如何有效利用dw制作漂亮的导航栏效果
Dreamweaver创建网站导航栏的简单方法

Dreamweaver创建网站导航栏的简单方法导航栏是网站中非常重要的组成部分之一,它不仅能够帮助用户快速定位所需内容,还能提升用户体验。
Dreamweaver是一个广泛使用的网页设计和开发工具,提供了一些简单的方法来创建网站导航栏。
本文将重点介绍使用Dreamweaver创建网站导航栏的简单方法,并按照以下几个章节进行详细说明。
第一章:了解导航栏的作用和设计原则在开始设计导航栏之前,我们应该先了解导航栏的作用和设计原则。
导航栏应该清晰、简洁,并能传达网站结构的层次关系。
设计导航栏时,需要考虑网站的整体风格和定位,选择适合的字体、颜色和图标等设计元素。
第二章:创建导航栏容器在Dreamweaver中,我们可以使用HTML和CSS来创建导航栏容器。
可以使用```<div>```元素作为容器,并使用CSS样式定义其外观。
通过设置宽度、高度、背景颜色或背景图片,调整导航栏的外观以适应网站的设计风格。
第三章:创建导航链接导航栏的核心部分是链接,它们将用户引导到网站的各个页面。
在Dreamweaver中,我们可以使用超链接工具或手动编写HTML代码来创建导航链接。
通过设置链接的文本、目标页面和样式,我们可以将其添加到导航栏中。
第四章:设置导航样式为了提高用户体验,我们可以对导航链接添加一些样式效果,比如鼠标悬停时的颜色变化、点击后的状态等。
在Dreamweaver 中,可以使用CSS样式表来定义这些效果。
通过选择链接元素,然后在属性面板中设置颜色、字体大小、边框等样式属性,达到所需的效果。
第五章:响应式导航栏设计如今,移动设备越来越普及,导航栏的响应式设计变得尤为重要。
通过使用CSS媒体查询,我们可以根据不同设备的屏幕宽度自动调整导航栏的布局和样式。
在Dreamweaver中,可以使用CSS Designer工具来创建和编辑媒体查询,并针对不同的屏幕大小设置导航栏样式。
第六章:导航栏动画效果为了使导航栏更加生动和吸引人,我们可以添加一些动画效果。
Dreamweaver中多种菜单样式的实现方法_0

Dreamweaver中多种菜单样式的实现方法【摘要】导航菜单是一个网站不可缺少的部分,是指引和方便浏览者访问所需内容的快速通道,它是如何设计和实现的。
本文介绍了三种样式的导航菜单以及每种式样的导航菜单的具体实现方法,同时也比较了这几种导航菜单的特点和不同,以及在具体制作导航菜单时的注意之处。
【关键词】菜单样式;导航菜单;导航菜单的实现;导航条的实现一、引言凡是浏览过网页的人都知道:导航菜单是一个网站不可缺少的部分,它不仅直观的体现出了这个网站的整体结构,更是指引和方便浏览者访问所需内容的快速通道。
故而,网站导航菜单的设计和实现就体现得尤为重要了,良好的网站导航会使网站更易于访问、更加吸引浏览者。
导航条的样式和风格是网站样式的一个重要的组成部分,好的导航条可以在确定网站风格的同时,清晰网站的层次。
二、导航菜单样式的实现1.普通的导航菜单样式普通的导航菜单样式适合下级链接页面不多,结构也不是很复杂的网站,使用Dreamweaver面板中提供的层或者表格直接编辑链接就可以了。
以表格的制作方式为例,我们创建一个水平的导航菜单,插入1行多列的表格(一个菜单项为一列),在每个单元格中输入具体的菜单项或者也可使用自己设计制作图片为菜单,在属性面板中编辑超链接的地址。
若我们需要制作侧边菜单栏,可以采用垂直的导航菜单样式,插入多行1列的表格进行编辑,在单元格中添加文字或图片,编辑超链接即可。
但是,无论是水平还是垂直导航菜单都有美中不足:编辑过超链接的文字会出现的蓝色的下划线,我们可以通过之间添加代码来解决:a:link {text-decoration:none;}a:visited {text-decoration:none;}a:hover { text-decoration:none;}a:active { text-decoration:none;}2.带滑块效果的导航菜单样式当鼠标指向导航菜单的某一菜单项时,该菜单项的颜色就会变成与其他菜单项不相同。
Dreamweaver网页制作基础教程任务二:创建跟随漂浮广告的导航菜单

事件 onclick ondblclick onblur onfocus onmousedown
onmouseup onload onunload
描述 单击,即当对象被鼠标单击后发生的事件,下同
双击 失去焦点 获得焦点 鼠标按键被按下(onclick是单击,即在系统规定的时间内按下再弹起)
鼠标按键被松开 一个页面或一幅图像完成加载
图10.2.8 层的前后关系
2.了解“事件”
在完成任务的过程中,通过Div的“行为”功能来控制漂浮广告的导航菜单,使其能够按要求在 鼠标经过时弹出菜单,鼠标移开后菜单消失。在这里,“菜单出现”、“菜单消失”等是行为, “鼠标经过”、“鼠标移开”等是事件。浏览器会监听用户的操作,当发生某个事件时就调用对 应的行为。常见的事件及其描述如表10.2.1所示。
步骤6:设计动态行为。
(1)在设计视图中选中AD层;
(2)打开“行为”窗口(“窗口”→“行为”选项,或 “Shift+F4”组合键)。
(3)在“行为”窗口中单击“+”按钮,在弹出的菜单中选择 “显示-隐藏元素”选项(如图10.2.4所示)。在弹出的对话框中 选择“div"ad_menu"”选项,并单击“显示”按钮,如图10.2.5 所示。
Dreamweaver网页制作基础教程任务 二:创建跟随漂浮广告的导航菜单
任务二:创建跟随漂浮广告的导航菜单
用DWMX制作导航下拉菜单

用DWMX制作导航下拉菜单用DW MX制作导航下拉菜单导语:用Dreamweaver做网页,下拉菜单是最常见的功能,下面就由店铺为大家介绍一下如何用Dreamweaver MX制作导航下拉菜单,欢迎大家阅读!Dreamweaver从出道以来,其简便易用而又功能强大的“行为”(Behavior)一直是大家所关注的热点之一。
在Dreamweaver MX(DW MX)中,对这一功能又有了扩充与改进。
在DW MX中,行为指的是为了响应某一事件(Event)而采取的一个操作(Action)。
其中Event 指的是浏览器的事件,比如窗口刷新、鼠标移动等。
而Action 指的是后台响应事件的JavaScript 代码,可以完成相应的'操作,比如播放声音、翻转图片等。
用DW MX制作导航下拉菜单是网页中经常使用的特效之一。
(如图1)主要应用了DW MX中的“Show-Hide Layers”行为。
图1首先制作好导航条(图1中的“产品中心”那一栏),随后添加一个层,作为下拉菜单将要显示的位置,并填入下拉菜单的对应栏目。
接下来,打开“Behaviors”面板,同时选中“产品中心”链接(注意,这个时候不能够选中刚刚建好的层,否则无法应用“Show-Hide Layers”行为),单击“+”号,选择“Show-Hide Layers”,就可以看到我们刚刚建好的层在选择项中,可以设定为隐藏或者显示(如图2)。
图2行为的妙用主要体现在:如果我们要实现下拉菜单,关键就是让鼠标移到“产品中心”链接上时,使层显示;而鼠标离开链接时,使层隐藏。
根据这种思想,我们首先为这个层设立两个Action,一个选择Hide,一个选择Show。
然后,调整Event,将Hide Layer的Event 设为OnMouseOut,即为鼠标离开链接;而将Show Layer的Event设为OnMouseOver,即为鼠标选中链接。
按“F12”预览,就可看到我们期盼的效果。
用Dreamweaver做下拉导航菜单

用Dreamweaver怎么做下拉导航菜单具体步骤:1.按Ctrl+Alt+T插入一个两行三列的表格(图1.3.30):图1.3.30【Table】对话框的设置2.选中表格,在属性面板中设置表格的背景颜色,如图1.3.31所示。
图1.3.31 在属性面板(Propertyes)中设置表格的背景颜色3.光标定位到第一行第一列的单元格里,然后在属性面板中设置该单元格的颜色为"#CCCCCC"、水平对齐方式为"center"(居中),如图1.3.32所示:图1.3.32 在属性面板中设置单元格的背景颜色和水平对齐方式4.同理设置第一行第二、三列的单元格的背景颜色(分别为"#3399FF"和"#FFCC33")和对齐方式(居中),并在单元格里写上文字完成后如图1.3.33所示:图1.3.33在单元格中写上文字后的效果(Dreamweaver中)5.光标定位到第二行第一个单元格里,单击【插入】【布局对象】【ap div】插入层(图1.3.34)。
图1.3.34 在菜单中插入层6.选中该层,然后在属性面板中设置层的宽为"100px",高为"150px",背景颜色为"#CCCCCC"(跟第一行第一列的单元格背景颜色一致),如图1.3.35所示:图1.3.35 在属性面板中设置层的尺寸和背景颜色7.光标定位到层内,按Ctrl+Alt+T插入一个五行一列的表格(图1.3.36):图1.3.36在属性面板中设置所插入表格的属性8.同理在大表格的第二行第二、三列插入层,分别设置层的宽、高、背景颜色并在层中插入表格,完成后如图1.3.37所示:图1.3.37插入所有作为下拉菜单的层后的效果界面部分到这里就完成了,现在开始给层和单元格加上动作10.光标定位到第一行第一列的单元格后,按【窗口】【行为】打开行为面板,单击上面的【+】号按钮,在下拉菜单里选择【显示-隐藏元素】行为,在弹出的【显示-隐藏元素】对话框中作如图1.3.38设置(选中"元素"的第一项,再单击下面的【显示】按钮)。
dw制作实用导航的实验目标

dw制作实用导航的实验目标实验目标:本实验的目标是使用DW软件制作一个实用的导航栏,使用户可以方便地浏览和访问网站的各个页面。
导航栏应具有美观的外观、良好的用户体验和易于维护的特点。
实验步骤:1. 设计导航栏的布局:使用DW软件创建一个新的网页,并确定导航栏的位置和样式。
可以使用HTML和CSS代码来定义导航栏的外观,如背景颜色、字体样式和链接样式等。
2. 创建导航链接:在导航栏中创建链接,以便用户可以点击链接访问其他页面。
使用DW软件的“插入”功能可以快速创建链接,并指定链接的目标页面。
3. 设置导航栏的交互效果:为了提升用户体验,可以为导航栏添加一些交互效果,如鼠标悬停时改变链接颜色或背景颜色等。
可以使用CSS代码或DW软件提供的交互效果功能来实现。
4. 调整导航栏的响应式设计:为了适应不同设备和屏幕尺寸,可以对导航栏进行响应式设计。
可以使用CSS媒体查询或DW软件提供的响应式设计功能来实现导航栏在不同设备上的自适应显示。
5. 添加其他功能:除了基本的导航功能,还可以为导航栏添加其他功能,如搜索框、下拉菜单或登录按钮等。
可以使用HTML、CSS和JavaScript代码来实现这些功能。
6. 测试和优化:完成导航栏的制作后,应进行测试和优化。
测试导航栏在不同浏览器和设备上的显示效果,并检查导航链接是否正常工作。
如果发现问题,可以进行相应的调整和优化。
通过以上步骤,我们可以使用DW软件制作出一个实用的导航栏。
导航栏的设计和功能可以根据具体需求进行调整和扩展,以满足不同网站的需求。
同时,DW软件提供了丰富的功能和工具,可以帮助我们方便地制作出符合要求的导航栏。
一篇文章教会你如何制做精美导航条

一篇文章教会你如何制做精美导航条【一、项目背景】让更多的人去学习html,以广东科技学院的导航栏为例,教大家怎么去做一个横向的导航栏。
【二、项目准备】准备一个编程的软件Dreamweaver,打开软件点击文件新建一个叫导航栏的项目,如下图所示。
点击确定之后,会弹出下图。
【三、项目实施】1. 在<body>标签里面写下一个框架:注:<nav>标签定义导航链接的部分。
<ul> 标签定义无序列表,<li>标签定义列表项目。
<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
2. 写完运行(运行:右下角点击f12运行)看到效果,如下图所示:3. 加入css样式表(这里采用内部样式表)。
3.1 CSS样式表有两种加入的方式如图:3.2 去除li带来的小黑点:•••li{ list-style: none; }4. 基于上述步骤,运行一下如下图所示:5. 设置一下导航栏的样式。
1) 设置一下列表ul 的宽度,高度,背景颜色,文字位置居中(margin:0 auto)。
Li 同样的设置高度。
2) 去掉小黑点,再设置文字的颜色,高度,内边距,(个人喜好看着舒服就行)3) 设置文字的大小,去掉下划线(text-decoration:none;)。
下面是详细备注••••••••••ul li{float: left; # 把内容左浮动,这样可以横向排列 width: 100px; # 设置每个li的宽 height: 30px; # 设置每个li的高 background-color:pink # 设置li的背景颜色为粉色 border: 1px solid 6495ED; # 设置li的边框颜色以及边框大小 text-align: center; # 设置li中的文字样式为居中 line-height: 30px; # 设置li中文字举例上边框的高度 }ulli:hover{background-color: aqua;} # 设置将鼠标放到li时的背景颜色ul li:hover a{color: black;} # 设置将鼠标放到li中的a标签的内容时的文字颜色6. 完整代码,如下图所示。
Dreamweaver制作活动菜单条效果

Dreamweaver制作活动菜单条效果在自己的网页中加一些元素在Dreamweaer 中实现自动隐藏窗口功能效果,具体怎么做呢?大家就和我一起来制作吧!第1步:制作菜单外貌在Dreamweaer 中新建一个文件,绘制一个层,在该层中插入一个表格(如图1),对该表格进行修饰,然后加入菜单项并建立各项的超链接,为了去掉超链接的下划线,可以编辑超链接的CSS样式,在CSS样式面板中通过CSS选择器将“Link”和“Hover”的“Decoration(装饰)”均设置为“None(无)”,将“Hover”的“Color(颜色)”设置为红色,最后将设置好的样式应用到各个菜单条中(可按“F12”键预览效果)。
第2步:设计菜单的动态效果1、选定层面,当鼠标变成“十”字形时按住左键将层面拖动到页面右上角(使整个菜单条完全露出但上边缘正好靠拢页面上边界),在窗口菜单中打开时间线面板,选定层面将其拖动到时间线上,Dreamweaer会自动产生一个长度为15帧的动画对象,拖动该动画对象的最后一个关键帧到第30帧,将其长度设置为30帧。
然后在第15帧处单击右键,在弹出的快捷菜单中选择“添加关键帧”选项插入一个关键帧,并将层面拖动到适当位置(如图2)。
在时间线窗口中的第15帧处再次单击右键,在弹出的快捷菜单中选择“添加动作”,为该帧添加一个交互行为,Dreamweaer将自动打开行为面板。
单击行为面板中的“+”按钮,从弹出的菜单中选择“Timeline/Stop Timeline”,打开“Stop Timeline”对话框,选择“Timeline1”后单击“确定”按钮关闭该对话框。
交互行为的事件为“onFrame15”,动作为“Stop Timeline”,这样当时间线运行到第15帧时,动画将停止播放,这样就实现了菜单条弹回的功能。
2、用同样的方法在时间线的第30帧处也添加一个“Stop Timeline”的交互行为,这样就实现了菜单弹出的功能。
快速上手使用Dreamweaver进行网站导航和链接

快速上手使用Dreamweaver进行网站导航和链接第一章:认识DreamweaverDreamweaver是Adobe公司开发的一款专业网页设计软件,它具有强大的编辑和设计功能,能够帮助用户轻松地创建和编辑网页。
通过使用Dreamweaver,用户可以方便地管理网站的导航和链接。
第二章:创建网站导航栏要创建一个有效的网站导航栏,首先需要打开Dreamweaver软件并创建一个新的HTML文档。
接下来,选择“插入”菜单中的“导航栏”选项。
在弹出的“导航栏”对话框中,可以选择不同的导航栏样式,也可以根据需要进行自定义设置。
在设置完成后,点击“确定”按钮即可生成导航栏。
第三章:编辑网站导航栏生成导航栏后,可以通过双击导航栏进行编辑。
在编辑模式下,可以根据需要添加、删除或修改导航栏中的链接和按钮。
可以通过选择按钮来更改其外观,调整按钮的大小和位置,并更改按钮上显示的文本。
如果需要添加子菜单,可以在按钮上右键单击并选择“添加子菜单”选项。
通过编辑导航栏的设置,可以实现更加个性化的导航栏效果。
第四章:设置网站链接在Dreamweaver中设置网站链接非常简单。
首先需要选择要添加链接的文字或图像,并点击工具栏中的“链接”按钮。
在弹出的“链接”对话框中,可以选择链接的类型。
例如,可以将链接设置为跳转到其他网页、网站内的锚点或电子邮件地址。
在对话框中还可以设置链接的目标窗口和链接的标题等属性。
设置完成后,点击“确定”按钮即可创建链接。
第五章:管理网站导航和链接除了创建和编辑导航栏和链接外,Dreamweaver还提供了其他功能来管理网站导航和链接。
例如,可以使用“站点管理器”功能来管理整个网站的导航和链接。
在站点管理器中,可以查看和编辑网站的目录结构,并针对不同的页面设置导航和链接。
此外,Dreamweaver还提供了一些检查链接有效性的工具,可以帮助用户快速定位和解决链接错误。
第六章:优化网站导航和链接为了提高用户体验和网站的可用性,有几个技巧可以帮助优化网站的导航和链接。
怎样用Dreamweaver制作导航栏下拉菜单

怎样用Dreamweaver制作导航栏下拉菜单在一些企业或门户网站的导航栏中,经常会看到下拉菜单,这样会使用户操作方便一些。
其实,用Dreamweaver软件就可以制作下拉菜单,只需要点几下就出来了。
而且良好地兼容IE、FF浏览器。
以下是具体制作步骤:一、打开Dreamweaver,点击文件-新建菜单,创建一个HTML 文件,输入网站导航栏文字,并选中输入的文字,在下面的属性栏链接处加一个空链接:#。
然后保存该网页文件。
二、点击窗口-行为菜单,打开行为面板。
三、选中第一步输入的文字,点行为面板上的+号,在弹出的菜单中选-显示弹出式菜单。
四、在弹出的对话框中勾选Don’t show me this message again(不要再次向我提示此信息),再点继续。
五、在下列对话框分别设置内容、外观、高级、位置选项。
在内容选项中,点+号可以添加菜单项,-号可以删除菜单项,缩进项可以自动生成二级菜单。
六、各项都设置好后,按F12,在浏览器中预览网页效果如下:此时你会发现和网页同级的目录多了两个文件,分别是:arrows.gif、mm_menu.js。
请勿修改、移动位置,这是弹出式菜单必须的图片、JS文件。
如需修改下拉菜单,可以选中文字,点击行为面板的显示弹出式菜单即可。
如果下拉菜单下面有Flash,为了不影响下拉菜单的正常效果和层次,需要给Flash添加透明代码:<param name="WMODE" value="transparent"> ,还需在embed标签中加入代码:wmode="transparent",。
Dreamweaver中的响应式导航菜单教程

Dreamweaver中的响应式导航菜单教程导语:在如今移动互联网高度发展的时代,响应式网页设计已经成为了一个必不可少的构建网页的技术。
而导航菜单作为网页中很重要的一部分,也需要应用响应式设计,以适应各种屏幕尺寸的设备。
本文将介绍如何使用Dreamweaver创建一个响应式导航菜单。
第一章:创建HTML结构在使用Dreamweaver之前,先在编辑器中创建HTML结构。
在头部标签中添加link标签,引入CSS文件。
接下来,在body标签中创建一个div元素作为导航栏容器,并添加ul和li标签来构建菜单项。
第二章:设置CSS样式打开Dreamweaver并选中新创建的HTML文件。
在代码分割视图中,将CSS样式添加到头部的link标签中。
在内部样式表中,设置导航栏容器的宽度、背景颜色和布局格式。
对li标签设置浮动属性和宽度属性,以便在导航栏中水平排列菜单项。
第三章:应用响应式设计原理在媒体查询中,设置不同屏幕尺寸下导航栏的样式。
使用@media查询分别指定适配手机、平板和桌面设备的样式。
对于手机设备,将菜单项隐藏或以垂直列表的形式显示,以适应较小的屏幕尺寸。
对于平板和桌面设备,保持菜单项的水平排列。
第四章:使用Flexbox布局在Dreamweaver中,使用Flexbox布局对导航栏进行进一步优化。
打开样式面板,并选择导航栏容器。
在Flexbox属性中,设置弹性容器的显示方向、对齐方式和间距。
这样,导航栏将在不同设备上自动布局,使菜单项始终保持居中和均匀分布。
第五章:制作下拉菜单如果你的导航栏需要下拉菜单,可以使用Dreamweaver中的交互功能来实现。
首先,在菜单项的li标签中添加一个子ul元素作为下拉菜单的容器。
然后,使用Dreamweaver的属性面板设置下拉菜单的显示和隐藏效果。
通过悬停或点击操作,实现下拉菜单的展开和收起。
第六章:测试和优化在完成导航菜单的构建后,使用Dreamweaver的实时预览功能,在不同设备上测试导航菜单的响应式效果。
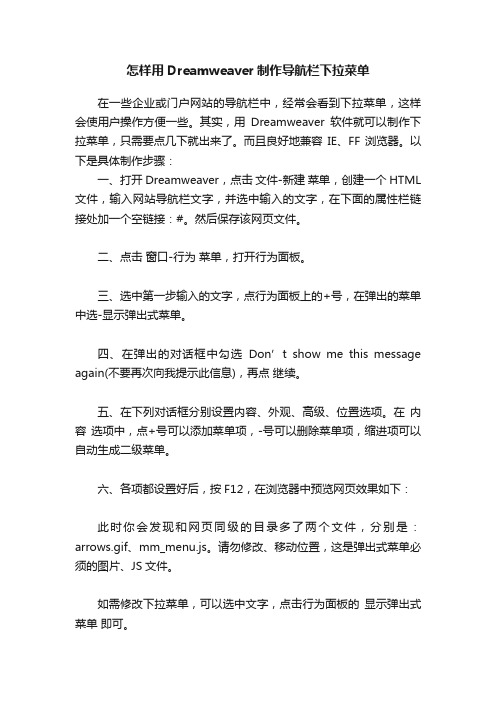
DW制作特效步骤提醒导航效果模板+验证码

DW制作特效步骤提醒导航效果模板+验证码DW制作特效步骤提醒导航效果模板+验证码⽅法,教程很不错,推荐过来,⼀起来看看吧!
Adobe Dreamweaver CS6 官⽅中⽂正式原版
类型:⽹页设计
⼤⼩:317.3MB
语⾔:简体中⽂
时间:2014-05-14
查看详情
⽅法/步骤
1、打开Adobe Dreamweaver cs5新建⼀个空⽩⽹页
2、切换到代码页⾯
3、把<body>以上的代码删除,粘贴⼀下的代码:
4、在<body></body>之间插⼊图下中的代码:
5、继续插⼊
6、如果要修改步骤的名称就在这⾥修改
7、编辑好的效果图
8、预览。
以上就是DW制作特效步骤提醒导航效果模板+验证码⽅法介绍,操作很简单的,⼤家按照上⾯步骤进⾏操作即可!。
如何有效利用dw制作漂亮的导航栏效果

目录目录 (1)增加新框架 (1)如何有效利用dw制作漂亮的导航栏效果 (1)建立CSS 导航代码 (6)Dreamweaver网页设计技巧 (7)怎样用Dreamweaver制作导航栏下拉菜单 (11)增加新框架如何有效利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
Dreamweaver网站导航和表单设计指南

Dreamweaver网站导航和表单设计指南第一章:导言Web设计中的导航和表单设计是构建用户友好性和易用性的关键因素之一。
Dreamweaver是一款功能强大的网页设计软件,用户可以通过该软件实现灵活、美观和交互性强的导航和表单设计。
本文将分享一些Dreamweaver中设计网站导航和表单的最佳实践,帮助设计师提升用户体验和网站功能性。
第二章:网站导航设计指南1. 导航类型选择- 在设计网站导航前,需要根据网站的需求和内容类型选择适合的导航类型。
常见的导航类型包括水平导航栏、垂直导航栏、标签导航和下拉菜单等。
根据网站结构和页面布局,选择相应的导航类型可以提高用户的导航体验。
2. 导航布局设计- 在Dreamweaver中设计导航布局时,应考虑整体页面的美观和易用性。
将导航放置在页面的顶部或侧边栏较为常见,同时确保导航的可见性和易于辨识。
使用清晰的字体和图标设计,以便用户快速理解和识别导航选项。
3. 导航交互设计- Dreamweaver提供了丰富的交互设计功能,如鼠标hover效果、点击效果和过渡效果等。
在设计导航时,可以通过这些交互设计功能来增加导航的可视性和可操作性。
例如,当用户将鼠标悬停在导航选项上时,可以显示下拉菜单或提示用户当前所在页面的状态。
4. 响应式导航设计- 移动设备的普及使得响应式导航设计成为必不可少的一环。
通过使用Dreamweaver提供的媒体查询功能,可以为不同屏幕尺寸的设备设计不同的导航布局和交互效果,以提供更好的用户体验。
确保导航在不同设备上均可显示和操作。
第三章:表单设计指南1. 表单元素选择- 表单是网站中重要的交互元素之一,需要设计师根据不同的信息收集需求选择合适的表单元素。
Dreamweaver提供了丰富的表单元素,如文本输入框、单选按钮、多选框和下拉菜单等。
根据信息类型和用户需求,选择合适的表单元素可以提高用户填写表单的效率和准确性。
2. 表单布局设计- 表单布局应当简洁明了,使用户能够快速理解和填写表单。
通过Dreamweaver CS3学习HTML+DIV+CSS 第14章 导航条的设计

14.1.5 各式各样的导航
同样是水平导航,可以用绘图软件自带的小图标或英文拼音美化导航,
组织有序的导航条适合网页较多的网站.下面是一个组织有序的导航条,
14.2 导航条制作
上一节介绍了导航制作的目的,技巧以及导航条的风格 等.在这一节中,将分别通过表格技术说明水平导航条 和垂直导航条的制作方法.由于POP导航使用较少,读 者如对POP导航条感兴趣可以在水平垂直导航条制作方 法的基础进行扩充,制作出适合自己网站的导航条.
14.1.3 设计导航的技术
导航设计的技术一般都是根据布局的技术来确定.如果 一个网站是框架布局,那么相应的导航设计也是基于框 架技术实现的.下面是现在比较流行的导航设计技术. CSS+DIV设计:完全采用CSS设计导航. FLASH设计:用Flash动画制作导航,其优点是生动, 形象. 框架设计:导航是框架的组成部分之一.一般用于论坛 或网站后台管理系统中. 表格设计:采用表格技术制作导航.
14.3.2 垂直导航条的样式调整及修改
分别双击导航条的链接文字,在【属性】面板中单击【样式】右侧的三角 按钮,在弹出的下拉列表中选择样式menu选项,设置其CSS样式如图左 所示. 单击【文件】|【保存】命令,保存文件index.html.按F12 键浏览对样式调整后的导航条.可以看到如图右所示的效果图.
14.1.4 导航条的布局方式
2.垂直导航条 垂直导航条以垂直的方式排列导航项.
14.1.4 导航条的布局方式
3.POP导航条 POP导航条以体现网站的个性为主,不拘一格,重点在于表现网站的与众 不同.
14.1.5 各式各样的导航
虽然大部分网站以水平导航为主,但大部分的导航在颜 色搭配,字体控制和导航框等选择上都有自己的特色, 下面是流行在网上的各式各样的导航条. 效果比较简单的导航如图所示,在导航条基础上进行加 光等适当地修饰导航.
Dreamweaver创建导航条的方法

Dreamweaver创建导航条的方法大家知道Dreamweaver创建导航条吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
如果不使用框架,可以在每个页面设置导航条,导航条设一组链接按钮,供浏览者选择使用。
按钮有多种形式,下边介绍由鼠标经过图像变换按钮的组成的导航条制作:(导航条在页面顶部) “鼠标经过图像”是当访问者用鼠标指针指向该图像时,该图像发生变化。
“鼠标经过图像”由两个图片组成:页面最初载入时显示的原始图像,访问者将鼠标指针移到原始图像上时显示另一幅图像。
提示:事先您要制作好按钮图像,确保每个按钮的图像都具有相同的宽度和高度(以像素为单位)。
请执行以下操作: 打开主页(index.htm) 在“文档”窗口中,将插入点放置在要显示导航条的位置。
一般在导航条上边要放置一个横幅图像(logo),导航条就安排在logo下边的位置。
选择“插入”>;“图像对象”>;“导航条”。
弹出对话框如下: 在“插入导航条”对话框中,单击顶部加号“+”按钮,按照上图所示①②③④⑤对应的文本框,填入相应的文件。
即完成了一个按钮的添加。
然后,单击页面顶部的加号“+”按钮,添加另一个按钮。
重复以上步骤,直至您所需的按钮添加完毕。
勾选“预先载入图像”,在对话框底部的“插入”菜单中,选中“水平”。
勾选“使用表格”。
单击“确定”关闭该对话框,成功创建了导航条。
保存页面。
按F12,预览一下你的导航条,如果满意了,可以将该页面多次“另存为”其它页面,分别指定不同的名称。
比如:p1.htm、p2.htm.....等。
保存多少次视您的按钮数量而定。
然后,分别打开其它页面进行编辑。
相信大家已经学会Dreamweaver创建导航条了吧!。
DW网页设计教学—单元3 创建超级链接与导航栏

教学目标
教学方法 课时建议
任务驱动法、理论实践一体化、讲练结合 8课时(包含考核评价)
【3.1
操作准备】
在本地硬盘(例如D盘)中创建一个文件夹 “网页设计与制作案例”,将光盘中的“单元3” (包括所有子文件夹以及文件)拷贝到该文件夹中。 使用创建站点向导创建名称为“单元3”的本地 站点。 打开文件夹“3-1”中的网页文档0303.html, 在该网页的“<head>”与“</head>”之间添加以下 代码,链接外部样式文件。
保存网页0302.html,然后按快捷键F12浏览其 效果,如图3-12所示,单击各个链接,观察其链接效 果是否正确。
【3.3
技术提升】
【任务3-6】创建下拉菜单和自动展开菜单 【任务描述】 (1)创建纵向下vaScript代码,实现菜单的展开与收 缩功能。
图3-12 网页0302.html的浏览效果
【任务实施】
1.创建图片形式的内部链接 2.创建电子邮件链接 3.创建锚点链接
(1)插入一个命名锚记 (2)创建锚点链接
4.创建图像热点链接
(1)选中绘制热点区域的图像 (2)绘制矩形热点区域
5.为“设为首页”和“收藏易购”设置链接
【任务实施】
1.创建左侧帮助导航栏 2.创建文本形式的超链接
(1)使用【指向文件】按钮创建超链接 (2)使用【属性】面板定义超链接 (3)使用菜单命令和对话框定义超链接
使用类似方法创建其他15个超链接。
3.查看左侧帮助导航栏的HTML代码 4.保存网页与浏览网页效果
保存网页0303.html,然后按快捷键F12,左侧帮助 导航栏的浏览效果如图3-10所示。
1.制作导航条效果_Dreamweaver CC网页设计与应用(第3版)_[共2页]
![1.制作导航条效果_Dreamweaver CC网页设计与应用(第3版)_[共2页]](https://img.taocdn.com/s3/m/729193e45a8102d277a22fcb.png)
第14章 旅游休闲网页213图14-3414.3.3 案例制作1.制作导航条效果(1)选择“文件 > 新建”命令,新建空白文档。
选择“文件 > 保存”命令,弹出“另存为”对话框。
在“保存在”选项的下拉列表中选择当前站点目录保存路径,在“文件名”选项的文本框中输入“index ”,单击“保存”按钮,返回网页编辑窗口。
(2)选择“修改 > 页面属性”命令,弹出“页面属性”对话框,在左侧的“分类”选项列表中选择“外观(CSS )”选项,将“大小”选项设为12,“文本颜色”选项设为灰色(#666666),“左边距”、“右边距”、“上边距”和“下边距”选项均设为0,单击“确定”按钮,完成属性的修改。
(3)单击“插入”面板“常用”选项卡中的“表格”按钮,弹出“表格”对话框,将“行数”选项设为1,“列”选项设为1,“表格宽度”选项设1560,“边框粗细”、“单元格边距”和“单元格间距”选项均设为0,单击“确定”按钮,完成表格的插入。
保持表格的选取状态,在“属性”面板“Align ”选项的下拉列表中选择“居中对齐”选项,效果如图14-35所示。
图14-35(4)选择“窗口 > CSS 设计器”命令,弹出“CSS 设计器”面板,按Ctrl+Shift+Alt+P 组合键切换到“CSS 样式”面板。
单击“CSS 样式”面板下方的“新建CSS 规则”按钮,弹出“新建CSS 规则”对话框,在“选择器类型”选项的下拉列表中选择“ID (仅用于一个HTML 元素)”选项,“选择器名称”选项的文本框中输入“#bj ”,“规则定义”选项的下拉列表中选择“(仅限该文档)”选项,单击“确定”按钮,弹出“#bj 的CSS 规则定义”对话框。
(5)在左侧的“分类”选项列表中选择“背景”选项,单击“Background-image ”选项右侧的“浏览”按钮,在弹出的“选择图像源文件”对话框中选择光盘目录下“Ch14 > 素材 > 户外运动网页 >images ”文件夹中的“bj_1.jpg ”,单击“确定”按钮,返回到对话框中,“Background-repeat ”选项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录目录 (1)增加新框架 (1)如何有效利用dw制作漂亮的导航栏效果 (1)建立CSS 导航代码 (6)Dreamweaver网页设计技巧 (7)怎样用Dreamweaver制作导航栏下拉菜单 (11)增加新框架如何有效利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
3.拖动子层,调整其位置到和导航条贴近并垂直位于导航文本的下方的位置。
层在编辑页面中的位置和在浏览器页面中的位置是有差异的,所以需要多次调整并在浏览器中预览效果,只到达到合适的位置。
4.设置子层的显示属性为隐藏。
按F12键在浏览器中预览页面,下拉菜单效果如图4所示。
图片如下:默认状态图片如下:鼠标划过状态图4下拉菜单效果至此应该说基本实现了所要求的下拉菜单的效果,但是当把鼠标光标移动到层上,要选择子菜单时,层却消失了。
这是因为“显示-隐藏层”的行为是设置在文本“菜单1”上,鼠标划出文本区域后,当然就响应了隐藏层的行为。
所以还需要进一步的设置,给子层也加上“显示-隐藏层”行为。
利用行为面板,给子层加上“显示-隐藏层”行为,更简单的方法是在链接文本的HTML代码中拷贝如下代码:onMouseOver="MM_showHideLayers('layer2','','show')" onMouseOut="MM_showHideLayers(' layer2','','hide')"在子层的DIV标签内粘贴以上代码即可。
按F12在浏览器中预览,当鼠标划过映射时弹出下拉菜单,通过鼠标可以在下拉菜单中选择,鼠标划出映射和下拉菜单区域时,下拉菜单消失,完全实现了预定的效果。
小节:1.导航条的下边框线与子层的上边框应该重合,否则当鼠标光标移动到文本和层之间的空白区域时,层就会隐藏,达不到应有的效果;2.对于有多个下拉菜单时,可以将多个子层放在一个父层中。
为保持位置的统一,在调整完第一个子层的位置后,记下层距上和距左的值。
当导航图像为水平方向时,所有子层的距上的值都是相同的;当导航图像为垂直方向时,所有子层的距左的值都是相同的;3.调整完全部子层的位置后,再设置层的显示属性,有助于保持所有子层格式的统一;4.在层中插入图像或动画等页面元素可以制作出更酷的菜单效果。
{$page}二、三道茶:使用Dreamweaver MX中的行为使用“显示弹出式菜单”行为,可以快捷在页面中创建出自定义样式的弹出菜单。
具体的做法如下:创建一个空白HTML文档,保存文件。
选中页面中的链接(文本或图象)打开行为面板,单击加号按钮,选择动作菜单中的“显示弹出式菜单”,弹出设置弹出式菜单对话框,内容窗口图5所示。
图片如下:图5 设置菜单项目对话框文本、链接、目标的意义都很容易理解。
菜单:单击加号按钮可以添加菜单项目,选中菜单项目后单击减号按钮可以删除相应的菜单项目;选中菜单项目,单击按钮可以转换到上级菜单,单击按钮可以转换到下级菜单;单击上、下箭头按钮可以调整菜单项目的相对位置关系。
设置完菜单项目后单击“外观”选项卡可设置菜单的外观,如图6所示。
图6设置菜单外观对话框在第一个下拉列表中选择弹出菜单的样式为垂直菜单或者水平菜单,下面几个按钮可以设置文本的状态。
一般状态:在颜色选择器中选择菜单项目文本和单元格在默认状态下的颜色;滑过状态:在颜色选择器中选择当鼠标光标滑过单元格时菜单项目文本和单元格的颜色;设置完菜单外观后,单击“高级”选项卡设置菜单的高级属性,如图7所示。
图片如下:图7 设置菜单高级属性对话框前几个选项和一般表格参数的意义一致文本缩进:菜单项目文本在单元格中的缩进距离(单位:像素);菜单延迟:打开弹出菜单的延迟时间(单位:毫秒);弹出式菜单边框:选中“显示边框”就可以对边框颜色进行设置;不选中,就不会显示边框;设置完菜单高级属性后,单击“位置”选项卡设置菜单的位置,如图8所示。
图片如下:图8设置菜单位置对话框在菜单位置中选择不同的按钮可以设置菜单与设定网页元素之间的位置关系。
单击按钮设置弹出菜单位于网页元素的右下角;单击按钮设置弹出菜单位于网页元素的下方并靠近左边缘;单击按钮设置弹出菜单位于网页元素的上方并靠近左边缘;单击按钮设置弹出菜单位于网页元素的右上角;在X和Y文本框中可以设定菜单的相对与网页元素左上角的距离(单位:像素);选中“在发生onmouseout事件时隐藏菜单”复选框,当鼠标光标划出菜单时菜单隐藏,实际上就是应用了隐藏弹出式菜单的动作。
设置完弹出菜单所有的属性后,单击确定按钮即可在页面中插入弹出式菜单,按F12键在浏览器中预览效果,如图9所示。
图片如下:图9弹出式菜单效果使用显示弹出式菜单时,如果使用的网页元素为图像,需要首先给图像文件命名。
体现在HTML代码中就是在img标签中加上id属性,这样才可以给图像应用上显示弹出式菜单的动作。
建立CSS 导航代码看到上面的导航条了吗?你可以点击一下看看它的效果,请注意,这可是用表格做出来的,你相信吗?其实代码很简单,现在让我们来看看该怎么做。
1.首先创建一个1x6的表格,参数为:border=0 cellspacing=3 cellpadding=0;2.在这个表格的每个单元格内分别插入一个表格,宽度和高度设为100%;3.建立一个CSS样式.up和.down;代码如下:<style>.up{border:4 outset royalblue;color:yellow;background:blue;cursor:hand}.down{border:4 inset royalblue;color:#33ff33;background:blue;cursor:hand}</style>4.对插入的表格调用样式和行为,代码如下:class=up onMouseDown="className='down'" onMouseUp="className='up'" onMouseOut="className='up'" onclick=window.open("button.htm","_blank")注意:链接请用onclick,不要用href,因为后者访问后有虚线框,不美观。
现在存盘看看效果吧!Dreamweaver网页设计技巧1、灵活运用样式熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
比如用Custon Style来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用Format Table命令在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。
Dreamweaver在这方面也不甘落后,我们可以使用其中的“Format Table”(格式化表格)命令来快速地对表格应用预先设计好的样式。
要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“Format Table”命令,在随后出现的对话框中,从左边的列表中选择一个设计方案。
按“Apply” 键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。
如果我们要想一次在不同的框架页中打开文档,可以使用“Go To URL”JavaScript 行为。
打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go To URL”。
我们会注意到Dreamweaver会在“Go To URL”对话框中显示所有可用的框架。
选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。
但如果你在Dreamweaver中这样做,就会发现Dreamweaver对中文文件名支持得不是太好,经常会有页面调用不正确的现象发生,所以我们以后在Dreamweaver中保存网页的时候,尽量用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
5、巧妙设置字体分辨率我们在制作网页的时候,经常有这种体会,那就是制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了,这是为什么呢?原来各个计算机的分辨率要使你的主页在不同的分辨率下都能正常显示,在Dreamweaver中得到了较好的解决。
