网页设计与制作模拟题1
网页设计与制作模拟试题

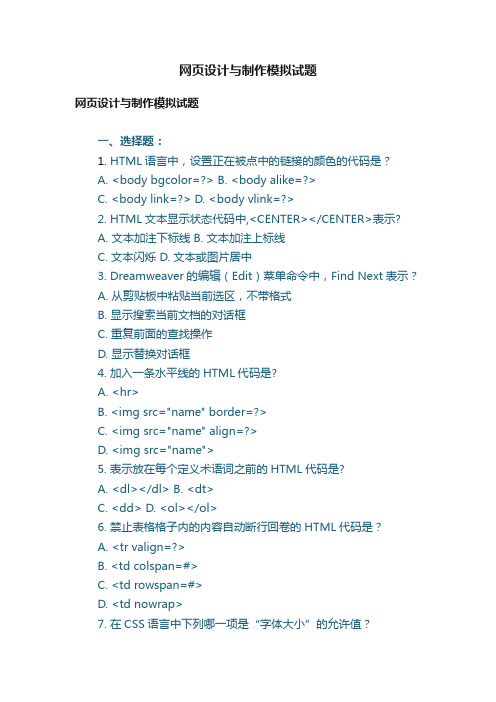
网页设计与制作模拟试题网页设计与制作模拟试题一、选择题:1. HTML语言中,设置正在被点中的链接的颜色的代码是?A. <body bgcolor=?>B. <body alike=?>C. <body link=?>D. <body vlink=?>2. HTML文本显示状态代码中,<CENTER></CENTER>表示?A. 文本加注下标线B. 文本加注上标线C. 文本闪烁D. 文本或图片居中3. Dreamweaver的编辑(Edit)菜单命令中,Find Next表示?A. 从剪贴板中粘贴当前选区,不带格式B. 显示搜索当前文档的对话框C. 重复前面的查找操作D. 显示替换对话框4. 加入一条水平线的HTML代码是?A. <hr>B. <img src="name" border=?>C. <img src="name" align=?>D. <img src="name">5. 表示放在每个定义术语词之前的HTML代码是?A. <dl></dl>B. <dt>C. <dd>D. <ol></ol>6. 禁止表格格子内的内容自动断行回卷的HTML代码是?A. <tr valign=?>B. <td colspan=#>C. <td rowspan=#>D. <td nowrap>7. 在CSS语言中下列哪一项是“字体大小”的允许值?A. list-style-position: <值>B. xx-smallC. list-style: <值>D. <族科名称>8. 下列对CSS字母间隔表述不正确的一项是?A. 语法: letter-spacing: <值>B. 允许值: normal | <长度>C. 初始值:noneD. 字母间隔属性定义一个附加在字符之间的间隔数量9. HTML的颜色属性值中,Purple的的代码是?A. "#800080"B. "#008080"C. "#FF00FF"D. "#00FFFF"10 . HTML代码<img src="name">表示?A. 添加一个图象B. 排列对齐一个图象C. 设置围绕一个图像的边框的大小D. 加入一条水平线11. 下列对CSS单位中长度单位表述有误的是哪一项?A. 一个长度的值由可选的正号" + "或负号" - "、接着的一个数字、还有标明单位的两个字母组成B. 在一个长度的值之中允许有空格C. 一个为零的长度不需要两个字母的单位声明D. 无论是相对值还是绝对值长度,CSS1都支持12. html语言中,设置围绕表格的边框的宽度的标记是?A. <table border=#>B. <table cellspacing=#>C. <table cellpadding=#>D. table width=# or%>13. 下列对CSS分类属性中目录样式图象表述有误的是哪一项?A. 当图象载入选项打开时,目录样式图象属性在指定目录项标记使用哪个图象代替由目录样式类型属性指定的标记B. 语法: list-style-type: <值>C. 允许值: <url> | noneD. 适用于: 带有显示值的目录项元素14. 超级链接主要可以分为文本链接、图像链接和什么?A. 锚链接B. 瞄链接C. 卯链接D. 瑁链接15. 如果要将页面上的某个图形设计成页面下载后显示在页面上,当鼠标放在它的上面时,该图形变为另一图形,那么可以通过()方法来设置。
2021年自考《网页设计与制作》模拟试题及答案(卷一)

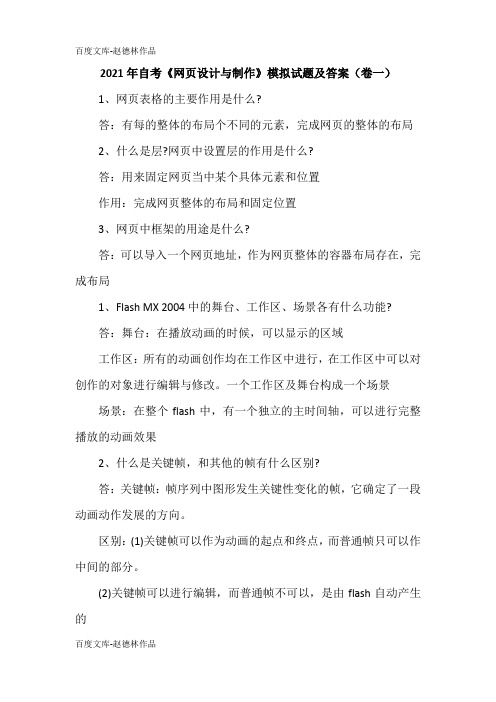
2021年自考《网页设计与制作》模拟试题及答案(卷一)1、网页表格的主要作用是什么?答:有每的整体的布局个不同的元素,完成网页的整体的布局2、什么是层?网页中设置层的作用是什么?答:用来固定网页当中某个具体元素和位置作用:完成网页整体的布局和固定位置3、网页中框架的用途是什么?答:可以导入一个网页地址,作为网页整体的容器布局存在,完成布局1、Flash MX 2004中的舞台、工作区、场景各有什么功能?答:舞台:在播放动画的时候,可以显示的区域工作区:所有的动画创作均在工作区中进行,在工作区中可以对创作的对象进行编辑与修改。
一个工作区及舞台构成一个场景场景:在整个flash中,有一个独立的主时间轴,可以进行完整播放的动画效果2、什么是关键帧,和其他的帧有什么区别?答:关键帧:帧序列中图形发生关键性变化的帧,它确定了一段动画动作发展的方向。
区别:(1)关键帧可以作为动画的起点和终点,而普通帧只可以作中间的部分。
(2)关键帧可以进行编辑,而普通帧不可以,是由flash自动产生的(3)关键帧可以添加动态语言,而普通帧不可以3、Flash MX2004中库有几种?各有什么功能?答:公用库:是由flash制作好的,可供用户使用的专用库:可以是用户制作的,也可以是由外面导入的,里面的元件只为当前的影片所使用4、动作补间动画和形状补间动画有什么区别?动作补间用的是元件,只能是自己制作的元件,外面导入的图形、图画都不可以形状补间用的是矢量,可以做形状、颜色、透明度、位置的改变5、在对Flash动画进行导出优化时应注意哪些问题?答:(1)注意导出文件的格式(2)注意导出文件的位置(3)注意文件的大小与质量的平衡6、什么是元件?什么是实例?元件有哪几种类型,各自有什么特点?答:狭义的元件:用户一次性制作多次重复使用的部分广义的元件:可以一次性使用的图形,可以是制作的,也可以是导入的实例:元件在舞台上的应用影片剪辑:可以形成完整的动画图形:可以形成一个静态的图行按钮::一般只有四帧,鼠标放上去有反映的,而且实际上看到的只有三帧7、Flash MX2004中定位点有什么作用?可不可以移动?答:作为图像、图形变形的基点在完成变形时,以基点存在,可以移动1、表单有什么作用?答:作为用户输入的界面或窗口,完成用户和服务器的交互2、什么是行为,事件和动作?相互之间有什么关系?答:行为:编辑好的静态的程序事件:满足程序的条件动作:执行的过程代码关系:行为是静态的,动作是行为执行的动态命令,事件是执行满足的条件1、Firework MX2004中蒙版有什么作用?答:(1)在某些情况下,可以完成遮罩(2)在一幅图上加另一幅改变上图的透明度,显示下面图的效果2、热点和切片各有什么作用?热点:把一幅图像分割为若干个区域,每个区域称为一个“热点”,当浏览者单击某个热点时将引发一个动作切片:把一幅图分成几幅图,可以提高下载速度,同时,用户还可以分别对分割的每个切片单独进行操作和添加行为,极大地方便了用户的设计3、矢量和位图的区别?答:(1)位图的存储空间通常比矢量大的多(2)位图放大、小,质量会变差,但矢量放大或小都不会发生变化(3)位图的显示效果好(适合显示逼真,色彩丰富的),而矢量使用大的数据(4)矢量图和分辨率无关,而位图和分辨率有关(5)矢量是由数学公式表示的,位图是由像素点表示的4、Firework MX2004中滤镜有什么作用?答:帮我们做好软件,简化用户的操作1、HTML语言的含义和功能是什么?答:含义:超文本标记语言功能:(1)声明网页的整体框架(2)引用外部资源,通过地址的方式引用出来2、HTML语言的表单标记的属性中,GET和POST方式的区别是什么?答:get 方式的传输有数据上的限制,只能是一个个的。
网页设计与制作测试题三篇

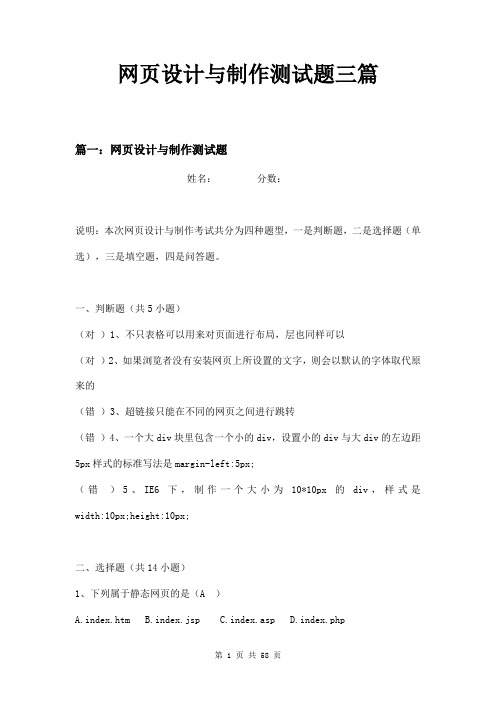
网页设计与制作测试题三篇篇一:网页设计与制作测试题姓名:分数:说明:本次网页设计与制作考试共分为四种题型,一是判断题,二是选择题(单选),三是填空题,四是问答题。
一、判断题(共5小题)(对)1、不只表格可以用来对页面进行布局,层也同样可以(对)2、如果浏览者没有安装网页上所设置的文字,则会以默认的字体取代原来的(错)3、超链接只能在不同的网页之间进行跳转(错)4、一个大div块里包含一个小的div,设置小的div与大div的左边距5px样式的标准写法是margin-left:5px;(错)5、IE6下,制作一个大小为10*10px的div,样式是width:10px;height:10px;二、选择题(共14小题)1、下列属于静态网页的是(A )A.index.htmB.index.jspC.index.aspD.index.php2、在 HTML 文档中,引用外部样式表的正确位置是?(D)A:文档的末尾B:文档的顶部 C:<body> 部分D:<head> 部分3、表示放在每个定义术语词之前的XHTML代码是( A )A. <dl></dl>B. <dt></dt>C. <dd></dd>D. <ol></ol>4、如何在新窗口中打开链接?( D )A. <a href=”#” new>B. <a href=”#” target=”_blank”>C. <a href=”#” target=”_self”></a>D. <a href=”#” target=”_blank”></a>5、选出你认为最合理的定义标题的方法( C )A.<span class="heading">文章标题</span>B.<p><b>文章标题</b></p>C.<h1>文章标题</h1>D.<strong>文章标题</strong>6、下面哪一项不是段落的对齐方式?( A )A、上下对齐B、居中对齐C、靠左对齐D、两边对齐7、CSS样式有哪几种,请选择下列正确的一项( A)。
技能大赛网页设计与制作模拟试题

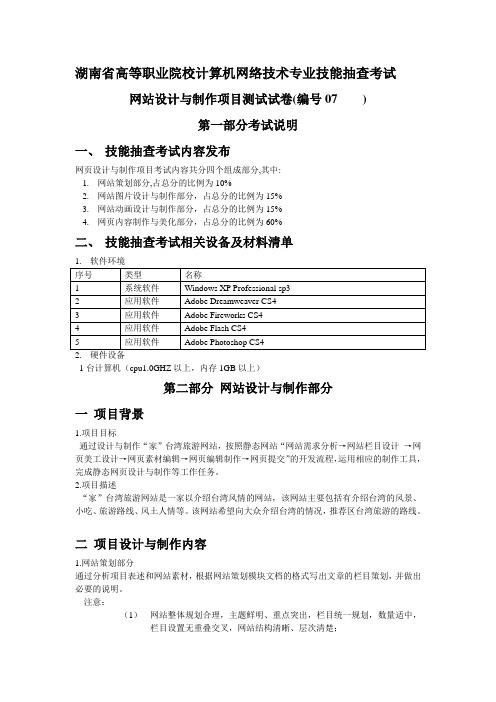
湖南省高等职业院校计算机网络技术专业技能抽查考试网站设计与制作项目测试试卷(编号07 )第一部分考试说明一、技能抽查考试内容发布网页设计与制作项目考试内容共分四个组成部分,其中:1.网站策划部分,占总分的比例为10%2.网站图片设计与制作部分,占总分的比例为15%3.网站动画设计与制作部分,占总分的比例为15%4.网页内容制作与美化部分,占总分的比例为60%二、技能抽查考试相关设备及材料清单1台计算机(cpu1.0GHZ以上,内存1GB以上)第二部分网站设计与制作部分一项目背景1.项目目标通过设计与制作“家”台湾旅游网站,按照静态网站“网站需求分析→网站栏目设计→网页美工设计→网页素材编辑→网页编辑制作→网页提交”的开发流程,运用相应的制作工具,完成静态网页设计与制作等工作任务。
2.项目描述“家”台湾旅游网站是一家以介绍台湾风情的网站,该网站主要包括有介绍台湾的风景、小吃、旅游路线、风土人情等。
该网站希望向大众介绍台湾的情况,推荐区台湾旅游的路线。
二项目设计与制作内容1.网站策划部分通过分析项目表述和网站素材,根据网站策划模块文档的格式写出文章的栏目策划,并做出必要的说明。
注意:(1)网站整体规划合理,主题鲜明、重点突出,栏目统一规划,数量适中,栏目设置无重叠交叉,网站结构清晰、层次清楚;(2)网站策划文档在考试结束前保存到“d:\提交资料\”目录中。
2.网站图片设计与制作部分根据网站整体效果需求完成以下图片设计与制作:(1)完成网站LOGO的设计与制作;(2)完成网站中所需背景图片的设计与制作;(3)处理网站中所需的图片(例如:修改图片大小、色调、效果等);(4)能把图片插入到网页中,并正确显示。
注意:(1)网站中必须设计与制作LOGO;(2)网站中所有图片均必须放在站点根文件夹内的images文件夹中,此为评卷根据。
3.网站动画设计与制作部分根据网站整体效果需求完成以下动画设计与制作:(1)设计与制作网站广告动画的背景:(2)应用关键帧、形变、运动、遮罩等动画形式制作文字或图片的动画效果:(3)能把动画插入到网页中,并成功播放。
网页设计与制作练习题

网页设计与制作练习题一、单选题1. 由于( B )是网页制作的标准语言,因此无论什么样的网页制作软件,都提供直接以该语言方式来制作网页的功能。
A.JSPB.HTMLC.ASPD.PHP2. ( C )是网页中最常见、运用最为广泛的元素之一,从某种意义上说它是网页存在的基础,其信息传载的有效性是其他任何一种网页元素都无法替代的。
A.图像B.表格C.文本D.多媒体3.( C )是网页传递信息的主要载体,传输速度快,而且可以设置其大小、颜色、段落、层次等属性。
A.图像B.表格C.文本D.多媒体4.打开 Dreamweaver软件之后,如果没有出现“属性”面板,可以执行( B )菜单中的“属性”命令将其打开。
A.插入B. 窗口C.修改D. 命令5. 在Dreamweaver软件中,按( D )键可以将网页置于浏览器中进行预览。
A.F1B.F3C.F9D.F126. HTML标签中用于设置背景颜色的属性是( C )。
A.alink B.vlink C.bgcolor D.background7. HTML标签中用于设置网页的背景音乐,可以使用( B )标记。
A.<sound>B. <bgsound>C.<bgmusic>D.<bgshengyin>8.在HTML语言中,background的作用是用来设置( A )。
A.背景图像B.背景颜色C.背景音乐D.超级链接9.下列( A )不属于在 Dreamweaver中可以插入的图像格式。
A.SWFB.JPEGC.PNGD.GIF10.在HTML语言结构中,( B )是用来指定文件的主体,文字、图形、图像、链接、动画和视频等元素都应包含在该标签内。
A. <html>……</html>B. <body>……</body>C. <head>……</head>D. <title>……</title>11.单击( C )可以跳转到当前页面中的某个位置,而不会打开新的网页文件。
网页设计与制作模拟选择试题

⼆、多项选择题(在每⼩题的五个备选答案中,选出⼆⾄五个正确的答案,并将正确答案的序号分别填在题⼲的括号内,多选、少选、错选均不得分。
每⼩题1分,共10分)
1.根据下载⽅式不同,浏览器可以分为( )。
A.批处理浏览器 B.⾃适应浏览器
C.离线浏览器 D.专⽤浏览器
E.在线浏览器
2.个⼈站点的基本风格可以归纳为( )基本形式。
A.主题图形式 B.信息检索形式
C.信息发布形式 D.A和C兼。
有
E.B和C兼有
3.利⽤颜⾊和造型相结合进⾏页⾯构图主要有( )⽅法。
A.纸上构图 B.⼤⾊块构图
C.⽴体构图 D.抽象线条构图
E.平⾯构图
4.下列( )标记既可以放在
中,⼜可以放在标记中。
A.。
网页设计与制作模拟试题

1. JavaScript的功能如何?主要的特征元素包括哪些?答:JavaScript具有事件与事件处理句柄、变量与常量、表达式与运算符函数、数组、对象等元素,以及条件、循环、对象等控制语句。
正是这些元素能分别完成各种不同的任务,而使JavaScript成为功能强大的脚本语言。
特征:(1)事件处理句柄(2)函数(3)对象2.简述浏览器是如何工作的?答:浏览器显示的文档是一个超文本文档,包括指向其他文档的应用,与其他服务器非常相似,这些指针也称为连接,从一个超文本页上选择一个连接时,浏览器将请求送回服务器,然后在客户端显示另一个充满连接的页面。
3. 除了创意之外,在网站设计中还要考虑的基本原则有哪些?答:(1)网页内容要便于阅读(2)站点内容要精、专和及时更新(3)注重色彩搭配(4)考虑带宽(5)要考虑不同浏览器,不同分辨率(6)提供交互性(7)简单即为美。
4. DHTML技术的组成有哪些?每个部分相应支持哪些功能?答:(1)HTML4.0:HTML4.0包括许多增强特性,如分段显示,带有固定标题的可以滚动的表格,以及对长表格打印的更好支持。
(2)CSS:CSS控制XML或HTML语音编写的文档的显示、CSS可以使页面布局格式比HTML 更精确。
(3)DOM:文档对象模型,它为HTML文档定义了一个与平台无关的程序接口。
(4)脚本语言:目前广为流行的JavaScript是由Netscape公司开发的一种脚本语言,其结构简单、使用方便、易学易懂。
5.简述CSS的基本使用规则是怎么样的?答:样式定义的基本规则是这样的:Selector{property:value}对于单一选择符的复合样式声明应该用分号隔开 Selector{property1:value1;property2:value2;…………}其中:Selector:也称选择符、选择器。
可分为三类:HTML中的标记、class、ID。
Property:就是希望要修改的属性。
网页设计与制作试题一及答案

网页设计与制作试题一及答案一、单项选择题(每个题只有一个正确答案。
每题3分,共60分)1.下列不能在网页的“页面属性”对话框中设置的是()。
A.网页背景图及其透明度B.背景颜色、文本颜色、链接颜色C.文档编码D.跟踪图像及其透明度2.对于插入网页中的Flash动画,不能在属性面板中设置动画()。
A.是否循环播放B.循环播放的次数C.是否自动播放动画D.播放时的品质3.在HTML语言中,<body alink=#ff0000>表示()。
A.设置链接的颜色为红色B.设置访问过链接的颜色为红色C.设置鼠标指针移动到链接上时的颜色为红色D.设置活动链接的颜色为红色4.关于绝对路径的使用,以下说法错误的是()。
A.绝对路径是指包括服务器规范在内的完全路径,通常使用http://表示B.绝对路径不管源文件在什么位置都可以非常精确地找到C.如果希望链接其他站点上的内容,就必须使用绝对路径D.使用绝对路径的链接不能链接本站点的文件,要链接本站点文件只能使用相对路径5.以下表示锚点标记的是()。
A. B. C. D.6.在Dreamweaver 中,下列对象中可以添加热点的是()。
A.文字B.图像C.层D.动画7.下列关于CSS的说法错误的是()。
A.CSS的全称是Cascading Style Sheets,中文的意思为“层叠样式表”B.CSS的作用是精确定义页面中各元素以及页面的整体样式C.CSS样式不仅可以设置大多数传统的文本格式,还可以定义一些特殊的HTML格式D.在Dreamweaver中只能可视化创建CSS样式,无法使用源代码来创建8.如果要使用CSS样式将文本定义为粗体,需要设置()文本属性。
A.ont-familyB.font-styleC.font-weightD.font-size9.可以实现如下图所示文字效果的代码是()。
A.{font-style: italic; color: #009900; text-decoration: underline;}B.{font-weight: bold; color: #009900; text- indent: underline;}C.{ font-style: italic; color: #009900; text-decoration: line-through;}D.{font-weight: bold; color: #009900; text- indent: line-through;}10.用于添加背景音乐的HTML标签是()。
网页设计与制作模拟题第一套[终稿]
![网页设计与制作模拟题第一套[终稿]](https://img.taocdn.com/s3/m/8bf3bf65f342336c1eb91a37f111f18583d00ca3.png)
网页设计与制作模拟题一注意事项:1、在D盘新建一个考生文件夹,其文件夹名为:学号+姓名(例:00000001张三),考生所做的结果必须保存在该考生文件夹内。
建立的站点根文件夹必须是考生文件夹下的一级目录。
考试过程中应注意经常保存文件。
2、考试所需素材在D盘:\素材文件夹内。
3、答题以试题文字要求为准,样张仅供参考。
一、制作网页主要页面1、本题素材均在“素材\1\1.7.2”文件夹内。
2、操作要求(1)考生务必在考生文件夹下建立名字为“KS1”的文件夹,将所有操作结果保存至该文件夹下。
(2)使用Dreamweaver网页制作工具在考生文件夹建立“NingYuXuan”站点,具体要求如下:a)使用Dreamweaver网页制作工具,在考生文件夹下创建“NingYuXuan”站点;b)在站点文件夹中,创建图象文件夹“images”;(3)使用Photoshop图像设计工具对网站首页切片素材1.7.2.2.bmp进行切片处理,,并导出网站首页,具体要求:a)按照网站首页切片要求1.7.2.3.bmpb)网页文件命名为index.html,保存到创建的“NingYuXuan”站点文件夹;c)图片文件按照“index_编号.jpg”命名,保存到“NingYuXuan”站点的“images”目录;(4)利用Dreamweaver在站点内制作二级功能模块页面的空白html文件,并在网页中添加相应文本,要求如下:a)show.html,添加相应文本“饰品展示”,在页面上引用素材1.7.2.4.swf;b)owner.html,添加相应文本“店铺主人”,添加返回首页链接,添加关闭窗口按钮,并实现链接及按钮功能;c)knows.html,添加相应文本“玉饰知识”,添加返回首页链接,并实现链接及按钮功能;d)文件保存在站点文件夹根目录;(5)根据操作要求修改素材库文件夹“1.7.2.4”内的网站首页文件,完成首页的若干链接设置,具体要求如下:a)将图片素材库文件夹“1.7.2.4”内的网站首页按钮图片文件复制到站点文件夹:b)建立“首页”的图片链接,链接至“#”形式为替换本页打开方式。
自考《网页设计与制作》模拟试题

自考《网页设计与制作》模拟试题(含答案)2017年自考《网页设计与制作》模拟试题(含答案)一、单选题(每小题1分,共30分)1、设置字体大小时,选择〃无〃,代表0。
A.3号字B. 4号字C. 5号字D. 6号字2、在HTML源代码中,图像的属性用()标记来定义。
A.pictureB. imgC・ picD・ image3、在页面属性对话框中,我们不能设()。
A.网页的标题B.背景图像的透明度C.背景图像D.超链接文木的颜色4、图像属性面板中的热区按钮不包括()。
A.方形热区B.圆形热区C.三角形热区D.不规则形热区5、用于同一个网页内容之间相互跳转的超链接是0。
A.图像链接B.空链接C.电子邮件链接D.锚点链接6、将超链接的目标网页在最顶端的浏览器窗口中打开的方式是OoA. _parentB. _topC. _blankD. _self7、在Flash中,绘制直线时,按住()键可以绘制水平线。
A. AltB. CtrlC. shiftD. Tab8、在Flash中,如果要选取铅笔工具,应在绘图工具箱中单击() 工具。
A. B. C. D.9、要在时间轴上插入空白关键帧,应当使用的快捷键是()。
A. F5B. F9C. F8D. F710、下面对矢量图和象素图描述不正确的是:()。
A.位图(点阵)的基本组成单元是象素B.点阵图的基木组成单元是锚点和路径C.Adobelllustrator图形软件能够生成矢量图11、对于在网络上播放动画来说,最合适的帧频率是:A.每秒24帧B.每秒25帧C.每秒12帧D.每秒16帧12> Dreamweaver可以导入的表格式数据的格式是()。
A.文本格式B. Word格式C. Excel格式D.任意格式13、如果想让页面具有相同的页面布局,那么最好使用哪种技术OoA.库B.模板C.库或模板均可D.每个页面单独设计14、Dreamweaver中,库项目可以包含()元素。
Dreamweaver网页设计模拟试题1-5有答案版

《网页设计与制作——Dreamweaver》期末模拟试题一一、选择题1.打开Dreamweaver窗口后,如果没有出现属性面板。可执行____C ___菜单中的“属性”命令将其打开。A、插入B、修改C、窗口D、命令2.在站点中建立一个文件,他的扩展名应是___D____。A、DOC B、PPT C、XLS D、HTML3.设置一个没有超链接功能的图像变化(即当鼠标指向页面中的图像时显示另外的图像,当鼠标离开页面中的图像时显示原图像),应使用Dreamweaver的____B___功能。(插入——鼠标经过图像)A、导航图像B、翻转图像C、轮换图像D、预载图像4.在___D____文本框中输入数据后,数据以*号显示。A、单行文本框B、多行文本框C、数值文本框D、密码文本框5.在Fireworks(画图程序)中,按住_C_键的同时拖拽鼠标绘制直线,可以绘制水平、垂直或增量为45度角的直线。A、Ctrl B、Alt C、Shift D、Ctrl+Shift 6.网站首页的名字通常是( D )A、Index.htm B、Index.html C、WWW D、A或B7.在Dreamweaver网页设计中,关于框架的说法正确的是:( C )A、框架将浏览窗口划分为若干区域,分别显示一个网页的不同部分。B、单击名字为“Insert Left Frame”的图标,可以将一个框架拆分为上下两部分。C、通过按下鼠标左键进行拖动,可以直接改变框架高度。D、框架之间不能实现链接。8.利用Dreamweaver中的( C )技术,可以让网页上的内容随心所欲地放置在任何位置上。A、表单(Forms) B、框架(Frames)C、层(Layer) D、图像(Image)9.某用户在用模板做的页面无法插入层,其原因可能是:____B_______A、层不可能插入用模板做的页面B、该用户没有定义可编辑区域C、只能先插入表格,再将表格转换成层D、该用户没有定义锁定区域10.使用什么快捷键可以打开行为面板?___A_____A、Shift + F4 B、Alt + F3 C、F3 D、Ctrl + F3二、填空题1.在表格的___单元格______中可以插入另一个表格,这称为表格的嵌套。2.在网页种插入文本框、单选框、多选框或跳转菜单时,要先插入空白的___表单域______。3.建立与电子邮件的超链接时,在属性面板的链接文本框中输入____ mailto:___+电子邮件地址。4.____、中文、英文____和__符号______是构成网页的两个最基本的元素5.Dreamweaver支持添加3种格式的图片,它们是___ jpg、gif、_png______。6.Dreamweaver提供了__显示代码和设计视图、显示设计视图__3种视图方式7.表格由3部分组成的:______ 行、列、单元格______。8.HTML被称为____超文本标记________语言9.CSS中设置文字链接的样式主要是设置链接的四种状态,分别为____ a:active、a:hover、a:link、a:visited _______。10.在Dreamweaner中模版文件存放在___ Templates ________ 文件夹中。三、简答题1.Dreamweaver的功能和作用?Dreamweaner不仅提供了强大的网页编辑功能,而且提供了完善的站点管理机制,它是一个集网页创作和站点管理两大利器于一身的超重量级创作工具。2.样式表是什么?使用样式表有什么好处?样式表是一系列格式规则,简称CSS,它们控制网页内容的外观。使用CSS样式可以非常灵活并更好地控制确切的网页外观,从精确的布局定位到特定的字体和样式等。3.什么是超级链接,超级链接的作用?超级链接是指站点内不同网页之间、站点与Web之间的链接关系,它可以使站点内的网页成为有机的整体,还能够使不同站点之间建立联系。作用:超级链接是构成网站最为重要的部分之一。单击网页中的超级链接,即可跳转至相应的位置,因此可以非常方便地从一个位置到达另一个位置。四、问答题1.用语言描述建立一个个人网站的操作过程(包括站点的建立过程、页面的基本构思)。答:一、确定网站主题二、搜集材料三、规划网站四、制作网页五、上传测试《网页设计与制作——Dreamweaver》期末模拟试题二一、选择题1、在默认状态下,Dreamweaver的插入工具栏共分为__C___类别?(常用布局表单文本HTML Flash 元素应用程序(不为工具栏) 收藏夹(不为工具栏))A、6个B、7个C、8个D、9个2、Dreamweaver中可以使用的Flash对象有___C___种?(文本,按钮和视频) A、1种B、2种C、3种D、4种3、Dreamweaver插入命名锚的快捷操作是__C__A、Ctrl+Alt+F B、Ctrl+Alt+D C、Ctrl+Alt+A D、Shift+Enter4、Dreamweaver取消上一动作的快捷操作是__C___?A、Ctrl+F8 B、Alt+F4 C、Ctrl+Z D、Ctrl+Y(重做) 5、若要对选中的字体使用最小的字号。可以选择“文本”属性面板的“大小”下拉列表中的___D___选项?A、特小B、小C、9 D、极小6、在HTML中,下面是段落标签的是__D____:A、<HTML></HTML> B、<HEAD></HEAD>C、<BODY></BODY> D、<P></P>7、在Dreamweaver中,下面对文本和图像设置超链接说法错误的是__B____: A、选中要设置成超级链接的文字或图像,然后在属性面板的链接栏中添入相应的URL地址即可B、属性面板的链接栏中添入相应的URL地址格式可以是" "C、设置好后在编辑窗口中的空白处单击,可以发现选中的文本变为蓝色,并出现下划线D、设置超链接方法不止一种8、表单可以和__D____放在一行A、文本B、图像C、表单D、ABC都可以9、所有的脚本文件都从___D___开始执行A、do B、main C、start D、Action10、导航条在一个网页中一般可以有___A___个A、1个B、2个C、3个D、4个二、填空题1、Dreamweaver中可以使用的Flash对象有___动画、文本、按钮____三种。2、时间轴分为两部分,分别是__图层名称_______和__帧_______。3、在Dreamweaver中,对多个网站进行管理,要通过__文件_____面板进行。4、表单中可以包含单行文本域、____密码域、多行文本域、_____、单选按钮、___列表、菜单、按钮_____、文件域、_______、图像域以及跳转菜单等。5、样式表CSS包含__、类样式、标签样式、高级样式____三种样式。6、控制时间轴动画需要使用___播放时间轴、停止时间轴______行为来实现。7、模板实际上也是一种文档,它的扩展名为__ dwt _____。8、在Dreamweaver中使用的第三方插件大体上可以分为___行为、命令、对象___三种类型。9、在___ FTP主机____中填入远程主机的域名或IP地址,在___主机目录____中填入远程主机为站点定义的目录,然后就可以连接FTP站点了。10、搭建站点可以有两种方法,一是_____使用向导完成_____,二是__利用高级设定完成___。三、简答题1、“导航栏”指的是什么?“导航栏”通常由一系列的栏目按钮组成,并且一个网页中一般只有一个“导航栏”。“导航栏”可以存在四种状态,分别为“状态图像”、“鼠标经过图像”、“按下图像”和“按下时鼠标经过图像”,这可以使链接按钮的变化更加丰富。2、排版很长的页面时,有哪些使用表格的技巧?当表格的高度很大时,可考虑拆分表格,把一个表格拆成若干表格,注意将拆分后的表格宽度设为相等。这样表格起的排版效果未变,但显示时各个小表格的内容逐渐显示出来,明显加快了页面的打开速度。3、框架的作用是什么?框架的作用就时把浏览窗口划分为若干区域,每个区域可以分别显示不同的网页。使用框架可以方便地完成导航工作。在模板出现之前,框架技术被广泛应用于页面导航。利用框架最大的特点就时使网站风格一致。四、问答题请说明在下面的网页实例中,包含哪些表单元素。包含文本域、密码域、单选框、单选按钮、列表/菜单、复选框、文件域、文本区域、按钮、跳转菜单。《网页设计与制作——Dreamweaver》期末模拟试题三一、单选题1、Dreamweaver 中,欲打开已经建立的站点库应选( A )A、Ctrl+Shift+O B、Ctrl+ O C、Ctrl+ W D、Ctrl+ S2、在用Dreamweaver制作网页时要重复执行刚刚用的命令选( C ) A、Ctrl+F B、Ctrl+ U C、Ctrl+ Y D、Ctrl+ E3、Dreamweaver检索当前文档的快捷操作是( C )A、Ctrl+Shift+C B、Ctrl+Shift+V C、Ctrl+ F D、F34、HTML的颜色属性值中,Black的代码是( A )A、”#000000”B、”#008000”C、”#C0C0C0”D、”#00FF00”5、Dreamweaver打开面板组的快捷操作是( D )A、F11 B、Shift+F2 C、Ctrl+ F11 D、F46、以下关于能不能在Dreamweaver中给按钮加声音的说法中正确的是( C ) A、不行B、要插入Flash插件才行C、可以直接加D、Dreamweaver2.0不能7、设置水平线高度的HTML的代码是( B )A、<hr> B、<hr size=?> C、<hr width=?> D、<hr noshade> 8、动态HTML中设定路径移动次数的属性是( C )A、Bounce B、Duration C、Repeat D、Target9、设置围绕表格的边框宽度的HTML代码是( B )A、<table size=#> B、<table border=#>C、<table cellspacing =# > D、<tableborder=#>10、Dreamweaver中查看文件头内容的快捷操作是( B )A、Ctrl+Alt+S B、Ctrl+Shift+H C、Ctrl+Shift+A D、Ctrl+Shift+W 二、填空题1、Dreamweaver提供了_所见即所得___的设计界面,可以按照设计者的思路自动创建相应代码。2、在站点中设置的文件夹中“Templates”一般是用来放置__模板文件____。3、在Dreamweaver 编辑区中共有三种视图模式分别指的是__输入文字、插入表格、编辑图片___。4、在代码视图中,要想完成一次插入不换行空格的操作,应该在___<p></p>_____标记之间输入“ ”。5、色码的结构为#加上_____6___位的16进制的数值.6、http是__超级文本转移协议__,主要传输web页面;ftp是___文件传输协议__________,主要是用来实现远程传输文件。7、层的功能主要是借助于____CSS中的定位技术_________概念的引入,将人们从二维的视觉平面带向三维的立体空间。8、CSS又称_____样式表________它是一系列的格式设置规则,可以很好的控制页面的外观。9、Dreamweaver在语言下拉列表中选择脚本编写语言,可以选择的脚本语言有_strict和Transitional______。10、行为由____动作_____和___事件__________两部分组成。11、目前在Web页中最常用的服务器模型__ Windows IIS________技术。12、____ .URL___是全球资源定位器。13、用Html语言创建的一个格式化文本文件,其扩展名有___ htm和html______两种。三、简答题1、简述超级链接分为哪几种类型?外部网站链接、内部页面链接、电子邮件链接、空链接、脚本链接、锚点链接等。2、什么是行为、动作和事件?行为是由动作和事件组成的。一般的动作是由事件来激活动作。事实上,动作是预先写好的能够执行某种任务的JavaScript代码组成,而事件是与浏览器前用户的操作相关,如鼠标的滚动等。3、图像映射和热点指的是什么?图像映射是将整张图片作为链接的载体,将图片的整个部分或某一部分设置为链接。热点链接的原理就是利用HTML语言再图片上定义一定形状的区域,然后给这些区域加上链接,这些区域被称之为热点。四、问答题请描述下面图例中网页的制作步骤。(1)搜集相关网页素材。(2)建立页面整体布局表格,表格、页面属性设置。(3)相关素材的组合和美化。(4)图片、文字的插入和编辑。(5)建立超级链接(文本、图片等)。《网页设计与制作——Dreamweaver》期末模拟试题四一、选择题1、Dreamweaver 的菜单共有( C )种A、6 B、8 C、10 D、122、网页标题显示在浏览器的( C )A、状态栏B、工具栏C、标题栏D、地址栏3、在网页中插入日期和时间,以下说法正确的是( B )A、不能实现自动更新B、通过设置,每次保存网页时能自动更新C、默认设置可实现自动更新D、有时能实现,有时不能实现自动更新4、网页中实现滚动字幕效果,应对滚动文字添加( C )标记A、<body></body> B、<table></table>C、<marquee></marquee> D、<div></div>5、在网页中插入表格,表格的对齐方式不包括( D )A、左对齐B、居中对齐C、右对齐D、分散对齐6、使用表格排版网页时,( A )能加快网页的显示速度。A、拆分表格B、缩短表格长度C、插入小图片D、减少单元格间距7、在单个图像内,最多可设置( D )个链接。A、1个B、2个C、10 个D、多个8、插入( B )是制作表单页面的第一步A、文本域B、表单域C、文件域D、图像域9、样式表CSS不包含( C )样式A、类样式B、高级样式C、链接样式D、标签样式10、利用框架进行页面设计最大的特点是( A )A、使网站风格一致B、网页浏览速度快C、方法操作简便D、页面设计美观二、填空题1.在文档区域中,可以进行__输入文字、插入表格、编辑图片__等操作。2.设置对象属性使用Dreamweaver 的_属性面板___。3.通过__<BGSOUND>__ 标记可以嵌入多种格式的音乐文件,形成背景音乐的效果。4.__浮动框架___是一种特殊的框架技术,利用它可以比框架更加简易地控制网站的导航。5.可以将声音添加到页面中的任何对象上,单击文字、图像或按钮后,实现播放声音的效果,这是通过___播放声音___行为实现的。6.做好的表格可以使用Dreamweaver 所提供的预设外观,一方面可以_提高制作效率__,另一方面可以_保持表格外观的同一性__。7.通过____功能,可以在图像中的特定部分建立链接。8.密码域只用于需要填写密码等机密内容时,浏览者填写的内容都将以__* 或___●_____ 的形式显示。9.样式表包含__类样式标签样式高级样式____三种基本类型。10.除了模板之外,还可以利用_库项目___机制快速在文档中输入具有相同格式和内容的文档元素组合。11.标题栏会显示___网页标题、所在位置__及__文件名称___等。三、简答题1、在样式表的高级样式类型中,常用的语法有哪几种,具体作用是什么?a:link、a:active、a:visited、a:hover四种a:link:设定正常状态下链接文字的样式。a:active:设定鼠标单击时链接文字的外观。a:visited:设定访问过的链接文字的外观。a:hover:设定鼠标放置在链接文字上时文字的外观。2、怎样给水平线设置颜色?由于水平线的“属性”面板没有颜色设定,所以单击“属性”面板中的“快速标签编辑器”按钮,然后输入颜色代码,即可设置水平线的颜色。3、浮动框架是什么?有什么好处?浮动框架是一种特殊的框架技术,利用浮动框架,可以比框架更加简易地控制网站的导航。在页面中使用浮动框架的好处在于,除了其具有框架的基本特性外,制作浮动框架的时候,真个页面并不需要进行框架的拆分,这样就方便了用户使用表格排版整个页网页,省去了框架样式设置的麻烦。四、问答题如果素材提供了分别代表上、左下和右下的三个框架页面:top.htm、left.htm 和content.htm,要求利用这三个框架页面创建一个嵌套框架网页,请描述制作过程。答:(1)在站点下新建页面,选择“查看——可视化助理——框架边框”命令菜单,使框架边框在“文档”窗口的“设计”视图中可见,通过“窗口”菜单打开“框架”面板;(2)根据题目要求,使用鼠标指接从框架的上侧边缘向中间拖拽,产生上下框架结构;(3)选中“框架” 面板中下侧框架,使用鼠标从框架边框的左侧向右拖拽,产生嵌套框架;(4)选中“框架”面板中的上侧框架,在“属性”面板中“源文件”后单击“浏览文件”按钮,在弹出的对话框中选择素材提供的上页面top.htm,确定后框架中显示顶部的页面,同样方法进行left.htm和content.htm操作;(5)选中“框架”面板中的总框架集,“文件——框架集另存为”将总框架集存储到本地站点目录下。《网页设计与制作——Dreamweaver》期末模拟试题五一、选择题1.在Dreamweaver 中,显示/隐藏面板的快捷键是( B )A、F3 B、F4 C、F7 D、F102.下列那种不是导航条可以存在的状态( A )A、效果图像B、状态图像C、鼠标经过图像D、按下图像3.一般情况下,在一个网页中有( B)个“导航条”A、0 B、1 C、2 D、34.如果想实现在图像浏览器Flash影片的外围显示边框,应该在“Flash元素”面板中设置( A)属性。A、frameShow B、showControlsC、slideAutoPlay D、slideLoop5.在“属性”面板的“链接”里直接输入“#”,就可以制作一个( C)A、内部链接B、外部链接C、空链接D、脚本链接6.在Dreamweaver 中,常用的高级样式有( D)种A、一B、二C、三D、四7.( A)的作用就是把浏览器划分为若干个区域,每个区域可以分别显示不同的网页。A、框架B、表格C、层D、表单8.模板文件要保存在( D)中A、站点任意位置B、根目录下C、Templates文件夹中D、根目录下的Templates文件夹中9.在Dreamweaver 中,模板的扩展名为( B)A、.dot B、.dwt C、.xlt D、.pot二、填空题1、__<Meta>___用来标记记录当前网页的相关信息,如编码、作者、版权等。2、水平线在排版过程中起到_分隔文本__的作用,在页面上,可通过一条和多条水平线以可视方式分隔文本和对象。3、高级样式是一种特殊类型的样式,常用的有__a:link、a:active、a:visited、a:hover__。4、当鼠标指针指向一张图片,图片发生轮替,此时鼠标移动被称为翻转图像功能____,图片发生的变化成为_事件,动作__。5、在Dreamweaver中不能实现自动换行时,可使用_ Enter __键进行换行。如果不想让换行的前后出项空行,可以使用____ Shift+Enter__组合键添加换行符。6、__锚点链接__是指同一个页面中的不同位置链接。7、在网页中插入表单域,在网页编辑窗口显示为_红色虚线框__ 。8、_跳转菜单__是创建链接的一种形式,但比真正的链接,可以节省很大的空间。9、如果想在Dreamweaver中安装外部插件,就先退出Dreamweaver,再用___扩展管理器____ 来安装。10、__转到URL __行为可以丰富打开链接的事件及效果。11、“插入”快捷工具栏所提供的对象控制分别是__常用布局表单文本HTML 应用程序Flash元素收藏夹。三、简答题1、简述层叠样式表有那些特点.(1)、将格式和结构分离(2)、以前所未有的能力控制页面布局(3)、制作体积更小、下载速度更快的网页(4)、将许多网页同时更新,比以前更快、更容易(5)、浏览器将成为更友好的界面2、表单的处理过程是什么?当用户填写了表单并单击“提交”按钮后,填写的信息会被发送到服务器上,服务器脚本或应用程序对信息进行处理,并将成功结果反馈浏览者,或执行某些特定的程序。3、使用模板和库建设网站有什么好处?利用模板和库可以将网站设计得风格一致,使网站维护变得轻松。在需要更新时,只要改变一个文件就可以使整个站点的相关页面同时得到更新。对于制作大型站点、静态页面,特别是需要整个站点风格统一的用户来讲,模板与库是最佳的也是必须的选择。四、问答题请描述下图中的表格的制作步骤。,字体大小为10pt。(1)“插入”——“表格”;(2)设置行数:3、列数:3、表格宽度:500像素、边框粗细:1像素、标题:“列车时刻表”;(3)选中整个表格,设置“背景颜色”为白色;(4)输入表格中文字;(5)按照图例样式格式化文字:单元格内容居中,字体大小为10pt。《网页设计与制作——Dreamweaver》期末模拟试题六一、选择题1.关于<table>标记的叙述,错误的是___C___。
网页设计与制作自考题模拟1

网页设计与制作自考题模拟1(总分:100.00,做题时间:90分钟)一、第Ⅰ部分选择题单项选择题(总题数:25,分数:25.00)1.Internet是一个______(分数:1.00)A.大型网络B.国际性组织C.电脑软件D.网际网√解析:2.IP地址中的每一段若用十进制来描述,其最大值是______(分数:1.00)A.127B.128C.255 √D.256解析:3.域名系统DNS的含义是______(分数:1.00)A.Direct Network SystemB.Domain Name System √C.Dynamic Network SystemD.Distributed Networking Service解析:[考点] 本题主要考查的知识点为域名系统DNS的全称。
[解析] 域名系统(Domain Name System,DNS)实现了域名——IP地址的映射。
4.在网页制作中最重要的一个原则是______(分数:1.00)A.图像色彩的搭配B.网页制作软件的使用C.创意√D.动态网页技术的使用解析:5.在客户端网页脚本语言中最为通用的是______(分数:1.00)A.VBScriptB.JavaScript √C.PerlD.PHP解析:[考点] 本题主要考查的知识点为客户端网页脚本语言。
[解析] JavaScript是跨平台性能较好、有脚本编写的语言,但VBScript就往往因得不到Netscape的支持而无法运行,使得脚本失效。
故能用JavaScript的地方就不要采用VBScript。
6.如果将所有文件都存放在根目录下,对文件上传时可能会造成的影响有______(分数:1.00)A.使文件上传速度减慢√B.不适合浏览者查阅信息C.不适合浏览者访问习惯D.不能够正常地与其他文件进行链接解析:7.在Photoshop中,索引颜色模式的图像包含______种颜色。
(分数:1.00)A.2B.256 √C.约65000D.1670万解析:8.下面说法正确的是______(分数:1.00)A.非彩色只有明度特征,没有色相和饱和度√B.浏览器能够正确显示所有的256种颜色C.抖动可以通过把图片进行GIF压缩而减轻D.分辨率为640×480的屏幕显示面积大于分辨率为800×600的屏幕解析:9.一个站点的名字通常会出现在______中。
《网页设计与制作》考试题及答案

《网页设计与制作》考试题及答案一、单项选择(15题共30分)1.HTML语言结构中哪个是用来指定文件的主体,文字、图形、图像、链接、动画和影音等元素都位于该标签内。
BA、<html></html>B、<body></body>C、<head></head>D、<title></title> 2.打开Dreamweaver MX窗口后,如果没有出现属性面板。
可执行_______菜单中的“属性”命令将其打开。
CA、插入B、修改C、窗口D、命令3.在站点中建立一个文件,他的扩展名应是_______。
DA、DOCB、PPTC、XLSD、HTM4.HTML语言中background的作用是用来设置AA、背景图像B、背景颜色C、背景声音D、以上都不是5.以下排版标签中,说法错误的是CA、<p>:段落标签B、<br>:换行标签C、<hr>:预设格式标签D、<div>:区段标签6.以下<table>标签中说法错误的是:DA、<tr>表示表格的行B、<td>表示表格的单元格C、height属性设置表格高度D、vlign表示表格的水平对齐属性7.框架标签是:AA、<frameset></frameset>B、<title></title>C、<strong></strong>D、<h></h> 8.以下不属于<font>标签的属性是:AA、faceB、colorC、widthD、size9.表单标签<form>中说法错误的是BA、action属性的值为URL,该URL指向处理表单的程序B、method设置访问action属性设定URL的方法,这些方法可以是GET或SUBMITC、name属性设定表单的名字D、<input>标签用于制作各种输入框,例如文本输入框、单选、复选框等。
网页设计与制作期末试题及答案(2)

网页设计与制作模拟试题一、单项选择题(每空1分,共10分)1.目前在Internet上应用最为广泛的服务是( )。
A.FTP服务B.WWW服务C.Telnet服务 D.Gopher服务2.在域名系统中,域名采用( )。
A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.HTTP协议是一种( )协议。
A.文件传输协议 B.远程登录协议C.邮件协议 D.超文本传输协议4.HTML语言中的转行标记是( )。
A.<html>B.<br>C.<title>D.<p>5.在HTML中,标题字体标记<hx>中x的最大取值是( )。
A.4B.5C.6D.76.以下不能用来定义表格内容的标记为( )。
A.<br>B.<tr>C.<th>D.<td>7.下面不是组成一个HTML文件基本结构标记的是( )。
A.<HTML></HTML>B.<HEAD></HEAD>C.<FORM></FORM>D.<BODY></BODY>8. 加入一条水平线的HTML代码是( )。
A. <hr>B. <img src="name" border=?>C. <img src="name" align=?>D. <img src="name">9.在HTML中,标记<pre>的作用是( )。
A.标题标记B.预排版标记C.转行标记D.文字效果标记10. 要创建一个Email地址的链接,下面正确的句法是( )。
A. <a href=“mailto:mirror@”>与我联系</a>B. <a href=“files:mirror@”>与我联系</a>C. <a href=“http:mirror@”>与我联系</a>D. <a href=“usenet:mirror@”>与我联系</a>二、简答题(每题6分,共60分)1、简述Web浏览器打开一个Web文件的工作过程。
网页设计与制作模拟试题与答案

网页设计与制作试题与答案第一部分选择题一、单项选择题(本大题共20小题,每小题1分,共20分。
在每小题的四个备选答案中,选出一个正确答案,并将正确答案的字母填在题干的括号内)1.目前在Internet上应用最为广泛的服务是( B )A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( C )A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为( B )A.二个层次B.三个层次C.四个层次D.五个层次4.在网站设计中所有的站点结构都可以归结为( B )A.两级结构B.三级结构C.四级结构D.多级结构5.Web安全色所能够显示的颜色种类为( C )A.4种B.16种C.216种D.256种6.为了标识一个HTML文件应该使用的HTML标记是( C )A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>7.在客户端网页脚本语言中最为通用的是( A )A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是( C )A.5B.6C.7D.89.在HTML中,标记<pre>的作用是( B )A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( C )A.HTMLB.CSSC.DOMD.Script(脚本语言)11.下面不属于CSS插入形式的是( A )A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( C )A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( B )A.HTTPB.HTTPSC.SHTTPD.SSL14.下列描述错误的是( B )A.DHTML是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是( B )A.POP3B.FTPC.SMTPD.Gopher16.下列Web服务器上的目录权限级别中,最安全的权限级别是( A )A.读取B.执行C.脚本D.写入17.XML描述的是( C )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是( B )A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为( C )A.色相B.饱和度C.明度D.纯度20.下面说法错误的是( D )A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录二、多项选择题(本大题共10小题,每小题2分,共20分。
山东大学网络教育考试模拟题及答案(计算机信息管理)—网页设计与制作1

网页设计与制作模拟题1一、单项选择题:1.在小型网站建设小组中的基本组成人员(角色)一般不包括( D )。
A. 网站规划人员B. 测试人员C. 采编人员D. 财务人员2.在网站建设流程中,编程属于( C )阶段。
A. 功能设计B. 规划设计C. 制作开发D. 投入使用3.下列关于Web的说法中,( D )是不准确的。
A. Web是因特网提供的一种信息查询系统B. Web由欧洲CERN机构开发并管理的C. Web可通过浏览器进行访问D. Web上包含的可供访问的超文本文件称为网页4.在HTML中,如果想使表格的边框不显示出来,可以设置如下的( B )属性。
A. alignB. borderC. widthD. cellspacing5.在HTML页面中,如下语句在浏览器中的显示结果为( B )。
<a href=″″>雅虎中国</a>A. 雅虎主页B. 文本链接C. 出现错误D. 空白6.HTML的表单中,( D )表示了一个终端用户可以键入多行文本的字段。
A. <Radio>B. <Select>C. <Input>D. <Textarea>7.Web服务器可调用外部的应用程序对客户机的请求进行处理,处理完后,生成结果页面返回给客户机,一般这一类的应用程序称为( B )A. ODBCB. CGIC. IISD. PWS8.ASP中有如下语句:″现在时间是<%=NOW()%>″,输出结果是( C )。
A. ″NOW″B. 客户机端当前时间C. 服务器端当前时间D. ″PC机当前的时间″9.ASP中有如下语句:″<%@LANGUAGE=JScript%>″,下列( A )是不准确的。
A. 该语句必须在第一行B. 该语句不一定在第一行C. 该语句指定了默认脚本语言D. ASP中可以使用多种脚本语言10.在ADO的对象模型中,下列( C )的主要功能是建立数据查询的结果集。
网页大赛模拟试题1

2015张家口市计算机(网页设计与制作)理论试题时间:60分钟一、单项选择题(共40题,每题1分,共40分)1.新建网页的快捷键是()A.CTRL+NB.CTRL+SC.CTRL+空格D.CTRL+SHIFT+空格2.在HTML中,浏览器左上角显示的标题是通过()标签设置的A.<title>B.<h1>C.<hr/>D.<head>3.下面关于段落与换行的区别说法正确的是()A.段落开始标签和结束标签之间可以有文字,换行没有B.默认情况下,段落与段落之间有一定的间距,换行没有C.段落与换行都可以起到折行的作用,没有任何区别D.段落有单独的结束标签,而换行是自身闭合的标签4、.在HTML中,使一段文字显示为斜体需要使用()标签A.<strong>B.<em>C.<hr/>D.<p>5.空格对应的HTML代码是()A.&B.©C.<D. 6.创建图像使用的标签是()A.<hr/>B.<br/>C.<img/>D.<a>7.关于网页中图像的说法错误的是()A.若要使用图像旁边的文字相对于图像垂直居中,需要设置图像的align属性为absmiddleB.设置图像的border属性为0时,可以使用图像不显示边框C.图像的src属性用来设置图像的超链接地址D.图像的替代文本只有在图像无法显示时才能看到8.下面关于超链接说法错误的是()A.链接的target属性为blank表示该链接在新窗口打开B.链接的src 属性用来设置被链接页面的地址C.链接目标页面可以是网络上的网页地址D.为图像文件添加超链接,默认情况下图像会显示边框9.下关关于创建电子邮件链接的HTML语法正确的是()A.<email>denny@</email>B.<a href=”denny@”>denny</a>C.<a href=”mailto:denny@”>denny</a>D.<mail to=”denny@”>denny</a>10.下面关于网页中命名锚记的说法错误的是()A.命名锚记是通过<a>标签的name属性设置的B.使用<a name=”#top”></a>创建了一个名为top的命名锚记C.命名锚链接和锚记可以在不同的页面D.<a href=”info”>查看详细</a>表示一个指向本页名为info命名锚记的链接11.下面表格基本标签的嵌套顺序描述正确的是()A.<table><td><tr></tr></td></table>B.<table><tr></tr><td></td></table>C.<table><tr><td></td></tr></table>D.<table><tr><td></tr></td></table>12.在单元格里的内容垂直居中对齐需要为该单元格设置的属性及属性值为()A.valign=”middle”B.valign=”center”C.align=”center”D.valign=absmiddle”13.在HTML中,单元格的跨列属性是通过()设置的A.cellpaddingB.cellspacingC.colspanD.rowspan14.表格中单元格之间的间距可以通过()设置A.<table>的cellpadding属性B.<table>的cellspacing属性C.<td>的cellpadding属性D.<td>的cellspacing属性15.阅读下面的HTML代码,下面关于该代码在页中实现的效果描述正确的是()<table width=”500”><tr><td height=”1” bgcolor=”#cccccc”> </td></tr></table>A.在网页中显示一条高度为1的灰色细线B.表格的宽度为500C.和<hr/>标签显示的效果一样D.显示空白16.下面HTML中表示一个单选按钮的是()A.<input type=”text”/>B.<input type=”redio”/>C.<input type=”checkbox”/>D.<input type=”button”/>17.下面HTML中表示复选框被选中状态的是()A.<input type=”checkbox”selected=”selected”/>B.<input type=”checkbox”checked=”checked”/>C.<input type=”checkbox”selected=”true”/>D.<input type=”checkbox”selected=”flase”/>18.下面HTML中,表示一个图片按钮的是()A.<input type=”image’’ src=”btn.gif” />B.<img type=”submit” src=”btn.gif” />C.<input type=”submit value=”提交” />D.<input type=”img” src=”btn.gif” />19.若要设置表单中某个元素为禁用状态,需要为其添加的属性及属性值为()A.disabled=”disabled”B.readonly=”readonly”C.checked=”checked”D.selected=”selected”20.无序列表使用()标签实现A.<ul>B.<ol>C.<li>D.<dl>21.下面()可以设置有序列表的排列顺序为数字A.aB.AC.ID.不设置type属性22.下面关于列表的嵌套说法不正确的是()A.定义列表中可以嵌套有序列表B.有序列表中可以嵌套无序列表C.有序列表和无序列表中不能嵌套定义列表D.定义列表中可以嵌套无序列表23.下列关于列表的说法正确的是()A.使用<ol>和<li>可以制作有序列表B.使用<ol>和<li>可以制作无序列表C.定义列表中的<dd>标签用来定义标题D.使用<ul>、<dt>和<dd>可以制作定义列表24.下列属性是字体名称的是()A.font-sizeB.colorC.line-heightD.font-family25.设置网页的整体样式用标签()A.bodyB.htmlC.tableD.p26.下面平铺属性中表示垂直平铺的是()A.background-repeat:repeatB.background-repeat:repeat-x C.background-repeat:repeat-y D.background-repeat:no-repeat27.下面标签哪个表示版权符号()A. B.<C.&D.©28.单元格中填充属性用什么表示()A.borderB.cellpaddingC.cellspacingD.align29.表格中哪个属性用来实现跨行操作()A.<valign>B.<colspan>C.<rowspan>D.<background>30.在<input />标签中哪个属性用来表示表单的类型()A.typeB.sizeC.valueD.name31.网页中内嵌框架使用的标签是()A.<select>B.<textarea>C.<iframe>D.<table>32.下拉列表使用的标签是()A.<select>B.<textarea>C.<input>D.<option>33.多行文本框使用的标签是()A.<lable>B.<textarea>C.<input>D.<option>34、下面文件属于静态网页的是( )。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、设计制作网页内容文字和图表效果:共20分。
(题库1.1.1试题单)1、操作内容:利用素材库文件夹“网页设计制作员素材\1.1.1”内的“1.1.1.2文件夹”中的网页文件,参照样张“1.1.1.1.bmp”,完成论坛注册页面的制作,具体操作内容如下:(1)编辑素材库文件夹“1.1.1.2”内的“zc.html”,按照要求插入图片并添加文字(2)为“zc.html”页面的布局表格设置背景(3)为“zc.html”页面设置统一的字体(4)制作“zc.html”页面的“检查用户名”区域内容(5)制作“zc.html”页面的“填写信息”区域内容(6)保存操作结果操作要求(1)考生务必在指定位置建立考生文件夹,并在其下建立“1.1.1”子目录,将所有操作结果保存至该文件夹下。
(2)用Dreamweaver编辑素材库文件夹“1.1.1.2”的“zc.html”,参照效果图样张“1.1.1.1.bmp”,在布局表格内适当位置插入文件夹“1.1.1.2”中的图片“images\zc-1.jpg”,并添加说明文本“用户注册”(3)参照效果图样张“1.1.1.1.bmp”,用素材库文件夹“1.1.1.2”中的图片“images\zc-4.gif”设置布局表格单元格背景(4)用CSS样式表为“zc.html”整个页面布局表格的单元格,设置统一的字体a)大小:12像素;b)行高:2倍行高;c)CSS样式采用内部标签形式。
(5)参照效果图样张“1.1.1.1.bmp”,按以下要求制作“zc.html”页面上的“检查用户名”区域内容a)参照效果图样张“1.1.1.1.bmp”,为给定文本设定CSS样式。
b)参照效果图样张“1.1.1.1.bmp”,为布局表格特定位置设定CSS样式,并应用该样式。
c)参照效果图样张“1.1.1.1.bmp”,在布局表格内适当位置添加给定文本,并为文本内容应用CSS样式。
d) 参照效果图样张“1.1.1.1.bmp”,在布局表格内适当位置添置和制作表单以及表单对象,并设置表单对象的动作属性为无。
(6)参照效果图样张“1.1.1.1.bmp”,按以下要求制作“zc.html”页面上的“填写信息”区域内容a)在布局表格适当位置,按效果图样张,添加文本“(带*的为必填项)”,按效果图设置文本颜色和对齐方式。
b)参照效果图样张,在布局表格适当位置制作嵌套表格并在表格内制作“提示问题”、“性别”、“电子邮件”表单项。
c)为文本“推荐:QQ邮箱”设置链接“”,为“sogou邮箱”设置链接“”e)参照效果图样张,在布局表格的适当位置插入相应表单元素,表单对象的动作属性为“提交”。
(7)将操作结果相关文件全部保存至考生文件夹下1.1.1目录。
(关键步骤,如未保存结果,整个题目都不得分)二、制作flash常规效果:共15分。
(题库1.3.1试题单)1、“Flower Bar”花艺公司需要制作一份Flash电子相册放在公司网站上,即能展示公司产品,又能丰富网站的动态效果吸引更多的用户。
素材库文件夹“网页设计制作员素材\1.3.1”。
音乐素材“1.3.1.1.mp3,图片素材“1.3.1.2.jpg”、“1.3.1.3.jpg”、“1.3.1.4.jpg”,flash源文件素材“1.3.1.5.fla”,flash样张“1.3.1.6.swf”。
编辑flash源文件“1.3.1.5.fla”,应用音乐和图片素材,参照样张制作flash电子相册,操作内容如下:(1)复制flash源文件素材“1.3.1.5.fla”到考生文件夹,打开编辑并设置(2)添加音乐素材“1.3.1.1.mp3”作为背景音乐(3)制作“Flower Bar”文本动画效果(4)添加图片素材“1.3.1.2.jpg”、“1.3.1.3.jpg”、“1.3.1.4.jpg”,并制作动画效果(5)保存flash源文件及导出影片文件(6)保存flash操作历史纪录3、操作要求(1)考生务必在指定位置建立考生文件夹,并在其下建立“1.3.1”子目录将所有操作结果保存至该文件夹下。
(2)复制flash源文件素材“1.3.1.5.fla”到考生文件夹,打开编辑并设置,要求如下:复制flash源文件素材“1.3.1.5.fla”至指定保存位置,打开进行编辑,将文档大小设置为400像素×300像素,背景颜色为黑色。
(3)添加音乐素材“1.3.1.1.mp3”作为背景音乐,要求如下:添加新图层,并且将库中的声音文件“1.3.1.1.mp3”添加到场景中,作为背景音乐,将新图层重命名为“背景音乐”,放置到合适位置。
(4)制作“Flower Bar”文本动画效果,要求如下:添加新图层“Flower Bar”,参照样张,在第15帧到30帧之间制作竖排文本“Flower Bar”淡入的动画效果,文本属性设置为:“Lucida Calligraphy”字体、字体大小为“12”,白色,放置在(17.0, 35.0)的位置。
(5)添加图片素材“1.3.1.2.jpg”、“1.3.1.3.jpg”、“1.3.1.4.jpg”,并制作动画效果,要求如下:a)添加图片素材“1.3.1.2.jpg”、“1.3.1.3.jpg”、“1.3.1.4.jpg”。
b)参照样张,使用合理方法实现三个图片淡入、淡出和切换显示的动态效果。
(6)保存源文件及导出影片文件,要求如下:所有图层帧保留至第120帧,以“1.3.1.fla”保存到指定保存位置下,并导出同名影片文件。
(关键步骤,未操作整题无分)(7)保存操作历史纪录,要求如下:保存所有的历史记录为命令“1.3.1”。
(关键步骤,未操作整题无分)三、设置完成并检验网页动态效果:共15分。
(题库1.5.1试题单)1、操作内容:“Sweet Wedding”网站正在开发论坛模块,现需要对论坛注册页面的输入项的正确性进行验证。
利用素材库文件夹“网页设计制作员素材\1.5.1”内的网页素材库文件夹“1.5.1.1”,编写javascript,完成注册页面输入项正确性的验证过程。
2、操作要求(1)考生务必在指定位置建立考生文件夹,并在其下建立“1.5.1”子目录,将所有操作结果保存至该文件夹下。
(2)编写javascript,完成注册页面输入项正确性的验证过程。
a) 使用客户端javascript脚本,判断用户名必须是英语字母或数字,长度6-12,如错误则弹出提示框,提示“请输入6-12位用户名”;b)使用客户端javascript脚本,判断电子邮件是否符合带有“@”字符,如错误则弹出提示框,提示“请输入正确电子邮件”;c) 单击“同意以下条款,提交注册信息”按钮后,调用“素材库\images\loading.gif”,模拟显示前,后台交互进程四、网页优化及管理维护:共10分。
(题库1.6.1试题单)1、有用户在搜索引擎Google 检索“婚庆”,无法找到“Sweet wedding”网站,只有通过“Sweet Wedding”才能找到。
有必要对Sweet Wedding进行一次针对搜索引擎的优化。
操作内容如下:(1)配置Dreamweaver连接本地IIS服务器上的Sweet Wedding站点;(2)用Dreamweaver下载Sweet Wedding站点;(3)对主页“index.html”及其他网页进行针对搜索引擎的优化;(4)对主页“index.html”进行链接优化;(5)上传更新优化好的网页。
2、操作要求(1)考生务必在指定位置建立考生文件夹,并在其下建立“1.6.1”子目录,将所有操作结果保存至该文件夹下。
(2)配置Dreamweaver连接本地IIS服务器上的Sweet Wedding站点a) 本地Sweet Wedding站点使用了本地IIS服务器的根目录,http端口为默认的80 (3)用Dreamweaver下载“Sweet Wedding”网站网页文件到指定的保存位置。
(4)对主页“index.html”及其他网页进行针对搜索引擎的优化:a) 修改网页默认语言编码为“简体中文”的默认编码b) 规范网页标题为“Sweet Wedding玫瑰婚典”c) 对主页进行关键字优化,关键字为“玫瑰,婚庆,婚典,Sweet Wedding”(5)对主页“index.html”进行链接优化a)查看未链接的网页,并将这些未链接的网页均链接在首页的注册链接上(6)上传更新优化好的网页a) 上传修改好的网站并覆盖原文件五、制作网站主要页面:共40分。
(题库1.7.1试题单)1、利用素材库文件夹“网页设计制作员素材\1.7.1”文件夹。
“Sweet Wedding”婚庆网站主页效果图“1.7.1.1.bmp”,切片要求“1.7.1.2.bmp”,Flash动画效果“1.7.1.3.swf”。
根据要求制作“Sweet Wedding”婚庆网站主要页面,具体内容如下:(1)使用Dreamweaver网页制作工具新建“Sweet Wedding”站点;(2)对网站主页效果图1.7.1.1.bmp进行切片处理,并以网页形式导出;(3)在“Sweet Wedding”站点内制作二级功能模块页面;(4)完成网站主页的链接设置;(5)制作“论坛”模块主页面的网页框架。
2、操作要求(1)考生务必在指定位置建立考生文件夹,并在其下建立“1.7.1”子目录,将所有操作结果保存至该文件夹下。
(2)使用Dreamweaver网页制作工具在指定保存位置建立“Sweet Wedding”站点,具体要求如下:a)使用Dreamweaver网页制作工具,在指定保存位置下创建“SweetWedding1.7.1”站点;b)在站点文件夹中,创建图象文件夹“images”;(3)按照切片要求1.7.1.2.bmp要求对网站主页效果图1.7.1.1.bmp进行切片处理,并以网页形式导出结果:a)将结果作为站点“SweetWedding1.7.1”的主页面至站点文件夹;b)生成的图片格式为gif,图片文件按照“index_序号”命名,保存“SweetWedding1.7.1”站点文件夹的“images”目录下;(4)利用Dreamweaver在站点内制作二级功能模块页面的空白html文件,并在网页中添加相应文本,要求如下:a)comintro.html,添加文本“公司介绍”,添加首页链接b)wedserv.html,添加文本“婚庆服务”,添加首页链接c)wedbook.html,添加文本“结婚手册”,添加首页链接(5)根据操作要求修改完成的网站首页文件,完成首页的若干链接设置,具体要求如下:a)设置热区链接,公司介绍:comintro.html,在当前页打开页面b)设置热区链接,婚庆服务:wedserv.html,在新窗口中打开c)设置热区链接,结婚手册:wedbook.html,在新窗口中打开d)为“首页”建立图片链接,链接地址为:“#”e)为“登录”建立图片链接,链接地址为:“#”f)为“注册”建立图片链接,链接地址为:“#”g)为“联系我们”设置图片链接,的链接方式是邮件链接,邮件地址为:sweetwedding@;(6)根据操作要求选择使用框架网页方式,制作“论坛”模块主页面的网页框架,具体要求如下:a)文件名为“bbs.html”,保存至站点文件夹b)采用T型框架,页面大小为780像素×428像素,;c)顶端页面高度120像素,框架名称top,文件名为“bbs_top.html”,添加文本“bbs_top”;d)左侧页面宽度150像素,框架名称left,文件名为“bbs_left.html”,添加文本“bbs_left”;e)右侧页面长度578像素,框架名称main,文件名为“bbs_main.html”,添加文本“bbs_main”,并在页面中添加素材1.7.1.3.swf。
