UI浮动按钮的5种设计方式
ui开关的用法

ui开关的用法
UI开关,也被称为切换开关或切换按钮,是用户界面设计中的一个常见元素,用于在两种状态(通常是开/关)之间进行切换。
以下是一些UI开关的常见用法:
1.控制功能:UI开关可以用于控制应用程序或设备的某项功能是否开启。
例如,一个音乐
播放应用可能有一个UI开关用于控制是否循环播放歌曲。
2.配置选项:开关也可以用于设置或更改应用程序的配置选项。
例如,一个电子邮件应用
可能有一个开关用于控制是否在收到新邮件时发出通知声音。
3.权限管理:在一些应用中,UI开关可以用于管理用户权限。
例如,一个社交应用可能有
一个开关用于控制是否允许其他用户查看你的个人资料。
在设计中,UI开关通常具有以下特点:
1.明确性:开关的状态(开/关)应该非常明确,用户应该能够清楚地知道当前的状态以及
切换开关将如何影响应用程序或设备。
2.可访问性:开关应该易于访问和操作,无论用户使用的是触摸屏、鼠标还是键盘。
3.反馈性:当用户切换开关时,应用程序应该提供即时反馈,以确认用户的操作已被接受
并处理。
在实现上,UI开关可以通过各种编程语言和框架来实现。
例如,在Web开发中,可以使用HTML、CSS和JavaScript来创建和控制开关。
在移动应用开发中,可以使用原生开发语言(如Swift、Java)或跨平台框架(如React Native、Flutter)来实现。
总的来说,UI开关是一种简单而有效的用户界面元素,可以用于控制应用程序或设备的各种功能和配置选项。
UI界面设计的常用方法

UI界面设计的常用方法1.用户研究:用户研究是UI界面设计过程中的重要一环。
通过观察和交流用户,设计师能够了解用户的需求和目标,从而更好地设计界面。
2.需求分析:在进行界面设计之前,需要对用户需求进行分析和梳理。
这可以通过调查问卷、竞争对手分析和用户访谈等方式进行。
3.标注和注释:在界面设计中,标注和注释是非常常用的方法。
通过给界面元素添加标注和注释,可以帮助用户更好地理解和使用界面。
4.信息架构:信息架构是指为了更好地组织和呈现信息,在界面中进行分类、排序和组织。
良好的信息架构能够使用户可以快速找到所需信息。
5.可视化设计:可视化设计是通过使用颜色、形状、图标和图片等元素,以及使用图表和图形等工具,来提供易读和易懂的界面。
良好的可视化设计能够帮助用户更好地理解和使用界面。
6.交互设计:交互设计是指在界面中设计用户与界面进行交互的方式。
通过考虑用户的目标和行为,设计师可以选择适合的交互方式,例如按钮、菜单和滑动等。
7.流程设计:流程设计是UI界面设计中非常重要的一步。
通过设计用户的操作流程,以及提供良好的导航和状态指示,用户可以更轻松地使用界面。
8.反馈和提示:界面设计中常用的一种方法是给予用户及时的反馈和提示。
例如,在用户执行操作时,显示进度条或弹出消息框,以指示操作的进展。
9.设计原则:在UI界面设计中,有一些常用的设计原则需要遵循。
例如,简洁性原则,即保持界面简洁、直观和易懂;一致性原则,即保持界面元素的一致,以提供统一的用户体验;可访问性原则,即确保界面对所有用户都可访问。
10.可用性测试:在设计完成后,进行可用性测试是非常重要的。
通过让真实用户使用和评估设计的界面,可以发现并解决潜在的问题,并进行改进。
总结起来,UI界面设计是一个综合性学科,需要设计师考虑用户需求、信息架构、可视化、交互和反馈等多个方面。
通过以上提到的常用方法和原则,设计师可以设计出易用、易懂和吸引人的用户界面。
制作常用控件使用方法的详细介绍

制作常用控件使用方法的详细介绍常用控件是指在软件开发中经常使用的界面元素或功能模块,如按钮、文本框、下拉列表等。
本文将详细介绍常用控件的使用方法。
一、按钮控件按钮是常用的用户交互元素,常用于触发特定事件或执行特定操作。
它的使用方法如下:1.在界面布局中添加按钮控件,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置按钮的属性,如文本内容、宽度、高度、字体颜色等。
这些属性可以通过属性面板或通过代码设置。
3.为按钮控件添加事件处理程序,通过点击按钮触发相应的事件。
事件可以是点击事件、鼠标悬停事件或其他用户自定义事件。
二、文本框控件文本框用于接收用户输入的文本信息,其使用方法如下:1.在界面布局中添加文本框控件,文本框通常以输入框的形式呈现,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置文本框的属性,如宽度、高度、字体颜色、背景颜色等。
这些属性可以通过属性面板或通过代码设置。
3.为文本框控件添加事件处理程序,响应用户输入的内容变化或其他用户自定义事件。
常见的事件有文本变化事件、失去焦点事件等。
4. 通过代码获取或设置文本框的内容。
可以使用getText(方法获取文本框的内容,或使用setText(方法设置文本框的内容。
三、下拉列表控件下拉列表是用户选择一些选项时弹出的列表,常用于提供多个选项供用户选择。
使用方法如下:1.在界面布局中添加下拉列表控件,可以通过拖拽方式添加或通过编程方式动态添加。
2.设置下拉列表的属性,如宽度、高度、字体颜色、背景颜色等。
这些属性可以通过属性面板或通过代码设置。
3.添加选项到下拉列表中,可以通过代码动态添加选项,也可以通过属性面板设置静态选项。
4.为下拉列表控件添加事件处理程序,响应用户选择的变化或其他用户自定义事件。
常见的事件有选择变化事件、下拉框展开事件等。
5. 通过代码获取或设置下拉列表的选中项。
可以使用getSelectedIndex(方法获取当前选中的索引,或使用getSelectedItem(方法获取当前选中的选项。
按钮的常见格式-概述说明以及解释

按钮的常见格式-概述说明以及解释1.引言1.1 概述概述:按钮是一种常见的用户界面元素,用于触发特定的操作或执行特定的功能。
它通常呈现为一个可点击的图标或文本,用户通过点击按钮来与应用程序或网页进行互动。
无论是在桌面应用程序、移动应用程序还是网页设计中,按钮都扮演着重要的角色,能够提供直观、便捷的用户体验。
按钮的格式多种多样,根据不同的设计需求和使用场景,常见的按钮格式可以分为以下几种。
首先,常见的按钮格式之一是扁平按钮。
扁平按钮具有简洁、清晰的外观,通常没有立体感和阴影效果。
它们通常使用明亮的颜色和简洁的图标或文本,使用户能够快速识别并进行操作。
扁平按钮适用于现代化和简洁风格的应用程序和网页设计,突出了内容的重要性和功能的直观性。
其次,常见的按钮格式还包括浮雕按钮。
与扁平按钮相比,浮雕按钮具有更强的立体感和阴影效果。
它们通过添加渐变、投影和阴影等视觉效果,使按钮看起来像凸起或凹陷在表面上。
浮雕按钮通常用于传统和较为复杂的设计风格,为用户提供更直观的触摸感,并与其他元素形成视觉对比。
此外,常见的按钮格式还包括图标按钮和文字按钮。
图标按钮使用简洁的图标来代表特定的功能或操作,使界面更加直观和便捷。
文字按钮则使用简短的文本来描述按钮的功能或操作,强调操作的明确性和可理解性。
这两种按钮格式在不同的设计场景中都具有广泛的应用,可以根据具体的设计需求进行选择和组合使用。
总之,按钮作为一种常见的用户界面元素,其格式的选择对于用户体验和界面设计的成功至关重要。
不同的按钮格式具有不同的外观和功能特点,设计人员应根据实际需求和用户习惯,选择合适的按钮格式以提供直观、友好的用户界面。
文章结构部分的内容可以如下编写:1.2 文章结构本文主要围绕着按钮的常见格式展开讨论,分为引言、正文和结论三个部分。
在引言部分,首先对本文要讨论的主题进行概述,介绍按钮在日常生活和各行业中的广泛应用,并简要描述本文的整体结构。
接下来的正文部分将详细论述几种常见的按钮格式。
按钮hover样式

按钮hover样式【实用版】目录1.按钮 hover 样式的概念2.按钮 hover 样式的实现方法3.按钮 hover 样式的实际应用4.按钮 hover 样式的优点与局限性正文一、按钮 hover 样式的概念按钮 hover 样式是指当鼠标悬停在按钮上时,按钮的外观和样式会发生改变。
这种样式可以使按钮更加美观,同时也能够为用户提供一种视觉反馈,让他们知道鼠标悬停在哪个按钮上。
二、按钮 hover 样式的实现方法按钮 hover 样式的实现方法主要依赖于 CSS 样式。
具体来说,我们需要在 CSS 中为按钮设置两个样式:一个正常状态下的样式(default),一个鼠标悬停时的样式(hover)。
当鼠标悬停在按钮上时,浏览器会自动切换到 hover 样式。
下面是一个简单的 CSS 代码示例:```cssbutton {background-color: blue;color: white;border: none;padding: 10px 20px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;border-radius: 4px;}button:hover {background-color: darkblue;}```在这个示例中,我们为按钮设置了默认样式(background-color: blue)和鼠标悬停时的样式(background-color: darkblue)。
三、按钮 hover 样式的实际应用按钮 hover 样式在网页设计中非常常见,尤其是在表单提交、按钮导航等场景下。
通过使用按钮 hover 样式,可以增加网页的视觉美观性和用户体验。
四、按钮 hover 样式的优点与局限性按钮 hover 样式的优点包括:1.提高用户体验:通过提供清晰的视觉反馈,使用户更容易找到操作目标。
按钮的使用方法

按钮的使用方法按钮是人机交互的重要部分,它可以作为用户进行某个操作的入口。
在设计按钮时,需要考虑到用户的使用体验以及按钮的作用和风格等因素。
下面是10条关于按钮使用的方法:1. 标签和样式:要清楚地标记按钮的功能,并为其选取合适的样式。
这有助于用户快速了解它的功能,并进行正确的操作。
2. 直观视觉设计:要根据实际的设计需求,选择合适的视觉元素来影响用户的点击行为。
动态按钮效果、倒计时等。
3. 位置设计:要将按钮放在最显眼的地方,并注意不要将两个相似的按钮放在同一个页面上。
这会使用户混淆,造成不良的用户体验。
4. 标识按钮状态:为用户提供按钮的状态指示,比如用不同的颜色或图标来表示按钮的可点击或不可点击状态。
5. 跳转页面:当用户点击按钮后,页面跳转或操作完成时给出页面加载状态指示,以免用户反复点击、等待。
6. 避免误操作:通过设计按钮的状态、样式和位置等,来避免用户误点或者误触。
同时需要设计合适的取消按键或者撤销等操作。
7. 精准描述:在按钮上要精确地描述按钮的功能,简洁明了地让用户了解它所要实现的操作。
8. 各种设备的适配:如果你的按钮在不同终端设备上的风格和交互方式不一致,需要为不同设备做适配操作。
9. 合理的布局:布局要合理,不要让按钮显得过于拥挤或靠得过近,以便用户更方便地点击。
10. 强化交互效果:按钮交互的效果对凝聚用户体验、提高用户参与度以及帮助用户完成任务至关重要。
点击按钮后出现提示信息、动画、拦截器、闪烁等效果。
每一点都需要针对具体的业务需求,进行详细的设计和实施。
接下来,我们详细地介绍一下每一点的实现方法。
1. 标签和样式按钮的标签和样式应该简单明了,能够清晰地告诉用户此按钮的作用。
标签应该使用简明扼要的文本,避免过于复杂的语言。
在样式方面,需要根据用户群体的喜好和习惯,选择合适的界面颜色和字形等元素,增强用户对按钮的认知。
2. 直观视觉设计直观的视觉设计有助于用户更容易地找到和点击按钮。
从设计指南说起,详解Material Design体系组件(上)

产品经理简称PM,是指在公司中针对某一项或是某一类的产品进行规划和管理的人员,主要负责产品的研发、制造、营销、渠道等工作。
产品经理是很难定义的一个角色,如果非要一句话定义,那么产品经理是为终端用户服务,负责产品整个生命周期的人。
产品经理需要考虑目标用户特征、竞争产品、产品是否符合公司的业务模式等等诸多因素。
近年来互联网产品经理火热,一起看下为大家精选的互联网产品经理学习文章。
iOS 或Material Design的设计指南,都是按照组件的属性来系统介绍。
一般把Control翻译成控件,把Component翻译成组件。
通俗的解释说法就是组件为多个元素组合而成,控件为单一元素。
但是Material Design把我所认为的控件和组件都合为一体,统称为组件。
摊手。
先看一张Material Design所有组件的思维导图:底部动作条定义:一个从屏幕底部边缘向上滑出的一个面板,使用这种方式向用户呈现一组功能。
使用规则:底部动作条(Bottom Sheets)提供三个或三个以上的操作需要提供给用户选择、并且不需要对操作有额外解释的情景。
如果只有两个或者更少的操作,或者需要详加描述的,可以考虑使用菜单(Menu)或者提示框替代。
底部动作条可以是列表样式的也可以是宫格样式。
底部动作条的内容:在一个标准的列表样式的底部动作条(Bottom Sheets)中,每一个操作应该有一句描述和一个左对齐的icon。
如果需要的话,也可以使用分隔符对这些操作进行逻辑分组,也可以为分组添加标题或者副标题。
一个可以滚动的宫格样式的底部动作条,可以用来包含标准的操作。
交互行为:显示底部动作条的时候,动画应该从屏幕底部边缘向上展开。
根据上一步的内容,向用户展示用户上一步的操作之后能够继续操作的内容,并提供模态的选择。
点击其他区域会使得底部动作条伴随下滑的动画关闭掉。
如果这个窗口包含的操作超出了默认的显示区域,这个窗口需要可以滑动。
说明:底部动作条是一种模态形式之一。
ui移动端元素常用术语

ui移动端元素常用术语随着移动互联网的快速发展,移动应用程序的用户界面设计变得越来越重要。
为了更好地理解和交流移动端界面设计,我们需要掌握一些常用的术语。
下面是一些常见的UI移动端元素术语。
1. 导航栏(Navigation Bar)导航栏通常位于屏幕的顶部,用于显示应用程序的主要导航选项。
它可以包含应用程序的标志、菜单按钮和其他导航元素。
2. 标签栏(Tab Bar)标签栏通常位于屏幕的底部,用于显示应用程序的不同功能页面。
每个标签代表一个功能页面,用户可以通过点击标签来切换页面。
3. 工具栏(Toolbar)工具栏通常位于屏幕的顶部或底部,用于显示应用程序的常用操作按钮。
它可以包含编辑、分享、搜索等功能按钮,以方便用户进行操作。
4. 卡片(Card)卡片是一种常见的UI元素,用于展示信息或内容。
它通常具有独立的边框和背景,可以包含图片、文字和其他交互元素。
5. 按钮(Button)按钮是一种常见的交互元素,用于触发特定的操作。
它可以有不同的样式和状态,如普通状态、按下状态和禁用状态。
6. 输入框(Input Field)输入框用于接收用户的输入,如文本、数字或密码。
它可以有不同的类型,如单行文本框、多行文本框和密码框。
7. 列表(List)列表用于展示一系列相关的项目或选项。
它可以是垂直滚动的,用户可以通过滑动来查看更多的项目。
8. 弹出框(Popup)弹出框是一种临时显示在屏幕上的窗口,用于显示额外的信息或提供额外的选项。
它通常在用户触发某个操作后出现,如点击按钮或链接。
9. 下拉菜单(Dropdown Menu)下拉菜单是一种常见的选择菜单,用户可以通过点击或触摸来展开或收起菜单选项。
它通常用于提供多个选项供用户选择。
10. 滑动条(Slider)滑动条用于调整数值或范围。
用户可以通过滑动滑块来改变数值或范围的大小。
以上是一些常见的UI移动端元素术语,掌握这些术语可以帮助我们更好地理解和交流移动端界面设计。
网页按钮_精品文档

网页按钮在现代的网络应用程序中,按钮是网页设计中不可或缺的一部分。
按钮是实现用户交互的重要元素,它们通常用于触发特定的操作或跳转到其他页面。
本文将探讨网页按钮的不同类型、设计原则以及在网页设计中的最佳实践。
一、网页按钮的类型1. 文本按钮文本按钮是网页设计中常见的一种按钮类型,它通常包含一些文本,用来描述按钮的功能或指示用户进行特定的操作。
这种按钮常用于提交表单、确认操作或导航到其他页面。
2. 图标按钮图标按钮使用图标或符号来代替文本描述按钮的功能。
这种按钮在现代网页设计中越来越流行,因为它们可以在有限的空间内传达清晰的信息,并使界面更美观、简洁。
3. 悬停按钮悬停按钮是指当用户将鼠标悬停在按钮上时,按钮的状态或外观会发生改变。
这种按钮可以通过改变颜色、添加阴影或改变形状等方式来提供交互反馈,向用户指示他们可以点击该按钮执行相应的操作。
4. 下拉菜单按钮下拉菜单按钮是一种特殊类型的按钮,当用户点击按钮时,会显示一个下拉菜单提供更多的选项。
这种按钮常用于显示多个相关的选项,例如用户设置、筛选条件或语言选择。
5. 切换按钮切换按钮类似于选择按钮,但可以为用户提供两个或多个选择状态。
用户可以点击按钮切换不同的状态,例如打开/关闭状态、显示/隐藏某个元素或更改特定的设置。
6. 操作按钮操作按钮是指用于执行特定操作的按钮,例如提交表单、保存更改或删除数据。
这些按钮通常与其他输入字段或表单组件结合使用,以便用户提交或确认他们的输入。
二、网页按钮的设计原则1. 易于识别按钮应该具有明确的辨识度,以便用户可以轻松地识别并点击它们。
为了实现这一点,设计师可以使用鲜明的颜色和清晰的图标来突出按钮,以确保用户可以迅速找到并使用它们。
2. 易于理解按钮的标签应该清晰、简洁,并与按钮的功能相符合。
避免使用晦涩难懂的术语或缩写,以免让用户产生困惑。
使用简洁明了的文字,使用户能够直观地理解按钮的功能。
3. 易于交互按钮应该在用户交互方面具有易用性。
按钮hover样式

按钮是一种常见的用户界面元素,用于触发或执行某些操作。
在网页设计中,按钮的样式设计非常重要,因为它可以影响用户的体验和交互效果。
在CSS中,可以通过hover伪类来为按钮添加鼠标悬停时的样式效果。
在CSS中,hover伪类用于指定当鼠标指针悬停在元素上时应用的效果。
它可以在按钮上添加一些交互效果,例如改变按钮的背景色、边框颜色、文字颜色等。
下面是一个简单的例子,展示如何使用CSS为按钮添加hover样式:```cssbutton:hover {background-color: #f0f0f0;border-color: #ccc;color: #333;}```在上面的例子中,当鼠标指针悬停在按钮上时,按钮的背景色会变为#f0f0f0,边框颜色会变为#ccc,文字颜色会变为#333。
这些样式效果可以通过CSS样式表中的其他属性进行修改和调整。
除了改变按钮的外观,还可以使用hover伪类来添加一些交互效果,例如在鼠标悬停时显示提示信息或展开下拉菜单等。
下面是一个例子,展示如何使用CSS为按钮添加hover时的提示信息:```cssbutton:hover::after {content: "提示信息";position: absolute;bottom: 5px;left: 5px;color: #666;}```在上面的例子中,当鼠标指针悬停在按钮上时,会在按钮下方显示一个提示信息,文字内容为“提示信息”,位置为按钮下方5像素、左侧5像素处,颜色为#666。
这些样式效果可以通过CSS样式表中的其他属性进行修改和调整。
除了以上两种方式,还可以使用CSS的其他属性和伪类来为按钮添加hover样式,例如改变按钮的尺寸、改变按钮的响应效果等。
在实际应用中,可以根据需求和具体情况选择不同的样式设计和技术实现方式。
iH5高级教程:H5交互菜单,流动的按钮特效

iH5高级教程:H5交互菜单,流动的按钮特效向上滑动页面翻页,上面的图片向上缩小,下面的图片向上切换出来,同时,流动按钮“加号”会移动位置,点开移动按钮会出一张围巾的小图,小图与模特身上的围巾是对应的,点击小图,还可以跳转到店铺。
步骤:第一步:添加滑动时间轴与图片1、选中舞台,点击页面工具,添加一个页面。
2、选中页面点击滑动时间轴工具,在舞台上画一个与舞台一样大的框,添加滑动时间轴。
3、选中滑动时间轴,点击图片工具,添加10张图片做子对象。
第二步:选中图片,在图片下添加轨迹。
1.将页面的属性面板,剪切设为NO,就可以看到舞台外的图片。
2.第一张图第一个关键点,XY坐标是(0,0),大小是640*1008,也。
就是刚好放满舞台,。
第二个关键点,,图片在舞台上方,大小也改变了。
数值可以参考截图。
3.第二张图第一个关键点,XY 坐标是(0,1008),大小是640*1008,放在舞台下面,第二个关键点,图片在舞台上,大小还是满屏,第三个关键点,图片在舞台上方,并且缩小了。
数值可以参考截图。
其余图片也是同样的设置。
第三步:添加跟随页面的流动按钮1.选中滑动时间轴,点击透明按钮工具,在舞台上画一个框,添加一个透明按钮作为容器,为容器添加一个轨迹。
这个图片的轨迹就是移动到啊每一页的围巾下方。
2.容器下添加一个时间轴,时间轴下添加“加号”的图片,图片下添加轨迹。
加号这个图片会明暗变化,提示用户去点击。
第四步:添加围巾小图在滑动时间轴下添加一个围巾的容器(可以是透明按钮,也可以是空的图片),容器下加10张小图。
为每一张小图,添加轨迹与关键点,设置关键点,让小图会跟着大图运动与缩小。
第五步:点击流动按钮出现小图1.选中舞台,点击计数器工具,添加一个计数器。
选中流动按钮里的加号图片,点击事件工具,添加一个事件,点击加号图片,计数器加1,实现点击同一物体出现不同效果。
计数器初始值为0,计数器下添加4个事件。
2.当计数器是奇数时(点击1次),旋转45度,加号变成叉号。
按钮设计操作方法

按钮设计操作方法按钮设计是一项重要的用户界面设计工作,在人机交互中起着至关重要的作用。
一个好的按钮设计不仅要考虑外观美观大方,还要具备易于识别、易于操作等特点。
下面将详细介绍按钮设计的操作方法。
1.按钮的外观设计按钮的外观设计是用户第一眼看到的部分,要求外观美观大方,与整体界面风格相匹配。
以下是一些设计原则:(1)按钮应该拥有合适的尺寸,既不能太小影响用户点击的准确性,也不能太大占据太多的屏幕空间。
(2)按钮的形状应该简洁明了,常见的形状包括矩形、圆形等,避免过于复杂的形状,影响识别和点击的准确性。
(3)按钮的颜色应该醒目,与周围元素相区分。
可以使用明亮的颜色来吸引用户的注意力,同时使按钮更易于发现和操作。
2.按钮的标识设计按钮的标识设计是指按钮上的文字或图标,用于传递按钮的功能信息。
以下是一些设计原则:(1)按钮的文字应该简洁明了,识别度高。
文字应该尽量避免过长和模糊的词语,使用简洁明了的词汇来表达按钮的功能。
(2)按钮的图标应该具有直接的关联性,能够清晰地向用户传达按钮的功能。
图标的设计应该简洁明了,避免过于复杂的图案,影响用户的理解和操作。
(3)按钮的标识可以结合文字和图标来设计,以增加按钮功能的表达力和理解性。
4.按钮的交互设计按钮的交互设计是指按钮在用户点击时的交互反馈效果。
以下是一些设计原则:(1)按钮在被点击时应该有明显的反馈效果,比如改变颜色、改变形状或者有简短的动画效果等,以告知用户按钮已经被点击。
(2)按钮的点击区域应该明确,用户点击时应该能够准确命中按钮,避免误操作。
(3)按钮的点击响应时间应该尽量快,用户点击后应该能够立即得到反馈,增加用户操作的流畅性和舒适度。
总结起来,按钮设计是一项需要综合考虑外观、标识和交互等方面的工作。
通过合理的外观设计,使按钮具备美观大方、易于发现和操作的特点;通过恰当的标识设计,使按钮功能信息传达清晰、易于理解;通过良好的交互设计,使按钮点击有明显的反馈效果,准确定位点击区域,快速响应用户操作。
按钮hover样式

按钮hover样式摘要:1.按钮hover样式的概念与作用2.常见按钮hover样式设计方法3.按钮hover样式在实际应用中的优势4.如何在不同场景下运用按钮hover样式5.举例说明优秀按钮hover样式的设计正文:按钮hover样式是指在网页设计中,当用户将鼠标悬停在按钮上时,按钮的样式会发生改变的视觉效果。
这种设计手法能够提高用户体验,引导用户关注重要操作,并增强界面的美观度。
下面我们将详细介绍按钮hover样式的设计方法以及在实际应用中的优势。
一、按钮hover样式的设计方法1.改变按钮颜色:这是最常见的按钮hover样式,通过更改按钮颜色的深浅,突出悬停状态,引导用户点击。
2.添加背景图片或渐变:在按钮hover状态下,为按钮添加背景图片或渐变效果,使按钮更具特色。
3.改变按钮边框:可以设置按钮在hover状态下边框的宽度、样式或颜色,增加按钮的立体感。
4.更改按钮字体:对按钮字体进行加粗、变斜或更改颜色等处理,使悬停状态更加明显。
5.添加动画效果:为按钮hover状态添加轻微的动画效果,如缩放、渐隐等,增加交互趣味性。
二、按钮hover样式在实际应用中的优势1.提高用户体验:通过按钮hover样式,可以清晰地告诉用户哪些按钮是可以点击的,降低用户在使用过程中的困惑。
2.引导用户关注:通过设置独特的按钮hover样式,可以吸引用户注意力,引导用户关注重要操作。
3.增强界面美观:合理的按钮hover样式设计可以提升界面的美观度,使产品更具吸引力。
三、在不同场景下运用按钮hover样式1.登录按钮:登录按钮的hover样式可以增加登录按钮的辨识度,引导用户点击。
2.购物网站:在购物网站中,按钮hover样式可以突出商品购买、加入购物车等关键操作,提高转化率。
3.导航菜单:在导航菜单中,通过设置不同的按钮hover样式,可以帮助用户快速识别当前选中项。
4.响应式设计:在移动端界面中,按钮hover样式可以帮助用户在触摸操作时,更容易点击到目标按钮。
ui界面模板

ui界面模板UI界面模板。
UI界面模板是指在进行软件开发时,为了提高开发效率和提升用户体验,设计师和开发人员会使用的一种可复用的界面设计方案。
通过使用UI界面模板,可以快速搭建出符合设计规范和用户习惯的界面,从而节省开发时间和成本,提高产品的整体质量和一致性。
下面将介绍几种常见的UI界面模板及其应用场景。
1. 按钮模板。
按钮是界面中常见的交互元素,用于触发特定的操作或功能。
在设计UI界面时,设计师可以使用按钮模板来快速创建符合风格统一的按钮样式,包括不同状态下的样式(如正常状态、悬停状态、按下状态等)。
按钮模板的使用可以确保整个应用中的按钮风格一致,提升用户的操作体验。
2. 表单模板。
表单是用户输入信息的重要途径,其设计对于用户体验至关重要。
表单模板可以包括输入框、下拉框、单选框、复选框等常见的表单元素,并定义它们的样式、布局和交互效果。
使用表单模板可以使界面设计更加规范和美观,同时也方便开发人员进行表单元素的布局和交互逻辑的实现。
3. 菜单模板。
菜单是用户导航和操作的主要入口,设计良好的菜单可以提高用户对应用的整体认知和操作效率。
菜单模板可以包括顶部导航菜单、侧边栏菜单、下拉菜单等不同类型的菜单样式。
使用菜单模板可以确保应用中不同页面的菜单风格一致,用户可以更加轻松地浏览和操作应用。
4. 卡片模板。
卡片是界面中常用的信息展示和组织方式,可以用于展示产品信息、新闻资讯、图片等内容。
卡片模板可以定义卡片的样式、布局和交互效果,使得不同页面中的卡片风格统一且美观。
使用卡片模板可以提高信息的可读性和吸引力,让用户更加愿意浏览和了解内容。
5. 弹窗模板。
弹窗是在特定情况下需要向用户提示信息或进行交互的界面元素,设计合理的弹窗可以提高用户对应用的操作效率和体验。
弹窗模板可以包括警告框、确认框、提示框等不同类型的弹窗样式。
使用弹窗模板可以确保应用中的弹窗风格一致,从而让用户更加容易理解和处理弹窗中的信息。
总结。
动态设计举例

动态设计举例动态设计是指通过动态元素的运动、变化以及视觉效果来增添网页或应用程序的交互性与吸引力。
在当今数字化的时代,动态设计已经成为了各个领域中不可或缺的一部分,无论是网页、移动应用还是电子商务平台,动态设计都能够为用户提供更好的体验与互动感。
以下是一些动态设计的举例,以便更好地了解其作用和应用。
1.平滑过渡效果:平滑过渡效果是动态设计的基本原则之一。
通过平滑过渡效果,可以实现元素之间的无缝切换与转换,从而提供更加流畅自然的用户体验。
例如,在网页设计中,当用户将鼠标移到一个按钮上时,该按钮周围的颜色可以渐变过渡到另一种颜色,以显示按钮的可点击性。
2.交互式滚动效果:交互式滚动效果是指在用户滚动页面时,页面中的元素能够根据滚动位置的变化而变化。
这不仅可以提供更优雅的视觉效果,还可以引导用户进行页面导航。
例如,在一个单页网站中,当用户向下滚动时,页面的内容可以被分块显示,每一块的滚动速度可以与用户的滚动速度相匹配。
3.动画效果:动画效果是动态设计中最常见也是最直观的一种体现方式。
通过合理运用动画效果,可以吸引用户的注意力,增加页面的趣味性与可见度。
例如,在页面加载时,可以添加一个加载动画,以便告知用户正在加载内容。
另外,当用户完成某个操作时,也可以通过一个动画来强调操作的结果与反馈。
4.视觉与文字的组合效果:动态设计也可以应用于文字与视觉元素的组合中,以提供更丰富的信息传递与叙述能力。
例如,在一个文章阅读应用中,可以利用动态设计让文字或图片随着用户的滚动而呈现不同的排布与效果,以增加阅读的趣味性与可读性。
5.用户交互引导效果:动态设计还可以用于引导用户进行交互操作。
例如,在一个应用程序中,当用户完成某个操作时,可以通过一个动效提示用户接下来可以进行的操作或者给予相关反馈。
这种操作提示与引导效果可以帮助用户更好地理解应用的功能与操作,从而提高用户的体验与满意度。
总结起来,动态设计的举例可以包括平滑过渡效果、交互式滚动效果、动画效果、视觉与文字的组合效果以及用户交互引导效果等。
UI界面设计常用方法

UI界面设计常用方法1.布局设计:布局设计是UI界面设计中最重要的一环。
一个好的布局能够让用户更加舒适地使用界面,并且有效地传达信息。
常见的布局设计方法有层次结构、网格布局、栅格布局等。
层次结构可以通过将重要的元素放置在页面的顶部,次要元素放置在页面的次要位置,从而引导用户的注意力。
网格布局和栅格布局则是通过将页面分成均匀的网格或栅格,使得各个元素的位置和大小能够统一,达到整齐的效果。
2.色彩搭配:色彩搭配是UI界面设计中必不可少的一部分。
合理的色彩搭配可以给用户带来良好的视觉效果,增加用户对界面的好感度。
通常可以根据品牌色彩来设计界面的主要颜色,并使用辅助颜色来增加界面的层次感。
同时,还可以使用对比色来强调一些元素,提高用户的注意力。
3.字体选择:字体选择是UI界面设计中非常重要的一点。
合适的字体能够增加用户对文字的阅读舒适度,并且让文字更加突出。
一般来说,宋体和微软雅黑是比较常用的中文字体,而Arial和Helvetica是比较常用的英文字体。
在选择字体时,还需要注意字体的大小和行高的搭配,以确保文字的易读性。
4.图标设计:图标是UI界面设计中常用的元素之一,它可以用来代替文字来传达信息,增加界面的美观程度。
一个好的图标应该具备简洁明了、易理解和直观的特点。
常见的图标设计方法有抽象化、流线型和扁平化。
在进行图标设计时,还需要注意图标的颜色搭配和形状的重要性,以确保图标能够在界面中起到良好的传达作用。
5.反馈机制:反馈机制是UI界面设计中非常重要的一环。
通过及时地给用户反馈,能够帮助用户更好地理解自己的操作,并且提高用户对界面的信任感。
常见的反馈机制包括按钮按下的效果、链接点击后的颜色变化以及加载过程中的动画等。
在设计反馈机制时,需要注意反馈效果的明确性和自然性。
6.一致性:一致性是UI界面设计中非常重要的一点。
一个良好的一致性能够使用户更加容易理解和操作界面,提高用户的效率。
在进行UI界面设计时,需要尽可能地保持界面的元素之间的一致性,包括颜色的一致性、字体的一致性和布局的一致性等。
《移动终端UI设计》教学教案04按钮设计

****** 学柠教师教案(学年第学期)课程名称:移动端UI设计授课专业: __________________________ 任课教师: __________________________ 所在系部: __________________________2019年8月4.2色块按钮设计掌握如何利用PS CC 软件绘制该部件的样式。
讲授法、案例分析法多媒体教学、手机客户端。
重点:掌握色块按钮的设计方法难点:透彻色块按钮的设计思路授课内容:4. 2.1设计要求 1 .大色块样式 2 .幽灵式按钮 3 .投影式按钮 4 .渐变色块按钮 5 .执教按钮和圆角按钮 4. 2.2思路剖析在设计按钮的时候,1 .要注意颜色的搭配,功能越强,颜色的突出会对用户更有帮 助,相反比较容易出现错误的操作。
2 .在做色块按钮设计的时候,也要注意层级上的比重,颜色太 鲜明对比,会给人以跳跃的视觉体验,从而会产生一些操作上的困 扰。
3.同一应用功能上,同级别的按钮,风格上,角度上,配色上, 和圆角的弧度,都要做到统一,反而会使页面显得混乱,毫无一致 性。
4,注意按钮的大小,过小会显得没有呼吸感,要注意留白。
5 .一般用户会使用右手,因为大部分人的右手比较灵活,有用 右手操作的习惯,所以在设计的时候,我们要把相对于重要的操作 放置在界面的右侧,这样用户使用更为便捷。
6 .注意不要太过花哨,在扁平化的软件中,讲究的就是操作效 率高,易于表达,如果按钮过于花哨,从而会增加用户的阅读难度。
4. 2. 3实现步骤 (最终效果图)任务名称 教学目的教学方法 教学手段重点难点 教学 内容 设计PS 文件(D 编箱§ E®U) BSS(L)文字①i≈¾S)鹿馍①3D(D) β≡(V)窗口侬科助回171.6% 文档:338.7K/13.4M总结课程内容,重申重点、难点课后作业完善课堂任务总结课程内容,重申重点、难点课后作业完善课堂任务任务名称 4.4水晶按钮设计教学目的 掌握如何利用PS CC 软件绘制该部件的样式。
多个按钮的设计方法

多个按钮的设计方法Buttons are a crucial design element in user interfaces, allowing users to interact with the system in a simple and intuitive way. With the increasing complexity of software applications and websites, the design of multiple buttons is becoming more important to ensure a clear and efficient user experience. When designing multiple buttons, there are several factors to consider, such as the layout, color, size, and placement of the buttons.在用户界面中,按钮是至关重要的设计元素,使用户可以以简单直观的方式与系统交互。
随着软件应用程序和网站的复杂性不断增加,设计多个按钮变得更加重要,以确保清晰高效的用户体验。
在设计多个按钮时,需要考虑几个因素,如按钮的布局、颜色、大小和放置位置。
An essential aspect of designing multiple buttons is the layout. The arrangement of buttons can significantly impact the user's ability to navigate and interact with the interface effectively. It is crucial to organize the buttons in a logical and intuitive way, ensuring that users can easily locate and access the buttons they need. Considergrouping related buttons together and separating them from unrelated actions to streamline the user's interaction process.设计多个按钮的一个重要方面是布局。
悬浮按钮的经典设计规范和实践

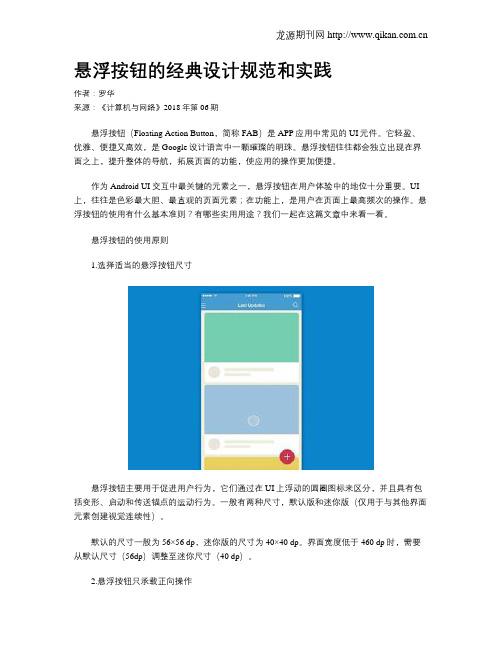
悬浮按钮的经典设计规范和实践作者:罗华来源:《计算机与网络》2018年第06期悬浮按钮(Floating Action Button,简称FAB)是APP应用中常见的UI元件。
它轻盈、优雅、便捷又高效,是Google设计语言中一颗璀璨的明珠。
悬浮按钮往往都会独立出现在界面之上,提升整体的导航,拓展页面的功能,使应用的操作更加便捷。
作为Android UI交互中最关键的元素之一,悬浮按钮在用户体验中的地位十分重要。
UI 上,往往是色彩最大胆、最直观的页面元素;在功能上,是用户在页面上最高频次的操作。
悬浮按钮的使用有什么基本准则?有哪些实用用途?我们一起在这篇文章中来看一看。
悬浮按钮的使用原则1.选择适当的悬浮按钮尺寸悬浮按钮主要用于促进用户行为,它们通过在UI上浮动的圆圈图标来区分,并且具有包括变形、启动和传送锚点的运动行为。
一般有两种尺寸,默认版和迷你版(仅用于与其他界面元素创建视觉连续性)。
默认的尺寸一般为56×56 dp,迷你版的尺寸为40×40 dp。
界面宽度低于460 dp时,需要从默认尺寸(56dp)调整至迷你尺寸(40 dp)。
2.悬浮按钮只承载正向操作由于悬浮按钮通常承载的是主要的、有代表性的操作,通常它应该是个积极正向的交互,比如创建、分享、探索等。
唯一的悬浮按钮不应该执行破坏性的操作,比如删除、归档。
它不应该是非特定的操作,或者是不完整的交互,比如剪切和粘贴是一组组合交互,它们应该存在于菜单栏当中,而非悬浮按钮中。
3.大尺寸屏幕上的悬浮按钮悬浮按钮在大尺寸的屏幕上可以放置在扩展的APP栏、工具栏或者结构性的元素(前提不阻碍其他元素)和表单的边缘上。
需要注意的是,每个页面只能出现一个悬浮按钮,也不要将悬浮按钮与一个页面上的所有元素产生关联,悬浮按钮本身显眼抓人眼球,滥用悬浮按钮会分散用户的注意力。
悬浮按钮的用途1.触发器悬浮按钮可以简单地触发某个动作或在某处导航,常用于触发功能、菜单或导航。
悬浮窗的设计方法有哪些

悬浮窗的设计方法有哪些
悬浮窗的设计方法主要有以下几种:
1. 系统级悬浮窗:通过系统级权限,在屏幕上添加一个独立的悬浮窗口。
这种方法可以实现全局悬浮窗效果,但需要获取系统权限,因此设计时需要考虑用户隐私和安全问题。
2. 应用级悬浮窗:在应用内部使用WindowManager等类来实现悬浮窗效果。
这种方法只能在应用内部显示悬浮窗,并且没有全局权限,但相对比较安全,不需要获取系统权限。
3. 悬浮球:将悬浮窗设计成一个小球,用户可以通过点击或拖拽来展开或收起悬浮菜单。
这种设计方法比较常见,适用于一些快速操作的场景,如音乐播放器、快速导航等。
4. 悬浮工具栏:类似于悬浮球,但是以水平或垂直的方式显示多个按钮或功能项,用户可以通过点击或滑动来使用相关功能。
这种设计方法适用于功能较多的应用,如聊天工具、多媒体应用等。
5. 触发边缘悬浮窗:当用户靠近屏幕边缘时,自动显示悬浮窗口,用户可以通过点击或拖拽来使用相关功能。
这种设计方法比较智能化,可以根据用户的触发行为进行相应的操作,提供更好的用户体验。
综上所述,悬浮窗的设计方法可以根据具体的应用场景和用户需求来选择合适的方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
UI浮动按钮的5种设计方式
尽管浮动按钮看上去是一个很小很微不足道的UI设计元素,但它对用户界面的影响是非常重要的,如果设计得当,它就可以第一时间被用户识别并点击浏览。
UI设计
Android应用程序中的浮动按钮
1. 仅代表一个标志性的行为
一般情况下,UI浮动按钮应该突出最相关或最常使用的用户操作,它应该用于APP UI中主要特性的操作。
如果你打算使用浮动按钮在你的APP当中,在设计时必须仔细考虑清楚,用户在点击浮动按钮时必须是一个非常重要的目标性行为。
例如,一个音乐类的APP当中的浮动
按钮,一般都表示’Play/Stop’,而像Instagram这类似的APP一般会使用浮动式按钮来代表“拍照”功能。
UI设计
在这个屏幕上,一个浮动式按钮是App的主要操作,功能是暂停或恢复播放,告诉用户这是一个音乐类APP
根据Steve Jones的研究表明,当用户首次使用时,浮动按钮会表现出轻微的负面影响,但是当用户在使用浮动按钮成功的完成任务之后,相比于传统按钮,用户就会更有效地使用这种方式。
2. 作为一种提供线索的工具
浮动按钮是告诉用户下一步该做什么的重要线索,谷歌的研究表明,当面对一个陌生的App 界面时,许多用户会依靠浮动按钮来进行导航。
因此,浮动式设计是告诉用户下一步该做什么的重要线索。
UI设计
在Twitter中使用浮动按钮鼓励用户发布内容
3. 提供一套动态效果
在某些情况下,如下图Evernote,它的浮动按钮进行适当的旋转后便显示了其他操作选项,浮动按钮可以用一系列更完善的动作来丰富功能,也可以设计浮动按钮对用户进行前后引导。
一般情况下,可以设计3到6个操作选项(其中包括原来浮动按钮的操作项)。
UI设计
Evernote
同时还要注意的是,这些动作必须与浮动按钮彼此关联,如果在工作栏上,不要把这些操作行为看成是各自独立的。
UI设计
错误示例:“Where I am”的行为与其他创建内容的动作无关。
4. 前后关联使用场景
在用户交互中的使用场景是非常重要的,有的时候,用户只阅读内容,有的时候用户需要进行操作,这完全取决于当前的使用场景,结合用户使用场景对用户进行浮动式按钮的引导,可以给任何一个App带来最好的实现效果。
以Google+为例,当用户静止在该页面时,Google+就在用户界面上显示浮动按钮,反之就将该按钮隐藏。
这两个行为都是基于用户的使用场景:当用户正在进行滑动页面操作的时候,他主要的行为就是滑动页面,因此并不需要浮动按钮,而当用户停止滑动时,用户就可能需要按钮来进行某些发布内容的操作。
UI设计
5. 将两个模块互相关联
浮动按钮不仅仅只是一个圆形的按钮,它可以帮助用户从一个界面到另一个界面进行连贯的切换,点击浮动按钮,按钮图形变换的同时界面状态之间随之进行状态转换。
在下面的示例中的以动画引导用户的视觉方向,并帮助用户理解界面布局中刚刚发生的变化,告诉用户是什么触发了这样的变化,以及如何在需要的情况下再次启动。
UI设计图片来源:Ehsan Rahimi。
