手机百度输入法皮肤包素材制作2.1皮肤
怎么设置手机输入法皮肤

怎么设置手机输入法皮肤
现在人们在闲暇时间陪伴最多的就是手机,其中文字输入页面在手机应用中出现的次数应该是最多的,所以设置一个漂亮的输入法界面,会让自己使用的更舒心。
今天就和大家分享一下,手机怎么设置输入法的皮肤。
设置手机输入法皮肤的方法
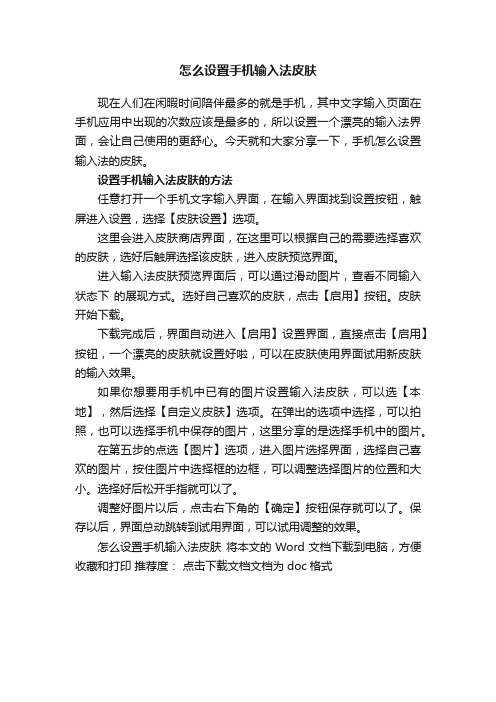
任意打开一个手机文字输入界面,在输入界面找到设置按钮,触屏进入设置,选择【皮肤设置】选项。
这里会进入皮肤商店界面,在这里可以根据自己的需要选择喜欢的皮肤,选好后触屏选择该皮肤,进入皮肤预览界面。
进入输入法皮肤预览界面后,可以通过滑动图片,查看不同输入状态下的展现方式。
选好自己喜欢的皮肤,点击【启用】按钮。
皮肤开始下载。
下载完成后,界面自动进入【启用】设置界面,直接点击【启用】按钮,一个漂亮的皮肤就设置好啦,可以在皮肤使用界面试用新皮肤的输入效果。
如果你想要用手机中已有的图片设置输入法皮肤,可以选【本地】,然后选择【自定义皮肤】选项。
在弹出的选项中选择,可以拍照,也可以选择手机中保存的图片,这里分享的是选择手机中的图片。
在第五步的点选【图片】选项,进入图片选择界面,选择自己喜欢的图片,按住图片中选择框的边框,可以调整选择图片的位置和大小。
选择好后松开手指就可以了。
调整好图片以后,点击右下角的【确定】按钮保存就可以了。
保存以后,界面总动跳转到试用界面,可以试用调整的效果。
怎么设置手机输入法皮肤将本文的Word文档下载到电脑,方便收藏和打印推荐度:点击下载文档文档为doc格式。
百度手机输入法皮肤修改教程

百度手机输入法皮肤设计教程目录基本介绍 (2)触屏版皮肤制作教程 (3)1、配置输入框的外观 (5)2、输入提示框 (5)3、候选框 (6)4、列表栏 (6)5、输入面板 (7)6、按键 (7)7、系统功能定义 (8)8、制作皮肤安装包 (9)键盘版皮肤制作介绍 (9)1、定义拼音区背景 (11)3、匹配输入法指示器 (13)4、放置装饰图标 (14)5、调整拼音区配色 (15)6、选取最靓丽的候选字颜色 (15)7、制作皮肤安装包 (16)基本介绍皮肤制作基本概念皮肤制作的本质,主要包含两个步骤:第一是需要把各种输入法功能在效果图上面的按钮形象表达,第二是把按钮的坐标找到,在ini文件中为它精准定位。
百度手机输入法的皮肤也同样由ini文件控制键位,无论是什么样的皮肤样式,都可以通过调整ini文件来陪陪布局。
下面,我们将大家平时经常用到的概念做一个简单梳理。
关于坐标在百度手机输入法中,所有元素的位置都是通过坐标来定义的,单位为像素。
坐标原点位于图片的左上角,横坐标向右逐渐增大,纵坐标向下逐渐增大。
关于颜色百度手机输入法皮肤的ini文件中,都是采用16进制的RGB颜色值表示,如FFFFFF(纯黑)、000000(纯白)。
您可以通过photoshop的调色板获得特定颜色的颜色值。
关于百度手机输入法皮肤百度手机输入法存在两类皮肤类型,第一类是键盘版皮肤,后缀名为.bdskk,类似于大家在pc上看到的皮肤类型,另一类是触屏版皮肤,后缀名为.bdskt,包含了对按键的外观设计。
需要修改皮肤的时候,只需要将原有的后缀名改为.zip(要在系统中显示文件的扩展名,依次点击"工具"-"文件夹选项"-"查看",再把"隐藏已知文件类型的扩展名"前的小勾去除即可),然后将其解压到单独的文件夹,进入该文件夹,可以发现里面包含了许多png格式的图片和ini文件, 这些文件共同组成了一个模式的皮肤。
百度皮肤教程

百度皮肤教程此教程适用于塞班v5以及安卓的2.1版皮肤,只是两者分辨率不同导致代码中的位置部分不同而已,安卓的高分辨率皮肤可以用在v5上,会相应缩小,v5的貌似不可以用在安卓上,听人说的,由于没有安卓机也不好试……另外此教程不用官方的制作的工具的,可能麻烦一点,这个自己取舍吧。
解包打包首先是基本的解包打包,众所周知,百度2.1版本的皮肤后缀名为bds(这里只讨论安卓和塞班v5),我们要改皮肤的话就需要将后缀名改成zip,然后解压。
皮肤解压后得到的是三个(或者两个,下面会讲到)文件夹land、port和res,land里的是横屏皮肤对应的界面文件,port对应的是竖屏的,res则是键盘上出现的所有图片、文字以及按键之类的总定义的文件夹(语文不好,大家将就着看看吧,知道意思就好,不知道的话下面会详细讲解的……)。
有的皮肤可能只有竖屏界面,所以land文件夹没有了,就像我,只用竖屏,所以横屏的就删掉了,只要不用到横屏,那么就没有影响,当然如果想要发布的话,最好还是都留着,会有人需要的。
还有个info的txt文件,那个就是作者啊名称那些,不要也无所谓。
在修改完后再选中这三个文件夹然后打包成zip文件,再改后缀名为bds就可以使用了。
皮肤构成简介现在的皮肤是各式各样的,那么它是如何构成的呢,这里我们简要说一下。
以我的皮肤为例,如下图,这个面板是由皮肤背景、按键背景、按键前景等组成,左边那个符号所在的栏是list栏。
制作皮肤就是先确定按键位置和显示的文字,再做出对应的图片,并在res文件夹的default.css里定义好STYLE,然后一个键一个键的设置坐标、背景、前景、键值等。
上图也可以看出要修改按键上显示的内容,只要修改按键前景就行,这个另附小教程。
接下来最先要讲的是res文件夹,因为所有的切片什么的都在这里面,我们要先搞清楚切片如何调用才能制作或修改皮肤。
首先就是多张png图片了,看到这些图片大家应该会感到很熟悉,各个按键上面的字母数字都在这,那么怎么让它显示到对应的键盘按键上呢,我们一步一步来说明。
搜狗皮肤制作教程

搜狗皮肤制作教程真·搜狗皮肤制作教程傻瓜版(给从没用过PS的人看的)高手止步。
转自昨天看帖没回帖嗯啊,下了几个皮肤就想着这搜狗皮肤怎么做的?到搜狗论坛里把里面几个教程都看了遍,基本上那些教程吧。
说给新人看?估计肯定是没人看得懂,说给高手看?人家高手会冷笑的。
首先要说一下,在开始做搜狗皮肤之前,本人的PS经验仅限于用文字工具在图片上打几个字,此外就真没干过别的。
所以这篇教程可以说是灰常的照顾真正的菜鸟们的,鼓掌……做个皮肤,其实它就那么简单。
抠图5分钟——拉矩形、描边3分钟——摆造型 3分钟——中英A简繁全双键设,打字保存 5分钟——编辑 10分钟完了。
(看完这句就想着马上试试30分钟做个皮肤的朋友可以让我揍揍你么?)下面开始详细点的说只看大步骤不看提示的话也可以马马虎虎做个皮肤出来。
当然,可以会让你很费劲。
第一步,打开PS——打开图片——磁性套索工具——开始抠图——ctrl+shift+i反选——删除提示:1、使用磁性套索工具时按退格键“←”可删除一个节点2、扣图时最好用放大镜放大,在放大图片的情况下使用磁性套索工具,按住空格键可以拉动整个图片。
3扣完后选中点“编辑——描边”或者适当使用加深、减淡工具可以美化下图片)第二步,新建——“背景内容”透明——矩形工具——拉个矩形——编辑——描边提示:1、新建图层背景内容记住为:“透明”。
2、拉好矩形后也可以通过——窗口——样式。
来点选不同的样式做输入框。
一般PS自带的样式都非常不错,新人厌烦了描边后就可以试这个了,下面这个火影就是如此。
3、按F7,图层。
拉动“不透明度”可以使图片变透明做出透明的输入框。
锁定状态下不能进行此操作,此时可以双击图层解锁。
第三步,选中前面抠好的图——按V——移动图片到刚刚弄好的矩形边上摆好——裁剪——保存提示:1、要按V,也就是使用移动工具才能把选中的图拉过去2、把图片放大,摆放时可以时移动位置更精准,同样,放大时裁剪图片也可以更精准3、裁剪时要贴着图片的边裁4、ctrl+s保存——png格式。
【2018最新】手机输入法怎么自定义皮肤-优秀word范文 (1页)

【2018最新】手机输入法怎么自定义皮肤-优秀word范文
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!
== 本文为word格式,下载后可方便编辑和修改! ==
手机输入法怎么自定义皮肤
手机输入法自带的皮肤太过于单一,有些朋友想要对手机输入法皮肤进行更换却不知道怎么弄。
那么手机输入法怎么自定义皮肤呢?下面就让jy135小编来告诉大家吧,欢迎阅读。
1、首先点开我们的输入法键盘,点击左上角的工具图标。
2、点击设置中的“超级皮肤”。
3、然后选择右上角的“自定义皮肤”。
4、选择“拍照”或是“图片”,拍照就是现场拍照然后上传为皮肤,而另一个选项就是从我们的相册里选择图片上传。
这里我们选择“图片”。
5、从相册中选择一张中意的图片。
6、确定好之后点击图片右上角的小勾。
7、用小框从图片中截取我们要选择皮肤的一部分,也可以进行放大或者缩放,然后点击左下角的“确定”就行了。
sougo输入法皮肤制作

搜狗输入法Android平台皮肤说明一、综述搜狗输入法Android平台的皮肤文件格式是sga。
它是由zip格式的压缩文件修改后缀名为sga得到的。
因此,将搜狗输入法Android平台的皮肤文件重命名,将其sga后缀名改成zip,就可以正常解压。
在解压之后,就可以看到皮肤文件使用的配置文件(*.ini)和图片资源了。
搜狗输入法皮肤支持图片更换和键盘布局的修改。
通过更换图片,可以最快捷的,最简单的制作一套新皮肤,这种方法制作出来的皮肤布局是与默认皮肤完全一致的。
另外一种,更换键盘布局的制作方法就属于深度定制了,可以实现各种输入法键盘布局以及功能搭配。
二、皮肤文件夹结构下面,先来介绍一下皮肤文件夹和文件的定义规范:解压以后可以得到一个普通的文件夹,我们称之为皮肤总文件夹。
这个总文件夹的命名时任意的,我们推荐定义为皮肤名称以便于识别,进入总文件夹后,可以看见其中有一些子文件夹和零散的文件。
其中,必须要有的是:theme.ini文件和default文件夹。
default文件夹中存放的是这个皮肤中不同分辨率下都支持的共用文件。
如果没有共用文件,那么default文件夹就是个空文件夹,但是,它也必须存在。
在总文件夹里面,还可以看到一个名字为320的文件夹。
这个文件夹里的数据是支持屏幕宽度为320像素的手机型号的。
Android平台的皮肤默认分类方法是基于屏幕宽度的分类。
同理可得,以480、240命名的文件夹中,其数据是分别支持屏幕宽度为480像素、240像素的手机的。
如果想只支持特定分辨率的手机,就需要定义以该分辨率命名的文件夹。
例如:“320x480”文件夹中的数据就只支持分辨率为320 x 480的手机。
同时,为了减少皮肤的文件夹的大小。
各个文件夹之间支持覆盖。
也就是说,可以将320x480文件夹建在320文件夹中。
举一个例子:现在有一个皮肤结构如下:example---theme.ini|--default|--320|--320x480对于这么一个目录结构,皮肤安装程序会作如下解释:320x480中的文件是优先级是最高的,320优先级第二,default的优先级是第三。
搜狗输入法皮肤制作

搜狗输入法皮肤制作分三个步骤:Step1:设计皮肤效果图Step1:对应“皮肤编辑器”中各部分将效果图进行切分Step3:使用“皮肤编辑器”将切分好的图片生成皮肤(更详细的皮肤制作说明请参照《搜狗输入法皮肤设计教程》)皮肤文件说明1. 搜狗输入法皮肤文件为ssf格式,是采用zip压缩格式的文件。
可将皮肤文件的后缀名ssf改成zip解压出来。
修改完毕文件之后,可压缩成zip格式,把后缀名zip改成ssf后即是一个完整的皮肤文件。
等同于搜狗输入法皮肤编辑器制作的文件。
2. 搜狗输入法皮肤文件是由配置文件(skin.ini)及若干png、apng的图片构成的。
3. 当双击皮肤时,皮肤文件会被拷贝到安装目录下的allskin文件夹中,并解压到skin文件夹下,同时更新输入法程序中的皮肤列表。
搜狗输入法皮肤设计宝典——从新人到高手快速晋级前言:随着皮肤作者和作品数量的增加,越来越多的设计爱好者加入了搜狗皮肤设计的队伍,此前官方针对入门作者撰写了部分初级教程;更多活跃在论坛的优秀作者们也慷慨分享自己的设计经验,结合皮肤设计实例撰写了相当实用的皮肤教程,希望这些教程能°镏??大家在皮肤设计上取得进步和突破,获得更多声望和物质收益!入门级:皮肤制作入门(作者:官方)皮肤编辑器使用入门(作者:官方)皮肤上传说明(作者:官方)搜狗5.0皮肤编辑器使用方法和编辑技巧(作者:施情化忆)高手级:皮肤设计模式初探(作者:官方)浅谈花渡皮肤设计流程(作者:豁然开朗)Web2.0视觉效果在输入法中的应用(作者:嘟嘟虫)红楼梦皮肤一等奖作者设计经验分享(作者:微笑安然)皮肤制作说明搜狗输入法皮肤最关键的部分是设计,个人使用的皮肤可以根据需求制作您需要的模式,但是在官网发布皮肤必须拥有完整的四种模式,好的设计需要您有一定的设计功底,如使用Photoshop等专业的画图软件来完成。
如果您没有任何设计基础,建议您通过大头贴功能制作皮肤(大头贴皮肤制作地址:/skins/dtt.php)。
百度输入法皮肤编辑器使用说明

百度输入法皮肤编辑器使用说明请您在使用百度输入法皮肤编辑器的过程中不定时保存,以防止所做的修改意外丢失。
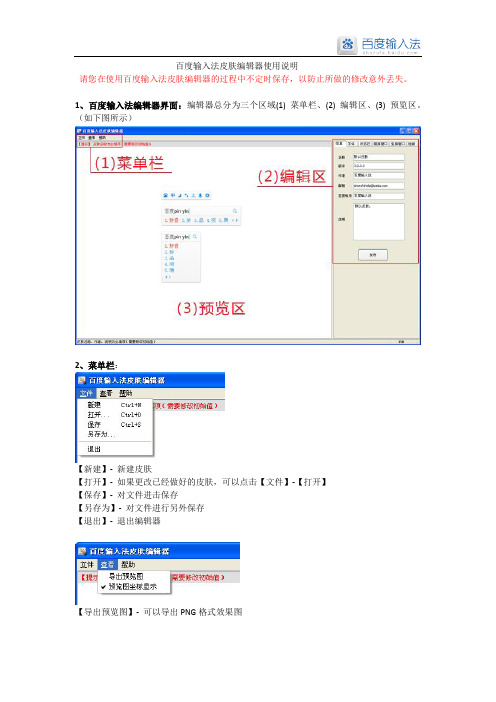
1、百度输入法编辑器界面:编辑器总分为三个区域(1) 菜单栏、(2) 编辑区、(3) 预览区。
(如下图所示)2、菜单栏:【新建】- 新建皮肤【打开】- 如果更改已经做好的皮肤,可以点击【文件】-【打开】【保存】- 对文件进击保存【另存为】- 对文件进行另外保存【退出】- 退出编辑器【导出预览图】- 可以导出PNG格式效果图3、编辑区:编辑区总共分为6个选项卡。
(1)信息选项:【信息】可以在信息栏中填写皮肤相关信息。
当皮肤制作完成后可以单击【发布】或点击【文件】-【保存】即可生成本地的bps百度输入法皮肤文件。
(2)字体选项:【字体】这里可以对字体\颜色进行详细的配置可以让预览图的输入框大小随字体大小变化。
(3)状态栏选项:【状态栏】可以对状态栏的图标进行更换。
1、例如:更换输入法状态栏背景,点击背景,然后再点导入浏览,选择图片即可。
2、除背景外,每一个按钮项会对应标准状态、鼠标悬停、和鼠标按下三个图标,需要逐个修改。
3、面的位置选项可以通过更改数字修改图标的大小和位置,也可以直接在预览图上拖动来实。
(如下图所示)(4)横排窗口\竖排窗口选项:1、横排摸式下我怎么取消右上角的logo?当不需要用到某些工具时,可进行隐藏只要在列表中找到它然后点击√即可。
2、拉伸和平铺有什么区别?拉伸方式选择平铺的话,当输入框长度超过输入框背景长度时候,会以输入框背景平铺方式来扩展。
拉伸顾名思义。
(下图以波浪展示拉伸和平铺区别)3、这里可以调整字符串和输入框背景之间的位置关。
4、可以通过这里调整输入法和输入位置。
5、这里可以根据个人需要设置分割线、颜色、长度以及翻页按钮之间间隔等。
(5)检错选项:皮肤完成后通过【检错】功能进行检查,确定无误就可以发布。
百度输入法制作方法

RIGHT = 向右滑动时按键的显示
[KRY(N)]
#可以有android个按键,只要位置正确表示的坐标正确即可
#格式都同KEY1
在文件中有许多功能/控制键,下面列出其具体功能与编号
3. 功能键说明
F1: 符号输入(sym),有输入时可能为分词、隔音符
F12: 候选字下翻 F13: 切换10/26键盘 , 大小键盘切换
F14: 切换拼音、笔画、自定义 ,中文输入法间转换
F15: 切换英文字母输入、联想输入
F16: Win
F17: Home
F18: End
F20: 剪切 Ctrl+x
F21: 复制 Ctrl+c
F22: 粘贴 Ctrl+v
BORDER_COLOR = 000000
[HINT]
#气泡提示的字体格式
FONT_SIZE = 28
FONT_NAME = Tahoma
FONT_WEIGHT = 700
FONT_CLEARTYPE = 1
FONT_COLOR = 00316b
BACK_COLOR = FFFFFF
F23: 撤销 Ctrl+z
F24: 全选 Ctrl+a
F25: 恢复 Ctrl+y
F26: mail (应用1)
F27: 清空
F28: word (有可能是应用2)
F29: 关闭,点击右上角x或ok ,退出程序
F30: 切换到软件盘
F31: 数字 123 切换到数字输入状态
将皮肤文件扩展名更改为.zip,然后解压.可以看到里面有25个文件,其中13个*.png图片,12个*.ini文本.现分别说明如下:
百度输入法皮肤制作帮助文档

—设计效果图〔设计出主要的效果图〕〔为了保证最正确体验,建议按候选词为三个来制作效果图和切图〕一个皮肤包含横排输入框例:竖排输入框例:状态栏例:〔例如未添加软键盘〕利用素材设计出横排输入框、竖排输入框和状态栏的效果图。
二切分图〔比照切分图列表参考效果图,制作出每一个切图〕切分图列表〔多态的〕横排输入框背景图〔一张格式:png〕竖排输入框背景图〔一张格式:png〕左翻页键〔四张-分别对应一般状态、悬浮状态、点击状态、不行用状态格式:png 〕右翻页键〔四张-分别对应一般状态、悬浮状态、点击状态、不行用状态格式:png 〕输入框上Logo-非必需,可缺省〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏背景图〔一张格式:png〕状态栏切分图列表〔横线之间的为一组,状态栏不想显示的组可以缺省设计,同一组的区分率需要保持全都〕状态栏图标-“中文” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“英文” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“大写锁定” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“全角” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“半角” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“中文标点” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“英文标点” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“软键盘” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“未登录” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“已登录” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“设置按钮” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕状态栏图标-“虚拟键盘” 〔三张-分别对应一般状态、悬浮状态、点击状态格式:png〕三使用皮肤编辑器制作皮肤皮肤编辑器可以从百度输入法官网下载shurufa.baidu1、填写皮肤信息名称、作者、说明为必填项,记得修改初始值哦2、进展字体设置和颜色设置3、用制作好的切图替换状态栏的按钮图标替换方法:点击一个按钮如中文,选中需要替换项的具体某个状态,点击设置来替换图片。
搜狗手机输入法皮肤制作参数说明

搜狗手机输入法设计参数说明标记语言注释[General]通用声明,显示皮肤的相关信息skin _name=专属皮肤皮肤名称skin_version=0.9 皮肤版本skin_author=XUHUQ 皮肤作者skin_email=skin_email=toutianxian@ 作者联系邮箱skin_time=2013-10-26 制作时间skin_info=自己制作的皮肤皮肤说明信息[Display]显示声明use_gdip=1 透明参数,是否允许软件支持透明的PNG格式。
0不显示;1显示font_size=16 输入栏字体大小font_ch=黑体输入栏字体。
手机的会因系统而限制font_en=Arial Black 输入栏英文字体。
手机有所限制pinyin_color=0xffffff 输入栏拼音的颜色。
十六进制zhongwen_first_color=0x0 焦点候选词的颜色。
没有选择的情况下第一个字词zhongwen_color=0xffffff 非焦点候选词的颜色comphint_color=0x6e6e6e 拼音提示颜色。
长按是的背景色[Scheme_H1]输入栏的声明//横屏窗口pic=skin1.png输入栏图片layout_horizontal=1,22,27 横向伸长方式第一位0,中间拉伸;1,中间平铺取值仅为0和1第二位平铺或拉伸时距图片左端的开始位置(像素)第三位平铺或拉伸时距图片右端的开始位置(像素)layout_vertical=1,30,20纵向伸长方式第一位0,中间拉伸;1,中间平铺;2,纵向固定取值为0,1,2第二位平铺或拉伸时距图片上端的开始位置(像素)第三位平铺或拉伸时距图片下端的开始位置(像素)pinyin_marge=0,6,38,28 依次为拼音距图片顶端,分割线,图片右端,图片左端的像素数zhongwen_marge=0,0,38,8 依次为候选词距分割线,图片上,图片左,图片右的像素数[Scheme_V2]竖屏窗口声明//键盘区pinyin_pic=skin2.png 键盘背景图片pinyin_layout_horizontal=0,2,25 参数同横屏窗口的pinyin_layout_vertical=0,25,1 参数同横屏窗口的pinyin_marge=4,3,8,44 参数同横屏窗口的蓝色为控制代码,有底色的文字表示变量Skin2.png的像素大小随意,小像素的可以选择平铺,大像素的图片可以选择拉伸或固定。
输入法皮肤制作

前段时间利用搜狗输入法自带的皮肤编辑器做皮肤,把过程整理出来给想自己做皮肤的朋友参考一下。
这是我用年年的Q图做的一款皮肤的截图。
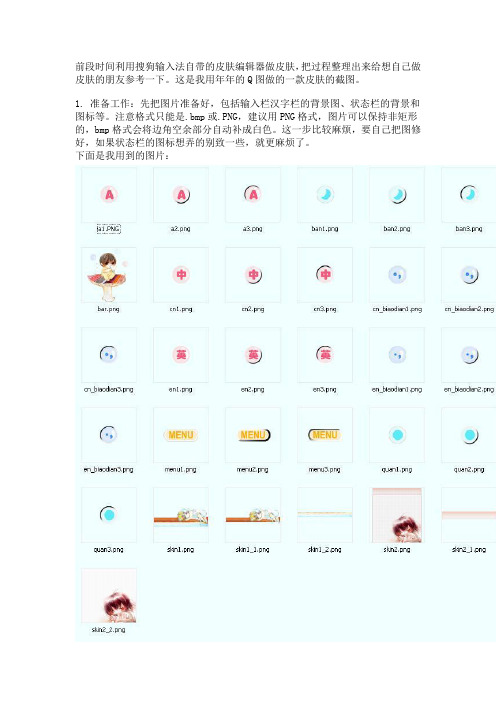
1. 准备工作:先把图片准备好,包括输入栏汉字栏的背景图、状态栏的背景和图标等。
注意格式只能是.bmp或.PNG,建议用PNG格式,图片可以保持非矩形的,bmp格式会将边角空余部分自动补成白色。
这一步比较麻烦,要自己把图修好,如果状态栏的图标想弄的别致一些,就更麻烦了。
下面是我用到的图片:2. 打开搜狗的皮肤编辑器:菜单>>更换皮肤>>菜单编辑器或安装目录下SkinEditor.exe3. 在弹出窗口(搜狗输入法编辑器)点击文件>>新建4. 可以开始做皮肤了!4.1 皮肤信息:皮肤名称、作者、时间等信息,可不填。
4.2 输入窗口外观设置:拼音以及汉字的字体、大小,直接从下拉框选择;颜色要单击设置,在弹出窗口选择。
建议这一步最后做,因为字体颜色要跟背景图片相配且明显,可以等后面做完了再重新调整。
4.3 横排同窗口设置:拼音栏和汉字栏一起显示,是一张图片。
取掉“不使用背景图片”前面的对勾,单击“导入”,在弹出窗口里面选择要用的图片,我这里用的是skin1.png。
调整参数:伸长方式建议使用“中间拉伸”,调整拉伸区域的起始位置可以先在手工调整区调整,用鼠标拖住蓝色棕色线即可,有必要的话可以用数字做细微调整。
注意不要将背景中的人、物等放入拉伸区,以免输入字符过长时将人的图像拉伸变形。
调整拼音区、候选区距图片上下左右边及分割线的距离,可以参照右边窗口的显示效果慢慢调。
可以选择是否使用分割线,以及分割线的颜色。
4.4 横排分窗口设置:拼音栏和汉字栏分开显示,两张图片,我这里用的是skin1_1.png,skin1_2.png。
步骤同4.3 ,图片可以与skin1不同。
我比较懒,就直接把一张图割成两部分。
4.5 竖排同窗口设置:汉字竖排显示,步骤同4.3 ,背景图片skin2.png。
百度手机输入法2.1皮肤文档

示例 BACK_STYLE=1 FORE_STYLE=1 CELL_STYLE=1
PADDING=40,4,40,4
CELL_W=20
BACK_STYLE FORE_STYLE
CELL_STYLE
CAND (显示候选字)
PADDING
FIRST_GAP FIRST_FORE FIR权所有,翻版必究)手机输入法_皮肤I.触屏皮肤
手机输入法_皮肤一. 触屏皮肤分类
外观文件 *.png *.til *.css *.ttf *.cnd
*.pop
功能 输入法皮肤图片 图片拆分定义文件 外观定义 字体文件 候选条布局文件(和键盘布局放在同 一目录) 气泡布局文件(和键盘布局放在同一 目录)
布局文件 gen.ini bh.ini def_9.ini def_26.ini en_9.ini en_9s.ini en_26.ini en_26s.ini net.ini num_9.ini num_26.ini py_9.ini py_26.ini hw_grid.ini hw_full.ini
BACK_STYLE =3 FORE_STYLE=4 SIZE=240,180 NO_BLUR=0
KEY_NUM=30 TIP_NUM=3 BAR_H=12 CUSTOM_RECT=1
偏移量的种类个数
更多候选字拆分的单元格个数(4,4 表示 行数和列数) 水平分
POS_TYPE
VIEW_RECT
TOUCH_RECT
UP DOWN LEFT RIGHT CENTER SHOW HOLD HOLDSYM
STAT_STYLE
按键前景指定样式允许多个样式用逗 FORE_STYLE=1,2,3,4,5 号分割 此参数和前景对应,同样以逗号分割, POS_TYPE=1,2,3,4,5 表示前景的偏移类型,序号和[OFFSET*] 的序号对应,如果无对应值怎为0,表 示居中对齐
百度输入法皮肤教程

百度输入法皮肤教程百度输入法是一款十分流行的输入法软件,除了功能强大的输入功能外,还可以根据个人喜好进行皮肤更换。
皮肤是指输入法界面的外观设计,通过更换皮肤可以让输入法界面更加个性化和时尚。
下面将为大家介绍百度输入法皮肤的更换教程。
百度输入法的皮肤更换非常简单,只需要几个简单的步骤就可以完成。
首先,我们需要打开百度输入法的设置界面,在手机桌面上可以找到百度输入法的应用图标,点击进入应用。
然后,在输入法的界面上方找到“设置”按钮,点击进入设置界面。
在设置界面中,我们可以看到一个名为“皮肤中心”的选项,点击进入皮肤中心。
在皮肤中心中,我们可以看到各种不同的皮肤样式供选择。
百度输入法提供了大量的皮肤,包括时尚、简约、卡通等不同风格的皮肤,用户可以根据自己的喜好进行选择。
在选择皮肤时,用户可以通过浏览或搜索的方式找到自己喜欢的皮肤。
点击皮肤后,会出现一个预览界面,用户可以通过预览界面了解皮肤的效果和样式。
如果对某个皮肤感兴趣,可以点击“使用”按钮来应用该皮肤。
除了直接在皮肤中心选择已有的皮肤,用户还可以自己制作和编辑皮肤。
在皮肤中心界面的右上角,有一个名为“自定义”的选项,点击进入自定义界面。
在自定义界面中,用户可以自由选择各种元素进行编辑,比如背景、按钮、字体等。
通过改变这些元素的设计,可以制作出符合自己心意的个性化皮肤。
自定义皮肤的过程中,用户可以根据自己的喜好进行各种调整,比如改变颜色、字体样式、按钮的形状等。
还可以导入自己的图片作为背景或者按钮的图案。
当编辑完成后,用户可以点击保存按钮保存皮肤,并在皮肤中心中找到自己制作的皮肤进行使用。
在使用百度输入法时,如果想更换已有的皮肤,只需要回到皮肤中心界面,选择新的皮肤点击使用即可。
如果想使用自己制作的皮肤,可以在皮肤中心中找到自定义的选项,点击进入自定义界面,选择自己制作的皮肤进行使用。
总的来说,百度输入法的皮肤更换非常简便,只需要几个简单的步骤就可以完成。
王者荣耀皮肤制作教程

王者荣耀皮肤制作教程王者荣耀是一款备受玩家喜爱的手机游戏,其独特的英雄和精美的皮肤吸引了无数玩家的注意。
对许多玩家来说,制作自己的皮肤是一种实现创造力的方式。
下面将为大家呈现一篇关于王者荣耀皮肤制作的教程,希望能够帮助到对此感兴趣的玩家。
首先,我们需要了解皮肤制作所需的工具和材料。
制作皮肤需要一款计算机软件,比如Photoshop或者其他的图像处理软件。
此外,还需要对皮肤设计有一定的了解和技巧,例如颜色搭配、绘画技巧等。
当然,如果你熟悉3D建模的话,也可以尝试用3D建模软件来制作皮肤。
接下来,我们需要选择一个英雄来制作皮肤。
选定英雄后,可以通过玩游戏或者搜索互联网来了解英雄的外形、特点和故事背景,这有助于我们进行皮肤设计。
此外,还可以参考其他玩家制作的皮肤,获取灵感和创意。
在开始制作皮肤前,我们可以先画一个草图或者进行简单的线稿。
这有助于我们将创意转化为具体的设计。
在画草图时要注意保持构图的平衡和比例的准确性,尽量体现出英雄的独特特点。
接下来,我们可以开始进行具体的皮肤设计。
打开图像处理软件,导入英雄的模型图。
可以使用不同的工具和技术,比如画笔、橡皮擦、渐变工具等来进行绘制、涂改、填充等操作。
在进行皮肤设计时,需要注意配色的搭配、细节的处理和整体效果的协调。
除了绘画技巧外,还可以利用一些特效和滤镜来增加皮肤的效果和质感。
例如,可以使用光影效果来突出英雄的形象,使用模糊效果来增加深度和层次感,使用颜色调整工具来调整整体的色彩风格等。
完成皮肤设计后,可以对其进行进一步的修改和完善。
可以根据实际需要进行细节的调整和部位的重新绘制,以确保皮肤的质量和效果。
此外,还可以添加一些特殊的元素和背景,增加皮肤的表现力和吸引力。
最后,在完成皮肤设计后,我们可以将其保存为适当的文件格式。
根据游戏的要求,一般可以保存为png、jpg等格式,并根据英雄的属性进行命名。
保存完成后,可以将皮肤文件导入游戏中,然后就可以在游戏中使用和展示了。
百度输入法皮肤教程——修改候选词大小及颜色

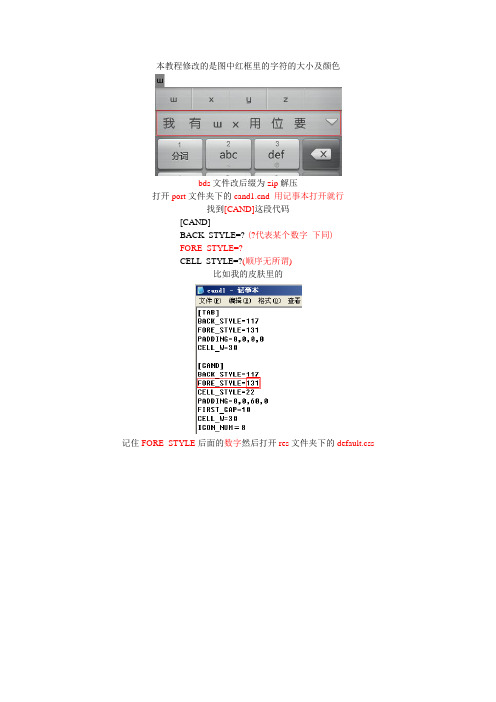
本教程修改的是图中红框里的字符的大小及颜色
bds文件改后缀为zip解压
打开port文件夹下的d用记事本打开就行
找到[CAND]这段代码
[CAND]
BACK_STYLE=? (?代表某个数字下同)
FORE_STYLE=?
CELL_STYLE=?(顺序无所谓)
比如我的皮肤里的
记住FORE_STYLE后面的数字然后打开res文件夹下的default.css
找到[STYLE*]这个* 就是刚刚记住的数字比如上面是131 就找到STYLE131(上面图中的数字只是举个例子具体数值看你的皮肤里那个)字体大小需要修改FONT_SIZE后面的数字想大就改大想小就改小
字体颜色则是修改NM_COLOR和HL_COLOR(如果这段里没有可以自己新建如下图)前者是正常状态下的颜色后者是按下时的颜色具体颜色请百度RGB颜色查询对照表
改完保存把三个文件夹打包成zip然后再改后缀为bds就能用了。
教你做搜狗输入法皮肤

教你做搜狗输入法皮肤前言:想要做搜狗输入法皮肤,其实没有想象中那么难。
但想要做好,也并不是那么容易。
步骤简单,难的是创意。
现在我们先从做一个最简单的狗皮开始。
软件:PS,搜狗输入法皮肤编辑器。
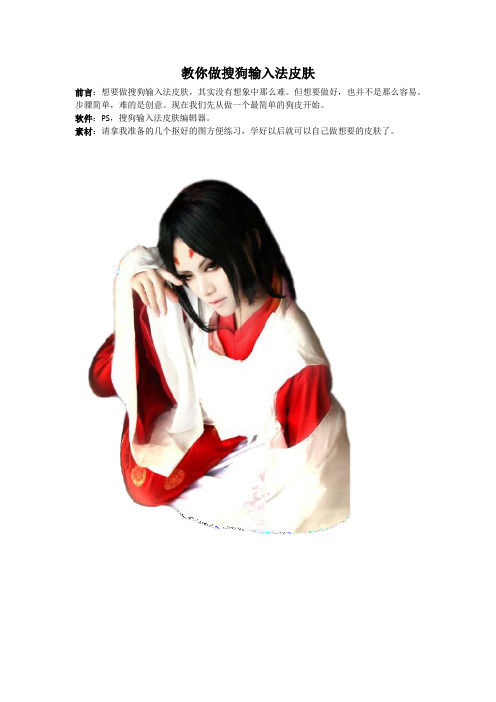
素材:请拿我准备的几个抠好的图方便练习,学好以后就可以自己做想要的皮肤了。
==========================输入栏图片的制作方法============================一,打开PS工具,文件——新建一个600×600像素的透明画布(这里的大小并不固定,大一些比较好)【注意:画布的显示比例要为100%】二,文件——打开,找到人物素材——打开。
就把人物弄进来啦。
三,用移动工具,把人物图拖到刚才新建的画布上(第一张图)。
Ctrl+T,把人物调小一些,但是不要太小。
(1表示锁定,以免拉变形;2,拉角上的框,防止人物变形;3,按Enter 键取消变形框)四,拉输入框:将前景色调为白色,选择圆角矩形工具,半径设置为10px,然后在画布上拉出一个圆角矩形出来。
五,再按上述同样的方法,拉出一个特别大的框,放在最底层,作为底色,观察有无毛边什么的。
六,调节图层顺序,把人物图层放在最上面,底色层放在最下面。
七,描边:选中1所示的图层,鼠标右键,混合选项。
在描边前面的框里打勾并选中,把3的颜色改为你喜欢的颜色,大小改为4像素。
可以在5那里看看效果。
如果大小4像素不合适,可以调节,直到你满意为止。
我这里用4个像素就可以了。
八,选中人物图层,按第三步的方法调节人物大小,把它放在合适位置。
按Enter键取消变形。
九,按照步骤二的方法打开素材二,并把它拖到这个画布中。
按照步骤三的方法给它缩小,并放在合适位置,具体效果见下图。
十,按掉灰色图层的那个眼睛,选中最上面的图层,模式改为正片叠底,填充数值调低一些,选中橡皮擦工具,擦掉多余的部分。
再点开1所示的眼睛,观察效果。
十一,选择横排文字工具,在图片上打击鼠标左键,当占位符出现时,打字“新年快乐”,并调节字体,字号,模式,颜色,直到满意为止。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
豆豆i Q O 豆豆i Q O百度手机输入法2.0皮肤移植v 1.0作者:豆豆iQo转载请注明出处豆豆i Q O豆豆i Q O声明一: 本文档引用了以下资料: 《百度百度手机输入法_皮肤文档 V 2.11.21 》 《切片拉伸方法》 《制作流程和注意事项》 以上文档来源:百度在线网络技术(北京)有限公司声明二: 引用或转载本文档请注明出处。
特别说明: 制作皮肤过程前请务必详细研究一下《百度百度手机输入法_皮肤文档 V 2.11.21 》(以下简称《皮肤说明》),否则建议您不要下手,皮肤制作过程中遇到的许多问题在这个文档中都可以找到解答方案。
在没有2.1皮肤制作经验或没看过《皮肤说明》的情况下直接看此文档比较吃力,建议还是先研究一下《皮肤说明》再着手。
豆豆i Q O 豆豆i QO 序、移植步骤: 1、下载你要移植的2.0皮肤 2、解压缩2.0皮肤包,得到2.0皮肤的PNG 和ini 文件。
3、打开PNG 图片开始做切片 4、根据做的切片制作til 文件 5、根据til 文件制作Default.css 文件。
6、修改2.0皮肤包内的ini 文件。
7、用2.1皮肤工具测试步骤4、5、6生成的代码是否有问题。
8、打包皮肤,拷到手机里实测。
下面以2.0默认皮肤中的一个界面的一个按键为例作说明先建三个文件夹,分别命名为 land :这是横屏皮肤的配置文件夹 port :这是竖屏皮肤的配置文件夹 res :这是皮肤切片文件夹把2.0皮肤包里面所有的PNG 图片放到res 文件夹里。
两个版本的皮肤配置文件对应关系:(----表示该版本无此文件)输入界面2.0皮肤 2.1皮肤皮肤全局配置----gen.ini 笔划bh.ini bh.ini 五笔拇指def10.ini def_9.ini 五笔全键def26.ini def_26.ini 编辑edit.ini ----英文拇指en10.ini en_9.ini 英文大写拇指----en_9s.ini 英文全键en26.ini en_26.ini 英文大写全键en26s.ini en_26s.ini 全屏手写fhw.ini hw_full.ini 双格手写hw.ini hw_grid.ini 数字九宫格num.ini num_9.ini 数字全键----num_26.ini 拼音拇指py10.ini py_9.ini 拼音全键py26.ini py_26.ini 中文候选sel1.ini sel_ch.ini 英文候选sel2.ini sel_en.ini 手写候选----sel_hw.ini 符号候选----symbol.ini symbol_hw.ini豆豆i Q O豆豆i Q O 1、用作图工具打开\res 里面的一个EN10.png 图片,根据下图的红框来确定切片的区域。
一、切片的制作: 上图中,区域1作为一个整体,不单独分割按键。
在工具里得到区域1的XYWH 四个参数:2,45,360,250。
这四个数一会在til 里使用。
两个蓝框区域先不做切片,因为2.1皮肤里面候选条有单独的配置文件。
除了上面区域1以及两个蓝框区域外,其余所有按键都做单独的切片,找出对应的XYWH 值。
区域2的XYWH=60,343,79,65 区域3的XYWH=2,343,58,47 区域4的XYWH=360,0,62,62 区域5的XYWH=360,295,62,62 ……PS:不要问我XYWH 是什么东东,看《皮肤说明》去。
XYWH 这四个数确定的区域就是传说中的“ ”了切片豆豆i Q O 豆豆i QO二、TIL 文件制作 在\res 新建一个文本文件,把文件名改为EN10.til 内容为:三、Default.css 文件制作 在\res 新建一个文本文件,把文件名改为EN10.til 内容为:这里说明一下: 样式表面的样子即样式的没操作时显示在界面上的样子。
[STYLE1]作为界面的背景[GLOBAL]STYLE_NUM=XXX[STYLE1]NM_IMG=en10,1[STYLE2]HL_IMG=en10,2[STYLE3]HL_IMG=en10,3[STYLE4]HL_IMG=en10,4[STYLE5]NM_IMG=en10,5HL_IMG=en10,6[STYLE6]……(这个XXX 是最后的STYLE 总数)(这个STYLE 是ini 里面[PANEL]用)(这里NM_IMG 不写即样式表面为全透明)(这个STYLE 是ini 里面[TIP]用)(这个NM_IMG 是样式表面的样子)(这个HL_IMG 是样式按下后的样子)[GLOBAL]USE_ALPHA=1TILE_NUM=XXX[IMG01]SOURCE_RECT=2,45,360,250[IMG02]SOURCE_RECT=60,343,79,65[IMG03]SOURCE_RECT=2,343,58,47[IMG04]SOURCE_RECT=360,0,62,62[IMG05]SOURCE_RECT=360,295,62,62[IMG06]……(这个XXX 是最后的IMG 数)(这个就是区域一的XYWH)(这个就是区域二的XYWH)(这个就是区域三的XYWH)(这个就是区域四的XYWH)(这个就是区域五的XYWH)豆豆i Q O豆豆i Q O三、下面制作.ini 文件 在\port 新建一个文本文件,把文件名改为en_9.ini,记事本打开这个ini 文件。
加入下面的代码: 把2.0皮肤EN10.ini 里面的所有的[KEY]的代码复制到en_9.ini。
例如[KEY1]代码为:改成下面这样:所有的[KEY]都这样改。
[KEY1]X = 62Y = 48W = 76H = 60LEFT = @CENTER = …RIGHT = /UP = 1DOWN = F24(这是红框区域二那个按键)(改这四行)[KEY1]BACK_STYLE=-1:[None]FORE_STYLE=2VIEW_RECT=62,48,76,60LEFT = @CENTER = …RIGHT = /UP = 1DOWN = F24()(每个KEY 都增加这两行)(那四行改成这样)(下面的不变)(这里等号后面带F 的也要改一下)(留空表示这个面板这一项采用全局设置) (这个XXX 是最后的KEY 数)(这个XX 是最后的TIP 数)(这个设置按候选条右边下三角的界面)(候选字5行2列)(调用sel_en.ini 里面的设置)(调用hint1.pop 里面的设置)(LIST 不是每个ini 都需要)(LIST 的背景)(LIST 里键的样式)[INPUT][CAND][PANEL]NO_BLUR=1KEY_NUM=XXX TIP_NUM=XX [MORE]GRID=5,2LAYOUT_NAME=sel_en [HINT]LAYOUT_NAME=hint1[LIST]BACK_STYLE=-1:[None]CELL_STYLE=3这几项具体的设置方法参见《皮肤说明》豆豆i Q O 豆豆i QO下面是[TIP](这个并不是所有ini 都有) 所谓的TIP 就是《皮肤说明》里说的“补丁”,作用就是执行某操作后,用这个TIP 来替换掉键盘上的某个按键。
例如第3页图中的大小写切换键,小写的时候是红框1里面显示的样子,按一下后就换成红框4的样子,这个红框4的键就是TIP。
[TIP]代码: 这个TIP 里的BACK_STYLE 貌似不重要,因为FORE_STYLE 不是透明的,会遮住BACK_STYLE。
(个人看法)要替换的那个键里面要有一行说明这个键在什么时候会被替换掉, 代码示例:S3_1的意思: S3是指按键在S3状态下会被替换掉 _1表示会被[TIP1]这个补丁替换掉,同理,_2即是用[TIP2]来替换。
下面说说那个F24和F25的事。
(高手跳这一节) 皮肤里面的功能键(如空格,退格,复制等等)都是用F 加数字表示。
但是,2.0版输入法和2.1版的输入法对同一功能定义不一样,如2.0下的复制是F21,而2.1下复制是F45,所以,这里的功能键也要改。
到这里,一个输入界面框架就该就算做好了,具体还有一些细节,如候选字大小、颜色什么的,请参考《皮肤说明》进行设置。
还有[PANEL]、[LIST]、[CAND]这些项的设置也参考《皮肤说明》。
其他界面的ini 也做相似的处理即可。
PS:手写框其实也是同按键一样处理,只不过就是按键比较大点而已。
[TIP1]BACK_STYLE=119FORE_STYLE=5CENTER=F25(这个是TIP 的背景)(这个是TIP 的前景,就是替换后的键)(这个不解释)[KEY17]BACK_STYLE=119FORE_STYLE=109VIEW_RECT=94,196,38,62CENTER=F25STAT_STYLE=S3_1(这一行说明这个键会被替换掉)豆豆iQO豆豆i Q O 这个方法的要点/思路: 1、用红框1的区域来当输入法界面的背景,而把所有按键的NM_STYLE 都设置为透明,这样皮肤看起来就和2.0的完全一样了。
2、按下的效果通过按键样式的HL_STYLE 来实现,只要这些切片设置准确,皮肤显示上是看不出来跟正常2.1皮肤制作流程制作出来的有任何差别。
3、皮肤在细节上会有些问题,像气泡呀,候选条什么的。
如果你有耐心的话,也可以在2.0的PNG 图片里面设置合适的切片,做成STYLE 后设置给CAND、HINT 等的BACK_STYLE。
4、应该没其他的了。
豆豆i Q O豆豆i Q O 附上一些已经完成的皮肤作品地址:Default++:百度输入法2.1默认皮肤增强版 Default++(只做了竖屏) 作者:豆豆iQo豆豆i Q O豆豆i Q O 灰精灵:小按键皮肤,适合手写笔或指甲党,极限操作(只做了竖屏) 作者:豆豆iQo豆豆i Q O豆豆i Q O 小红帽:百度2.1皮肤 ThinkBD(小红帽) 作者:FireLion豆豆i Q O豆豆i Q O 极限皮肤:极限皮肤 xSkin (For V2.1) 原创更新 (附Apple 配色) 作者:xmxgo豆豆i Q O豆豆i Q O Coco:百度输入法2.1 完美M9风格皮肤Coco 作者:老菜。
