CSS控制文本框的只读属性的几种方法
CSS控制文本框的只读属性的几种方法

CSS控制文本框的只读属性的方法●解决方案一:有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使<input type="text" name="input1" value="中国">的内容,"中国"两个字不可以修改。
实现的方式归纳一下,有如下几种:方法1:onfocus=this.blur() //当鼠标放不上就离开焦点<input type="text" name="input1" value="中国" onfocus=this.blur()>方法2:readonly<input type="text" name="input1" value="中国" readonly><input type="text" name="input1" value="中国" readonly="true">方法3:disabled<input type="text" name="input1" value="中国" disabled="true">完整的例子:<input name="ly_qq" type="text" tabindex="2" onMouseOver="this.className='input_1'" onMouseOut="this.className='input_2'" value="123456" disabled="true"readOnly="true" /> disabled="true" //此果文字会变成灰色,不可编辑readOnly="true" //文字不会变色,也是不可编辑的css屏蔽输入:<input style="ime-mode: disabled">有两种方法第一:disabled="disabled"这样定义之后被禁用的input 元素既不可用,也不可点击。
jquery对标签添加只读(readonly)或者禁用(disabled)属性

jquery对标签添加只读(readonly)或者禁⽤(disabled)属性⽬录⼀、jQuery⼆、关于readonly属性三、jquery 设置disabled属性四、jquery动态添加⽂本框的readonly只读属性⼀、jQueryjQuery是⼀个JavaScript库。
jQuery 极⼤地简化了 JavaScript 编程。
jQuery 很容易学习。
实例:$(document).ready(function(){$("p").click(function(){$(this).hide();});});源码:<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><script src="https:///jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>如果你点我,我就会消失。
</p><p>继续点我!</p><p>接着点我!</p></body></html>运⾏结果:上图运⾏结果只要点击⽂字就会消失,感兴趣的⼩伙伴可以下去试⼀下⼆、关于readonly属性例1、jquery 设置readonly属性$('input').attr("readonly","readonly") //将input元素设置为readonly$('input').removeAttr("readonly"); //去除input元素的readonly属性if($('input').attr("readonly") == true)//判断input元素是否已经设置了readonly属性例2、对于为元素设置readonly属性和取消readonly属性的⽅法$('input').attr("readonly",true)//将input元素设置为readonly$('input').attr("readonly",false)//去除input元素的readonly属性$('input').attr("readonly","readonly")//将input元素设置为readonly$('input').attr("readonly","")//去除input元素的readonly属性三、jquery 设置disabled属性例1、jquery 设置disabled属性$('input').attr("disabled","disabled")//将input元素设置为disabled$('input').removeAttr("disabled");//去除input元素的disabled属性if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性例2、对于为元素设置disabled属性和取消disabled属性的⽅法$('input').attr("disabled",true)//将input元素设置为disabled$('input').attr("disabled",false)//去除input元素的disabled属性$('input').attr("disabled","disabled")//将input元素设置为disabled$('input').attr("disabled","")//去除input元素的disabled属性四、jquery动态添加⽂本框的readonly只读属性<input id="test" type="text" />$("#test").attr({"readonly":"readonly"}); //添加readonly属性// 或者$("#ID").attr({ readonly: 'true' });$("#test").removeAttr("readonly"); //去除readonly属性到此这篇关于jquery对标签添加只读(readonly)或者禁⽤(disabled)属性的⽂章就介绍到这了,更多相关jquery对标签添加只读或禁⽤属性内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
CSS文本样式的技巧知识点

CSS文本样式的技巧知识点CSS文本样式是网页设计中必不可少的一部分,通过合适的文本样式可以提升网页的可读性和美观度。
本文将介绍一些常用的CSS文本样式的技巧知识点,帮助您更好地运用CSS来设计网页的文本。
一、字体样式字体样式是CSS文本样式中最基本的部分。
通过设置字体的相关属性,可以改变字体的外观。
以下是一些常用的字体样式技巧:1. 字体族:通过设置字体族属性,可以指定网页中所使用的字体。
例如,可以通过设置font-family属性为"Arial, sans-serif"来指定网页中的字体为Arial,如果用户的电脑上没有安装Arial字体,则会使用sans-serif作为替代字体。
2. 字体大小:通过设置font-size属性,可以改变字体的大小。
常用的单位有像素(px)、百分比(%)和EM。
例如,可以设置font-size: 16px来指定字体大小为16像素。
3. 字体样式:通过设置font-style属性,可以改变字体的样式,常用的值包括normal(默认样式)、italic(斜体)和oblique(倾斜)。
例如,可以设置font-style: italic来让字体呈现斜体效果。
二、文本修饰文本修饰可以让字体在视觉上更加突出或者强调。
以下是一些常用的文本修饰技巧:1. 文本颜色:通过设置color属性,可以改变文本的颜色。
可以使用具体的颜色值(如#FF0000表示红色)或者预定义的颜色名称(如red表示红色)。
2. 文本加粗:通过设置font-weight属性,可以让文本加粗。
常用的值有normal(默认样式)和bold(加粗样式)。
例如,可以设置font-weight: bold来让文本加粗。
3. 文本下划线:通过设置text-decoration属性,可以在文本下面加上下划线。
常用的值有none(无下划线)、underline(下划线)和overline(上划线)。
CSS-字体和文本属性设置随学笔记

CSS-字体和⽂本属性设置随学笔记CSS-美化⽹页元素-字体和⽂本属性使⽤CSS样式美化⽹页⽂本具有如下意义。
1. 有效的传递页⾯信息2. 使⽤CSS美化过的页⾯⽂本,使页⾯漂亮、美观,吸引⽤户3. 可以很好的突出页⾯的主题内容,使⽤户第⼀眼可以看到页⾯主要内容4. 具有良好的⽤户体验⼀、字体属性1. 字体设置CSS使⽤font-family属性定义⽂本的字体系列,字体可以使⽤英⽂字体,也可以使⽤多个字体,各种字体之间必须使⽤英⽂状态下的逗号隔开;注意事项:⼀般情况下,如果有空格隔开的多个单词组成的字体,加引号;尽量使⽤系统默认⾃带的字体,保证在任何⽤户的浏览器中都能正确显⽰;最常见的⼏个字体:body{font-family: 'MicrosoftYaHei',tahoma,arial,'Hiragino Sans GB';}使⽤多个字体的好处是:系统按顺序检测浏览器是否有这个字体,如果不存在,就会转向下⼀个字体,如果存在,就优先使⽤;实际开发中,字体设置常⽤于<body>标签,按照团队约定来设置字体。
<style>h2 {font-family: '微软雅⿊';}.songti {font-family: '宋体';}#kaiti {font-family: '楷体'}* {font-family: '⿊体';}</style></head><body><!-- CSS使⽤font-family属性定义⽂本的字体系列 --><h2>泰⼽尔经典语录</h2><p class="songti">世界上最遥远的距离,不是⽣与死,⽽是我就站在你⾯前,你却不知道我爱你。
——泰⼽尔《鱼和飞鸟的故事》</p><p id="kaiti">纵然伤⼼,也不要愁眉不展,因为你不知是谁会爱上你的笑容。
《WEB前端设计》CSS样式之文本属性

教学目标
Teaching Goal
1
• 掌握利用CSS控制文本样式
2
教学内容
Teaching Content
CSS样式之设置文本属性
为什么要设置文本样式?
文字是网页设计里不可缺少的元素,但如果把大段文字不加任何修饰就堆积到网页上,那么会 让人产生枯燥的感觉,换句话说,如果我们通过CSS样式代
利用CSS样式控制文本字体
代码:
效果:
字体样式语法说明表
利用CSS样式控制文本样式
下划线,顶划线,删除线
在文本编辑中有的文字需要突出重点,这里往往就会添加下划线,此外,还会有顶划线和删除 线的效果。
如何添加?
可以通过以下语法实现: {text-decoration:underline|overline|line-through}
定义文本颜色
2、利用CSS样式控制文本颜色
任何HTML标签都可以做为CSS的选择器,所以,可以把定义文字颜色的代码写到修饰文字的CSS 选择器里,例如下代码: <font style="color:#F00" >我们在学习</font>
两种方法均可达到字体颜色发生改变效果 02
设置文本字体
1、通过CSS设置字体
text-shadow语法说明表
3
教学小结
Teaching Summary
本讲主要介绍了如何控制文本的样式。
为了定义文本的样式,首先要用HTML标签(tag)把文字包含起来,代码如下: <font>我们在学习</font>
如何改变字体样式?
可以通过以下语法定义字体的样式: {font:font-style font-variant font-weight font-size font-family line-height}
CSS3属性line-clamp控制文本行数的使用

CSS3属性line-clamp控制⽂本⾏数的使⽤说明:限制在⼀个块元素显⽰的⽂本的⾏数。
-webkit-line-clamp 是⼀个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
为了实现该效果,它需要组合其他外来的WebKit属性。
常见结合属性:display: -webkit-box; 必须结合的属性,将对象作为弹性伸缩盒⼦模型显⽰。
-webkit-box-orient 必须结合的属性,设置或检索伸缩盒对象的⼦元素的排列⽅式。
text-overflow,可以⽤来多⾏⽂本的情况下,⽤省略号“...”隐藏超出范围的⽂本。
今天接到优化需求,帖⼦列表⾥的内容要求缩略⾄3⾏,并带‘…’省略号<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>cline-clamp</title><style>.box{width: 200px;height: 300px;border:1px solid black;}p{display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 4; /*设置p元素最⼤4⾏,⽗元素需填写宽度才明显*/text-overflow: ellipsis;overflow: hidden;/* autoprefixer: off */-webkit-box-orient: vertical;/* autoprefixer: on *//*因为代码环境的关系-webkit-box-orient被过滤掉了 autoprefixer 这个关键字可以免除被过滤的动作*/ word-wrap:break-word; word-break:break-all;} </style></head><body><div class="box"><p> static:对象遵循常规流。
jsp文本框如何动态设置只读以及设置select是否可以下拉

动态更改select下拉菜单 遍历所有下拉选择,设置dispaly $('#select option').each(function(){this.style='dispaly:none'}) 取消 $('#select option').each(function(){this.style='dispaly:list-item}) 总结:这些需要根据自己的需要放在js的function中,以后遇到再补充吧
在开发过程中会遇到需要根据业务逻辑来动态设置文本框是否可读这时候我们就可以用jquery动态控制
jsp文本框如何动态设置只读以及设置 select是否可以下拉
在开发过程中会遇到,需要根据业务逻辑来动态设置文本框是否可读,这时候我们就可以用jQuery动态控制 $('#id').attr('readonly',false); $('#id').attr('readonly','true'); 这里需要注意下,false不需要加单引号; jQuery还可以动态控制多个文本框(divx下的所有文本框) $('#div input').attr('readonly',false); $('#div input').attr('readonly','true');
设置CSS属性

三、设置CSS样式区块
例: .03 { text-align: center; text-indent: 4px; vertical-align: top; word-spacing: normal; }
四、设置CSS样式的方框
使用“CSS样式定义”对话框中的“方框”选项,可以定义方框的宽、高、浮 动方式、填充和边界等。如图:
六、设置CSS样式列表
使用“CSS样式定义”对话框中的“列表”选项为列表标签定义列表设置,如图:
六、设置CSS样式列表
1.List-style-type:类型。用于设置项目符号或编号的外观。 2.List-style-image:项目符号图像。可以为项目符号指定自定义图像,单击“浏 览”按钮可以选择图像,或者输入图像的路径。 3.List-style-Position:位置用于设置列表项文本是否换行和缩进(外部)以及 文本是否换行到左边距(内部)。
二、设置CSS样式背景
1.Background-color:背景颜色。用于设置元素的背景颜色。 2.Background-image:背景图像。用于设置元素的背景图像,可以直接输入图 像的路径和文件名,也可以单击“浏览”按钮选择图像文件。
3.Background-repeat:重复。确定是否及如何重复背景图像。它包含4个选项: “no-repeat”不重复,在元素开始处显示一次图像;“repeat”重复,在元素的后 面水平和垂直平铺图像;“repeat-x”横向重复和“repeat-y”纵向重复,分别显示 图像的水平带区和垂直带区。图像被剪辑以适合元素的边界。 4.Background-attachment:附件。用于设置背景图像是固定在它的原始位置, 还是随内容一起滚动。
四、设置CSS样式的方框
如何使用CSS(4)-文本属性

语法:
layout-flow : horizontal | vertical-ideographic
取值:
horizontal : 默认值。对象中的内容自左边流入。下一行在前一行下面。这个值适用于拉丁语系
vertical-ideographic : 对象中的内容自上而下流入,下一行在前一行左面。这个值适用于亚洲语系
通过选择省略标记,隐藏的文本可以被选择。当选择发生时,省略标记会隐藏而被文本替换。
此属性为在DHTML中制作省略标记提供了高效的方法。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 textOverflow 。
语法:
text-overflow : clip | ellipsis
取值:
clip : 默认值。不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
示例:
div { overflow: hidden; text-overflow:ellipsis; }
vertical-align
说明:
说明:
设置或检索对象中文本的对齐方式。
此属性作用于所有块对象(block elements)。在一个 div 对象里的所有块对象的会继承此属性值。 假如属性没有设置,这个参数将获取 null 值。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 textAlign 。
text-top : CSS1 将支持 valign 特性的对象的文本与对象顶端对齐
CSS边框属性(Border和Outline)

3
box-decoration-break
规定行内元素被折行
3
box-shadow
向方框添加一个或多个阴影。
3
设置下边框的样式。
2
border-bottom-width
设置下边框的宽度。
1
border-color
设置四条边框的颜色。
1
border-left
在web前端一个声明中设置所有的左边框属性。
1
border-left-color
设置左边框的颜色。
2
border-left-style
设置左边框的样式。
2
请注意甄别内容中的联系方式诱导购买等信息谨防诈骗
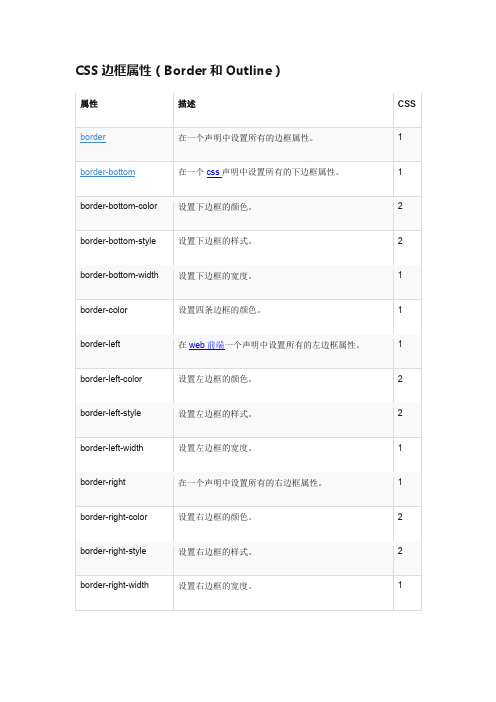
CSS边框属性(Border和Outline)
属性
描述
CSS
border
在一个声明中设置所有的边框属性。
1
border-bottom
在一个css声明中设置所有的下边框属性。
1
border-bottom-color
设置下边框的颜色。
2
border-bottom-style
设置四条边框的样式。
1
border-top
在一个声明中设置所有的上边框属性。
1
border-top-color
设置上边框的颜色。
2
border-top-style
设置上边框的样式。
2
border-top-width
设置上边框的宽度。1Fra bibliotekborder-width
设置四条边框的宽度。
1
outline
在一个声明中设置所有的轮廓属性。
border-left-width
wform试题

1.button控件默认的触发的事件是( A )。
A. ClickB. EnterC. PaintD. DoubleClick2.大部分Windows控件都位于哪个命名空间中(D);A. SystemB. System..WebC. Microsoft.Win32D. System.Windows.Forms 3.SqlCommand组件用于执行CommandText属性所规定的操作,并创建DataReader 对象的方法是( B )。
A.ExecuteNonQuery() B.ExecuteReader()C.ExecuteScalar() D.Read()4.Connection、Command、(B )和DataAdapter 对象是.NET Framework 数据提供程序模型的核心要素。
A. DataSource B . DataSet C. DataTable D. Transaction(位于画图)5. 在面向对象编程时,类的对象的定义方式( A )。
A. 类名对象名=new 类名();B. 对象名类名=new 对象名();C. 类名对象名=new 对象名();D. 对象名类名=对象名();6. 改变窗体的背景色,需修改的窗体属性是( A )。
A. BackColorB. NameC.Title(标题)D. Index7. 在面向对象编程中定义一个接口的关键字(C)A. classB. RefC. interfaceD. override8. 如何改变Form窗体的标题栏上图标的图片(B)。
A. ImageB. IconC. TagD. Title9.在MainMenu控件中添加一条分隔符,需要输入的字符串是(D);A. .”.”B. ”/”C. ”_”D. ” -”10. 如何在Form窗体中弹出信息提示对话框(C)。
A. This.show()B. this.Close()C. MessageBox.Show()D. 以上答案均不正确11.WinForm中,在界面上绘制矩形、弧、椭圆等图像对象并直接填充颜色,可以使用System.Drawing 命名空间的(A)类来实现。
css属性 文本文档 (2)

CSS 背景属性(Background)属性描述 CSSbackground 在一个声明中设置所有的背景属性。
1background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。
1 background-color 设置元素的背景颜色。
1background-image 设置元素的背景图像。
1background-position 设置背景图像的开始位置。
1background-repeat 设置是否及如何重复背景图像。
1CSS 边框属性(Border 和 Outline)属性描述 CSSborder 在一个声明中设置所有的边框属性。
1border-bottom 在一个声明中设置所有的下边框属性。
1border-bottom-color 设置下边框的颜色。
2border-bottom-style 设置下边框的样式。
2border-bottom-width 设置下边框的宽度。
1border-color 设置四条边框的颜色。
1border-left 在一个声明中设置所有的左边框属性。
1border-left-color 设置左边框的颜色。
2border-left-style 设置左边框的样式。
2border-left-width 设置左边框的宽度。
1border-right 在一个声明中设置所有的右边框属性。
1border-right-color 设置右边框的颜色。
2border-right-style 设置右边框的样式。
2border-right-width 设置右边框的宽度。
1border-style 设置四条边框的样式。
1border-top 在一个声明中设置所有的上边框属性。
1border-top-color 设置上边框的颜色。
2border-top-style 设置上边框的样式。
2border-top-width 设置上边框的宽度。
第5章 用CSS控制文本样式

5.9.3 首行缩进
文本使用首行缩进来代表分段。 提供了text-indent属 文本使用首行缩进来代表分段。CSS提供了 提供了 属 性来控制文段首行缩进的距离。 性来控制文段首行缩进的距离。
5.9.4 行间距与字间距
一个文本段落中行与行之间的距离称为行间距; 一个文本段落中行与行之间的距离称为行间距;文本中字与 字之间的距离称为字间距。 字之间的距离称为字间距。 1.行间距 . 2.字间距 .
第5 章
用CSS控制文本样式 CSS控制文本样式
在网页中包含了大量的文字信息,统称为文本。 在网页中包含了大量的文字信息,统称为文本。所有的由文 字构成的网页元素都是网页文本。 字构成的网页元素都是网页文本。文本的样式由文字样 式和段落样式构成。 式和段落样式构成。CSS提供了丰富的属性来控制文字 提供了丰富的属性来控制文字 样式和段落样式。本章讲述用CSS控制网页中文字的样 样式和段落样式。本章讲述用 控制网页中文字的样 本章内容包括: 式。本章内容包括: 使用CSS样式控制文字的样式 使用 样式控制文字的样式 使用CSS样式控制段落的样式 使用 样式控制段落的样式
5.2.3 使用绝对大小定义
பைடு நூலகம்
除了使用相对大小的方法定义文字大小, 除了使用相对大小的方法定义文字大小,还可以使用绝对大 小的方法定义文字大小。 小的方法定义文字大小。 1.使用物理长度单位定义文字大小 . 2.使用关键字定义文字大小 .
5.3
文字颜色
在网页上使用不同颜色的文字可以突出主题以及美化页面。 在网页上使用不同颜色的文字可以突出主题以及美化页面。 CSS提供了 提供了color属性用于改变网页上文字的颜色。 属性用于改变网页上文字的颜色。 提供了 属性用于改变网页上文字的颜色
html文本框(text)不可用只读多种实现方法

html 文本框(text)不可用只读多种实现方法有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,本文整理了多种实现方法,感兴趣的朋友可以参考下方法一:<input id= “File1” type= “text” disabled/ 不可用 方法二:<input id= “File1” type= “text” readonly/ 只读 方法三:<input id= “File1”type= “text”style=“display:none”/ 隐藏(但占位置) 方法四:<input id= “File1”type= “text”style=“visibility:hidden”/ 隐藏(不占位置) 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使<input type=“text” name=“input1”value=“中国”的内容,”中国”两个字不可以修改。
实现的方式归纳一下,有如下几种。
方法1: onfocus=this.blur() 代码如下:<input type=“text”name=“input1”value=“中国”onfocus=this.blur() 方法2:readonly 20161 / 2代码如下:<input type=“text”name=“input1”value=“中国”readonly <input type=“text”name=“input1”value=“中国”readonly=“true” 方法3: disabled 代码如下:<input type=“text”name=“input1”value=“中国”disabled 20162 / 2。
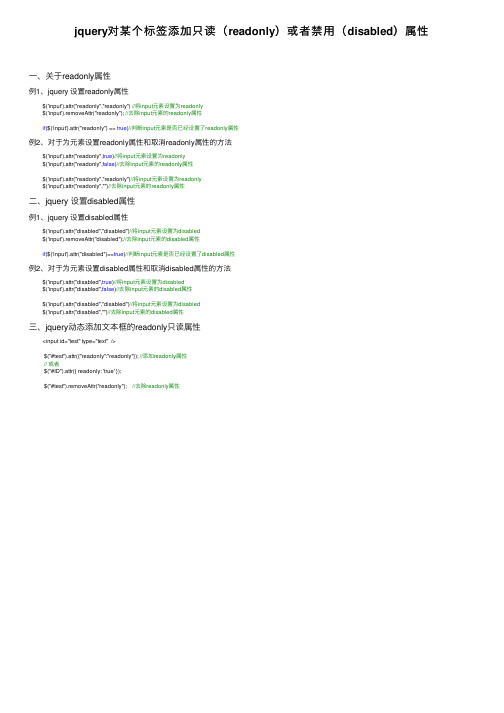
jquery对某个标签添加只读(readonly)或者禁用(disabled)属性

jquery对某个标签添加只读(readonly)或者禁⽤(disabled)属性⼀、关于readonly属性例1、jquery 设置readonly属性$('input').attr("readonly","readonly") //将input元素设置为readonly$('input').removeAttr("readonly"); //去除input元素的readonly属性if($('input').attr("readonly") == true)//判断input元素是否已经设置了readonly属性例2、对于为元素设置readonly属性和取消readonly属性的⽅法$('input').attr("readonly",true)//将input元素设置为readonly$('input').attr("readonly",false)//去除input元素的readonly属性$('input').attr("readonly","readonly")//将input元素设置为readonly$('input').attr("readonly","")//去除input元素的readonly属性⼆、jquery 设置disabled属性例1、jquery 设置disabled属性$('input').attr("disabled","disabled")//将input元素设置为disabled$('input').removeAttr("disabled");//去除input元素的disabled属性if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性例2、对于为元素设置disabled属性和取消disabled属性的⽅法$('input').attr("disabled",true)//将input元素设置为disabled$('input').attr("disabled",false)//去除input元素的disabled属性$('input').attr("disabled","disabled")//将input元素设置为disabled$('input').attr("disabled","")//去除input元素的disabled属性三、jquery动态添加⽂本框的readonly只读属性<input id="test" type="text" />$("#test").attr({"readonly":"readonly"}); //添加readonly属性// 或者$("#ID").attr({ readonly: 'true' });$("#test").removeAttr("readonly"); //去除readonly属性。
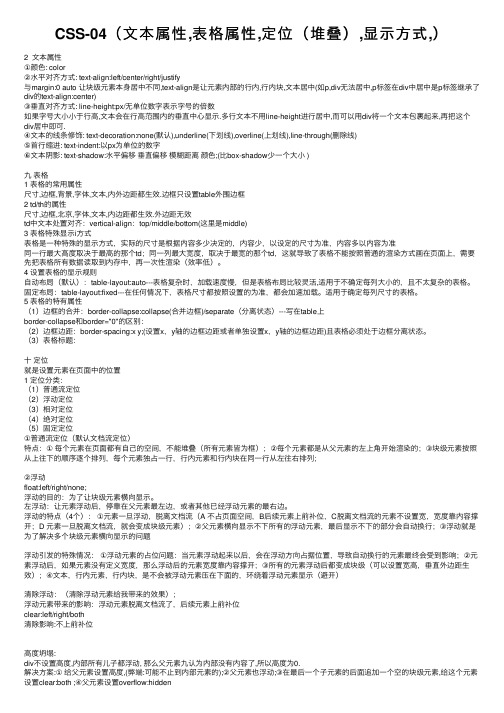
CSS-04(文本属性,表格属性,定位(堆叠),显示方式,)

CSS-04(⽂本属性,表格属性,定位(堆叠),显⽰⽅式,)2 ⽂本属性①颜⾊: color②⽔平对齐⽅式: text-align:left/center/right/justify与margin:0 auto 让块级元素本⾝居中不同,text-align是让元素内部的⾏内,⾏内块,⽂本居中(如p,div⽆法居中,p标签在div中居中是p标签继承了div的text-align:center)③垂直对齐⽅式: line-height:px/⽆单位数字表⽰字号的倍数如果字号⼤⼩⼩于⾏⾼,⽂本会在⾏⾼范围内的垂直中⼼显⽰.多⾏⽂本不⽤line-height进⾏居中,⽽可以⽤div将⼀个⽂本包裹起来,再把这个div居中即可.④⽂本的线条修饰: text-decoration:none(默认),underline(下划线),overline(上划线),line-through(删除线)⑤⾸⾏缩进: text-indent:以px为单位的数字⑥⽂本阴影: text-shadow:⽔平偏移垂直偏移模糊距离颜⾊;(⽐box-shadow少⼀个⼤⼩ )九表格1 表格的常⽤属性尺⼨,边框,背景,字体,⽂本,内外边距都⽣效.边框只设置table外围边框2 td/th的属性尺⼨,边框,北京,字体,⽂本,内边距都⽣效.外边距⽆效td中⽂本处置对齐:vertical-align:top/middle/bottom(这⾥是middle)3 表格特殊显⽰i⽅式表格是⼀种特殊的显⽰⽅式,实际的尺⼨是根据内容多少决定的,内容少,以设定的尺⼨为准,内容多以内容为准同⼀⾏最⼤⾼度取决于最⾼的那个td;同⼀列最⼤宽度,取决于最宽的那个td,这就导致了表格不能按照普通的渲染⽅式画在页⾯上,需要先把表格所有数据读取到内存中,再⼀次性渲染(效率低)。
4 设置表格的显⽰规则⾃动布局(默认):table-layout:auto---表格复杂时,加载速度慢,但是表格布局⽐较灵活,适⽤于不确定每列⼤⼩的,且不太复杂的表格。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS控制文本框的只读属性的方法
●解决方案一:
有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使
<input type="text" name="input1" value="中国">
的内容,"中国"两个字不可以修改。
实现的方式归纳一下,有如下几种:
方法1:
onfocus=this.blur() //当鼠标放不上就离开焦点
<input type="text" name="input1" value="中国" onfocus=this.blur()>
方法2:readonly
<input type="text" name="input1" value="中国" readonly>
<input type="text" name="input1" value="中国" readonly="true">
方法3:disabled
<input type="text" name="input1" value="中国" disabled="true">
完整的例子:
<input name="ly_qq" type="text" tabindex="2" onMouseOver="this.className='input_1'" onMouseOut="this.className='input_2'" value="123456" disabled="true"readOnly="true" /> disabled="true" //此果文字会变成灰色,不可编辑
readOnly="true" //文字不会变色,也是不可编辑的
css屏蔽输入:<input style="ime-mode: disabled">
有两种方法第一:disabled="disabled"这样定义之后被禁用的input 元素既不可用,也不可点击。
第二:readonly="readonly" 只读字段是不能修改的。
不过,用户仍然可以使用tab 键切换到该字段,还可以选中或拷贝其文本。
●解决方案二:
CSS封装整个只读文本框的属性:
.TextBoxReadOnly
{
border:1px solid #C0C0C0;
text-align:left;
background-color:#D3D3D3;
width:100px;
readonly:expression(this.readOnly=true);
}
它工作得很好,经过测试,发现了一个问题:用JS代码txt.readOnly=false,不能使文本框回到
可读写状态,用以下也不行!
txt.className="OtherStyle";
txt.readOnly=false;
总之,一旦使用css修饰了该控件使它只读,就不能再使它恢复到可读写的状态了,即使换成其它的css样式,有知道的朋友,请告知下哦。
.
于是乎,又写了一个样式:
.TextBoxReadWrite
{
border:1px solid #C0C0C0;
text-align:left;
background-color:#FFFFFF;
width:100px;
readonly:expression(this.readOnly=false);
}
这样再用JS切换样式,就可以在只读与可读写之间来回切换了,把这个过程封装到一个函数中,在程序中就可以自由调用了,虽然有点绕,不过是目前我找到的最好的办法。
切换的JS:function f1(ctr,isReadOnly)
{
varoctr=document.getElementById(ctr);
if(octr!=null)
{
if(isReadOnly)
octr.className="TextBoxReadOnly";
else
octr.className="TextBoxReadWrite";
}
}
调用:
function f3()
{
f1("<%=txt1.ClientID %>",true);
}
HTML页面控制方式:
<input name="" type="text" readonly="readonly" />。
