css控制图片大小的方法
background-size用法

background-size用法`background-size` 是用于设置背景图片大小的CSS 属性。
它可以用于背景图片的大小调整,以适应元素的背景区域。
以下是`background-size` 的基本用法:语法:```cssbackground-size: value;```值:- `auto`: 默认值,背景图片的原始大小。
-`length`: 指定背景图片的宽度和高度,可以是像素(px)、百分比(%)等。
例如:`background-size: 100px 50px;`。
- `cover`: 背景图片将被缩放以完全覆盖背景区域,可能会裁剪图片。
- `contain`: 背景图片将被缩放以适应背景区域,可能会有留白。
- `initial`: 设置为默认值。
- `inherit`: 继承父元素的值。
示例:```css/* 设置背景图片大小为200 像素宽,100 像素高*/.element {background-image: url('example.jpg');background-size: 200px 100px;}/* 背景图片覆盖整个背景区域,可能会裁剪*/.element-cover {background-image: url('example.jpg');background-size: cover;}/* 背景图片适应整个背景区域,可能有留白*/.element-contain {background-image: url('example.jpg');background-size: contain;}```在这些例子中,`.element` 是一个具有背景图片的元素,通过`background-size` 设置背景图片的大小。
`.element-cover` 和`.element-contain` 分别演示了`cover` 和`contain` 的效果。
background css用法

background css用法Background CSS用法Background CSS是一种用于设置HTML元素背景的CSS属性。
它可以设置元素的背景颜色、图片、大小、位置等多个属性,使得网页设计更加丰富和美观。
下面将详细介绍Background CSS的用法。
一、设置背景颜色1.1 background-color属性background-color属性用于设置元素的背景颜色。
其语法为:background-color: color;其中,color可以是具体的颜色值或者颜色名称,例如:background-color: #FFFFFF; /* 白色 */background-color: red; /* 红色 */1.2 opacity属性opacity属性用于设置元素的透明度。
其取值范围为0到1之间,其中0表示完全透明,1表示完全不透明。
其语法为:opacity: value;例如:opacity: 0.5; /* 50%透明度 */二、设置背景图片2.1 background-image属性background-image属性用于设置元素的背景图片。
其语法为:background-image: url(image.jpg);其中,url指定了图片文件的路径和文件名。
2.2 background-repeat属性background-repeat属性用于控制背景图片是否重复显示。
其取值可以是repeat(默认值)、repeat-x、repeat-y和no-repeat。
例如:background-repeat: no-repeat; /* 背景图片不重复显示 */2.3 background-position属性background-position属性用于控制背景图片在元素中的位置。
其取值可以是left、center、right、top、bottom和百分比值。
例如:background-position: center top; /* 背景图片在元素中居中顶部显示 */2.4 background-size属性background-size属性用于控制背景图片的大小。
如何通过CSS实现背景图片自动平铺或拉伸至整个屏幕(自适应大小)

如何通过CSS实现背景图⽚⾃动平铺或拉伸⾄整个屏幕(⾃适应
⼤⼩)
默认情况下,通过HTML代码的BODY标签设置好背景图⽚<body background="x.jpg"> 后,图⽚会⾃动横向和纵向平铺。
这就会产⽣⼀些美观上的问题。
XP⼈提供CSS代码如下,放在页⾯头部即可,仅供参考: <style type="text/css"> body {
background:url(/img/background.png); background-repeat: repeat-x; background-positon: 100%,100%;} < /style>
续: 有⼏位朋友说我的这篇⽂章实在没能解决他们的问题,他们希望的是不考虑⾃⼰背景图⽚的⼤⼩,不管多⼤的屏幕,⾃⼰的背景图⽚⾃动上下拉伸⾃⼰,适应屏幕⼤⼩,铺满整个屏幕。
所以,我今天再把下⾯的代码和⼤家分享。
要想实现这样的效果,可以考虑使⽤滤镜。
<style type="text/css"> body{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/skin/v2011/images/body.png',sizingMethod='scale'); background-repeat: no-repeat; background-positon: 100%, 100%; } < /style>。
CSS实现背景图尺寸不随浏览器大小而变化的两种方法

CSS实现背景图尺⼨不随浏览器⼤⼩⽽变化的两种⽅法⼀些⽹站的⾸页背景图尺⼨不随浏览器缩放⽽变化,本例使⽤CSS 实现背景图尺⼨不随浏览器缩放⽽变化,⽅法⼀. 把图⽚作为background,⽅法⼆使⽤img标签。
喜欢的朋友可以看看复制代码代码如下:<div id="con"></div>CSS:复制代码代码如下:body{ margin:0; padding:0;}#con{position:absolute;top:0;left:0;height:100%;width:100%;background-image:url("maskimg/star.jpg");background-position: center 0;background-repeat: no-repeat;background-attachment:fixed;background-size: cover;-webkit-background-size: cover;/* 兼容Webkit内核浏览器如Chrome和Safari */-o-background-size: cover;/* 兼容Opera */zoom: 1;}⽅法⼆.不把图⽚作为背景,⽽是使⽤<img>标签,效果是图⽚尺⼨不会随浏览器缩放⽽变化,但是如果有竖直滚动条时,图⽚不会固定⽽会随滚动条移动。
只需要把图⽚的宽度width设置成100%就⾏了。
代码很简单,只有⼏⾏,⽤的还是百度的星空图:HTML:复制代码代码如下:<div id="con"><img id="pic" src="maskimg/star.jpg"></div> _fcksavedurl=""maskimg/star.jpg"></div>"CSS:复制代码代码如下:body{ margin:0; padding:0;}#pic{ width:100%;}。
背景图片自适应大小(css3)

背景图片自适应大小(css3)
展开全文
body {
background: url(/happytime/img/index.jpg) no-repeat center center fixed;
background-size: 100%;//此处要注意,可以填cover也可以填100%。
建议填100%
}
备注:折腾了俩个多小时,才解决一个bug,就在上面标注的那个需注意的地方。
background-size是一个css3属性。
原本设的置是cover,图片会填充屏幕。
但是发现在360极速浏览器下左边会有1像素的白边。
按照W3CShool给的值就三种:cover,contain,auto。
其实这里可以填像素也可以填百分比。
按理说百分比和cover是一个效果,但是在360极速浏览器里,就是差了那么一两个像素,别的浏览器都没问题。
其实准确的说是只有在360极速浏览器的极速模式里才有这个问题。
background-size的两个可选值的含义:contain是让背景图片恰好显示在容器中,图片的外边缘“顶着”容器的内边缘;而cover是覆盖容器,容器的外边缘“顶着”图片的内边缘。
另外,center是让图片居中定位,让图片的中部位于浏览器的中部。
fixed使得背景不会跟随滚动条移动。
css文件如何使背景图片大小适应div的大小

css⽂件如何使背景图⽚⼤⼩适应div的⼤⼩
对设置属性:background-size:cover;可以实现适应div的⼤⼩。
background-size有3个属性:
auto:当使⽤该属性的时候,将保持100% 的⼤⼩显⽰,不进⾏任何缩放。
超过div的多余部分将被隐藏。
当图⽚过⼩时,图⽚会⾃动平铺。
这种属性通常⽤来做重复性的背景或者做半透明图⽚背景。
cover:当使⽤该属性时,图⽚将被缩放⾄恰好能覆盖div,并且图⽚被隐藏的部分最少,这种属性在⼤图背景中应⽤⽐较⼴泛。
这点⽐较难理解,需要结合实践理解。
contain:当使⽤该属性时,图⽚被缩放⾄最⼤且能被完全展⽰出来,但是由于图⽚的的尺⼨⽐例与div的尺⼨⽐例会有不同,所以当图⽚不能盖住div时,图⽚会⾃动平铺。
前端开发技术中的图片裁剪和缩放实现指南

前端开发技术中的图片裁剪和缩放实现指南在现代互联网时代,网站和移动应用的用户体验已经成为了开发者们关注的一个重要方面。
而其中一个重要的因素就是图片的处理和展示。
在前端开发中,如何实现图片的裁剪和缩放成为了一个值得研究的课题。
本文将介绍一些常见的图片裁剪和缩放技术,并给出实现指南。
一、图片裁剪图片裁剪是指从原始图片中选择感兴趣部分,并将其剪切出来。
在前端开发中,常见的图片裁剪方式有两种:CSS 裁剪和 JavaScript 裁剪。
1. CSS 裁剪CSS 裁剪是利用 CSS 属性来裁剪图片。
常用的 CSS 属性有 `clip` 和 `object-fit`。
`clip` 属性可以通过设置 `rect(top, right, bottom, left)` 来定义一个矩形区域,其中 `top`、`right`、`bottom` 和 `left` 分别表示矩形区域的上、右、下、左边界的位置。
通过设置 `clip` 属性为 `rect(top, right, bottom, left)`,可以将图片裁剪为指定的矩形区域。
`object-fit` 属性可以通过设置 `cover`、`contain`、`fill`、`none`、`scale-down`等值来控制图片的缩放和裁剪方式。
其中 `cover` 表示等比例缩放图片,使其充满容器,可能会有部分被裁剪;`contain` 表示等比例缩放图片,使其完全显示在容器内,可能会有留白;`fill` 表示不按比例缩放图片,直接填满容器;`none` 表示不缩放图片,保持原始尺寸;`scale-down` 表示选择 `none` 或者 `contain` 中较小的一个。
2. JavaScript 裁剪JavaScript 裁剪是通过操作 DOM 元素来实现图片裁剪。
常用的 JavaScript 库有`Cropper.js`、`Jcrop` 等。
`Cropper.js` 是一个功能强大的图片裁剪插件,提供了丰富的裁剪功能,可以根据用户的操作来实时裁剪图片。
网站建设怎样控制大图片的网页宽度

网站建设怎样控制大图片的网页宽度网站建设怎样控制大图片的网页宽度网站建设如何让大图片不超过网页宽度?解决图片超出宽度或撑破p css布局方法,就跟随店铺一起去了解下吧,想了解更多相关信息请持续关注我们店铺!1、在文章中发布图片的时候将图片编辑缩小2、通过对对应p的css来设置显示的图片最宽宽度3、通过css对图片设定宽度。
具体过程:通过css来控制代码如下(cmcss是对应父级类名):.cmcss {margin: auto;width: 600px;}.cmcss img{max-width: 100% !important; height: auto!important; width:expression(this.width > 600 ? "600px" : this.width)!important;}这种图片第一次加载时候图片不能显示直接通过对对应的p内的内容图片宽度设置代码如下:.cmcss img{ width:500px;} 宽度自定,但是不推荐此方法,因为设置后此p布局内的图片将全部宽度为500px,那样将造成图片小的,被放大显示模糊。
可以通过对图片设置最宽css可以使用max-width来设置,但是IE6不支持,但是可以使用浏览器的`css hack来设置代码如下.cmcss img{max-width:500px;_width:500px;}图片撑破布局原因1、由于浏览器版本低(微软IE6)2、没有设置p布局的宽度【拓展阅读】网站制作用CSS可控制超链接样式,一般分为四个部分:a:active 是超级链接的初始状态;a:hover是把鼠标放上去时的状况;a:link 是鼠标点击时;a:visited是访问过后的情况。
CSS控制超链接的三种方法1、通过对应超链接外的父级的css类的css样式来控制超链接的样式案例超链接代码CSS对应CSS代码.yangshi a{color:#333;text-decoration:none; }.yangshi a:hover {color:#CC3300;text-decoration:underline;}2、通过链接内设置类控制超链接样式css方法案例超链接代码CSS对应CSS代码a.yangshi{color:#333;text-decoration:none; }a.yangshi:hover {color:#CC3300;text-decoration:underline;}通过这样的设置可以控制链接内的css类名为“yangshi”超链接的样式下载全文。
background-size(设置背景图片的大小)

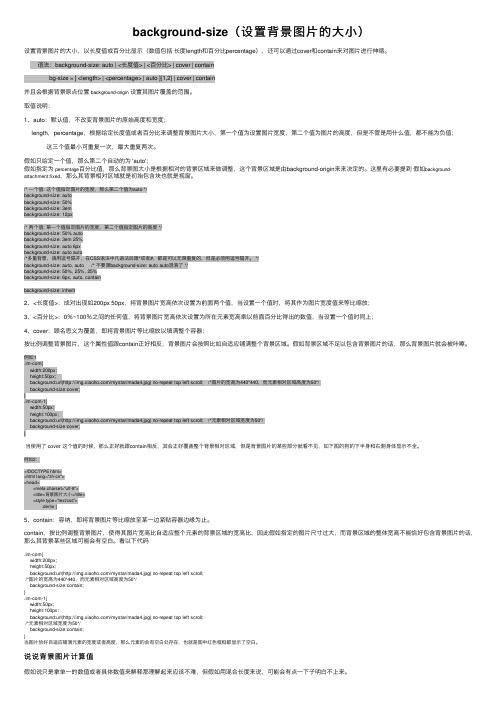
background-size(设置背景图⽚的⼤⼩)设置背景图⽚的⼤⼩,以长度值或百分⽐显⽰(数值包括长度length和百分⽐percentage),还可以通过cover和contain来对图⽚进⾏伸缩。
语法:background-size: auto | <长度值> | <百分⽐> | cover | containbg-size = [ <length> | <percentage> | auto ]{1,2} | cover | contain并且会根据背景原点位置background-origin设置其图⽚覆盖的范围。
取值说明:1、auto:默认值,不改变背景图⽚的原始⾼度和宽度;length,percentage,根据给定长度值或者百分⽐来调整背景图⽚⼤⼩,第⼀个值为设置图⽚宽度,第⼆个值为图⽚的⾼度,但是不管是⽤什么值,都不能为负值;这三个值最⼩可重复⼀次,最⼤重复两次。
假如只给定⼀个值,那么第⼆个⾃动的为 'auto';假如指定为percentage百分⽐值,那么背景图⼤⼩是根据相对的背景区域来做调整,这个背景区域是由background-origin来来决定的。
这⾥有必要提到假如background-attachment:fixed,那么其背景相对区域就是初始包含块也就是视窗。
/* ⼀个值: 这个值指定图⽚的宽度,那么第⼆个值为auto */background-size: autobackground-size: 50%background-size: 3embackground-size: 12px/* 两个值: 第⼀个值指定图⽚的宽度,第⼆个值指定图⽚的⾼度 */background-size: 50% autobackground-size: 3em 25%background-size: auto 6pxbackground-size: auto auto/*多重背景,请⽤逗号隔开,在CSS语法中凡语法后跟*或者#,都是可以⽆限重复的,但是必须⽤逗号隔开。
css图片缩放通过css控制图片自动缩放至css定义大小

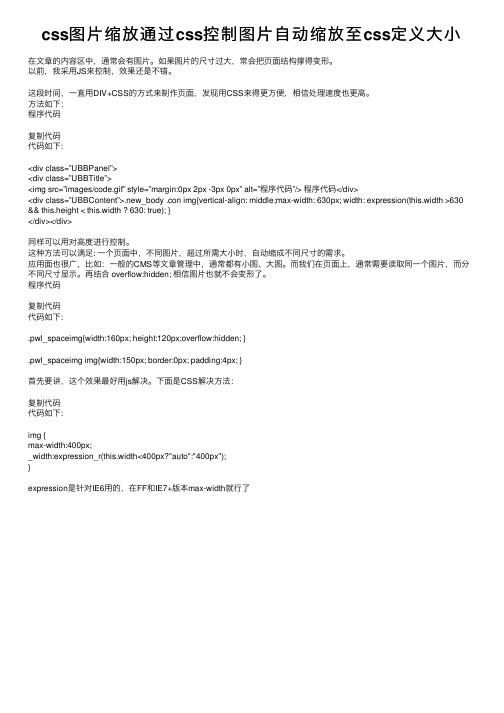
css图⽚缩放通过css控制图⽚⾃动缩放⾄css定义⼤⼩在⽂章的内容区中,通常会有图⽚。
如果图⽚的尺⼨过⼤,常会把页⾯结构撑得变形。
以前,我采⽤JS来控制,效果还是不错。
这段时间,⼀直⽤DIV+CSS的⽅式来制作页⾯,发现⽤CSS来得更⽅便,相信处理速度也更⾼。
⽅法如下:程序代码复制代码代码如下:<div class=”UBBPanel”><div class=”UBBTitle”><img src=”images/code.gif” style=”margin:0px 2px -3px 0px” alt=”程序代码”/> 程序代码</div><div class=”UBBContent”>.new_body .con img{vertical-align: middle;max-width: 630px; width: expression(this.width >630 && this.height < this.width ? 630: true); }</div></div>同样可以⽤对⾼度进⾏控制。
这种⽅法可以满⾜: ⼀个页⾯中,不同图⽚,超过所需⼤⼩时,⾃动缩成不同尺⼨的需求。
应⽤⾯也很⼴,⽐如:⼀般的CMS等⽂章管理中,通常都有⼩图、⼤图。
⽽我们在页⾯上,通常需要读取同⼀个图⽚,⽽分不同尺⼨显⽰。
再结合 overflow:hidden; 相信图⽚也就不会变形了。
程序代码复制代码代码如下:.pwl_spaceimg{width:160px; height:120px;overflow:hidden; }.pwl_spaceimg img{width:150px; border:0px; padding:4px; }⾸先要讲,这个效果最好⽤js解决。
下⾯是CSS解决⽅法:复制代码代码如下:img {max-width:400px;_width:expression_r(this.width<400px?"auto":"400px");}expression是针对IE6⽤的,在FF和IE7+版本max-width就⾏了。
CSS样式表控制背景图片大小

CSS样式表控制背景图片大小满意回答对于图片,首先我们先想到是背景图片。
因为我们许许多的装饰都是用背景图片来实现的。
既然这样,那么就从CSS控制背景图片讲起吧。
1.CSS控制背景图片:对于一个网页,我们开始设计的时候,可能没有过多的去想背景图到底是什么,因为大多都是设计背景色就可以了,原因吗,我想也很简单,因为它与前景音乐一样,对于网页的打开,速度会有一定的影响。
不过对于一般的个人网站,或者个人博客而言,它对展现自己的个性,当然是不可或缺的了,当然什么都不会太过完美,有好就有坏,也就是当图像不可用但CSS可用的时候,替换内容就不会显示出来,因此,并不建议在导航按钮文本或类似的情况中使用CSS背景图片。
控制背景图片的CSS属性有很多,只要与图片的相关的,大多都会用的上。
(1)、背景图片的导入:当然大家最熟悉的当然是background与background-image了。
为网页设计背景图片的代码是:body {background:url("d:\images\04.jpg")}或者body {background-image:url("d:\images\04.jpg")}这样的话,我们就能将想要作背景的图片导进网页里了。
(2)、背景图片的显示方式:当然,只用上面的代码,是无法表达出自己想要的效果的。
因为,图片小了,就会以平铺的方式,如果是大了,为显示它,就是会出现滚动条,这样多不好。
因此,我们还得多其进行显示控制,也就是要用到background-repeat,它是取值:repeat : 默认值。
背景图像在纵向和横向上平铺no-repeat : 背景图像不平铺repeat-x : 背景图像仅在横向上平铺repeat-y : 背景图像仅在纵向上平铺而代码,我想只要懂一点CSS的都知道,如下:body {background:url("d:\images\04.jpg");background-repeat:no-repeat} 这样的话,它就是以原图像大小显示了。
用CSS使图片自适应显示宽度

⽤CSS使图⽚⾃适应显⽰宽度做⽹站的时候经常遇到,新闻展⽰等,⽤户上传的图⽚太⼤了⾃⼰⼜不去调解,导致展⽰的时候图⽚太⼤撑开了,使页⾯显⽰的很难。
这⾥利⽤CSS 属性,使图⽚超过展⽰的宽度后,给图⽚设置显⽰最⼤的宽度。
假如⽤width属性强⾏设定显⽰尺⼨似乎太不智能。
幸好Firefox/Opera/IE7都提供了max-width属性⽀持。
假定希望图⽚显⽰宽度不超过500像素,CSS可能如下:以下为引⽤的内容:fit-image{ border :0; max-width:500px; }让我痛恨的IE6不⽀持max-width属性,但是利⽤IE独有的expression属性能够迂回的解决这个问题。
.fit_image{border:0;max-width:700px;width:expression( function(img){ img.onload=function(){ this.style.width=''; this.style.width=(this.width>700)?"700px":this.width+"px" }; return '700px' }(this) );}利⽤<img>的onload事件使图⽚加载完成后计算其尺⼨⼤⼩,假如超过500像素就显⽰为500像素,否则显⽰其默认宽度。
expression不是符合WEB标准的做法,不到万不得以不建议使⽤。
但是不能不承认IE的很多扩展是不错的,IE不应该被轻视!。
一行css代码解决图片统一大小后的拉伸问题(object-fit)

⼀⾏css代码解决图⽚统⼀⼤⼩后的拉伸问题(object-fit)⼀、先来个实战1. 测试案例需求: 要求表情库⾥所有表情包⼤⼩都固定实际效果: 由于图⽚原始⼤⼩都不⼀样,强⾏设定⼤⼩值会导致拉伸,如果不设定⼤⼩则参差不齐。
例如://html<body><img src="1.jpg" /><img src="2.jpg" /><img src="3.jpg" />....</body>//cssimg{width: 80px;height: 80px;margin-right: 10px;}2. 解决⽅法⼤多数都是利⽤background-size: cover 来避免对图⽚造成的压缩或者拉伸。
⼩巧⽽强⼤的object-fitobject-fit似乎是被⼈忽视的⼀个CSS3属性。
因为存在兼容性,所以没有background-size好⽤,但是由于某种情况,你不得不⽤img标签来引⼊图⽚,这时候⽤object-fit是很好的选择。
CSS3 background-size出现的⽐较早,⼤家应该知道其⽀持的⼀些值,除了数值之外,其还⽀持⼏个关键字,例如:cover, contain等。
object-fit也是类似的,但还是有些差异,具体有5个值:.fill { object-fit: fill; }.contain { object-fit: contain; }.cover { object-fit: cover; }.none { object-fit: none; }.scale-down { object-fit: scale-down; }fill: 中⽂释义“填充”。
默认值。
替换内容拉伸填满整个content box, 不保证保持原有的⽐例。
contain: 中⽂释义“包含”。
网页里控制图片大小的相关代码

这篇文章主要介绍了javascript实现超炫的向上滑行菜单实现方法以一个完整实例形式分析了javascript针对页面元素的遍历与样式操作相关技巧具有一定参考借鉴价值需要的朋友可以参考下
网页里控制图片大小的相关代码
1、用鼠标拖动来改变大小 <SCRIPT LANGUAGE="JavaScript"> function resizeImage(evt,obj){ newX=evt.x newY=evt.y obj.width=newX obj.height=newY } </script> <img src="7say.gif" ondrag="resizeImage(event,this)">
2、用鼠标滚动控制图片大小 <img src="7say.gif" onmouseenter="focus();" onmouseout="blur();" onmousewheel="width+= (window.event.wheelDelta==120)?-5:+5;">
CSS背景图片常见属性设置

CSS背景图⽚常见属性设置
在CSS中,图⽚属性的设置是必不可少的,下⾯介绍⼀下常见的图⽚属性:
1)背景图⽚插⼊:background-image:url(位置及名称); //默认在⽗级元素内的左上⾓
2)背景平铺⽅式:background-repeat:no-repeat; //不平铺
3)背景位置:background-position:right bottom; //横向在右边,纵向在下边,即右下⾓
center center; //位于中⼼
center right; //中间靠右
100px 200px; //靠左100 靠上200
4)背景尺⼨:background-size:cover/contain/100% 100% 等⽐例缩放(铺满即可)/包含在⾥⾯/按盒⼦⼤⼩缩放
注意:低版本的IE不⽀持背景尺⼨
5)背景显⽰⽅式:background-attachment:scroll//随屏幕滚动 fixed//固定在可视区域,注意:此时的位置是相对于可视区域的
(fixed:这⾥有⼀个兼容性性的问题,在IE6中,只有html和body⽀持这个属性) 6)在图⽚设置边距时注意IE6的双倍间距问题:同时有浮动和边距时产⽣双倍间距!
解决⽅法: display:inline;//变为⾏内元素即可
注意:⽹页中能够选中的图⽚就是插⼊的图⽚,否则就是背景图⽚!
这⾥提⼀下css精灵技术:
⽬的:主要是为了减少http请求次数
核⼼思想:将多张图⽚合成为⼀张图⽚,然后通过背景属性中的定位来控制显⽰部分
当然,这⾥只是css背景中常见的属性设置,还有⼀些没有涉及,就像⼀些默认值没有提到,
另外如果还有⼀些重要但我没有提到的请⼤家回复⼀下,我会及时补充,谢谢!。
css cover的用法

css cover的用法CSS Cover是一种CSS属性,用于设置元素的背景图片的样式和行为。
它可以帮助我们创建视觉上的各种效果和覆盖对象。
使用CSS Cover属性,我们可以控制背景图片的大小、位置和重复方式,以及如何调整以适应元素的大小。
下面是CSS Cover的几种常见用法。
1. 背景图片大小调整:通过设置CSS的"background-size"属性为"cover",我们可以确保背景图片完全覆盖元素,并保持其宽高比例,而不会被拉伸或扭曲。
例如:```div {background-image: url("image.jpg");background-size: cover;}```2. 背景图片定位:通过设置CSS的"background-position"属性,我们可以控制背景图片在元素中的位置。
例如,我们可以将图片居中对齐:```div {background-image: url("image.jpg");background-size: cover;background-position: center;}```3. 背景图片重复:通过设置CSS的"background-repeat"属性,我们可以控制背景图片的重复方式。
如果我们希望图片不重复并且覆盖整个元素,请使用"no-repeat"值:```div {background-image: url("image.jpg");background-size: cover;background-repeat: no-repeat;}```4. 响应式设计:CSS Cover也非常适合用于响应式设计,可以根据屏幕大小自动调整背景图片的大小和位置。
这可以通过将"background-size"属性设置为"100% auto"来实现:```div {background-image: url("image.jpg");background-size: 100% auto;background-repeat: no-repeat;}```总结:CSS Cover是一种非常实用的CSS属性,可以帮助我们实现各种背景图片的样式和行为。
使用前端框架实现图片放大效果的技巧

使用前端框架实现图片放大效果的技巧前端框架是现代Web开发中不可或缺的工具之一。
它们提供了许多便捷的功能和工具,可以大大提高开发效率。
在使用前端框架的过程中,实现图片放大效果是一个常见的需求。
本文将探讨一些使用前端框架实现图片放大效果的技巧。
1. 使用CSS和JavaScript实现基本的放大效果在实现图片放大效果之前,我们需要先确保图片能够在页面中正确地显示。
可以使用CSS设置图片的样式,包括宽度、高度和位置等。
然后,使用JavaScript来控制图片的放大效果。
一种常见的方法是使用鼠标事件,通过监听鼠标的移动来改变图片的尺寸和位置,从而实现放大效果。
当鼠标移动到图片上时,通过改变CSS的transform属性来放大图片,并改变它的位置,当鼠标离开图片时,恢复原始尺寸和位置。
2. 使用前端框架提供的插件除了自己实现图片放大效果外,许多前端框架也提供了相关的插件,可以简化和加速开发过程。
例如,常用的jQuery框架提供了丰富的插件,包括Zoomooz、ImgZoom等,可以实现各种图片放大效果。
这些插件通常使用简单的API和配置选项,使其易于使用和定制化。
使用前端框架提供的插件可以减少开发时间,提高代码的可维护性和可重用性。
3. 响应式设计随着移动设备的普及,响应式设计已成为Web开发的一项重要技术。
在实现图片放大效果时,我们需要考虑不同设备上的显示效果。
可以使用媒体查询来根据屏幕大小和分辨率等因素调整图片的尺寸和样式。
同时,前端框架也可以提供响应式设计的支持,例如Bootstrap框架提供了响应式的网格系统,可以简化布局和样式的调整工作。
4. 效果优化在实现图片放大效果时,我们还需要考虑效果的性能和用户体验。
如果图片过大,放大效果可能会导致页面加载缓慢。
为了提高性能,可以使用lazy loading技术,即在页面加载时只加载可视区域的图片,当用户滚动页面时再加载其他图片。
此外,还可以使用CSS动画和过渡效果来优化放大效果的动画流畅度和视觉效果。
css3图片防止变形

css3图⽚防⽌变形1.object-fit由于图⽚原始⼤⼩都不⼀样,强⾏设定⼤⼩值会导致拉伸,如果不设定⼤⼩则参差不齐。
之前我们⼤多数⽤的⼤多数都是利⽤background-size: cover 来避免对图⽚造成的压缩或者拉伸。
fill: 默认值,和未设置⼀样。
使图⽚拉伸填满整个容器, 不保证保持原有的⽐例。
contain: 当宽/⾼的值达到⽗容器规定的最⼩宽/⾼时,则对应的另⼀个值会按照原始宽⾼⽐进⾏⽣成。
由于是保证整个图⽚都可以出现在容器中。
因此,此参数可能会在容器内留下空⽩cover: “覆盖”。
保持原有尺⼨⽐例缩放。
宽度和⾼度⾄少有⼀个和容器⼀致(尺⼨⼩的⼀致)。
因此,此参数可能会让图⽚部分区域不可见。
(图⽚的⾼度(较⼩值)⾸先达到⽗容器⾼度后,⽽宽度并未达到⽗容器的宽度,图⽚会继续直到宽度达到和⽗容器宽度⼀致。
⽽等⽐伸缩的⾼度会溢出,溢出部分裁剪)none: 保持原有尺⼨⽐例。
同时保持图⽚原始尺⼨⼤⼩。
多出的部分隐藏。
scale-down: “降低”。
就好像依次设置了none或contain, 最终呈现的是尺⼨⽐较⼩的那个你说图⽚不是图⽚,搞笑呢。
客官,来啦来啦!!使⽤的过程中⽤的cover⽐较多⼀些。
img {object-fit:cover}当然⼀些背景图也可通过 background-size:contain | cover 来避免对图⽚造成的压缩或者拉伸。
2.object-positionobject-position(使⽤ 1 到 4 个值来定义该元素在它所处的⼆维平⾯中的定位。
可以使⽤相对或绝对偏移。
) 也就是说:属性可以控制图⽚的展⽰位置,⽐如下图有很多留⽩,如果我们想让最主要的内容展⽰出来,就可以⽤这个属性控制图⽚位置;(注意:这些定位⽅式允许被替换元素的对象被定位到内容框外部) object-position属性决定了它的盒⼦⾥⾯替换元素的对齐⽅式。
其取值和CSS中background-position属性取值⼀样。
div+css怎么让图片自适应大小

您使用的浏览器不受支持建议使用新版浏览器
div+css怎 么 让 图 片 自 适 应 大 小
意思是图片能百分百显示在容器里,这个容器可以是table的td,也可以是DIV。以下用div做容器来说明。 图片随页面的变化而变化,那么最好把div的宽度设置成百分比,而不是像素,这样div就不会被固定大小,从而能自适应页面的大小。 <div style=" width="x%"> <!-------x%你可以自己设置,比如50%,80%,100%等--------> <img style=" width="100%" src="图片路径" /> </div>
html中css设置图片大小

html中css设置图片大小html中利用css能控制图片大小,是个很方便的方法。
下面由店铺为大家整理了html用css设置图片大小的相关知识,希望对大家有帮助!html用css设置图片大小方法一图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢?我们想到了一个比较简单的解决方法,虽然不是非常的完美,如果您的要求不是非常高,已经可以满足你的需要了。
我们看下面的代码:div img {max-width:600px;width:600px;width:expression(document.body.clientWidth>600?"600px": "auto");overflow:hidden;}◎ max-width:600px; 在IE7、FF等其他非IE浏览器下最大宽度为600px。
但在IE6中无效。
◎ width:600px; 在所有浏览器中图片的大小为600px;◎ 当图片大小大于600px,自动缩小为600px。
在IE6中有效。
◎ overflow:hidden; 超出的部分隐藏,避免控制图片大小失败而引起的撑开变形。
html用css设置图片大小方法二css代码如下:img,a img{border:0;margin:0;padding:0;max-width:590px;width:expression(this.width>590?"590px":this.width);max-height:590px;height:expression(this.height>590?"590px":this.height);}这样当图片的高度或宽度若超过590px,将会按比例压缩成590px,如果不超过则按原大小显示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作技巧实例解决:用CSS控制图片自适应大小
图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而
对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢?
可以通过按比例缩小或者放大到某尺寸(自己指定),来保持图片不变形走样的完全显示。
解决方案:
一、对于标准浏览器(如Firefox),或者最新都IE7浏览器,直接使用max-
width,max-height;或者min-width,min-height的CSS属性即可。
如:
我们想到了一个比较简单的解决方法,虽然不是非常的完美,如果您的要求不是非常高,
已经可以满足你的需要了。
我们看下面的代码:
[css]view plaincopyprint?
1.img{
2. max-width:100px;
3. max-height:100px;
4. overflow:hidden;
5.}
二、对于IE6及其以下版本的浏览器,则可以利用其支持的expression属性,在css code 中嵌入javascript code来实现图片的缩放:
[css]view plaincopyprint?
1.img{
2. width:expression(this.width>150?"150px":this.width);
3. height:expression(this.height>150?" 150px":this.height);
4.}
三、完美解决方案
[css]view plaincopyprint?
1.img{
2. border:0;
3. margin:0;
4. padding:0;
5. max-width:150px;
6. width:expression(this.width>150?"150px":this.width);
7. max-height:150px;
8. height:expression(this.height>150?" 150px":this.height);
9.}。
