Photoshop网页制作介绍
Photoshop制作一款漂亮的网页模板

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
下面先预览一下本教程的最终效果:教程开始:第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;然后设置图层的混合模式为叠加,不透明度设为23%;第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:给矩形背景图层添加内阴影和描边效果,具体设置参数如图:第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载纹理图片,并把它放在特色区域图层的上方;第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
Photoshop网页设计

71
2.5网页设计实例分析
补色形成强烈的对比效果:整张图片都是由冷色构成,蓝色不 能传达它那种冲劲及活力。 解决办法:我们用蓝色的反色或补色来安排 LOGO 区域。我们 首先在色轮上确定蓝色的位置,然后选择与其相对的另一种颜 色(见上方色轮)。互为补色的两种颜色并不拥有同一种基色 (不象其它颜色关系,比如,绿色及橙色,这两种颜色都有黄 色在里面),这就是为什么互为补色的两种颜色能够形成非常 强烈的对比。在上方这个色轮中,紫色与黄色具有最高的色度 对比。 72
67
2.5网页设计实例分析
寻找一张具表现力的图片:
一张漂亮的图片是设计一个漂亮横幅的关键。在找到照片后,我 们还要仔细研究一下截取照片的哪一部分可以最有效传达相关的 信息。其实在实践中你会发现,要发掘这一点并不难。
68
2.5网页设计实例分析
用颜色分配区域:
用吸管工具从图片选取一种较深的颜色,将这种颜色的色阶由暗到 亮排列,然后我们再来决定哪一个区域用哪一种颜色。特别要注意 的是能产生对比。
39
2.2网页设计配色
色彩是您的网站的最重要的一个部分 彩色系的颜色具有三个基本属性:
色相、
彩度、
明度。
40
2.2网页设计配色
41
2.2网页设计配色
RGB
三原色
红黄蓝
42
2.2网页设计配色
类似色
十 二 色 相
60° 120°
180° 对比色 互补色
43
2.2网页设计配色
色调: 黑 白 灰
2.2网页设计配色
以上案例和前面的有着相同色相的配色方案,但是色度上的 调整体现出多样性。它适合用于有个性主题的网站设计 。
探究Photoshop在网页制作中的运用

探究Photoshop在网页制作中的运用一、图片处理在网页制作中,图片的处理是至关重要的。
Photoshop提供了丰富的图片处理功能,可以对图片进行裁剪、调整大小、修饰、蒙版等操作。
这些功能可以帮助网页设计师对图片进行精细的处理,使其更好地适应网页的布局和风格。
Photoshop还提供了各种滤镜和特效,可以让图片呈现出更加生动和吸引人的效果。
在网页设计中,通常需要将图片按照一定的比例和尺寸进行裁剪和调整。
Photoshop的“裁剪工具”和“变换工具”可以帮助设计师轻松地完成这些操作。
Photoshop还提供了各种修饰工具,如画笔、橡皮擦、修复工具等,可以对图片进行润色和修饰,使其更加吸引人。
二、设计布局Photoshop的“矢量工具”和“形状工具”可以绘制各种图形和线条,用来设计网页的布局和元素。
图层功能可以帮助设计师对不同元素进行分层管理,使其更加清晰和易于编辑。
Photoshop还提供了丰富的色彩和样式选择,可以让设计师根据需求对网页的颜色和风格进行调整。
三、切片和导出在完成网页的静态效果图后,通常需要将其切片并导出为网页所需的各种图片和元素。
Photoshop提供了“切片工具”和“导出功能”,可以帮助设计师轻松地完成这些操作。
四、配合其他设计软件除了以上功能和应用,Photoshop还可以与其他设计软件进行配合,如Illustrator、Dreamweaver等。
在网页制作中,通常需要进行矢量图形的绘制和网页代码的设计。
Illustrator可以帮助设计师完成矢量图形的设计,而Dreamweaver可以帮助设计师进行网页代码的编辑和管理。
Photoshop与这些软件的配合可以帮助设计师更加高效地完成网页制作工作。
总结在网页制作中,Photoshop扮演着非常重要的角色。
它不仅可以用来处理图片,还可以设计网页的整体布局和风格。
它还可以帮助设计师轻松地完成切片和导出等操作。
与其他设计软件的配合更使其在网页制作中更加得心应手。
使用Photoshop设计网页界面和用户界面

使用Photoshop设计网页界面和用户界面第一章:Photoshop设计网页界面和用户界面的概述Photoshop是一种专业的图像编辑软件,广泛应用于网页设计和用户界面设计。
本章将介绍Photoshop设计网页界面和用户界面的基本概念,包括设计原则、布局、颜色选择、字体使用等。
第二章:设计原则在设计网页界面和用户界面时,遵循一些基本的设计原则是非常重要的。
本章将介绍对比度、层次、一致性、简约性等设计原则的应用,以及如何平衡美观性和功能性。
第三章:界面布局界面布局是设计网页界面和用户界面的关键步骤。
本章将介绍常见的布局类型,如固定布局、流布局和响应式布局,并讲解如何选择合适的布局方式以实现用户友好的界面设计。
第四章:颜色选择颜色在网页界面和用户界面设计中起到重要的作用。
本章将介绍如何选择合适的颜色搭配,如何运用颜色心理学原理来传递信息和情感,以及如何使用Photoshop的颜色调整工具来优化颜色效果。
第五章:字体使用字体是界面中的重要元素之一,能够直接影响用户体验。
本章将介绍如何选择适合的字体类型和字号,并讲解如何使用Photoshop的文字工具进行字体样式的调整和设置。
第六章:按钮和导航设计按钮和导航是网页界面和用户界面中最常见的元素之一。
本章将介绍如何设计吸引人的按钮样式和导航结构,以及如何使用Photoshop的形状工具和图层样式来创建独特的按钮和导航效果。
第七章:图像和图标处理图像和图标是网页界面和用户界面设计中常用的元素。
本章将介绍如何使用Photoshop的图像处理功能来优化图像质量和文件大小,以及如何使用矢量图标库来创建可缩放的图标。
第八章:界面交互设计界面交互设计是确保用户界面功能和易用性的重要步骤。
本章将介绍如何使用Photoshop的切片工具和导出功能来生成交互式原型,并讲解如何使用Photoshop进行用户界面的动画设计。
第九章:网页界面和用户界面的优化在设计完成后,对网页界面和用户界面进行优化是必不可少的。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
利用Adobe Photoshop进行网页动效与交互设计的技巧

利用Adobe Photoshop进行网页动效与交互设计的技巧随着互联网的发展,网页设计也在不断创新与改进。
网页动效与交互设计已经成为吸引用户注意力和提供良好用户体验的重要元素之一。
在这方面,Adobe Photoshop是设计师们非常常用的工具之一。
本文将介绍一些利用Adobe Photoshop进行网页动效与交互设计的技巧,帮助设计师们更好地应对挑战。
首先,利用图层样式和过渡效果是实现网页动效的重要手段之一。
在Photoshop中,可以通过图层样式选项来为图层添加各种效果,比如阴影、内外发光、渐变等。
通过调整这些效果的属性和参数,可以实现各种动态效果。
例如,在设计一个按钮时,可以为按钮添加鼠标悬停状态的阴影效果,这样在用户鼠标悬停时,按钮会有明显的动态效果,提高用户的交互体验。
其次,合理运用分组和图层遮罩可以实现网页交互设计中的一些复杂效果。
当设计的元素需要在用户交互时进行变化时,可以将它们分组,并利用图层遮罩来控制其显示与隐藏。
比如,在设计一个下拉菜单时,可以将菜单项放置在多个图层中,并通过图层遮罩来控制菜单项的显示与隐藏。
这样,在用户点击下拉标识时,菜单项的显示与隐藏就可以通过添加或移除图层遮罩来实现。
另外,合理利用时间轴和帧动画可以实现一些简单的动画效果。
Photoshop中的时间轴工具可以让设计师们为图层设置不同的帧,并通过控制帧之间的过渡效果来实现动画效果。
比如,在设计一个图片轮播的动效时,可以将多个图片放置在不同的帧上,通过调整帧之间的过渡效果和时间间隔来实现图片轮播的效果。
此外,适当利用Photoshop中的插件和扩展功能也能提升网页动效与交互设计的效果。
Photoshop有许多插件可以帮助设计师们更便捷地制作和调整动效。
比如,可以安装鼠标手势插件,通过简单的鼠标手势操作来快速调整动画过渡效果;还可以安装交互设计插件,通过拖拽和调整组件来快速创建网页交互原型。
在进行网页动效与交互设计时,还需要关注一些细节和注意事项。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
Photoshop 网页设计 网页设计风格类型

Photoshop 网页设计网页设计风格类型
随着审美要求的提高,网页视觉效果越来越被重视。
由于网页设计隶属于平面设计,所以平面设计中的绘画风格同样能够应用于网页设计。
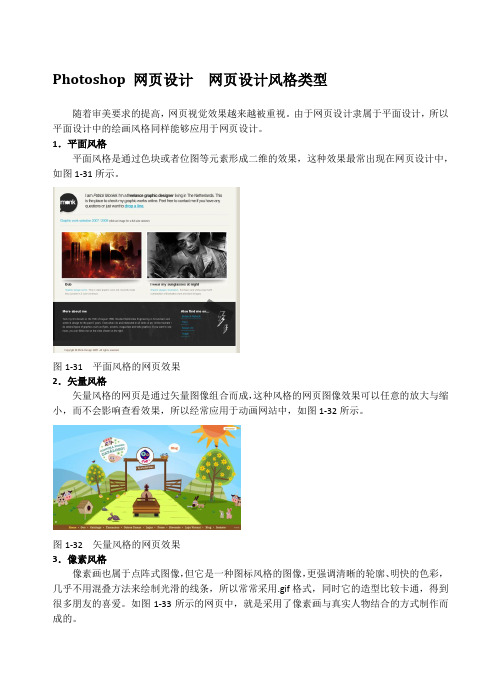
1.平面风格
平面风格是通过色块或者位图等元素形成二维的效果,这种效果最常出现在网页设计中,如图1-31所示。
图1-31 平面风格的网页效果
2.矢量风格
矢量风格的网页是通过矢量图像组合而成,这种风格的网页图像效果可以任意的放大与缩小,而不会影响查看效果,所以经常应用于动画网站中,如图1-32所示。
图1-32 矢量风格的网页效果
3.像素风格
像素画也属于点阵式图像,但它是一种图标风格的图像,更强调清晰的轮廓、明快的色彩,几乎不用混叠方法来绘制光滑的线条,所以常常采用.gif格式,同时它的造型比较卡通,得到很多朋友的喜爱。
如图1-33所示的网页中,就是采用了像素画与真实人物结合的方式制作而成的。
图1-33 像素风格的网页效果
4.三维风格
三维是指在平面二维系中又加入了一个方向向量构成的空间系。
三维风格中的三维空间效果,在网页中的运用,能够使其效果无限延伸,如图1-34所示。
图1-34 三维空间的网页效果
而三维风格中的三维对象,在网页中的应用,则能够在显示立体空间的同时,突出其主题,如图1-35所示。
图1-35 三维对象的网页效果。
学会使用Photoshop制作网页素材

学会使用Photoshop制作网页素材第一章:Photoshop制作网页素材的基础知识在学习使用Photoshop制作网页素材之前,我们首先要了解Photoshop的基础知识。
Photoshop是一款专业的图像处理软件,广泛应用于网页设计、平面设计等领域。
它具有强大的编辑和修饰功能,可以创建出精美的网页素材。
1.1 Photoshop的界面介绍Photoshop的界面主要由菜单栏、工具栏、选项栏、图层面板等组成。
菜单栏集中了常用的操作功能,工具栏提供了各种绘图和编辑工具,选项栏可以调整当前工具的属性,图层面板用于管理图层。
1.2 常用工具的使用Photoshop提供了大量的工具,这些工具可以帮助我们进行各种操作。
比如,移动工具可以用来移动和拖动图形元素,画笔工具可以绘制各种形状和图案。
熟练掌握这些工具的使用方法,可以提高我们的制作效率。
1.3 图层的使用图层是Photoshop中非常重要的一个概念,可以把它理解为透明薄片。
我们可以在不同的图层上绘制和编辑不同的元素,然后通过调整图层的顺序和透明度来实现复杂的效果。
熟练掌握图层的使用方法,可以让我们的作品更加生动和丰富。
第二章:制作网页背景素材网页的背景素材可以为整个页面增添视觉效果,提升用户的体验感。
下面介绍几种常用的网页背景素材的制作方法。
2.1 渐变背景的制作渐变背景是一种常见的网页背景效果。
在Photoshop中可以使用渐变工具来制作渐变背景。
首先选择渐变工具,在选项栏中选择渐变类型和颜色,然后在画布上拉出一个渐变的方向线即可。
2.2 图片背景的处理如果需要在网页中使用图片作为背景,可以使用Photoshop对图片进行处理。
比如可以调整图片的尺寸和清晰度,裁剪图片以适应网页的大小和比例。
2.3 纹理背景的制作纹理背景可以为网页增添一些质感和层次感。
在Photoshop中可以使用纹理工具和滤镜来制作纹理背景。
通过使用不同的纹理图案和调整纹理的透明度,可以达到不同的效果。
Photoshop 网页设计 实例——摄影网页动画Banner制作

Photoshop 网页设计实例——摄影网页动画Banner制作雅之美摄影网站,以神秘、热情、温和、浪漫的紫色调为主。
在Banner制作中,背景以多种颜色多色块和谐搭配组成,加上背景圆环图案,呈现一种朦胧光晕效果,如图1-131所示。
在静态Banner制作完成,放置了两张摄影图片,采用了动态Banner使之循环播放。
在Photoshop中,分别对两张图像插入关键帧,制作从无到有的动画效果。
图1-131 摄影Banner1 制作背景(1)新建一个【宽度】和【高度】分别为1000和600像素,黑色背景文档。
新建“图层1”,填充白色。
双击该图层,打开【图层样式】对话框。
启用【渐变叠加】选项,设置【渐变类型】为“径向”,设置参数,如图1-132所示。
图1-132 添加蒙版(2)单击【图层】面板下的【添加图层蒙版】按钮,对“图层1”添加蒙版。
使用黑色【画笔工具】,设置【硬度】为0%,【画笔大小】和【不透明度】根据需要随时更改。
在画布上涂抹,如图1-133所示。
图1-133 绘制紫红色烟雾效果(3)新建“图层2”,填充棕色(#7D463E)。
如同上例操作,绘制棕色烟雾,如图1-134所示。
图1-134 绘制棕色烟雾效果(4)新建“图层3”,填充白色。
双击该图层,启用【渐变叠加】图层样式。
设置【渐变类型】为“线性”,设置参数,如图1-135所示。
图1-135 添加渐变效果(5)使用【矩形选框工具】,在画布左下角建立选区。
按Shift+F6快捷键,设置【羽化半径】为10像素,羽化选区。
单击【图层】面板下的【添加图层蒙版】按钮,对“图层3”添加蒙版,如图1-136所示。
图1-136 添加图层蒙版(6)新建“图层5”,使用【椭圆工具】,绘制紫色(#931D7B)正圆。
双击该图层,启用【外发光】图层样式。
设置【外发光】颜色为粉色(#DF85C3),并设置该图层【填充】为5%。
设置参数,如图1-137所示。
图1-137 绘制发光圆环(7)如同上例操作,绘制多个发光效果不同的圆环。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
探究Photoshop在网页制作中的运用

探究Photoshop在网页制作中的运用Photoshop是一款常用的图像处理软件,它常常被用在网页制作中,起到了很重要的作用。
本文将会探究Photoshop在网页制作中的运用,并且阐述一些技巧和经验。
1. 图像处理Photoshop最基本的功能就是图像处理,它可以用来调整图像的亮度、对比度、色彩、饱和度等等,让图像更加优美,更加符合网页制作的需求。
使用Photoshop的调整图像功能,可以让网页看起来更加美观、清晰、鲜明。
2. 设计元素Photoshop可以用来设计各种自定义的网页元素,例如按钮、图标、背景、导航栏等等。
这些自定义的元素可以让网页看起来更加独特,并且提高用户体验。
通过使用Photoshop,可以快速创建具有高质量设计的网页元素。
3. 排版设计4. 切片技巧切片是一种非常重要的技巧,用来将网页中的图像、背景等元素划分成多个不同的部分,以实现更好的网页加载速度和页面效果。
Photoshop中可以使用切片工具和对应的导出工具,快速地切片和导出网页元素,提高网页加载的速度。
5. 图像优化网页设计中,图像优化非常重要。
通过使用Photoshop的优化功能,可以将图片压缩到最小并且保持良好的质量,提高网页加载速度、并且减小对带宽的占用,从而使网页更加流畅。
总之,Photoshop是一款强大且功能丰富的图像处理软件,在网页制作中起到了至关重要的作用。
通过调整图片、切片、设计排版、图像优化等等,可以让网页看起来更加美观、专业、以及流畅。
如果你正在进行网页制作,那么Photoshop绝对是一个不可或缺的工具,相信它会让你的网页看起来更加出色和优秀。
使用Adobe Photoshop进行网页配色方案设计的步骤

使用Adobe Photoshop进行网页配色方案设计的步骤近年来,随着互联网的持续发展和普及,网页设计变得愈发重要。
而其中一个影响网页整体效果的重要方面就是配色方案。
一个合适的配色方案可以使网页更具吸引力、提升用户体验。
在这方面,Adobe Photoshop是一个强大的工具,可帮助网页设计师实现所需的配色方案。
接下来,我们将了解使用Adobe Photoshop进行网页配色方案设计的基本步骤。
1. 确定主题和目标受众在设计配色方案之前,首先需要明确网页的主题和目标受众。
不同的主题和目标受众可能需要不同的色彩搭配。
比如,若网页主题是儿童教育,可以选择鲜艳、明亮的色彩,而若目标受众是成年人,可能更适合选择稳重、中性的色彩。
2. 挑选主色调主色调是整个配色方案的基础,它会决定网页的整体氛围。
在Adobe Photoshop中,可以使用取样工具来从图片或现有设计中选择主色调。
另外,还可参考一些色彩搭配网站或色彩搭配工具以获取灵感和建议。
3. 制定配色方案一旦确定了主色调,接下来就可以制定配色方案。
在Adobe Photoshop中,有几种常见的配色方案,如单色、类比色、互补色和三角色。
单色方案是以主色调为基础,仅使用不同饱和度和明度的该色调来构建整个网页。
类比色方案是使用主色调相邻的色彩来增加层次感。
互补色方案是选择主色调的对立颜色,用于产生强烈对比。
三角色方案是在色轮中选择两个对立颜色与主色调形成三角形,以提供丰富和平衡的组合。
4. 调整饱和度和明度一旦确定了初始配色方案,可能需要对色彩进行微调以达到所需的效果。
饱和度和明度是调整色彩的关键参数,在Adobe Photoshop中可以轻松调整。
通过增加或减少饱和度,可以改变色彩的亮度和鲜艳度。
通过调整明度,可以改变色彩的轻重和亮度。
5. 添加中性色在设计配色方案时,还需要考虑中性色的运用。
中性色通常是黑色、灰色和白色等无色调或低饱和度的颜色,用于提供平衡和清晰度。
Photoshop 网页设计 创建网页文件

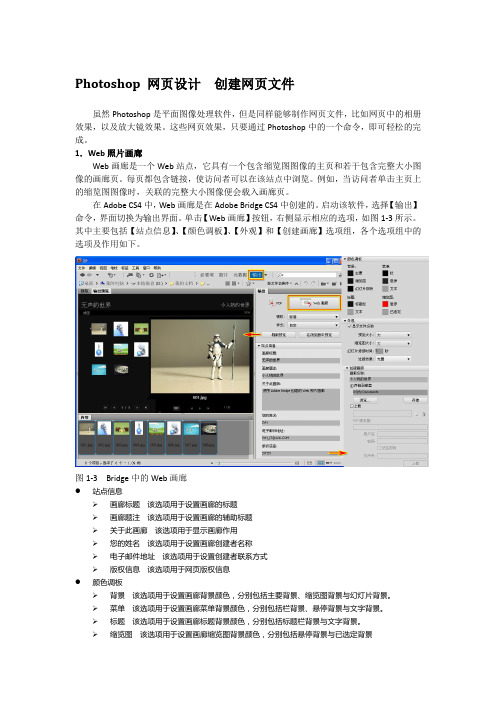
Photoshop 网页设计创建网页文件虽然Photoshop是平面图像处理软件,但是同样能够制作网页文件,比如网页中的相册效果,以及放大镜效果。
这些网页效果,只要通过Photoshop中的一个命令,即可轻松的完成。
1.Web照片画廊Web画廊是一个Web站点,它具有一个包含缩览图图像的主页和若干包含完整大小图像的画廊页。
每页都包含链接,使访问者可以在该站点中浏览。
例如,当访问者单击主页上的缩览图图像时,关联的完整大小图像便会载入画廊页。
在Adobe CS4中,Web画廊是在Adobe Bridge CS4中创建的。
启动该软件,选择【输出】命令,界面切换为输出界面。
单击【Web画廊】按钮,右侧显示相应的选项,如图1-3所示。
其中主要包括【站点信息】、【颜色调板】、【外观】和【创建画廊】选项组,各个选项组中的选项及作用如下。
图1-3 Bridge中的Web画廊●站点信息画廊标题该选项用于设置画廊的标题画廊题注该选项用于设置画廊的辅助标题关于此画廊该选项用于显示画廊作用您的姓名该选项用于设置画廊创建者名称电子邮件地址该选项用于设置创建者联系方式版权信息该选项用于网页版权信息●颜色调板背景该选项用于设置画廊背景颜色,分别包括主要背景、缩览图背景与幻灯片背景。
菜单该选项用于设置画廊菜单背景颜色,分别包括栏背景、悬停背景与文字背景。
标题该选项用于设置画廊标题背景颜色,分别包括标题栏背景与文字背景。
缩览图该选项用于设置画廊缩览图背景颜色,分别包括悬停背景与已选定背景●外观显示文件名称启用该选项,显示图片文件名称。
预览大小该选项用于设置幻灯片尺寸,子选项包括特大、大、中、小。
缩览图大小该选项用于设置缩览图尺寸,子选项包括特大、大、中、小。
幻灯片持续时间该选项用于设置自动播放间隔时间,默认时间为5秒。
过渡效果该选项用于设置切换幻灯片的过渡效果,子选项包括渐隐、剪切、光圈、遮帘、溶解。
●创建画廊画廊名称该选项用于设置网页文件所在的文件夹名称。
第2章-Photoshop网页版面制作 - 优秀教学样本

第2章Photoshop网页版面制作教学目标1.掌握使用photoshop制作网页中图形元素的技巧2.掌握使用photoshop进行整体版面的制作3.掌握photoshop切片工具的使用方法4.掌握photoshop与dreamweaver结合的方法教学要求2.1 网页图形元素的制作2.1.1 各式线条的绘制在网页中常使用线来分隔版面,或分隔导航条,是最常用的图形元素。
在photoshp中画线是使用画笔或铅笔工具来实现的。
1.画线选择photoshop工具箱中的画笔工具,并设置画笔的半径为1个像素,设置画笔硬度为0%,按住shift键拖动鼠标可绘制一条直线。
如要连续绘制多条直线,一定要在绘制后一直线前先选择其它工具,然后再选择画笔工具继续绘制,否则连续绘制会出现连笔现象如图2-1所示。
连笔图2-1 连笔现象2.画虚线画虚线和画直线一样也是使用画笔工具,不过要对画笔间距进行设置。
按下快捷键F5弹出画笔设置面板,对画笔的直径、硬度和间距进行设置,如图2-2所示,3.画凹凸线凹凸线在网页版面中最常见,对网页有着非常重要的点缀作用,如图2-3所示。
绘制的方法如下:首先绘制一条比背景色暗的直线,然后再绘制一条比背景色亮的直线,线条色彩可选用与背景色同一色系的颜色,然后两直线并列排,这样凹凸效果就出来了。
图2-3 凹凸线2.1.2 图案填充在网页的背景和Banner中经常会见到填充的各式图案,如点、方格子,横线、斜线、交叉线等等。
网页填充的背景图案往往要先自定义图案,然后再进行填充。
1.方格子的图案填充,如下图2-4所示。
图2-4 格子图案填充方法如下:(1)新建一40*40px大小,背景是透明的文件。
(2)使用单行与单列选框工具绘制两条线,如下图2-5所示。
图2-5 定制的图案(3)全选上图,选择菜单“编辑—定义图案”,图案定义好了。
(4)选择要填充图案的区域,选择菜单“编辑—填充”,并找到刚才定义的图案,如下图2-6所示。
PS教程第9章 网页制作

第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
photoshop如何制作网页界面

photoshop如何制作网页界面网页是我们常用的网络工具,我们可以使用photoshop来制作一个网页,那么大家知道photoshop如何制作网页界面吗?下面是店铺整理的photoshop如何制作网页界面的方法,希望能帮到大家! photoshop制作网页界面的方法打开PS创建一个新的文档(Ctrl+N)(尺寸:1020px*1120px),背景色: #edebe6步骤1 - 创建Logo和搜索框首先,用矩形工具在文档的顶部创建一个黑色的矩形(0,0,1020,12),颜色:#403c33,然后用文字工具添加Logo(字体:Tahoma,(74,62),大小:30px)。
在Logo的右边创建搜索表单,用矩形工具创建一个矩形(755,70,160,25),添加如下的图层样式,然后用文字工具添加文本Search继续用矩形工具在刚才的矩形的右边创建一个小的矩形(915,70,32,25),对这个矩形添加如下的图层样式:颜色渐变的颜色为: #b85a36, #fa7b46描边的颜色: #fde0ce用文字工具添加文字GO,添加如下的图层样式步骤2 - 创建导航栏和特色区域首先,用矩形工具创建一个绿色的矩形(0,188,1020,60),颜色: #aed1c4用矩形工具创建另一个矩形(51,156),为了示范我用红色。
这个矩形的尺寸为918px*62pxThen apply some layer styles:然后添加如下的图层样式:内阴影的颜色: #bac4a9颜色叠加的颜色: #96c6b6Next I will add the links. For each of them I have applied thislayer styles:接下来要添加一些链接。
对每个链接添加如下的样式:With Pen Tool (P) I will create a small triangle over the Home link and I will apply this layer styles:用钢笔工具在Home链接的上方创建一个小的三角形,添加如下的图层样式:投影的颜色: #5a7169然后用直线工具在链接之间创建一些分割线。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop网页制作教程
步骤 1
创建 750x500px 画布,并将前景色设为白色。
创建新的图层,利用矩形选框工具创建如下选区。
步骤 2
用白色填充选区。
图层 >> 图层样式 >> 投影。
设置如下:
描边:大小 1像素,颜色 #939393 不透明度 44%。
步骤 3
创建新图层,再次利用矩形选框工具在画布顶端建立如下矩形选框。
(注意:为了实现网页的层次感,这次的矩形边框与之前的矩形左右两边各空出2个像素)
步骤 4
为选区填充 #2061A8。
步骤 5
图层 >> 图层样式 >> 投影。
设置如下:
渐变叠加:
图案叠加:
步骤 6
为网站添加文字LOGO(点击查看本站文字特效相关教程)。
步骤 7
创建新的图层。
步骤 8
按照与步骤 3相同的方法在画布底部建立矩形。
步骤 9
填充颜色(#2061A8),并添加投影效果。
图层 >> 图层样式 >> 投影。
步骤 10
利用圆角矩形工具绘制如下形状。
步骤 11
图层 >> 图层样式 >> 投影。
渐变叠加:
步骤 12
为导航栏添加文字。
步骤 13
按照如上方法建立其余导航条。
步骤 14
现在我们开始制作内容框,利用圆角矩形绘制如下矩形框。
将图层面板的填充属性设为 0%。
图层 >> 图层样式 >> 渐变叠加。
步骤 15
按照之前的方法建立另一个内容框。
Photoshop绘制漂亮的商业类型网站模板
首先要感谢的是你能够访问这个教程。
在这个教程中我将创建一个商业网站布局。
如果你经常访问我的网站的话,你将会看到创建一个好看的网站是多么容易。
在这个博客里你会找到更多的布局教程。
你会好奇这是为什么吗?
我使用Photoshop已经很长时间了,从那个时候开始我就为客户创建网站,并因此挣了不少钱。
我想要教给你如何创建网站的原因是因为创建网站可比创建一个简单的Photoshop效果挣钱多了。
如果你想开始从网上挣钱的话,为你未来的客户创建网站正是时候。
我这里有一个例子,为一个logo或者一个照片效果你能付多少钱?也许是50美元至100美元?从我开始设计至今我创建过数目上千的logo,上百个大的网站,我的大部分收入都是从设计网站布局中获得的,这就是为什么我认为你应该开始创建网站的原因。
我将会尽可能的讲述的简单易懂,我敢肯定通过我的方法会创建出漂亮的网
站布局。
出自:飞鱼的声纳翻译
让我们开始我们的教程,在这个教程中,我将创建一个商业网站布局。
首先创建一个新的文档
请使用如下设置
设置前景色为:#2b2724
选择油漆桶工具,为画布上色,选择背景层
按住Ctrl+J(此快捷键将会复制选定图层)
选择“图层1”,然后选择“滤镜”>“杂色”>“添加杂色”
然后使用如下设置
选择圆角矩形工具,在显示器的上方,设置如下设置
在你的布局上为导航创建两个形状,改变前景色为#e84502,然后我会使用圆角矩形工具
复制这两个橙色的形状。
想要复制图层,首先你需要选定你想要复制的图层,然后按下CTRL+J键,在你复制完这两个橙色的形状之后,改变颜色为白色。
改变颜色的方法是在图层缩略图上双击,然后选择白色。
这是目前我所得到的结果
现在选择移动工具,将白色形状向上移动一点点
我会在这个布局上放置一些图片
使用文字工具,我会加上一些文字
使用相同的工具,在导航条上加上一些文字
选择线条工具,确保线条粗细为1个像素
在导航按钮之间创建一个垂直线条
现在最重要的是要栅格化图层,想要做到这一点,你需要在图层上点击右键选择“栅格化图层”
选择橡皮擦工具,改变画笔到 60 Soft Mechanical 60 pixels
然后试着删除线条的顶部和底部
复制这个图层(选择想要复制的图层,然后在键盘上按下CTRL+J 键),选择移动工具,然后将复制好的线条放置在另外一
个导航按钮的右边。
在整个布局的上方,我会创建一个简单的文字logo,在以后的教程中我会向你展示如何创建漂亮的logo
在图层1的上方创建一个新的图层
选择画笔工具,改变 to Soft Mechanical 60 pixels,在文字logo下面创建一个简单的白色点
想要效果好一点的话,可以将此图层的透明度改变为25%
最后的结果如下
希望你能喜欢最终的设计,此设计的PSD文档只对VIP会员开放。
Photoshop设计制作华丽立体游戏网站模板
减小字体增大字体作者:佚名来源:本站整理发布时间:2009-03-29 17:05:52 先看看最终效果:
图片看不清楚?请点击这里查看原图(大图)。
新建950 x 1160 大小文件,填充背景颜色#161616,使用矩形工具制作宽900、高190的矩形,并添加如下图层样式
完成后的矩形效果
图片看不清楚?请点击这里查看原图(大图)。
导入LOGO文件
导入一张光晕图片
图片看不清楚?请点击这里查看原图(大图)。
将图片裁剪到适当尺寸,放入游戏网站的头部,调整图片的不透明度和颜色,使其与整个蓝色背景融合在一起
图片看不清楚?请点击这里查看原图(大图)。
为LOGO标志添加背景边框,并设置填充为8%
制作两条矩形条作为导航按钮的背景区域
图片看不清楚?请点击这里查看原图(大图)。
设置顶部的矩形条图层样式如下
设置底部的矩形条样式如下
为了突出立体质感,制作一个白色矩形条,高度为其一半,设置不透明度为4%
图片看不清楚?请点击这里查看原图(大图)。
为两条导航条添加文字,并且我们用两条1px高度的线条(一黑一白)来分割他们之前的区域
图片看不清楚?请点击这里查看原图(大图)。
制作一个圆角矩形,使用如下样式,当鼠标移动到按钮上时作为按钮的背景
如下图就是鼠标移动到NEWS按钮时的效果了
制作白色矩形
添加样式
将完成后的矩形复制一次放到底部,将游戏图片放入两者之间
为顶部矩形上部添加白色矩形(高度为矩形的一半),设置不透明度为3%,产生质感
添加文字与箭头
依照上面完成的区块样式制作网站的其他区块
图片看不清楚?请点击这里查看原图(大图)。
放入文字与图片
图片看不清楚?请点击这里查看原图(大图)。
完成后的游戏网站的整体效果如下图
30个Photoshop制作网站首页模板的教程
/发布时间:2010-01-25 01:00:24 来源:飞鱼的声纳
大部分的主题开发或者设计者都会使用photoshop来完成设计稿,然后将其切割,再用html和css 来完成剩下的工作。
这里,我收集了30个简单易学的Photoshop网页布局设计教程,你可以跟着这些教程一步一步的去学如何使用photoshop来创建一个网页布局模板。
1.碳素纤维布局
2.商业wordpress PSD布局
3.水彩画背景网页文件夹布局
4.干净、色彩丰富的网页布局
5.创意工作室网页布局
6.暗色组合像素布局
7.酷的组合布局
8.在photoshop中创建一个清爽的博客布局
9.设计一个富有创意的个性网页布局
10.在photoshop中创建一个非营利组织的网页布局
11.专业的设计工作室网页布局
12.图形设计工作室网页布局
13.用photoshop设计一个高端的wordpress博客
14.网站画廊布局设计
15.如何用photoshop创建一个“破损纸张”效果的网页布局
16.设计一个酷的色彩丰富的布局
17.设计工作室布局
18.自由组合设计
19.设计一个时尚行业、金融网站
20.GreenPress wordpress主题设计
21.使用“960网格系统”来设计一个网页模版
22.在photoshop中设计一个现实的网站布局
23.在photoshop创建一个让人印象深刻的现代博客
24.利用草图创建一个简洁、高端的网页设计
25.如何在photoshop中创建一个绘制的网页设计
26.如何创建一个极好的破旧风格的网页
27.如何设计一个销售模板的web2.0网站
28.巧克力风格的wordpress布局。
