AJAX技术简介
AJAX技术在网页编程的实现毕业论文

摘要传统的因特网模型使用线性的设计,提供给用户一些选择(超链接、表单),然后用户发送选择结果给服务器。
这种单一的模式不符合应用程序的灵活交互的要求和用户的意愿。
频繁的服务器请求和页面刷新有很多的缺点包括页面打开缓慢和降低网络可用带宽。
Ajax是一种“富客户端”技术。
它提供了灵活多样的界面控制元素,这些控制元素可以很好的与数据模型相结合。
如果采用富客户界面,可以从以前的服务器响应影响整个界面,转移到只有收到请求的应用程序部分才会做出相应的变化。
这本质上意味着界面被分解成许多独立的模块,这些模块都会对收到的信息做出相应的反应,有些会和服务器端进行交互,有些是这些模块之间的通信。
Ajax应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的Web service接口,并在客户端采用JavaScript处理来自服务器的响应。
因为在服务器和浏览器之间交换的数据大量减少,同时很多的处理工作可以在发出请求的客户端机器上完成,结果我们就能看到响应更快的应用。
目录摘要 (1)1.引言 (4)2.AJAX技术应用 (4)2.1.什么是A JAX? (4)2.2.A JAX的基本工作原理 (5)Contents摘要 (1)1.引言 (4)2.AJAX技术应用 (4)2.1.什么是A JAX? (4)2.2.A JAX的基本工作原理 (5)1.引言一个理想的无形的用户界面应该是这样的:当用户需要时提供给用户所有功能,不需要时用户可以不受干扰地专注于手头的问题。
然而,这样理想的用户界面是可遇而不可求的。
当今用于显示文档内容的基本的Web浏览器技术显然不能满足实现一个理想的用户界面——一个可以完成更高层次人物界面的要求。
Ajax (Asynchronous JavaScript + XML)由Jesse James Garrett首先提出,一种创建交互式网页应用的网页开发技术。
Ajax采用一系列已有的甚至是老的技术,将这些技术锻造、延伸,超越其原有的概念,让我们可以应付Web 客户端程序所要面对的复杂情况。
Ajax技术在Web2.0中的应用与实现

收 稿 日期 tΒιβλιοθήκη 0 0 0 8— 6—0 5作者简介 :何维 (9 2一) 18 ,男 ,湖北武汉人 ,武汉科技大学 中南分校信息工程学院教师。
2 0 年第 4期 08
科技探 索
密码 mm 。以下为创建此表 的 S L语句 : ia Q
c a be sr xho n p m r e nq e o r t t l ue e e a s(u a t r ay yuiu t i i k n nl ig i a hr ( 0 ntnl ul nm n vr a 5 ) o ul i avr a ,x g c ,m m a hr c (0 onl 5 )nt ul 3 2 服 务 器 端 代 码 .
以 Jv 语言为 例 ,可用 了 sr e 程 序封 装所有 aa el vt
与服务器 端的交互代码 。利用一个过滤器来检查 u — s e 对象是否 己经保 存 在 会话 中。如 果是 ,就 接 受 ; r 否则将根据请求 中提供 的用户 名 和密码来 做 身份验 证 。如果接受 ,请求就会继续传递 到 sr e 程序 中 ; el vt
}
3 3 客户 端 登 录 页 .
客户端登录页 由两 部 分组 成。一部 分 是动态 网
页的 H M T L代码 ,另一 部分 是 Aa (aaci )代 j JvS r t x p
码 ,用来把请求 发送 到服务 器端 ,并 且要 能处 理响
用户登录门户网站 的过 程是 :客户端 代 码先 向
Aa 立 用 户登 录 功 能 的 实现 方 法 。 j x建 关 键词 iAa ;J ac p j x a ,r t vSi 中图分 类 号 :T 3 1 P1 文 献 标 识 码 :A ‘
ajax中的success方法

ajax中的success方法1.引言1.1 概述概述:AJAX(Asynchronous JavaScript and XML)是一种基于前端的技术,通过使用JavaScript和XML或JSON来实现与服务器之间的异步通信。
它的出现极大地改变了Web开发的方式,使得页面能够实现动态的数据更新,无需重新加载整个页面。
在AJAX中,success方法是作为回调函数之一,用于处理异步请求成功后返回的数据。
当请求成功时,success方法会被调用,并将服务器返回的数据作为参数传递给该方法。
本文将重点介绍和探讨AJAX中的success方法,包括其使用方法、参数和常见的应用场景。
通过深入了解success方法,读者将能够更好地理解AJAX的工作原理,并能够灵活运用这一方法来处理异步请求的返回数据。
接下来的章节将依次介绍AJAX的简介以及其中的success方法,以帮助读者更好地理解和运用该方法。
本文的目的是帮助读者掌握AJAX技术中的关键概念和方法,以便能够在实际的Web开发中灵活运用AJAX 来提升用户体验和页面的性能。
在结论部分,我们将对AJAX中的success方法进行总结,并展望其在未来的应用前景。
通过对success方法的深入学习,读者将能够更好地应用这一方法来处理异步请求返回的数据,提供更好的用户体验,同时也能够更好地理解和应用AJAX技术。
1.2文章结构文章结构是指文章的组织形式和内容安排方式。
一个良好的文章结构可以使读者更容易理解和吸收文章内容,并且可以让作者更清晰地表达自己的观点和论据。
在本篇文章中,我们将按照以下结构组织内容:1. 引言1.1 概述:介绍AJAX(Asynchronous JavaScript and XML)的基本概念和作用,以及它在现代Web开发中的重要性。
1.2 文章结构:说明本篇文章的整体结构和内容安排。
1.3 目的:阐述写作本文的目的,即介绍AJAX中的success方法的作用、用法和实际应用场景。
浅谈与AJAX相关的几种技术

J x的 出现 让 We Aa b界 为之 一振 . 因为一 个 具有 A 于数据 交换 、 构 化数据 存 储显示 、 . 结 内容 呈现 与 显 示格
i a 念 的 We x理 b应 用程 序 就 如 同桌 面 系统 一 样 反应 敏 式 分离 等方 面 。因此 XML在 A a j x应用 中 。 常作 为数 通 捷。 体验 优 秀 。Aa 技 术 实 际上是 老技 术 开新 花 , J x 它是 据 交换 和处 理 的媒 介 一般 主要 应用 于 处理 服 务 器返 多 种 老技 术 的组 合应 用 .包 括 JvS r tH M C S 回的数 据 。 a a ci 、 T L、 S 、 p X 、 T 、 O XM Ht R q et ,这 些技 术各 ML XH ML D M、 L t e u s 等 p 服 务器 返 回的数 据 既 可 以是普 通 文本 .也 可 以是 ML形 式 的。X ML是 用来 表示 数据 的 . 要把 数 据 显示 司其 职 . 互 配 合 . A a 相 在 jx应 用 程 序 中扮 演 着 重 要 角 X
种 老技 术 的组合 应 用 . 文 对与 A a 相 关的 几种技 术及 这 些技 术在 A a 中扮 演 的角 色作 了简单 介 绍。 本 jx j x
【 关键 词 】 ja ; ; ; e ; vSr t :Ax  ̄  ̄ W bJ aci - a p
1 引 言 、
互关 系 。 于在 各个平 台下构 造 和解析 , 易 因此 特 别适 用
格. 可扩 展性 差 等 。 X T H ML是 一种 增强 了 的 HT .具 有 严格 的语 法 档 进行 了封 装 .以树 状 结 构解 析 H MLXH MLX ML T / T / ML
jsajax请求的五个步骤

jsajax请求的五个步骤AJAX(Asynchronous JavaScript and XML)是一种使用JavaScript和XML来进行异步数据交互的技术。
它通过在不重新加载整个页面的情况下,动态地更新部分页面内容,提高用户体验和页面加载速度。
下面将详细介绍AJAX请求的五个步骤。
第一步:创建XMLHttpRequest对象在JavaScript中,可以使用XMLHttpRequest对象来发送AJAX请求。
该对象允许与服务器交互,并从服务器获取数据。
我们可以通过以下代码来创建XMLHttpRequest对象:```var xhr = new XMLHttpRequest(;```第二步:设置请求参数在发送AJAX请求之前,需要设置一些请求参数,例如请求类型、URL、是否异步、请求头、请求体等。
以下是设置请求参数的示例:```xhr.setRequestHeader('Content-Type', 'application/json');```第三步:设置回调函数在接收到服务器响应后,需要执行一些操作,例如更新页面内容、处理返回的数据等。
为此,我们需要设置一个回调函数,用于处理服务器响应。
通常有四个回调函数可用:- onreadystatechange:当请求状态发生变化时触发- onload:当请求成功完成时触发- onprogress:在接收服务器响应期间触发- onerror:在请求发生错误时触发以下是设置回调函数的示例:```xhr.onreadystatechange = functioif (xhr.readyState === 4 && xhr.status === 200)//执行操作}};```第四步:发送请求当所有准备工作都完成后,可以调用send方法来发送AJAX请求。
如果是GET请求,可以将参数放在URL中;如果是POST请求,需要将参数作为send方法的参数传递。
Ajax技术在Web开发中的应用

Ajax技术在Web开发中的应用随着互联网的快速发展,Web应用程序变得越来越复杂,需要更好的交互性、响应性和可用性。
Ajax(Asynchronous JavaScript and XML)技术的出现正好解决了这些问题。
本文将介绍Ajax技术在Web开发中的应用,并分为以下几个部分:1. Ajax技术简介Ajax技术是一种使用异步请求方式进行数据交互的技术,可以在不刷新页面的情况下更新Web页面。
它采用了JavaScript、XML或JSON等技术,可以使Web应用程序具有更好的用户体验和性能。
2. Ajax技术的优势使用Ajax技术可以显著提高Web应用程序的性能和响应速度,因为Ajax可以将数据传送到服务器并且不需要刷新整个页面。
它也可以降低Web服务器的负载,因为它只更新部分页面而不是整个页面。
此外,Ajax还可以使Web应用程序更加交互性,用户可以实时地完成数据交互。
3. Ajax技术的应用3.1 Ajax的登录验证在Web应用程序中,登录验证是不可或缺的。
使用Ajax技术可以使用户在不刷新页面的情况下完成登录验证,减少用户等待的时间。
当用户提交登录信息时,Ajax会向服务器发出异步请求,并根据服务器返回的结果在页面上显示验证结果。
3.2 Ajax的表单验证在Web表单中,Ajax可以用来实现实时的验证和错误提示。
当用户在表单中输入信息时,Ajax会向服务器发出异步请求以验证数据的正确性,并在表单下方显示验证结果。
3.3 Ajax的图片预加载在某些情况下,当用户打开Web页面时,页面需要加载大量图片,这会导致页面的加载速度变慢。
在这种情况下,可以使用Ajax技术实现图片预加载。
使用Ajax技术可以在Web页面在加载时异步加载图片,这样可以减少页面加载时间。
3.4 Ajax的异步文件上传文件上传通常需要刷新整个页面,而使用户等待。
使用Ajax 技术可以异步上传文件,使Web应用程序更具交互性。
jquery datatable ajax用法

一、引言在web开发中,经常会涉及到表格数据的展示和操作。
而jquery datatable是一个非常方便高效的表格插件,结合ajax技术,能够实现对大量数据的快速加载和操作。
本文将介绍jquery datatable与ajax的结合用法,帮助读者更好地掌握这一技术。
二、jquery datatable简介1. jquery datatable是一款基于jquery库的表格插件,它提供了丰富的功能和选项,可以让用户对表格数据进行排序、过滤、分页等操作,使得数据展示更加直观和易用。
2. 使用jquery datatable可以大大简化对表格数据的操作,提高用户体验和开发效率,因此在web开发中被广泛应用。
三、ajax技术简介1. ajax是一种在web应用中实现异步数据交互的技术,通过在不刷新整个页面的情况下向服务器发送请求和获取数据,能够提升用户体验和页面加载速度。
2. ajax技术可以实现对服务器端数据的异步获取和更新,是实现动态交互式web页面的重要手段。
四、jquery datatable与ajax的结合用法1. 初始化datatable在使用jquery datatable之前,首先需要对表格进行初始化设置。
通过调用datatable()方法,可以传入一些选项参数,来配置表格的各种功能和样式。
例如:```javascript$('#example').DataTable({"processing": true,"serverSide": true,"ajax": {"url": "data.php","type": "POST"}});```在上面的例子中,我们设置了表格的处理模式为服务器端处理,然后通过ajax选项指定了数据的获取方式,url为数据获取的信息,type为请求的方式。
五大技术标准(一)

五大技术标准(一)五大技术标准什么是五大技术标准五大技术标准是针对计算机网络领域的开放性标准,分为五个方面:1.HTTP协议标准2.HTML语言标准3.CSS样式标准4.JavaScript语言标准5.Ajax技术标准这五个标准的普及和规范让计算机网络更加开放和便利,也为未来计算机网络的发展打下了基础。
HTTP协议标准HTTP协议标准(超文本传输协议) 是互联网上应用最为广泛的一种协议,在浏览器和服务器之间传输超文本的标准。
它规定了浏览器和服务器之间的通用数据传输标准。
HTTP协议不仅仅是数据传输协议,同时也是通用协议,我们可以利用它开发出各种服务器软件,实现从基于浏览器的网页到基于服务器的游戏。
HTML语言标准HTML(超文本标记语言)是一种用于建立网页的语言,支持网页内的超链接以及复杂的排版布局。
HTML通过分割网页以及定义页头页脚等元素帮助开发者打造直观易懂的用户界面。
HTML有很多版本,目前流行的是HTML5版本,它增加了多媒体支持,提高了页面的可访问性,同时兼容以往版本。
CSS样式标准CSS(Cascading Style Sheets)是一种标记语言,用于给HTML文档添加样式。
它可以为网页提供多样化的布局和外观风格,如设置字体、颜色、边框、间距和背景等。
CSS样式标准的发展使得网页设计者可以更轻松地进行页面设计,同时也大幅提高了网站的美观度和可读性。
JavaScript语言标准JavaScript是一种脚本语言,广泛用于网站开发和游戏开发。
JavaScript可以在网页上动态地显示信息、响应用户操作和请求数据。
它可以与其他技术标准如HTML5、CSS3等结合使用,实现网页的动态交互和数据处理。
JavaScript的标准化使得开发人员可以更加规范地开发,从而提高代码的可维护性和稳定性。
Ajax技术标准Ajax技术标准(Asynchronous JavaScript and XML)是一种利用JavaScript和XML进行客户端和服务器端数据异步交换的技术。
ajax技术原理

ajax技术原理Ajax是一种用于创建交互式Web应用程序的技术,它可以让Web页面可以在不刷新整个页面的情况下向服务器发送请求并获取数据,然后在页面中动态地显示它们。
Ajax技术是基于多种技术的复杂集成,它涉及到浏览器端JavaScript、DOM、XMLHttpRequest对象、服务器端脚本等多个方面。
本文将针对Ajax技术的原理、工作流程、技术架构等方面进行详细的介绍。
一、Ajax技术的原理Ajax全称为Asynchronous JavaScript and XML,它最初是由Jesse James Garrett提出的一种Web开发技术,Ajax技术的核心思想是使用JavaScript和XMLHttpRequest对象来与服务器异步通信,从而实现页面的更新,而不需要刷新整个页面。
在使用Ajax技术前,Web应用程序需要刷新整个页面,同时每次页面刷新会向服务器发送一次请求,导致页面响应延迟,影响用户体验。
而使用Ajax技术后,浏览器可以只更新部分页面,不需要刷新整个页面,同时可以多次向服务器请求数据。
Ajax技术的原理是基于JavaScript语言,通过JavaScript语法实现浏览器与服务器之间的异步通信。
在Web页面中,我们可以通过JavaScript创建一个XMLHttpRequest对象,然后使用该对象向服务器发送请求并获取数据。
发送的请求类型可以是各种不同的请求类型,比如GET、POST、PUT、DELETE等。
服务器接收到请求后,会对请求进行处理,并将响应数据返回给浏览器。
浏览器接收到响应数据后,就可以将其显示到页面中,完成页面的更新,而不需要刷新整个页面。
二、Ajax技术的工作流程Ajax技术的工作流程是由浏览器端和服务器端两部分组成。
浏览器端负责通过JavaScript创建XMLHttpRequest 对象,然后向服务器发送HTTP请求。
在服务器端,接收到HTTP请求后,服务器会根据请求类型进行相应的处理,然后将处理结果返回给浏览器。
Ajax技术简介及GWT技术介绍

• Ajax是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写,由XHTML、CSS、JavaScript、 XMLHttpRequest、XML等技术组合而成,是当前 Web应用开发领域的热门技术,用于创建更加动态和 交互性更好的Web应用程序,提升用户的浏览体验。
• Ajax的核心是JavaScript对象XmlHttpRequest。 XmlHttpRequest处理所有服务器通信的对象,是一 种支持异步请求的技术。
• XmlHttpRequest可以使用JavaScript向服务器提出请 求并处理响应: • 基于XHTML和CSS标准的表示; • 使用Document Object Model进行动态显示和
交互; • 使用XMLHttpRequest与服务器进行异步通信; • 使用JavaScript绑定一切。
现状
Ajax技术是当前开发web应用的非常热门的技术,也 是Web 2.0的一个重要的组成部分。然而如果用传统 的方式Javascript进行Ajax开发的话,就会使得应用 程序非常难以进行调试,从而降低了生产效率。 Google最近推出的GWT有望为我们解决这个难题, GWT是一个开发Ajax应用的框架,它使程序员用Java 同时开发客户端和服务器端的代码。GWT的编译器会 把用于开发客户端的Java代码转化成Javascript和 Html,而程序员不用关心这一转换过程。这样程序员 就可以在自己喜欢的Java IDE里面开发自己的Ajax应 用程序。
两种模式
• HostMode(宿主模式):未编译前,在GWT 提供的Host Mode的浏览器中查看。可以用于 调试GWT程序,会打出异常位置。
• WebMode:编译后,在浏览器中查看。
asp.net中AJAX技术基础及应用

19
更灵活的更新方式
当把UpdatePanel的ChildrenAsTriggers属性设置为false时,它 内部所有的控件引发的异步回送都不会更新自已.如果同时它的 UpdateMode=Conditional,那么,必须指定外部某个 控件来触发它的异步更新,否则,它无法实现异步更新自己. 这个"外部"的控件被称为"触发器(Trigger)". 触发器( 触发器 Trigger) 所谓"触发器",其实就是可引发异步更新的控件.
1. 2. 3.
4.
5.
36
示例的要点
使用验证控件验证数据有效性.注意要让其 EnableClientScript="False". 注意复习GridView分页的方法. 编程显示弹出窗口: ModalPopupExtender1.Show(); 要让弹出窗口支持拖动,需给<strong>元素加上id 和runat="server"标记,配上样式表,然后指定 ModalPopup控件的PopupDragHandlerControlID 属性.
程序设计 之 程序设计
AJAX技术初阶 AJAX技术初阶
主要内容
AJAX概述 页面的局部刷新与异步回发 使用UpdateProgress控件 定时调用 AJAX Control ToolKit ToolKit简介及应用
2
1 AJAX概述
Web应用程序的"软肋"
问:让网页象EXCEL一样好用,可能吗? 答:Web应用与桌面应用有着完全不同的运行环境和编程 模型,在目前的技术条件下,Web应用要完全超越已发展 多年的桌面应用所拥有的丰富交互特性,还是很困难的. 问:为何访问网页很慢,并且在显示时会有闪烁? 答:当前网络带宽还不够,并且传统的Web网页是 采用"请求"-"刷新"这一机制来显示的,并且哪 怕数据只有一点改变,也得刷新整个页面…… 正是为了弥补传统Web技术的弱点,AJAX技术才得 到广泛应用.
Ajax技术原理及应用

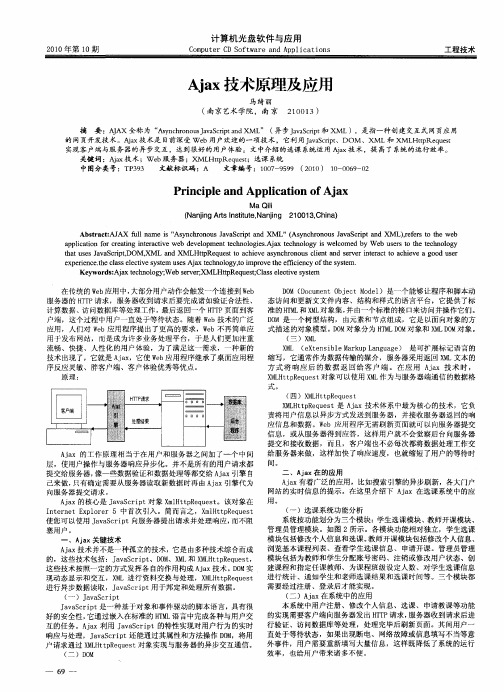
epr neh as lcv s m ue jxt hoo , rv e fc nyo te yt xe ec.e l et e yt ss a cn lg t i o eh i i c h s m. i t c se i s e A e y omp t e e f s e K y r s j c oo y e re;ML t R q et l s l t e y t e wo d : a t h lg ; bsv r A x en W e X H t eusCa e i s m p ; se c v s e 在传 统 的 W b e 应用 中 , 大部分 用户 动作 会触 发一个 连接 到 W b e 服 务器 的 HT 请 求 ,服 务器 收到请 求 后要 完成诸 如验 证合 法性 、 TP 计 算数据 、 问数 据库 等处 理 工作 , 访 最后 返 回一个 H T T P页面 到客 户端 ,这个 过程 中用户 一直 处于 等待状 态 。随着 W b技 术 的广泛 e 应 用 ,人们 对 Wb应用 程序提 出了更 高的要 求 ,W b不 再简 单应 e e 用于 发布 网站 ,而是 成为许 多业 务处 理平 台 ,于是 人们 更加 注重 流畅 、快捷 、人 性化 的用 户体验 ,为 了满 足这 一需 求 ,一种 新的 技术 出现 了,它 就是 A a ,它使 W b 用程序 继承 了桌 面应 用程 jx e应 序 反应 灵敏 、胖客 户端 、客 户体验 优秀 等优 点 。
前端http请求和常见的几个请求技术做具体的讲解

前端http请求和常见的⼏个请求技术做具体的讲解对于前端来说,请求是前端⽇常⼯作必备的,通过请求才能与后端进⾏数据交互,尤其在现在前后端分离的开发模式下,请求显得就更加重要。
因此,对于前端开发者来说,掌握请求就很重要。
下⾯将从http请求和常见的⼏个请求技术做具体的讲解⼀、XMLHttpRequestXMLHttpRequest⼀开始只是微软浏览器提供的⼀个接⼝,后来各⼤浏览器纷纷效仿也提供了这个接⼝,再后来W3C对它进⾏了标准化,按照标准前后可以分为两个版本,具体阐述如下:版本以(⽼版本)://新建⼀个XMLHttpRequest对象var xhr=new XMLHttpRequest();//进⾏请求xhr.open('GET', 'url');xhr.send();//等待服务器响应xhr.onreadystatechange = function(){//该函数会被调⽤四次,因此需要判断状态是否为4if ( xhr.readyState == 4 && xhr.status == 200 ) {alert( xhr.responseText );} else {alert( xhr.statusText );}};在⽼版本中的,对应的具体属性说明如下:1. xhr.readyState:XMLHttpRequest对象的状态,等于4表⽰数据已经接收完毕。
2. xhr.status:服务器返回的状态码,等于200表⽰⼀切正常。
3. xhr.responseText:服务器返回的⽂本数据4. xhr.responseXML:服务器返回的XML格式的数据5. xhr.statusText:服务器返回的状态⽂本。
⽼版本因为不是统⼀的标准,各个浏览器⼚商在实现的时候都有⼀定的差异,⽽且在存在⼀些缺陷:1. 只⽀持⽂本数据的传送,⽆法⽤来读取和上传⼆进制⽂件。
ajax的success回调函数

ajax的success回调函数Ajax是一种Web编程技术,它可以让网页实现异步加载数据的功能。
当浏览器发送Ajax请求时,服务器会返回一个响应,然后我们可以在success回调函数中对响应进行处理。
下面我们详细介绍一下Ajax的success回调函数:1. success回调函数的定义success回调函数是Ajax中的一个回调函数,用于处理服务器返回的响应。
它通常包含一个参数,即从服务器返回的数据。
success函数的定义格式如下:success: function(data) {//处理从服务器返回的数据}2. success回调函数的作用success回调函数的作用是处理从服务器返回的数据。
它可以将数据渲染到页面上,或者通过某些逻辑处理数据,并更新页面上的数据或元素。
比如,在一个网页上我们需要展示一个用户的信息。
我们可以通过Ajax请求获取用户信息,并在success回调函数中将用户信息渲染到页面上。
这样当我们请求完成后,用户信息就可以在页面展示出来。
3. success回调函数的执行时机当我们使用Ajax向服务器发起请求时,服务器会返回一个响应。
只有在成功获取响应时,success回调函数才会被执行。
如果没有获取到响应或返回的状态码不是200,那么success回调函数就不会被执行。
所以我们在编写success回调函数时,需要确保服务器返回的数据是合法的,并且对返回的错误进行处理。
4. success回调函数的编写要点在编写success回调函数时,我们需要注意以下几点:(1)确定从服务器返回的数据类型是什么。
通常服务器返回的数据类型有JSON、HTML、XML等,我们需要根据返回的数据类型来编写相应的数据处理逻辑。
(2)对获取到的数据进行基本的检查。
我们需要确保从服务器返回的数据是合法的,并且不包含安全隐患。
(3)根据数据的内容,更新页面元素的内容。
根据从服务器获取到的数据,我们需要通过逻辑操作来更新页面上的数据或元素。
什么是ajks

什么是ajksajax百科名片读音:e:j^ks。
AJAX即"Asynchronous JavaScript and XML"(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
AJAX介绍国内通常的读音为"阿贾克斯"和阿贾克斯足球队读音一样。
Web应用的交互如Flickr,Backpack和Google在这方面已经有质的飞跃。
这个术语源自描述从基于网页的Web应用到基于数据的应用的转换。
在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像桌面应用一样。
虽然大部分开发人员在过去使用过XMLHttp或者使用Iframe来加载数据,但仅到现在我们才看到传统的开发人员和公司开始采用这些技术。
就像新的编程语言或模型伴随着更多的痛苦,开发人员需要学习新的技巧及如何最好利用这些新技术。
AJAX模式许多重要的技术和AJAX开发模式可以从现有的知识中获取。
例如,在一个发送请求到服务端的应用中,必须包含请求顺序、优先级、超时响应、错误处理及回调,其中许多元素已经在Web服务中包含了,就像现在的SOA。
AJAX开发人员拥有一个完整的系统架构知识。
同时,随着技术的成熟还会有许多地方需要改进,特别是UI部分的易用性。
AJAX开发与传统的CS开发有很大的不同。
这些不同引入了新的编程问题,最大的问题在于易用性。
由于AJAX依赖浏览器的JavaScript和XML,浏览器的兼容性和支持的标准也变得和JavaScript的运行时性能一样重要了。
这些问题中的大部分来源于浏览器、服务器和技术的组合,因此必须理解如何才能最好的使用这些技术。
综合各种变化的技术和强耦合的客户服务端环境,AJAX提出了一种新的开发方式。
ajax get方法传参-概述说明以及解释

ajax get方法传参-概述说明以及解释1.引言概述部分的内容可以如下所示:1.1 概述AJAX(Asynchronous JavaScript and XML)是一种用于在网页中实现无需刷新整个页面的异步通信技术。
它通过在后台与服务器进行数据交换,实现动态更新页面的效果,提升了用户体验。
在进行AJAX 通信时,最常用的方式之一是使用GET 方法传参。
GET 方法是一种向服务器请求获取数据的方式,它通过URL 参数的形式将数据传递给服务器,并且在整个数据请求过程中,不会对页面进行刷新。
GET 方法的特点为快速、灵活和简单。
由于GET 方法将参数作为URL 的一部分进行传递,因此可以方便地传递多个参数,并且可以通过改变URL 的参数值来发送不同的请求。
另外,GET 方法的请求可以被缓存,提高了性能。
在本文中,我们将详细探讨AJAX GET 方法传参的优势及其适用的情况,并讨论一些不适合使用GET 方法传参的情况。
通过深入了解和理解GET 方法的特点和应用场景,我们可以更好地运用它来进行数据通信,提升网页的交互效果和性能。
1.2文章结构文章结构:本文将会分为三个主要部分来探讨"ajax get方法传参"这个话题。
在引言部分,我们将对本文的概述、文章结构以及目的进行说明。
接着,在正文部分,我们将首先介绍AJAX的概念,并详细探讨GET方法及其特点。
最后,在结论部分,我们将总结AJAX GET方法传参的优势,并进一步讨论在某些情况下不适合使用GET方法传参的问题。
通过这样的文章结构,我们可以清晰地展示本文的逻辑和思路。
对读者来说,这样的结构也更容易理解和获取信息。
接下来,让我们开始深入探讨各个部分的内容。
1.3 目的本文的目的是探讨AJAX中使用GET方法传参的优势,并讨论在某些情况下不适合使用GET方法传参的情况。
通过这篇文章,读者将能够了解GET方法在AJAX中的应用场景以及其特点,以及了解使用GET方法传递参数的好处和限制。
向服务器请求数据的五种技术

向服务器请求数据的五种技术在现代Web开发中,向服务器请求数据是非常常见的操作。
为了实现这个功能,开发人员可以利用各种技术与服务器进行通信,并获取所需的数据。
以下是五种常见的向服务器请求数据的技术:1. AJAX(Asynchronous JavaScript and XML):AJAX是一种基于浏览器端的技术,可以在不重新加载整个页面的情况下与服务器通信。
它通过使用JavaScript和XML或JSON(JavaScript Object Notation)来进行数据交换。
开发人员可以使用AJAX向服务器发送HTTP请求,然后在结果返回后更新页面内容,实现无需刷新页面的动态更新。
AJAX被广泛应用于Web应用程序中,使用户体验更加流畅。
2. Fetch API:Fetch API是一种现代的Web API,专门用于向服务器发送和接收HTTP请求。
它提供了一组简洁的接口,使开发人员可以轻松地进行数据的异步获取。
Fetch API具有强大的功能,支持各种请求方法(例如GET、POST、PUT、DELETE等),并可以处理不同类型的数据格式。
与传统的AJAX相比,Fetch API更加简洁易用,并且内置了Promise 对象,使异步操作更为直观。
3. WebSocket:WebSocket是一种全双工的通信协议,可在客户端和服务器之间实现实时的双向数据传输。
与传统的HTTP请求不同,WebSocket使用单个持久连接与服务器进行通信,并可以在连接建立后进行任意数量的数据传输。
这使得开发人员可以轻松地实现实时消息传递、聊天应用程序等功能。
WebSocket常用于需要实时更新的应用程序,如游戏、股票交易等。
4. Server-Sent Events(SSE):Server-Sent Events是一种服务器推送技术,用于从服务器传输实时数据到客户端。
与WebSocket相比,SSE是一种单向的通信协议,仅允许服务器向客户端发送数据,而不支持客户端向服务器发送数据。
AJAX技术及其在ASP.NET中的应用

已经 改 变 的 内容 显 示 到 W B页 面 上 。 而 增 强用 户 体 验 。 E 从 A.X 技 术 其 实 是 JvS r t 术 与 X J A aa ei 技 p ML技 术 的 综 合 应 用 。J X 技 术 的 基 本 原 理 就 是 通 过 建 立 X l t R q et 象 AA m Ht eu s 对 p 来 向 服 务 器 发 送 异 步 请 求 .并 从 服 务 器 获 得 数 据 . 然 后 用 JvS r t 操 作 D M 对 象 来 更 新 页 面 aae p 来 i O
1 J X技 术 的基 本 原 理 . A A 在使用 AA J X技 术 时 。我 们 需 要 建 立 X H t e us对 象 。 ML t R q et p 根 A A 的 全 称 是 异 步 J vS r t和 X JX a a ei p ML( sn ho o s 据 I A y c rn u E浏 览 器 的 类 型 不 同 . 们 有 如 下方 法 建 立 X Ht R q et 我 ML t eu s p i ae p n m )其 基 本 功 能就 是 实 现 WE a sr t dx 1 , v i a B页 面 与服 务 器 端 对 象 。
> / i> < dv
3 rsosX :从 服 务 器进 程 返 回 的 D M 兼 容 的 文档 数 ) p ne ML e O 据对象 : 4 s t : 服 务 器 返 回 的数 字代 码 。 有 以 下几 种 情 况 : )t u 从 as 它 2 0 请 求 成 功 0:
3 A 技 术在 A PN T中 的 典型 应 用 . X J A S .E
X HtR q et A A ML t e us是 J X技 术 的 核 心对 象 .它 是 在 I 5中 p E
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AJAX技术简介
知识点:
1、基本概念
AJAX ——A synchronous J avaScript a nd X ML
异步的Javascript和XML
传统的WEB模型:同步模型——必须是一次请求,一次响应。
每次请求服务器(地址栏输入,点击超链接,提交表单),页面都会刷新。
传统的WEB模型——同步模型——缺点:
由于浏览器在向服务器发出请求之后,必须等待服务器给响应,有可能页面成为一片空白,客户体验不好。
由于每次都要刷新整个页面,导致服务器的网络带宽被浪费。
AJAX技术的WEB模型:异步模型——可以连续发出多个请求给服务器,在随后
不确定的时间里响应回来。
我们有了一种新的请求服务器的方法(以前传统的浏览器请求服务器的方式:地址栏输入、点击超链接、提交表单),通过下图的Ajax Engine(引擎)。
我们可以通过AJAX引擎发出多个请求,然后可以接收服务器的响应。
此时可以不必刷新整个浏览器页面,就能更新页面的部分内容。
AJAX技术优势:
1、传统模式每次请求页面都会刷新,这样比较占用服务器网络带宽。
AJAX模式可以实现局部刷新,大大节约服务器网络带宽。
2、AJAX模式能很好的改善客户体验。
2、X MLHttpRequest使用
Ajax Engine在浏览器中是一个对象,它的类型是:XMLHttpRequest
1、创建XMLHttpRequest对象(它在不同浏览器中,创建方式不一样的;但是使用上是一样的)
<script language="javascript">
var xmlHttp = false;
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}else if (window.ActiveXObject) {
try{
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(error1){
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(error2){
xmlHttp = false;
}
}
}
</script>
方法属性
open()onreadystatechange
setRequestHeader()status
send()readyState
getResponseHeader()statusText
getAllResponseHeaders()responseText responseXML responseBody responseStream
open初始化HTTP请求参数,语法(method, url, async, username, password)|method 指定请求方式,一般是[GET、POST]不区分大小写; url指定请求地址,大多数浏览器都限制在同域下[要求url与请求页面具有相同的主机名和端口],可以为绝对地址也可以为相对地址; async指定请求是异步还是同步,默认是异步[true]则通常许指定一个onreadystatechange句柄[用于异步回调],同步则指定为 [false]; username 和 password 参数是可选的[及在请求的url 需要授权时填写];
setRequestHeader单独指定请求的某个http头,语法
(headerStr,valueStr)|headerStr指定头名称,如果存在则覆盖 valueStr指定值[此方法必须在open方法后调用]
send发送请求到http服务器并接收回应,语法(varBody)|指定请求中发送的数据;此方法的同步或异步方式取决于open方法中的async参数,如果async == False,此方法将会等待请求完成或者超时时才会返回;如果async == True,此方法将立即返回。
getAllResponseHeaders获取响应的所有http头,语法()|每个http头名称和值用冒号分割,并以\r\n结束。
当send方法完成后才可调用该方法。
getResponseHeader从响应信息中获取指定的http头,语法
(headerStr)|headerStr指定头名称,当send方法成功后才可调用该方法;
onreadystatechange当readyState属性改变时调用该属性指定的方法
status2**:操作成功收到,分析、接受[200常用] |4**:客户端请求错误 |5**:服务器响应错误
statusTextstatusText属性和status属性的功能基本相同.他们的区别在于status返回的是http状态码[数字形式]; 而statusText返回的是以文本形式返回http状态信息.比如在请求一个不存在的网页时status返回404, 而statusText则返回Not Found readyState
0 未初始化还没有调用send()方法
1 载入已调用send()方法,正在发送请求
2 载入完成send()方法执行完成,已经接收到全部响应内容
3 交互正在解析响应内容
4 完成响应内容解析完成,可以在客户端调用了
responseText_responseXML_responseBody_responseStream
responseText 将响应信息作为字符串返回;XMLHTTP默认将响应数据的编码定为UTF-8;
responseXML 将响应信息格式化为Xml Document对象并返回;如果响应数据不是有效的XML文档,此属性本身不返回XMLDOMParseError,可以通过处理过的DOMDocument对象获取错误信息
responseBody 以unsigned array格式表示直接从服务器返回的未经解码的二进制数据
responseStream 以Ado Stream对象的形式返回响应信息
最后还有一个abort方法,用于取消当前请求.
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencode d");。
