【学习课件】第22章用Flash导入外部素材
flash导入外部媒体文件

5.2导入音频文件
一八
优秀的动画作品只有画面是远远不够的,最好再为其添加适 当的声音。FLASH提供了强大的声音功能,使用户可以从外界导 入声音,并将导入的声音添加到文件中。添加后的声音可以独立 播放,也可以和动画同步播放。但由于声音文件会占用相当大的 磁盘空间和内存,所以用户在导入声音时应当慎重选择。
图 5.2.7
5.2.4编辑声音
一八
在Flash中,用户可以对导入的声音进行编辑,单击“属性 ”面板上的“编辑”按钮,弹出如图5.2.8所示的“编辑封套” 对话框。
编辑导入声音的具体步骤如下: (1)拖动滑块可设定声音播放的起点和终点,如所示。
图5.2.8
图5.2.9
一八
(2)封套线显示了声音的音量,用鼠标在封套线上单击,可以创 建封套手柄,改变其位置即可调节声音的大小,如图5.2.10所示。
第五讲 导入外部媒体文件
xxxxxxxxxxxxxxxxxxxxxxxxxx
本讲主要内容
一八
导入图形图像 导入音频文件 导入视频文件
5.1导入图形图像
一八
导入图形的方法 将位图转换为矢量图
5.1.1导入图形的方法
一八
导入图像的方法通常有以下两种:
(1)导入到舞台。导入到舞台即直接将图像导入到舞台中,将图 像导入到舞台的同时也导入到了“库”面板中。其具体操作步骤如下 :
事件:表示添加的声音为事件声音。事件声音将从加入该声 音的关键帧开始播放,如果该声音长于影片的播放时间,则当影 片结束后,声音还会继续播放。
开始:选择该选项后,在该声音播放完成之前不能播放新的 声音。
停止:使指定的声音为静音。 数据流:数据流也称为音频流,该选项的作用是使动画与声 音同步,以便在Web站点上播放,音频流随着SWF文件的停止而停 止播放。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
flash导入动画素材教案

Flash导入动画素材教案一、教学目标1. 让学生了解Flash动画的基本概念和特点。
2. 学会使用Flash软件制作简单的动画。
3. 掌握Flash中导入动画素材的方法和技巧。
二、教学内容1. Flash动画的基本概念和特点2. Flash软件的界面及基本操作3. 动画制作的基本流程4. 导入动画素材的方法和技巧5. 动画素材的编辑与修改三、教学重点与难点1. Flash动画的特点和应用2. Flash软件的基本操作3. 导入动画素材的方法和技巧4. 动画素材的编辑与修改四、教学准备1. 安装好Flash软件的计算机2. 教学PPT或黑板3. 教学素材(如图片、音频等)五、教学过程1. 导入:介绍Flash动画的基本概念和特点,激发学生的兴趣。
2. 讲解:讲解Flash软件的界面及基本操作,让学生熟悉软件环境。
3. 演示:演示如何制作一个简单的Flash动画,让学生了解动画制作的基本流程。
4. 实践:让学生动手操作,尝试制作一个简单的Flash动画。
5. 讲解:讲解导入动画素材的方法和技巧,让学生学会如何使用外部资源。
6. 实践:让学生尝试导入并编辑动画素材,提高动画制作的能力。
7. 总结:回顾本节课所学内容,强调重点和难点。
8. 作业:布置相关作业,让学生巩固所学知识。
9. 反馈:收集学生作业,及时给予反馈和指导。
10. 拓展:介绍Flash动画在实际应用中的案例,激发学生学习的兴趣和动力。
六、教学策略与方法1. 采用“任务驱动”教学法,让学生在完成实际任务的过程中掌握Flash动画制作技巧。
2. 运用“案例教学”法,通过分析、讨论典型案例,使学生更好地理解Flash 动画的制作方法。
3. 采用“分组合作”教学法,培养学生的团队协作能力和沟通能力。
4. 运用“启发式”教学法,引导学生思考问题,提高解决问题的能力。
七、教学评价1. 课堂参与度:观察学生在课堂上的积极参与程度,了解学生的学习兴趣。
在Flash中插入多媒体素材

例1——荷塘月色课件
例2:运用Flash制作具有单摆动画模 拟效果的课件——补间动画
(1)新建一个文件,在图层1中第一帧
画出单摆。并将单摆转换为元件,改变 单摆的中心点的位置到单摆最上方的中 间位置。将单摆向左旋转一定角度。 (2)在第10帧插入关键帧,将单摆向 右旋转一定角度,使其垂直。选中第1 帧,打开属性面板,将补间动画设置为 动作。
成网页 单击“文件”—“发布设置”,将前两 项Flash和HTML勾上,单击发布按钮, 会在Flash文件目录生成一个.html的同 名网页文件。 (利用此方法发布的网页里面只含有一 个Flash动画文件,当然,我们可以用 FrontPage、Dreamware等网页制作软件 打开增加内容。)
六、在PowerPoint中插入Flash文件
方法一:
插入一个由文件创建的对象,选择SWF
动画文件,在“动作设置”中的“对象 动作”选项中选择“激活内容” ,播 放时单击对象即可播放Flash动画。
方法二:(需完全安装PowerPoint)
用“视图”—“工具栏”调出“控件工具箱”, 选择“其它控件”— “ShockwaveFlashObject”,在幻灯片中拖动 至适当大小,在对象上右击—“属性”,调整 如下属性:Movie:输入Flash文件的路径和 文件名,Embedmovie:选择Enabled,把 Flash嵌入到文稿中,其它属性Playing:自 动播放,Loop循环播放,Menu:播放过程中 右击是否弹出菜单,Quality:设置成1表示 最好的播放品质。
(3)将“缓动”设置为-100,使单摆
上升(下降)的速度越来越快。 (4)在第20帧插入关键帧,将单摆向 右旋转一定角度,选中第10帧,打开属 性面板,将补间动画设置为动作。将 “缓动”设置为100,使单摆上升的速 度越来越慢。 (5)以上步骤完成了1/2个周期,参考 (2)——(4)的步骤,完成后面的过 程。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
flash cs5 导入外部素材

flash cs5 导入外部素材在Flash CS5中,用户不仅可以绘制各种动画元素,还可以导入已有的外部素材。
1.Flash允许导入的素材类型Flash允许用户导入多种类型的素材,以及已发布的SWF文档。
●图形图像图形图像既包括矢量图形,也包括各种位图图像,主要包括Adobe Illustrator、PNG、Photos hop、位图、SWF影片、GIF图像、JPEG图像等。
●音频在Flash中,用户既可以导入基于模拟信号的音频,也可以导入一些数字音频格式,主要包括W A V声音、MP3声音和Adobe声音文档。
●视频Flash既可以导入普通的视频,也可以导入使用特殊编码进行压缩的高密度视频,主要包括QuickTime影片、MPEG-4文件、数字视频和Winodws视频等。
2.导入普通素材在Flash CS5中,用户可以方便地导入各种素材。
方法是,执行【文件】|【导入】|【导入到舞台】命令,打开【导入】对话框。
然后,在该对话框中选择素材,即可将其导入到舞台中。
3.导入PSD文档在Flash中,执行【文件】|【导入】|【导入到库】命令,在弹出的对话框中选择PSD文件,将打开【将PSD文件导入到舞台】对话框。
在该对话框中,用户可以浏览PSD文件中的所有图层、图层编组等内容。
除此之外,用户还可以将PSD文件中的各种图层或图层编组合并,以及将其转换为元件等。
4.导入AI文档在Flash中,执行【文件】|【导入】|【导入到库】命令,选择AI格式的矢量素材,将其导入到Flash文档中。
【将AI素材导入到库】对话框中的内容与【将PSD文件导入舞台】对话框类似,其区别是AI素材是矢量的,所以不需要设置位图的发布设置等属性。
选择。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
flash 使用导入的插图

Adobe Flash CS4 Professional 的一 个主要优点是,可以导入在其它应用程 序中创建的插图,并将这些资源用在 Flash 文档 中Adobe Flash CS4 rofessional 可 以导入各种文件格式的矢量图形和位图 图像,是功能全面的媒体图工具。
二、将插图放到 Flash 中
使用 Photoshop PSD 文件
导入 Photoshop PSD 文件
Photoshop 格式 (PSD) 是默认的 Photoshop 文件格式。 Flash 可以直接导入 PSD 文件并保留许多 Photoshop 功能, 并可在 Flash 中保持 PSD 文件的图像质量和可编辑性。
使用 Photoshop PSD 文件
导入 Photoshop PSD 文件
Photoshop 格式 (PSD) 是默认的 Photoshop 文件格式。 Flash 可以直接导入 PSD 文件并保留许多 Photoshop 功能, 并可在 Flash 中保持 PSD 文件的图像质量和可编辑性。
使用 Illustrator AI 文件
关于 Adobe Illustrator AI 文件
使用 Flash 可导入 Adobe Illustrator AI 文件,并 且在很大程度上保留插图的可编辑性和视觉保真度。 AI 导入器还可让您在确定 Illustrator 插图导入到 Flash 中的方式方面具有更大的控制权,以及让您指定 如何将特定对象导入到 AI 文件中。
将文件导入到 Flash 中
1 请执行下列操作之一: 要将文件直接导入到当前 Flash 文档中,请选择“ 文件 ”>“ 导入”>“ 导入到舞台”。 要将文件导入到当前 Flash 文档的库中,请选择“文件 ”>“导入”>“导入到库”
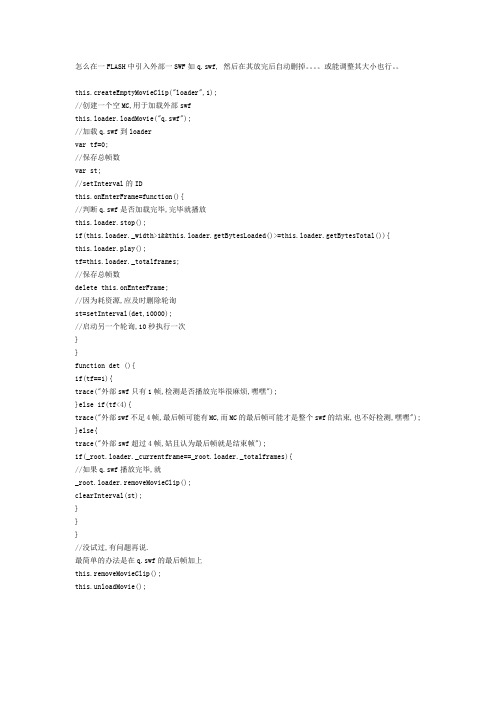
怎么在一FLASH中引入外部一SWF

怎么在一FLASH中引入外部一SWF如q.swf, 然后在其放完后自动删掉。
或能调整其大小也行。
this.createEmptyMovieClip("loader",1);//创建一个空MC,用于加载外部swfthis.loader.loadMovie("q.swf");//加载q.swf到loadervar tf=0;//保存总帧数var st;//setInterval的IDthis.onEnterFrame=function(){//判断q.swf是否加载完毕,完毕就播放this.loader.stop();if(this.loader._width>1&&this.loader.getBytesLoaded()>=this.loader.getBytesTotal()){this.loader.play();tf=this.loader._totalframes;//保存总帧数delete this.onEnterFrame;//因为耗资源,应及时删除轮询st=setInterval(det,10000);//启动另一个轮询,10秒执行一次}}function det (){if(tf==1){trace("外部swf只有1帧,检测是否播放完毕很麻烦,嘿嘿");}else if(tf<4){trace("外部swf不足4帧,最后帧可能有MC,而MC的最后帧可能才是整个swf的结束,也不好检测,嘿嘿"); }else{trace("外部swf超过4帧,姑且认为最后帧就是结束帧");if(_root.loader._currentframe==_root.loader._totalframes){//如果q.swf播放完毕,就_root.loader.removeMovieClip();clearInterval(st);}}}//没试过,有问题再说.最简单的办法是在q.swf的最后帧加上this.removeMovieClip();this.unloadMovie();。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
flash加载外部文件的方法

3.时间轴上第一帧上的AS:
i=0;//定义一个变量i,并且赋初值为0;
调用按扭上的AS:
on(release){//鼠标离开按扭后执行下面的代码;
_root.msg="";
}
Ctrl+Enter测试.
调用的外部文本文件能够滚动:
1.用工具箱中的文本工具,选择动态文本,给动态文本一个变量名,如:msg,在编辑区拖出一个文本框
loadVariables("msg1.txt",msg);//调用msg1.txt文本文件到动态文本框msg中;
eCodepage=true;//使外部文件的中文字符能够正确显示;
}
}
二.调用外部*.swf文件(加载到影片剪辑中):
外部*.swf文件要和编辑的Flash文件放在同一目录下
1.新建立一个空的影片剪辑mymc,把它放在场景中,实例名是:mymc.
2.新建一层,制作两个按扭(一个调用,一个清除)拖放到此层中<BR>3.调用按扭上的AS:
}
Ctrl+Enter测试。
当然二和三的代码都可以写在帧上。
四.调用外部图片(加载到影片剪辑中)
外部图片必须和正在编辑的Flash文件放在同一目录下
1.制作两个按扭(一个调用,一个清除)拖放到场景中
当然代码也可以写在帧上调用按扭的实例名是bt1,清除按扭的实例名是bt2,向上按扭的实例名是:up,向下按扭上的实例名是down)
在第一帧上加如下代码:
_root.bt1.onRelease=function(){//松开鼠标后执行下面的代码;
flash导入动画素材教案

Flash导入动画素材教案一、教学目标1. 让学生了解Flash动画的基本概念,掌握Flash软件的基本操作。
2. 培养学生运用Flash制作动画的能力,提升学生的创新意识和审美观念。
3. 培养学生团队合作精神,提高学生的问题解决能力。
二、教学内容1. Flash动画的基本概念2. Flash软件的基本操作3. 导入动画素材的方法4. 制作简单动画的过程5. 动画作品的展示与评价三、教学重点与难点1. 教学重点:Flash软件的基本操作,导入动画素材的方法,制作简单动画的过程。
2. 教学难点:Flash软件的高级操作,动画作品的创新与设计。
四、教学方法1. 采用“任务驱动”教学法,让学生在完成具体任务的过程中掌握Flash动画制作的基本技能。
2. 采用“分组合作”教学法,培养学生团队合作精神,提高学生的问题解决能力。
3. 采用“案例教学”法,通过分析、讨论实例,让学生了解Flash动画的制作过程,提升学生的创新意识和审美观念。
五、教学过程1. 课堂导入:介绍Flash动画的基本概念,激发学生学习兴趣。
2. 基本操作学习:讲解Flash软件的基本操作,让学生进行实际操作练习。
3. 动画素材导入:讲解导入动画素材的方法,让学生进行实际操作练习。
4. 制作简单动画:给学生发放制作动画的素材,引导学生分组合作,完成简单动画的制作。
教学评价:通过学生在课堂上的表现、作业完成情况和作品展示,评价学生对Flash动画制作的掌握程度,以及创新意识、团队合作精神等方面的提升。
六、教学准备1. 准备Flash软件的安装和运行环境。
2. 准备Flash动画制作的素材库。
3. 准备教学PPT和教学案例。
4. 准备投影仪或白板等展示设备。
七、教学环境1. 安装有Flash软件的计算机教室。
2. 网络环境良好,以便于学生查找和动画素材。
3. 投影仪或白板,用于展示教学案例和学生的作品。
八、教学进度安排1. 第1-2课时:Flash动画的基本概念和基本操作学习。
最简单实用的Flash教程PPT课件

到舞台上。 • 在第 4 帧插入空白关键帧,从“库”中将 04.gif 图片拖
到舞台上。 • 在第 5 帧插入空白关键帧,从“库”中将 05.gif 图片拖
到舞台上。 • 保存文件,按“ Ctrl + Enter”测试影片。
第34页/共55页
(3)心动
• 使用“颜料桶工具”,填充心形。 注意:如果不能填充,请设置颜料桶工具的“空隙大小”选项为 “封闭大空隙”。
第35页/共55页
(3)心动
• 删除心形的笔触。 • 选中心形,按键盘上的 F8 ,将其转为图形元件。 • 使用“任意变形工具”,按住 Shift 键,将心形等比例缩小。 • 在第 15 帧插入关键帧。 • 在第 30 帧插入关键帧。 • 在第 15 帧,使用“任意变形工具”,按住 Shift 键,将心形等比例
色为放射状渐变),将小球置于舞台左边。 • 选中小球,按键盘上的 F8 ,将其转为图形元件。 • 在第 24 帧插入关键帧。 • 在第 24 帧的舞台上,按住 Shift 键,水平向右移动小球。 • 在 1~24 任意帧上右击, 选择“创建传统补间”。 • 保存文件,按“Ctrl + Enter”测试影片。
6格
6格
4格
7格
• 选择菜单“视图→标尺”。然后 从标尺中拖出 辅助线,如图:
第33页/共55页
(3)心动
• 选择“钢笔工具”,在“属性面板”上设置“笔触”颜色为黑色, “笔触”宽度为“1”,在第 1 帧的舞台上绘制一个心形。
• 绘制完成后,切换到“选择工具”。 • 选择“窗口→颜色”菜单命令,
在颜色面板上设置“填充”类型 和颜色,如图:
flash加载外部图片

setBtn(forwardBtn, num);///调用setBtn函数,并设传入参数,后退按扭到num变量时,改变透明度
}
};
}
function setBtn(obj, n) {//建军立setBtn函数,并设置参数,
if (num) {
delete this.onEnterFrame;//删除以桢频触发 Leabharlann } }; }
function loadJpg(mc, i) {//新建加载图片的函数,mc参数最后代表empty影片剪辑
Flash学习-flash加载外部图片
以前用flash AS加载外部图片,我用的方法是把一个的桢上放一个图片,每个桢都要写相同的代码,下面是看了网友的方法,值得学习。可以动态的放置图片,并且每次加载图片时,还会有特效。
首现,把图片放到一个名为img的文件夹中,把图片名依次改为1~12。(假设放12个图片)再新建一个名为“变量”的计事本,即:变量.txt.。舞台上还有实例名为backBtn和forwardBtn的按扭最后打开flash把下面代码写入。
mc.onEnterFrame = function() {//以桢频触发此函数
mc._alpha += (100-mc._alpha)/10;//让透明度慢慢增加
if (mc._alpha>=95) {当透明度大于或等于95时
loadJpg(emptyMc, i);
};
forwardBtn.onRelease = function() {
i += 1;
loadJpg(emptyMc, i);
};
delete this.onEnterFrame;//删除以桢频触发
Flash详细教程完整版PPT课件

第28页/共86页
选取所有帧
• 操作方法: • 在图层栏的空白处单击,即可选中所有有效帧。 • 在影格编辑区单击鼠标右键,从快捷菜单中选择 “选择所有帧”,也可选中所有有效帧。
选取所有帧后的效果
第29页/共86页
帧
• 操作方法: • 执行 “插入”/“时间轴”/ “帧”命令,可在选定的帧后插入和选定帧相同 的过渡帧。如果选择的是个空白帧,就可在此帧后添加相同的过渡帧。
第13页/共86页
“帮助”菜单
• “ 帮助 ”菜单是为初学的用户提供教程和示例,是 初学者学习的最佳途径。
• 用户不但可以通过“帮助”菜单找到问题的答案,而 且可以在菜单中的相关命令中连接到互联网上,可以 获得更多的帮助。
第14页/共86页
对象编辑工具
• 常规工具栏 • 绘图工具条
第15页/共86页
第26页/共86页
过渡帧
• 过渡帧用来连接两个相邻的关键帧。 • 过渡帧可以有不同的形态。空白关键帧之间的过渡、移动渐变动画产生的过渡帧、无移动渐变动画之间的
过渡帧。 • 过渡帧是不可进行编辑的。
第27页/共86页
空白关键帧
• 空白关键帧指在一个关键帧里没有添加任何对象。 • 注意:使用 “插入”菜单中的 “插入关键帧”命令定义的影格,即使里面不添加对象,也不能叫空白关键
•
“文件”菜单
•
“编辑”菜单
•
“视图”菜单
•
“插入” 菜单
•
“修改”菜单
• “文本”菜单 • “命令”菜单 • “控制”菜单 • “窗口”菜单 • “帮助”菜单
第3页/共86页
Flash 8.0的操作工作界面
第4页/共86页
