UI设计尺寸规范-最新最全UI设计规范
UI设计规范

索引列表字体搭配1
字体大小32px
用于索引列表标题(32px)
详情简介(26px)
字体大小26px
索引列表字体搭配2
字体大小30px
用于索引列表标题(30px)
详情简介(24px)
字体大小24px
索引列表字体搭配3
字体大小30px
用于带头像列表标题(30px)
详情简介(22px)
字体大小22px
标准字-简体
36px
56
仅用于导航栏标题文字和详情页标题文字,例如:贴吧标题、新闻标题、活动说明标题
32px
50
常用重要列表文字标题,例如:列表标题,各种设置列表,评论内容
30px
46
头像列表文字标题,例如:二级导航文字,带头像列表标题,贴吧详情文字,输入提示来自字等28px44
用于较重要小标题,例如:副标题,评论标题,点赞标题,按钮文字等
UI设计规范——IOS篇
1.屏幕尺寸:以1334*750作为设计标准尺寸
iPhone6 plus
iPhone6
iPhone5/5s/5c
1242*2208px
750*1334px
640*1136px
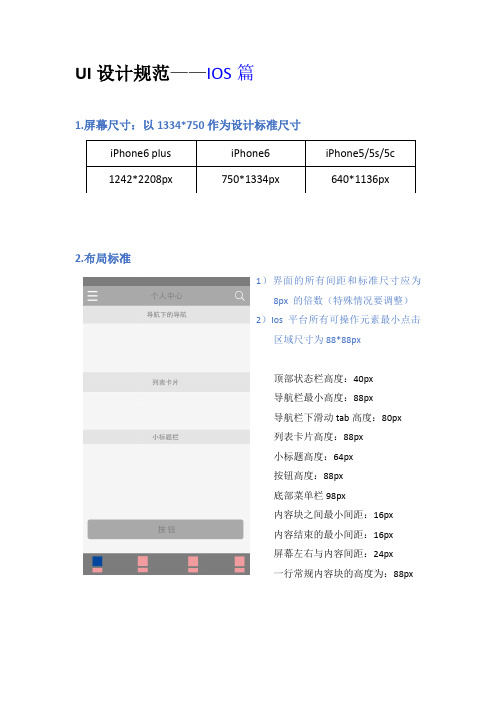
2.布局标准
1)界面的所有间距和标准尺寸应为8px 的倍数(特殊情况要调整)
2)Ios平台所有可操作元素最小点击区域尺寸为88*88px
26px
40
用于详情描述文字,例如:列表详情,作品详情,卡片标题等
24px
38
用于较重要的,例如:提示信息,数据描述,警示文字,错误提示等
22px
34
用于菜单栏文字,例如:底部菜单栏文字,极少部分的备注信息
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
ui尺寸规范

ui尺寸规范UI(User Interface,用户界面)尺寸规范是制定UI设计时所遵循的一系列规定,以保证设计的一致性和可用性。
下面是一些常见的UI尺寸规范,共计1000字:1. 分辨率:在设计UI时,应该考虑不同设备和屏幕的分辨率。
常见的分辨率包括:320x568(iPhone 5/SE),375x667(iPhone 6/7/8),414x736(iPhone 6/7/8 Plus),375x812(iPhone X/XS/11 Pro),414x896(iPhone XR/XS Max/11/11 Pro Max),1024x768(iPad),1366x768(台式电脑屏幕)等。
2. 设备尺寸:UI设计的尺寸应该适配不同的设备尺寸。
在移动设备中,常见的屏幕尺寸包括:4英寸,4.7英寸,5.5英寸,5.8英寸,6.1英寸,6.5英寸等。
而在桌面设备中,常见的尺寸是13英寸,15.6英寸等。
3. 图标尺寸:在设计图标时,应该考虑不同尺寸的需求。
一般来说,图标应该提供三个尺寸:16x16像素,32x32像素和48x48像素。
这样可以确保图标在不同大小的显示区域中都能清晰显示。
4. 字体尺寸:设计中,字体的尺寸应该根据不同的显示区域和内容需求做出调整。
一般来说,主标题的尺寸应该在18-24像素之间,副标题在14-18像素之间,正文内容在12-16像素之间,小标签和按钮文字在10-14像素之间。
5. 边距和间距:设计中,边距和间距的尺寸应该能够提供足够的空间来区分不同的元素和模块,并且保证用户的点击和浏览体验。
一般来说,边距的尺寸应该在8-16像素之间,间距的尺寸应该在16-32像素之间。
6. 图片尺寸:在设计UI时,考虑到图片在不同尺寸的设备上的显示效果,应该提供多个不同尺寸的图片。
根据不同的需求,图片的尺寸应该在相应的范围内调整,如头像图片一般为50x50像素,轮播图图片一般为750x400像素等。
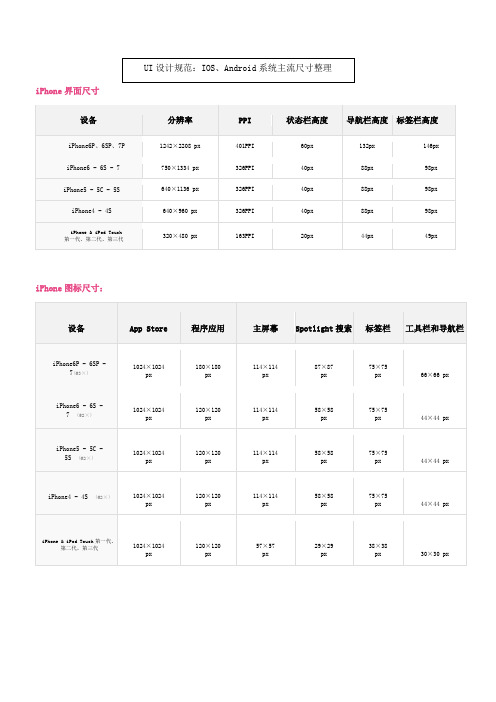
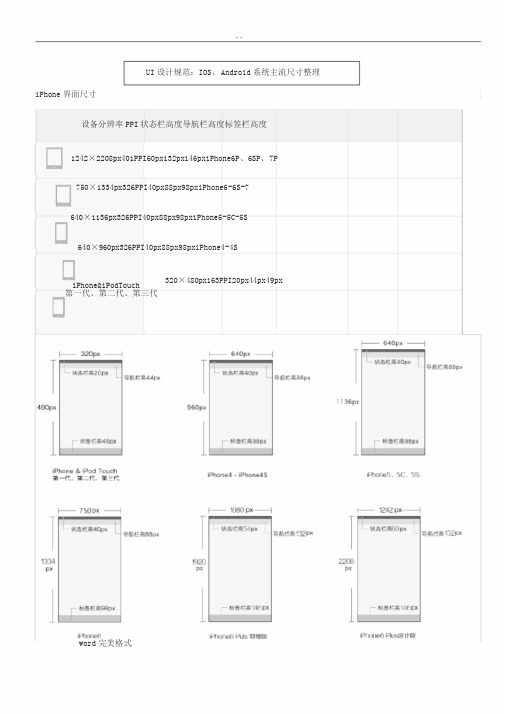
UI设计尺寸规范-最新最全UI设计规范

iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计标准:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度〔120〕中等密度〔160〕高密度〔240〕超高密度〔320〕小屏幕QVGA〔240×320〕480×640普通屏幕WQVGA400〔240×400〕WQVGA432〔240×432〕HVGA〔320×480〕WVGA800〔480×800〕WVGA854〔480×854〕600×1024640×960大屏幕WVGA800 *〔480×800〕WVGA854 *〔480×854〕WVGA800 *〔480×800〕WVGA854 *〔480×854〕600x1024超大屏幕1024×600 1024×7681280×768WXGA〔1280×800〕1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320mdpi320×480 1hdpi480×800xhdpi720×1280xxhdpi1080×1920主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 英寸800×1280 px魅族MX3英寸1080×1280px魅族MX4 英寸1152×1920 px魅族MX4 Pro未上市英寸1536×2560px三星GALAXY Note 4 英寸1440×2560 px三星GALAXY Note 3英寸1080×1920px三星GALAXY S5 英寸1080×1920 px三星GALAXY Note II英寸720×1280 px索尼Xperia Z3 英寸1080×1920 px索尼XL39h英寸1080×1920pxHTC Desire 820 英寸720×1280 pxHTC One M8英寸1080×1920pxOPPO Find 7 英寸1440×2560 pxOPPO N1英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S英寸720×1280 px 5英寸1080×1920 px 英寸1080×1920px华为荣耀6 锤子T1LG G3 英寸1440×2560 pxOnePlus One英寸1080×1920px主流阅读器的界面参数与份额阅读器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 阅读器22 px〔浮动出现〕60 px 15 px 42.1% 火狐阅读器20 px 132 px 15 px 1%IE阅读器24 px 120 px 15 px 34% 360 阅读器24 px 140 px 15 px 28% 遨游阅读器24 px 147 px 15 px 1% 搜狗阅读器25 px 163 px 15 px 3.8%系统分辨率统计。
UI设计尺寸规范UI设计规范

U I设计尺寸规范U I设计规范GE GROUP system office room 【GEIHUA16H-GEIHUA GEIHUA8Q8-iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7750×1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S640×1136 px 326PPI 40px 88px 98px iPhone4 - 4S640×960 px 326PPI 40px 88px 98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px 163PPI 20px 44px 49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 7(@3×)1024×1024px180×180px114×114px 87×87 px75×75px 66×66 pxiPhone6 - 6S - 7 (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone5 - 5C - 5S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone4 - 4S (@2×)1024×1024px120×120px114×114px 58×58 px75×75px 44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px 57×57 px 29×29 px38×38px 30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px 264PPI 40px 88px 98px iPad 1 - 21024×768 px 132PPI 20px 44px 49px iPad Mini1024×768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight搜索标签栏工具栏\ 导航栏iPad 3 - 4 - 5 - 6 - Air - Air2 -mini2 1024×1024 px180×180px144×144px100×100px50×50px44×44pxiPad 1 - 2 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50 px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×600 1024×7681280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色) 最细笔画320×480 px 48×48 px 32×32 px 16×16 px 24×24 px 不小于2 px480×800px480×854px540×960px72×72 px 48×48 px 24×24 px 36×36 px 不小于3 px 720×1280 px 48×48 dp 32×32 dp 16×16 dp 24×24 dp 不小于2 dp 1080×1920 px 144×144 px 96×96 px 48×48 px 72×72 px 不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320 0.75 0.375 0.32mdpi320×480 1 0.5 0.4267hdpi480×800 1.5 0.75 0.64xhdpi720×1280 2.25 1.125 1.042xxhdpi1080×1920 3.375 1.6875 1.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 4.4英寸800×1280 px魅族MX35.1英寸1080×1280px魅族MX4 5.36英寸1152×1920 px魅族MX4 Pro未上市5.5英寸1536×2560px 5.7英寸1440×2560 px 5.7英寸1080×1920px三星GALAXY Note 4 三星GALAXY Note 3三星GALAXY S5 5.1英寸1080×1920 px三星GALAXY Note II5.5英寸720×1280 px索尼Xperia Z3 5.2英寸1080×1920 px索尼XL39h6.44英寸1080×1920pxHTC Desire 820 5.5英寸720×1280 pxHTC One M84.7英寸1080×1920pxOPPO Find 7 5.5英寸1440×2560 pxOPPO N15.9英寸1080×1920pxOPPO R3 5英寸720×1280 pxOPPO N1 Mini5英寸720×1280 px小米M4 5英寸1080×1920 px小米红米Note5.5英寸720×1280 px小米M3 5英寸1080×1920 px小米红米1S4.7英寸720×1280 px小米M3S 5英寸1080×1920 px小米M2S4.3英寸720×1280 px华为荣耀6 5英寸1080×1920 px锤子T14.95英寸1080×1920pxLG G3 5.5英寸1440×2560 pxOnePlus One5.5英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px 15 px 42.1%火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34%360 浏览器24 px 140 px 15 px 28%遨游浏览器24 px 147 px 15 px 1%搜狗浏览器25 px 163 px 15 px 3.8%系统分辨率统计分辨率占有率分辨率占有率1920×108013.8% 1366×76810.2%360×6407.9% 1440×9007.7%。
UI尺寸规范对照表

44×44 px
1024×1024 px
120×120 px
57×57 px
29×29 px
38×38 px
30×30 px
设备
尺寸
分辨率
状态栏高度
导航栏高度
标签栏高度
2048×1536 px
设备
分辨率
尺寸
设备
分辨率 Leabharlann 尺寸 4.4英寸
800×1280 px
5.1英寸
1080×1280 px
5.36英寸
1152×1920 px
5.5英寸
1536×2560 px
5.7英寸
1440×2560 px
设备
分辨率
PPI
状态栏高度
导航栏高度
标签栏高度
1242×2208 px
401PPI
60px
132px
146px
1125×2001 px
401PPI
54px
132px
146px
5.5英寸
1440×2560 px
5.5英寸
1080×1920 px
浏览器
状态栏
菜单栏
滚动条
市场份额(国内)
22 px(浮动出现)
60 px
15 px
8%
20 px
132 px
15 px
1%
24 px
120 px
15 px
35%
24 px
140 px
15 px
28%
24 px
APP界面UI设计规范

UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
移动端UI设计尺寸规范

移动端UI设计尺⼨规范⼀、概念:1.屏幕⼤⼩:指屏幕对⾓线长度,单位是英⼨2.像素:组成图像的最⼩点,⼀个相对⼤⼩单位,同屏幕⾥越⼩越清晰3.屏幕像素密度(ppi)=像素总数/屏幕⼤⼩(英⼨)4.视⽹膜屏幕原理:当⼿机距离你约25-30厘⽶,如果⼿机ppi达到300以上,你的眼睛将⽆法分辨出像素点5.dpi:平⾯设计/印刷技术单位,值越⼤,表明打印机精度越⾼dpi=ppi⼆、Android屏幕尺⼨规范化1.程序开发统⼀使⽤虚拟尺⼨单位:dp/dip(除⽂字外其他)、sp(⽂字)2.px~dp转换:Ldpi:px-->dp 除以0.75dp-->px 乘以0.75Mdpi:px-->dp 除以1dp-->px 乘以1Hdpi:px-->dp 除以1.5dp-->px 乘以1.5XHdpi:px-->dp 除以2dp-->px 乘以2XXHdpi:px-->dp 除以3dp-->px 乘以3XXXHdpi:px-->dp 除以4dp-->px 乘以43.基准间距原则:(1)组件最⼩间距为8dp或10dp,排版/⽂字最⼩间隔建议4dp(2)组件尺⼨建议能被4整除(3)组件尺⼨建议为偶数(单数容易出现锯齿)4.48触摸定律:48dp是物理尺⼨⼤约为9mm左右,是⼀个⽤户⼿指能够准确舒服触摸的最⼩尺⼨5.常见组件尺⼨:状态栏:24dp操作栏:44/48dp侧边导航:286/304dp悬浮操作按钮:56dp操作栏+TAB:36+33dp/44+40dp底栏:44/48dp6.Android常⽤字号/⾏距/颜⾊:。
APPUI设计规范ppt课件

程序应用
Iphone6 1024x102 180x180
plus
4px
px
Iphone6/6 1024x102
s
4
px
Iphone5/5 1024x102
c/5s
4
px
Iphone4/4 1024x102
s
4
px
120x120 px
120x120 px
120x120 px
主屏幕
114x114 px 114x114 px
开发的,所以此设定尺寸为1,算出各个尺 寸的比例,然后乘以4,各个尺寸都能满足 是整数,可以保证开发时不会模糊。@2px (视网膜屏的到来)切图设计稿尺寸是 640x960px,所以设计时最小的单位尺寸是 8px。 使用8px原理的目的
保证在双平台上大部分机型开发中不会 出现模糊的变形的问题;而且只需设计一套 设计稿,减少设计师的工作量,提高工作效 率。
401 ppi 326 ppi 326 ppi 326 ppi
54 px 40 p88 px 88 px
146 px 98 px 98 px 98 px
ppi(pixels per inch)即每英寸像素,也叫像素密度。
3
图标尺寸
设备
APP store
25
24
48DP定律
48dp作为安卓可触摸的UI元件的标准。 一般来说,48dp转化为一个物理尺寸约9毫米。建议的目标大小为7-10毫 米的范围,这是一个用户手指能准确并且舒适触摸的区域。 如果你设计的元素高和宽至少48dp,你就可以保证: (1). 触摸目标绝不会比建议的最低目标(7mm)小,无论在什么屏幕上 显示。 (2). 在整体信息密度和触摸目标大小之间取得了一个很好的平衡。 而每个UI元素之间的空白通常是8dp.
ui设计icon的标准尺寸

ui设计icon的标准尺寸全文共四篇示例,供读者参考第一篇示例:UI设计中的icon是界面设计中重要的元素之一,它可以为用户带来直观的信息传达和操作指引。
在UI设计中,对icon的尺寸要求是非常严格的,因为不同尺寸的icon会影响整个界面的美观性和使用性。
制定一套标准尺寸对于UI设计的统一性和规范性至关重要。
在UI设计中,icon的标准尺寸一般是根据设计风格和界面布局来确定的。
一般来说,icon的尺寸有16*16px、24*24px、32*32px、48*48px、64*64px等多种规格。
16*16px的icon主要用于工具栏、标签栏等窄小的区域,24*24px的icon适用于一般按钮、菜单等中等大小的区域,32*32px的icon适用于主要功能按钮、导航栏等大尺寸区域,48*48px和64*64px的icon一般用于主要功能区域和弹出框等大面积显示的区域。
在制作icon时,设计师应该根据实际需求选择合适的尺寸,同时保持icon的层次分明和清晰度。
对于小尺寸的icon,设计师需要考虑它在不同设备和不同分辨率下的显示效果,尽量避免因尺寸太小而导致细节模糊不清的问题。
对于大尺寸的icon,设计师则需要保持icon 的简洁明了,避免因尺寸太大而显得臃肿和不雅观。
除了尺寸外,icon的设计风格也是非常重要的。
在UI设计中,常见的icon设计风格有扁平化风格、卡通风格、逼真风格等。
设计师应该根据界面风格和用户喜好选择合适的设计风格,使icon与整体界面风格相匹配,达到统一和谐的视觉效果。
icon的标准尺寸不仅仅是一个数字,更是一个设计的思考和实践过程。
设计师需要考虑icon的实际应用场景、显示效果和设计风格,才能制作出符合UI设计要求和用户体验的高质量icon。
只有在不断实践和总结中,设计师才能更好地把握icon的尺寸标准,为用户带来更好的界面体验。
第二篇示例:UI设计icon作为用户界面设计中不可或缺的元素,起着非常重要的作用。
ui设计尺寸规范-最全ui设计规范

PPI
401PPI 326PPI 326PPI 326PPI 163PPI
状态栏高度 导航栏高度 标签栏高度
60px
132px
40px
88px
40px
88px
40px
88px
146px 98px 98px 98px
20px
44px
49px
iPhone 图标尺寸:
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
索尼 Xperia Z3 HTC Desire 820
OPPO Find 7 OPPO R3 小米 M4 小米 M3 小米 M3S
华为荣耀 6
英寸 英寸 英寸 5 英寸 5 英寸 5 英寸 5 英寸 5 英寸
1080×1920 px 720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
1024×1024 px
iPad Mini
1024×1024 px
程序应用
180×180 px
90×90 px
90×90 px
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
144×144 px
100×100 px
50×50 px
44×44 px
72×72 px
72×72 px
50×50 px
滚动条
15 px
市场份额 (国内浮动)
%
15 px
1%
15 px
34%
15 px
28%
15 px
Ui设计常见尺寸规范大全

Ui设计常见尺寸规范一、手机尺寸倍率:主流Android尺寸:(如果想做适配ios,那就选720×1280 分辨率72,像素/英寸。
如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸)1.mdpi[320x480px]市场份额少,新手机不会有这种倍率,屏幕通常都特别小。
2.hdpi [480x800px、480x854px、540x960px]早年的低端机屏幕在3.5英寸档位-目前很少。
3.xhdpi[720x1280px]即平常我们看视频讲的720P,设计图也有人按照此分辨率进行设计。
4.xxhdpi[1080x1920px],[1440x2560px]这里强调:目前1080x1920和2560×1440然后都是xxhdpi,适配难免会有误差,下边换算我会再讲到即平常我们看视频讲的2K高清,或1080P,高清视频就需支持此类像素。
如今比较常用,设计图也大多以1080这个尺寸做。
注意:720×1280尺寸的换算关系1dp=2px,文字1sp=2px。
也就是说程序员拿到我们的px单位的标注稿,自己除以2就是dp和sp了。
1080×1920尺寸就是1dp=3px,文字1sp=3px二、手机字体自从Ice Cream Sandwich发布以来,Roboto都是Android系统的默认字体集。
在这个版本中,将Roboto做了进一全面优化,以适配更多平台。
宽度和圆度都轻微提高,从而提升了清晰度,并且看起来更加愉悦。
字体Typography中文字体:思源黑体Source Han Sans / Noto(是一个字体,叫法不同而已)英文字体:Roboto注意:安卓的字号单位是SP三、android界面设计尺寸有哪些?Android界面尺寸:480*800、720*1280、1080*1920。
[单位:像素]\rAndroid比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
软件ui设计规范标准

软件UI设计规范标准一、设计原则1.1 用户导向UI设计应以用户为中心,关注用户需求,提供简洁、直观的操作界面,提升用户体验。
1.2 一致性保持界面元素的一致性,包括图标、按钮、颜色、字体等,有助于用户快速熟悉和上手。
1.3 美观性界面设计应美观大方,符合审美潮流,为用户带来愉悦的视觉体验。
1.4 可用性确保界面布局合理,操作便捷,提高软件的易用性。
二、布局规范2.1 分栏布局采用固定分栏布局,如一栏、两栏、三栏等,使内容分布更加清晰。
2.2 模块划分将功能模块进行合理划分,便于用户快速找到所需操作。
2.3 留白处理适当留白,避免界面过于拥挤,提高阅读体验。
2.4 对齐方式保持元素对齐,使界面看起来更加整洁。
三、色彩搭配3.1 色彩选择根据品牌调性选择主色调,搭配辅助色,形成和谐统一的视觉感受。
3.2 色彩对比保证文字与背景色的对比度,提高可读性。
3.3 色彩情感运用色彩传达情感,如蓝色代表稳重、红色代表热情等。
四、图标设计4.1 形状规范图标形状应简洁明了,易于识别。
4.2 尺寸规范保持图标尺寸一致,便于用户快速理解。
4.3 风格统一图标风格应与整体界面风格保持一致,形成统一的视觉语言。
五、字体规范5.1 字体选择选择易读性强的字体,如微软雅黑、Arial等。
5.2 字号规范根据内容重要性和阅读场景,设置合适的字号。
5.3 字体颜色确保字体颜色与背景色对比明显,提高可读性。
六、交互设计6.1 反馈机制为用户提供明确的操作反馈,如按钮、输入框等。
6.2 动效设计合理运用动效,提升用户体验,但不过度装饰。
6.3 逻辑流程设计简洁明了的操作流程,降低用户学习成本。
七、界面元素设计7.1 按钮设计按钮形状:采用圆形、方形或长方形,确保形状一致性;按钮大小:根据功能重要性和操作频率设置合适的大小;按钮间距:保持适当的间距,避免按钮过于紧凑或稀疏;按钮颜色:主按钮采用品牌色,次按钮采用辅助色,区分不同功能。
UI设计尺寸规范_最新最全UI设计规范标准

UI设计规范:IOS、Android系统主流尺寸整理iPhone界面尺寸设备分辨率PPI状态栏高度导航栏高度标签栏高度1242×2208px401PPI60px132px146pxiPhone6P、6SP、7P750×1334px326PPI40px88px98pxiPhone6-6S-7640×1136px326PPI40px88px98pxiPhone5-5C-5S640×960px326PPI40px88px98pxiPhone4-4S320×480px163PPI20px44px49px iPhone&iPodTouch第一代、第二代、第三代word完美格式iPhone图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P-6SP-1024×1024180×180114×11487×8775×75 7(@3×)pxpxpxpxpx66×66px1024×1024120×120114×11458×5875×75 iPhone6-6S-7(@2×)pxpxpxpxpx44×44pxiPhone5-5C-1024×1024120×120114×11458×5875×75 5S(@2×)pxpxpxpxpx44×44px1024×1024120×120114×11458×5875×75 iPhone4-4S(@2×)pxpxpxpxpx44×44px1024×1024120×12057×5729×2938×38iPhone&iPodTouch第一pxpxpxpxpx30×30px代、第二代、第三代word完美格式iPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度2048×1536px264PPI40px88px98pxiPad3-4-5-6–Air-Air2-mini21024×768px132PPI20px44px49px iPad1-21024×768px163PPI20px44px49px iPadMiniiPad图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad3-4-5-6-Air- 1024×1024px180×180px144×144px100×100px50×50px44×44pxAir2-mini21024×1024px 90×90px72×72px50×50px25×25px22×22pxword完美格式iPad1-21024×1024px 90×90px72×72px50×50px25×25px22×22pxiPadMiniAndroidSDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×64WQVGA400(240×400)WQVGA432 (240×432)HVGA(320×480)W VGA800(480×800)WVGA854(480×854)600×1024普通屏幕640×960大屏幕WVGA800*(480×800)WVGA854*(480×854)WVGA800*(480×800)WVGA854*(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×160word完美格式Android的图标尺寸系统通知图标屏幕大小启动图标操作栏图标上下文图标(白色)最细笔画320×480px48×48px32×32px16×16px24×24px不小于2px480×800px480×854px72×72px48×48px24×24px36×36px不小于3px 540×960px720×1280px48×48dp32×32dp16×16dp24×24dp不小于2dp1080×1920px144×144px96×96px48×48px72×72px不小于6pxAndroid安卓系统dp/sp/px换算表比率rate比率rate比率rate 名称分辨率(针对320px)(针对640px)(针对750px)idpi240×3200.750.3750.32mdpi320×48010.50.4267hdpi480×8001.50.750.64xhdpi720×12802.251.1251.042xxhdpi1080×19203.3751.68751.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸word完美格式4.4英寸800×1280px5.1英寸1080×128px魅族MX3 魅族MX25.36英寸1152×1920px5.5英寸1536×256px魅族MX4Pro未上市魅族MX45.7英寸1440×2560px5.7英寸1080×192px三星GALAXYNote4三星GALAXYNote35.1英寸1080×1920px5.5英寸720×128px三星GALAXYS5三星GALAXYNoteII5.2英寸1080×1920px6.44英寸1080×192px索尼XperiaZ3 索尼XL39h5.5英寸720×1280px4.7英寸1080×192pxHTCDesire820HTCOneM85.5英寸1440×2560px5.9英寸1080×192pxOPPOFind7OPPON15英寸720×1280px5英寸720×128 0pxOPPOR3OPPON1Mini5英寸1080×1920px5.5英寸720×128 0px小米M4小米红米Note5英寸1080×1920px4.7英寸720×128px小米M3小米红米1S5英寸1080×1920px4.3英寸720×128 0pxword完美格式.. 小米M3S小米M2S5英寸1080×1920px4.95英寸1080×192 0px华为荣耀6锤子T14.5英寸1440×2560px5.5英寸1080×192pxLGG3OnePlusOne 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)22px(浮动出现)60px15px42.1% Chrome浏览器20px132px15px1%火狐浏览器24px120px15px34% IE浏览器24px140px15px28%360浏览器24px147px15px1%遨游浏览器25px163px15px3.8%搜狗浏览器word完美格式..系统分辨率统计分辨率占有率分辨率占有率1920×10801366×76813.8%10.2%360×6401440×9005.37%7.7%720×12801024×7685.8%5.1%320×5681600×9005.3%3.5%1080×1920375×6675.6%3.2%欢迎您的光临,Word文档下载后可修改编辑双击可删除页眉页脚谢谢!希望您提出您宝贵的意见,你的意见是我进步的动力。
ui设计尺寸规范_最全ui设计规范标准

UI设计规范:IOS、Android系统主流尺寸整理iPhone界面尺寸设备分辨率PPI状态栏高度导航栏高度标签栏高度1242×2208 px401PPI60px132px146px iPhone6P、6SP、7P750×1334 px326PPI40px88px98px iPhone6 - 6S - 7640×1136 px326PPI40px88px98px iPhone5 - 5C - 5S640×960 px326PPI40px88px98px iPhone4 - 4S320×480 px163PPI20px44px49pxiPhone图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP - 71024×1024px180×180px114×114px87×87px75×75px66×66 pxiPhone6 - 6S - 7 1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone5 - 5C - 5S 1024×1024px120×120px114×114px58×58px75×75px44×44 px1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone4 - 4S1024×1024px 120×120px57×57px29×29px38×38px30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度2048×1536 px264PPI40px88px98px iPad 1 - 21024×768 px132PPI20px44px49pxiPad Mini1024×768 px163PPI20px44px49pxiPad图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏1024×1024 px180×180px 144×144px100×100px50×50px44×44pxiPad 1 - 21024×1024 px90×90px72×72px50×50px25×25px22×22pxiPad Mini 1024×1024 px90×90px72×72px50×50px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×1600Android的图标尺寸Android安卓系统dp/sp/px换算表主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2英寸800×1280 px魅族MX3英寸1080×1280px魅族MX4英寸1152×1920 px魅族MX4 Pro未上市英寸1536×2560px三星GALAXY Note 4英寸1440×2560 px三星GALAXY Note 3英寸1080×1920px三星GALAXY S5英寸1080×1920 px三星GALAXY Note II英寸720×1280px索尼Xperia Z3英寸1080×1920 px索尼XL39h英寸1080×1920pxHTC Desire 820英寸720×1280 pxHTC One M8英寸1080×1920pxOPPO Find 7英寸1440×2560 pxOPPO N1英寸1080×1920pxOPPO R35英寸720×1280 pxOPPO N1 Mini5英寸720×1280px5英寸1080×1920 px英寸720×1280px小米M4小米红米Note小米M35英寸1080×1920 px小米红米1S英寸720×1280px小米M3S 5英寸1080×1920 px小米M2S英寸720×1280px华为荣耀65英寸1080×1920 px锤子T1英寸1080×1920pxLG G3英寸1440×2560 pxOnePlus One英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动) Chrome 浏览器22 px(浮动出现)60 px15 px%火狐浏览器20 px132 px15 px1%IE浏览器24 px120 px15 px34%360 浏览器24 px140 px15 px28%遨游浏览器24 px147 px15 px1%搜狗浏览器25 px163 px15 px%系统分辨率统计分辨率占有率分辨率占有率1920×1080%1366×768%360×640%1440×900%720×1280%1024×768%320×568%1600×900%1080×1920%375×667%。
UI设计尺寸规范

UI设计尺寸规范1.屏幕分辨率和比例:-对于网页设计,常见的屏幕分辨率包括:1366x768、1920x1080、1280x800等。
设计师应该优先考虑这些常见分辨率,以确保设计在不同设备上都能正常显示。
- 对于移动应用设计,常见的屏幕比例包括:16:9(如iPhone)和18:9(如安卓手机)。
设计师应该根据目标平台的常见比例来确定设计尺寸。
2.字体大小:- 标题文字一般应该大于正文文字。
常见的标题大小包括:24px、36px、48px等。
- 正文文字大小一般应该保持在12px至16px之间,以提供良好的可读性。
3.图片尺寸:-不同的设备和平台可能需要不同的图片尺寸。
设计师应该根据目标平台的要求来选择合适的尺寸和分辨率。
-为了提高网页加载速度,图片文件大小应该尽量控制在合适的范围内。
可以使用图片压缩工具来减小文件大小,同时保持足够的清晰度。
4.按钮和输入框的大小:-按钮和输入框的大小应该适中,以便用户能够轻松点击和输入。
常见的按钮高度为40像素至50像素,宽度则根据文本长度或图标大小而定。
-输入框的高度一般在30像素至40像素之间,宽度根据设计需求而定。
5.边距和间距:-边距指的是元素与其他元素或屏幕边缘之间的距离。
常见的边距大小为16像素至32像素。
-间距指的是元素之间的距离。
为了提高可读性和视觉分离度,相邻元素之间应该有适当的间距。
6.响应式设计:-随着移动设备的普及,响应式设计变得越来越重要。
响应式设计可以根据屏幕尺寸和方向自动调整布局和元素大小。
-设计师应该根据平台要求和用户习惯来确定响应式设计的断点,并在不同断点下优化设计。
总之,UI设计尺寸规范是为了提供一致的用户体验和良好的可用性而设定的。
设计师应该根据目标平台、屏幕尺寸和用户需求来确定合适的尺寸。
同时,设计师还应该关注响应式设计,以确保设计在不同设备上都能正常展示。
UI设计UI设计规范完整版精选全文

高效性与 准确性
3.1.2
UI设计规范包括的内容
3
1.图标设计规范
图标是具有高度概括性的、用于传达视觉信息的小尺寸图像,常与文本搭配使用。图标不仅 能传达出丰富的信息,还能提升整个界面美感和信息可识别性。同时,有的图标还具有交互性和 功能性,用户点击这些图标会执行特定的操作,触发相应的功能。
3.1.2
15
1. Windows系统的界面尺寸规范
由于Windows系统也在不断的升级改版,其界面尺寸有很多,常见的界面尺寸主要包括如 图所示的8种主要尺寸。
3.2.3 Windows系统的UI设计规范
16
2.控件规范
与Android系统和iOS系统一样,Windows系统中的控件也需要制定相应的设计规范。
图片的比例
在UI设计中,对于图 片的比例没有严格的 规定,设计人员可根 据需要进行调整。
图片的尺寸规范
• App个人中心界面的用户头像大小多 为144px×144px和120px×120px 个人资料界面的用户头像大小多为
• 96px×96px 消息列表界面的用户头像大小多为 80px×80px
• 帖子详情页界面的用户头像大小多为 44px×44px和60px×60px。
了解UI设计规范
3.1.1 UI设计规范的原则
2
一致性
UI设计规范的一致性原则表现在产品界面的各个方面, 如在设计布局界面时,需要使标题字体、内容字体、链 接字体等保持一致;在进行交互设计时,界面中的交互 组件、交互流程、用户行为、交用的设计细节规范必不可少,这不仅能够降低设计人 员的沟通成本,提高设计的准确性,还遵循了UI设计规范 的高效性和准确性原则。
导航栏
Logo图标
UI设计尺寸规范UI设计规范

iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度 iPhone6P、6SP、7P1242×2208 px401PPI60px132px146px iPhone6 - 6S - 7750×1334 px326PPI40px88px98px iPhone5 - 5C - 5S640×1136 px326PPI40px88px98px iPhone4 - 4S640×960 px326PPI40px88px98pxiPhone & iPod Touch 第一代、第二代、第三代320×480 px163PPI20px44px49px UI设计规范:IOS、Android系统主流尺寸整理iPhone图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P - 6SP -7(@3×)1024×1024px180×180px114×114px87×87px75×75px66×66 pxiPhone6 - 6S - 7?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone5 - 5C - 5S?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone4 - 4S?(@2×)1024×1024px120×120px114×114px58×58px75×75px44×44 pxiPhone & iPod Touch第一代、第二代、第三代1024×1024px120×120px57×57px29×29px38×38px30×30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 –Air - Air2 - mini22048×1536 px264PPI40px88px98px iPad 1 - 21024×768 px132PPI20px44px49px iPad Mini1024×768 px163PPI20px44px49pxiPad图标尺寸:设备App Store程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad 3 - 4 - 5 - 6 - Air- Air2 - mini21024×1024 px180×180px144×144px100×100px50×50px44×44px iPad 1 - 21024×1024 px90×90px72×72px50×50px25×25px22×22pxiPad Mini1024×1024 px90×90px72×72px50×50px25×25px22×22pxAndroid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240×400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480×800)WVGA854 *(480×854)WVGA800 *(480×800)WVGA854 *(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×1600Android的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色)最细笔画320×480 px48×48 px32×32 px16×16 px24×24 px不小于2 px480×800px480×854px540×960px72×72 px48×48 px24×24 px36×36 px不小于3 px 720×1280 px48×48 dp32×32 dp16×16 dp24×24 dp不小于2 dp 1080×1920 px144×144 px96×96 px48×48 px72×72 px不小于6 px Android安卓系统dp/sp/px换算表名称分辨率比率 rate(针对320px)比率 rate(针对640px)比率 rate(针对750px)idpi240×320mdpi320×4801hdpi480×800xhdpi720×1280xxhdpi1080×1920主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2英寸800×1280 px魅族MX3英寸1080×1280px魅族MX4英寸1152×1920 px魅族MX4 Pro未上市英寸1536×2560px三星GALAXY Note 4英寸1440×2560 px三星GALAXY Note 3英寸1080×1920px三星GALAXY S5英寸1080×1920 px三星GALAXY Note II英寸720×1280px索尼Xperia Z3英寸1080×1920 px索尼XL39h英寸1080×1920pxHTC Desire 820英寸720×1280 pxHTC One M8英寸1080×1920pxOPPO Find 7英寸1440×2560 pxOPPO N1英寸1080×1920pxOPPO R35英寸720×1280 pxOPPO N1 Mini5英寸720×1280px小米M45英寸1080×1920 px小米红米Note英寸720×1280px小米M35英寸1080×1920 px小米红米1S英寸720×1280px小米M3S 5英寸1080×1920 px小米M2S英寸720×1280px5英寸1080×1920 px英寸1080×1920px华为荣耀6锤子T1LG G3英寸1440×2560 pxOnePlus One英寸1080×1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome 浏览器22 px(浮动出现)60 px15 px%火狐浏览器20 px132 px15 px1%IE浏览器24 px120 px15 px34% 360 浏览器24 px140 px15 px28%遨游浏览器24 px147 px15 px1%搜狗浏览器25 px163 px15 px%系统分辨率统计。
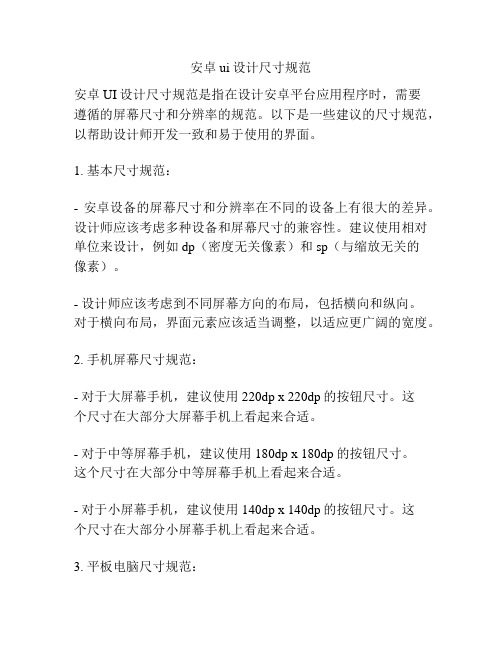
安卓ui设计尺寸规范

安卓ui设计尺寸规范安卓UI设计尺寸规范是指在设计安卓平台应用程序时,需要遵循的屏幕尺寸和分辨率的规范。
以下是一些建议的尺寸规范,以帮助设计师开发一致和易于使用的界面。
1. 基本尺寸规范:- 安卓设备的屏幕尺寸和分辨率在不同的设备上有很大的差异。
设计师应该考虑多种设备和屏幕尺寸的兼容性。
建议使用相对单位来设计,例如dp(密度无关像素)和sp(与缩放无关的像素)。
- 设计师应该考虑到不同屏幕方向的布局,包括横向和纵向。
对于横向布局,界面元素应该适当调整,以适应更广阔的宽度。
2. 手机屏幕尺寸规范:- 对于大屏幕手机,建议使用220dp x 220dp的按钮尺寸。
这个尺寸在大部分大屏幕手机上看起来合适。
- 对于中等屏幕手机,建议使用180dp x 180dp的按钮尺寸。
这个尺寸在大部分中等屏幕手机上看起来合适。
- 对于小屏幕手机,建议使用140dp x 140dp的按钮尺寸。
这个尺寸在大部分小屏幕手机上看起来合适。
3. 平板电脑尺寸规范:- 对于大屏幕平板电脑,建议使用400dp x 400dp的按钮尺寸。
这个尺寸在大部分大屏幕平板电脑上看起来合适。
- 对于中等屏幕平板电脑,建议使用300dp x 300dp的按钮尺寸。
这个尺寸在大部分中等屏幕平板电脑上看起来合适。
- 对于小屏幕平板电脑,建议使用220dp x 220dp的按钮尺寸。
这个尺寸在大部分小屏幕平板电脑上看起来合适。
4. 图片尺寸规范:- 图片在不同的设备上可能需要不同的分辨率和尺寸。
为了适应各种屏幕,建议使用可缩放的矢量图形,例如SVG(可缩放矢量图形)。
- 如果使用位图图像,建议为不同分辨率的设备提供多个副本。
这样可以确保图像在各种设备上以最佳质量显示。
以上是一些常见的安卓UI设计尺寸规范建议。
设计师应该根据不同的设备和屏幕尺寸来调整尺寸,以确保界面在各种设备上都能够良好显示和操作。
此外,还应该考虑用户的操作习惯和使用环境,以提供更好的用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
44px 44px
49px 49px
iPad 图标尺寸: 设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏
工具栏\ 导航栏
iPad 3 - 4 - 5 - 6 - Air - Air2 mini2
1024×1024 px
iPad 1 - 2
1024×1024 px
180×180 px
小米红米 Note
5.5 英寸
720×1280 px
小米红米 1S
4.7 英寸
720×1280 px
小米 M2S
4.3 英寸
720×1280 px
4.95 英寸
1080×1920 px
.
华为荣耀 6 LG G3
5.5 英寸
1440×2560 px
锤子 T1 OnePlus One
5.5 英寸
1080×1920 px
5.7 英寸
三星 GALAXY S5
5.1 英寸
索尼 Xperia Z3
5.2 英寸
1152×1920 px 1440×2560 px 1080×1920 px 1080×1920 px
HTC Desire 820
5.5 英寸
OPPO Find 7
5.5 英寸
OPPO R3
5 英寸
小米 M4
5 英寸
.
Android 的图标尺寸
屏幕大小 320×480 px
480×800px 480×854px 540×960px
720×1280 px
1080×1920 px
启动图标
48×48 px
72×72 px
48×48 dp 144×144 px
.
操作栏图标
上下文图标
系统通知图标 (白色)
32×32 px
.
iPhone 界面尺寸 设备
UI 设计规范:IOS、Android 系统主流尺寸整理
分辨率
PPI
状态栏高度 导航栏高度 标签栏高度
1242×2208 px
401PPI
60px
132px
iPhone6P、6SP、7P
750×1334 px
326PPI
40px
88px
iPhone6 - 6S - 7
640×1136 px
75×75 px
75×75 px
66×66 px 44×44 px 44×44 px 44×44 px
iPhone & iPod Touch 第一代、第 二代、第三代
1024×1024 px
120×120 px
57×57 px
29×29 px
38×38 px
30×30 px
.
iPad 的设计尺寸 设备
iPad 3 - 4 - 5 - 6 – Air - Air2 - mini2
iPad 1 - 2
iPad Mini
.
尺寸
2048×1536 px
分辨率
状态栏高度
导航栏高度
标签栏高度
264PPI
40px
88px
98px
1024×768 px 1024×768 px
132PPI 163PPI
20px 20px
名称 idpi mdpi hdpi xhdpi xxhdpi
分辨率
240×320 320×480 480×800 720×1280 1080×1920
比率 rate (针对 320px)
0.75 1 1.5
2.25 3.375
比率 rate (针对 640px)
0.375 0.5 0.75
1.125 1.6875
144×144 px
100×100 px
50×50 px
90×90 px
72×72 px
50×50 px
25×25 px
44×44 px
22×22 px
.
.
iPad Mini
1024×1024 px
90×90 px
72×72 px
50×50 px
25×25 px
22×22 px
Android SDK 模拟机的尺寸
主流浏览器的界面参数与份额
浏览器
状态栏
Chrome 浏览器 火狐浏览器 IE 浏览器 360 浏览器 遨游浏览器 搜狗浏览器
22 px(浮动出现) 20 px 24 px 24 px 24 px 25 px
菜单栏
60 px 132 px 120 px 140 px 147 px 163 px
滚动条
15 px
600x1024 1024×768 1280×768WXGA (1280×800)
高密度(240)
480×640
WVGA800(480×800) WVGA854(480×854)
600×1024
超高密度(320)
640×960
1536×1152 1920×1152 1920×1200
2048×1536 2560×1600
占有率
10.2% 7.7% 5.1% 3.5% 3.2%
.
屏幕大小 小屏幕
普通屏幕 大屏幕
超大屏幕
低密度(120)
QVGA(240×320)
WQVGA400 (240×400) WQVGA432 (240×432)
WVGA800 * (480×800) WVGA854 * (480×854)
1024×600
中等密度(160)
HVGA(320×480)
WVGA800 *(480×800) WVGA854 *(480×854)
1024×1024 px
120×120 px
iPhone4 - 4S (@2×)
1024×1024 px
120×120 px
114×114 px
114×114 px
114×114 px
114×114 px
87×87 px 58×58 px 58×58 px 58×58 px
75×75 px
75×75 px
比率 rate (针对 750px)
0.32 0.4267
0.64 1.042 1.5
主流 Android 手机分辨率和尺寸
设备
分辨率
尺寸
魅族 MX2 .
4.4 英寸
800×1280 px
设备
魅族 MX3
分辨率
尺寸
5.1 英寸
1080×1280 px
.
魅族 MX4
5.36 英 寸
三星 GALAXY Note 4
设备
App Store
程序应用
主屏幕 Spotlight 搜索 标签栏 工具栏和导航栏
iPhone6P - 6SP - 7(@3×)
1024×1024 px
180×180 px
iPhone6 - 6S - 7 (@2×)
1024×1024 px
120×120 px
iPhone5 - 5C - 5S (@2×)
5.7 英寸
1080×1920 px
三星 GALAXY Note II
5.5 英寸
索尼 XL39h
6.44 英寸
HTC One M8
4.7 英寸
OPPO N1
5.9 英寸
OPPO N1 Mini
5 英寸
720×1280 px
1080×1920 px
1080×1920 px
1080×1920 px
720×1280 px
16×16 px
24×24 px
48×48 px
24×24 px
36×36 px
32×32 dp 96×96 px
16×16 dp 48×48 px
24×24 dp 72×72 px
最细笔画
不小于 2 px
不小于 3 px
不小于 2 dp 不小于 6 px
Android 安卓系统 dp/sp/px 换算表
326PPI
40px
88px
iPhone5 - 5C - 5S
iPhone4 - 4S
640×960 px
326PPI
40px
88px
146px 98px 98px 98px
iPhone & iPod Touch 第一代、第二代、第三代
320×480 px
163PPI
ቤተ መጻሕፍቲ ባይዱ
20px
44px
49px
.
.
iPhone 图标尺寸:
市场份额 (国内浮动)
42.1%
15 px
1%
15 px
34%
15 px
28%
15 px
1%
15 px
3.8%
.
系统分辨率统计 分辨率
1920×1080 360×640 720×1280 320×568 1080×1920
.
占有率
13.8% 7.9% 6.4% 3.7% 3.3%
分辨率 1366×768 1440×900 1024×768 1600×900 375×667
小米 M3
5 英寸
小米 M3S
5 英寸 5 英寸
720×1280 px 1440×2560 px 720×1280 px 1080×1920 px 1080×1920 px 1080×1920 px 1080×1920 px
.
魅族 MX4 Pro 未上市
5.5 英寸
1536×2560 px
三星 GALAXY Note 3
