用户体验要素模型和UCD流程
15个常用的设计模型,建议收藏

15个常用的设计模型,建议收藏一、用户体验设计模型。
用户体验可是设计里超重要的一环呢。
比如说以用户为中心的设计(UCD)模型,这个模型就是把用户放在首位啦。
设计师们要去了解用户的需求、目标、喜好和行为模式等。
就像是给一个超级挑食的小朋友做饭,得知道他爱吃啥,不爱吃啥,才能做出他满意的饭菜一样。
还有用户旅程地图这个模型,它能让设计师清楚地看到用户在与产品或者服务交互的整个过程中,每一个阶段的想法、感受和行为。
这就像是给用户画了一幅冒险地图,从他刚开始接触这个东西,到最后完全熟悉,每个站点都能标记清楚呢。
二、视觉设计模型。
在视觉设计这边,有个黄金分割模型,它可是视觉设计里的魔法棒哦。
很多经典的艺术作品和设计都运用了这个原理。
比如说,在排版的时候,按照黄金分割的比例去安排元素的位置,就会让整个画面看起来特别和谐、舒服。
就像把东西放在了它们最该在的地方,不多不少,刚刚好。
还有色彩搭配模型,这个就比较复杂啦。
不同的颜色搭配起来会有不同的效果,比如互补色搭配能产生强烈的视觉冲击,而相邻色搭配就会给人一种很柔和、协调的感觉。
就像穿衣服搭配颜色一样,有的搭配起来特别亮眼,有的搭配起来就很淡雅。
三、交互设计模型。
交互设计的模型也很有趣呢。
像Fitts定律模型,这个模型是关于指点设备(比如鼠标)的操作效率的。
简单说就是目标越大,离得越近,就越容易被点击到。
这就好比你在一个堆满东西的房间里找东西,大东西而且就在你手边的肯定先被你找到嘛。
还有诺曼的七阶段模型,它把用户使用产品或者服务的过程分成了七个阶段,从用户有目标开始,到最后评估这个过程的结果。
这就像是给用户的每一个动作都写了个剧本,每个阶段都有相应的情节。
四、服务设计模型。
服务设计的模型有服务蓝图模型。
这个模型可以把服务的整个过程都清晰地展现出来,从幕后的支持到台前的客户交互,就像拉开了一场戏的大幕,所有的角色、场景都能看到。
还有共同创造模型,这个就是鼓励客户和服务提供者一起参与到服务的设计和改进中来。
以用户为中心的产品设计流程

优化也是互联网产品设计的精髓。
愿景愿景是什么?公司战略层面需要达到的目标,如:抢先占有市场,提高市场渗透率,培养用户习惯,提升营收等等。
这个最最high-level的战略层对于以下的所有活动起着决定性作用,任何一步需要做决策的地方,都需要回顾这一决策是否支持公司战略?为了帮助理解,在这里,我们举个例子,假设我们成立一家科技公司,计划做一个找图应用,在实现一定流量后,通过推送广告来进行流量变现,达到公司营收目的。
分析研究这里的分析研究大概可以分为两类:竞品分析和用户研究。
分析研究关注点和方法竞品分析这里可以参考《用户体验的要素》里面提到的五个要素进行分析,包括战略层,范围层,结构层,框架层,表现层,会分析的很全面。
至于具体每一层代表什么意思,大家可以去问度娘,也建议大家能看下这本书,很有指导意义。
例子:前面提到要做一个找图应用,因此竞品我选择分析“百度图片”APP。
百度图片APP优点:百度自家产品,无论从图片数量,技术能力,用户认可度而言都有极高优势。
缺点:找图增加了在APP内社交互动的属性,淡化了“找图”这一核心属性;搜索的图片base在百度图片库上,搜索精准度有待提高;图片质量不高,有水印,图片模糊等。
机会点:强化“找图”属性,提供精准搜索,高质量图片百度图片APP界面用户研究用户研究的目的:挖掘出用户特征 + 需求这里提到一个方法:人物角色,这里的人不是真实的人,但他们是基于我们观察到的那些真是的人的行为和动机抽象出来的人物原型。
这是一种帮助团队成员建立同理心的方法,并且也是一种决策依据,帮助大家达成共识。
例子:人物角色需求过滤需求过滤的关注点和方法需求是什么?什么用户群,在什么场景下,可以通过产品做什么事?需求也是机会点,用户的某个场景的痛点未被满足,便产生了需求基于场景的需求:1. 在关灯的房间,用户用阅读软件阅读…2. 在接完朋友电话,用户通过通话列表存储联系人信息…在过滤需求之前,我们通过头脑风暴发散出任何能想到的基于场景的需求,还是沿用之前的例子,列出所有的需求:1. 在发朋友圈的时候,找到合适的图来配合此刻的心情和文字2. 图片质量要高,不能有水印,不能太模糊3. 可以支持图片的自定义处理4. 智能的通过筛选本地图片来推荐用户配哪张图5. 搜索按钮旁边设置一个高级搜索条件这些需求里面有一些是假需求,大家可以试着猜一下,答案在最末尾公布。
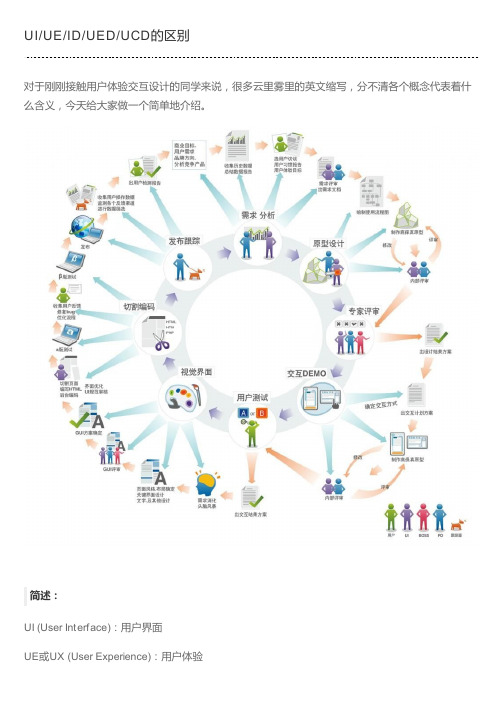
什么是UE、UI、UCD、UED?UE、UI、UCD、UED四者的区别

什么是UE、UI、UCD、UED?UE、UI、UCD、UED四者的区别UE (User Experience) : 用户体验UI (User Interface) : 用户界面UCD (User-Centered Design) :以用户为中心的设计UED (User-Experience Design) :用户体验设计UI(UserInterface)即用户界面,也称人机界面。
是指用户和某些系统进行交互方法的集合,这些系统不单单指电脑程序,还包括某种特定的机器,设备,复杂的工具等。
软件设计可分为两个部分:编码设计与UI设计。
编码设计大家都很熟悉,但是UI设计还是一个很陌生的词,即使一些专门从事网站与多媒体设计的人也不完全理解UI的意思。
UI的本意是用户界面,是英文User和 interface的缩写。
从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系。
界面设计。
在漫长的软件发展中,界面设计工作一直没有被重视起来。
做界面设计的人也被贬义的称为“美工”。
其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要买点。
一个友好美观的界面会给人带来舒适的视觉享受,拉近人与电脑的距离,为商家创造卖点。
界面设计不是单纯的美术绘画,他需要定位使用者、使用环境、使用方式并且为最终用户而设计,是纯粹的科学性的艺术设计。
检验一个界面的标准即不是某个项目开发组领导的意见也不是项目成员投票的结果,而是最终用户的感受。
所以界面设计要和用户研究紧密结合,是一个不断为最终用户设计满意视觉效果的过程。
交互设计(Interaction Design)作为一门关注交互体验的新学科在二十世纪八十年代产生了,它由IDEO的一位创始人比尔•莫格里奇在19 84年一次设计会议上提出,他一开始给它命名为“ 软面(SoftFace)”,由于这个名字容易让人想起和当时流行的玩具“椰菜娃娃(Cabbage Patchdoll)”,他后来把它更名为“Interaction Design”――交互设计。
ucd中的流程与流程流程及注意事项

ucd中的流程与流程流程及注意事项下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor.I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!理解UCD中的流程设计及其注意事项用户体验设计(User Centered Design,UCD)是一种以用户需求为核心的设计方法论。
UI/UE/ID/UED/UCD的区别

简述:UI (User Interface):用户界面UE或UX (User Experience):用户体验通常国外和国内的的外企叫UX,国内叫UEIxD (Interaction design):交互设计区别于工业设计,加了个”X”UID(User Interface Design):用户界面设计,现在一般很少用到UED (User-Experience Design):用户体验设计UCD (User-Centered Design):以用户为中心的设计详解:UI:User Interface 用户界面用户界面其实是一个比较广泛的概念,指人和机器互动过程中的界面,以车为例子,方向盘、仪表盘、换档器等都属于用户界面。
现在一般把屏幕上显示的图形用户界面(GUI :Graphic User Interface)都简单称为UI。
可能是UI这个概念比较难以被一般人理解,所以现在一般所说的UI设计师,也即是指GUI设计师。
也就是图形界面设计师。
主要是负责产品或是网站的图形图标色彩搭配,总之是负责网站看起来是一个什么风格什么气质。
UE or UX: User Experience 用户体验用户体验指用户在使用产品过程中的个人主观感受。
关注用户使用前、使用过程中、使用后的整体感受,包括行为、情感、成就等各个方面。
用户体验是整体感受,所以不仅仅来自于用户界面,那只是其中的一部分。
通俗的讲这是个整体的使用感受,包括受品牌影响,用户个人使用经验的影响,总之就是让用户用着爽。
IxD:Interaction design 交互设计交互指任何机器互动的过程,交互设计通过了解人的心理、目标和期望,使用有效的交互方式来让整个过程可用、易用。
交互设计的主要对象是人机界面(UI),但不仅限于图形界面(GUI)。
为了达到目标,交互设计师需要关注心理、文化、人体工程等许多方面的内容。
说白了,就是怎么让网站理解起来明白,用起来顺手。
用户体验设计的理论与实践

用户体验设计的理论与实践用户体验是一项非常重要的设计概念,因为它可以帮助设计师创建出更好的产品和服务,从而提高客户满意度和忠诚度。
在这篇文章中,我将探讨一些用户体验设计的理论和实践,告诉你如何为用户提供更好的体验。
一、用户体验设计的理论1.用户中心设计(UCD)UCD是一种设备和系统设计方法,它通过了解和关注用户的需求、行为和反应来创建用户友好的产品。
UCD包括了四个主要阶段:需求分析、设计、测试和部署。
通过这些步骤,设计师可以创建出用户可以轻松使用的产品。
2.情感设计情感设计强调产品和服务的情感价值。
这包括颜色、图形和软件界面的设计等。
这些设计可以帮助品牌在用户心中建立起感性联系,并激发他们的情感反应。
3.设计原则设计原则是用户体验设计的准则,设计师可用以指导整个设计流程。
设计原则包括易用性、可访问性、一致性、可预测性等, 这些原则能够强调用户在使用产品时的舒适感,提高用户对产品的信任度。
二、用户体验设计的实践1.用户研究了解用户需求和反应是创建优秀用户体验的基础,通过对用户进行调查、焦点小组和其他方法的研究,可以了解用户对产品的期望和需要。
2.人机交互设计人机交互设计可以帮助设计师创建用户友好的产品。
这涉及到产品交互和界面设计,包括网站设计、应用设计和软件界面设计等。
3.可用性测试可用性测试是验证产品设计是否符合用户的期望和需要的有效方法。
可用性测试可以在产品开发前,就提早了解到产品的局限性和改进的点。
4.设计系统为了保持设计的一致性和规模化,设计系统是一个非常有效的方法。
设计系统包括可重复使用的设计元素,从而让每位设计师更加容易地创建出一流用户体验设计。
总结用户体验设计是一个涉及多个领域的复杂概念。
除了理论和实践,你还需要对市场变化不断地持续学习,以保持竞争优势。
最终,创建令人印象深刻的用户体验设计需要不断地尝试和反思,从而不断推陈出新,创造出更好的产品和服务。
用户体验设计流程

用户体验设计流程用户体验设计(User Experience Design,简称UXD)是一种关注用户需求、提升用户满意度的设计方法论。
它是以用户为中心,通过了解用户需求、设计用户界面和交互过程等方式,为用户提供愉快、有效和富有意义的体验。
下面是用户体验设计的主要流程。
1.用户调研与需求分析用户调研是用户体验设计的第一步,通过各种方式(如问卷调查、访谈、观察等)收集用户的需求、偏好和行为习惯。
分析用户调研结果,了解用户的需求和痛点,以此为基础制定设计目标。
2.用户画像与用户故事根据用户调研的结果,将用户划分为不同的群体,并为每个群体创建用户画像。
用户画像包括用户的基本信息、目标、需求和特点等,有助于设计师更好地理解用户。
在用户画像的基础上,设计师可以编写用户故事,以用户视角描述用户的使用场景、需求和期望。
3.信息架构设计信息架构设计是指将用户需求和系统功能整合,建立系统的组织结构和界面布局。
设计师需要根据用户画像和用户故事,确定系统中所需的功能和内容,并设计合理的信息组织结构,使用户能够轻松找到所需信息。
4.交互设计交互设计是用户体验设计中的关键环节,它涉及用户与系统之间的交互过程。
设计师需要设计用户界面(如网页、应用程序等)的布局、导航和互动元素等,确保用户能够轻松理解和操作系统。
交互设计还包括设计用户界面的状态变化、动画效果和反馈机制,增强用户对系统的掌控感和满意度。
5.视觉设计视觉设计是指通过色彩、排版、图标等设计元素,营造出适宜的视觉氛围和用户体验。
设计师需要根据用户群体的特点和品牌形象,设计合适的视觉风格,使用户在使用系统时感到舒适、易于阅读和操作。
6.评估与测试设计师在完成初稿后,需要通过评估和测试来验证设计的效果。
评估可以采用专家评审、用户反馈等方法,评估设计是否能够满足用户需求和目标。
测试则是将设计样稿交给用户进行实际使用,通过观察和记录用户的行为和反馈,来评估设计的可用性和用户体验质量。
浅析UCD思想及如何量化用户体验 V1.11

浅析U C D思想如何量化用户体验版本:v1。
11版本历史目录1UCD产生之背景 (5)2UCD在国内外发展状况 (5)2.1 UCD思想应用在国外 (5)2。
2 UCD思想应用在国内 (5)2。
3 我们为什么要做这个产品? (6)3UCD软件开发的基本流程 (7)4量化用户体验 (8)4。
1 品牌方面 (9)4。
2 功能方面 (10)4。
3 使用方面 (10)4。
4 内容方面 (11)5附录: (12)5.1 布局,外观 (12)5.1。
1 字体样式过多 (13)5.1.2 相同样式的文字功能不同 (13)5.1。
3 动态导航栏 (14)5.1。
4 重复的导航项目 (15)5.1。
5 导航不能给用户导航 (15)5。
1.6 排版没有体现常用或自然的次序 (16)5。
1。
7 排版没有依据内容的重要程度 (16)5.1.8 将不同类型的内容并列处理 (17)5。
1.9 间距处理不当 (17)5。
2 文案错误 (18)5。
2。
1 文案不一致 (18)5.2。
2 晦涩难懂 (19)5。
2.3 无用的信息 (19)5。
2.4 链接与提示文字重复 (20)5.3 表单组件错误 (20)5。
3.1 互斥的复选框 (20)5.3。
2 无初始值的单选按钮组 (21)5。
3。
3 只有一项的单选按钮组 (21)5。
3。
4 在非开/关设之中使用复选框 (22)5.3.5 使用按钮作为开关 (22)5。
3。
6 给只读数据使用文本框 (23)5.3。
7 输入时容易出错的文本框 (23)5.4 交互错误 (24)5.4.1 滥用对话框 (24)5。
4.2 被意外重排的布局 (25)5。
4.3 不允许用户犯错误 (26)5。
4.4 要求用户做多余的点击 (26)5.4.5 隐藏的功能 (27)5.4。
6 信息被遮挡 (28)1UCD产生之背景UCD(User-Centered Design以用户为中心的设计)错误!起源与上世纪八十年代后期,在九十年代后期传入我国。
以顾客为中心的研发流程

以顾客为中心的研发流程以顾客为中心的研发流程,也被称为用户中心设计(User-Centered Design,UCD),是一种将用户需求、偏好和行为作为产品设计的核心,并通过观察、分析和测试用户反馈来指导研发过程的方法论。
下面是一个简要的以顾客为中心的研发流程的概述。
1.用户研究:首先,必须进行用户研究以了解目标用户的需求、期望和行为。
这可以通过访谈、问卷调查、用户观察和分析用户数据等方法来完成。
目标是获得对用户需求的深入理解,这将成为研发过程的基础。
2.制定用户画像:在用户研究的基础上,可以制定用户画像,以帮助在设计过程中保持用户为中心的思维方式。
用户画像是对用户群体的描述,包括他们的特点、需求、目标和挑战。
通过制定用户画像,设计师可以更好地理解用户,并更准确地满足他们的需求。
3.需求定义:根据用户研究和用户画像,可以制定详细的需求定义,明确产品或服务的功能、性能和用户体验要求。
这将作为研发的指导方针,确保团队在开发过程中始终关注用户需求。
4.原型设计:在需求定义的基础上,可以开始进行原型设计。
原型是产品或服务的初步版本,旨在模拟用户体验和功能。
原型可以是纸质的草图、交互式的数字原型或简单的实物模型。
通过原型设计,设计师可以更直观地理解用户需求,提供更好的用户体验。
5.用户测试:设计师可以将原型提供给用户进行测试。
用户测试旨在评估产品或服务的可用性,以验证设计是否满足用户需求。
根据测试结果,设计师可以对原型进行修改和优化,以更好地满足用户需求。
6.迭代设计:根据用户测试的结果和反馈,设计师可以对原型进行修改和优化,以逐步完善产品或服务。
这个过程将反复进行,直到用户需求得到满足。
7.开发和上线:在迭代设计阶段完成后,可以开始产品或服务的开发。
在开发过程中,设计师需要与工程师和开发团队密切合作,确保设计的实施可以满足用户需求。
8.用户反馈和维护:产品或服务上线后,必须持续收集用户反馈,并及时进行维护和优化。
用户体验设计 方法论

用户体验设计方法论
1. 以用户为中心的设计(User-Centered Design,UCD):这是一种基于用户需求和期望的设计方法,强调在整个设计过程中与用户进行密切合作,以确保设计的产品或服务满足他们的需求。
2. 设计思维(Design Thinking):这是一种解决问题的方法,通过从人的需求出发,为各种设计挑战寻求创新解决方案,并创造更多的可能性。
3. 双钻设计模型(Double Diamond Design Model):该模型分为四个阶段:发现、定义、发展和交付。
它强调在设计过程中进行深入的研究和分析,以确保设计的解决方案是基于真实用户需求的。
4. 服务设计(Service Design):这种方法关注服务的整个生命周期,从用户的需求和期望出发,涉及到服务的规划、设计、实施和评估。
5. 可用性工程(Usability Engineering):这是一种系统的方法,用于评估和改进产品或系统的可用性,以确保它们易于学习、使用和记忆。
6. 情感化设计(Emotional Design):该方法关注产品或服务如何唤起用户的情感反应,以建立积极的用户体验。
7. 人机交互设计(Human-Computer Interaction Design,HCI):这是一门关注人与计算机之间交互的学科,涉及到界面设计、交互方式和用户行为等方面。
这些方法论可以帮助设计师更好地理解用户需求、创造有价值的解决方案,并不断优化用户体验。
在实际应用中,设计师通常会结合多种方法,根据具体项目的需求和特点进行灵活运用。
ucd工作流程

ucd工作流程
UCD,即用户优先的设计模式,是一种以用户为中心的设计方法。
其工作流程包括以下几个步骤:
1. 需求分析:这一阶段的目标是根据产品需求和设计要求提供用户使用分析。
主要通过访谈、焦点小组、提炼目标用户建立角色模型、场景分析、竞争对手分析、提炼定性和定量的相关数据等方式进行。
2. 原型设计:这一阶段的目标是进行概念方案设计,制定产品的业务功能和界面规范。
主要通过与开发队伍合作设计各种交互原型,同商业方面的专家、市场部沟通,确认设计并得到认可的方式进行。
3. 视觉管理:这一阶段的目标是使界面设计更符合产品定位,用户使用习惯及规范布局,对实现功能进行正确有效地引导。
主要通过主持用户研究进行界面视觉引导,设计窗口规范,图形化的布局等方式进行。
4. 可用性测试:这一阶段的目标是通过观察,来发现过程中出现了什么问题、用户喜欢或不喜欢哪些功能和操作方式,原因是什么。
5. 跟踪调查:在产品上线后,通过跟踪调查了解用户的使用情况,收集反馈,以便进一步优化产品设计。
UCD工作流程中每个步骤的参与者也不同。
例如,需求分析阶段可能涉及
市场人员、产品需求客户、项目负责人等;原型设计阶段可能涉及项目负责
人、开发团队、市场人员等;视觉管理阶段可能涉及视觉设计师等;可用性测试阶段可能涉及测试自愿者、市场相关人员等。
以上信息仅供参考,如有需要,建议咨询专业设计师。
ucd是什么意思

ucd是什么意思
UCD是用户中心设计(User-Centered Design)的缩写。
它是一种设计思维和方法论,以用户为中心,通过研究用户行为、需求和期望,以此来指导产品、服务和系统的设计过程。
UCD是一种由用户驱动的设计方法,它关注用户的需求和体验,以确保最终产品能够满足用户的期望。
它强调在整个设计过程中与用户的合作和反馈,并将用户置于设计的核心位置。
UCD主张将用户的需求和期望纳入设计的决策过程中,在不同
阶段进行不同形式的用户研究,以便更好地理解用户需求,并将其融入到产品设计中。
UCD的过程通常包括以下阶段:需求分析、用户研究、设计原型、用户测试和评估等。
需求分析阶段旨在识别和界定目标用户的需求,包括功能需求和用户体验需求。
用户研究阶段则通过访谈、观察和问卷调查等方法,深入了解用户的行为和偏好,为后续设计提供依据。
设计原型阶段将根据用户需求和研究结果,创建产品的初步模型,以便进行进一步的用户测试和反馈。
最后,用户测试和评估阶段则通过让用户实际使用原型产品,以评估其可用性和用户体验,从而对产品进行改进和优化。
通过应用UCD,设计师能够更好地理解用户需求和行为,从而创造出更符合用户期望的产品和服务。
UCD的目标是实现
用户满意度和体验,提高产品的可用性和易用性。
它强调一种人性化的设计理念,使产品能够真正适应用户的需求,并为用户提供令人愉悦和有效的使用体验。
总之,UCD是一种注重用户参与和反馈的设计方法,通过研究用户需求和行为,以用户为中心,来指导产品和服务的设计过程。
它的目标是创造出更好的用户体验,提高产品的可用性和满意度。
知识点2.5 用户体验设计的三大流程

谢谢!
interfacedesign交互式界面设计知识点25用户体验设计的三大流程目录contentspart01问题引入01part02用户体验设计的三大流程02part03三大流程的具体内容03part01问题引入01课前思考把大象放进冰箱需要几步
2018
INTERFACE DESIGN
交互式界面设计
西安邮电大学
数字艺术学院
知识点2.5
用户体验设计的三大流程
目录
CONTENTS
01
PART 01
问题引入
02
03
PART 02
PART 03
用户体验设计的三大流程 三大流程的具体内容
01
PART 01 问题引入
问题引入
把大象放进冰箱需要几箱
2
放进大象
3
关上冰箱
特的优化设计。
用户分析,通过对用 户群体的分析,了解
他们的需求。
功能定位
绘制草图
你的应用为哪一类人 群,解决什么核心问
题?
通过快速绘制表达你的 灵感与想法,拿给甲方
看。
具体内容
让用户有熟悉 感,符合用户 的使用习惯。
01
合理的界面布 局与导航方式
中保真阶段需要做:
不能简单地堆积 和拼凑界面元素,要 对界面上的元素进行 设计、排版和调整, 这些都直接影响到应 用在使用和操作过程 中页面跳转的清晰、 流畅和条理性。
03
PART 03 三大流程的具体内容
问题
把长颈鹿放进冰箱需要几步?
再思考
答案
1
打开冰箱
2
拿出大象
3
关上冰箱
用户体验与交互设计及案例介绍

容易使用,体验良好 记忆负担,体验较差
最好的技术是消失在生活当中的技术
用户体验与交互设计及案例介绍
几个通用的原则
就进设计原则 对功能进行恰当的分类和组织
用户体验与交互设计及案例介绍
帮助用户探索和尝试
用户体验与交互设计及案例介绍
允许用户犯错误
让用户可以撤销动作 在执行具体的破坏性操作中要求用户确认。
用户体验与交互设计及案例介绍
“AJAX之父”的 Jesse James Garrett早在2000年 就提出了以用户为中 心的Web设计的流程 和用户体验的要素
用户体验与交互设计及案例介绍
交互设计
交互:用户通过某种方式发出指令,且系统对此 作出相应的反应
交互设计是关于创建新的用户体验的问题,目的在于 增强和扩充人们的工作、通信及交互方式,使他们能 够更加有效地进行日常工作和学习。
用户体验与交互设计及案例介绍
软件设计,UI设计,交互设计
《软件设计的艺术》Terry Winograd (2004年度 的ACM人机交互院士)
建房子
开发软件
土木工程师 装修设计师 建筑设计师
软件设计 UI设计 交互设计
用户体验与交互设计及案例介绍
实现模型和心理模型
心理 模型
表现 模型
实现 模型
光标定位:之前的点"回复"时光标focus到正文的问题改好了,但却 没有注意到点"转发"时光标,反而应是在"收件人"处而不是正文处, 因为一般总要填写转发人, 而回复(包括回复全部)则是直接输入内 容.
用户体验与交互设计及案例介绍
交互设计—符合用户习惯与预期
先字母排序,再优先显示最近联系人,减少键盘操作。
ucd是什么意思

ucd是什么意思UCD是User-Centered Design的缩写,中文意思为“以用户为中心的设计”。
UCD是一种设计方法或者一种设计理念,旨在将用户需求和用户体验放在设计的核心位置,以确保最终产品或服务的成功。
UCD方法在设计过程中主要包含以下几个阶段:1. 研究和分析阶段:在这个阶段,设计团队会通过各种研究方法,如用户调研、竞争分析和市场研究等,来了解用户的需求、愿望和偏好。
同时还会分析用户的行为、任务流程和目标,以便更好地理解用户的需求。
2. 概念设计阶段:在这个阶段,设计团队会根据研究和分析的结果,产生各种概念设计方案。
这些方案可以是草图、线框图或者原型,设计团队会与用户进行反复的沟通和讨论,以逐步完善设计方案。
3. 详细设计阶段:在这个阶段,设计团队会进一步完善设计方案的细节,包括界面设计、交互设计和视觉设计等。
设计团队会根据用户反馈和测试结果进行设计调整,以保证设计方案符合用户需求和期望。
4. 开发和实施阶段:在这个阶段,设计方案会交给开发团队进行实施和开发。
在这个过程中,设计团队需要与开发团队紧密合作,确保设计方案的准确实施和最终产品的质量。
5. 评估和优化阶段:在产品发布后,设计团队会进行用户反馈和评估,以了解产品的表现和用户的反应。
根据评估结果,设计团队会进行相应的优化和改进,以提升产品的用户体验和满意度。
UCD方法的核心是将用户需求和用户体验放在设计的核心位置,设计团队需要和用户密切合作,并将用户的反馈和需求融入到设计过程中。
通过这种方式,设计团队可以更好地理解用户的需求和期望,并设计出更符合用户需求的产品或服务。
总之,UCD方法是一种以用户为中心的设计方法,通过研究、分析和设计的过程,将用户的需求和体验放在设计的核心位置,以实现最终产品或服务的成功。
UCD方法能够帮助设计团队更好地理解用户需求,提升产品的用户体验和满意度。
用户体验要素的五层模型

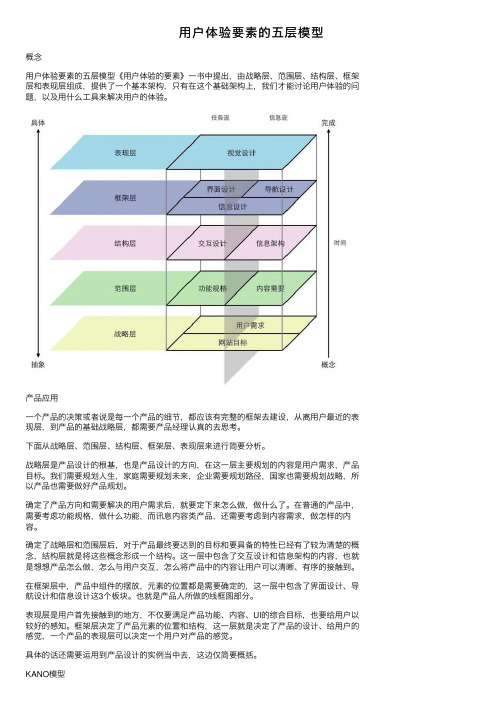
⽤户体验要素的五层模型概念⽤户体验要素的五层模型《⽤户体验的要素》⼀书中提出,由战略层、范围层、结构层、框架层和表现层组成,提供了⼀个基本架构,只有在这个基础架构上,我们才能讨论⽤户体验的问题,以及⽤什么⼯具来解决⽤户的体验。
产品应⽤⼀个产品的决策或者说是每⼀个产品的细节,都应该有完整的框架去建设,从离⽤户最近的表现层,到产品的基础战略层,都需要产品经理认真的去思考。
下⾯从战略层、范围层、结构层、框架层、表现层来进⾏简要分析。
战略层是产品设计的根基,也是产品设计的⽅向,在这⼀层主要规划的内容是⽤户需求,产品⽬标。
我们需要规划⼈⽣,家庭需要规划未来,企业需要规划路径,国家也需要规划战略,所以产品也需要做好产品规划。
确定了产品⽅向和需要解决的⽤户需求后,就要定下来怎么做,做什么了。
在普通的产品中,需要考虑功能规格,做什么功能,⽽讯息内容类产品,还需要考虑到内容需求,做怎样的内容。
确定了战略层和范围层后,对于产品最终要达到的⽬标和要具备的特性已经有了较为清楚的概念,结构层就是将这些概念形成⼀个结构。
这⼀层中包含了交互设计和信息架构的内容,也就是想想产品怎么做,怎么与⽤户交互,怎么将产品中的内容让⽤户可以清晰、有序的接触到。
在框架层中,产品中组件的摆放,元素的位置都是需要确定的,这⼀层中包含了界⾯设计、导航设计和信息设计这3个板块。
也就是产品⼈所做的线框图部分。
表现层是⽤户⾸先接触到的地⽅,不仅要满⾜产品功能、内容、UI的综合⽬标,也要给⽤户以较好的感知。
框架层决定了产品元素的位置和结构,这⼀层就是决定了产品的设计、给⽤户的感觉,⼀个产品的表现层可以决定⼀个⽤户对产品的感觉。
具体的话还需要运⽤到产品设计的实例当中去,这边仅简要概括。
KANO模型概念KANO 模型是东京理⼯⼤学教授狩野纪昭(Noriaki Kano)发明的对⽤户需求分类和优先排序的有⽤⼯具,以分析⽤户需求对⽤户满意的影响为基础,体现了产品性能和⽤户满意之间的⾮线性关系。
UCD工作流程

UCD工作流程UCD工作流程一、UCD概念(一)UCD普及发展UCD概念普及是在web1.0门户类网站落后之后、企业不满足单纯网络宣传需求、B2C愈演愈烈的情况,大型交互应用网站有了市场后,而出现的。
虽然目前国内专业UCD还在普及探索阶段,但目前UCD的专业发展趋势明显,这是与互联网大型应用、复合型应用正在高速发展分不开的。
UCD的目的是改善用户体验,提高用户基数和用户粘度,维系优质的客户关系,为互联网企业赢利和持续发展奠定基础。
(二)UCD概念本质UCD--以用户为中心设计,顾名思义,UCD概念本质就是"以用户角色为中心",换位思考。
如果我是用户,我会怎么做?我会有什么感受?UCD是种思想,这就涉及User-Centered Designer自身思想的宽容度和能力及经验问题了。
事实情况是,User-Centered Designer需要面对未知的行业和专业,这就要求必须有很强的学习能力,能在短时间内从错综的关系中,分析出几个唯一的关键点和主线来统领UCD。
(三)UCD团队概念首先要明确大型项目的UCD是一个团队来完成的,而且需要跨部门跨专业来协调合作的。
而对于中小型项目来说,由于工期短,比较依赖项目组成员的个人能力和融洽的协作关系。
UCD不仅仅是文档整理工作,很大程度上要依赖团队会议研讨,这就需要调动大家的积极性、开拓精神和奉献、共享、互补精神。
因为UCD是跨部门跨专业的研讨工作,这就需要树立产品经理在研讨会议中的权威,以保证会议按时按质量完成。
对于跨部门之间的工作协调,产品经理应本着人文精神去多方沟通,相互达成允许范围内的妥协和思想统一。
(四)UCD工作流程模型具体控件细节表现完成详细设计│---↑阶段5│Visual设计││---│阶段4│接口设计|导航设计│信息设计││---│阶段3│交互设计|信息架构││---│阶段2│功能规格|内容需求││---│阶段1│用户需求│项目目标│↓---│归纳总结摘要底层从概念入手二、大型项目UCD完整流程(一)基础调研研究项目立项建议书(1)立项来源--为什么要出台这个项目?(2)用户领域--为谁而做?(3)项目团队--由那些人来做?(4)产品内容--做什么?产出物:产品设计文档中的基础调研报告(二)产品分析(1)定位分析--在哪个范围,为哪些人,提供哪些服务?(2)用户分析--用户调研、用户群分类、主流用户群特性和习惯(3)价值分析--用户使用价值、产品赢利模式(4)功能列表--逻辑、组织和层级关系(5)分析总结--产品概念产出物:产品设计文档中的用户分析、产品概述和功能列表(三)交互设计(1)概念模型图--用户使用产品的功能逻辑概念示意图(2)功能结构图--交互组件的功能结构关系图(3)关键场景图--分析典型用户执行关键功能达到其目标的使用场景,明确特殊功能元素布局(4)关键交互流程分析图--用户使用场景的关键操作过程(鼠标点击步骤和屏幕引导路径)产出物:产品设计文档中的产品交互设计(四)原型设计信息架构和界面原型设计--Visual制作一套完整的可模拟的产品原型具体方式是以用户实际操作流程为主线,以主场景为中心,以用户自主理解为基础,以页面元素明确引导为方法,设计产品界面中应该包含的控件数量和类型、控件之间的逻辑和组织关系,考虑控件重用性,最后归类列表。
用户体验要素:以用户为中心的产品设计

用户体验要素:以用户为中心的产品设计
作者:
来源:《工业设计》2014年第10期
《用户体验要素:以用户为中心的产品设计(原书第2版)》是ajax之父jessejamesgarrett的经典之作。
本书用简洁的语言系统化地诠释了设计、技术和商业融合是最重要的发展趋势。
全书共8章,包括关于用户体验以及为什么它如此重要、认识这些要素、战略层、范围层、结构层、框架层、表现层以及要素的应用。
《用户体验要素:以用户为中心的产品设计(原书第2版)》用清晰的说明和生动的图形分析了以用户为中心的设计方法(ucd)来进行网站设计的复杂内涵,并关注于思路而不是工具或技术,从而使你的网站具备高质量体验的流程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用户体验要素模型和UCD 流程
r cnznllM
这是一个著名的模型,把UCD 过程中的每个工作步骤和内容都完整而流畅的概括进来。
很大程度上帮助我 理清了 UCD 相
关的混乱头绪。
以这个模型为基础,我整理了一个比较可行的 UCD 流程。
当然迫于条件的限制,我们不可能有机会去做用户研究相关的工作,通常是从竞争对手的分析中来获得关于 用户的理解和
灵感。
用Jesse James Garrett 的话说,在相同领域做相似的事情的研发团队,所服务的用户必定具有 某种程度的相似性。
按照产品分析和设计套路倒推,解剖优秀产品的设计策略,可能是快速建立用户认识的窍门。
可 能有人觉得理解用户是市场的事,显然这是片面的。
其实理解用户能够在以用户为中心的设计过程中帮助设计决策, 如果没有这个认识,很可能会在后面的设计决策和讨论中陷入个人英雄主义的表演和政治博弈之中。
当然,寻找用户 还能使我们收获更多的领域知识,整理对手的优缺点,并能在后续的概念设计、交互设计和原型设计中提供极大的参 考价值。
这个流程不是一个快速开发的流程,虽然在用户分析中投机取巧节省了一点时间,但是在交互设计阶段需要
消耗相当的努力和创造激情,当然还有时间和成本。
在急于看到成果和关心 “成本”的队伍中,很容易被一笔带过或 敷衍了事,很多人习惯以看到界面设计框线图作为设计成果的标志。
画框线图其实是很简单的。
缺少慎重的交互分析 基础的框线图,很容易浮于形式而缺少内涵。
C&mpietww
匚
cnaerp
UCD Process ①皿)
£始希产品设计仕V
六个阶段,每个阶段又有关键的工作内容和要求。
第一阶段:基础调研
竞争产品分析
寻找市场上的竞争产品,挑选3-5款进行解剖分析。
整理竞争产品的功能规格;并分析规格代表的需求,需求背后的用户和用户目标;分析竞争产品的功能结构和交互设计,从产品设计的角度解释其优点、缺点及其原因,成为我们产品设计的第一手参考资料。
领域调研
结合上述分析基础和资料,纵观领域竞争格局、市场状况,利用网络论坛、关键字搜索等手段获得更多用户反馈、观点、前瞻性需求。
产出物:相应的对比分析文档和领域调研报告
Basic Research Product Analyse InteracTioi Design Proiotvpe Design Detailed Design
交互流程分斬
S 二祢Chetk
产岀物产出棚
雀傀聋才维护竞争产品分中F
产出钢
是
循恳架构和界匝型
概唸樟型分析
产品左位
要点卿
Check勇'二庆
产品枢注
用户令折
piote^s
第二阶段:产品分析
产品定位
从软件提供者的角度分析产品推出的意义和重点关注的方面,实际考量、丰满决策层的idea ,明确列出产品定位,通
过讨论修缮取得决策层的认可;
用户分析结合竞争产品的分析资料,采用定性分析的方法,获得对产品目标用户在概念层面的认识;
产品概述以软件提供的身份,以最简短的文字,向用户介绍产品,突出产品对用户的价值。
避免功能点的简单罗列,而应该在归纳总结的基础上突出重点;
功能需求规格整理在归纳关键功能的基础上,结合竞争产品规格整理的领域认识,从逻辑上梳理需求规格列表,重在逻辑关系清楚、组织和层级关系清晰。
划定项目(设计和研发)范围;
产出物:用户分析文档和产品概述、功能规格列表
第三阶段:交互设计(功能结构和交互流程设计)
产品概念模型分析从产品功能逻辑入手,结合对常见软件的经验积累和竞争产品的认识,加上对用户的理解,为产品设计一个尽量接近用户对产品运行方式理解的概念模型,成为产品设计的基础框架;
功能结构图在产品概念模型的基础上丰富交互组件,并理顺交互组件之间的结构关系;
使用场景分析
模拟典型用户执行关键功能达到其目标的使用场景;
交互流程分析
模拟在上述概念模型和功能结构决定的产品框架之中,支持使用场景的关键操作过程(即鼠标点击步骤和屏幕引导路径);
产出物:产品设计文档的交互设计部份
第四阶段:原型设计(信息架构和界面原型设计)信息架构和界面原型设计
设计产品界面中应该包含的控件数量和类型、控件之间的逻辑和组织关系,以支持用户对控件或控件组所代表的功能的理解,对用户操作的明确引导;所有界面设计成为一套完整的可模拟的产品原型;
设计要点说明对界面设计的重点添加说明,帮助涉众对设计的理解;
产出物:产品设计文档的原型设计部份
第五阶段:详细设计(详细设计和交互逻辑表述)
详细设计
完善设计细节、交互文本和信息设计(Message box );
控件和交互逻辑表述
对界面控件/控件组/窗口的属性和行为进行标准化定义,梳理完整的交互逻辑,用状态迁移图或伪代码形式表示;产出物:产品设计文档的详细设计部份
第六阶段:设计维护(研发跟踪和设计维护)
语言文档整理设计通过评审之后,把产品中所有的交互文本整理成excel 文档,预备研发工作;
研发跟踪维护进入研发阶段后负责为研发工程师解释设计方案、问题修改、文档完善、Bug 跟踪等;
产出物:产品语言文档,设计调整维护。
