jquery调用WebService和WebService输出JSON
调用webservice的几种方式

调用webservice的几种方式webservice是一种服务,它可以让不同类型的应用程序通过网络交换数据和信息,通过联网,客户可以与服务器端通信,而服务器端可以生成一些特定的网络服务。
webservice使得手机端客户可以实时调用服务器端的接口,从而获取相应的资源和信息,也就是说客户和服务器端之间的计算机网络协议可以实现webservice方式的交互。
通常情况下,webservice有几种不同的实现方式。
下面简单介绍几种可以实现webservice的方式。
1. 使用Axios或低层Javascript原生api发起HTTP请求。
Axios是一个支持浏览器和node.js的客户端框架,用来发起http请求。
它可以实现前后端数据交互,实现webservice。
2. 使用传统soap协议发起HTTP请求。
soap(simple object access protocol)是一种基于XML的协议,它可以通过HTTP使得应用程序交互,它可以使用简单的消息来交互数据,而不用编写特定的代码。
3. 使用REST协议发起HTTP请求。
REST协议是一种使用RESTful API的软件设计架构,它是用来构建及交互分布式系统的一种设计方法。
4. 使用JSON API发起HTTP请求。
JSON API是一种用以支持数据并行关系的API,可以让JSON数据分发,并且提供资源定位、数据多态、查询、及内容引用等功能,从而构建实现交互的webservice系统。
5. 使用gRPC发送HTTP请求。
gRPC是一种开放源的远程过程调用(RPC)系统,可以通过http2发起请求。
它的实现允许你在任何语言之间实现客户端/服务器端通信,以及实现webservice功能。
以上就是实现web service的几种方式,它们可以帮助我们将不同的应用程序通过网络交换数据和信息,实现webservice的功能,它可以帮助我们更好地构建客户端/服务器端通信环境,让客户可以实时调用服务器端接口,实现我们想要的功能,方便地实现我们服务器与客户端之间的交互和通信。
android之客户端与webservice的json方式交互

写成json格式就是这样:
[ {"城市":"北京","面积":16800,"人口":1600}, {"城市":"上海","面积":6400,"人口":1800}
nnnnnnnnn //Like 是 JSONObject nnnnnnnnn "\"Like\" : {"+ nnnnnnnnnnn "\"Name\" : \"加内特\","+ nnnnnnnnnnn "\"Height\" : \"2.11cm\","+ nnnnnnnnnnn "\"Age\" : 35"+ nnnnnnnnn "},"+ nnnnnnn nnnnnnnnn //LikeList 就是一个 JSONObject nnnnnnnnn "\"LikeList\":" + nnnnnnnnnnnnn "{\"List\": " + nnnnnnnnnnnnn "["+ nnnnnnnnnnnnnnnnnnn //这里也是JSONObject nnnnnnnnnnnnnnnnn "{"+ nnnnnnnnnnnnnnnnnnn "\"Name\" : \"Rose\","+ nnnnnnnnnnnnnnnnnnn "\"Height\" : \"190cm\","+ nnnnnnnnnnnnnnnnnnn "\"Age\" : 23"+ nnnnnnnnnnnnnnnnn "},"+ nnnnnnnnnnnnnnnnn //这里也是JSONObject nnnnnnnnnnnnnnnnn "{"+ nnnnnnnnnnnnnnnnnnn "\"Name\" : \"科比\","+ nnnnnnnnnnnnnnnnnnn "\"Height\" : \"198cm\","+ nnnnnnnnnnnnnnnnnnn "\"Age\" : 33"+ nnnnnnnnnnnnnnnnn "}"+ nnnnnnnnnnnnn "]"+ nnnnnnnnnnnnn "}"+ nnnnnnnnn "}"; nnnnnnn nnnnnnn try { nnnnnnnnnnn JSONObject dataJson = new JSONObject(str); nnnnnnnnnnn Log.d(TAG, dataJson.getString("日期")); nnnnnnnnnnn nnnnnnnnnnn JSONObject nbaJson = dataJson.getJSONObject("Like"); nnnnnnn nnnnnnnnnnn Log.d(TAG, nbaJson.getString("Name")); nnnnnnnnnnn Log.d(TAG, nbaJson.getString("Height")); nnnnnnnnnnn Log.d(TAG, nbaJson.get("Age").toString()); nnnnnnnnnnn nnnnnnnnnnn JSONObject listJson = dataJson.getJSONObject("LikeList"); nnnnnnnnnnn JSONArray arrayJson = listJson.getJSONArray("List"); nnnnnnnnnnn nnnnnnnnnnn for(int i=0;i<arrayJson.length();i++) { nnnnnnnnnnnnnnn nnnnnnnnnnnnnnn JSONObject tempJson = arrayJson.optJSONObject(i); nnnnnnnnnnnnnnn nnnnnnnnnnnnnnn Log.d(TAG, tempJson.getString("Name")); nnnnnnnnnnnnnnn Log.d(TAG, tempJson.getString("Height")); nnnnnnnnnnnnnnn Log.d(TAG, tempJson.getString("Age").toString());nnn nnnnnnnnnnn } nnnnnnnnnnn nnnnnnnnnnn nnnnnnn } catch (JSONException e) { nnnnnnnnnnn System.out.println("Something wrong..."); nnnnnnnnnnn e.printStackTrace(); nnnnnnn } nnn } }
java webservice几种调用方式

java webservice几种调用方式Java Web Service是一种流行的技术,用于通过网络在不同系统之间实现通讯和集成。
在Java中,有多种方式可以调用Web Service。
下面将介绍几种常用的调用方式。
1.使用SOAP(Simple Object Access Protocol)协议SOAP是一种基于XML的通讯协议,可以在网络上使用HTTP、SMTP等协议发送和接收消息。
在Java中,可以使用SOAP协议调用Web Service。
SOAP使用WSDL(Web Services Description Language)来描述Web Service的接口和功能。
可以使用轻量级的SOAP框架Apache CXF或Metro来创建和调用SOAP Web Service。
调用方式主要包括以下几步:-创建一个Java类来表示Web Service的接口,并使用注解来定义接口的操作。
-使用工具,如Apache CXF或Metro,将该类生成WSDL文档。
-使用WSDL文档生成客户端代码,以便在调用Web Service时使用。
-创建一个客户端程序,通过调用生成的客户端代码来调用Web Service的方法。
2.使用JAX-WS(Java API for XML Web Services)标准JAX-WS是一种Java的Web Service规范,它提供了一种简单的方式来创建和调用Web Service。
JAX-WS提供了注解,用于将Java类转换为Web Service,并且可以使用Java的代理类来调用Web Service 的方法。
调用方式包括以下几步:-创建一个Java类,并用@WebService注解来标记它作为一个Web Service的实现。
-在该类中定义Web Service的操作,并使用@WebMethod注解来标记这些方法。
-使用工具,如JDK的wsimport命令或Eclipse的WebService工具来生成客户端代码。
#jQuery使用Ajax方法调用WebService

jQuery使用Ajax方法调用WebService 在这里将jQuery使用Ajax 调用WebService 的几个常用的方法做了一个整理,提供给正在找这方面内容的博友,希望能给学习jQuery的朋友一点帮助。
代码直接复制即可。
ws.aspx 代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN" ""><html xmlns=""><head id="Head1" runat="server"><title></title><script src="jquery.js"type="text/javascript"></script><style type="text/css">.hover{cursor: pointer。
/*小手*/background: #ffc。
/*背景*/ }.button{width: 150px。
float: left。
text-align: center。
margin: 10px。
padding: 10px。
border: 1px solid #888。
}#dictionary{text-align: center。
font-size: 18px。
clear: both。
border-top: 3px solid #888。
}#loading{border: 1px #000 solid。
background-color: #eee。
padding: 20px。
margin: 100px 0 0 200px。
position: absolute。
【JavaEE学习80下】【调用WebService服务的四种方式】【WebService。。。

【JavaEE学习80下】【调⽤WebService服务的四种⽅式】【WebService。
不考虑第三⽅框架,如果只使⽤JDK提供的API,那么可以使⽤三种⽅式调⽤WebService服务;另外还可以使⽤Ajax调⽤WebService 服务。
预备⼯作:开启WebService服务,使⽤jdk命令wsimport⽣成调⽤源代码package com.kdyzm.ws;import javax.jws.WebService;import javax.xml.ws.Endpoint;@WebServicepublic class MyWsServer {public String calculate(int input){System.out.println("接收到请求数据:"+input);return input*input+"";}public static void main(String[] args) {Endpoint.publish("http://localhost:9090/ws", new MyWsServer());System.out.println("server ready ......");}} ⽣成源代码命令:wsimport -s . http://localhost:9090/ws?wsdl 可能出现的问题参考: 因为出现了上述问题,所以本次测试环境使⽤jdk 1.7。
⽅法⼀:使⽤最简单、效率最⾼的⽅法调⽤WebService服务 将⽣成的java⽂件包括⽂件夹直接导⼊项⽬,并使⽤其提供的API。
1package com.kdyzm.call.method;23import com.kdyzm.ws.MyWsServer;4import com.kdyzm.ws.MyWsServerService;56/**7 * 第⼀种⽅式就是使⽤wsimport命令获取所有的需要调⽤的代码,并直接使⽤这些代码完成任务8 * @author kdyzm9 *10*/11public class Method1 {12public static void main(String[] args) {13 MyWsServerService myWsServerService=new MyWsServerService();14 MyWsServer myWsServer=myWsServerService.getMyWsServerPort();15 String result=myWsServer.calculate(2);16 System.out.println(result);17 }18 } 客户端控制台打印结果:4 服务端控制台打印结果: 这种⽅式是使⽤最多的⽅式,也是最不容易出错、效率最⾼的⽅式,推荐使⽤这种⽅式。
jQuery处理json数据返回数组和输出的方法

这篇文章主要介绍了jQuery处理json数据返回数组和输出的方法,涉及jQuery操作数组及json的技巧,需要的朋友可以参考下本文实例讲述了jQuery处理json数据返回数组和输出的方法。
分享给大家供大家参考。
具体实现方法如下:代码如下:/*print the json object**$("selector").print_r_json(json,opts) : return formatted string (and print)*sprint_r_json : just return the string;*print_r_json : return the formatted string and print json data*contribute 明河**auth iorichina**example:*3 ways to use it*<script language="javascript">*$("selector").print_r_json({"a":"aa","d":{"ef":{"a":"d","d":["a","b"]},"ed":"dd"},"g":"g"},{if_pri nt:true,return_array:true});*document.write($.sprint_r_json({"a":"aa","d":{"ef":{"a":"d","d":["a","b"]},"ed":"dd"},"g":"g"})) ;*$.print_r_json({"a":"aa","d":{"ef":{"a":"d","d":["a","b"]},"ed":"dd"},"g":"g"});*</script>**/$.fn.print_r_json = function(json,options){if(typeof(json)!="object") return false;var opts = $.extend({},$.fn.print_r_json.defaults,options);var data = '';if(opts.if_print){data = $.sprint_r_json(json)$(this).html('<div style="font-weight:bold">'+(opts.return_array?'Array':'JSON-DATA')+'</div>'+data);}if(opts.array){return $.json_to_array(json);}return data;$.fn.print_r_json.defaults ={if_print : false,//if print or just return formatted stringreturn_array : true //return an Array};$.extend({print_r_json : function(json){if(typeof(json)=="object"){var text='<div style="font-weight:bold;">{</div><div style="margin-left:25px;">';document.write('<div style="font-weight:bold;">{</div><div style="margin-left:25px;">');for(var p in json){if(typeof(json[p])=="object"){document.write('<div>["'+p+'"] => ');text+='<div>["'+p+'"] => '+$.print_r_json(json[p])+'</div>';document.write('</div>');bold;">}</div>';document.write('</div><div style="font-weight:bold;">}</div>');return (text);}else{document.write(json);return (json);}},sprint_r_json : function(json){if(typeof(json)=="object"){var text = '<div style="font-weight:bold;">{</div><div style="margin-left:25px;">';for(var p in json){if(typeof(json[p])=="object"){text += '<div>["'+p+'"] => '+return (text);else{return (json);}},json_to_array : function(json){if(typeof(json)=="object"){var text = new Array();for(var p in json){if(typeof(json[p])=="object"){text[p] = $.json_to_array(json[p]);}else{text[p] = json[p];}}return (text);}else{return (json);}}});希望本文所述对大家的jQuery程序设计有所帮助。
JQuery ajax返回JSON时的处理方式

最近在使用JQuery的ajax方法时,要求返回的数据为json数据,在处理的过程中遇到下面的几个问题,那就是采用不同的方式来生成json数据的时候,在$.ajax方法中应该是如何来处理的,下面依次来进行说明,由于本人使用的是,所以处理的页面都是采用.net来做的!其他的方式应该是相同的吧首先给出要传的json数据:[{"demoData":"This Is The JSON Data"}]1,使用普通的aspx页面来处理本人觉得这种方式处理起来是最简单的了,看下面的代码吧$.ajax({type: "post",url: "Default.aspx",dataType: "json",success: function (data) {$( "input#showTime").val(data[0].demoData);},error: function (XMLHttpRequest, textStatus, errorThrown) {alert(errorThrown);}});这里是后台传递数据的代码Response.Clear();Response.Write( "[{\"demoData\":\"This Is The JSON Data\"}]");Response.Flush();Response.End();这种处理的方式将传递过来的数据直接解析为json数据,也就是说这里的前台js代码可能直接把这些数据解析成json对象数据,而并非字符串数据,如data[0].demoData,这里就直接使用了这个json对象数据2,使用webservice(asmx)来处理这种处理方式就不会将传递过来的数据当成是json对象数据,而是作为字符串来处理的,如下代码$.ajax({type: "post",url: "JqueryCSMethodForm.asmx/GetDemoData",dataType: "json", /*这句可用可不用,没有影响*/contentType: "application/json; charset=utf-8",success: function (data) {$( "input#showTime").val(eval('(' + data.d + ')')[0].demoData);//这里有两种对数据的转换方式,两处理方式的效果一样//$("input#showTime").val(eval(data.d)[0].demoData);},error: function (XMLHttpRequest, textStatus, errorThrown) {alert(errorThrown);}});下面这里为asmx的方法代码[WebMethod]public static string GetDemoData() { return"[{\"demoData\":\"This Is The JSON Data\"}]";}这里的这种处理方式就把传递回来的json数据当成了字符串来处理的,所在就要对这个数据进行eval的处理,这样才能成为真正的json对象数据,3,使用ashx文件来处理这种方式和普通的aspx的页面处理是一样的所以这里就不多做解释了!本文由淄博SEO(),淄博网站优化()整理发布,转载请注明出处。
WebService服务调用方法介绍

WebService服务调用方法介绍WebService是一种基于网络的互操作技术,可通过简单对象访问协议 (SOAP) 来实现不同平台和编程语言之间的通信。
WebService服务调用方法是指通过客户端应用程序与后端WebService进行通信,实现数据传输和功能调用的过程。
下面将详细介绍WebService服务调用方法。
1. 了解WebService服务:在使用WebService服务之前,首先需要了解所需要调用的WebService服务的接口、方法以及参数。
通常,WebService会提供一个WSDL(Web Services Description Language)文件,其中定义了WebService的接口和方法信息。
通过WSDL文件,客户端可以获取到所有WebService接口的详细描述和相关信息。
2. 创建客户端应用程序:为了调用WebService服务,需要创建一个客户端应用程序。
这可以是一个使用特定编程语言编写的应用程序,如Java、C#等。
在客户端应用程序中,需要导入和使用与WebService相关的库和类,以便在应用程序中调用WebService服务。
3. 创建服务代理:客户端应用程序需要创建一个用于与WebService 服务进行通信的代理。
代理是客户端应用程序与WebService服务之间的中间层,它用于封装与WebService的通信细节,并提供一种方便的方式来调用WebService服务的方法。
根据不同编程语言和框架的要求,可以通过使用类似“wsimport”或“svcutil”等工具来生成代理类。
4. 调用WebService服务方法:通过创建的代理类,客户端应用程序可以直接调用WebService服务的方法。
在调用方法之前,需要根据WebService服务的接口定义传递正确的参数。
参数的传递通常是通过创建请求对象并为其设置相应的属性来完成的。
请求对象将包含需要传输给WebService服务的数据。
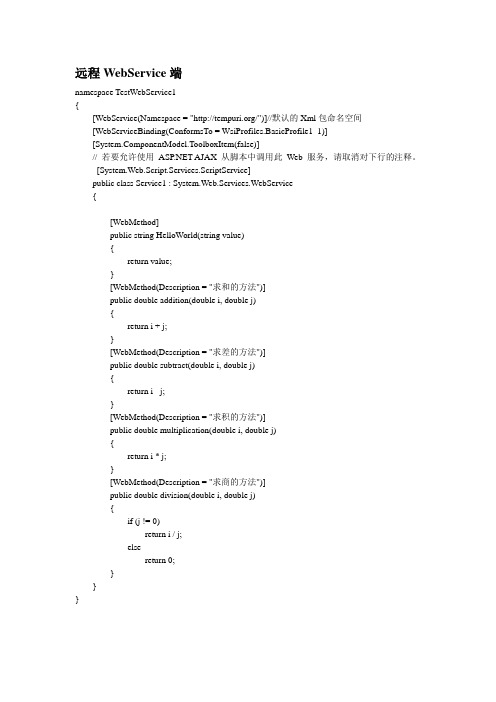
Jquery Ajax远程调用WebService

远程WebService端namespace TestWebService1{[WebService(Namespace = "/")]//默认的Xml包命名空间[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)][ponentModel.ToolboxItem(false)]// 若要允许使用 AJAX 从脚本中调用此Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]public class Service1 : System.Web.Services.WebService{[WebMethod]public string HelloWorld(string value){return value;}[WebMethod(Description = "求和的方法")]public double addition(double i, double j){return i + j;}[WebMethod(Description = "求差的方法")]public double subtract(double i, double j){return i - j;}[WebMethod(Description = "求积的方法")]public double multiplication(double i, double j){return i * j;}[WebMethod(Description = "求商的方法")]public double division(double i, double j){if (j != 0)return i / j;elsereturn 0;}}}由于. Net应用程序不允许被远程调用,所以需要在webconfig配置<webServices><protocols><add name="HttpSoap"/><add name="HttpPost"/><add name="HttpGet"/><add name="Documentation"/></protocols></webServices>应用程序端<script type="text/javascript">function RequestByPost() {var number1 = document.getElementById("<%=Num1.ClientID %>").value;var number2 = document.getElementById("<%=Num2.ClientID %>").value;$.ajax({type: "GET",url: "http://localhost:7464/Service1.asmx/addition",//addition远程webservice 里面的方法data: { 'i': number1, 'j': number2 },dataType: ($.browser.msie) ? "text" : "xml",success:OnSuccess,error: OnError});function OnSuccess(data) {//返回xml格式的数据var html;if (typeof data == "string") {html = new ActiveXObject("Microsoft.XMLDOM");html.async = false;html.loadXML(data);} else {html = data;}var $result = $(html).find("double");var result = $result.text();alert(result);}function OnError(xhr, msg) {alert(msg);}}</script>。
常用调用webservice的方法

常用调用webservice的方法全文共四篇示例,供读者参考第一篇示例:在现今的软件开发领域中,调用Webservice已经成为一种常见的做法。
Webservice是一种通过网络进行数据交换的技术,可以让应用程序在不同的机器之间进行通信,使得不同的系统可以共享数据和功能。
在本文中,我们将介绍一些常用的调用Webservice的方法以及一些注意事项。
## 一、SOAP协议SOAP(Simple Object Access Protocol)是一种通用的传输协议,可以通过HTTP进行数据交换。
在调用Webservice时,我们可以使用SOAP协议来进行数据交互。
通常情况下,我们可以使用SOAP客户端来发送SOAP请求并接收返回的SOAP响应。
```javaimport javax.xml.soap.*;import java.io.*;## 二、RESTful API```javaimport java.io.BufferedReader;import java.io.InputStreamReader;import .HttpURLConnection;import .URL;## 三、使用开源库除了手动编写代码来调用Webservice,我们还可以使用一些现成的开源库来简化这个过程。
Apache CXF是一个流行的Webservice框架,它提供了丰富的API和工具来帮助我们开发和调用Webservice。
HelloWorld client = (HelloWorld) factory.create();String result = client.sayHello("world");System.out.println(result);}}```## 四、安全注意事项在调用Webservice时,我们也需要考虑安全因素。
我们可以使用HTTPS来保护数据的传输安全,可以使用WS-Security来保护数据的机密性和完整性,还可以使用OAuth来进行身份验证和授权。
webservice的调用方式

webservice的调用方式Web Service的调用方式Web Service是一种基于互联网的通信协议,通过HTTP和XML 来进行通信。
它可以实现不同平台、不同语言之间的数据交互和共享,为分布式应用提供了一种标准化的通信方式。
在使用Web Service时,我们可以采用不同的调用方式,以满足不同的需求和场景。
1. SOAP方式调用SOAP(Simple Object Access Protocol)是一种基于XML的消息格式,用于在Web Service之间进行通信。
SOAP方式调用Web Service需要创建SOAP消息,并通过HTTP传输到目标服务端。
SOAP消息包含了调用的方法、参数和返回值等信息。
服务端接收到SOAP消息后,解析其中的内容,并执行相应的方法,然后将结果封装成SOAP消息返回给客户端。
2. RESTful方式调用REST(Representational State Transfer)是一种基于Web的软件架构风格,它使用简单的URL作为资源的标识符,并通过HTTP 的不同请求方法来对资源进行操作。
RESTful方式调用Web Service时,我们可以使用不同的HTTP方法(如GET、POST、PUT、DELETE)来对资源进行增删改查操作。
客户端通过构建不同的URL来调用Web Service,服务端根据URL的不同执行相应的操作,并返回结果。
3. JSON-RPC方式调用JSON-RPC(JavaScript Object Notation Remote Procedure Call)是一种基于JSON格式的远程过程调用协议。
JSON-RPC方式调用Web Service时,客户端将调用的方法、参数等信息封装成JSON格式的消息,并通过HTTP传输到服务端。
服务端接收到消息后,解析其中的内容,并执行相应的方法,然后将结果封装成JSON格式的消息返回给客户端。
怎样在JavaScript中调用WebService获取数据_刘锦伟

件中编写代码, 直接操作 的 服 务 器 端 控 件 属 性 , ASP.
NET AJAX 提供了一种额外的方法。
下 面 通 过 实 例 来 介 绍 如 何 在 JavaScript 中 调 用 WebService
DAA05 where DAA01.JH=DAA05.JH"; TestJSWebService.WS.getData (sqlstr, getdataCall-
back); } function getdataCallback(result) { var rows = eval("(" + result + ")"); if (rows == null) { alert("记录为空"); } else { var rcount = rows.count; //根据 ID 查找对象,
con.Open(); adapter.Fill(ds,"DataTables"); } finally { con.Close(); } return toJson(ds.Tables[0]); }
toJson () 函数将获得的 DataTable 对象转换成 JSON 格式的
字符串, 包括返回数据记录的总数及所有记录。 格式如下: {
Service 时应按照如下格式:
[NameSpace]. [ClassName]. [MethodName] (param1, param2 ..., callbackFunction);
其中 “callbackFunction” 为 回 调 函 数 名 称 , 该 回 调 函 数 将
webservice方法调用

webservice方法调用【实用版3篇】《webservice方法调用》篇1Web 服务是一种跨平台的远程调用技术,它允许您通过互联网调用其他计算机上的程序方法。
Web 服务基于XML 和HTTP 协议,可以使用各种编程语言(如Java、C#、PHP 等)实现。
调用Web 服务的方法通常有以下几种:1. 直接使用HTTP 请求调用Web 服务:例如,使用Python 的`requests`库或Java 的`HttpURLConnection`类,发送HTTP 请求到Web 服务的地址,获取响应结果。
这种方法比较简单,但需要手动处理请求和响应的数据格式。
2. 使用Web 服务框架调用:各种编程语言都提供了相应的Web 服务框架,如Java 的`Axis`、`C#`的`System.Web.Services`等。
这些框架可以帮助您生成客户端代理类,方便地调用Web 服务。
您只需要在自己的程序中引用这些代理类,然后调用对应的方法即可。
3. 使用Web 服务注册表:有些Web 服务提供了注册表,用于存储客户端访问凭证和地址等信息。
您可以使用这些注册表来调用Web 服务。
例如,使用Java 的`LSAPI`库,访问Windows 系统的Web 服务注册表。
4. 使用中间件调用:有些场景下,您可能需要使用中间件(如企业服务总线ESB)来调用Web 服务。
中间件可以实现请求转发、负载均衡、安全认证等功能,方便您更灵活地调用Web 服务。
总之,调用Web 服务的方法因语言、框架和具体实现而异,但基本原理都是基于HTTP 协议发送请求,获取响应结果。
《webservice方法调用》篇2Web 服务是一种跨平台的远程调用技术,它允许您通过互联网调用其他计算机上的程序或方法。
在Web 服务中,调用者(客户端)和使用者(服务端)之间无需共享相同的编程模型或数据结构,这使得Web 服务具有很强的互操作性。
要调用一个Web 服务,一般需要遵循以下步骤:1. 创建Web 服务:首先,您需要创建一个Web 服务,这通常是通过编写一个WSDL(Web 服务描述语言)文件来完成的。
jquery调用webservice

mfy12jQuery调用WebService1、编写4种WebService方法[WebService(Namespace = "/")][WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)][ScriptService] //令WebService成功传入Json参数,并以Json 形式返回结果[GenerateScriptType(typeof(Person))] //不是必要,但推荐添加(如果Person里面再嵌套另一个复杂类型,则必要声明)[ToolboxItem(false)]public class WebService1 : System.Web.Services.WebService{///<summary>///无任何参数///</summary>///<returns></returns>[WebMethod]public string HelloWorld(){return "Hello World";}///<summary>///传入参数///</summary>///<param name="name"></param>///<returns></returns>[WebMethod]public string Hello(string name){return string.Format("Hello {0}", name); }///<summary>///返回泛型列表///</summary>///<param name="i"></param>///<returns></returns>[WebMethod]public List<int> CreateArray(int i){List<int> list = new List<int>();while (i >= 0){list.Add(i--);}return list;}///<summary>///返回复杂类型///</summary>///<param name="name"></param>///<param name="age"></param>///<returns></returns>[WebMethod]public Person GetPerson(string name, int age){return new Person(){Name = name,Age = age};}}///<summary>///复杂类型///</summary>public class Person{public string Name { get; set; }public int Age { get; set; }}2、编写js调用以上方法<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.as px.cs" Inherits="WebApplication1.WebForm1" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww /TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>无标题页</title><style type="text/css">input{width:200px;}</style><script type="text/javascript" src="jquery-1[1].2.6.min.js"></script><script type="text/javascript">$(function(){/*1、WebService请求类型都为Post,WebService的Url为“[We bServiceUrl]/[W ebMethod]”2、contentType声明为Json3、data要用Json的字符串格式传入4、设置了dataType为json后,result就直接为返回的Json对象。
webservice调用方法

webservice调用方法Web服务是一种基于网络的应用程序接口,它可以通过HTTP协议进行通信。
Web服务允许不同的应用程序之间共享数据和功能,从而实现更高效、更灵活的系统集成。
在使用Web服务时,我们需要调用其提供的API(Application Programming Interface)来获取所需的数据或执行特定操作。
下面介绍几种常见的Web服务调用方法:1. SOAPSOAP(Simple Object Access Protocol)是一种XML格式的消息传递协议,它定义了如何在网络上交换结构化信息。
SOAP支持多种编程语言和平台,并且具有较好的可扩展性和互操作性。
要使用SOAP 调用Web服务,我们需要先生成一个包含请求参数和方法名等信息的XML文档,并将其发送到指定URL地址。
服务器收到请求后会返回一个包含响应结果和状态码等信息的XML文档。
2. RESTful APIRESTful API(Representational State Transfer Application Programming Interface)是一种基于HTTP协议设计的API风格,它强调资源导向、无状态、统一接口等特点。
RESTful API通常使用JSON 或XML格式来传输数据。
要使用RESTful API调用Web服务,我们只需要发送HTTP请求并附带相应参数即可。
服务器根据请求类型(GET、POST、PUT、DELETE等)以及URL中指定资源路径来处理请求,并返回相应结果。
3. JSON-RPCJSON-RPC(JavaScript Object Notation Remote Procedure Call)是一种轻量级远程过程调用协议,它使用JSON格式作为消息载体,在客户端与服务器之间进行通信。
要使用JSON-RPC调用Web服务,我们首先需要创建一个包含方法名和参数列表等信息的JSON对象,并将其序列化为字符串形式后发送给服务器。
C#WebService的简单和复杂参数类型和结果的JSON格式

C#WebService的简单和复杂参数类型和结果的JSON格式Jquery作为⼀款优秀的JS框架,简单易⽤的特性就不必说了。
在实际的开发过程中,使⽤JQ的AJAX函数调⽤WebService的接⼝实现AJAX的功能也成了⼀种⽐较普遍的技术⼿段了。
WebService接⼝的实现,通常都是由OOP语⾔实现的。
所以在WebService的接⼝函数中,难免可能会遇到除了简单数据类型的复杂数据类型。
复杂的数据的数据类型机有可能是WebService接⼝中的参数,也有可能是WebService的返回值。
本⽂所叙述的要点为:1、对于WebService接⼝复杂类型的参数,JQ调⽤的时候传⼊的JSON数据应该如何表⽰。
?2、JQ对WebService调⽤获取JSON数据类型。
3、JQ调⽤的时对Webservice返回的复杂数据类型有什么样要求。
?环境:JQ版本:1.4.2、VS2008 SP1。
测试⼀:对于WebService简单参数类型:复制代码代码如下:WebService接⼝函数代码如下:[WebMethod(Description = "测试⽅法")] public string ProcessPersonalInfo(Person person) { return + person.Tel; } JQ调⽤代码如下:$.ajax({type: "POST",url: "WebService1.asmx/GetString",dataType: "json",contentType: "application/json; charset=utf-8",data: "{'name':'zhangsan'}",success: function(json) { alert(json.d) },error: function(error) {alert("调⽤出错" + error.responseText);} });提⽰:在$.ajax函数中,data必须要以字符串的形式表⽰JSON,⽽不能直接⽤JSON数据传进去。
webservice接口调用方式简书

Webservice接口调用方式简介一、什么是Webservice接口?Webservice是一种基于网络的通信协议,用于不同应用程序之间的数据交换。
它使用标准的HTTP协议传输数据,并通过XML格式进行数据封装和传递。
Webservice接口提供了一种跨平台、跨语言的数据交互方式,使得不同系统之间可以方便地进行数据交流和共享。
二、Webservice接口的调用方式Webservice接口的调用方式有多种,常见的有以下几种:1. SOAP调用方式SOAP(Simple Object Access Protocol)是一种基于XML的通信协议,用于在Web上交换结构化的和类型化的信息。
SOAP调用方式是Webservice接口最常见的调用方式之一。
SOAP调用方式的特点是使用XML格式封装请求和响应数据,并使用HTTP协议进行传输。
在SOAP调用中,客户端通过发送一个SOAP请求给服务端,服务端接收到请求后进行处理,并将处理结果封装在一个SOAP响应中返回给客户端。
SOAP调用方式的优点是使用了标准的HTTP协议和XML格式,具有跨平台、跨语言的特性,可以方便地实现不同系统之间的数据交换和共享。
2. RESTful调用方式RESTful(Representational State Transfer)是一种基于HTTP协议的架构风格,用于构建网络上的分布式系统。
RESTful调用方式是Webservice接口中另一种常见的调用方式。
RESTful调用方式的特点是使用HTTP的GET、POST、PUT、DELETE等方法来进行资源的操作。
客户端通过发送HTTP请求给服务端,服务端根据请求的方法进行相应的处理,并将处理结果以HTTP响应的形式返回给客户端。
RESTful调用方式的优点是简单、轻量级,易于理解和使用。
它适用于构建简单的、无状态的接口,特别适合移动应用和Web前端的调用。
3. JSON-RPC调用方式JSON-RPC(Remote Procedure Call)是一种基于JSON格式的远程过程调用协议,用于在网络上调用远程方法。
Jquery ajax调用webservice总结

本文由我司收集整编,推荐下载,如有疑问,请与我司联系Jquery ajax 调用webservice 总结2015/11/18 0 jquery ajax 调用webservice(C#)要注意的几个事项:1、web.config 里需要配置2 个地方httpHandlers remove verb=“*”path=“*.asmx”/add verb=“*”path=“*.asmx”validate=“false”type=“System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35”//httpHandlers 在system.web /system.web 之间加入webServices protocols add name=“HttpPost”/ add name=“HttpGet”/ /protocols /webServices2.正确地编写webserivce 的代码/// summary /// UserValidate 的摘要说明/// /summary [WebService(Namespace = “tempuri/”)][WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [ponentModel.ToolboxItem(false)] // 若要允许使用 AJAX 从脚本中调用此Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService] public class UserValidate : System.Web.Services.WebService { mon.rootPublic rp = new mon.rootPublic(); [WebMethod] [ScriptMethod(ResponseFormat = ResponseFormat.Json)] public string ValidateUserLogState() { string result = ““; HttpCookie cookie = HttpContext.Current.Request.Cookies[“DHFonMenberInfo”];if (cookie != null) { string username = System.Web.HttpUtility.UrlDecode(cookie[“MenberName”]);int ipoint = 0; int gpoint = 0; try { DataTable dt = UserBll.ExecuteUserAllInfo(username); if (dt.Rows.Count 0) { ipoint = int.Parse(dt.Rows[0][“iPoint”].ToString());gpoint = int.Parse(dt.Rows[0][“gPoint”].ToString());} } catch { } result = “{‘user’:{‘id’:’”+ cookie[“UserId”]+ “‘,’name’:’”+ username + “‘,’message’:’”+rp.getUserMsg(erName) + “‘,’ipoint’:’”+。
webservice调用具体方法

webservice调用具体方法摘要:1.什么是WebService2.如何调用WebService的具体方法3.调用过程中可能遇到的问题及解决方法4.实战案例分享正文:WebService,即网络服务,是一种跨平台的、基于XML(可扩展标记语言)的分布式计算技术。
它使得应用程序之间可以通过互联网进行通信,实现数据的交换和共享。
在实际开发中,调用WebService的具体方法如下:1.首先,确定你需要调用的WebService的地址和协议。
通常,WebService的地址是以WSDL(Web服务描述语言)文件形式提供的。
你可以通过WSDL文件查看WebService提供的接口和方法。
2.根据WSDL文件,生成客户端代码。
这可以通过使用诸如Apache CXF、JAX-WS等开源库来实现。
这些库会根据WSDL文件自动生成客户端代码,包括调用WebService的方法和处理响应的代码。
3.在生成的客户端代码中,找到调用WebService的具体方法。
这个方法通常是一个带有HTTP请求头的Web方法,如POST、GET等。
在方法中,传入所需的参数,这些参数通常包括在WSDL文件中定义的输入参数。
4.发送HTTP请求,并将响应结果解析为JSON、XML等格式。
这一步可以通过使用如Jackson、Gson等库来实现。
5.处理响应结果,并根据需要进行相应的业务逻辑处理。
在调用WebService的过程中,可能会遇到以下问题:1.网络问题:由于WebService通常跨网络调用,因此可能会遇到网络不稳定、延迟等问题。
为了解决这个问题,可以考虑使用重试策略、增加超时设置等方法。
2.服务异常:WebService可能会因为各种原因抛出异常,如参数不合法、服务器故障等。
为了解决这个问题,可以实现异常处理机制,如使用try-catch语句捕获异常,并根据需要进行日志记录、通知等操作。
3.身份验证和授权问题:为了避免unauthorized access,WebService 通常需要进行身份验证和授权。
Webservice返回json数据格式

Webservice返回json数据格式问题:我将结果内容⽤字符串拼接成Json数据并返回的时候,会在结果前⾯添加xml头部,结果如下。
[plain]1. <span ><string xmlns="/">2. {"data":[{"batchId":"B001","produceOrderId":"", "produceFactory":"","addTime":"2014/7/8 15:09:00","remark":"","parentId":""},{"batchId":"B002","produceOrderId":"⽣产订单2", "produceFactory":"测试公司1","addTime":"2014/7/8 8:00:00","remark":"","parentId":"B001"},{"batchId":"B003","produceOrderId":"⽣产订单3", "produceFactory":"测试公司2","addTime":"2014/7/8 0:00:00","remark":"","parentId":"B001"},{"batchId":"B004","produceOrderId":"⽣产订单4", "produceFactory":"测试公司3","addTime":"2014/7/8 0:00:00","remark":"","parentId":"B002"},{"batchId":"B005","produceOrderId":"⽣产订单5", "produceFactory":"测试公司4","addTime":"2014/7/8 0:00:00","remark":"","parentId":"B004"},{"batchId":"B006","produceOrderId":"⽣产订单6", "produceFactory":"外包公司1","addTime":"2014/7/8 0:00:00","remark":"","parentId":"B005"}]}3. </string></span>产⽣如上数据的Webservice接⼝代码如下。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
/regedit/archive/2008/03/04/1089948.html
(环境:vs2008+jquery1.2.3)
发现.net自带的使用webservice输出的是json,其中关键的就是在请求时:
Content-Type:application/json;utf-8
所以我们只要在POST时加上一个Content-Type:application/json;utf-8就可以了
$.ajax({
type: "POST",
contentType:"application/json;utf-8",
url: "/Server/PicLib.asmx/HelloWorld",
success: function(m sg){
var json =eval('(' + msg + ')');
alert(json.d);}
});
var json = eval('(' + msg + ')');
(这个是把返回的字符值转换成json对象,这样子才能够正常的操作json,这里可以用try来捕捉一下错误,因为如果返回的字符串不是标准的json的话就会出错。
)
上面的js要成功运行需要对.net做一下设置让“WebService输出JSON”
修改WebService,导入一个属性
<System.Web.Script.Services.ScriptService()>
<System.Web.Script.Services.ScriptService()> _
<System.Web.Services.WebService(Namespace:="http://tem /")> _
<System.Web.Services.WebServiceBinding(ConformsTo:=WsiProfiles.BasicProfile1_1)>_
<ToolboxItem(False)> _
Public Class WebService1
Inherits System.Web.Services.WebService
<WebMethod()>_
Public Function HelloWorld(ByVal str As String, ByVal name As String) As String Return str & name
End Function
End Class
在webconfig中添加:
<httpHandlers>
<remove verb="*" path="*.asmx"/>
<add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandle rFactory, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, Public KeyToken=31BF3856AD 364E35"/>
</httpHandlers>
注意:这个是关键,这样子才能使请求asmx文件时让它输出json格式,刚刚开始时测试了很久都不行。
在vs2008 简体中文版+jquery 1.2.3下通过测试。
在测试过程中“顺便”发现了jq的一个"BUG"
在设置Content-Type时,发现怎么样设置jq总是不理不踩,
查看了一下jq的ajax方法哪一段源码,看到了如下的代码:
if ( s.data )
xml.setRequestHeader("Content-Type", s.contentType);
上面的data是ajax请示的参数,当参数值不为空才设置请求的Content-Type
我不知道这个到底是不是它的bug,在实际使用的时,你会碰到在调用webservice的一个方法,而这个方法是没有参数时,这样子
如果你不想修改jq的源码的话,就在请求时附加一些无用的数据,如:data:"{}",不然jq可是会发“烂咂”(脾气)哦~呵呵
以上的问题还请使用jq的朋友们注意一下。
应朋友们的要求我写了个简单的演示,源码里已写好注释了,请大家查看相关的源码
演示是vs2008(vb)写的,下载源码。
