使用CSS样式表美化和布局网页
网页设计实验报告

网页设计实验报告一、实验目的。
本实验旨在通过设计一个简单的网页,掌握网页设计的基本原理和技术,包括HTML、CSS等相关知识,加深对网页设计的理解和应用。
二、实验内容。
1. 确定网页设计的主题和内容,包括页面布局、颜色搭配、文字排版等方面的设计。
2. 使用HTML语言编写网页的结构和内容,包括标题、段落、列表、图片等。
3. 使用CSS样式表美化网页的外观,包括字体、颜色、边框、背景等样式的设置。
4. 调试和优化网页,确保网页在不同浏览器和设备上的兼容性和稳定性。
三、实验过程。
1. 确定网页设计的主题和内容。
根据实验要求,我选择了一个简单的个人简历页面作为设计主题,包括个人信息、教育经历、工作经验和技能展示等内容。
2. 使用HTML语言编写网页的结构和内容。
我首先创建了一个HTML文件,并使用HTML标签编写了页面的基本结构,包括标题、段落、列表和图片等内容。
3. 使用CSS样式表美化网页的外观。
我创建了一个独立的CSS文件,通过设置字体、颜色、边框、背景等样式,使页面呈现出美观的外观效果。
4. 调试和优化网页。
在完成基本设计后,我对页面进行了多次调试和优化,确保页面在不同浏览器和设备上的兼容性和稳定性,同时也对页面的加载速度和性能进行了优化。
四、实验结果。
经过一系列的设计、编写和优化,我成功地完成了一个简单的个人简历网页设计。
页面整体布局合理,颜色搭配和文字排版也较为美观,同时在不同浏览器和设备上都能够正常显示和使用。
五、实验总结。
通过本次实验,我深入了解了网页设计的基本原理和技术,掌握了HTML、CSS等相关知识,提高了对网页设计的理解和应用能力。
同时,我也意识到网页设计需要注重细节和用户体验,不断调试和优化是设计过程中不可或缺的环节。
六、实验感想。
本次实验让我对网页设计有了更深入的认识,也让我体会到了设计的乐趣和挑战。
在今后的学习和工作中,我将继续加强对网页设计相关知识的学习和实践,不断提升自己的设计能力和水平。
《网页设计与制作》教案-第18讲 使用CSS美化网页二

第18讲使用CSS美化网页二1.1教学目标:◆知识目标1.掌握一些CSS样式表的基本滤镜效果。
2.理解Dreamweaver CS6新增加的Spry组件功能。
◆技能目标1.能使用CSS样式表定义链接的各种状态2.运用重定义HTML标签来统一页面元素格式◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握一些CSS样式表的基本滤镜效果。
2.掌握Dreamweaver CS6新增加的Spry组件功能。
1.3 教学难点制作CSS样式表的基本滤镜效果1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、CSS滤镜在许多图像编辑软件中都有制作特效的滤镜功能,例如Photoshop和Fireworks,滤镜神奇的功能常常使我们赞叹不绝。
在Dreamweaver中也有这样的功能,我们可以在CSS样式表中使用特定的语法来制作特效。
一般来说,制作文字特效往往使用专业的图像编辑软件,但是图像下载的时间较长,严重影响了页面的下载速度。
通过CSS样式表可以解决这个问题,CSS样式表的定义仅需要三至四行源代码,大大加快了页面下载的速度,同时又增加了页面的视觉效果。
但是,应用样式表也同时带来了许多问题,例如浏览器对样式表的兼容性,同时较复杂的样式表中要用到层,这对其他不支持样式表和层的浏览器来说,无疑是一种限制。
下面我们介绍利用CSS滤镜制作阴影字。
在“CSS样式”面板中单击“新建CSS样式”按钮,打开“新建CSS样式”对话框。
在“名称”文本框中输入样式表的名称,例如.shadow,在选择器类型选项中选择“类”,在“定义在”选项中选择“仅对该文档”,如图3-64所示。
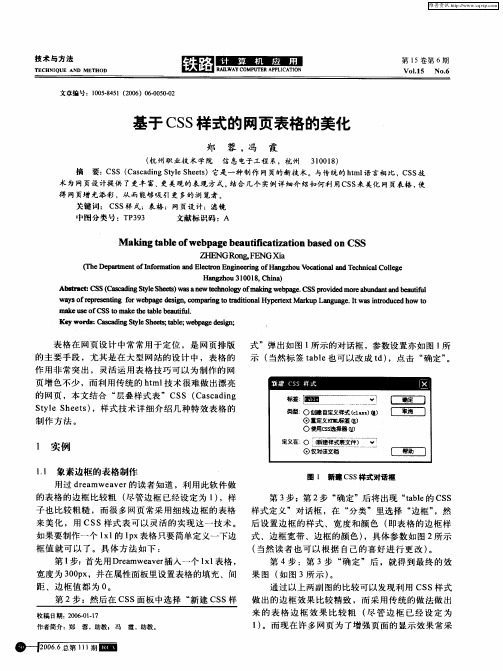
基于CSS样式的网页表格的美化

ma eu eO CS oms et etb e e u f l k s f St k h a l b af u _ i
Ke ywo d : sa igS l h es tbe wep g ein r s Cacdn t eS et;a l; b a edsg ; y
表 格在 网页设 计 中常常 用于 定位 ,是 网页 排版 式 ”弹 出如 图 1 所示 的对话框 ,参 数设置 亦如 图 1 所 的 主要手 段 ,尤其 是在 大 型网站 的设 计 中 ,表 格 的 作 用非 常突 出 ,灵活运 用表 格技 巧 可以 为制 作 的 网 页 增色不 少 ,而 利 用传统 的 hml t 技术 很难 做 出漂 亮 的网页 ,本文 结合 “ 叠样式表 ”CS ( a c dn 层 S C sa ig Sye S e t ) t l h es ,样式 技术 详细 介绍 几种 特效 表格 的 制作方法。
收稿 日期 :20 —ll 060 —7
来 的 表 格 边 框 效 果 比 较 粗 ( 管边 框 已 经 设 定 为 尽
霞 ,助教 。
作者 简 介 :郑
蓉 ,助教 ; 冯
标簦:衄 { vi
示 ( 当然标 签 tbe也可 以改 成 t ) al d ,点击 “ 确定 ” 。
类型: 自 目定义样式 [ o 犍 du= 瞧 )) 0 重定义H 春 簦 唾 眦 ) o 使用cs s选择器 )
CSS样式表在常见网页布局结构中的实现

许 多 We 点 都使 用基 于 表格 的 布局显 示 页 面 b站
,
信息 ,传统 的表格排版是通过大小不一 的表格或表
格 嵌 套 Leabharlann 排 版 网页 内容 .表格 对 于 显示 表 格 数 据很
或者在插入栏 的布局类别中单击 Dv i标签按钮 ,这 时将会弹出插入 Dv i标签 的对话框 .
b r e: O xsl : 0 F 0 ; o d r l p oi # O F 0 d b c g o n - o o : DD F B; a k r u d c lr # F B
} #ii t dv g { rh
l tet ! fa:f <~ 指 出对象 向左 浮动 ,浮 动在 第 一 o l ;
摘要 :C S 武表技术经过 多年的发展,在网页格式化 中的运用 已经相对成熟,随着 We S样 b标准在国内的 普及 ,使用 C S技术布局网站也将成为网页设计的主流 .文章通过对 C S S S 概念和几个简单示例的说 明, 探
讨 了 C S在 几种 常用 网页布 局 中的实 现方 法 . S 关键 词 :网页设计 ;层叠样 式表 ;布 局 中图分 类号 :T 33022 文 献标 识码 : A P 9.9. - 文章编 号 :17— 20( 0 2) 30 6— 4 64 90 2 1 0 —0 6 0
个 Dv的右侧 一 > i
作者简 介 :吴保文 ( 9 0 18 一),女 ,云南文 山人 ,文山学院计科系讲 师 ,硕士研究生 ,主要从事计算机应用研究 .
66
吴 保 文 :C S 式 表在 常见 网页布 局结构 中的实现 S样
《CSS布局教程详解》

《CSS布局教程详解》CSS布局教程详解CSS(层叠样式表)是Web开发中不可或缺的一部分。
它不仅可以美化页面,还可以控制HTML元素的布局。
在Web开发中,页面布局是非常重要的一环。
一个好的页面布局可以增加用户体验,提高网站的可用性和可读性。
本篇文章将详细介绍CSS布局的各种方法和技巧。
一、基本布局1.流式布局:流式布局是指页面随着浏览器大小的变化而自适应调整大小。
可以通过设置宽度百分比(如width: 100%)实现。
2.定宽布局:定宽布局是指页面大小固定不变。
可以通过设置固定宽度(如width: 960px)实现。
3.弹性布局:弹性布局是指页面可变宽度、可变高度、可变间距。
可以通过设置flex布局实现。
二、布局技巧1. 圣杯布局:圣杯布局是一种三栏布局,可以实现两边栏固定,中间栏自适应调整大小的效果。
2. 双飞翼布局:双飞翼布局也是一种三栏布局,可以实现两边栏固定,中间栏自适应调整大小的效果,同时可以避免圣杯布局的一些负面效果。
3. 瀑布流布局:瀑布流布局是一种流式布局,通过设置每个元素的位置使其自然排列,适用于图片墙等排列不规则的布局。
4. 响应式布局:响应式布局是指页面针对不同设备(如手机、平板、电脑等)自适应调整大小和布局。
可以通过设置Media Query实现。
三、布局优化1. 减少HTTP请求:HTTP请求是影响网站性能的主要因素之一,可以通过合并CSS文件、缓存CSS等方式来减少HTTP请求。
2. 使用辅助工具:CSS布局的实现过程中,可以使用很多辅助工具来简化任务,如CSS预处理器、网格系统、框架等。
3. 确定元素大小:在对元素进行布局时,一定要确定其大小。
如果不确定大小,布局可能会出现问题,影响页面的美观度和用户体验。
四、总结CSS布局是Web开发中非常重要的一环,它可以影响页面的美观度、用户体验、可用性和可读性。
本文介绍了CSS布局的基本方法和各种技巧,并提出了优化布局的建议。
浙教版《信息科技》八年级上第8课《网页的数据呈现》

级联样式表:级联样式表 (CaseadingStyle Sheet,简称 CSS)是由国际组织制定的一套延 伸HTML样式的新标准,用来控制 网页内容的外观格式,包括版面 的精确位置、特定字体和格式、 甚至图像、表格和图层等的位置 和格式,称为“级联”的主要原 因是支持应用多个样式表到同一 张网页中。
03
网页数据呈现的方式
新知拓展
你浏览过的网页中,看到过哪些网页效果?
1、首先,打开你的浏览器(如Chrome、Firefox或Safari)。 2、在地址栏中输入网址 "https://" 并按回 车键。 3、等待页面加载完成。 4、右键点击网页上的任意位置,选择“检查元素”或“审查元 素”(取决于你使用的浏览器)。这将打开浏览器的“开发人 员工具”。
探究: 1、你浏览过的网页中,看到过哪些网
页效果? 2、你知道网页中的文字效果是如何实
现的?
02
新知导入
网站为了保证网页风格的 整体性,在制作过程中往往要 求文本、色彩等样式要协调统 一,可以对网页数据各种呈现 的效果进行样式的设置。
03
网页数据呈现的方式
HTML定义了网页的内容结构,即网页呈现的文 字、图文、视频等内容,用HTML设计网页外观样式 时需要使用大量的标记,代码相对多而复杂,使用 CSS可以有效地对网页中数据的布局、字体和背景等 效果实现更精确的控制,同时可以将网页的结构和 格式分离,实现解耦。比如对网站所有页面的风格 可以应用一个CSS,只要修改这个CSS文件就可以更 新所有页面的风格样式,既提高了更新和维护的效 率,同时又缩减了网页的代码,提高了网页的浏览 速度。
图8-2
03
CSS样式
图8-2所示的网页是在 <body>标签之前添加了以 下CSS字体、颜色等样式的 代码。
简单描述css的作用。

简单描述css的作用。
CSS(层叠样式表)是一种用来描述网页的外观和样式的语言。
它的作用是将网页内容与其展示方式分离,使得开发者可以通过修改样式表来改变整个网页的外观,而无需修改HTML结构。
CSS的主要作用有以下几个方面:1. 美化页面:通过CSS可以设置网页的背景、文字、边框、颜色、字体等,从而实现页面的美化效果。
开发者可以根据需求自由定制网页的样式,使页面更加吸引人。
2. 布局控制:CSS可以用来控制网页的布局,包括调整元素的大小、位置、对齐方式等。
通过设置不同的CSS属性和选择器,开发者可以实现各种复杂的布局效果,如栅格布局、响应式布局等。
3. 提高可维护性:将样式与内容分离是CSS的重要特点之一。
通过将样式定义在一个独立的CSS文件中,不仅可以提高代码的可维护性,还可以实现样式的复用。
开发者可以在不同的页面中引用同一个CSS 文件,从而实现样式的统一管理。
4. 增强用户体验:CSS可以用来实现动画效果、过渡效果、悬浮效果等,从而提升用户与网页的交互体验。
通过合理运用CSS的动画功能,可以使网页更加生动和吸引人,增加用户的参与度。
5. 响应式设计:随着移动设备的普及,响应式设计已成为网页开发的重要要求。
CSS提供了一些特殊的选择器和属性,使得开发者可以根据不同的设备或屏幕大小来调整网页的布局和样式,从而实现适应不同设备的响应式设计。
总而言之,CSS是一种强大的网页样式描述语言,通过对网页的样式进行定义和修改,可以实现网页的美化、布局控制、提高可维护性、增强用户体验和响应式设计等多种功能。
它为开发者提供了丰富的样式选择和自定义的能力,使得网页开发更加灵活和高效。
第10章 使用CSS样式表美化网页

第10章使用CSS样式表美化网页CSS可以将网页和格式进行分离,提供对页面布局更强的控制能力以及更快的下载速度。
在如今的网页制作中,几乎所有精美的网页都用到了CSS。
有了CSS控制,网页便会给人一种尝新悦目的感觉。
CSS虽然只是一些代码,得到的效果却不同凡响。
Dreamweaver 8在CSS功能设计上做了很大的改进。
这一章我们就来学习如何在Dreamweaver 8中利用CSS美化网页,提高网页制作的品质。
10.1 CSS快速入门CSS是Cascading Style Sheet的缩写,可以翻译为层叠样式表或级联样式表。
CSS是一个辅助HTML设计的新特性,能够保持整个HTML的统一外观。
使用CSS可以在设置文本之前,制定整个文本的属性,比如颜色、字体和大小等,即可获得统一的外观。
让我们先来了解一下在Dreamweaver 8中CSS的基本功能吧。
10.1.1 CSS新功能如果要在网页中输入代码才能实现CSS的效果,相信很多人都会放弃使用CSS。
正是因为Dreamweaver 8为用户提供了可视化的操作界面,所以受到越来越多人的喜爱。
Dreamweaver 8在CSS功能设计方面为使用者带来的方便体现在:【属性】面板、页面属性、【CSS样式】面板和CSS语法提示。
下面我们分别讲述:1. 【属性】面板在Dreamweaver 8【属性】面板中的【样式】选项中,我们可以在设计页面时添加的字体、颜色、大小等样式,【样式】选项会将这些格式自动记忆生成“Style1”、“Style2”样式。
在下次重复使用可以直接在【样式】选项中套用样式,有了这个功能,我们在做网页设计时可以大大提高工作效率。
如图10-1-1所示。
图10-1- 1 【属性】面板中的【样式】选项如果套用的CSS样式不是文字,而是表格或者表单,同样可以在【属性】面板中设置CSS。
在【属性】面板中都有一个【类】选项,【类】选项会将我们对表格或表单的格式设置自动记忆生成“Style1”、“Style2”样式。
《网页设计与制作》教案-第17讲 使用CSS美化网页一

第17讲使用CSS美化网页一1.1教学目标:◆知识目标1.熟练掌握CSS样式表的创建与编辑。
2.掌握CSS样式表的基本语法和定义位置。
3.理解CSS样式表的标签样式、高级样式、类样式的定义方法。
◆技能目标1.能合理创建和管理样式表文件,在网页设计中能够灵活利用CSS样式对页面元素变换不同的视觉效果◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.掌握CSS样式表的创建与编辑。
2.掌握CSS样式表的基本语法和定义位置。
1.3 教学难点1.理解CSS样式表的标签样式、高级样式、类样式的定义方法。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题对于一个网站的多个页面文件,经常出现布局一致的情况,甚至网页的一些部分是完全相同的,比如导航栏、标题栏等,利用Dreamweave中的模板可以方便快捷地创建大量风格统一、布局一致的网页,运用方便灵活的库文件,可省去设计者大量的重复工作。
二、使用样式表在Internet的汪洋大海之中,怎样才能使自己的页面独树一帜?怎样使自己的页面保持统一的风格?怎样免除众多HTML标志属性设置的烦恼?Dreamweaver中的CSS(层叠样式表)可以使我们很方便地完成页面风格的设置。
利用CSS不仅可以控制一篇文档中的文本格式,而且可以控制多篇文档的文本格式。
因此使用CSS样式表定义页面文字,将会使设计制作工作量大大减小。
一些好的CSS样式表的建立,使我们可以更进一步地对页面进行美化,对文本格式进行精确定制。
什么是样式表?样式表的英文缩写为CSS,即Cascading Style Sheet(层叠样式表)的缩写,我们又常称这为风格样式单Style Sheet,顾名思义,是用来进行页面风格设计的。
2023年中考信息技术操作题

题目:设计一个网页应用,实现以下功能:1. 用户登录2. 用户注册3. 用户信息管理背景:我们为一个教育平台设计一个网页应用,提供用户注册、登录和信息管理功能。
注册的用户名和密码需要在服务器端进行加密存储,并在页面中展示加密后的信息。
用户可以通过用户名和密码进行登录,并具有权限管理功能。
同时,需要提供一个系统管理员账号和密码对平台进行维护。
解决方案:1. 登录功能实现a. 用户输入用户名和密码,点击登录按钮。
b. 页面跳转到验证页面,显示用户输入的用户名和密码。
c. 服务器端接收验证请求,验证用户名和密码是否正确。
d. 如果验证通过,则返回登录成功页面;否则返回错误页面,提示用户密码错误或用户不存在。
2. 注册功能实现a. 用户填写用户名、密码和确认密码,点击注册按钮。
b. 页面跳转到注册成功页面,显示新注册的用户名和密码。
c. 服务器端接收注册请求,将用户名和密码加密存储在数据库中。
3. 用户信息管理功能实现a. 用户登录成功后,页面跳转到用户信息管理页面。
b. 用户可以查看自己的信息,包括用户名、头像、邮箱等。
c. 用户可以修改自己的信息,包括用户名、头像、邮箱等。
d. 修改信息后,页面跳转到修改成功页面,并更新数据库中的信息。
技术实现:1. 使用HTML5创建网页布局和表单元素,如输入框、按钮等。
2. 使用CSS样式表对页面进行美化,设置输入框、按钮等元素的样式。
3. 使用JavaScript处理表单验证和提交逻辑,确保表单元素值合法并符合业务规则。
4. 使用Ajax或Fetch等技术异步提交表单数据到服务器端,避免刷新页面导致数据丢失。
5. 在服务器端使用Python、Java等编程语言编写后端逻辑,接收前端请求并处理数据加密存储、验证等操作。
6. 使用数据库存储用户信息,如MySQL、PostgreSQL等关系型数据库。
7. 使用HTTP协议进行前后端交互,确保数据传输安全和可靠性。
注意事项:1. 在实现过程中需要注意数据传输的安全性和可靠性,避免泄露敏感信息。
CSS样式美化网页实例

将如下图像文件:img4_3_3.jpg、img4_3_4.jpg、img4_3_5.jpg、img4_3_6.jpg、(文档中用到的图像)和img5_1.gif、img5_2.gif、img5_3.gif、img5_4.gif(图像项目符)及img5_5.gif(背景图片)复制到images文件夹下。
将ex5_city.html复制到webpages文件夹中。
1.使用CSS样式美化文本①创建类样式步骤如下:打开ex5_city.html,在菜单栏中选择“窗口”—“CSS样式”命令,切换到如下的CSS样式面板。
单击“新建CSS规则”按钮(可尝试用不同的方法),弹出如下的对话框:设置如下参数后,点击确定:在新弹出的“.textcss的CSS规则定义”中设置如下参数②重新定义特定HTML标签<h2>步骤如下:打开“新建CSS规则”对话框,设置如下参数,点击确定在“h2的CSS规则定义”对话框中设置如下参数③应用CSS样式对文中正文文本(除标题外)应用“.textcss样式”(可尝试不同的方法),部分结果截图如下:2.利用CSS样式改变超链接①创建外部CSS样式表控制整个站点的风格步骤如下:“在新建CSS规则”对话框中设置如下参数后点击确定。
(注意HTML标签<a>的含义)在弹出的对话框中进行如下设置(保存文件的路径):设置“a的CSS规则定义”对话框:结果截图如下:3.使用高级样式步骤如下:①选择文档中所有的链接(顶端的目录),在文本“属性”检查器中单击“项目列表”按钮,为超链接文本所在段落添加圆点项目符。
②打开“新建CSS规则”对话框,设置a:link的样式,点击确定。
③设置a:visited的样式④设置a:active的样式⑤设置a:hover的样式:预览后截图如下:点击链接前:点击链接后:4.链接外部样式文件步骤如下:把img4_tr0.gif、img4_tr1.jpg、img4_tr2.jpg、img4_tr3.jpg、img4_tr4.jpg、img4_tr6.jpg复制到images文件中,将ex5_travel.html复制到webpages文件夹中,打开ex5_travel.html,按如下步骤,为该网页附加外部样式文件(注意:在附加链接前,要先对ex5_ travel.html中网页的部分内容建立超链接:比如锚链接和返回页首链接)效果截图如下:5.CSS样式综合应用①重定义HTML标签<body>设置页面背景颜色及图像。
基于CSS样式的网页排版布局

基于CSS样式的网页排版布局作者:刘畅来源:《消费电子·理论版》2013年第08期摘要:层叠样式表(CSS)是一组格式设置规则,用来控制网页的外观。
使用CSS样式设置页面格式,可将网页的内容与形式分离。
页面内容存放在HTML文档中,而用于定义页面内容形式的CSS规则可以放在外部样式表或HTML文档的头部。
目前使用CSS控制网页外观已经成为网页设计领域的规范。
关键词:CSS;HTML;网页布局中图分类号:TP393.09 文献标识码:A 文章编号:1674-7712 (2013) 14-0000-01一、CSS概述在Web2.0标准中,HTML语言只应用于定义网页的内容,要制作出漂亮且符合规范的网页,还需要使用CSS样式来设置网页元素的属性。
由CSS样式控制的网页,具有条理规范、布局统一、容易维护的优点。
CSS是Cascading Style Sheets的缩写,又称层叠样式表或级联样式表,是用于控制或增强网页外观样式,并且可以与网页内容分离的一种标签性语言。
使用CSS样式表,可以将网页的样式和内容分离,是网页更小、下载速度更快,还可以更加方便地更新和维护网页,因此,在网页设计中得到了广泛应用。
19997年,W3C工业结合组织首次发布CSS1.0,用于对HTML语言功能的补充。
1998年又推出了CSS2.0,进一步增强了HTML的语言功能。
2006年CSS的发布,将网页设计推向全新的时代。
二、CSS基本语法一个CSS样式表一般由若干样式规则组成,每个样式规则都可以看成是一条CSS的基本语句,每个规则都包含一个选择器和写在花括号里的声明,这些声明通常是由几组分号分隔的属性和值组成的。
(一)标签选择器标签选择器中,CSS的定义由3部分组成:标签(selector)、属性(properties)和属性值(Value).基本格式如下:Selector{property:value…}Selector是HTML中的标签,如h1标签、p标签、img标签等。
用css样式表美化网页

6.3
© 2009
第6章
用CSS样式表美化网页
CSS样式
CSS定义 CSS样式的分类及应用方式 使用“CSS样式”面板 新建CSS样式 设置“CSS 规则定义”对话框参数 自定义CSS样式 链接外部CSS样式 编辑CSS样式 复制CSS样式 导出CSS样式 CSS样式转化为HTML标签
样式表文件名
CSS规则列表
属性和属性值 列表
类别视图
工具按钮栏
6.9
© 2009
第6章
用CSS样式表美化网页
使用“CSS样式”面板
选择命令“窗口”→“CSS样式” or单击属性面板中的CSS按钮 or使用快捷键Shift+F11
附加样式表 新建CSS规则 编辑样式
删除CSS样式
6.10
© 2009
为超链接创建动态效果 : a:link——定义了链接文字的样式。 a:visited——浏览者已经访问过的链接样式。 a:hover ——定义了鼠标悬浮在链接文字上时的样式。 a:active ——定义链接被激活时的样式,即鼠标已经单 击了链接,但页面还没有跳转时。
6.26
© 2009
第6章
用CSS样式表美化网页
© 2009
第6章
用CSS样式表美化网页
创建和应用CSS样式
1 控制浏览器中的文字大小 2 设置行间距 3 为图片加上边框效果
6.22
© 2009
第6章
用CSS样式表美化网页
创建和应用CSS样式
4 利用“自定义样式表”改变鼠标指针的形态 创建基本页面,“CSS样式”面板上右击,选择“新建”命令
打开“CSS 规则定义”对话框 从“光标”下拉菜单中选择鼠标方案
八年级信息技术上册《网页的美化》教案及教学反思

1. 知识与技能:(1)了解网页美化的基本概念和原则;(2)掌握使用HTML标签进行网页排版的方法;(3)学会使用CSS样式表美化网页。
2. 过程与方法:(1)通过实例分析,培养学生对网页美化的感知和审美能力;(2)通过实践操作,掌握HTML标签和CSS样式表的使用方法。
3. 情感态度与价值观:(1)培养学生热爱信息技术,勇于探索创新的精神;(2)培养学生团队协作,共同完成网页美化的能力。
二、教学内容1. 网页美化的基本概念和原则(1)介绍网页美化的定义和作用;(2)讲解网页美化的基本原则,如布局、色彩、字体等。
2. HTML标签的使用(1)介绍HTML标签的作用和基本语法;(2)通过实例讲解HTML标签在网页排版中的应用,如、段落、列表等。
3. CSS样式表的应用(1)介绍CSS样式表的基本概念和语法;(2)通过实例讲解CSS样式表在网页美化中的应用,如字体样式、颜色、布局等。
1. 导入新课:(1)通过展示精美的网页,引发学生对网页美化的兴趣;(2)提问:“什么是网页美化?为什么要进行网页美化?”2. 讲解与示范:(1)讲解网页美化的基本概念和原则;(2)示范使用HTML标签进行网页排版;(3)示范使用CSS样式表美化网页。
3. 学生实践:(1)学生分组,每组设计一个简单的网页;(2)学生运用HTML标签和CSS样式表对网页进行美化;(3)教师巡回指导,解答学生疑问。
4. 作品展示与评价:(1)每组展示自己的网页作品;四、教学反思1. 反思教学目标:(1)学生是否掌握了网页美化的基本概念和原则;(2)学生是否掌握了HTML标签和CSS样式表的使用方法。
2. 反思教学过程:(1)教学内容是否适合学生的认知水平;(2)教学方法是否有利于学生的理解和应用;(3)课堂氛围是否积极,学生参与度如何。
3. 改进措施:(1)针对学生掌握情况,调整教学内容和难度;(2)优化教学方法,提高学生的实践操作能力;五、课后作业2. 设计一个个人博客网页,运用所学知识对网页进行美化;3. 思考如何进一步提高网页美化的技巧和水平。
CSS-样式表

1.3.2 样式表的实例应用2:文本及列 表的应用
在【例5.6】中,文本和列表都应用了CSS样式,分别设置字体、 段落、列表的相关属性。第一行文本是标题1(标签为H1),第二 行文本是标题2(标签为H2),正文部分用了列表(标签为UL)。 1. 字体的样式设置
1.3.4 样式表的实例应用4:动态链接样式
简单的CSS链接样式可以在页面属性中的“链接”选项卡中设 置,1.1节中已经讲过。
在【例5.6】中,建立较为复杂的CSS链接样式,当鼠标经过链 接文字时,文字颜色会变色、字体样式变粗、出现背景颜 色、文字修饰有下划线等。这里还讲解两个重要的知识点: 如何建立CSS链接样式和如何调用外部CSS样式表。
2.编辑和删除CSS样式
创建CSS样式后,如果要修改CSS样式,在“CSS样式”面板 中,单击“CSS样式”面板右下角的“编辑”按钮,进入 “CSS规则定义”的对话框,可进行修改。
某个CSS样式不再需要时,在“CSS样式”面板中,首先选中 某个样式,单击CSS样式面板右下角的“删除”按钮。
1.3 CSS 样式的应用
1.1 利用CSS 样式表的网页实例
CSS样式表是由一系列样式选择器和CSS属性组成,它支持字体 属性、颜色和背景属性、文本属性、边框属性、列表属性以及精确 定位网页元素属性等,增强了网页的格式化功能。
使用CSS样式表的另一个优点是可以利用同一个样式表对整个站 点的具有相同性质的网页元素进行格式修饰,当需要更改样式设置 时,只要在这个样式表中修改,而不用对每个页面逐个进行修改, 简化了格式化网页的工作。
1.3.6 CSS样式进阶 利用CSS+DIV进行网页布局的实例
实验15使用CSS美化网页

实验15C S S选择器1.实验目的(1)掌握CSS不同选择器在网页中的使用方法。
(2)掌握在网页上应用CSS的方法。
2.实验内容利用CSS对“网络与信息安全实验教学”网站首页进行美工设计,效果如图15-1所示。
图15-1首页效果图3. 实验步骤一.创建“网络与信息安全实验教学”站点(1)将“实验14”文件夹中的syjx文件夹复制到D盘;(2)启动Dreamweaver,使用“站点|新建站点”命令创建“网络与信息安全实验教学”站点,并指定syjx文件夹为“网络与信息安全实验教学”站点的本地根文件夹。
二.链接“首页”的CSS样式(1)将实验14中定义好的网站首页的样式链接到首页,在CSS样式面板中选择附加样式表按钮,如图所示15-2所示。
图15-2 CSS面板打开“链接外部样式表”对话框,选择已经定义好的CSS样式,如图所示15-3所示。
图15-3 “链接外部样式表”对话框(2)方法2:在<head>区域添加<link>标签,通过设置其属性来链接外部样式表,代码如下所示:<link href="css.css" rel="stylesheet" type="text/css" />。
三.应用CSS样式表中的相关样式(1)导航样式选中导航菜单中的文字,在属性面板上选择样式中的“menu”样式,如图15-4所示。
图15-4 CSS菜单样式(2)标题样式选中每个模块的标题文字,在属性面板上选择样式中的“new_title”样式,如图15-5所示。
图15-5 CSS标题样式(3)正文样式选中每个模块的标题文字,在属性面板上选择样式中的“nr ”样式,如图15-6所示。
图15-6CSS正文样式(4)表格样式选中相应的布局表格,在属性面板上选择样式中的“table1”样式,如图15-7所示。
图15-7 CSS表格样式(5)版权信息栏样式选中相应的布局表格,在属性面板上选择样式中的“bq”样式,如图15-8所示。
CSS+DIV网页布局与美化 第二章 CSS样式与盒模型

通用选择符
定义如下:
*
}
{ margin:0px; padding:0px;
注意:通过选择符会影响网页中所有元素。
伪类和伪对象选择符
与超链接相关的四个伪类: a:link a:visited a:hover a:active 超链接默认样式 访问过的链接样式
鼠标经过链接时的样式
鼠标按下链接时的样式
分组选择符
功能:为不同的元素或对象定义相同的样式。
元素之间用“,”号分 隔
h1,h2,p { border-bottom:1px dashed #66ff00; padding-left:10px; margin-left:20px; }
包含选择符
前后两个对象之间以空格隔开 #top h1{ color:green; font-size:36px; bacground-color:#ff0000; }
D:\web
fun
a.htm
b.htm
c.htm
d.htm
内联样式
内部样式
外部样式
<p style=“ font-size:18px;color:red; ”> </p>
在HEAD中定义:
<head> <style type=“text/css”> <! -.class{ font-family:“宋体”; } Body{ background-color:red } --> </style> </head>
伪类和伪对象选择符
常用的伪对象选择符: first-letter first-line 文本段落中第一个字符的样式
文本段落中第一个行的样式
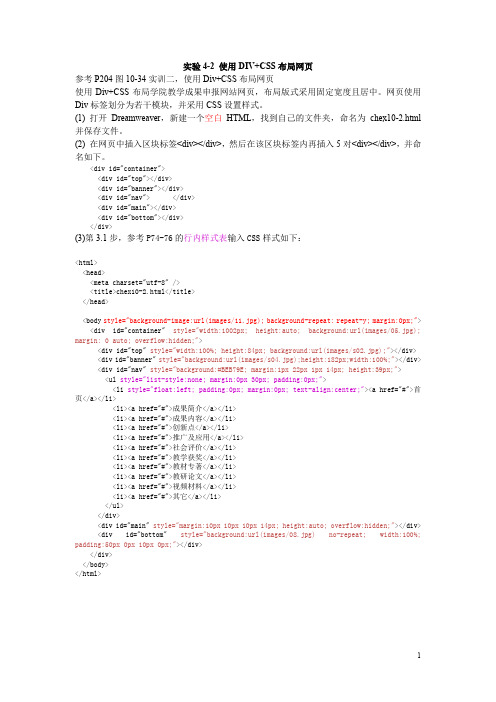
实验4-2使用DIV+CSS布局网页

实验4-2 使用DIV+CSS布局网页参考P204图10-34实训二,使用Div+CSS布局网页使用Div+CSS布局学院教学成果申报网站网页,布局版式采用固定宽度且居中。
网页使用Div标签划分为若干模块,并采用CSS设置样式。
(1) 打开Dreamweaver,新建一个空白HTML,找到自己的文件夹,命名为chex10-2.html 并保存文件。
(2) 在网页中插入区块标签<div></div>,然后在该区块标签内再插入5对<div></div>,并命名如下。
<div id="container"><div id="top"></div><div id="banner"></div><div id="nav"> </div><div id="main"></div><div id="bottom"></div></div>(3)第3.1步,参考P74-76的行内样式表输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title></head><body style="background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;"> <div id="container" style="width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;"><div id="top" style="width:100%; height:84px; background:url(images/s02.jpg);"></div> <div id="banner" style="background:url(images/s04.jpg);height:182px;width:100%;"></div> <div id="nav" style="background:#BEB79E; margin:1px 22px 1px 14px; height:39px;"><ul style="list-style:none; margin:0px 30px; padding:0px;"><li style="float:left; padding:0px; margin:0px; text-align:center;"><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main" style="margin:10px 10px 10px 14px; height:auto; overflow:hidden;"></div> <div id="bottom" style="background:url(images/08.jpg) no-repeat; width:100%; padding:50px 0px 10px 0px;"></div></div></body></html>(3)第3.2步,参考P74-76的内部样式表,在<head></head>中输入CSS样式如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;} </style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>(3)第3.3步,参考P74-76的外部样式表,在<link></link>中链接外部CSS样式文件如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><link href="chex10-22.css" type="text/css" rel="stylesheet"></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"></div><div id="bottom"></div></div></body></html>外部CSS样式文件chex10-22.css的内容如下:@charset "utf-8";body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;}#container{width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}注意:标签选择器、类选择器(以小数点.开头)、id选择器(以井号#开头)(4)以第3.2步为例,接着在<div id="main"></div>中添加左、右各一对<div></div>,然后在<div id="left"></div>中插入3对<div></div>,在<div id="right"></div>中也插入3对<div></div>,并在<head></head>中增加相应CSS样式如下:<div id="left"><div id="info"></div><div style="clear:both; height:6px;"></div><div id="person"></div></div><div id="right"><div id="shotcut"><div> </div></div><div style=" clear:both; height:6px;"></div><div id="show"><div id="showinfo"></div></div></div>在<head></head>中增加相应CSS样式如下:#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#infoh1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center; font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px; text-align:left; font-size:14px; font-weight:bold; color:#401500; border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}(5)分别输入文字和插入图片,主要代码如下:<html><head><meta charset="utf-8" /><title>chex10-2.html</title><style type="text/css">*{ margin:0px; padding:0px;}body {background-image:url(images/11.jpg); background-repeat: repeat-y; margin:0px;} #container {width:1002px; height:auto; background:url(images/05.jpg); margin: 0 auto; overflow:hidden;}#top {width:100%; height:84px; background:url(images/s02.jpg);}#banner {background:url(images/s04.jpg);height:182px;width:100%;}#nav {background:#BEB79E; margin:1px 22px 1px 14px; height:39px;}#nav ul {list-style:none; margin:0px 30px; padding:0px;}#nav li {float:left; padding:0px; margin:0px; text-align:center;}#nav a{ height:38px; width:82px; line-height:38px; display:block; text-decoration:none; color:#fff; font-size:14px; font-weight:bold;}#nav a:hover{ text-decoration:none; color:#831616;}#main {margin:10px 10px 10px 14px; height:auto; overflow:hidden;}#main a{ color:#ce0000; text-decoration:none;}#main a:hover{ color:#666;text-decoration:none;}#bottom {background:url(images/08.jpg) no-repeat;width:100%;padding:50px 0px 10px 0px;}#bottom p{ font-size:12px; line-height:22px; text-align:center; color:#666;}#left{ width:192px;height:auto; overflow:hidden; float:left;}#info{ width:190px;background:url(s07.jpg) no-repeat left top #efedec; border:1px solid #b4aead;height:auto;overflow:hidden;}#info h1{height:38px;line-height:38px;width:100%;text-align:center;font-size:14px;font-weight:bold;color:#401500;}.tinfo{ margin:6px; font-size:12px; width:176px;}.tinfo .tdleft{ line-height:18px; font-weight:bold; color:#222; text-align:right; width:50%;}.tinfo .tdright{ line-height:18px; color:#ce0000; text-align:left; width:50%;}.pimg{ margin:0 50px; border:1px solid #d2beb4;padding:1px;}#person{ width:192px; background:url(s11.jpg); height:292px;}#person h1{ height:60px; line-height:60px; width:100%; text-align:center;font-size:14px; font-weight:bold; color:#401500;}#person p{ font-size:12px; line-height:18px; text-indent:2em; margin:6px;}#right{ margin:0px 6px; width:768px; float:left;}#shotcut{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#show{ height:auto; overflow:hidden; border:1px solid #e1e1e1;}#right h1{ height:36px; line-height:36px; width:748px; padding-left:20px;text-align:left; font-size:14px; font-weight:bold; color:#401500;border-bottom:1px solid #e1e1e1;background:#f5f4f4;}#shotcut div{ margin:6px;font-size:12px; line-height:22px;}#show div{ margin:16px; font-size:12px;height:auto; overflow:hidden;}#showinfo ul{ margin:0px; padding:0px; list-style:none;}#showinfo li{ float:left; width:182px; }#showinfo li img{ border:1px solid #d2beb4; padding:1px; width:165px; height:115px;}#showinfo p{ line-height:22px;text-align:center;}/*二级页面*/#subnav{ height:auto; overflow:hidden; border:1px solid #e1e1e1; background:#dfdbce;}#subnav h2{ font-size:14px;font-weight:normal;height:32px;line-height:32px;padding-left:20px;} /*变化式表格*/.td_1{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px; color:#000; }.td_2{ line-height:24px; border-bottom:1px dotted #666666; padding-left:10px;font-size:12px;color:#000;}.td_1 a{ text-decoration:none; color:#000;}.td_1 a:hover{ text-decoration:none; color:#ff0000;}.td_2 a{ text-decoration:none; color:#000;}.td_2 a:hover{ text-decoration:none; color:#ff0000;}</style></head><body><div id="container"><div id="top"></div><div id="banner"></div><div id="nav"><ul><li><a href="#">首页</a></li><li><a href="#">成果简介</a></li><li><a href="#">成果内容</a></li><li><a href="#">创新点</a></li><li><a href="#">推广及应用</a></li><li><a href="#">社会评价</a></li><li><a href="#">教学获奖</a></li><li><a href="#">教材专著</a></li><li><a href="#">教研论文</a></li><li><a href="#">视频材料</a></li><li><a href="#">其它</a></li></ul></div><div id="main"><div id="left"><div id="info"><h1>成果信息</h1><table><tr><td></td><td></td></tr></table></div><div style="clear:both; height:6px;"></div><div id="person"><h1>项目负责人</h1><img></img><p>输入文字</p></div></div><div id="right"><div id="shotcut"><h1>成果简介</h1><div>输入文字</div></div><div style=" clear:both; height:6px;"></div><div id="show"><h1>成果展示</h1><div id="showinfo"><ul><li><img></img><p>成果名称</p></li></ul></div></div></div></div><div id="bottom"><p>版权所有</p><p>地址:</p></div></div></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6.2.1 CSS的基本语法
CSS是一系列样式的集合,使用CSS可以有效 地分离页面的内容与格式,从而减少网页设计的工 作量。下面简要介绍CSS样式的基本语法和添加方 法。CSS的语法结构仅由3部分组成,分别为选择符 、样式属性和值。基本语法如下:
选择符{样式属性:取值;样式属性:取值;样 式属性:取值;…… }。
第6CSS
教学内容:CSS层叠样式表,是在网页制作过 程中普遍用到的技术,现在已经为大多数浏览 器所支持,成为网页设计必不可少的工具之一。 使用CSS技术,可以更轻松、有效地对页面的 整体布局、字体、图像、颜色、背景和链接等 元素实现更加精确的控制,完成许多使用HTML 无法实现的任务。
• 学习目标
6.2.2 添加CSS的方法
在HTML文档中添加CSS的方法主要有4种, 1.链接外部样式表 2.导入外部样式表 3.内部样式表 4.内嵌样式表。
6.3 设置CSS属性
控制网页元素外观的CSS样式用来定义字体、 颜色、边距和字间距等属性,可以使用 Dreamweaver来对所有的CSS属性进行设置。CSS 属性被分为9大类:类型、背景、区块、方框、边框 、列表、定位、扩展和过滤 。
所有页面中的元素都可以看作一个装了东西的盒 子,盒子里面的内容到盒子的边框之间的距离即填充 (padding),盒子本身有边框(border),而盒子边 框外和其他盒子之间,还有边界(margin) 。一个盒 子由4个独立部分组成 。
6.4.2 标准流
标准流就是标签的排列方式,就像流水一样,排 在前面的标签内容前面出现,排后面的标签内容后面 出现 。
• 熟悉CSS样式表 • 掌握CSS的基本语法 • 掌握添加CSS的方法 • 掌握CSS属性的设置 • 掌握CSS+DIV布局的四大核心
教学目标和基本要求
___________________________________
___________________________________
___________________________________
6.4.3 浮动
float属性定义元素在哪个方向浮动。以往这个属 性应用于图像,使文本围绕在图像周围,不过在CSS 中,任何元素都可以浮动。浮动元素会生成一个块级 框,而不论它本身是何种元素。float是相对定位的, 它会随着浏览器的大小和分辨率的变化而改变。float 浮动属性是元素定位中非常重要的属性,常常通过对 div元素应用float浮动来进行定位 。
6.4使用CSS+Div布局的4大核心
CSS+Div是网站标准中常用的术语之一, CSS和Div的结构被越来越多的人采用,它的好处 很多,可以使结构简洁,定位更灵活,CSS布局 的最终目的是搭建完善的页面架构。下面介绍使 用CSS+DIV布局的核心知识 。
6.4.1 盒子模型
如果想熟练掌握Div和CSS的布局方法,首先要对 盒子模型有足够的了解。盒子模型是CSS布局网页时 非常重要的概念,只有很好地掌握了盒子模型以及其 中每个元素的使用方法,才能真正的布局网页中各个 元素的位置 。
CSS的“方框”类别可以为控制元素在页面上 的放置方式的标签和属性定义设置。
6.3.5 设置边框样式
CSS的“边框”类别可以定义元素周围边框的 设置 。
6.3.6 设置列表样式
CSS的“列表”类别为列表标签定义列表设置 。
6.3.7 设置定位样式
CSS的“定位”样式属性使用“层”首选参数 中定义层的默认标签,将标签或所选文本块更改为 新层 。
CSS具有强大的页面美化功能。通过CSS, 可以控制许多仅使用HTML标记无法控制的属性, 并能轻而易举地实现各种特效。
6.2 CSS的使用
在制作网页时,对文本的格式化是一件很烦 琐的工作。利用CSS样式不仅可以控制一篇文档 中的文本格式,而且可以控制多篇文档的文本格 式。因此使用CSS样式表定义页面文字,将会使 工作量大大减小。一些好的CSS样式表的建立, 使我们可以更进一步地对页面美化及文本格式进 行精确定制 。
6.4.4 定位
position的原意为位置、状态或安置。在CSS布局 中,position属性非常重要,很多特殊容器的定位必须 用position来完成。position属性有4个值,分别是 static、absolute、fixed和static是默认值, 代表无定位。
6.3.8 设置扩展样式
“扩展”样式属性包含两部分。
6.3.9 设置过渡样式
在过去的几年中,大多数都是使用JavaScript 来实现过渡效果。使用CSS可以实现同样的过渡效 果。过渡效果最明显的表现就是当用户把鼠标悬停 在某个元素上时高亮它们,如链接、表格、表单域 、按钮等。过渡可以给页面增加一种非常平滑的外 观。
6.3.1 设置CSS类型属性
在CSS样式定义对话框左侧的【分类】列表框 中选择“类型”选项,在右侧可以设置CSS样式的 类型参数 。
6.3.2 设置CSS背景属性
使用【CSS规则定义】对话框的“背景”类别 可以定义CSS样式的背景设置。可以对网页中的任 何元素应用背景属性 。
6.3.3 设置区块样式
教学时间:本章共分_______课时
教学方法
案例教学
多媒体教学
理论面授
教学素材
课程范例文件:sample\第6章\
练习文件:exercise\第6章\
6.1 了解CSS样式表
CSS(Cascading Style Sheet,层叠样式表 )是一种制作网页必不可少的技术之一,现在已 经为大多数的浏览器所支持。实际上,CSS是一 系列格式规格或样式的集合,主要用于控制页面 的外观,是目前网页设计中的常用技术与手段。
使用【CSS规则定义】对话框的“区块”类别 可以定义标签和属性的间距和对齐设置,对话框中 左侧的【分类】列表中选择“区块”选项,在右侧 可以设置相应的CSS样式 。
6.3.4 设置方框样式
使用【CSS规则定义】对话框的“方框”类别 可以为用于控制元素在页面上的放置方式的标签和 属性定义设置。可以在应用填充和边距设置时将设 置应用于元素的各个边,也可以使用【全部相同】 设置将相同的设置应用于元素的所有边。
