6.2;利用Frontpage;2000;制作网页.doc
助理电子商务师辅助考证复习题附答案

助理电子商务师理论复习题一.单项选择题1.POP3〔〕。
A.是Internet上基于TCP/IP的网络层协议B.对称加密技术C.定义了发送者和接收者之间的连接传输D.是电子接收协议2.〔〕是通过为用户提供有价值的信息,在容中参加适量促销信息,从而实现营销的目的。
A.列表B.会员制营销C.网上商店D.网络广告3.在FrontPage E*press中,设置网页背景颜色的时候用菜单中的〔〕一项。
A.查看B.格式C.编辑D.工具4.如果无法去除病毒,通常应该选择〔〕。
A.隔离或删除B.通过C.重试D.关机5.数据库系统的核心是〔〕。
A.数据库B.数据独立C.数据构造化D.数据冗余6.计算机用于数据管理的软件是〔〕。
A.数据库系统B.数据库管理系统C.应用程序D.计算机语言7.在Access数据库文件中,假设要查找和检索仅满足制定条件的数据,包括来自多个表中的数据,可创立〔〕。
A.报表B.窗体C.查询D.分析8 .在Access数据库文件中,如果要在要在来联合查询中指定排序,可使用〔〕AQL 子句。
A.order as B.group by C.order by D.group as9 .企业信息化管理从上而下应该考虑到层面包括〔〕。
A.技术层面、管理层面和社会层面B.企业生产层面、企业采购层面和企业人力资源层面C.根底数据层面、管理运作层面和经营战略层面D.经营战略层面、管理运作层面和根底数据层面10.商店进展销售管理应用的信息系统是〔〕.A.POS系统B.GPS系统C.ERP系统C.SCM系统11.商品储存是指〔〕。
A.商品的生产或流通领域的暂时停留阶段B.商品在生产领域的暂时停留阶段C.商品在消费领域的暂时停留阶段D.商品在流通领域的暂时停留阶段12.财务管理管理的核心工作环节为〔〕。
A.财务预算B.财务决策C.财务方案D.财务控制13.〔〕的传播不受时间和空间的限制,它通过国际互联网络把广告信息24小时不连续的传播到世界各地。
Frontpage制作网页-如何制作网页教程-网站制作教程-海...

怎样制作网页-如何制作网页-网站制作教程|海乐网现在市面上的有许多制作网页的工具,office中也有一个专门作网页的工具FrontPage ,其操作与word相似,比较容易上手。
下面以FrontPage 2000 为例,介绍网页制作的基本知识。
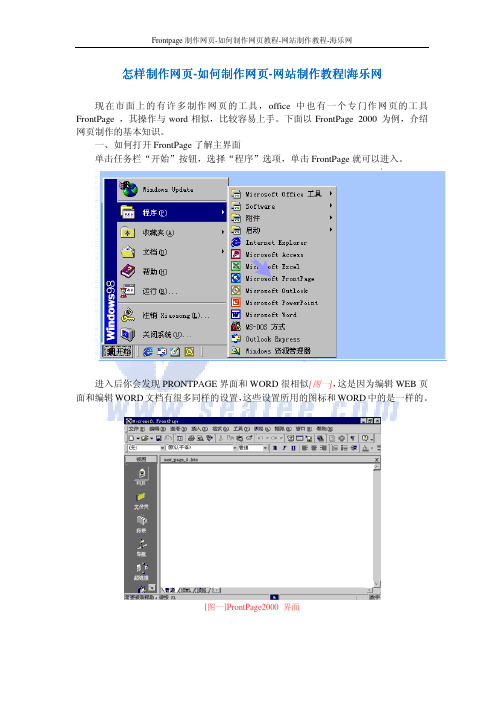
一、 如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
制作网页——FrontPage2000(精)

制作网页——FrontPage2000◆单元概述Internet作为一种新兴的信息传播媒体和信息资源宝库,它吸引了越来越多的人。
我们不但可以获取最快捷、最准确的信息,还可以利用这个新的媒介来宣传自己。
在本单元中,我们将应用FrontPage软件,制作一个以青春校园为主题的网站——小荷才露尖尖角。
为了使制作的网页激动人心、丰富多彩,我们要在网站的网页里添加文字、图片、音乐等媒体,还要为网站规划结构。
在网站与网页的创作过程中,我们将学习规划网站结构,创建、编辑网站中的各个网页,设置网页中的共享边框、导航栏和网页主题,最后我们要作品发布到Internet。
在本单元的学习中,我们要充分利用教师提供的样例,认真观察与分析样例中网站的结构与网页的组成,但不要受样例的束缚,及时完成每一个学习任务。
相信同学们一定会制作出高水平的作品。
◆单元重点1.主要技术重点:网页制作2.相关技术重点:技术应用、运行环境、程序设计、Internet3.软件:Microsoft FrontPage2000、网络浏览器第l课进入FrontPage世界◆课程描述在本节课中,我们将了解网站、网页、主页的关系,通过观察网页,了解网页的组成,创建一个新站点。
◆教学目标1.了解网站与网页2.认识MicroSoft FrontPage20003.创建一个新的站点◆教学过程复习与导入1.复习上学期所学的内容:1)信息技术基础知识(信息与信息技术,计算机组成,信息安全);2)windows2000(美化桌面,窗口与对话框,资源管理器,文件和文件夹);3)网络知识(网络基础,IE看世界,信息搜索,电子邮件,网上交流)2.导入新课在本单元中,我们将学习网页制作技术,通过学习能够制作一个漂亮的网页,而在本节课中,我们则了解网站与主页,初步认识FrontPage2000,并创建一个新站点。
任务与活动第一任务了解网站与网页1.活动与探索打开IE浏览器,观察与思考问题:网站与网页的关系;网页与主页;怎样从主页进入到其它页面?2.了解常用的网页制作软件(FrontPage,Dream Weaver)第二任务初识FrontPage20001.活动:启动FrontPage2000,观察FrontPage2000窗口的组成。
6.2 利用Frontpage 2000 制作网页

(演示)执行“插入→图片→来自文件”菜单命令,选取所需图片文件。右击图片,在弹出的快捷菜单中选择“图片属性”命令,单击“外观”选项卡,分别设置图片的大小与对齐方式。
(2)插入Flash动画。
(演示)执行“插入→高级→插件”菜单命令,选取Flash动画文件并设置动画文件的大小与对齐方式。
A.在表格的单元格内插入另外一个表格
B.将表格的背景设置成图片,同时还将此表格背景设置成另一种颜色
C.将表格中的4个单元格设置成了4种不同的背景颜色
D.将表格的背景设置成图片,同时还将网页背景设置成另一种颜色。
4、在制作网页中的表格时,如果不想在浏览网页时看到表格的边框,则应将()调整为0。
A.表格的宽度与高度B.单元格的边框
巩固练习
1、在网页中观察超链接存在与否,最直接的方法是()。
A.观察文字是否有下划线B.观察图片是否加框
C.将鼠标指针指向文字或图片后,观察鼠标指针是否变成受形
D.观察文字的颜色
2、用FrontPage2000制作网页时,经常用()进行页面布局。
A.表单B.表格C.图片D.文字
3、某同学在FrontPage软件中分别尝试进行如下操作,其中操作不成功的是()。
课题
6.2利用Frontpage 2000制作网页(2课时)
教学目标
知识与技能:
1、学会利用Frontpage 2000制简单网页
2、熟悉网站制作的整个流程
过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感与态度:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
C.表格边框的粗细D.单元格的间距
5、进入一个网站Web页面时,我们在浏览器中首先看到的页面称为首页。首页默认的文件名一般为()。
信息技术考试题(单选题)

信息技术考试题(单选题)1.默认情况下,Excel新建工作簿中的工作表数为( )A.1个B.2个C.3个D.4个答案:C2.在Excel中,利用填充功能可以自动快速输入( )A.文本数据B.数字数据C.公式和函数D.具有某种内在规律的数据答案:D3.在Excel的工作表中,可以选择一个或一组单元格,其中活动单元格是指( )A.1列单元格B.1行单元格C.1个单元格D.被选单元格答案:D4.在Excel中,为了输入一批有规律的递减数据,在使用填充柄实现时,应先选中( )A.不相邻的区域B.任意有值的一个单元格C.有关系的相邻区域D.不要选择任意区域答案:C5.在Excel中,如果在工作表中某个位置插入了一个单元格,则( )A.原有单元格必定下移B.原有单元格必定右移C.原有单元格被删除D.原有单元格根据选择或者下移,或者右移答案:D6.在Excel中,下列概念按由大到小的次序进行排列是( )A.工作表、单元格、工作簿B.工作表、工作簿、单元格C.工作簿、工作表、单元格D.工作簿、单元格、工作表答案:C7.在Excel中,创建公式的操作步骤是( )①在编辑栏键入“=” ②键入公式③按Enter键④选择需要建立公式的单元格A.④③①②B.④①②③C.④①③②D.①②③④答案:B8.在Excel中建立图表时,最后一个对话框是确定( )A.图表类型B.图表的数据源C.图表选项D.图表的位置答案:D9.在Excel中,执行一次排序最多可设置( )个关键字。
A.1B.2C.3D.任意多答案:C10.在Excel中如果单元格B5的值是单元格A1,A2,A3,A4的平均值,则可以输入( )A.=AVERAGE(A1:A4)B.=AVERAGE(A1,A2,A3)C.(A1+A2+A3+A4)/4D.=AVERAGE(A1+A2+A3+A4)答案:A11.关于网页中的超级链接,以下说法错误的是()A.可以链接到一个特定的网址B.可以链接到一个e-mailC.可以链接到一个文件D.不能链接到当前网页中的一个特定位置答案:D12.在FrontPage 2000中,插入表格的目的一般是为了()A.能在网页中插入图片B.能在网页中插入声音C.能在网页中插入视频D.能在网页中控制文字、图片等在网页中的位置答案:D13.在FrontPage 2000中,想要设置单元格背景图片可以在下列()中设置A.DHTML效果C.图片属性D.网页属性答案:B14.用FrontPage 2000制作网页,单击()视图标签可观察网页在浏览器中的显示效果A.普通B.HTMLC.预览D.编辑答案:C15.在FrontPage 2000中,想要加入背景音乐可以在下列()属性中设置A.单元格B.框架C.网页D.表格答案:C16.FrontPage 2000中,可以设置下列哪个属性使表格中单元格的背景色不一样()A.单元格属性C.网页属性D.框架属性答案:A17.FrontPage 2000中,下列关于创建超链接的叙述错误的是()A.可以链接到电子邮件信箱B.在表格中不能建立超链接C.在表单中可以建立超链接D.一张图片可以包含多个链接答案:B18.FrontPage 2000中,文字建立链接后,通常在文字的下方会产生()A.波浪线B.下划线C.着重号D.以上都不对答案:B19.下列关于网页图片的说法正确的是()A.网页发布时,只要上传网页文件,图片文件不需上传B.网页中的图片是嵌入在网页文件中,不需单独存放C.一张图片可以同时出现在二个不同的网页中D.网页发布后改变图片文件名,网页文件不必修改也能正确浏览答案:C20.要使利用FrontPage 2000制作的表格在浏览时看不到表格的边框,则应将()调整为0A.单元格的边框B.单元格的间距C.表格边框的粗细D.宽度与高度答案:C21.在Internet电子邮件中,控制收信服务的协议称为()协议A.SMTPB.HTTPC.POP3D.TCP/IP答案:C22.用局域网方式连入Internet,你的电脑上必须有()A.调制解调器B.打印机C.网卡D.串行口答案:C23.用IE浏览网站时,“收藏夹”的作用是()A.记住某些网站地址,方便下次访问B.复制网页中的内容C.打印网页中的内容D.隐藏网页中的内容答案:A24.以下邮件收发客户端程序中,属于国产软件的是()A.Outlook ExpressB.FoxmailC.Eudora Pro/doc/ce15272110.html,scape Communicator答案:B25.进入某讨论区中的某个主题,想要回复贴子,一般的顺序操作是()①填写用户名与密码②回复内容③点「提交回复贴子」④点「回复贴子」A.①②③④B.④③①②C.④①②③D.②③④①答案:C26.浏览器中“刷新”工具的作用是()A.重新设置浏览器B.重新连接ISPC.刷新地址栏的地址D.重新下载网页答案:D27.关于在IE中按“网页,全部(*.htm;*.html)”这种保存类型来保存网页,下列说法中正确的是()A.保存网页时,网页上的图片不能保存B.图片保存到与网页同一目录中C.图片保存到专门目录中D.右键单击网页即可保存答案:C28.央视网站的网址为:/doc/ce15272110.html,,其中COM表示()A.国家B.电视台C.商业网站D.政府网站答案:C29.区分局域网(LAN)和广域网(WAN)的依据是()A.联网范围B.传输协议C.联网设备D.网络用户答案:A30.某电子邮件地址为CCC@/doc/ce15272110.html,,其中CCC是指()A.用户名B.地区名C.国家名D.邮件服务器名答案:A31.若想在PowerPoint演示文稿的幻灯片中加入一首歌曲,应选择()菜单进行操作A.格式B.工具C.编辑D.插入答案:D32.关于PowerPoint幻灯片的放映,下面说法中正确的是()A.只能从头开始放映B.只能顺序放映C.能从任意一张幻灯片开始放映D.播放时只能前进不能后退答案:C33.在PowerPoint 2000中,如果想设置动画效果,可以使用()菜单项中的[自定义动画]命令A.格式B.视图C.插入D.幻灯片放映答案:D34.在制作PowerPoint演示文稿时可以使用设计模版,方法是单击()菜单,选中“应用设计模版”命令A.编辑B.格式C.视图D.工具答案:B35.在PowerPoint 2000中,设置幻灯片背景的命令是()A.文件→属性B.视图→背景C.插入→背景D.格式→背景答案:D36.在PowerPoint 2000中,设置幻灯片放映时的切换效果为“垂直百叶窗”,应使用“幻灯片放映”菜单下的()选项A.动作按钮B.幻灯片切换C.预设动画D.自定义动画答案:B37.要在PowerPoint演示文稿中添加一张新的幻灯片,应该单击()菜单中的“新幻灯片”命令A.文件B.编辑C.插入D.视图答案:C38.下列关于PowerPoint中自选图形的操作描述,不正确的是()A.通过“插入”菜单中的“图片”命令可插入自选图形B.同一幻灯片中的自选图形对象可任意组合,形成一个对象C.自选图形内不能添加文本D.采用鼠标拖动的方式能够改变自选图形的大小与位置答案:C39.在一个PowerPoint演示文稿中选择了一张幻灯片,按下“Del”键,则()A.这张幻灯片被删除,且不能恢复B.这张幻灯片被删除,但能恢复C.这张幻灯片被删除,但可以利用“回收站”恢复D.这张幻灯片被移到回收站内答案:B40.要查找所有扩展名是ppt的文档,应在查找对话框的"名称"一栏中输入()A.pptB.?.pptC.%.pptD.*.ppt答案:D41.PowerPoint软件界面中,一般不属于工具栏中图标的是()A.打开B.粘贴C.复制D.插入答案:D42.在Windows资源管理器窗口中,按住()键再逐一单击要选定的文件或文件夹,可以选定多个不连续的文件或文件夹A.[Ctrl]B.[Alt]C.[Shift]D.[Space]答案:A43.在Windows 98/2000/XP的资源管理器中,文件夹框以( )结构显示A.列表B.树形C.网状D.命令答案:B44.在Windows资源管理器中,某个文件夹左边有“+”号,则说明()A.该文件夹没有存放任何文件B.该文件夹包含有子文件夹C.该文件属于子文件D.该“+”号无任何意义答案:B45.Windows中,进行中英文输入法切换的快捷键是()A.Ctrl+CB.Ctrl+VC.Ctrl+空格D.Shift+Del答案:C46.将文件放入回收站意味着()A.文件被临时删除B.文件被永远删除C.文件不能重新再利用D.文件已坏,不能用答案:A47.如果一个文件夹的图标下面,带有被手托住的标志,则表示该文件夹已被设为( )A.专用B.不可用C.网络D.共享答案:D48.Windows 98属于一种()操作系统A.单任务字符方式B.单任务图形方式C.多任务字符方式D.多任务图形方式答案:D49."我的电脑"是用来管理用户计算机资源的,下列说法中正确的是()A.可对文件和文件夹进行复制、删除、移动等操作B.可对文件进行复制、删除、移动等操作但不可对文件夹进行复制、删除、移动等操作C.不可对文件进行复制、删除、移动等操作但可对文件夹进行复制、删除、移动等操作D.不可对文件和文件夹进行复制、删除、移动等操作答案:A50.在Word 2000的编辑状态下,如果没有对文档进行任何选取,那么设置2倍行距后,其结果是()A.全部文档按2倍行距显示B.光标所在行按2倍行距显示C.全部文档没有任何变化D.光标所在段落按2倍行距显示答案:D51.Word中,字间距的设置是在()中进行A.“格式”菜单中的“字体”B.“格式”菜单中的“段落”C.“格式”工具栏D.“常用”工具栏答案:A52.在Word的菜单中,如果某命令选项后有符号"...",则表示()A.选择该命令后有对话框弹出B.选择该命令后有子菜单供选择C.该命令可直接执行D.此命令不可用答案:A53.以下是Word中“分栏”的有关操作或说法,正确的是()A.“分栏”的设定在“段落”对话框中B.“分栏”的设定在“页面设置”对话框中C.“分栏”的最大值只能设置为16D.“分栏”的效果在普通视图中不能看到答案:D54.第一次保存Word文件,将出现()对话框A.保存B.全部保存C.另存为D.保存为答案:C55.在下列关于Word的叙述中,正确的是()A.在文档输入时,凡是显示在屏幕上的内容,都已经被保存到了硬盘上。
网页设计操作题

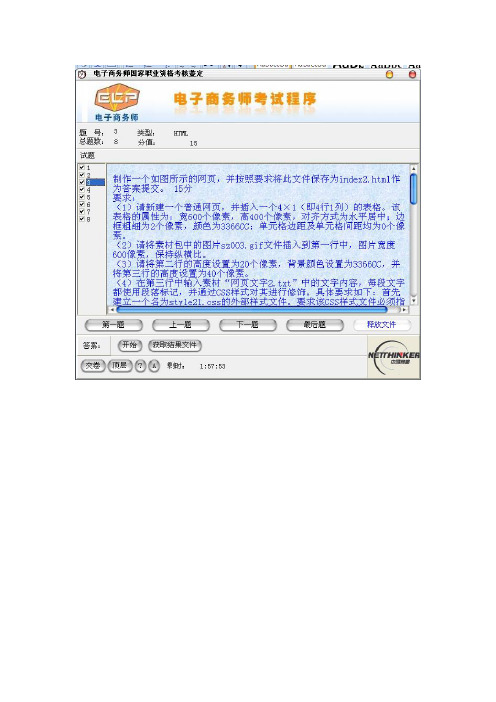
1. 利用FrontPage 2000制作一个嵌套式层次结构框架网页,如图1所示,并按照要求将此文件保存到考生文件夹内,名为page1.htm。
(15分)
要求:新建嵌套式层次结构框架网页,设置右上方框架高度为64像素,标题为华文行楷,24磅,居中,将右上方框架保存为考生文件夹内的p1-1.htm;在左框架中设置宽度为150像素,文字“纽约迪斯尼乐园夏威夷洛杉矶”为蓝色,分别链接到考生文件夹下的200465003858.jpg,将左框架保存为p1-2.htm;设置右下方框架的背景为D18.jpg,将右下方框架保存为考生文件夹内的p1-3.htm;将编辑好的框架网页保存在考生文件夹内,命名为
page1.htm。
图1
2.请利用FrontPage2000建立一个如图2所示的网页,并按照要求将此文件保存到考生文件夹内,名为page2.htm。
(15分)
要求:插入2行4列表格,表格水平居中,表格宽度为63%;放图片的单元格设置为宽度21%,高度69像素,放文字的单元格设置为宽度25%,高度80像素;单元格中插入的图片为第一列:2.jpg,j028.gif,第三列为:d003.gif,z004.gif;表格的顶端标题文字为幼圆,蓝色,24磅,加粗,居中对齐;第一行单元格中文字为橄榄色,第二行单元格中文字为绿色;选择考生文件夹内的图片文件5.jpg为网页背景;将编辑好的文件保存为考生文件夹内的page2.htm。
2024年FRONTPAGE制作网页型课件教案设计

2024年FRONTPAGE制作网页型课件教案设计第一章:FRONTPAGE 2024概述1.1 课程目标了解FRONTPAGE 2024的基本功能和特点掌握FRONTPAGE 2024的界面布局和主要工具栏熟悉FRONTPAGE 2024的网页编辑和排版技巧1.2 教学内容FRONTPAGE 2024的发展历程和版本特点FRONTPAGE 2024的启动和界面布局工具栏的功能介绍和操作方法网页编辑和排版的基本技巧1.3 教学活动观看FRONTPAGE 2024的介绍视频教师演示FRONTPAGE 2024的基本操作学生跟随教师一起创建一个简单的网页1.4 作业与评估学生完成一个简单的网页设计评估学生的网页设计质量和操作技能第二章:网页布局与设计2.1 课程目标学习网页布局的基本原则和方法掌握FRONTPAGE 2024的表格和框架功能了解网页设计的色彩和排版原则2.2 教学内容网页布局的基本原则和常见布局方式FRONTPAGE 2024的表格操作方法和技巧框架的创建和使用方法网页设计的色彩和排版原则2.3 教学活动教师讲解网页布局的原则和方法学生跟随教师一起设计一个网页布局学生自主设计一个网页布局并进行展示2.4 作业与评估学生完成一个网页布局设计评估学生的网页布局设计和操作技能第三章:网页元素添加与编辑3.1 课程目标学习在FRONTPAGE 2024中添加和编辑网页元素掌握文本、图片、等网页元素的添加和编辑方法学习使用FRONTPAGE 2024的表单功能3.2 教学内容文本的添加和编辑方法图片的插入和编辑方法的创建和编辑方法表单的创建和编辑方法3.3 教学活动教师讲解文本、图片、等网页元素的添加和编辑方法学生跟随教师一起添加和编辑网页元素学生自主设计一个包含文本、图片、和表单的网页3.4 作业与评估学生完成一个包含文本、图片、和表单的网页设计评估学生的网页元素添加和编辑技能第四章:网页样式与动画4.1 课程目标学习使用FRONTPAGE 2024的样式功能掌握CSS样式的创建和应用方法学习使用FRONTPAGE 2024的动画功能4.2 教学内容样式的创建和应用方法CSS样式的编写和应用方法动画的创建和编辑方法4.3 教学活动教师讲解样式和CSS样式的创建和应用方法学生跟随教师一起创建和应用样式和动画学生自主设计一个包含样式和动画的网页4.4 作业与评估学生完成一个包含样式和动画的网页设计评估学生的样式和动画创建和应用技能第五章:网页发布与维护5.1 课程目标学习使用FRONTPAGE 2024发布网页掌握网页的预览和发布方法学习网页的维护和更新技巧5.2 教学内容网页的预览和发布方法网页的维护和更新技巧5.3 教学活动教师讲解网页的预览和发布方法学生跟随教师一起发布网页学生自主设计一个网页并进行发布和维护5.4 作业与评估学生完成一个网页的设计、发布和维护评估学生的网页发布和维护技能第六章:FRONTPAGE 2024高级文本编辑6.1 课程目标掌握FRONTPAGE 2024中的高级文本编辑功能学习使用字体、字号、颜色、对齐等文本样式了解如何插入特殊字符和符号文本样式设置:字体、字号、颜色、对齐等插入特殊字符和符号的方法使用文本框和段落格式的技巧实例讲解文本的高级编辑技巧6.3 教学活动教师演示高级文本编辑功能的使用学生跟随教师一起练习文本编辑学生自主设计一个文本编辑展示页6.4 作业与评估学生完成一个高级文本编辑的网页设计评估学生的文本编辑质量和操作技能第七章:图片和多媒体的应用7.1 课程目标学习在FRONTPAGE 2024中插入和编辑图片掌握多媒体文件(如音频、视频)的插入和控制了解图片和多媒体在网页中的优化使用7.2 教学内容插入和编辑图片的方法和技巧多媒体文件(音频、视频)的插入和属性设置图片和多媒体的优化使用和版权问题实例讲解图片和多媒体在网页中的应用教师讲解图片和多媒体的应用方法学生跟随教师一起练习插入和编辑图片及多媒体学生自主设计一个包含图片和多媒体的网页7.4 作业与评估学生完成一个包含图片和多媒体的网页设计评估学生的图片和多媒体应用质量和操作技能第八章:超和导航栏的制作8.1 课程目标学习在FRONTPAGE 2024中创建超掌握超的目标设置和路径选择了解如何创建导航栏和菜单8.2 教学内容超的创建方法和目标设置超路径的选择和编辑导航栏的创建和菜单的设置实例讲解超和导航栏在网页中的应用8.3 教学活动教师讲解超和导航栏的制作方法学生跟随教师一起练习创建超和导航栏学生自主设计一个包含超和导航栏的网页8.4 作业与评估学生完成一个包含超和导航栏的网页设计评估学生的超和导航栏制作质量和操作技能第九章:FRONTPAGE 2024表格和数据展示9.1 课程目标学习在FRONTPAGE 2024中创建和编辑表格掌握表格的样式设置和数据排序了解如何使用表格进行数据展示和分析9.2 教学内容表格的创建和编辑方法表格样式的设置和调整表格数据的排序和筛选实例讲解表格和数据在网页中的应用9.3 教学活动教师讲解表格和数据的创建和编辑方法学生跟随教师一起练习创建和编辑表格学生自主设计一个包含表格和数据的网页9.4 作业与评估学生完成一个包含表格和数据的网页设计评估学生的表格和数据编辑质量和操作技能第十章:FRONTPAGE 2024表单和交互设计10.1 课程目标学习在FRONTPAGE 2024中创建和编辑表单掌握表单元素(如文本框、按钮、下拉菜单等)的插入和属性设置了解表单的提交和数据处理方式10.2 教学内容表单的创建和编辑方法表单元素的插入和属性设置表单的提交和数据处理方式实例讲解表单和交互在网页中的应用10.3 教学活动教师讲解表单和交互的创建和编辑方法学生跟随教师一起练习创建和编辑表单学生自主设计一个包含表单和交互的网页10.4 作业与评估学生完成一个包含表单和交互的网页设计评估学生的表单和交互设计质量和操作技能第十一章:FRONTPAGE 2024模板和主题应用11.1 课程目标学习如何在FRONTPAGE 2024中应用模板和主题掌握模板和主题的导入和编辑方法了解如何定制模板和主题以适应个性化需求11.2 教学内容模板和主题的概念及作用模板和主题的导入和应用方法定制模板和主题的技巧实例讲解模板和主题在网页设计中的应用11.3 教学活动教师讲解模板和主题的应用方法学生跟随教师一起练习导入和应用模板和主题学生自主设计一个应用了模板和主题的网页11.4 作业与评估学生完成一个应用了模板和主题的网页设计评估学生的模板和主题应用质量和操作技能第十二章:FRONTPAGE 2024网页布局的高级技巧12.1 课程目标学习FRONTPAGE 2024网页布局的高级技巧掌握框架的嵌套和表格的层叠使用了解响应式布局和移动端优化方法12.2 教学内容框架的嵌套方法和技巧表格的层叠使用和样式设置响应式布局的实现方法移动端网页优化的技巧12.3 教学活动教师讲解网页布局的高级技巧学生跟随教师一起练习框架嵌套和表格层叠学生自主设计一个具有响应式布局和移动端优化的网页12.4 作业与评估学生完成一个具有响应式布局和移动端优化的网页设计评估学生的网页布局高级技巧质量和操作技能第十三章:FRONTPAGE 2024网页设计的最佳实践13.1 课程目标学习FRONTPAGE 2024网页设计的最佳实践掌握网页设计的基本流程和原则了解如何提高网页设计的质量和用户体验13.2 教学内容网页设计的基本流程和原则网页设计的标准和规范提高网页设计质量和用户体验的方法实例讲解网页设计的最佳实践13.3 教学活动教师讲解网页设计的最佳实践学生跟随教师一起练习网页设计的基本流程学生自主设计一个符合最佳实践的网页13.4 作业与评估学生完成一个符合最佳实践的网页设计评估学生的网页设计质量和操作技能第十四章:FRONTPAGE 2024网页设计的案例分析14.1 课程目标分析FRONTPAGE 2024网页设计案例学习优秀网页设计案例的优点和启示了解如何将案例中的设计理念应用到实际项目中14.2 教学内容分析网页设计案例的方法和技巧优秀网页设计案例的优点和启示将案例中的设计理念应用到实际项目中的方法14.3 教学活动教师讲解网页设计案例分析的方法学生跟随教师一起分析优秀网页设计案例学生自主分析一个网页设计案例并分享心得14.4 作业与评估学生完成一个网页设计案例分析报告评估学生的案例分析质量和操作技能第十五章:FRONTPAGE 2024网页设计的项目实践15.1 课程目标运用FRONTPAGE 2024完成一个网页设计项目掌握网页设计项目的整体流程和团队协作了解如何将所学知识应用到实际项目中15.2 教学内容网页设计项目的整体流程和团队协作项目实践中的注意事项和解决方法实例讲解网页设计项目实践15.3 教学活动教师讲解网页设计项目实践的方法学生跟随教师一起完成一个网页设计项目学生自主设计一个网页设计项目并进行展示15.4 作业与评估学生完成一个网页设计项目评估学生的网页设计项目质量和操作技能重点和难点解析本文主要介绍了2024年FRONTPAGE制作网页型课件教案设计,内容涵盖了网页布局与设计、网页元素添加与编辑、网页样式与动画、网页发布与维护、高级文本编辑、图片和多媒体的应用、超和导航栏的制作、表格和数据展示、表单和交互设计、模板和主题应用、网页布局的高级技巧、网页设计的最佳实践、网页设计的案例分析以及网页设计的项目实践等十五个章节。
用FrontPage2000制作网页教案设计

用FrontPage2000制作网页教案设计一、教学目标:1、理解FrontPage2000, 熟悉FrontPage2000程序界面。
2、掌握制作网页的基础知识,在网页中插入文字、图像、表格。
3、会美化网页。
学习目标:通过教师示范操作和练习1、会启动FrontPage2000,理解FrontPage2000窗口界面。
2、掌握网页制作的基础知识(网页命名、保存文件、打开文件等)。
3、会在网页中插入文字、图像、表格。
4、会用背景图、表格、颜色等对网页实行美化。
二、教学重点:要求完成三个单独网页,“自我简介”、“成长之路”、“兴趣特长”及相关在网页中插入文字、图像、表格操作和实现标题文字、表格、图像的混排以达到美化网页的效果,教师先通过局域网、传奇2000教室软件实行“自我简介”网页的制作、美化、命名、保存等示范操作(大约用25分钟时间),之后要求学生对照教材“学着做”、“试一试”、“动手做”完成“自我简介”、学生完成“成长之路”、“兴趣特长”三个网页的基本操作和美化工作。
教材在三个网页制作学习过程中,安排的有点零乱,可在教师的指导下实行,教师通过巡视和屏幕跟踪发现问题即时提示和指导,指导学生边操作边体会,逐步掌握FrontPage 使用方法,弄清网站、网页等基本概念。
三、教学过程:准备工作:学生:1、复习上一章:网上搜寻交流信息2、复习进入Word2000的方法,熟悉其窗口界面(标题栏、菜单栏、“常用”工具栏、“格式”工具栏、文本编辑区、状态栏等到),如何插入表格、图片、选择字体、字号等。
3、怎样命名文件、文件存盘(保存位置)和打开一个已有的文件。
4、预习:第七章:网上发布信息教师:1、保证网络教室电脑软、硬件无故障,网络传输正常;保证电路正常供电无故障2、提前备好课,对所教学的制作“自我简介”几个不同网页能熟练操作、讲解无误,对在课堂中学生提出的问题要能给予满意答复并能耐心辅导。
3、备课流程设计如下:四、自我评价:通过这样的活动,充分利用网络教室资源实行《信息技术》教学,学生在这样的环境中学习,所见即所得。
frontpage制作网页教程(一)

frontpage制作网页教程(一)应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
高中信息技术考试题含答案(二)

高中信息技术试题及答案主题四:信息管理1、在日常生活中,信息无处不在,为了更好地利用信息资源,通常要对信息资源进行较好的管理,不属于常见管理方法的是(D)。
A.数据库管理B.人工管理C.文件管理D.自然管理2、在日常生活里经常发生的事情中,不属于信息资源管理的是(C)。
A、每隔一段时间整理更新一次家里的电话号码本B、整理个人电脑中的资料,将不同类型的资料存放在不同的文件夹中C、用数码相机拍照片D、根据自己的喜好,整理浏览器中的收藏夹3、下列日常生活经常发生的事情中,不属于信息资源管理的是(C)A.为自己的研究资料建立数据库B.整理个人电脑中的资料,将不同类型的资料存放在不同的文件夹中C.用媒怀播放器播放音乐D.整理手机中的电话号码簿4、关于信息资源管理的方法的说法正确的是(A)。
A.人工管理、文件管理、数据库管理都有其适用的场合B.文件管理只能通过“资源管理器”来管理C.人工管理完全可以取代数据库管理D.数据库管理完全可以取代人工管理5、陆军同学上高中后,离开家成了一名住宿生,每个月生活的各项费用不得不自己安排。
为了管理好自己的财务,陆军同学用,下列哪种方案是最佳选择?(C)A.用文字的形式把每天的收入和支出记录下来B.不做计划,不做管理,花到哪里是哪里C.用“电子表格,’做一个简单的财务管理工作簿,来管理收入和支出D.把每个月的收入平均分摊到每一天,每天花完6、一学期下来,张明同学通过各种途径收集到的各科学习资料已经在电脑上积累了上千个电子文件,为了自己今后查找和使用的方便,张明同学准备对这些资料进行整理,请你帮他在下列方法中选择最合适的方法(D)A.创建一个文本文件,记录每个资料文件在计算机上所存在的路径B.把全部文件打印出来,然后堆放在书架上C.为这些文件专门建一个网站D.利用“资源管理器”对这些文件按不同学科、题型分类存放到相应的文件夹7、下列英文缩写中,意思为“个人数字助理”的是(B)。
《利用Frontpage2000制作网页》教学设计

《利用Frontpage2000制作网页》教学设计类别:中小信息编号:【教材分析】本节课内容为教科版《信息技术基础》(必修)第六章《信息的集成与交流》的第一节第四部分《开发制作阶段》第二课时内容。
其中网站制作是本节课的重点和难点。
要求学生能够根据特定的主题,完成简单网站的制作,从而熟悉网站制作的整个流程。
【学情分析】本节课的教学对象是高一年级学生。
这个阶段的学生,都有过使用word2000的经历,初步具备了一定的自学能力,对知识应用和迁移能力比较强。
这一阶段的学生逻辑思维比较成熟,思维比较活跃,能够和同学一起来进行一些问题的探讨、交流。
【教学目标】1.知识目标(1)学会利用Frontpage2000制作简单网页(2)熟悉网站制作的整个流程2.技能目标(1)通过教师提供的主题和素材,制作一个贺岁网页。
(2)通过学生探究学习过程中,初步掌握网页信息集成的方法。
3.情感目标:(1)通过新建网页的学习,培养学生的对比学习能力;(2)进一步了解网页作为常用的信息集成工具的特点,培养学生团队精神。
【教学重点】1.利用Frontpage2000制作简单网页。
【教学难点】1.利用表格布局网页【课时安排】1课时【教学方法】演示法、对比法、任务驱动法【课前准备】软件FrontPage2000、多媒体广播系统【教学设计】(任务四)根据效果图,在表格适当的区域插入图片【教学反思】依据本节课的特点,将知识点细化,学生在掌握Word2000基础上依葫芦画瓢学习Frontpage2000。
学生在学习的过程中,可以慢慢熟悉网页制作的整个流程。
整堂课实践较多,在实践过程中不断出现新的疑问,可以激发学生的解决问题的积极情绪,对普遍出现的问题可以教师通过广播系统来解说,师生互动比较多,教师真正起到了“引”的作用。
“FrontPage 2000网页制作

一、教材内容分析“FrontPage 2000网页制作”是教育科学出版社出版的高中《信息技术基础》第六章“信息集成与信息交流”第一节“信息集成”的内容。
本课是“信息集成与信息交流”的重点和难点,是在进行了主题网站的规划设计后学习的,要求学生学会根据需求集成信息(制作网站),并在建立网站过程中掌握网页制作的基本方法,体会信息集成过程所涉及的各方面知识的综合运用,通过学生的自主探究,科学研究的方法,发展创新意识,动手能力。
并且网站建立的成功与否直接关系到“信息的发布”的讲解。
二、教学对象分析本节课授课的对象为高一学生,已经具有独立的意识和倾向,易于接收新事物,上课时不喜欢教师过多的讲授,希望有独立思考和探索的时间。
在前阶段的学习,学生已经初步掌握了文字、图片、声音、视频等多媒体信息的简单加工和处理技术,并且已经利用WORD进行过小报的制作,学生兴趣浓厚。
只有个别学生在初中时学过网页制作,由于间隔时间长,已经有所遗忘。
由于零起点带来的影响,班级两极分化现象严重,主要体现在操作的熟练程度上。
经过第一课时的学习,学生初步了解信息集成的一般过程,掌握了选题立意及设计规划的重要性,确定自己的选题,并在纸上对网页做了初步规划,素材已经按照要求存放,多数学生产生浓厚的学习兴趣并盼望这节课的快点到来。
三、教学目标1.知识与技能:(1)了解网页制作过程;(2)掌握网页制作的基本方法:文字的插入、图片的插入和设置、动画的插入和设置、表格的相关操作等2.过程与方法:以任务为驱动,以帮助文件提供技术支持,让学生在自我探索、自我学习中完成任务,掌握网页制作的基本方法,并体会整体规划的重要性。
3.情感态度与价值观:(1)在做自己感兴趣的主题网站过程中形成和保持对信息技术的求知欲,感受探索与创造的乐趣(2)学会欣赏他人的劳动成果,给出中肯的评价意见,提高艺术修养和审美情趣四、教学重点、难点教学重点:网页制作的基本方法教学难点:利用表格进行网页布局五、课前准备1.素材准备素材学生已经按要求分门别类的存放在指定的文件夹下。
第10章 网页制作与FrontPage 2000 计算机应用基础教程课件

4
• FrontPage2000功能简介
换行与设置段落(仅换行:输入到右边界,系统会自动换行,必须 换行时Shift+Enter键。按回车键即为段落标记。),段落格式类似 Word。
特殊字符输入(单击“插入”菜单中的“符号”命令)
移动、复制、删除、字体的操作均类似Word。
• 列表
为文本快速设置项目符号(格式工具栏、“格式”菜单),也可把 自己的图片导入到剪辑库。
第10章 网页制作与FrontPage 2000
学习内容:
FrontPage 2000概述 FrontPage 2000基本操作 网页制作 超链接辑,超级链接的使用。
学习目的:
应用FrontPage 2000提供的技术制作与编辑具有动画效果的图文并 茂网页。 因特网的核心:World Wide Web(WWW)万维网,是由一个一个互 连互通的网站所组成的信息海洋,这些网站的灵魂就是网页。
表格的制作与处理
创建表格( 常用工具栏、“表格”菜单可精确设置表格和手工制表)
设置表格背景(鼠标指针移到到表格中右击-选种表格属性可设置背 景颜色或图片)
设置网页主题(系统提供60种主题)
网页的保存与关闭
11
• 超链接的使用
超链接包含两个部分:链接的载体(一般用颜色字体
加下划线表示,也可能是图片。鼠标指针指向时变为 手掌形状,相对应URL地址也显示在下边)及目标地 址(单击超链接后所显示的内容:可能是本网站中的
#用FrontPage2000制作网页教案

用FrontPage2000制作网页教案设计临沂二十九中学孟祥坤一、教案目标:1、认识FrontPage2000, 熟悉FrontPage2000程序界面.2、掌握制作网页地基础知识,在网页中插入文字、图像、表格.3、会美化网页.学习目标:通过教师示范操作和练习1、会启动FrontPage2000,认识FrontPage2000窗口界面.2、掌握网页制作地基础知识<网页命名、保存文件、打开文件等).3、会在网页中插入文字、图像、表格.4、会用背景图、表格、颜色等对网页进行美化.二、教案重点:要求完成三个单独网页,“自我简介”、“成长之路”、“兴趣特长”及有关在网页中插入文字、图像、表格操作和实现标题文字、表格、图像地混排以达到美化网页地效果,教师先通过局域网、传奇2000教室软件进行“自我简介”网页地制作、美化、命名、保存等示范操作<大约用25分钟时间),之后要求学生对照教材“学着做”、“试一试”、“动手做”完成“自我简介”、学生完成“成长之路”、“兴趣特长”三个网页地基本操作和美化工作.教材在三个网页制作学习过程中,安排地有点零乱,可在教师地指导下进行,教师通过巡视和屏幕跟踪发现问题即时提示和指导,指导学生边操作边体会,逐步掌握FrontPage使用方法,弄清网站、网页等基本概念.三、教案过程:准备工作:学生:1、复习上一章:网上搜寻交流信息2、复习进入Word2000地方法,熟悉其窗口界面<标题栏、菜单栏、“常用”工具栏、“格式”工具栏、文本编辑区、状态栏等到),如何插入表格、图片、选择字体、字号等.3、怎样命名文件、文件存盘<保存位置)和打开一个已有地文件.4、预习:第七章:网上发布信息教师:1、保证网络教室电脑软、硬件无故障,网络传输正常;保证电路正常供电无故障2、提前备好课,对所教案地制作“自我简介”几个不同网页能熟练操作、讲解无误,对在课堂中学生提出地问题要能给予满意答复并能耐心辅导.3、备课流程设计如下:四、自我评价:通过这样地活动,充分利用网络教室资源进行《信息技术》教案,学生在这样地环境中学习,所见即所得.学生人手一台档次较高地电脑,先进地软件控制功能和局域网使教师示范教案能被学生所接受.学生通过教师示范教案后,根据示范教案情况,对照教材练习绝大多数都能完成学习任务,一部分同学能完成得很好.极少数同学接受知识较慢,通过辅导和请教做地比较好地同学也基本上能完成学习任务.评价尺度:1、是看通过示范教案后,能否基本完成教材中规定地学习任务、操作地方法是否正确;2、是看对所作地网页是否进行美化处理;3、是看对当堂所学地知识如果课后出现练习,是否能准确解答;评价方法:⑴、通过练习来评价学习结果.通过练习评价以便教师、学生能得到教案反馈,从而完成教案目标.课后地判断题、填空题当堂通过提问、讲解完成.⑵、通过完成综合性任务来评价学习结果.通过完成“动手做”“自我简介”网页进行评比来进行.⑶、通过软件跟踪反馈学习结果.在教案过程中,利用安装地传奇2000教室软件对学生操作情况进行即时跟踪或通过巡视发现学生地操作情况,进行信息反馈,发现问题即时提示或纠正.五、教案反思和回顾:利用网络教室地软硬件资源进行教案,采用示范操作——讲解——学生练习——教师辅导等多种教案方法,完全符合教材地要求,符合现代教育发展地方向,能极大地发挥教师在课堂教案中地主导作用和学生地主体作用,给学生充分发挥自己探索知识、创新发展地时间和空间,从而真正调动学生学习知识地积极性和主动性.以后地信息技术教案不但在网页制作方面地,就是其他方面知识地教案也应该充分发挥计算机、网络、多媒体投影教案地作用.制作“自我简介”先后涉及到三个网页制作,教材中编排太乱,给教师地教案和学生地操作带来一定地麻烦,有少数学生给教材一会儿干这个,一会儿练那个都搞糊涂了,在课堂上也提出不少问题.在课后地学生填写地操作报告中,不少学生对网页制作很感兴趣,对因特网很关心,一节课下来,有地总结中写道:已经掌握,基本掌握,非常容易操作等;有地同学认为学校机房应该开放,增加练习操作地机会.有地班级和同学开始准备制作自己地网页.。
使用FrontPage2000制作网页

第三章使用FrontPage2000制作网页3.1 FrontPage 2000简介FrontPage 2000是微软公司推出的Web网页制作与站点管理工具,在设计网页时与Word 2000 的操作有些类似,具有“所见即所得”的效果;在管理网站方面类似于资源管理器。
FrontPage2000的启动与关闭与Word2000基本相同。
主要特点:1.直观形象的站点管理可以利用FrontPage2000提供的6种视图方式对站点信息进行管理:(1)网页:编辑或创建网页(2)文件夹:按照资源管理器方式显示文件夹和文件(3)报表:对整个网站的总结,报告站点中文件和超链接的状态(4)导航:以直观的图形方式显示站点内Web页之间的层次关系(5)超链接:直观地显示站点内各网页之间的直接链接关系,很方便(6)任务:记录建立一个完整Web站点的工作安排2.模板和向导功能新建网页时可以通过向导和模板方便的建立各种通用型网页的大致框架,再利用格式菜单中的主题就可以快速地设计出网页的外观。
3.智能化管理当站点文件变动(如更名、删除、移动位置)时自动更新相关链接,具有文件发布功能。
4.方便灵活的主页制作功能采用“所见即所得”的可视化网页编辑方式,系统菜单集成了许多方便实用的命令,可以很方便地插入各种常用对象,设计好的网页系统自动转换成HTML代码。
3.2 用FrontPage 2000制作网页1.建立站点(1)创建站点:从工具栏中单击新建(或文件菜单的新建)→站点→在对话框中选择站点类型(空白站点或个人主页)→给出站点位置→系统自动创建部分文件。
(2)打开站点:从工具栏中单击打开(或文件菜单的打开)→打开站点→选择站点文件夹并确定。
(3)重命名站点:从工具菜单中选择“站点设置”→在常规的站点名称中给出名字→确定。
(4)导入站点:从文件菜单中选择“导入”→选择添加文件(或文件夹)→选择需要的文件→打开→确定。
(5)删除站点:在“文件夹”视图中→选择整个文件夹→从右键中选择删除→选择删除整个站点。
FrontPage2000

站点创建完毕之后,FrontPage 主窗口中会自动 显示出站点的文件夹列表,如图 14 所示(图中所示 是只有一个网页的站点)。
图 14 站点文件夹列表
在该文件夹列表中,可以通过单击鼠标 右键,然后选择相应的快捷菜单命令组织站 点的文件结构。例如,可以在站点中新建文 件夹,或者在特定文件夹中创建空白网页, 然后双击新建的空白网页进行编辑。
图 1 FrontPage2000 主窗口
1.2 文件操作 1.2.1 创建网页 当启动 FrontPage2000 时,系统会自动创建一个 名为 new_page1.htm 的网页。如果以后需要新建网 页,可以单击工具栏中的“新建网页”按钮 或者按 快捷键【Ctrl + N】。 如果选择“文件”菜单中的“新建”,然后选择 “网页”命令,那么可以打开如图3所示的“新建” 对话框,可以在“常规”选项卡中选择一种默认的模 板或向导创建网页。例如,可以选择“常见问题”模 板创建出一个包含页面内链接的问答网页。
图 10 “目标框架”对话框
当用户创建了超链接之后,可以在超 链接上单击鼠标右键,然后选择“超链接 属性”命令,以便更改超链接的目标。
1.5.2 创建指向书签的超链接 超链接除了可以跳转到其他网页或文件以外,还 可以跳转到自身网页或其他网页的某个具体位置,方 法是使用书签来创建超链接。 如果要创建这样的超链接,首先应在目标网页中创 建书签,步骤如下: (1)在“网页”视图中,将插入点定位到需要插入书 签的位置,或者选中需要作为书签的文本。 (2)选择“插入”菜单中的“书签”命令,则弹出如 图 11 所示的“书签”对话框。
用FrontPage2000制作网页
1 FrontPage 基本操作 2 使用 FrontPag FrontPage 中使用 CSS
高中信息技术教案-6.2利用Frontpage2000制作网页

6.2 利用Frontpage 2000 制作网页6.2 利用frontpage xx 制作网页一、教学目标:知识与技能:1、学会利用frontpage xx 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学要点:利用frontpage xx 制作简单网页。
三、教学组织:组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。
四、教学安排:2课时。
教学过程:一、导入新课打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。
二、新课讲述1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:d:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。
2、3、利用表格布局网页。
4、表格是网页的一个非常重要元素,frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。
5、步骤:表格→插入表格a、在表格中添加文本b 、在表格中添加图像:插入→图片→剪贴画或来自文件3、插入字幕步骤:插入→组件→字幕1、插入动画:插入→高级→插件2、3、设置背景:格式→背景4、5、插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。
6、7、设置超链接:插入→超级链接8、链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。
9、10、网站发布:在因特网上发布,先申请网站空间,再上传网站。
11、12、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用fronpage或dreamweaver制作班级主页。
要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6.2 利用Frontpage 2000 制作网页6.2 利用frontpage xx 制作网页一、教学目标:知识与技能:1、学会利用frontpage xx 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学要点:利用frontpage xx 制作简单网页。
三、教学组织:组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。
四、教学安排: 2课时。
教学过程:一、导入新课打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。
二、新课讲述1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:d:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。
2、3、利用表格布局网页。
4、表格是网页的一个非常重要元素,frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。
5、步骤:表格→插入表格a、在表格中添加文本 b 、在表格中添加图像:插入→图片→剪贴画或来自文件 3、插入字幕步骤:插入→组件→字幕 1、插入动画:插入→高级→插件 2、 3、设置背景:格式→背景 4、5、插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。
6、 7、设置超链接:插入→超级链接 8、链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。
9、10、网站发布:在因特网上发布,先申请网站空间,再上传网站。
11、、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用fronpage或dreamweaver制作班级主页。
要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。
建议从以下几方面考虑: 13、(1)确定主题和名称 14、(2)整体风格创意设计 15、(3)规划内容和栏目 16、(4)页面的设计和布局 17、(5)可以上网搜索其它中学各班级的主页,然后可以模仿它们的布局进行制作。
18、保存主页文件名为:index.htm。
19、班级主页 20、21、班级组别主题名称制作人员文字编辑设计人员素材收集策划人员素材美工注:(1)上传作业时连登记表一起上传。
(2)从每个班里抽出一组优秀的班级主页进行全高一年级班级主页比赛,比赛奖品另定。
6.2 利用frontpage xx 制作网页一、教学目标:知识与技能:1、学会利用frontpage xx 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学要点:利用frontpage xx 制作简单网页。
三、教学组织:组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。
四、教学安排: 2课时。
教学过程:一、导入新课打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。
二、新课讲述1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:d:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。
2、3、利用表格布局网页。
4、表格是网页的一个非常重要元素,frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。
5、步骤:表格→插入表格a、在表格中添加文本 b 、在表格中添加图像:插入→图片→剪贴画或来自文件 3、插入字幕步骤:插入→组件→字幕 1、插入动画:插入→高级→插件 2、 3、设置背景:格式→背景 4、5、插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。
6、7、设置超链接:插入→超级链接8、链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。
9、10、网站发布:在因特网上发布,先申请网站空间,再上传网站。
11、、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用fronpage或dreamweaver制作班级主页。
要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。
建议从以下几方面考虑: 13、(1)确定主题和名称 14、(2)整体风格创意设计 15、(3)规划内容和栏目 16、(4)页面的设计和布局 17、(5)可以上网搜索其它中学各班级的主页,然后可以模仿它们的布局进行制作。
18、保存主页文件名为:index.htm。
19、班级主页 20、21、班级组别主题名称制作人员文字编辑设计人员素材收集策划人员素材美工注:(1)上传作业时连登记表一起上传。
(2)从每个班里抽出一组优秀的班级主页进行全高一年级班级主页比赛,比赛奖品另定。
6.2 利用frontpage xx 制作网页一、教学目标:知识与技能:1、学会利用frontpage xx 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学要点:利用frontpage xx 制作简单网页。
三、教学组织:组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。
四、教学安排: 2课时。
教学过程:一、导入新课打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。
二、新课讲述1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:d:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。
2、3、利用表格布局网页。
4、表格是网页的一个非常重要元素,frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。
5、步骤:表格→插入表格a、在表格中添加文本 b 、在表格中添加图像:插入→图片→剪贴画或来自文件 3、插入字幕步骤:插入→组件→字幕 1、插入动画:插入→高级→插件 2、 3、设置背景:格式→背景 4、5、插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。
6、7、设置超链接:插入→超级链接8、链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。
9、10、网站发布:在因特网上发布,先申请网站空间,再上传网站。
11、、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用fronpage或dreamweaver制作班级主页。
要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。
建议从以下几方面考虑: 13、(1)确定主题和名称 14、(2)整体风格创意设计 15、(3)规划内容和栏目 16、(4)页面的设计和布局 17、(5)可以上网搜索其它中学各班级的主页,然后可以模仿它们的布局进行制作。
18、保存主页文件名为:index.htm。
19、班级主页 20、21、班级组别主题名称制作人员文字编辑设计人员素材收集策划人员素材美工注:(1)上传作业时连登记表一起上传。
(2)从每个班里抽出一组优秀的班级主页进行全高一年级班级主页比赛,比赛奖品另定。
6.2 利用frontpage xx 制作网页一、教学目标:知识与技能:1、学会利用frontpage xx 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学要点:利用frontpage xx 制作简单网页。
三、教学组织:组织学生进行实践活动,探究、指导、分组协作完成任务,让学生有兴趣地在实践中找乐趣。
四、教学安排: 2课时。
教学过程:一、导入新课打开我校网站主页和另一个网站主页,让同学们浏览这些网页,比较它们在页面设计、网站结构、整体风格上的异同。
二、新课讲述1、新建站点:文件→新建→站点,选择只有一个网页的站点,指定站点的位置,例如:d:\myweb,将首页保存到指定的网站文件夹,并进行命名为index.htm。
2、3、利用表格布局网页。
4、表格是网页的一个非常重要元素,frontpage中的表格不仅可以用来陈列数据,还可以实现网页的精美排版。
5、步骤:表格→插入表格a、在表格中添加文本 b 、在表格中添加图像:插入→图片→剪贴画或来自文件 3、插入字幕步骤:插入→组件→字幕 1、插入动画:插入→高级→插件 2、 3、设置背景:格式→背景 4、5、插入背景音乐:格式→背景,在“网页属性”中选择“常规”标签,点击“浏览”选择背景音乐。
6、7、设置超链接:插入→超级链接8、链接的对象除了可以是某个网站,还可以是某个网页,甚至是一个文件。
9、10、网站发布:在因特网上发布,先申请网站空间,再上传网站。
11、、作业:根据班里同学人数的多少进行分组,每组为2至3位同学,利用fronpage或dreamweaver制作班级主页。
要求:有一个主页和五个以上的子页进行链接,主题自定,文字和图片材料等素材可以上网搜索,并且每一组必须填写下面表格。
建议从以下几方面考虑: 13、(1)确定主题和名称 14、(2)整体风格创意设计 15、(3)规划内容和栏目 16、(4)页面的设计和布局 17、(5)可以上网搜索其它中学各班级的主页,然后可以模仿它们的布局进行制作。
18、保存主页文件名为:index.htm。
19、班级主页 20、21、班级组别主题名称制作人员文字编辑设计人员素材收集策划人员素材美工注:(1)上传作业时连登记表一起上传。
(2)从每个班里抽出一组优秀的班级主页进行全高一年级班级主页比赛,比赛奖品另定。
6.2 利用frontpage xx 制作网页一、教学目标:知识与技能:1、学会利用frontpage xx 制作简单网页2、熟悉网站制作的整个流程过程与方法:上网搜索文字、图片等素材,制作一个班级网页,提高学生的兴趣。
情感态度与价值观:进一步理解网页作为常用的信息集成工具的优势和特点,培养学生团队精神。
二、教学要点:利用frontpage xx 制作简单网页。
