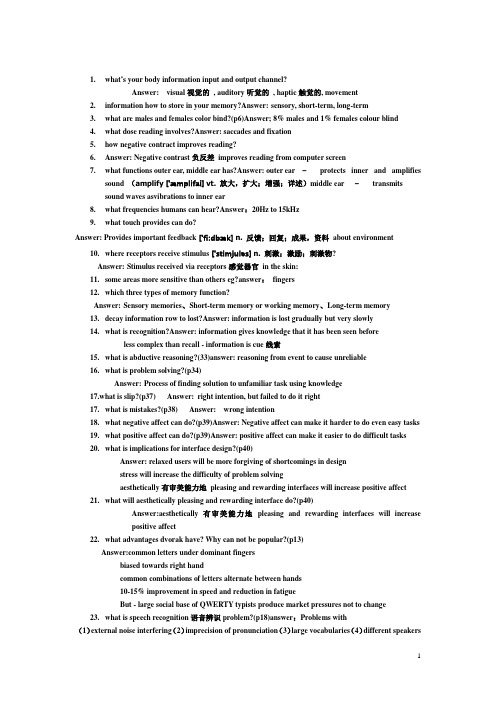
人机交互课后习题答案
人机交互考试复习题(含答案).docx

1、人机交互:是指关于设计、评价和实现供人们使用的交互式计算机系统,并围绕相关的主要现象进行研究的学科。
2、人机交互是一门综合学科。
认知心理学与人机工程学是人机交互技术的理论基础,虚拟现实技术与人机交互是相互交叉和渗透的。
3、人机交互的发展历史:命令行界面交互阶段;图形用户界面交互阶段;自然和谐的人机交互阶段。
4、人的感知交互过程主要是通过视觉、听觉和触觉感知进行的。
5、人类从周围世界获得的信息约有80%是通过视觉得到的。
6、RGB颜色模型通常用于彩色阴极摄像管等彩色光栅图形显示设备中。
7、CMY濒色模型对于认识某些印刷硬拷贝设备的颜色处理很有帮助。
8、常见的认知过程:感知和识别;注意;记忆;问题解决;语言处理。
9、影响认知的因素:情感;人的个性差异。
10、分布式认知理论是传统认知理论的发展,和传统的认知理论并不冲突。
11、分布式认知理论的特征:强调个体与外部表象的结合,重视人工制品的作用;强调认知的分布性;强调交互作用和信息共享;关注具体情境和情境脉络。
12、输入设备:键盘、手写输入、二维扫描仪、数码摄像头、三维扫描仪、动作捕捉、鼠标、触摸板、触摸屏、控制杆设备。
13、输出设备:显示器、打印机、语音交互设备。
14、三维扫描仪成为了实现三维信息数字化的一种极为有效的工具。
动作捕捉设置则用于捕捉用户的肢体甚至是表情动作,生成运动模型。
15、人机交互输入模式?请求模式:在请求模型下,输入设备的启动是在应用程序中设置的;采样模式:输入设备和应用程序独立地工作;事件模式:输入设备和程序并行工作;16、基本交互技术?定位:定位是确定平面或空间的一个点的坐标,是交互中最基本的输入设备技术之一;笔画:笔画输入用于输入一组顺序的坐标点;定值:定值输入用于设置物体旋转角度、缩放比例因子等;选择;选择是在某个选择集中选出一个元素,通过注视。
指点或接触一个对象,使对象成为后续行为的焦点,是操作对象时不可缺少的一部分;字符串:键盘是目前输入字符串最常用的方式,现在用写字板输入字符也已经很流行。
人机交互技术智慧树知到课后章节答案2023年下黑龙江科技大学

人机交互技术智慧树知到课后章节答案2023年下黑龙江科技大学黑龙江科技大学第一章测试1.人机交互可划分()三个要素。
A:计算机B:地理位置C:交互D:人答案:计算机;交互;人2.人机交互只研究计算机等机械装置,不研究人的因素。
()A:错 B:对答案:错3.微软的DOS系统主要是基于键盘的命令行的交互方式。
()A:对 B:错答案:对4.上世纪60年代中期,基于()成为大多数计算机的主要交互方式。
A:图形用户界面B:键盘的命令行接口C:触摸屏输入接口D:语言交互接口答案:键盘的命令行接口5.命令行界面,操作员主要通过操作键盘输入数据和命令信息,界面输出以()为主。
A:字符B:影像C:声音D:图像答案:字符6.图形用户界面的主要特点是()。
A:WIMP技术B:直接操纵C:桌面隐喻D:所见即所得答案:WIMP技术;直接操纵;桌面隐喻;所见即所得7.自然人机交互阶段目的是使人能以声音、动作、表情等自然方式进行智能交互操作。
()A:错 B:对答案:对8.人机交互方式多种多样,比如()等,都是未来智能交互技术发展的方向。
A:手势识别B:体感识别C:图像识别D:答案选项均不正确答案:手势识别;体感识别;图像识别9.完整的人体动作分析过程主要包括()部分。
A:动作分类识别B:答案选项均正确C:动作特征描述D:动作捕捉答案:答案选项均正确10.虚拟现实交互技术在医疗领域的应用,包括以下几个方面()。
A:远程协作手术B:远程会诊C:虚拟手术训练D:手术规划及导航答案:远程协作手术;远程会诊;虚拟手术训练;手术规划及导航第二章测试1.认知过程即是认识客观事物的过程,即对信息进行加工处理的过程,反映客观事物特征与内在联系的心理活动。
()A:错 B:对答案:对2.格式塔心理学认为这个图形属于()。
A:对称性法B:接近法则C:闭合法则D:相似法则答案:接近法则3.人与计算机的交互中,用户接受计算机输出的信息,向计算机输入信息,这个过程主要通过()感知完成的。
人机交互考试几个大题的问题及答案

EXERCISECan you think of any instances in which the user control guideline suggested by Apple is not followed (Hint: Think about the use of dialog boxes.) answerThe user control guideline states that, 'The user, not the computer, initiates and controls all actions.' In the case of dialog boxes, this guideline is clearly contradicted. A dialog box can be used to indicate when an error occurs in the system. Once this error has been detected and presented to the user in the dialog box, the only action that the system allows the user is to acknowledge the error and dismiss the dialog box. The system preempts the user dialog, with good reason. The preemptive nature of the dialog box is to ensure that the user actually notices that there was an error. Presumably, the only errors that will be produced in such an intrusive manner are ones which the user must know about before proceeding, so the preemption is warranted. But sometimes dialog boxes are not used to indicate errors and they still prevent the user from performing some actions that they might otherwise wish to perform. The dialog box might be asking the user to fill in some information to specify parameters for a command. If the user does not know what to provide, then they are stuck. A lot of the time, the user can find out the information by browsing through some other part of the system, but in order to do that they must exit the dialog box (and forfeit any of the settings that they might have already entered), find out the missing information and begin again. This kind of preemption is not desirable. It is probably this kind of preemption the user control guideline is intended to prevent, but it doesn't always get applied.EXERCISEIt has been suggested in this chapter that consistency could be considered a major category of interactive principles, on the same level as learnability, flexibility and robustness. If this had been the case, which principles discussed in this chapter would appear in support of consistencyanswerThe discussion of consistency suggested that it can take many forms, because it is usually referred to in relation to some other feature of the interaction between user and system. Mentioned already in the text we have consistency related to the following principles:Familiarity - consistency with respect to prior real-world experienceGeneralizability - consistency with respect to experience with the same system or set of applications on the sameplatformIn addition, we could interpret some other principles as contributors to consistency:Affordance - consistency with understood intrinsic properties of an object, so a soft button on the screen shouldallow us to always 'push' on it to select some actionPredictability - consistency of system response with user's expectation, given the user has some information aboutpast interaction historySubstitutivity - consistent permission from system to allow use of equivalent values for input and outputCommensurate effort - consistency of effort with respect to doing and undoing tasksResponse time stability - consistency of system response for similar actionsSome other principles for consistency from the text and elsewhere:Consistency can be relative to the form of input/output expressions relative to the user's conceptual model of the system. An example in the text involves using keys whose relative positions are similar to commands for the systems (any set of four typewriter keys that form a diagonal to indicate up, down, left and right information for an input command).As discussed in the exercise on colour, consistency can be with respect to social or cultural conventions ., using red to indicate stop or hot, green for go, blue for cool).EXERCISEChoose an appropriate evaluation method for each of the following situations. In each case identify(i) The participants.(ii) The technique used.(iii) Representative tasks to be examined.(iv) Measurements that would be appropriate.(v) An outline plan for carrying out the evaluation.(a) You are at an early stage in the design of a spreadsheet package and you wish to test what type of icons will be easiest to learn.(b) You have a prototype for a theatre booking system to be used by potential theatre-goers to reduce queues at the box office.(c) You have designed and implemented a new game system and want to evaluate it before release.(d) You have developed a group decision support system for a solicitor's office.(e) You have been asked to develop a system to store and manage student exam results and would like to test two different designs prior to implementation or prototyping.answerNote that these answers are illustrative; there are many possible evaluation techniques that could be appropriate to the scenarios described.Spreadsheet package(i) Subjects Typical users: secretaries, academics, students, accountants, home users, schoolchildren(ii) Technique Heuristic evaluation(iii) Representative tasks Sorting data, printing spreadsheet, formatting cells, adding functions, producing graphs(iv) Measurements Speed of recognition, accuracy of recognition, user-perceived clarity(v) Outline plan Test the subjects with examples of each icon in various styles, noting responses.Theatre booking system(i) Subjects Theatre-goers, the general public(ii) Technique Think aloud(iii) RepresentativetasksFinding next available tickets for a show, selecting seats, changing seats, changing date of booking(iv) Measurements Qualitative measures of users' comfort with system, measures of cognitive complexity, quantitative measures of time taken to perform task, errors made(v) Outline plan Present users with prototype system and tasks, record their observations whilst carrying out the tasks and refine results into categories identified in (iv).New game system(i) Subjects The game's target audience: age, sex, typical profile should be determined for the game in advance andthe test users should be selected from this population, plus a few from outside to see if it has widerappeal(ii) Technique Think aloud(iii) RepresentativetasksWhatever gameplay tasks there are - character movement, problem solving, etc.(iv) Measurements Speed of response, scores achieved, extent of game mastered.(v) Outline plan Allow subjects to play game and talk as they do so. Collect qualitative and quantitative evidence, follow up with questionnaire to assess satisfaction with gaming experience, etc.Group decision support system(i) Subjects Solicitors, legal assistants, possibly clients(ii) Technique Cognitive walkthrough(iii) Representative tasks Anything requiring shared decision making: compensation claims, plea bargaining, complex issues with a diverse range of expertise needed.(iv) Measurements Accuracy of information presented and accessible, veracity of audit trail of discussion, screen clutter and confusion, confusion owing to turn-taking protocols(v) Outline plan Evaluate by having experts walk through the system performing tasks, commenting as necessary.Exam result management(i) Subjects Exams officer, secretaries, academics(ii) Technique Think aloud, questionnaires(iii) RepresentativetasksStoring marks, altering marks, deleting marks, collating information, security protection(iv) Measurements Ease of use, levels of security and error correction provided, accuracy of user(v) Outline plan Users perform tasks set, with running verbal commentary on immediate thoughts and considered views gained by questionnaire at end.EXERCISEWrite a manual page for making a cup of coffee. Assume your user has no experience but will recognize a cup, a kettle, a spoon, etc. Swap your manual with a partner. Does your partner's manual give you sufficient instruction to make the cup of coffee Discuss improvements with your partner and agree on a final version of the manual.answerFirst you have to decide upon the level of granularity at which you are going to work. The aim of the exercise is to demonstrate that it is not as straightforward as it might seem to provide instructions even for a very familiar and well-understood task. Given this, it is most helpful to assume that the user knows very little. The example solution (Table assumes that the user will recognize objects (perhaps they are labelled) and understands common actions and directions, but not the specific actions required here. Alternatively you could choose to assume that the user does know how to turn on a tap and open a jar.. The two options could be expanded further if required. Other alternatives could be included, such as getting water from another source.Manual for making a cup of coffeeRequired:an automatic electric kettle, a jar of instant coffee powder or granules, a mug, a teaspoon, a mains water tap (or an alternative source of water), a mains electricity supply, milk (optional), sugar (optional).CAUTION:Electricity can be dangerous - avoid any contact between electric connections and water.Boiling water can scald - take care.To boil water:Ensure plug on kettle is not connected to mains electricity supply. Remove lid from kettle.Place kettle directly beneath spout of tap.The discussion should focus on the assumptions that are made. You should make a conscious decision about what assumptions to make, rather than making them by default. This should ensure that the assumptions that are made are appropriate to the particular user.You could also contrast your answers here, based on the material in this chapter, with the 'making tea' manual in Chapter 15. How useful do you feel task analysis is in designing a manualEXERCISEWhat knowledge is needed to build an adaptive help system Which do you think is most difficult to provide and whyanswerIt requires at least knowledge of the domain and knowledge of the user. It may also require knowledge of teaching strategies and tasks. Knowledge of the user is usually most difficult to provide, along with knowledge of the task. Even if the user can be monitored, interpreting the user's behaviour in anything other than coarse terms is difficult without access to his thought processes. However, this level of interpretation, and generalization, can be helpful nonetheless (for example, a record of what the user has already done successfully or how often he has used the application). Context can be deduced from the user's current activity. This too can be difficult to determine, however, unless it is a simple case where the tool in use indicates the activity being performed.Domain knowledge in the general sense is probably the easiest to provide (although it is time consuming to do so). It is available within the system itself or from the designer.。
大工20秋《人机交互》大作业答案

大工20秋《人机交互》大作业答案一、项目概述本大作业旨在设计一个人机交互系统,提供便捷的交互方式,以提高用户体验和效率。
二、需求分析根据用户调研和需求分析,我们得出以下主要需求:1. 用户可以通过语音输入对系统进行操作。
2. 系统需要提供图形化界面,方便用户进行操作和导航。
3. 用户可以利用手势来进行交互和控制。
4. 系统需要支持多平台,包括移动设备和桌面设备。
三、系统设计基于以上需求,我们提出了以下系统设计方案:1. 语音输入:系统将集成语音识别功能,通过语音输入来实现用户操作和控制。
2. 图形化界面:我们将采用现代化的图形界面设计,提供直观友好的交互界面,使用户能够轻松使用系统。
3. 手势交互:系统将支持手势识别,并提供相应的手势操作指令,以增加用户的交互自由度。
4. 跨平台支持:系统将开发移动设备和桌面设备的应用程序,以满足用户在不同平台上的需求。
四、技术实现为了实现上述系统设计方案,我们将采用以下技术:1. 语音识别:使用现有的语音识别API,如Google Speech API 或微软的语音识别API,实现语音输入功能。
2. 图形界面:采用现代化的前端开发框架,如React或Angular,设计具有良好用户体验的图形界面。
3. 手势识别:利用现有的手势识别技术,如Leap Motion或Microsoft Kinect,实现手势交互功能。
4. 跨平台开发:使用跨平台开发框架,如React Native或Electron,来开发移动设备和桌面设备的应用程序。
五、测试和验证为了确保系统的正常运行和满足用户需求,我们将进行以下测试和验证:1. 功能测试:测试系统的各项功能是否正常运行,包括语音输入、图形界面和手势交互。
2. 用户测试:邀请一些用户进行系统使用测试,并收集他们的反馈和意见,以改进系统的用户体验和界面设计。
3. 跨平台测试:在不同的移动设备和桌面设备上测试应用程序的兼容性和性能。
人机交互课后习题答案(完整版)

习题二1.人机交互过程中人们经常利用的感知有哪几种?每种感知有什么特点?视觉感知、听觉感知、触觉感知三种。
1)视觉感知特点:一方面,眼睛和视觉系统的物理特性决定了人类无法看到某些事物;另一方面,视觉系统进行解释处理信息时可对不完全信息发挥一定的想象力。
进行人机交互设计需要清楚这两个阶段及其影响,了解人类真正能够看到的信息。
2)听觉感知特点:听觉感知传递的信息仅次于视觉,可人们一般都低估了这些信息。
人的听觉可以感知大量的信息,但被视觉关注掩盖了许多。
听觉所涉及的问题和视觉一样,即接受刺激,把它的特性转化为神经兴奋,并对信息进行加工,然后传递到大脑。
人类听觉系统对声音的解释可帮助设计人机交互界面中的语音界面。
3)触觉感知特点:触觉在交互中的作用是不可低估的,尤其对有能力缺陷的人,如盲人,是至关重要的触觉的感知机理与视觉和听觉的最大不同在于它的非局部性温度感受器-冷热伤害感受器-疼痛机械刺激感受器-压力实验表明,人的手指的触觉敏感度是前臂的触觉敏感度的10倍。
对人身体各部位触觉敏感程度的了解有助于基于触觉的交互设备的设计。
2.颜色模型有哪几种?说明RGB、CMYK、以及HSV颜色模型各适于在什么情况下应用?RGB颜色模型、CMYK颜色模型、HSV颜色模型、CIE颜色模型四种。
RGB适用于显示器、投影设备以及电视机加色。
CMYK适用于印刷、打印行业HSV适用于3.人的认知过程分为哪几类?1)感知和识别a)人们可以使用感官从环境中获取信息,并把它转变为对物品、事件、声音和味觉的体验。
2)注意b)注意通常是指选择性注意,即注意是有选择的加工某些刺激而忽视其他刺激的倾向。
3)记忆c)记忆就是回忆各种知识以便采取适当的行动。
4.问题解决a)问题解决是由一定的情景引起的,按照一定的目标,应用各种认知活动、技能等,经过一系列的思维操作,使问题得以解决的过程。
5.语言处理a)阅读、说话和聆听这三种形式的语言处理具有一些相同和不同的属性。
人机交互作业答案.pdf

第五章6、图示为某气象信息查询系统的界面。
它是为全球旅行服务的。
该系统可预报当天和两天内四个时刻(3:00AM、9:00AM、3:00PM、9:00PM)的天气情况。
在个人计算机上用键盘和鼠标按以下方法操作。
(1)用户首先将希望查询的日期和时间键入右上方的框中。
若日期不是当天或明后天,或者不是前述的四个时刻,则会出现一个对话框,显示“无法获得天气数据”;且有个“OK”按钮,你按它可使对话框消失,框内时间数据恢复原状。
(2)如想改变地图中心,需输入欲显示在地图框中心的地理坐标——经纬度。
如图上当前的中心为北纬41度、西经72度。
南纬用S标志,东经用E标志。
合法的数值与格式是:经度用0至179后跟随W或E表示,纬度用0至90后跟随N或S表示。
当输入不合法时会出现一个对话框,显示出错信息“地图坐标未知”。
按“OK”按钮,可使对话框消失,坐标数据恢复原状。
(3)在Magnification右边的框中输入整数可改变地图的放大倍数。
如按了非数字键则机器会发呲呲声提醒你改错。
(4)每当你改变以上三个框中任一个的内容后,必须用鼠标在框外按一下纽,改变才能生效。
(5)用鼠标点击无线按钮(小圆圈)中的某一个来选择查询的项目:温度、降雨量、能见度、风。
用F和C选择温度表示是华氏还是摄氏。
试对该界面进行“启发式评价”。
即从界面的图文设计与表达、用户的操作方式、出错信息提示等方面评述它有哪些违背了界面设计原则。
要求按照“启发式评价”的各类准则(前9条)逐条列出其可用性问题,并给出改进的建议。
解:1)简单和自然对话输入希望查询的日期和时间时,需要输入准确的时间格式,同样,想改变地图中心时,需要输入准确的地点格式,这种“对话”方式会使得用户感到复杂、不自然。
建议首先固定输入的格式,用户只需要输入简单的数字即可。
另外,当选择华氏温度还是摄氏温度时,只提供了两个大写字母,让人难以理解,不符合“对话”的常识。
建议将大写字母改为全称。
人机交互复习(20151013)(答案)

一、填空题(20分)1.人机交互技术主要是研究人与计算机之间的信息交换。
2.按照触摸屏的工作原理和传输信息的介质的不同,可以把触摸屏分为四种:电阻式、电容感应式、红外线式以及表面声波式。
3.数字墨水在数学上是通过三阶贝塞尔曲线来描述笔输入的笔迹,它的记录格式能使数字墨水文件很小,从而可以更有效地进行存储。
4.人机交互是指关于设计、评价和实现供人们使用的交互式计算机系统,并围绕相关的主要现象进行研究的学科。
5.有关研究表明,人类从周围世界获取的信息约有80%是通过视觉得到的。
6.RGB颜色模型通常用于彩色阴极射线管等彩色光栅图形显示设备中。
7.为了实现交互功能,必须有效地管理、控制多种输入设备进行工作。
目前,对输入过程的处理要常用的三种基本模式为:请求模式、采样模式及事件模式。
8.目前,手写板主要有三类:电阻式感应手写板、电磁式感应手写板和电容式触控手写板。
9.橡皮筋技术是拖动形式的图形交互技术,被拖动对象的形状和位置随着光标位置的不同而变化。
10.计算机语音识别过程与人的处理过程基本上是一致的。
一个完整的语音识别系统大致可分为语音特征提取、声学模型与模式匹配、语言模型与语义理解三部分。
11.命令行可以看作第一代人机界面。
在这种界面中,计算机的使用者被看成操作员,计算机对输入信息一般只做出被动的反应。
12.立体影像生成技术主要有两种:主动式立体模式和被动式立体模式。
二、单项选择题(10分)三、是非题(10分)四、名词解释(20分)1. 产生式规则产生式规则是一种形式化语言,这些规则可用于描述人机交互界面。
产生式规则的一般形式是:if condition then action,这些规则也可以表示为不同的形式,如condition→action;condition:action。
2. GOMS模型GOMS模型是关于用户在与系统交互时使用的知识和认知过程的模型。
G代表Goals(目标)、O代表Operations(操作)、M代表Methods(方法)、S代表Selection rules(选择规则)。
人机交互基础教程答案

人机交互基础教程答案【篇一:人机交互课后题答案】lass=txt>第二章1.用户需要什么样的界面?根据用户的不同,用户需要的界面也不同。
一般来说,界面的功能要满足用户对服务的需求,同时尽量使用户的操作变得舒适、简单、自由,好的用户界面设计还要有个性有品位。
在人机交互中我们所说的界面。
从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等)和情感两个层次。
用户界面设计是屏幕产品的重要组成部分。
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。
用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性。
简单来说针对用户的界面设计需要考虑界面的映射,语意和联想距离,功效等要素。
这些要素在不同的交互方式中有不同的特点。
交互方式主要分为命令行、基于菜单的界面、填表界面、问答界面、直接操纵界面、隐喻、导航、三维环境、可伸缩的界面、自然语言界面等。
针对用户的区别,设计过程中要选择不同的交互方式。
例如,如果一个用户在操作过程中有大量重复的命令,而且用户的专业水平比较高,需要直接的存储系统的功能,还有较少的视觉复杂性和占用系统内存少的要求。
针对这些需求,在设计过程中可以考虑命令行这种交互风格。
但是对于初学者就最好不要这样设计。
总的来说,用户需要的界面要满足用户的认知模型,实现用户对功效的要求,语意距离与联想距离要符合用户的认知能力。
2.交互范式和交互界面之间的联系?交互范式是人机交互的模型或模式,涵盖人机交互的所有方面,包括物理的,虚拟的,感知的和认知的方面。
交互范式主要包括:大规模计算,个人计算,网络计算,移动计算,协同环境,虚拟现实,增强现实等。
交互界面是指用户可见的部分,用户通过交互界面与系统交流并进行操作。
交互界面体现着交互风格。
界面类型和它意味着的交互方式。
交互界面包括命令行、图形用户界面、或者语音界面等。
由于不同的交互范式有着不同的物理的、虚拟的、感知的、和认知的特点,从而导致不同的交互范式有着不同的交互界面。
人机交互样题 (含答案)

2. 请谈谈虚拟现实技术的应用前景 答:虚拟现实能改变人们的交流方式,从面对面交流到通过网络化的虚拟现实进行远程交
流;改变人们的工作方式,可通过网络虚拟现实进行远程协同工作;可以建立起虚拟 的世界,人们在虚拟世界里能从事各种活动;可以建立虚拟的社会关系,在虚拟世界 里可以独立于现世世界而生活。
六、综合
2
1
答:(a)
4 正侧+
负侧-
3
4
1
3
正侧+
正侧+
5
5
2
(b) 绘制顺序:3、2、4、1、5
glTexCoord2f(0.0, 1.0); glVertex3f(0.0, 2.0, -1.0
(a) 请给出二叉空间剖分(BSP)树,要求树尽可能平衡、尽可能减少剖分,如需要剖
分,请在图中用虚线标注剖分面,并注明被剖分的面的编号
(5 分)
(b) 视点在图中眼睛位置,为确保正确消隐,请画出多边形的正确绘制顺序 (5 分)
D、IV 为图形硬件
IV
2. 消隐算法对相互贯穿或循环遮挡的物体需要做特殊处理,需要做特殊处理的为(BD)
A
B
C
D
四、填空 1. 下图所示用户正在体验虚拟现实系统,请指出相应的虚拟现实设备名称,
设备 1 为 数据手套 ,设备 2 为头盔显示器/虚拟现实眼镜,设备 3 为 (头部)跟踪器
设备 1
设备 2
设备 3
2. 三维打印 技术是增量制造技术,可制作任意复杂的几何形状,实现数字化设计到物理 实体的迅速转化
五、简答 1. 请谈谈电磁跟踪器的优缺点 答:优点:敏感性不依赖于跟踪方向,基本不受视线阻挡的限制;体积小;价格相对便宜。
最新人机交互课后习题答案

习题11.什么是人机交互?人机交互技术(Human-Computer Interaction Techniques)是指通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术。
它包括机器通过输出或显示设备给人提供大量有关信息及提示请示等,人通过输入设备给机器输入有关信息及提示请示等,人通过输入设备给机器输入有关信息,回答问题等。
人机交互技术是计算机用户界面设计中的重要内容之一。
它与认知学、人机工程学、心理学等学科领域有密切的联系。
1.简单介绍人机交互技术的研究内容。
1.人机交互界面表示模型与设计方法2.可用性分析与评估3.多通道交互技术4.认知与智能用户界面5.群件6.Web设计7.移动界面设计。
2.简单介绍人机交互技术的发展历史。
人机交互的发展过程,也是人适应计算机到计算机不断地适应人的发展过程。
它经历了几个阶段:命令行图形用户界面自然和谐的交互1.命令行界面交互阶段计算机语言经历了由最初的机器语言,而后是汇编语言,直至高级语言的发展过程。
这个过程也可以看作早期的人机交互的一个发展过程2.图形用户界面(GUI)交互阶段1)图形用户界面(Graphical User Interface,GUI)的出现,使人机交互方式发生了巨大变化。
GUI 的主要特点是桌面隐喻、WIMP技术、直接操纵和“所见即所得”。
2)与命令行界面相比,图形用户界面的人机交互自然性和效率都有较大的提高。
图形用户界面很大程度上依赖于菜单选择和交互小组件(Widget)。
3)图形用户界面给有经验的用户造成不方便,他们有时倾向使用命令键而不是选择菜单,且在输入信息时用户只能使用手这一种输入通道。
4)图形用户界面需要占用较多的屏幕空间,并且难以表达和支持非空间性的抽象信息的交互。
3.自然和谐的人机交互阶段随着虚拟现实、移动计算、无处不在计算等技术的飞速发展,自然和谐的人机交互方式得到了一定的发展。
基于语音、手写体、姿势、视线跟踪、表情等输入手段的多通道交互是其主要特点,其目的是使人能以声音、动作、表情等自然方式进行交互操作。
人机交互课后习题

*2、请分别说出4个直接操作相对于命令行界面的优点和缺点。
1)新用户能够快速地学会这些基本技能,这一般通过更有经验用户的演示来实现。
2)专家用户能够快速工作以执行范围广泛的任务,甚至是定义新的功能和特性。
3)有时间的间歇用户能够记住操作概念
4)很少需要出错消息
5)用户能立即看到他们的动作是否在推动其目标,如果该动作是起反作用的,他们仅
b.头部位置传感
c.手部位置传感
d.手持操控
e.力反馈与触觉
f.声音的输入与输出
g.其他传感器
h.协同与竞争的虚拟环境
第六章
*1、开发一个杂志订阅服务系统时正在设计一个基于电话的菜单系统,其中有7个杂志可以被订阅:《国家地理》、《旅游和休闲》、《企业家》、《时代》、《高尔夫》、《美国新闻和世界报道》、《财富》。描述3个语音菜单的顺序,并说出原因。
提示:可用于办公自动化,个人计算或其他交互环境。
2)大多数游戏连续显示分数,以便用户能够度量自己的进步程度,并与之前的成绩比较,可以通网络上的好友进行比较。
提示:其他用户界面可以采用评分机制来增强对系统的兴趣。
3)很多教育游戏采用直接操控。
提示:直接操控使用户能更简单的使用系统。COPYRIGHT:鸭腿联盟
人类思维的隐喻: 专家进行检查,关注用户与界面交互时如何思考. 他们考虑人类思维5个方面的隐喻: 习惯 思维流 意识与关联 语言与思想的关系和知晓.
人机交互考试几个大题的问题及答案

EXERCISE 7.5Can you think of any instances in which the user control guideline suggested by Apple is not followed? (Hint: Think about the use of dialog boxes.)answerThe user control guideline states that, 'The user, not the computer, initiates and controls all actions.' In the case of dialog boxes, this guideline is clearly contradicted. A dialog box can be used to indicate when an error occurs in the system. Once this error has been detected and presented to the user in the dialog box, the only action that the system allows the user is to acknowledge the error and dismiss the dialog box. The system preempts the user dialog, with good reason. The preemptive nature of the dialog box is to ensure that the user actually notices that there was an error. Presumably, the only errors that will be produced in such an intrusive manner are ones which the user must know about before proceeding, so the preemption is warranted. But sometimes dialog boxes are not used to indicate errors and they still prevent the user from performing some actions that they might otherwise wish to perform. The dialog box might be asking the user to fill in some information to specify parameters for a command. If the user does not know what to provide, then they are stuck. A lot of the time, the user can find out the information by browsing through some other part of the system, but in order to do that they must exit the dialog box (and forfeit any of the settings that they might have already entered), find out the missing information and begin again. This kind of preemption is not desirable. It is probably this kind of preemption the user control guideline is intended to prevent, but it doesn't always get applied.EXERCISE 7.27.2 It has been suggested in this chapter that consistency could be considered a major category of interactive principles, on the same level as learnability, flexibility and robustness. If this had been the case, which principles discussed in this chapter would appear in support of consistency?answerThe discussion of consistency suggested that it can take many forms, because it is usually referred to in relation to some other feature of the interaction between user and system. Mentioned already in the text we have consistency related to the following principles:∙Familiarity - consistency with respect to prior real-world experience∙Generalizability - consistency with respect to experience with the same system or set of applications on the same platformIn addition, we could interpret some other principles as contributors to consistency:∙Affordance - consistency with understood intrinsic properties of an object, so a soft button on the screen should allow us to always 'push' on it to select some action∙Predictability - consistency of system response with user's expectation, given the user has some information about past interaction history∙Substitutivity - consistent permission from system to allow use of equivalent values for input and output∙Commensurate effort - consistency of effort with respect to doing and undoing tasks∙Response time stability - consistency of system response for similar actions Some other principles for consistency from the text and elsewhere:Consistency can be relative to the form of input/output expressions relative to the user's conceptual model of the system. An example in the text involves using keys whose relative positions are similar to commands for the systems (any set of four typewriter keys that form a diagonal to indicate up, down, left and right information for an input command).As discussed in the exercise on colour, consistency can be with respect to social or cultural conventions (e.g., using red to indicate stop or hot, green for go, blue for cool).EXERCISE 9.4Choose an appropriate evaluation method for each of the following situations. In each case identify(i) The participants.(ii) The technique used.(iii) Representative tasks to be examined.(iv) Measurements that would be appropriate.(v) An outline plan for carrying out the evaluation.(a) You are at an early stage in the design of a spreadsheet package and you wish to test whattype of icons will be easiest to learn.(b) You have a prototype for a theatre booking system to be used by potential theatre-goers toreduce queues at the box office.(c) You have designed and implemented a new game system and want to evaluate it beforerelease.(d) You have developed a group decision support system for a solicitor's office.(e) You have been asked to develop a system to store and manage student exam results andwould like to test two different designs prior to implementation or prototyping.answerNote that these answers are illustrative; there are many possible evaluation techniques that could be appropriate to the scenarios described.Spreadsheet package(i) Subjects Typical users: secretaries, academics, students, accountants, home users,schoolchildren(ii) Technique Heuristic evaluation(iii) Representative tasks Sorting data, printing spreadsheet, formatting cells, adding functions, producing graphs(iv) Measurements Speed of recognition, accuracy of recognition, user-perceived clarity(v) Outline plan Test the subjects with examples of each icon in various styles, notingresponses.∙Theatre booking system(i) Subjects Theatre-goers, the general public(ii) Technique Think aloud(iii) Representative tasks Finding next available tickets for a show, selecting seats, changing seats, changing date of booking(iv) Measurements Qualitative measures of users' comfort with system, measures of cognitivecomplexity, quantitative measures of time taken to perform task, errors made(v) Outline plan Present users with prototype system and tasks, record their observations whilst carrying out the tasks and refine results into categories identified in (iv).∙New game system(i) Subjects The game's target audience: age, sex, typical profile should be determined for thegame in advance and the test users should be selected from this population, plus afew from outside to see if it has wider appeal(ii) Technique Think aloud(iii)RepresentativetasksWhatever gameplay tasks there are - character movement, problem solving, etc.(iv)MeasurementsSpeed of response, scores achieved, extent of game mastered.(v) Outline plan Allow subjects to play game and talk as they do so. Collect qualitative andquantitative evidence, follow up with questionnaire to assess satisfaction withgaming experience, etc.∙Group decision support system(i) Subjects Solicitors, legal assistants, possibly clients(ii) Technique Cognitive walkthrough(iii) Representative tasks Anything requiring shared decision making: compensation claims, plea bargaining, complex issues with a diverse range of expertise needed.(iv) Measurements Accuracy of information presented and accessible, veracity of audit trail ofdiscussion, screen clutter and confusion, confusion owing to turn-taking protocols(v) Outline plan Evaluate by having experts walk through the system performing tasks,commenting as necessary.Exam result management(i) Subjects Exams officer, secretaries, academics(ii) Technique Think aloud, questionnaires(iii) Representative tasks Storing marks, altering marks, deleting marks, collating information, security protection(iv) Measurements Ease of use, levels of security and error correction provided, accuracy of user(v) Outline plan Users perform tasks set, with running verbal commentary on immediate thoughts and considered views gained by questionnaire at end.EXERCISE 11.1Write a manual page for making a cup of coffee. Assume your user has no experience but will recognize a cup, a kettle, a spoon, etc. Swap your manual with a partner. Does your partner's manual give you sufficient instruction to make the cup of coffee? Discuss improvements with your partner and agree on a final version of the manual.answerFirst you have to decide upon the level of granularity at which you are going to work. The aim of the exercise is to demonstrate that it is not as straightforward as it might seem to provide instructions even for a very familiar and well-understood task. Given this, it is most helpful to assume that the user knows very little. The example solution (Table Ex11.1) assumes that the user will recognize objects (perhaps they are labelled) and understands common actions and directions, but not the specific actions required here. Alternatively you could choose to assume that the user does know how to turn on a tap and open a jar.N.B. The two options could be expanded further if required. Other alternatives could be included, such as getting water from another source.The discussion should focus on the assumptions that are made. You should make a conscious decision about what assumptions to make, rather than making them by default. This should ensure that the assumptions that are made are appropriate to the particular user.You could also contrast your answers here, based on the material in this chapter, with the 'making tea' manual in Chapter 15. How useful do you feel task analysis is in designing a manual?EXERCISE 11.3What knowledge is needed to build an adaptive help system? Which do you think is most difficult to provide and why?answerIt requires at least knowledge of the domain and knowledge of the user. It may also require knowledge of teaching strategies and tasks. Knowledge of the user is usually most difficult to provide, along with knowledge of the task. Even if the user can be monitored, interpreting the user's behaviour in anything other than coarse terms is difficult without access to his thought processes. However, this level of interpretation, and generalization, can be helpful nonetheless (for example, a record of what the user has already done successfully or how often he has used the application). Context can be deduced from the user's current activity. This too can be difficult to determine, however, unless it is a simple case where the tool in use indicates the activity being performed.Domain knowledge in the general sense is probably the easiest to provide (although it is time consuming to do so). It is available within the system itself or from the designer.。
人机交互考试题和答案

人机交互考试题和答案一、单项选择题(每题2分,共20分)1. 人机交互的主要目的是:A. 提高计算机性能B. 提高工作效率C. 提高用户体验D. 降低计算机成本答案:C2. 以下哪个不是人机交互的基本原则?A. 一致性原则B. 反馈原则C. 灵活性原则D. 复杂性原则答案:D3. 人机交互中的“用户模型”是指:A. 计算机模型B. 任务模型C. 系统模型D. 用户的知识、能力和行为特征的抽象表示答案:D4. 在人机交互中,哪种输入设备最适合于精确选择?A. 触摸屏B. 鼠标C. 键盘D. 语音识别答案:B5. 下列哪个不是用户界面的组成部分?A. 输入设备B. 输出设备C. 软件D. 电源答案:D6. 以下哪个是人机交互中的输出技术?A. 触摸屏B. 语音合成C. 键盘D. 鼠标答案:B7. 人机交互中的“上下文感知”指的是:A. 系统能够理解用户的物理环境B. 系统能够理解用户的心理状态C. 系统能够理解用户的任务和目标D. 系统能够理解用户的文化背景答案:C8. 哪种交互技术允许用户通过身体动作与计算机交互?A. 语音识别B. 手势识别C. 眼动追踪D. 脑机接口答案:B9. 在人机交互中,以下哪个是评估用户满意度的方法?A. 任务分析B. 可用性测试C. 认知走查D. 启发式评估答案:B10. 以下哪个不是人机交互中的交互模式?A. 命令行交互B. 图形用户界面C. 自然语言处理D. 数据库管理答案:D二、多项选择题(每题3分,共15分)11. 人机交互的研究领域包括:A. 用户研究B. 界面设计C. 交互技术D. 数据库管理答案:A, B, C12. 以下哪些是人机交互中常用的输入设备?A. 触摸屏B. 鼠标C. 键盘D. 打印机答案:A, B, C13. 在人机交互中,以下哪些是评估用户界面的方法?A. 启发式评估B. 认知走查C. 可用性测试D. 数据挖掘答案:A, B, C14. 以下哪些是人机交互中的交互模式?A. 命令行交互B. 图形用户界面C. 语音交互D. 脑机接口答案:A, B, C, D15. 以下哪些是人机交互中的设计原则?A. 一致性原则B. 反馈原则C. 灵活性原则D. 经济性原则答案:A, B, C三、判断题(每题2分,共20分)16. 人机交互只涉及计算机科学领域。
人机交互设计——课后作业

⼈机交互设计——课后作业
⼀、题⽬
每个⼈评价⼀下⼤家⼿头正在使⽤输⼊法或者搜索类的软件产品。
从⽤户界⾯、记住⽤户选择、短期刺激、长期使⽤的好处坏处、不要让⽤户犯简单的错误四个⽅⾯发表⼀篇博客。
⼆、产品⽤户界⾯
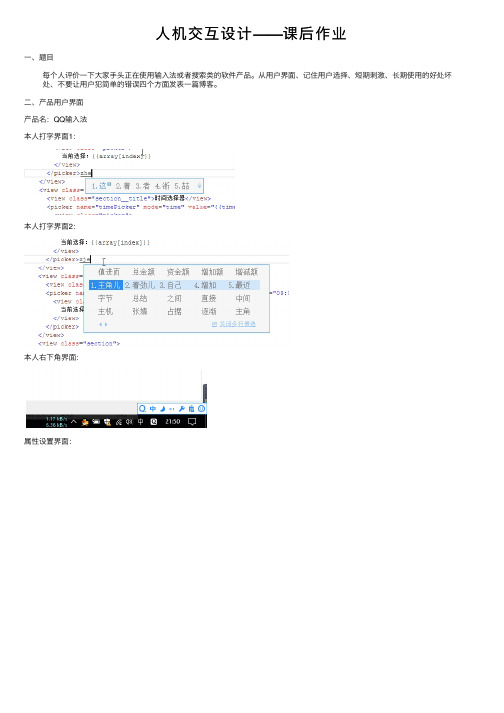
产品名:QQ输⼊法
本⼈打字界⾯1:
本⼈打字界⾯2:
本⼈右下⾓界⾯:
属性设置界⾯:
三、⼈机交互4个原则分析:
1.从⽤户的⾓度考虑
输⼊法⾯对的⽤户⾓⾊⾮常全⾯,只要是接触电脑,⼤部分的⼈都会在电脑上打字。
对于QQ输⼊法,它整体界⾯⽐较符合本⼈的个⼈习惯,界⾯可以设置的特别简约,打字时整体感觉不错。
但是缺少⼀些好⽤的插件
2.从头到尾都要记住⽤户的选择
QQ输⼊法在记住⽤户输⼊这⼀块做的不如搜狗输⼊法,没有记住我经常打的字,另外,由于本⼈拼⾳⽐较差,五笔⼜不会,导致打字出错⼏率⾮常⾼
3.短期刺激和长期的好处/坏处
QQ输⼊法提供QQ登录以此来记录⽤户每天的打字数,并有好友排名;还提供有云剪切板以及图⽚表情选择等功能,不过从短期看还是长期看,它都能满⾜⽤户的要求,更重要的⼀点是他不会像搜狗输⼊法⼀样每天给你推送各种各样的新闻⼴告。
4.不让⽤户犯简单的错误
QQ输⼊法的右下⾓默认设置栏的头像显得特别⼤,会导致⽤户点击他附近的时候经常点错,但是在利⽤快捷键掩藏状态栏后就好多了.。
人机交互课后习题答案

习题11.什么是人机交互?人机交互技术(Human-Computer Interaction Techniques)是指通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术。
它包括机器通过输出或显示设备给人提供大量有关信息及提示请示等,人通过输入设备给机器输入有关信息及提示请示等,人通过输入设备给机器输入有关信息,回答问题等。
人机交互技术是计算机用户界面设计中的重要内容之一。
它与认知学、人机工程学、心理学等学科领域有密切的联系。
1.简单介绍人机交互技术的研究内容。
1.人机交互界面表示模型与设计方法2.可用性分析与评估3.多通道交互技术4.认知与智能用户界面5.群件6.Web设计7.移动界面设计。
2.简单介绍人机交互技术的发展历史。
人机交互的发展过程,也是人适应计算机到计算机不断地适应人的发展过程。
它经历了几个阶段:命令行图形用户界面自然和谐的交互1.命令行界面交互阶段计算机语言经历了由最初的机器语言,而后是汇编语言,直至高级语言的发展过程。
这个过程也可以看作早期的人机交互的一个发展过程2.图形用户界面(GUI)交互阶段1)图形用户界面(Graphical User Interface,GUI)的出现,使人机交互方式发生了巨大变化。
GUI 的主要特点是桌面隐喻、WIMP技术、直接操纵和“所见即所得”。
2)与命令行界面相比,图形用户界面的人机交互自然性和效率都有较大的提高。
图形用户界面很大程度上依赖于菜单选择和交互小组件(Widget)。
3)图形用户界面给有经验的用户造成不方便,他们有时倾向使用命令键而不是选择菜单,且在输入信息时用户只能使用手这一种输入通道。
4)图形用户界面需要占用较多的屏幕空间,并且难以表达和支持非空间性的抽象信息的交互。
3.自然和谐的人机交互阶段随着虚拟现实、移动计算、无处不在计算等技术的飞速发展,自然和谐的人机交互方式得到了一定的发展。
基于语音、手写体、姿势、视线跟踪、表情等输入手段的多通道交互是其主要特点,其目的是使人能以声音、动作、表情等自然方式进行交互操作。
人机交互课后题答案

人机交互课后题答案(共22页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--人机交互课后题答案(高性能五楼版权所有)第二章1.用户需要什么样的界面根据用户的不同,用户需要的界面也不同。
一般来说,界面的功能要满足用户对服务的需求,同时尽量使用户的操作变得舒适、简单、自由,好的用户界面设计还要有个性有品位。
在人机交互中我们所说的界面。
从心理学意义来分,界面可分为感觉(视觉、触觉、听觉等)和情感两个层次。
用户界面设计是屏幕产品的重要组成部分。
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。
用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性。
简单来说针对用户的界面设计需要考虑界面的映射,语意和联想距离,功效等要素。
这些要素在不同的交互方式中有不同的特点。
交互方式主要分为命令行、基于菜单的界面、填表界面、问答界面、直接操纵界面、隐喻、导航、三维环境、可伸缩的界面、自然语言界面等。
针对用户的区别,设计过程中要选择不同的交互方式。
例如,如果一个用户在操作过程中有大量重复的命令,而且用户的专业水平比较高,需要直接的存储系统的功能,还有较少的视觉复杂性和占用系统内存少的要求。
针对这些需求,在设计过程中可以考虑命令行这种交互风格。
但是对于初学者就最好不要这样设计。
总的来说,用户需要的界面要满足用户的认知模型,实现用户对功效的要求,语意距离与联想距离要符合用户的认知能力。
2.交互范式和交互界面之间的联系交互范式是人机交互的模型或模式,涵盖人机交互的所有方面,包括物理的,虚拟的,感知的和认知的方面。
交互范式主要包括:大规模计算,个人计算,网络计算,移动计算,协同环境,虚拟现实,增强现实等。
交互界面是指用户可见的部分,用户通过交互界面与系统交流并进行操作。
交互界面体现着交互风格。
界面类型和它意味着的交互方式。
人机交互与用户体验设计_南京大学中国大学mooc课后章节答案期末考试题库2023年

人物角色能够帮助克服当前数字产品开发中的很多问题
28.在进行界面设计时要注意对组件进行对齐,这是由于格式塔心理学中哪一条原则的影响:
答案:
连续性
29.在EEC模型中,用户为达目标而制定的动作与系统允许的动作之间的差别被称作:
答案:
执行隔阂
答案:
隐藏
5.假设需要判断某应用程序的配色方案是否恰当。对于该测试任务,您将使用:
答案:
高保真模型
6.关于启发式评估,以下论述正确的是:
答案:
启发式评估是一种基于专家的评估方法
7.以下哪一条不属于用户测试前的准备步骤:
答案:
观察参与者
8.以下关于Fitts定律描述不正确的是:
答案:
Fitts定律可以预测任意交互操作的完成时间
21.以下关于任务分析描述错误的是:
答案:
只要肯花时间,总是可以实现完善的任务分析
22.能够帮助设计人员了解用户特定交互行为发生的原因的可用性工程方法是:
答案:
边做边说
23.以下两个网页的主要区别在于:【图片】【图片】
答案:
第二个网站只包含必要的UI组件
24.以下哪一种情况不会在优秀产品中出现:
答案:
9.为探索孩子们在一起是如何交谈的,并调查一种新型产品是否能帮助他们更积极地参与其中,可使用如下哪种技术:
答案:
实地研究
10.以下关于击键层次模型描述不正确的是:
答案:
使用击键层次模型预测的难点在于对操作路径的分析
11.提供加速器(如键盘快捷键等)的目的是为了提高系统的:
答案:
效率
12.GOMS的全称是什么?
答案:
短时记忆的容量是有限的
人机交互复习题及答案Word 文档

1.what’s your body information input and output channel?Answer: visual视觉的, auditory听觉的, haptic触觉的, movementrmation how to store in your memory?Answer:sensory, short-term, long-term3.what are males and females color bind?(p6)Answer; 8% males and 1% females colour blind4.what dose reading involves?Answer: saccades and fixation5.how negative contract improves reading?6.Answer: Negative contrast负反差improves reading from computer screen7.what functions outer ear, middle ear has?Answer: outer ear –protects inner and amplifiessound(amplify ['æmplifai] vt. 放大,扩大;增强;详述)middle ear –transmitssound waves asvibrations to inner ear8.what frequencies humans can hear?Answer:20Hz to 15kHz9.what touch provides can do?Answer: Provides important feedback ['fi:dbæk] n. 反馈;回复;成果,资料about environment10.where receptors receive stimulus ['stimjuləs] n. 刺激;激励;刺激物?Answer:Stimulus received via receptors感觉器官in the skin:11.some areas more sensitive than others eg?answer:fingers12.which three types of memory function?Answer:Sensory memories、Short-term memory or working memory、Long-term memory13.decay information row to lost?Answer: information is lost gradually but very slowly14.what is recognition?Answer: information gives knowledge that it has been seen beforeless complex than recall - information is cue线索15.what is abductive reasoning?(33)answer: reasoning from event to cause unreliable16.what is problem solving?(p34)Answer:Process of finding solution to unfamiliar task using knowledge17.what is slip?(p37) Answer: right intention, but failed to do it right17.what is mistakes?(p38) Answer: wrong intention18.what negative affect can do?(p39)Answer: Negative affect can make it harder to do even easy tasks19.what positive affect can do?(p39)Answer: positive affect can make it easier to do difficult tasks20.what is implications for interface design?(p40)Answer: relaxed users will be more forgiving of shortcomings in designstress will increase the difficulty of problem solvingaesthetically有审美能力地pleasing and rewarding interfaces will increase positive affect21.what will aesthetically pleasing and rewarding interface do?(p40)Answer:aesthetically有审美能力地pleasing and rewarding interfaces will increasepositive affect22.what advantages dvorak have? Why can not be popular?(p13)Answer:common letters under dominant fingersbiased towards right handcommon combinations of letters alternate between hands10-15% improvement in speed and reduction in fatigueBut - large social base of QWERTY typists produce market pressures not to change23.what is speech recognition语音辨识problem?(p18)answer:Problems with(1)external noise interfering(2)imprecision of pronunciation(3)large vocabularies(4)different speakers25.why mouse use so popular?(p21)answer: very common and easy to use24.how does mouse work?(p27~p23)answer: Two methods for detecting motion•Mechanical–Ball on underside of mouse turns as mouse is moved–Rotates orthogonal potentiometers–Can be used on almost any flat surface•Optical–light emitting diode on underside of mouse–may use special grid-like pad or just on desk–less susceptible to dust and dirt–detects fluctuating alterations in reflected light intensity to calculate relative motion in (x, z) plane25.what is touchpad?Answer: small touch sensitive tablets26.what is trackball?(p27)answer: ball is rotated inside static housing、like an upsdie down mouse!27.what is cursor keys layout on your computer?(p32)answer: Four keys (up, down, left, right) on keyboard.28.where LCD used for? Giving some example?(p42)answer; also used in dedicted displays:digital watches, mobile phones, HiFi controls29.giving some large display technology example?(44)answer: plasma ,video walls , projected(放映),back-projected(幕后放映)30.what is kind of display the location matters?Answer:displays in ‘public’ places、large or small、very public or for small group、display onlyfor information relevant to locationor interactive 、use stylus, touch sensitive screemin all cases … the location matters meaning of information or interaction is related to the location31.giving example on positioning in 3D space?(48)answer: a、cockpit and virtual controls b、the 3D mouse c、data glove d、whole body tracking32.what is VR motion sickness?(p52)answer: 1.time delay2.depth perception3.conflicting cues33.what is dedicated displays?(p55)answer: 1.analogue repeserentations(相似的表达法)2.digital displays3.head-up display34.giving some sounds example ?where they are used for?(p56)answer:1.beer(哗哗声),bongs(鼓声),clonks(叮当声),Whistles and whirrs(呼呼声)er for error indication35.what made the images?(p62)answer: dots36.how many types of dot-base printers?(p63)answer:1.dot-matrix printers2.ink-jet and bubble-jetser printers37.give an example for thermal printers?(p64)answer:fax machines38.in text ,where are lowercase and upper case used for?(p67)answer: lowercase easy to read shape ofwords UPPERCASE better for individual letters and non-words39.serif fonts and sans serif fonts used for?(p67)answer: serif fonts help you ayes on long line printed text ,but sans serif often better on screen40.what means WYSIWYCT?(P69)answer: what are you see is what you get41.what is scanners function?Answer: take paper convert it into a bitmap ['bit,mæp] n. 位图,位映像42.what is moore’s law ?(p86)answer:computers get faster and faster!43.what is interaction?(p11)answer: communication between computer and user44.what is virtual memory?(p79)answer: store some programs temporarily on disk45.what is ergonomics[,ə:ɡəu'nɔmiks] n. 工效学;人类工程学?(p11)answer:1.Study of the physical characteristics of interaction2.Also known as human factors – but this can also be used to mean much of HCI!46.what does ergonomics good at?Answer: Ergonomics good at defining standards and guidelines forconstraining the way we design certain aspects of systems47.what is common interaction styles?Answer: command line interface menus natural language question/answer and query dialogue form-fills and spreadsheets WIMP point and click three–dimensional interfaces47.what is menus?Answer: Set of options displayed on the screen48.what is the most common spread sheets today?Answer: first spreadsheet VISICALC, followed byLotus 1-2-3MS Excel most common today49.what is the WIMP interface?Answer: window,icon,meus,pointers50.what is icon?Answer: small picture or image represents some object in the interface51.what is drop-down mean?Answer; drop-down menu - mouse click reveals menu52.what is menus design issues?\answer:a、which kind to use b、what to include in menus at allC、words to use (action or description)d、how to group items e、choice of keyboard accelerators1. Human and computerHuman:The human who can input 、 output 、store、 process and apply information。
人机交互课后习题标准答案

人机交互课后习题答案————————————————————————————————作者:————————————————————————————————日期:习题11.什么是人机交互?人机交互技术(Human-Computer Interaction Techniques)是指通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术。
它包括机器通过输出或显示设备给人提供大量有关信息及提示请示等,人通过输入设备给机器输入有关信息及提示请示等,人通过输入设备给机器输入有关信息,回答问题等。
人机交互技术是计算机用户界面设计中的重要内容之一。
它与认知学、人机工程学、心理学等学科领域有密切的联系。
1.简单介绍人机交互技术的研究内容。
1.人机交互界面表示模型与设计方法2.可用性分析与评估3.多通道交互技术4.认知与智能用户界面5.群件6.Web设计7.移动界面设计。
2.简单介绍人机交互技术的发展历史。
人机交互的发展过程,也是人适应计算机到计算机不断地适应人的发展过程。
它经历了几个阶段:命令行图形用户界面自然和谐的交互1.命令行界面交互阶段计算机语言经历了由最初的机器语言,而后是汇编语言,直至高级语言的发展过程。
这个过程也可以看作早期的人机交互的一个发展过程2.图形用户界面(GUI)交互阶段1)图形用户界面(Graphical User Interface,GUI)的出现,使人机交互方式发生了巨大变化。
GUI 的主要特点是桌面隐喻、WIMP技术、直接操纵和“所见即所得”。
2)与命令行界面相比,图形用户界面的人机交互自然性和效率都有较大的提高。
图形用户界面很大程度上依赖于菜单选择和交互小组件(Widget)。
3)图形用户界面给有经验的用户造成不方便,他们有时倾向使用命令键而不是选择菜单,且在输入信息时用户只能使用手这一种输入通道。
4)图形用户界面需要占用较多的屏幕空间,并且难以表达和支持非空间性的抽象信息的交互。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
习题1
1.什么是人机交互?
人机交互技术(Human-Computer Interaction Techniques)是指通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术。
它包括机器通过输出或显示设备给人提供大量有关信息及提示请示等,人通过输入设备给机器输入有关信息及提示请示等,人通过输入设备给机器输入有关信息,回答问题等。
人机交互技术是计算机用户界面设计中的重要内容之一。
它与认知学、人机工程学、心理学等学科领域有密切的联系。
1.简单介绍人机交互技术的研究内容。
1.人机交互界面表示模型与设计方法
2.可用性分析与评估
3.多通道交互技术
4.认知与智能用户界面
5.群件
6.Web设计
7.移动界面设计。
2.简单介绍人机交互技术的发展历史。
人机交互的发展过程,也是人适应计算机到计算机不断地适应人的发展过程。
它经历了几个阶段:
命令行图形用户界面自然和谐的交互
1.命令行界面交互阶段
计算机语言经历了由最初的机器语言,而后是汇编语言,直至高级语言的发展过程。
这个过程也可以看作早期的人机交互的一个发展过程
2.图形用户界面(GUI)交互阶段
1)图形用户界面(Graphical User Interface,GUI)的出现,使人机交互方式发生了巨大变化。
GUI 的主要特点是桌面隐
喻、WIMP技术、直接操纵和“所见即所得”。
2)与命令行界面相比,图形用户界面的人机交互自然性和
效率都有较大的提高。
图形用户界面很大程度上依赖于菜单
选择和交互小组件(Widget)。
3)图形用户界面给有经验的用户造成不方便,他们有时倾
向使用命令键而不是选择菜单,且在输入信息时用户只能使
用手这一种输入通道。
4)图形用户界面需要占用较多的屏幕空间,并且难以表达
和支持非空间性的抽象信息的交互。
3.自然和谐的人机交互阶段
随着虚拟现实、移动计算、无处不在计算等技术的飞速发展,自然和谐的人机交互方式得到了一定的发展。
基于语音、手写体、姿势、视线跟踪、表情等输入手段的多通道交互是其主要特点,其目的是使人能以声音、动作、表情等自然方式进行交互操作。
习题2
1.人机交互过程中人们经常利用的感知有哪几种?每种感知有什么特点?
视觉感知、听觉感知、触觉感知三种。
1)视觉感知特点:一方面,眼睛和视觉系统的物理特性决定了人类无法看到某些事物;另一方面,视觉系统进行解释处理信息时可对不完全信息发挥一定的想象力。
进行人机交互设计需要清楚这两个阶段及其影响,了解人类真正能够看到的信息。
2)听觉感知特点:
听觉感知传递的信息仅次于视觉,可人们一般都低估了这些信息。
人的听觉可以感知大量的信息,但被视觉关注掩盖了许多。
听觉所涉及的问题和视觉一样,即接受刺激,把它的特性转化为神经兴奋,并对信息进行加工,然后传递到大脑。
人类听觉系统对声音的解释可帮助设计人机交互界面中的语音界面。
3)触觉感知特点:
触觉在交互中的作用是不可低估的,尤其对有能力缺陷的人,如盲人,是至关重要的
触觉的感知机理与视觉和听觉的最大不同在于它的非局部性
温度感受器-冷热
伤害感受器-疼痛
机械刺激感受器-压力
实验表明,人的手指的触觉敏感度是前臂的触觉敏感度的10倍。
对人身体各部位触觉敏感程度的了解有助于基于触觉的交互设备的设计。
2.颜色模型有哪几种?说明RGB、CMYK、以及HSV颜色模型各适于在什么情况下应用?
RGB颜色模型、CMYK颜色模型、HSV颜色模型、CIE颜色模型四种。
RGB适用于显示器、投影设备以及电视机加色。
CMYK适用于印刷、打印行业
HSV适用于
3.人的认知过程分为哪几类?
1)感知和识别
a)人们可以使用感官从环境中获取信息,并把它转变为
对物品、事件、声音和味觉的体验。
2)注意
b)注意通常是指选择性注意,即注意是有选择的加工某
些刺激而忽视其他刺激的倾向。
3)记忆
c)记忆就是回忆各种知识以便采取适当的行动。
4.问题解决
a)问题解决是由一定的情景引起的,按照一定的目标,
应用各种认知活动、技能等,经过一系列的思维操作,使问
题得以解决的过程。
5.语言处理
a)阅读、说话和聆听这三种形式的语言处理具有一些相
同和不同的属性。
相似性之一是,不论用哪一种形式表示,
句子或短语的意思是相同的。
但是,人们对阅读、说话和聆
听的难易有不同的体会。
3.什么是概念模型和分布式认知模型?举例说明分布式认知在计算机应用系统设计过程中的指导作用。
概念模型:指的是一种用户能够理解的系统描述,它使用一组集成的构思和概念,描述系统做什么、如何运作、外观如何等。
分布式认知模型:指的是将认知主体和环境看作一体的认知理论,分布式认知活动是对内部和外部表象的信息加工过程。
一个分布式认知系统可被看作包含多个主体、多种工具和多样技术,协调内外部表象,且有助于提供一种动态信息加工的系统。
习题5
1.请简要论述界面设计的一般原则。
1.一致性:整个界面的控制中要使用一致的机制。
2.兼容性:新的设计应该基于用户以前的经验,使用用户熟悉的表达。
3.适应性:用户应该处于控制的地位,界面要适应用户的工作速度、个人特征和技术水平等。
4.经济性: 尽可能减少用户的工作(包括减少用户记忆),设计操作时尽量以最少的步骤来实现,如提供快捷方式等,以达到高效。
5.结构性:按照逻辑意义将信息分组,在屏幕上有规律的分布。
6.指导性而不是控制用户:通过提供状态信息、反馈信息/出错信息和帮助来指导用户。
2.请描述任务分析主要包括哪些内容?
在以用户为中心的设计中,关心的是如何从用户那里理解和获取用户的思维模式,进行充分、直观的表达,并用于交互设计。
习题7
1.简述Web设计的原则。
●以用户为中心
要求把用户放在第一位。
设计时既要考虑用户的共性,同时也要考虑他们之间的差异性。
●一致性
Web界面设计还必须考虑内容和形式的一致性。
其次,Web界面自身的风格也要一致性,保持统一的整体形象。
●简洁与明确
Web界面设计是设计的一种,要求简练、明确。
●体现特色
只有丰富特色、内容翔实的网页才能使浏览者驻足阅读。
特色鲜明的Web网站是精心策划的结果,只有独特的创意和赏心悦目
的网页设计才能在一瞬间打动浏览者。
●兼顾不同的浏览器
●明确的导航设计
网站首页导航应尽量展现整个网站的架构和内容,要能让浏览者确切地知道自己在整个网站中的位置,可以确定下一步的浏览去向。
2.Web界面一般包括哪些主要元素以及它们所产生的作用是什么?
❝ Web界面规划
无论那种类型的Web网站,想要把界面设计得丰富多彩,吸引更多的用户前来访问,Web界面规划至关重要。
❝文化与语言
网站一经发布,意味着全世界都可以看到其中的信息。
所以,全球服务型的网站还要考虑如何适应不同国家的不同类型的文化与语言环境。
❝内容、风格与布局、色彩设计
●内容:Web界面的内容不仅要遵循简洁明确的原则,也要符合确定的设计目标,面向不同的对象要使用不同的口吻和用词。
●风格:Web界面的风格是指网站的整体形象给浏览者的综合感受。
这个整体形象包括网站的标志、色彩、字体、布局、交互方式、内容价值、存在意义等。
一个优秀的网站与实体公司一样,也需要整体的形象包装和设计。
●布局:Web界面布局就是指如何合理地在界面上分布内容。
常用
的Web界面布局形式有:“同”字形结构、“国”字形结构、左右对称、自由式。
色彩:Web网站给人的第一印象来自视觉冲击。
颜色元素在网站的感知和展示上扮演重要的角色。
某个企业或个人的风格、文化和态度可以通过Web界面中的色彩混合、调整或者对照的方式体现出来。
一般地,Web界面中色彩选择可考虑:鲜明性、独特性、合适性、联想性、和谐性
❝文本设计
●文本不要太多,以免转移浏览者注意力。
●要选择合适的颜色,以便使文本和其它界面元素一起产生一个和谐的视觉效果;文本的颜色应该一致,让用户可以容易地确定不同文本和颜色所代表的内容。
●选择的字体应和整个界面应融为一体;一旦已经为某些元素选择了字体,应该保证其在整个网站中应用的一致性。
●网站中可能会使用多种字体,但是同一种字体应该表示相同类型的数据或者信息。
❝通过合理设置页边框、行间距等,使Web界面产生丰富变化的外观和感觉。
应该重视标题的处理。
标题一般无分级要求,其字形一般较大,字体的选择一般具有多样性,字形的变化修饰则更为丰富
❝多媒体元素设计
图形、图像、动画、音频和视频等多媒体元素可以弥补平淡
文本的不足,增强Web界面的艺术表现力。
因此,在设计Web 网页时有必要考虑使用不同类型的多媒体元素,使得网站更生动,而且有吸引力。
