网页制作asp.
ASP NET动态网页设计与制作教案

动态网页设计与制作教案章节一:概述教学目标:1. 了解的发展历程和特点。
2. 掌握的运行环境。
3. 熟悉的组件和架构。
教学内容:1. 的发展历程。
2. 的特点。
3. 的运行环境。
4. 的组件和架构。
教学方法:1. 讲授法:讲解的发展历程、特点和运行环境。
2. 案例分析法:分析的组件和架构。
教学时长:2课时章节二:C语言基础教学目标:1. 掌握C语言的基本语法。
2. 熟悉C语言的数据类型、运算符和表达式。
3. 了解C语言的流程控制语句。
教学内容:1. C语言的基本语法。
2. C语言的数据类型、运算符和表达式。
3. C语言的流程控制语句。
教学方法:1. 讲授法:讲解C语言的基本语法、数据类型、运算符和表达式。
2. 实践法:上机练习C语言的流程控制语句。
教学时长:3课时章节三:HTML与CSS基础教学目标:1. 掌握HTML的基本标签和属性。
2. 熟悉CSS的使用方法和语法。
3. 了解如何利用HTML和CSS布局页面。
教学内容:1. HTML的基本标签和属性。
2. CSS的使用方法和语法。
3. HTML和CSS布局页面。
教学方法:1. 讲授法:讲解HTML的基本标签和属性、CSS的使用方法和语法。
2. 实践法:上机练习HTML和CSS布局页面。
教学时长:2课时章节四: Web Forms概述教学目标:1. 了解 Web Forms的特点。
2. 掌握 Web Forms的运行原理。
3. 熟悉 Web Forms的基本控件。
教学内容:1. Web Forms的特点。
2. Web Forms的运行原理。
3. Web Forms的基本控件。
教学方法:1. 讲授法:讲解 Web Forms的特点、运行原理和基本控件。
2. 案例分析法:分析 Web Forms的应用实例。
教学时长:2课时章节五: Web Forms控件应用教学目标:1. 掌握 Web Forms常用控件的使用方法。
2. 熟悉 Web Forms控件的事件处理。
【PPT】ASP动态网页设计2.

单击此创处建编超辑级母链版接标题样式
超链接是由源端点到目标端点的一种跳转 源端点可以是网页中的一段文本或一幅图像等 目标端点可以是任意类型的网络资源,例如可以是一个网页、 一幅图像、一首歌曲、一段动画或一个应用程序等
按照目标端点的不同,网页中的超链接可以分为文件链接、 锚点链接、E-mail链接和空链接。
<HR> 标记属性 align Size
<HR align=right size=8 width=360 color=red Width
noshade> </BODY> </HTML>
Color
Noshade
南京交AS通P职动业态技网术页学院设计 1717
列表单标击记此处编辑母版标题样式
列表用于按逻辑方式对数据分组
</HEAD>
<BODY> <FONT SIZE = 5 COLOR =brown FACE =黑体 >
<H1>设置文字的属性</H1> <FONT size=1 color=cyan>1号字青色</FONT>
<FONT size=2 c可ol以or按=可#名0以0称9为9或3字3>十体2号六指字进定绿制的色值<大/指F小O定N范T颜>围色为从 1 到 7 <FONT size=3可c以ol指or定=o一ran列ge字f体ac,e=各幼圆字>体3号间幼用圆桔逗黄号色分</隔FO。NT>浏览器 <FONT size=4以c最ol先or找=c到ri的ms字on体fa显ce示=隶文书本>4号隶书深红色</FONT>
ASP .NET动态网页设计案例教程 (5)

(5) 通过使用各个验证控件和页面公开的对象模型,可以与验证控件进行交互。每个 验证控件都会公开自己的 IsValid 属性,可以测试该属性以确定该控件是否通过验证测试。 页面还公开一个 IsValid 属性,该属性总结页面上所有验证控件的 IsValid 状态,并允许执 行单个测试,以确定是否可以继续自行处理。
第5章
使用 ASP .NET 验证控件检验表单
通过本章您将学习:
z 使用 ASP .NET 验证控件验证 Web 窗体页上的输入 z 使用必须验证控件 z 使用总结验证控件 z 使用正则表达式验证控件 z 使用比较验证控件 z 使用范围验证控件 z 使用自定义验证控件
ASP .NET 动态网页设计案例教程(Visual Basic .NET 版)
(a) 初始页面运行效果
(b) 必输信息显示效果
px 的运行效果
解决方案: 该 ASP .NET Web 页面使用如表 5-2 所示的 Task1.aspx 的页面控件完成指定的任务。
表 5-2 Task1.aspx 的页面控件
类型 TextBox RequiredFieldValidator TextBox RequiredFieldValidator TextBox RequiredFieldValidator TextBox RequiredFieldValidator TextBox RequiredFieldValidator ValidationSummary Button Label
任务 1:使用必须验证控件验证用户登记信息
操作任务: 创建网上个人商品销售登记 ASP .NET Web 页面 Task1.aspx,输入个人用户信息,要求 必须输入用户名、密码、电子邮箱、电话号码和邮政编码。
动态网页设计制作课件(asp

1. 时间轴面板
时间轴下拉列表: 时间轴下拉列表:指定在时间轴面板中当前显示 文档的时间轴。 文档的时间轴。 动画条:显示每个动画对象的持续时间。 动画条:显示每个动画对象的持续时间。 关键帧:在这类帧中为对象指定属性(如位置)。 关键帧:在这类帧中为对象指定属性(如位置)。 帧编号:帧的顺序编号。 帧编号:帧的顺序编号。
(3) 动作 ) 行为通过动作来完成诸如图片翻转、 行为通过动作来完成诸如图片翻转、打开浏览器等 动态效果。动作通常是一段JavaScript代码。在 代码。 动态效果。动作通常是一段 代码 Dreamweaver中通过行为往页面中添加 中通过行为往页面中添加JavaScript 中通过行为往页面中添加 代码,不需用户编写。 代码,不需用户编写。 (4)行为 ) 将事件和动作组合起来即构成行为。 将事件和动作组合起来即构成行为。一个事件可以 和多个动作相关联。 和多个动作相关联。
4. 创建嵌套层
图层嵌套是指在一个层的内部创建另一个层, 图层嵌套是指在一个层的内部创建另一个层,可以用嵌 套的方法将多个图层组合在一起。只要移动父层, 套的方法将多个图层组合在一起。只要移动父层,其 中的子层会一起移动。 中的子层会一起移动。 创建的方法两种: 创建的方法两种: (1)把光标定在层内,打开“插入”菜单,选择“布 )把光标定在层内,打开“插入”菜单,选择“ 对象子菜单下的“ 命令。 局”对象子菜单下的“层”命令。 键在一个层内拖动鼠标画一个子层。 (2)按住 键在一个层内拖动鼠标画一个子层。 )按住Alt键在一个层内拖动鼠标画一个子层
2. 创建时间轴动画
创建时间轴动画就是往动画通道上添加对象, 创建时间轴动画就是往动画通道上添加对象,构 建动画条,然后构建动画条上的关键帧, 建动画条,然后构建动画条上的关键帧,并在 文档窗口中设置对象在关键帧上的位置而实现 动画的创作。 动画的创作。
网页制作(ASP)复习题

期末复习题一、填空题1 .NET Framework主要包括__________ 和__________。
答案:公共语言运行库CLR ,类库(2)网站在编译时,首先将语言代码编译成__________。
答案:微软中间语言MSIL3 一台IIS Web服务器IP地址为210.78.60.19,网站端口号为8000,则要访问虚拟目录xxxy中default.aspx的URL为___________________________________________。
答案:http://210.78.60.1 9:8000/xxxy/default.aspx3 利用XHTML建立一个链接到jxgz@邮箱的元素是__________答案:<a href="mailto:jxgz@>…</a>4 存放Web窗体页C#代码的模型有__________ 和__________。
答案:单文件页模型,代码隐藏页模型5 单文件页模型中,C#代码必须包含于__________ 之间。
答案:<script>...</script>6 外部样式表通过__________ 元素链接到网页。
答案:<link>7 C#使用的类库就是__________提供的类库。
答案:.NET Framework8 要在一个类中包含System.Data命名空间的语句是__________。
答案:using System.Data9 至少会执行一次循环的循环语句是__________。
答案:do-while语句10 较适用于一已知循环次数的循环语句是__________。
答案:for语句11 在TextBox控件中输入内容并当焦点离开TextBox控件时能触发TextChanged 事件,应设置属性__________ 。
答案:AutoPostBack="True"12 判断页面而是否第一次载入可通过属性__________ 实现。
ASP动态网页设计3.4 任务四 制作聊天室退出页面

任务四制作聊天室退出页面任务描述当聊天室用户关闭当前浏览器窗口或单击“退出”图像时均应调用退出文件,以确定当前用户退出聊天室,并显示“退出”页面。
任务分析聊天室的用户退出时需要将“在线用户”修改为“不在线”,用户表userb中的是否在线字段的值可用来控制用户的在线与否,退出聊天室界面时只要将表中的online字段由1修改为0即可。
方法与步骤1.设计退出页面(exit.asp)设计如图所示的“退出”页面。
图3-4-12.编写退出相关代码切换到代码视图,在文档起始处输入如下代码:<%username=session("username")if username<>"" then'使用Connection对象连接数据库Set conn=Server.CreateObject("ADODB.connection")conn.ConnectionString="driver={Microsoft Access driver (*.mdb)};" & "DBQ= " & Server.MapPath("lts.mdb")conn.Open'在用户数据表userb中查找当前要退出用户s="select * from userb where username='"&username&"'"set rs=conn.execute(s)if not rs.eof then'将查找到用户的online字段改为0,即用户退出,未在线s1="update userb set online=0 where username='"&username &"'"conn.execute s1conn.closeend ifend if%>3.修改聊天室上部标题框架usertop.asp在<BODY>标签内加入代码<BODY onUnload="javaScript:window.open('exit.asp')">,当退出网页时就可以打开并执行退出文件exit.asp。
电大 asp动态网页制作 填空题

14.如果想在 ASP 文件中任意地方用到 Redirect 方法重定向页
面 , 则 必 须 在 文 件 开 头 加 上 <%Response.Buffer=
true
%>语句。
15.Server 对象的方法中, MapPath 方法将相对或绝对路径转
化为物理路径; URLEncod 方法将字符串转化成 URL 的编
是 “C:\inetpub\wwwroot”
。
25 . 若 要 以 二 进 制 方 式 获 取 表 单 所 提 交 的 数 据 , 则 应 调
用 Request
23.如果要利用 Response.Write 方法在页面中显示“<BR><BR>”
这样一个字符串,则 ASP 代码应写为:
<% str = Server. HTMLEncode "<BR><BR>"
Response.Write str
%>
24 . IIS 中 , ASP 文 件 的 默 认 存 储 目 录
17、<% Session.abandon %>意思为: 删除所有存储在 Session
中的对象并释放资源
18、 Unlock 方法用于释放 ASP 页面锁定 Application 对象的
状态。
19、在 Form 中使用 GET 方法把数据提交到服务器端的某一个
ASP 文件中,那么在该文件的程度中,可以使用 request 对
整数存入 Cookies 内。
18.Session 对象的 Timeout 属性用来设置 Session 有效期
的长短,Timeout 属性值单位为分钟,默认值为 20 。
ASP动态网页制作教程 很有用

第6章 ASP内置对象
•
本章介绍ASP的内置对象,主要内容包 括Request对象、Response对象、 Application对象、Session对象、Server 对象和ObjectContext对象。通过本章的学 习,读者应了解以上每个对象的主要用途, 并掌握每个对象在程序中的相关应用。读 者还需进一步理解ASP如何通过调用其内置 对象来实现基本操作。
描
述
读取客户端的验证字段。 返回客户端发出请求的字节 数量。 以二进制方式来读取客户端 使用post方法所传递的数 据,并返回一个变量数组 (Variant Array)。
BinaryRead方法
6.2.1
•
获取表单数据
表单是标准HTML文件的一部分,用户 可以利用表单中的文本框、复选框、单选 按钮、列表框等控件为服务器端的应用提 供初始数据,用户通过单击表单中的命令 按钮提交输入的数据。
• Request对象中有5个集合可以用来完成客户端对 ASP服务器的请求的响应。例如,要在Request对 象的Form中取得名为“姓名”的信息,可以使用 下述赋值命令: • name=Request.Form("姓名") • 也可以不指定集合名(Form),直接使用命 令: • name=Request("姓名") • 程序会以QueryString、Form、Cookies和 ServerVariables的顺序搜索所有集合,当发现一 个匹配的变量时,就认定它是要引用的成员。当 然,编程实践中,为避免不同集合中同名变量引 用的二义性,最好显式地指定集合。
Request.BinaryRead方法举例
• 上传图像
6.3 Response响应对象
网页制作之十天学会ASP教程

菜鸟十天学会ASP教程之第一天:安装调试ASP的环境学习目的:安装调试ASP的环境,并且调试第一个简单的程序。
因为我们学ASP的目的就是想建立一个网站,那么一般习惯是建立的网站内所有文件应该同时放到一个文件夹中(当然这个文件夹中还可以按需要设置子文件夹!),所以在这里我在E盘建立一个myweb的文件夹。
首先来安装Windows 2000/XP自带的IIS作为服务器。
在这里因为我的机器是XP所以所有截图都是XP下完成的。
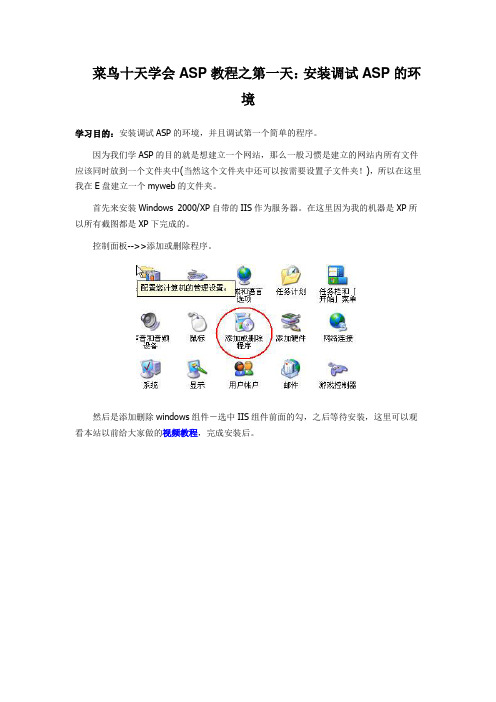
控制面板-->>添加或删除程序。
然后是添加删除windows组件-选中IIS组件前面的勾,之后等待安装,这里可以观看本站以前给大家做的视频教程,完成安装后。
之后在控制面板中双击“管理工具”。
然后双击“internet信息服务”,这就是IIS。
选择“默认网站”,然后右键属性或者直接按快捷键在属性页面内只有三个页面需要修改,先是网站,如果用户有固定IP,可以分配一个I P接下来在注主目录中选择一个自己硬盘上面的文件夹存放网站(这个目录就是我们上面说的在e盘建立的目录),选中读取、写入在文档中添加默认的页面,比如打网页教学网就是调用了一个默认文档。
接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个文本文件然后把下面的内容复制到记事本中:保存为1.asp文件(注意:.asp不能省略啊,如果省略了你就保存了一个文本文件了)。
最后打开IE,在地址栏内输入:http://127.0.0.1/1.asp(或者http://localhost/1.asp)回车后就可以看到效果了。
最后解释一下代码的含义。
response.write就是显示的意思,前后的<% 和%> 是asp的标记符号,在这里面的信息都由服务器处理。
127.0.0.1是地址,1.asp是文件名。
第一天就结束了!下一节:表单传送变量菜鸟十天学会ASP教程之第二天:表单传送变量上一节:安装调试ASP环境学习目的:学会用表单元素向服务器传送变量,然后显示变量在客户端的浏览器。
ASP动态网页设计评分标准

ASP动态网页设计评分标准
学生利用上学期Dreamweaver的知识和ASP动态网页的相关技巧,设计有奥运主题思想的网页。
评分标准如下:
1.能配置运行环境,在环境下建立网页内容。
5’
2.在设计的网页某处提示现在的系统时间。
10’
3.在设计的网页某处提示距离北京奥运会开幕倒计时的文
字或牌子。
15
4.在设计的网页中实现一个供球迷聊天的聊天室。
20’
5.在网页中某处提示客户是第几个来访者。
20’
6.在网页中设计供球迷申请会员的表单填写,并在点击按
钮时提示信息。
15’
7.根据网页设计的整体性和其他知识点的结合给予相应的
加分。
15’。
ASP NET动态网页设计与制作教案

ASP NET动态网页设计与制作教案第一章:ASP NET简介1.1 ASP NET的发展历程1.2 ASP NET的核心概念1.3 创建ASP NET应用程序的步骤1.4 实验环境搭建第二章:C语言基础2.1 C语言简介2.2 基本数据类型2.3 控制结构2.4 数组和字符串2.5 实验:编写简单的C程序第三章:HTML与CSS3.1 HTML基础3.2 常用HTML标签3.3 CSS简介3.4 样式表的应用3.5 实验:创建一个简单的网页第四章:ASP NET控件与事件4.1 控件概述4.2 常用ASP NET控件4.3 事件处理4.4 实验:使用ASP NET控件制作一个简单的表单第五章:数据库连接与操作5.1 数据库基础5.2 概述5.3 数据库连接5.4 数据读取与存储5.5 实验:在ASP NET中连接和操作数据库第六章:ASP NET MVC框架6.1 MVC模式介绍6.2 ASP NET MVC架构6.3 创建MVC控制器6.4 创建MVC视图6.5 实验:构建一个简单的MVC应用第七章:ASP NET AJAX技术7.1 AJAX概述7.2 ASP NET AJAX组件7.3 AJAX控件的使用7.4 实验:在ASP NET中使用AJAX技术提升用户体验第八章:Web服务与RESTful API8.1 Web服务的概念8.2 创建ASP NET Web API8.3 RESTful API设计原则8.4 实验:构建一个RESTful API第九章:网站安全与性能优化9.1 网站安全概述9.2 身份验证与授权9.3 常见安全漏洞与防护9.4 网站性能优化策略9.5 实验:提升ASP NET网站的安全性与性能第十章:网站发布与部署10.1 网站发布流程10.2 使用IIS部署网站10.3 网站的维护与更新10.4 网站的推广与营销10.5 实验:将ASP NET网站部署到服务器重点和难点解析一、ASP NET的发展历程和核心概念难点解析:理解ASP NET的发展历程对于掌握其核心技术非常重要,需要深入了解各个版本的变化和演进。
《ASP网页制作》教学方法探索与实践

Ke r s A P t c igme o ;e c n x e me t poe t ywo d : S ;e hn t d t h ge p r n; r c a ( AS 课
学 以致 用 的 效 果 。 关键 词 : S ; 学 方 法 ; 学 实验 ; 目 A P教 教 项 中 图分 类 号 : 6 2 G 4 文献标识码 : A 文章 编 号 : 0 9 3 4 (0 8 2 — 2 — 2 1 0 — 0 4 2 0 )2 7 7 0
T e E p o a o n a tc fTe c i g M e h d i ” P m e a e M a u a t r ” h x l r t n a d Pr c i eo a h n t o i n AS Ho p g n f cu e
{S A P网页制作》 教学方法探索 与 实践
郑益群
( 建行 政 学 院 , 建 福 州 3 0 0 ) 福 福 5 0 8
摘 要 : P是 微 软 公 司推 出 的一 种 基 于 浏 览 器 的 网络 数 据 库 编 程技 术 , W id ws 境 下 B/ AS 是 no 环 S结 构 应 用 的主 要 编 程 工 具 。 过 理 论 通 教 学和 实验 环 节 , 结合 学 生 的 实际 情 况 , 进 考 核 方 法 , 改 可使 学 生 注 重 提 高 编 程 能 力 和 实 际应 用 能 力 , 通 过 开 发 项 目的方 式 , 到 并 达
e h n i ea it o r ga n a c g t b i f o mmig a dp at e a p ct n a d tru h d v lpn r e t ahe e tee e t hc tde frte n h ly p r n n r i d p l a o , n h o g e e ig p o c c v s h f c w h s i cc i i o j , i i u so h
动态网页制作技术ASP与JSP比较

动态网页制作技术ASP与JSP的比较摘要:asp和jsp是目前两种常见的网页制作技术,以前的网页都是静态的,现在由于出现了网页设计相关的技术,当前的网页都是动态性的。
本文主要从动态网页制作技术的层面上来分析asp和jsp之间的不同点,哪种制作技术更好,它们的优缺点是什么。
关键词:asp;jsp;动态网页技术;服务器;对比中图分类号:tp393.092 文献标识码:a 文章编号:1007-9599 (2012) 23-0000-021 引言asp和jsp都是目前用的比较多的动态网页开发技术,一个来源自微软公司,一个来源于sun公司,都是著名的it企业。
这两个开发语言都是面向web服务器端的,在浏览的时候不需要加任何的插件,直接就可以进行浏览。
而早期的网页开发只是停留在静态的层面上,用的是html,也就是超文本技术,可能开发一个页面需要非常漫长的时间,而且开发工具相对落后。
如今有了高级的动态技术以后,开发的过程变得更加简单,而且节省了很多时间,网页内容也更加丰富,我们在发布资讯,进行网上购物等,这些都是新技术带给我们的方便。
动态网页设计技术的原理主要是:首先是通过不同的技术语言把网页页面写出来,然后存储在web服务器上,当我们普通用户进行访问的时候,那么我们访问的请求就会发送到服务器端,由服务器来决定我们访问的是否成功,如果成功,那么就会调取我们访问的页面,如果不成功,则无法显示。
比如说我们访问某个数据库站点,在数据库当中有很多内容和信息,我们调用了其中一个信息,那么我们调用的这个信息就会由web服务器去传送,最后在返回到数据库当中,这个过程都是自动完成的,等我们看到真正的页面出来以后,其实这个过程已经结束了。
所以动态网页设计相对于传统的技术来说要灵活的多,而且也方便的多,接下来我们就来看看动态设计语言asp和jsp两者的比较。
2 jsp和asp的比较2.1 平台不同首先它们的平台是不用,一个来自微软公司,一个来源于sun公司,asp一般只能用于微软服务器的平台,局限性比较大,虽然在unix下也可以用,但是必须通过和com的组合来进行,这样相对就麻烦,而且和com进行组合是很困难的事情。
ASP .NET动态网页设计案例教程 (13)

第13章使用开发学生成绩管理系统通过本章您将学习:z ASP .NET数据库应用程序的开发过程z开发学生成绩管理系统,包括登录页面、母版页面、主菜单页面、成绩查询页面、成绩维护页面等ASP .NET动态网页设计案例教程(Visual Basic .NET版)学习入门(1) 学生成绩管理系统提供成绩查询和管理的功能。
(2) 学生使用该系统查询成绩。
(3) 教师使用该系统查询学生成绩。
(4) 教师使用该系统修改学生成绩。
(5) 教师使用该系统增加学生成绩。
(6) 教师使用该系统删除学生成绩。
(7) 学生成绩管理系统由下列ASP .NET Web页面组成。
表13-1 学生成绩管理系统页面组成文件名称说明login.aspx 用户登录页面masterPage.master 母版页mainMenu.aspx 主菜单页面stuSelect.aspx 学生查询页面selManage.aspx 教师查询学生成绩页面updateManage.aspx 教师修改学生成绩页面addManage.aspx 教师增加学生成绩页面delManage.aspx 教师删除学生成绩页面Error.aspx 无权访问提示页面(8) 该系统所使用的数据信息保存在SQL Server数据库WebJWDB中,有数据表Users、Exam。
Users数据表存放的是用户安全信息(用户ID、密码、身份),Exam数据表存放的是学生的成绩信息。
任务1:创建登录主页面操作任务:学生成绩管理系统的默认主页是登录页面。
根据不同的登录用户(有教师和学生两种身份)显示不同的操作页面。
运行效果如图13.1所示。
(1) 当以教师身份(例如,用户ID:T2003001,密码:password)登录时,教师不仅可以查询学生成绩,还可以对学生成绩进行维护,包括修改、增加、删除操作。
(2) 当以学生身份(例如,用户ID:S2007101,密码:password)登录时,学生可以查询成绩,但不可以对成绩进行维护。
动态网页制作:ASP、JSP、PHP三种技术比较

动态网页制作:ASP、JSP、PHP三种技术比较目前,最常用的三种动态网页语言有ASP(Active Server Pages),JSP(JavaServer Pages),PHP(Hypertext Preprocessor)。
简介ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。
ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。
它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
它支持目前绝大多数数据库。
还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http:JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。
但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。
在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。
普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。
程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。
ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
技术特点:ASP:3.使用普通的文本编辑器,如Windows的记事本,即可进行编辑设计。
4.与浏览器无关(Browser Independence),客户端只要使用可执行HTML码的浏览器,即可浏览Active Server Pages所设计的网页内容。
Active ServerPages所使用的脚本语言(VBScript、Jscript)均在WEB服务器端执行,客户端的浏览器不需要能够执行这些脚本语言。
《ASP动态网页设计》习题答案

《ASP动态网页设计》习题答案习题1答案1.1 World Wide Web;万维网;运行在Internet顶层的服务;HTTP;HTML;超文本;超媒体方式。
1.2 常用的Web服务器软件有:Microsoft Internet Information Server(IIS)、Microsoft Personal Web Server(PWS)、Apache HTTP Server、Netscape Enterprise Server和iPlanet Web Server等;常用的浏览器软件有:Netscape Navigator(NN)和Microsoft Internet Explorer(IE)。
1.3 URL的全称是Uniform Resource Locator,意即统一资源定位符。
URL是一种唯一地标识Internet上计算机、目录和文件的位置的命名规则,用于指定获得Internet上资源的方式和位置;/china/info/default.asp。
1.4 超文本文档;嵌入代码(由标记表示);超链接;WWW上;客户机/服务器;连接;请求;响应;关闭。
1.5 Web页就是World Wide Web文档,一般由HTML文件组成,其中包含有相关的文本、图像、声音、动画、视频以及脚本命令等,位于特定计算机的特定目录中,其位置可以根据URL确定;按照Web服务器响应方式的不同,Web页分为静态网页和动态网页;Web应用程序就是使用HTTP作为核心通讯协议并使用HTML语言向用户传递基于Web的信息的应用程序;一个Web应用程序实质上就是一组静态网页和动态网页的集合,在这些网页之间可以相互传递信息,还可以通过这些网页对Web服务器上的各种资源(包括数据库)进行存取。
1.6 静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
静态网页的处理流程:(1)当用户单击Web页上的某个链接、在浏览器中选择一个书签、或在浏览器的“地址”框中输入一个URL地址并单击“转到”时,浏览器向Web服务器发送一个页请求。
ASP NET动态网页设计与制作教案

ASP NET动态网页设计与制作教案一、课程简介1.1 课程背景随着互联网的普及和发展,动态网页技术越来越受到人们的关注。
ASP NET作为Microsoft公司推出的一种基于.NET框架的动态网页技术,以其强大的功能和灵活的编程方式,已经成为当前Web开发的主流技术之一。
1.2 课程目标1.3 课程内容本课程共分为十五个章节,主要内容包括:ASP NET概述、Visual Studio 2024的使用、C语言基础、ASP NET控件、数据库连接与操作、用户身份验证、文件与、AJAX技术、LINQ技术、Web服务、站点管理、网站发布与维护等。
二、第一章:ASP NET概述2.1 教学目标让学生了解ASP NET的发展历程、特点和应用领域,掌握ASP NET的基本架构。
2.2 教学内容ASP NET的发展历程ASP NET的特点ASP NET的应用领域ASP NET的基本架构2.3 教学方法采用讲授法,结合案例分析,使学生了解和掌握ASP NET的基本概念。
2.4 教学资源教材:《ASP NET动态网页设计与制作》案例:ASP NET网站实例2.5 教学评价通过课堂讲解和案例分析,检查学生对ASP NET基本概念的理解程度。
三、第二章:Visual Studio 2024的使用3.1 教学目标使学生熟悉Visual Studio 2024集成开发环境,掌握基本的操作方法。
3.2 教学内容Visual Studio 2024的安装与启动熟悉Visual Studio 2024界面布局创建ASP NET项目编写、运行和调试代码3.3 教学方法采用操作演示和步骤讲解相结合的方式,引导学生掌握Visual Studio 2024的基本使用方法。
3.4 教学资源教材:《Visual Studio 2024入门与应用》演示视频:Visual Studio 2024基本操作演示3.5 教学评价通过操作练习和课堂提问,检验学生对Visual Studio 2024使用方法的掌握情况。
浅析ASP动态网页制作技术

NE P P和 J P等 。与 其它 动 态 网 页制 作 技 术 相 T、 H S 比,S A P技术具 有 操作 简单 、 程序 维护 方便 的特点 。
2 工作 原理
AS P本 质 上是 一 种解 决 方 案 : 运 行 在 服 务 器 将
随着 远程 教 育 、 电子 商务 、 电子政 务 等新 型 网络
业 务 的 出现 , 态 网页 在 响 应 用 户 查 询 和 更 改 请 求 静 等方 面遇 到 了一 些 困难 , 无法 解决 远 程交 互 、 动态 查 询和 异地 存储 等 问题 , 于此 背 景下 , 基 动态 网页技 术
端 的脚本 代 码解 释 成标 准 的 HT ML页 面 返 回给 客
4 选 择开 发 工 具 : 般 建 议 初 学 者 使 用 DW ) 一 8 作为 开发 工具 , 以强 化 训 练 语 法 和 熟 练 掌握 关 联 知 识 。而对 于大 型 网 站 开 发 者 , 建 议使 用专 业 开 发 则 软件 Vi a s do 提 高开 发效 率 。 s l t i, u u
浅 析 AS P动 态 网页 制 作 技 术
叶 潮 流
( 肥 学 院 管 理 系 ,安 徽 合 肥 2 0 0 ) 合 3 6 1
摘
要 :通过介绍 A P技术 的工作原 理和环境 配置 ,然 后分析 了 A P技术 的关联 知识 和主要功能 ,并 应用案 例 S S
讨论了 AS P如何 处理表单和数据 库 ,实现信息在前 后台之 间的交 流和互动 。 关键词 :数据库 ;动态 网页 ;开发工具 ;内置对象 ;内置组件
1搭 建 WE ) B服 务 器 : 即安 装 IS组 件 , 功 安 I 成
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.3.2 ASP文档的创建
ASP文档实际上是一个扩展名为
陈老师教学工作室
.asp的文本文 件,可用任何一种文本编辑器来创建和修改。例 如:将下述代码文本命名为 time.asp保存在磁 盘上, 即可形成一个ASP文件。
<%@
Language=VBScript %>
<html> <body> <%
您好!<br> 现在的时间是:
%>
t=Time
Response.Write t '显示当前系统时间
</body> </html>
陈老师教学工作室
1.3.3 ASP文件的运行 如果在浏览器的地址栏中输入文件的 路径和文件名则脚本代码未被执行:
陈老师教学工作室
输入“http://127.0.0.1/time.asp”或者 “http://localhost/time.asp”,脚本代码才 能被执行。
陈老师教学工作室
2.ASP的特点 l 使用VBScript 或JavaScript等脚本语言, 结合HTML代码,即可创建Web应用程序。 l 使用简单的文本编辑器(如Windows系统的 “记事本”)即可创建ASP程序。 l ASP提供一些内置对象,可方便地实现客户 端浏览器与Web服务器的交互。 l ASP提供一些标准ActiveX组件,可扩展ASP 的功能。 l ASP提供与后台数据库连接和访问的功能。 l ASP程序的源代码不会被传送到客户端的浏 览器,提高了程序的安全性。
陈老师教学工作室
1.5.2 的特点
l l l
简化应用程序的开发。 分离程序代码和网页内容。 允 许 使 用 Visual 、 和C+ +等编译式语言。 l 提高了应用程序的执行效率。 l 支持多种客户端浏览器类型。 l 支持下一代Web Server。
陈老师教学工作室
陈老师教学工作室
陈老师教学工作室
1.2.6 IIS虚拟目录的创建
通过创建虚拟目录可将其他目录中的 文件从逻辑上包含到某个网站中来,从 而使得其他目录中的文件内容也能够通 过网站进行发布。
陈老师教学工作室
1.3
ASP文档的创建与运行
陈老师教学工作室
1.2.3 IIS默认网站
1.“Internet信息服务”窗口
陈老师教学工作室
陈老师教学工作室
2.默认网站
当 IIS 安装完成之后系统即已经自动在本 机上创建了一个“默认网站”。利用默认网站 发布信息: l 将制作好的所有站点文件复制到目录 “C:\Interpub\wwwroot”之下。 l 将制作好的站点主页的文件名改为 “Default.htm”。 l 在浏览器地址栏内输入计算机名称、IP地址、 “ http://localhost/” 或 “http://127.0.0.1/”。
陈老师教学工作室
1.4 ASP代码编写捷径
1.4.1 用FrontPage编写代码
1.4.2 用Dreamweaver编写代码
1.5 简介
陈老师教学工作室
1.5.1 产生的背景 ASP 自 1996 年推出以来,以其简单易用的特 点很快风靡了全世界,取得了极大的成功。已 有数百万计的网页设计师选择使用 ASP 来开发 Web应用程序。但是ASP的程序代码不够结构化, 其中混合了显示界面的HTML标记、客户端和服 务器端的脚本程序代码以及设计时的注释文字, 因而给 ASP 网页程序的调试和维护带来了麻烦。
1.3.1 ASP与脚本语言 ASP技术允许Web应用程序开发人员使用多 种脚本语言来编写在服务器端执行的脚本程序, 并允许在同一ASP文档中使用多种脚本语言。 ASP提供了VBScript 和JScript两种默认的 脚本语言引擎,如果需要可另外安装其他脚本 语言引擎。 在 ASP 中指定所使用的脚本语言时,应在 文档开始处添加以下形式的语句: <%@ Language = Scripting Language %> 如果使用 VBScript 编写 ASP 文档的脚本,上述 语句通常可以省去。
1.2.4 IIS的启动与停止
陈老师教学工作室
打开“ Internet 信息服务”窗口, 用右键单击要停止的网站,在弹出的快 捷菜单中选择“暂停”或“停止”,或 者在窗口的工具栏中单击“启动”、 “停止”或“暂停”按钮。
陈老师教学工作室
1.2.5 IIS属性的设置
陈老师教学工作室
1.主目录的设置 (1)设置主目录所在的位置 (2)设置主目录的访问权限 (3)应用程序配置 2.默认文档设置 默认文档即为网站的主页,是指当用户输 入网站的IP地址或域名时自动打开的文档。
陈老师教学工作室
操作系统 Windows 98 Windows NT Server Windows Professional Windows 2000 Server 2000
Web服务器软件 Microsoft Personal Web Server Microsoft Internet Server 4.0 Microsoft Internet Server 5.0 Microsoft Internet Server 5.0 Information Information Information
陈老师教学工作室
课前导语
要想考试不出丑,就要课堂多动手
——陈传红
第1章 ASP 概述
陈老师教学工作室
1.1 1.2 1.3 1.4 1.5
ASP简介 ASP运行环境 ASP文档的创建与运行 ASP代码编写捷径 简介
1.1.1 什么是ASP
陈老师教学工作室
1.什么是ASP ASP(Active Server Pages)是一套服务 器端脚本程序开发工具和运行环境,可用来创 建和运行动态交互的 Web 服务器应用程序。有 了 ASP 就不必担心客户端的浏览器能否运行所 编写的代码,因为所有的程序都将在服务器端 执行。当程序执行完毕后,服务器仅将所执行 的结果返回给客户端的浏览器,这样就减轻了 客户端浏览器的负担,极大地提高了 Web 交互 的速度。
网络应用程序设计
主讲:陈传红
陈老师教学工作室
参考书目及自学网址
美工神话CSS网站布局与美化 梵人工作室 聂小燕 鲁 才 许文波 人民邮电出版社 ASP网站开发 经典模块与实例精讲 韩国峰 柯华坤 王磊 电子工业出版社 Dreamweaver自学 /eschool/zhuanti/dreamweaver/ FLASH自学 /eschool/zhuanti/flash/ Fireworks自学 /eschool/zhuanti/fireworks/
1.1.3 ASP组成要素
陈老师教学工作室
1.HTML代码 用来控制网页内容的输出效果,建 立网页中的“静态”内容。 2.ASP内置对象 可用来获取客户端的信息,或将服 务器端的响应信息传送回客户端浏览器, 并可以存储公共数据、维护工作状态、 转移数据等。
陈老师教学工作室
3.ActiveX组件 可用来扩充ASP的功能,使开发者更 好、更容易地设计Web应用程序。
4.ASP脚本语言 用 来 将 HTML 标 记 、 ASP 内 置 对 象 和 ActiveX组件有机地结合在一起,编写成 一个完整的Web应用程序。
1.2 ASP运行环境
陈老师教学工作室
1.2.1 ASP运行环境概述 1. 硬件环境 能够满足 Windows 操作系统运行要求 的硬件设备即可。 2. 软件平台 各种流行 Windows 操作系统及其配套 的Web服务器软件。
Windows XP Professional
Windows 2003 Server
Microsoft Internet Server 5.1
Microsoft Internet Server 6.0
tion
Information
1.2.2 IIS的安装
陈老师教学工作室
一 般 可 以 选 择 在 Windows 2000 或 Windows XP 系统下安装相应版本的 IIS 。
陈老师教学工作室
1.1.2 ASP工作过程
HTML 文档不需要经过任何处理就直 接传送给客户端浏览器,而ASP文档则需 要对其中的每一个脚本命令进行处理并 生成一个对应的 HTML 文档后才将其传送 给客户端浏览器。
陈老师教学工作室
1.HTML 静态网页工作过程
陈老师教学工作室
2.ASP动态网页工作过程
