java web项目导航栏的制作
java主窗口菜单栏设计,登录界面跳到主界面,主界面状态栏加

java主窗口菜单栏设计,登录界面跳到主界面,主界面状态栏
加
摘要:
1.Java 主窗口菜单栏设计
2.登录界面跳到主界面
3.主界面状态栏加
正文:
在Java 应用程序中,设计一个美观且实用的主窗口菜单栏是提高用户体验的关键。
为了达到这个目标,我们需要进行以下三个步骤:
首先,我们需要设计Java 主窗口的菜单栏。
菜单栏通常位于窗口的顶部,为用户提供了方便的操作入口。
在设计菜单栏时,我们需要考虑应用程序的功能需求,将相关功能以菜单项的形式展示在菜单栏上。
例如,可以为文件、编辑、视图等操作设计对应的菜单项。
同时,我们还需要为菜单项添加事件监听器,以便在用户点击菜单项时执行相应的操作。
其次,我们需要实现登录界面跳转到主界面的功能。
这一功能可以通过在登录界面添加一个登录按钮来实现。
当用户点击登录按钮后,可以触发一个事件,将用户跳转到主界面。
在实际开发过程中,我们可以使用Java 的Swing 组件库来创建登录界面和主界面,从而方便地实现这一功能。
最后,我们需要为主界面添加状态栏。
状态栏通常位于窗口的底部,可以显示应用程序的一些状态信息,如当前选中的文本、当前时间等。
在Java 中,我们可以使用Swing 的JFrame 类来创建主界面,并通过setStatusText() 方法设置状态栏的文本。
这样,当用户在主界面中执行操作
时,状态栏可以实时显示相应的信息,为用户提供便捷的反馈。
综上所述,通过以上三个步骤,我们可以完成Java 主窗口菜单栏设计、登录界面跳到主界面以及主界面状态栏加的功能。
9.4.2 综合实例2--制作导航条_全能网站建设完全自学手册_[共2页]
![9.4.2 综合实例2--制作导航条_全能网站建设完全自学手册_[共2页]](https://img.taocdn.com/s3/m/73500552ec3a87c24128c430.png)
124
➎ 选择【窗口】 【属性】菜单命令,打开【属性】面板,从中将【对齐】设置为【右对齐】,然后选定图像,在【属性】面板的【替换】文本框中输入“欢迎您的光临!”,将【边框】设置为“3”。
➏ 选定所输入的文字,在【属性】面板中设置【字体】为宋体,【大小】为“12”,并在中文输入法的全角状态下,设置每个段落的段首空两个汉字的空格。
➐ 保存文档,按【F12】键在浏览器中预览效果。
9.4.2 综合实例2──制作导航条 导航条在网页中起着很重要的作用,它不仅是整个网站的方向标,而且还能体现整个网站的内容,如同书的目录一样。
本小节介绍如何在网页中制作导航条。
插入导航条功能从Dreamweaver CS5已被弃用。
若要在网页中创建导航条,需要设置【Spry 菜单栏】功能。
实例名称:制作导航条 实例目的:掌握导航条的制作方法 素材:素材\ch09\9.4.2\index.htm 结果:结果\ch09\9.4.2\index.htm 具体的操作步骤如下。
➊ 打开随书光盘中的“素材\ch09\9.4.2\ index. html ”文件,将光标放置在页面中的灰色区域内并单击,准备开始制作导航条。
➋ 进行以下操作之一。
⑴ 单击【插入】面板【Spry 】选项卡。
网页导航菜单设计实例

网页导航菜单设计实例导航是网页设计中的重要元素。
一个良好的网页导航系统能不止是要把它设计的够漂亮,同时更重要的是要能够带领你的用户逗留在你的网站之中,让访客轻松找到他们想要观看的内容。
在这里介绍导航菜单在近期的发展趋势,实例和创新的解决方案,非常的丰富,相信能够为同学们网页设计带来更好的灵感和参考。
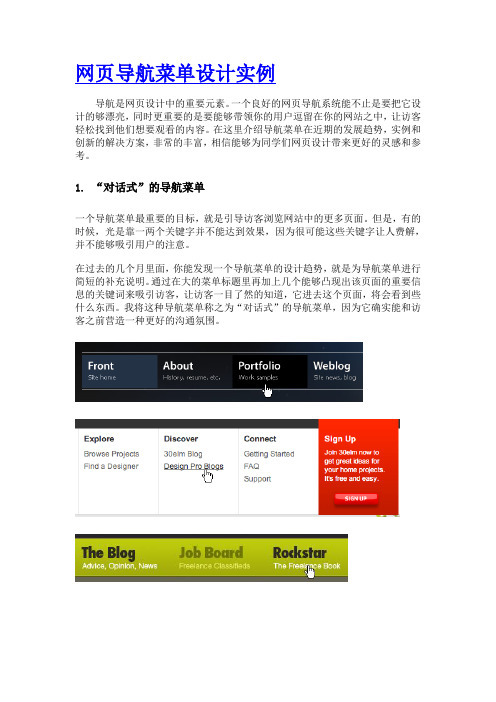
1. “对话式”的导航菜单一个导航菜单最重要的目标,就是引导访客浏览网站中的更多页面。
但是,有的时候,光是靠一两个关键字并不能达到效果,因为很可能这些关键字让人费解,并不能够吸引用户的注意。
在过去的几个月里面,你能发现一个导航菜单的设计趋势,就是为导航菜单进行简短的补充说明。
通过在大的菜单标题里再加上几个能够凸现出该页面的重要信息的关键词来吸引访客,让访客一目了然的知道,它进去这个页面,将会看到些什么东西。
我将这种导航菜单称之为“对话式”的导航菜单,因为它确实能和访客之前营造一种更好的沟通氛围。
同时,很多导航菜单不仅加上了多个关键词的简短介绍,也加入了一些大图标。
这除了美化导航菜单之外,另外一个好处就是,如果你的网站受众来自多个国家的话,通过图片将能使用不同语言的用户方便理解。
这种对话式的导航菜单不仅适于横向导航菜单,同时,也适用纵向导航菜单。
2. Mac风格仍然流行?Mac可以说是在Web2.0设计攻击下的最大幸存者,我们知道,在过去的一两年,Web2.0风格的设计席卷狂潮。
说实话,帕兰格人并不太喜欢Web2.0风格的设计,在某种程序上,Web2.0可以说是毁了设计。
但你无法不承认,它是如此的流行。
但是,有趣的是,在过去的几个月说,你会发现,有很多网站使用Mac风格的设计。
而这些网站并不都是设计苹果公司相关信息的,有很多甚至网站内容与Apple没有任何关系。
使用Mac风格只有一个理由:它是如此的精美和超酷。
或许,继续发展下去,Mac风格设计能够成为一个单一的设计元素概念。
Web2.0style不算什么,尤其是在全世界视觉设计工业最强大的Apple面前。
web前端导航界面设计模板

web前端导航界面设计模板在设计Web前端导航界面时,有许多模板和设计方案可供选择。
以下是几种常见的Web前端导航界面设计模板:1. 传统导航栏模板:传统导航栏模板是最常见的一种设计模式,通常位于网页的顶部或侧边。
它包含一个水平或垂直的导航栏,其中包含网站的主要链接和菜单项。
这种模板简洁明了,易于使用,适用于大多数网站。
2. 标签式导航模板:标签式导航模板使用标签或选项卡来组织导航链接。
每个标签对应一个页面或功能。
这种模板适用于具有多个主要页面或功能的网站,使用户能够快速切换和访问不同的内容。
3. 磁贴式导航模板:磁贴式导航模板使用类似于Windows 8的磁贴布局,每个磁贴代表一个页面或功能。
这种模板通常以网格形式展示,给用户一种直观的视觉体验,并且可以自定义和调整磁贴的大小和位置。
4. 折叠式导航模板:折叠式导航模板在有限的空间内展示大量的导航链接。
初始状态下,导航链接被折叠隐藏,用户可以通过点击按钮或图标展开导航菜单。
这种模板适用于移动设备或有限空间的网站。
5. 悬浮式导航模板:悬浮式导航模板将导航链接置于页面的固定位置,当用户滚动页面时,导航栏会保持可见。
这种模板可以提供快速访问和导航,使用户无需回到页面顶部即可访问导航链接。
在选择设计模板时,还要考虑以下因素:响应式设计,确保导航界面在不同设备上都能良好显示和使用。
用户体验,设计简洁明了的界面,使用户能够快速找到所需的链接。
可定制性,根据网站的风格和需求,选择可以自定义的模板。
导航的层级结构,根据网站的内容和结构,选择适合的导航模板。
最后,根据具体的设计需求和网站特点,可以选择合适的模板或将多个模板进行组合和定制,以满足用户的需求和提供良好的用户体验。
侧边导航栏的编写方法

侧边导航栏的编写方法侧边导航栏是网站或应用程序中常见的一种导航形式,它通常位于页面的一侧,用于提供页面的导航和内容的快速访问。
下面是一种常见的侧边导航栏的编写方法:1. HTML 结构:使用无序列表 `<ul>` 和列表项 `<li>` 来构建导航栏的结构。
```html<ul><li><a href="#">导航项1</a></li><li><a href="#">导航项2</a></li><li><a href="#">导航项3</a></li><li><a href="#">导航项4</a></li><!-- 添加更多导航项 --></ul>```2. CSS 样式:使用 CSS 来定义导航栏的外观和布局。
```cssul {list-style-type: none; /* 去掉列表项的默认样式 */padding: 0; /* 去掉默认的内边距 */margin: 0; /* 去掉默认的外边距 */background-color: #f1f1f1; /* 设置背景颜色 */}padding: 10px; /* 设置列表项的内边距 */}li a {display: block; /* 将链接元素转为块级元素,使其占据整行空间 */color: #333; /* 设置链接文本颜色 */text-decoration: none; /* 去掉链接的下划线 */}li:hover {background-color: #ccc; /* 鼠标悬停时的背景颜色 */}```3. JavaScript 交互(可选):如果需要实现交互功能,可以使用 JavaScript 来添加事件处理程序。
Web前端开发案例教程5制作学院网站导航条

5.2.3 元素的类型与转换
元素的转换
display 属性常用的属性值及含义如下。
➢ inline:行内元素,该值是行内元素的默认属性值。 ➢ block:块元素,该值是块元素的默认属性值。 ➢ inline-block:行内块元素,可以对其设置宽度、高度和对齐方式等属
list-style: 列表项目符号 列表项目符号的位置 列表项目图像;
5.2.1 无序列表样式设置
无序列表样式设置 example超链接默认的文字颜色为蓝色且带有下划线,这种单调的样 式并不好看。实际上,为了使超链接看起来更加美观,经常需 要为超链接指定不同的状态,使得超链接在单击前、单击后和 鼠标指针悬停时的样式不同。在 CSS 中,通过超链接伪类可以 实现不同的超链接状态。
超链接样式设置
example02. html
5.2.3 元素的类型与转换
HTML 提供了丰富的标记,用于组织页面结构。为了使页 面结构的组织更加清晰、合理,HTML 标记被定义成了不同的 类型,一般分为块标记和行内标记,也称块元素和行内元素。 块元素和行内元素还能根据实际需求进行类型转换。
5.2.3 元素的类型与转换
(3)list-style-image 属性:设置列表项的项目图像,使列表的样式更加美观, 其取值为图像的URL。
5.2.1 无序列表样式设置
无序列表样式设置
(4)list-style 属性:综合设置列表样式,可以代替上面 3 个属性。使用 liststyle 属性综合设置列表项的样式,格式如下。
任务小结
任务小结
本任务围绕学院网站导航条的实现,介绍了无序列表和超链接的样式设置方 法、元素的类型与类型转换等,最后综合利用所学知识实现了带有下拉菜单的 导航条。本任务介绍的主要知识点如下表所示。
web2风格导航栏制作

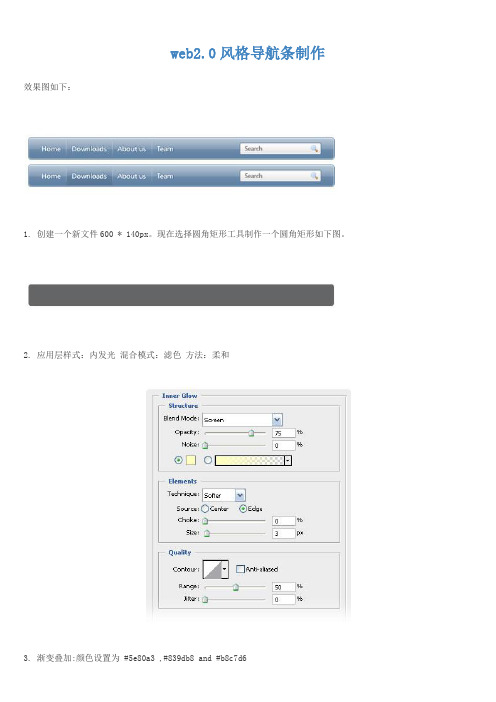
web2.0风格导航条制作效果图如下:1. 创建一个新文件600 * 140px。
现在选择圆角矩形工具制作一个圆角矩形如下图。
2. 应用层样式:内发光混合模式:滤色方法:柔和3. 渐变叠加:颜色设置为 #5e80a3 ,#839db8 and #b8c7d64.描边: #5e80a35. 这就是它应该呈现的样子。
6. 现在书写链接使用 Segoe 14 pt #ffffff7. 给字体链接应用层效果:描边 #53769a8.创建一个新层。
选择矩形选框工具,绘制1px宽度的线条并使用# ffffffs填充9. 复制这个层接着在每个链接之间添加每个线条。
现在选择矩形选框工具选取线条底部的区域覆盖到所有的线条,然后使用选择- >修改- >羽化和应用5px半径。
按下Del然后采取相同的方法处理上方的线条。
10. 将线条图层的混合模式改为柔光11. 使用矩形选框工具选取你链接的内部区域(在两个线条之间)然后填充任何你想要的颜色。
12.现在给这个层应用混合模式渐变叠加使用颜色: #567595, #728fae #b3c3d313. 这就是它应该呈现的样子。
14. 现在使用矩形选框工具2px的半径绘制一个小矩形使用#ffffff填充。
15. 应用如下的层效果到形状图层: 内发光(混合模式:叠加)16. 渐变叠加: #e6e6e6 和 #ffffff17. 描边: #5e80a318. 这就是它应该呈现的样子。
19. 在形状内输入“search”使用Segoe字体大小为 12pt 颜色#7b7b7b20. 从 f3 Silk Icons(Silk Icons是一组免费的图标译者注)中添加一个放大镜这样你的导航条就完成了。
这就是最后呈现的效果正常状态下和鼠标滑过时。
web前端导航界面设计模板

web前端导航界面设计模板在当今互联网时代,网页导航已经成为许多人在浏览网页时的重要工具。
一个直观、易用、美观的导航界面能够帮助用户快速找到所需信息,并提升用户的使用体验。
在web前端领域,设计一个高效的导航界面模板是非常重要的。
首先,一个好的web前端导航界面设计模板应该具备直观的界面布局。
在布局方面,我们应该将重要的导航功能放置在用户可见区域,以便用户一目了然。
通常,我们可以将导航栏设在页面的顶部或左侧,并采用明确的图标或文字来表示不同的功能。
这样用户在浏览页面时,可以快速找到所需的导航选项,提高导航的效率。
其次,一个好的web前端导航界面设计模板应该具备可定制化的特点。
不同的用户有不同的需求,因此我们应该给用户提供一些个性化的设置选项,以满足各种用户的需求。
例如,用户可以自定义导航栏的布局方式、颜色主题、常用工具的添加、字体大小等。
这样用户可以根据自己的喜好和习惯进行个性化设置,使导航界面更符合用户的使用习惯,提高用户的满意度。
另外,在一个好的web前端导航界面设计模板中,搜索功能也是一个必不可少的部分。
搜索功能能够帮助用户快速定位所需的信息,提高导航的效率。
在设计搜索功能时,我们应该将搜索框放置在显眼的位置,并添加智能提示功能,即当用户输入关键词时,系统会智能匹配相关的搜索结果,并提供给用户选择。
这样既简化了用户的操作流程,又提高了搜索的准确性。
此外,一个好的web前端导航界面设计模板还应该具备快速访问常用网站的功能。
用户在浏览网页时,通常会频繁访问一些常用的网站,例如搜索引擎、社交媒体、新闻网站等。
因此,在导航界面中应该提供一个专门的区域,用于快速访问用户常用网站。
通常,我们可以将用户常用网站设置为图标的形式,并放置在导航界面的首页或底部,以便用户快速访问。
最后,一个好的web前端导航界面设计模板还应该具备响应式设计的特点。
随着移动设备的普及,越来越多的用户使用手机或平板电脑浏览网页。
--制作导航栏

步骤 04 保存文件。按【Ctrl+S】组合键保存网页,然后按【F12】键在浏览器中预览效果。
— 13 —
案例一 制作简单纵向导航栏
支撑知识点
使用CSS的一些小技巧 1. 合理利用display:block属性
display属性规定元素的显示类型,其具有多个不同的属性值,其中display:block 表示将元素转换为块级元素。
<style type="text/css"> <!---> </style>
— 10 —
案例一 制作简单纵向导航栏
案例步骤
步骤 02 设置超链接样式,包括纵向排列,消除下划线,设置文字大小和颜色,设置背景颜 色和内边距等。在步骤1输入的标签对之间输入代码。
提示
设置各超链接块高度为30像素,再设置行高为30像素,目的是让 文字可以在块中纵向居中,这也是使用line-height实现内容纵向居中 的方法。
案例步骤
步骤 06 参考步骤5的操作,依次为“心情日记”“学习心得”“工作笔记”“生活琐碎”和 “联系我们”这些文字添加超链接。
— 8—
案例一 制作简单纵向导航栏
案例步骤
步骤 07 保存文件。按【Ctrl+S】组合键保存网页,然后按【F12】键在浏览器中预览效果。 此时网页的结构部分制作完成,涉及的HTML标签如表5-1所示。
添加超链接,即为文字添加超链接标签<a>。选中“我的首页”文字,单击“插入” 面板“常用”类别中的“Hyperlink”按钮,打开“Hyperlink”对话框。由于现在还 没有需要跳转的页面,所以在“链接”编辑框中输入“#”符号(表示插入空链接), 然后单击“确定”按钮。
实验八制作网页导航条

实验八制作网页导航条实验八制作网页导航条使用实验八给的实验素材建立站点文件夹,然后制作如下的导航条。
一、利用列表制作垂直方向的导航栏步骤:1.在站点中新建nav01.html,页面设置如下。
2.在“插入”菜单中选择“Div”命令,在弹出的对话框中设置如下:3.在插入的Div标签中输入如下段落文字,给文字设置空链接并应用项目列表,如下图所示效果:4.打开【CSS样式】面板,新建以下CSS规则,保存在当前文档,具体设置如下:1)新建“ID”的样式#navigation,属性设置如下:2)新建“复合内容“样式#navigationul,属性设置如下:3)新建“复合内容”样式#navigation li ,属性设置如下4)新建“复合内容”样式#navigation li a ,属性设置如下5)新建“复合内容”样式#navigation li a:hover ,属性设置如下6)保存并预览该页面,最终效果图如下:7)可修改其中相应样式的属性,将导航菜单变为水平排列的菜单,操作参考如下:选择【CSS样式】面板中的#navigation样式,将【方框】分类中的“width”属性改为600px。
选择【CSS样式】面板中#navigationli样式,将【方框】分类中的“width”属性设置为100px。
“float(浮动)”属性设为:left(左对齐),单击【应用】按钮查看效果。
继续将“margin”的右right、左left属性分别设为5px,单击【应用】按钮查看效果。
最后单击【确定】按钮,则可看到垂直导航菜单变为水平导航菜单。
二、制作垂直方向的导航栏在Dreamweaver CC打开实验素材文件夹中的nav02文件夹中的nav02.html 文件,将图1左侧竖排的导航栏制作成如2的效果:图1 初始竖排导航栏图2 导航栏最终效果提示:(1)将左侧导航栏的ul项目列表标签设置一个id值是nav。
(2)设置如下CSS样式:#nav li {行高: 54px;列表项目符号: none;文本对齐方式:居中;背景图像: url(images/sec_menu_bg_b.jpg);背景图像不重复;}#nav li a {字体颜色黑色;去掉超链接下划线(文本修饰设置为无);}将#nav的第一个列表项li的class值设置为first,再继续设置如下CSS样式:#nav .first a {字体颜色: 白色;}#nav .first {背景图像: url(images/sec_menu_bg_a.jpg);背景图像不重复;}思考题:你能继续完善这个导航栏,使得当鼠标经过导航栏的超链接时,当前列表项变为蓝色背景图白色文字吗?三、按钮式的超链接在Dreamweaver CC打开实验素材文件夹中的nav03.html文件,设置CSS样式,实现如下图的按钮式超链接效果:(1)a {字体: #000000、12px、粗体;下划线: 无;显示(display): 块(block);左边界(margin-right): 20px;填充(padding):25px浮动(float): left;文本对齐: 居中;背景颜色:#d4d0c8上、左边框:1px #EEEEEE(浅灰色)实线右、下边框:1px #808080(深灰色)实线}(2)a:hover{背景颜色: #eee9e0;}(3)a:active{背景颜色:#d4d0c8上、左边框:1px #808080(深灰色)实线右、下边框: 1px #EEEEEE(浅灰色)实线}思考:网页中共有4个超链接,如果只希望其中两个呈现按钮的效果,其余两个仍保持超链接的普通样式,应该如何设计CSS样式?四、为超链接设置背景图片利用文件夹“nav04”中的素材,完成如下网页:banner1_bg.jpgbutton1_bg.jpg Button2.jpg button1.jpg五、打开文件夹“nav05”中的页面,按照以下步骤完成,效果如下:1.设置背景颜色:#666666;2.为列表UL添加ID样式:#list(1)高度26px;(完成全部样式设置后,尝试把此行代码删除,观察导航的变化,并思考原因;(2)项目列表符号:无;(3)底部边框:2px solid #0F3BA;3.把li设置为左浮动;4.为超链接a设置样式:样式内容自己思考;5.为超链接设置鼠标经过状态的样式a:hover鼠标经过超链接背景图片为hover.gif;6.第一个超链接“首页”表示当前页面,其背景图片与其他超链接不一样,请添加一个样式完成此效果。
we前端开发实践第三单元3.4.4导航栏制作代码

we前端开发实践第三单元3.4.4导航栏制作代码以下是一个简单的导航栏制作代码示例:HTML代码:```<nav><ul><li><a href="#">首页</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul></nav>```CSS代码:```nav {background-color: #333;height: 50px;}ul {list-style: none;margin: 0;padding: 0;display: flex;justify-content: space-between;align-items: center;height: 100%;}li {margin: 0 10px;}a {color: #fff;text-decoration: none;font-size: 18px;font-weight: bold;}```解释:- `<nav>` 标签用于定义导航栏。
- `<ul>` 标签用于定义无序列表,其中包含导航栏的各个选项。
- `<li>` 标签用于定义列表项,即导航栏的每个选项。
- `<a>` 标签用于定义超链接,即导航栏的每个选项的链接地址。
bootstrap导航栏模板

bootstrap导航栏模板Bootstrap是一个流行的前端框架,它为开发者提供了快速构建美观、响应式网页的工具和组件。
其中,导航栏是一个常用的控件,可以帮助用户方便地浏览网站的内容。
本文将介绍一些Bootstrap导航栏的模板,帮助你快速构建吸引人的网站。
1. 基本的导航栏基本的导航栏通常在页面的顶部,包含了网站的品牌、主要的菜单链接和一些附加元素(如搜索框和登录按钮)。
以下是一个基本的Bootstrap导航栏模板:```<nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">My Site</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">About Us</a></li><li class="nav-item"><a class="nav-link" href="#">Products</a></li><li class="nav-item"><a class="nav-link" href="#">Contact Us</a></li></ul></div></nav>```在这个模板中,`navbar`类表示一个导航栏,`navbar-brand`类表示网站的品牌名称,`navbar-toggler`类是一个响应式的按钮,可以在小屏幕上切换菜单的显示和隐藏。
导航栏代码.

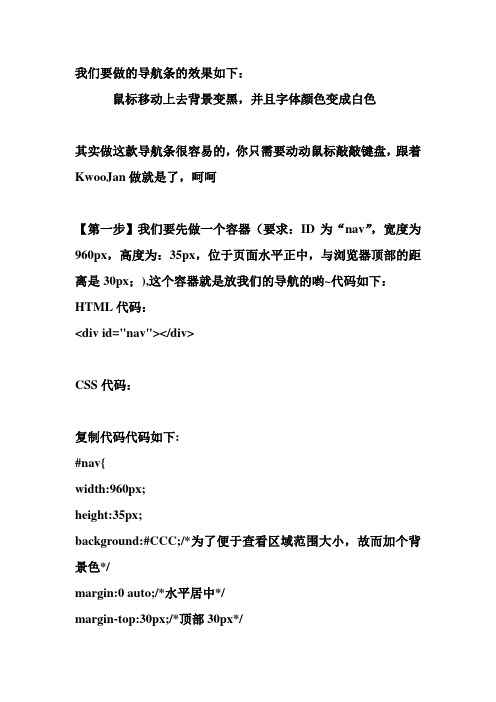
我们要做的导航条的效果如下:鼠标移动上去背景变黑,并且字体颜色变成白色其实做这款导航条很容易的,你只需要动动鼠标敲敲键盘,跟着KwooJan做就是了,呵呵【第一步】我们要先做一个容器(要求:ID为“nav”,宽度为960px,高度为:35px,位于页面水平正中,与浏览器顶部的距离是30px;),这个容器就是放我们的导航的哟~代码如下:HTML代码:<div id="nav"></div>CSS代码:复制代码代码如下:#nav{width:960px;height:35px;background:#CCC;/*为了便于查看区域范围大小,故而加个背景色*/margin:0 auto;/*水平居中*/margin-top:30px;/*顶部30px*/}还有一点需要提醒的是,为了页面在浏览器的兼容性,不要忘记在CSS文件顶部加入标签重置代码哟~代码:body,div{padding:0; margin:0;}这里就不多说了,不明白的就看,课程顶部的课程关键词怎么样,作出来了没有,效果是不是一个灰色条,位于页面的正中间,并且所有浏览器效果一样呢~呵呵(如果没有做出来证明你没有认真看教程哟~用这种态度看教程会学不好的,本身我把整个XHTML+CSS的理论都压缩到教程里了,或者说教程的“知识点浓度”很高,有时需要你一字不漏的去品我说的话,不要一目十行的去看哟~只要你把我写的教程逐字逐句的研究透了,KwooJan保证你以后只要做出个页面就很Easy的兼容各种浏览器,并且代码绝对的精简!CSS文件加载速度大大提升哟~)【第二步】盒子做好了,我们就要往里面放导航条中的内容了“CSS学习学前准备入门教程提高教程布局教程精彩应用”,如果我们把这内容(目前有6个),当成酒杯的话,如果直接放到盒子里面的话,肯定会乱,并且还会东倒西歪,一点顺序都没有,但是我们平时会用一个隔板将每个酒杯隔开,这样就是酒杯很有序的放入盒子,并且牢稳而且防震,方便使用!现在我们把这个隔板叫做“有序列表”起个英文名字叫:ul,里面的每个单元格我们也给起个英文名字叫“li”,大家想想里面的这个ul是不是和盒子里面的空间一样大,小了,酒杯放不进去,大了杯子就会不稳,所以我们定义UL的时候大小一定也要和外面的盒子一样大哟~,所以呢,我们的代码就知道怎么写了吧HTML代码复制代码代码如下:<div id="nav"><ul><li>CSS学习</li><li>学前准备</li><li>入门教程</li><li>提高教程</li><li>布局教程</li><li>精彩应用</li></ul></div>CSS代码:复制代码代码如下:#nav ul{width:960px;height:35px;}效果作出来了没有,下面是在IE6和FF中显示效果(其他浏览器效果大家自己测试,总结规律):效果不一样吧,没关系,IE6中盒子被撑大,FF中却没有,但是我们的“酒杯”却出来了,还有我们不希望我们的酒杯纵向排列,而是横向排列,怎么办呢?给大家一分钟时间想~~~想出来了没有?什么没有?没关系,我带着大家想想,因为<li>标签也是块状元素,所以他也有块状元素的“霸道”,不允许其他元素和自己处于同一行,总共六个<li>,所以他们六个就像台阶似的纵向排列起来了,我提示到这里,大家应该知道怎么做才能让这些“酒杯”横向排列了吧!^_^对喽~用浮动Float!可是让谁浮动呢,当然是<li>标签喽~代码如下:#nav ul li{ float:left;}效果是不是和下面的一样呢大家会发现虽然“酒杯”横向排列了,但IE6和FF中的效果还是不一样的1)盒子(#nav)高度不一样2) 在FF中“酒杯”前面有个大黑圆点,而IE6中却没有!解决上面这两个问题,也很容易,如下1)做到这里标签ul和li有没有进行重置?只要我们在页面中新写一个标签,就要进行重置,做法是,将ul、li标签加入重置代码中“body,div,ul,li{padding:0; margin:0;}”2)“酒杯”前面的大黑圆点,是FF给li标签定义的默认样式,我们只需要将li的默认样式去掉就是了,在li标签的CSS属性中加入“list-style:none;”就OK了现在在瞅瞅,两种浏览器的显示效果是不是和下图一样了呢~如果你做到这里的效果和我说的不一样,没关系,我把做到目前第二步的代码发出来,你对着上面说的再看看,绝对可以学会导航条1.rar (763 Bytes) 下载次数: 299【第三步】第二步的效果还不是我们想要的,所有的“酒杯”都没有保持“车距”,后面的文字全部贴着前面的文字。
Web设计基础教程 第4章 网页导航栏的设计与制作

“描边”样式
4.2 实例2:纵向导航栏设计与制作
【Step4】选择“内发光”样式,参数设置如图所示。
【Step5】选择“外发光”样式,参数设置如图所示。
“内发光”样式
“内发光”样式
4.2 实例2:纵向导航栏设计与制作
【Step6】选择“渐变叠加”样式,单击渐变条,在“ 渐变编辑器”中,将左色标设置为白色,右色标颜色设 置为(R:230,G:232,B:220),角度为-90度,其 他参数如图所示。单击【确定】按钮。
Web美工基础教程
第4章 网页导航栏的设计与制作
目录
1 横向导航栏的设计与制作 2 纵向导航栏的设计与制作 3 水晶导航栏的设计与制作 4 导航栏图片在网站中的应用
第4章
导航栏是网站的重要组成部分,直接影响网站的可用性和用户体验。一个好 的导航栏不仅让网站看起来生动有趣,而且可以帮助用户访问网站当中的资源。
“外发光”参数设置
4.1 实例1:横向导航栏设计与制作
【Step9】选择“斜面和浮雕”样式,在高 光模式设置颜色为(R:255,G:253,B: 221),其他参数设置如图所示。
“斜面和浮雕”样式参数
4.1 实例1:横向导航栏设计与制作
【Step10】选择“渐变叠加”样式,单击渐变色条,打开渐变编辑器对话框,拖动左侧的色标到中间的位置上 ,设置颜色为(R:255,G:166,B:30),选择右侧的色标,设置颜色为(R:255,G:210,B:81),如图 所示,其他参数设置如图所示。
新建文件
4.2 实例2:纵向导航栏设计与制作
【Step2】选择“圆角矩形工具”并在其选项 栏中设置半径为30像素,按住【Shift】在画布 中拖拽一个大小合适的圆角矩形。在图层中右 键执行“栅格化图层”将形状转化为普通图层。
Web设计基础教程 第4章 网页导航栏的设计与制作

文字样式效果
“渐变叠加”样式参数设置
4.1 实例1:横向导航栏设计与制作
【Step4】按住【Ctrl】键,在图层面板中单击文字图层的缩略图,创建一个文字选区,执 行【选择】/【修改】/【扩展】命令,设置扩展量为5像素,单击【确定】按钮,得到如图所示 的选区。
扩展选区
获得选区
4.1 实例1:横向导航栏设计与制作
【Step7】选择“投影”样式,设置不透明度为39%,其他参数设置如图所 示 ,单击【确定】按钮 ,完成图层样式的添加。效果如图所示。
“投影”参数设置
样式效果
4.1 实例1:横向导航栏设计与制作
【Step8】选择“多边形套索工具”,在图像上单击鼠标,创建出一个如图所示的选区。按【 Delete】键,删除选取中的图形,显示出背景色。
设置左色标颜色
设置右色标颜色
渐变编辑器
4.1 实例1:横向导航栏设计与制作
【Step4】用鼠标从图像的上端拖动到下 端,对图层进行渐变填充。
渐变填充
【Step5】选择“多边形套索工具”,在图像上 单击鼠标,创建出一个如图所示的选区。按【 Delete】键,删除选取中的图形,显示出背景色, 按Ctrl+D,取消选区。
图层样式效果
“渐变叠加”样式对话框
4.1 实例1:横向导航栏设计与制作
2、制作文字效果 【 Step1】选择”横排文字工具”,输入文字
“Hosting”,选中文字,在“工具选项栏”上设置文 字的属性,如字体、大小和颜色等。选择“移动 工具”,将文字调整到合适的位置。
【Step2】右键单击文字所在图层,从弹出的 菜单中选择“删格化文字”命令,将文字图层转化 为普通图层。双击文字图层的缩略图,打开图层 样式对话框,选择“外发光”样式,将“混合模式” 改为正常,颜色设置为黑色,其他参数设置如图 所示。
HTML 5移动平台的Java Web实用项目开发单元1 购物网站导航栏和信息提示设计(JSP)

单元1 购物网站导航栏和信息 提示设计(JSP)
JSP(Java Server Pages)是目前流行的 Web开发技术中应用最广泛的一种,是Java开 发Web应用程序的基础与核心,主要用于开发 企业级的Web项目,属于Java EE技术范筹。
以下代码使用page指令指定页面出 错的错误处理页面,导入相关的包。
<%@ page language="java" import="java.util.* " errorPage="error.jsp" contentType="text/html ; charset= UTF-8" pageEncoding="UTF-8"% >
4.JSP表示式 Java表示式可以直接把Java的表达 式结果输出到JSP页面中。 表达式的最终运算结果将被转换为 字符串类型,因为在网页中显示的文字 都是字符串。
5.include指令与jsp:include动作标签 (1)include指令 include指令用于文件包含,该指令可以 在JSP页面中包含另一个文件的内容,但是 它仅支持静态包含,也就是说被包含文件中 的所有内容都原样包含到该JSP页面中。
【注意】:在设置<Context>元素的docBase属 性值时,路径中的斜杠“\”应该使用反斜杠 “/”代替。另外在物理路径中不能出现汉字, 否则Tomcat可能不能成功启动。
3.Java代码片段 在JSP页面中可以嵌入Java代码片段 来完成业务处理,例如,task1-3.jsp文件 中在页面中输出当前系统日期,就是通 过嵌入Java代码片断实现的。 Java代码片段是指在JSP页面中嵌 入的Java代码,代码片断将在页面请求 的处理期间被执行。
java主窗口菜单栏设计,登录界面跳到主界面,主界面状态栏加

java主窗口菜单栏设计,登录界面跳到主界面,主界面状态栏加摘要:一、引言二、Java 主窗口菜单栏设计1.菜单栏的组成2.菜单项的创建与添加三、登录界面跳转至主界面1.登录界面功能概述2.跳转至主界面的实现方法四、主界面状态栏的加入1.状态栏的定义与作用2.状态栏的实现与展示五、总结正文:一、引言Java 是一种跨平台的编程语言,广泛应用于各种桌面应用程序的开发。
在Java 编程中,主窗口菜单栏的设计、登录界面跳转至主界面以及主界面状态栏的加入是常见的开发需求。
本文将详细介绍这三个方面的内容。
二、Java 主窗口菜单栏设计1.菜单栏的组成Java 主窗口菜单栏通常包括“文件”、“编辑”、“视图”、“帮助”等菜单项。
每个菜单项下面还可以包含子菜单项,例如“编辑”菜单下可以包括“复制”、“粘贴”等操作。
2.菜单项的创建与添加在Java 中,可以使用`JMenu`类创建菜单项,使用`JMenuBar`类创建菜单栏。
然后,将菜单项添加到菜单栏中。
以下是一个简单的示例:```javaJMenu fileMenu = new JMenu("文件");JMenu editMenu = new JMenu("编辑");JMenu viewMenu = new JMenu("视图");JMenu helpMenu = new JMenu("帮助");JMenuItem newItem = new JMenuItem("新建");JMenuItem openItem = new JMenuItem("打开");JMenuItem saveItem = new JMenuItem("保存");editMenu.add(newItem);editMenu.add(openItem);editMenu.add(saveItem);JMenuBar menuBar = new JMenuBar();menuBar.add(fileMenu);menuBar.add(editMenu);menuBar.add(viewMenu);menuBar.add(helpMenu);this.setJMenuBar(menuBar);```三、登录界面跳转至主界面1.登录界面功能概述登录界面主要用于验证用户的用户名和密码,确保用户具有合法的访问权限。
java菜单栏课程设计

java菜单栏课程设计一、课程目标知识目标:1. 理解Java菜单栏的基本概念,掌握菜单栏的组成和功能;2. 学会使用Java Swing库中的菜单栏组件,如JMenuBar、JMenu和JMenuItem;3. 掌握在Java图形用户界面(GUI)中添加、删除和修改菜单项的方法;4. 了解菜单栏事件处理机制,能编写简单的菜单栏交互程序。
技能目标:1. 能够独立设计并实现一个具有基本功能的Java菜单栏;2. 学会运用菜单栏进行界面布局和用户交互,提高程序界面的友好性;3. 掌握调试和修复菜单栏相关代码错误的方法,提高问题解决能力。
情感态度价值观目标:1. 培养学生对Java编程的兴趣,激发学习热情;2. 培养学生的团队协作能力,学会在项目中进行分工与协作;3. 增强学生的创新意识,鼓励尝试不同的菜单栏设计方案,提升审美观。
分析课程性质、学生特点和教学要求,本课程目标旨在让学生掌握Java菜单栏的相关知识,培养其编程实践能力和创新思维。
通过本课程的学习,学生将能够独立设计并实现功能丰富的Java菜单栏,提高图形用户界面的开发能力。
同时,注重培养学生的团队协作和情感态度,使其在学习过程中形成积极向上的心态。
后续教学设计和评估将围绕具体的学习成果展开,确保课程目标的实现。
二、教学内容1. Java菜单栏基本概念:介绍菜单栏的定义、作用和组成,包括JMenuBar、JMenu、JMenuItem等组件;教材章节:第三章第二节2. Java菜单栏组件的使用:讲解如何使用Java Swing库中的菜单栏组件,包括创建、添加菜单项和设置菜单项属性;教材章节:第三章第三节3. 菜单栏事件处理:介绍菜单栏事件处理机制,包括监听器接口、事件处理方法以及常用的菜单栏事件类型;教材章节:第三章第四节4. Java菜单栏实战案例:设计一个简单的菜单栏应用程序,涵盖菜单栏的创建、事件处理和界面布局;教材章节:第三章实战案例5. 调试与优化:教授如何调试和修复菜单栏相关代码错误,提高程序稳定性和用户体验;教材章节:第三章第五节6. 创新实践:鼓励学生尝试不同的菜单栏设计方案,培养创新意识和审美观;教材章节:第三章第六节教学内容安排和进度:第1课时:Java菜单栏基本概念第2课时:Java菜单栏组件的使用第3课时:菜单栏事件处理第4课时:实战案例讲解与演示第5课时:调试与优化第6课时:创新实践与展示三、教学方法1. 讲授法:通过系统的讲解,使学生掌握Java菜单栏的基本概念、组件使用和事件处理机制。
【JavaWeb】106:导航栏的实现

【JavaWeb】106:导航栏的实现今天是刘小爱自学Java的第106天。
感谢你的观看,谢谢你。
话不多说,开始今天的学习:很多网站首页都会有一个导航栏,对应不同的模块,方便用户快速找到想要的内容。
其有如下特点:•网站一加载,需要读取导航栏中的内容。
•在多个页面中都会存在该导航栏,这种在购物网站上很常见。
•导航栏数据是固定的,很少会变化,这不比用户注册和登录的数据。
其就造成了需要频繁地查询MySQL的问题。
为了提高查询效率,引入缓存技术,也就是前几天刚学的redis数据库。
今天的学习核心点也就是对redis数据库使用的一个学习和回顾。
一、代码编写1前端发送请求首先第一步,肯定要先有请求,服务器再根据请求做出对应的处理:使用jQuery的页面加载事件,网站页面一刷新,就向数据库查询导航栏数据。
请求路径为:categoryServlet,其携带的methodName为queryAll。
所以在服务器中要有一个CategoryServlet来接受该请求,同时在queryAll方法中处做出对应的处理。
2web层代码创建一个CategoryServlet来接受该请求:因为请求中是没有其它参数数据的,所以只需要响应数据即可。
需要响应的数据格式是json,前两天的代码编写都是在web层中将数据转换成json。
其实也可以将其放入service层中,完成数据转换了返回给web 层。
这样的话web层代码也就显得非常简洁。
2service层代码service处理具体的业务逻辑,其中就涉及到缓存的处理:①redis数据库直接使用jedisUtils这个工具类就可以完成对redis数据库的操作。
使用非常方便,其封装过程就不再详述了。
通过jedis的get方法创建一个key值为Category_List的数据。
②初始化数据第一次查询数据的时候因为redis还没有数据,所以需要从MySQL中查询数据。
查询的数据是一个List集合,也就是很多个Category对象,将其数据格式转换成json。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
导航栏的制作我采用的是Java当中css当中的内容,当菜单栏的菜单大于当前
的设置宽度和高度时溢出(overflow :hidden)隐藏,然后用伪类选择器
(hover)设置它当鼠标停留在该菜单项中溢出(overflow :visible)显
示出来,下面菜单用无序清单(ul li)用嵌套式的格式层层相套。
<style type="text/css">
#dv1{width:560px;height:40px;background-color:yellow;b order: 1px black solid;}
li a{text-decoration: none;}
li{list-style: none;}
.li1{float: left;overflow: hidden;width: 160px;height:
25px;line-height: 25px;font-size: 20px;}
.li1:hover{overflow: visible;background-color: green;}
ul li ul li a{width: 100px;height:30px;float:
left;background-color: purple;color: white;}
ul li ul li a:hover{background-color: red;color: yellow;}
.lll{overflow: hidden;width: 120px; height: 25px;}
.lll:hover{overflow: visible;}
</style>
</head>
<body>
<center>
<div id="dv1"align="center">
<ul>
<li class="li1"><a href="#">新建文件</a>
<ul>
<li><a href="">编辑文件</a></li>
<li><a href="">修改文件</a></li>
<li><a href="">删除文件</a></li>
</ul>
</li>
<li class="li1"><a href="">系统设置</a> <ul>
<li><a href="">修改密码</a></li>
<li><a href="">增加用户</a></li>
<li><a href="">查询系统</a></li>
<li><a href="">退出系统</a></li>
</ul>
</li>
<li class="li1"><a href="">用户专区</a> <ul>
<li><a href="">普通用户</a></li>
<li><a href="">高级用户</a></li>
<li><a href="">贵宾用户</a></li>
<li class="lll"><a href="">VIP用户></a> <ul>
<li><a href="">普通VIP</a></li>
<li><a href="">高级VIP</a></li>
<li><a href="">神话VIP</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</center> </body>。
