手机UI设计
app ui设计规范

app ui设计规范App UI设计规范是指在进行手机应用开发过程中,为了确保应用的用户界面(UI)在外观、交互和功能上都能够满足用户需求和期望而制定的设计规范。
下面是一份1000字的App UI设计规范:1. 品牌形象统一在设计App界面时,需要保持应用的整体品牌形象统一。
包括使用品牌颜色、字体、图标等元素,以及保持一致的视觉风格和风格指南。
这可以帮助用户更好地识别和记忆您的应用。
2. 简洁明了的布局应用界面的布局应该简洁明了,避免杂乱无章的元素和信息堆叠。
有一个明确的信息层次结构,并确保主要功能和操作可见和易于访问。
3. 内容可读性应用的内容应该易于阅读和理解。
使用易于辨认的字体和适当的字号、行距和字距。
避免在背景和文本之间使用过于鲜艳的对比色,以保护用户的视觉体验。
4. 导航结构清晰应用的导航结构应该清晰明了。
使用明确的导航栏和底部标签栏来引导用户浏览和操作。
避免过多的嵌套菜单和混乱的导航路径,以提高用户的导航效率。
5. 易于操作的交互元素应用的交互元素应该易于操作。
按钮、输入框、滑块等交互元素应具备足够的大小和间距,以确保用户准确地点击或滑动。
同时,需要提供明确的反馈,如按钮点击后的动画或弹出的确认框。
6. 多设备适配应用的UI设计需要适配不同尺寸和分辨率的设备。
确保界面元素在不同设备上的显示效果一致,并且能够根据屏幕大小和方向进行自适应调整。
7. 错误处理和反馈应用应该有清晰的错误处理和反馈机制。
当用户操作错误或发生问题时,应提供有用的错误信息,并指导用户如何纠正错误。
同时,避免弹出过多的错误提示框,以免用户感到困扰。
8. 良好的可访问性应用需要考虑用户的可访问性需求。
确保界面元素具备足够的对比度,以方便视觉障碍用户的浏览。
同时,提供辅助功能,如语音导航和放大预览等,以满足不同用户的需求。
9. 高效的反馈时间应用需要提供高效的反馈时间,以增强用户体验。
减少加载时间和操作延迟,确保应用的响应速度在合理范围内。
移动端UI设计尺寸规范

移动端UI设计尺⼨规范⼀、概念:1.屏幕⼤⼩:指屏幕对⾓线长度,单位是英⼨2.像素:组成图像的最⼩点,⼀个相对⼤⼩单位,同屏幕⾥越⼩越清晰3.屏幕像素密度(ppi)=像素总数/屏幕⼤⼩(英⼨)4.视⽹膜屏幕原理:当⼿机距离你约25-30厘⽶,如果⼿机ppi达到300以上,你的眼睛将⽆法分辨出像素点5.dpi:平⾯设计/印刷技术单位,值越⼤,表明打印机精度越⾼dpi=ppi⼆、Android屏幕尺⼨规范化1.程序开发统⼀使⽤虚拟尺⼨单位:dp/dip(除⽂字外其他)、sp(⽂字)2.px~dp转换:Ldpi:px-->dp 除以0.75dp-->px 乘以0.75Mdpi:px-->dp 除以1dp-->px 乘以1Hdpi:px-->dp 除以1.5dp-->px 乘以1.5XHdpi:px-->dp 除以2dp-->px 乘以2XXHdpi:px-->dp 除以3dp-->px 乘以3XXXHdpi:px-->dp 除以4dp-->px 乘以43.基准间距原则:(1)组件最⼩间距为8dp或10dp,排版/⽂字最⼩间隔建议4dp(2)组件尺⼨建议能被4整除(3)组件尺⼨建议为偶数(单数容易出现锯齿)4.48触摸定律:48dp是物理尺⼨⼤约为9mm左右,是⼀个⽤户⼿指能够准确舒服触摸的最⼩尺⼨5.常见组件尺⼨:状态栏:24dp操作栏:44/48dp侧边导航:286/304dp悬浮操作按钮:56dp操作栏+TAB:36+33dp/44+40dp底栏:44/48dp6.Android常⽤字号/⾏距/颜⾊:。
ui手机界面设计课程及内容

在很多地方都会使用ui设计,而使用最多的领域,可能要算界面了。
智能的广泛使用让很多人都喜欢使用,量APP软件正式ui界面展宏图之地。
就让为家介绍ui界面设计课程及内容。
ui界面设计课程及内容课程分为四个阶段,从GUI(平面设计)、WUI(网页设计)、MUI(交互设计)、实训,具体安排如下。
阶段:GUI(平面设计)课程内容:字体设计、VIS(LOGO设计、名片设计、海报设计、DM单设计、易拉宝设计等)、平面设计软件技术(PS、AI、ID)。
30秒性格测试:你否适合当一名设计师掌握技能:(1)根据内容需要,进行平面媒体的版面编排。
(2)完成平面宣传品的创意设计。
(3)执行形象VI视觉设计。
(4)完成会展、活动的整体布局,灯光舞美、气氛模拟设计。
(5)完成对照片、图片的后期处理。
ui界面设计第二阶段:WUI(网页设计)课程内容:banner设计、专题页设计、网页设计、策划、HTML、CSS、JS。
掌握技能:(1)负责网页、整体栏目的设计,美术策划及网页。
(2)负责制定用户界面设计规范。
(3)负责网页及软件产品用户界面的设计与。
(4)参与设计体验、流程的制定和规范。
第三阶段:MUI(交互设计)课程内容:ICON设计(系统图标、扁平图标、写实图标)、原型设计、交互设计、APP界面设计规范及原则、切图标注技巧。
交互设计软件技术(PS、AI、Aure、Cutterman、Markman)。
掌握技能:(1)掌握最系统的UI界面图标设计技能,重了解各种风格的设计思路与技法。
(2)了解UI与UE的基本定义,产品流程及其各职能的定位。
(3)运用交互软件便捷的理解交互原理,根据需求能独立分析交互逻辑关系,熟练掌握主流设计规范及切图标注技巧;第四阶段:实训课程内容:产品定位、需求分析,用户画像、竞品分析、规范信息架构、界面设计、AE交互动画、实战、交互设计软件技术(mind、AE、sketch)。
ui界面设计掌握技能:(1)独立完成产品的交互设计,包括界面设计、流程设计等。
UI设计的流程

UI设计的流程UI设计(User Interface Design)是指用户界面设计,是指对软件、手机APP、网站等产品的用户界面的设计。
好的UI设计能够提升用户体验,增加产品的易用性和吸引力。
下面将介绍UI设计的流程。
1. 确定需求。
UI设计的第一步是确定需求。
这包括与客户沟通,了解产品的定位、目标用户群体、功能需求等。
同时也需要对竞品进行分析,了解行业内的设计趋势和用户习惯。
只有充分了解需求,才能进行有效的设计。
2. 原型设计。
在确定了需求之后,接下来是进行原型设计。
原型设计是UI设计的重要环节,通过原型设计可以快速呈现出产品的功能和界面布局。
设计师需要根据需求进行界面元素的布局和交互设计,制作出初步的产品原型。
3. 视觉设计。
视觉设计是UI设计的亮点,通过视觉设计可以为产品增添美感和吸引力。
在进行视觉设计时,设计师需要考虑色彩搭配、字体选择、图标设计等方面,使产品界面看起来简洁、美观、符合用户审美。
4. 制作UI图。
在完成视觉设计之后,设计师需要将设计稿转化为UI图。
UI图是开发人员进行开发的重要参考,它包括了界面的各个元素、交互效果等。
设计师需要将视觉设计转化为UI图,并与开发人员进行充分沟通,确保设计的可实现性。
5. 测试和优化。
完成UI图之后,需要进行测试和优化。
测试可以发现设计中的不足和bug,设计师需要与测试人员密切合作,及时修改和优化设计。
只有经过充分的测试和优化,才能保证产品的质量和用户体验。
6. 最终交付。
最后一步是将设计交付给开发人员进行开发。
设计师需要将设计稿、UI图等相关资料整理好,并与开发人员进行交接。
在交付过程中,设计师需要对设计的细节进行解释,确保开发人员能够准确理解设计意图。
以上就是UI设计的流程,从需求确定到最终交付,每个环节都至关重要。
只有充分了解需求、进行有效的设计、经过测试和优化,才能设计出优秀的用户界面,提升产品的用户体验。
UI设计是一个综合性的工作,需要设计师具备良好的审美能力和设计技巧,也需要与团队成员密切合作,共同推动产品的完善和发展。
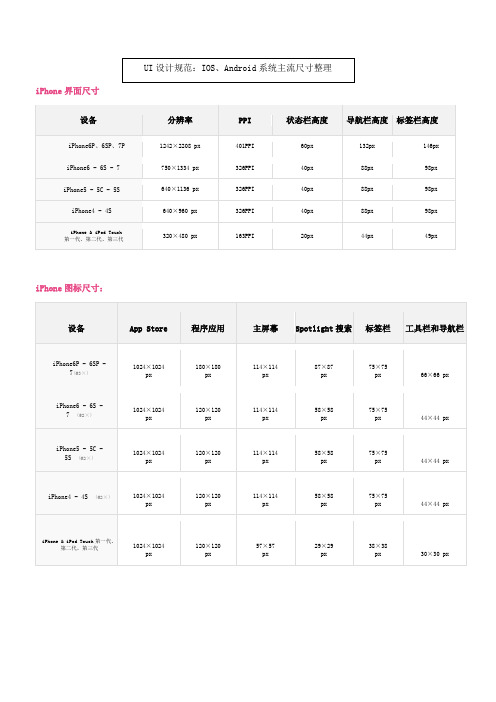
ui设计尺寸规范-最全ui设计规范

PPI
401PPI 326PPI 326PPI 326PPI 163PPI
状态栏高度 导航栏高度 标签栏高度
60px
132px
40px
88px
40px
88px
40px
88px
146px 98px 98px 98px
20px
44px
49px
iPhone 图标尺寸:
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
索尼 Xperia Z3 HTC Desire 820
OPPO Find 7 OPPO R3 小米 M4 小米 M3 小米 M3S
华为荣耀 6
英寸 英寸 英寸 5 英寸 5 英寸 5 英寸 5 英寸 5 英寸
1080×1920 px 720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
1024×1024 px
iPad Mini
1024×1024 px
程序应用
180×180 px
90×90 px
90×90 px
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
144×144 px
100×100 px
50×50 px
44×44 px
72×72 px
72×72 px
50×50 px
滚动条
15 px
市场份额 (国内浮动)
%
15 px
1%
15 px
34%
15 px
28%
15 px
手机ui设计开题报告

手机ui设计开题报告手机UI设计开题报告一、引言手机已经成为现代人生活中不可或缺的一部分,而手机的用户界面(UI)设计对于用户体验的影响至关重要。
本文将探讨手机UI设计的重要性以及如何进行有效的UI设计。
二、手机UI设计的重要性1. 提升用户体验手机UI设计直接影响用户对手机的使用体验。
一个好的UI设计可以使用户操作更加直观、简单,提升用户的满意度和忠诚度。
2. 增强品牌形象手机UI设计是品牌形象的重要组成部分。
一个精心设计的UI界面可以展示品牌的风格和特色,提升品牌的认知度和美誉度。
3. 提高产品竞争力在手机市场竞争激烈的今天,一个好的UI设计可以使产品在众多竞争对手中脱颖而出,吸引更多的用户选择。
三、手机UI设计的原则1. 简洁性手机屏幕空间有限,因此UI设计应该尽量简洁明了,避免过多的文字和复杂的图形,使用户可以快速找到所需的功能。
2. 一致性UI设计应该保持一致性,即在整个手机应用中使用相同的颜色、字体和图标等元素,使用户在不同页面之间能够轻松切换和使用。
3. 可操作性UI设计应该注重用户的操作体验,例如使用合适的按钮大小和间距,避免用户误触或操作困难,提供直观的反馈和引导。
4. 可访问性UI设计应该考虑到不同用户的需求,包括视觉障碍者和听觉障碍者等特殊群体。
例如提供可调节的字体大小和颜色选项,以适应不同用户的需求。
四、手机UI设计的流程1. 需求分析在进行UI设计之前,首先需要进行需求分析,明确用户的需求和产品的定位。
通过用户调研和市场分析等方法,了解用户的使用习惯和喜好,为UI设计提供指导。
2. 原型设计基于需求分析的结果,进行原型设计。
通过绘制草图或使用设计软件制作初步的界面设计,以便于团队成员和用户进行讨论和反馈。
3. 交互设计在原型设计的基础上,进行交互设计。
确定用户与手机界面的交互方式,包括按钮的点击效果、页面的切换动画等,以提升用户的操作体验。
4. 视觉设计在交互设计的基础上,进行视觉设计。
移动ui设计实训报告学到了

移动ui设计实训报告学到了一、前言移动UI设计是一门非常实用的技能,随着智能手机的普及,越来越多的人开始关注移动UI设计。
本次实训课程让我有机会深入了解移动UI 设计,并且在实践中掌握了一些技巧和方法。
二、课程内容1. UI设计基础知识在本次课程中,我们首先学习了UI设计的基础知识,包括色彩搭配、字体选择、图标设计等。
这些基础知识对于一个优秀的UI设计师来说是非常重要的。
2. 移动UI设计规范在学习了基础知识之后,我们开始学习移动UI设计规范。
这包括Android和iOS两个平台的规范。
我们需要根据不同平台的规范来进行设计,以保证用户体验和界面风格的统一性。
3. 设计工具使用在学习了移动UI设计规范之后,我们开始学习如何使用Sketch等工具进行设计。
这些工具可以帮助我们更加高效地进行界面布局、图标绘制等操作。
4. 实践项目最后,在掌握了上述内容之后,我们开始进行实践项目。
通过对于一个APP界面进行重新设计,让我更加深入地理解了移动UI设计的核心思想和方法。
三、学到的技能和经验1. 设计规范的重要性在学习移动UI设计规范时,我意识到了规范的重要性。
不同平台有不同的规范,如果我们不遵循这些规范进行设计,就会导致用户体验下降,甚至影响整个APP的品牌形象。
2. 色彩搭配技巧颜色在UI设计中起着非常重要的作用。
通过学习色彩搭配技巧,我可以更好地选择出适合当前设计风格的颜色搭配方案。
3. 设计工具使用技巧在实践项目中,我掌握了一些Sketch等工具使用技巧。
这些技巧可以帮助我们更加高效地进行界面布局、图标绘制等操作。
4. 用户体验优化思路通过实践项目,我发现用户体验优化是移动UI设计中非常重要的一环。
我们需要不断地根据用户反馈和数据分析来优化界面设计和交互方式,以提升用户满意度。
四、总结通过本次移动UI设计实训课程,我掌握了许多关于移动UI设计方面的知识和技能,并且在实践中获得了许多宝贵的经验。
这些都将对我未来的UI设计工作产生积极的影响。
ui毕业设计手机主题

ui毕业设计手机主题UI毕业设计手机主题在当今移动互联网时代,手机已经成为人们生活中不可或缺的一部分。
随着手机功能的日益强大和用户对个性化需求的增加,手机主题设计也变得越来越重要。
作为一名UI设计师,我将通过毕业设计来探索手机主题的设计与创新。
一、手机主题设计的意义手机主题是指用户可以根据自己的喜好和需求,对手机的界面、图标、壁纸等进行个性化定制。
一个好的手机主题可以提升用户的使用体验,增加手机的个性化特色,同时也可以成为品牌推广的一种方式。
因此,手机主题设计的意义不仅仅是美化手机界面,更是提供用户与手机之间的情感连接。
二、手机主题设计的要素1.色彩搭配:色彩是手机主题设计中最重要的要素之一。
不同的色彩搭配可以传递不同的情感和氛围。
例如,明亮的色彩可以给人带来活力和愉悦感,而柔和的色彩则更适合营造温馨和舒适的氛围。
2.图标设计:手机主题中的图标是用户与手机交互的重要媒介。
图标的设计应该简洁明了,符合用户的使用习惯,同时也要与整个主题风格相协调。
在设计图标时,可以运用各种形状、线条和颜色,使其更加生动有趣。
3.壁纸设计:手机主题的壁纸是用户在使用手机时最直接接触到的部分。
壁纸的设计应该具有吸引力,同时也要考虑到文字和图标在其上的可读性。
可以运用各种元素,如自然风景、抽象图案等,来展示主题的特色和风格。
三、手机主题设计的创新手机主题设计的创新是推动行业发展的重要力量。
创新可以体现在设计风格、交互方式、功能设置等方面。
1.设计风格创新:传统的手机主题设计往往以平面设计为主,如扁平化、拟物化等。
而现在,随着技术的进步和用户需求的变化,设计风格也在不断创新。
例如,可以运用动态效果、立体感等元素,使手机主题更加生动和有趣。
2.交互方式创新:手机主题的交互方式也可以进行创新。
除了传统的点击、滑动等操作外,还可以引入更多的手势识别、声控等交互方式,提升用户的使用体验。
3.功能设置创新:手机主题的功能设置也可以进行创新。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
二、定制界面版式
• 1界面层级 • idle(待机界面) -- mainmenu(主菜单) -submenu(二级菜单) -- third level menu(三级 菜单)
2界面构成的基本单位
• 主要界面的构成被分为几个标准的信息区域(主 要针对于按键手机,触屏手机相对灵活): • 状态区、标题区、功能操作区、公共导航区
• 1简约明快型 • (适合色彩支持数量较少的彩屏手机) • 基于大块颜色和线条组合的构成方式,不乏大气 、简约且精到、精彩。点线面基本元素的形状构 成结合色彩的纯净搭配,干净利落,给用户的操 作带来轻松的感受。
• 在设计的过程中基于上述风格设计的思路,在视 觉效果的设计上需要参考如下方法: • a、 结合界面图形设计的隐喻性,图标图形尽量 使用简洁的平面图形,尽量使用像素化的表现形 式。 • b、 展现图形界面的精到之处,合理的使用线条 和色彩渐变,以确保细节的完美体现。 • c、 把握界面整体色调的同时注意在图标和线条 的色彩配置上下功夫,以活跃整个画面,避免整 个界面色彩单一,黯淡无光.
• 对于整个手机的操作系统界面,需要根据不同的 设计需求进行成体系的风格设计。
• 3界面元素的分解与组合 • 界面的版式构成依赖于界面的点线面的构成,手 机软件由于自身运行环境小,那就决定了必须控 制自身的大小。因此我们的界面图形必须根据需 要进行切分,能够用程序实现的效果尽量用程序 实现,如单色的线和面。复杂的图标就保留用图 片方式来呈现,因此我们在界面版式的设计稿完 成后,必须和程序员进行密切的沟通,对需要分 解的图形元素进行分解后优化,然后交付程序员 进行版式的第二次组合。
• 2趣味与独创型 • 手机界面设计中的趣味性,主要是指形式的情趣。这是一 种活泼性的版面视觉语言。如果版面本无多少精彩的内容 ,就要靠制造趣味取胜,这也是在构思中调动了艺术手段 所起的作用。版面充满趣味性,使传媒信息如虎添翼,起 到了画龙点睛的传神功力,从而更吸引人,打动人。在手 机界面设计中,可以考虑使用个性的图标或者有趣味性的 版面造型等手法去表现界面的趣味性。独创性原则实质上 是突出个性化特征的原则。鲜明的个性,是排版设计的创 意灵魂。试想,一个版面多是单一化与概念化的大同小异 ,人云亦云,可想而知,它的记忆度有多少?更谈不上出 奇制胜。因此,要敢于思考,敢于别出心裁,敢于独树一 帜,在排版设计中多一点个性而少一些共性,多一点独创 性而少一点一般性,才能羸得用户的青睐。
• 在更新颖的交互操作和与手机ID 设计的整体结合 上,韩系手机比较突出(samsungf488 ),而在 可用性和体验难度上,欧系手机则比较优秀( nokia)。 •
• 2) 确定图标功能: • 在设计图形之前这一点显得特别重要,我们设计 图标的目的是实用又美观,也就是说要考虑图标 的隐喻性,他代表的意思必须是用户可知的、熟 知的。所以图标的功能是我们进行图标造型设计 的标准和依托。
• 11. 12. 13. 14. 15. 16. 17.
PDA Linux操作系统 GPRS、WAP UTK增值业务 一键上网 支持三频 手写输入
• 生活类 1. GPS(全球定位系统) 2. 外屏时钟 3. 自动开、关机 4. 世界时钟 5. 货币换算 6. 阴阳历转换 7. STK服务(证券服务系统) 8. 区号查询 9. 万年历 • 10. 日程表 11. 记事本 12. 单位换算 13. 周历 14. 来电中文地名显示(固话)
B. 根据当前手机功能:
基本功能 1. 彩屏 2. 和弦铃音 3. 彩信/彩e 4. 中文输入:T9输入;连笔手写输入 5. 中文短信、短信群发 6. 通讯录 7. 通话记录 8. 闹钟 9. 计算器 10. 录音 11. 多方通话 12. 语音识别
• 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23.
来电防火墙 IP拨号 电子名片 电话簿快速查询 屏幕背光 键盘背光 键盘按键音 免提接听 来电指示 语音拨号 内置IP
娱பைடு நூலகம்类
• 1. FM 收音机 2. MP3播放 3. 数码照相 4. 数码录像 5. 数码录音(类似于录音笔) 6. JAVA 7. 内置小型手持游戏机功能 8. 动画屏保 9. 移动QQ 10. 七彩来电指示 11. 来电大头贴 12. 幻彩墙纸
2) 提供相关bgcolor的16进制色值及配色方案 在photoshop软件中提取16进制色值:#c0c0c0。
• 3) 提供数据准确的界面版式分割图及关键切片 的坐标位置图示 • 根据程序员提供的坐标定位规则来确定图形切片 的位置,一般都是以界面的左上角的顶点为原点 来标示相对坐标。
• 三、视觉效果 • 手机界面的视觉效果,应该遵循给用户舒适、生 机与活力的原则,通过视觉感官的刺激,增加用 户的亲和力,适应不同用户的不同心理特征。
• • • • •
四、视觉元素的设计 1图形元素设计原则: 风格统一、简洁、直观、隐喻、 2图形元素设计流程: 确定风格——确定图标的功能——确定图标的造 型——进行制作
• 1) 确定风格: • 就是根据界面的总体风格的策划思路,结合界面 其他元素的需要,对图标的整体风格进行考虑, 以保证图标和整体效果的融合。明确意义的图标 ,风格鲜明的版面设计是手机界面设计的重要工 作,目前较为流行的是以MOTOROLA,NOKIA等 为代表的欧洲简单风格,以及韩国以samsung, lg为代表的时尚绚丽的风格,日本的shapp手机也 很有特色,iphone则是无数手机厂商跟风和膜拜 的对象掀起了tuch狂潮。
状态区 标题区
功能操作区
公共导航区
• 1)状态区: • 标示手机目前运行状态及事件的区域,可以包含 电池电量、信号强度、运营商名称、未处理事件 icon及数量、时间等。状态区域并不是必须存在 ,可依照交互需求进行取舍。 • 2)标题区: • 主要是LOGO、名称、版本以及相关图文信息。 • 3)功能操作区: • 它是软件的核心部分,也是版面上面积最宽的部 分。包含有列表(list)、焦点(highlight)、滚 动条(scroalbar)、图标(icon)等很多不同的
手机界面设计
一、界面设计的原则
• 手机软界面是置身于手机操作系统中的人 机交互的窗口,设计界面必须基于手机的 物理特性和软件的应用特性进行合理的设 计,界面设计师首先应对手机的系统性能 有所了解,例如:手机所支持的最多色彩 数量、手机所支持的图像格式,其次应该 对软件的功能详细了解熟悉每个模块的应 用模式。从而做到最大限度的利用现有资 源进行用户界面的开发。
• 3设计注意事项 • 1)色彩问题: • 由于手机LCD本身的限制,在色彩的还原程度上 没有PC如此完善,因此在选用色彩时要根据使用 的屏幕进行调节,方法就是将设计好的效果图导 入相应的手机中,用该手机自带的图片浏览软件 进行全屏效果查看或者请求开发人员帮助。
• 2)可实现性问题: • 受到硬件运算速度和内存的影响,以及不可预计 的后台程序开发难度,过于复杂的效果将很难进 行实现,与程序工程师和UI工程师,硬件工程师 的沟通显得尤为重要。 • 手机软件界面设计在界面设计领域是一项新兴的 设计领地,在相对狭小的版面我们要设计出精美 实用的界面,需要我们界面设计人员在象素化的 图形世界需找更多的细节表现。在制作过程中更 需要我们深入了解手机及其相关软件,密切地和 程序员沟通、交流共同打造这片新土地。
• 在设计的过程中基于上述风格设计的思路,在视 觉效果的设计上需要参考如下方法: • a、 塑造界面的体积感和质感,根据需要表现透 明、半透明、粗燥、光滑等不同的视觉效果。 • b、 图标的制作中尽量避免生硬的边缘轮廓,提 倡渐变、羽化加强图形的仿真性能,使设计更加 趋于人性化。 • c、 考虑界面的整体色调,最好使用邻近色或同 类色进行色彩构成,采用色彩的弱对比,因为界 面图形本身就结合了体积感和质感的塑造,如果 整体色调对比太强,很容易给用户造成眼睛疲劳 。
• 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. •
戒指耳机 可旋转摄像头 一键开功能 星座配对 幸运数字 会跳舞的手机 语音短信 卡拉OK点唱机 超长短信 来电的图片显示 和弦铃声下载、编辑 铃声下载、编辑 图片电话簿
• 科技工作类 1. 蓝牙 2. 无线局域网 3. 无线下载 4. 红外接口 5. 数据线接口 6. 数据交换(可以将PC和手机上的email、日历和日程安排 等个人信息相互传送) 7. 数据交换(可以将PC和手机上的MP3, 图片和铃音等相互 传送) 8. 数据存储卡(如SD卡,它可以使你在手机、PC机之间 相互存储传输文件) 9. 动态内存 10. BREW
• 3高贵华丽型 • (适合支持色彩数量较多的彩屏手机,最好支持 带8位Alpha通道的png透明图)
• 基于饱和的色彩和华丽的质感,塑造超酷、超眩 的视觉感受,利用羽化了的像素对图形图像进行 仿真设计,不仅塑造界面色彩、形状,还进一步 在元素的质感和体积感上下功夫。给用户一种高 贵华丽的视觉享受。
• 3) 确定图标的造型: • 确定造型的方法多种多样,只要不违背图标表达 的主题。图标的造型设计我们提倡原创,先用 illustrator进行绘制,然后photoshop做图标设计 的后期效果处理。所有界面上同级、同类的图标 我们还要保证表现形式的统一,避免用户视觉上 的紊乱。
• 4) 进行界面设计制作: • 利用photoshop中最好多采用路径工具进行绘制界 面图形元素(以方便后期的版本定制),根据总 体风格对图标和界面细节进行细节美化。转换成 程序所需要的相应格式。
• 4)公共导航区: • 也称之为软键盘区域,它是对软件操作进行宏观 操控的区域,随时可见,在这里它可以保存当前 操作结果、切换当前操作模块、退出软件系统, 实现对软件的灵活操控。 • 针对于嵌入式软件,界面版式的设定,在很大程 度上需要借鉴相关手机系统界面的版式,以确保 样式的相对统一,利于系统与软件的整合。当然 也要考虑软件本身的应用特性,结合操作的可用 性和可实施性,对版式进行合理的调整,使呈现 信息的区域与区域之间协调统一,主次得当。确 保用户可以方便快捷地进行功能操作。
