微信小程序设计要求规范
微信小程序开发中的界面设计与优化策略

微信小程序开发中的界面设计与优化策略如今,微信小程序已经成为人们日常生活中不可或缺的一部分。
作为一种轻量级应用,微信小程序具有便捷、快速、占用空间小等优点,为用户带来了许多便利。
在微信小程序开发中,界面设计和优化策略是至关重要的一部分。
本文将围绕这一话题,深入研究微信小程序开发中的界面设计和优化策略。
首先,让我们来看看微信小程序界面设计的基本原则。
一个好的界面设计可以提高用户体验,增加用户的满意度。
以下是几个界面设计的基本原则:1. 简洁而直观的设计:微信小程序的界面设计应尽量简洁明了。
用户应该能够快速、直观地找到他们需要的功能。
不要过度设计或过多地添加无关的元素,以免引起用户的困惑。
2. 一致性:保持微信小程序的整体风格和一致性是非常重要的。
统一的界面设计能够给用户一种亲切感和熟悉感,提高用户的使用效率和舒适度。
3. 良好的可读性:在微信小程序的界面设计中,文字的可读性非常重要。
选择合适的字体、字号、行距等因素,确保用户能够轻松、清晰地阅读内容。
4. 强调重要信息:在设计界面时,应该注意将重要信息突出显示。
使用颜色、字号等方式来吸引用户的注意力,确保重要信息能够被用户迅速捕捉到。
除了界面设计的基本原则之外,优化策略也是微信小程序开发中不可忽视的一部分。
通过优化策略可以提高小程序的性能和用户体验。
以下是几个优化策略的建议:1. 图片和资源的压缩:在微信小程序中,使用适宜尺寸的图标和图片能够提高页面加载速度。
同时,对于大尺寸的图片和资源进行压缩处理,可以减少资源的大小,加快页面加载时间。
2. 异步加载:采用异步加载技术可以分阶段加载页面内容,提高页面加载速度。
对于一些需要等待的资源,可以使用异步加载技术,以便用户能够快速预览和交互。
3. 缓存策略:合理使用缓存策略可以减少网络请求,提高小程序的性能。
对于一些静态数据和资源,可以进行缓存,提高数据的获取速度。
4. 避免页面渲染阻塞:在微信小程序的开发中,应注意避免页面渲染阻塞。
微信小程序运营规范

微信小程序运营规范微信小程序运营规范为了提高微信小程序的用户体验和运营效果,以下是微信小程序运营规范,希望运营者能够遵守。
1. 保护用户隐私:- 不收集用户不必要的个人信息;- 不泄露用户的个人信息给第三方;- 不盗取用户的微信号、密码等。
2. 提供优质内容:- 提供真实、有用、丰富以及独特的内容;- 不发布虚假、误导性、低俗或无法触及的内容;- 符合国家法律法规和道德规范。
3. 保护知识产权:- 不侵犯他人的知识产权,包括文字、图片、音视频等;- 权益申诉期间需配合相关处理程序;- 尊重原创者的权益。
4. 保证服务质量:- 确保小程序的稳定性和正常运行;- 解决用户反馈的问题和投诉,及时回复;- 不插入广告、弹窗等影响用户体验的内容。
5. 协同发展合作伙伴关系:- 遵守平台政策和规范;- 不搭建色情、赌博、违法等违规小程序;- 避免做出损害用户利益、侵害平台利益的行为。
6. 广告合规:- 发布广告需符合相关法律法规;- 不发布虚假、夸大、误导性的广告信息;- 广告中应明确标注广告字样。
7. 透明公正:- 遵守公平竞争的原则;- 不利用骗术、欺骗用户;- 不滥用平台特权或权力。
8. 保护未成年人权益:- 不提供不适宜未成年人的内容;- 不诱导未成年人浏览不适宜的内容;- 配合未成年人保护相关的法律法规。
9. 安全性要求:- 不发布病毒、恶意代码、钓鱼链接等危害用户设备的内容; - 提供安全、可靠的支付方式。
10. 数据保护:- 合规处理用户的个人信息,确保数据安全;- 不盗用用户数据进行营利。
以上就是微信小程序运营规范的内容,运营者应该严格遵守,以提供更好的用户体验和保护用户权益。
同时,也希望用户能够积极监督、举报违规行为,共同维护微信小程序的良好环境和秩序。
微信小程序设计规范

小程序设计规范小程序设计规范本文档旨在为开发人员提供小程序设计规范的参考。
以下是详细的章节内容:1:概述1.1 小程序概述1.2 设计目标1.3 开发环境要求2:页面设计规范2.1 页面结构2.2 导航栏设计2.3 内容排版2.4 颜色与主题2.5 图片与图标使用2.6 动画与过渡效果3:组件设计规范3.1 基础组件3.1.1 视图容器3.1.2 按钮3.1.3 输入框3.1.4 列表3.1.5 图片3.2 自定义组件3.2.1 定义与使用3.2.2 组件生命周期 3.2.3 组件通信与逻辑4:数据绑定与更新4.1 单向数据绑定4.2 双向数据绑定4.3 数据更新与渲染5:路由与导航5.1 页面跳转与传参5.2 导航栏切换与定制5.3 返回与历史记录6:接口交互与网络请求6.1 小程序接口6.2 第三方接口6.3 网络请求与异步操作 6.4 数据缓存与持久化7:安全与权限管理7.1 小程序权限7.2 前端数据传输与加密 7.3 用户身份验证与授权8:性能优化8.1 插件与组件管理8.2 数据请求与缓存8.3 页面渲染与加载8.4 代码压缩与分包加载9:调试与错误处理9.1 调试工具与技巧9.2 错误日志与异常处理10:国际化与本地化10:1 多语言支持10:2 地域格式与时区附件:1:示例代码2:页面设计图法律名词及注释:1:小程序:指平台上开发的基于用户体系的轻量级应用程序,具有独立的页面结构和功能。
2:接口:指小程序与外部系统进行通信的接口,可用于数据获取、身份认证等功能。
3:数据缓存:指将数据存储在小程序本地,以提高数据访问速度和用户体验的技术。
4:插件:指增强小程序功能的外部组件或工具。
微信小程序的设计与开发

微信小程序的设计与开发随着移动互联网的普及,越来越多的人开始关注微信小程序的设计与开发。
微信小程序被广泛应用于各个领域,如电商、新闻资讯、社交娱乐等。
在这篇文章中,我们将探讨微信小程序的设计原则与开发技巧,以帮助开发者和设计人员更好地实现微信小程序的目标。
一、微信小程序的设计原则1.简洁易用微信小程序的设计应当简约易用,让用户轻松找到所需的内容。
为了实现这一目标,设计人员应当遵守经典的设计原则:减少不必要的元素,提高信息的可读性。
同时,在各个层级上使用清晰的标题与文字,让用户快速了解所点击的内容。
另外,考虑到用户在使用微信小程序时通常都是在移动设备上进行,所以界面的设计应当遵循移动端的特点,优化页面响应速度并减少用户操作所需要的步骤。
在实现这一原则的过程中,设计人员需要结合用户习惯与心理特点,以提供更符合用户需求的功能。
2.设计响应式布局微信小程序应该能够兼容各种尺寸的终端设备,包括手机、平板等。
设计人员应当能够以最佳的方式适应设备尺寸,并在各种设备上提供良好的用户体验。
同时,设计人员应遵循移动端设计的规范,确保小程序能够完美地适应各个屏幕分辨率。
3.重视与用户的互动微信小程序作为一种新兴的应用模式,其用户体验对于吸引和留住用户具有至关重要的意义。
因此,在微信小程序的设计中,应该考虑如何与用户进行互动,提升用户的使用体验。
设计人员应该为用户提供各种交互方式,以便实现更好的用户体验。
4.减少干扰微信小程序的设计应该以用户的体验为主要参考标准。
因此,在设计过程中,应该避免给用户带来干扰的元素。
一个好的微信小程序设计不应该包含显眼、闪烁、或其他自我表达的元素。
二、微信小程序的开发技巧1.了解微信小程序的基本结构在开发微信小程序之前,我们需要了解其基本的结构。
微信小程序由两个主要组成部分:视图层和逻辑层,分别负责展示视图和处理交互逻辑。
在微信小程序中,视图层采用了WXML和WXSS结构,其中WXML结构类似XML,而WXSS类似于CSS,两者结合显示用户界面。
微信小程序设计规范(二)

引言概述小程序作为一种小型应用程序,具有快速开发、高用户粘度、跨平台等优势,因此在移动应用开发领域广受欢迎。
为了使小程序能够正常运行、良好的用户体验,设计规范起着至关重要的作用。
本文将深入探讨小程序设计规范,为开发者提供详细的指导和建议。
正文内容一、页面设计规范1.网格系统设计使用明确的网格系统布局,确保页面排版整齐有序。
遵循一致的网格间距和元素大小规则,保证页面风格统一。
考虑不同屏幕尺寸下的适配性,确保元素在各种设备上显示正常。
2.色彩搭配制定明确的色彩搭配规则,避免使用过多颜色,以免造成视觉混乱。
选用明亮且饱和度适中的颜色,使用户感觉舒适。
注意色彩对比度,确保文字和背景能够清晰地展现。
3.图标和按钮设计使用简洁明了的图标和按钮设计,使用户能够直观地理解其功能。
避免使用过多图标和按钮,以免页面过于复杂。
考虑到触摸屏的操作特性,确保图标和按钮的大小适中,并且能够容易。
4.图片和多媒体素材使用高清晰度的图片和多媒体素材,确保内容展示的质量。
选择合适的图片格式和压缩算法,以减少加载时间。
注意版权问题,尽量使用合法的图片和多媒体素材。
5.导航和布局统一导航和布局风格,确保用户在不同页面之间能够快速切换。
遵循常用的导航和布局模式,不要过于创新,以免造成用户迷惑。
考虑页面的深度和层次结构,合理安排导航和布局的层级关系。
二、交互设计规范1.页面加载速度优化代码和资源加载顺序,尽量减少页面加载时间。
前端缓存技术的应用,使得页面加载更加快速。
考虑网络环境差的情况下,合理处理页面加载的过程。
2.用户引导和反馈提供清晰明了的用户引导,告诉用户如何操作和使用小程序。
给予用户及时的反馈,例如加载进度条、按钮效果等。
合理利用交互动画和过渡效果,增加用户体验的乐趣。
3.用户输入和表单设计简化用户输入,减少输入步骤和复杂性。
提供明确的表单验证提示,帮助用户正确填写信息。
考虑不同设备屏幕的尺寸,避免输入框过小或过大。
4.页面导航和跳转提供明确的页面导航和跳转功能,帮助用户快速切换页面。
微信小程序的官方设计指南和建议(规范抢先看)

c基于微信小程序轻快的特点,我们(微信官方)拟定了小程序界面设计指南和建议。
设计指南建立在充分尊重用户知情权与操作权的基础之上。
旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
一、友好礼貌为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户进行操作。
重点突出每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
反例示意此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意操作没有主次,让用户无从选择纠正示意首先要避免并列过多操作让用户选择,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
流程明确为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
二、清晰明确一旦用户进入我们的小程序页面,我们就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
导航明确,来去自如导航是确保用户在网页中浏览跳转时不迷路的最关键因素。
导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。
微信小程序设计规范

概要微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。
以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。
一、友好礼貌为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。
1. 重点突出每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
反例示意此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意操作没有主次,让用户无从选择纠正示意首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
二、清晰明确作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
1. 导航明确,来去自如导航是确保用户在网页中浏览跳转时不迷路的最关键因素。
小程序开发的注意事项有哪些

微信小程序让传统、高频、刚需行业看到了曙光,也无需再投入大量的资金去开发APP 了,现在用户的消费习惯也从PC端偏向移动端,现在人手一部智能手机,随时随地可见低头族。
微信小程序就是抓住这一商机,强势上线,并且小程序的开发是相对简单,因此一写懂技术的人可以自己开发,但是代码也要严格按照规定来,不然后面上传微信小程序代码审核会不通过的,那么新手开发、运营微信小程序注意事项有哪些?
1、命名规则
小程序的名字可由中文、英文、数字组成,长度为3-20个字符,同时注意不能和已有的订阅号与服务号重复。
要注意的是名称在账号设置的时候要谨慎,一旦完成暂不支持修改。
2、认证规则
非特殊组织,入驻小程序需要300元的验证费用,这样才能通过审核发布小程序。
要注意,微信支付需要微信认证后方可使用。
3、展示规则
微信小程序不支持以下:诱导分享、诱导关注、虚假欺诈等内容。
同时还要注意微信小程序不支持页面内容中的广告展示比例超过50%。
4、修改规则
微信小程序的头像、简介每月只能修改五次,服务范围一个月只能修改一次。
5、运营相关
小程序运营中切记不可以进行诱导分享同时在运营中不要碰触黑五类,即:药品、医疗器械、丰胸产品、减肥产品以及增高产品。
有想法没技术怎么办?上汇桔网。
在商业大数据的环境下,帮助企业转型,让数据掌握在商家手里,汇桔网精选全国专业开发公司,让互联网商业变得更简单,专业铸就一流品质。
您的需求,我们全力满足,点击进入汇桔网咨询。
小程序设计规范

小程序设计规范小程序设计规范可以涵盖以下几个方面的内容:1. 品牌和视觉设计:小程序的设计应符合企业品牌形象,包括颜色、字体、logo等方面。
同时,设计应简洁、清晰,能够传达出用户想要的信息。
2. 布局和导航:小程序的布局应合理,能够让用户快速找到自己需要的信息,同时导航也应简洁明了,方便用户浏览。
3. 交互设计:小程序的交互设计应尽可能符合用户的习惯,例如按钮、输入框等元素的位置、大小、颜色等等。
同时,交互过程中应提供适当的反馈,例如动画、提示信息等。
4. 内容呈现:小程序的内容应简洁明了,不要让用户感到信息过于拥挤。
同时,字体大小应适中,能够方便用户阅读。
5. 图片和动画:小程序应适度使用图片和动画元素,能够增强用户体验,但不要过于浮夸,以免影响页面加载速度。
6. 响应式设计:小程序应适应不同屏幕大小的设备,布局应自适应,并能够保证在不同设备上的显示效果一致。
7. 错误处理:小程序应提供适当的错误处理机制,例如网络错误、输入错误等情况下的提示,让用户能够快速找到解决方案。
8. 清晰的导航和反馈:小程序的导航应清晰明了,能够让用户在不同页面间快速切换。
同时,应提供适当的反馈,例如按钮按下后的动画效果等,让用户知道自己的操作已经被响应。
9. 安全性:小程序的设计应考虑到安全性问题,例如防止用户的个人信息被泄露、防止用户在小程序内被恶意攻击等。
10. 可访问性:小程序的设计应适合不同群体的用户,例如年龄、文化背景、技术水平等。
因此,应提供适当的辅助功能,例如语音导航、字体放大等,确保所有用户都能够方便地访问和使用小程序。
以上是小程序设计规范的一些主要方面,这些规范能够帮助设计师和开发者创建出高品质、易用性强的小程序,提升用户体验,并提高小程序的使用率和用户满意度。
微信小程序的开发与设计

微信小程序的开发与设计近年来,随着智能手机的普及和人们对移动互联网的需求不断增加,微信小程序开始成为越来越多人的选择。
作为一种轻量级的应用程序,微信小程序具有体积小、加载快、用户体验好等优点。
为了更好地了解微信小程序的开发与设计,本文将从以下几个方面进行论述。
一、微信小程序的基础首先,了解微信小程序,我们需要先了解微信公众平台。
微信公众平台是微信官方提供的一种服务,可以让个人、企业和组织在微信上拥有自己的公众号。
其中,小程序是公众号的一种扩展形式,它可以直接在微信中运行,不需要用户下载安装即可使用。
开发微信小程序的基础是一种叫做“开发者工具”的软件,它是一款可视化的集成开发环境(IDE),包含了代码编辑器、调试工具、预览功能等,方便开发者快速开发和测试小程序。
同时,开发者需要了解微信小程序的框架、组件、API和能力等相关知识,这些知识的掌握对于开发和设计微信小程序是非常重要的。
二、微信小程序的设计原则微信小程序的设计原则是为了提高用户的使用体验而制定的。
设计原则可以分为以下几个方面:1. 首页设计:首页是用户进入小程序的第一个页面,设计应该简单明了、具有吸引力。
2. 导航设计:导航是用户在小程序内进行操作的主要方式,应该具有易用性和明确性。
3. 标题设计:标题是用户了解内容的入口,要求简单明了,用词准确。
4. 内容设计:内容应该准确、有趣、简洁明了,同时不失精度。
5. 用户交互设计:通过引导用户完成操作,提高用户体验。
三、微信小程序的功能微信小程序支持各种类型的应用程序,如新闻资讯、电商、社交平台、娱乐等。
它可以利用微信平台的各种能力,如定位服务、支付、语音识别等,为用户提供更全面、更优质的服务。
微信小程序的开发不同于其他应用程序,它使用的是一种叫做“WXML”的标记语言,配合“WXSS”进行样式处理。
此外,微信小程序还支持JavaScript等多种开发语言,使开发者可以更方便地使用其原有技术进行开发。
微信小程序设计与制作

微信小程序设计与制作简介微信小程序是一种基于微信平台的轻量级应用,它提供了无需安装即可使用的功能。
设计和制作微信小程序需要使用开发者工具和相关的编程知识。
设计要点1. 目标用户:在设计微信小程序时,要明确目标用户群体,了解他们的需求和偏好。
根据用户研究调查结果,确定设计的方向和功能。
目标用户:在设计微信小程序时,要明确目标用户群体,了解他们的需求和偏好。
根据用户研究调查结果,确定设计的方向和功能。
2. 界面布局:小程序的界面布局应简洁清晰,保持一致性和易用性。
合理规划各个页面的内容和功能,确保用户能够流畅地完成操作。
界面布局:小程序的界面布局应简洁清晰,保持一致性和易用性。
合理规划各个页面的内容和功能,确保用户能够流畅地完成操作。
3. 视觉设计:视觉设计要符合品牌形象和用户喜好。
选择合适的颜色、字体和图标,使小程序的界面视觉效果美观吸引人。
视觉设计:视觉设计要符合品牌形象和用户喜好。
选择合适的颜色、字体和图标,使小程序的界面视觉效果美观吸引人。
4. 交互设计:良好的交互设计能提高用户的体验。
合理设置交互动效和转场效果,使用户操作流畅自然。
同时考虑到用户的操作惯和心理需求,设计符合用户期望的交互方式。
交互设计:良好的交互设计能提高用户的体验。
合理设置交互动效和转场效果,使用户操作流畅自然。
同时考虑到用户的操作习惯和心理需求,设计符合用户期望的交互方式。
制作流程2. 页面设计:根据需求和功能规划,设计小程序的各个页面,包括主页面、功能页面等。
页面设计:根据需求和功能规划,设计小程序的各个页面,包括主页面、功能页面等。
4. 功能实现:根据设计需求,使用编程语言(如 JavaScript)开发小程序的功能,如获取用户信息、发送请求、展示数据等。
功能实现:根据设计需求,使用编程语言(如 JavaScript)开发小程序的功能,如获取用户信息、发送请求、展示数据等。
5. 测试与优化:测试小程序的各个功能和交互效果,修复可能存在的问题,提高用户体验。
小程序设计规范

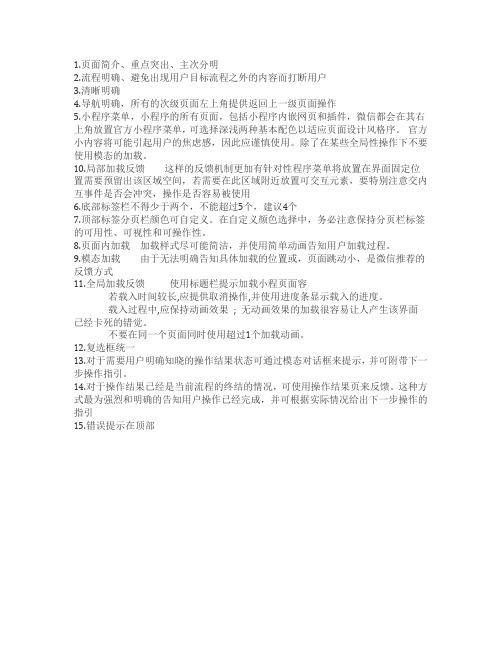
1.页面简介、重点突出、主次分明2.流程明确、避免出现用户目标流程之外的内容而打断用户3.清晰明确4.导航明确,所有的次级页面左上角提供返回上一级页面操作5.小程序菜单,小程序的所有页面,包括小程序内嵌网页和插件,微信都会在其右上角放置官方小程序菜单,可选择深浅两种基本配色以适应页面设计风格序。
官方小内容将可能引起用户的焦虑感,因此应谨慎使用。
除了在某些全局性操作下不要使用模态的加载。
10.局部加载反馈这样的反馈机制更加有针对性程序菜单将放置在界面固定位置需要预留出该区域空间,若需要在此区域附近放置可交互元素,要特别注意交内互事件是否会冲突,操作是否容易被使用6.底部标签栏不得少于两个,不能超过5个,建议4个7.顶部标签分页栏颜色可自定义。
在自定义颜色选择中,务必注意保持分页栏标签的可用性、可视性和可操作性。
8.页面内加载加载样式尽可能简洁,并使用简单动画告知用户加载过程。
9.模态加载由于无法明确告知具体加载的位置或,页面跳动小,是微信推荐的反馈方式11.全局加载反馈使用标题栏提示加载小程页面容若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
载入过程中,应保持动画效果;无动画效果的加载很容易让人产生该界面已经卡死的错觉。
不要在同一个页面同时使用超过1个加载动画。
12.复选框统一13.对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带下一步操作指引。
14.对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。
这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引15.错误提示在顶部16,减少用户输入,在不得不让用户进行手动输入时,应尽量让用户做选择而不是键盘输入17.注意不同页面的统一性和延续性,在不同的页面尽量使用一致的控件和交互方式。
字体:主内容Black 黑色,次要内容Grey 灰色;时间戳与表单缺省值Light 灰色;大段的说明内容而且属于主要内容用Semi 黑蓝色为链接用色,绿色为完成字样色,红色为出错用色Press 与Disable 状态分别降低透明度为20%与10%。
微信小程序开发之组件设计规范

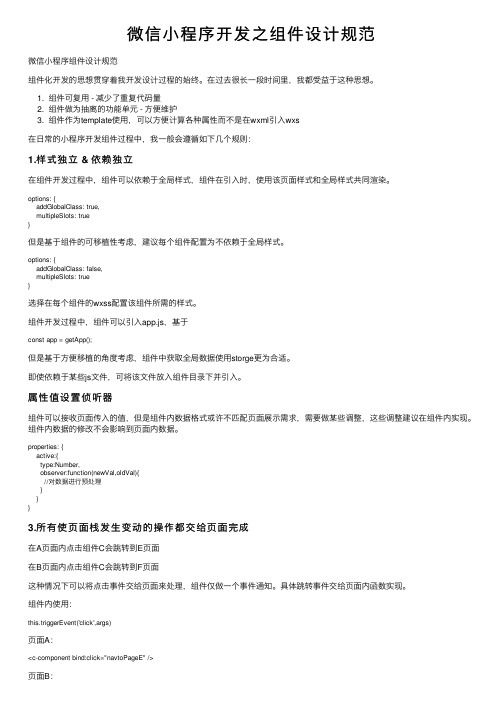
微信⼩程序开发之组件设计规范微信⼩程序组件设计规范组件化开发的思想贯穿着我开发设计过程的始终。
在过去很长⼀段时间⾥,我都受益于这种思想。
1. 组件可复⽤ - 减少了重复代码量2. 组件做为抽离的功能单元 - ⽅便维护3. 组件作为template使⽤,可以⽅便计算各种属性⽽不是在wxml引⼊wxs在⽇常的⼩程序开发组件过程中,我⼀般会遵循如下⼏个规则:1.样式独⽴ & 依赖独⽴在组件开发过程中,组件可以依赖于全局样式,组件在引⼊时,使⽤该页⾯样式和全局样式共同渲染。
options: {addGlobalClass: true,multipleSlots: true}但是基于组件的可移植性考虑,建议每个组件配置为不依赖于全局样式。
options: {addGlobalClass: false,multipleSlots: true}选择在每个组件的wxss配置该组件所需的样式。
组件开发过程中,组件可以引⼊app.js,基于const app = getApp();但是基于⽅便移植的⾓度考虑,组件中获取全局数据使⽤storge更为合适。
即使依赖于某些js⽂件,可将该⽂件放⼊组件⽬录下并引⼊。
属性值设置侦听器组件可以接收页⾯传⼊的值,但是组件内数据格式或许不匹配页⾯展⽰需求,需要做某些调整,这些调整建议在组件内实现。
组件内数据的修改不会影响到页⾯内数据。
properties: {active:{type:Number,observer:function(newVal,oldVal){//对数据进⾏预处理}}}3.所有使页⾯栈发⽣变动的操作都交给页⾯完成在A页⾯内点击组件C会跳转到E页⾯在B页⾯内点击组件C会跳转到F页⾯这种情况下可以将点击事件交给页⾯来处理,组件仅做⼀个事件通知。
具体跳转事件交给页⾯内函数实现。
组件内使⽤:this.triggerEvent('click',args)页⾯A:<c-component bind:click="navtoPageE" />页⾯B:<c-component bind:click="navtoPageF" />组件内尽量不要嵌套组件曾在组件中使⽤⼀个 loading组件,但是通过参数控制该loading组件展⽰,出现⽆法隐藏问题时,⽆法定位到具体组件。
微信小程序开发规范文档

目录规范1.目录概述组件文件所有组件相关文件统一放在components目录下。
图片文件项目图片文件放置于根目录的images文件夹下,组件独有的图片放在当前组件images目录下模型文件模型文件主要用于编写各类业务模型。
项目模型文件放置于根目录的models 文件夹下,组件相关模型放置于components目录下的models文件夹中。
行为文件行为文件放在所引用的组件目录下。
WXML规范1.WXML规范wxml标签可以单独出现的情况,尽量单独出现,如<input />。
<input />控制每行HTML的代码数量在50个字符以内,方便阅读浏览,多余的代码进行换行处理,标签所带属性每个属性间进行换行。
<v-musicwx:if="{{classic.type===200}}"img="{{classic.img}}"content="{{classic.content}}"></v-music>合理展现分离内容,不要使用内联样式。
//推荐使用<image class="tag"></image>2. 注释规范除组件外的其他块级元素,均需注释出其功能,并在其上下空出一行与其他代码进行区分。
<view>...</view>//导航栏<view>...</view><view>...</view>CSS规范1. CSS规范在开发过程中rpx和px均可能用到,如通常情况下间距使用rpx,字体大小和边框等使用px,开发者根据实际情况而定。
width: 100rpx;font-size: 14px;CSS代码需有明显的代码缩进。
每一个样式类之间空出一行。
.v-tag{width: 100%;}.v-container{width: 100%;}尽量使用简写属性,并且同一属性放置在一起,避免散乱。
小程序设计规则

小程序设计规则小程序设计规则主要包括以下几个方面:1.用户体验:小程序的用户体验要尽可能简洁、易用。
用户在进入小程序时,应能快速理解小程序的主要功能和操作流程。
在设计和实现小程序的界面和功能时,应充分考虑用户的使用习惯和需求,提供良好的交互体验。
2.品牌一致性:小程序的设计应与企业的品牌形象保持一致。
色彩、字体、图片等视觉元素应符合品牌的调性,为用户提供一致的品牌体验。
3.简洁明了:小程序的设计应简洁明了,避免过多的装饰和不必要的元素。
重点内容应突出显示,方便用户快速获取信息。
4.响应式设计:小程序应具备响应式设计能力,能够根据不同的设备和屏幕大小自适应调整布局和样式,提高用户体验的便捷性和舒适度。
5.交互设计:小程序的交互设计应符合用户的心理预期和使用习惯。
按钮、表单等交互元素应具备明确的语义和良好的反馈机制,使用户能够快速理解和操作。
6.数据隐私:小程序在设计时应充分考虑用户数据隐私的保护。
应合理收集、存储和使用用户数据,遵循相关法律法规和隐私政策,确保用户数据的安全和隐私。
7.可访问性:小程序应具备良好的可访问性,支持各种不同的设备和浏览器,并能够为残障人士提供无障碍访问支持。
8.兼容性:小程序应具备良好的兼容性,能够运行在不同的操作系统和设备上,并保证功能的稳定性和可靠性。
9.性能优化:小程序应进行性能优化,提高加载速度和响应能力。
优化措施包括减少资源占用、压缩文件大小、优化图片等。
10.测试与反馈:小程序的设计和实现应经过充分的测试和反馈。
测试应覆盖不同的设备和场景,确保小程序的稳定性和可靠性。
同时,应提供有效的反馈机制,收集用户的使用情况和意见,持续改进和优化小程序的设计和服务。
微信小程序设计方案

微信小程序设计方案一、引言随着智能手机的普及和移动互联网的快速发展,微信小程序作为一种新型的应用形式,正在逐渐受到用户的关注和喜爱。
本文将探讨微信小程序的设计方案,包括界面设计、功能设计和用户体验设计等方面。
二、界面设计1. 整体风格微信小程序的界面设计应与微信的整体风格保持一致,以确保用户的熟悉感和连贯性。
可以采用简洁、扁平化的设计风格,注重视觉效果和用户体验。
2. 色彩搭配在色彩搭配上,可以参考微信的蓝色主题,并结合具体的小程序内容,选择相应的辅助色彩。
同时,要注意色彩的搭配要和谐、舒适,避免过于鲜艳或对比过强的色彩。
3. 布局设计布局设计要考虑到不同尺寸的屏幕适配,保证在不同设备上都能够正常显示。
可以采用网格布局,合理分配各个模块的位置和大小,使整体界面看起来均衡、美观。
三、功能设计1. 核心功能微信小程序的功能设计应以满足用户需求为核心,突出小程序的特色和优势。
可以根据不同的小程序类型,设计相应的核心功能,例如电商类小程序可以设计商品展示、购买和支付等功能。
2. 功能组织在功能组织上,要注意将相关的功能进行合理的分类和组织,便于用户的使用和导航。
可以采用标签、导航栏等方式,将功能模块清晰地展示给用户,提高用户的操作效率。
3. 扩展功能除了核心功能外,还可以考虑设计一些扩展功能,以增加小程序的吸引力和竞争力。
例如可以设计社交分享功能,让用户可以将小程序的内容分享给好友,增加用户的互动和传播。
四、用户体验设计1. 界面交互在界面交互设计上,要注重用户的操作便捷性和直观性。
可以采用简洁明了的按钮和图标,减少用户的操作步骤。
同时,要注意界面的反馈及时性,让用户能够清楚地知道自己的操作结果。
2. 内容呈现内容呈现要简洁明了,避免信息过载。
可以采用分块展示的方式,将相关的内容进行分组,便于用户的阅读和理解。
同时,要注意字体的选择和排版,保证文字的清晰可读性。
3. 用户反馈用户反馈是改进小程序的重要依据,要设计相应的反馈机制,让用户能够方便地提出意见和建议。
微信小程序设计要求规范

概要微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。
以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。
一、友好礼貌为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。
1. 重点突出每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
反例示意此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意操作没有主次,让用户无从选择纠正示意首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
二、清晰明确作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
1. 导航明确,来去自如导航是确保用户在网页中浏览跳转时不迷路的最关键因素。
微信小程序设计与开发

微信小程序设计与开发微信小程序是微信平台上的一种全新应用形态,它具有定位精准、使用方便、资源丰富等特点,因此备受广大用户的欢迎。
作为一名微信小程序设计师和开发者,我们需要了解其设计原则和开发流程,才能为用户提供更好的用户体验和更完善的功能。
一、微信小程序设计原则1. 用户体验为先在微信小程序设计中,用户体验是关键。
设计的主要目的是使用户感到方便、快捷和愉悦。
因此,设计中应尽可能简单明了,信息布局合理、符合用户使用习惯,让用户能够一目了然。
2. 简洁明了微信小程序的界面尽可能简单明了,要保持简单性,让用户可以直接明白其使用方法和功能。
不应过多使用图标、色彩和特效,以免造成用户的混淆和困扰。
3. 色彩搭配设计师需要仔细考虑微信小程序颜色选择,选择能够充分体现小程序品牌特色、服务内容和使用场景的色彩组合。
要考虑色彩的区分度和美观度,并注意色系的一致性。
4. 便捷操作微信小程序的操作步骤应尽可能便捷,方便用户操作。
设计要尽量减少步骤,简化流程,提高用户操作的效率。
5. 广告控制微信小程序中不应过多使用广告,广告应在适当的位置呈现,可以考虑在容易忽略的页面中设置广告位。
微信小程序本身就是服务为主的应用,过多使用广告会影响用户体验,易被用户认为是“流氓软件”。
6. 与微信社交化微信小程序是微信公众号平台上的应用,因此需要与微信社交化进行整合,为用户提供完整的服务体验。
二、微信小程序开发流程微信小程序开发需要从设计、功能实现和发布等各个方面进行考虑,下面就从这些方面进行详细说明:1. 设计阶段在设计阶段中,设计师需要仔细考虑微信小程序的界面设计和功能特点。
首先,应尽量保证UI设计的美观性,使其符合用户的视觉需求。
其次,对于微信小程序的操作流程,设计时需要一定的策划和建模,包括信息布局和呈现方式。
2. 功能实现在微信小程序的功能实现过程中,主要包括前端开发、服务器端开发、后台开发和数据库设计等。
前端开发的主要目的是实现界面交互和用户操作效果,包括HTML、CSS和JavaScript代码编写。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
概要微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。
以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。
一、友好礼貌为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。
1. 重点突出每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其他干扰项影响用户的决策和操作。
反例示意此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常用搜索词等。
反例示意操作没有主次,让用户无从选择纠正示意首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。
反例示意用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。
二、清晰明确作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。
1. 导航明确,来去自如导航是确保用户在网页中浏览跳转时不迷路的最关键因素。
导航需要告诉用户,我在哪,我可以去哪,如何回去等问题。
首先在微信系统内的所有小程序的全部页面,均会自带微信提供的导航栏,统一解决我在哪,如何回去的问题。
在微信层级导航保持体验一致,有益用户在微信内形成较为统一的体验和交互认知,无需在各小程序和微信切换中新增学习成本或使用习惯。
微信导航栏微信导航栏,直接继承于客户端,除导航栏颜色之外,开发者无需亦不可以对其中的内容进行自定义。
但开发者需要规定小程序各个页面的跳转关系,让导航系统能够以合理的方式工作。
微信导航栏分为导航区域、标题区域以及操作区域。
其中导航区控制程序页面进程。
目前导航栏分深浅两种基本配色,在iOS和Android展示有所不同,如下图所示:导航区(iOS)导航区通常只有一个操作,即返回上一级界面。
开发者可定义其内容,不可对样式进行修改导航区(Android)通常情况下,系统导航左侧唯一的操作为“离开小程序,回到微信,程序后台运行”。
当用户进入小程序次级页面后,我们建议小程序自身可以设计返回操作,同时用户也可以通过安卓系统自带的硬件返回按钮返回上一级。
微信导航栏自定义颜色规则(iOS和Android)小程序导航栏支持基本的背景颜色自定义功能,选择的颜色需要在满足可用性前提下,和谐搭配微信提供的两套主导航栏图标。
建议参考以下选色效果:选色方案示例页面内导航开发者可根据自身功能设计需要在页面内添加自有导航。
并保持不同页面间导航一致。
但是受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单,若仅为一般线性浏览的页面建议仅使用微信导航栏即可。
微信控件库提供tab导航供开发者选择。
tab栏可固定在页面顶部或者底部,便于用户在不同的tab页面间做切换。
为确保点击区域,tab项不得超过4项。
一个页面也不应出现一组以上的tab栏。
2. 减少等待,反馈及时页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。
即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
启动页设计小程序启动页是小程序在微信内容一定程度上展现品牌特征的页面之一。
本页面将突出展示小程序品牌特征和加载状态启动页除LOGO品牌展示外,页面上的其他所有元素如加载进度指示,由微信统一提供且不能更改。
无需开发者开发下拉标示区微信内所有小程序页面,都会在下拉时出现微信为其统一设计的标示区。
品牌展示区由品牌名称和微信小程序提示组成。
目的是强化品牌和用户对小程序的产品感知。
下拉标示(iOS深浅两色方案)微信提供深浅两套配色方案,如此处标示所示,文字颜色不可自定义,开发者在自定义背景色时,应注意保证下拉标示的辨识度。
下拉标示(Android深浅两色方案)微信下拉提示用于给用户明确的小程序归属者,防止造假与作弊。
此处标示提供深浅两套方案,文字颜色不可自定义,开发者在自定义背景色时,应注意保证下拉标示的辨识度。
页面刷新交互(iOS)开发者可自定义需要通过下拉交互完成刷新的页面,此类交互微信将提供标准能力和样式。
在样式上,刷新图标与下拉标示配色已捆绑,分为深浅两套方案,开发者在使用时,应注意头部文字、下拉标识与刷新图标的和谐统一。
当用户在该类页面做出下拉交互时,出现微信小程序页面标准加载动画。
开发者无需自行开发样式在开发者没有在页面顶部设计tab的情况下,若定义该页面可通过下拉动作刷新,则刷新后加载状态提示与小程序品牌展示区出现在标题栏之下,页面顶部。
开发者暂无法自行定义此加载效果在开发者定义了页面顶部tab,并定义该Tab下的内容页面可通过下拉动作刷新,则刷新后加载状态提示与小程序品牌展示区出现在顶部Tab之下,且仅刷新当前页面内容。
开发者暂无法自行定义此加载效果页面刷新交互(Android)与iOS相同,在样式上,Android下刷新图标与下拉标示配色已捆绑,分为深浅两套方案,开发者在使用时,应注意头部文字、下拉标识与刷新图标的和谐统一。
微信下拉标示错误使用案例请避免以下错误使用情况,确保信息的可见性和页面的可用性页面内导航微信控件库提供深浅tab导航方案供开发者选择。
tab栏需固定在页面顶部,便于用户在不同的tab页面间做切换。
为确保点击区域,tab项不得超过4项。
一个页面也不应出现一组以上的tab栏。
Tab栏选中态默认为100%实色,未选中态带有60%,其中选中态颜色可自定义。
在自定义颜色选择中,务必注意保持Tab的可用性、可视性和可操作性。
页面内加载反馈开发者可在小程序里自定义页面内容的加载样式。
建议不管是使用在局部还是全体,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。
开发者也可以使用微信提供的,统一的页面加载样式,如图中例所示。
模态加载模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内容将可能引起用户的焦虑感,因此应谨慎使用。
除了在某些全局性操作下不要使用模态的菊花。
局部加载反馈即只在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面改动小,是微信推荐的反馈方式。
例如:加载反馈注意事项若载入时间较长,应提供取消操作,并使用进度条显示载入的进度。
载入过程中,应保持动画效果; 无动画效果的加载很容易让人产生该界面已经卡死的错觉。
不要在同一个页面同时使用超过1个加载动画。
结果反馈除了在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确反馈。
根据实际情况,可选择不同的结果反馈样式。
对于页面局部的操作,可在操作区域予以直接反馈,对于页面级操作结果,可使用toast、弹窗或结果页面展示。
页面局部操作结果反馈对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后如下图。
对于常用控件,微信设计中心已提供控件库及WeUI控件库,其中的控件都已设计有完整的操作反馈。
页面全局操作结果——toast其中toast适用于轻量级的成功提示, 1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调成功状态的操作提醒。
特别注意toast形式不适用于任何错误提醒。
页面全局操作结果——弹框对于需要用户明确知晓的操作结果状态可通过弹框来提示,并可附带下一步操作指引。
页面全局操作结果—结果页对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。
这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。
3. 异常可控,有路可退在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是用户最为沮丧和需要帮助的时候,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,使其有路可退。
要杜绝异常状态下,用户莫名其妙又无处可去,卡在某一个页面的情况。
2.2中所提到的弹窗和结果页面都可作为异常状态的提醒方式。
除此之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。
异常状态——表单出错表单报错,在表单顶部告知错误原因,并标识出错误字段提示用户修改三、便捷优雅从PC时代的物理键盘鼠标到移动端时代手指,虽然输入设备极大精简,但是手指操作的准确性却大大不如键盘鼠标精确。
为了适应这个变化,需要开发者在设计过程中充分利用手机特性,让用户便捷优雅的操控界面。
1. 减少输入由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计小程序页面时因尽量减少用户输入,利用现有接口或其他一些易于操作的选择控件来改善用户输入的体验。
减少输入,巧用接口例如下图中,在添加银行卡时,采用摄像头识别SDK接口来帮助用户输入。
除此之外微信团队还对外开放例如地理位置接口等多种SDK接口(详见微信JS-SDK),充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。
除了利用接口外,在不得不让用户进行手动输入时,应尽量让用户做选择而不是键盘输入。
一方面,回忆易于记忆,让用户在有限的选项中做选择通常来说是容易于完全靠记忆输入;另一方面,仍然是考虑到手机键盘密集的单键输入极易造成输入错误。
例如图中,在用户搜索时提供搜索历史快捷选项将帮助用户快速进行搜索,而减少或避免不必要是键盘输入。
2. 避免误操作因为在手机上我们通过手指触摸屏幕来操控界面,手指的点击精确度远不如鼠标,因此在设计页面上需点击的控件时,需要充分考虑到其热区面积,避免由于可点击区域过小或过于密集而造成误操作。
当简单的将原本在电脑屏幕上使用的界面不做任何适配直接移植到手机上时,往往就容易出现这样的问题。
由于手机屏幕分辨率各不相同,因此最适宜点击像素尺寸也不完全一致,但换算成物理尺寸后大致是在7mm-9mm之间。
在微信提供的标准控件库中,各种控件均已考虑到了页面点击效果以及不同屏幕的适配,因此再次推荐使用或模仿标准控件尺寸进行设计。
