Axure交互原型设计:动态面板之弹出对话框
Axure设计中的模态框与弹出层设计

Axure设计中的模态框与弹出层设计在用户界面设计中,模态框与弹出层是常见的交互元素,它们可以提供更好的用户体验和操作效果。
Axure是一款功能强大的原型设计工具,通过它我们可以轻松地设计和模拟各种界面交互效果。
本文将探讨Axure设计中模态框与弹出层的设计原则和技巧。
一、模态框的设计原则模态框是一种覆盖在当前页面上的对话框,它需要用户进行交互操作后才能关闭。
在设计模态框时,我们需要遵循以下原则:1. 明确目的:模态框应该有明确的目的,即告诉用户需要完成什么任务或提供什么信息。
不要设计过于复杂的模态框,以免让用户感到困惑。
2. 突出重点:模态框应该突出显示重要的内容或操作,其他内容应该尽量简洁。
通过使用合适的字体、颜色和布局,可以引导用户注意到关键信息。
3. 易于关闭:模态框应该提供明显的关闭按钮或操作,以便用户随时关闭。
同时,也可以考虑在点击模态框外部区域时关闭模态框,提高用户的操作便利性。
二、弹出层的设计技巧弹出层是一种在当前页面上显示的浮动层,它可以用于展示详细信息、提示用户或进行特定操作。
在设计弹出层时,我们可以采用以下技巧:1. 合理布局:弹出层的布局应该合理,避免内容过于拥挤或错位。
可以使用网格系统或对齐工具来保持布局的整齐和统一。
2. 渐进式披露:对于较长的内容或复杂的操作,可以采用渐进式披露的方式,将信息或步骤分成多个页面或步骤。
这样可以减少用户的认知负荷,提高用户体验。
3. 动画效果:在弹出层的切换或关闭时,可以添加一些简单的动画效果,如淡入淡出、滑动等。
这些动画效果可以增加界面的生动性,使用户感到更加流畅和自然。
三、Axure中的模态框与弹出层设计在Axure中,我们可以通过以下步骤来设计模态框与弹出层:1. 创建组件:首先,我们需要创建模态框或弹出层的组件,可以使用Axure提供的基本组件,也可以自定义组件。
根据需求,添加所需的文本、按钮、输入框等元素。
2. 设置交互:在组件上添加交互,定义打开和关闭弹出层的触发条件和效果。
如何在Axure中制作带有条件的交互效果

如何在Axure中制作带有条件的交互效果Axure是一款强大的原型设计工具,它可以帮助设计师快速制作具有交互效果的原型。
在Axure中,我们可以通过条件来实现不同的交互效果,从而提升用户体验和设计的可用性。
本文将介绍如何在Axure中制作带有条件的交互效果。
首先,我们需要了解什么是条件。
条件是指在特定的情况下,某个交互效果会被触发。
比如,当用户点击一个按钮时,弹出一个对话框;当用户输入正确的用户名和密码时,才能登录系统。
这些都是基于条件触发的交互效果。
在Axure中,我们可以使用条件语句来制作带有条件的交互效果。
条件语句可以根据特定的条件来执行不同的动作。
例如,当用户点击一个按钮时,我们可以设置条件为“点击事件”,然后在条件为真的情况下执行相应的动作,比如显示一个隐藏的组件、跳转到另一个页面或者播放一个动画等。
在Axure中,条件语句的设置非常简单。
首先,选中需要设置条件的组件,然后在交互面板中选择“添加交互”选项。
在弹出的对话框中,选择“条件”选项,然后设置条件和相应的动作。
例如,我们可以设置条件为“点击事件”,然后在条件为真的情况下执行“显示组件A”的动作。
除了点击事件,Axure还支持其他常见的条件,比如鼠标悬停、鼠标离开、输入框内容改变等。
通过设置不同的条件和相应的动作,我们可以实现丰富多样的交互效果。
在制作带有条件的交互效果时,我们还可以使用变量来实现更复杂的逻辑控制。
变量是一种存储数据的容器,我们可以通过设置变量的值来控制交互效果的触发。
例如,当用户输入正确的用户名和密码时,我们可以将一个变量的值设置为“true”,然后在条件为真的情况下执行登录系统的动作。
在Axure中,我们可以通过设置变量的值和条件语句的组合来实现更高级的交互效果。
例如,我们可以设置一个按钮,当用户点击按钮时,如果变量的值为“true”,则执行动作A,否则执行动作B。
通过使用变量和条件语句,我们可以实现更加灵活和个性化的交互效果。
Axure的动画设计与过渡效果实现方法

Axure的动画设计与过渡效果实现方法Axure是一款功能强大的原型设计工具,它不仅可以帮助设计师快速制作出高保真的交互原型,还可以实现丰富的动画效果和过渡效果。
在本文中,我将分享一些Axure的动画设计与过渡效果实现方法。
首先,我们来讨论一下如何实现简单的动画效果。
在Axure中,可以通过设置组件的交互动作来实现动画效果。
例如,当用户点击一个按钮时,可以让一个组件从左侧滑入或者淡入淡出等。
具体操作步骤如下:1. 选择要添加动画效果的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动画”选项卡。
3. 在“动画”选项卡中,可以设置动画类型、持续时间、延迟时间等参数。
4. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以轻松地给组件添加简单的动画效果。
但是,如果想要实现更复杂的动画效果,就需要使用Axure的高级功能——动态面板。
动态面板可以让我们更灵活地控制组件的动画效果和过渡效果。
在Axure的动态面板中,我们可以创建多个状态,每个状态代表一个组件的不同状态。
例如,我们可以创建一个状态来表示组件的初始状态,另一个状态来表示组件的最终状态。
然后,通过设置过渡效果,可以让组件在不同状态之间平滑地过渡。
具体操作步骤如下:1. 选择要添加动态面板的组件,点击右键选择“交互动作”。
2. 在弹出的对话框中,选择“动态面板”选项卡。
3. 点击“新建”按钮,创建一个新的状态。
4. 在新建的状态中,可以对组件进行任意的修改,例如改变位置、大小、颜色等。
5. 点击“添加过渡效果”按钮,设置过渡效果的类型、持续时间、延迟时间等参数。
6. 点击“确定”按钮,保存设置。
通过上述步骤,我们可以创建多个状态,并且通过设置过渡效果,实现组件在不同状态之间的平滑过渡。
这样,我们就可以实现更复杂的动画效果,例如组件的旋转、缩放、淡入淡出等。
除了基本的动画效果和过渡效果,Axure还提供了一些高级功能,例如交错动画和路径动画。
Axure实现模态框与弹窗设计的最佳实践

Axure实现模态框与弹窗设计的最佳实践Axure是一款功能强大的原型设计工具,被广泛应用于用户界面设计和交互设计。
在设计过程中,模态框和弹窗是常见的组件,用于展示关键信息、收集用户输入或进行交互操作。
本文将探讨Axure中实现模态框与弹窗设计的最佳实践。
一、模态框设计模态框是一种覆盖在页面上的浮动窗口,它在弹出时会阻止用户与页面的其他部分进行交互,只有在关闭或完成操作后才能继续操作页面。
在Axure中,实现模态框设计可以通过以下步骤:1. 设计模态框的外观:在Axure中,可以使用“Dynamic Panel”组件来创建模态框的外观。
可以设置背景色、边框样式和阴影效果等,以使模态框看起来更加美观。
2. 设置模态框的交互效果:通过设置“Dynamic Panel”的交互效果,可以实现模态框的弹出和关闭。
可以使用“OnClick”事件触发模态框的弹出,同时设置“OnClick”事件或其他交互事件触发模态框的关闭。
3. 阻止用户与页面其他部分进行交互:为了实现模态框弹出时阻止用户与页面其他部分进行交互的效果,可以在模态框弹出时,将页面其他部分设置为不可点击或不可滚动状态。
这可以通过设置“OnLoad”事件或其他交互事件来实现。
4. 添加内容和功能:根据设计需求,在模态框中添加所需的内容和功能。
可以添加文本、图像、按钮等元素,并设置相应的交互效果。
例如,可以在模态框中添加一个表单,用于用户输入信息。
二、弹窗设计弹窗是一种在页面上以浮动窗口形式展示的提示、警告或通知信息。
与模态框不同,弹窗不会阻止用户与页面其他部分进行交互。
在Axure中,实现弹窗设计可以参考以下步骤:1. 设计弹窗的外观:与模态框类似,可以使用“Dynamic Panel”组件来创建弹窗的外观。
根据设计需求,设置弹窗的样式、大小和位置等属性。
2. 设置弹窗的交互效果:通过设置“Dynamic Panel”的交互效果,可以实现弹窗的弹出和关闭。
Axure实现提示框与消息提示设计的技巧与实践

Axure实现提示框与消息提示设计的技巧与实践Axure是一款功能强大的原型设计工具,广泛应用于用户界面设计和交互设计领域。
在设计过程中,提示框和消息提示是不可或缺的元素,能够提升用户体验和操作效率。
本文将介绍Axure实现提示框与消息提示设计的技巧与实践,帮助读者更好地运用这些功能。
一、提示框设计的技巧与实践提示框是用来向用户提供重要信息或引导操作的弹出窗口。
在Axure中,可以通过动态面板和交互事件来实现提示框的设计。
首先,我们需要创建一个动态面板,作为提示框的容器。
在动态面板中,可以添加文本、按钮、图标等元素来展示具体的提示内容。
通过设置面板的显示和隐藏状态,可以实现提示框的弹出和关闭。
其次,需要定义触发提示框的交互事件。
例如,当用户点击某个按钮或输入框时,可以通过触发事件来显示相应的提示框。
在Axure中,可以通过“OnClick”、“OnFocus”等事件来实现。
另外,为了提升提示框的交互效果,可以考虑添加动画效果。
Axure提供了多种动画效果,如淡入淡出、滑动、弹跳等。
通过设置动画效果,可以使提示框的显示和隐藏更加平滑和生动。
在设计提示框时,还需要注意以下几点:1. 简洁明了:提示框的内容应该简洁明了,避免过多的文字和复杂的布局。
通过使用清晰的图标和简洁的语言,可以使用户更容易理解和接受提示信息。
2. 一致性:在整个应用程序中,提示框的样式和交互行为应该保持一致。
这样可以提升用户的学习曲线和使用效率,减少混淆和困惑。
3. 可关闭性:对于一些不需要用户立即处理的提示信息,应该提供关闭按钮或其他操作方式。
这样可以避免用户被不必要的提示框干扰,提升用户体验。
二、消息提示设计的技巧与实践消息提示是用来向用户反馈操作结果或提醒重要事件的方式。
在Axure中,可以通过交互事件和状态切换来实现消息提示的设计。
首先,我们需要定义触发消息提示的交互事件。
例如,当用户提交表单或完成某个操作时,可以通过触发事件来显示相应的消息提示。
中级界面设计复习题及答案

中级界面设计复习题及答案1、网页设计时,为了布局方便,我们通常会将内容区域用()进行划分。
A、矩形工具B、标尺C、栅格D、参考线答案:C2、()是系统架构中体现核心价值的部分,阐述“怎么做”的问题,关注集中在业务流程的实现、规则制定。
A、产品结构图B、业务逻辑C、流程图D、信息框架答案:B3、产品的设计规范基础组件包括按钮、加载、导航、单行文本框、多行文本框、搜索框、下拉框、段落文本等。
A、正确B、错误答案:B4、在一般的摄像机镜头术语里,小于35mm的镜头称为“广角镜头”。
镜头值越小,它的广角越窄。
A、正确B、错误答案:B5、()可以提高决策效率,在用户研究阶段参与的用户基数越大,用户画像越准确,越容易消除在设计流程中的分歧。
A、用户画像B、用户模型C、产品模型D、用户图形答案:A6、Google推出的设计语言是()。
A、 JAVAB、 HIGC、 MaterialDesignD、 ModernUI答案:C7、在Window操作系统上,把图层的结束点移到当前时间点快捷键是 ()A、]B、C、Alt+]D、Alt+答案:A8、在Axure RP 8中,双击动态面板元件,会弹出()对话框。
A、预览选项B、中断器C、元件库D、面板状态管理答案:D9、设计步骤的五大步骤的正确排列顺序?()A、定义-设想-共情-原型-测试B、共情-定义-设想-原型-测试C、定义-设想-共情-原型-测试D、定义-设想-共情-测试-原型答案:B10、产品的设计规范基础组件包括按钮、加载、导航、单行文本框、多行文本框、搜索框、下拉框、段落文本等。
()A、正确B、错误答案:B11、对于互联网产品来说,通过()有助于提升点击转化率,优化获客成本。
A、产品原型B、表单组件C、 A/B测试D、 KPI答案:C12、双击材质球,会弹出“材质编辑器”面板,下列不属于面板选项内容的是?A、颜色B、漫射C、 GGXD、透明答案:C13、()适用简单的占比比例图,在不要求数据精细的情况适用。
axure popup用法

Axure RP是一款专业的原型设计工具,用于设计软件、网站和应用程序的交互原型。
在Axure中,Popup是一种弹出窗口或对话框,可以通过点击链接或按钮等交互元素触发。
下面是在Axure中创建和配置Popup的基本步骤:
1. 打开Axure,并创建一个新的项目或打开现有项目。
2. 在主界面上,选择"Widgets"面板中的"Popup"选项。
3. 将Popup拖动到设计画布中,并根据需要调整其位置和大小。
4. 在Popup中添加所需的交互元素,如按钮、链接等。
5. 配置Popup的属性,例如触发条件、显示内容、位置等。
6. 在页面加载时,根据需要设置Popup的初始状态。
7. 点击预览按钮,查看设计的交互效果。
请注意,这只是一种基本的使用方法,具体的操作可能会根据您所使用的Axure版本和个人的需求而有所不同。
如果您需要更详细的信息或遇到任何问题,请参考Axure的官方文档或寻求专业人士的帮助。
AxureRP8互联网产品原型设计练习题及答案

第1章一、选择题1.下列选项中那个软件不属于产品原型的体现方法()。
A.WordB.VisioC.AxureD.Excel2.下列选项中不属于原型设计作用的是()。
A.让开发变的轻松B.节省时间和金钱C.更易沟通与反馈D.能完成产品的上传3.可以把设计用户体验的工作分解成()个层面,用来帮助设计师更好地解决问题。
A. 5B. 4C. 3D. 64.对于一个刚刚进入网站的用户,为了确保能够找到他们感兴趣的内容,通常不需要了解下面的那个内容。
A.他们身在何处B.他们要寻找的内容在哪里C.怎么样才能得到这些内容D.他们怎么进入网站二、填空题1.2.3.4.5.三、操作题安装Axure RP软件,并启动软件。
第2章一、选择题1.下列选项中不属于Axure RP 8内建元件的是()。
A.按钮B.图片C.导航D.下拉式菜单2.下列选项中不属于原型设计作用的是()。
A.让开发变的轻松B.节省时间和金钱C.更易沟通与反馈D.能完成产品的上传3.Axure RP 8的菜单按照功能划分为()菜单。
A. 5B.8C. 3D. 64.下面选项中能够进入Axure RP 8的教学频道,跟着网站视频学习软件的使用。
A.进入Axure 论坛B.检查更新C.查找在线帮助D.在线培训教学二、填空题1.2.3.4.5.三、操作题启动Axure RP软件,并操作软件界面并自定义工作面板。
第3章一、选择题1.下面选项中不属于Axure RP 8新建文件页面边距的是()。
A.上B.下C.中D.左、右2.为了保证用户不会因为电脑死机或软件崩溃等问题未存盘,而造成不必要的损失,Axure RP 8为用户提供了()的功能。
A.自动备份B.找回C.保存D.自动保存3.下列各式中不属于Axure RP 8的存储格式的是()。
A.RPB.RPPRJC.RPLIBD.PSD4.默认情况下,一个新的文件包含()个页面。
A. 3B. 2C. 4D. 6二、填空题1.2.3.4.5.三、操作题启动Axure RP软件,并操作软件界面并自定义工作面板。
Axure交互原型设计:动态面板之弹出对话框

Axure交互原型设计:动态面板之弹出对话框Axure交互原型设计:动态面板之弹出对话动态面板的功能很强大,了解了动态面板的原理,便可以运用自如。
在目前的工作中,我把经常使用动态面板制作的交互总结了一下,希望与大家讨论并分享。
Axure交互原型设计动态面板之强出对话动态面板在交互中常常用在:使用动态面板制作轮播图。
()使用动态面板制作tab页面切换。
()使用动态面板制作弹出对话框。
使用动态面板……为了好理解,我使用员工信息维护时禁用某员工作为例子。
该例子中还涉及到全局变量的使用。
期望效果:单击禁用时候,弹出禁用原因选择的对话框。
选择原因提交后,弹框消失。
列表中的状态变从“在职”变为“禁用”,操作中的按钮“禁用”变为按钮“撤销禁用”。
(全局变量的使用)制作步骤制作一个列表,可用矩形来做。
在列表下方制作添加一个动态面板,大小为希望显示的弹框的大小。
■MMI .... ............. .......显W -1^5 ・♦- K1目■—MLRggogog;IE W K Z制邛 xg sP nQ 厘为该动态面板添加名称:jinyong。
添加状态State1的页面内容。
将动态面板初始设为隐藏。
添加交互。
1)单击“禁用”按钮的时候弹出jinyong的动态面板。
2)单击对话框中的“提交”,隐藏jinyong的动态面板。
3)单击对话框中的“取消”,隐藏jinyong的动态面板。
(同2)“提交”的交互)4)以下为使用变量的步骤。
添加一个全局变量A (以下为添加变量,运用变量的步骤)受建旦后月币出礴田良面的蜘存肩数症.如黑田区虬亚居之通理,里淳史帝空不立三叱五堂.交戛然第徨字母效字,好书小字塾,并且不挈戛告且帽,支吴需行£r,A"£Dfi^oa^.ianaNesis -----5)为以下2个矩形命名。
6)当点击“禁用”按钮弹出“jinyong”动态面板,点击提交后,设置变量A=1,且重新刷新当前页面。
Axure RP 7.0弹窗定位,弹出窗口定位

前些天刚接触到了Axure RP 这款原型设计工具,百度了很久,网上免费的只有一些简单基础的入门教程。
英文的看不懂,那么付费的教程又觉得实在不值得花那个钱,所以结合网上一些文字教程,自学了。
下面是一些自学的心得分享:Axure弹窗非常简单,通过动态面板就很容易的做出效果,对于初学者比如我来说,比较纠结的是如何让弹窗定位中屏幕中间位置。
下午试着做了一个效果,勉强达到了这个效果,下面分享制作方法:将动态面板定位在当前窗口的中间位置,主要用到了交互动作里面的元件移动功能,该动作是将面板移动定位至设定位置。
移动时XY轴的定位将用到简单的函数。
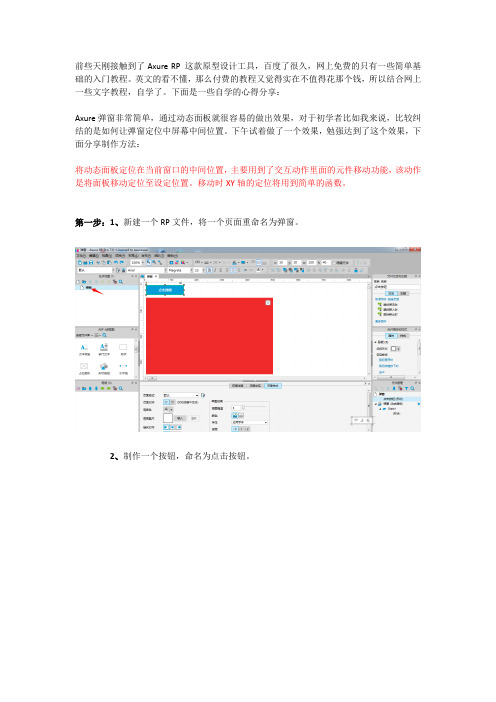
第一步:1、新建一个RP文件,将一个页面重命名为弹窗。
2、制作一个按钮,命名为点击按钮。
3、然后拖入一个动态面板,这里命名为弹窗,为了方便展示,将此面板大小设为500X400,背景色填充为红色。
再添入一个关闭按钮。
然后在弹窗页面将动态面板设为隐藏。
第二步:1、给点击按钮设置交互动作。
此按钮有两个动作,如下操作:移动有两种方式,绝对位置和相对距离,这里我们要选择绝对位置,选中后点0后面的FX 插入函数。
插入后会出现一个[[Window.width]]函数,此函数的作用我的理解是获取当前窗口的宽度,是一个数值,比如我的屏幕长度是1200PX 那么这个函数的输出值就是1200。
而我们需要的是中间位置那么就是这个数值的一半600PX,又因为我将动态面板设置了长度,所以最终的数值还要减去长度的一半。
那么我们X轴这个函数表达式应该是这样的[[Window.width/2-250]]。
PS:250是我当前动态面板长度的一半。
同理Y轴的函数表达式[[Window.height/2-150]]最后将动态面板中的关闭按钮设置一个隐藏动态面板的交互动作。
制作完毕。
F5预览一下吧。
弹窗.rp分享地址/s/1pJz360F。
Axure弹出动态面板使用方法

步骤一:打开Axure,为了更加形象我直接利用图片来制作,加入原型基本内容元素。
步骤二:加入弹出框,在这里我还是使用图片来制作(正常情况下可以用矩形工具在制作,原理都是一样的),鼠标右击:《转换》—《转换为动态面板》。
步骤三:因为该动态面板是需要点击后弹出显示,因此我们需要在默认情况下把它设置为隐藏,在转换为动态面板以后我们再次选中后鼠标右击《编辑动态面板》—《设为隐藏》。
这时你会发现该动态面板就会被隐藏了,此时的隐藏不是完全意义上的隐藏,为了方便使用软件默认在其位置上显示成为一个背景色为黄色的透明图层。
步骤四:一个页面中可能会出现多个动态面板,因此我们可以将它命名,方便我们使用时方便辨认。
命名的方式也很简单选中双击黄色透明区域在《动态面板标签》后的输入框内填写标签名称。
(此步骤同样可以在步骤二结束后进行操作)。
步骤五:做好以上的准备工作以后就需要将按钮和动态面板关联起来因此该步骤也最为重要,该步骤总共分为六个小步骤。
第一步:选中(鼠标左键点击一下)点击弹出事件的触发元素,这里当然就是如下图中的“点我就弹出”的按钮了,第二步:在Axure右边的工具栏上找到交互一栏,点击OnClick(其实这个就是一个鼠标点击的触发事件。
如果需要实现弹出后再点击按钮关闭弹出框的操作话直接点击交互下面的添加事件),第三步:在弹出框中选中《显示动态面板》,第四步:点击下面的“Show Panel”,第五步:勾选我们刚才命名的动态面板,第六步:点击确定按钮完成操作。
总结,至此我们就完成了添加动态面板的交互操作,是不是很简单,简简单单的增加互动元素会让你在演示原型的时候给观看者带去生动的演示,还等什么赶紧一起来试一下吧。
如有有更为简单的地方欢迎大家在评论处补充。
Axure的视觉设计技巧与原型效果优化

Axure的视觉设计技巧与原型效果优化Axure是一款强大的原型设计工具,被广泛应用于用户界面设计和交互设计领域。
它不仅可以帮助设计师快速制作出高质量的原型,还能够实现复杂的交互效果,提升用户体验。
本文将介绍一些Axure的视觉设计技巧和原型效果优化方法,帮助读者更好地利用Axure进行设计工作。
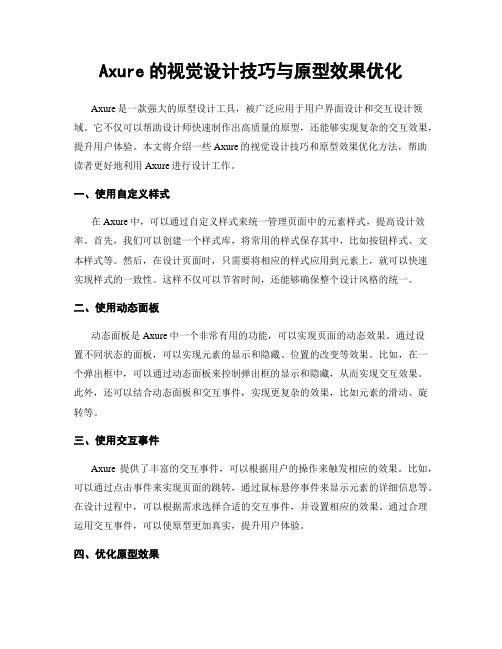
一、使用自定义样式在Axure中,可以通过自定义样式来统一管理页面中的元素样式,提高设计效率。
首先,我们可以创建一个样式库,将常用的样式保存其中,比如按钮样式、文本样式等。
然后,在设计页面时,只需要将相应的样式应用到元素上,就可以快速实现样式的一致性。
这样不仅可以节省时间,还能够确保整个设计风格的统一。
二、使用动态面板动态面板是Axure中一个非常有用的功能,可以实现页面的动态效果。
通过设置不同状态的面板,可以实现元素的显示和隐藏、位置的改变等效果。
比如,在一个弹出框中,可以通过动态面板来控制弹出框的显示和隐藏,从而实现交互效果。
此外,还可以结合动态面板和交互事件,实现更复杂的效果,比如元素的滑动、旋转等。
三、使用交互事件Axure提供了丰富的交互事件,可以根据用户的操作来触发相应的效果。
比如,可以通过点击事件来实现页面的跳转,通过鼠标悬停事件来显示元素的详细信息等。
在设计过程中,可以根据需求选择合适的交互事件,并设置相应的效果。
通过合理运用交互事件,可以使原型更加真实,提升用户体验。
四、优化原型效果在设计原型时,要注意优化原型的效果,使其更加流畅和真实。
首先,要合理使用动画效果,避免过多的动画导致页面加载缓慢。
其次,要注意图片的优化,尽量使用压缩后的图片,减小页面的加载时间。
此外,还可以使用预加载的技术,提前加载页面所需的资源,减少页面的加载时间。
另外,还可以使用页面缓存技术,将已加载的页面保存在缓存中,提高页面的响应速度。
五、与团队协作在设计过程中,与团队的协作是非常重要的。
Axure提供了团队协作的功能,可以多人同时编辑同一个原型。
AxureRP8互联网产品原型设计——习题及答案

AxureRP8互联网产品原型设计——习题及答案第1章一、选择题1.下列选项中那个软件不属于产品原型的体现方法()。
A.WordB.VisioC.AxureD.Excel2.下列选项中不属于原型设计作用的是()。
A.让开发变的轻松B.节省时间和金钱C.更易沟通与反馈D.能完成产品的上传3.可以把设计用户体验的工作分解成()个层面,用来帮助设计师更好地解决问题。
A. 5B. 4C. 3D. 64.对于一个刚刚进入网站的用户,为了确保能够找到他们感兴趣的内容,通常不需要了解下面的那个内容。
A.他们身在何处B.他们要寻找的内容在哪里C.怎么样才能得到这些内容D.他们怎么进入网站二、填空题1.在设计原型的时候,为了更好地表现网站内容并留住更多的浏览者,设计师需2.3.4.5.为了使这些用户的用户体验保持一致,在设计页面的时候也要充分考虑人体器三、操作题安装Axure RP软件,并启动软件。
第2章一、选择题1.下列选项中不属于Axure RP 8内建元件的是()。
A.按钮B.图片C.导航D.下拉式菜单2.下列选项中不属于原型设计作用的是()。
A.让开发变的轻松B.节省时间和金钱C.更易沟通与反馈D.能完成产品的上传3.Axure RP 8的菜单按照功能划分为()菜单。
A. 5B.8C. 3D. 64.下面选项中能够进入Axure RP 8的教学频道,跟着网站视频学习软件的使用。
A.进入Axure 论坛B.检查更新C.查找在线帮助D.在线培训教学二、填空题1.2.3.4.5.初的界面布局。
三、操作题启动Axure RP软件,并操作软件界面并自定义工作面板。
第3章一、选择题1.下面选项中不属于Axure RP 8新建文件页面边距的是()。
A.上B.下C.中D.左、右2.为了保证用户不会因为电脑死机或软件崩溃等问题未存盘,而造成不必要的损失,Axure RP 8为用户提供了()的功能。
A.自动备份B.找回C.保存D.自动保存3.下列各式中不属于Axure RP 8的存储格式的是()。
从零开始学Axure原型设计:动态面板与母版

从零开始学Axure原型设计:动态面板与母版Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一。
在认识了Axure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有交互的原型图来得直观。
Axure进阶篇中将会介绍什么是交互,如何玩转Axure中最频繁使用的动态面板部件,做出狂拽炫酷的交互效果。
另外,还会介绍母版(主要是触发事件)的使用。
交互基础知识开始使用Axure做交互之前,我们先来看看Axure的安身立命之本,即交互这个概念。
创建交互包括四个模块:交互(interaction):3W= When + Where + What例如:当鼠标在菜单栏悬停时,菜单栏颜色变深。
事件(events):主要有两类,页面事件和部件事件。
交互是由事件触发的,事件用于执行某个动作。
用例(cases):给同一个任务创建不同的路径。
用例由一系列动作组成,动作(actions):由用例定义的对事件的响应。
例如弹出窗口,打开链接等等。
小贴士:用例是可以复用的,当你想要把一个用例上的动作迁移到其他部件上时,只需要右键点击该用例,然后点击复制,再点击响应事件选择粘贴即可。
Axure实现交互的方式非常多,只要你明白了其中的原理,随着对这款软件的熟悉,你就能驾驭它的使用。
深入理解动态面板在实际工作中,动态面板是我们使用得最多的部件,通过它我们可以实现图片轮播、手风琴菜单、灯箱效果、标签控制和拖拽等效果。
与函数变量结合后还可以做出用户登陆提示、进度条效果等。
动态面板事件状态改变时:这个事件经常用来触发面板状态的一系列交互,例如:状态1的情况下展示图片1,状态2的情况下展示图片2(制作图片轮播)。
拖动时:这个事件是由面板的点击、拖拽、释放而触发的。
例如:APP原型中的向右滑动某个图片则进入到下一张图片的预览。
滚动时:这个事件是由动态面板滚动栏的滚动所触发的。
要触发一个特定滚动位置交互,可以添加条件如:[[this.ScrollX]] 和 [[this.ScrollY]],X\Y表示X轴和Y轴,通过设置距离来控制动态面板的状态。
原型设计试题与答案A

绝密★启用前学院201 -20 学年第 学期期末考试201 级 专业(本科或专科)《原型设计》试卷A (或B 、C )一、单项选择题(本大题共15小题,每小题2分,共30分) 1、在安装Axure RP 8软件时必须要做的第一步是( ) A 、勾选I Agree B 、选Back C 、选Next D 、选Cancel2、下列选项中不属于Axure RP 8内建元件的是( )。
A 、按钮B 、 图片C 、导航栏D 、下拉式菜单3、Axure RP 8软件中用来创建和管理项目页面的诗下列哪项( )。
A 、母版窗口B 、检查窗口C 、页面窗口D 、部件窗口 4、下列不是Axure RP 8部件窗口默认的3类部件的是( )。
A 、线框图部件 B 、自定义部件 C 、菜单图部件 D 、流程图部件 5、 下面选项中不属于Axure RP 8元件库种类的是( )。
A 、基本元件B 、表单元件 C 、标记元件 D 、交互元件 6、用户可以将项目中多次出现被使用的内容制作成( )。
A 、检视B 、元件C 、交互D 母版7、 Axure RP8没有以下哪种Axure 的核心功能?( ) A 、原型 B 、交互 C 、协作 D 、草图 8、Axure RP8的文件格式不包含下列哪种格式( ) A 、rp B 、rplib C 、java D 、rpprj9、在Axure RP8原型设计中产生的动态效果的基本元件是( )A 、矩形元件B 、标签元件C 、内联框元件D 、动态面板元件 10、下面选项中不属于Axure RP 8元件库种类的是( )。
A 、基本元件 B 、表单元件 C 、交互元件 D 、标记元件11、在Axure RP 8中还有一种逻辑运算符( ),表示不是,它能够将表达式结果取反。
A 、 !B 、=C 、+D 、!=12、当需要同时为多个case 改变条件判断关系时,可以在相应的case 名称上单击鼠标右键,选择( )选项即可。
Axure原型设计中的模拟用户点击与下拉选择交互效果控制

Axure原型设计中的模拟用户点击与下拉选择交互效果控制在现代用户界面设计中,交互效果的重要性不言而喻。
用户期望与界面进行自然而流畅的互动,而这一目标的实现往往依赖于设计师的巧妙设计和技术的支持。
Axure作为一款功能强大的原型设计工具,提供了丰富的交互效果控制功能,其中模拟用户点击与下拉选择交互效果的设计尤为重要。
模拟用户点击是原型设计中常用的交互手段之一。
通过模拟用户的点击行为,设计师可以展示出不同元素之间的交互关系,使用户能够更好地理解界面的功能和操作方式。
在Axure中,可以通过添加点击事件来实现模拟用户点击的效果。
例如,当用户点击一个按钮时,可以设置相应的动作,如显示一个弹出框或跳转到另一个页面。
这种交互效果的设计可以增加用户的参与感,提升用户体验。
除了模拟用户点击,下拉选择交互效果也是常见的设计需求。
下拉选择框通常用于提供多个选项供用户选择,如性别、地区等。
在Axure中,可以通过添加下拉选择框部件来实现这一效果。
设计师可以设置下拉选择框的选项内容,并通过添加交互事件来控制选项的选择行为。
例如,当用户选择了某个选项时,可以触发相应的动作,如显示相关的信息或改变页面的布局。
这种交互效果的设计可以使用户更方便地进行选择,提高界面的可用性。
然而,仅仅添加点击事件或下拉选择框是不够的,设计师还需要对交互效果进行进一步的控制,以达到更好的用户体验。
在Axure中,可以通过添加条件和动画效果来实现对交互效果的精细控制。
例如,当用户点击一个按钮时,可以设置条件,只有在满足特定条件时才触发相应的动作。
这样可以根据用户的操作行为,实现更灵活的交互效果。
同时,可以通过添加动画效果来增加交互的可视化效果,使用户更直观地感受到界面的变化。
例如,当用户选择了下拉选择框的某个选项时,可以通过添加动画效果来实现选项的展开和收起动画,增加界面的动感和流畅性。
在Axure中,还可以通过添加交互注释来进一步说明交互效果的设计意图。
如何使用Axure进行原型的分组管理与导航

如何使用Axure进行原型的分组管理与导航Axure是一款功能强大的原型设计工具,它可以帮助设计师快速创建交互式原型,用于展示产品的功能和交互流程。
在设计复杂的原型时,良好的分组管理和导航结构是至关重要的。
本文将介绍如何使用Axure进行原型的分组管理与导航,以提高设计效率和用户体验。
一、分组管理在设计原型时,元素的分组管理可以帮助我们更好地组织和管理页面的结构。
Axure提供了丰富的分组功能,可以将相关的元素进行分组,方便后续的编辑和调整。
首先,我们可以使用“组”功能将多个元素组合成一个整体。
选中需要组合的元素,右键点击“组合”或使用快捷键Ctrl+G,即可将它们组合在一起。
组合后的元素可以整体移动、复制和编辑,方便我们对页面进行整体调整。
其次,我们可以使用“文件夹”功能对页面进行分组管理。
在Axure的“页眉”中,点击“文件夹”按钮,即可创建一个文件夹。
将相关的页面拖拽到文件夹中,可以将它们归类到同一个文件夹下,方便我们对页面进行管理和查找。
此外,文件夹还可以嵌套使用,帮助我们更好地组织复杂的页面结构。
另外,Axure还提供了“动态面板”功能,可以将页面分割成多个可切换的区域。
选中需要分割的区域,点击“动态面板”按钮,在弹出的对话框中设置面板的切换方式和效果。
通过使用动态面板,我们可以模拟出多个页面之间的切换效果,提高原型的交互性和可视化效果。
二、导航结构良好的导航结构可以帮助用户快速了解页面的布局和功能,提高用户体验。
在Axure中,我们可以通过链接和交互来创建页面之间的导航关系。
首先,我们可以使用“链接”功能在页面之间创建跳转关系。
选中需要添加链接的元素,点击“链接”按钮,在弹出的对话框中选择目标页面,并设置触发事件。
例如,我们可以将一个按钮链接到另一个页面,实现页面之间的跳转。
此外,Axure还支持创建条件链接,根据用户的操作或选择,跳转到不同的页面,增加了原型的灵活性。
其次,我们可以使用“交互”功能创建页面之间的交互效果。
Axure中的页面动态效果和交互设计方法介绍

Axure中的页面动态效果和交互设计方法介绍Axure是一款功能强大的原型设计工具,它不仅可以帮助设计师快速创建页面原型,还能实现丰富的页面动态效果和交互设计。
本文将介绍Axure中的页面动态效果和交互设计方法,帮助读者更好地利用这一工具进行设计。
一、页面动态效果的设计方法在Axure中,设计师可以通过添加动态效果来增加页面的交互性和吸引力。
下面是一些常见的页面动态效果设计方法:1. 过渡效果:过渡效果可以使页面元素在状态之间平滑地切换,增加页面的流畅感。
在Axure中,可以通过设置动画效果来实现过渡效果,比如淡入淡出、滑动、缩放等。
2. 鼠标悬停效果:鼠标悬停效果可以为页面元素添加交互反馈,提升用户体验。
在Axure中,可以通过设置鼠标悬停事件来触发相应的动画效果,比如改变元素的颜色、大小、透明度等。
3. 点击效果:点击效果可以模拟用户点击操作后的反馈,增加页面的可操作性。
在Axure中,可以通过设置点击事件来触发相应的动画效果,比如展开折叠菜单、显示隐藏内容等。
4. 滚动效果:滚动效果可以使页面在滚动时产生动态变化,增加页面的互动性。
在Axure中,可以通过设置滚动事件来触发相应的动画效果,比如滚动时元素的移动、旋转、变形等。
二、交互设计的方法除了页面动态效果,Axure还提供了丰富的交互设计功能,帮助设计师模拟用户与页面的交互过程。
下面是一些常用的交互设计方法:1. 链接跳转:可以通过设置链接跳转来模拟用户在页面间的导航操作。
在Axure中,可以通过添加链接并设置跳转目标来实现页面之间的跳转。
2. 表单输入:可以通过添加表单元素来模拟用户在页面中输入数据的过程。
在Axure中,可以添加文本框、下拉框、单选框等表单元素,并设置相应的交互事件。
3. 弹窗提示:可以通过添加弹窗提示来模拟用户在页面中接收信息的过程。
在Axure中,可以通过添加弹窗组件,并设置触发条件和内容来实现弹窗提示。
4. 数据筛选:可以通过添加筛选条件来模拟用户在页面中对数据进行筛选的过程。
Axure RP8原型设计图解第4章 用Axure动态面板制作动态效果

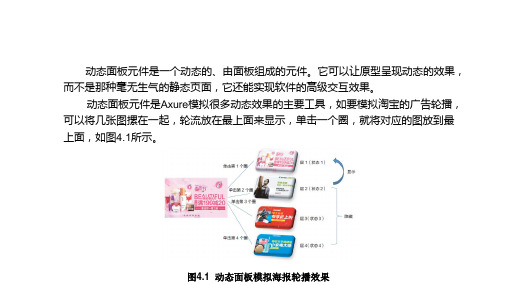
而不是那种毫无生气的静态页面,它还能实现软件的高级交互效果。 动态面板元件是Axure模拟很多动态效果的主要工具,如要模拟淘宝的广告轮播,
可以将几张图摞在一起,轮流放在最上面来显示,单击一个圈,就将对应的图放到最
上面,如图4.1所示。
图4.21 删除状态
4.1.3 通过页面概要区域管理动态面板
细心的人会发现页面概要区域发生了变化,页面概要区域显示的是我们刚才设计的动态面
板元件及它的各个状态。 在Axure RP 7.0版本以前,这个区域被称为动态面板管理区域。动态面板是一个神奇的元
件,可以制作出各种交互效果,如图4.22所示。
图4.18 调整状态位置
图4.19 没有完全显示出来
10. 选中动态面板,通过拖曳的方式, 可以调整动态面板的大小,让内容 完全显示出来,如图4.20所示。
图4.20 完全显示出来
11. 可以删除一些不用的状态。双击动 态面板元件,单击一个红色的叉号,
删除选中的状态,如删除选中的小
虎的作业本,如图4.21所示。
图4.23 添加状态
2.
在鼠标右键选项里还有“复制状态”。选中要复制的状态,如小刚的作业本,复制出
了一个新的状态,双击后将其命名为“小红的作业本”,它的状态内容和小刚的作业 本是一样的,如图4.24、图4.25所示。
图4.24 复制状态
图4.25 小红状态重新命名
3. 在页面概要区域双击动态面板的 状态就可以打开状态进入编辑页 面。双击动态面板,弹出的“动 态面板动态管理”对话框中,双 击放置动态面板的状态,也会进 入相应编辑页面。 4. 通过鼠标右键选项还可以调整状态 的顺序关系,可以向上向下移动, 动态面板的显示内容也会随之发生 变化,这样很方便我们调整状态内
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure交互原型设计:动态面板之弹出对话框Axure交互原型设计:动态面板之弹出对话
框
动态面板的功能很强大,了解了动态面板的原理,便可以运用自如。
在目前的工作中,我把经常使用动态面板制作的交互总结了一下,希望与大家讨论并分享。
动态面板在交互中常常用在:
使用动态面板制作轮播图。
()
使用动态面板制作tab页面切换。
()
使用动态面板制作弹出对话框。
使用动态面板……
为了好理解,我使用员工信息维护时禁用某员工作为例子。
该例子中还涉及到全局变量的使用。
期望效果:
单击禁用时候,弹出禁用原因选择的对话框。
选择原因提交后,弹框消失。
列表中的状态变从“在职”变为“禁用”,操作中的按钮“禁用”变为按钮“撤销禁用”。
(全局变量的使用)
制作步骤
制作一个列表,可用矩形来做。
在列表下方制作添加一个动态面板,大小为希望显示的弹框的大小。
为该动态面板添加名称:jinyong。
添加状态State1的页面内容。
将动态面板初始设为隐藏。
添加交互。
1)单击“禁用”按钮的时候弹出jinyong的动态面板。
2)单击对话框中的“提交”,隐藏jinyong的动态面板。
3)单击对话框中的“取消”,隐藏jinyong的动态面板。
(同2)“提交”的交互)
4)以下为使用变量的步骤。
添加一个全局变量A(以下为添加变量,运用变量的
步骤)
5)为以下2个矩形命名。
6)当点击“禁用”按钮弹出“jinyong”动态面板,点击提
交后,设置变量A=1,且重新刷新当前页面。
7)加载页面时,设置条件:变量A=1,则列表中的状态变从“在职”变为“禁用”,操作中的按钮“禁用”变为按钮“撤销禁用”,具体的交互如下图设置。
运行该文件,可看到实现效果。
具体可查看源文件:
延伸:
制作弹出框,使用的是动态面板的隐藏显示功能,类似于制作弹出框,还可以制作
弹出日期的选择。
制作下拉菜单。
制作展开收起。
制作规则说明页面。
