web前端工程师如何创建h5页面
H5制作指南全文

第三代平台
第 三 代 H5 编 辑 平 台 , 以 意 派 360 和 iH5为代表,对动画的兼容效果极佳, 配合设计创意,可以实现动画效果的 无缝衔接,自然流畅;
H5制作指பைடு நூலகம்(以兔展为例)
PART 1 PART 2 PART 3 PART 4
什么样的H5是好的H5
02
翻页流畅, 每页停留 时间适中, 画面制作 精良。
“网页” 游戏
通过H5技术制作的,区别于传 统游戏客户端的H5游戏;
狭义上的H5
微信作为次时代最成功的即时沟通软件,本质上是集社交工具、 浏览器、即时沟通工具为一体的“互联网入口”; 是当前中国人最爱的沟通交流工具,是全世界使用量最大的社交 平台; 而微信对Html5协议的良好支持,决定了“它”已然成为H5最大 的使用平台。 狭义的上H5,就是指依托于微信平台运作的,使用Html5协议 制作的动态宣传广告。
兔展平台链接
添加素材
导入素材,并进行简单 设置,为便于调整,节 省制作时间,建议使用 ps制作相关素材。
兔展平台链接
兔展平台链接
组件设置
导入素材后,为提升互动效果和 客户信息收集,可添加相关组件, 如客户信息收集组件,地图组件、 一键拨号、留言、视频等。
动画效果
H5 制 作 最 重 要 的 环 节—添加动画效果。
04
销售信息 软性植入, 融合到文 案中去, 有感召力, 吸引客户 二次转发。
兔展平台链接
添加素材
导入素材,并进行简单 设置
选择模板
选择模板或添加空白模 板
组件设置
文字是简单的视觉图案 再现 口语的声音,
动画效果
文字是简单的视觉图案 再现 口语的声音,
H5页面设计与制作教学教案

《H5页面设计与制作》教学教案第1讲了解H5的定义与发展。
了解H5的特点与应用。
了解H5的类型。
了解H5的定义和特点。
了解H5的发展、应用和类型。
第2讲了解设计与制作H5的项目流程。
熟悉设计与制作H5的常用软件。
掌握设计与制作H5的基本规范。
掌握设计与制作H5的注意事项。
熟悉设计与制作H5的创意方法。
熟练掌握H5设计与制作的项目流程。
了解H5设计与制作的注意事项。
熟练掌握H5设计与制作的基本规范。
第3讲了解媒体娱乐行业消消乐H5的项目策划。
掌握媒体娱乐行业消消乐H5的交互设计。
第4讲了解电子商务行业九宫格H5的项目策划。
掌握电子商务行业九宫格H5的交互设计。
第5讲了解文化传媒行业知识分享H5的项目策划。
掌握文化传媒行业知识分享H5的交互设计。
第6讲了解文化传媒行业企业招聘H5的项目策划。
掌握文化传媒行业企业招聘H5的交互设计。
作业课堂练习——汽车工业行业活动邀请H5制作使用谷歌浏览器登录iH5官网,使用Photoshop软件制作页面的视觉设计,使用iH5的动效和翻页功能制作最终效果。
课后习题——教育咨询行业培训招生H5制作使用谷歌浏览器登录凡科官网,使用凡科互动微传单制作教育咨询行业培训招生H5,使用Photoshop软件制作首各个页面的视觉设计,使用凡科微传单的翻页和趣味中的快闪功能制作最终效果。
第7讲课时内容长页滑动H5制作授课时间90分钟课时2教学目标了解食品餐饮行业产品介绍H5的项目策划。
掌握食品餐饮行业产品介绍H5的交互设计。
教学重点þ了解食品餐饮行业产品介绍H5的项目策划。
教学难点þ掌握食品餐饮行业产品介绍H5的交互设计。
教学设计1、教学思路:(1)通过对课堂实训案例的讲解掌握制作食品餐饮行业产品介绍H5的方法和技巧;(2)再通过对课堂实训案例的讲解掌握发布食品餐饮行业产品介绍H5的方法;(3)最后通过课堂练习和课后习题消化所学软件知识。
2、教学手段:(1)通过课堂实训案例熟悉设计理念和软件功能;(2)通过课堂练习和课后习题提高学生的实际应用能力。
H5制作流程

b. 一般情况下用640X1136进行设计;其他 安卓机器前端切图时可以适当拉伸,变化 不会太大就不用每个进行适配(来自腾讯 大讲堂)
整理ppt
7
▍H5版式-其他
a. 字体默认中文字体 Heiti SC ,中文名称叫 黑体-简,一般用华文黑体来代替,两者差 异微小;默认英文字体 Helvetica Neue LT ;字号选择不要小于18号,其他字号双 数,同种类别下用同一样字号
总结报告型
各大企业的年终总 结现也热衷于用 H5 技术实现,优 秀的互动体验令原 本乏味的总结报告 有趣生动了起来
整理ppt
11
▍活动运营型
如今的 H5 活动运营页需要有更强的互动、更 高质量、更具话题性的设计来促成用户分享传 播。从进入微信 H5 页面到最后落地到品牌 App 内部,如何设计一套合适的引流路线也 颇为重要。
例:《圣诞老人拯救计划》
整理ppt
20
肆:H5网页编辑工具
整理ppt
21
▍秀米秀制作
秀米在公众平台的图文排版上 可是名声远扬。和秀米的图文 神器一样,秀制作目前也是免 费的,提供多种模板,傻瓜式 操作,可以外链,可与秀米图 文排版双剑合璧
h5作品制作方法和过程

h5作品制作方法和过程
首先,在开始h5作品制作之前,作者需要明确自己的项目目标。
要想制作出优秀的
h5作品,首先要对作品的核心理念和交互功能有一个清晰明确的把握,要明确作品的定位、用途和技术要求。
其次,分析和设计h5作品的功能模块,作者需要根据作品的目标用户,结合项目的
目的,画出一个概要草图,根据概要草图来分析并设计出h5作品的各个交互环节,这些
交互环节对应的功能模块应该有哪些,以及每个模块内部的子功能设计,并且要经过大量
的用户体验测试,以确保h5作品的功能丰富,用户体验佳。
再次,建立作品的设计稿和流程脚本,作者要根据上述设计分析出来的功能模块等,
建立设计稿和流程脚本,用以详细描述出h5作品各个功能环节和每一步的操作过程,并
且把详细设计文档以及hi-fi设计稿绘制出来,供开发者按照这些文件来制作h5作品。
最后,精雕细琢h5作品,开发者根据设计师提供的设计文档和设计原型,严格按照
前面的流程来制作h5作品,从布局到样式,从交互特效到动画优化,要一步步细致的来做,最终要完成一个精美的h5作品。
h5 教程

h5 教程标题:H5教程指南:从入门到精通简介:H5(HyperText Markup Language 5)是一种用于构建网页内容和结构的标记语言。
它是Web发展的重要里程碑,为开发者提供了丰富的功能和更强大的语义化标签。
本篇教程将从入门到精通,全面介绍H5的基本语法和常用标签,帮助读者快速上手并提升技能。
正文:第一部分:H5入门(200字)1. 什么是H5?2. H5与H4的区别和优势3. H5的基本语法和文件结构4. 如何在浏览器中显示和调试H5页面第二部分:H5标签详解(400字)1. 基本标签:header、nav、main等2. 文本标签:p、h1-h6、strong等3. 链接标签:a、link等4. 图片标签:img、figure等5. 表单标签:input、form、select等6. 多媒体标签:video、audio等7. 语义化标签的作用和使用场景第三部分:H5特性和实践(300字)1. 响应式设计和适配移动设备2. H5中的新特性:Canvas、SVG、Web Storage等3. 利用H5 API实现动画效果和交互特性4. H5与CSS、JavaScript的结合使用第四部分:H5进阶和优化(100字)1. H5样式优化和性能提升的技巧2. H5的SEO优化和页面加载速度优化3. H5的兼容性问题和解决方案4. H5开发工具和资源推荐第五部分:实战案例分享(200字)1. H5动效页面设计与实现案例2. 响应式布局实践案例3. 移动端H5应用开发案例4. H5游戏开发案例结尾:通过本篇教程,读者可以全面了解H5的基础知识、常用标签和开发技巧。
希望读者能够通过学习和实践,掌握H5的应用和优化方法,创作出更出色的网页内容。
随着技术的不断发展,H5将在移动端和Web领域发挥更重要的作用。
加油!。
h5使用方法

h5使用方法
H5(HTML5)是一种用于创建网页内容和应用程序的标准。
它提供了许多新的功能和语义元素,使开发者能够更好地构建现代化的网页。
以下是使用H5的基本方法:
1.创建H5文件
首先,您需要创建一个H5文件。
您可以使用任何文本编辑器,如记事本、Sublime Text或Visual Studio Code等。
将文件保存为以`.html`为扩展名的文件。
2.编写H5代码
在H5文件中,您可以编写HTML、CSS和JavaScript代码来定义网页的结构、样式和行为。
HTML:使用HTML标签来定义网页的结构,如标题、段落、链接、图像等。
CSS:使用CSS样式规则来定义网页的外观和布局。
JavaScript:使用JavaScript代码来实现交互和动态效果。
3.运行H5文件
您可以在Web浏览器中打开H5文件来查看网页的效果。
只需双击H5文件,它将在默认浏览器中打开。
4.学习和掌握H5特性
H5提供了许多新的特性和语义元素,如音视频播放、Canvas绘图、本地存储、地理定位等。
您可以通过学习相关的教程和文档,掌握这些特性并将其应用到您的网页中。
5.使用H5框架和工具
除了原生的H5,还有许多优秀的H5框架和工具可供使用,如Bootstrap、React、Vue.js等。
这些框架和工具可以帮助您更高效地构建和管理网页项目。
总结起来,使用H5的方法包括创建H5文件、编写H5代码、运行H5文件、学习和掌握H5特性,以及使用H5框架和工具。
不断学习和实践,您将能够灵活运用H5来开发出丰富多样的网页和应用程序。
h5页面策划方案

h5页面策划方案一、概述H5页面是指在移动设备上运行的基于HTML5技术的网页。
本文将介绍H5页面的策划方案,包括目标定位、内容规划、设计要素和推广策略等。
二、目标定位在策划H5页面之前,我们首先需要明确目标定位。
根据品牌或产品的特点和市场需求,确定H5页面的目标受众和宣传目标。
比如,如果我们的目标受众是年轻人群,宣传目标是提高品牌知名度和增加用户粘度,那么我们可以针对这些受众的兴趣爱好和消费习惯来策划H5页面的内容和设计。
三、内容规划1. 核心信息传达:确定核心信息,并通过清晰明了的文字和图片来传达。
可以考虑采用图文结合的形式,有助于吸引用户的注意力和提升信息的传达效果。
2. 故事叙述:如果条件允许,可以通过故事化的叙述方式来吸引用户的兴趣,并提升用户的参与感。
故事情节要与品牌或产品的特点相关,并体现出品牌或产品的核心价值。
3. 互动体验:H5页面可以利用HTML5技术的特点,增加一些互动元素,如拖拽、刮刮乐、抽奖等,让用户参与其中,增加用户的黏性和参与度。
4. 用户生成内容:可以鼓励用户参与到内容创作中来,如用户评论、用户分享等,提升用户参与度和用户互动。
四、设计要素1. 页面布局:设计简洁明了的页面布局,避免信息过载,保持页面整洁美观。
合理安排各种元素的位置和间距,保证用户的浏览体验。
2. 色彩运用:选择适合品牌形象的色彩搭配,给用户带来愉悦的视觉体验。
同时,注意色彩的搭配要符合用户习惯和文化背景。
3. 图片和动画:利用高清图片和动画效果来吸引用户的眼球和注意力。
但要注意不要过度使用,以免影响页面加载速度和用户体验。
4. 字体和排版:选择适合品牌形象和内容风格的字体和排版方式。
文字要清晰易读,排版要整齐美观,以提升用户阅读体验。
五、推广策略1. 社交分享:在H5页面中增加社交分享功能,鼓励用户分享到朋友圈或其他社交平台,提升页面的曝光度和传播效果。
2. 线上推广:结合其他线上渠道进行宣传,如微博、微信公众号、搜索引擎推广等,引导用户访问H5页面并参与互动。
h5页面制作教程

h5页面制作教程H5页面制作是一种使用HTML5技术开发的网页页面,它具有交互性强、动画效果丰富、页面体验良好等优点。
下面将给大家介绍H5页面制作的简单教程,希望能帮助到初学者。
首先,我们需要了解一些H5页面制作的基础知识。
H5页面主要由HTML、CSS和JavaScript三个部分构成。
HTML用于定义页面的结构,CSS用于设置页面的样式,JavaScript用于实现页面的交互效果。
接下来,我们可以开始制作H5页面了。
首先,打开一个文本编辑器,新建一个以.html为后缀的文件。
然后,我们就可以开始编写HTML代码了。
在HTML代码中,我们需要使用一些基本的标签来定义页面的结构。
比如,我们可以使用<body>标签来定义页面的主体内容,<header>标签来定义页面的头部内容,<section>标签来定义页面的不同区块等等。
接着,我们可以使用CSS来设置页面的样式。
可以通过内联样式或者外部样式表来设置页面的样式。
比如,我们可以使用<style>标签来设置内联样式,或者使用<link>标签引入外部样式表。
在设置样式的时候,我们可以使用CSS属性来设置各种样式,比如颜色、字体、边框、背景等。
可以通过选择器来选中页面中的某个元素,然后对其应用相应的样式。
最后,我们可以使用JavaScript来实现页面的交互效果。
可以通过内联脚本或者外部脚本来编写JavaScript代码。
比如,我们可以使用<script>标签来定义内联脚本,或者使用<script src="xxx.js"></script>标签引入外部脚本。
在编写JavaScript代码的时候,我们可以通过DOM操作来操作页面的元素。
比如,我们可以通过document.getElementById()方法选中某个元素,然后可以修改其内容、样式或者添加事件等。
h5项目搭建步骤

h5项目搭建步骤H5项目搭建步骤一、准备工作在开始搭建H5项目之前,需要进行一些准备工作,包括安装开发工具和了解相关知识。
1. 安装开发工具需要安装一个适合的开发工具,例如WebStorm、VS Code等。
这些工具可以提供代码编辑、调试和发布等功能,方便开发H5项目。
2. 了解HTML、CSS和JavaScript在搭建H5项目之前,需要对HTML、CSS和JavaScript有一定的了解。
HTML用于定义网页的结构,CSS用于设置网页的样式,JavaScript用于实现网页的交互和动态效果。
二、创建项目在准备工作完成后,可以开始创建H5项目了。
1. 新建文件夹创建一个文件夹,用于存放项目的文件。
可以根据项目的名称来命名文件夹,例如"my-h5-project"。
2. 创建HTML文件在文件夹中新建一个HTML文件,用于编写网页的内容。
可以使用文本编辑器打开HTML文件,然后输入HTML代码。
3. 编写HTML结构在HTML文件中,可以编写网页的结构。
可以使用HTML标签来定义标题、段落、图片、链接等内容。
4. 设置CSS样式可以使用CSS来设置网页的样式。
可以在HTML文件中的头部部分添加<style>标签,然后编写CSS代码。
5. 添加JavaScript代码如果需要实现网页的交互和动态效果,可以在HTML文件中添加<script>标签,然后编写JavaScript代码。
6. 预览网页完成HTML、CSS和JavaScript的编写后,可以通过浏览器来预览网页的效果。
可以在浏览器中打开HTML文件,即可看到网页的内容和样式。
三、完善项目在创建项目的基础上,可以进一步完善H5项目。
1. 添加图片和音视频等媒体文件可以在项目中添加图片、音频和视频等媒体文件。
可以使用<img>标签来添加图片,<audio>和<video>标签来添加音频和视频。
h5作品制作方法和过程

h5作品制作方法和过程
H5自从上线之后便备受网民的青睐,它具有创新性、灵活性以及交互性,让用户体验得到大大提升,深受制作者们的喜爱。
但是,H5作品制作也有一定的技巧,要想制作出出色的H5,就必须要熟悉它的制作方法和过程,以便才能将自己的想法实现出来。
首先,需要明确目标,比如想将哪种信息传达给用户、H5中放置什么元素,有什么特色等。
一旦目标具体,就可以制定出H5创意,将有效的创意和元素结合起来,才能形成一个炫酷的H5作品。
其次,要在H5中设计好页面布局。
多数情况下,H5作品的页面布局分为主体层及元素层,结合品牌识别来完美构建H5页面,从而提升用户体验。
另外,在设计布局的过程中要注意栅格的设计,以及特殊元素的适应度,调整H5的细节,尽可能地让H5和手机的界面保持一致。
紧接着,应该做好H5的编码工作,根据自己所设计好的框架,再结合H5页面组件,进行代码实现。
不同H5组件需要不同的代码,一般来说,H5组件有图片组件、文字组件、动画组件、音乐播放组件和插件组件等,要将它们正确的衔接,才能把H5作品完成。
最后,再进行H5作品的测试工作。
H5作品的测试主要包括兼容性测试和性能测试。
在测试的过程中要特别注意检查H5作品的浏览器兼容性,以及检查H5的下载速度和内存使用是否过高,确保它在手机端的操作流畅,从而给用户更好的体验。
以上就是H5作品制作的方法和过程,只有将各个环节的方法和
过程把握的恰到好处,才能制作出高质量的H5作品。
另外,还需要不断学习H5新技术,了解市场需求,这样才能够将自己制作出来的H5作品更加精彩出色。
《H5快速制作网页》教学设计

《H5快速制作网页》教学设计一、学习内容分析《H5快速制作网页》是苏教版《初中信息技术》8年级第3章《主题网站设计与制作》第2节《制作网页》中第1课时的内容。
H5是指第5代HTML标记语言,其搭建的站点可方便地应用于PC、Android、iOS等多种平台,它为互联网内容的呈现提供了一种全新的框架和平台,包括免插件的音视频、图像、动画、本地存储以及更多酷炫的功能。
通俗地说,H5是一种创建网页的方式,用H5创建的网页以文字、图片、动画、声音等相结合的富媒体出现,页面图文并茂、生动活泼、传达方便、易于推广。
二、学习者分析本节课的学习对象是八年级的学生,处于这一年龄段的学生,思维活跃,具备一定的理解能力和较强的自学能力。
通过前面的学习,学生已熟练使用WPS、Photoshop等软件,也掌握了规划设计主题网站的方法。
本节课以iH5软件工具为平台,学习用H5快速制作网页。
然而学生从未接触过iH5,对于陌生软件的学习,有些畏难情绪,觉得无从下手。
但是在日常生活中,他们经常能接触到各种各样的手机H5网页,如企业宣传、个人简历、邀请函、纪念册等,这些H5网页给大家带来了全新的体验,技术本身带来的新奇感让学生心生向往。
三、学习目标知识与技能:能列举H5网页的特点;掌握在iH5软件中添加和编辑文字、图片、动画等元素的方法以及设置对象属性的方法,理解舞台、页面、对象之间的层级关系。
过程与方法:通过制作校园文化艺术节邀请函,经历制作H5网页的基本过程。
情感态度及价值观:感悟网页制作并非难事,软件使用有共通之处。
四、教学过程(一)创设情境,初认H5以艺载德、以艺促智,一年一度的校园文化艺术节又开始了,同学们踊跃报名,比拼才艺。
八年级将举行以“多彩校园,闪亮你我”为主题的汇报演出,充分展示八年级同学的青春活力和精神面貌。
思考:本次演出将要邀请家长参加,你会选择什么样的方式来做出邀请呢?(口头传达、短信、纸质邀请函等)活动1:体验“校园文化艺术节邀请函H5”,初认H5。
h5教程入门

h5教程入门H5(HTML5)是一种用于构建和呈现网页内容的标准的第五个版本。
它有效地扩展了HTML语言的功能,使开发者能够更容易地创建复杂的网页和应用程序。
H5教程是帮助初学者快速入门学习H5编程的指南。
本文将为您介绍H5教程的基本内容,并展示学习H5的重要性。
H5教程通常从基本概念和语法开始。
首先,学习者将了解基本的HTML结构和标签,如`<html>`、`<head>`、`<body>`等。
然后,他们将学习如何使用标签来创建段落、标题、链接、图像等基本网页元素。
接下来,H5教程将介绍各种HTML标签的功能和用法。
学习者将了解如何使用`<div>`标签来组织网页内容,如何使用`<table>`标签创建表格,如何使用`<form>`标签创建输入表单等。
此外,他们还将学习如何使用CSS(层叠样式表)来美化网页,包括更改文本样式、设置背景颜色和图片、调整元素的位置和大小等。
进一步学习H5时,学习者将了解一些高级概念和技术。
例如,他们将学习如何使用CSS3动画和过渡效果来使网页内容更生动、吸引人。
他们还将学习如何使用媒体查询来实现响应式网页设计,使网页在不同设备上显示完美。
在H5教程中,还会介绍一些重要的H5 API和功能。
学习者将了解如何使用Geolocation API来获取用户的地理位置信息,如何使用Canvas API创建绘图和动画,如何使用Web StorageAPI存储和读取数据等。
这些功能使开发者能够创建更复杂、更交互的网页和应用程序。
学习H5编程的好处是显而易见的。
首先,H5是Web开发的重要技术之一,掌握H5将为您提供更多的就业机会和发展空间。
其次,使用H5开发网页和应用程序更加灵活和功能强大,可以提供更好的用户体验。
另外,H5还支持跨平台开发,可以在不同的设备和浏览器上运行。
总结来说,H5教程是非常有价值的学习资源,它涵盖了H5的基本概念、语法、常用标签、CSS样式和一些重要的API和功能。
最完整长页面H5制作教程来啦!

最完整长页面H5制作教程来啦!当我们制作宣传页的时候,往往一页是不够用的,通常都需要添加好几个页面,但是在画面以及内容的表现上总是会出现细微的断层,这个时候总是会想:要是能够一个页面一直制作下去就好了,长页面H5就可以做到!在众多的多页H5中出现一支长页面H5,无疑是十分吸睛的。
长页面在表现形式上更加具有视觉冲击力,想想都知道在一大片多页H5宣传页中,出现了一支长页面H5,自然是更加吸引眼球。
长页面是近年出现的一种排版方式,收到众多运营、销售人员的喜爱,号称为“移动推广,一页到底”。
因为一般的长页面h5作品中,一个作品只有一页,因此又被称为“一页”、“单页”。
与传统的多页h5页面相比,单页在设计上有着一定的优势,长幅的页面在设计上更有张力,让你的宣传单页更有吸引力。
利用人人秀就可以轻松制作~服务优势一键生成:利用人人秀h5页面制作工具,在设计单页时无需过多考虑像素、宽度等技术性问题。
只需要选择页面长度、插入图片两部,就可以生成宣传单页,制作方法简洁方便。
禁止翻页:人人秀长页面提供禁止翻页的功能,方便您在长页面内加入跳转、链接等手势互动功能。
互动丰富:长页面可以与人人秀其他互动功能相结合,实现在长页面内进行抽奖、长页面表单收集信息等众多十分实用的功能。
制作流程1、更换背景:打开人人秀编辑器,选择背景,更换背景。
在更换背景中,您可以上传自己设计的长页面,也可以在我们的背景库中寻找合适的使用。
2、设置长页面:我们在背景库中选择一款背景,勾选长页面,并为您的页面设置像素数。
(单页为1008像素)调节背景选区,让背景中的图案显示在合适位置。
预览栏中明亮部分为长页面在手机中显示的第一页。
设定背景模式为固定。
固定代表页面会自动填充。
如果设定为滚动,在背景大小和长页面大小不一致的情况下页面会出现空白。
3、停止翻页:对于单页的长页面,可以勾选停止翻页。
因为下划长页面和向后翻页手势一致,如果不勾选,则在滑动长页面时有可能会翻页至后一页。
《H5页面制作》课件

根据目标受众和营销目标,确定 H5页面的主题和所需展示的内容 。
设计阶段
选择合适的模板
根据主题和内容,选择适合的H5页面模板。
设计页面布局
对H5页面的各个部分进行详细设计,包括页头、 内容、页脚等。
添加互动元素
考虑加入适当的互动元素,如动画、表单等,以 提高用户体验。
开发阶段
1 2
使用CDN加速
将静态资源部署到CDN(内容分发网络)上,利用CDN的分布式节 点,提高资源加载速度。
用户体验优化
响应式设计
01
根据不同设备的屏幕尺寸和分辨率,使用媒体查询和流式布局
技术,实现页面自适应,提高用户体验。
动画与交互效果
02
使用CSS3动画和JavaScript交互效果,增强页面的动感和交互
。
JavaScript交互
JavaScript是一种用于实现网 页交互性的脚本语言。
通过JavaScript,可以实现动 态内容、表单验证、动画效果 和与用户交互等功能。
JavaScript还可以与服务器进 行通信,实现数据的获取和提 交等操作,增强网页的实用性 和用户体验。
响应式设计
响应式设计是一种使网页能够适应不 同设备和屏幕尺寸的方法。
宣传展示
H5页面可以用于制作企业 宣传、产品展示等页面, 具有丰富的展示效果和交 互体验。
02
CATALOGUE
H5页面制作技术
HTML5基础
HTML5是用于构建网页的标准标记语言,它提供了丰富的元素和属性,用于创建网 页结构和内容。
HTML5引入了新的语义元素,如`<article>`、`<section>`、`<nav>`等,使得网页 内容更加结构化和可访问性更强。
H5页面制作入门教程

特效组件是给某一个页面加上一个特殊的效果。 点击“特效”即可为当前页面选择合适的特效
很重要 特别重要
“保存”只是对操作进行保存,如果不点击 “发布”此场景未发布的编辑内容,在场景 分享出去时,别人看不到最新编辑的内容。 点击“退出”则推出编辑页面。
点击发布后,可获得场景二维码、场景连接和 更多的一键分享方式。
“形状”是便于用户制作扁 平化页面的素材, 形状素材和文字一样可以做 “颜色、大小”等设置。
图集:是几张图片的集合 主要设置:图片比例、切换方式
“互动”是方便制作者与观看者互动的组件 互动组件目前主要是“一键拨号”,正在不断增加
表单(也叫信息收集表、报名表、信息反馈表等)是 场景创建者用来收集查看场景的用户反馈信息的重要 工具。可点击“表单”创建也可直接在互动模板里直 接快捷创建。
点击选择 为了自己 管理方便
制作页面
页面模板
在易企秀制作页面的左侧栏, 易企秀官方为大家提供了分 门别类的“页面模板”,在 制作场景的过程中,可以参 考或者直接套用页面模板进 行场景创建。 自己制作的页面,也可以保 存为“我的”模板,以供下 次使用。 企业账号将自己的场景设置 为“企业页面模板”,子账 号可以直接使用。
点击“音乐”即可创建【背景音乐】
1.【音乐库】为官方提供的音乐素材 2.【外部链接】插入网络音乐链接 3.【我的音乐】自主上传音乐
点击“视频”后,给场景添加网络视频 点击“什么是视频通用代码”,出现详细操作
点击“图片”后,选择“图片库”中的图片素材 或点击“上传”上传图片到“我的图片”库
点击“形状”后,选择“形状组件” 库中选择形状组件
H5页面微场景制作 入门教程
入门了,一切都变得很简单!
什么是H5? 为什么要做H5页面? 什么场合可以用到H5页面? 常用的免费H5制作工具? 怎么制作H5页面?
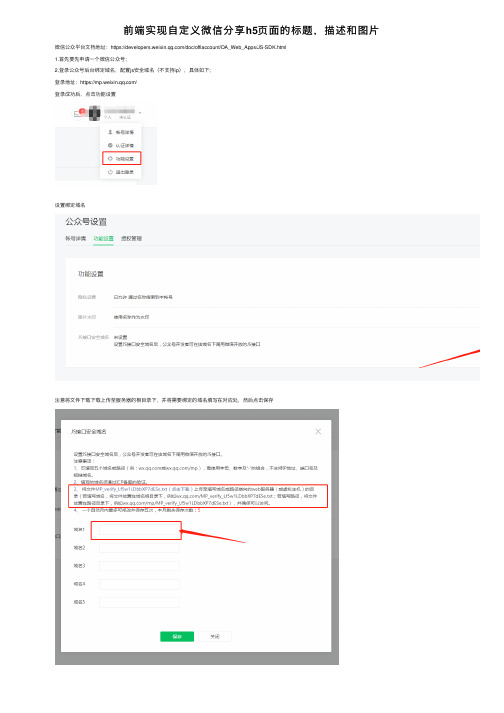
前端实现自定义微信分享h5页面的标题,描述和图片

}); } else {
return; } } })
console.log(e.status); console.log(e.responseText); } });
function is_weixn(){//判断是否是微信浏览器 var ua = erAgent.toLowerCase(); if(ua.match(/MicroMessenger/i)=="micromessenger") {//是微信浏览器 var date = new Date().getTime(); wx.config({ debug: false, appId: apiRes.appId, timestamp: apiRes.timestamp, nonceStr: apiRes.noncestr, signature: apiRes.signature, jsApiList: [ 'onMenuShareTimeline', 'onMenuShareAppMessage', ] });
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web前端工程师如何创建h5页面
使用H5网页设计,可以极大的提升视觉吸引力,而且可以提供更多高质量的视频和音频,页面打开速度快,视觉效果强。
满足了企业所有平台的网络推广需求,节省了企业的人力、物力、和财力。
但是H5页面也是有一定的技巧的,今天千锋小编就给大家传授一下,web前端工程师如何创建H5页面。
首先要弄清h5页面的传播适用哪些应用场景。
可以说,这个问题没有固定的答案,因为h5页面在各种各样的场景下都可以使用,比如我们经常听客户在询问,想做一款h5专题来宣传即将上线的新产品。
从技术上说,看你的是可行的,但是并不是所有的活动都可以在同样的h5页面中套用,这就很有讲究了。
例如,以h5游戏为应用场景,很多活动的h5页面往往都是一些小游戏,这些游戏并不是简单地为逗用户开心地玩耍而设计的,最成功的h5游戏应该是和宣传的主题一致,让用户在游戏的过程当中无形中感受到宣传的主题的存在,也就是这种让用户愿意玩、愿意分享、愿意传播的理由都可以从游戏体验的过程中感受出来。
举个例子,为某大牌明星举行大型演唱会设计的h5游戏页面,在
界面中融入了一款K哥或者猜歌名小游戏,既能够让用户记住这个明星和作品,又能够让用户在体验的过程中有到演唱会的感觉。
千锋教育html5课程大纲贯穿项目实战于其中。
大型企业项目实战,覆盖各行各业实战项目,千锋自行研发的升级版教学大纲,结合多项商业案例学习,让学员拥有理论基础,同时更具实践能力,是成为优秀前端工程师的不二法门。
千锋教育拒绝培养只会写简单HTML代码,简单制作网页的前端程序员,千锋认为合格的Web开发工程师是网页用户体验优化师,必须具有超乎常人的创意,独特的审美视角,和与时俱进的创新意识。
如此培养才能满足企业所需,用户所想。
