朋友圈算法的优化可以分为几个方面:用户喜好模型、内容质量模型、时间因素。
用户喜好模型是指通过对用户的关注、关系、性别、年龄、兴趣爱好等信息进行分析,建立用户的兴趣关键词和爱好模型。
在这一步骤中,算法会根据用户的喜好程度和朋友的社交关系,来判断应该优先展示哪些内容。
内容质量模型是指对发布的内容进行分析,通过对内容的品质、可信度、评分、阅读量等多个维度进行评估,辨别出内容的质量高低。
这个模型也会根据朋友圈中的实时信息池,对内容进行筛选和排序,让优质的内容更容易获得曝光率。
时间因素则是考虑到发布内容的时间点。
在时间因素中,朋友圈算法会关注内容的新鲜程度和时间比例,让用户看到更合适的内容。
在这方面,算法会优先推荐最近发布的内容,同时限制短时间内发送同一个作者的内容,以保证用户可以更好地接收到多样化的信息。
然后,怎样才能更好地应用朋友圈算法呢?首先,我们应该理解和掌握朋友圈算法的加权规则。
除了前述的用户喜好和内容质量的权重,还有时间紧迫度、可信度的加权规则。
因此,如果我们在发布内容的时候想要让更多的人看到,那么就应该在这些因素上下功夫,让内容具有更高的质量和更强的吸引力。
其次,我们还可以通过一定的社交互动,来增加我们的曝光率。
在微信朋友圈和抖音等平台中,点赞和评论都可以为我们增加权重。
评论和点赞数越高,就越容易吸引到更多的关注者。
因此,在我们发布内容的同时,我们还应该积极地参与到其他人的内容互动中,这样可以更好地提高我们的曝光率和增加粉丝数量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何在App中实现朋友圈功能
之一
朋友圈实现原理浅析
微信朋友圈、新浪微博、知乎等知名朋友圈类型功能,大家有没有想过其实现的逻辑呢?
本文以微信朋友圈功能为例,解析实现逻辑。
朋友圈的结构:
朋友圈从总体上来说会分为6块结构,分别是墙、用户、图片、墙贴、评论与点赞。
墙:一块公共的墙,所有的墙贴都位于其上,如果APP只实现朋友圈功能,那么墙贴其实是可以不用的,但是如果APP要实现朋友圈、新闻圈等等其他各种墙贴类型消息的话,那么墙就显得很有必要了,这时候我们需要通过建立不同的墙来展示不同类型的墙贴。
用户:用户是发表墙贴、发表评论还有点赞必须的对象。
少了它,就没办法往后开发朋友圈。
图片:发表朋友圈的时候,常常会带着一张或多张图片,而缩略图中原图的处理和展现是很重要的细节。
墙贴:朋友圈的核心对象,每一个用户发出来的墙贴都会展示在墙上,而一个墙贴带着一张或多张图片,用户之间可以看到其发表的墙贴内容,并对其进行评论和点赞。
评论和点赞:用户对墙贴进行的操作,其中评论又可以评论其他人之前留下的评论。
墙贴的实现:
1、首先我们需要创建一个已经存在的Wall向服务器发送一个请求(这里我们使用curl命令的方式
创建):
curl-F"name=FriendWall""/v2/walls/create.json?key=appKey"
创建好Wall后,我们会拿到一个wallId,这之后所有的用户发送朋友圈的时候,我们都需要传入wallId 这个参数。
2、发送朋友圈(这里以Android代码为例进行创建Post)
//创建朋友圈消息
Map<String,Object>params=new HashMap<String,Object>();
params.put("title",title);
params.put("wall_id",wallId);
params.put("user_id",userId);
params.put("content",content);
anSocial.sendRequest("posts/create.json",AnSocialMethod.POST,params,
new IAnSocialCallback(){ @Override
public void onSuccess(JSONObject response){
//创建Post成功时,需要将该条Post的数据保存到本地数据库
}
@Override
public void onFailure(JSONObject response){
//创建失败
}
});
这里我们创建了Post,会拿到整个Post的数据,我们需要将它保存在本地,这之后,为了减少用户的流量消耗,只要用户一直用同一台设备使用朋友圈功能,我们都不应该再从服务器获取这条Post 数据。
可能有朋友会问,那假如我们不考虑用户的流量消耗问题,是不是就可以不用保存这些数据到数据库,每次都去请求服务器了呢?答案是否定的。
原因是即使我们不考虑流量的消耗问题,在一个App满天飞的时代,用户体验是极其重要的一个因素。
想像一下这个场景:如果用户处在在一个网络不流畅的状态,打开了之前查看过的朋友圈内容,结果却是朋友圈内空白一片,一切都需要重新载入,什么都看不到,会有怎样的用户体验?所以,保存数据到本地是很重要的。
如何在App中实现朋友圈功能系列文章:
之一朋友圈实现原理浅析
之二快速实现用户信息的自定义
之三快速实现双向好友功能
之四在朋友圈中添加发送图片功能
之五点赞、评论属性详细解析
之六快速实现下拉加载朋友圈功能之七快速实现上拉加载朋友圈功能之八页面加载功能的逻辑与实现。
