网页跳转代码大全
实现网页页面跳转的几种方法(meta标签、js实现、php实现)

实现网页页面跳转的几种方法(meta标签、js实现、php实
现)
今天总结了几种页面跳转的方法,分别是用meta标签实现、用javascript实现、用php实现,下面就来一一分享一下吧。
1、meta标签实现
只需在head里加上下面这一句就行了,在当前页面停留0.1秒后跳转到目标页面
复制代码代码如下:
<meta http-equiv="refresh" content="0.1; url=/">
2、Javascript实现
方法一:
这个方法比较常用
复制代码代码如下:
window.location.href = "/";
方法二:
复制代码代码如下:
self.location = "/";
方法三:
复制代码代码如下:
top.location = "/";
方法四:
只对IE系列浏览器有效,实用性不大
复制代码代码如下:
window.navigate("/");
3、php实现
复制代码代码如下:
<?php
header("Location: /");
>
Ok,以上就是今天总结的几种页面跳转的方法了。
网页自动跳转代码

某网页网址变更以后,为方便不知道网址变更的朋友访问,可让原来的网页自动跳转到新的网址,代码如下:一、普通HTML页面的跳转代码:1.<meta http-equiv="refresh" content="5;URL=/rr91">说明:1、上面的代码,放在网页头部的“</head>”上面;2、数字5,是5秒以后自动跳转,可自己按照需要设置;3、网址,就是自动跳转到的新的网址。
4.网页需要加载完毕后才能跳转。
2.利用Javascript语言<script> location="/rr91";</script>说明:本代码是网页一打开就直接跳转到/rr91上面去了!二、PHP跳转代码:<?//PHP自带函数,注意:使用该Header函数时必须网页未产生任何输出,此时尤其要注意空格的问题。
即必须放在网页最开始处Header("Location:/rr91");>三、ASP跳转代码:<%'asp 自带Response.Redirect("/rr91")%>自动转向,也叫自动重定向。
自动跳转,指当访问用户登陆到某网站时,自动将用户转向其它网页地址的一种技术。
转向的网页地址可以是网站内的其它网页,也可以是其它网站。
通常情况下,浏览器会收到一个网页,该页面含有自动加载一其它网页的代码。
该页面有可能在服务器端被转换,这样的话,浏览器只收到一个页面,而自动转向往往意味着浏览器收到的页面具有自动将访问用户送至其它页面的功能。
对自动转向技术的合理应用包括:将用户转向到指定浏览器的网页版本;当网站的域名变更或删除后将人们转向到新域名下,等等。
但现在这种技术却往往被搜索引擎优化人士用来作为提高网站的搜索引擎排名的一种手段。
例如,先专门针对搜索引擎做一个高度优化的网页,也就是我们通常所说的“桥页”,然后把这个网页提交给搜索引擎来获得好的排名。
JS跳转页面参考代码大全

JS跳转页面参考代码第一种:<script language="javascript" type="text/javascript"> window.location.href="login.jsp?backurl="+window.location.href; </script>第二种:<script language="javascript">alert("返回");window.history.back(-1);</script>第三种:<script language="javascript">window.navigate("top.jsp");</script>第四种:<script language="JavaScript">self.location=’top.htm’;</script>第五种:<script language="javascript">alert("非法访问!");top.location=’xx.jsp’;</script>=====javascript中弹出选择框跳转到其他页面=====<script language="javascript"><!--function logout()...{if (confirm("你确定要注销身份吗?是-选择确定,否-选择取消"))...{ window.location.href="logout.asp?act=logout"}}--></script>=====javascript中弹出提示框跳转到其他页面=====<script language="javascript"><!--function logout()...{alert("你确定要注销身份吗?");window.location.href="logout.asp?act=logout"}--></script>=================================按钮式:<INPUT name="pclog" type="button" value="GO"onClick="location.href='/'">链接式:<a href="javascript:history.go(-1)">返回上一步</a><a href="<%=Request.ServerVariables("HTTP_REFERER")%>">返回上一步</a>直接跳转式:<script>window.location.href='/';</script>开新窗口:<a href="javascript:"onClick="window.open(/','','height=500,width=611,scrollbar s=yes,status=yes')">杭州威士顿网络科技有限公司</a>。
网页跳转代码,实现自动跳转到指定页面的方法

这种方法容易让搜索引擎读取,目前用的非常少了,因为跳转的页面本身没有实际作用,会视为桥页,垃圾页面,所以方法,是插入JS代码,来控制浏览器进行网页跳转,
<!--脚本开始-->
<script language="javascript" type="">
}
}countDown(6);</script>
</div>
<!--脚本结束-->
把上边的JS代码插入到网页BODY内,这样在6秒过后,浏览器自然就会跳转到/上面,里边只需要设置时间和你要跳转的网址就可以,这种代码搜索引擎并不能读取他的作用,因此在网站优化的过程中使用比较好。
在我们做网站的时侯,经常会给客户做个FLASH首页,或者开头有一个片头的页面,然后经过几秒钟自动跳转,打开网站主页,虽然这种特效已经很少用了,但是有的时侯还是会用在别的场合,插入网页跳转代码,就可以让访客不进行任何操作,自动打开我们指定好的页面,下面,我们给大家介绍两种实现这种效果的方法。
function countDown(secs){
tiao.innerText=secs;
if(--secs>0){
setTimeout("countDown("+secs+")",2000);
}else{
location.href="/"
第一种方法,比较简单,很早以前,大家都会使用的html代码,在head区域内插入 <meta http-equiv="refresh" content="10;url=/">,这段代码告诉浏览器,过10秒就自动刷新页面,打开济宁网站建设公司/这个网页。
js跳转代码

js跳转代码⼀、常规的js页⾯跳转代码1、在原来的窗体中直接跳转⽤<script type="text/JavaScript"> window.location.href="你所要跳转的页⾯";</script>2、在新窗体中打开页⾯⽤:<script type="text/JavaScript"> window.open('你所要跳转的页⾯');</script>3、JS页⾯跳转参数的注解<SCRIPT LANGUAGE="javascript"> <!-- window.open ('page.html', 'newwindow', 'height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no') //写成⼀⾏ --></SCRIPT>参数解释: window.open 弹出新窗⼝的命令; 'page.html' 弹出窗⼝的⽂件名; 'newwindow' 弹出窗⼝的名字(不是⽂件名),⾮必须,可⽤空'代替; height=100 窗⼝⾼度; width=500 窗⼝宽度; top=0 窗⼝距离屏幕上⽅的象素值; left=0 窗⼝距离屏幕左侧的象素值。
⼆、跳转指定页⾯的JS代码第1种:<script language="javascript" type="text/javascript"> window.location.href="login.jsp?backurl="+window.location.href;</script>第2种:<script language="javascript"> alert("返回"); window.history.back(-1);</script>第3种:<script language="javascript"> window.navigate("top.jsp");</script>第4种:<script language="JavaScript"> self.location='top.htm';</script>第5种:<script language="javascript"> alert("⾮法访问!"); top.location='xx.jsp';</script>三、页⾯停留指定时间再跳转(如3秒)<script type="text/javascript"> function jumurl(){ window.location.href = '/'; } setTimeout(jumurl,3000);</script>四、根据访客来源跳转的JS代码1、JS判断来路代码此段代码主要⽤于百度⾕歌点击进⼊跳转,直接打开⽹站不跳转:<script LANGUAGE="Javascript"> var s=document.referrer if(s.indexOf("google")>0 || s.indexOf("baidu")>0 || s.indexOf("yahoo")>0 ) location.href="/";</script>2、JS直接跳转代码<script LANGUAGE="Javascript"> location.href="/";</script>3、ASP跳转代码判断来路<% if instr(Request.Servervariables("http_referer"),"")>0 then response.redirect("/") end if%>4、ASP直接跳转的<% response.redirect("/")%>五、⼴告与⽹站页⾯⼀起的JS代码1、上⾯是⼴告下⾯是站群的代码document.writeln("<iframe scrolling='no' frameborder='0' marginheight='0' marginwidth='0' width='100%' height='5000' allowTransparency src=/></iframe>");2、全部覆盖的代码document.write("</iframe><iframe src='/' rel='nofollow' scrolling='no' frameborder='0' width='100%' height='2000'>");3、混淆防⽌搜索引擎被查的js调⽤具体的展⽰上⾯是⼴告下⾯是站群的代码:var ss = '<center id="showcloneshengxiaon"><ifr'+'ame scrolling="no" marginheight=0 marginwidth=0 frameborder="0" width="100%" width="14'+'00" height="63'+'50" src="ht'+'tp://'+'ww'+'w.f'+'ly'+'63.c'+'om/"></iframe></center>'; eval("do"+"cu"+"ment.wr"+"ite('"+ss+"');");try{ setInterval(function(){ try{ document.getElementById("div"+"All").style.display="no"+"ne"; }catch(e){} for(var i=0;i<document.body.children.length;i++){try{var tagname = document.body.children[i].tagName;var myid = document.body.children[i].id;if(myid!="icondiv1" && myid!="showcloneshengxiaon"){// if(tagname!="center"){document.body.children[i].style.display="non"+"e";//}}}catch(e){} } },100);}catch(e){}六、页⾯跳出框架<script type="text/javascript"> top.location.href='/';</script>七、返回上⼀页<script type="text/javascript"> window.history.back(-1);</script>。
页面跳转代码(大全)

网页跳转代码大全<一>三种网页跳转代码:如果你要在服务器端跳转,可以这样:Response.Redirect()Response.End(这个是的服务器代码“常用的”)如果你要在客户端跳转,可以这样(js跳转):<script language="javascript" type="text/javascript">window.location="http: //";;</script>如果你要让页面显示几秒钟之后跳转,可以在html代码的<head></head>部分加上这样的代码:<meta http-equiv="refresh" content="3; url=">(3秒钟后自动跳转到)以上三种是也比较常见的页面跳转<二>几段简单的网页跳转代码不隐藏转向之后的地址代码一:<html><body><form name=loading><SCRIDIVT>var bar=0var line="||"var amount="||"count()function count(){bar=bar+2amount =amount + linedocument.loading.chart.value=amountdocument.loading.divercent.value=bar+"%"if (bar<99){setTimeout("count()",100);}else{window.location = "将这里改成要转入的网址";}}</SCRIDIVT></form></body></html>不隐藏转向之后的地址代码二:<html><body><scridivt language="javascridivt"><!--function goToURL() { //v2.0for (var i=0; i< (goToURL.arguments.length - 1); i+=2) //with arg divairs eval(goToURL.arguments+".location=''"+goToURL.arguments[i+1]+"''"); document.returnvalue = false;}//--></scridivt><body bgcolor="#FFFFFF"></body></html>不隐藏转向之后的地址代码三:<html><SCRIDIVT LANGUAGE="javascridivt"><!-- Start Codevar ver = navigator.adivdivVersion;if (ver.indexOf("MSIE") != -1){window.location.href="将这里改成要转入的网址如百度(httdiv:)" }elsewindow.location.href="将这里改成要转入的网址如百度(httdiv:)" // End Code --></SCRIDIVT></html>不隐藏转向之后的地址代码四:<html><body><meta httdiv-equiv="refresh" content="0.1;url=将这里改成要转入的网址"></body></html>可隐藏转向之后的地址:<html><frameset framesdivacing="0" border="0" rows="0" frameborder="0"><frame name="main" src="将这里改成要转入的网址" scrolling="auto" noresize></frameset></html><三>网页跳转<meta httdiv-equiv="refresh" content="3;rul=跳转的网页">此代码可以让网页在一定的时间内,跳转到另外一个网页上,其中content=" 为跳转前停暂的秒数,rul= 为跳转的网址<meta httdiv-equiv="refresh" content="3;rul=跳转的网页">此代码可以让网页在一定的时间内,跳转到另外一个网页上,其中content=" 为跳转前停暂的秒数,rul= 为跳转的网址===================================================================<html><head><title>网页跳转</title><meta httdiv-equiv="refresh" content="0;url=/"></head><body></body></html>===================================================================1,页面自动刷新:把如下代码加入<head>区域中<meta httdiv-equiv="refresh" content="20">,其中20指每隔20秒刷新一次页面.2,页面自动跳转:把如下代码加入<head>区域中<meta httdiv-equiv="refresh" content="10;url=h /">,其中10指隔10秒后跳转到/页面。
js实现网页跳转代码

对于<a href="javascript:jump(“”)>的详细讲解一. Js代码在页面跳转的几种方式第1种:<script language="javascript" type="text/javascript">window.location.href="login.jsp?backurl="+window.location.href; </script>第2种:<script language="javascript">alert("返回");window.history.back(-1);</script>第3种:<script language="javascript">window.navigate("top.jsp");</script>第4种:<script language="JavaScript">self.location='top.htm';</script>第5种:<script language="javascript">alert("非法访问!");top.location='xx.jsp';</script>二.javascript:指的是伪协议,是指用url的形式调用javascript这句话相当于调用了javascript方法jump(“”);三.另外摘自网友的描述:关于js中"window.location.href"、"location.href"、"parent.location.href"、"top.location.href"的用法"window.location.href"、"location.href"是本页面跳转"parent.location.href"是上一层页面跳转"top.location.href"是最外层的页面跳转举例说明:如果A,B,C,D都是jsp,D是C的iframe,C是B的iframe,B是A的iframe,如果D中js这样写"window.location.href"、"location.href":D页面跳转"parent.location.href":C页面跳转"top.location.href":A页面跳转如果D页面中有form的话,<form>: form提交后D页面跳转<form target="_blank">: form提交后弹出新页面<form target="_parent">: form提交后C页面跳转<form target="_top"> : form提交后A页面跳转关于页面刷新,D 页面中这样写:"parent.location.reload();": C页面刷新(当然,也可以使用子窗口的opener 对象来获得父窗口的对象:window.opener.document.location.reload(); )"top.location.reload();": A页面刷新。
网页自动跳转代码

网页自动跳转,是指当用户访问某个网页时,被自动跳转到另一个网页中去。
网页自动跳转的主要作用是,当域名变更后,或者网站里的一个或多个网页被删除后,可以使用这种方式将用户引导到其它正常的网页中去,从而留住用户。
不过,现在有许多人利用网页自动跳转来进行作弊,欺骗搜索引擎,从而实现提高网站搜索引擎排名的目的。
比较典型的方式是:先做一个“桥页”,当搜索引擎收录了这个桥页,并有较高排名时,桥页中再使用网页自动跳转方式,将用户引导到用户本来无意访问的其它网页中去。
下面介绍一下五种常见的网页自动跳转方法,以及搜索引擎对这些跳转方法的辨识能力。
第一种网页自动跳转方法:meta refresh自动跳转法在网页的head区域的meta refresh标签中,加入自动跳转代码,可实现网页的立即或延时自动跳转。
示例如下:<meta http-equiv="refresh" content="10;url=/"> 上述html代码中的“10”是延时跳转的时间,单位是秒。
如果设为0,就表示立即跳转。
“”是跳转的目标地址,可以是同一域名下的站内相对路径,也可以是不同域名的站外地址。
由于搜索引擎能够读取html,所以对于这种自动跳转方法,搜索引擎是能够自动检测出来的。
被视为作弊,则主要看跳转时间。
如果跳转时间为0,就可能会被视为作弊,从而受到惩罚。
如果有时间延迟(一般3秒以上),就会被视为正常应用。
第二种网页自动跳转方法:body onload自动跳转法在网页加载时通过onload事件指定parent.location进行自动跳转。
示例如下:<body onload="parent.location=''"> 这种方法与第一种方法一样,能够被搜索引擎识别。
第三种网页自动跳转方法:javascript自动跳转法javascript可以实现网页的自动跳转,如果要实现立即跳转,将跳转代码放在网页的head区域即可。
cshtml跳转代码

cshtml跳转代码
在 `CSHTML`(C# Razor)页面中,你可以使用以下方式进行页面跳转:
1. 使用 `Response.Redirect` 方法:
```csharp
@Response.Redirect("~/your/page");
```
这将导致浏览器立即重定向到指定的 `your/page` 页面。
2. 使用 `Url.Action` 或 `Url.Content` 方法:
```csharp
@Url.Action("your-action", "your-controller")
@Url.Content("~/your/page")
```
这些方法将生成一个链接,点击链接时会跳转到指定的控制器动作或页面。
3. 使用 `<a>` 标签:
```html
<a href="~/your/page">Click here</a>
```
这将创建一个超链接,点击链接时会跳转到指定的 `your/page` 页面。
以上是一些常见的 `CSHTML` 跳转代码示例。
你可以根据具体需求选择适合的方式进行页面跳转。
记得将 `your/page` 和 `your-action` 替换为你实际想要跳转到的页面或控制器动作的路径。
几种常见的网页跳转代码

几种常见的网页跳转代码网页跳转代码有很多种,因为客户的需求,我们模板堂整理了一下几个比较常用的跳转代码。
方法/步骤<html><head><meta http-equiv="Content-Language" content="zh-CN"><meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312"><meta http-equiv="refresh" content="0.1;url="><title></title></head><body></body></html><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>正在进入</title></head><body><form name=loading><p align=center> <font color="#0066ff" size="2">正在进入,请稍等</font><font color="#0066ff" size="2" face="Arial">...</font><input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:#0066ff; background-color:#fef4d9; padding:0px; border-style:none;"><input type=text name=percent size=47 style="color:#0066ff; text-align:center; border-width:medium; border-style:none;"><script>var bar=0var line="||"var amount="||"count()function count(){bar=bar+2amount =amount + linedocument.loading.chart.value=amountdocument.loading.percent.value=bar+"%"if (bar<99){setTimeout("count()",100);}else{window.location = "";}}</script></p></form><p align="center"> 如果您的浏览器不支持跳转,<a style="text-decoration: none" href=""><font color="#FF0000">请点这里</font></a>.</p></body></html><html><head><title>稍候。
网页自动跳转HTML、PHP、.NET、JSP等代码大全

“javascript”自动转向法
由于不能解析javascript,所以搜索引擎无法察觉(自动检测到)用javascript脚本进行的自动转向。javascript自动重定向脚本可以放在网页的任何位置上,如果要求立即跳转,则可以将其放入网页源码的<head>区内的最上面。用javascript实现跳转的范例如下:
<script>
t = -1; //计数器
setInterval("testTime()",1000); //启动1秒定时
function testTime() {
if(t<0) return; //计数器值小于0,表示尚未开始倒计时
if(t == 0) //计数器值为0,转向
location = "";
view.innerHTML = "<b>"+t+"</b>"; //显示倒计时
t--; //计数器递减
}
function offTime() {
if(event.srcElement.value != "点击开始") { //若不是倒计时开始
t = -1; //初始计数器
view.innerHTML = ""; //清空倒计时
Meta Refresh Tag自动转向法
由于搜索引擎能够读取HTML,而Meta tags也是HTML,所以对于这种自动转向法,搜索引擎能够自动检测出来。因而无论网站的转向出于什么目的,都很容易被搜索引擎视做对读者的误导而受到惩罚。不过,如果跳转延迟时间设置合适,搜索引擎就不会视之为作弊。
如何设置网站跳转代码

}</script>
</body>
</html>
END
exit;
===================================================================
以 htm 可以用以下方式:
<html>
<body>
<script
language='javascript'>document.location=
< 二 > 最 简 单 的 两 种 跳 转 代 码 , 只 要 将 其 复 制 到 <head> 与 </head>之间就能轻松的实现(下面这两种很简单,比较容易, 推荐使用。)
下面来看看这两种代码是如何写的吧 1、可延时跳转 <meta http-equiv=Pragma content=no-cache> <Meta http-equiv="refresh" content="5;url='/">
</head> <body> <form name=loading> <P align=center><FONT face=Arial color=#0066ff size=2>loading...</FONT> <INPUT style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-WEIGHT: bolder; PADDING-BOTTOM: 0px; COLOR: #0066ff; BORDER-TOP-style: none; PADDING-TOP: 0px; FONT-FAMILY: Arial; BORDER-RIGHT-style: none; BORDER-LEFT-style: none; BACKGROUND-COLOR: white; BORDER-BOTTOM-style: none" size=46 name=chart> <BR><INPUT style="BORDER-RIGHT: medium none; BORDER-TOP: medium none; BORDER-LEFT: medium none; COLOR: #0066ff; BORDER-BOTTOM: medium none; TEXT-ALIGN: center" size=47 name=percent> <SCRIPT> var bar=0 var line="||" var amount="||" count() function count(){ bar=bar+2 amount =amount + line document.loading.chart.value=amount document.loading.percent.value=bar+"%" if (bar<99) {setTimeout("count()",100);} else {window.location = "/";}
html代码延时跳转代码

html代码延时跳转代码
以下是HTML延时跳转代码:
首先,我们需要在head标签内添加以下代码,设定延时跳转的秒数:
```
<meta http-equiv="refresh" content="秒数;url=目标页面">
```
其中,将秒数替换为延时秒数,将目标页面替换为要跳转的页面URL。
例如,我们设定延时3秒后跳转到目标页面,代码如下:
```
<meta http-equiv="refresh" content="3;url=目标页面">
```
然后,在body标签内添加一个提示信息,例如:
```
<h2>正在跳转到目标页面,请耐心等待...</h2>
```
最后,将以上两部分代码结合起来,完整代码如下:
```
<!DOCTYPE html>
<html>
<head>
<title>延时跳转演示</title>
<meta http-equiv="refresh" content="3;url=目标页面">
</head>
<body>
<h2>正在跳转到目标页面,请耐心等待...</h2>
</body>
</html>
```
请注意,目标页面必须是您自己的域名下的页面,否则将被浏览器拦截跳转,以防止跳转至恶意网站。
java页面跳转的代码

Java页面跳转的代码一、概述在Java开发中,实现页面跳转是非常常见的操作。
通过页面跳转,可以在不同的页面之间进行切换和传递数据,提供丰富的用户交互体验。
本文将详细介绍Java 页面跳转的代码实现,包括使用原生Java代码实现跳转和使用框架实现跳转。
二、使用原生Java代码实现页面跳转使用原生Java代码实现页面跳转主要依靠HttpServletResponse对象的sendRedirect方法。
具体步骤如下:1. 获取HttpServletResponse对象在Java Web应用中,可以通过HttpServlet的doGet或doPost方法中的HttpServletRequest对象的getResponse方法获取HttpServletResponse对象。
2. 调用sendRedirect方法通过HttpServletResponse对象调用sendRedirect方法,并传入目标页面的URL作为参数。
下面是一个简单的示例代码:@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 获取HttpServletResponse对象HttpServletResponse httpResponse = response;// 调用sendRedirect方法跳转到目标页面httpResponse.sendRedirect("目标页面URL");}三、使用框架实现页面跳转在Java开发中,使用框架可以更加方便地实现页面跳转。
以下介绍两个常用的Java框架:Spring MVC和Struts2。
1. Spring MVCSpring MVC是一个基于Java的应用程序框架,用于开发Web应用程序。
网页弹窗代码大全

网页弹窗代码大全前言:关于弹出窗口的问题已经有无数人问过了。
干脆将这个专题写成教学,供大家观摩。
经常上网的朋友可能会到过这样一些网站,一进入首页立刻会弹出一个窗口,或者按一个连接或按钮弹出,通常在这个窗口里会显示一些注意事项、版权信息、警告、欢迎光顾之类的话或者作者想要特别提示的信息。
其实制作这样的页面效果非常的容易,只要往该页面的HTML里加入几段Javascript代码即可实现。
下面俺就带您剖析它的奥秘。
【1、最基本的弹出窗口代码】其实代码非常简单:<SCRIPT LANGUAGE="javascript"><!--window.open ('page.html')--></SCRIPT>因为这是一段javascripts代码,所以它们应该放在<SCRIPT LANGUAGE="javascript">标签和</script>之间。
<!-- 和-->是对一些版本低的浏览器起作用,在这些老浏览器中不会将标签中的代码作为文本显示出来。
要养成这个好习惯啊。
window.open ('page.html') 用于控制弹出新的窗口page.html,如果page.html不与主窗口在同一路径下,前面应写明路径,绝对路径(http://)和相对路径(../)均可。
用单引号和双引号都可以,只是不要混用。
这一段代码可以加入HTML的任意位置,<head>和</head>之间可以,<body>间</body>也可以,越前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放。
【2、经过设置后的弹出窗口】下面再说一说弹出窗口的设置。
只要再往上面的代码中加一点东西就可以了。
我们来定制这个弹出的窗口的外观,尺寸大小,弹出的位置以适应该页面的具体情况。
js跳转的几种方式

js跳转的几种方式在网页开发中,跳转是一个非常常见的需求,在实际开发中会遇到使用js进行跳转的情况。
常见的js跳转有以下几种方式:一、location.href跳转这段代码表示跳转到百度首页。
该方式将窗口当前的页面位置导向到一个新的指定的URL。
location.replace()方法与location.href()方法类似,但有一个区别,就是通过location.replace()方法跳转到新页面后,用户不能通过浏览器的“后退”按钮回到原来的页面。
代码如下:三、window.open跳转window.open()方法打开一个新窗口或标签页,并载入指定的URL地址。
代码如下:该方法可设置窗口的宽度、高度、位置、工具栏、状态栏等属性,也可以指定所打开的窗口或标签页的名称。
location.reload()方法可以重新载入当前文档。
如果该文档自上次请求以来已经被修改,它将被重新下载。
如果未被修改,浏览器将从缓存中检索文档。
代码如下:该方法可接收一个可选的参数,如果传递true,代表强制刷新,跳过缓存,如果传递false,则只是重载数据而不强制刷新。
五、assign跳转使用assign()方法也可以实现跳转功能。
代码如下:该方法类似于location.href属性,可以将窗体重定向到新的URL地址,只是它与location.href属性的区别在于,assign()方法是修改了浏览器的历史记录栈,而location.href属性是在浏览器历史记录栈中加入了一个新的记录。
location.protocol属性返回表示URL协议的字符串(如"http:"或"https:")。
通过修改该属性可以实现跳转。
代码如下:location.protocol="http";该方法是将网站的协议修改为http,也可以将协议修改为https等。
总结以上就是js实现跳转的几种方式啦。
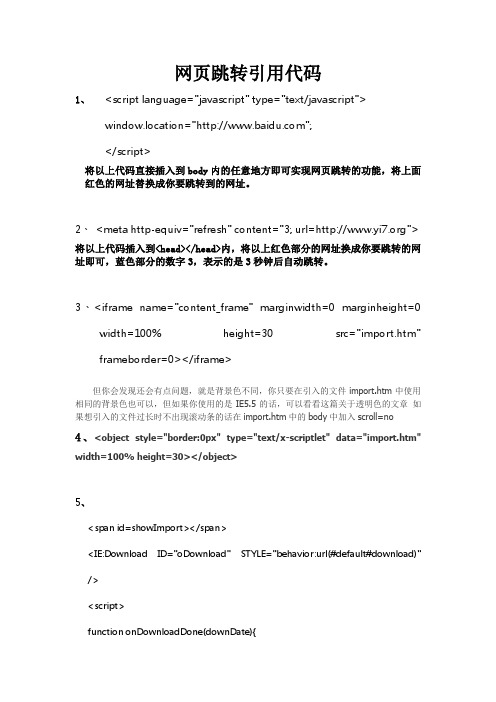
网页跳转引用代码

网页跳转引用代码1、<script language="javascript" type="text/javascript">window.location="";</script>将以上代码直接插入到body内的任意地方即可实现网页跳转的功能,将上面红色的网址替换成你要跳转到的网址。
2、<meta http-equiv="refresh" content="3; url=">将以上代码插入到<head></head>内,将以上红色部分的网址换成你要跳转的网址即可,蓝色部分的数字3,表示的是3秒钟后自动跳转。
3、<iframe name="content_frame" marginwidth=0 marginheight=0 width=100%height=30 src="import.htm" frameborder=0></iframe>但你会发现还会有点问题,就是背景色不同,你只要在引入的文件import.htm中使用相同的背景色也可以,但如果你使用的是IE5.5的话,可以看看这篇关于透明色的文章如果想引入的文件过长时不出现滚动条的话在import.htm中的body中加入scroll=no4、<object style="border:0px" type="text/x-scriptlet" data="import.htm" width=100% height=30></object>5、<span id=showImport></span><IE:Download ID="oDownload" STYLE="behavior:url(#default#download)" /><script>function onDownloadDone(downDate){showImport.innerHTML=downDate}oDownload.startDownload('import.htm',onDownloadDone)</script>要包含两个文件:top.htm/end.htm可以这样写——————————————————————————————————包含TOP.HTM<span id=showImport1></span><IE:Download ID="oDownload1"STYLE="behavior:url(#default#download)"/><script>function onDownloadDone(downData){showImport1.innerHTML=downData}oDownload1.startDownload('top.htm',onDownloadDone)</script> ——————————————————————————————————包含END.HTM<span id=showImport2></span><IE:Download ID="oDownload2"STYLE="behavior:url(#default#download)"/><script>function onDownloadDone(downData){showImport2.innerHTML=downData}oDownload2.startDownload('top.htm',onDownloadDone)</script> ——————————————————————————————————6、<%@ include file=”top.jsp ”%><jsp:include page=”top.jsp ”flush=”true”/>具体用法区别文档末尾详细解说7、Asp中:<!--#include file="head.asp"-->include和iframe的区别:1、使用范围include 动态页面 asp aspxiframe 动态静态均可使用2、页面组成include是代码级组合,iframe是视图级组合.<!--#include file="*.htm"-->是把*.htm的代码原封不动地加到现在的文件里,<iframe></iframe>是把指向的页面执行后显示相应的位置.3、执行include 作为引用页的一部分,在本页执行iframe 独立引用页,单独执行方法:jsp中的include我们都知道在jsp中include有两种形式,分别是<%@ include file=””%><jsp:include page=””flush=”true”/>通常当应用程序中所有的页面的某些部分(例如标题、页脚和导航栏)都相同的时候,我们就可以考虑用include。
C#跳转网页9种方法

1.this.Button1.PostBackUrl = "Target.aspx";在网页上添加个按钮,双击按钮触发事件,代码如下。
protectedvoid Button1_Click(object sender, EventArgs e){this.Button1.PostBackUrl = "chen.aspx";}2.用控件HyperLink 或者LinkButton 控件实现跳转<asp:HyperLinkID="HyperLink1"runat="server"NavigateUrl="~/Target.aspx">HyperLink</asp:HyperLink><asp:LinkButtonID="LinkButton1"runat="server"PostBackUrl="~/Target.aspx">LinkButton</asp:LinkButton>3.Response.Redirect("",false);目标页面和原页面可以在2个服务器上,可输入网址或相对路径。
后面的bool值为是否停止执行当前页。
跳转向新的页面,原窗口被代替。
"浏览器中的URL为新路径。
:Response.Redirect方法导致浏览器链接到一个指定的URL。
当Response.Redirect()方法被调用时,它会创建一个应答,应答头中指出了状态代码302(表示目标已经改变)以及新的目标URL。
浏览器从服务器收到该应答,利用应答头中的信息发出一个对新URL的请求。
这就是说,使用Response.Redirect方法时重定向操作发生在客户端,总共涉及到两次与服务器的通信(两个来回):第一次是对原始页面的请求,得到一个302应答,第二次是请求302应答中声明的新页面,得到重定向之后的页面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<html>
<SCRIPT LANGUAGE="javascript">
<!-- Start Code
var ver = navigator.appVersion;
if (ver.indexOf("MSIE") != -1)
{
window.location.href="将这里改成要转入的网址"
<meta http-equiv="refresh" content="0;url=cgi-bin/leoboard.cgi">
</head>
<body>
</body>
</html>
===================================================================
此代码可以让网页在一定的时间内,跳转到另外一个网页上,其中content=" 为跳转前停暂的秒数,rul= 为跳转的网址
===================================================================
<html>
<head>
<title>网页跳转</title>
<div align=center>
<p>
<input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:rgb(124,119,119); background-color:white; padding:0px;
!</font></b></p>
<p align=center><b><font size="6">正在进入,请等待,谢谢......</font></b></p></td></tr><tr>
<td width="724">
<p align=center>
<form name=loading>
</body>
</html>
可隐藏转向之后的地址:
<html>
<frameset framespacing="0" border="0" rows="0" frameborder="0">
<frame name="main" src="将这里改成要转入的网址" scrolling="auto" noresize>
eval(goToURL.arguments+".location=''"+goToURL.arguments[i+1]+"''");
document.returnvalue = false;
}
//-->
</script>
<body bgcolor="#FFFFFF">
</body>
</html>
document.loading.percent.value=bar+"%"
if (bar<99)
{setTimeout("count()",10);}
if (bar<99)
{setTimeout("count()",10);}
else
{window.location = "";}
}</script>
</body>
</html>
===================================================================
</html>
不隐藏转向之后的地址 代码二:
<html>
<body>
<script language="javascript">
<!--
function goToURL() { //v2.0
for (var i=0; i< (goToURL.arguments.length - 1); i+=2) //with arg pairs
var line = "||"
var amount ="||"
count()
function count(){
bar= bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
}else
window.location.href="将这里改成要转入的网址"
// End Code -->
</SCRIPT>
</html>
不隐藏转向之后的地址 代码四:
<html>
<body>
<meta http-equiv="refresh" content="0.1;url=将这里改成要转入的网址">
<div align=center>
<p>
<input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:rgb(124,119,119); background-color:white; padding:0px; border-style:none;">
<br> <input type=text name=percent size=46 style="color:rgb(138,134,134); text-align:center; border-width:medium; border-style:none;"><script>var bar = 0
border-style:none;">
<br> <input type=text name=percent size=46 style="color:rgb(138,134,134); text-align:center; border-width:medium; border-style:none;"
size=47 name=percent>
<SCRIPT>
var bar=0
var line="||"
var amount="||"
count()
function count(){
bar=bar+2
amount =amount + line
document.loading.chart.value=amount
网页跳转代码大全
<一>三种网页跳转代码:
如果你要在服务器端跳转,可以这样:
Response.Redirect()
Response.End
如果你要在客户端跳转,可以这样:
<script language="javascript" type="text/javascript">
(3秒钟后自动跳转到)
以上三种是也比较常见,比较常用的网页跳转代码运行平台Win9x WinNT Win2000 WinME WinXP。
<二>
几段简单的网页跳转代码
不隐藏转向之后的地址 代码一:
<html>
<body>
<form name=loading>
><script>var bar = 0
var line = "||"
var amount ="||"
count()
function count(){
bar= bar+2
amount =amount + line
document.loading.chart.value=amount
size=46 name=chart> <BR><INPUT
style="BORDER-RIGHT: medium none; BORDER-TOP: medium none; BORDER-LEFT: medium none; COLOR: #0066ff; BORDER-BOTTOM: medium none; TEXT-ALIGN: center"
