DW制作简单网页
DW网页设计教学—标准化网页制作

标准化网页制作
任务一 DIV + CSS网页布局
• 六、盒子模型
• 网页中的盒子模型,简单的说是各种标记的抽象化,每一个标记都可以 看成是一个盒子,网页就是由若干个盒子相互嵌套或相互并列组合而成 的,其组合方式主要是遵循代码的编译顺序,由上至下,由左至右。
<html> <head> <title>登鹳雀楼(唐诗)</title> </head> <body> <h1>登鹳雀楼<i>王之涣</i></h1> <p> 白日依山尽,黄河入海流。<br>欲穷千里目,更上一层楼。 </p> </body> </html> 1-22
值 left right none inherit 描述 元素向左浮动。 元素向右浮动。 默认值。元素不浮动,并会显示在其在文本中出现的位置。 设置应该从父元素继承 float 属性的值。
1-27
标准化网页制作
任务一 DIV + CSS网页布局
• 九、clear清除属性
• 当div容器使用float属性完成布局后,为了避免影响其后续div容器的布局 ,需要及时对其清空浮动。清空浮动,推荐使用clear属性的both值。
1-2
Agenda
• 项目四 标准化网页制作 任务一 DIV + CSS网页布局 任务二 导航制作及背景banner 任务三 列表美化布局 任务四 表单美化布局
1-3
标准化网页制作
任务一 DIV + CSS网页布局
• 依据要求,完成对设计稿的模块化div + CSS布局工作,在网页中实现各 模块容器的展示。
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
dw网页制作模板

dw网页制作模板在当今这个数字化时代,网络已成为人们获取信息、交流、社交娱乐的主要渠道。
而网页制作,则成为了构建这个数字世界的基础。
DW(Dreamweaver)作为一款流行的网页设计软件,其出色的网页制作模板应用让制作网页更为高效、规范化,本文将深入探讨DW网页制作模板的相关内容。
一、DW网页制作模板的概念DW网页制作模板是基于DW软件开发的一类模板文件,其目的是方便用户快速地创建、设计并生成符合规范的网页,以及确保不同网页之间风格、排版等风格风格统一。
DW网页制作模板有多个文件组成,包括主模板页(DWT)、页面模板(DWT)、样式表(CSS)、图片等。
主模板页包含了基础的HTML标记,而页面模板则是在主模板页的基础上,增加了具体的内容。
样式表则用来定义网页要显示的样式、布局等,从而实现网页视觉化。
此外,DW网页制作模板还提供了各种元素模板、导航模板等组件,用于快速地创建网页。
1. 高效性DW网页制作模板可让用户快速创建网页,省去了重复性、繁琐性的工作。
并且可以在模板中定义好页面元素、样式等,使用户更加专注于网页内容的设计,提高了制作效率。
2. 规范性DW网页制作模板的出现可以使网页制作更加规范化。
在模板中设定好了网页的基本元素、排版布局、样式等,网页的展示效果、设计风格都会更加一致,提高了网页的品质和用户体验。
3. 易维护性使用DW网页制作模板可以使网页更容易维护。
如果需要修改网页的内容、样式等,只需对模板进行修改,再合并到页面上就可以。
这减少了修改的工作量,也降低了出错的概率。
DW网页制作模板的应用范围非常广泛。
其可以应用于多种网页类型,如企业官网、个人网站、论坛、电子商务等。
使用DW网页制作模板可以为开发者、设计者提供极大的便利,让网页制作更加专业化、通用化。
DW网页制作模板还可以在团队协作开发中发挥很大的作用。
对于已经设定好的模板,不同的开发人员可以协同工作,分工明确,减少不必要的沟通和重复工作,提高效率。
《Dw CC网页制作案例教程》教学课件 第3章 创建简单图文网页

步骤 01 将本书附赠素材“素材与实例
\ch03〞目录下的“text〞文
件夹拷贝至第2章创立的站点
“test〞根目录下。
步骤 02 在Dreamweaver中翻开“text
〞文件夹中的“index-
1x.html〞文档,单击“文档
工具栏〞中的“拆分〞按钮,
使文档窗口左侧显示HTML代码,
第3章 创建如简下单图图文。网页
第3章 创建简单图文网页
26
2三.、编网号页列的表本质
编号列表前通常有数字或字母作前导字符。这些字符可以是阿拉伯数字、英文字母或罗 马数字等,效果如右图所示。
步骤 01 将插入点置于需要创立编号列表的位置,单击“属性〞面板中的 按钮,数字前导字符 将出现在鼠标光标前,如以下图所示。
步骤 02 在阿拉伯数字前导符后面输入相应的文本内容,按【Enter】键分段后, 下一个数字前导符会自动出现。
7
步骤 三02 、弹网出页“的页本面属质性〞对话框,对话框
左侧的“分类〞列表中显示可以设 置的类别,右侧显示相应的设置项, 默认显示“外观〔CSS〕〞设置项, 如以下图所示。
步骤 03
在左侧的“分类〞列表中选择“标 题/编码〞,然后在“标题〞编辑 框中输入网页标题“海的女儿〞, “编码〞类型保持默认,如以下图 所示。
“xinwen_1x.html 〞,将其翻开,如 右图所示。
第3章 创建简单图文网页
10
案例实施
一、网页、网站和主页
步骤 03 参照相关知识第一节中的操作,将插入点置于代码界面<meta charset=“utf-8“>标签 的后面,选择“插入〞>“Head〞>“关键字〞菜单命令,弹出“关键字〞对话框,在
DW网页制作笔记

1、DW新建:Ctrl+N F12保存看效果写的时候必须是英文输入法!
保存:C+S shift+“
index
2、网页由元素组成的,元素就是标签
标签分单标签,双标签和空标签
3、<p>内容</p>文字段落标签都是竖着写的
4、<a href="">百度</a> 跳转标签
<a href="跳转图片或网页">内容</a> 跳转标签
Href跳转地址;图片
5、<img src="图片路径"alt="图片加载失败!"/> 图片标签主要作用网页中插入图片
src:图片路径
Alt:图片加载失败显示的文字
6、<div></div> 无语义标签主要用于页面布局
<div class="box1">我是盒子1</div> 大盒子
<style></style> 写样式的在</head>下边写
width:宽height:高background:颜色margin:0 auto;使有宽度的盒子居中
margin-top 上边距left:左边距right:后边距bottom:下边距text-align:center :文字在盒子水平居中line-height :盒子文字中间居中
Crlt+alt+shift+s 为前端所有。
使用AdobeDreamweaver进行网站设计和开发的步骤和优点

使用AdobeDreamweaver进行网站设计和开发的步骤和优点在当今数字化时代,网站设计和开发是一个不可忽视的重要领域。
随着越来越多的企业和个人开始在互联网上建立自己的在线存在,网站设计和开发成为了一项必备技能。
AdobeDreamweaver是一款强大而灵活的工具,它为用户提供了一套全面的功能,帮助设计师和开发者创建出专业水准的网站。
本文将介绍使用AdobeDreamweaver进行网站设计和开发的步骤和优点。
一、 AdobeDreamweaver的基本概述AdobeDreamweaver是一款可视化的网页编辑器,它结合了代码编辑和可视化设计的功能。
它提供了丰富的工具和选项,使用户能够轻松地创建和编辑网页。
AdobeDreamweaver支持HTML、CSS、JavaScript和其他网页编程语言,并且具有强大的代码编辑功能,同时还提供了各种现成的模板和组件,方便用户快速构建网站。
二、使用AdobeDreamweaver进行网站设计和开发的步骤1. 确定网站需求和目标:在使用AdobeDreamweaver之前,首先需要明确自己的网站需求和目标。
这包括确定网站的主题、功能需求以及目标受众等。
通过这一步骤,可以帮助设计师和开发者更好地规划网站的结构和内容。
2. 创建网站结构:使用AdobeDreamweaver,可以轻松地创建网站的基本结构。
用户可以选择使用现成的模板或者从头开始构建自己的网站。
AdobeDreamweaver提供了直观的用户界面和拖放功能,使用户能够简单地添加和调整页面元素。
3. 设计网站布局:在确定了网站的基本结构后,下一步是设计网站的布局。
AdobeDreamweaver提供了丰富的布局工具和选项,使用户能够创建各种不同样式的页面布局。
用户可以自由选择和调整页面元素的大小、位置和样式,以满足自己的设计需求。
4. 编写网站内容:一旦网站的基本结构和布局确定,接下来是编写网站的内容。
Dreamweaver网页制作教程

Dreamweaver网页制作教程:定义站点网页教学网【转载】Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。
Dreamweaver MX 2004 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。
创建 Web 站点的第一步是规划。
为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。
决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
请执行以下操作:启动 Dreamweaver MX 2004:选择“站点”>“管理站点”(即,从“站点”菜单选择“管理站点”)。
出现“管理站点”对话框。
在“管理站点”对话框中,单击“新建”,然后从弹出式菜单中选择“站点”。
出现“站点定义”对话框。
如果对话框显示的是“高级”选项卡,则单击“基本”。
出现“站点定义向导”的第一个界面,要求您为站点输入一个名称。
在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。
该名称可以是任何所需的名称。
单击“下一步”。
出现向导的下一个界面,询问您是否要使用服务器技术。
选择“否”选项,指示目前该站点是一个静态站点,没有动态页。
单击“下一步”。
出现向导的下一个界面,询问您要如何使用您的文件。
选择标有“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”的选项。
在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。
单击该文本框旁边的文件夹图标。
随即会出现“选择站点的本地根文件夹”对话框。
单击“下一步”,出现向导的下一个界面,询问您如何连接到远程服务器。
从弹出式菜单中选择“无”。
您可以稍后设置有关远程站点的信息。
目前,本地站点信息对于开始创建网页已经足够了。
单击“下一步”,该向导的下一个屏幕将出现,其中显示您的设置概要。
单击“完成”完成设置。
随即出现“管理站点”对话框,显示您的新站点。
DW网页制作论文

电子商务网页设计课程论文题目:网页设计论文所属系专业学号姓名摘要........................................................................................................................... - 2 -概述........................................................................................................................... - 2 -DREAMWEA VER简介........................................................................................... - 2 -网页的结构图........................................................................................................... - 3 -制作前的准备工作................................................................................................... - 3 -I IS设置 (3)站点设置 (5)静态网页制作........................................................................................................... - 6 -建立超链接 (6)文字链接.............................................................................................................................. - 6 - 图片链接.............................................................................................................................. - 6 - 热区链接.............................................................................................................................. - 7 - E-mail链接.......................................................................................................................... - 7 - 锚点链接.............................................................................................................................. - 8 - 文件头标签. (8)时间轴动画 (8)下拉菜单 (8)动态网页制作........................................................................................................... - 9 -登录注册模块 (9)数据库建立.......................................................................................................................... - 9 - 连接数据库.......................................................................................................................... - 9 - 新闻发布模块 (9)新闻发布系统的页面构成.................................................................................................. - 9 - 数据库设计........................................................................................................................ - 10 - 页面设计............................................................................................................................ - 10 -摘要随着现代计算机科学的发展,网络已经越来越普及,如今网络已经成为每个人生活的一部分,同时网络也提供了一种很好的信息交换平台,而游戏主页是一个可以在网络上展示游戏信息的方便手段。
DW教程(1)

Dreamweaver3 上手指南定义网站在正式开始制作网页之前,最好先定义一个新网站,这是为了更好地对站点文件进行管理。
【定义的方法】① 在站点窗口的下拉菜单选择 Define Sites;② 选择命令菜单 Site 中的 New Site 选项。
进行基本设置,回到站点窗口。
新建页面方法一:选择菜单上的 File > New File方法二:在本地目录的任意区域单击右键,选择 New File新建一页面后, 可以即时修改文件名, 后缀是 htm或 html; 一般网络服务器默认的网站首页名字是 index.htm。
双击新建的 index.htm,进入编辑窗口,开始制作属于你的第一个网页。
设置页面属性选择命令菜单中的 Modify > Page Properties,对话框中显示:①Title(页面标题):就是我们在浏览网页时,在浏览器最左上角看到一行小字。
务必要养成为每一页都设 定一个标题的习惯,这既便于访问者的浏览,也有助于你在网页编辑的过程中区分不同的页面。
② Background(背景颜色):默认为白色,后面“#FFFFFF”是以 16 进制形式显示的 RGB 色值。
DW3 的 调色板比 Frontpage 的丰富得多,而且还可以在屏幕上直接取色。
③ Text(文字颜色):白底黑字是最常见的配色方案。
④ Left Margin 和 Top Margin:设置页边距,一般都设置为“0”以方便于网页的编辑。
一切设置完毕后,点击 OK 结束。
创建第一个网页“欢迎来到 ” , 此时光标处于编辑窗口的最最左上角,输入你喜欢的任何文字,例如:并且在文字的前方加空格及回车,使文字接近于屏幕的中央。
【Tips】是不是觉得很奇怪,怎么总是不能插入空格?其实这是 DW3 的“特色”之一——不能连续插入半 角空格。
解决的办法是用全角空格代替。
最好,选取菜单 File > Save 保存页面,然后用浏览器打开该页面查看效果。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
4-网页制作(DW)实验

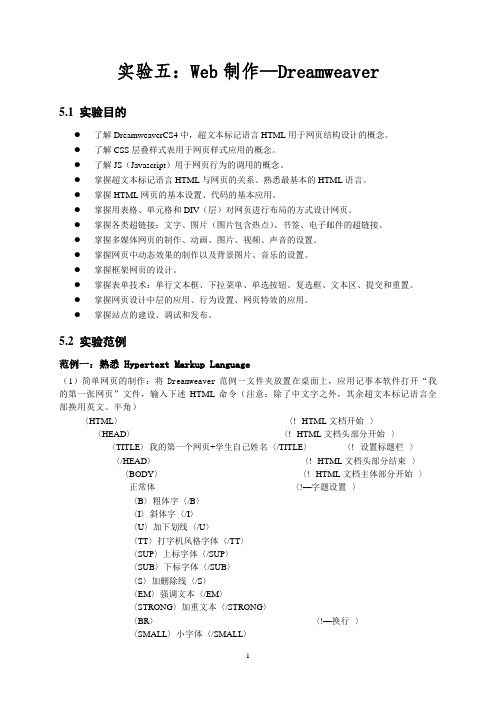
实验五:Web制作—Dreamweaver5.1 实验目的●了解DreamweaverCS4中,超文本标记语言HTML用于网页结构设计的概念。
●了解CSS层叠样式表用于网页样式应用的概念。
●了解JS(Javascript)用于网页行为的调用的概念。
●掌握超文本标记语言HTML与网页的关系、熟悉最基本的HTML语言。
●掌握HTML网页的基本设置、代码的基本应用。
●掌握用表格、单元格和DIV(层)对网页进行布局的方式设计网页。
●掌握各类超链接:文字、图片(图片包含热点)、书签、电子邮件的超链接。
●掌握多媒体网页的制作、动画、图片、视频、声音的设置。
●掌握网页中动态效果的制作以及背景图片、音乐的设置。
●掌握框架网页的设计。
●掌握表单技术:单行文本框、下拉菜单、单选按钮、复选框、文本区、提交和重置。
●掌握网页设计中层的应用、行为设置、网页特效的应用。
●掌握站点的建设、调试和发布。
5.2 实验范例范例一:熟悉 Hypertext Markup Language(1)简单网页的制作:将Dreamweaver范例一文件夹放置在桌面上,应用记事本软件打开“我的第一张网页”文件,输入下述HTML命令(注意:除了中文字之外,其余超文本标记语言全部换用英文、半角)〈HTML〉〈!--HTML文档开始--〉〈HEAD〉〈!--HTML文档头部分开始--〉〈TITLE〉我的第一个网页+学生自己姓名〈/TITLE〉〈!--设置标题栏--〉〈/HEAD〉〈!--HTML文档头部分结束--〉〈BODY〉〈!--HTML文档主体部分开始--〉正常体〈!—字题设置--〉〈B〉粗体字〈/B〉〈I〉斜体字〈/I〉〈U〉加下划线〈/U〉〈TT〉打字机风格字体〈/TT〉〈SUP〉上标字体〈/SUP〉〈SUB〉下标字体〈/SUB〉〈S〉加删除线〈/S〉〈EM〉强调文本〈/EM〉〈STRONG〉加重文本〈/STRONG〉〈BR〉〈!—换行--〉〈SMALL〉小字体〈/SMALL〉〈BIG 〉大字体〈/BIG 〉〈table border="1" width="50%" id="table1"〉〈!—表格开始 框线粗1 宽度50%--〉〈tr 〉 〈!—表格第一行开始--〉〈td width="470"〉 〈!—表格第一列 宽470像素--〉〈H1〉第1标题字体〈/H1〉〈H2〉第2标题字体〈/H2〉〈H3〉第3标题字体〈/H3〉〈H4〉第4标题字体〈/H4〉〈H5〉第5标题字体〈/H5〉〈H6〉第6标题字体〈/H6〉〈td 〉 〈!—表格第二列开始--〉〈p align="center"〉 〈!—内容居中对齐--〉〈img border="0" src="file:///X:/范例一/范例1图片.JPG" width="350" height="280"〉 〈!—插入桌面/范例一/图片.JPG ,图片边框为0,图片大小为350×280像素--〉〈/td 〉 〈!—表格第二列结束--〉〈/tr 〉 〈!—表格第一行结束--〉〈/table 〉 〈!—表格结束--〉〈HR 〉 〈!—加水平线--〉〈FONT SIZE="6" COLOR="red"〉红色6号字体〈/FONT 〉〈FONT SIZE="+3" COLOR="#0000FF"〉蓝色6号字体〈/FONT 〉〈/BODY 〉 〈!--HTML 文档主体部分结束--〉〈/HTML 〉 〈!--HTML 文档结束--〉(2)保存为“my first web.htm ” 在桌面上,然后用IE 浏览器打开观察,对照样张如图5-1所示。
用DW做个简单的站内搜索页

用Dreamweaver做个简单的站内搜索页//Srain本文用的网页为asp动态页面,Dreamweaver的本版为CS3,access数据库版本为2003,我们将来做一个简单的站内搜索页,即在在页面搜索在数据库已经存在的数据,本文只讲标题的搜索,有兴趣的同学可以利用数据库的SQL语句设计出一些诸如搜索文本内容或者作者的功能出来。
1.准备工作:在HowToSearch目录下面新建两个asp页面:搜索页SearchPage.asp和搜索结果页SearchList.asp;再新建一个access数据库,数据库内容如下:注意表的字段名。
2.在Dreamweaver中打开SearchPage.asp页面,新建一个包含文本框和提交按钮的表单,如下图所示修改文本域的名称为searchbox,表单属性中的动作选项填上SearchList.asp,目标选_blank(新窗口打开链接)3.打开页面SearchList.asp创建数据库链接(用自定义链接字符串的方法链接,"Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&Server.MapPath("/HowToSearch/news.mdb"))4.绑定记录集,各项设置如下图所示筛选选项中,填入news_sbuject的目的是搜索包含有关键字的新闻标题,searchbox即是我们在前面设置好的文本框的名字,搜索结果按照新闻日期降序排列。
5.绑定数据集以后就可以进行准确的搜索了,不过要输入标题的全部内容才可以搜索到,譬如只能输入“一条新闻”才可以搜索到标题是“一条新闻”的新闻,而不可以用“新闻”来搜索到,我们需要用模糊搜索的方法来实现他。
在设置绑定记录集的时候,点选高级,进入高级设置,把其中的SQL语句部分的内容:SELECT *FROM newsCenterWHERE news_subject = MMColParamORDER BY news_date DESC修改为:SELECT *FROM newsCenterWHERE news_subject LIKE%MMColParam%ORDER BY news_date DESC6.在SearchList.asp插入主详细页集。
dw个人网页设计模板

dw个人网页设计模板DW 个人网页设计模板伴随着互联网技术的飞速发展,个人网页已经成为一种展示自我的重要途径。
每个人都有自己的独特风格和个性,而个人网页设计正是体现出这种独特风格和个性表达的一个创造性任务。
Adobe Dreamweaver是目前最为流行的一款网页设计工具,被广泛应用于网页设计领域。
而DW 个人网页设计模板正是由广大设计师们整理集合,并根据不同需求制定的一种专业网页设计模板。
在这样一个模板设计中,设计师们可以依据个人爱好,自由发挥设计才能,创造出令人眼前一亮的网页。
一、模板简介DW 个人网页设计模板是为广大个人用户设计的一套快捷、有效、简便的网页制作模板。
在模板设计过程中,设计师们考虑了用户需求的多样性,根据不同用户的需求和要求,定制了多种不同的风格和主题。
每一个模板都是独特的,让您能在简单快捷的操作过程中,轻松完成个人网页的制作。
在DW 个人网页设计模板中,您可以选择您喜欢的模板,轻松进行个性化定制,根据您自己的爱好和需求,自由选择功能模块,插入您喜欢的多媒体文件和图片,让您的个人网页更加丰富和流畅。
同时,设计师们还为您提供了多种不同的界面美化工具,让您的网页美观大方,分分钟成为众人眼中的焦点。
二、模板分类DW 个人网页设计模板按照各种主题和风格进行了分类,让用户更加便捷地找到所需的模板。
如下:1. 个人博客类模板。
这种模板主题清新简约,以文字内容为主,让用户更加便捷地展示个人思想和理念。
这种模板多适用于个人博客、个人简历等个人网页设计的需求。
2. 商务类模板。
这种模板主题大气高端,以图片和多媒体文件为主,突出企业风范和品牌形象。
这种模板多适用于企业网站、公共机构网页等设计需求。
3. 个人作品集类模板。
这种模板主题多元化,乃各种展示作品的专用模板。
这种模板侧重于展示型设计,让用户更加便捷地展示出自己的绘画、摄影、设计等多种作品。
4. 生活娱乐类模板。
这种模板主题轻松自然,以生活娱乐为主,旨在为用户打造一种充满乐趣和自在的网页设计。
DW建站怎么制作设计网页终极教程

DW建站怎么制作设计网页终极教程在当今数字化时代,网站已经成为企业和个人展示自己的重要平台。
而Dreamweaver(简称DW)作为一款专业的网页设计软件,为用户提供了丰富的功能和工具,使得网页制作变得更加简单和高效。
本文将为大家介绍DW建站的基本流程和一些设计网页的技巧,希望能够帮助大家更好地利用DW建站。
第一步,准备工作。
在开始使用DW建站之前,首先需要准备一些工作。
首先,需要明确自己建站的目的和需求,确定网站的定位和风格。
其次,需要准备好网站所需的素材,包括文字、图片、视频等。
最后,需要购买一个域名和服务器空间,这样才能够将网站正式上线。
第二步,创建网站。
在DW中创建一个新的网站非常简单,只需要点击菜单中的“文件”-“新建”即可。
然后在弹出的对话框中选择“网站”选项,填写网站的名称和保存路径,点击“确定”即可完成网站的创建。
接下来,可以在DW中看到一个空白的网页,这就是我们要开始设计的页面。
第三步,设计网页布局。
在设计网页布局时,可以使用DW提供的模板或者自己设计。
首先,可以选择一个合适的布局模板,然后根据自己的需求进行修改。
在DW中,可以使用拖拽的方式来调整页面的布局,非常方便。
另外,还可以通过CSS来设置页面的样式,包括字体、颜色、边框等,使得页面看起来更加美观和专业。
第四步,添加内容。
在网页布局完成之后,就可以开始添加内容了。
可以通过DW提供的工具来插入文字、图片、视频等内容,也可以直接在代码中编辑。
在添加内容时,需要注意内容的排版和格式,使得页面看起来更加整洁和清晰。
另外,还可以通过超链接来连接不同页面,使得网站更加丰富和完整。
第五步,优化网页。
在网页设计完成之后,还需要对网页进行一些优化工作,以提高用户体验和网站的质量。
首先,需要对网页进行浏览器兼容性测试,确保在不同的浏览器中都能够正常显示。
其次,需要对网页进行SEO优化,包括设置关键词、网页描述等,以提高网站在搜索引擎中的排名。
dw网页制作教程

dw网页制作教程
DW网页制作教程
导言
网页制作是现代信息化社会中重要的技能之一。
在网页制作过程中,Dreamweaver(简称DW)是一款功能强大的网页制作工具,可以帮助用户轻松创建精美的网页。
本教程将介绍DW 的基本操作和一些常用特性,帮助初学者快速入门。
1. DW的安装与设置
1.1 下载DW软件
1.2 安装DW软件
1.3 注册DW软件
1.4 设置DW的语言和界面
2. 网页制作的基本原理
2.1 HTML和CSS的基本概念
2.2 网页布局和结构设计
2.3 网页元素的选择与编辑
3. DW的基本操作
3.1 新建网页文档
3.2 插入文本和图片
3.3 设置超链接
3.4 设计网页布局
3.5 使用CSS样式
4. DW的高级功能
4.1 使用模板和库
4.2 制作网页表格
4.3 添加多媒体元素
4.4 导入和编辑外部脚本
5. DW的优化和调试技巧
5.1 网页性能优化
5.2 浏览器兼容性调试
5.3 网页的响应式设计
结语
通过学习本教程,您将掌握DW网页制作的基本技能和一些常用特性。
希望能帮助您打造出个性化、功能强大的网页。
祝您在网页制作的旅程中取得不断进步!。
一些dw网页制作实例

目录分割线 (1)弹出菜单 (5)滑动折叠菜单 (10)多彩文字链接 (17)极酷的鼠标 (26)网站个性小图标 (28)网站过度特效 (30)插入flash按钮 (32)插入flash文字 (34)插入透明背景的flash (35)Flash个性播放界面 (38)制作电子相册 (43)随机播放音乐 (45)滚动布告栏 (47)数据库连接 (51)验证用户注册 (62)在线音乐网站 (74)实现购物车 (84)实现产品搜索 (90)Blog日历事件 (94)随笔管理及评论 (106)分割线是网页中不可缺少的元素,它主要用于分隔网页内容,也可以用于装饰网页。
效果说明在网页中间会出现一条漂亮的分隔线,并且能够不断闪动,从而充分体现出网站的个性,如图32-1 所示。
创作思想本实例使用层作为定位,然后在层中插入表格,在表格中插入图片并在时间轴中分别添加样式滤镜效果。
操作步骤( 1 )新建一个网页文件,并在网页中插入一个层,然后在层中插入一个1 行 2 列的表格,如图32-2 所示。
( 2 )设置表格的间距,然后在表格的单元格中插入图片,如图32-3 所示。
( 3 )设置时间轴。
调出时间轴,在时间轴的第5 帧处添加【改变属性】行为,并设置层对象的属性,如图32-4 所示。
( 4 )添加行为和改变属性。
在其他帧中分别添加行为,并根据需要改变属性,在第40 帧处添加转到时间轴的第 1 帧行为,再勾选【自动播放】复选框,如图32-5 所示。
本图代码如下所述:Glow(Color=red, Strength=1)Glow(Color=red, Strength=2)Glow(Color=red, Strength=3)Glow(Color=red, Strength=4)Glow(Color=red, Strength=3)Glow(Color=red, Strength=2)Glow(Color=red, Strength=1)实例制作完成。
Dreamweaver网页制作教案

Dreamweaver网页制作教案第一章:Dreamweaver概述1.1 课程介绍了解Dreamweaver作为网页制作工具的优势熟悉Dreamweaver的工作界面1.2 创建和管理网页创建新文档打开和保存网页管理标签库1.3 实践操作制作一个简单的网页学会使用Dreamweaver的实时视图和代码视图第二章:网页基本结构2.1 网页元素文本图像表格表单2.2 排版和格式化字体和大小颜色和样式段落对齐和间距2.3 实践操作制作一个包含文本、图像和的网页学习使用Dreamweaver的排版和格式化工具第三章:CSS样式3.1 CSS介绍了解CSS的作用和优势熟悉CSS的基本语法3.2 创建和应用CSS样式创建样式表应用样式到网页元素编辑和删除样式3.3 实践操作制作一个使用CSS样式的网页学习使用Dreamweaver的CSS面板第四章:网页布局4.1 布局技术表格布局CSS布局框架布局4.2 常用布局方法固定布局可变布局响应式布局4.3 实践操作制作一个使用表格布局的网页学习使用CSS布局和响应式布局第五章:表单和交互5.1 表单元素表单标签输入框选择框文件5.2 验证和提交表单表单验证方法提交表单到服务器接收服务器返回的数据5.3 实践操作制作一个简单的表单页面学习表单的验证和交互功能第六章:Dreamweaver 网站管理6.1 网站结构规划了解网站结构的重要性学习如何规划网站结构熟悉网站的目录和文件组织方式6.2 站点设置和管理创建和定义站点管理站点文件和目录更新和网站文件6.3 实践操作规划并创建一个简单的网站结构配置和管理Dreamweaver 站点第七章:Dreamweaver 模板和框架7.1 模板的概念和应用理解模板的作用学习如何创建和使用模板掌握模板的插入点和使用技巧7.2 框架和框架集了解框架和框架集的概念学习如何创建和编辑框架掌握框架的布局和内容管理7.3 实践操作创建一个简单的模板文件使用模板创建网站的多个页面制作一个使用框架的网页布局第八章:Dreamweaver 动画和多媒体8.1 动画技术概述了解Dreamweaver 支持的视频和动画格式学习如何插入和编辑动画元素8.2 多媒体元素的应用插入图像、音频和视频设置多媒体属性和行为掌握交互式多媒体元素的制作8.3 实践操作制作一个包含动画和多媒体元素的网页学习使用Dreamweaver 的行为面板为网页添加交互功能第九章:Dreamweaver 网页编程9.1 行为和事件理解行为和事件的概念学习如何使用行为为网页添加功能掌握常见行为的使用方法9.2 JavaScript 基础了解JavaScript 的基本概念学习如何在Dreamweaver 中编写JavaScript 代码掌握Dreamweaver 的JavaScript 调试工具9.3 实践操作编写简单的JavaScript 代码为网页添加功能学习使用Dreamweaver 的JavaScript 面板和调试工具第十章:Dreamweaver 网站发布和维护10.1 网站测试学习网站在不同浏览器和设备上的测试方法掌握网站性能测试和优化技巧10.2 网站发布了解网站发布的流程和注意事项学习如何使用Dreamweaver 发布网站10.3 网站维护和更新学习网站的日常维护和更新技巧掌握网站安全和备份方法10.4 实践操作对一个网站进行全面的测试和优化发布和维护一个简单的网站第十一章:Dreamweaver 数据库和动态内容11.1 数据库基础了解数据库的概念和作用学习如何连接和操作不同类型的数据库11.2 动态内容创建学习如何创建动态网页和表单掌握Dreamweaver 内置的服务器模型和数据源11.3 实践操作连接一个数据库并创建一个动态表单使用Dreamweaver 插入动态内容到网页第十二章:Dreamweaver 扩展性和高级技巧12.1 扩展Dreamweaver学习如何安装和使用Dreamweaver 插件和扩展掌握Dreamweaver 扩展的创建和分享12.2 高级网页技术学习如何使用CSS3 和HTML5掌握响应式设计和移动网页制作技巧12.3 实践操作制作一个使用CSS3 和HTML5 的网页创建一个响应式设计的网页layout第十三章:Dreamweaver 与其他工具的集成13.1 图像和图形编辑工具学习如何使用Adobe Photoshop 和Fireworks 与Dreamweaver 协同工作掌握图像和图形的导入和编辑技巧13.2 代码编辑和调试工具学习如何使用Dreamweaver 的代码编辑功能掌握使用外部代码编辑器和调试工具的技巧13.3 实践操作使用Photoshop 和Fireworks 制作网页素材在Dreamweaver 中导入和应用图像和图形第十四章:Dreamweaver 项目管理和团队协作14.1 项目管理学习如何管理Dreamweaver 项目文件和资源掌握Dreamweaver 项目的备份和版本控制14.2 团队协作了解团队协作的重要性学习如何在团队中使用Dreamweaver 和版本控制系统14.3 实践操作管理一个Dreamweaver 项目并实现版本控制在团队中使用Dreamweaver 进行协作第十五章:Dreamweaver 综合实战项目15.1 项目规划和设计学习如何进行项目规划和设计熟悉项目的时间管理和资源分配15.2 项目实施学习如何实施Dreamweaver 项目掌握项目的时间管理和问题解决技巧15.3 项目评估和优化学习如何评估Dreamweaver 项目的效果掌握项目的优化和维护技巧15.4 实践操作完成一个Dreamweaver 综合实战项目进行项目评估和优化以提高网站质量和性能重点和难点解析重点:Dreamweaver的工作界面和基本操作网页基本结构元素的插入和编辑CSS样式的创建和应用网页布局技术,包括表格布局、CSS布局和响应式布局表单的创建和交互功能的实现网站的管理和站点的设置模板和框架的使用动画和多媒体元素的插入网页编程,包括行为和事件的应用、JavaScript基础网站的测试、发布和维护数据库连接和动态内容的创建扩展性和高级技巧的运用与其他工具的集成和项目管理的实践团队协作和综合实战项目的实施难点:CSS样式的复杂应用和调试网页布局的高级技巧,如响应式布局的实现表单验证和交互逻辑的编写网站管理和站点配置的细节处理模板和框架的精细操作JavaScript代码的编写和调试数据库连接和动态内容的管理扩展性和高级技巧的深入应用团队协作和项目管理的策略制定综合实战项目的规划和实施通过理解和掌握这些重点和难点,学生将能够熟练使用Dreamweaver进行网页制作,并能够应对真实世界的网页设计挑战。
dw做网页教程

dw做网页教程DW(Dreamweaver)是一款常用的网页设计工具,它拥有一系列强大的功能,可以帮助我们设计出美观、响应式的网页。
在本教程中,我们将逐步介绍使用DW创建网页的基本步骤和技巧。
第一步:新建网页在DW中新建网页非常简单。
首先,打开DW软件并选择“新建”按钮。
在弹出的对话框中,选择“空白页面”选项,并点击“创建”。
接下来,您可以选择网页的布局和样式。
DW提供了一系列的网页模板和样式,您可以根据需要选择或自定义。
第二步:设计网页结构在DW中,您可以使用所见即所得(WYSIWYG)的编辑模式来设计网页的结构。
您可以直接拖拽元素(如文本框、图片等)到网页中,并调整它们的位置和大小。
此外,DW还提供了一系列的设计工具,如网格辅助线、对齐和排列工具,以帮助您设计出更精确、有吸引力的页面结构。
第三步:添加内容一旦您完成了网页的基本结构设计,接下来就可以开始添加内容了。
您可以使用DW提供的文本编辑工具在网页中添加文字,并进行格式设置。
同时,您还可以添加图片、视频、音频等多媒体元素,以增加网页的丰富性和互动性。
第四步:设置样式DW提供了强大的CSS样式编辑功能,您可以使用它来定义网页的外观和布局。
您可以选择文字的字体、大小和颜色,调整图片的大小和边距,设置背景颜色或背景图片等等。
通过合理地运用样式,可以使网页看起来更加统一和专业。
第五步:导出网页当您完成了网页的设计和编辑后,就可以将其导出为HTML 文件,以便在浏览器中查看和使用。
在DW中,只需点击“文件”菜单中的“保存”选项,选择保存的位置和文件名,即可导出网页。
同时,DW还提供了可视化的预览功能,您可以在软件中即时查看网页的效果。
以上就是使用DW创建网页的基本步骤和技巧。
通过不断的练习和实践,您可以逐渐掌握DW的各种功能,并设计出优雅、功能强大的网页。
祝您学习愉快!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
expires
pragma与no-cache
用于网页缓存过期时间,一旦网页过期将服务
器上重新下载页面 用于定义页面缓存。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
©(版权号)
段落与换行
段落换行:<p>标记,直接enter键 换行符换行:<br />,shift键+ enter键
添加注释与空格
添加注释
<!--注释内容 -->
添加空格
输入代码
使用中文全角输入法
插入并设置水平线
语法:<hr width=“” size=“” color=“” aligh=“” noshade />
简单的图文混排
网页中的图像种类
BMP(格式简单、图像信息丰富、不压缩) GIF(压缩比高、动画、像素图qq、256色)
JPEG(压缩率极高、有损压缩、照片)
PNG(透明显示、兼有gif和jpeg的色彩模式) 参考文献 web图像格式简述
图像的HTML标记
<img src=“路径” alt=“替代文字” width=“” height=“” align=“”>
DW基本内容
Dreamweaver基本介绍 定义站点
设置文件头
使用文本 使用图像 使用Flash动画 使用音频
使用视频
About Dreamweaver
Dreamweaver是一款专业的 HTML 编辑器,用于对 Web 站点、
Web 页和 Web应用程序进行设计、编码和开发。 Dreamweaver是Adobe(Macromedia)公司出品的一种专业化的网
meta标签
在网页的HTML源代码中一个重要的代码“”(即通常所说的META标签)。
META标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键 词、页面刷新等。
文本标签 <h#> <font>
分隔标签 <p> <br> 列表标签 超链接标签 图像标签 <hr>
HOW
1.建立一个文件夹用于存放网站的所有文件 2.再按栏目分类 (将图片放置在image文件夹中)
3.命名规则:使用英文或者拼音命名
网页文件的后缀名*.htm 或者*.html, 网站首页命名规则index.htm或者default.htm
设置文件头 1、meta标签说明 2、设置网页的编码
width 设置宽度,单位px
size 设置厚度 ,
color 设置颜色 align 设置对齐方式 noshae 设置是否需要阴影
使用列表
创建无序列表 创建有序列表
转换列表类型
三、使用图像
网页中的图像种类
图像的HTML标记 图片与文字的对齐方式 调整图片大小、替换图像、Alt属性 鼠标经过图像(Rollover Image)
内容尽量要简明扼要。
<meta name=“description” content=“搜房网是中国最大的房地产家居网络 平台,提供全面及时的房地产新闻资讯内容" />
设置网页的刷新
打开网站后的若干秒内,让 浏览器自动跳转到一个新网 页。 用于需要经常需要刷新的网 页。
注意URL的输入
<meta http-equiv="refresh" content=“3;URL=" />
3、设置文档标题
4、定义关键字
5、设置说明文字
6、设置网页的刷新
meta标签说明
属性名 值 说明
keywords
name description robots
定义网页的关键词
提供网页的简短描述 定义网页的搜索引擎索引方式
Content-type
http-equiv refresh
定义用户的浏览器或相关设备如何显示将要加
二、使用文本
1、设置文本格式 2、插入特殊符号
3、段落与换行
4、添加注释与空格 5、插入并设置水平线<hr> 6、设置段落缩进<blockquote> 7、使用列表
设置文本格式
标题标签
<h# align=“对齐方式”>内容</h#> #代表字体大小,取值1~6 align属性设置对齐方式,left center right
页创建工具,它采用所见即所得的编辑方式,通过特有的行为,模
板,时间线等技术,能够快速高效地创建极具表现力和动感效果 的网页,使网页创建过程变得简单.
DW设计网页的流程
整个网站的制作流程:在Photoshop或者Fireworks中作出效果 图→切图→在Dreamweaver中添加文字,定义样式。
设置颜色
颜色使用一个16进制的数值表示,如#FF0000,“#”是颜色标 志。
任何一种颜色都是由红绿蓝3个颜色通道按不同亮度的比例混
合而成。
前两位代表颜色中红色的亮度
中间两位代表绿色通道的亮度
后面两位代表蓝色的亮度。
插入特殊符号
空格 > (大于号) < (小于号) “ (引号)
> < " ©
HTML的基本语法
属性语法
属性的值需要在双引号中 属性名和属性值必须成对出现 属性语法 <标签名 属性名1=“属性值” 属性名2 =“属性值” >内容</标签
名>
Eg. <a href=“” target=“_blank”>超文本</a>
HTML常用基本标签
需要大家多练习
谢谢大家
DW网站制作流程
新建站点→站点文件命名→定义页面属性→插入表格→定义 页面大小→转换到布局视图→添加内容→插入导航条→转换
到标准视图工作→添加链接→使用代码片断→定义及应用
CSS→添加动态交互→链接站点各个页面。
DW界面介绍
视图切换
代码提示
属性面板 标签选择器
定义站点
Why 避免错误的出现:路径错误,链接错误
<meta name="keywords" content="网页设计,设计" />
设置网页的编码
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
设置网页的编码
在所有情况下都用 GB2312么?
设置网页的编码
HTML的基本语法
标签
HTML通过标签文档的内容和外观,标签就是HTML的命令。
标签以<>开始,以</>结束
<a></a> <div></div> 标签必须是闭合的。大部分成对出现,ex.<br /> <hr />
eg. <table></table>
标签大小写无关。但建议html代码小写
字体标签
<font face=“字体类型” size=“字号” color=“颜色”>内容</font>
设置文本格式
字符标签
<b>...</b> <i>...</i> <u>...</u> <strong>...</strong> <big>...</big> <small>...</small> <sup>...</sup>
设置网页的编码
设置文档标题
<title>+++我的个人主页+++</title>
定义关键字
多个关键字用逗号分隔开
来。
输入的关键字能反映专题 的内容
关键字不宜太多,一般在
5个以内。
<meta name=“keywords” content=“个人主页,网页设计" />
设置说明文字
说明文字和关键字一样, 可供搜索引擎寻找网页。
大家先了解一下
HTML的基本结构 HTML的基本语法
常用HTML标签
HTML结构
html标签每个文档必须使用,浏览器遇到<html>开始解释,</html>结束解释。 head部分用于对页面中使用的字符集、样式、窗口标题、脚本语言等进行说明和设置。 body部分是文档的主体,包含绝大部分html元素。
说明
粗体 斜体 对文本加下划线 对文本在当前文字大小的基础上再减小一级 上标
<sub>...</sub>
<em>...</em>
