配色方法,三种UI的选择配色方法
UI设计之色彩三色搭配原则

雷元元
stevelei
三色原则
三色原则:在一个设计作品中颜色应保持在三种之内。 三种不是三个,我们依然可以用三个以上的颜色来装点 我们的设计,只要保持主要颜色不超过三种即可。
同学们要注意区别我们这里的三种。
什么是三色搭配原则?
三色搭配原则:是指一个世纪 作品中,颜色应保持在三种之 内。是三种,而不是三个 我们随便打开一个网站,比如 淘宝、天猫、苹果、还有优酷 等等,仔细检查里面的颜色就 超过三个(链接,报错,提示, 金额等)。
秘密3: 作用:点缀色可让页面绽放光彩
色彩的秘密到此就结束了!谢谢各位同学们的观看!
辅助色的秘密
秘密1: 选择同类色或邻近色作为辅助色
辅助色的秘密
秘密2: 选择对比色或互补色作为辅助色
辅助色的秘密
秘密3: 背景色是一种特殊的辅助色
点缀色的秘密
秘密1: 点缀色一般用饱和度和明度高的颜色
点缀色的秘密
秘密2: 点缀色可营造独配三色构成
色彩:由主色+辅助色+点睛色构成
探索三色的秘密
以上我们知道了三色的构成,接下来我将带领大家去探 索三色的秘密。
主色的秘密
秘密1: 饱和度高的颜色一般作为主色
主色的秘密
秘密2: 深颜色一般为主色
主色的秘密
秘密3: 面积大的一般为主色
主色的秘密
秘密4: 视觉中心所呈现的颜色一般为主色
配色方法,三种UI的选择配色方法

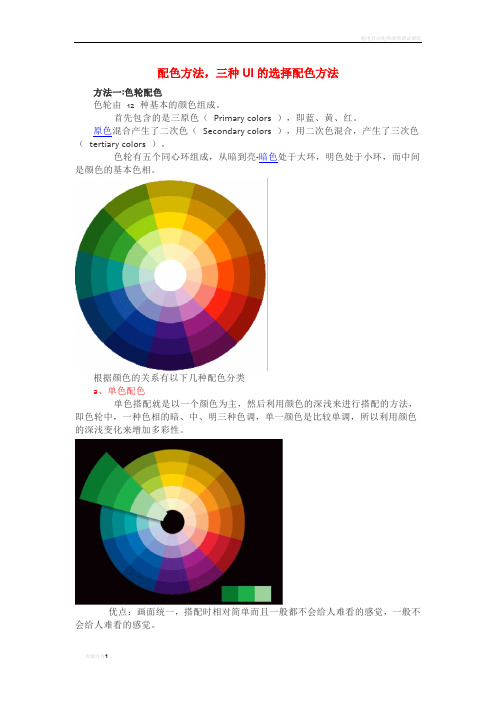
配色方法,三种UI的选择配色方法方法一:色轮配色色轮由12 种基本的颜色组成。
首先包含的是三原色(Primary colors ),即蓝、黄、红。
原色混合产生了二次色(Secondary colors ),用二次色混合,产生了三次色(tertiary colors )。
色轮有五个同心环组成,从暗到亮-暗色处于大环,明色处于小环,而中间是颜色的基本色相。
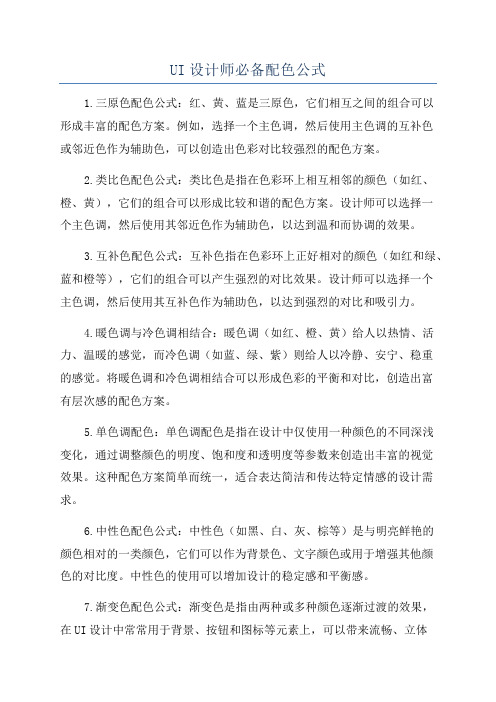
根据颜色的关系有以下几种配色分类a、单色配色单色搭配就是以一个颜色为主,然后利用颜色的深浅来进行搭配的方法,即色轮中,一种色相的暗、中、明三种色调,单一颜色是比较单调,所以利用颜色的深浅变化来增加多彩性。
优点:画面统一,搭配时相对简单而且一般都不会给人难看的感觉,一般不会给人难看的感觉。
b、邻近色配色在色相环上相邻的色彩互为邻近色优点: 色调统一,具有低对比度的和谐美感。
这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果。
c、互补色和对比色配色互补色是在色相环上180°相对的两个颜色,而对比色则是在色相环上150°到180°范围内相对的两个颜色。
优点:补色和对比色形成强列的对比效果,传达出活力、能量、兴奋等意义。
补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。
比如在一个蓝色的区域里搭配橙色的小圆点。
案例:d、分裂补色配色如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分裂补色。
优点:这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
形成了一种既和谐又有重点的颜色关系。
如在上面三种颜色中,红色就显得更加突出。
案例:e、原色搭配配色除了在一些儿童的产品中,三原色同时使用是比较少见的。
但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。
红黄搭配应用的范围很广――从快餐店到加油站,我们都可以看见这两种颜色同时在一起。
ui设计的色彩搭配及原则

ui设计的色彩搭配及原则在UI设计中,色彩搭配是一个非常重要的因素,对于用户体验和界面美感起着至关重要的作用。
正确的色彩搭配可以让用户感到舒适和愉悦,同时也能传达出产品或品牌的特点和个性。
下面我们就来介绍一些常见的色彩搭配原则,帮助你设计出生动、有吸引力的界面。
1. 对比度原则:对比度是指两个颜色之间明暗程度的差异。
在色彩搭配中,合理的对比度可以增强界面的可读性和可视性,提高用户体验。
一般来说,可以选择一个明亮的主色调,并与之形成对比的是深色或浅色的辅助色调。
2. 类似色彩搭配原则:类似色彩搭配是指选择色相相近的颜色进行搭配。
这种搭配方式可以创造出柔和、和谐的效果,常用于传递温暖、柔和、舒适等感觉。
例如,选择不同深浅的绿色来搭配,可以给人一种自然、生机勃勃的感觉。
3. 互补色彩搭配原则:互补色彩搭配是指所选颜色在色相上呈180度的关系。
这种搭配方式对比强烈,使色彩更加鲜明,常用于突出重点或引起注意。
例如,红色和绿色是互补色,它们的搭配可以给人一种强烈的冲击感。
4. 色彩分割原则:色彩分割可以通过在界面中使用不同的颜色区块来达到。
这种方式可以清晰地分割页面的不同部分,帮助用户更好地理解信息的层次结构和组织方式。
例如,在设计一个网页时,可以使用不同的颜色背景来突出不同的内容区块。
5. 色彩渐变原则:色彩渐变可以通过在相邻的颜色之间平滑过渡来达到。
这种方式非常适合传达某种变化或色彩层次感。
可以使用线性渐变或径向渐变来实现。
例如,可以通过在按钮上应用渐变来增强立体感。
综上所述,色彩搭配在UI设计中起到了至关重要的作用。
通过掌握对比度、类似色、互补色、色彩分割和色彩渐变等原则,我们可以设计出生动、吸引人的界面。
但需要注意的是,不同的设计风格和目标用户群可能需要不同的色彩搭配方式,因此要根据实际情况进行选择和调整。
UI设计师必备配色公式

UI设计师必备配色公式1.三原色配色公式:红、黄、蓝是三原色,它们相互之间的组合可以形成丰富的配色方案。
例如,选择一个主色调,然后使用主色调的互补色或邻近色作为辅助色,可以创造出色彩对比较强烈的配色方案。
2.类比色配色公式:类比色是指在色彩环上相互相邻的颜色(如红、橙、黄),它们的组合可以形成比较和谐的配色方案。
设计师可以选择一个主色调,然后使用其邻近色作为辅助色,以达到温和而协调的效果。
3.互补色配色公式:互补色指在色彩环上正好相对的颜色(如红和绿、蓝和橙等),它们的组合可以产生强烈的对比效果。
设计师可以选择一个主色调,然后使用其互补色作为辅助色,以达到强烈的对比和吸引力。
4.暖色调与冷色调相结合:暖色调(如红、橙、黄)给人以热情、活力、温暖的感觉,而冷色调(如蓝、绿、紫)则给人以冷静、安宁、稳重的感觉。
将暖色调和冷色调相结合可以形成色彩的平衡和对比,创造出富有层次感的配色方案。
5.单色调配色:单色调配色是指在设计中仅使用一种颜色的不同深浅变化,通过调整颜色的明度、饱和度和透明度等参数来创造出丰富的视觉效果。
这种配色方案简单而统一,适合表达简洁和传达特定情感的设计需求。
6.中性色配色公式:中性色(如黑、白、灰、棕等)是与明亮鲜艳的颜色相对的一类颜色,它们可以作为背景色、文字颜色或用于增强其他颜色的对比度。
中性色的使用可以增加设计的稳定感和平衡感。
7.渐变色配色公式:渐变色是指由两种或多种颜色逐渐过渡的效果,在UI设计中常常用于背景、按钮和图标等元素上,可以带来流畅、立体的视觉效果。
设计师可以选择相邻的颜色或对比度较大的颜色进行渐变,以获得不同的效果。
以上是一些常见的UI设计师必备配色公式,设计师在使用这些配色方案时应根据特定的项目需求和设计要求进行选择,以保证设计的视觉效果和用户体验的最佳匹配。
此外,设计师还可以借助配色工具和网站,如Adobe Color、Coolors等,来找到更多的配色方案和灵感。
优秀UI设计师必备配色公式

优秀UI设计师必备配色公式配色是UI设计中非常重要的一部分,它能直接影响用户对产品的感知和体验。
而优秀的UI设计师需要掌握一些配色公式,以帮助他们更好地选择合适的颜色搭配。
下面是一些常用的优秀UI设计师必备配色公式:1.对比色搭配公式:对比色搭配是指将两种截然相反的颜色进行组合,常用的对比色搭配公式有:-三分之一规则:将色相环一分为三,选取相隔120度的两种颜色进行搭配。
例如,选择红色和绿色、黄色和紫色、蓝色和橙色等。
-互补色规则:选择在色相环相对的两种颜色进行搭配,例如,选择红色和绿色、黄色和紫色、蓝色和橙色等。
对比色搭配能够产生强烈的视觉冲击力,使设计更加鲜明和吸引眼球。
2.类比色搭配公式:类比色搭配是指将色相环上相邻的颜色进行搭配,常用的类比色搭配公式有:-相邻色规则:选择色相环上相邻的两种颜色进行搭配,例如,选择红色和橙色、橙色和黄色、黄色和绿色等。
-类似色规则:选择色相环上相邻的多种颜色进行搭配,例如,选择红色、橙色和黄色、蓝色、紫色和粉色等。
类比色搭配能够产生柔和的视觉效果,给人以和谐和舒适的感觉。
3.单色调搭配公式:单色调搭配是指将同一色相下不同亮度和饱和度的颜色进行搭配,常用的单色调搭配公式有:-色相方法:选择同一色相下不同亮度和饱和度的颜色进行搭配,例如,选择不同灰度的蓝色、不同饱和度的红色等。
-亮度方法:选择同一亮度下不同饱和度的颜色进行搭配,例如,选择不同饱和度的淡蓝色、不同饱和度的浅红色等。
单色调搭配能够给人以统一和稳定的感觉,适用于需要营造其中一种氛围或特定效果的设计。
除了以上几种常用的配色公式,对于优秀的UI设计师来说,还需要了解一些基本的色彩理论知识,例如,颜色的色相、亮度和饱和度之间的关系,颜色的暖色和冷色之间的区别等。
这些知识将帮助设计师更好地选择合适的配色方案。
在实际应用中,设计师还可以参考一些配色工具和网站,例如Adobe的Color CC、Coolors、Paletton等,这些工具提供了丰富的色彩资源和配色方案,可以帮助设计师更快速和准确地选择合适的配色方案。
用户界面设计知识:如何在用户界面设计中使用有效的色彩和颜色搭配

用户界面设计知识:如何在用户界面设计中使用有效的色彩和颜色搭配色彩是一种重要的视觉元素,它能够引起人们的情感和感受。
在用户界面设计中,选取合适的颜色和色彩搭配可以提高页面的可读性、用户亲和力和美感。
本文将介绍用户界面设计中使用有效的色彩和颜色搭配的方法。
一、色彩的基本元素要在用户界面设计中使用有效的色彩和颜色搭配,首先需要了解色彩的基本元素。
1.色相(Hue):最基本的颜色种类,可以用彩色环表示出来,如红、黄、蓝等。
2.饱和度(Saturation):颜色的纯度,指颜色中添加灰度的程度,饱和度高的颜色更鲜艳。
3.亮度(Brightness):颜色的明度,指颜色的亮暗程度,亮度高的颜色更明亮。
色彩的基本元素互相影响,一个简单的颜色变更可以改变整个页面的氛围,这是色彩设计中需要注意的。
二、色彩和用户界面设计的关系色彩在用户界面设计中具有重要的作用。
正确的色彩搭配可以满足用户的需求和期望,提高用户体验。
以下是色彩在用户界面设计中的重要角色。
1.强化品牌和风格品牌和风格至关重要,色彩是这些元素的一个重要组成部分。
品牌色和主色调是设计中非常重要的指导元素。
在选择品牌配色方案时,一定要考虑品牌的目标和用户的情感需求。
风格是用户界面设计的一个重要元素。
它决定了设计是否适合用户的喜好和使用需求。
色彩可以在设计中创造出各种不同的氛围。
例如,温暖的色彩可以创造出舒适和温馨的氛围,而明亮的色彩可以呈现出创新和时尚的感觉。
2.提高页面可读性色彩可以提高页面的可读性。
在选择颜色搭配时,应该考虑对比度和饱和度。
对比度是指相邻色彩之间亮度和饱和度的差异,提高对比度可以让用户更容易地辨认页面中的不同元素。
饱和度是指色彩的纯度,过高或过低的饱和度会使页面看起来单调或难以辨认。
为了提高页面可读性,应该避免使用过于浅淡的颜色,例如浅黄或淡蓝色。
特别是在文本上,适当的颜色搭配可以让用户更容易识别和理解文章内容。
3.改善使用体验颜色对用户体验的影响很大,它可以帮助用户识别功能、入口和状态。
设计原则知识:设计原则——UI界面颜色的选择

设计原则知识:设计原则——UI界面颜色的选择设计原则——UI界面颜色的选择UI界面设计是现代互联网应用和电商综合营销的重要组成部分,而颜色作为UI界面设计的一个重要元素,是能够影响用户体验和购买决策的关键因素之一。
因此,UI界面颜色的选择是一个非常重要的问题。
如何选择UI界面颜色,使得UI的设计达到视觉上的舒适、美观、时尚和实用?本文将结合一些设计原则和实际案例,探讨UI界面颜色的选择方法和技巧。
设计原则1.色彩搭配原则色彩搭配原则是UI界面颜色选择的重要指导原则之一,包括了主色搭配、辅色搭配和中性色搭配三类叠加配色方法。
应用色彩搭配原则,可以让UI界面展现出更加和谐、统一、明快的视觉效果。
主色搭配:主色是UI界面颜色设计的最重要元素之一,它会直接影响到用户对于该应用的第一印象和品牌认知。
主色不仅需要符合应用定位和用户群体的偏好,还需要在不少于三个颜色的取舍中做出合理的选择。
如小红书使用的橘红色和冰激凌蓝色,呼应了该应用针对于女性和时尚、养生的定位要求。
辅色搭配:辅色是为了强化主色和丰富UI界面视觉效果而设置的。
辅色一般使用在按钮、标签和图标等元素的设计中。
辅色的选择需要注意避免颜色过多或太过过杂,需要将色彩关系的平衡和协调做到最佳化。
中性色搭配:中性色是一种提高UI界面色调配比的必不可少的搭配技巧,它能够起到分割和衬托的作用。
常见的中性色有黑色、白色、灰色和米白色等。
在UI界面中使用适当的中性色搭配,可以调整整个UI界面的表现氛围和整体感受。
2.色彩心理学原则色彩心理学原则是利用色彩对人们心理和情感等反应的科学研究,这些反应包括情绪和行为等。
在UI界面设计中,利用色彩心理学原则,可以通过色彩的属性和特性,增强用户对应用的关注度和认知度。
红色:红色是充满活力和激情的颜色,它鲜艳而明亮,往往在UI界面中作为吸引用户注意和强化记忆印象等用途。
在商业应用中,红色通常用来表达销售促销、特价优惠或新品上市等信息。
UI设计中常见问题解答

UI设计中常见问题解答UI设计是用户界面设计的简称,它是一门综合性的设计学科,旨在通过图形、文字、色彩等多种元素的组合,为用户提供良好的视觉体验。
然而,在UI设计的过程中,常常会遇到一些问题和困惑。
本文将回答一些在UI设计中常见的问题,帮助读者更好地理解和应对这些问题。
问题一:如何选择合适的配色方案?配色方案是UI设计中至关重要的一环,它直接影响用户对产品的视觉感受。
选择合适的配色方案需要考虑产品的定位、目标用户、品牌形象等因素。
以下是一些选择配色方案的方法和建议:1. 色彩搭配原则:可以选择相邻色、互补色、类似色等进行搭配,避免使用过于相近或相反的颜色,以免造成视觉冲击。
2. 品牌识别:如果产品有品牌标识,可以以品牌标识的颜色为主色调,并在此基础上选择其他辅助色。
3. 色彩心理学:色彩会对人的情绪和心理产生影响,可以根据产品的定位选择能够唤起用户相关情感的配色方案。
4. 参考他人的设计:可以参考一些成功的UI设计案例,借鉴其配色方案并根据自己的需求进行调整。
问题二:如何提高用户界面的易用性?UI设计的目标之一是提高用户界面的易用性,让用户能够快速、轻松地使用产品。
以下是一些提高易用性的方法和建议:1. 一致性:在整个界面中保持一致的设计风格和交互方式,避免用户在不同页面之间产生困惑。
2. 简洁明了:尽量避免过多的复杂元素和信息,保持界面简洁明了,让用户能够迅速找到所需的功能和信息。
3. 易于导航:设计清晰的导航菜单和链接,让用户能够方便地浏览和切换页面。
4. 易于操作:设计直观的操作界面,减少用户的操作步骤和学习成本。
5. 反馈机制:及时给予用户反馈,例如按钮点击后的状态变化、加载进度等,让用户清楚地知道他们的操作是否成功。
问题三:如何选择合适的字体?字体选择是UI设计中的一个重要环节,合适的字体可以提升设计的整体品质。
以下是一些选择字体的方法和建议:1. 可读性:首先要确保选择的字体具有良好的可读性,避免过于花哨或过小的字体。
UI设计中色彩设计

UI设计中色彩设计
如何让你的设计更有亮点,色彩就是方法之一。
优美的色彩选用、令人振奋的色彩搭配、和有趣的结合,能创造重点、提升易用性,并且吸引用户深入你的设计项目。
色彩是是UI设计独具一格的因素,如何选用和搭配色彩,来使设计具有更高的美观度与易用性。
一、浅色与深色搭配
比如选用了深色的配色——在深色背景上使用反白文字——并在图片上叠加了颜色,让视觉重心停留在文字和幽灵按钮上。
弹出菜单同样使用了深色主题。
得益于粗字体和高对比度的色彩,深色风格的更具易读性强,极其实用。
二、鲜艳的配色
UI设计风格强调移动端的可用性,借扁平化设计和极简风格之所长,遵循一套用户日益习惯的美学风格和技巧。
这种风格吸收了鲜艳、高饱和的配色,从蓝色到绿色、红色。
虽
然不是一定要遵循这些色彩建议,但这是个好主意。
加入大胆、明亮的配色,能够创造重点和顺畅的体验。
三、用于强调的颜色
最后,大胆的颜色选择,是一种强调特定元素的手段。
例如,彩色元素能打破视觉单一,促进交互行为。
色彩正是让UI设计独具一格的因素。
选择所用技巧时,要考虑色彩如何最好地与品牌相结合,并为用户服务。
要产生最佳效果,就要带着特定目的运用色彩,通过设计吸引用户,促使他们采取行动。
无论是使用浅色还是深色,或者是鲜艳色彩和流行混搭,色彩都能影响用户对于设计的感知和操作方式。
UI设计中的色彩搭配

UI设计中的色彩搭配色彩搭配在UI设计中起着至关重要的作用。
正确的色彩搭配可以提高用户体验,传递品牌形象,增强界面的可读性和可视性。
以下是一些色彩搭配原则和技巧,可以帮助设计师创建吸引人的UI界面。
1.色彩心理学色彩可以引起情绪和情感的共鸣,所以在选择色彩搭配时,了解色彩心理学是非常有帮助的。
不同的颜色可以激发不同的情绪和体验。
例如,蓝色可以提供冷静和专业的感觉,红色可以表示激情和能量,黄色可以带来温暖和乐观。
根据设计的目标和用户的需求,选择适合的色彩搭配可以在用户心中留下深刻的印象。
2.色彩对比色彩对比是指色彩之间的明暗或饱和度的差异。
在UI设计中,色彩对比可以提高可读性和可视性,帮助用户更好地理解界面上的信息。
一个常用的色彩对比方法是使用互补色,即位于色彩轮上彼此相对的两种颜色,例如红色和绿色、蓝色和橙色等。
这种对比可以使界面更加生动和引人注目。
3.色彩平衡不同的色彩组合可以实现不同的平衡效果。
在选择色彩搭配时,设计师应该注意到主色和辅助色之间的平衡。
主色通常用于标志或导航栏,而辅助色则用于强调和突出特定的元素。
设计师可以使用色彩搭配工具来选择合适的色彩组合,并确保整体界面能够保持平衡和和谐。
4.同一色系搭配同一色系搭配是指使用相同的颜色和不同的亮度或饱和度来创建色调变化。
这种搭配方法可以创造出简洁和舒适的界面,同时提供良好的阅读体验。
使用类似的颜色可以使整个界面看起来更加一致和统一5.对比色搭配对比色搭配是指使用鲜明或相对的颜色来突出特定的元素。
这种搭配方法可以使界面元素更加突出和引人注目。
例如,使用黑色文本和白色背景可以提高可读性,使用饱和的黄色按钮可以吸引用户的注意力。
确定主要内容和次要内容之间的对比可以使用户很容易地找到他们需要的信息。
色彩搭配在UI设计中是一个非常复杂和个人化的话题。
在选择色彩搭配时,设计师应该考虑到目标用户的需求和偏好,同时借鉴色彩心理学和色彩搭配原则。
通过合理的色彩搭配,UI设计可以更好地传达信息,提高用户体验,并帮助品牌塑造独特的形象。
UI设计之色彩三色搭配原则

UI设计之色彩三色搭配原则色彩在UI设计中扮演着非常重要的角色,它不仅能够引起用户的情感共鸣,还能够提高用户体验和品牌价值。
然而,正确的选择和搭配色彩并不是一件容易的事情。
在UI设计中,有一种被称为“色彩三色搭配原则”的方法,能够帮助设计师在选择和搭配色彩时更加科学和有效。
下面我将就“色彩三色搭配原则”进行详细介绍。
“色彩三色搭配原则”是基于色彩理论和色彩心理学的基础上提出的。
它的核心思想是在设计中使用三种不同色彩进行搭配,分别是主色、辅助色和中立色。
接下来我们将详细介绍这三种色彩的搭配原则。
首先是主色,主色是整个设计中最突出和重要的颜色。
它能够引起用户的视觉焦点和情感共鸣。
在选择主色时,需要考虑用户的喜好、品牌的定位和设计的目的。
常见的选择主色的方法有以下几种:1.色彩搭配法:根据色彩的对比原理,选择能够产生较高对比度的颜色进行搭配。
比如搭配互补色、对比色或者三角色。
2.色彩情感法:根据色彩的心理学效应,选择能够表达设计目的的感性颜色。
比如使用红色来表达热情、使用蓝色来表达冷静等。
3.色彩定位法:根据品牌的定位和目标用户,选择能够与品牌形象相符的颜色。
比如品牌定位为年轻时尚,可以选择明亮鲜艳的颜色。
然后是辅助色,辅助色是用来增强并丰富设计的色彩。
它能够在主色的基础上增加层次感和变化。
常见的选择辅助色的方法有以下几种:1.色彩类别法:根据色彩的类别进行搭配。
比如将不同饱和度的颜色搭配在一起,或者将不同明度的颜色搭配在一起。
2.色彩相似法:选择与主色相近的颜色进行搭配。
比如在蓝色主色的基础上选择浅蓝色或者深蓝色作为辅助色。
3.色彩冷暖法:选择与主色相对冷暖度相反的颜色进行搭配。
比如在暖色主色的基础上选择冷色作为辅助色。
最后是中立色,中立色是用来平衡和调和色彩的。
它能够使整个设计更加稳定和协调。
常见的选择中立色的方法有以下几种:1.色彩灰度法:选择不同灰度的颜色进行搭配。
比如在主色和辅助色的基础上选择中等或者浅灰色作为中立色。
UI界面中色彩的搭配原则-搭配技巧-怎么搭配

UI界面中色彩的搭配原则-搭配技巧-怎么搭配UI界面中必须要有机的色彩组合,以满足功能要求,同时达到优良的视觉体验。
UI创作中最耗时和最关键的阶段之一是色彩选择。
这4个色彩搭配原则有助于使色彩〔制定〕的过程更快、更有效:1.和谐与统一;2.三色搭配;3.对比色调;4.色彩情感。
1.和谐与统一和谐与统一是Ul制定所追求的。
为了让用户感到满意和舒适,制定师试图在用户界面制定中引入平衡。
色彩的和谐统一意味着用户界面制定中的色彩安排能够被用户以最有吸引力和最有效的方式感知到。
和谐统一的色彩有助于UI界面获得优良的第一印象。
2.三色搭配三色搭配是指不超过三种色调的色彩搭配原则。
三色搭配必须要处理好主色和次色的关系,即设置主色、次色、点缀色。
上述色彩关系所占的比例面积可制定为60%、30%、10%。
主色可以决定整个Ul界面的风格。
主色一般用在应用程序的LOGO和导航栏上,视觉面积较大。
主色会影响到视觉传达效果。
副色的作用是帮助主色建立一个更完整的视觉形象。
如果一种颜色已经与图形完美结合,那么次要颜色就没有必要。
辅助色一般应用于各种控件、图标和插图。
重点色一般体现在细节上,大多是分散的,面积比例小。
重点色一般用于必须要提示的小图标,或必须要特别的图形中。
3.对比色调色彩对比是任何视觉构成的一个关键部分。
对比色调的原则是在浅色背景下使用深色文字,在深色背景下使用浅色文字。
它为每一个Ul元素带来个性,并使所有Ul元素变得醒目。
4.色彩情感色彩心理学研究色彩对人类情感和行为的影响。
我们的大脑对颜色有反应,而我们通常不会注意到它。
当人眼看到一种颜色时,我们的大脑会向内分泌系统发出信号,释放负责情绪和情感的荷尔蒙。
每一种颜色都会对我们的大脑产生影响。
色彩情感实际上是我们对外界事物的一种审美感受。
人们看待色彩不是单纯地从色相上推断,而是从色彩依附的载体、色彩的来源、使用色彩的族群和不同的文化中寻找更多的信息加以理解。
UI界面设计中的色彩搭配技巧

UI界面设计中的色彩搭配技巧UI设计的目的是提高用户体验,而色彩则是UI设计中最基本的元素之一。
好的色彩搭配不仅可以增强用户的视觉感受,还可以帮助用户更好地理解界面功能,提高界面的可读性和可操作性。
因此,良好的色彩搭配对于UI设计师来说至关重要。
一、色彩基础概念在进行色彩搭配之前,我们需要了解一些色彩基础概念。
首先是色相,指的是颜色的种类,如红色、蓝色、黄色等。
其次是饱和度,即颜色的浓淡程度,高饱和度的颜色显得鲜艳明亮,低饱和度的颜色显得柔和。
最后是亮度,指的是颜色的明暗程度,亮度高的颜色看起来更加明亮,亮度低的颜色则显得暗淡。
二、色彩搭配技巧1.选择适合主题的颜色UI界面的色彩搭配应该与界面主题相匹配。
例如,假如是一款酒店预订APP,我们可以选择暖色调来体现舒适、温馨的氛围;如果是一款面向儿童的游戏APP,我们可以选择明亮、鲜艳的颜色来吸引儿童的目光。
2.选择合适的配色方案选择合适的配色方案是很重要的,常见的配色方案有三种:单色调、类比色、三色调。
单色调指的是仅仅使用一种颜色来进行设计,常常使用在简约的设计中。
类比色是将相邻的颜色进行搭配,容易制造出良好的层次感,但是需要注意搭配的颜色之间要有渐变过度。
三色调是将三种颜色进行搭配,分别采用主色、辅助色以及背景色,需要注意的是这三种颜色之间要有明确的区分,不要相互混淆。
3.注意色彩搭配的比例使用不同的颜色搭配时,需要考虑它们的比例关系。
主色应该占据整个界面的70%左右,而辅助色则占据剩余的30%。
如果颜色搭配比例不当,则会使界面显得杂乱无序,影响用户体验。
4.使用对比色提高可读性对比色是指颜色在色轮上相隔较远的两种颜色,使用对比色可以提高文字和图标的可读性。
例如在黑色背景上使用白色字体,在白色背景上使用黑色字体。
5.避免过于饱和的颜色过于饱和的颜色不仅会让用户感到刺眼,而且长时间观看会引起视觉疲劳。
因此,在进行色彩搭配时,需要注意选择合适饱和度的颜色,不要过于刺眼。
UI设计之色彩搭配大全集

UI设计之色彩搭配大全集色彩对于UI设计来说非常重要,能够给用户带来视觉冲击和情感共鸣。
不同的色彩搭配可以传达不同的情绪和感觉,因此在UI设计中选择合适的色彩搭配显得尤为重要。
以下是一些常用的色彩搭配和它们所表达的情感和效果。
1.高对比色搭配高对比色搭配指的是在色轮上互为互补的颜色进行组合。
例如,红色和绿色、蓝色和橙色等。
这种搭配方式可以为用户提供强烈的视觉冲击和鲜明的对比效果,适合用于强调重要信息和吸引用户的注意力。
2.类似色搭配类似色搭配指的是在色轮上邻近的颜色进行组合。
例如,紫色和蓝色、红色和橙色等。
这种搭配方式给人一种温和、舒适的感觉,适合用于传达柔和、和谐、柔和的氛围。
3.单一色搭配单一色搭配指的是在设计中只使用一种颜色进行表达。
这种搭配方式可以给人一种简洁、干净的感觉,适合用于简约风格的设计。
通过使用不同的明度和饱和度来表达不同的层次和情感。
4.互补色搭配互补色搭配指的是在色轮上相对的颜色进行组合。
例如,红色和绿色、蓝色和橙色等。
这种搭配方式可以产生一种对比效果,使设计更加生动和有趣。
5.副色搭配副色搭配指的是在主色的基础上,添加一个或多个副色进行组合。
一般情况下,主色用于设计中的大部分元素,副色用于强调和突出部分。
这种搭配方式可以给设计添加一些变化和层次感,同时保持整体的统一和稳定。
6.冷暖色搭配冷暖色搭配指的是将冷色调和暖色调进行组合。
例如,蓝色和橙色、绿色和红色等。
这种搭配方式可以给人一种平衡、和谐的感觉,适合用于传达平静、温暖或者热情的氛围。
7.非色彩搭配非色彩搭配指的是使用黑白灰等中性颜色进行设计。
这种搭配方式可以给人一种简约、干净的感觉,适合用于现代风格和专业领域的设计。
综上所述,选择合适的色彩搭配是UI设计中的重要部分。
通过运用不同的色彩搭配方式,可以传达不同的情感和效果,提高用户体验和用户参与度。
在设计中,要根据设计目标、受众群体和品牌形象来选择合适的色彩搭配,以达到最佳的设计效果。
四步轻松掌握UI配色技巧

四步轻松掌握UI配色技巧创想设计学院老师分享:对于ui设计初学者来说,配色一直是比较头疼又迫切需要掌握的技能,今天小编和大家一起探讨关于ui设计配色技巧的相关知识:UI设计一、色彩的基础知识在学会配色以前先要了解取色的基础知识,就是色相,饱和度和亮度,其实理解起来非常简单。
拿最常用的Ps 拾色器来说,最基本的是色相,其实色相就是我们说的颜色,比如说红色,蓝色,绿色,滑动中间那条竖着的彩虹渐变条就能改变色相。
饱和度和亮度都要看左边这个大正方形。
如果垂直方向不变,只是横着移动这个小圆圈,那么改变的就是它的饱和度,在最左边的时候饱和度最低,在最右边的时候饱和度最高,可以想象我们有一支笔,小圆圈在最左边的时候就是笔没有蘸颜料时的状态,小圆圈越往右,颜料蘸的就越多,最右边是笔蘸满颜料的状态。
如果水平方向不动,只是竖着移动这个小圆圈,那么改变的就是它的亮度,越往下亮度越低,颜色越深,越接近黑色。
知道了这些有什么用呢?其实就是在不改变色相的情况下,靠右边的饱和度更高,靠上边的明度更高,所以在右上角的颜色是最纯的颜色,在这个区域附近取色会有很棒的效果。
二、新手设计师常犯的错误有两个第一点就是用的颜色太脏,亮度太低,取色都是在拾色器的下半部分,这个区域的颜色不是说不能用,而是如果要大面积使用必须要慎重,错误示范看下图:UI设计第二点就是对比度太低,因为对用色不自信,所以只敢使用纯度低的颜色,这样就有一个问题,画面非常单调没有亮点,平淡无奇,解决办法是一定要有一个右上角的亮色来形成视觉的焦点,如果是我取色的时候,鸭子的身体肯定要取右上角再稍微往左偏一点的红色,错误示范看下图:UI设计三、配色一般有三个方法:第一种,就是以白色为背景,选一个颜色为主色调,在同一个色相下做微小的变化,这样的优点是特别干净。
蓝白配色:红白配色:第二种,使用撞色,两个颜色有很强的对比,形成视觉冲击,但是在使用的时候应该避免红绿这种刺眼的搭配。
ui配色方案

UI配色方案1. 引言UI(用户界面)配色方案在设计中扮演着至关重要的角色。
合适的配色方案可以突出产品的核心特点,提高用户体验度,并增强品牌形象。
本文将介绍一些常用的UI配色方案,帮助设计师选择适合自己项目的方案。
2. 常用的UI配色方案2.1 单色调配色方案单色调配色方案是最简单的配色方案之一。
它使用同一种颜色的不同亮度和饱和度来创建界面的各个部分。
这种方案简洁、直观,并具有良好的可读性。
2.1.1 纯黑色调配色方案纯黑色调配色方案使用纯黑色作为基本色调,并通过改变饱和度和亮度来突出不同的界面元素。
这种方案非常适合需要突出文字和图标的应用程序。
2.1.2 纯白色调配色方案纯白色调配色方案使用纯白色作为基本色调,并通过改变饱和度和亮度来区分不同的界面元素。
这种方案适合创建简洁、干净的界面风格。
2.2 双色调配色方案双色调配色方案使用两种主要颜色来创建界面。
这两种颜色通常是对比强烈的颜色,可以通过明暗度和饱和度的变化来突出不同的界面元素。
2.2.1 互补色配色方案互补色配色方案使用互补色来创建界面。
互补色是指位于色彩圆上相对的两种颜色,例如红色和绿色、蓝色和橙色等。
这种配色方案可以创建出非常亮眼和醒目的界面。
2.2.2 类比色配色方案类比色配色方案使用色彩圆上相邻的两种颜色来创建界面。
这种配色方案可以创建出一种和谐、温暖的界面,适合用于展示温暖和友好的产品。
2.3 多色调配色方案多色调配色方案使用三种或更多主要颜色来创建界面。
这种配色方案可以创建出丰富多样的界面,但需要合理选择颜色,以保持整体的和谐性。
2.3.1 类同色配色方案类同色配色方案使用相同色调的不同颜色来创建界面。
这种配色方案可以创建出饱满且丰富的界面,适合用于创造富有变化和活力的应用程序。
2.3.2 高对比色配色方案高对比色配色方案使用不同亮度和饱和度的颜色来创建界面。
这种配色方案可以突出重要的界面元素,但需要注意色彩的搭配,以避免配色过于刺眼。
UI设计之色彩搭配大全集

UI设计之色彩搭配大全集色彩搭配在UI设计中起到了至关重要的作用,它能够影响用户的情绪、引导用户的行为、增强界面的可读性和易用性。
因此,选择合适的色彩搭配对于设计一个成功的UI界面至关重要。
在UI设计中,色彩的搭配可以根据不同的需求和效果来进行选择。
下面是一些常见的色彩搭配方案,供设计师们参考使用:1.单色搭配:单色搭配是最简单和最安全的选择,通过使用同一色相的不同明暗程度,可以创造出丰富多样的效果。
这种搭配方式适合用于简洁、大气的设计风格。
2.互补色搭配:互补色是色相环上相互对立的两种颜色,使用互补色搭配可以产生强烈的对比效果,非常适合用于需要突出重点的界面设计。
3.类比色搭配:类比色是色相环上相邻的颜色,使用类比色搭配可以产生柔和、和谐的效果,适用于需要传达友好、温暖或舒适感的设计。
4.三角色搭配:三角色是由色相环上相隔等距离的三种颜色组成的搭配方式,使用三角色搭配可以产生活力、时尚的效果,适用于年轻、时尚的设计。
5.渐变色搭配:渐变色是指由两种或多种颜色通过渐变方式过渡而成的色彩,使用渐变色搭配可以产生柔和、流动的效果,适用于需要传达变化或动态感的设计。
6.对比色搭配:对比色是指明暗对比非常明显的两种颜色,使用对比色搭配可以产生强烈的对比效果,适用于需要突出重点或强调对比的设计。
7.单色调搭配:单色调是指在同一色相下选择不同明暗程度的颜色,使用单色调搭配可以产生柔和、和谐的效果,适用于需要传达专业、稳定感的设计。
在选择色彩搭配的时候1.目标用户:不同的用户群体对色彩的喜好和习惯有所不同,设计师应该根据目标用户的特点来选择适合的色彩搭配。
2.品牌形象:色彩也是品牌形象的一部分,设计师应该根据品牌的定位和形象来选择合适的色彩搭配。
3.界面功能和内容:不同的功能和内容对色彩的需求也有所不同,设计师应该根据界面的功能和内容来选择合适的色彩搭配。
4.兼容性和可访问性:设计师还需要考虑到色彩的兼容性和可访问性,尽量选择合适的对比度和亮度,以确保用户能够清晰地看到界面的内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
配色方法,三种UI的选择配色方法
方法一:色轮配色
色轮由12 种基本的颜色组成。
首先包含的是三原色(Primary colors ),即蓝、黄、红。
原色混合产生了二次色(Secondary colors ),用二次色混合,产生了三次色(tertiary colors )。
色轮有五个同心环组成,从暗到亮-暗色处于大环,明色处于小环,而中间是颜色的基本色相。
根据颜色的关系有以下几种配色分类
a、单色配色
单色搭配就是以一个颜色为主,然后利用颜色的深浅来进行搭配的方法,即色轮中,一种色相的暗、中、明三种色调,单一颜色是比较单调,所以利用颜色的深浅变化来增加多彩性。
优点:画面统一,搭配时相对简单而且一般都不会给人难看的感觉,一般不会给人难看的感觉。
b、邻近色配色
在色相环上相邻的色彩互为邻近色
优点: 色调统一,具有低对比度的和谐美感。
这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。
类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果。
c、互补色和对比色配色
互补色是在色相环上180°相对的两个颜色,而对比色则是在色相环上150°到180°范围内相对的两个颜色。
优点:补色和对比色形成强列的对比效果,传达出活力、能量、兴奋等意义。
补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。
比如在一个蓝色的区域里搭配橙色的小圆点。
案例:
d、分裂补色配色
如果我们同时用补色及类比色的方法来确定的颜色关系,就称为分裂补色。
优点:这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。
形成了一种既和谐又有重点的颜色关系。
如在上面三种颜色中,红色就显得更加突出。
案例:
e、原色搭配配色
除了在一些儿童的产品中,三原色同时使用是比较少见的。
但是,无论是在中国还是在美国的文化中,红黄搭配都是非常受欢迎。
红黄搭配应用的范围很广――从快餐店到加油站,我们都可以看见这两种颜色同时在一起。
蓝红搭配也很常见,但只有当两者的区域是分离时,才会显得吸引人,如果是紧邻在一起,则会产生冲突感。
f、二次色搭配
二次色之间都拥有一种共同的颜色――其中两种共同拥有蓝色,两种共同拥有黄色,两种共同拥有红色,所以它们轻易能够形成协调的搭配。
优点:如果三种二次色同时使用,则显得很舒适、吸引,并具有丰富的色调。
它们同时具有的颜色深度及广度,这一点在其它颜色关系上很难找到。
方法二: 叠柔配色法
这个方法,看起来复杂,但用起来很简单。
主要分三个步骤
1、任意选择一个白色或黑色, 或黑白渐变(可以是点、线、面…甚至字体)
2、然后混合模式选择叠加或柔光
3、调整透明度(1%-100%随意,省心的做法是直接键入一个整数值,比如:轻质感类页面可以选20%-40%,重质感感类可以键入60%或以上)
如下图(将色块使用“柔光”混合模式,调整不一样的数值得到不同的效果)
同样的方法:界面中的字体颜色、细节线条、按钮渐变、边角高光、描边阴影……都可以用这样的方法取色使用这个方法的优点是:色彩获得比较简单, 无需了解色彩的指数和直方图, 不用看色轮.....只需要设计师具备色彩的审美, 能够合理的应用。
方法三: 色彩提取法
这个方法是从现有的自然色、图片色中提取所要的颜色,给应用和搭配赢得了不少的时间。
1、找图
找一张符合所要设计界面风格的图(本教程用图为Galaxy S4自带壁纸)
2、提取颜色
将图片放入PS中,点击“存储web所有格式”(Windows快捷键为Ctrl+shift+Alt+s),格式选择png,色块选择8。
在颜色显示区域会留下8种颜色,点击颜色区域右侧下拉按钮,会找到“存储颜色表”,把他存储到桌面上或者你容易找到的地方。
然后用PS打开,色板中会显示刚才提取到的颜色。
成功提取出8种颜色
3、应用
具体的颜色应用为:
1、导航文字及logo的颜色为最浅的蓝色;
2、Banner区域既大背景,这里用了开始的图片。
上面的大标题logo则用了最深的蓝色;
3、内容区域出现的提取到的三个色相的色彩,如果只是排列剩下的几个颜色的话,颜色会很冲,所以用了几张图片来过度颜色调整画面的节奏。
现在看来效果还不错,内容区域的文字颜色与导航文字一致,都是最浅的蓝色;
4、内容区域的几个按钮并没有用提取的颜色,而是用白色叠加然后调整透明度出来的。
总结: 以上的三种配色方法思路是完全不一样的,希望多多少少能带给大家一些收获。
在学习新的方法的同时,也要学会举一反三,结合自己已有的经验和设计师独有的对色彩的感觉,形成一套属于自己的配色方法。
