如何利用FLASH制作汉字的笔顺动画
如何用Flash软件制作书法卷轴动画

书山有路勤为径,学海无涯苦作舟
如何用Flash 软件制作书法卷轴动画
1、新建文档,然后导入图片,在舞台的第一帧拖入图片,调节到合适的大小并按(F8)转化为影片剪辑元件(提示:转化为影片剪辑的目的是为了能够使用模糊滤镜)
2、新建层,复制图层1 的第一帧,粘贴到图层2 的第一帧,在第二层的第一帧选择影片剪辑元件,在属性栏选择-添加滤镜-模糊(15 左右,视舞台大小及图片分辨率),在图层1 和图层2 的第90 帧按F5
插入帧(提示:90 帧是影片播放的长短,可以视需求而定)。
3、新建一层,用矩形工具绘制一个和舞台大小一样的(我这里是550*400),位置X,Y 分别为0(在属性栏设置),在该层的第90 帧插入
关键帧,然后改X 的位置为550(同上,舞台宽度的大小),再设置形状补间。
4、再新建一层,复制第一层的第一帧,粘贴到第4 层的第一帧,然后在第四层的90 帧插入关键帧。
5、再次新建一层,然后选择第一帧,在选择工具栏的矩形工具,把轮廓颜色为无,选择填充颜色,到颜色面板上去,选择线性渐变,设置全部为白,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五
个位置为0%
用矩形绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我的是400),位置X,Y 为(0,0)。
然后在第90 帧插入关键帧,设置
X,Y 位置为(舞台宽度550,0)并设置形状补间。
6、再次新建一层,选择图层5 的所有帧-右键复制帧,然后选择图层6 的第一帧,粘贴帧。
7、回到图层5,让图层5 对图层4 进行遮罩。
用Flash制作汉字范写课件

用Flash制作汉字范写课件制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样??如先中间后两边、先里面后封口等??,所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash 文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash毛笔写字动画效果

FLASH毛笔写字效果之教程详细步骤如下:1.打开FLASH,我用的是8.0 新建一个大小自己定的空白文件.因为这个教程将用"长沙华声"四个字,为了表现它的合理布局,我在这里把文件设为矩形550*2002.背景颜色随便设.我这里设为:#0066993.由于动画场景里有画布,有卷轴,有毛笔,这些都需要我们来制作,先从卷轴开始吧.按F11打开库面板,右击空白区域,新建"元件"打开创建元件对话框,将其类型设为图形,将其名命名为卷轴4.使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,在画布上拖出一个大小为170*25的矩形.5.然后按照第4步方法制作出卷轴的黑轴心,并移动到合适位置摆放.要注意比例问题.本实例黑轴心为宽13,高10.按CTRL键复制一个移到下面合适位置.6.卷轴就算制作好了.然后又新建一个元件,命名为毛笔,笔杆制作方法与卷轴类似.顶端的挂绳用铅笔描吧.笔尖上面的黑色连接部份用一个矩形,然后用选择工具拖动下方移动成尖形.7.新建一层,用来制作笔尖,用圆形画出一个椭圆.移动到合适位置,填充颜色与上面相反,外面白,中间黑.用选择工具调成理想样子.8.至此毛笔就制作好了.下面制作书写字"长沙华声"[关于这个选择的文件,最好是选择一些简单或笔画少的字,这样做起来不于于太繁琐复杂.]字体选择草书或毛字字体.如行楷,隶书等.新建一元件.命名为"文字",用文件工具写入"长沙华声"四个字.本实例选择的字体是"华文行楷"字号为1109.所有场景里面的元素都制作完成了.下面来具体制作动画10.回到场景,首先制作卷轴铺开的动画:从库中拖入一个卷轴到场景,位置为画布中间合适位置.命名为左卷轴,新建一层,将其命名为右卷轴重新从库中拖出一个卷轴到"右卷轴" ,位置嘛紧挨着左卷轴. [要养成一个良好的习惯,给图层赋予一个有意义的,自己能看懂的名字.]11.点击左轴层,选择第10帧,右键—插入空白关键帧.之后将卷轴移至画布左边合适位置.选择第一帧,右键—选择创建补间动画,要注意相互的坐标!比如本实例第一帧Y坐标为4.3,移过左边之后也要是4.3.用同样的方法,将右轴的动画制作出来.[注意:如果卷轴拉开的动作太快,可适当延长帧]FLASH毛笔写字效果之教程的相关文章•·Flash实例:制作书法动画•·PS初学者必看12.制作纸张铺开:在左轴下面新建一层,将其命名为"纸".按照卷轴展开的位置用矩形工具画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当.在图层纸上新建一层,命名:遮罩.用随便的颜色画一很窄的矩形,一定要与纸相同高,位置为两根卷轴的中间右键点击该层第1帧—创建补间动画,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成与纸张一样宽度,右键点击遮罩层—选择遮罩,如图.13.所有的这些做完后,往后大概到260帧再右键-插入帧.细心的朋友可能会发觉,因为两根轴和纸张不停的铺开来铺开去的.那还怎么写字?所以我们要适当延长帧,也就是延长纸张与卷轴的停留时间.14.制作写字动画,在右轴层上新建一层,命名:字.在该图层第16帧处插入空白关键帧,从库中将元件"字"拖入场景,使用任意变形工具将其调整到合适的大小和位置.15.使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢在这里需要注意,按两次ctrl+b打散文字.才能擦除.在擦除字的时候,要扩大视图.比如到400%16.经过半小时左中的擦除,字终于擦好了.这可是一个细致的活,你做出来的效果漂不漂亮完全由这一步所决定.做到这一步,帧上面应该有多许关键帧了.17.然后在“字”图层上,从第16帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“翻转帧”,将其顺序全部颠倒过来.开始在第13步的时候我们插入了260帧,现在把多余的帧删除.具体留多少自己定.我这里字与到了155帧,我这里把帧保留到180帧.18.制作写字动画,在文字层上新建一层,打开库,拖入毛笔到场景.在该图层第45帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,由于本实例最后的帧与实际写完的帧数不符.所以要求按照实际起笔的帧来.我这里是45.按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走.之后大功告成.在最后一起选择所有图层,延长帧到230.Flash中作毛笔写字动画效果Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
基于Flash的汉字笔顺课件制作方法

于 小 学 语 文 识 字 教 学 中能 激 发 学 生 兴 趣 , 提 高学 生 记 忆
效率 , 促 进 学 生 形 象记 忆 发展 等 方 面 的功 能 。[ 2 1
用F l a s h软 件 制 作 的 作 品 可 移 植性 很 好 , 能 被 其 他 软 件 使用 , 如 P o w e r P o i n t 等, 这 一 点 恰 恰 是 制 作 课 件 所 必 需 的, 也是 由 P o w e r P o i n t 制 作 的 汉 字 书 写 课 件 所 不 易 实 现
与 设 计 卟 高等 函授 学报 ( 哲 学社会 科 学版 ) , 2 0 1 2 , 2 7 ( 8 ) :
65 -6 7 .
[ 3 ] g g4 -  ̄, 郭 继远 . 校 企 合 作 网络信 息 平 台构 建初 探 U 1 . 科教文汇, 2 0 1 1 f 6 ) : 1 7 0 —1 7 1 . f 4 】 袁 新 文. 校企合作如 何真正 “ 水乳 交 融 ” 【 N1 . 人 民
业 人 才 可 以 实现 最 大 程度 的 共享 . 满 足 特 殊 专 业 师资 紧 缺 等 问题 ( 3 ) 利 用 课 堂 魔 方 或 远 程 网 络 学 院 实 现 专 业 选 修 课
合 作 过 程 中存 在 的信 息 交 流 不 对 称 、 人 力 和 时 间成 本 偏 高 的情 况 。 利 用 现 有 的世 界 大 学 城 云教 育 资 源 平 台 的 功 能 ,开 发 以专 业 为 基 础 的 校 企 合 作 的教 育 资 源 库 的 建 设, 能够 实 现一 定 范 围 内 的 多 家 院 校 企 业 之 间 的 资 源 共
信 息 化 水 平 ,从 而更 好 地对 接 高 职 院 校 信 息 化 水 平 . 避
以Flash为依托 制作PowerPoint笔顺教学演示课件

以Flash为依托制作PowerPoint笔顺教学演示课件/笔顺教学是小学语文教学的重要组成部分。
尽管用flash player可以完成笔顺教学课件的制作,但费时较多,给备课工作带来很大的不便。
为此,笔者利用Flash软件与PowerPoint软件相互结合,避免制作课件的繁琐过程,从而达到事半功倍的效果。
下面以“小”字笔顺教学为例,介绍一下笔顺教学课件的制作方法。
1文字的打散与处理1.1文字的输入打开FlashMX软件,用文本工具,调整属性面板中的字体大小为96,输入楷体文字“小”,然后选中该文字,利用主要工具栏中的“缩放”按钮,调整到所需大小。
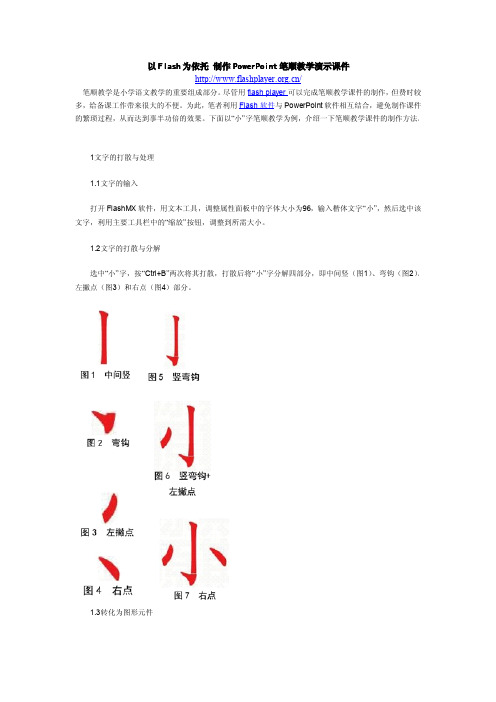
1.2文字的打散与分解选中“小”字,按“Ctrl+B”两次将其打散,打散后将“小”字分解四部分,即中间竖(图1)、弯钩(图2)、左撇点(图3)和右点(图4)部分。
1.3转化为图形元件将以上4个部分分别选中,按右键,在弹出的菜单中选中“转化为元件”,将这四部分全部转化成图形元件1、2、3、4。
1.4转化成图片按F11,打开“库”,将图形元件1用鼠标拖到“舞台”中央,选择“文件”—“导出图像”,命名为1-1,保存类型为jpg格式,保存在桌面上。
flash player下载以此类推,分别将图形元件2、3、4转化成jpg格式图片,并命名为2-2、3-3、4-4,同样保存在桌面上。
2动画的设置1)打开PowerPoint2003,选择“空白”版式。
2)进行“插入”—“图片”—“来自文件”操作,将图片1-1首先插入到幻灯片编辑区的中央位置,进行如下操作:“自定义动画”—“填充效果”—“进入”—“擦除”。
开始选择“单击鼠标时”;方向选择“自顶部”;速度选择“慢速”。
3)将图片2-2插入到幻灯片编辑区,然后将其选中,用光标键调整到中间竖的底部,并恰好与其吻合(图5)。
选中图片2-2,进行如下操作:“自定义动画”—“填充效果”—“进入”—“擦除”。
开始选择“从上一项之后开始”;方向选择“自右侧”;速度选择“慢速”。
如何用flash制作文字动画

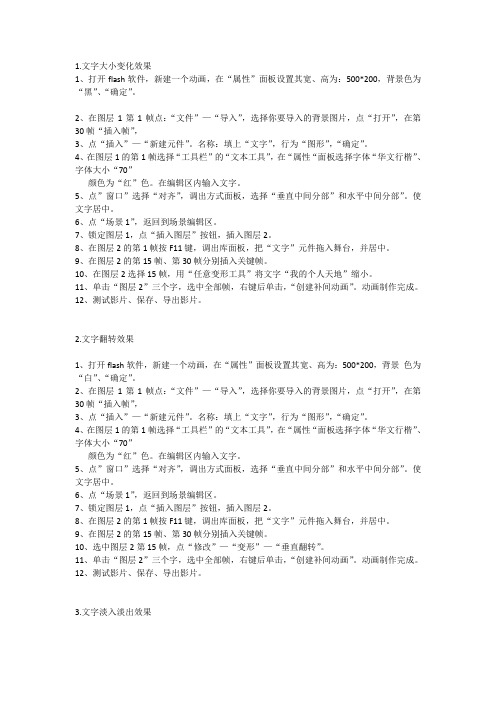
1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
借力Flash辅助汉字笔顺教学

借力Flash辅助汉字笔顺教学/现在关于学生写字水平的批评意见很多,flash其中不少意见认为学生因用电脑而减少写字,导致书写水平下降。
高考阅卷教师曾有因读不懂学生的字而遗憾地给作文打了“不及格”。
今年“两会”期间,有政协委员提出“恢复小学书法教育课”的建议,早几年也有这类提案。
flash plyaer他们关注的是人们字写得难看,却较少分析其中的原因。
汉字是方块字,组字结构、笔形笔画和笔顺均有一定规范。
国家语委制定常用字表和印刷体通用字表,将通用汉字按笔画数排列,同笔画数的汉字则以点、横、竖、撇、折为顺序排列,规定了汉字笔顺。
曹先擢编撰的《小学生常用汉字全笔顺字典》更是将3500个常用汉字的跟随笔顺序列逐笔列出,并对容易写错的字作了详细指导,是教师和学生的必备工具书之一。
教育政策方面,教育部2002年出台《关于在中小学加强写字教学的若干意见》,新课程标准也有关于写字教学的指导意见。
但学校教学实际上并未将写字摆在重要位置,每周安排的一节写字课形同虚设。
学校配套的《写字》课本也多从书法角度说写字,有些脱离小学生写字的实际,比如我们学校现在用的《写字》课本(司马彦书写),一年级都没有提供跟随笔顺的描红练习,只是红字两遍加三个空格加两个组词。
汉字笔顺,现在对许多人来说,是个噩梦。
“为什么非得按那个规矩,能写出来就行”,flashplayer“一个字不同字体、不同书法家就写法各异,有必要统一笔顺吗”。
如果教师也这么认为,学生写字就更随心所欲了。
有关笔顺教学的网络资源网络时代,电子文档资料成为教师备课的重要参考资料。
我校现在用的教材是人教版的,人教网上有同步教学参考资料,有关生字教学的有汉字动画资料。
这份资料将2000多个常用汉字逐个制成一个Flash 动画文件(.swf格式),包括读音、组词、笔顺、结构、部首等,是教师教学的好帮手。
我们可以根据需要下载某个生字,拿来即用,简便易行。
我收集网上相关笔顺的资料时,发现多个网站提供了有特色的查找方式,方便教师和家长下载使用。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
用FLASH制作汉字笔顺动画

用FLASH制作汉字笔顺动画制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Fl ash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样,如先中间后两边、先里面后封口等。
所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
基于Flash的汉字笔顺课件制作方法

基于Flash的汉字笔顺课件制作方法作者:祝玉芳王黎华来源:《中国教育信息化·基础教育》2013年第12期摘要:识字教学是小学语文的基础,汉字笔顺教学是识字教学中一个重要的组成部分,多媒体教学符合小学低年级学生的心理特点,在识字教学中能激发学生兴趣。
文章详细介绍了用Flash软件制作汉字笔顺书写动画的方法及详细步骤,并在此基础上添加了一些功能模块,以使识字、写字教学取得更大的实效。
关键词:Flash软件,汉字笔顺中图分类号:TP391 文献标志码:A 文章编号:1673-8454(2013)24-0068-03一、引言《基础教育课程改革纲要》中明确要求,“在义务教育阶段的语文、艺术、美术课程中都要加强写字教学”。
规范汉字的书写,是小学阶段教学内容及目标任务之一。
[1]识字教学要注意儿童心理特点,小学低年级学生的注意以无意注意为主,有意注意还不完善,多媒体应用于小学语文识字教学中能激发学生兴趣,提高学生记忆效率,促进学生形象记忆发展等方面的功能。
[2]用PowerPoint制作汉字笔顺书写课件时,如果只是用PowerPoint软件拆分笔画的话,对于非单一方向笔画(如“乁”)的动画演示不能按笔画书写规则运动,可采用图片处理软件或绘制的方法拆分为多段单一方向的笔画解决这一问题,[3]但制作方法相对于Flash软件来说更麻烦,而且用Flash制作的汉字笔顺书写课件,在笔画和运笔快慢等细节问题上都比PowerPoint 做得好。
还有,用Flash软件制作的作品可移植性很好,[4]能被其他软件使用,如PowerPoint 等,这一点恰恰是制作课件所必需的,也是由PowerPoint制作的汉字书写课件所不易实现的。
因此,笔者利用Flash软件制作汉字笔顺动画,生动形象地展现给学生,以吸引学生的注意,激发学生的学习兴趣,使学生掌握汉字书写的要领和规律。
二、Flash 制作汉字笔顺书写动画的方法用Flash制作汉字笔顺书写动画有两种方法。
Flash中作毛笔写字动画效果

Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
现在,我们就用Flash5.0(中文版)来制作手写效果,具体操作步骤如下:
1、在Flash中新建一个文件。
2、在“修改→影片…”中修改影片属性。
3、按Ctrl+F8,新建组件,命名“毛笔”,用铅笔工具画一毛笔。
图1
4、用文字工具,输入“龙”字,字体可设为行楷,字号值为“300”(自己输入),颜色为黑色(如图1)。
图2
5、按Ctrl + B,将“龙”字打散,打开符号库,然后,将“毛笔”拖到图层1上(如图2)。
图3
6、按F6键,插入一关键帧,选中“毛笔”,移动到“龙”字最后一笔“点”上(如图3)。
7、按F6键,再插入一关键帧,选中“毛笔”,稍向下移动,再用橡皮工具擦除掉刚才的一部分笔画。
8、重复第7步,直至把整个“龙”字擦干净为止。
9、选中所有帧,调出右键快捷菜单,并且选择“翻转帧”。
图4
10、按“Enter”键,则可以看到一支大笔,正在潇洒自如地书写着“龙”字(如图4)。
书写的快慢及细腻程序可由建立帧数的多数决定。
如果讨厌那支大笔,则可以省去第3步。
赶快试一试吧,一个小小的动画,可以为你的作品增色不少。
运用Flash制作小学语文汉字书写动画

直 观性 ,吸 引 学 生 的 注 意 力 。因 此 笔者 利用 Flash创设 情 兴趣 。
境 ,制 作 汉 字 书 写 动 画 ,生 动 形 象 地 展 现 给 学 生 ,以 吸 引
2.提 供 示 范 引 导
学生 的注意 ,激 发学 生的学 习兴趣 ,使学 生更 容易理 解
小 学 阶 段 ,学 生 具 有 较 强 的模 仿 能 力 ,特 别 是 对 教
方 的 汉 字 教 学 过 程 中 ,学 生 普 遍 反 映 汉 字 书 写 教 学 枯 燥 兴趣 荡 然 无 存 ,教 学 质 量 和 教 学 效 果 也 会 明显 下 降 。而
乏 味 。教 师 只 是 要 求 学 生 一 遍 遍 地 写 ,而 学 生 在 书写 过 用 Flash制 作 颜 色 鲜 明 、内 容 丰 富 的 动 态 汉 字 书写 效 果 .
(1)强 大 的 图 形 绘 制 功 能 :Flash提 供 了丰 富 的绘 图 示 范 引 导 作 用 ,有 效 地 帮 助 了 师 范 技 能 水 平 略 差 的 教
工 具 。能 够 绘 制 出 各 种 矢 量 图形 。矢 量 图 形 具 有 存 储 量 师 ,也 有利 于 提 高识 字教 学 的水 平 和 质 量 。
画 的大 小 依 然 可 以保 持 在 最 小 状 态 。
写 顺 序 和 汉 字 结 构 ,能 够 提 升 学 生 的学 习 兴 趣 ,增 强 了
(3)交 互 性 强 :Flash中的 动 作 脚 本 是 一 种 面 向 对 象 学 生 学 习 的 主 动性 。并 且 利 用 “醒 目的颜 色 ”或 者 “闪烁 ”
特 点 ,分 析 了 Flash在 小 学 语 文 汉 字 书 写教 学 中的 功 能 ,展 示 了运 用 Flash制 作 汉 字 书写 动 画效 果 的具 体 方
用FLASH制作汉字笔顺动画

用FLASH制作汉字笔顺动画制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash 动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样,如先中间后两边、先里面后封口等。
所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
巧用flash实现钢笔写字动画

巧用flash实现钢笔写字动画摘要:钢笔写字动画在Flash动画制作中属于一个常用但比较难理解的动画效果,本文利用Flash的遮罩技术配合动作补间补间动画来创建钢笔写字动画效果,通过详细的步骤分析来达到举一反三创建更多实用性更强的动画效果。
关键词:flash动画,遮罩,动作补间动画Flash是由Adobe公司开发的一款网页动画制作软件,也是一种交互式动画设计工具。
用它可以将音乐、声效、动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
Flash动画设计包括绘制和编辑图形、创建形状补间动画、动作补间动画和遮罩等主要功能,这是整个Flash动画设计知识体系中最重要、也是最基础的部分。
四个部分紧密相连,特别是使用遮罩配合补间动画,用户可以创建更多丰富多采的动画效果。
下面就利用Flash的遮罩技术配合补间动画来创建钢笔写字动画效果。
1 Flash补间动画技术的应用(1)打开Flash CS3,新建flash文档,大小为550*300,其它默认。
(2)导入图片“手握钢笔.jpg”,并按CTRL+B打散图片,使用选择工具及DELETE去掉背景,只保留手握钢笔内容,转换为图形元件“钢笔”。
(3)新建图层“文本”,使用文本工具创建文字“地久天长”,字体大小69,黑色,使用任意变形工具调整字体方向,使其适合钢笔写字方向,如图1所示:(4)将钢笔所在图层放在文本图层的上方,在钢笔图层上点击新建引导层,创建引导图层。
(5)在引导层中使用铅笔工具创建引导线。
引导线的绘制非常重要,引导线就是钢笔的运动轨迹,运动轨迹的绘制要遵循:一定要是连续的不闭合曲线,并且是打散的,不必太贴近字,只要大体一致即可,如图2所示(6)设置钢笔图层动作补间动画:将钢笔的中心移到笔尖位置,在第1帧,拖动中心到“地”的引导线的起始处,如图3所示:(7)在第20帧插入关键帧,拖动钢笔中心到“地”的引导线的结束处。
创建第1帧到20帧的动作补间动画。
Flash教程3-逐帧动画:手写字

实验3 逐帧动画:手写字1.参考后面的手写字制作教程,制作一个逐帧动画。
2.舞台大小自定。
3.动画内容为:你的姓名的后两字,如“兆辉”。
4.字体最好选择楷书、行书、草书等有手写效果的。
5.文字大小、色调及其它效果自己设计。
6.(本步可选)可以把文字处理成渐变、立体、阴影等效果再制作动画。
7.主文件命名保存为你的学号姓名。
8.下课前把源文件上传到公共磁盘相应文件夹相关知识:Flash CS4的动画类型包括逐帧动画、形状补间动画、传统补间动画(含引导动画)、补间动画、遮罩动画、骨骼动画、脚本动画等。
手写字制作教程一、解决思路手写字效果是逐帧动画的一个表现效果,我们可以利用橡皮工具擦除和形状渐变动画的技法来实现。
因为使用擦除的技法比较简单,所以我们就把这种技法详细地介绍个大家。
二、具体步骤1、运行Flash,文档属性默认。
2、在舞台中,输入静态文本“闪吧”。
文本黑色,大小150像素。
单击文本并使用两次“CTRL+B”分离成矢量图。
如图2.4.27所示。
图2.4.27把文本矢量化3、按F6键在第2帧插入关键帧,单击工具栏里面的【橡皮】工具,擦除“吧”字最后笔画的一小部分。
如图2.4.28所示。
图2.4.28第2帧4、按照第3步骤依次新建关键帧同时擦除文字图形的一部分。
如图2.4.29至图2.4.38所示。
图2.4.29第3帧图2.4.30第4帧图2.4.31第5帧图2.4.32第10帧图2.4.33第20帧图2.4.34第30帧图2.4.35第40帧图2.4.36第50帧图2.4.37第60帧图2.4.38第70帧5、当把“闪吧”这个文字图形全部擦除以后,利用鼠标选择全部关键帧,使用右键菜单【翻转帧】,使第1帧变为最后帧。
这样我们也得到了正常的书写顺序。
6、保存测试,完成。
三、有关事项注意——在制作这个效果的时候一定要时时考虑文字的笔画顺序,不然制作出来的效果笔顺就不对了。
提示——实用【翻转帧】我们可以轻易把帧的顺序改变。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何利用FLASH制作汉字的笔顺动画
用flash汉字笔画、笔顺、读音、组词、释义、部首等制作动画课件。
我们在语文教学工作中,经常用到汉字的笔顺、读音组词、释义、造句等。
在网上可以查到约2500个常用汉字的swf文件,效果很好。
但有时某些汉字需要自己制作,经过观察,自己重新用flashMX制作了一个实例。
用时只需要更改几个元件和作一个字的逐帧动画即可,方便快捷。
下面把这个实例的制作过程介绍如下。
一、启动flashMX,新建一个flash文档,大小600*400,命名为“汉字笔顺”。
二、创建按钮元件
插入新按钮元件,命名为“笔顺”。
在第一帧画一个无边框矩形,大小70*30,填充色任意,其他帧根据自己喜好自定。
新建一个文字层,用文字工具输入静态文本“笔顺”,字体隶书,大小20。
调整位置与矩形对齐,用同样的方法或复制的方法创建其他按钮:笔画、部首、拼音、组词、释义、造句、退出。
三、创建背景层
把第一层命名为“背景层”。
用矩形工具,画一个大小375*375的正方形,线粗2磅,不要内部填充色。
选直线工具,线形为虚线,粗细2磅。
画对角线,中间横线和竖线。
在右上角画一个矩形显示框。
把按钮元件逐个拖动到适当的位置。
在第300帧处按F5延长帧,完成后锁定背景层。
背景层效果如图1。
四、创建部首等图形元件
插入图形元件,命名为“部首”,在元件场景中插入静态文本。
文字大小40,字体隶书,颜色蓝色。
效果如图2。
用同样的方法创建其他图形元件。
包括:部首、拼音、组词、释义、笔画、造句。
五、创建文字图形元件
文字图形元件是一个关键元件,文字的大小设置为360磅,字体楷体、颜色蓝色。
六、创建小喇叭按钮元件。
创建一个按钮元件,用图形工具绘制小喇叭形状,具体制作方法略。
七、在主场景中,创建文字层
新建一个层,命名为“背景文字”。
选中第一帧,把库中的文字图形元件拖动到场景的米字框内,适当调整位置,使其在米字框的中央。
延长帧之300帧。
锁定层。
八、创建文字笔顺动画层
在文字背景层的上方创建一个文字动画层,在第100帧处插入关键帧,把库中的文字图形元件拖动到主场景中,两次ctrl+b打散文字,并填充绿颜色。
调整文字的位置,使其与背景层的文字对齐重合。
在105帧处插入关键桢,按照文字书写的顺序,用橡皮工具擦除第一笔的开始的一部分,在110帧处插入关键桢,接着往下擦除,这样每隔5帧做一个关键帧,并擦除一部分,直到把整个文字擦除完毕。
这里需要注意的是,擦除过程要细致,可以放大场景的比例到300%。
文字的每一笔一控制在3个关键帧为宜。
在文字动画的最后一帧,插入动作stop,使其动画到这里停止播放。
完毕后锁定图层。
九、创建综合层
新建一个图层,命名为“综合”。
选中第5帧,并转化为关键帧,把库中的笔画图形元件拖动到主场景的右上角的方框的适当位置。
选中该帧,加入动作stop。
选中第6帧,并转化为关键桢,选中该帧的笔画元件,在属性面板中交换元件为“部首”,添加该帧动作为stop。
用同
样的方法完成8、9帧的工作。
在10帧完成拼音元件的交换。
把库中小喇叭图标按钮元件适当的位置,设置该按钮动作:on (release) {
gotoAndPlay(11);
}。
在第45帧插入关键帧,并设置帧动作stop。
把46帧转换为空白关键桢。
完成后锁定图层。
十、创建声音图层
新建一个图层,命名为“声音”。
(用系统自带的录音机录制文字的读音,时间不要超过3秒。
把声音文件导入到库中。
)在第11帧处插入关键桢,把库中的声音元件拖动到场景中。
在40帧处插入关键帧,并加入帧动作stop。
锁定层。
十一、添加按钮动作
首先在动画层的第一帧插入帧动作stop。
使其动画打开时在第一帧停止。
选中背景层,解除锁定。
选中层中的按钮“笔顺”,添加按钮动作:on (release) { gotoAndPlay(100);
}
添加“笔画”按钮动作:on (release) {
gotoAndPlay(5);
}
用同样的方法添加其他按钮的动作。
添加“EXIT”按钮动作:on (release) {
fscommand("quit");
}
完成后锁定层。
至此,本实例教程完毕。
