人机交互实验作业
人机交互技术实验报告4

人机交互技术实验报告4实验目的:本实验旨在通过实践操作,让学生深入理解人机交互技术的原理和应用,掌握人机交互的基本方法和技巧,提高学生分析问题和解决问题的能力。
实验环境:本次实验使用的环境为Windows 10操作系统,实验软件包括Unity3D、Arduino IDE等,实验硬件包括Arduino开发板、传感器、摄像头等。
实验内容:1. 学习人机交互的基本概念和发展历程。
2. 掌握人机交互的常见技术,如语音识别、手势识别、面部识别等。
3. 利用Unity3D和Arduino开发板,实现一个简单的人机交互系统。
实验步骤:1. 理论学习:通过阅读教材和网络资源,了解人机交互的基本概念、发展历程以及当前的研究方向。
2. 技术学习:熟悉Unity3D和Arduino IDE的基本操作,学习如何使用这些工具实现人机交互功能。
3. 系统设计:根据实验要求,设计一个简单的人机交互系统,包括系统的功能、界面设计以及交互逻辑。
4. 系统实现:编写代码,实现系统设计中的功能,包括传感器数据的读取、处理以及反馈给用户的交互效果。
5. 系统测试:对实现的系统进行测试,确保系统能够稳定运行,并且交互效果符合设计要求。
6. 问题解决:在测试过程中发现的问题,需要及时进行调试和修复,确保系统的可靠性和稳定性。
实验结果:通过本次实验,我们成功实现了一个基于Arduino开发板和Unity3D 的人机交互系统。
系统能够识别用户的手势,并根据手势的变化给予相应的反馈。
例如,当用户做出特定的手势时,系统能够识别并播放相应的音乐或动画。
实验分析:在实验过程中,我们遇到了一些问题,如传感器的精度问题、系统响应速度问题等。
通过不断调试和优化,我们逐步解决了这些问题,提高了系统的稳定性和交互效果。
此外,我们还发现,人机交互系统的设计需要充分考虑用户的使用习惯和体验,以提高系统的易用性和吸引力。
实验结论:通过本次实验,我们对人机交互技术有了更深入的理解,掌握了实现人机交互系统的基本方法和技巧。
人机交互技术实验报告

一、实验名称:人机交互技术二、实验目的:1. 了解人机交互技术的基本概念和发展历程;2. 掌握人机交互技术的基本原理和方法;3. 熟悉人机交互技术的应用领域和案例;4. 培养动手能力和创新意识。
三、实验内容:1. 人机交互技术概述(1)人机交互的定义:人机交互是指人与计算机或其他电子设备之间进行信息交流的过程。
(2)人机交互的发展历程:从早期的命令行界面到图形用户界面,再到如今的智能语音交互、手势识别等。
(3)人机交互的原理:人机交互技术涉及多个学科领域,包括计算机科学、心理学、设计学等。
2. 人机交互技术的基本原理和方法(1)输入设备:键盘、鼠标、触摸屏、语音识别等;(2)输出设备:显示器、打印机、投影仪等;(3)交互模型:认知模型、行为模型、设计模型等;(4)交互方法:直接操作、间接操作、自然交互等。
3. 人机交互技术的应用领域和案例(1)桌面操作系统:Windows、macOS、Linux等;(2)移动设备:智能手机、平板电脑等;(3)虚拟现实:VR游戏、VR教育等;(4)智能家居:智能电视、智能音响等。
4. 实验操作(1)使用键盘和鼠标进行文字输入、图片编辑等操作;(2)使用触摸屏进行手机操作、平板电脑操作等;(3)使用语音识别进行语音输入、语音控制等;(4)使用VR设备进行虚拟现实体验。
四、实验步骤:1. 了解人机交互技术的基本概念和发展历程;2. 学习人机交互技术的基本原理和方法;3. 熟悉人机交互技术的应用领域和案例;4. 实验操作,亲身体验人机交互技术;5. 分析实验结果,总结实验心得。
五、实验结果与分析:1. 通过实验,了解了人机交互技术的基本概念和发展历程;2. 掌握了人机交互技术的基本原理和方法,如输入设备、输出设备、交互模型等;3. 熟悉了人机交互技术的应用领域和案例,如桌面操作系统、移动设备、虚拟现实等;4. 在实验操作过程中,亲身体验了人机交互技术的便捷性和实用性;5. 通过分析实验结果,认识到人机交互技术在提高工作效率、改善用户体验、推动产业发展等方面的重要作用。
人机交互技术实验报告

人机交互技术实验报告人机交互技术(Human-Computer Interaction,简称HCI)是指研究人与计算机之间进行信息交流和合作的技术方法。
通过研究人机交互技术,可以提高人们使用计算机的效率、方便性,以及用户体验的满意度。
本实验旨在探索人机交互技术在现实生活中的应用,以及它所具有的价值和潜力。
一、实验介绍本次实验我们使用了一款新型的人机交互技术产品,该产品采用了前沿的手势识别技术和语音交互技术,能够实现非常便捷和直观的操作方式。
参与实验的被试分为两组,一组进行了实验组使用该产品进行任务,另一组作为对照组进行了传统鼠标和键盘操作的任务。
二、实验过程实验组的参与者在进行任务时,可以通过手势操作进行选择和拖动,以及通过语音指令进行操作。
而对照组则使用传统的鼠标和键盘进行任务操作。
两组的任务内容和难度相同,实验在同等环境下进行。
三、实验结果经过对实验数据的统计和分析,我们得出了一些初步的结论。
实验组与对照组相比,在完成任务的速度上没有显著的差异。
然而,在操作的准确性和用户体验方面,实验组表现出明显的优势。
手势和语音操作相比传统的鼠标和键盘操作更为直观和自然,减轻了用户的认知负担。
此外,实验组对于新技术的使用也表现出了高度的接受度和满意度。
四、讨论通过本次实验,我们可以看出人机交互技术在提升用户体验和操作效率方面具有显著的优势。
手势和语音操作的方式更贴近人类的天性,使得与计算机的交流更加自然和便捷。
此外,人机交互技术也在提高通用性和可访问性方面有着巨大的潜力,使得使用计算机的门槛降低,更多的人能够享受到数字化带来的便利。
然而,虽然人机交互技术有着巨大的前景,但在实际应用中仍然面临一些挑战。
首先,手势和语音识别的技术仍然存在一定的不稳定性和误识别的问题,这需要技术的进一步发展和改进。
其次,在大规模应用中,人机交互技术需要具备一定的智能化和个性化,以满足不同用户和场景的需求。
五、结论人机交互技术作为计算机科学和人机工程的重要研究领域,对于提升人们的生活质量和工作效率具有重要意义。
人机交互实验作业

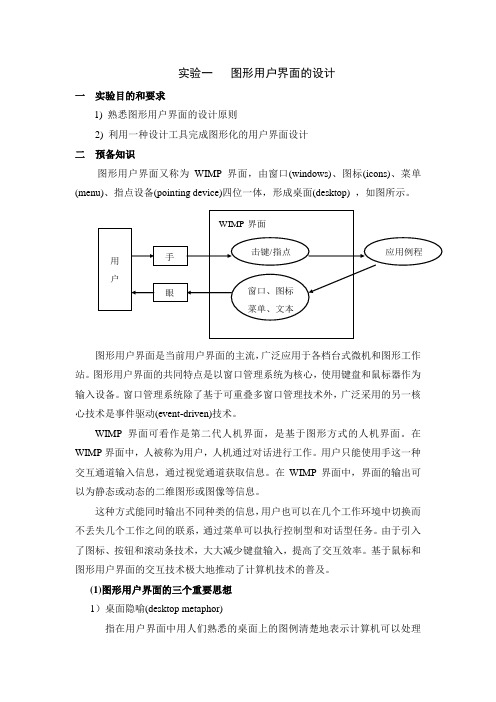
实验一图形用户界面的设计一实验目的和要求1) 熟悉图形用户界面的设计原则2) 利用一种设计工具完成图形化的用户界面设计二预备知识图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如图所示。
WIMP界面用户手眼击键/指点窗口、图标菜单、文本应用例程图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。
图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为输入设备。
窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动(event-driven)技术。
WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。
在WIMP界面中,人被称为用户,人机通过对话进行工作。
用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。
在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。
这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。
由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。
基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。
(1)图形用户界面的三个重要思想1)桌面隐喻(desktop metaphor)指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。
隐喻的表现方法:静态图标、动画、视频2)所见即所得(What You See Is What You Get,WYSIWYG)显示的用户交互行为与应用程序最终产生的结果是一致的。
3)直接操纵(direct manipulation)直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。
人机交互_实验报告

一、实验名称:人机交互技术实验二、实验目的:1. 理解人机交互的基本概念、原理和方法。
2. 掌握常用的人机交互界面设计方法和技巧。
3. 提高动手实践能力,培养创新思维。
三、实验器材:1. 计算机2. 实验指导书3. 实验软件(如Photoshop、Sketch等)四、实验原理:人机交互技术是研究人与计算机之间信息交换和交互作用的一门学科。
实验主要围绕以下几个方面展开:1. 人机交互的基本概念和原理;2. 人机交互界面设计的基本方法和技巧;3. 常用的人机交互技术,如图形用户界面、语音识别、手势识别等。
五、实验内容与过程:1. 人机交互基本概念和原理的学习(1)阅读实验指导书,了解人机交互的基本概念和原理;(2)分析人机交互过程中的主要问题,如输入、输出、反馈等;(3)总结人机交互设计的基本原则,如一致性、简洁性、易用性等。
2. 人机交互界面设计方法与技巧的学习(1)学习图形用户界面设计的基本方法和技巧;(2)通过案例分析,了解优秀的人机交互界面设计;(3)练习使用Photoshop、Sketch等软件进行界面设计。
3. 常用的人机交互技术实践(1)学习语音识别技术的基本原理和应用;(2)学习手势识别技术的基本原理和应用;(3)结合实际项目,运用所学技术进行人机交互设计。
六、实验结果与分析:1. 通过学习,掌握了人机交互的基本概念、原理和方法;2. 掌握了图形用户界面设计的基本方法和技巧,能够独立完成界面设计;3. 了解并掌握了语音识别、手势识别等常用的人机交互技术;4. 在实际项目中,能够运用所学技术进行人机交互设计。
七、实验总结:本次实验使我对人机交互技术有了更深入的了解,掌握了人机交互界面设计的基本方法和技巧,提高了动手实践能力。
在今后的学习和工作中,我会继续关注人机交互技术的发展,将所学知识运用到实际项目中,为用户提供更加便捷、高效的人机交互体验。
同时,我也认识到人机交互技术仍有许多待解决的问题,如提高交互的自然性、智能性等,这将是我今后努力的方向。
人机交互实验报告及实验结果

人机交互实验报告及实验结果实验名称:人机交互实验实验目的:通过进行人与机器之间的交互,研究并分析其对用户体验和操作效率的影响,以进一步优化人机交互设计。
实验步骤:1.实验前准备:a.选择一种常见的电子设备,如手机或平板电脑。
b.设计两种不同的人机交互方式,例如触摸屏和语音控制。
c.设计实验材料和实验指导。
2.实施实验:a.招募实验参与者,并告知实验目的和流程。
b.随机分配参与者到不同的人机交互方式组。
c.为每个参与者提供相同的任务,例如发送一封电子邮件或浏览网页等。
d.记录参与者的操作时间、错误率以及主观评价等数据。
3.数据分析:a.对于操作时间和错误率,使用统计方法进行比较分析,例如t检验或方差分析等。
b.对于主观评价数据,使用合适的统计方法进行分析,如描述统计、相关分析等。
实验结果:根据实验数据和分析结果,我们得到以下结论:1.操作时间:通过比较不同交互方式的平均操作时间,我们发现触摸屏交互方式相比语音控制更加高效。
触摸屏交互方式在操作时间上明显优于语音控制方式,这是因为触摸屏交互方式更直接、更快捷,用户可以直接通过触摸屏幕完成操作。
而语音控制方式需要依赖语音识别系统,可能存在识别错误或误操作的问题,从而影响操作效率。
2.错误率:对于错误率,我们发现触摸屏交互方式相比语音控制方式具有更低的错误率。
触摸屏交互方式相对简单直观,用户操作容易掌握,因此出错率较低。
而语音控制方式则需要用户更准确地发音,对于一些用户来说可能存在困难,从而导致较高的错误率。
3.主观评价:在主观评价方面,触摸屏交互方式获得了更高的满意度评分。
参与者普遍认为触摸屏交互方式更加方便、直观,容易上手。
而语音控制方式由于需要学习指令和解决语音识别问题,用户对其体验不如触摸屏交互方式满意。
实验结论:通过本次实验,我们得出结论:触摸屏交互方式相较于语音控制方式,在操作效率和用户体验方面更具优势。
这一结论有助于设计和改进人机交互界面,以提高用户的使用体验和操作效率。
人机交互实验报告材料及实验结果

人机交互实验报告材料及实验结果
实验报告材料
实验背景
人机交互,也称为人机交流,是指用户与计算机系统之间的相互作用。
它是一种复杂的交互过程,需要计算机系统对用户行为的分析和反馈。
为
了实现有效的人机交互,需要满足用户的各种功能需求,以及计算机系统
的使用和管理规则,使用户可以轻松有效地使用计算机系统。
实验目的
本实验旨在检验一种准备新发布的计算机软件是否满足实际用户需求,探索其可用性和可操作性。
实验方法
实验采用任务完成方法,具体实施步骤如下:
(1)收集实验对象。
本实验对象由15名来自计算机专业的学生,没
有使用过本软件的经验。
(2)给实验对象提供任务清单。
实验者需要根据提供的任务清单完
成指定的任务。
(3)测量实验结果。
实验者完成任务后,根据任务完成情况,对每
位实验者做出评估。
实验结果
实验结果显示,用户在使用软件完成任务时的平均时间为7.8分钟,完成率为90.5%,满意度为88%。
该结果表明,该软件的可用性和可操作性良好,能够满足实际用户需求。
实验分析
从实验结果可以看出,软件的可用性和可操作性良好,符合实际使用需求。
《微机控制技术》人机交互实验

实验四人机交互实验一、实验目的1、了解键盘、数码显示器与微处理器的接口方法。
2、理解键盘、显示电路的工作方式及原理。
3、掌握键盘、显示系统的编程方法。
二、实验原理注意:当用总线方式驱动八段显示管时,请将八段的驱动方式选择开关拨到“内驱”位置;当用I/O 方式驱动八段显示管时,请将开关拨到“外驱”位置。
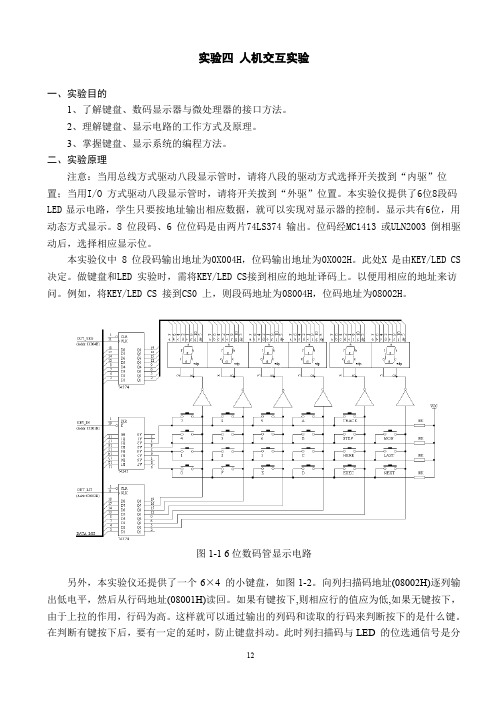
本实验仪提供了6位8段码LED 显示电路,学生只要按地址输出相应数据,就可以实现对显示器的控制。
显示共有6位,用动态方式显示。
8 位段码、6 位位码是由两片74LS374 输出。
位码经MC1413 或ULN2003 倒相驱动后,选择相应显示位。
本实验仪中 8 位段码输出地址为0X004H,位码输出地址为0X002H。
此处X 是由KEY/LED CS 决定。
做键盘和LED 实验时,需将KEY/LED CS接到相应的地址译码上。
以便用相应的地址来访问。
例如,将KEY/LED CS 接到CS0 上,则段码地址为08004H,位码地址为08002H。
图1-1 6位数码管显示电路另外,本实验仪还提供了一个6×4 的小键盘,如图1-2。
向列扫描码地址(08002H)逐列输出低电平,然后从行码地址(08001H)读回。
如果有键按下,则相应行的值应为低,如果无键按下,由于上拉的作用,行码为高。
这样就可以通过输出的列码和读取的行码来判断按下的是什么键。
在判断有键按下后,要有一定的延时,防止键盘抖动。
此时列扫描码与LED 的位选通信号是分时用作的。
图1-2矩阵键盘电路1、74HC374 八D锁存器引脚功能及其逻辑功能表CLK(LE)——时钟输入CLR(OE)——输入允许D0-D8——数据输入端Q0-Q8——数据输出端当CLR(OE)为低电平,当有时钟脉冲时,输出信号等于输入信号,即Qn=Dn2、74LS02 或非门(略)。
3、74HC245 八双向总线收发器①74HC245的引脚功能及逻辑功能表:E—信号允许端,低电平有效。
实验4-人机交互任务的设计

实验4 人机交互任务的设计1.实验目的(1)理解键盘模块和LED模块在µC/OS-II下的工作原理。
(2)掌握任务间通信机制——信号量。
(3)掌握在µC/OS-II下的MCU中键盘模块和LED模块的C编程方法。
(4)进一步体会基于实时操作系统的程序与前后台程序的不同之处。
2.实验任务(1)通过本实验掌握键盘模块以及LED模块在µC/OS-II下的工作原理。
(2)根据实验提示,使用键盘与LED模块实现一个简单的人机交互任务。
在µC/OS-II下按下矩阵键盘上相应按键,其键值在LED上显示出来,同时发送给PC机。
3.预习要求1.充分了解键盘的硬件电路以及识别键盘时存在的问题。
在本次实验中大家应首先回顾一下矩阵式键盘结构,同时要熟悉RTOS下键盘模块的相关代码。
可参考《嵌入式系统构件》第3章的键盘章节。
在RTOS下编写程序,对任务的管理主要是通过OSStartHighRdy(), OSCtxSw(),OSIntCtxSw(), OSTickISR(),OSTaskStkInit()这五个函数实现的。
大家首先要理解这些函数的工作原理。
以及任务间的通信机制如信号量、邮箱、队列等概念和原理。
本实验在任务间通信时采用的是信号量,此内容可参考《嵌入式实时操作系统UC/OS-II》的第七章信号量管理。
2.实验之前需要查阅相关资料掌握一些有关LED数码管的基本知识,①首先需要熟悉一下LED模块的硬件结构,LED简称发光二极管,是可发光的半导体设备,一般门槛电压在1.6V~2.0V之间, LED数码管分共阳极与共阴极两种,其工作特点是,共阳极接高电平,使用低电平点亮数码管;共阴极接低电平,使用高电平点亮数码管。
针对具体硬件看看共阴极与共阳极有什么区别。
②熟悉七段数码显示器多路复用技术的特点,看看七段与通常所说的八段有什么不一样?③数码管主要是由段码与位码控制的,在电路图中什么是段码,什么是位码?同时请思考段码与位码是如何工作的?是如何控制LED的?态单元,根据每个扫描周期采样到的键的即时状态是开或是关,再结合原来的键态得到现在的键态。
人机交互实验报告_2

实验一:实验名称最新人机交互技术实验目的了解最新人机交互的研究内容。
实验内容通过网络查询最新人机交互相关知识。
1.在百度中找到“最新人机交互视频”的相关网页, 查看视频。
2.什么是eTable 。
3.人机交互技术在各个领域的应用。
实验二:实验名称立体视觉实验目的掌握立体视觉的原理。
实验内容通过网络查询立体视觉相关知识。
1.在虚拟环境是如何实现立体视觉?2.3D和4D电影的工作原理。
实验三:实验名称交互设备实验目的掌握常用的交互设备的工作原理如键盘、鼠标、显示器、扫描仪。
实验内容通过网络查询人机交互设备相关知识。
1.重点查找液晶显示器和扫描仪的工作原理和方法2、什么是数字纸?工作原理是什么?实验四:实验名称虚拟现实系统中的交互设备实验目的掌握虚拟现实系统中人机交互设备的工作原理和方法。
实验内容通过网络查询人机交互设备相关知识。
重点查找虚拟现实中使用的交互设备和较新的交互设备的工作原理和方法, 如: 数据手套、三维鼠标、空间跟踪定位器、触觉和力反馈器、头盔式显示器等。
(实验报告中写出3种以上)实验五:实验名称人机交互界面表示模型实验目的掌握人机交互界面表示模型中的GOMS、LOTOS和UAN的方法。
实验内容 1.简述GOMS和LOTOS表示模型的方法。
2.结合GOMS和LOTOS对任务“中国象棋对弈”进行描述。
3.UAN描述“文件拖入垃圾箱”。
实验六:实验名称WEB界面设计实验目的掌握WEB界面设计的原则, 了解页面内容、风格、布局、色彩设计的方法。
实验内容1、找到三种类型的网站:旅游景区、购物网站、政府部门网站, 每种类型找三个以上网站, 总结功能、布局、风格、色彩设计有什么相同和不同。
实验七:实验名称移动界面设计实验目的掌握移动界面设计的原则。
实验内容比较移动界面设计与WEB界面设计有什么相同和不同。
实验八:实验名称可用性分析与评估实验目的掌握可用性分析与评估的方法。
实验内容对某个网上银行进行可用性分析与评估(银行自定)。
人机交互实验报告

人机交互实验报告人机交互实验报告一、引言人机交互是计算机科学和人类行为学的交叉领域,旨在研究人与计算机系统之间的交互方式和效果。
本次实验旨在探究不同人机交互方式对用户体验和任务完成效率的影响,以提高计算机系统的设计和用户接口的优化。
二、实验设计本实验采用了两种不同的人机交互方式:触摸屏和鼠标键盘。
实验对象是20名大学生,他们被随机分为两组,每组10人。
每个实验对象都需要完成相同的任务,但使用不同的人机交互方式。
三、实验过程在实验开始前,实验对象接受了一些基本的培训,以熟悉触摸屏和鼠标键盘的使用方法。
然后,他们被要求完成一系列的任务,包括浏览网页、编辑文档和玩游戏等。
实验过程中,我们记录了每个实验对象的操作时间、错误率和主观体验评分。
四、实验结果通过对实验数据的统计和分析,我们得出了以下结论:1.触摸屏相比鼠标键盘,操作时间更短。
触摸屏的直观性和直接性使得用户能够更快地完成任务。
2.触摸屏的错误率较高。
触摸屏上的误触和误操作较为常见,而鼠标键盘相对更加精确。
3.触摸屏的主观体验评分较高。
尽管触摸屏的错误率较高,但用户普遍认为触摸屏更加便捷和直观,使得他们更享受使用过程。
4.鼠标键盘在复杂操作上更具优势。
对于需要精确控制和复杂操作的任务,鼠标键盘的准确性和灵活性更为重要。
五、讨论与展望本次实验结果表明,触摸屏和鼠标键盘在不同的场景下具有不同的优势和劣势。
触摸屏适合简单直观的操作,而鼠标键盘则更适合复杂的任务。
因此,在设计计算机系统和用户接口时,应根据具体的应用场景和用户需求来选择合适的人机交互方式。
未来,随着技术的发展,人机交互将越来越多样化和智能化。
例如,虚拟现实和手势识别技术的应用将进一步改变人机交互方式。
我们期待在不久的将来,人机交互将更加自然、高效和智能化,为用户提供更好的体验。
六、结论本次实验通过比较触摸屏和鼠标键盘两种人机交互方式的优劣,得出了触摸屏操作时间短、主观体验评分高,但错误率较高;鼠标键盘操作准确性高,适合复杂操作的结论。
最新《人机交互技术》实验一 熟悉人机交互技术

《人机交互技术》实验一熟悉人机交互技术重庆邮电大学移通学院学生实验报告实验名称:熟悉人机交互技术专业班级:数字媒体技术 02141401姓名:罗钧学号: 2014210xxx实验日期: 2017.4.11实验一:熟悉人际交互技术一、实验目的(1)熟悉人机交互技术的基本概念和主要内容;(2)通过因特网搜索与浏览,了解网络环境中主流的人机交互技术网站,掌握通过专业网站不断丰富人机交互技术最新知识的学习方法,尝试通过专业网站的辅助与支持来开展人机交互技术应用实践。
二、工具/准备工作需要准备一台带有浏览器,能够访问因特网的计算机。
三、实验内容与步骤1.概念理解(1)为什么说:“节省拨号时间只是按键式电话的设计初衷之一,更重要的是它开创了语音数据通信的新时代”?请思考并阐述。
节省拨号时间只是按键式电话的设计初衷之一,实际上从一开始技术专家就抱着一个把新式电话机设计成一种遥控数据输入设备的目的。
正是从这一设计思想出发,研究人员在1968年又在键盘上增加了“*”键和“#”键。
虽然研究人员的部分设计思想-如通过电话机来控制家用电器的开关-迄今尚未实现,但是按键式电话毕竟开创了语音数据通信的新时代。
现代的电话普遍采用按键式结构。
拨打电话时,按下相应数字键,电话机自动产生一组对应的DTMF码由交换机感知,当拨号完毕后,交换机便可以根据感知到的号码将电话自动转接到对应的地方。
(2)从“20世纪最伟大的10种人机界面装置”来看,人机界面并不仅指计算机系统中的人机界面,而是具有更广泛的意义。
请结合这10种人机界面装置之一,介绍该装置的最新发展,并简单谈谈你的感想。
条形码扫描器:1992年2月,美国前总统乔治·布什获赠一个用于超级市场的条形码扫描器。
据说,布什当时说了句:“这东西真是奇特!”但是请注意,令布什感到惊叹不已的并不是这种早在1974年就已经问世的扫描技术。
他感叹的是当时他手中拿的那种新式扫描器居然能够扫描被撕成7张碎片的条形码。
人机交互实验一报告

实验一图形用户界面的设计
一实验目的和要求
1) 熟悉图形用户界面的设计原则
2)利用一种设计工具完成图形化的用户界面设计
二实验内容与步骤
(一) 实验内容:
利用常用的设计工具VS完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会使用图标、按钮、屏幕布局、菜单和对话框的设计
(二)实验步骤
1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色;
2.设计不同形式的菜单,完成对不同对话框的调用;
3.提供简单的错误处理、联机帮助
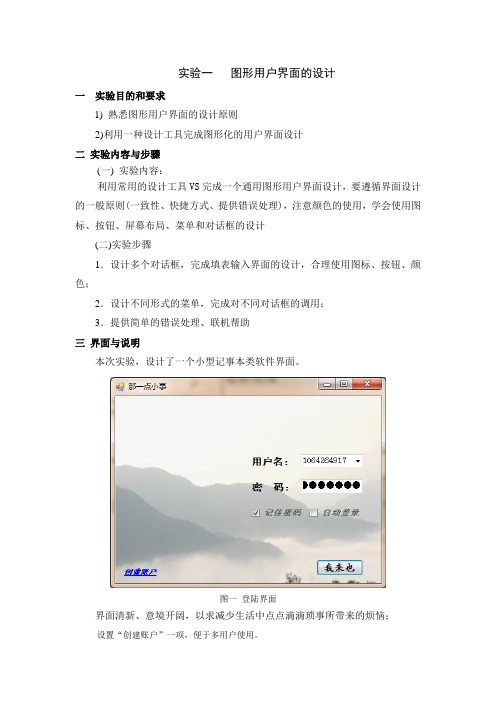
三界面与说明
本次实验,设计了一个小型记事本类软件界面。
图一登陆界面
界面清新、意境开阔,以求减少生活中点点滴滴琐事所带来的烦恼;
设置“创建账户”一项,便于多用户使用。
图二软件界面
目录采用树状结构。
设有日期项,软件自动以时间顺序排列根目录,子目录是事件标题,便于查找。
图三退出确认。
人机交互技术实验报告

人机交互技术实验报告人机交互技术实验报告一、引言人机交互技术是指人与计算机之间进行信息交流和交互的技术。
随着科技的不断发展,人机交互技术在我们的日常生活中扮演着越来越重要的角色。
本实验旨在探索人机交互技术的应用和发展,并对其影响进行评估。
二、实验目的本实验的目的是通过设计和实施一个人机交互系统,了解和评估人机交互技术在现实生活中的应用和效果。
通过这个实验,我们希望能够深入了解人机交互技术的优势和不足,并对其未来发展提出一些建议。
三、实验设计与方法我们设计了一个基于手势识别的人机交互系统。
该系统利用摄像头捕捉用户的手势,并将其转化为计算机可识别的指令。
我们选择了几种常见的手势,如拳头、手掌和手指的姿势,作为系统的输入信号。
通过手势识别算法,系统能够识别用户的手势,并相应地执行相应的操作。
为了评估这个人机交互系统的效果,我们进行了一系列实验。
首先,我们邀请了一些参与者使用这个系统,并记录他们的操作体验和反馈。
然后,我们对参与者的反馈进行了统计和分析,以了解系统的可用性和用户满意度。
最后,我们与其他常见的人机交互技术进行了比较,以评估我们的系统在性能上的优劣。
四、实验结果与分析通过统计和分析参与者的反馈,我们发现大部分参与者对我们的人机交互系统持积极评价。
他们认为系统的手势识别准确度较高,操作便捷,能够满足他们的需求。
然而,也有一些参与者提出了一些改进建议,如增加更多的手势识别功能和提高系统的响应速度。
与其他常见的人机交互技术相比,我们的系统在某些方面具有明显的优势。
例如,相比于传统的键盘和鼠标输入方式,手势识别技术更加直观和自然,能够提供更好的用户体验。
然而,我们也意识到我们的系统还存在一些不足之处,如对复杂手势的识别能力有限,以及对于一些特殊人群(如残障人士)的适用性有待提高。
五、结论与展望通过本次实验,我们对人机交互技术有了更深入的了解,并对其应用和发展提出了一些建议。
我们认为,人机交互技术将在未来继续发展,并在各个领域发挥重要作用。
人机交互实验报告材料及实验结果

人机交互实验报告材料及实验结果一、实验背景及目的人机交互是指人与计算机之间进行信息交流、指令传递、任务执行等活动的过程。
本实验旨在通过设计一款交互界面,实现用户和计算机之间的信息交流与指令传递,并评估交互效果。
二、实验过程及步骤1.设计交互界面:根据任务要求和用户需求,设计出一款用户友好、直观的界面。
确保界面布局合理,图标和文字清晰易懂。
2.选择观察对象:从实验参与者中选择合适的观察对象,保证其具有一定的计算机操作经验。
3.提供任务场景:告知观察对象需要在界面上完成的任务,包括输入指令、点击图标或按钮等。
4.观察对象操作:让观察对象根据任务场景进行操作,并记录他们的操作时间、正确率等数据。
5.收集用户反馈:在实验完成后,进行问卷调查或个别访谈,了解用户对界面的满意度、易用性等方面的意见。
6.统计分析数据:根据观察对象的操作数据和用户的反馈数据,对交互界面的性能进行统计分析。
三、实验结果根据观察对象的操作数据和用户的反馈数据,可以得出以下结论:1.操作时间:观察对象在完成任务时,相比传统界面,使用交互界面的操作时间更短。
这表明交互界面可以提高用户操作效率。
2.操作正确率:观察对象在完成任务时,使用交互界面的操作正确率更高。
这表明交互界面可以降低用户出错率。
3.用户满意度:根据用户的反馈数据,综合评估用户对交互界面的满意度较高。
用户认为交互界面简单易用、界面布局合理、图标和文字清晰易懂。
四、结论与改进通过本次实验,我们得出以下结论:1.交互界面可以提高用户操作效率,降低用户出错率。
2.用户对交互界面的满意度较高,认为其简单易用、界面布局合理、图标和文字清晰易懂。
基于上述结论1.提供更多个性化设置选项,以满足不同用户的需求。
2.进一步优化界面布局,提高用户的操作效率。
3.加强用户教育和培训,提高用户对交互界面的认知和使用能力。
五、实验心得通过本次实验,我深切体会到人机交互在现代社会的重要性。
一个优秀的交互界面可以为用户提供良好的使用体验,提高工作效率。
人机交互实验报告2

人机交互实验报告2
人机交互实验报告2
一、实验内容
本次实验的主要内容是采用基于语言的人机交互系统,使实验者可以
与计算机系统进行有效的人机交互。
实验过程分为三个步骤:首先,实验
者通过输入语音指令,向计算机传输信息,包括指令、询问和应答等;其次,计算机接收来自实验者的指令,并对数据进行处理;最后,计算机以
声音或文字的形式将处理好的数据发送给实验者,使实验者感知到指令执
行的结果。
二、实验结果
实验者采用语音指令与计算机系统进行交互,计算机可正确接收并理
解实验者的声音指令,进行指令的处理,并通过声音或文字的形式将结果
发送给实验者。
实验者共输入20条不同的语音指令,计算机系统均能正确识别并正
确回复指令执行结果。
下列为实验者输入的指令与计算机回复结果的列表:指令1:打开电脑
计算机回复:电脑已经打开。
指令2:关闭电脑
计算机回复:电脑已经关闭。
指令3:打开文件
计算机回复:文件已经打开。
指令4:关闭文件
计算机回复:文件已经关闭。
以上指令及结果,实验者进行了20次,结果均正确。
三、实验总结
通过本次实验。
人机交互 实验报告

人机交互实验报告人机交互实验报告引言人机交互是指人类与计算机之间的信息交流与互动过程。
随着计算机技术的不断发展,人机交互已经成为了我们日常生活中不可或缺的一部分。
本实验旨在探索人机交互的不同形式与应用,并评估其对用户体验的影响。
实验设计实验采用了两种不同的人机交互形式:触摸屏和语音识别。
实验设立了两个任务,分别测试参与者在触摸屏和语音识别下的操作效率和满意度。
实验过程实验共邀请了30名参与者,他们被随机分为两组。
每组15人,分别进行触摸屏和语音识别的任务。
在触摸屏任务中,参与者需要通过触摸屏完成一系列指定操作。
而在语音识别任务中,参与者需要通过语音指令来完成相同的操作。
实验过程中,我们记录了参与者的操作时间和满意度评分。
实验结果通过对实验数据的分析,我们得出了以下结论:1. 操作效率:触摸屏相比语音识别,在操作效率上具有明显优势。
触摸屏操作相对简单直接,参与者能够快速准确地完成任务。
而语音识别需要对语音指令进行识别和理解,参与者在操作过程中可能会遇到一些困难,导致操作时间较长。
2. 满意度评分:在满意度评分上,触摸屏和语音识别的结果相差不大。
参与者普遍对两种形式的人机交互表示满意,但也有少数参与者对语音识别的准确性和稳定性提出了一些疑虑。
讨论与分析从实验结果可以看出,触摸屏在操作效率上具有优势,而语音识别则在操作的便捷性上有一定的优势。
触摸屏操作相对直观,适用于需要精确控制的场景,如绘画、游戏等。
而语音识别则适用于需要双手操作的场景,如驾驶、烹饪等。
因此,在实际应用中,我们可以根据不同的场景选择合适的人机交互形式。
此外,语音识别技术还存在一些挑战和改进空间。
目前的语音识别系统在噪音环境下的表现较差,容易受到背景噪声的干扰。
此外,对于不同口音和语速的识别也存在一定的困难。
因此,改进语音识别算法和提高识别准确性仍然是未来研究的方向。
结论本实验通过比较触摸屏和语音识别两种不同形式的人机交互,评估了它们对操作效率和满意度的影响。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验一图形用户界面的设计一实验目的和要求1) 熟悉图形用户界面的设计原则2) 利用一种设计工具完成图形化的用户界面设计二预备知识图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如图所示。
WIMP界面用户手眼击键/指点窗口、图标菜单、文本应用例程图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。
图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为输入设备。
窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动(event-driven)技术。
WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。
在WIMP界面中,人被称为用户,人机通过对话进行工作。
用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。
在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。
这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。
由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。
基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。
(1)图形用户界面的三个重要思想1)桌面隐喻(desktop metaphor)指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。
隐喻的表现方法:静态图标、动画、视频2)所见即所得(What You See Is What You Get,WYSIWYG)显示的用户交互行为与应用程序最终产生的结果是一致的。
3)直接操纵(direct manipulation)直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。
直接操纵的对象是命令、数据或是对数据的某种操作。
(2)设计图形用户界面的原则1) 一般性原则:界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致2) 颜色的使用:颜色是一种有效的强化手段,同时具有美学价值。
使用颜色时应注意如下几点:限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。
3)图标的设计:图标是可视地表示实体信息的简洁、抽象的符号。
图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。
设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼睛对色彩和网点的空间混合效果,做出精彩图标。
4)按钮的设计:设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。
属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。
5)屏幕布局的设计:设计屏幕布局(Layout)时应该使各功能区重点突出,应遵循如下几条原则:平衡原则、预期原则、经济原则、顺序原则、规则化6)菜单界面的设计:菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。
菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项。
菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。
设计菜单界面时应注意的一般性原则:功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。
7)填表输入界面的设计:在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。
在设计填表输入界面时应遵循的原则:一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。
三实验内容与步骤(一) 实验内容:利用常用的设计工具(VC/VB/Delphi/PB等)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会使用图标、按钮、屏幕布局、菜单和对话框的设计(二)实验步骤1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色;2.设计不同形式的菜单,完成对不同对话框的调用;3.提供简单的错误处理、联机帮助实验二Web界面设计一实验目的和要求1) 熟悉Web站点的信息交互模型和结构2) 熟悉Web界面设计的基本思想和原则3) 掌握Web界面设计的工具和技术二预备知识Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。
Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。
人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。
(1) Web信息交互模型用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。
对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。
信息的表达与获取分别受到两者认知结构的制约。
模型涉及到信息的三种类型1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。
2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。
3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。
模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性;2)一致性:信息元素的组织方式具有一致性(2)Web信息设计模型是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。
设计模型中要考虑到信息的两个方面:1)第一是应该呈现或略去什么信息。
2)第二个方面指的是信息该如何被表现。
(3)Web界面设计基本原则1)了解浏览者的心理状态2)内容与形式的统一3)减少浏览层次4)特点明确5)统一整体的形象6)Web界面设计的3C原则(4)Web界面概要设计1)Web界面框架设计:Web网站规划、建立原型系统、详细设计、正式实施2)Web界面的内容与风格的设计:网站内容设计的原则、Web界面的风格3)Web界面设计的语言与文化:网站应设置多语言选择,在网站设计和建设中进行跨文化研究(5)Web界面设计要素⏹Web界面布局⏹Web界面的色彩⏹Web界面的字体⏹Web界面的动画与多媒体⏹Web界面的导航(6)Web界面设计技术与工具要设计好的Web界面,需要有良好的设计工具,随着Internet网络的发展,国际组织和许多互联网软件开发商制订了若干标准,开发了不同的Web界面设计工具。
主要的技术包括超文本标记语言HTML、客户端脚本语言JavaScript、JavaApplet、服务器端脚本语言。
页面编辑器主要包括:1)MicroSoft公司的Frontpage;2)Macromedia公司的Dreamweaver,Dreamweaver对于动态网页的支持特别好,可以轻而易举地做出很多眩目的互动页面特效,Dreamweaver与Flash、Firework并称为Macromedia 的网页制作三剑客。
辅助工具主要包括:1)AceHTML Pro 6.0—全功能的HTML & JavaScript 编辑器;2)Antenna Web Design Studio—强大的可视化网页设计软件;3)Easy HTML—简单的所见即所得的HTML 编辑器,有固定、类似浏览器的界面;4)Easy Web Editor—是一个Web 发布工具,允许不了解HTML而在所见即所得环境中编辑Web网页。
三实验内容与步骤(一) 实验内容:要求根据Web界面设计的原则(简洁、一致性、对比度),进行Web界面规划、概要设计和设计要素的选择,利用一种界面设计工具(Dreamweaver / Frontpage)完成网页设计。
(二)实验步骤:1)选择一种界面设计工具,并熟悉它;2)针对一个具体的网站(学校、个人、公司)设计应用,进行Web界面规划和概要设计;3)选择WEB界面设计要素,设计出网页四实验结果五总结实验三多通道用户界面一实验目的和要求1) 了解常见的多通道用户界面2) 查找资料,熟悉一种多通道用户界面并写出综述二预备知识为适应目前和未来的计算机系统要求,人机界面应能支持时变媒体,实现三维、非精确及隐含的人机交互,而多通道人机界面是达到这一目的的重要途径。
80年代后期以来,多通道用户界面成为人机交互的软件工程方法研究的崭新领域,在国内外受到高度重视。
综合采用视线、语音、手势等新的交互通道、设备和交互技术,使用户利用多个通道以自然、并行、协作的方式进行人机对话,通过整合来自多个通道的、精确的和不精确的输入来捕捉用户的交互意图,提高人机交互的自然性和高效性。
MMI用户手嘴…眼手…2D/3D多媒体信息应用例程击键/指点通语音道眼神整…合多通道用户界面主要关注人机界面中用户向计算机输入信息以及计算机对用户意图的理解,所要达到的目标可归纳为如下方面:1)交互的自然性使用户尽可能多地利用已有的日常技能与计算机交互,降低认识负荷。
2)交互的高效性使人机通讯信息交换吞吐量更大、形式更丰富,发挥人机彼此不同的认知潜力。
3)与传统的用户界面特别是广泛流行的WIMP/GUI兼容。
(1) 多通道用户界面的基本特点1)使用多个感觉和效应通道2)允许非精确的交互3)三维和直接操纵4)交互的双向性5)交互的隐含性(2)涉及的主要技术1)多媒体使用多种表示媒体,如文本、图形、图像和声音,使人机交互的软件工程方法最终要向着更接近于人的自然方式发展,使计算机具有听觉和视觉,以更自然的方式与人交互。
多媒体技术引入了动画、音频、视频等动态媒体,大大丰富了计算机表现信息的形式,拓宽了计算机输出的带宽,提高了用户接受信息的效率,使人们可以得到更直观的信息,从而简化了用户的操作,扩展了应用范围。
