商城APP基本设计说明
商城类APP方案通用版

商城类APP方案通用版引言:随着物联网技术的飞速发展和移动互联网的普及,商城类APP的使用越来越广泛。
本文旨在探讨商城类APP的通用版方案,以满足不同商城的需求,并提供用户友好的界面和良好的使用体验。
一、需求分析1. 用户需求:- 浏览商品:用户可以通过APP浏览商城中的各种商品,包括商品的图片、价格、描述等信息。
- 搜索商品:用户可以通过关键词搜索商品,以便快速找到所需商品。
- 下单购买:用户可以选择心仪的商品并下单购买,选择合适的支付方式进行支付。
- 物流追踪:用户可以查看订单的物流信息,了解订单的配送进程。
- 评价商品:用户可以对购买的商品进行评价和打分,以分享自己的购物体验和帮助其他用户做出选择。
2. 商家需求:- 商品管理:商家可以通过APP管理商品信息,包括商品的上架、下架、价格修改等操作。
- 订单管理:商家可以查看和处理用户的订单,包括订单状态的更新、退款操作等。
- 售后服务:商家可以提供售后服务,对用户的退货、换货、维修等请求进行处理。
- 数据统计:商家可以获取销售数据和用户行为数据,以便进行市场分析和经营决策。
二、技术架构设计1. 前端开发:- 基于React Native开发跨平台APP,确保在不同操作系统上都能流畅运行,提供一致的用户界面和交互体验。
- 优化页面加载速度,采用懒加载等技术手段,提高用户浏览商品的流畅度。
- 使用响应式设计和自适应布局,确保在不同尺寸的手机屏幕上都能呈现良好的视觉效果。
2. 后端开发:- 采用微服务架构,将商城的各个功能模块拆分为独立的服务,提高系统的可扩展性和稳定性。
- 使用Spring Cloud框架进行服务治理和配置管理,确保各个微服务的高可用性和可靠性。
- 引入缓存技术,例如Redis,提高系统的读取性能和响应速度。
- 使用消息队列,例如Kafka,实现异步处理和解耦,提高系统的并发处理能力。
三、功能实现1. 用户端功能实现:- 开发首页模块,展示精选商品和热销商品,提高用户的浏览效率和购买欲望。
商城类APP方案

商城类APP方案摘要:本文就商城类APP的功能、设计以及实现方案进行了探讨和分析,并提出了一套完整的商城类APP解决方案。
1. 引言随着移动互联网的快速发展,人们越来越依赖于移动设备进行购物。
商城类APP成为了企业获取用户和增加销售额的重要渠道。
本文旨在展现商城类APP的功能设计以及实现方案,为企业开发商城类APP提供参考。
2. 商城类APP的功能设计2.1 用户认证与权限管理商城类APP需要提供用户认证与权限管理功能,以确保用户信息的安全和个性化的服务。
用户可以通过手机号、社交媒体账号或邮箱进行注册和登录,并能够管理个人信息、修改密码等。
2.2 商品展示与搜索商城类APP应提供商品展示的功能,包括商品分类、商品图文详情以及用户评价等,以吸引用户进行浏览和购买。
同时,搜索功能可以提高用户的购物效率,用户可以通过关键字、筛选条件等方式进行商品搜索。
2.3 购物车与订单管理商城类APP需要提供购物车和订单管理功能,用户可以将心仪的商品添加到购物车中,并进行数量调整、结算等操作。
同时,用户可以查看订单状态、物流信息等,方便用户进行订单跟踪和管理。
2.4 支付与物流商城类APP需要集成支付和物流系统,提供多种支付方式,如支付宝、微信支付、银联等,以方便用户进行购物结算。
同时,用户可以选择合适的物流方式,并查看物流信息,提高用户购物的便利性和体验度。
2.5 促销与活动商城类APP可以通过促销与活动来吸引用户的注意力并增加销售额。
推送优惠券、秒杀、团购等活动,与用户建立积极互动,提高用户的参与度与购买决策。
3. 商城类APP的实现方案3.1 APP开发技术商城类APP可以选择原生开发、混合开发以及PWA等技术方案。
原生开发可以提供更好的性能和用户体验,但开发成本较高;混合开发可以节省开发成本,但性能和用户体验稍逊;PWA技术可以在浏览器中运行,具有跨平台性和离线访问的特点,但功能受限。
根据项目的实际情况选择适合的开发技术。
商城APP基本设计说明文书

商城App基本设计说明书2015年3月28日目录1. 软件功能规格说明 (1)1.1 商城后台系统 (1)1.1.1 模块一介绍 (1)1.1.2 模块二介绍 (1)1.2 商城APP前台说明 (3)1.2.1 模块一介绍 (3)1.2.2 模块二介绍............................................................................... 错误!未定义书签。
1. 软件功能规格说明1.1 商城后台系统1.1.1 模块一介绍标识符、名称ZY-1应急资源信息显示功能描述 1.在GIS地图上显示村组边界,半径围是15公里的自然村组人口信息。
其中村和组有关联关系,一个大村下面包含多个小的组。
输入无操作序列 1.打开应急资源信息显示页面2.输入名称,选择类型,点击确定;扩展点无输出无补充说明应急资源模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiZiYuan.aspx(数据列表页面)应急设施模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiSheShi.aspx(数据列表页面)、对应界面原型复杂度高工作量大1.1.2 模块二介绍标识符、名称ZY-1应急资源信息显示功能描述 1.在GIS地图上显示村组边界,半径围是15公里的自然村组人口信息。
其中村和组有关联关系,一个大村下面包含多个小的组。
输入无操作序列 3.打开应急资源信息显示页面4.输入名称,选择类型,点击确定;扩展点无输出无补充说明应急资源模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiZiYuan.aspx(数据列表页面)应急设施模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiSheShi.aspx(数据列表页面)、对应界面原型复杂度高工作量大1.2 商城APP前台说明1.2.1 商城管理模块介绍标识符、名称商城首页功能描述 1.商城APP首页,显示搜索栏、商品分类、客服咨询浮点图标,推荐商品等元素。
网上购物软件设计说明书

网上购物系统软件设计说明书目录1. 介绍 ....................................................................................................................................1 1.1 目的目的 ..........................................................................................................................1 1.2 范围范围 ..........................................................................................................................1 1.3 定义、缩写词定义、缩写词 ..........................................................................................................1 1.4 内容概览内容概览 ..................................................................................................................1 2. 体系结构表示方法 ............................................................................................................1 3. 系统要达到的目标和限制 ................................................................................................1 4. 用例视图 ............................................................................................................................2 4.1 系统用例图系统用例图 ..............................................................................................................2 4.2 商品类别商品类别 ..................................................................................................................3 4.3 检索商品检索商品 ..................................................................................................................3 4.4 商品详细商品详细 ..................................................................................................................4 4.5 顾客注册顾客注册 ..................................................................................................................5 4.6 修改注册信息修改注册信息 ..........................................................................................................6 4.7 查看订单查看订单 ..................................................................................................................7 4.8 顾客登录系统顾客登录系统 ..........................................................................................................8 4.9 顾客退出系统顾客退出系统 ..........................................................................................................9 4.10 商品放入购物车商品放入购物车 ..................................................................................................10 4.11 管理购物车管理购物车 ..........................................................................................................10 4.12 下订单下订单 (11)4.13 管理员登录系统管理员登录系统 ..................................................................................................12 4.14 管理员退出系统管理员退出系统 ..................................................................................................13 4.15 管理业务数据管理业务数据 .....................................................................................................14 4.16 管理系统权限管理系统权限 ......................................................................................................15 4.17 管理管理员管理管理员 ..........................................................................................................15 4.18 付款状态批处理付款状态批处理 ..................................................................................................16 4.19 商品库存批处理商品库存批处理 ..................................................................................................17 4.20 配送状态批处理配送状态批处理 ..................................................................................................18 5. 逻辑视图 ..........................................................................................................................19 5.1 总览总览 ........................................................................................................................19 5.2 主要Package的介绍.............................................................................................20 6. 过程视图 ..........................................................................................................................21 6.1 用户注册用户注册 ................................................................................................................21 6.2 下订单下订单 ....................................................................................................................23 6.3 管理业务数据管理业务数据 ........................................................................................................25 6.4 商品库存批处理商品库存批处理 ....................................................................................................26 7. 部署视图 ..........................................................................................................................28 8. 数据视图 ..........................................................................................................................29 9. 规模和性能 ......................................................................................................................29 10. 质量质量 ................................................................................................................................29 2 客户可以正确登录,在登录页面输入信息时能够在输入错误的同时看到错误提示;正确登录后可以看到商品的列表,点击其中一条信息后可以看到某个商品的详细信息,看中后可以很方便的进行购买,在生成购物单之后客户可以看到。
商城app基本设计说明_图文

商城app基本设计说明_图文商城App基本设计说明书2015年3月28日目录1. 软件功能规格说明 ..................................................................... ................................. 1 1.1 商城后台系统 ..................................................................... . (1)1.1.1 模块一介绍 ..................................................................... (1)1.1.2 模块二介绍 ..................................................................... ........................ 1 1.2 商城APP前台说明 ..................................................................... (3)1.2.1 模块一介绍 ..................................................................... (3)1.2.2 模块二介绍 ............................................................... 错误~未定义书签。
1. 软件功能规格说明1.1 商城后台系统1.1.1 模块一介绍ZY-1应急资源信息显示标识符、名称1.在GIS地图上显示村组边界,半径范围是15公里内的自然村组人口信息。
其中村和组功能描述有关联关系,一个大村下面包含多个小的组。
输入无操作序列 1. 打开应急资源信息显示页面2. 输入名称,选择类型,点击确定; 扩展点无输出无补充说明应急资源模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiZiYuan.aspx(数据列表页面) 应急设施模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiSheShi.aspx(数据列表页面)、对应界面原型复杂度高工作量大1.1.2 模块二介绍ZY-1应急资源信息显示标识符、名称11.在GIS地图上显示村组边界,半径范围是15公里内的自然村组人口信息。
商城设计文档

商城设计1. 概述商城设计是指针对在线购物平台的用户界面和功能设计,以提升用户体验、增加用户粘性和提高销售额为目标进行的设计工作。
2. 用户界面设计商城的用户界面设计在很大程度上影响到用户的购物体验。
以下是一些常见的用户界面设计原则:2.1 易用性商城的用户界面应该简洁明了,用户能够快速找到需要的商品,进行购买操作。
可以通过以下方式提升易用性:•使用明显的导航栏和搜索框,方便用户浏览和检索商品;•提供清晰的分类和标签系统,帮助用户快速找到相关商品;•提供详细的商品信息和图片,让用户能够充分了解商品特性;•设计简洁明了、易于操作的购物车和结算流程。
2.2 可视化设计商城的用户界面应该注重视觉效果,以吸引用户的注意力并提升购买欲望。
以下是一些可视化设计原则:•使用合适的颜色搭配,传递商品的品牌形象和特色;•使用高质量的商品图片,展示商品的细节和质感;•使用有吸引力的广告图片和标语,吸引用户浏览和购买。
2.3 响应式设计商城的用户界面应该能够适应不同的设备和屏幕尺寸。
以下是一些响应式设计原则:•使用流式布局和弹性图片,确保网页在不同设备上都能够正常显示;•使用媒体查询和断点布局,为不同的屏幕尺寸提供不同的布局和样式;•提供用户友好的操作和交互方式,与不同的设备进行适配。
3. 功能设计商城的功能设计涉及到用户购物流程、订单管理、支付系统等方面。
以下是一些常见的功能设计原则:3.1 用户注册和登录商城应该提供用户注册和登录功能,以便用户进行购物和订单管理。
注册和登录过程应该简单便捷,可以考虑以下功能:•提供快捷注册方式,如使用社交账号或手机号注册;•提供密码找回功能,方便用户找回密码。
3.2 商品展示和搜索商城应该提供丰富的商品展示和搜索功能,以方便用户找到需要的商品。
以下是一些常见的功能设计原则:•提供多种分类和标签系统,方便用户按照不同的标准进行商品筛选;•提供商品搜索功能,支持关键词搜索和高级搜索;•提供商品推荐功能,根据用户的浏览和购买记录,推荐相关的商品。
app设计说明怎么写

app设计说明怎么写App 是英文Application的简称,由于iPhone智能手机的流行,现在的APP多指智能手机的第三方应用程序。
那么,app制定说明怎么写?下面我为大家整理的一些内容,希望大家喜爱!1、你的app应用开发给谁用。
每个应用都有固定的适用人群,而这决定你应用的内容是什么,也决定了要给使用者以什么样的用户体验。
2、你的app应用功能如何。
一个app有明确的使用目的是必须的。
一个办法就是要去想清楚什么能吸引用户来使用你的app。
3、你的app能解决什么问题。
一个app应该致力于解决好一个问题而不是想能处理很多好无相关的问题,因为那样你就要合计开发几个不同的app。
1、定义交互方式。
用户界面因为有了交互才变得有活起来。
在app开发中,交互的启用都是通过用户操作的事件来触发的,比如手指的点击,滑动,捏合等操作。
通过定义这些事件,我们可以准确地对用户的操作来给出响应,或者打开新的界面,或者提供展现的内容在当前界面上。
2、布暑用户行为。
定义好交互方式后,接下来就要通过代码来实现这些定义好的行为了。
可以说用户的所有操作都是通过我们实现的定义来得到响应的,如果没有前面明确的定义,那么会给用户带来困扰,这是一个好的app所不能出现的错误。
3、数据交互的布暑。
有了制定好的用户界面和交互方式,接下来就要合计数据的存储问题。
在界面与数据之间必须要定义明确的交互方式,无论使用app的人是不直接和这些数据交互。
一个好的数据模型是你app的坚实基础,使你的app更有扩大性,更易于将来的修改。
2APP制定流程APP开发大致是分自己开发或者给专业APP开发公司开发具体有:1、自己开发流程:项目总体概念APP具体必须求分析UI制作(这又分〔平面制定〕图纸、交互式制定)系统架构、开发系统测试(与开发同步)APP内测APP发布APP推广;2、外发给APP开发公司项目总体概念APP具体必须求分析APP合同UI制作(这又分平面制定图纸、交互式制定)系统架构、开发系统测试(与开发同步)APP内测APP发布APP推广;外发的话,如果自己公司有基础,必须求要列的非常明细,包括APP并发用户要求、压力测试要求、界面要求、功能要求、代码要求、API要求;3APP制定心得随着移动互联网的普及,越来越多的Web产品开始布局移动端,好多企业也抓住这一点向这一领域进军,我是从事手机APP制定和〔美工〕这方面的,通过不断的学习和施行也积存了一些心得,整理一下分享给大家。
商城APP基本设计说明

商城App基本设计说明书2015年3月28日目录1. 软件功能规格说明 (1)1.1 商城后台系统 (1)1.1.1 模块一介绍 (1)1.1.2 模块二介绍 (1)1.2 商城APP前台说明 (3)1.2.1 模块一介绍 (3)1.2.2 模块二介绍........................................................................... 错误!未定义书签。
1. 软件功能规格说明1.1 商城后台系统1.1.1 模块一介绍标识符、名称ZY-1应急资源信息显示功能描述 1.在GIS地图上显示村组边界,半径范围是15公里内的自然村组人口信息。
其中村和组有关联关系,一个大村下面包含多个小的组。
输入无操作序列1.打开应急资源信息显示页面2.输入名称,选择类型,点击确定;扩展点无输出无补充说明应急资源模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiZiYuan.aspx(数据列表页面)应急设施模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiSheShi.aspx(数据列表页面)、对应界面原型复杂度高工作量大1.1.2 模块二介绍标识符、名称ZY-1应急资源信息显示功能描述 1.在GIS地图上显示村组边界,半径范围是15公里内的自然村组人口信息。
其中村和组有关联关系,一个大村下面包含多个小的组。
输入无操作序列3.打开应急资源信息显示页面4.输入名称,选择类型,点击确定;扩展点无输出无补充说明应急资源模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiZiYuan.aspx(数据列表页面)应急设施模块项目文件:EM.Web\ZaiHai文件夹下面的YingJiSheShi.aspx(数据列表页面)、对应界面原型复杂度高工作量大1.2 商城APP前台说明1.2.1 商城管理模块介绍标识符、名称商城首页功能描述 1.商城APP首页,显示搜索栏、商品分类、客服咨询浮点图标,推荐商品等元素。
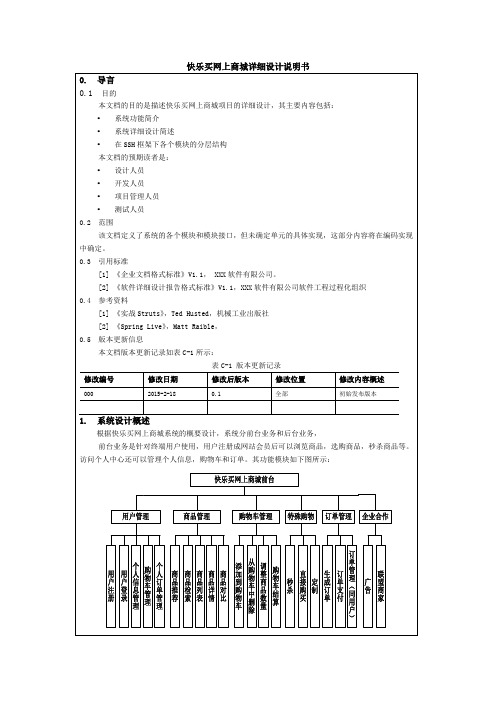
快乐买网上商城详细设计说明书详细设计说明书

按照注册时输入的用户名和密码及随机验证码。可以选择两周内自动登录,则用户名和密码将存入cookie;如果不选将用户对象存入session
输出结果
登录成功后打开首页,登录用户信息存放在cookie中或者是session中,用户可以进行购买商品或对自己的信息进行维护。
关键算法
1.查询数据库中用户名和密码
写具体的HQL语句,调用Dao层方法
数据持久层设计
持久层接口
基类接口
接口说明
IUserDao.java
IGenericDao
基类接口应用泛型和反射机制,对数据的操作进行统一处理,无需各持久层接口设计方法。
UserDaoImpl
IUserDao
AGenericHibernateDao
UserDaoImpl继承AgenericHibernateDao类,实现IUserDao接口
根据品牌名字,性别,当前页数和每页记录数查询数据库中鞋子信息返回分页信息。
ShoesBizImpl.java
public PageBean SearchShoesByGenderBrand(final String brandName,final String gender,final int currentPage,final int pageSize)
ValidateCodeServlet
register.jsp
doPost()
输出验证码
业务层设计
业务接口
本模块业务方法
方法说明
IUserBiz.java
public void saveUser(Users user);
接收用户对象,将用户对象信息保存到数据库
UserBizImpl.java
商城类APP方案(精选)

商城类APP方案(精选)商城类APP方案一、引言随着电子商务的快速发展,商城类APP成为了人们购物的首选方式。
本文旨在提出一种商城类APP的方案,以满足用户的购物需求。
二、背景介绍如今,人们生活节奏加快,对于购物的要求也越来越高。
传统的实体店购物已经无法满足大众的需求,而商城类APP则成为了人们购物的新选择。
商城类APP通过手机端提供丰富的商品品类、方便的购物流程和多种支付方式,让用户可以随时随地进行购物。
因此,开发一款功能强大、用户体验良好的商城类APP,具有重要意义。
三、功能需求1. 用户注册与登录商城类APP需要提供用户注册与登录功能,用户可以使用手机号码或社交账号快速注册,并保证用户账号的安全性。
2. 商品浏览与搜索用户可以通过各种分类方式,如品牌、类别、价格范围等,浏览商城中的商品,并根据个人需求进行筛选。
同时,商城类APP还应提供强大的搜索功能,方便用户快速找到所需商品。
3. 商品详情展示商城类APP需要详细展示商品的图片、文字描述、价格、用户评价等信息,并支持多角度的商品图片展示。
用户可以查看商品详情,了解产品的特点和优势。
4. 购物车与结算用户可以将心仪的商品加入购物车,并随时查看购物车中的商品数量和总价。
在选择完商品后,用户可以选择合适的支付方式进行结算。
5. 订单管理与物流追踪商城类APP应提供订单管理功能,用户可以查看订单状态、取消订单等操作。
同时,用户还可以通过物流追踪功能,了解自己的物流进展情况。
6. 用户评价与推荐商城类APP可以提供用户评价功能,用户可以对购买的商品进行评价,为其他用户提供参考。
同时,商城类APP还可以通过算法推荐用户可能感兴趣的商品,提升用户购物体验。
四、技术实现1. 前端开发商城类APP的前端开发可以采用跨平台技术,如React Native或Flutter,以实现在多个操作系统上的兼容。
2. 后端开发商城类APP的后端开发可以采用流行的Web框架,如Node.js、Django等,以实现用户注册、登录、商品查询等功能。
商城app设计方案

商城app设计方案商城APP设计方案一、项目背景随着移动互联网的发展,电商行业蓬勃发展。
商城APP是电商行业发展的重要组成部分,成为人们购物的首选方式。
本设计方案旨在开发一款功能完善、操作简便、用户体验良好的商城APP,提供一站式购物服务。
二、功能需求1. 用户注册登录:提供手机号、邮箱和社交账号等多种注册方式,方便用户快速登录。
2. 商品浏览:用户可通过分类浏览、搜索和推荐等多种方式查看商品信息,并能快速筛选和排序商品。
3. 购物车管理:用户可将想要购买的商品添加到购物车,随时查看购物车商品数量和总价,并可以进行增删改查等操作。
4. 订单管理:用户可查看自己的订单信息,包括待付款、待发货、待收货和已完成等状态,同时提供订单追踪功能。
5. 支付功能:支持多种支付方式,如支付宝、微信支付和银行卡支付等,保障用户的支付安全性。
6. 积分系统:设置积分制度,用户可通过购物、评价等行为获得积分,积分可以用于抵扣部分订单金额或换取礼品等福利。
7. 会员系统:设立会员等级,并为不同等级会员提供不同的优惠和特权,增加用户粘性和促进用户消费。
8. 评价系统:用户可以对购买的商品进行评价,为其他用户提供参考依据,同时商家和用户可以互相进行评价和回复交流。
9. 客服系统:提供在线客服咨询功能,帮助用户解决问题和提供售后服务。
10. 消息推送:向用户推送商品促销信息、订单状态变更等消息,提高用户参与度。
三、界面设计根据商城APP的功能需求,设计简洁清晰的界面,尽量减少用户的操作步骤和时间。
采用明亮的色彩和简洁的排版,提供良好的视觉效果和用户体验。
四、技术选型1. 开发语言:采用目前比较成熟和流行的开发语言,如Java、Objective-C或Flutter等。
2. 后端开发:使用稳定成熟的服务器框架,如Spring Boot或Django等,并采用Restful API进行数据处理和传输。
3. 数据库:选择可扩展性好的数据库,如MySQL或MongoDB等,用于存储用户信息、商品信息和订单信息等。
app商城开发方案

app商城开发方案App商城开发方案简介App商城是一个在线应用商店,用户可以在商城中浏览并下载各种应用程序。
本文将介绍App商城的开发方案,包括技术选型、架构设计和功能实现等内容。
技术选型前端技术选型在前端开发中,我们选择使用以下技术:- HTML5:作为网页开发的基础语言,提供结构和语义化的标签。
- CSS3:用于美化和布局网页的样式表语言。
- JavaScript:用于实现网页的交互和动态效果的脚本语言。
- React Native:一个用于构建移动应用的JavaScript框架,可以同时开发iOS和Android应用。
后端技术选型在后端开发中,我们选择使用以下技术:- Node.js:一个基于Chrome V8引擎的JavaScript运行环境,用于实现后台逻辑。
- Express.js:一个基于Node.js的轻量级Web应用框架,用于简化后台开发。
- MongoDB:一种NoSQL数据库,用于存储和管理应用程序的数据。
- RESTful API:一种面向资源的软件架构风格,用于提供统一的接口让前端和后端进行通信。
架构设计前端架构设计前端架构设计采用了MVC(Model-View-Controller)的设计模式,以提高代码的可维护性和复用性。
- Model:负责管理数据的读取和写入,并与后端进行数据交互。
- View:负责渲染界面和用户交互,与用户进行沟通。
- Controller:负责根据用户的输入和业务逻辑进行处理,并将数据更新到Model和View中。
后端架构设计后端架构设计采用了分层架构,将应用程序的不同功能模块进行分离,以提高系统的灵活性和可扩展性。
- 路由层:负责接收和解析用户请求,并将请求路由到相应的控制器。
- 控制器层:负责处理业务逻辑,并进行数据的处理和组装。
- 数据访问层:负责与数据库进行数据交互,并进行数据的读取和写入。
功能实现用户模块- 用户注册:用户可以通过填写基本信息进行注册。
商城界面设计制作方案

商城界面设计制作方案现今的商城界面设计需要体现简洁、直观、易用性的特点。
下面是一个商城界面设计制作方案的简要描述,以供参考:1. 页面布局:商城界面以三栏布局为主,上方是商城的Logo和搜索框,中间是主要内容区域,包括商品分类和商品列表,左侧是导航栏和筛选条件,右侧可以放置活动推广和热门商品等。
2. 颜色和字体:选择简洁明亮的配色方案,突出商品的特点和商城的品牌形象。
字体方面建议使用通用的宋体、微软雅黑或Arial等字体,保证文字的清晰可读。
3. 导航栏:导航栏上应包含主要的商品分类,如服饰、鞋包、家居等,以及购物车和个人中心等快捷入口,方便用户快速找到所需内容。
4. 商品列表:在商品列表中,将商品以卡片的形式展示出来,每个商品包括商品图片、名称、价格和加入购物车的按钮。
鼠标悬停时,可以显示商品的更多信息,如评价、销量和库存等。
5. 筛选条件:在左侧的侧边栏提供筛选条件,如价格、品牌、尺寸等,方便用户根据自己的需求快速找到所需的商品。
6. 商品详情页:点击商品图片或名称进入商品详情页,详细显示商品的信息、规格、库存、配送方式等,以及用户的评价和购买记录等。
在详情页上,可以选择商品的规格和数量,并加入购物车或直接购买。
7. 购物车:用户将商品加入购物车后,可以在购物车中查看已选商品的列表和总价,可以修改商品的数量或删除商品。
购物车的结算按钮可以直接跳转到订单确认页面。
8. 活动推广:商城页面可以设置活动推广的区域,展示特价商品、打折活动或限时抢购等营销信息,以吸引用户的注意力。
9. 响应式设计:为了适应不同设备和屏幕大小,商城界面应采用响应式设计,确保页面在不同设备上的显示效果良好。
10. 用户体验优化:商城界面应注重用户体验,优化页面加载速度,减少繁琐的操作步骤,提供清晰的购物流程提示,方便用户快速准确地完成购物。
以上是一个商城界面设计制作方案的简要描述,希望能对您有所帮助。
不同商城有不同的需求和特点,具体设计过程中还需要根据实际情况进行调整和优化。
商城APP功能模块设计方案

商城APP功能模块设计方案功能模块的选择:买家:一、会员系统包括登陆和注册(第三方登陆后绑定手机号)、会员中心、订单中心、购物车、账户设置、我收藏的商品、会员和商城的信息交互、用户签到等二、产品系统包括产品类别、产品展示、产品咨询、产品查询等三、订购系统包括下单流程、退换货流程、订单状态、支付方式等四、物流系统包括物流公司的设置,配送地设置,配送费用的设置等五、活动系统包括购物卡、优惠券、折扣券、满减活动、积分换购等六、后台系统系统设置、文件设置、客服管理七、社区论坛系统社区分类、社区管理、社区专题、社区咨询八、辅助系统店铺导航、显示实体店的地址、直接电话拨号或者地图查询等商家:一、商家管理系统可以通过审核开通,并为入驻的商户开通子账号管理功能。
入驻的商户可以在权限的范围内,自行管理后台包括权限系统、操作日志、系统公告、流量管理、广告管理等。
二、会员管理系统入驻的商户可以进行自行管理,根据业务需求,可以设置会员的信息:会员等级、会员分销、积分购买等,精准定位,进行营销三、店铺管理系统1、店铺基本设置包括基本信息填写,如:店铺logo、店铺简介、品牌简介、客服热线2、店铺分类和模板管理对商品进行分类管理,例如手机大类,pad大类、对提供模板样式的选择四、商品与发布系统包括商品发布、商品管理(包括在售商品管理,在售商品管理,查看我的店铺)等五、新闻资讯系统可以将企业的最新信息发布,如企业动态、产品更新、优惠活动等。
六、数据管理分析系统可通过强大的大数据分析功能,精准掌握用户、订单、销量、产品等数据,实时跟踪平台数据,方便优化运营。
七、活动营销工具管理系统包括拼团,秒杀、满减优惠、限时抢购、代金券、满送优惠、会员折扣等方式的管理。
八、订单管理系统包括订单发货、关闭订单、订单异常处理、快递订单一键查询、配送员订单管理、配送订单状态实时更新。
九、库存管理包括入库管理、出库管理、库存查询等十、物流管理包括物流公司选择、运费管理等。
商城APP开发方案

商城APP开发方案APP开发功能列表模块功能1.加载动画设计与开发根据客户需求定制个性化的动画效果,提升用户体验。
2.UI设计整体功能UI设计,结合客户需求设计出符合用户口味的界面。
3.首页设计根据客户需求定制个性化首页,按照客户的需求定制。
4.商品图片处理配合客户需求,为客户处理首批上线商品图片首页模块。
二级模块1.会员功能提供会员中心、我的购物车、商品等引导,方便用户进行购物。
2.首页引导引导用户进入购物流程,提高用户转化率。
3.搜索功能提供搜索所有商品的功能,方便用户查找所需商品。
4.产品分类提供商品分类,方便用户查找所需商品。
5.商品楼层后台可以自由添加商品楼层,方便用户查找所需商品。
6.活动板块疯狂抢购、推荐最新、热卖产品模块,提高用户购物欲望。
7.广告位提供广告的投放位置,帮助客户进行推广。
8.分类提供左侧产品分类展示,方便用户查找所需商品。
9.热卖、新品提供左侧对应的热卖、新品,方便用户查找所需商品。
10.类型分类提供多个类型分类:规格、尺寸、价格等,方便用户查找所需商品。
11.排序提供综合、销量、信用、价格排序,方便用户查找所需商品。
12.主图可展示多个产品图、产品价格,方便用户查看商品信息。
13.购买提供直接购买、加入购物车功能,方便用户进行购物。
14.商品详情可以直接调用商品参数、后台添加详情页,方便用户查看商品信息。
15.客户评价提供客户评价功能,方便用户查看其他用户的评价。
16.购买记录提供购买记录功能,方便用户查看自己的购买信息。
17.会员注册提供用户注册功能,建立账号,包括用户名验证等等。
18.用户登录提供用户登录功能,方便用户进行购物。
19.密码找回提供通过短信和邮箱密码找回功能,方便用户找回密码。
20.栏目版面设计与布局(含广告位和商铺规划)提供栏目版面设计与布局,包括广告位和商铺规划,方便客户进行推广。
三级模块1.确定收货订单买家确认收货交易成功后才能评价,保证交易的公正性。
商城APP设计方案

商城APP设计方案电子商务在中国发展短短的十几年,就对中国经济发展产生了巨大的推力,国内的各行各业也刮起了电子商务的热潮。
如今,已经国内很多大型企业都拥有了专属的独立商城APP,众多的中小型企业也看到了电子商务发展的势头,越来越重视线上商城的开发和建设。
目录1.自营商城APP的导读2.商城APP开发的特点3.商城APP开发的基本功能1.自营商城APP的导读随着社会经济的发展和智能手机的普及,手机网上浏览咨询、购物成了人们生活的一部分。
而随着快消行业的发展,线上购物生活从电脑转向手机APP开发软件再次迎来新生。
商城APP开发就是专门为商业零售及服务企业开发的手机客户端,通过网络推广把线上的消费者带到现实的商店中去在线支付,购买线下的商品和服务,再到线下去提货和享受服务。
接下来,英唐众创APP开发公司小编跟大家谈谈自营商城APP软件方案开发功能的分析。
2.商城APP开发的特点目前,最为熟悉的大型移动商城APP仅有几款,但是各式各样的商城APP不计其数。
随着APP应用软件数量的增多,难免会出现同质化的想象,同时也提高了整个行业的竞争力。
因此,商城APP需要向更多的细分领域研发,于是便有了专门提供服装购买的商城APP、专门提供生鲜购买的APP、专门提供母婴用品购买的APP等等。
3.商城APP开发的基本功能1、商品中心:商家可以在这里发布商品,管理商品,如添加商品,删除商品、更新商品、对商品进行分类,进行数量控制等。
2、互动分享功能:用户对商家的服务和产品做出评价之后,商家也可以给与回复,与用户进行更加深入的互动。
3、订单管理功能:订单列表、订单设置、退换货管理、快递但管理、发货查询、物流信息查询企业都可以在这里完成。
4、支付功能:支付功能是商城必须具备的,物流是用户支付货款给商家,还是商家支付货款出去,都输通过支付功能完成的。
5、会员中心:商机可以根据用户的消费将用户分为不同等级的会员,每个等级的会员都具有一定的福利待遇,在会员中心商家可以对队员进行分组管理、营销管理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
商城App基本设计说明书
2015年3月28日
目录
1. 软件功能规格说明 ......................................... 错误!未定义书签。
商城后台系统............................................ 错误!未定义书签。
模块一介绍.......................................... 错误!未定义书签。
模块二介绍.......................................... 错误!未定义书签。
商城APP前台说明........................................ 错误!未定义书签。
模块一介绍.......................................... 错误!未定义书签。
模块二介绍.......................................... 错误!未定义书签。
1. 软件功能规格说明
商城后台系统
模块一介绍
标识符、名称ZY-1应急资源信息显示
功能描述 1.在GIS地图上显示村组边界,半径范围是15公里内的自然村组人口信息。
其中村和组有关联关系,一个大村下面包含多个小的组。
输入无
操作序列
1.打开应急资源信息显示页面
2.输入名称,选择类型,点击确定;
扩展点无
输出无
补充说明应急资源模块
项目文件:\ZaiHai文件夹下面的(数据列表页面)
应急设施模块
项目文件:\ZaiHai文件夹下面的(数据列表页面)、
对应界面原型
复杂度高工作量大
模块二介绍
标识符、名称ZY-1应急资源信息显示
功能描述 1.在GIS地图上显示村组边界,半径范围是15公里内的自然村组人口信息。
其中村和组有关联关系,一个大村下面包含多个小的组。
输入无
操作序列
3.打开应急资源信息显示页面
4.输入名称,选择类型,点击确定;
扩展点无
输出无
补充说明应急资源模块
项目文件:\ZaiHai文件夹下面的(数据列表页面)
应急设施模块
项目文件:\ZaiHai文件夹下面的(数据列表页面)、
对应界面原型
复杂度高工作量大
商城APP前台说明
商城管理模块介绍
标识符、名称商城首页
功能描述 1.商城APP首页,显示搜索栏、商品分类、客服咨询浮点图标,推荐商品等元素。
可以进入以上元素对应的界面
输入无
操作序列
1、点击搜索栏进入商品搜索列表页面
2、点击商品分类进入商品分类页面
3、点击推荐商品进入商品详情页面
4、客服咨询浮点图标进入聊天工具界面
扩展点无
输出无
补充说明无
对应界面原型
复杂度高工作量中
标识符、名称商品分类展示
功能描述根据分类来筛选商品
输入无
操作序列
1、点击商品分类加载对的商品列表
2、点击商品图片进入商品详情界面
3、点击返回按钮返回到商城首页
扩展点无
输出无
补充说明无
对应界面原型
复杂度中工作量中
标识符、名称商品搜索列表
功能描述输入关键字查找商品
输入搜索关键字
操作序列
1、输入关键字点击搜索按钮
扩展点无
输出无
补充说明无
对应界面原型
复杂度高工作量大
标识符、名称商品详情
功能描述查看对应商品的详细信息,可进行放入购物车和购买操作输入无
操作序列
1、放入购物车
2、立即购买进入到订单确认页面
扩展点无
输出无
补充说明无
对应界面原型
复杂度中工作量大
标识符、名称我的购物车
功能描述查看已放入购物车的商品列表,编辑商品信息并可去结算输入无
操作序列
1、点击编辑按钮对商品信息进行编辑
2、勾选需要结算的商品
3、点击结算按钮后进入订单确认页面
扩展点无
输出无
补充说明无
对应界面原型
复杂度中工作量中
标识符、名称确认订单
功能描述确认购买商品的信息,以及购买人的收获地址信息。
输入无
操作序列
1、点击收获地址信息,进入收获地址管理页面
2、点击确认按钮后进入支付页面
扩展点无
输出无
补充说明无
对应界面原型
复杂度中工作量中
标识符、名称支付页
功能描述选择对应的支付方式进行付款
输入无
操作序列
1、选择支付方式后点击确认付款
2、点击取消订单按钮后当前订单取消
扩展点无
输出无
补充说明无
复杂度高工作量大
会员管理(个人中心)模块介绍
标识符、名称个人中心页面
功能描述查看用户个人信息,包括我的购物车、我的订单、收货地址管理、会员管理等功能入口输入无
操作序列
1、点击我的订单用户进入我的订单页面
2、点击收货地址管理进入收货地址管理页面
3、点击会员管理进入会员管理
扩展点无
输出无
补充说明无
复杂度中工作量中
标识符、名称全部订单页面
功能描述查询用户各种状态的订单信息
输入无
操作序列
1、点击等待发货加载该状态订单列表
2、点击等待付款该状态订单列表
3、点击已发货加载该状态订单列表
4、点击交易成功加载该状态订单列表
5、点击关闭交易加载该状态订单列表
6、点击已退款加载该状态订单列表
扩展点无
输出无
补充说明根据不同状态的订单列表操作按钮数量、功能有所不同
复杂度中工作量中
标识符、名称收货地址管理页面
功能描述编辑或删除已有收货地址,新增收货地址
输入无
操作序列
1、点击现有收货地址进行编辑
2、点击删除现有收货地址
3、点击新增收货地址
扩展点无
输出无
补充说明
复杂度中工作量中
标识符、名称电子会员卡
功能描述查看会员会员卡信息并可进行充值
输入无
操作序列
1、点击充值对会员卡进行充值
扩展点无
输出无
补充说明无
复杂度中工作量中
标识符、名称会员喜好(问卷)
功能描述填写问卷并提交
输入无
操作序列
1、完成问卷后点击完成,提交问卷
扩展点无
输出无
补充说明无
复杂度低工作量小
社交分享平台模块介绍
标识符、名称社交分享平台首页
功能描述根据关键字查询个人主页、品牌、主题的相关分享;查看推荐的会员分享和已关注的会员分享;可关注其他会员,对会员分享进行评论、点赞、分享到第三方社交平台。
可与分
享者进行私信聊天
输入无
操作序列
1、输入关键字查询个人主页、品牌、主题的相关分享
2、查看推荐的会员分享
3、查看推荐的已关注的会员
4、关注其他会员
5、对会员分享进行评论、点赞、分享到第三方社交平台
6、与分享者进行私信聊天
扩展点无
输出无
补充说明无
复杂度高工作量大
标识符、名称个人主页
功能描述查看个人社交平台的相关信息,已关注会员的动态以及自己已分享的图片输入无
操作序列
1、查看已分享过的图片,点击我要分享选取图片编辑后分享
2、查看已关注会员动态
扩展点无
输出无
补充说明无
对应界面原型
复杂度中工作量中
客服管理售前咨询以及私信的聊天工具模块介绍标识符、名称及时聊天工具界面
功能描述与客服或者其他会员进行及时通信
输入无
操作序列
1、接收来自客服或者其他会员发送的消息
2、发送信息给客服或者其他会员
扩展点无
输出无
补充说明无
对应界面原型。
