综合网站开发文档
网站需求设计文档

网站需求设计文档一、引言(200字)本文档旨在为网站的需求设计提供指导和参考。
通过详细描述网站的功能需求、技术需求、数据需求以及性能需求等,可以确保开发团队和需求方对网站的要求达成一致,提高开发效率和质量。
二、项目背景(200字)在现代社会,网站已经成为企业、组织和个人展示自身形象和提供服务的重要平台。
为了满足用户的需求,我们希望开发一个功能完善、界面友好、性能稳定的网站。
本文档将具体描述网站的需求设计,以便于开发团队根据需求进行开发和测试。
三、功能需求(400字)1.用户注册和登录功能:用户可以通过注册账号并登录网站,实现个性化的信息管理和访问权限控制。
2.数据管理功能:管理员可以添加、删除和修改网站上的数据,包括网站的内容、用户信息和权限设置等。
3.和浏览功能:用户可以根据关键词到相关的信息,并且可以对结果进行排序和过滤;用户可以浏览网站的内容,包括文章、图片和视频等。
4.社交功能:用户可以在网站上与其他用户进行互动,包括发表评论、点赞和分享等。
5.交易功能:用户可以通过网站购买商品或服务,并进行在线支付和物流信息查询等。
四、技术需求(200字)1.界面设计:网站应具有简洁、直观、美观的界面,支持响应式设计,适应不同设备的访问。
2.数据库设计:网站需要一个可靠的数据库来存储用户信息、内容数据和交易记录等,数据库的性能要求高、访问速度快。
3.后端开发:网站的后端需要采用可靠的技术框架和编程语言,确保系统的稳定性和可扩展性,并提供良好的接口供前端调用。
4. 前端开发:网站的前端需要使用现代化的技术开发,包括HTML、CSS、JavaScript等,同时要兼顾用户体验和页面加载速度。
5.安全性要求:网站应具备防止非法访问、数据泄露和恶意攻击的功能和措施,包括用户认证、数据加密和强化服务器的安全配置等。
五、数据需求(100字)网站需要存储大量的数据,包括用户信息、内容数据、交易记录和日志等。
数据的存储要求可靠、可扩展,并且要具备备份和恢复的能力。
portal-大学门户网站

暨南大学门户系统机构网站开发文档版本1.2目录一、概述 (3)门户系统及内容管理功能概述 (3)校园机构网站现存问题 (4)门户系统及内容管理模块优势 (4)二、门户系统开发二级网站的方式与案例 (5)开发方式 (5)建站方式比较 (6)案例 (6)三、门户系统建站方法 (6)详细文档 (6)建站前准备工作 (7)主要功能描述 (7)顶部设计器 (8)栏目定制 (10)Portlet定制 (11)四、内容管理模块使用方法 (13)详细文档 (13)主要功能描述 (13)信息栏目管理 (14)信息板管理 (20)五、内容管理集成的技术架构与集成方法 (22)技术特点 (22)工作示意图 (22)工作过程 (22)ASP例子的文件列表 (23)JSP例子的文件列表 (24)ASP网站集成内容管理模块的操作过程 (24)JSP网站集成内容管理模块的操作过程 (30)一、概述门户系统及内容管理功能概述暨南大学门户网站是一套智能型门户平台,提供高校数字化校园网内外统一的信息入口。
支持管理员、机构管理员、普通师生用户、业务管理用户等多种用户类型;通过整合高校所有应用软件与数据资源,使信息与数据集中,让查找更加简单;通过Web-based 浏览器方式访问,统一风格的界面降低学习时间;个性化的信息来源设定,确保信息的实时获得;提供信息内容分类,方便信息的查找;应用程序的分享,让信息、数据便于集中存储和管理,分享更加快速便捷。
暨南大学门户网站采用多机构网站的架构,结合内容管理模块功能可以帮助用户快速构建学校二级机构的主页网站,是一套包括内容发布、内容提交、站点开发和站点管理等工具在内的丰富功能集,负责管理Web 站点结构、布局、内容和自动发布过程。
可以通过灵活改变模板样式,实现网站全面更新,个性化管理;可以通过方便快捷的信息录入、图片及多媒体资源上传等采编工作,结合相关模板,及时发布信息,充分实现了信息的实时、准确和有效,方便地维护网站信息。
网站设计与制作教程

网站设计与制作教程第1章网站设计基础 (3)1.1 网站设计概述 (4)1.2 设计原则与理念 (4)1.2.1 设计原则 (4)1.2.2 设计理念 (4)1.3 网站类型与结构 (4)1.3.1 网站类型 (4)1.3.2 网站结构 (4)第2章网站策划与规划 (5)2.1 确定网站目标 (5)2.2 用户需求分析 (5)2.3 网站内容规划 (6)2.4 网站功能设计 (6)第3章网页视觉设计 (6)3.1 网页色彩搭配 (6)3.1.1 色彩搭配原则 (6)3.1.2 色彩搭配技巧 (7)3.2 网页布局与排版 (7)3.2.1 布局原则 (7)3.2.2 常见布局类型 (7)3.3 字体与图标设计 (7)3.3.1 字体设计 (7)3.3.2 图标设计 (8)3.4 响应式设计 (8)3.4.1 媒体查询 (8)3.4.2 网格系统 (8)3.4.3 弹性图片 (8)3.4.4 字体和内容的可适应性 (8)第4章网站制作技术基础 (8)4.1 HTML基础 (8)4.1.1 HTML概述 (8)4.1.2 HTML文档结构 (8)4.1.3 常用HTML标签 (9)4.1.4 表单与输入元素 (9)4.2 CSS样式与布局 (9)4.2.1 CSS概述 (9)4.2.2 CSS布局 (9)4.2.3 响应式设计 (9)4.2.4 CSS预处理器 (9)4.3 JavaScript基础 (9)4.3.1 JavaScript概述 (9)4.3.3 DOM操作 (9)4.3.4 异步编程 (10)4.4 前端框架与库 (10)4.4.1 前端框架概述 (10)4.4.2 常用前端库 (10)4.4.3 前端构建工具 (10)第5章网站页面制作 (10)5.1 网页结构设计 (10)5.1.1 网页布局 (10)5.1.2 HTML标签使用 (10)5.1.3 语义化标签 (10)5.2 网页样式编写 (10)5.2.1 CSS选择器 (11)5.2.2 盒子模型 (11)5.2.3 布局属性 (11)5.2.4 响应式设计 (11)5.3 网页交互实现 (11)5.3.1 DOM操作 (11)5.3.2 事件处理 (11)5.3.3 表单验证 (11)5.4 网站优化与调试 (11)5.4.1 网站优化 (11)5.4.2 网站调试 (12)5.4.3 功能测试 (12)第6章网站后台开发 (12)6.1 网站后台概述 (12)6.2 数据库设计 (12)6.3 服务器端编程 (12)6.4 前端与后端数据交互 (13)第7章网站安全与维护 (13)7.1 网站安全策略 (13)7.1.1 身份验证与授权 (13)7.1.2 数据加密 (13)7.1.3 安全审计 (13)7.1.4 防火墙与入侵检测系统 (13)7.1.5 安全更新 (13)7.2 常见网站攻击与防范 (13)7.2.1 SQL注入 (13)7.2.2 XSS攻击 (14)7.2.3 CSRF攻击 (14)7.2.4 文件漏洞 (14)7.2.5 DDoS攻击 (14)7.3 网站备份与恢复 (14)7.3.2 备份类型 (14)7.3.3 备份存储 (14)7.3.4 恢复测试 (14)7.4 网站维护与更新 (14)7.4.1 内容更新 (14)7.4.2 系统优化 (14)7.4.3 代码优化 (14)7.4.4 网站监控 (14)7.4.5 用户反馈 (15)第8章移动端网站设计 (15)8.1 移动端设计概述 (15)8.2 移动端界面设计 (15)8.2.1 布局 (15)8.2.2 颜色与字体 (15)8.2.3 导航栏 (15)8.2.4 按钮 (15)8.3 移动端适配技术 (15)8.3.1 媒体查询 (15)8.3.2 弹性布局 (16)8.3.3 移动端框架 (16)8.4 移动端功能优化 (16)8.4.1 图片优化 (16)8.4.2 代码优化 (16)8.4.3 网络优化 (16)8.4.4 交互优化 (16)8.4.5 适配优化 (16)第9章网站测试与发布 (16)9.1 网站测试概述 (16)9.2 功能测试 (16)9.3 兼容性测试 (17)9.4 功能测试与优化 (17)9.5 网站发布与推广 (17)第10章网站项目管理 (17)10.1 项目管理概述 (18)10.2 项目进度控制 (18)10.3 团队协作与沟通 (18)10.4 项目风险管理 (18)10.5 项目总结与评价 (18)第1章网站设计基础1.1 网站设计概述网站设计是指通过一系列的创作与策划,将信息、图像、文字、多媒体元素等有序地组织在一起,形成在互联网上可浏览的页面。
《163K地方门户网站系统》二次开发文档

Mh_163K系统模版二次开发文档序言我们尝试新的功能将引领行业前沿,一切为用户着想,你的体验反馈将是我们不断完善的源泉.你的思路将是我们开发的动力,你的需求将是我们开发的根本,我们一起做好无限的Mh_163K!本文旨于如何应用万能标签系统的应用.为了更直观描述,会引用甚至转义一部分术语.目的是让初学者更容易上手.(一):模版文件夹结构:/template/pc/模版套系文件夹/ 用于电脑版的主站模版文件./template/wap/模版套系文件夹/ 用于手机版的主站模版套系:文件结构和电脑版要完全一致并对应如电脑版内有/template/pc/aaa/ 套系模版wap里面也必须同时有aaa套系/template/zhuanti/company/套系文件夹/ 口碑店铺模版:套系取名规则必须是8位以下纯数字(将来会支持英文字符,等待升级完善)./template/zhuanti/fuwu /套系文件夹/ 服务机构模版:套系文件夹名也必须是纯数字./template/zhuanti/news/套系文件.html 专题新闻模版:html文件.非文件夹./template/zhuanti/qiye/套系文件夹/ 企业模版,也必须是纯数字文件夹./template/zhuanti/shop/套系文件夹/ 商城模版(开发中)/template/zhuanti/tg/套系文件夹/ 团购模版:字母文件夹(开发中)(二): 模版制作:1:建立自己的套系:1):你只需要在../template/pc/文件夹下新建一个英文名文件夹,该文件夹名就是你的新套系.如: ../template/pc/Scholarly/ 这里的Scholarly 就是你的新模板套系,建好后在后台标签管理和模板选择里就能看到.2):新套系里必须具备所有和官方默认模板套系里面完全相同的htm和html文件数量和名称. 内容可以自定,Js和css名可以自定.2: 说明和注意事项:1:完全打破了前版本的局限性.各套系模版完全独立.包括解析出来的标签.如主站/pc/default默认模版中解析{$tplPath}为../template/pc/default/而同样的标签放在专题新闻模版中{$tplPath}会解析为../template/zhuanti/news/2:模版中标签越少,解析速度越快.如果你为自己的网站创建一套模版.请尽量将你网站中固定的信息直接写到模版中.如网站名称,js地址.css地址.页面固定调用的图片地址.网站链接地址.导航等.如:你创建一套../template/pc/usertemp/ 其中的usertemp就是你的电脑版的模版套系名称.写模版时.由于你的模版位置已经固定.:<link href="{$tplPath}skin/_kbShop.css" type="text/css" rel="stylesheet" />这中间的{$tplPath}就没有必要写.直接写成:<link href="../template/pc/usertemp/skin/_kbShop.css" type="text/css" rel="stylesheet" /> 将会提高程序运行速度.3:各套系(包括新建套系)中的文件数量必须独立完整.如: /template/zhuanti/qiye/1/ 套系文件夹下也必须有自己独立的page_head.html和Page_bottom.html模版文件.4:系统解析不到相应的模版文件会报告是哪个模版文件缺少.如有报告.请补充完整即可. 5:在制作和修改模版时.可以将缓存系数设置为-1,禁止缓存.就能实时看到模版改动后的解析效果.(三):标签模版的结构和概念:1:框架和块:任何一个网页整页.都可以看成一张海报,一张大图.一面墙.一个整体.我们这里引入一个概念:块.一个完整网页看成一个整块.既然是一个块.那么就可以分割成无数小块.这种分割方式就叫框架式.分割出来的大块小块组合就看成了框架.2:标签层:在html中就有层的概念,这里也引用一下,意思基本一致.一个网页按照”品”字形分割,我们这里叫块分割,可以将一个网页在平面上分割成很多块:头部块,中部块,尾部块.换一种方式分割:按照”回”字形分割,我们标签系统里就叫层分割.一个块可以分成无数层.层分割是嵌套关系.该模版结构分析:整页分为上中下3块. 网站头部,中部块,网站尾部3个顶层标签.网站头部:中嵌套了log和广告两个并排同层关系标签.中部块:中有3个标签:首页专用_新闻,首页房产推荐,和首页广告.这3个同层并列关系. 而{新闻}中,又有两块图片新闻和新闻列表. 新闻列表再次分为{头条}和{新闻推荐列表}而这整个页面的html模版文档里,只有:{$Default_头部}{$Default_中部}{$Default_尾部}这三行内容.其它所有的标签都是套在这三个标签中的模版内.称为:<标签嵌套>三:我们一起来创建这个模版.目的是理清块与层的概念和关系.1:用任意网页编辑器.创建一个index.html文件.里面只写以下内容.<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /><title>{$SiteName}</title></head><body><div>{$Default_头部}</div><div>{$Default_中部}</div><div>{$Default_尾部}</div></body></html>当然前后的html,head和body内容部分你自己添加,不在本文讲述范围.将模版保存为utf-8编码格式(大部分网页编辑器默认就是utf-8编码).传到网站: /template/pc/default/文件夹下.2:在标签系统里添加标签:(顶层标签创建):我们将最顶层设置为10,当然可以是任意数字,层数不限.你有自己的标准什么是顶层:就是直接写到你html模版文件中的标签.最先解析,称为顶层.一{$Default_头部}:注意这个标签模版中要套两个标签.选项:标签层:10,客户端:电脑,模版套系:default,栏目:首页专用,登陆状态:不限制,标签类型:文本模版头部:<table>模版内容:<tr><td>{$Default_Logo}</td><td>{$Default_广告}</td></tr>模版尾部:</table>确定创建.二: {$Default_中部} 注意这里面要套3个标签.选项:同上.模版头部:<table>模版内容:<tr><td>{$Default_首页专用_新闻}</td></tr><tr><td>{$Mh163k_首页房产推荐列表}</td></tr><tr><td>{$首页广告}</td></tr>模版尾部:</table>确定创建.三:{$Default_尾部} 根据以上样式,这里的内容你试着自己写.只写几个字在模版内容里也可以(框架层标签创建) : 可有可无.框架层:是指给上层和下层提供衔接和嵌套关系的层.实际模版制作中.一: {$Default_首页专用_新闻}:选项:层:5(必须低于嵌套本标签的层数),选项其他同上.模版头部:<table>模版内容:<tr><td>{$首页图片新闻}</td><td>{$Default_新闻头条和列表}</td></tr>模版尾部:</table>确定创建.二: {$Default_新闻头条和列表}:可以单独创建,也可以直接将内容写到上面标签内容中.请自己随意创建.(数据标签创建) :重点.数据标签:将数据库中的数据以我们需要的形式格式提取出来展示在网页中. 一: {$Default_Logo}选项:层数0(小于嵌套本标签的层数都可以):其他选项同上.模版头部:留空模版内容: {$topurl}模版尾部:留空确定创建.二: {$Default_广告}选项:层数0(小于嵌套本标签的层数都可以):其他选项同上.模版头部:留空模版内容:这是我的广告内容,支持任意广告代码.模版尾部:留空三: {$Mh163k_首页房产推荐列表}选项:层数0(小于嵌套本标签的层数都可以):其他选项同上.类型:内容列表,内容范围:_房产出租(出售),二级分类:出售,三级分类:所有分类.调用内容:勾选:ID,标题,区域,面积,价格附加条件:审核情况: 等于1条数:10条, 50字节, 100 字节排序方式:ID,降序.模版头部:<ul>模版内容: <li><a href=”/house/shoulou_{$id}.html”>标题:{$chrtitle} 区域:{$Chrcategory},面积:{$chrsize}㎡, 价格:{$price}万元</a></li>模版尾部:</ul>确定创建.以上内容创建好后.清空缓存.打开首页看看什么效果.系统固定标签和通用过程.(四)系统通用固定标签:通用标签:网站关键字:{$SiteKeyWord}, 网站描述: {$SiteDescription}, 网站名称:{$SiteName},网站域名:{$SiteUrl},网站LOGO图片地址:{$topurl}, 登陆用户名:{$loginname},登陆ID:{$loginuserid} 用户级别:{$loginjibie} 信息地址:{$liveurl}, 信息频道名称:{$livename}, 招聘地址:{$zpurl},招聘名称:{$zpname}, {$fcurl}, {$fcname}, {$bianmingname}, {$bianmingurl}, {$goodname}, {$goodurl}, {$shopname}, {$shopurl}, {$tuangouname}, {$tuangouurl}, {$tgname}, {$tgurl}, {$daohangname}, {$daohangurl}, {$videoname}, {$videourl}, {$articlename}, {$articleurl}, {$sitetongji}, {$jifenname}, {$daijinname}, {$SiteColor}, {$shouyecss}, {$SiteYuming}, {$topurl}, {$bbsurl},{$city} ,{$sitetel},{$siteqq1},{$siteqq2},{$siteqqkey1},{$siteqqkey2},,{$siteqqqun}当前位置: {$Clienttype}=模版套系当前位置编号: {$Tempid}=对应form_common.js中data_change过程中的位置编号{bbs整合开关 {$bbsopen} QQ整合登陆开关 {$qqiskill} 微博微信开关 {$weiboiskill} 微博地址 {$weibourl} 微信账户 {$weixinuser} 微信二维码图片 {$weixinimg}当前模版地址:{$tplPath},输出: ../template/客户端/你的模版套系/默认模版地址:{$Default_tplPath} 固定输出:http://你的域名/template/pc/你的模版套系/默认模版地址主要用户调用通用js,css,jpg等全站通用文件.如:登陆按钮图片. {$Default_tplPath}images/submit.png将解析为: http://你的域名/template/pc/你选择的主站模版套系/ images/submit.png系统当前时间: {$system_datetime 正则格式化}{$system_datetime MM\/dd\/yyyy HH:mm:ss}缓存更新相对随机数: {$CacheHash} 用于经常改动静态文件后缀添加,确保每次系统缓存更新后,所有用户能获取到最新文件.如: <script src="{$tplPath}js/common.js?{$CacheHash}"></script>(六) 数据标签的应用说明.一:普通数据标签,直接输出实际数据:直接使用选择的内容列名加{$列名}为数据标签.如:{$title} 将直接输出标题内容.2:时间数据标签,两种输出方式:1):直接输出记录时间格式为{$dtappenddate} 输出为:2014-01-01 12:12:12长完整时间数据2):带格式输出标签{$列名格式}.将按照你的格式输出数据(注意列名和格式之间必须只有一个空格).如{$dtappenddate yyyy年MM月dd日HH时mm分ss秒}将输出: 2014年01月01日12时12分12秒时间格式数据{$dtappenddate yy年MM月dd号HH点} 将输出: 14年01月01号12点3): {$list_num}列表列数量数据标签:输出当前内容的条数1递增.4): {$list_id}内容列表内第一列内容数据逗号分隔集合数据.5):时间日期做条件,条件右数据支持sql函数:如getdate()dateadd()datediff()等所有sql日期时间函数.如:发布日期大于dateadd(day,-10,getdate()) 函数标示只搜索10天内发布如:结束日期大于getdate() 函数表示调用未到期数据(七):团购列表页面标签说明:1:loop标签<tag:Loop ListType="listtgqian" RecType="New" PageSize="24" ColorSplit="1" TitleLen="26" RecColumn="6" CusTpl="1" Template="tg/list_old.html" />PageSize=每页条数,TitleLen:标题字数RecColumn:top条数输出:<div class="top_list"><ul class="clearfix">6条tg/list_old.html模版内容</ul></div><div class="cen_list"><ul class="clearfix">每页条数-RecColumn条剩余条数tg/list_old.html模版内容</ul></div>2:分类标签: {$category}3:地区标签: {$quyu}4:快捷排序标签: {$pages} 分页: {$pages1} {$pages2}5:分页标签: {$PageSplit}tg/list_old.html 新标签列表:<s class="tuijian{$isindex1}">今日推荐</s> {$isindex1}返回0或1<s class="{$iskill}" >状态</s> {$iskill} : soldOut:卖光 jieshu 结束, buy:正常<< 18个标志使用前4个标志<s class="bz1_{$iskill1}" >状态标志</s> {$iskill1} 1到4 输出1或空如<s class="biaozhi1_{$iskill1}" ></s>输出: <s class="biaozhi1_" >或<s class="biaozhi1_1" > <s class="biaozhi2_{$iskill2}" ></s>输出: <s class="biaozhi2_0" >或<s class="biaozhi2_1" ><s class="biaozhi{$k1}" >状态标志</s> {$k1} 1到{$k14}14 输出1或空如<s class="bz1_{$k1}" ></s>输出: <s class="bz1_" >或<s class="bz1_1" ><s class="bz2_{$k2}" ></s>输出: <s class="bz2_" >或<s class="bz2_1" >地区:{$chrcategory}:店铺:{$chrshop} 图片:{$chrimage},团购地址tg_{$tgid}.html原价:{$chrmoney1},现价:{$chrmoney2}列表页搜索表单.标题name="keyword1"排序规则:name=keyword0:价格降序,1:价格升序,2:销量降序,3:销量升序,4:新单,5:折扣率底高,6:折扣高低,7:免预约,8:今日推荐价格区间:起始价格name=keyword2 最高价格name=keyword3分类: name=styleid 0:消费类,1:实物类,2:实物订单类,3:代金券类团购标志使用建议:文字<div class="bzy{$k1}" >支持</div><div class="bzn{$k1}" >不支持</div>css.bzn1,.bzy{display:none;}.bzn,.bzy1{你的控制}图片<div class="bz1_{$k1}" ></div>css.bz1_1{支持图片}.bz1_{display:none;}<div class="bz2_{$k2}" ></div>css.bz2_1{支持图片}.bz2_{ display:none;}2: {$listtg$}列表标签(八):信息频道标签变动说明.一:电话号码解密接口.<img src=”../request.ashx?action=telimg&t=解密字串”>输出加密img显示电话号码图片.(九)模板选择数据接口,模板列表数据接口:1:ajax数据接口../request.ashx?action=template&_clienttype=模板客户端0到13可选json=和jsoncallback=参数输出标准json格式{“模板文件或文件夹名称”:”模板中文名称”}/other.aspx?action=moban&_clienttype=0到13套系&mobanid=当前使用套系&PageSize=每页显示条数所用模板: mobanxuanze.html:列表标签: {$TplList}列表标签模板 List_moban_Tr.htm 内容标签: {$ID} {$filepath} {$filepath_large} {$mobanname} {$checked{$ID}}Clienttype数据:0:电脑版主站,1:手机版主站模版,2:企业模版,3:口碑店铺模版4:新闻专题模版,5:商城店铺模版,6:团购模版待开放模板:8:信息模板,9:职位模板,10:活动模板,11:投票选手模板,12:房产模板,13:服务机构模板(十):专用纯数据接口(客户端)参数说明:接口地址../request.ashx?action=getdata&tempid=作用范围id&template=模板名称模板名称为../template/data/当前套系/文件夹下的完整文件名.其中作用范围请参阅以下:10到22110数字.如: ../request.ashx?action=getdata&tempid=1001&template=live_index_data.json输出数据将会调用作用范围为:客户端:数据接口模板,默认default模板,信息首页创建的标签内容.当然你需要在live_index_data.json模板内写入相应的标签名.数据模板可以是任意文档,如index. xml index.html index.json index.sql任意格式均可.专用系统标签{$common$}将读取固定的../template/data/default/common.html模板文件作为通用模板数据接口专用采集标签:{GetHtml: Url="完整网页地址" } 将完整输出采集网页内容作用范围数字对应:10:首页专用 20:通用1001:信息首页标签", "1000:信息通用标签", "1002:_大类首页通用", "1010:??交易类首页" 2001:房产首页标签", "2000:房产通用标签", "2002:_大类首页通用", "2010:??新房(楼盘)? 3001:首页(今日团购)", "3000:团购通用标签", "3010:??更多团购", "3011:??流程问题合作001:活动首页", "4000:活动通用标签", "4002:_大类首页通用", "4110:___活动详情", "411 5001:人才首页", "5000:人才通用标签", "5002:_大类首页通用", "5010:??职位列表", "501 6001:投票首页", "6000:投票通用标签", "6010:??选手列表", "6110:___选手详情", "6111: 7001:购物首页", "7000:购物通用标签", "7010:??购物列表", "7011:??品牌列表", "7012:? 8001:店铺首页(电脑/手机)", "8000:店铺通用标签(电脑/手机)", "8010:??商家店铺列表(电9001:视频首页", "9000:视频通用标签", "9010:??视频列表", "9110:___视频播放页", "911 10001:文章/新闻首页", "10000:文章/新闻通用标签", "10002:_大类首页通用", "10010:??? 11001:网址首页", "11000:网址通用标签", "11010:网址分类列表" 12001:礼品兑换首页列表" 13001:相册首页", "13000:相册通用标签", "13010:??相册类别列表", "13111:___相册内容? 14001:黄页首页", "14000:黄页通用标签", "14002:_分类首页通用", "14010:??服务机构列? 16001:地图首页", "16000:地图通用标签", "16110:地图标注标签", "16111:地图标注调用标17001:促销首页", "17000:促销通用标签", "17110:促销卡页标签", "17111:商家动态标签", 18001:电台首页" 19001:帮助通用", "19000:帮助(网站信息)通用", "19010:网站信息", "19011:会员管理" 20001:历史上的今天"21001:音乐首页" 22001:公告列表页","22000:公告(留言通用)","22010:留言列表","22110:公告内容页(家乡)"(十一) 程序登陆和验证二次开发接口1: 登陆判断接口protected void Page_Load(object sender, EventArgs e){Util.Cls_SiteBase nsb = new Util.Cls_SiteBase();nsb.GetSiteSettings(-1);#region 前台用户登录判断getdata getdata = new getdata();System.Collections.Generic.IList<string> loginstr = getdata.Login_str(bool是否二次验证);//loginstr[0] 已经登录返回userid 未登录返回””空.(非null)//loginstr[1] 店铺ID//loginstr[2]用户名//loginstr[3] 用户email//loginstr[4] 企业名称//loginstr[5] 用户级别//loginstr[6]用户权限,号分隔集#endregion#region管理员登录和权限判断System.Collections.Generic.IList<string> Adminloginstr =nsb.ChkALogin(-1);// nsb.ChkALogin(管理员功能权限值);-1为不限制//功能权限请参阅后台管理员用户组组权限设置页// Adminloginstr返回null未登录// Adminloginstr[0] 管理员id// Adminloginstr[1] 用户名// Adminloginstr[2]真实名// Adminloginstr[3]权限组集#endregion}2:用于ajax登陆接口(用于2,3,4ajax接口均可带json=和jsoncallback参数):请自行添加url转码后传递参数../request.ashx?action=login&str1="+ username+"&str2="+password+"&str3="+remeber参数说明:str1用户名str2密码str3是否记住登陆.3:退出ajax接口:提交地址1:"../request.ashx?action=loginout&date=" + new date();提交地址2:" {$SiteUrl}request.ashx?action=loginout&json=1&jsoncallback=返回参数&date=" + new date();4:用于ajax登陆验证接口提交地址1: ”../request.ashx?action=islogin&date=” + new date();提交地址2: ”../request.ashx?action=islogin&json=1&date=” + new date();提交地址3: ”../request.ashx?action=islogin&json=1&jsoncallback=loginstr&date=” + new date();1:返回|号分隔数组2: 返回json集合{'islogin':'1',’userid’:’2315’,’shopid’:’22’,’name’:’张三’,’jibie’:’0’,’styleid’:’2,3’,’bbsopen’:’open’,’bbslo ginurl’:’http://****’}3:带jsoncallback= loginstr返回集合loginstr([{'islogin':'1',’userid’:’2315’,’shopid’:’22’,’name’:’张三’,’jibie’:’普通会员’,’styleid’:’2,3’ ,’bbsopen’:’open’,’bbsloginurl’:’http://****’}]);参数说明islogin:0:未登陆,1:已经登陆/登陆成功,2:需要邮箱激活,3:用户需要短信激活.Error:错误信息bbsopen’:是否整合bbs:openbbsloginurl’bbs同步登陆地址(当bbsopen’:open时,必须建立一个框架或过程,访问一次bbsloginurl返回地址.).(十二)团购兑换平台二次开发资料:1:兑换平台独立域名设置:后台—团购—参数配置:增加表单:团购独立兑换平台域名前缀.name=dhost value=”{$dhost}”注意事项:有无开启二级域名均有效,请设置:后台→二级域名→参数配置→网站根域名.2:共用域名地址:{$SiteUrl}index.aspx?d3:团购添加和编辑页面增加表单 name=dhuserids value=”{$dhuserids}”表单名称:设置兑换权限会员为(营业员),如果选择有活动商家关联,商家默认具有兑换权限.数据条件逗号分隔用户id如: 326,53823:页面模板: pc\套系\member\tgduihuan.html 和 wap\套系\member\tgduihuan.html可用标签: 系统标签,{$chrname}:用户名. {$chrtruename}:企业名称,4:ajax兑换接口:地址{$SiteUrl}request.ashx?action= tgduihuan&chrcode=消费券号可带&json=1&jsoncallback=参数返回值islogin:兑换状态0失败 1成功error:失败原因:message:兑换成功信息.record:1条兑换查询信息.5:ajax兑换查询接口:地址{$SiteUrl}request.ashx?action= tgrecord可选查询参数&startdate=兑换起始时间&enddate=兑换结束时间&tgid=团购id&num=显示条数&json=1&jsoncallback=参数返回值islogin:查询状态0失败 1成功error:失败原因:message:查询成功信息.record:兑换记录查询结果.6:导出兑换记录xls报表超链接地址:地址{$SiteUrl}request.ashx?action= tgrecord&xls=1可选查询参数&startdate=兑换起始时间&enddate=兑换结束时间返回xls报表文件下载(十三)数据接口:一:根据企业名称搜索企业网站ID和企业名称键值对,返回20条记录.权限范围:不限request.ashx?action=qiyeidname&qiyename=企业名称&jsoncallback=二:根据企业名称搜索企业用户ID和企业名称键值对,返回20条记录,权限范围:后台. request.ashx?action=qiyeusername&qiyename=企业名称&jsoncallback=三:根据企业ID集返回该企业所有招聘信息数组.权限:不限.request.ashx?action=qiyejob &id=企业逗号分隔ID集&jsoncallback=四:人才行业,岗位分类.权限:不限.request.ashx?action=jobcategory&id=可选行业id&jsoncallback=行业id为空或0时返回行业数据五:图集分页接口.权限:不限.request.ashx?action=photopage& Colname=分类PageNo=页数&jsoncallback=可选参数: Colname=图集分类&key=排序方式1:最新,2:推荐& PageSize=每页条数:默认20条&strlen=图集介绍截取长度默认220字节&titleLen=标题截取长度默认100(十四) 职位搜索表单统一页面地址../job/zhiwei.html表单支持GET,POST表单名: 值意义返回页面标签name=s_gangwei 岗位ID {$s_gangwei}name=s_hangye 行业ID {$s_hangye}name=keyword 职位名关键字{$keyword} url转码后{$keywordcode}name=key 排序方式0空,时间,1:点击量(关注),2:关注(时间倒序),3:热门,4:紧急,5:时间,6:推荐{$key}name=s_didian 工作地点ID(调用区域ID) {$s_didian}name=s_xinzhi 职位性质ID {$s_xinzhi}name=s_date 发布(刷新)间隔天{$s_date}name=s_qiyexingzhi 企业性质ID {$s_qiyexingzhi}name=s_daiyu 待遇ID {$s_daiyu}标签行业名:{$s_hangyechrcategory}标签岗位名:{$s_gangweichrcategory}搜索框:{$searchhangye} 行业选择{$searchgangwei} 岗位选择(十五) 专题团购制作指南.1:文件规划:将tg\zhuanti.aspx复制到任意位置并可以改名.如复制到\chunjie\miaosha.aspx 访问地址就是: 域名\chunjie\miaosha.aspx2:参数说明 ?m=模板名称前缀.默认专题模板为template\zhuanti\tg\zhuanti.html如?m=chunjie 模板就是template\zhuanti\tg\chunjie.html3:标签创建位置:团购频道 专题团购。
网站建设方案模板6篇

网站建设方案模板6篇建设方案篇1一、项目目标1.1 需求分析电子商务(e-commerce)交易的个性化、自由化可为企业创造无限商机,降低成本,同时可以更好地建立同客户、经销商及合作伙伴的关系,为此,许多公司积极拓展电子商务,为客户服务,进行价值链集成。
随着全球信息网络的发展,internet在世界上已不仅仅是一种技术,更重要的是它已成为一种新的经营模式。
从4c( connection.,communication ,commerce 。
co-operation)层次上彻底改变了人类工作,学习,生活,娱乐的方式,已成为国家经济和区域经济增长的主要动力。
internet正成为世界最大的公共资料信息库,它包含无数的信息资源,所有最新的信息都可以通过网络搜索获得。
更重要的是,大部分信息都是免费的,应用电子商务可使企业获得在传统模式下所无法获得的巨量商业信息,在激烈的市场竞争中领先对手。
互联网真是商机无限。
目前,我国许多企业上网,但只是展示企业网上形象,离电子商务的内涵还很远。
企业上网并不代表实现了电子商务,只有当为企业带来实质性的帮助和显著的效益(如新闻发布、网上调查、bbs等),具备网上交易功能等的才是企业电子商务发展的方向,电子商务的核心应是商务,电子是一种手段。
在互联网时代,企业应充分利用互联网的手段,洞察消费者需求,冲破销售服务的限制,扩大市场机会,早日进行电子商务的实践,感受电子商务的博大魅力,把机会踩在脚下,建立一个以服务客户为中心,满足消费者及合作伙伴全方位需求,吸引众多浏览者,增强企业品牌辐射效应的商务。
为此,我们结合将来发展方向,本着专业负责的精神,在原有的基础上,进一步强化____投资的互动性,完善产品展示功能,推荐新闻发布功能,售后服务功能,企业论坛等功能,密切仪华同其合作伙伴、经销商、客户、和浏览者之间的关系,优化企业经营模式,提高企业运营效率。
采用最新的技术架构和应用系统平台,协助____投资优化复杂的商业运作流程。
web开发文档

Web前端开发工作交接文档一、项目总体逻辑本次项目主要是网站开发。
开发中使用的语言包括html,css,css3。
使用到的前端框架为Vue.js+jquery。
在整个开发过程中,主要是以.html和.css为页面展示,.js为逻辑以及接口的调用。
具体代码含义,见于开发中注释(正在注释中,页面较多)。
代码运行可以直接在vscode里用live server插件在需要运行的页面右键然后”Open with live server”目前工作完成进度:目前工作的基本框架已经完成。
主页面、产品展示部分页面等页面的前端设计已经完成。
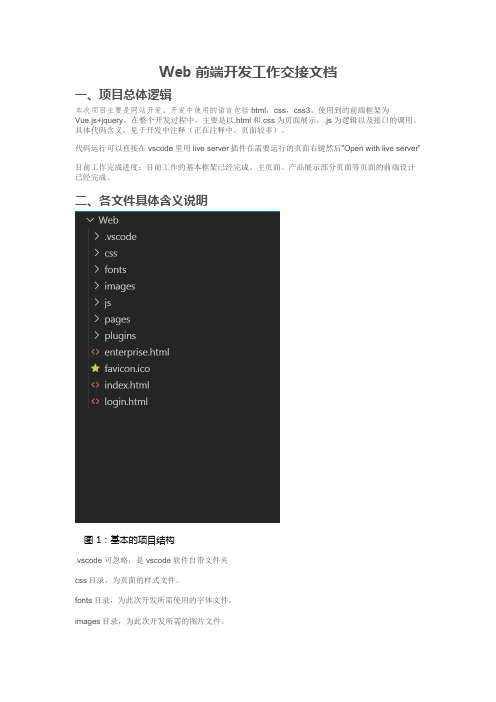
二、各文件具体含义说明图 1:基本的项目结构.vscode 可忽略,是vscode软件自带文件夹css目录,为页面的样式文件。
fonts目录,为此次开发所需使用的字体文件。
images目录,为此次开发所需的图片文件。
js目录,为项目的js文件,逻辑和接口调用都在里。
pages目录,为项目的展示页面,大部分页面的展示都在此文件夹。
plugins目录,为项目的插件所在地。
enterprise.html,为项目的专业版。
index.html,为项目的首页。
login.html,为项目的登录页三、各文件具体含义说明(1)pages文件夹图 2:pages文件夹里面的内容Act文件夹: 1.askforprice.html 主要是IoT物联网市场模板,暂时未调用接口只有页面Cart文件夹:主要是购物车模块1.cartbuy.html 是用来选择购买时支付的选择,选择支付宝支付或微信支付2.buycode.html是上一文件选择购买后跳转的页面,跳转到微信支付或支付宝支付3.cart.html是购物车页面,有两个模块,自营类和撮合类,商品加入购物车后,可以通过下单按钮下单,通过点击顶部购物车按钮跳转到这个页面,在店铺详情页面通过点击侧边栏的购物车按钮跳转这个页面4.ordersubmit.html是下单页面,购物车下单后跳转这个页面,主要是用来提交订单的5.orderpay.html支付页面,用来支付订单,在下单的时候会弹出是否支付按钮,还有订单列表在出现支付按钮,在点击支付按钮会跳转这个页面6.neworder.html询价单下单页面,作用与ordersubmit.html类似,不过是通过询价单里“生成采购单”跳转到此页面Civil文件夹:主要是商品模块和江苏版1.detail.html是商品详细页面,主要是用来展示商品的详细信息,比如价格,库存,商品图片,商品介绍,评价,售后保障等。
网站建设方案模板范文(精选8篇)

网站建设方案模板范文(精选8篇)网站建设方案模板范文篇1现在的互联网时代,公司的发展不仅仅是靠现实中宣传,在网络上扩大影响力也是十分重要的,在不断的进步中,很多公司都会建立自己公司的门户网站,这些都是非常有必要的,网络上的宣传对公司的发展是很有帮助的,这些也是我们一直以来不断进步的成果,所以我们公司也要成立属于自己的网站。
一、项目目标1、网站设计风格我们将充分发挥网站策划和建设开发的优势,在开发建设上海__物流有限公司网站中将严格遵循以下原则:(1)在网站维护和后续扩展上:我们提供专门的网站维护后台,网站管理员可以很方便的借助这个平台维护整个网站。
我们在规划网站之初,就会将功能模块框架搭建得很大而且易于扩展,以后增加新的功能和模块都会非常方便,降低二次开发成本。
另外,对于以静态和flash展示的页面,考虑到页面的精美要求,我们手工维护。
(2)在设计上:精美与高效兼顾。
网站页面设计体现上海__物流有限公司的大型企业形象,在框架编排、色彩搭配以及flash动画的适当穿插都做到恰到好处,使整个网站在保证功能的前提下给浏览者带来良好的视觉享受和时代动感。
(3)在网站功能上:充分体现网站的互动性,并且采用多种机制提醒网站管理人员,便于网管和相关人员及时响应。
并且特别注重网站的安全和稳定,采用网络安全、系统登录安全、各分系统安全、分系统模块安全、会话期间安全等多种方式确保安全。
采用先进的3层结构的编程方式使网站即使在极多访问量的情况下仍能保持稳定。
2、网站目标网络凭借其卓越的互动性与便捷的交流手段正成为最有发展潜力与前途的新兴媒体,成为众商家倍为关注的宣传热点。
许多行业的先锋企业都已经采用互联网技术,为客户、合作伙伴在网上提供信息服务,并且借助互联网,敏锐的捕捉商机。
作为专业从事物流行业的大型企业,上海__物流有限公司更需要建设好网站,将其作为对外宣传、服务和交流的载体,来配合公司的迅速发展,使网站具有鲜明的行业特色,使更多的企业通过网络来结盟上海__物流有限公司,使更多的客户通过网络来了解上海__物流有限公司。
小型教育网站的开发与建设-文档

小型站的开发与建设近年来,终端电子设备的发展速度越来越快,人们可以凭借手中的电子终端设备(手机、平板电脑等)完成信息的读取。
所以,教育行业也不再是传统的()模式。
远程教育、自动化题库以及在线辅导开始成为教育的新形式。
而小型站可以凭借在某项教育专业的优势,为学生提供更为优质的服务,获取了更多的市场资源。
所以本文就对小型站的开发和建设方式展开讨论。
1 小型站概述1.1 小型站的概念小型站指的是能够为学生提供某项教育服务的互联网网站。
与大型站相比,当前的小型站已经不再局限在互联网上建立网络,还可以依靠终端设备设计出符合学习需求的人手机软件。
1.2 小型站的特点与传统的大型站相比,小型站的设计思路更符合学生的学习需求。
它的设计初衷是借用编程和云数据库技术建立一种网络化的学习辅助工具,而不是像大型站的一体化的系统学习网络。
因此,小型学习网站具有专业化、快捷化和小型化的特点。
而且小型站的开发、建设和维护成本较低,可以帮助开发者以最低的成本获得更多的收获。
2 小型站的功能设计2.1 登录系统小型站的盈利模式主要有三种,一种是网络广告投放,第二是信息的附带收益,第三是学习产品的销售。
因此为了更好地实现网站的开发与盈利,登录系统是市场上任何小型站都必须设计的基础功能。
登录系统能够收集客户的手机号、姓名等基本内容,是网站产品二次营销的重要渠道。
2.2 试题数据库试题数据库是在线学习的重要基础。
因为当前客户对小型站的主要功能需求就是在线学习、模拟考试和下载试题。
前者需要网站购买教育视频的版权或者建立教学队伍,直接录制教学视频远程播放。
而后者则是站存在的核心。
因为任何教育形式最终的检测结果都是考试,因此,建立网络数据库,设计出符合考试要求的试题数据库是网站设计者需要考虑的重要问题。
2.3 在线学习系统有实力的教育公司在开发和建设小型站的时候,都可以考虑通过设立在线学习系统来巩固和吸引客户群。
在线学习系统可以实现教师和学生的在线互动。
网站开发文档

网站开发文档介绍本文档是关于网站开发项目的详细文档。
它将涵盖项目的目标、功能、技术要求以及开发流程等方面的信息。
该文档旨在为开发团队提供指导和参考,以确保项目的顺利进行。
项目目标本项目的目标是开发一个网站,提供以下功能: - 用户注册和登录 - 用户个人信息管理 - 商品浏览和购买 - 订单管理 - 后台管理技术要求本项目将使用以下技术: - 前端开发:HTML、CSS、JavaScript - 后端开发:Python、Django框架 - 数据库:MySQL - 版本控制:Git开发流程本项目将遵循以下开发流程进行: 1. 需求分析:团队成员与客户沟通,明确项目需求和功能。
2. 原型设计:根据需求分析,设计项目原型,并与客户确认。
3. 数据库设计:定义数据库模型,包括用户信息、商品信息和订单信息等。
4. 前端开发:根据原型设计,使用HTML、CSS和JavaScript实现网站的前端界面和交互。
5. 后端开发:使用Python和Django框架实现网站的后端逻辑和数据库操作。
6. 单元测试:对编写的代码进行测试,确保功能的正确性和稳定性。
7. 集成测试:对整个网站进行测试,确保各个功能之间的协同工作。
8. 部署上线:将网站部署到服务器上,确保能够正常访问。
功能实现用户注册和登录•用户可以通过注册页面创建新账号。
•用户可以通过登录页面使用已有账号登录。
用户个人信息管理•用户可以查看和编辑个人信息。
•用户可以修改密码。
商品浏览和购买•用户可以浏览商品列表。
•用户可以查看单个商品的详细信息。
•用户可以将商品添加到购物车。
•用户可以在购物车中修改商品数量。
•用户可以提交订单。
订单管理•用户可以查看自己的订单列表。
•用户可以查看单个订单的详细信息。
•用户可以取消订单。
后台管理•管理员可以登录后台管理页面。
•管理员可以管理用户信息。
•管理员可以管理商品信息。
•管理员可以管理订单信息。
时间计划本项目的预计完成时间为两个月,具体时间计划如下: - 第一周:需求分析和原型设计 - 第二周:数据库设计和前端开发 - 第三周:后端开发和单元测试 - 第四周:集成测试和完善功能 - 第五周:部署上线和优化性能 - 第六周:测试和修复bug - 第七周:项目验收和文档编写 - 第八周:项目交付和总结风险管理本项目存在以下风险: - 技术风险:开发团队对使用的技术不熟悉,可能导致开发进度延误。
网站建设方案

网站建设方案前言在网络的发展已呈现商业化、全民化、全球化的趋势。
互联网的发展日新月异。
仅仅几年,互联网电子商务已经从几年前的萌芽阶段迅速成为中国未来经济的支柱力量。
新的商务模式,正在深刻而彻底地改变着我们传统的经营方式,新经济给了中国企业千载难逢的机会,让我们在短时间内得以与世界经济接轨。
电子商务交易的个性化、自由化可为企业创造无限商机,降低成本,同时可以更好地建立同客户、经销商及合作伙伴的关系,为此,许多公司积极拓展电子商务,为客户服务,进行价值链集成。
如今网络已成为企业进行竞争的战略手段。
企业经营的多元化拓展,企业规模的进一步扩大,对于企业的管理、业务扩展、企业品牌形象等提供了更高的要求。
眼下,越来越多的企业利用电子商务降低经营成本、捕捉市场机会,整合企业经营,建立长期、可持续盈利的商务运营模式,从而将企业带入倍增效益的快车道。
利用网络,使电子化生活已经越发显出激动人心的商机与活力!电子商务覆盖企业经营的各个过程,从供应链到企业资源规划,从客户关系管理到电子市场,总能为您提供恰到好处的支持。
令企业从内到外加速信息流、物流、资金流的循环,全面降低经营成本,开拓全新的市场机会。
网站开发环境:Microsoft Visual Studio 2008 集成开发环境网站开发语言: + PHP+ HTLM语言CSS+DIV网站后台数据库:SQL Server 2005开发环境运行平台:Windows1 ASP 和PHPActive Server Pags (动态服务器主页,简称ASP),内含Internet Information Server(IIS)当中,提供一个服务器端(server-side)的scripting环境,让你产生和执行动态,交互式,高效率的站点服务器的应用程序。
你不必担心浏览器是否能执行你设计出来的Active Server Pages,你的站点服务器会自动将Active Server Pages 的程序码,解释为标准HTML格式的主页内容,在送到用户端的浏览器上显示出来。
网页设计与制作课程设计

网页设计与制作课程设计随着科技的飞速发展,互联网已经深入人们的工作、生活中。
网站作为网络的基本单元,已经成为各个领域中不可或缺的一部分。
因此,学习网页设计和制作技能是非常有必要的。
本文档将介绍网页设计与制作课程设计。
课程名称网页设计与制作课程概述本课程主要介绍网页设计与制作的基本知识和技能。
学生将学会使用HTML、CSS和JavaScript等技术开发网站。
在课程中,学生将编写、调试并测试网站的代码,了解并掌握如何创造简洁、美观、易于使用的界面。
课程目标1.掌握网页设计的基本知识和技能,包括HTML、CSS和JavaScript等相关技术2.能够设计和制作简单的网站,包括静态页面和动态页面3.能够熟练使用常见的网页开发工具和调试工具4.能够分析和解决网站开发过程中的常见问题课程内容第一周:HTML基础•学习HTML的基本知识和语法规则•了解HTML标签的基本分类和用法•编写HTML文档,包括文本、图像等第二周:CSS基础•学习CSS的基本知识和语法规则•了解CSS样式的基本分类和用法•能够为网页添加样式第三周:JavaScript基础•学习JavaScript的基本知识和语法规则•了解JavaScript变量、函数和循环等基础概念•能够编写简单的JavaScript代码第四周:网页布局与设计•学习网页布局和设计的基本原则•了解网页设计的基本要素,包括颜色、字体、排版等•能够为网站添加简单的布局和设计第五周:响应式网页设计•学习响应式网页设计的基本概念和原理•了解响应式网页设计的常见技术和工具•能够为网站添加响应式布局第六周:实践项目•结合前面所学的知识,实现一个完整的项目•分析并解决在项目实践过程中出现的问题•熟悉网站开发的整个流程,掌握网站制作的基本方法和技巧授课方式本课程采用面授和实践相结合的教学方式。
面授环节将主要讲授相关的理论知识和技术实践,实践环节将针对每个章节的内容,为学生提供相应的练习项目,并在实践过程中进行指导和解答。
网站方案设计3篇

网站方案设计3篇网站方案设计1引言高职院校的电子商务专业目前的课程体系基本是由计算机的一些专业课程加上一些商务的课程共同构成的。
各个高职院校会依据学科的偏向而进行一些取舍,有些学校会有更多的计算机专业课程,有些学校会更侧重于商务课程。
从高职同学的特点来看,学习较多的计算机专业课程难度较大,因此从实际动身,高职的电子商务专业计算机课程相应地要降低难度,我们对计算机专业类的课程进行了重新的设计和整合,包括课程的标准和课程的内容。
计算机专业中的《系统分析与设计》课程主要是对软件系统进行分析与设计,针对电子商务专业,则侧重有所不同,因此将课程更改为《商务网站需求与方案建设》,结合对企业的业务流程调研,归纳出本门课程的典型工作任务,并对课程进行了教学设计。
1、对企业业务流程的调研对从事网站项目建设开发的企业流程调研后,可以归纳出基本的业务流程,描述如下:在承接一个项目后,市场部负责人与美工主要进行需求分析工作,由于需求分析成功与否与后期的工作直接相关,所以主要由负责人与项目托付人沟通,美工要进行首页面的设计,因此要对网站的总体风格和内容有一个精确的把握,所以始终参预需求分析过程。
在与托付人进行充分沟通的基础上,了解该项目的行业背景和企业的实际运行状况后,完成需求分析报告,并进行一个方案设计,在项目托付人同意之后开头进行项目的设计。
首页面的设计是由美工完成的,这也是一个与托付人反复相互沟通的过程,经过不断地调整修改之后,首页面定稿。
此时首页面只是一个效果图片,经过页面的切割和生成工序后,将首页面交给研发部,研发部依据需求分析报告和首页面的内容进行后台代码的编写。
同时,美工进行二级页面的设计。
设计完成后也交由研发部编写后台代码。
代码编写完成后进行网站的测试和发布。
综合上述流程,可得流程图如图1:在了解项目的流程时,我们也同时了解了各个岗位要求的技能,综合来说,每个岗位的人员都应能生疏电子商务的内涵,不同的岗位在具体的学问技能要求上有所不同。
网站策划书【5篇】范文

网站策划书【5篇】范文网站策划书1一个成功的个人网站,前期的准备工作是至关重要的,好的开始等于成功的一半。
在这一阶段有两个主要的问题需要考虑:1、站点定位:对于个人网站建设前期的定位是相当重要,你必须了解你做这个网站的目的,是为了宣传自己还是展示自己的爱好,本人感觉最好是定位在自己感兴趣或者自己工作的行业中,这样自己可能会对所确定的主题行业了解的更多些,很多人在建站初期总是喜欢在主页里堆积大量感兴趣的内容,但个人的精力总是有限的,因为无力维护而导致站点更新缓慢、内容匮乏,与其这样,不如选定一个主题做出自己的风格,不求大而全,但求小而精。
2、空间选择:目前大部分个人网站还使用免费空间,免费空间其一会插一些提供商的广告,其二速度慢,这些大家应该都知道本人感觉个人网站建设应该选择一款优惠的空间,其一相对稳定,其二有自己独立的域名。
建设期:主题定位好了就要收集素材,和整理资料,要制作成功的个人网站熟练掌握设计和图形处理的技巧是很有必要,网站建设最重要的莫过于设计和内容,我们这里谈一谈设计。
个人网站建设方案要求:第一、在导航上要尽量清晰明了,布局合理,层次分明,页面链接层次不要太深,尽量让用户用最短的时间找到需要的资料第二、风格要统一:保持统一风格,有助于加深访问者对你的个人的印象。
第三、色彩要和谐、重点突出:在网页设计中,根据和谐、均衡和重点突出的原则。
第四、动态效果不宜太多2、技术方案中要注意的一些事项:第一、不要沉迷于技术的运用,少用那些华而不实的特效;第二、统一网站的CSS,有助于保持整个站点的风格统一,并且方便修改;第三、不要有弹出窗口效果。
第四、图像处理上要尽量处理得小些,有助于浏览速度。
图片的合理压缩可以让页面美观而且文件小巧。
第五、不要试图用禁用鼠标右键等功能为你的主页加密,只会让你失去更多支持者;总之,个人网站建设要明确主题,无论是宣传自己还是推销个人,在设计上可适当形成一种个人风格,要明确主次,主要的可放在显要位置、加粗或变颜色等。
第1章 Web应用开发概述

客户端脚本技术 客户端脚本技术是指嵌入到Web页面中的程序代码,这些程序代码是一种解释性的语言,浏览器 可以对客户端脚本进行解释。通过脚本语言可以实现以编程的方式对页面元素进行控制,从而增加 页面的灵活性。常用的客户端脚本语言有JavaScript和VBScript。 说明: 目前,应用最为广泛的客户端脚本语言是JavaScript脚本,它是Ajax的重要组成部分。在本书 的第2章将对JavaScript脚本语言进行详细介绍。
图1-2 B/S体系结构 说明:B/S由美国微软公司研发,C/S由美国Borland公司最早研发。
1.1.3
两种体系结构的比较
C/S结构和B/S结构是当今世界网络程序开发体系结构的两大主流。目前,这两种结构都有自己 的市场份额和客户群。但是,这两种体系结构又各有各的优点和缺点,下面将从以下3个方面进行 比较说明。 1.开发和维护成本方面 C/S结构的开发和维护成本都比B/S高。采用C/S结构时,对于不同客户端要开发不同的程序, 而且软件的安装、调试和升级均需要在所有的客户机上进行。例如,如果一个企业共有10个客户站 点使用一套C/S结构的软件,则这10个客户站点都需要安装客户端程序。当这套软件进行了哪怕很 微小的改动后,系统维护员都必须将客户端原有的软件卸载,再安装新的版本并进行配置,最可怕 的是客户端的维护工作必须不折不扣的进行10次。若某个客户端忘记进行这样的更新,则该客户端 将会因软件版本不一致而无法工作。而B/S结构的软件,则不必在客户端进行安装及维护。如果我 们将前面企业的C/S结构的软件换成B/S结构的,这样在软件升级后,系统维护员只需要将服务器的 软件升级到最新版本,对于其他客户端,只要重新登录系统就可以使用最新版本的软件了。
图1-3 Web的工作流程图
网站设计开题报告5篇

网站设计开题报告5篇网站设计开题报告11、课题名称SQL Server 20xx数据库课程网站2、课题目的本网站依据开发要求主要应用于网站教学管理,完成对日常的教育工作中教学大纲发布,通知发布、课件发布、作业发布、学生在线自测、在线答题等的数字化管理。
开发本系统可比较系统对教务、教学上的各项服务和信息进行管理,同时,可以减少极大节约教学成本,加快查询速度、加强管理以及国家各部门关于信息化的步伐,使各项管理更加规范化。
2.1面向对象该网站主要面向的对象是所有有需求的用户,本院的学生都可以在其上面下载课件,在线测试和留言。
该网站的系统管理员可以进行用户管理,系统信息的维护等工作。
老师则拥有权限可以上传课件,上传和发布作业,查看学生提交的作业,查看学生在线考试的分数记录,回答学生留言板的问题。
该网站也不排除其他人员对网站的访问,同样可以对该网站的访问和操作。
2.2课程背景随着计算机在的广泛普及,数值化管理的逐步完善,越来越多的学生逐渐习惯于是用信息化进行学习信息,这样也方便的老师使用信息化对学生进行管理。
而信息化应用在教学管理中的应用是实现教学管理科学化、现代化的关键。
因此,该网站为本书店提供了搞笑,准确,快速的管理模式,实现管理规范化、科学化。
3、项目概述3.1网站需求分析教育历来有重视质量的传统,形成了一整套行之有效的方法,要力量进行深入研究并加以发扬光大,形成教育的独特优势。
同时要积极探索提高教育质量的新思路、新途径。
树立科学的质量观,形成评价教育质量的新标准。
坚持全面推进素质教育,把“”与“成才”作为教育质量的根本标准,职业教育和高等教育要把社会和就业市场的认可程度作为衡量教育质量的重要标准。
这个标准要根据各级教育的特点予以细化。
深化教育教学,推动各级各类教育的培养模式、课程体系、教学内容和教学方法的与创新,利用新的方法和技术革新。
特别是把教育的信息化作为提高教育质量的新,不仅是把硬件系统建立起来,更重要的是要在教学中广泛应用起来。
网站建设方案书个人(通用8篇)

网站建设方案书个人(通用8篇)网站建设方案书个人篇1一、网站推广目标___网站是___在成功制作和推出___网站之后,针对___的市场营销推广策略,专门制作的一个企业网站。
通过___网站的推出,能够让__抢占互联网这一企业传播阵地,以提升___知名度、美誉度和忠诚度。
网络的发展为的整合传播开辟了一条新途径。
网络资源的优势在于快速、便捷、低廉、高效,且具有互动性。
如今上网的人越来越多,信息传播面广,传播速度快——我们可以充分利用这些特点,为___服务。
___网站主要具有以下作用:1、网站可以提升、拓展、纵深的形象、价值及外延。
2、网站能够提供互动、亲切的“客户关系管理”,不管是普通来访者、消费者,还是生产经营活动价值链上的各个环节。
3、网站是实现线上推广营销的根据地。
一方面,在离线领域可以配合广告、公关、促销等开展系列营销活动;另一方面,网站本身就是一个互动沟通平台,二者活动的反馈沟通均可在网站实现。
并且,这些活动都应以核心价值为基准点,因此可以确保活动的持久性与连贯性。
通过有效的网络营销活动,可以使___网站实现上述期望,能够较传统途径和方法更为快捷的实现深化传播目的。
网站推广效果衡量标准:网站访问量稳步上升,会员注册数、企业美誉度、网站的忠诚度二、___网站网络营销整体策划方案1、网络广告投放:根据专业网络广告预测机构iResearch的统计,中国_络广告市场规模已达到10、8亿元,比的4、9亿元增长120%。
未来3年中_网络广告市场规模将达到18亿元、27亿元和40亿元。
专家预见,未来的网络广告将与电视广告占有同等地位的市场份额。
较之传统媒体而言,网络媒体的特点在于其全能性及在打造和行销方面的力量。
网络广告的载体基本上是多媒体、超文本格式文件,只要受众对某样产品、某个企业感兴趣,仅需轻按鼠标就能进一步了解更多、更为详细、生动的信息,从而使消费者能亲身“体验”产品、服务与,让顾客如身临其境般感受商品或服务,因此,网络广告又具备强烈的交互性与感官性这一优势。
传媒机构网站建设方案

传媒机构网站建设方案简介传媒机构是一个复杂的组织,需要定期发布大量内容,同时保持用户的互动性。
因此,传媒机构的网站建设方案需要综合考虑用户体验、功能性和可扩展性等方面的因素。
本文档将会提供一个完整的传媒机构网站建设方案,并涵盖以下几个方面:•网站规划:确定网站的内容和架构•设计方案:设计网站布局、视觉样式和用户交互•技术方案:选择技术工具和技术架构,确保网站的可扩展性和后期维护性网站规划网站规划是决定网站主旨和结构的过程,需要考虑以下几个方面:内容规划一个好的传媒机构网站应该提供多元化、专业化和高质量的信息。
可以从以下几个角度来规划网站内容:•新闻报道和跟踪:展示最新的新闻、报道和分析•专栏和文章:提供精深的专业知识和有深度的分析讨论•视频和音频:呈现传媒机构的电视和电台业务•用户互动:提供用户的投票、评论和反馈机制•社区交流:为用户提供在线交流、分享和跟踪的交流平台•资源下载:为用户提供资源下载和在线学习平台架构规划一个好的网站架构可以增加用户的兴趣和参与度,同时也方便管理和维护网站。
可以从以下几个方面来规划网站架构:•页面结构:定义网站页面的层次和组织•栏目内容:归纳分类网站的内容•链接关系:定义页面之间的链接关系•搜索功能:提供强大的搜索引擎,能够快速地找到用户想要的信息•流量统计:提供全面和准确的流量统计分析设计方案网站的设计是用户体验的核心,影响着用户对网站的第一印象和使用体验。
可以从以下几个方面来设计网站:网站布局考虑到传媒机构网站的信息量大,需要恰当的页面布局,以便用户能够很好地处理和消化信息。
可以从以下几个方面来设计网站页面布局:•导航:提供简单、清晰、明了的导航来帮助用户快速找到想要的信息•页面布局:提供合适的页面布局和页面元素的安排•广告位:设定吸引用户的广告位,同时保证广告宣传的合理性和准确性视觉样式一个专业的传媒机构网站的视觉样式应该符合设计美感和企业身份的要求。
可以从以下几个方面设计网站的视觉样式:•配色:使用恰当的配色方案,体现出品牌的特色和个性•图标和图片:选择符合品牌形象并能够加强用户理解的图标和图片•字体:选择合适字体,使得网站内容易于阅读和理解•品牌形象:突出传媒机构的品牌形象,增加用户的信任感用户交互设计好的用户交互可以提高用户的参与度和留存率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
综合网站开发文档2011年3月1日一、网站整体运行环境网站基于PHP和MySQL技术开发,可同时使用于Windows、Linux、Unix平台,运行环境如下:1.1、Windows平台:IIS/Apache+PHP4/PHP5+MySQL3/4/5在windows环境中使用,使用Apache+php5+mysql5+ZendOptimizer可以达到最佳使用性能。
1.2、Linux/Unix平台Apache+PHP4/PHP5+MySQL3/4/5(PHP必须在非安全模式下运行)建议使用平台:Linux+Apache2.2+PHP5.2+MySQL5.01.3、PHP环境和启用的系统函数:allow_url_fopenGD扩展库MySQL扩展库系统函数——phpinfo、dir二、用户中心2.1、在一处登陆,全站通行提供同步登录、退出、注册等相关接口,可以实现用户使用一个账号,在一处登录,全站通行。
提供短消息相关接口,可以实现用户在不同应用之间收发短消息。
提供Feed动态相关接口,可以实现记录用户在各应用中的行为,并且在博客等应用显示。
提供好友相关接口,可以实现各应用好友互通。
2.2、实现各种应用设置灵活的交互策略提供积分策略共享,可以实现各应用设置灵活的积分策略。
提供TAG 相关接口,可以实现通过关键词关联各应用的数据,如帖子、日志、视频,使数据多元化。
提供词语过滤数据共享,可以实现各应用共享用户中心的词语过滤数据。
2.3、灵活的部署机制提供MySQL和HTTP两种连接用户中心的模式,使之能将用户中心和各应用能灵活部署,可以是单台服务器,也可以是局域网、广域网。
通知失败重发机制,为用户中心与各应用交换数据提供更好的保障。
缓存、模板、日志等机制,保障系统在稳定,优化状态下运行。
三、新闻CMS网站功能描述3.1、频道模型管理1、支持开关频道模型;2、支持完全个性化频道模型;3、支持通过向导自动生成的频道模型;4、支持所有频道集中式搜索(全站搜索);5、支持限定外部用户组对某频道的信息发布功能;6、支持自定义模型信息投稿。
3.2、栏目管理1、支持用拼音生成栏目目录;2、支持任意栏目使用不同的频道模型;3、支持终极栏目下设子栏目;4、支持使用独立页面作为一个栏目;5、支持域名绑定;6、支持自定义列表模板、内容模板、封面模板、单独页面模板;7、支持使用拼音定义文档命名;8、支持设定栏目浏览权限;9、栏目维护同时支持右键菜单和传统式管理。
3.3、专题管理1、支持每个专题使用单独模板;2、支持专题使用多节点;3、支持专题模板中单独选择节点。
3.4、档案管理1、支持自动获取文档内容的关键字;2、支持用多随机模板来实现防采集;3、支持批量管理;4、支持设定文档浏览权限;5、支持文档是否生成静态;6、支持会员投稿;7、分页文档支持使用小标题;8、支持上下篇链接;9、分页文档支持自动和手动分页;10、软件模型支持站点镜像功能;11、自动获取内容摘要功能;12、文章内容权重功能,可以对文章进行顺序调整;3.5、模板引擎1、使用xml名字空间风格的引擎,扩展更灵活;2、允许在最标记终模板中使用PHP语法进行扩展;3、允许使用自定义标记;4、允许function功能扩展;5、允许标记来运行特定的PHP语句;6、允许开启模板缓存功能。
7、网站模板标签化,方便以后网站改版;3.6、附助功能1、支持单独页面编译;2、会员通行证功能;3、支持会员有单独的个人文集展示页面;4、支持会员点数和级别功能;5、会员中心功能;6、会员中心增加好友动态功能;7、会员心情功能(用户可以在会员中心设置自己的状态);8、会员头像功能(通过用户中心,全站统一头像);9、会员注册功能,网站管理员可启用关闭本功能;9、单个会员发送短消息功能;10、全新Unicode编码词典的php分词器;11、加强的验证码类,支持验证安全问题设置,系统验证更加方便管理;12、提升管理员的操作,管理员可在后台提升系统用户为管理员;13、远程站点部署功能,可以将站点内容生成部署到其他(服务器)站点目录;14、邮件订阅功能,网站管理员可以制作订阅专题进行邮件批量发送;15、图片水印支持,支持图片和文字,任意位置水印;16、后台参数更改支持;17、数据分卷备份还原支持;18、支持对搜索的关键字进行分词处理;19、搜索关键词批量管理功能;20、支持按顺序的版块内容(autllist);21、支持获得用户搜索的相关关键字。
3.7、内容插件1、插件权限管理2、文件管理器3、站内新闻发布4、友情链接模块5、留言簿模块6、投票模块7、论坛扩展8、SQL命令工具9、广告管理3.8、采集功能1、支持多模型采集;2、支持自定程序处理采集的内容;3、支持过滤相同标题;4、支持过滤已下载内容;5、采集采用一键式运行,简化了原来的先采种子后采内容的方式;6、数据导入支持分段,并允许导入后即时生成HTML。
四、博客SNS系统描述4.1、博客程序强调家的理念充分认可每一个站点用户的个人隐私重要性。
提供强大丰富的隐私设置功能。
每一个人都有权限设置自己的个人主页、资料、日志、相册等是否公开、或只好友可看、或指定特别好友可看、或仅自己可看、或者需要输入密码才可看;并可完全控制将自己的哪些动作可以产生动态推送到好友面前。
4.2、强调只提供用户愿意关注的信息博客主页强调只提供用户愿意关注的信息,在信息噪音方面有着多级筛选控制。
每一个人都可以将自己的好友进行分组,并选择屏蔽哪些用户组的动态;同时,可针对特定的好友、特定的动态进行单独屏蔽,确保因好友增多带来的信息噪音问题。
4.3、独立与多应用以用户中心为多应用交换中心,既可以独立运作,又可以实现与多个应用挂接,包括论坛、播客等,用户在这些各类模块中的动作,都可以以动态的方式发送到博客,让关注的好友们及时了解到自己的行为;同时,自己也可以在博客中即可轻松理解好友在站内各种系统中的更新信息。
4.4、系统主要功能1、实名全面支持实名认证功能,可自由开启关闭,再也不要担心用户注册自己的名字出现重复的尴尬情况了。
2、邮件通知内置邮件通知功能,当站点的用户有段日子没有来了,系统会自动给用户发送通知邮件,提醒用户有哪些好友给他留言了、招呼了,或者评论了。
3、有奖活动通过有奖活动,站长可以实现引导站内的新人更好的完善自己的头像、资料和发表信息;还可以实现在节日期间给用户发送积分;用户定期领取积分红包等各种活动。
有奖活动可以带动用户更容易的融入到站内的气氛中来。
4、排行榜竞价排行榜的引入,可以满足用户展示自我的需求,用自己的积分来获得更高的知名度。
5、默认好友想让新人一上来就有好友了?默认好友功能就能让新人不陌生,更快的融入站点的气氛中来。
6、群组拥有与群组栏目相配合的多权限控制体系。
每个人都可以自由创建,并且群主可以控制群组的查看权限、加入权限、邀请好友等等功能。
7、迷你博客/心情支持树状回复、表情、同心情朋友的迷你博客,让好友之间的交互变得更加有趣与互动。
8、模板全新的模板和导航条,支持随时更换背景图片,让模板每天都可以改变。
9、好友邀请每个人都可以有自己的邀请好友链接,让你邀请好友更加方便和高效。
10、可发布日志(支持大分类,自定义分类,自定义关键词,壁纸,引入视频音乐图片等……);照片(支持系统大分类,自定义分类,自主创建相册,动态浏览相册,相片自动添加水印;网站自定义用户上传相片压缩后大小,加速相片加载速度;相片无压缩显示相机参数型号,照片分享等功能……);分享(支持分享网址、视频、音乐、flash;站内分享支持:日志、相册、图片、投票、用户、帖子、文章、播客等,站外分享支持:来自优酷、土豆、56、ku6等国内外众多视频网站的分享链接。
)记录(简短的心情发布)投票(此项功能和论坛互通;可发布各类投票,单选投票,多选投票;投票系统分类,自由选择分类,增加投票限制,投票介绍等)活动(此项功能和论坛互通;可发布组织各类线上线下活动,活动说明,活动人数,活动时间,活动参加条件,活动介绍等等;发布后会员可点击报名参加各个活动)悬赏(此项功能和论坛互通;发布悬赏主题,通过奖励积分的形式,来让会员好友积极参加你的主题,回复你的主题。
)辩论(此项功能和论坛互通;发布辩论主题,可自由参加辩论)商品(此项功能和论坛互通;发布交易类主题,可在线卖东西,买东西;支持卖家实名制,卖家信用度,和买家信用度等功能)11、完善的收藏功能,可收藏站内其他会员发布的文章照片等;12、功能丰富的道具功能,增强会员之间的互动性;13、增强的积分功能,积分兑换功能,积分等级制度,积分竞技制度,加强会员互动性。
五、论坛BBS系统描述5.1、卓越的访问速度和负载能力采用PHP+MYSQL技术构建,成熟的编译模板、语法生成内核、数据缓存和自动更新机制等技术的应用,和坚固的数据结构及最少化数据库查询设计,使得论坛可以在极为繁忙的服务器环境下快速稳定运行,切实节约企业成本,提升企业形象。
5.2、强大而完善的功能除了一般论坛所具有的功能外,还提供了很大限度的个性化设定。
众多功能在后台预留开关,可按您的需要启用。
前台全部采用编译模板技术构建,更换界面易如反掌。
完善的权限设定,使管理员可控制到每个用户,每个组及所在每个分论坛板块的各种权限。
5.3、周密的安全部署和攻击防护整个论坛能有效处理页面格式,保证页面及表格的完整性。
安全检查应用于每一个论坛系统代码中,可自动屏蔽贴子及签名等中的恶意代码和跨站脚本攻击。
独有的全程操作记录,使论坛运行情况随时有据可查。
六、微博系统描述1、可在个人主页查看所关注者的微博,可无刷新发布自己的微博;2、支持用户名直接做用户个人主页的地址,并且个人主页地址支持中文;3、支持Email地址验证、唯一性检测和注册时的即时提醒;4、支持用户名的唯一性检测和注册时的即时提醒;5、支持使用Email地址和用户名登陆系统;6、可对用户进行真实身份认证(通过后台:用户编辑);7、在注册时,有效引导注册者关注活跃用户和尝试发布第一个微博;8、可自动将微博中@用户名标记的用户解析为个人空间链接,并通知被@人;9、可自动将微博中##中标记的关键词解析为标签,并关联相关的微博;10、可自由关注、取消关注网站用户,并在个人主页;11、可自由关注、取消关注话题标签,所关注的标签将在个人主页右侧显示;12、话题评论无刷新发布,并自动通知话题发布人;13、可自由收藏、取消收藏微博,收藏时将自动通知微博发布人;14、可自由收藏、取消收藏话题(标签),显示在个人首页中;15、超强互动能力,对任一话题的回复,将自动通知所有相关会员;16、评论就是转发,即加强了话题的传播能力,又制约了用户随意评论;17、支持URL地址伪静态,可通过http://域名/用户名来访问用户个人主页;18、实现邀请注册,可通过url地址和Email邀请,被邀请人与邀请者自动相互关注;19、可通过是否关注同样的话题来自动查找“可能感兴趣的人”;20、可通过Email、用户名和所在城市找朋友;21、可即时查看最新微博以及按时间分类查看热门微博;22、可通过被关注总数、一周关注数、发微博数、被评论数查看会员排行榜;23、支持Gzip压缩输出内容,加快页面打开速度;24、支持多模板套系,站长后台可自由选择切换;25、支持对微博和会员进行举报管理,后台可分类查看管理;26、可对首页显示的内容、数量和缓存时间等进行设置;27、可对最新微博、热门微博的显示数量和缓存时间进行设置;28、可对排行榜的显示数量和缓存时间分别进行设置;29、后台可设置违法关键词过滤,有效保证讨论内容的安全性;30、后台可批量删除任意微博内容;31、后台可编辑用户角色权限,禁止其发布信息;32、后台可备份、恢复和优化数据库;33、后台可一键查看网站的Alexa排名、搜索引擎收录和反向链接等;34、后台可禁止前台IP访问或者设置后台的IP访问;35、集成用户中心模块,可与集成该模块的系统(比如CMS、博客、论坛、播客等)同步注册、登陆;36、可在微博系统后台进行升级操作;37、增加分享视频功能,主流视频网站连接均可在线播放;38、增加音乐分享功能,微博中的MP3地址将可在线播放;39、增加站内短消息功能,给用户发私信;40、增加发微博时加入突破表情的功能,并可通过输入[大笑]形式直接发布;41、增加广告管理功能,可设置前台哪些页面显示广告;42、内置手机WAP访问、发微博、评论转发功能七、播客系统描述1、提供灵活多样的视频发布方式,支持批量上传,满足你的不同需求2、支持多码率播放、拖动播放、手机播放、iPad播放,为你的网站提供高品质的播放体验3、播放器提供了多种个性化功能,彰显你的品牌,满足高度定制化的需求4、高清在线直播,无需客户端,可与新浪微博、百度贴吧、开心网等无缝整合5、提供功能完善的视频广告系统,可以让你自定义视频广告6、提供完善的视频统计功能,全面监控视频的应用情况八、网站开发文档总结以上产品部分描述,只是简化描述,最后完善功能,多于描述功能,并且也不排除某些功能上的改变和改进,在此仅作前期开发参考。
