蓝色数据可视化图表
18张最佳数据可视化图表

2014年18张最佳数据可视化图表点击标题下「大数据文摘」可快捷关注摘自:快公司(FASTCOMPANY)继“医疗大数据专栏”成立后,“数据可视化专栏”今日成立!大数据时代正在奔涌而来。
在这个时代,数据,渗入到我们生活的每一个毛孔:购物、出行、饮食、娱乐、美容、求职、医疗、健身、婚恋、耕种、防洪、生产制造等等,不一而足。
甚至是睡着了,你还在产生着数据。
面对每天产生的数以T 计的数据,你是否做好了准备?你是否了解如何去“看”这些数据?你是否了解如何去“讲”这些数据?你是否知道如何让数据“舞蹈”和“歌唱”?在这里,盛情邀请你与我们一起,来到这大数据的世界,观看数据的美妙绽放,讲述数据的奇美故事,学会让数据为你翩翩起舞、引吭歌唱!如果您是专业人员,愿意与大家分享,请加入我们,我们一起把这个平台和专栏做得更好。
2014年,一些让人眼前一亮的图表让我们见识了图表的强大表现力,无论是严肃的政治话题还是轻松的动物趣谈,图表都给我们带来了更为直观和有趣的视觉体验。
我们生活在一个信息大爆炸的时代,每天都有很多的新消息、新发现、新趋势向我们狂轰乱炸而来,如果想用“学海无涯苦作舟”的精神梳理清楚这些包含了各个领域(历史、心理、时事、文学)的信息恐怕已经不太现实。
不过聪明人总能化繁为简,深入浅出,数据图表天才们用简洁、直观又有趣的图表帮我们把大量的信息汇聚在小小的一张图表中。
Co.Design版块定期会推介一些可视化数据的作品,我们也很高兴得看到今年涌现了很多佳作。
这些作品的主题很广泛,有严肃的政治话题(国会是干什么的),也有轻松幽默的动物趣谈(数据告诉你哪个犬种最好)。
当然还要特别推荐一下我们Co.Design自己的作品:食物“杂交”组合图和美国最诡异的饮食习惯(显然我们是个吃货)。
好了,下面就让我们一起来回顾盘点一下2014年最佳图表吧。
史上27位伟人的作息时间《纽约》(New York)杂志根据梅森·柯里(Mason Currey)的著作《创作者的日常生活》(Daily Rituals)中的内容创作了这幅伟人作息时间表。
如何制作优秀的数据可视化图表

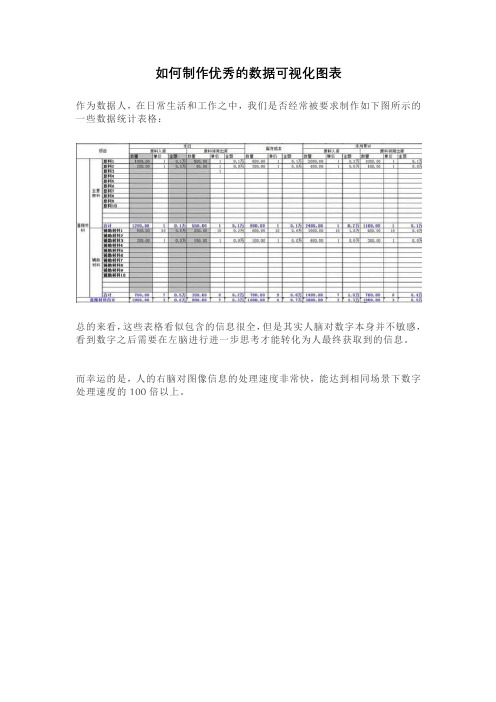
如何制作优秀的数据可视化图表作为数据人,在日常生活和工作之中,我们是否经常被要求制作如下图所示的一些数据统计表格:总的来看,这些表格看似包含的信息很全,但是其实人脑对数字本身并不敏感,看到数字之后需要在左脑进行进一步思考才能转化为人最终获取到的信息。
而幸运的是,人的右脑对图像信息的处理速度非常快,能达到相同场景下数字处理速度的100倍以上。
基于人脑对数字和图像处理的以上特征对比,我们开始尝试使用图表的方式对数据进行更好的信息传达。
尽管如此,却经常发现自己虽然有数据,却不知道用什么图表来进行数据最佳形式的价值表达,只会使用几个简单的柱状图、折线图、饼图。
在颜色和字体等细节样式方面,不知道如何进行更加美观的调配,做出来的图表被人吐槽巨丑。
做好的报告不知道如何进行组合呈现,不知道如何进行合理的布局,最终做出来的报告,甚至有时候自己都有点不忍直视。
要构建一个优秀的可视化仪表板(即真正信息丰富、可以指导行动的仪表板),仅将所有「顿悟」放到画布上是不够的。
要让仪表板达到给使用者最佳的信息传达效果,我们必须认真考虑各种规划和设计各种元素。
接下来将从图表类型、颜色搭配、仪表板布局设计原则、作品完善四个部分详细地给大家进行讲解,希望能够让大家的商业数据可视化分析报告能力得到一定提升。
1学会使用最佳的图表类型时间趋势分析时间趋势分析,是我们日常工作中应用最为广泛的方法之一。
对于这类场景,我们通常可以选择折线图、柱状图来更好地进行数据到时间趋势的分析,比如上图所示,我们用折线图来分析每个地区的年度合同金额走势。
但是如果我们同时还想知道总的销售额在每年的走势如何,仅仅通过折线图或者柱状图显然是无法表达的。
如果想知道每年总的销售额的走势,这个时候我们就可以通过范围面积图、堆积折线图或者堆积柱状图来实现。
但是这三其实者也是有区别,范围面积图和堆积折线图是以每个地区作为一个模式的(单独观察每个地区的合同金额走势也同样方便),而堆积柱状图是将每个月份作为一个模式的。
plot方法颜色-概述说明以及解释

plot方法颜色-概述说明以及解释1.引言1.1 概述概述部分的内容可以这样写:引言部分旨在介绍本文将要讨论的话题——plot方法中的颜色。
plot 方法是数据可视化中常用的方法之一,它可以用于绘制各种类型的图表,如折线图、散点图等。
而颜色作为一种重要的视觉元素,在数据可视化中起着至关重要的作用。
本文将详细介绍plot方法的基本用法以及其中涉及的颜色参数。
我们将探讨plot方法中常用的颜色选项,包括使用预定义颜色、指定RGB值以及使用调色板等。
同时,我们还将分析不同颜色选项对图表的影响,以及在不同应用场景下如何选择适合的颜色。
通过学习本文,读者将能够更加灵活地运用plot方法中的颜色选项,从而提升数据可视化的效果。
本文将按照以下结构进行阐述。
首先,在引言部分,我们对本文要探讨的内容进行概述,旨在明确文章的目的和结构。
接着,在正文部分,我们将详细介绍plot方法的基本用法,包括如何绘制不同类型的图表。
然后,我们将深入讨论plot方法中的颜色参数,包括不同颜色选项的使用方法和效果。
最后,在结论部分,我们将对plot方法的颜色使用进行总结,并提供一些建议和应用场景。
通过本文的阅读,我们可以进一步了解plot方法中颜色的作用和应用,为数据可视化的实践提供一些有益的参考。
希望本文能够对读者在使用plot方法时的颜色选择提供一些启发和指导。
文章结构部分的内容介绍了本文的整体结构和每个部分的主要内容。
以下是1.2文章结构部分的内容:1.2 文章结构本文主要分为引言、正文和结论三部分。
引言部分将对文章的主题进行概述,介绍plot方法的基本概念和使用。
同时,引言部分还会描述文章整体结构,并明确阐述文章的目的。
正文部分是本文的核心部分,主要分为三个小节。
首先,2.1小节将详细介绍plot方法的基本用法,包括如何创建图表、添加数据和设置图表的样式等。
其次,2.2小节将重点介绍plot方法中的颜色参数,包括如何指定单一颜色和多种颜色的方式。
商务蓝色数据可视化图表集PPT模板共45页文档

56、书不仅是生活,而且是现在、过 去和未 来文化 生活的 源泉。 ——库 法耶夫 57、生命不可能有两次,但许多人连一 次也不 善于度 过。— —吕凯 特 58、问渠哪得清如许,为有源头活水来 。—— 朱熹 59、我的努力求学没有得到别的好处, 只不过 是愈来 愈发觉 自己的 无知。 ——笛 卡儿
商务蓝色数据可视化图表集PPT模板
36、“不可能”这个字(法语是一个字 ),只 在愚人 的字典 中找得 到。--拿 破仑。 37、不要生气要争气,不要看破要突 破,不 要嫉妒 要欣赏 ,不要 托延要 积极, 不要心 动要行 动。 38、勤奋,机会,乐观是成功的三要 素。(注 意:传 统观念 认为勤 奋和机 会是成 功的要 素,但 是经过 统计学 和成功 人士的 分析得 出,乐 观是成 功的第 三要素 。
拉
60、生活的道路一旦选定,就要勇敢地 走到底 ,决不 回头。 ——左
ห้องสมุดไป่ตู้
echarts渐变色例子

echarts渐变色例子echarts是一款基于JavaScript的开源可视化图表库,可以用来展示各种类型的图表,包括渐变色图表。
下面将列举10个使用echarts 渐变色的例子。
1. 折线图渐变色折线图可以使用渐变色来突出线条的变化趋势。
例如,可以使用从浅蓝色到深蓝色的渐变色来表示温度的变化趋势,让折线图更加生动。
2. 柱状图渐变色柱状图也可以使用渐变色来增加图表的视觉效果。
例如,可以使用从浅绿色到深绿色的渐变色来表示不同地区的销售额,让柱状图更加醒目。
3. 饼图渐变色饼图可以使用渐变色来突出不同扇区的重要性。
例如,可以使用从浅红色到深红色的渐变色来表示不同产品的销售比例,让饼图更加有层次感。
4. 散点图渐变色散点图可以使用渐变色来表示数据的密度。
例如,可以使用从浅黄色到深黄色的渐变色来表示不同地区的人口密度,让散点图更加直观。
5. 热力图渐变色热力图可以使用渐变色来表示数据的热度。
例如,可以使用从浅紫色到深紫色的渐变色来表示不同区域的温度,让热力图更加生动。
6. 仪表盘渐变色仪表盘可以使用渐变色来表示指标的变化情况。
例如,可以使用从浅橙色到深橙色的渐变色来表示速度的变化,让仪表盘更加醒目。
7. 漏斗图渐变色漏斗图可以使用渐变色来表示数据的重要性。
例如,可以使用从浅蓝色到深蓝色的渐变色来表示不同渠道的转化率,让漏斗图更加有层次感。
8. 树图渐变色树图可以使用渐变色来表示数据的层次关系。
例如,可以使用从浅绿色到深绿色的渐变色来表示不同部门的人数,让树图更加直观。
9. 地图渐变色地图可以使用渐变色来表示地区的数据差异。
例如,可以使用从浅黄色到深黄色的渐变色来表示不同省份的GDP,让地图更加生动。
10. 漏斗图渐变色漏斗图可以使用渐变色来表示数据的重要性。
例如,可以使用从浅红色到深红色的渐变色来表示不同渠道的转化率,让漏斗图更加有层次感。
以上是使用echarts渐变色的10个例子,通过合理运用渐变色,可以使图表更加美观、生动,提升数据的可视化效果。
数据可视化信息图的色彩搭配技巧

数据可视化信息图的色彩搭配技巧好的配色方案赏心悦目,数据可视化也同样如此。
在做数据可视化分析图表时,数据的直观展现(选择什么样的图表,图表如何组合搭配)是重点,图表的配色也是关键。
图表low不low,看你配色就知道。
如果你对色彩不敏感,看了今天这篇干货,也能轻松制作出好看的信息图。
1、色调与明度的跨度都要大要确保配色非常容易辨识与区分,它们的明度差异一定要够大。
但是,有一组明度跨度大的配色还不够。
配色越多样,用户越容易将数据与图像联系起来。
如果能善加利用色调的变化,能使用户的色觉感更加轻松。
对于明度与色调,跨度越大,就能承载越多的数据。
2、仿照自然的配色其实,并非所有颜色都是均等的。
从纯数学的角度来看,淡紫到深黄的过渡,与淡黄到深紫的过渡,感觉大概相似。
但我们在下面可以看到,前者感觉很自然,后者则不是。
这是由于我们已经习惯于那些长期存在于自然界中的渐变。
在华丽的日落中,我们就能看到明黄色向深紫色的渐变,但却没有哪里能看到淡紫色向深黄色的过渡。
类似的,还有浅绿色到藏蓝色、鹅黄色到深绿色、棕红色到蓝灰色等等。
由于我总能看到这些自然的渐变,所以当我们在可视化图表中看到对应的配色时,会感觉熟悉和愉快。
3、使用渐变,不要选择一系列固定颜色渐变配色结合不同色调,对两者都最好。
无论你需要2种颜色还是10种,渐变中都能提取出这些颜色,让可视化图表感觉自然,同时保有足够的色调与明度差异。
一些配色方案配色的实际运用以下是我用商业智能数据可视化工具FineBI制作的数据图表现在比较流行的配色方法是创建色调与明度变化都足够大的自然渐变。
但所有的这些都离不开一个宗旨:所有的这些都是为了数据的直观展示服务的,无论色彩搭配、明暗搭配,都要直观展示数据信息。
对于色彩风格等这些主管的东西,选对数据可视化工具比较重要。
polymarker使用方法

polymarker使用方法介绍Polymarker是一个在绘图软件中常用的功能,它可以用来标记或绘制多个点。
这些点可以是不同的形状、颜色或尺寸,从而方便我们在图表中标示不同的数据或事件。
本文将详细介绍polymarker的使用方法,包括如何选择形状、颜色和尺寸,以及如何在不同图表类型中使用polymarker。
选择形状在polymarker中,我们可以选择不同的形状来标记点。
常见的形状包括圆形、方形、三角形等。
选择合适的形状可以使得我们的图表更加清晰易懂。
下面是一些常用的形状及其对应的代码:1.圆形:POLYMARKER (CIRCLE)2.方形:POLYMARKER (SQUARE)3.三角形:POLYMARKER (TRIANGLE)4.十字形:POLYMARKER (CROSS)5.星形:POLYMARKER (STAR)根据我们的需要,可以选择其中一种形状,将其代码复制到绘图软件中进行使用。
选择颜色在polymarker中,我们也可以选择不同的颜色来标记点。
颜色的选择可以根据数据的不同含义来进行。
比如,我们可以使用红色标记异常值,使用绿色标记正常值。
下面是一些常用的颜色及其对应的代码:1.红色:COLOR (RED)2.绿色:COLOR (GREEN)3.蓝色:COLOR (BLUE)4.黄色:COLOR (YELLOW)5.橙色:COLOR (ORANGE)根据我们的需要,可以选择其中一种颜色,将其代码复制到绘图软件中进行使用。
选择尺寸在polymarker中,我们还可以选择不同的尺寸来标记点。
尺寸的选择可以根据数据的重要性来进行。
比如,我们可以使用较大的尺寸标记重要事件,使用较小的尺寸标记次要事件。
下面是一些常用的尺寸及其对应的代码:1.较小尺寸:SIZE (SMALL)2.中等尺寸:SIZE (MEDIUM)3.较大尺寸:SIZE (LARGE)根据我们的需要,可以选择其中一种尺寸,将其代码复制到绘图软件中进行使用。
Excel教程:条件格式的图标集,数据可视化呈现特好用!

Excel教程:条件格式的图标集,数据可视化呈现特好⽤!下⾯的Excel表格,呈现了各个区域销售额同⽐增长情况。
密密⿇⿇的数据,不够直观。
利⽤Excel的数据条、图标集等功能,实现数据可视化呈现,最终设置的效果如下所⽰:
第⼀步,B列排序、设置格式、美化
选中数据区域,B列的销售额,从⼤到⼩的降序排序。
选中B列数据,设置数字为万,并且保留⼀位⼩数。
⾃定义格式代码为:0!.0,"万"
继续美化,设置B列,条件格式——数据条——蓝⾊数据条。
第⼆步,同步增长率 条件格式设置
C列数据为百分⽐,转成数字,实际就是0.97~-0.3之间,也就是可以划分为⼤于0、⼩于
0、等于0,进⾏设置。
1. 添加“条件格式——图标集——三向箭头⽅向”
2. 重新编辑规则,设置>0,向上;=0,向右;<0,向下。
第三步,选中区域,设置灰⾊填充单元格,边框线取消,更加简洁美观。
matlab plot 配色方案

matlab plot 配色方案Matlab是一种功能强大的数学软件,它提供了各种绘图函数用于可视化数据。
其中,plot函数是最常用的绘图函数之一。
除了数据的可视化,plot函数还提供了各种配色方案,以帮助用户更好地呈现数据。
本文将介绍一些常用的Matlab plot配色方案,并探讨它们的特点和适用场景。
我们来介绍一种常用的配色方案:'b',即蓝色。
蓝色是一种冷色调,给人一种清新、沉静的感觉。
在数据可视化中,蓝色常用于表示稳定的趋势或平静的状态。
例如,在绘制某个物体的运动轨迹时,可以使用蓝色来表示物体的稳定运动状态。
除了蓝色,Matlab还提供了其他几种常用的配色方案。
例如,'r'代表红色,红色是一种热烈、激情的颜色,常用于表示激烈的变化或高能量状态。
在绘制某个物体的温度变化曲线时,可以使用红色来表示高温区域或变化较大的地方。
Matlab还提供了'g'配色方案,即绿色。
绿色是一种生机勃勃的颜色,常用于表示健康、活力或环境友好。
在绘制植物生长曲线或环境污染数据时,可以使用绿色来表示健康或良好的状态。
除了以上几种基本的配色方案,Matlab还提供了一些特殊的配色方案,如'c'、'm'、'y'和'k'。
'c'代表青色,青色是一种清新、明亮的颜色,常用于表示清澈的水域或天空。
'm'代表洋红色,洋红色是一种浓烈、鲜艳的颜色,常用于表示奢华或华丽的场景。
'y'代表黄色,黄色是一种明亮、活跃的颜色,常用于表示阳光明媚或快乐的氛围。
'k'代表黑色,黑色是一种神秘、庄重的颜色,常用于表示未知或隐含的信息。
除了以上介绍的配色方案外,Matlab还提供了更多的配色选项,如RGB颜色、颜色映射等。
用户可以根据需要选择合适的配色方案,以达到最佳的数据可视化效果。
办公软件中的数据图表配色技巧

办公软件中的数据图表配色技巧在办公场景中,数据图表是一种常用的数据可视化工具,它能够通过直观的方式展示数据,帮助我们更好地理解和分析信息。
而数据图表的配色方案则起到了至关重要的作用,它能够影响我们对数据的认知和观感。
本文将向您介绍一些办公软件中的数据图表配色技巧。
一、色彩选择在选择配色方案时,我们应该遵循以下原则:1. 简洁明了:避免过多的颜色和花哨的效果,选择简单的色彩搭配,让数据的主要信息能够一目了然。
2. 色彩对比:选择较为饱和度较高的颜色来进行搭配,增加数据的对比度,使得不同的数据能够更加清晰地区分开来。
3. 背景色搭配:背景色可以选择较为柔和的色彩,不要与数据图表的主要颜色过于相似,以免造成混淆。
二、配色方案1. 单色调单色调的配色方案简洁明了,适用于简单的数据图表展示。
可以选择一种颜色的不同明度进行搭配,用不同的亮度来表示不同的数据。
比如,在柱状图中使用不同明度的蓝色来表示不同的销售额,这样可以保持整体的一致性,同时又能清晰地显示数据之间的差异。
2. 对比色对比色的配色方案适用于需要强调不同数据之间的差异的场景。
可以选择两种明暗对比强烈的颜色进行搭配,使得数据之间的差异更加明显。
比如,在折线图中,可以选择红色和蓝色作为两种对比色,红色表示销售额下降,蓝色表示销售额上升,这样可以清晰地展示出销售趋势的变化。
3. 渐变色渐变色的配色方案可以给数据图表带来更丰富的层次感和视觉效果。
可以选择两种或多种颜色进行渐变,使数据的变化更加流畅。
比如,在饼图中,可以选择从深蓝色渐变到浅蓝色,表示不同产品的销售占比,这样可以使整个图表更加生动且美观。
4. 线性渐变线性渐变是一种常用的配色方案,可以将不同的颜色以线性渐变的方式呈现在数据图表上。
可以根据需求选择适当的颜色和渐变方向。
比如,在柱状图中,可以使用红色渐变到橙色来表示销售额的高低,这样可以清晰地展示出数据的变化趋势。
5. 自定义配色除了以上常见的配色方案,我们还可以根据实际需要进行自定义配色。
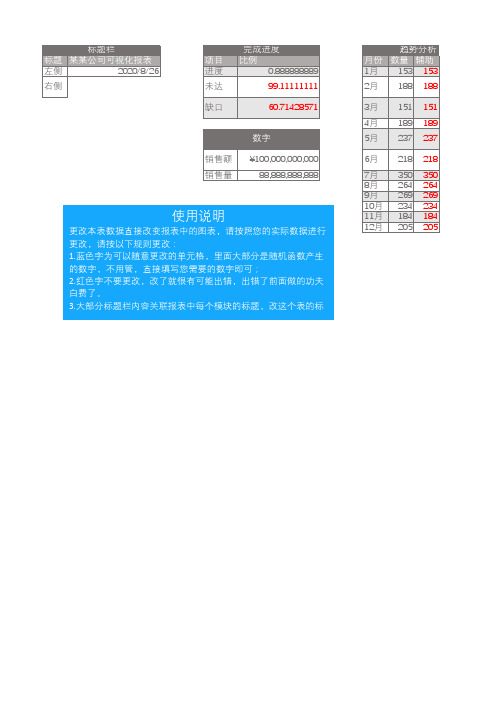
公司销售数据可视化-数据仪表盘(excel可编辑)

趋势分析 月份 数量 辅助 1月 153 153
2月 188 188
3月 151 151 4月 189 189 5月 237 237
6月
7月 8月 9月 10月 11月 12月
218 218
350 350 264 264 269 269 234 234 184 184 205 205
趋势分析 最大点 #N/A
#N/A
#N/A #N/A #N/A
#N/A
#N/A #N/A #N/A #N/A #N/A #N/A #N/A #N/A #N/A
484 #N/A #N/A #N/A #N/A
大数字
百分比 百分比 万 万
销售渠道比例
渠道 销量
销售
286
电商
157
地推
123
加盟商 139
直营店 87
商超
48
代发
14
339 338
258 255 277 263 243 239 203 130
注意
N列必须为负数,所以 如果您的实际数据是 800,那么N列就要填800,不用担心,会显
示为正数
用户群体分析
项目
男女
客单价 492 606
平均 成交
669 763
购买 频次
686 363
人数
360 725
购买 种类
752 531#Leabharlann /A#N/A#N/A
#N/A
#N/A
350 #N/A #N/A #N/A #N/A #N/A
各年龄层用户数 年龄 女 男 15-20 154 184
20-25 191 167
25-30 30-35 35-40
50张经典的数据分析图表

50张经典的数据分析图表1. 散点图(Scatter plot)散点图是用于研究两个变量之间关系的经典的和基本的图表。
如果数据中有多个组,则可能需要以不同颜色可视化每个组。
2. 带边界的气泡图(Bubble plot with Encircling)有时,您希望在边界内显示一组点以强调其重要性。
3. 带线性回归最佳拟合线的散点图 (Scatter plot with linear regression line of best fit)如果你想了解两个变量如何相互改变,那么最佳拟合线就是常用的方法。
下图显示了数据中各组之间最佳拟合线的差异。
针对每列绘制线性回归线:4. 抖动图 (Jittering with stripplot)通常,多个数据点具有完全相同的 X 和 Y 值。
结果,多个点绘制会重叠并隐藏。
为避免这种情况,请将数据点稍微抖动,以便您可以直观地看到它们。
5. 计数图 (Counts Plot)避免点重叠问题的另一个选择是增加点的大小,这取决于该点中有多少点。
因此,点的大小越大,其周围的点的集中度越高。
6. 边缘直方图 (Marginal Histogram)边缘直方图具有沿 X 和 Y 轴变量的直方图。
这用于可视化 X 和 Y 之间的关系以及单独的 X和 Y 的单变量分布。
这种图经常用于探索性数据分析(EDA)。
7. 边缘箱形图 (Marginal Boxplot)边缘箱图与边缘直方图具有相似的用途。
然而,箱线图有助于精确定位 X 和 Y 的中位数、第25和第75百分位数。
相关图用于直观地查看给定数据框(或二维数组)中所有可能的数值变量对之间的相关度量。
9. 矩阵图 (Pairwise Plot)矩阵图是探索性分析中的最爱,用于理解所有可能的数值变量对之间的关系。
它是双变量分析的必备工具。
偏差10. 发散型条形图 (Diverging Bars)如果您想根据单个指标查看项目的变化情况,并可视化此差异的顺序和数量,那么散型条形图 (Diverging Bars) 是一个很好的工具。
数据可视化中的颜色选择指南

数据可视化中的颜色选择指南数据可视化是将数据以视觉方式呈现,帮助人们更好地理解和分析数据的一种方法。
而在数据可视化中,颜色的选择和运用起着至关重要的作用。
正确的颜色选择能够有效地传达信息,并提升可视化效果。
本文将就数据可视化中的颜色选择问题进行探讨,为读者提供一些指导原则和实用建议。
1. 颜色原理颜色在数据可视化中的运用需要基于一定的原理。
首先,颜色是具有感知特性的,不同颜色会传达不同的情感和信息。
例如,红色往往用于表示警示或强调,蓝色用于表示冷静或低温。
同时,颜色也具有视觉特性,不同颜色的对比度、明度和饱和度会影响我们对数据的感知和辨识。
2. 色彩搭配原则在进行数据可视化时,良好的色彩搭配是必要的。
以下是一些常见的色彩搭配原则:- 互补色搭配:互补色是指在色轮上相互对称的颜色,如红色和绿色、黄色和紫色等。
使用互补色可以使数据清晰地呈现出来,并提高对比度。
- 三色阶搭配:三色阶搭配是指从色轮上选择三个相隔等距的颜色。
例如,红色、黄色、蓝色。
这种搭配适用于有多个分类的数据,能够清晰地区分不同的类别。
- 类比色搭配:类比色是指在色轮上相邻的颜色,如红色和橙色、蓝色和紫色等。
这种搭配可以传达出一种递进或相关的关系。
3. 色彩运用技巧除了基本的色彩搭配原则外,还有一些技巧可以帮助我们更好地运用颜色进行数据可视化:- 使用渐变色:渐变色是指由一个颜色平滑过渡到另一个颜色的效果。
通过使用渐变色,可以表达数据的变化趋势和连续性。
- 利用色相、明度和饱和度进行编码:除了颜色本身,还可以利用色相(Hue)、明度(Value)和饱和度(Saturation)等属性来编码数据。
例如,使用不同的明度来表示不同的数量级别。
- 避免过度使用饱和的颜色:过度使用饱和度高的颜色容易导致视觉疲劳,并降低了阅读和理解数据的效果。
因此,在数据可视化中应该适度控制饱和度。
4. 配色方案示例以下是一些常见的配色方案示例,可以根据不同的应用场景选择合适的颜色:- Rainbow配色方案:通过使用彩虹色(红、橙、黄、绿、蓝、靛、紫)进行数据编码,可以清晰地表示不同的类别或数值。
echarts的color格式

ECharts是一个由百度开发的数据可视化库,它提供了丰富多样的图表和交互方式,可以帮助用户更直观地展示数据。
在使用ECharts进行数据可视化的过程中,颜色是一个非常重要的因素。
ECharts提供了多种方式来定义图表的颜色,其中包括了color属性的定义和色系的使用,下面我们就来详细介绍一下ECharts的color格式。
一、基本的颜色定义在ECharts中,我们可以通过color属性来定义图表的颜色,常见的方式有以下几种:1. 使用颜色名称可以直接通过已经定义好的颜色名称来指定图表的颜色,例如"red"代表红色、"blue"代表蓝色等。
这种方式比较直观简单,适用于一些简单的图表展示。
2. 使用十六进制颜色码除了使用颜色名称外,也可以直接使用十六进制颜色码来定义图表的颜色,例如"#FF0000"代表红色、"#0000FF"代表蓝色等。
这种方式可以实现更精细的颜色定义,适用于一些特定颜色需求的图表展示。
3. 使用rgba颜色格式在ECharts中,还可以使用rgba颜色格式来定义图表的颜色,这种方式可以实现颜色的透明度设置,例如"rgba(255, 0, 0, 0.5)"代表半透明的红色。
这种方式适用于一些需要呈现透明效果的图表展示。
二、色系的使用除了上述的基本颜色定义外,在ECharts中还提供了色系的使用方式,通过色系可以实现图表颜色的自动分配和调配,使得图表的颜色更加丰富多彩。
1. 使用预定义的色系ECharts中提供了一些常用的色系,用户可以直接使用这些预定义的色系来为图表指定颜色,例如"color: 'auto'"可以让ECharts自动从预定义的色系中选择颜色。
这种方式适用于一些不需要精细颜色定义的图表展示。
2. 自定义色系除了使用预定义的色系外,ECharts还允许用户自定义色系,用户可以根据自己的需求定义颜色列表,然后将这个颜色列表传递给ECharts来为图表指定颜色。
ggplot点的颜色

ggplot点的颜色在数据可视化中,点的颜色是一个非常重要的因素,它可以帮助我们更好地理解数据的特征和趋势。
ggplot是一个功能强大的数据可视化工具,它提供了丰富的函数和选项来控制点的颜色。
我们需要明确一点,ggplot中点的颜色可以通过两种方式来定义:一种是使用预设的颜色名称,另一种是使用自定义的颜色代码。
对于预设的颜色名称,ggplot提供了一系列常用颜色的名称,例如"red"、"blue"、"green"等。
我们可以直接在代码中使用这些名称来指定点的颜色。
例如,我们可以使用以下代码将点的颜色设置为红色:```Rggplot(data, aes(x, y)) + geom_point(color = "red")```除了预设的颜色名称,我们还可以使用自定义的颜色代码来定义点的颜色。
在ggplot中,颜色代码由RGB值或十六进制颜色代码组成。
例如,以下代码将点的颜色设置为RGB值为(255, 0, 0)的红色:```Rggplot(data, aes(x, y)) + geom_point(color = rgb(255, 0, 0)) ```或者,我们可以使用以下代码将点的颜色设置为十六进制颜色代码"#FF0000"的红色:```Rggplot(data, aes(x, y)) + geom_point(color = "#FF0000")```在使用自定义的颜色代码时,我们可以根据具体的需求来选择合适的颜色。
ggplot提供了丰富的颜色选择工具,可以帮助我们选择和调整颜色。
例如,我们可以使用以下代码来选择和调整颜色:```R# 选择颜色ggplot(data, aes(x, y)) + geom_point(color = scales::col_pal()(10))# 调整颜色亮度ggplot(data, aes(x, y)) + geom_point(color = scales::col_numeric()(rescale(x, to = c(0, 1))))# 调整颜色饱和度ggplot(data, aes(x, y)) + geom_point(color = scales::col_numeric()(rescale(y, to = c(0, 1))))```除了点的颜色,我们还可以根据其他变量来定义点的颜色。
echart 颜色代码

echart 颜色代码Echart是一款开源的数据可视化库,旨在为web应用提供丰富、交互性强和自适应的视觉展示效果。
而颜色是数据可视化中非常重要的一部分,本文就为大家介绍Echart中的颜色代码。
一、Echart中颜色代码的基础1.1 颜色代码的表示方法在Echart中,使用的是十六进制的表示方法。
十六进制是一种表示数字的方法,共有16个元素,分别是0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F,每个元素有4位二进制表示。
将其中的两位合在一起表示一个数,16进制的数字范围就是0-15,对应的二进制范围就是0000-1111。
1.2 颜色代码的表示方式在Echart中,颜色代码通常是这种形式:# + 六位十六进制数或者# + 三位十六进制数。
例如,#000000表示黑色,#FFFFFF表示白色,#FF0000表示红色,#00FF00表示绿色,#0000FF表示蓝色。
二、Echart中颜色代码的应用2.1 填充颜色代码的应用在Echart中,使用fill颜色属性为图形填充颜色,使用fillcolor颜色属性设置图形的填充颜色。
例如:```option = {series: [{type: 'pie',data: [{value: 50, name: 'Apple'},{value: 20, name: 'Banana'},{value: 30, name: 'Orange'}],label: {fontSize: 14,fontWeight: 'bold',color: '#FFFFFF' // 设置标签文字颜色为白色},itemStyle: {normal: {color: '#FFA500' // 设置饼图区块的填充颜色为橙色}}}]};```2.2 边框颜色代码的应用在Echart中,使用borderColor颜色属性为图形边框颜色,使用borderWidth属性设置图形边框线宽度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
SlideSalad- Data Chart Monster
500
500
400
350
300
250
300
200
150 150 160
200
100
100 50
100
0 Jan Feb Mar Abr May Jun Series 1 Jul Aug Sep
10
Oct
Nov
Dec
SlideSalad- Data Chart Monster
500 450 450
400
350 350
400
150
165
100
50 0 Category 1 Category 2 Category 3 Category 4 Category 5 Category 6
50
Series 1
Series 2
Series 3
SlideSalad- Data Chart Monster
SlideSalad- Data Chart Monster
500
400
300
200
100
0 Jan Feb Mar Abr May Jun Series 1 Jul Aug Sep Oct Nov Dec
SlideSalad- Data Chart Monster
500
400
300
200
100
50
CATEGORY 4 Series 3
CATEGORY 5
CATEGORY 6
SlideSalad- Data Chart Monster
500 450 400 350 350 350 450 450 400 450 450
250 180 150 200 150 165
50
CATEGORY 1
500 450 400 350 300 250 200 150 100 50 0 CATEGORY 1 CATEGORY 2 CATEGORY 3 Series 1 Series 2 150 180 350 400 350 350
500
450
450
450
400
450
450
250
200 150 165
1
30 套
蓝色数据可视化
PPT图表合集
并列关系/数据关系
SlideSalad- Data Chart Monster
1500
1350
1200 1050 900 750 600 450 750 300 150 0 Jan Feb Mar Abr May Jun Series 1 Jul Series 2 Aug Sep Oct Nov Dec 300 450 700 550 900 1100 1100 1300 1350 1200 1000 800 500 550 300 1350 1200
500
400
300
200
100
0 Jan Feb Mar Abr May Jun Series 1 Jul Aug Sep Oct Nov Dec
SlideSalad- Data Chart Monster
500
400
300
200
100
0 JAN FEB MAR ABR MAY JUN Series 1 JUL AUG SEP OCT NOV DEC
1450
350
350
360
350
350
SlideSalad- Data Chart Monster
1500 1350 1200 1050
900 750
600 450 300 150 0 JAN FEB MAR ABR MAY JUN Series 1 JUL Series 2 AUG SEP OCT NOV DEC 300 750 350 450 700 550 350 360 900 1100 1100 1300 1350 1200 1000 800 500 300 550 350 350 1350 1200 1450
SlideSalad- Data Chart Monster
1500 1350 1200
1050
900 750 600 450 300 150 0 Jan Feb Mar Abr May Jun Series 1 Series 2 Jul Series 3 Aug Sep Oct Nov Dec
SlideSalad- Data Chart Monster
CATEGORY 2
CATEGORY 3 Series 1 Series 2
CATEGORY 4 Series 3
CATEGORY 5
CATEGORY 6
SlideSalad- Data Chart Monster
500 450 400 350 300 250 200 150 150 180 250 200 350 450 450 450
SlideSalad- Data Chart Monster
1500 1350 1200 1050 900 750 600 450 300 150 0 Jan Feb Mar Abr May Series 1 Jun Series 2 Jul Series 3 Aug Sep Oct Nov Dec
0
Jan Feb Mar Abr May Jun Jul Aug Sep Oct Nov Dec
Series 1
SlideSalad- Data Chart Monster
500
400
300
200
100
0 Jan Feb Mar Abr May Jun Series 1 Jul Aug Sep Oct Nov Dec
500 450 400 350 350 350 450 450 400 450 450
250 200 150 165
180 150
50
Series 1
Series 2
Series 3
SlideSalad- Data Chart Monster
500 CATEGORY 4 350 350 CATEGORY 3 200 450 CATEGORY 2 350 400 450 450
250
CATEGORY 1 150 0 50 100 150 200 250 300 350 400 450 500 180
Series 3
Series 2
Series 1
SlideSalad- Data Chart Monster
500 Category 4 350 350 Category 3 200 450 Category 2 350 250 Category 1 150 0 50 100 150 200 250 300 350 400 450 500 180 400 450 450
