网页设计配色应用实例剖析--橙色
橙色的配色方案

橙色的配色方案橙色是一种温暖而充满活力的颜色,它可以给人带来兴奋和愉悦的感觉。
在设计中使用橙色的配色方案可以给作品注入活力和热情。
本文将探讨橙色的配色方案,并提供一些实用的搭配建议。
橙色是由红色和黄色混合而成的。
它有多种不同的色调,从浅橙到深橙,从亮橙到暗橙。
因此,在使用橙色的配色方案时,我们可以根据需要选择适合的色调。
橙色通常被视为积极、乐观和充满活力的颜色。
它可以唤起人们的注意力,增加作品的吸引力。
在广告和标志设计中,橙色经常被用于吸引眼球和激发消费者的购买欲望。
1. 橙色与白色的配对橙色与白色的组合可以创造出一种清新、明亮的感觉。
白色作为主要的背景色,橙色作为突出的亮点,可以使作品看起来干净、整洁。
这种配色方案适用于网页设计、品牌标志等需要突出重点的场景。
2. 橙色与蓝色的配对橙色和蓝色属于互补色,在配色方案中它们可以形成强烈的对比,产生鲜明的视觉效果。
蓝色的冷调与橙色的温调形成鲜明的对比,使作品看起来更具吸引力。
这种配色方案适用于品牌标志、海报设计等需要突出火热和冷静感觉的场景。
3. 橙色与绿色的配对橙色和绿色的组合可以创造出一种和谐、平衡的感觉。
绿色代表自然和健康,橙色代表活力和热情,它们的结合可以使作品看起来充满生机。
这种配色方案适用于可持续发展的品牌、环保机构等需要传达自然和积极能量的场景。
4. 橙色与紫色的配对橙色和紫色的组合可以创造出一种神秘、奢华的感觉。
紫色代表神秘和权威,橙色代表活力和热情,它们的结合可以使作品看起来富有吸引力和品味。
这种配色方案适用于奢侈品牌、艺术机构等需要展现独特和高贵感觉的场景。
5. 橙色与灰色的配对橙色和灰色的组合可以创造出一种现代、稳重的感觉。
灰色作为主要的背景色,橙色作为亮点,可以使作品看起来简洁而不失个性。
这种配色方案适用于科技类品牌、企业形象设计等需要展现稳定和创新的场景。
当然,这些只是一些常见的搭配方式,你也可以根据自己的创意和需求来进行配色方案的设计。
产品设计橙色配色方案

产品设计橙色配色方案橙色是一种活力十足的颜色,它让人感到温暖、快乐和积极向上。
在产品设计中使用橙色配色方案可以给用户带来活力和愉悦的感觉,同时也能吸引用户的注意力,增强产品的辨识度。
下面是一个橙色配色方案的产品设计示例:1.界面设计在产品的界面设计中,可以使用橙色作为主要的背景色,给人以温暖和动感的感觉。
同时,可以结合其他辅助颜色,如白色或者深灰色作为配色,以提高整体的视觉效果。
比如,在购物类产品中,使用橙色作为背景色,增加产品的活力感,而使用白色作为文字的颜色,突出商品信息的清晰度。
2.图标设计在图标设计中,可以使用橙色作为主要的填充色或者边框色,以便于用户更快速地识别和理解图标的功能。
橙色可以让图标更加醒目,提高用户的点击率。
比如,在社交类应用中,可以使用橙色作为弹出消息的小圆点的填充色,用来提示用户有新的消息,并引起用户的关注。
3.按钮设计在按钮设计中,可以使用橙色作为按钮的背景色,以吸引用户的点击操作。
橙色按钮通常被认为是积极向上和行动的象征,可以在设计中起到强调和引导用户行为的作用。
比如,在健康类产品中,可以使用橙色作为运动按钮的颜色,以鼓励用户积极参与运动。
4.标签设计在标签设计中,可以使用橙色作为标签的主要颜色,以增加标签的可读性和吸引力。
橙色标签能够让用户更快速地找到所需信息,并提高产品的整体用户体验。
比如,在电商类产品中,可以使用橙色作为促销标签的颜色,使其在商品列表中更加醒目。
总结起来,橙色配色方案能够为产品带来活力、温暖和积极向上的感觉,同时也能够吸引用户的注意力,提高产品的辨识度和用户体验。
在产品设计中,可以根据需求合理运用橙色,使产品更加出彩。
橙色配色案例分析报告范文

橙色配色案例分析报告范文在设计领域,色彩搭配是至关重要的一环,它能够影响人们的情感和心理反应,进而影响设计作品的整体效果。
橙色作为一种明亮、温暖的色彩,常常被用于激发活力和吸引注意力。
本文旨在通过案例分析的方式,探讨橙色在不同设计作品中的运用,以及其搭配技巧和效果。
案例一:品牌视觉识别系统在品牌视觉识别系统中,橙色被用来传达活力和创新的形象。
例如,某科技公司在其品牌标识中大胆地使用了橙色,与白色和灰色形成鲜明对比,使得品牌在众多竞争对手中脱颖而出。
橙色的运用不仅在标志上,还延伸到了网站设计、广告宣传和产品包装上,形成了统一而连贯的视觉体验。
案例二:室内装饰设计在室内装饰设计中,橙色的使用可以为空间带来温馨和舒适的氛围。
一个现代家庭的客厅,设计师通过橙色的沙发和装饰画,与中性色调的墙面和家具形成对比,营造出一种活力四射而又不失温馨的氛围。
橙色的点缀不仅提升了空间的活力,也使得整个室内设计更加生动有趣。
案例三:网页设计在网页设计中,橙色经常被用来吸引用户的注意力。
一个电子商务网站,设计师在网站的导航栏和按钮上使用了橙色,使得这些元素在页面上更加突出。
同时,橙色也与网站的其他色彩元素如蓝色和绿色形成和谐的对比,增强了网页的视觉吸引力和用户体验。
案例四:时尚设计在时尚设计领域,橙色是一种非常受欢迎的色彩。
一个时尚品牌的秋季系列,设计师将橙色与黑色和白色相结合,创造出一系列既时尚又具有活力的服装。
橙色的运用不仅在服装的主体上,还巧妙地出现在配饰和细节设计中,使得整个系列更加完整和吸引人。
案例五:平面设计在平面设计中,橙色可以作为一种强调色,用来突出重要的信息或元素。
例如,一个关于健康生活方式的宣传册,设计师在标题和关键信息上使用了橙色,使得这些内容在视觉上更加突出。
橙色的使用与其他色彩如绿色和蓝色形成对比,增强了信息的传达效果。
总结通过对不同领域橙色配色案例的分析,我们可以看到,橙色在设计中的应用非常广泛,它能够为设计作品带来活力、温暖和吸引力。
网页设计中橙色系运用案例分析

网页设计中橙色系运用案例分析网页设计中橙色系运用案例分析橙色在网页中的使用范围非常广泛,可以通过变换色调营造出不同分气氛,不仅仅能表现出青春活力,也能达到一个稳重的效果。
橙色的波长居于红和黄之间,具有健康、富有活力、勇敢自由等象征意义,为了让大家对橙色有更好的理解,下面分别对不同类型网页进行分析。
橙色又称之为橙黄或者是橘色,它的穿透力仅次于红色,色感较红色更暖。
在网页设计中橙色是十分活泼的色彩,给人以华贵而温暖、兴奋而热烈、欢乐与活力的感觉,也是令人振奋的颜色。
一.食品饮食类网页设计案例分析推荐案例:橙色+黄色+深橙色整个页面以橙色为主,通过不同明度和纯度的“黄”进行调和,页面非常融洽而不显单调。
很好的突出了的图片,食品图片色调也是相近的,故不会非常的突兀。
而利用白色将网页分层,有层次感。
二.娱乐类网页案例分析推荐案例:深橙色+土黄色+黄色整个页面是利用深橙和浅黄色的搭配来展现的,使页面看起来更加的温暖,深色的铺垫,黄色的'文字,达到一种突出而不突兀的视觉效果,赋予了网站生命力。
三.电子商务网站案例分析推荐案例:橙色+卡其色+绿色这一个案例使用的颜色相对较多,而橙色的导航辅佐明度较高的卡其色,不会显得非常凌乱,反而更加有特色,很活泼。
加上利用一些绿色的按钮来点缀页面,页面就显得不那么单调,有万橙之中一点绿的视觉效果。
四.科技发展机构网站案例分析页面用的色彩相对较杂,但让人感觉乱中有序。
大家可以注意到,页面都是采用深红色作为文字,而橙色出现在红色文字的附近,例如顶部的橙底红字,大标题红色小标题橙色,这些元素就使页面乱中有序。
总结:橙色运用的非常多,调整饱和度、纯度都可以达到非常好的视觉效果,当然在视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
下载全文。
网页设计配色应用实例剖析--橙色

网页设计配色应用实例剖析——橙色系(1)橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。
在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。
给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。
具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。
橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。
在网页颜色里,橙色适用于视觉要求较高的时尚网站,属于注目、芳香的颜色,也常被用于味觉较高的食品网站,是容易引起食欲的颜色。
下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。
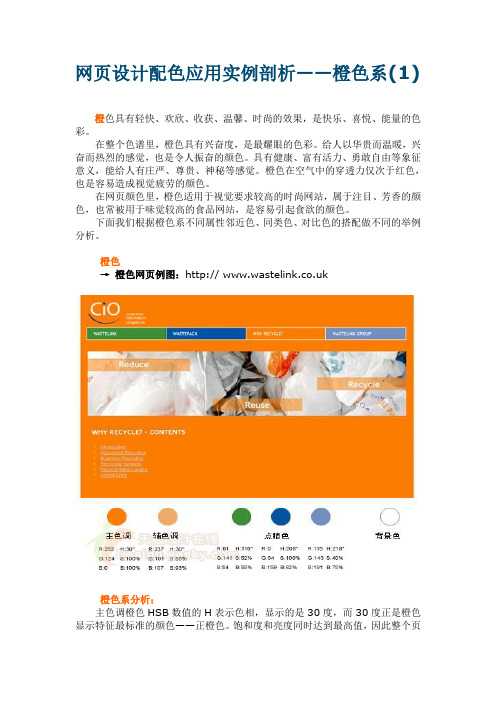
橙色→橙色网页例图:http:// 橙色系分析:主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色——正橙色。
饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。
这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。
从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。
通过范围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。
辅助色在这里是橙色与白色的过渡色。
结论:饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
深橙红色系→深橙红色网页例图:http:// www.matisserestaurant.ca深橙红色系分析:从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。
辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。
红橙产品配色方案

红橙产品配色方案1. 背景在产品设计中,色彩是一种非常重要的表现手段,可以凸显产品的个性和特点,引导用户的注意力,提升用户的体验和满意度。
红橙是一种充满活力和温暖感的颜色,常常被应用于各类产品中,如APP界面、网页设计、平面设计等。
本文将介绍红橙产品的配色方案,帮助设计师更好地运用红橙色系,为产品增添活力和吸引力。
2. 红橙色系的特点红橙色系是由红色和橙色混合而成,具有明亮、热情和积极的特点。
红色代表激情和活力,橙色代表温暖和开放。
红橙色系能够激发人们的注意力,带来积极的情绪和感觉。
在产品设计中,红橙色系常常用于突出重要信息、按钮和呼吸灯等元素,增加产品的辨识度和吸引力。
3. 主色搭配方案在红橙产品配色方案中,我们主要考虑以下几种搭配方案:3.1 红橙配橙黄红橙色系和橙黄色系非常相近,搭配在一起可以营造出温暖和阳光的感觉。
这种搭配方案常用于营造积极、开放、友好的氛围,适合于社交类产品、健康类产品等。
例子如下:主色:#FF4500(红橙色)辅助色:#FFA500(橙黄色)背景色:#FFEFD5(白杏色)按钮色:#FF8C00(深橙色)文本色:#333333(深灰色)3.2 红橙配深紫红橙色系和深紫色系的搭配可以产生强烈的对比效果,呈现出一种高级、神秘的感觉。
这种搭配方案常用于时尚类产品、艺术类产品等,突出个性和独特性。
例子如下:主色:#FF4500(红橙色)辅助色:#800080(紫色)背景色:#F8F8FF(幽灵白)按钮色:#990099(葡萄紫)文本色:#333333(深灰色)3.3 红橙配浅绿红橙色系和浅绿色系的搭配可以营造一种活力、清新和自然的氛围。
这种搭配方案常用于自然、健康、环保类产品,传递出放松和舒适的感觉。
例子如下:主色:#FF4500(红橙色)辅助色:#98FB98(淡绿色)背景色:#F0FFF0(蜜天牛)按钮色:#8FBC8F(深海绿)文本色:#333333(深灰色)4. 注意事项在应用红橙产品配色方案时,需要注意以下几点:•色彩搭配要合理:在选取配色方案时,需要充分考虑产品的定位和用户群体,避免出现过于刺眼或无法辨识的情况。
网页设计配色应用实例剖析

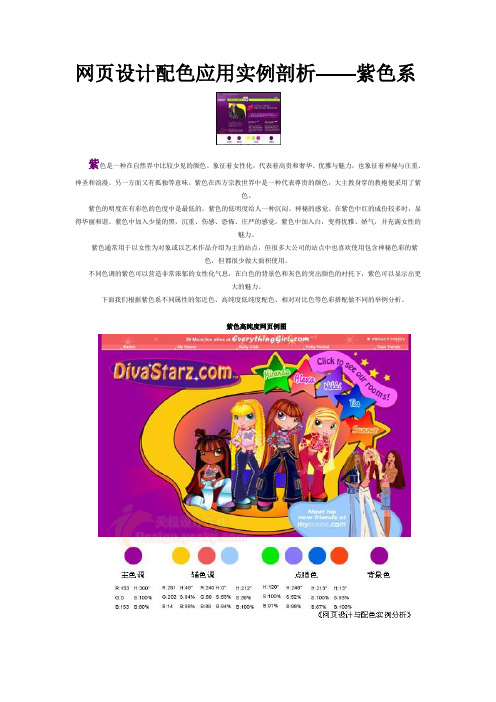
网页设计配色应用实例剖析——紫色系紫色是一种在自然界中比较少见的颜色。
象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。
另一方面又有孤独等意味。
紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成份较多时,显得华丽和谐。
紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。
紫色中加入白,变得优雅、娇气,并充满女性的魅力。
紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。
下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。
紫色高纯度网页例图紫色系分析:(高纯度对比:同类紫色+同类对比色)紫色的HSB数值H色相为300度时是正紫色。
上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。
值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。
如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。
因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
结论:紫色结合红色的紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、华丽、高贵优雅,特别是粉红色可以说是女性化的代表颜色。
橘色配色方案

橘色配色方案橘色是一种温暖、充满活力的颜色,适合用于设计中给人带来积极、暖心的感觉。
在网页设计和品牌设计中,橘色也是经常被使用的配色方案之一。
本文将介绍一些橘色的配色方案,以及如何运用橘色打造出一份积极、赏心悦目的设计。
概述橘色是一种中等饱和度和亮度的颜色,与红色和黄色的混合色,拥有与热情、能量、乐观、活力、创造力、自信和友好等情绪相关联的含义。
橘色也常与黑色、白色、棕色和绿色等其他颜色进行搭配。
橘色配色方案橘色+白色橘色和白色的搭配是非常经典和常用的一种橘色配色方案,白色让橘色的视觉冲击力减弱,同时让整个页面看起来更加整洁、明亮、清新。
橘色和白色的配对在品牌设计中也非常常见,在传达友好、创意的品牌形象时具有很好的效果。
比如常见的NIKE品牌LOGO就采用了橘色和白色的配色方案。
橘色+黄色橘色和黄色同属于暖色系,它们两者的搭配可以营造出非常温暖、欢快的氛围。
橘色和黄色的组合非常适合用于餐厅、酒吧、游乐场、儿童玩具等需要体现欢快、温暖等情感的地方。
对于品牌来说,橘色和黄色的配色方案也很合理,可以给人留下温馨、亲切、友好的印象。
橘色+黑色橘色和黑色的搭配可以创造出很多神秘、高级的感觉,例如一些高端的科技、时尚品牌都会采用这种配色方案。
橘色和黑色的组合不仅能凸显出产品的高质感,还能使整体设计看起来非常现代、时尚、有品位。
当然,黑色本身的冷色调会适当降低橘色的热度,所以在橘色和黑色混合的情况下,最好保持黑色的使用比例不超过25%。
如何更好地运用橘色无论在什么设计中,色彩的运用都要尽量简洁,不要用太多颜色、尽量不要使用鲜艳的颜色,而在橘色的使用中也是如此。
在运用橘色方案的时候,需要注意以下几点:1. 使用橘色作为主色调在一个设计中,最好只使用2-3种配色方案,其中一个是主色调,可以用该颜色表现出主题、调性和核心价值,橘色因具有带来活力、温暖、创新感等含义,非常适合用作主色调,使得整个视觉风格鲜明。
2. 配色方案的平衡性通常情况下,亮度比较高的颜色会对视觉和情绪产生更大的刺激,橘色也不例外。
设计师谈网页配色

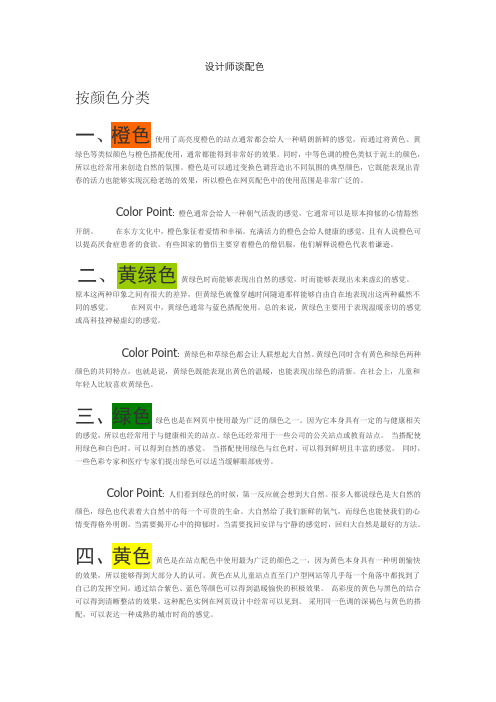
设计师谈配色按颜色分类一、橙色使用了高亮度橙色的站点通常都会给人一种晴朗新鲜的感觉,而通过将黄色、黄绿色等类似颜色与橙色搭配使用,通常都能得到非常好的效果。
同时,中等色调的橙色类似于泥土的颜色,所以也经常用来创造自然的氛围。
橙色是可以通过变换色调营造出不同氛围的典型颜色,它既能表现出青春的活力也能够实现沉稳老练的效果,所以橙色在网页配色中的使用范围是非常广泛的。
Color Point: 橙色通常会给人一种朝气活泼的感觉,它通常可以是原本抑郁的心情豁然开朗。
在东方文化中,橙色象征着爱情和幸福。
充满活力的橙色会给人健康的感觉,且有人说橙色可以提高厌食症患者的食欲。
有些国家的僧侣主要穿着橙色的僧侣服,他们解释说橙色代表着谦逊。
二、黄绿色黄绿色时而能够表现出自然的感觉,时而能够表现出未来虚幻的感觉。
原本这两种印象之间有很大的差异,但黄绿色就像穿越时间隧道那样能够自由自在地表现出这两种截然不同的感觉。
在网页中,黄绿色通常与蓝色搭配使用。
总的来说,黄绿色主要用于表现温暖亲切的感觉或高科技神秘虚幻的感觉。
Color Point: 黄绿色和草绿色都会让人联想起大自然。
黄绿色同时含有黄色和绿色两种颜色的共同特点,也就是说,黄绿色既能表现出黄色的温暖,也能表现出绿色的清新。
在社会上,儿童和年轻人比较喜欢黄绿色。
三、绿色绿色也是在网页中使用最为广泛的颜色之一。
因为它本身具有一定的与健康相关的感觉,所以也经常用于与健康相关的站点。
绿色还经常用于一些公司的公关站点或教育站点。
当搭配使用绿色和白色时,可以得到自然的感觉。
当搭配使用绿色与红色时,可以得到鲜明且丰富的感觉。
同时,一些色彩专家和医疗专家们提出绿色可以适当缓解眼部疲劳。
Color Point: 人们看到绿色的时候,第一反应就会想到大自然。
很多人都说绿色是大自然的颜色,绿色也代表着大自然中的每一个可贵的生命。
大自然给了我们新鲜的氧气,而绿色也能使我们的心情变得格外明朗。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
橘色配色方案

橘色配色方案
橘色是一种活力十足的颜色,可以让网站,品牌和营销活动更加
引人注目。
在设计领域,橘色在代表热情、愉悦、积极和活力。
橘色
搭配的其他颜色也可以得到更好的效果,下面是一些橘色搭配配色方案。
橘色与黑色
橘色和黑色是一对常见的搭配,这种配色方案可以使橘色更加突出。
如果将黑色作为背景色,可以让橘色作为强调色更加突出。
例如,
可以使用橘色作为页面上的按钮、图标等元素,以体现交互的活力和
积极性。
橘色与白色
橘色与白色的搭配方案可以使网站和品牌更加干净、清晰和简洁。
这种组合比较适合以其他色调为辅助色调的橘色品牌,例如同时使用
灰色与黑色作为辅助色,可以做出非常精美、干净利落的前端页面。
橘黄色和紫色
橘色和紫色的搭配方案可以使网站和品牌更加时尚、独特和具有
艺术感。
这种组合通常在时尚和艺术领域使用。
例如,使用橘色和紫
色做一个现代的网站logo,这种方案可以突出品牌的时尚感和流行趋势。
橙色与棕色
如果想要一个比较清新和自然风格的橙色配色方案,可以考虑橙色和棕色的组合。
这种组合不仅可以让网站和品牌突出自然、人性化的气息,同时可以增加许多温暖和质感。
例如,在网站背景上使用这种橙棕配色方案,可以为访问者带来舒适的感觉。
总结
橘色是一种非常有活力和代表活力的配色方案,与不同的颜色搭配能得到不同的视觉效果。
在使用橘色搭配时,需要从自身品牌、产品的属性、风格和要传达的信息等多方面来思考,以确定最适合自己的橘色搭配方案。
橙色系网页配色案例

橙色是介于红和黄的过滤色彩,虽然色相范围狭窄,但是在生活比较常见,也是网页设计中常用的颜色。
橙色意向接近红色,但是比红色缓和。
橙色的典型特征如下:
1、橙色代表火焰、光明、温暖、热情、活泼。
2、饱和度高,亮度高的橙色,给人的感觉就是温暖、华丽、甜蜜、喜欢、兴奋、冲动、力量充沛、充满食欲、同时也有暴躁、嫉妒等特征。
3、饱和度高,亮度低的橙色,给人的感觉是沉着、安定、古香古色、老朽、悲观、拘禁等。
4、饱和度低,亮度高的橙色,给人的感觉是细嫩,柔润、细心、轻巧、慈祥等。
5、高亮度,大面积的橙色表现出干涩、荒芜的感觉。
6、由于红色过于激烈而黄色过于明亮,橙色也被认为是最佳的警告色。
橙色相的Web安全色集合
>>热情、兴奋(相似色搭配)
http://www.dzieci.energiapro.pl/
>>温馨、温暖(和橘红色搭配)
/it/home/
>>兴奋、欲望(和同色系搭配)
http://www.vades.cz
>>细心、轻巧(和白、灰色搭配)
/
>>沉稳、冲动(和褐色搭配)
http://www.tangosrl.it/
>>沉稳、欲望(和黑色搭配)
/
>>沉稳、细心(和深蓝色搭配)
/
>>轻巧、活泼(和蓝、黄色搭配)
/
>>热情、活泼(亮色搭配)
http://www.cocacola.co.kr/
>>热情、冲动(同色搭配)
/。
橘色配色方案

橘色配色方案橘色是一种非常活泼、开朗的颜色,它充满活力和热情,被广泛应用于各种设计领域。
在UI设计中,橘色常常用于强调或提醒功能,特别适合用于融入商品、旅游、娱乐等行业的设计中。
在本文中,我们将介绍几种橘色配色方案,希望能够为大家提供一些灵感和帮助。
方案一:橙色和白色此方案以橙色为主调,加入了白色的中和部分。
它适用于需要突出橙色活力的场景中使用。
在实践中,你可以使用橙色来做背景色或边框,使用白色作为文字颜色和背景色。
橙色与白色的搭配非常好,可以让设计更加鲜明清晰。
下面是一个例子:background-color: #FFA07A; /*橙色背景*/border: 2px solid #FFFFFF; /*白色边框*/color: #FFFFFF; /*白色文字*/这种橙色配色与深蓝色的搭配是一种非常成熟的和谐颜色方案。
它给人以稳定、可靠、自由和自信的感觉。
在实践中,你可以设置橙色作为整个页面的关键颜色,并使用深蓝色作为主要突出显示的配色。
下面是一个例子:background-color: #FFA07A; /*橙色背景*/color: #1E90FF; /*深蓝色文字*/方案三:橙色和灰色橙色和灰色的搭配可以产生优雅而不失活力的效果。
它使页面看起来更加成熟和正式,适宜于展示高端品牌、企业和机构的信息。
在实践中,你可以使用橙色作为突出显示的配色,而使用灰色作为辅助配色。
灰色可以用来分隔内容区块,以此提升页面的清晰度和易用性。
下面是一个例子:background-color: #FFA07A; /*橙色背景*/color: #333; /*字体颜色为灰色*/橙色和绿色的搭配是一种非常清新、活泼、甚至有点天真的配色组合。
它适用于有关自然环境、生态、草坪、绿化等方面的表达。
在实践中,你可以在橙色和绿色之间取得平衡,使用柔和的色调和渐变来增加页面的活力和舒适性。
下面是一个例子:background-color: #FFA07A; /*橙色背景*/color: #7CFC00; /*绿色字体*/结论以上是四种基础的橘色配色方案。
橙色系配色方案

橙色系配色方案橙色是一种温暖、活力和充满活力的颜色,常常被用于设计中以吸引人们的注意力。
橙色系配色方案可以带来活泼、积极和温暖的感受。
在本文档中,我们将介绍一些适合橙色系配色方案的基本原则以及如何应用它们来创建吸引人的设计。
基本原则1. 主色调选择选择一个适合的主色调是创建橙色系配色方案的第一步。
在橙色系中,有许多不同的色调可供选择,从浅橙色到鲜艳的火焰橙,每个色调都有不同的情感和效果。
在选择主色调时,需要考虑设计所要表达的情感和目标受众的喜好。
2. 辅助色选择辅助色的选择应该与主色调相互补充,并创造出更丰富和平衡的配色方案。
常用的选择是选择与橙色相对的蓝色或紫色作为辅助色。
这种对比可以帮助视觉上的平衡,并提供一种令人愉悦的对比效果。
3. 对比与平衡在设计中,对比和平衡是非常重要的。
橙色是一种相对较明亮的颜色,因此需要与其他颜色进行对比,以便突出橙色的特性。
同时,还需要注意保持整体设计的平衡,以防止配色方案过于刺眼或过于无聊。
4. 色彩搭配除了主色调和辅助色之外,还可以考虑在橙色系配色方案中引入其他颜色。
例如,可以添加一些中性色,如灰色或棕色,以平衡整体配色方案。
此外,还可以使用浅色或深色的橙色作为突出色,以增加设计的层次感。
应用示例1. 网页设计橙色系配色方案在网页设计中常常被用于创建吸引人的页面。
以下是一个橙色系网页设计的示例:# 欢迎来到橙色主题博客## 关于我们我们是一个致力于分享橙色生活的博客。
在这里,您可以找到有关橙色的一切,从橙色食谱到橙色装饰灵感。
加入我们,和我们一起尽情享受橙色的魅力!## 最新文章### 橙色食谱推荐- 橙汁烤鸡翅- 橙子蛋糕- 橙色水果沙拉### 橙色装饰灵感- 客厅橙色调色板- 卧室墙纸设计- 餐厅橙色家具## 联系我们如果您对橙色有任何疑问或想法,请随时与我们联系。
我们期待听到您的声音!- 电话:123-456-7890- 电子邮件:**********************2. 广告海报设计橙色系配色方案也可以应用于广告海报设计。
设计制作橙色简单网页导航

第1步:新建文件,大小400 x 400px, 背景为黑色
第2步:选择圆角矩形工具(U) (半径为10px)
第3步:选择图层样式 >>颜色叠加 >>描边
第5步:使用矩形工具(U)创建一个矩形, 选择图层样式 >>投影 >>渐变
第7步:新建层,选择钢笔工具(P), 载入选区(ctrl+Enter)填充颜色,选择 图层样式 >>渐变叠加
第8步:选择文本工具(T),输入标题 文字,选择图层样式 >>渐变叠加
第9步:选择文本工具(T),输入 文字,颜色为白色
ห้องสมุดไป่ตู้
最终效果图
网页设计配色应用实例剖析

绿 色
• •
•
• • •
绿色系分析: (高纯度配色:绿色+对比色组合) HSB数值H显示60度为正黄色,该主、辅色调只向绿色倾斜了一丁点–H为75 度。大面积明度稍低的黄绿色为主要色调,饱和度却非常高,达到了100%, 辅助色使用了提高明度的嫩绿色和白色,这两种辅色除了增加页面的层次感 的同时,还能让整个页面配色有透亮的感觉,增强了绿色的特性。背景深褐 色无疑把前景的所有纯色烘托得都耀眼于舞台上。 该页面有两组小小的对比色,一组是黄绿与橙红色,一组是橙黄色与天蓝色, 这两组配色严格的来说不算对比色,因为色彩多少有些偏差。虽然它们的饱 和度降低,但在这个页面中足以构成了最响亮的色调,把整个页面烘托得非 常活跃、鲜明。 结论: 主、辅色调黄绿色大面积使用并不刺目,反而使得页面看起来很有朝气、活 力。 适当运用不同纯度的不是相当严格意义上的对比色系组合时,通常能起到的 主要作用是主次关系明确。不”标准”的对比色系对比特性虽然减弱,页面 色彩看起来容易协调、柔和,但一样能突出主题
• 视觉角色主次位置分为如下几个概念
■ 主色调 页面色彩的主要色调、总趋势,其他配色不能超过该主要色调的 视觉面积。(背景白色不一定根据视觉面积决定,可以根据页面的感 觉需要。) ■ 辅色调 仅次与主色调的视觉面积的辅助色,是烘托主色调、支持主色调、 起到融合主色调效果的辅助色调。 ■ 点睛色 在小范围内点上强烈的颜色来突出主题效果,使页面更加鲜明生 动。 ■ 背景色 衬托环抱整体的色调,协调、支配整体的作用。
黄色
• 黄色是阳光的色彩,具有活泼与轻快的特点,给人十分年轻的感觉。 象征光明、希望、高贵、愉快。浅黄色表示柔弱,灰黄色表示病态。 它的亮度最高,和其他颜色配合很活泼,有温暧感,具有快乐、希望、 智慧和轻快的个性,有希望与功名等象征意义。黄色也代表着土地、 象征着权力,并且还具有神秘的宗教色彩。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计配色应用实例剖析——橙色系(1)
橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。
在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。
给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。
具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。
橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。
在网页颜色里,橙色适用于视觉要求较高的时尚,属于注目、芳香的颜色,也常被用于味觉较高的食品,是容易引起食欲的颜色。
下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。
橙色
→橙色网页例图:
橙色系分析:
主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示
特征最标准的颜色——正橙色。
饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。
这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。
从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。
通过围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。
辅助色在这里是橙色与白色的过渡色。
结论:
饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
深橙红色系
→深橙红色网页例图: .matisserestaurant.ca
深橙红色系分析:
从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H 显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。
辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。
这个页面背景色运用了纹样,是以目前选取的主色调颜色和明度较暗的深红色结合而得,使得明度稍暗。
数值上看,主色调也就是背景色的饱和度较高,但是由于降低了明度,颜色变得较沉稳。
辅助色RGB数值显示,添加了适量的其他颜色,G和B数值区别不大,因此饱和度降低,颜色趋于柔和稳定。
点睛色的加入和提亮,使页面视觉效果得到强化。
结论:
前景色通常要较明显的区别于背景色,达到台前的宣传目的。
当饱和度较低的前景色与背景色变化不明显时,形成的是另外一种柔和统一的效果。
浅橙色同类色
→浅橙色同类色网页例图: .talentic.
浅橙色同类色分析:
从主色调和辅色调在HSB数值H显示的数值是36可以看出,该页面色调是在同一种橙色的基础上只在明度上发生了变化。
由于主要色调是浅橙色,明度越高饱和度越低,页面上减弱了饱和度较高的橙色特性,整个网页呈现出柔和自然稍有些发灰的调子。
该网页是在橙色这一个颜色上做不同明度黑白灰色阶的柔和变化,属于单色调,配色非常的单纯。
色阶平稳,同时存在着不够醒目的状态。
白色在这里是起到了拉开主色调和辅色调空间距离,增强辅色调橙色的特性,使整个稍许有些发
灰的页面明快了不少。
但也由于白色属于非色彩,只在明度上呈最高数值而无彩度,不能给页面带来彩度所具有的鲜活靓丽的感觉,另一方面却也呈现出质朴的感受。
结论:
前面我们提到过同类色是在同一色相中不同的明度颜色变化。
因此这类颜色相对其他类别颜色来说明净而单纯,配色上较容易达到协调统一,但也容易显得单调。
初看该页面配色协调舒服,但看多了的确有些单调乏味的感觉,这也是同类色搭配的特性。
同时由于运用了渐变色这一调和方法,该页面同时占有了前面我们提到的4种色彩中的调和方法的2种,整个页面呈现出调和中的调和是勿庸置疑的,但也同时显得有些单调,没有色彩亮点。
橙色系邻近色(黄色+橙色+橙红色)
→邻近色橙色网页例图: .tide.
橙色系邻近色(黄色+橙色+橙红色)分析:
虽然第一眼看上去似乎色调上变化很多,但该网页的色彩构成主要是由黄色和橙色这两种邻近色构成的,通过不同的明度和纯度的变化而得到更为丰富的色阶,它们是浅黄色、黄色、橙色、橙红通过不同的形状面积,位置变化而得。
从HSB数值中的H可以看出属于暖色畴,三个色相的倾向不是很明显,以至于色彩呈现较规律、缓和。
由于不同数值的明度表达,纯度也做出了不同的数值变化。
浅色在这里主要起到更调和主色调和点睛色的色彩过渡作用。
点睛色在这里起到强调整个页面的华丽感,增强整个页面彩度的作用。
结论:
橙色与邻近色黄、红暖色调的搭配组合,这是一种简单又安全的方法,视觉韵律上处理得井然有序。
整个页面看起来艳泽华丽、新鲜充满活力的感觉,符合Tide这一主题所要表达的目的。
橙色系对比色(橙色+蓝色)
→对比色橙红色应用网页例图:.rastifilms..ar
橙色系对比色(橙色+蓝色)分析
HSB数值中的H色相显示主色调橙红色为26,我们知道正红色的H为0,正橙H为30,主色调橙红色是往0偏移而得。
正蓝色是240,而该点睛色蓝色为192,往绿度偏移,在RGB中的数值G160也能看出来,因此蓝色的特性不是很强。
但由于橙红色的明度饱和度达到最高值,因此尽管蓝色不是正蓝,但它的特性得到了很大程度的发挥。
此种橙蓝对比色中的蓝色调配,比较少见,让人很容易记住它。
而橙红色的饱和度明度都非常高,刺激度强,属于让人不可久视的颜色。
介于橙红色和蓝色之间,与蓝色面积相当的白色,起到调和对比色橙红与蓝色之间关系的作用。
结论:
这组对比色通过使用的面积位置的不同来反映主次之间的关系。
对比色能相互强烈的突出色彩特性。
这组对比色属于是非常能突显个性的颜色。
橙色系低对比度(橙色+绿色)
→橙色低对比应用网页例图: .colourpixel.
橙色系低对比度(橙色+绿色)分析:
如果不看数值参数,刚一开始看会以为这是一组纯度较低的颜色。
HSB数值H显示主色调为正橙色,而黄绿色的明度较低且色相倾向不够明确,加之背景有少许的暗橙色纹样,整个页面没有高亮度白色点缀衬托,使得纯度的彩度不够确切,就很容易造成了该页面纯度较低的错觉。
整个页面最亮的颜色除了“书本”最亮色浅黄色外,就是点睛色黄色了。
我们知道黄色是所有彩度色中明度最高的颜色,不同明度纯度的黄色系让整个页面明亮了不少,它是整个页面明度色阶的最高调。
黄绿色的出现,让本只有邻近色的橙色系列多了些容,页面配色丰富不少、视觉节奏多了些变化。
结论:
这类颜色的组合随着不同色阶明度的变暗,整个页面没有白色衬托,制造出
另外一种古典的环境氛围,有如娓娓道来的故事场景,也是一种不错的主题配色方法。
本页面的配色设计亮点是——无白色设计
橙色系高纯度高对比度(橙红色+绿色)
→橙色高纯度对比应用网页例图:.a l i v e i s.
橙色系高纯度高对比度(橙红色+绿色)分析:
与上组的橙色绿色相比,这组颜色强烈而刺激,色彩倾向无疑明确了很多。
主色调橙红色往红色倾向,而红色的对比色是绿色,因此整组颜色有强烈的对比效果。
从HSB数值H上看,除了蓝色外,其余几种颜色纯度都非常高,加上又是近于红绿对比色。
页面的刺激强度是可想而知的强烈。
黄色是中间色,起到过渡对比色作用,在这组色里属于调和色。
蓝色出现在产品图案上,引导主次关系,增强视觉的注目点。
结论:
橙色是注目容易引起食欲的颜色,在这里得到了较充分的应用。
非色彩的白色和黑色在这里起到了非常重要的作用,拉大了色彩色阶空间的
距离。
白色让整个色调组合更加明快,而黑色增添色彩的厚重质感——强烈中的强烈,增强对产品的视觉刺激。
本部分小节:
● 橙色在HSB数值的H中为30度,是正橙色。
橙色是一个非常响亮注目的颜色。
橙色的对比色是蓝色,当这两种颜色彩度倾向越明确,对比强度就越大。
但我们也看到,除了正宗的对比色橙蓝色外,橙色和绿色随着纯度的升高,达到的对比效果也很强烈。
在今后的配色设计中可以多些不同明度纯度冷暖对比的尝试,会有意想不到的收获。
● 白色是所有网页设计中属于较通用的颜色,它容易突出彩度的特性,明快于整个页面,当一个页面设计没有使用白色时,空间感觉减弱,容易造成彩度不够明确、页面有些沉闷等反应,然而又相对来说增添页面的厚重感觉,制造另外一种环境气氛。
黑色在色调组合的辅助角色里容易制造出厚重的色彩效果。
从这里我们又一次感受到色彩的相对性,即没有绝对的配色组合,它们总是根据搭配不同的色彩组合或强或弱的表现出什么样的特性。
● 同类色、邻近色的组合,是非常调和的色彩组合,即使减少了色相的数量,一样也可以调配出很多不同的调和色彩。
对于初学者来说,这是一个非常实用的配色方法。
