第五章 超链接
网页设计与制作第5章 超链接

<br><br><hr><br><br><br><br> <h3><a id="T2">计算机基础</a> </h3> <p>《计算机基础》是……。</p> <a href="#top">返回页首</a>
_blank:在新窗口载入文档,可同时打开多个相同窗口。 但如无特殊需要请勿滥用。
_self:在被点击的同一框架中打开被链接文档(默认)。 _parent:在父框架集中打开被链接文档。 _top:在窗口主体中打开被链接文档。 new:在新窗口载入文档,但只打开一个窗口(受浏览
器限制)。 说明:_self、_parent 和_top 这三个值大多数时候与iframe一起 使用。
<br><br><hr><br><br><br><br> <h3><a id="T3">计算机网络</a> </h3> <p>计算机网络是……。</p> <a href="#top">返回页首</a>
第05章 超链接的使用

有时需要在网站中提供一些下载的超链接,当浏览者单击该超链接时, 系统就可以自动打开下载页面,下载网站服务器上提供好的文档(包括Word 系统就可以自动打开下载页面,下载网站服务器上提供好的文档(包括Word 文档、Excel文档等) 文档、Excel文档等) 。
SharePoint Designer2007实用教程 Designer2007实用教程
SharePoint Designer2007实用教程 Designer2007实用教程
5.2 创建文本超链接
文本超链接是网页中最常见的超链接方式。为一段文本创建超链接后, 该段文本的下方会自动添加一条下划线,当鼠标指针移至该文本时,会变成手 的形状,此时单击鼠标左键即可打开并查看目标端点的内容 。 超链接到内部网页 超链接到图片 超链接到书签 超链接到电子邮件 超链接到其他网站 制作下载超链接
5.2.3 超链接到书签
前面讲述的都是超链接到一个文件,如果用户想要超链接到某个文件的 某个具体位置该怎么做呢?这就是这一节所要讲述的超链接到书签。所谓书签, 就是在网页中的某个位置做一个标记,该标记可被系统识别并可作为超链接的 目标端点。要制作链接到书签的超链接必须要先创建书签,下面以具体实例来 说明制作书签超链接的方法 。
SharePoint Designer2007实用教程 Designer2007实用教程
5.2.4 超链接到电子邮件
如果网页的设计者想要浏览者在浏览网页的过程中,能够及时的提出意 见和建议,可以在网页中加入这样一个超链接,当浏览者单击该超链接时,系 统就会自动打开电脑中默认的电子邮件软件,发送电子邮件。这就是电子邮件 超链接 。
SharePoint Designer2007实用教程 Designer2007实用教程
超链接的基本概念PPT课件

正在访问的链接的文本颜色: 表示单击以后,正在链接时, 超链接显示的颜色。通常链接的网页很快就显示出来了, 所以,平时不容易看到它的效果。
默认状态下,多数浏览器将未访问的链接文本颜色显示为 蓝色。可以利用页面属性来改变超链链接、图像超链接和表 单超链接。文本超链接就是利用文本为源端点构建的 超链接。在浏览器中,文本超链接的锚点一般显示为 下方带有下划线的文字;图像超链接的源端点是图像; 表单超链接的源端点可能是菜单或按钮等表单对象。
超链接按目标端点区可以分为外部链接、内部链接、局 部链接和Email链接。外部链接是链接到本站点之外的 站点或文档,利用这种链接,可以跳转到其他的网站 上。内部链接的目标端点是本站点中的其他文档,利 用这种链接,可以跳转到本站点其他的页面上。局部 链接的目标端点是文档中的某个位置,如文档中间、 末尾、开头或某个指定的位置,也可以是其他文档中 的某一指定位置。 Email链接的目标端点是一个Email 地址,单击这种链接,可以启动电子邮件程序,书写 邮件并发送到指定的地址。
9
5.2 创建超链接
5.2.1 指向页面的超链接
【例5.1】创建文本超链接 ① 选中要作为链接的文字(图5.2)。 ② 在属性面板(图5.2)的Link(链接)后的文本框中输入链接
的路径,即目标端点的URL,可以是绝对路径,也可以是 相对路径,可以是网站间的链接,也可以是站内链接。如 果是局部链接,可以单击Link文本框右边的文件夹图标, 打开Select File(选择文件)对话框(图5.3),从磁盘中选 择链接的文件。在该对话框中,打开Relative To(相对于) 下拉列表,可以指定URL路径的类型。Document(文档) 表示使用相对路径,Site Root(站点根目录)表示使用基 于根目录的路径。在URL文本框中显示当前选中文件的 URL,也可以在其中对URL进行编辑。
第5章 超链接

5.2.3 外部链接
外部链接指跳转到当前网站外部,与其它 网站中页面或其它元素之间的链接关系。 外部链接的URL地址一般要用绝对路径。
<a href=“http://网址”>
5.2.3 外部链接
表5-2 常用的URL格式
服 务 URL格式
ftp://192.168.0.1 news:// mailto:abc@
5.2.1 设置超链接路径
3.根路径
是指从站点的根文件夹到文档的路径。 站点根目录相对路径以一个正斜杠开始,该正 斜杠表示站点根文件夹。 用于网站的内部链接,不建议使用。
当一个站点放置在几个服务器上或一个服务器 上放置了几个站点时,可以使用根路径。
5.2.1 设置超链接路径
链接本地机器上的文件时,应该使用相对路 径还是绝对路径? 在绝大多数情况下使用相对路径比较好,例如, 用绝对路径定义了链接,当把文件夹改名或者 移动之后,那么所有的链接都要失败,这样就 必须对你的所有html文件的链接进行重新编排, 而一旦将此文件夹移到网络服务器上时,需要 重新改动的地方就更多了,那是一件很麻烦的 事情。而使用相对路径,不仅在本地机器环境 下适合,就是上传到网络或其他系统下也不需 要进行多少更改就能准确链接。
5.2.1 设置超链接路径
所需要的所有信息。 绝对路径是指链接文件的完整路径,包括完整 的协议名称、主机名称、文件夹名称和文件名 称。
用于网站的外部链接。
如果要链接站点外远程服务器上的网页或图像 等文件,必须使用绝对路径进行链接,即使站 点移动至其他位置也不会出现断链现象。
带下划线的蓝色文本
5.2.1 设置超链接路径
每一个文件都有自己的存放位置和路径, 理解一个文件到要链接的那个文件之间的 路径关系是创建链接的根本。
第五章 超链接的使用

超链接标记的使用和文字连接
其中<a>标记的href 属性是用来 标识连接目标的URL的。连接 目标除了可以是一个HTML页外 面,还可以是一幅图像或其他 资源。
基本的超链接的结构如图5.2所示。
超链接标记的使用和文字连接
图5.2 基本的超链接的结构
超链接标记的使用和文字连接 设置<a>标记的href属性为所需的超 链接,本例中是 。在浏览器 页面的下部有文字“这里”,当鼠 标移到该文字上时会的媒体是文本。
URL
协议
文件夹名
/study/index.htm
主机名
图5.1 URL的结构
文L可以为两种 类型:“绝对 URL”和“相对URL”。
绝对URL
(1)绝对URL是如图5.1所示, 包含文 件的所有信息,就像我们在浏览 器中访问一 个网站中的某个页面那样。
首都师范大学文学院
预祝大家 学业有成!
电子邮件超链接
电子邮件链接
电子邮件超链接
电子邮件连接是指连接的对象是电子邮件地 址,在使用电子邮件连接时,编程人员需 要在超链接标记的开始标记与结束标间之 间添加表示电子邮件的文本元素。本例中 在<a>标记与</a>标记之间添加的是“电子 邮件”。另外设置<a>标记的href属性为所 需的超链接,本例中是 mailto:webmaster@。
相对URL
(2)而相对URL则指向相对于 原文档 同一服务器或者同一文件夹中的 文件。相对 URL通常仅包含文件夹和文件名, 甚至只有 文件名。
相对URL
相对URL又可以分为两种: ① 相对文档的URL,这种 URL以链接的 原文档为起点; ② 相对服务器的URL,这 种URL以服务 器的根目录为起点。
五章超链接ppt课件-文档资料

(2)弹出如图所示的【电子邮件链接】对话框中,输入
“文本”和“E-mail” 地址,然后单击【确定】按钮。
第五章 超链接
13
5.3 超链接的设置
5.3.3 电子邮件链接
或选中文本“写信给我”,在【属性】面板的
“链接”文本框中,键入“mailto:abc163”,即
5.3.6 图像链接
方法与文本链接一样,选择“图像”对象,在【属性】板
的链接文本框右侧的【指向文件】按钮
或【浏览文件】按钮
或直接在文本框中输入被链接的网页文档的路径,如图所示。
第五章 超链接
20
5.3 超链接的设置
5.3.7 图像热点链接
热点链接也称热区链接,也有的称图像地图。图像热点链接
• 超链接的分类
根据源端点的不同,超级链接可分为文本超级链接、图像超级链接 和表单超级链接。 根据目标端点的不同,可分为内部超级链接、外部超级链接、电子 邮件超级链接和锚记超级链接。
第五章 超链接
4
5.2 超链接路径
• 绝对路径
绝对路径是指某个文件在网络上的完整路径,包括协议、主机 名、路径、文件名等。例如: 。链接到其它站点的页面 文档时,必须使用绝对路径。
第五章 超链接
6
5.3 超链接的设置
5.3.1 文本链接
使用【属性】面板中的“链接”,先在网页中选择要进行链
接设置的文本,再通过链接文本框右侧的【指向文件】按钮
或【浏览文件】按钮 或直接在文本框中输入被链接的网页文 档的路径,来进行文本链接的设置,如图所示。
第五章 超链接
7
5.3.1 文本链接
第5章创网页超链接-PPT精选文档

教学目的
介绍了超链接的概念 掌握超链接和导航条的创建方法 会在网页中灵活使用超链接
5.1 超链接的基本概念
一个网站肯定有很多的页面,如果页面之间彼此
是独立的,那么网页就好比是孤岛,这样的网站 是无法运行的,没有意义的。为了建立起网页之 间的联系我们需要实现从一个网页指向另一个目 标的跳转,这个目标可以是另一个网页,也可以 是同一个网页上的不同位置,还可以是一张图片、 一个电子邮件地址、一个文件或一个绝对定位的 元素,甚至是一个应用程序,这就是所谓的超链 接。在创建超链接之前,首先要弄清楚目录和路 径的关系,只有这样才可以轻松管理网站的链接, 创建出结构清晰明确的网站。
本章小结
为了把Internet上众多的网站和网页联 系起来,将其构成一个整体,就要在网页 中加入链接。这样一来,能让浏览者很轻 松地浏览自己想看的内容。所以我们在整 合网站内容后,系统地考虑站点链接的易 用性、条理性尤为重要。总之,掌握超链 接的制作是基础,如何合理的安排、灵活 的运用它才是关键。
5.1.1 URL概述
URL(统一资源定位器)主要用于指定网上资源
的位置和方法。 URL一般由三个部分组成,即协议、主机和域 (1)协议,又成服务方式,如http、ftp、telnet 等。 (2)主机:即存放资源的主机的IP地址,有时 也包括端口号,如:qq (3)域:主机的具体地址,包括路径和文件名等。
5.4创建跳转菜单
跳转菜单是页面中的弹出式菜单,在菜单
中列举出链接到文件或文件夹的选项。
5.5创建导航条
导航条由按钮、图像或一组图像组成。导
航条就像网站的桥梁,网站通过它把站点 中的各个页面联系起来,使浏览者更加方 便清晰地在各个页面间进行切换,是网站 的结构更加层次分明。
Dreamweaver cs5标准实例课件第5章 制作超链接

5.2.5 虚拟链接和脚本链接
虚拟链接也称为空链接,是指没有指定的链接,一般用于向页面上的文本或 对象添加行为。虚拟链接主要包含以下两种格式:
<a href=#>虚拟链接</a> <a href=javascript:;>虚拟链接</a> 第1种格式被单击时将返回到页面顶部,这种格式无法添加行为;第2种格式
5.3 使用热点制作图像映射
简单地说,图像映射就是将一幅图像用热点工具分割为若干个区域,并将这些 子区域设置成热点区域,然后将这些不同的热点区域链接到不同的页面。当用户单 击图像上不同热点区域时,就可以跳转到不同的页面。
在绘制热点区域后,常常需要调整热点区的大小和形状,以满足设计需要。 (1)在属性设置面板左下角单击调整热点工具按钮,然后单击需要调整大小的热 点区域。此时被选中的热点区域周围会出现控制手柄。 (2)把鼠标放在这些小方块上,然后拖拉鼠标即可改变热点区域的大小或形状。 如果是矩形或多边形热点区域,如此操作会改变区域的形状;而对于圆形热点区域 ,上述操作只会改变形状的大小。
5.2 创建、管理超级链接
5.2.1 创建文本超链接
1、在文档窗口中选中需要建立链接的文本。 2、在属性面板的“链接”文本框中输入链接目标;或选择“窗口”/“属性”菜单 命令打开属性面板。在“链接”后的文本框中输入链接目标。
默认情况下,文本链接显示为蓝色,并加有下划线。用户可以选择“修 改”/“页面属性”菜单命令,在“页面属性”面板的“链接”分类页面设置超级 链接在各种状态下的颜色,以及选择是否显示下划线。 如果链接目标是计算上的一个文件或图片,可以单击“链接”文本框右侧的文件 夹图标,打开“选择文件”对话框,查找并选择文件。或者选择“指向文件”图标 , 并按下鼠标左键拖动到“文件”面板中一个现存的页面。 注意:Dreamweaver不支持扩展字符集(也被称为High ASCII),所以在指定链 接的URL时,不能包含扩展字符集,且完全的URL最多不能超过255个字符。此外, 尽管大多数浏览器可以解释路径名或URL中的空格,但在UNIX应用中,空格会被变为 %20,这将使得URL比较难看。
第5章 超链接

5.2.3 创建空链接
空链接是指未指定目标文档的链接。使用空链接可以为页面上 的对象或文本附加行为。具体操作步骤如下: (1)选中要创建链接的文本“更多进入”;在“属性检查器”, “链接”文本框中直接输入 “#”,如图9.6所示。 (2)保存文件,在浏览器中预览时,“更多进入”显示为超文 本链接的样式,单击后不会跳转到别的页面,如图5.7所示。
5.2.1 创建与文档的链接
与本地网页文档的链接,是最常见的超文本链接类型。通过创 建与文档的链接,可以将本地站点的一个个单独的文档连接起 来,形成网站。可使用菜单命令“修改”创建或使用“属性” 面板创建。具体操作步骤如下:
5.2.1 创建与文档的链接
1、使用“修改”菜单命令 执行“修改”>”创建链接”命令,打开“选择文件”对话框,其 中,“文件系统”表示文件来源于普通的文档系统;“数据源”表示 文件来源于其他格式的数据库。 2、使用“属性”面板创建链接 提供了三种设置超链接目标对象的方法: 手工输入目标文件路径:若要链接到站点内的文档,请输入文档相 对路径或站点根目录相对路径。若要链接到站点外的文档,请输入包 含协议(如 http://)的绝对路径。 单击“浏览文件”图标 选择目标文件。 利用“指向文件”图标选择目标文件或按 Shift 键并拖动所选内容, 指向链接对象。
5.3 命名锚链接
当用户浏览一个内容较多的网页时,查找信息会浪费大量的时 间。在这种情况下,可以在网页中创建锚链接,放在页面顶部 作为书签。锚实质上就是在文件中命名的位置或文本范围,锚 链接起到的作用就是在文档中定位。单击锚链接,就会跳转到 页面中指定的位置。 创建到命名锚记的链接的过程分为两步。首先,创建命名锚记, 然后创建到该命名锚记的链接。
5.3.2 建立锚链接
网页平面第五章列表与超链接样题b卷

网页平面第五章列表与超链接样题B卷一、选择题。
(每小题2分,共20分)1、关于定义无序列表的基本语法格式,以下描述正确的是()A、<ul></ul>标记用于定义无序列表B、<li></li>标记嵌套在<ul></ul>标记中,用于描述具体的列表项C、每对<ul></ul>中至少应包含一对<li></li>D、<li>不可以定义type属性,只能使用CSS样式属性代替2、在无序列表中经常设置type属性,下列属于type属性值的是()A、discB、circleC、squareD、pointer3、关于列表的嵌套,下列说法正确的是()A、无序列表中只能嵌套无序列表B、有序列表中只能嵌套有序列表C、无序列表和有序列表可以相互嵌套D、<li>与</li>之间相当于一个容器,可以嵌套无序列表、有序列表等网页元素4、在HTML中,常用于定义图文混排的列表是()A、定义列表B、菜单列表C、有序列表D、无序列表5、若超链接的href属性,需要链接到list页面中的one锚点,以下书写正确的是()A、list.htmlB、#one.listC、list#oneD、list.html#one6、当通过定义列表实现图文混排时,下列标记中用于插入图片的是()A、<dl></dl>B、<dd></dd>C、<dt></dt>D、<li></li>7、设置超链接<a>标记中<img>的border样式为none,下列代码书写正确的是()A、a .img{ border:none; }B、a#img{ border:none;}C、a img{border:none; }D、a.img{border:none;}8、下列选项中,属于“target”属性值的是()A、_doubleB、_selfC、_newD、_blank9、下列选项中,用于清除超链接默认的下划线的是()。
超级链接知识讲座

5.2.5 创建脚本链接
链接不但能够用来实现页面之间旳跳转,也能够用来 直接调用JavaScript语句,这种单击链接,执行 JavaScript语句旳链接称为脚本链接。在【属性】面板 旳【链接】文本框中输入“javascript:”,然后再输入 某些简朴旳JavaScript代码或函数调用就能创建一种脚 本链接。
1.创建弹出对话框旳脚本链接
2.创建收藏网站旳脚本链接
5.3 在网页中创建导航条
导航条是网页中旳主要元素,在几乎全部旳网站设计 中,页面上都需要导航条。本节经过实例简介两种制 作导航条旳措施。
5.3.1链接
5.3.2 课堂实例――应用 Dreamweaver预设功能
3.链接目的
下拉列表中有4个选项,它们旳功能分别如下所述。 _blank:将链接旳文档载入一种新旳、未命名旳浏览器窗口。 _parent:将链接旳文档载入该链接所在框架旳父框架或父窗口。假如包括链接 旳框架不是嵌套框架,则所链接旳文档载入整个浏览器窗口。 _self:将链接旳文档载入链接所在旳同一框架或窗口。此目旳是默认旳,所以 一般不需要指定它。 _top:将链接旳文档载入整个浏览器窗口,从而删除全部框架。
1.超级链接旳构 成与分类
图5-9 超级链接旳链接载体和链接目旳
2.途径 每个网页甚至每个独立旳网页元素(图像、声音、动画、视频等),
都有一种唯一旳地址,称为统一资源定位符(URL)。在网页旳超链 接中,正是以统一资源定位途径旳方式来链接旳。一般情况下,途径 有3种表达措施:绝对途径、文档相对途径和站点根目录相对途径。
1.创建命名锚记 2.创建到该命名锚记旳链接
5.2.4 课堂实例――图片地图
网页设计 第5章超级链接及使用 共九章ppt

2、 制作步骤 1 )定义本书素材 source 目录下的文件夹 5-1-5 为本 地站点目录。 打开根目录下的 map.htm文件,选择“【窗口】→【 属性】”菜单命令,打开属性面板。如图5-1-20所示。
选中文档中的图片,属性面板出现相应的各项设 置。如图5-1-21所示。
选择“属性”面板中“地图(M)”下图标中的某 一形状,按住鼠标左键在图片中相应位置拖动即可建 立一个矩形的“热区”,在默认情况下,刚创建的热 区的“链接(L)”为“#”,需要手动设置链接的目标 网址,同时也可设置“目标(R)”及“替代(T)”。如 图5-1-22所示。
2、 制作步骤 ( 1 )定义本书素材 source 目录下的文件夹 5-1-4 为本 地站点目录。 打开根目录下的 traandwri.htm文件,选择“【窗口】→ 【属性】”菜单命令,打开属性面板。如图5-1-15所示
(2)创建锚点 将鼠标光标定位于页面中标题“翻译与写作”文 字之后,选择主菜单“【插入】→【命名锚记(N) 】” ,弹出“命名锚记”对话框,输入“命名锚记返回顶 部”文字后单击“确定”按钮,如图5-1-16所示。
直接输入 mailto:echo@
方法二: 将鼠标光标定位于页面中要显示电子邮件的地方, 选择主菜单“【插入】→【电子邮件链接(L) 】”,弹 出“电子邮件链接”对话框,输入相应内容后单击“ 确定”按钮,如图5-1-14所示。
“电子邮件链接”对话框中,设置以下选项: 文本。显示在页面中的文字,可以为Email地址 或其它文字。 E-mail。邮件地址。
“ 指向文件”图标指向 目标窗口任意位置
方法四: 打开属性面板,在“链接(L)” 直接输入链接地址 ,如要链接到站点内的其他文档,输入目标文件的具 体路径与文件名;要链接到站点以外的文档,则输入 完整 URL,而且包括所使用的协议。 例如,选中“index.htm”文档中的“logo.gif”图片 ,打开属性面板,在“链接(L)”直接输入 /index.asp,即可自动生成目 标指向网站下的index.asp文档 的链接。如图5-1-10所示。
第五章 插入多媒体内容和超链接

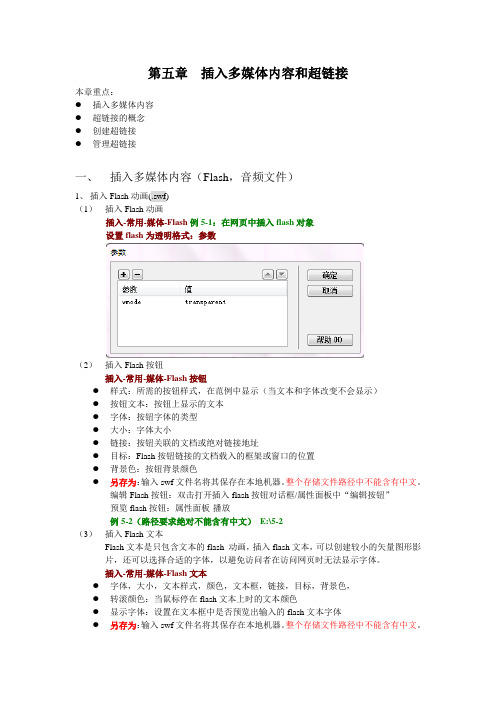
第五章插入多媒体内容和超链接本章重点:●插入多媒体内容●超链接的概念●创建超链接●管理超链接一、插入多媒体内容(Flash,音频文件)1、插入Flash动画(.swf)(1)插入Flash动画插入-常用-媒体-Flash例5-1:在网页中插入flash对象设置flash为透明格式:参数(2)插入Flash按钮插入-常用-媒体-Flash按钮●样式:所需的按钮样式,在范例中显示(当文本和字体改变不会显示)●按钮文本:按钮上显示的文本●字体:按钮字体的类型●大小:字体大小●链接:按钮关联的文档或绝对链接地址●目标:Flash按钮链接的文档载入的框架或窗口的位置●背景色:按钮背景颜色●另存为:输入swf文件名将其保存在本地机器。
整个存储文件路径中不能含有中文。
编辑Flash按钮:双击打开插入flash按钮对话框/属性面板中“编辑按钮”预览flash按钮:属性面板-播放例5-2(路径要求绝对不能含有中文)E:\5-2(3)插入Flash文本Flash文本是只包含文本的flash 动画,插入flash文本,可以创建较小的矢量图形影片,还可以选择合适的字体,以避免访问者在访问网页时无法显示字体。
插入-常用-媒体-Flash文本●字体,大小,文本样式,颜色,文本框,链接,目标,背景色,●转滚颜色:当鼠标停在flash文本上时的文本颜色●显示字体:设置在文本框中是否预览出输入的flash文本字体●另存为:输入swf文件名将其保存在本地机器。
整个存储文件路径中不能含有中文。
例5-3(路径要求绝对不能含有中文)E:\5-3(4)插入FlashPaperFlashpaper的功能是将word,pdf等格式的文件通过软件转为flash格式后,用flashpaper插入该文件,就可在网页中像电子阅读器一样浏览这个flash文件了。
插入FlashPaper 需要提前将其他格式的文档转为swf格式,转换软件:flashpaper。
第5章 超链接

5.2文本超链接
5.2.1课堂案例-婚礼公司
案例学习目标:学会创建内部链接、外部链接、下 载文件链接和电子邮件链接等多种文本超链接。 案例知识要点:使用【属性】面板、【插入】菜单 和直接拖拽等方法创建文本超链接。 素材所在位置:光盘/案例素材/ch05/课堂案例-婚礼 网站。 案例效果如图5-1所示。
5.7练习案例
5.7.1练习案例-室内设计网
案例练习目标:练习超级链接的创建。 案例操作要点: 选择文字“设计论坛”创建外部链接到 ,选择文字“联系我们”创建邮 件地址为jsj@的电子邮件链接,选择文字“资料 下载”创建链接到站内文件“设计资料.rar”的文件下载 链接。 素材所在位置:光盘/案例素材/ch05/练习案例-室内设计 网,效果如图5-70所示。
5.2.4下载文件链接
下载文件链接是通过点击链接来实现文件下载,建立方 法和文字链接建立方法类似,所不同的是所链接的文件 不是网页文件而是其他文件,如.rar等,点击链接后并不 是打开网页,而是实现下载。
5.2.5电子邮件链接 5.2.6空链接
空链接是一种特殊的链接,它实际上并没有指定具体的 链接目标。
5.3图像超链接
5.3.1课堂案例-手机商城
案例学习目标:学会建立图像超链接和鼠标经过图 像。 案例知识要点:使用【属性】面板为图像设置超链 接。使用【插入】|【图像对象】|【鼠标经过图像】 菜单建立鼠标经过图像。 素材所在位置:光盘/案例素材/ch05/课堂案例-手机 商城。 案例效果如图5-23所示。
5.3图像超链接
5.3.2图像超链接 5.3.3鼠标经过图像链接
5.4热点链接
5.4.1课堂案例-儿童课堂
《第5章超链接》教学指南

《第五章超链接》教学指南
一、教学目标
通过本章的学习,学生应达到如下基本要求:
1、掌握超链接的类别和应用特点。
2、掌握普通超链接(文本、图片)的创建方法和相关设置。
3、掌握锚点链接的创建方法和相关设置。
4、掌握使用CSS设置链接状态的方法。
二、本章提要
本章讲述HTML中超链接标记属性的使用方法和规则,着重介绍在网页开发过程中绝对路径和相对路径的设置以及各种链接对象的使用。
通过简单案例的演示与分析,使学生掌握常见链接的设置方法以及掌握书签链接制作帮助文档的方法。
三、本章重难点
理解超链接标记及属性的使用规则,理解相对路径和绝对路径的使用方法,掌握书签链接的设置方法。
通过CSS样式设置控制不同的链接显示状态。
通过CSS属性设置来修饰链接的展示效果。
*四、教学过程(可选)
包括内容、授课过程、课堂练习、教学总结、作业、预习。
五、教学参考内容
1、主教材第5章.
2、实验教材第5章理论解答题及学生实验作业
3、教材配套ppt、课后习题答案
4、电子相册链接展示代码一份、书签帮助文档展示代码案例一份。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 课前导读 基础知识: 基础知识:超级链接的类型和链接路径 重点知识:文档链接、图片链接、 重点知识:文档链接、图片链接、EMail链接 链接 提高知识:命名锚链接 提高知识:
1
第5章 超链接
• 5.1 超链接的基本概念 • 5.2 创建超链接
2
第3/27页
5.1 超链接的基本概念
第10/27页
5.1.1 5.1.1 超级链接的类型
E-mail链接 : 单击该链接可以启动电子邮件 mail链接 链接: 程序, 程序 , 允许书写并发送邮件到指定的邮箱地 址。 局部链接: 是通过文档中的命名锚实现的, 局部链接 : 是通过文档中的命名锚实现的 , 在浏览时即可跳转到当前文档或其他文档的 某一指定位置。 某一指定位置。
第21/27页
5.2.2 创建图像超级链接
图像链接有二种: 第一种与文本的超级链接基本相同。 第二种是在同一张图像上创建多个热点区 域,然后分别创建链接。
第22/27页
5.2.3 指向页面段落的超链接
步骤
创建命名锚 链接命名锚
命名锚: 命名锚:
给本页面或其他指定页面文件中的指定位置 起个名字,称为命名锚, 起个名字,称为命名锚,用于创建链接的目 标端点。 标端点。
图5-5 在“属性面板”中设置锚链接 属性面板”
第27/27页
5.2.4 创建E-mail超链接 创建E mail超链接
选中要作为超级链接的文字。 选中要作为超级链接的文字。 插入” 电子邮件链接”菜单命令。 单击 ,或“插入”→“电子邮件链接”菜单命令。 在“文本”框中输入要作为链接的文字,在“E-mail” 文本”框中输入要作为链接的文字, mail” 框中输入E mail地址 地址。 框中输入E-mail地址。
创建文本超链接 创建图像超级链接 指向页面段落的超链接 创建E mail超链接 创建E-mail超链接
19
第20/27页
5.2.1 创建文本超链接
方法一:打开属性面板,直接在“链接” 方法一:打开属性面板,直接在“链接”文本 框中输入链接的文档地址。 框中输入链接的文档地址。 方法二: 打开“选择文件”对话框。 方法二:单击 ,打开“选择文件”对话框。 方法三: 方法三:直接拖动到站点中要链接的目标文件 上。
第26/27页
3. 链接命名锚
选中要作为链接提示的文字, 选中要作为链接提示的文字,在属性面板的链 接栏中输入锚名称及相应前缀。 接栏中输入锚名称及相应前缀。 目标锚不在当前文档中
链接文档的URL地址+ 链接文档的URL地址+“#”+锚名称 URL地址
目标锚在当前文档中
“#”+锚名称
URL地址 URL地址+“#”+锚名称 地址+
第13/27页
5.1.2 5.1.2 超级链接的路径
优点: 优点:
路径与源端点所处的位置无关。 路径与源端点所处的位置无关 。 不论源端 点如何移动,都可以正常实现跳转。 点如何移动,都可以正常实现跳转。
缺点: 缺点:
如果目标在本网站上, 如果目标在本网站上 , 则会给移植和测试 带来不便,因此, 带来不便,因此,对内部链接和局部链接最 好不使用绝对路径。 好不使用绝对路径。
超链接是网页中由一个地方跳转到另一 个地方、网页、网站或文件的指针。 个地方、网页、网站或文件的指针。 跳转的起点称为源端点,或源、 跳转的起点称为源端点,或源、锚、锚 点。 跳转的终点称为目标端点,或目标、 跳转的终点称为目标端点,或目标、目 目标锚。 的、目标锚。
第4/27页
5.1.1 超级链接的类型
第11/27页
5.1.2 5.1.2 超级链接的路径
链接路径: 链接路径: 要实现页面的跳转必须指定从源端点 到目标端点的路径。 到目标端点的路径。 每个网页只有惟一的地址也就是资源 定位符(URL地址 地址) 定位符(URL地址) 站点中的文件路径有绝对路径、 站点中的文件路径有绝对路径、相对 路径、相对根目录的路径。 路径、相对根目录的路径。
第17/27页
5.1.2 5.1.2 超级链接的路径
3. 基于根目录的路径
可以看作是一个基于本网站的根目录的相对 路径,通常用一个/表示根目录。 路径,通常用一个/表示根目录。 不管源端点在哪个文件中, 不管源端点在哪个文件中,都可以使用正确 的路径链接到指定的位置。 的路径链接到指定的位置。 举例: myweb\xy-gaikuang\gaikuang.html 链 举例 :F:\myweb\xy-gaikuang\gaikuang.html链 myweb\xy-shezhi\yuanxishezhi3 接 F:\ myweb\xy-shezhi\yuanxishezhi3.html, 则应写为/xy-shezhi/yuanxishezhi3 则应写为/xy-shezhi/yuanxishezhi3.html
第18/27页
5.1.3 5.1.3 超级链接的颜色
未访问链接的文本颜色 已访问链接的文本颜色 正在访问链接的文本颜 色 单击“修改” 单击“修改”→“页面 属性”命令。 属性”命令。可以改变 超链接的各种状态的颜 色。
图5-1
“页面属性 对话框 页面属性” 页面属性
5.2 创建超链接
• • • • 5.2.1 5.2.2 5.2.3 5.2.4
第14/27页
5.1.2 5.1.2 超级链接的路径
2. 相对路径
是目标端点与源端点之间的相对位置, 是目标端点与源端点之间的相对位置,它的 参考点是源端点,与协议类型、 参考点是源端点,与协议类型、网址和根目 录的位置无关。 录的位置无关。
第15/27页
举例: 举例:
5.1.2 5.1.2 超级链接的路径
图5-6
在插入栏中直接单击工具按钮
第12/27页
5.1.2 5.1.2 超级链接的路径
1. 绝对路径
绝对路径提供链接目标端点所需的完整的URL 绝对路径提供链接目标端点所需的完整的 URL 地址,包括使用的协议类型。 地址,包括使用的协议类型。 例如: 例如: :1024/news/index /news/index. :1024/news/index.htm 主要用于创建站外具有固定地址的链接, 主要用于创建站外具有固定地址的链接 , 如 创建友情链接
源端点
超级链接中有链接的一端称为链接的源端点。 超级链接中有链接的一端称为链接的源端点。
目标端点
超级链接中跳转到的页面称为链接的目标端 点。
超级链接有源端点和目标端点两种链接 形式。 形式。
第5/27页
5.1.1 5.1.1 超级链接的类型
源端点的链接: 源端点的链接: 文本链接:即文字链接。 文本链接:即文字链接。就是在文本对象上 创建的超级链接,通常是带有下划线的文字。 创建的超级链接,通常是带有下划线的文字。
站点结构
文档相对路径写法
第16/27页
5.1.2 5.1.2 超级链接的路径
优点: 优点: 只要站点的结构和文件的相对位置不变, 只要站点的结构和文件的相对位置不变 , 链接就不会出现错误。 链接就不会出现错误。 缺点: 缺点: 如果修改了站点的结构, 或移动了文档, 如果修改了站点的结构 , 或移动了文档 , 则文档中的链接就会失败。 则文档中的链接就会失败。
第8/27页
5.1.1 5.1.1 超级链接的类型
目标端点的链接: 目标端点的链接: 外部链接: 外部链接: 链接的目标端点是本站点外的站 点或文档。 友情链接。 点或文档。如:友情链接。
第9/27页
5.1.1 5.1.1 超级链接的类型
内部链接: 内部链接:链接的目标端点是本站点中的其他 文档,例如:导航条。 文档,例如:导航条。
1. 创建命名锚
出现命名锚对话框
输入锚的名称, 输入锚的名称,完成后在文档中出现一 个锚标记。 个锚标记。
第25/27页
2. 修改命名锚
修改锚点的位置: 修改锚点的位置:
将该锚标记作为普通的文字在文档中拖动。 将该锚标记作为普通的文字在文档中拖动。
修改锚的名称: 修改锚的名称:
单击相应的锚标记,在属性面板中修改。 单击相应的锚标记,在属性面板中修改。
第23/27页
1. 创建命名锚
将插入点放置到要创建命名锚的文字前, 将插入点放置到要创建命名锚的文字前, 或选中要指定命名锚的文本。 或选中要指定命名锚的文本。 单击“插入” 命名锚记”菜单命令。 单击“插入”→“命名锚记”菜单命令。
或直接单击 工具栏上的 图标
图5-3
在插入栏中直接单击工具按钮
第24/27页
第6/27页
5.1.1 5.1.1 超级链接的类型
图像链接:单击图像跳转到相关的浏览页面。 图像链接:单击图像跳转到相关的浏览页面。 美观实用。最常用。 美观实用。最常用。
第7/27页
5.1.1 5.1.1 超级链接的类型
表单链接:当填写完一个表单后,单击提交或 表单链接:当填写完一个表单后, 取消等按钮时会自动跳转页面。 取消等按钮时会自动跳转页面。
