使用DW制作简单网页
DW网页设计教学—标准化网页制作

标准化网页制作
任务一 DIV + CSS网页布局
• 六、盒子模型
• 网页中的盒子模型,简单的说是各种标记的抽象化,每一个标记都可以 看成是一个盒子,网页就是由若干个盒子相互嵌套或相互并列组合而成 的,其组合方式主要是遵循代码的编译顺序,由上至下,由左至右。
<html> <head> <title>登鹳雀楼(唐诗)</title> </head> <body> <h1>登鹳雀楼<i>王之涣</i></h1> <p> 白日依山尽,黄河入海流。<br>欲穷千里目,更上一层楼。 </p> </body> </html> 1-22
值 left right none inherit 描述 元素向左浮动。 元素向右浮动。 默认值。元素不浮动,并会显示在其在文本中出现的位置。 设置应该从父元素继承 float 属性的值。
1-27
标准化网页制作
任务一 DIV + CSS网页布局
• 九、clear清除属性
• 当div容器使用float属性完成布局后,为了避免影响其后续div容器的布局 ,需要及时对其清空浮动。清空浮动,推荐使用clear属性的both值。
1-2
Agenda
• 项目四 标准化网页制作 任务一 DIV + CSS网页布局 任务二 导航制作及背景banner 任务三 列表美化布局 任务四 表单美化布局
1-3
标准化网页制作
任务一 DIV + CSS网页布局
• 依据要求,完成对设计稿的模块化div + CSS布局工作,在网页中实现各 模块容器的展示。
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
dw网页制作模板

dw网页制作模板在当今这个数字化时代,网络已成为人们获取信息、交流、社交娱乐的主要渠道。
而网页制作,则成为了构建这个数字世界的基础。
DW(Dreamweaver)作为一款流行的网页设计软件,其出色的网页制作模板应用让制作网页更为高效、规范化,本文将深入探讨DW网页制作模板的相关内容。
一、DW网页制作模板的概念DW网页制作模板是基于DW软件开发的一类模板文件,其目的是方便用户快速地创建、设计并生成符合规范的网页,以及确保不同网页之间风格、排版等风格风格统一。
DW网页制作模板有多个文件组成,包括主模板页(DWT)、页面模板(DWT)、样式表(CSS)、图片等。
主模板页包含了基础的HTML标记,而页面模板则是在主模板页的基础上,增加了具体的内容。
样式表则用来定义网页要显示的样式、布局等,从而实现网页视觉化。
此外,DW网页制作模板还提供了各种元素模板、导航模板等组件,用于快速地创建网页。
1. 高效性DW网页制作模板可让用户快速创建网页,省去了重复性、繁琐性的工作。
并且可以在模板中定义好页面元素、样式等,使用户更加专注于网页内容的设计,提高了制作效率。
2. 规范性DW网页制作模板的出现可以使网页制作更加规范化。
在模板中设定好了网页的基本元素、排版布局、样式等,网页的展示效果、设计风格都会更加一致,提高了网页的品质和用户体验。
3. 易维护性使用DW网页制作模板可以使网页更容易维护。
如果需要修改网页的内容、样式等,只需对模板进行修改,再合并到页面上就可以。
这减少了修改的工作量,也降低了出错的概率。
DW网页制作模板的应用范围非常广泛。
其可以应用于多种网页类型,如企业官网、个人网站、论坛、电子商务等。
使用DW网页制作模板可以为开发者、设计者提供极大的便利,让网页制作更加专业化、通用化。
DW网页制作模板还可以在团队协作开发中发挥很大的作用。
对于已经设定好的模板,不同的开发人员可以协同工作,分工明确,减少不必要的沟通和重复工作,提高效率。
《Dw CC网页制作案例教程》教学课件 第3章 创建简单图文网页

步骤 01 将本书附赠素材“素材与实例
\ch03〞目录下的“text〞文
件夹拷贝至第2章创立的站点
“test〞根目录下。
步骤 02 在Dreamweaver中翻开“text
〞文件夹中的“index-
1x.html〞文档,单击“文档
工具栏〞中的“拆分〞按钮,
使文档窗口左侧显示HTML代码,
第3章 创建如简下单图图文。网页
第3章 创建简单图文网页
26
2三.、编网号页列的表本质
编号列表前通常有数字或字母作前导字符。这些字符可以是阿拉伯数字、英文字母或罗 马数字等,效果如右图所示。
步骤 01 将插入点置于需要创立编号列表的位置,单击“属性〞面板中的 按钮,数字前导字符 将出现在鼠标光标前,如以下图所示。
步骤 02 在阿拉伯数字前导符后面输入相应的文本内容,按【Enter】键分段后, 下一个数字前导符会自动出现。
7
步骤 三02 、弹网出页“的页本面属质性〞对话框,对话框
左侧的“分类〞列表中显示可以设 置的类别,右侧显示相应的设置项, 默认显示“外观〔CSS〕〞设置项, 如以下图所示。
步骤 03
在左侧的“分类〞列表中选择“标 题/编码〞,然后在“标题〞编辑 框中输入网页标题“海的女儿〞, “编码〞类型保持默认,如以下图 所示。
“xinwen_1x.html 〞,将其翻开,如 右图所示。
第3章 创建简单图文网页
10
案例实施
一、网页、网站和主页
步骤 03 参照相关知识第一节中的操作,将插入点置于代码界面<meta charset=“utf-8“>标签 的后面,选择“插入〞>“Head〞>“关键字〞菜单命令,弹出“关键字〞对话框,在
网页设计dw实验报告

网页设计dw实验报告1. 实验目的本实验的目的是通过使用Adobe Dreamweaver(简称DW)软件,学习并掌握网页设计的基本原理和技巧。
2. 实验环境与工具2.1 实验环境- 操作系统:Windows 10- 浏览器:Google Chrome- 软件:Adobe Dreamweaver CS62.2 工具介绍Adobe Dreamweaver是一款功能强大的网页设计软件,它可以帮助开发人员创建富有创意的网站和应用程序。
DW提供了可视化的设计界面,同时也支持手动编辑HTML、CSS和JavaScript代码,让开发人员能够根据自己的需求灵活地进行网页设计。
3. 实验过程3.1 新建网页首先,打开DW软件并创建一个新的网页文件。
在DW的主界面中,选择“文件”->“新建”->“网页”,在弹出的对话框中选择“空白页”作为页面类型,然后设置页面的宽度、高度和背景色,并点击“创建”按钮,即可新建一个空的网页文件。
3.2 设计页面布局在新建的网页文件中,可以通过拖拽和调整页面元素的方式设计页面的布局。
通过DW的工具栏和属性面板,可以方便地添加和编辑各种元素,如文字、图片、链接等。
3.3 设置样式和格式DW提供了丰富的样式和格式设置选项,可以让开发人员对页面进行个性化的设计。
通过选择元素并修改其属性,或者直接编辑CSS代码,可以实现各种效果,如字体样式、字号、颜色、背景等。
3.4 导出网页文件完成网页的设计后,可以使用DW提供的导出功能将网页文件保存为HTML格式。
在DW的菜单中选择“文件”->“导出”,然后选择保存的路径和文件名,点击“保存”按钮即可。
4. 实验结果与分析使用DW进行网页设计时,可以快速、方便地创建美观且具有交互效果的网页。
DW提供了丰富的工具和选项,使得开发人员能够根据需求进行自由的设计和定制。
通过实验,我成功地创建了一个简单的网页,并对其进行了布局和样式设置。
5. 实验总结通过本次实验,我学习到了使用DW进行网页设计的基本流程和方法。
用DW作ASP网页第一章 安装配置服务器篇

学用DW做ASP第一章安装配置服务器篇既然是用DreamWeaver MX来做ASP页面,那DreamWeaver MX软件肯定是少不了,当然以后会要连接到数据库,所以一些数据库管理软件(DBMS)比如微软的Access或者SQL Server等,也是必须的。
这些都是做用ASP的元素材料了。
但一般情况下,做成的ASP页面是需要调试的。
介于ASP脚本语言是在服务器端IIS或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。
我们要在本机上进行调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器”三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。
放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。
那具体的装个什么软件呢?刚才我们也看到了是在“IIS或PWS中解释和运行”,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web服务器。
那PWS 呢?它就显得有些古老了:)早期在WIN98,当然现在仍有人采用的操作系统,PWS(Personal Web S erver)是一般用户最容易得到的web服务器:在win98的安装盘的Add_on\pws目录下就可以找到p ws的安装程序。
而对于IIS是我们所推荐的,也是大部分朋友在使用的,有必要。
1,打开控制面板2,在控制面板中选择“添加/删除Windows组件”,打开窗口3,点击“添加/删除Windows组件”后稍等片刻。
出现“Windows组件向导”窗口。
从中打勾“选择Inter net信息服务(IIS)”4,在“Windows组件向导”中单击“下一步”。
开始安装配置我们的服务器IIS。
5,等待进度条跑到终点。
终于复制文件全部完成,配置服务器也相应的结束。
6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?首先IIS的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。
DW网页制作论文

电子商务网页设计课程论文题目:网页设计论文所属系专业学号姓名摘要........................................................................................................................... - 2 -概述........................................................................................................................... - 2 -DREAMWEA VER简介........................................................................................... - 2 -网页的结构图........................................................................................................... - 3 -制作前的准备工作................................................................................................... - 3 -I IS设置 (3)站点设置 (5)静态网页制作........................................................................................................... - 6 -建立超链接 (6)文字链接.............................................................................................................................. - 6 - 图片链接.............................................................................................................................. - 6 - 热区链接.............................................................................................................................. - 7 - E-mail链接.......................................................................................................................... - 7 - 锚点链接.............................................................................................................................. - 8 - 文件头标签. (8)时间轴动画 (8)下拉菜单 (8)动态网页制作........................................................................................................... - 9 -登录注册模块 (9)数据库建立.......................................................................................................................... - 9 - 连接数据库.......................................................................................................................... - 9 - 新闻发布模块 (9)新闻发布系统的页面构成.................................................................................................. - 9 - 数据库设计........................................................................................................................ - 10 - 页面设计............................................................................................................................ - 10 -摘要随着现代计算机科学的发展,网络已经越来越普及,如今网络已经成为每个人生活的一部分,同时网络也提供了一种很好的信息交换平台,而游戏主页是一个可以在网络上展示游戏信息的方便手段。
DW教程(1)

Dreamweaver3 上手指南定义网站在正式开始制作网页之前,最好先定义一个新网站,这是为了更好地对站点文件进行管理。
【定义的方法】① 在站点窗口的下拉菜单选择 Define Sites;② 选择命令菜单 Site 中的 New Site 选项。
进行基本设置,回到站点窗口。
新建页面方法一:选择菜单上的 File > New File方法二:在本地目录的任意区域单击右键,选择 New File新建一页面后, 可以即时修改文件名, 后缀是 htm或 html; 一般网络服务器默认的网站首页名字是 index.htm。
双击新建的 index.htm,进入编辑窗口,开始制作属于你的第一个网页。
设置页面属性选择命令菜单中的 Modify > Page Properties,对话框中显示:①Title(页面标题):就是我们在浏览网页时,在浏览器最左上角看到一行小字。
务必要养成为每一页都设 定一个标题的习惯,这既便于访问者的浏览,也有助于你在网页编辑的过程中区分不同的页面。
② Background(背景颜色):默认为白色,后面“#FFFFFF”是以 16 进制形式显示的 RGB 色值。
DW3 的 调色板比 Frontpage 的丰富得多,而且还可以在屏幕上直接取色。
③ Text(文字颜色):白底黑字是最常见的配色方案。
④ Left Margin 和 Top Margin:设置页边距,一般都设置为“0”以方便于网页的编辑。
一切设置完毕后,点击 OK 结束。
创建第一个网页“欢迎来到 ” , 此时光标处于编辑窗口的最最左上角,输入你喜欢的任何文字,例如:并且在文字的前方加空格及回车,使文字接近于屏幕的中央。
【Tips】是不是觉得很奇怪,怎么总是不能插入空格?其实这是 DW3 的“特色”之一——不能连续插入半 角空格。
解决的办法是用全角空格代替。
最好,选取菜单 File > Save 保存页面,然后用浏览器打开该页面查看效果。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
4-网页制作(DW)实验

实验五:Web制作—Dreamweaver5.1 实验目的●了解DreamweaverCS4中,超文本标记语言HTML用于网页结构设计的概念。
●了解CSS层叠样式表用于网页样式应用的概念。
●了解JS(Javascript)用于网页行为的调用的概念。
●掌握超文本标记语言HTML与网页的关系、熟悉最基本的HTML语言。
●掌握HTML网页的基本设置、代码的基本应用。
●掌握用表格、单元格和DIV(层)对网页进行布局的方式设计网页。
●掌握各类超链接:文字、图片(图片包含热点)、书签、电子邮件的超链接。
●掌握多媒体网页的制作、动画、图片、视频、声音的设置。
●掌握网页中动态效果的制作以及背景图片、音乐的设置。
●掌握框架网页的设计。
●掌握表单技术:单行文本框、下拉菜单、单选按钮、复选框、文本区、提交和重置。
●掌握网页设计中层的应用、行为设置、网页特效的应用。
●掌握站点的建设、调试和发布。
5.2 实验范例范例一:熟悉 Hypertext Markup Language(1)简单网页的制作:将Dreamweaver范例一文件夹放置在桌面上,应用记事本软件打开“我的第一张网页”文件,输入下述HTML命令(注意:除了中文字之外,其余超文本标记语言全部换用英文、半角)〈HTML〉〈!--HTML文档开始--〉〈HEAD〉〈!--HTML文档头部分开始--〉〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉〈!--设置标题栏--〉〈/HEAD〉〈!--HTML文档头部分结束--〉〈BODY〉〈!--HTML文档主体部分开始--〉正常体〈!—字题设置--〉〈B〉粗体字〈/B〉〈I〉斜体字〈/I〉〈U〉加下划线〈/U〉〈TT〉打字机风格字体〈/TT〉〈SUP〉上标字体〈/SUP〉〈SUB〉下标字体〈/SUB〉〈S〉加删除线〈/S〉〈EM〉强调文本〈/EM〉〈STRONG〉加重文本〈/STRONG〉〈BR〉〈!—换行--〉〈SMALL〉小字体〈/SMALL〉〈BIG 〉大字体〈/BIG 〉〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉〈tr 〉 〈!—表格第一行开始--〉〈td width="470"〉 〈!—表格第一列 宽470像素--〉〈H1〉第1标题字体〈/H1〉〈H2〉第2标题字体〈/H2〉〈H3〉第3标题字体〈/H3〉〈H4〉第4标题字体〈/H4〉〈H5〉第5标题字体〈/H5〉〈H6〉第6标题字体〈/H6〉〈td 〉 〈!—表格第二列开始--〉〈p align="center"〉 〈!—内容居中对齐--〉〈img border="0" src="file:///X:/范例一/范例1图片.JPG" width="350" height="280"〉 〈!—插入桌面/范例一/图片.JPG ,图片边框为0,图片大小为350×280像素--〉〈/td 〉 〈!—表格第二列结束--〉〈/tr 〉 〈!—表格第一行结束--〉〈/table 〉 〈!—表格结束--〉〈HR 〉 〈!—加水平线--〉〈FONT SIZE="6" COLOR="red"〉红色6号字体〈/FONT 〉〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT 〉〈/BODY 〉 〈!--HTML 文档主体部分结束--〉〈/HTML 〉 〈!--HTML 文档结束--〉(2)保存为“my first web.htm ” 在桌面上,然后用IE 浏览器打开观察,对照样张如图5-1所示。
dw个人网页设计模板

dw个人网页设计模板DW 个人网页设计模板伴随着互联网技术的飞速发展,个人网页已经成为一种展示自我的重要途径。
每个人都有自己的独特风格和个性,而个人网页设计正是体现出这种独特风格和个性表达的一个创造性任务。
Adobe Dreamweaver是目前最为流行的一款网页设计工具,被广泛应用于网页设计领域。
而DW 个人网页设计模板正是由广大设计师们整理集合,并根据不同需求制定的一种专业网页设计模板。
在这样一个模板设计中,设计师们可以依据个人爱好,自由发挥设计才能,创造出令人眼前一亮的网页。
一、模板简介DW 个人网页设计模板是为广大个人用户设计的一套快捷、有效、简便的网页制作模板。
在模板设计过程中,设计师们考虑了用户需求的多样性,根据不同用户的需求和要求,定制了多种不同的风格和主题。
每一个模板都是独特的,让您能在简单快捷的操作过程中,轻松完成个人网页的制作。
在DW 个人网页设计模板中,您可以选择您喜欢的模板,轻松进行个性化定制,根据您自己的爱好和需求,自由选择功能模块,插入您喜欢的多媒体文件和图片,让您的个人网页更加丰富和流畅。
同时,设计师们还为您提供了多种不同的界面美化工具,让您的网页美观大方,分分钟成为众人眼中的焦点。
二、模板分类DW 个人网页设计模板按照各种主题和风格进行了分类,让用户更加便捷地找到所需的模板。
如下:1. 个人博客类模板。
这种模板主题清新简约,以文字内容为主,让用户更加便捷地展示个人思想和理念。
这种模板多适用于个人博客、个人简历等个人网页设计的需求。
2. 商务类模板。
这种模板主题大气高端,以图片和多媒体文件为主,突出企业风范和品牌形象。
这种模板多适用于企业网站、公共机构网页等设计需求。
3. 个人作品集类模板。
这种模板主题多元化,乃各种展示作品的专用模板。
这种模板侧重于展示型设计,让用户更加便捷地展示出自己的绘画、摄影、设计等多种作品。
4. 生活娱乐类模板。
这种模板主题轻松自然,以生活娱乐为主,旨在为用户打造一种充满乐趣和自在的网页设计。
DW网页设计100例

DW网页设计100例2:快速建立站点在Dreamweaver 中建立站点,是进行网站开发的第二个关键步骤。
这里所讲的建立站点,其实就是在Dreamweaver 中定义站点、策划站点结构、部署开发环境。
定义站点是为了更好地利用【文件】面板对站点文件进行管理,也是为减少一些错误的出现,如路径出错,链接出错等等。
许多初学者开始做网页时,就只知道做单一网页,对文件的条理性、结构性不加以管理,没有对文件进行分类管理,使整个站点结构显得很乱;所以在开发之前应该认真策划好站点结构。
由于本书后面讲解的是 网络应用程序的开发,所以其开发之前,应该部署好Dreamweaver 有关开发运行组件。
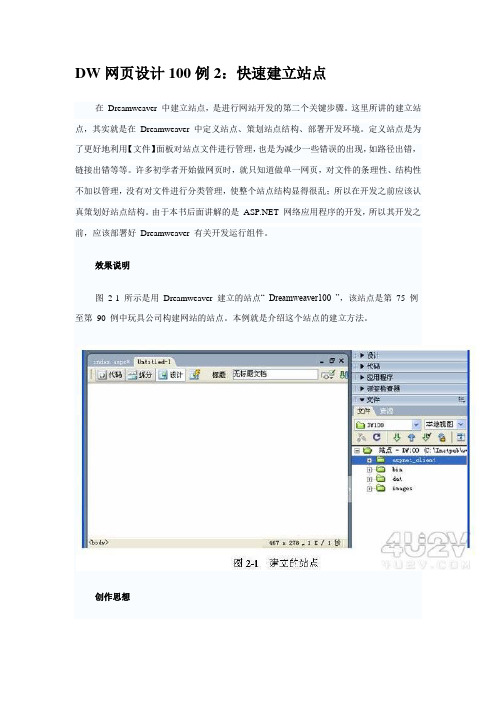
效果说明图2-1 所示是用Dreamweaver 建立的站点“ Dreamweaver100 ”,该站点是第75 例至第90 例中玩具公司构建网站的站点。
本例就是介绍这个站点的建立方法。
创作思想打开Dreamweaver MX 2004 软件,执行【站点】| 【站点管理】命令,在弹出的【站点管理】对话框中选择【新建】,按新建站点的步骤逐步进行设置,最后保存完成制作。
操作步骤步骤一定义站点( 1 )开始新建站点。
启动Dreamweaver MX 2004 ,切换到【文件】面板,单击【管理站点】,然后在弹出的【管理站点】对话框中单击【新建】按钮,如图2-2 所示。
( 2 )设置站点属性参数。
在弹出的【Dreamweaver 100 的站点定义为】对话框的“编辑文件”、“编辑文件,第2 部分”、“编辑文件,第3 部分”中定义站点,如图2-3 所示。
提示:本实例是切换到【基本】选项卡中设置站点,建议初学者先以此方式建立站点,再通过【高级】选项卡对站点进行更详细的设置。
图2-3 中的步骤4 如果选择的是【否,我不想使用服务器技术】,则站点为静态网站,此时将直接执行步骤6 。
静态网站与动态网站的区别不是指网站有没有GIF 、FLA SH 动画,而是指有没有互动性。
DW建站怎么制作设计网页终极教程

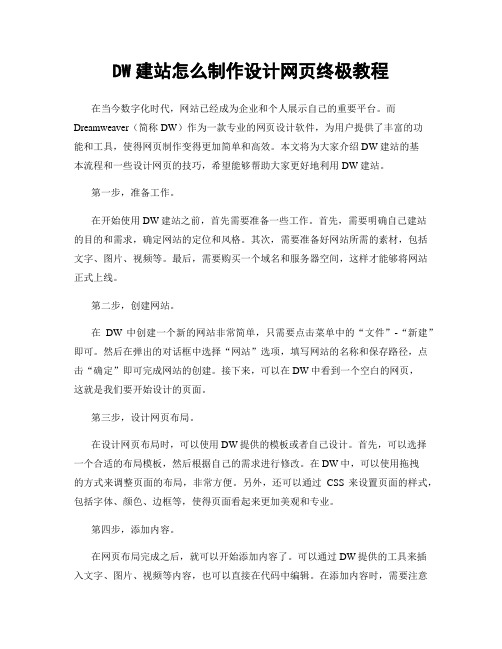
DW建站怎么制作设计网页终极教程在当今数字化时代,网站已经成为企业和个人展示自己的重要平台。
而Dreamweaver(简称DW)作为一款专业的网页设计软件,为用户提供了丰富的功能和工具,使得网页制作变得更加简单和高效。
本文将为大家介绍DW建站的基本流程和一些设计网页的技巧,希望能够帮助大家更好地利用DW建站。
第一步,准备工作。
在开始使用DW建站之前,首先需要准备一些工作。
首先,需要明确自己建站的目的和需求,确定网站的定位和风格。
其次,需要准备好网站所需的素材,包括文字、图片、视频等。
最后,需要购买一个域名和服务器空间,这样才能够将网站正式上线。
第二步,创建网站。
在DW中创建一个新的网站非常简单,只需要点击菜单中的“文件”-“新建”即可。
然后在弹出的对话框中选择“网站”选项,填写网站的名称和保存路径,点击“确定”即可完成网站的创建。
接下来,可以在DW中看到一个空白的网页,这就是我们要开始设计的页面。
第三步,设计网页布局。
在设计网页布局时,可以使用DW提供的模板或者自己设计。
首先,可以选择一个合适的布局模板,然后根据自己的需求进行修改。
在DW中,可以使用拖拽的方式来调整页面的布局,非常方便。
另外,还可以通过CSS来设置页面的样式,包括字体、颜色、边框等,使得页面看起来更加美观和专业。
第四步,添加内容。
在网页布局完成之后,就可以开始添加内容了。
可以通过DW提供的工具来插入文字、图片、视频等内容,也可以直接在代码中编辑。
在添加内容时,需要注意内容的排版和格式,使得页面看起来更加整洁和清晰。
另外,还可以通过超链接来连接不同页面,使得网站更加丰富和完整。
第五步,优化网页。
在网页设计完成之后,还需要对网页进行一些优化工作,以提高用户体验和网站的质量。
首先,需要对网页进行浏览器兼容性测试,确保在不同的浏览器中都能够正常显示。
其次,需要对网页进行SEO优化,包括设置关键词、网页描述等,以提高网站在搜索引擎中的排名。
实训1:利用DW建立本地站点

• 思考题:在设置网页背景图像时,如果图 像太小,铺不满整个网页,怎么办?
实训要求
• 按照要求完成各项操作。 • 保存好自己建立的站点和有关网页资料。 • 填写好试验报告。
• 4、设计index.html网页步骤:
– (1)在站点文件列表中双击index.html,打开该网页。 – (2)将光标定位到“文档工具栏”中的“标题”,将标题中的内容 改为“本站主页”,如图所示。 – (3)单击“属性面板”中的“页面属性”按钮,弹出如图所示的 “页面属性”对话框,单击“背景图像”后面的“浏览”按钮, 添加背景图像即可。 – (4)在工作区的“编辑窗口”中输入“欢迎光临我的小站” – (5)浏览测试。浏览测试的方法有3种,第1种方法是直接按【F12】 键,这是最快捷的方法,建议大家以后尽量采用这种方法。第2种 方法是单击如上图所示的“文档工具栏”中的 按钮,在弹出的菜 单中选择“预览在iexplore”命令后即可在IE浏览器中浏览当前网 页。第3种方法是选择[文件]/[在浏览器中预览]/[iexplore]菜单命令 即可在IE浏览器中Hale Waihona Puke 览测试当前网页。三、知识点分解
• 本实验主要涉及到如下知识点:
– 在Dreamweaver中建立站点。 – 在Dreamweaver站点文件列表下新建文件和文 件夹。 – 在网页中插入背景图片。
四、实验步骤
• 1、创建本地站点步骤:
① 打开DREAMWEAVER,选择菜单下[站点]/[管 理站点]|/[新建]/|[站点]命令.弹出如图2-1-2所 示对话框。 ② 在弹出“站点定义”对话框的“高级”标签 中输入如下信息。
③ ④ ⑤ ⑥
⑦
⑧ ⑨ ⑩ 11
“站点名称”——输入站点名称如“myweb”。 “本地根文件夹”——选择本地文件夹如“D\myweb” “自动刷新本地文件列表”——选中是否每次拷贝文件到本地站点 时都自动更新本地文件夹列表,选中该选项。 “默认图像文件夹”——选择图像所放置的文件夹如 “‘D\myweb\ image” 注意:图像文件夹一定要在站点文件夹下,且一般命名为image或 images。 “HTTP地址”——输入实用的完整网站的URL,以便 Dreamweaver能检验使用绝对URL网站链接。 “缓存”——选择是否创建一个缓存以提高链接和网站维护任务的 速度。选中该选项。 设置完毕,点击“确认”按钮。 在Dreamweaver的工作界面右侧“浮动面板组”中的“文件”面板 中的“文件”标签下就能看到刚才新建的站点myweb,如图所示。
dw网页设计模板

dw网页设计模板在现代社会,互联网已经成为人们获取信息和交流的主要方式之一。
而网页设计,是构建一个网站的重要组成部分之一。
DW网页设计模板,就是一种使用Adobe Dreamweaver软件(简称DW)制作网页模板的工具。
下面,我们将详细介绍DW网页设计模板的相关内容。
一、DW网页设计模板的基本概念DW网页设计模板是指一种在Adobe Dreamweaver软件中预先制作好的网页模板。
它包含了网页的布局、样式、颜色、排版等元素,可以作为制作网站时的基础模板,节省制作时间和提高网站质量。
二、DW网页设计模板的优势1.快速制作:DW网页设计模板提供了丰富的样式和布局选项,用户可以快速地设置网页的外观。
2.实用性强:DW网页设计模板符合用户需求,可根据不同行业和产品类型设计出各类网页。
3.易于修改:DW网页设计模板支持用户自定义设置,方便用户根据自身需求对网页进行修改。
4.技术水平要求低:DW网页设计模板无需高深的编程技术,普通用户也可以轻松上手。
三、DW网页设计模板的使用方法1.选择模板:选择符合自己需求的DW网页设计模板。
2.修改图片和文字:将原有的图片和文字替换成自己的内容。
3.调整布局:根据自己需求调整网页的布局,并设置颜色和样式。
4.导出网页:在DW中将网页导出为HTML文件,上传到网页服务器,完成网页制作。
四、DW网页设计模板的应用领域DW网页设计模板可以广泛应用于各行各业,如企业宣传网页、电商网站、个人博客、论坛社区等。
DW网页设计模板的灵活性和实用性,为网页设计师和普通用户提供了便捷的制作工具。
五、DW网页设计模板的前景展望随着互联网的不断发展和普及,DW网页设计模板的市场前景将更加广阔。
未来,随着移动互联网和社交媒体的兴起,DW网页设计模板将与时俱进,推出更多适合移动端和社交网络的网页设计模板,创造更优秀的用户体验。
结语:DW网页设计模板是一种非常实用的网页制作工具,可以方便地实现网页的设计和制作。
dw网页制作教程

dw网页制作教程
DW网页制作教程
导言
网页制作是现代信息化社会中重要的技能之一。
在网页制作过程中,Dreamweaver(简称DW)是一款功能强大的网页制作工具,可以帮助用户轻松创建精美的网页。
本教程将介绍DW 的基本操作和一些常用特性,帮助初学者快速入门。
1. DW的安装与设置
1.1 下载DW软件
1.2 安装DW软件
1.3 注册DW软件
1.4 设置DW的语言和界面
2. 网页制作的基本原理
2.1 HTML和CSS的基本概念
2.2 网页布局和结构设计
2.3 网页元素的选择与编辑
3. DW的基本操作
3.1 新建网页文档
3.2 插入文本和图片
3.3 设置超链接
3.4 设计网页布局
3.5 使用CSS样式
4. DW的高级功能
4.1 使用模板和库
4.2 制作网页表格
4.3 添加多媒体元素
4.4 导入和编辑外部脚本
5. DW的优化和调试技巧
5.1 网页性能优化
5.2 浏览器兼容性调试
5.3 网页的响应式设计
结语
通过学习本教程,您将掌握DW网页制作的基本技能和一些常用特性。
希望能帮助您打造出个性化、功能强大的网页。
祝您在网页制作的旅程中取得不断进步!。
一些dw网页制作实例

目录分割线 (1)弹出菜单 (5)滑动折叠菜单 (10)多彩文字链接 (17)极酷的鼠标 (26)网站个性小图标 (28)网站过度特效 (30)插入flash按钮 (32)插入flash文字 (34)插入透明背景的flash (35)Flash个性播放界面 (38)制作电子相册 (43)随机播放音乐 (45)滚动布告栏 (47)数据库连接 (51)验证用户注册 (62)在线音乐网站 (74)实现购物车 (84)实现产品搜索 (90)Blog日历事件 (94)随笔管理及评论 (106)分割线是网页中不可缺少的元素,它主要用于分隔网页内容,也可以用于装饰网页。
效果说明在网页中间会出现一条漂亮的分隔线,并且能够不断闪动,从而充分体现出网站的个性,如图32-1 所示。
创作思想本实例使用层作为定位,然后在层中插入表格,在表格中插入图片并在时间轴中分别添加样式滤镜效果。
操作步骤( 1 )新建一个网页文件,并在网页中插入一个层,然后在层中插入一个1 行 2 列的表格,如图32-2 所示。
( 2 )设置表格的间距,然后在表格的单元格中插入图片,如图32-3 所示。
( 3 )设置时间轴。
调出时间轴,在时间轴的第5 帧处添加【改变属性】行为,并设置层对象的属性,如图32-4 所示。
( 4 )添加行为和改变属性。
在其他帧中分别添加行为,并根据需要改变属性,在第40 帧处添加转到时间轴的第 1 帧行为,再勾选【自动播放】复选框,如图32-5 所示。
本图代码如下所述:Glow(Color=red, Strength=1)Glow(Color=red, Strength=2)Glow(Color=red, Strength=3)Glow(Color=red, Strength=4)Glow(Color=red, Strength=3)Glow(Color=red, Strength=2)Glow(Color=red, Strength=1)实例制作完成。
dw做网页教程

dw做网页教程DW(Dreamweaver)是一款常用的网页设计工具,它拥有一系列强大的功能,可以帮助我们设计出美观、响应式的网页。
在本教程中,我们将逐步介绍使用DW创建网页的基本步骤和技巧。
第一步:新建网页在DW中新建网页非常简单。
首先,打开DW软件并选择“新建”按钮。
在弹出的对话框中,选择“空白页面”选项,并点击“创建”。
接下来,您可以选择网页的布局和样式。
DW提供了一系列的网页模板和样式,您可以根据需要选择或自定义。
第二步:设计网页结构在DW中,您可以使用所见即所得(WYSIWYG)的编辑模式来设计网页的结构。
您可以直接拖拽元素(如文本框、图片等)到网页中,并调整它们的位置和大小。
此外,DW还提供了一系列的设计工具,如网格辅助线、对齐和排列工具,以帮助您设计出更精确、有吸引力的页面结构。
第三步:添加内容一旦您完成了网页的基本结构设计,接下来就可以开始添加内容了。
您可以使用DW提供的文本编辑工具在网页中添加文字,并进行格式设置。
同时,您还可以添加图片、视频、音频等多媒体元素,以增加网页的丰富性和互动性。
第四步:设置样式DW提供了强大的CSS样式编辑功能,您可以使用它来定义网页的外观和布局。
您可以选择文字的字体、大小和颜色,调整图片的大小和边距,设置背景颜色或背景图片等等。
通过合理地运用样式,可以使网页看起来更加统一和专业。
第五步:导出网页当您完成了网页的设计和编辑后,就可以将其导出为HTML 文件,以便在浏览器中查看和使用。
在DW中,只需点击“文件”菜单中的“保存”选项,选择保存的位置和文件名,即可导出网页。
同时,DW还提供了可视化的预览功能,您可以在软件中即时查看网页的效果。
以上就是使用DW创建网页的基本步骤和技巧。
通过不断的练习和实践,您可以逐渐掌握DW的各种功能,并设计出优雅、功能强大的网页。
祝您学习愉快!。
如何用DW和FW制作网页(初步入门)教程

如何用DW和FW制作网页(初步入门)教程1.用fw做一个页面的蓝图,大小尺寸及颜色都按照未来页面实际情况来。
这样做的好处就是可以加强页面的整体感。
2.用fw的切片工具切图。
注意:1>切图前先大致构思好未来网页的布局、表格、框架等。
2>图片尽可能的小,对于大面积且有重叠规律的图片,只取其重叠方向的一个像素宽的图片,用来做页面局部背景的图片,这样利用背景的重叠性就可以实现蓝图中的效果并且很大程度上减小了页面的体积。
3>诸多切片的边界尽可能多的处于同一横坐标或纵坐标上。
3.导出切片(鼠标放在切片上右键“导出所选切片”),并命名(简单易记易懂的名字可以使你后来的工作事半功倍)。
图片的格式在文件>>>导出预览面板里设置,按照gif(128),gif(256),jpg的先后顺序,导出格式首先考虑前面的,在满足不了颜色质量要求的情况下再考虑后面的导出格式。
4.用dw创建新页面。
页面的顶间距(top margin)和左间距(left-margin)一般都设为0,但顶间距(top margin)也可以不是0,视你的设计要求而定.5.按照页面整体的布局,用DW插入表格居中,一般宽度为775(考虑到800*600像素显示器下无横向滚动条),但也没有定论。
这里我选择了230,因为我要做的是BK设计的QQ迷你门户。
只考虑宽度,先不用考虑表格高度,因为以后插入的图片和表格会将高度撑起来6.按照布局的需要可以在整体表格里嵌套表格以达到精确布局。
插入图片及背景图片。
插入背景图片的时候要注意控制好背景所属单元格的高度和宽度,因为背景撑不起表格所以需要手工设置td的宽度width和高度height的值另外两个小技巧:1〉设置高度小于5像素的单元格td时,DW无法从设计模式下实现。
实现的方法:先在属性面板里将高度height的值设置为你要的高度值,接着用鼠标单击该单元格内部,然后将界面切换到代码模式下,此时在闪动的光标附近你将会看到" "的代码,删掉它,最后切换回设计模式下你发现了什么呢?呵呵~2〉DW创建的表格如果设置边框bordor的值为1的话,你会发现它并不美观。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2、插入特殊符号
空格 > (大于号) (大于号) < (小于号) (小于号) “ (引号) 引号)
> < " ©
©(版权号) 版权号)
3、段落与换行 段落换行:<p>标记,直接enter键 段落换行:<p>标记,直接enter键 换行符换行:<br />,shift键 enter键 换行符换行:<br />,shift键+ enter键
在DW中新建站点 DW中新建站点 完成index.htm页面 完成index.htm页面
网页标题为+++我的个人网站+++ 网页标题为+++我的个人网站+++ 插入图像,输入文字,做链接 使用meta标签,实现自动跳转 使用meta标签,实现自动跳转
完成exapmle.htm页面 完成exapmle.htm页面
DW设计网页的流程 DW设计网页的流程
整个网站的制作流程:在Photoshop或者Fireworks中作出效果 整个网站的制作流程:在Photoshop或者Fireworks中作出效果 图→切图→在Dreamweaver中添加文字,定义样式。 切图→ Dreamweaver中添加文字,定义样式。 DW网站制作流程 DW网站制作流程 新建站点→站点文件命名→定义页面属性→插入表格→ 新建站点→站点文件命名→定义页面属性→插入表格→定义 页面大小→转换到布局视图→添加内容→插入导航条→ 页面大小→转换到布局视图→添加内容→插入导航条→转换 到标准视图工作→添加链接→使用代码片断→ 到标准视图工作→添加链接→使用代码片断→定义及应用 CSS→添加动态交互→ CSS→添加动态交互→链接站点各个页面。
1、设置文本格式 文本属性设置窗口
Dreamweaver 8
Dreamweaver CS4
设置颜色 颜色使用一个16进制的数值表示,如#FF0000, 颜色使用一个16进制的数值表示,如#FF0000,“#”是颜色标 志。 任何一种颜色都是由红绿蓝3 任何一种颜色都是由红绿蓝3个颜色通道按不同亮度的比例混 合而成。
将article.txt中的文字作素材 article.txt中的文字作素材 文字“散文《四季》”使用标题1,居中 文字“散文《四季》”使用标题1,居中 标题目录内容的文字分别使用有序列表,无序列表 春、夏、秋、冬分别实现简单图文混排。
四、使用超链接
超链接的概念 超链接的HTML标记 超链接的HTML标记 超超链接的种类 关于文档路径
<meta name="keywords" content="网页设计,浙江工业大学 /> 网页设计, 网页设计 浙江工业大学"
5、设置说明文字 说明文字和关键字一样, 可供搜索引擎寻找网页。 内容尽量要简明扼要。
<meta name="description" content="wjb的个人站点,网页设计" /> content="wjb的个人站点,网页设计" 的个人站点
6、使用列表 创建无序列表 创建有序列表 转换列表类型
三、使用图像
网页中的图像种类 图像的HTML标记 图像的HTML标记 图片与文字的对齐方式 调整图片大小、替换图像、Alt属性 调整图片大小、替换图像、Alt属性 鼠标经过图像(Rollover Image) 鼠标经过图像(Rollover Image) 简单的图文混排
6、设置网页的刷新 打开网站后的若干秒内,让 浏览器自动跳转到一个新网 页。 用于需要经常需要刷新的网 页。 注意URL的输入 注意URL的输入
<meta http-equiv="refresh" content=“3;URL=" /> httpcontent=“
网页文件的后缀名*.htm 或者*.html, 网站首页命名规则index.htm或者default.htm
设置文件头 1、meta标签说明 meta标签说明 2、设置网页的编码 3、设置文档标题 4、定义关键字 5、设置说明文字 6、设置网页的刷新
1、meta标签说明 meta标签说明
属性名 值 keywords name description robots Content-type 说明 定义网页的关键词 提供网页的简短描述 定义网页的搜索引擎索引方式 定义用户的浏览器或相关设备如何显示将要加 载的数据,eg.定义网页编码 载的数据,eg.定义网页编码 httphttp-equiv refresh expires pragma与nopragma与no-cache 用于刷新与跳转(重定向)页面 用于网页缓存过期时间,一旦网页过期将服务 器上重新下载页面 用于定义页面缓存。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="网页设计,浙江工业大学" />
2、设置网页的编码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4、添加注释与空格
添加注释
<!--注释内容 --> <!--注释内容 -->
添加空格
输入代码 输入代码 使用中文全角输入法
5、插入并设置水平线
语法:<hr width=“” size=“” color=“” aligh=“” 语法:<hr width=“” size=“” color=“” aligh=“” noshade /> width 设置宽度,单位px 设置宽度,单位px size 设置厚度 , color 设置颜色 align 设置对齐方式 noshae 设置是否需要阴影
定义站点
Why 避免错误的出现:路径错误,链接错误 HOW
1.建立一个文件夹用于存放网站的所有文件 1.建立一个文件夹用于存放网站的所有文件 2.再按栏目分类 (将图片放置在image文件夹中) 2.再按栏目分类 将图片放置在image文件夹中) 3.命名规则:使用英文或者拼音命名 3.命名规则:使用英文或者拼音命名
二、使用文本
1、设置文本格式 2、插入特殊符号 3、段落与换行 4、添加注释与空格 5、插入并设置水平线<hr> 、插入并设置水平线<hr> 6、设置段落缩进<blockquote> 、设置段落缩进<blockquote> 7、使用列表
1、设置文本格式
标题标签
<h# align=“对齐方式”>内容</h#> align=“对齐方式” 内容</h#> #代表字体大小,取值1~6 代表字体大小,取值1~6 align属性设置对齐方式,left align属性设置对齐方式,left center right
网页中的图像种类
BMP(格式简单、图像信息丰富、不压缩) BMP(格式简单、图像信息丰富、不压缩) GIF(压缩比高、动画、像素图qq、256色) GIF(压缩比高、动画、像素图qq、256色) JPEG(压缩率极高、有损压缩、照片) JPEG(压缩率极高、有损压缩、照片) PNG(透明显示、兼有gif和jpeg的色彩模式) PNG(透明显示、兼有gif和jpeg的色彩模式) 参考文献 web图像格式简述 web图像格式简述
设置网页的编码
在所有情况下都用 GB2312么? 么
设置网页的编码
2、设置网页的编码
3、设置文档标题
<title>+++我的个人主页 <title>+++我的个人主页+++</title> 我的个人主页+++</title>
4、定义关键字 多个关键字用逗号分隔开 来。 输入的关键字能反映主页 的内容 关键字不宜太多,一般在 face=“字体类型” size=“字号” color=“颜色”>内容</font> face=“字体类型” size=“字号” color=“颜色” 内容</font>
1、设置文本格式
字符标签 <b>...</b> <i>...</i> <u>...</u> <strong>...</strong> <big>...</big> <small>...</small> <sup>...</sup> <sub>...</sub> <em>...</em> 说明 粗体 斜体 对文本加下划线 对文本加强效果,相当于粗体 在当前文字大小的基础上再增大一级 在当前文字大小的基础上再减小一级 上标 下标 强调文本,通常以斜体显示
专题三 使用DW制作简单网页 使用DW制作简单网页
学习内容
Dreamweaver基本介绍 Dreamweaver基本介绍 定义站点 设置文件头 使用文本 使用图像 使用Flash动画 使用Flash动画 使用音频 使用视频
About Dreamweaver
