android布局layout中的一些属性(DOC)
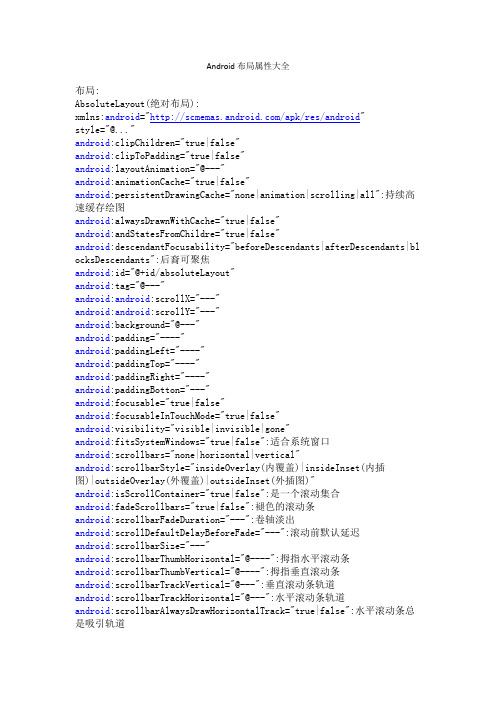
Android布局属性大全

Android布局属性大全布局:AbsoluteLayout(绝对布局):xmlns:android="/apk/res/android"style="@..."android:clipChildren="true|false"android:clipToPadding="true|false"android:layoutAnimation="@---"android:animationCache="true|false"android:persistentDrawingCache="none|animation|scrolling|all":持续高速缓存绘图android:alwaysDrawnWithCache="true|false"android:andStatesFromChildre="true|false"android:descendantFocusability="beforeDescendants|afterDescendants|bl ocksDescendants":后裔可聚焦android:id="@+id/absoluteLayout"android:tag="@---"android:android:scrollX="---"android:android:scrollY="---"android:background="@---"android:padding="----"android:paddingLeft="----"android:paddingTop="----"android:paddingRight="----"android:paddingBotton="---"android:focusable="true|false"android:focusableInTouchMode="true|false"android:visibility="visible|invisible|gone"android:fitsSystemWindows="true|false":适合系统窗口android:scrollbars="none|horizontal|vertical"android:scrollbarStyle="insideOverlay(内覆盖)|insideInset(内插图)|outsideOverlay(外覆盖)|outsideInset(外插图)"android:isScrollContainer="true|false":是一个滚动集合android:fadeScrollbars="true|false":褪色的滚动条android:scrollbarFadeDuration="---":卷轴淡出android:scrollDefaultDelayBeforeFade="---":滚动前默认延迟android:scrollbarSize="---"android:scrollbarThumbHorizontal="@----":拇指水平滚动条android:scrollbarThumbVertical="@----":拇指垂直滚动条android:scrollbarTrackVertical="@---":垂直滚动条轨道android:scrollbarTrackHorizontal="@---":水平滚动条轨道android:scrollbarAlwaysDrawHorizontalTrack="true|false":水平滚动条总是吸引轨道android:scrollbarAlwaysDrawVerticalTrack="true|false":垂直滚动条总是吸引轨道android:fadingEdge="none|horizontal|vertical":衰落的边缘android:fadingEdgeLength="---":边长衰落android:nextFocusLeft="----":下左焦点android:nextFocusUp="---":下一个重点注册android:nextFocusRight="---":正确的下一个重点android:nextFocusDown="---":下一个焦点下移android:clickable="true|false":点击android:longClickable="true|false"android:saveEnabled="true|false":启用保存android:drawingCacheQuality="auto|low|hight":绘图缓存质量android:keepScreenOn="true|false":保持屏幕android:duplicateParentState="true|false":重复父状态android:minHeight="---":android:minWidth="----":android:soundEffectEnabled="true|false":音效启用android:hapticFeedbackEnable="true|false":触觉反馈启用android:contentDescription="@---":内容概述android:onClick="@---":android:layout_gravity="top|bottom|right|left|center_vertical|center_ horizontal|fill_vertical|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal":重力android:layout_width="fill_parent|match_parent|wrap_content" android:Llayout_height="fill_parent|match)parent_wrap_content" android:layout_margin="":android:layout_marginLeft=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""DialerFilter(拨号器过滤器):ExpandableListView(可扩展的列表视图):FrameLayout(针布局):GridView(网格视图):HorizontalScrollView(水平滚动查看):ImageSwither(图像切换):LinearLayout(线性布局):ListView(列表视图):MediaController(媒体控制器):RadioGroup(单选按钮组):RelativeLayout(相对布局):ScrollView(滚动查看):SlidingDrawer(滑动抽屉):TabHost(标签主机):TabWidget(标签控件):TableLayout(表格布局):TableRow(表行):TextSwitcher(文字切换):ViewAnimator(查看动画):ViewFlipper(参看弗利珀):ViewSwitcher(查看切换):--------------------------------------------------- GestureOverlayView(手势覆盖查看):SurfaceView(表现观):View(参看):ViewStub(查看存根):WebView(WEB视图):AnalogClock(模拟时钟):AutoCompleteTextView(自动完成文本视图):Button(按钮):CheckBox(复选框):CheckedTextView(检查的文字查看):Chronometer(时计):DatePicker(日期选择器):DigitalClock(数字时钟):EditText(编辑文字):Gallery(画廊):ImageButton(图像按钮):ImageView(图像查看):MultiAutoCompleteTextView(多自动完成文本查看): ProgressBar(进度):QuickContactBadge(快速联系徽章):Radio Button(单选按钮):RatingBar(评分酒吧):SeekBar(搜索栏:即拖拉进度条):Spinner(微调):TextView(文本视图):TimePicker(时间选择器):ToggleButton(切换按钮):TwoLineListItem(两线列表项):VideoView(视频查看):ZoomButton(变焦按钮):ZoomControls(缩放控制):Include(包括):-------------------------------<merge></merge>(合并):xmlns:android="/apk/res/android"android:layout_gravity="top|bottom|left|right|center_vertical|fill_ve rtical|center_horizontal|fill_horizontal|center|fill|clip_vertical|cl ip_horizontal"android:layout_width="fill_parent|match_parent|wrap_content" android:layout_height="fill_parent|match_parent|wrap_content" android:layout_margin=""android:layout_marginLef=""android:layout_marginTop=""android:layout_marginRight=""android:layout_marginBottom=""第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。
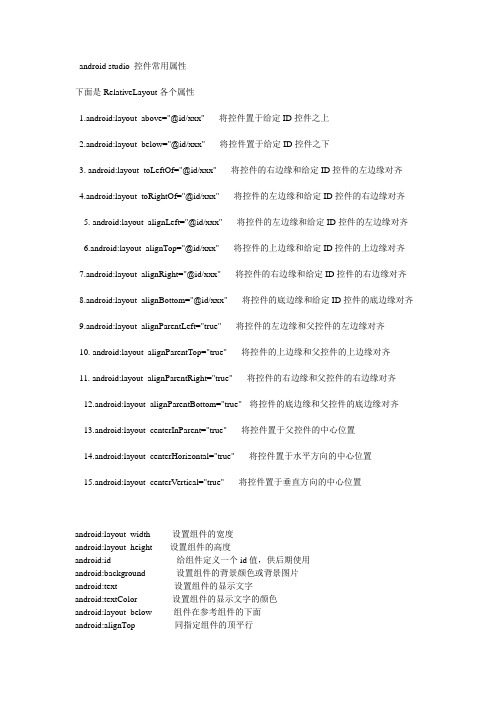
android studio 控件常用属性

android studio 控件常用属性下面是RelativeLayout各个属性1.android:layout_above="@id/xxx" --将控件置于给定ID控件之上2.android:layout_below="@id/xxx" --将控件置于给定ID控件之下3. android:layout_toLeftOf="@id/xxx" --将控件的右边缘和给定ID控件的左边缘对齐4.android:layout_toRightOf="@id/xxx" --将控件的左边缘和给定ID控件的右边缘对齐5. android:layout_alignLeft="@id/xxx" --将控件的左边缘和给定ID控件的左边缘对齐6.android:layout_alignTop="@id/xxx" --将控件的上边缘和给定ID控件的上边缘对齐7.android:layout_alignRight="@id/xxx" --将控件的右边缘和给定ID控件的右边缘对齐8.android:layout_alignBottom="@id/xxx" --将控件的底边缘和给定ID控件的底边缘对齐9.android:layout_alignParentLeft="true" --将控件的左边缘和父控件的左边缘对齐10. android:layout_alignParentTop="true" --将控件的上边缘和父控件的上边缘对齐11. android:layout_alignParentRight="true" --将控件的右边缘和父控件的右边缘对齐12.android:layout_alignParentBottom="true" --将控件的底边缘和父控件的底边缘对齐13.android:layout_centerInParent="true" --将控件置于父控件的中心位置14.android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置15.android:layout_centerVertical="true" --将控件置于垂直方向的中心位置android:layout_width 设置组件的宽度android:layout_height 设置组件的高度android:id 给组件定义一个id值,供后期使用android:background 设置组件的背景颜色或背景图片android:text 设置组件的显示文字android:textColor 设置组件的显示文字的颜色android:layout_below 组件在参考组件的下面android:alignTop 同指定组件的顶平行控件的可见度:(3种状态)android:visibility="visible"3. 控件的背景:(颜色图片)android:background="#F00"4. 盒子模型:android:layout_margin="10dp"android:padding="5dp"针对已存在的兄弟控件(在某个控件的上面/下面/左边/右边)android:layout_aboveandroid:layout_belowandroid:layout_toLeftOfandroid:layout_toRightOf相对兄弟控件的边对齐android:layout_alignTopandroid:layout_alignBottomandroid:layout_alignLeftandroid:layout_alignRightandroid:maxLength="6" 限制输入字数android:digits='012356789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXY Z'限制输入数字和大写小写字母1. 开发更简单,执行速度高效。
layout的用法

Layout是一种常见的布局方式,它使用XML文件来描述界面布局。
Layout布局可以用于Android应用程序的界面设计。
在Layout布局中,可以使用各种属性来控制界面元素的位置和大小。
例如,可以设置控件的宽度和高度、边距、背景色等。
以下是一些Layout布局的常用属性:
* `android:layout_width`和`android:layout_height`: 用于设置控件的宽度和高度。
* `android:layout_margin`、`android:layout_marginLeft`、`android:layout_marginTop`、`android:layout_marginRight`和`android:layout_marginBottom`: 用于设置控件的边距。
* `android:background`: 用于设置控件的背景色或背景图片。
* `android:layout_weight`: 用于设置控件在水平或垂直方向上所占的比例。
* `android:singleLine`: 用于控制文本是否自动换行。
除了以上常用属性外,Layout布局还支持其他许多属性,可以根据实际需要进行使用。
Android应用资源---布局资源类型(Layout)

Android应用资源---布局资源类型(Layout)布局资源定义了UI的Activity或组件的界面架构。
文件位置(FILE LOCATION):res/layout/filename.xml文件名被用作资源ID。
被编译资源的数据类型(COMPILED RESOURCE DATATYPE):资源指向一个View对象或其子类。
资源引用(RESOURCE REFERENCE):在Java代码中:yout.filename在XML中:@[package:]layout/filename语法(SYNTAX):<?xml version="1.0" encoding="utf-8"?><ViewGroup xmlns:android="/apk/res/android"android:id="@[+][package:]id/resource_name"android:layout_height=["dimension" | "fill_parent" | "wrap_content"]android:layout_width=["dimension" | "fill_parent" | "wrap_content"][V iewGroup-specific attributes] ><Viewandroid:id="@[+][package:]id/resource_name"android:layout_height=["dimension" | "fill_parent" | "wrap_content"]android:layout_width=["dimension" | "fill_parent" | "wrap_content"][V iew-specific attributes] ><requestFocus/></View><ViewGroup><View/></ViewGroup><include layout="@layout/layout_resource"/></ViewGroup>注意:根元素可以是ViewGroup或View类型的元素,也可以是<merge>元素,但是必须只有一个根元素,并且它必须包含xmlns:android属性,像上面显示的那样来指定XML的命名空间。
android linearlayout layout_weight用法

android linearlayout layout_weight用法在Android中,LinearLayout的layout_weight属性用于控制子视图在LinearLayout中的权重分配。
通过设置layout_weight,可以实现子视图在父容器中自适应和平均分配空间的效果。
以下是layout_weight属性的用法:1.在LinearLayout中设置orientation属性为"horizontal"(水平布局)或"vertical"(垂直布局)。
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical">...</LinearLayout>2.在子视图的布局中设置layout_weight属性,值为一个大于0的浮点数。
layout_weight的值越大,子视图所占空间越多。
<LinearLayoutandroid:layout_width="match_parent"android:layout_height="0dp"android:orientation="horizontal"><Buttonandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="Button 1" /><Buttonandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="2"android:text="Button 2" /><Buttonandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="Button 3" /></LinearLayout>在上述示例中,LinearLayout的orientation设置为"horizontal",表示子视图水平排列。
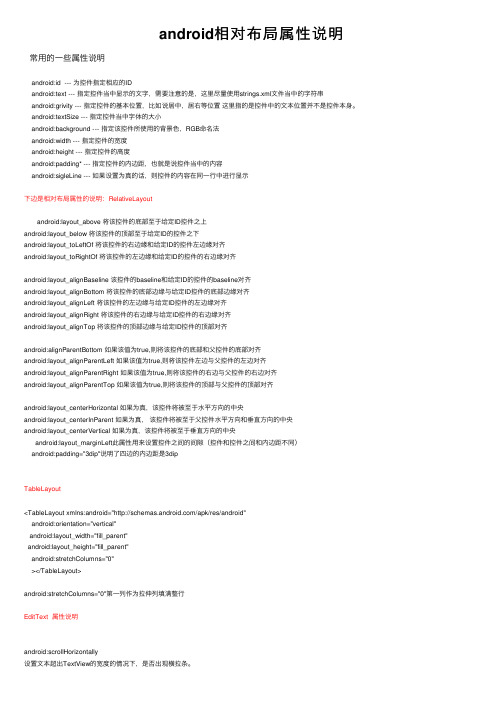
android相对布局属性说明

android相对布局属性说明常⽤的⼀些属性说明android:id --- 为控件指定相应的IDandroid:text --- 指定控件当中显⽰的⽂字,需要注意的是,这⾥尽量使⽤strings.xml⽂件当中的字符串android:grivity --- 指定控件的基本位置,⽐如说居中,居右等位置这⾥指的是控件中的⽂本位置并不是控件本⾝。
android:textSize --- 指定控件当中字体的⼤⼩android:background --- 指定该控件所使⽤的背景⾊,RGB命名法android:width --- 指定控件的宽度android:height --- 指定控件的⾼度android:padding* --- 指定控件的内边距,也就是说控件当中的内容android:sigleLine --- 如果设置为真的话,则控件的内容在同⼀⾏中进⾏显⽰下边是相对布局属性的说明:RelativeLayoutandroid:layout_above 将该控件的底部⾄于给定ID控件之上android:layout_below 将该控件的顶部⾄于给定ID的控件之下android:layout_toLeftOf 将该控件的右边缘和给定ID的控件左边缘对齐android:layout_toRightOf 将该控件的左边缘和给定ID的控件的右边缘对齐android:layout_alignBaseline 该控件的baseline和给定ID的控件的baseline对齐android:layout_alignBottom 将该控件的底部边缘与给定ID控件的底部边缘对齐android:layout_alignLeft 将该控件的左边缘与给定ID控件的左边缘对齐android:layout_alignRight 将该控件的右边缘与给定ID控件的右边缘对齐android:layout_alignTop 将该控件的顶部边缘与给定ID控件的顶部对齐android:alignParentBottom 如果该值为true,则将该控件的底部和⽗控件的底部对齐android:layout_alignParentLeft 如果该值为true,则将该控件左边与⽗控件的左边对齐android:layout_alignParentRight 如果该值为true,则将该控件的右边与⽗控件的右边对齐android:layout_alignParentTop 如果该值为true,则将该控件的顶部与⽗控件的顶部对齐android:layout_centerHorizontal 如果为真,该控件将被⾄于⽔平⽅向的中央android:layout_centerInParent 如果为真,该控件将被⾄于⽗控件⽔平⽅向和垂直⽅向的中央android:layout_centerVertical 如果为真,该控件将被⾄于垂直⽅向的中央android:layout_marginLeft此属性⽤来设置控件之间的间隙(控件和控件之间和内边距不同)android:padding="3dip"说明了四边的内边距是3dipTableLayout<TableLayout xmlns:android="/apk/res/android"android:orientation="vertical"android:layout_width="fill_parent"android:layout_height="fill_parent"android:stretchColumns="0"></TableLayout>android:stretchColumns="0"第⼀列作为拉伸列填满整⾏EditText 属性说明android:scrollHorizontally设置⽂本超出TextView的宽度的情况下,是否出现横拉条。
android中线性布局linearlayout的使用场合及简要介绍标准版文档

如果垂直排列,则每行仅包含一个界面元素 如果水平排列,则每列仅包含一个界面元素 属性android:orientation
• horizontal • vertical
3
即使组件超出屏幕,也不会自动换行
五种常见布局的使用场合及简要介绍 | 动态创建LinearLayout
4
动态创建线性布局
在将每一个View加入到这个Layout里边的时候,会传传递一组值,这组值封装在LayoutParams这个类当 中。在显示这个View的时候,它的容器会根据传进来的LayoutParams进行计算,来确认这个View显示的 大小和位置
五种常见布局的使用场合及简要介绍 | LinearLayout的layout_gravity属性
6
layout_gravity属性
相对于包含该元素的父元素来说的,设置该元素在父元素的什么位置
android:gravity:是对view控件本身来说的,是用来设置view本身的内容应该显示在view的什么 位置,默认值是左侧 。 android:layout_gravity:是相对于包含该元素的父元素来说的,设置该元素在父元素的什么位置
五种常见布局的使用场合及简要介绍 | LinearLayout的属性gravity
android:gravity:是对view控件本身来说的,是用来设置view本身的内容应该显示在view的什么位置,默认值是左侧 。
LayoutParams params = new LinearLayout.
可以同时指定多种对齐方式,如left|center_vertical表示出 现在屏幕左边,并且垂直居中
• layout_width - 宽 • layout_height - 高
TableLayout的常用属性

TableLayout经常用的属性是:1.android:collapseColumns:以第0行为序,隐藏指定的列:把android:collapseColumns=0,2 意思是把第0和第2列隐藏2.android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
当LayoutRow布满控件时,设置了shrinkColumns=2,则控件自动向垂直方向填充空间3.android:stretchColumns:以第0行为序,尽量把指定的列填充空白部分:设置stretchColumns=1,则结果如下图,第1列被尽量填充(Button02与TextView02同时向右填充,直到TextView03被压挤到最后边)。
TableLayout跟TableLayout 是一组搭配使用的布局,TableLayout置底,TableRow在TableLayout的上面,而Button、TextView等控件就在TableRow之上,另外,TableLayout之上也可以单独放控件。
TableLayout是一个使用复杂的布局,最简单的用法就仅仅是拖拉控件做出个界面,但实际上,会经常在代码里使用TableLayout,例如做出表格的效果。
本文主要介绍TableLayout的基本使用方法。
TableLayout经常用的属性是:android:collapseColumns:以第0行为序,隐藏指定的列:android:collapseColumns该属性为空时,如下图:把android:collapseColumns=0,2--------------》意思是把第0和第2列去掉,如下图:android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,如下图:设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
Android开发TableLayout属性介绍

在android开发中,常见的布局方式有:LinearLayout (线性布局),RelativeLayout (相对布局),TableLayout (表格布局),AbsoluteLayout (绝对布局),FrameLayout (帧布局),今天我们主要介绍表格布局的相关属性。
TableLayout经常用到的属性有:
android:collapseColumns:以第0行为序,隐藏指定的列:
android:collapseColumns该属性为空时,效果如下图:
把android:collapseColumns=0,2--------------》意思是把第0和第2列去掉,如下图:
android:shrinkColumns:以第0行为序,自动延伸指定的列填充可用部分:
当LayoutRow里面的控件还没有布满布局时,shrinkColumns不起作用,如下图:
设置了shrinkColumns=0,1,2,布局完全没有改变,因为LayoutRow里面还剩足够的空间。
当LayoutRow布满控件时,如下图:
设置设置了shrinkColumns=2,则结果如下图,控件自动向垂直方向填充空间:
android:stretchColumns:以第0行为序,尽量把指定的列填充空白部分:
设置stretchColumns=1,则结果如下图,第1列被尽量填充(Button02与TextView02同时向右填充,直到TextView03被压挤到最后边)。
更多android开发视频入门教程,点此查看>> /course/2/。
AndroidGridLayout使用案例详解

AndroidGridLayout使⽤案例详解⽬录⼀、简介⼆、常⽤属性介绍三、平分问题四、⼩⽶计算器效果五、动态加载⼀、简介GridLayout是Android4.0引⼊的⽹格布局,使⽤它可以减少布局嵌套。
也算是常⽤,但⼀直没仔细看过,今天研究⼀下⼆、常⽤属性介绍GridLayout 使⽤属性属性作⽤android:columnCount最⼤列数android:rowCount最⼤⾏数android:orientation GridLayout中⼦元素的布局⽅向android:alignmentMode alignBounds:对齐⼦视图边界 alignMargins :对齐⼦视距内容,默认值android:columnOrderPreserved使列边界显⽰的顺序和列索引的顺序相同,默认是trueandroid:rowOrderPreserved使⾏边界显⽰的顺序和⾏索引的顺序相同,默认是trueandroid:useDefaultMargins没有指定视图的布局参数时使⽤默认的边距,默认值是falseitem属性属性作⽤android:layout_column指定该单元格在第⼏列显⽰android:layout_row指定该单元格在第⼏⾏显⽰android:layout_columnSpan指定该单元格占据的列数android:layout_rowSpan指定该单元格占据的⾏数android:layout_gravity指定该单元格在容器中的位置android:layout_columnWeight(API21加⼊)列权重android:layout_rowWeight(API21加⼊)⾏权重android:layout_gravity作⽤center不改变元素的⼤⼩,仅居中center_horizontal不改变⼤⼩,⽔平居中center_vertical不改变⼤⼩,垂直居中top不改变⼤⼩,置于顶部left不改变⼤⼩,置于左边bottom不改变⼤⼩,置于底部right不改变⼤⼩,置于右边start不改变⼤⼩,根据系统语⾔,置于开始位置end不改变⼤⼩,置于结尾fill拉伸元素控件,填满其应该所占的格⼦fill_vertical仅垂直⽅向上拉伸填充fill_horizontal仅⽔平⽅向上拉伸填充clip_vertical垂直⽅向上裁剪元素,仅当元素⼤⼩超过格⼦的空间时clip_horizontal⽔平⽅向上裁剪元素,仅当元素⼤⼩超过格⼦的空间时注意使⽤layout_columnSpan 、layout_rowSpan时要加上layout_gravity属性,否则没有效果;另外item在边缘时宽⾼计算会出现错误,需要我们⼿动设置宽⾼,否则达不到想要的效果三、平分问题GridLayout在API21时引⼊了android:layout_columnWeight和android:layout_rowWeight来解决平分问题那么在API21以前的,想要平分的话:引⽤兼容包compile 'com.android.support:gridlayout-v7:25.+'注意:1. 使⽤该控件,命名空间使⽤app2. 单独设置app:layout_columnWeight时,这⼀列的所有item都设置为这个属性,才能达到预期效果,否则这⼀列中设置了该属性的item,都会被隐藏,显⽰不出来3. 单独设置app:layout_rowWeight时,没有问题四、⼩⽶计算器效果<?xml version="1.0" encoding="utf-8"?><android.support.v7.widget.GridLayoutxmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:id="@+id/grid_layout"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ece7e7"app:alignmentMode="alignBounds"app:columnCount="4"app:orientation="horizontal"app:rowCount="5"app:useDefaultMargins="false"tools:context="com.strivestay.gridlayoutdemo.MainActivity"><!-- 如果不使⽤ app:layout_gravity="fill",则实际下⾯这个textview的宽度只是wrap_content,实现不了想要的right|bottom效果;或者,⽤app:layout_columnWeight="1",效果等同,填充满--><TextViewandroid:gravity="right|bottom"android:text="0"app:layout_columnSpan="4"app:layout_rowWeight="3"app:layout_columnWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="AC"android:textColor="#f68904"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="退格"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="/"app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="*"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="7"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="8"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="9"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="—"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="4"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="5"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="6"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:layout_margin="1dp" android:background="#ffffff" android:gravity="center"android:text="+"app:layout_columnWeight="1" app:layout_rowWeight="1"/> <TextViewandroid:background="#ffffff"android:gravity="center"android:text="1"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="2"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="3"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#f68904"android:gravity="center"android:text="="android:textColor="#ffffff"app:layout_columnWeight="1"app:layout_rowSpan="2"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="%"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="0"app:layout_columnWeight="1"app:layout_rowWeight="1"/><TextViewandroid:layout_margin="1dp"android:background="#ffffff"android:gravity="center"android:text="."app:layout_columnWeight="1"app:layout_rowWeight="1"/></android.support.v7.widget.GridLayout>效果: 4.4.4模拟器五、动态加载1.xml引⽤GridLayout<?xml version="1.0" encoding="utf-8"?><android.support.v7.widget.GridLayoutxmlns:android="/apk/res/android" xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:id="@+id/grid_layout"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#ece7e7"app:orientation="horizontal"app:useDefaultMargins="false"app:alignmentMode="alignBounds"tools:context="com.strivestay.gridlayoutdemo.MainActivity"> </android.support.v7.widget.GridLayout>2.动态添加package com.strivestay.gridlayoutdemo;import android.graphics.Color;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.support.v7.widget.GridLayout;import android.view.Gravity;import android.widget.TextView;/*** GridLayout⽰例* @author StriveStay* @date 2018/3/27*/public class MainActivity extends AppCompatActivity {private String[] mStrings = {"0","AC","退格","/","*","7","8","9","—","4","5","6","+","1","2","3","=","%","0","."}; @Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// xml布局// setContentView(yout.activity_main);// 动态添加setContentView(yout.activity_main2);GridLayout gridLayout = (GridLayout) findViewById(R.id.grid_layout);// 6⾏ 4列gridLayout.setColumnCount(4);gridLayout.setRowCount(6);for (int i = 0; i < mStrings.length; i++) {TextView textView = new TextView(this);youtParams params = new youtParams();params.width =0;params.height =0;if(i == 0){// 设置⾏列下标,所占⾏列,⽐重// 对应: layout_row , layout_rowSpan , layout_rowWeight// 如下代表: item坐标(0,0),占 1 ⾏,⽐重为 3 ;占 4 列,⽐重为 1params.rowSpec = GridLayout.spec(0,1,3f);params.columnSpec = GridLayout.spec(0,4,1f);textView.setGravity(Gravity.BOTTOM|Gravity.RIGHT);}else{// 设置⾏列下标,和⽐重params.rowSpec = GridLayout.spec((i+3)/4,1f);params.columnSpec = GridLayout.spec((i+3)%4,1f);// 背景textView.setBackgroundColor(Color.WHITE);// 字体颜⾊if("AC".equals(mStrings[i])){textView.setTextColor(Color.parseColor("#f68904"));}if("=".equals(mStrings[i])){textView.setBackgroundColor(Color.parseColor("#f68904"));textView.setTextColor(Color.WHITE);params.rowSpec = GridLayout.spec((i+3)/4,2,1f);}// 居中显⽰textView.setGravity(Gravity.CENTER);// 设置边距params.setMargins(2,2,2,2);}// 设置⽂字textView.setText(mStrings[i]);// 添加itemgridLayout.addView(textView,params);}}}效果和⽤xml中直接布局⼀样:注意:GridLayout.spec(); 这个⽅法是⼀个重点,需要好好看⼀下,⽽且由于它有⼏个重载⽅法,使⽤时也要注意。
Layout

/bbs
布局之间的关系
1,LinearLayout,AbsoluteLayout,RelativeLayout, LinearLayout,AbsoluteLayout,RelativeLayout, FrameLayout均是ViewGroup的子类 FrameLayout均是ViewGroup的子类 均是ViewGroup 2,TableLayout则是LinearLayout子类,如果TableLayout中的组件 TableLayout则是LinearLayout子类,如果TableLayout中的组件 则是LinearLayout子类 TableLayout 没有放入TableRow中的话,那么就会按照LinearLayout显示 没有放入TableRow中的话,那么就会按照LinearLayout显示 TableRow中的话 LinearLayout
/bbs
AbsoluteLayout
1,AbsoluteLayout绝对布局根据设定好的坐标进行定位显示 AbsoluteLayout绝对布局根据设定好的坐标进行定位显示 2,AbsoluteLayout两个重要的属性: AbsoluteLayout两个重要的属性: 两个重要的属性 组件在屏幕中的X android:layout_x 组件在屏幕中的X坐标 android:layout_y 组件在屏幕中的Y坐标 组件在屏幕中的Y 3,详细请看代码
/bbs
布局混合使用示例
1,下面讲一下布局中嵌套布局的情ndroid中 互嵌套的,就如图HTML语言一样可以相互嵌套在一起, 互嵌套的,就如图HTML语言一样可以相互嵌套在一起,比如 HTML语言一样可以相互嵌套在一起 LinearLayout中能够嵌入TableLayout一样 LinearLayout中能够嵌入TableLayout一样 中能够嵌入TableLayout
Android移动开发Android常见界面布局

第2章 Android常见界面布局《Android移动开发》学习目标/Target了解View与ViewGroup的简介,能够说出View与ViewGroup的作用和关联掌握界面布局在XML文件中与Java代码中的编写方式,能够独立编写界面布局掌握编写简单Android程序的步骤,能够编写一个HelloWorld程序掌握常见界面布局的特点及使用,能够搭建简单的界面布局章节概述/ Summary在Android应用中,界面由布局和控件组成。
布局好比是建筑里的框架,控件相当于建筑里的砖瓦。
针对界面中控件不同的排列位置,Android定义了相应的布局进行管理。
本章将针对Android界面中常见的布局进行详细地讲解。
01 02 03 04View视图界面布局编写方式界面布局的通用属性线性布局05 06相对布局表格布局07帧布局2.1View视图先定一个小目标!了解View与ViewGroup的简介,能够说出View与ViewGroup的作用和关联所有的UI元素都是通过View与ViewGroup构建的,对于一个Android应用的用户界面来说,ViewGroup作为容器盛装界面中的控件,它可以包含普通的View控件,也可以包含ViewGroup。
2.2界面布局编写方式2.2 界面布局编写方式先定一个小目标!掌握在XML文件中编写布局,能够搭建简单的布局界面掌握在Java代码中编写布局,能够搭建简单的布局界面2.2 界面布局编写方式在实现Android界面效果之前,我们首先需要编写界面布局,界面布局的编写方式有2种,第1种是在XML文件中编写布局,第2种是在Java代码中编写布局。
Ø在XML文件中编写布局:推荐此种方式编写布局u有效的将界面中的布局代码与Java代码隔离,使程序的结构更加清晰。
Ø在Java代码中编写布局u在Android中所有布局和控件的对象都可以通过new关键字创建出来,将创建的View控件添加到ViewGroup布局中,从而实现View控件在布局界面中显示。
android线性布局参数详解

android线性布局参数详解/trampou/article/details/5752533线性布局中,有4个及其重要的参数,直接决定元素的布局和位置,这四个参数是android:layout_gravity (是本元素相对于父元素的重力方向)android:gravity (是本元素所有子元素的重力方向)android:orientation (线性布局以列或行来显示内部子元素)android:layout_weight (线性布局内子元素对未占用空间【水平或垂直】分配权重值,其值越小,权重越大。
前提是子元素设置了android:layout_width = "fill_parent" 属性(水平方向)或android:layout_height = "fill_parent"属性(垂直方向)如果某个子元素的android:layout_width = "wrap_content"或android:layout_height ="wrap_content”,则android:layout_weight 的设置值对该方向上空间的分配刚好相反。
下面以一个简单例子来说明这4个参数<?xml version="1.0"encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"android:layout_height="200dp"android:layout_width="200dp"android:background="#AABBCC"android:orientation="horizontal"android:layout_gravity= "center"><TextView android:text="ONE"android:background="#aa0000"android:layout_height="wrap_content"android:layout_width="wrap_content"android:layout_margin="1dp"/><TextView android:text="TWO"android:background="#aa0000"android:layout_height="wrap_content"android:layout_width="wrap_content"android:layout_margin="1dp"/></LinearLayout >说明:在上面的例子中,根布局是LinearLayout,其包含有2个TextView视图,为了对参数android:layout_gravity 有直观的了解,对根布局LinearLayout 特意加了3 个参数android:layout_height = "200dp"android:layout_width="200dp"android:background="#AABBCC"为布局指定了固定的宽度和高度,以及背景颜色,上面的例子运行后效果如下图:说明:对LinearLayout中的参数android:layout_gravity 来说,其意义是指定本布局相对于父布局的重力方向,由于该布局的已经是根布局,其父布局是整个屏幕,那么该参数设置的是相对于屏幕的位置,可以换不同的参数top|bottom|left|right等等参数来试验。
Android 布局属性大全

RelativeLayout/view/2e39724333687e21af45a97e.html?from=related&hasrec=1 /view/d108da2fe2bd960590c677e2.html/view/53e395f8770bf78a652954ce.html?from=related&hasrec=1第一类:属性值为true可falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentlfMissing如果找不到对应的兄弟元素找不到,就以父元素做参照物。
第二类:属性值必须为id的引用名android:layout_below 在某元素的下方android:layout_above 在某元素的上方android:layout_toLeftOf 在某元素的左边Android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素下边缘对齐android:layout_alignRight 本元素的右边缘和某元素右边缘对齐第三类:属性值为具体的像素值班,如30dipandroid:layout_marginBottom 离某元素底边缘的距离Android:layout_marginLeft 离某元素左边缘的的距离Android:layout_marginRight 离某元素的右边缘的距离Android:layout_marginTop 离某元素上边缘的距离android:hint 设置EditText为空时输入的提示信息android:gravity 对该view内容的限定:靠上下左右android:layout_gravity="right" 用来设置该Container(组件)的靠左靠右android:text 指定的控件当中显示的文字尽量使用string.xml文件当中的字符串Android:textSize 文字大小Android:width 控件宽度Android:height 控件高度Android:layout_width 指定Container组件的宽度Android:layout_height 指定Container组件的高度View 按比例划分空间Android:Padding* 内边距Android:singleLine 为真时,内容在同一行中进行显示Android:scaleType: 控制图片如何resized/moved来匹配ImageView的sizeImageView.ScaleType/android.scaleType值的意义区别:CENTER/center按图片的原来size居中显示,当图片长宽超过View的长宽时,截取图片的居中部分显示CENTER_CROP/centerCrop 按比例扩大图片的size居中显示,使得图片的长宽等于View的长宽CENTER_INSIDE/centerinside将图片的内容完整居中显示,通过缩小比例或原的size使得图片长宽等于或小于View的长宽FIT_CENTER/fitCenter 把图片按比例扩大/缩小到VIEW的宽度,居中显示FIT_END/fitEnd 把图片按比例扩大/缩小到VIEW的宽度,居中在VIEW的下部位置FIT_START/fitStart 把图片按比例扩大/缩小到VIEW的宽度,居中在VIEW的上部位置FIT_XY/fitXY 把图片不按比例扩大/缩小到VIEW的大小显示MATRIX/matrix 用矩阵来绘制、动态缩小放大图片来显示。
Android系统常用布局介绍

Android系统常用布局介绍Android中的布局包括线性布局,表格布局,相对布局,帧布局,绝对布局。
下面分别对每个布局进行一个介绍。
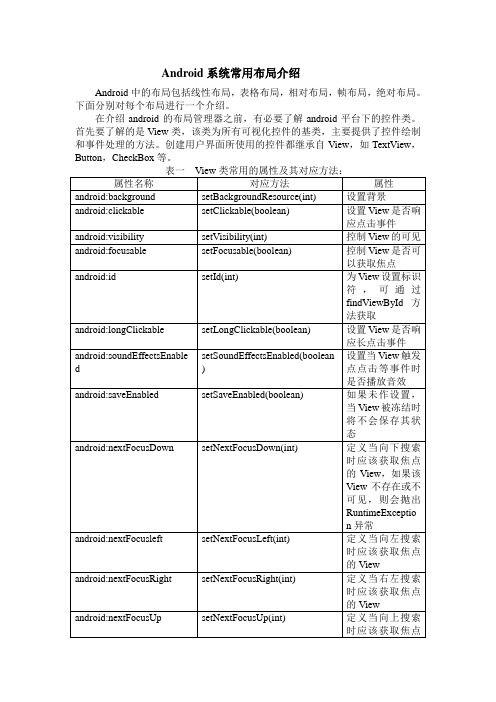
在介绍android的布局管理器之前,有必要了解android平台下的控件类。
首先要了解的是View类,该类为所有可视化控件的基类,主要提供了控件绘制和事件处理的方法。
创建用户界面所使用的控件都继承自View,如TextView,Button,CheckBox等。
补充:另外一个需要了解的是ViewGroup类,它也是View类的子类,但是可以充当其他控件的容器。
ViewGroup的子控件既可以是普通的View,也可以是ViewGroup。
Android中的一些高级控件如Gally,GirdView等都继承自ViewGroup。
一:线性布局:LinearLayout类简介线性布局是最简单的布局之一,它提供了控件水平或者垂直排列的模型。
同时,使用此布局时可以通过设置控件的weight参数控制各个控件在容器中的相对大小。
LinearLayout布局的属性既可以在布局文件(XML)中设置,也可以通过成员方法进行设置。
案例:1.在布局管理器中实现布局:在eclipse中新建一个项目。
首先打开项目文件夹下res/values目录下的string.xml,写入一下内容:<?xml version=”1.0”encoding=”utf-8”?><resources><string name=”app_name”>LinearExample</string><string name=”button”>按钮</string><string name=”add”>添加</string></resources>说明:在string.xml中主要声明了程序中要用到的字符串资源,这样将所有字符串资源统一管理有助于提高程序的可读性及可维护性。
ANDROID:控件属性(很全)

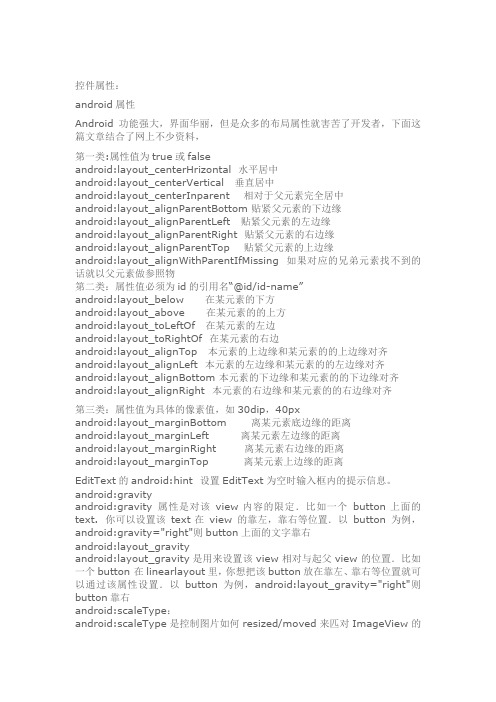
控件属性:android属性Android功能强大,界面华丽,但是众多的布局属性就害苦了开发者,下面这篇文章结合了网上不少资料,第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离android:layout_marginTop 离某元素上边缘的距离EditText的android:hint 设置EditText为空时输入框内的提示信息。
AndroidstudioGridLayout(网格布局)

AndroidstudioGridLayout(⽹格布局)1.相关属性总结图2.使⽤实例:计算器布局的实现:运⾏效果图:实现代码:<GridLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:id="@+id/GridLayout1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:columnCount="4"android:orientation="horizontal"android:rowCount="6" ><TextViewandroid:layout_columnSpan="4"android:layout_gravity="fill"android:layout_marginLeft="5dp"android:layout_marginRight="5dp"android:background="#FFCCCC"android:text="0"android:textSize="50sp" /><Buttonandroid:layout_columnSpan="2"android:layout_gravity="fill"android:text="回退" /><Buttonandroid:layout_columnSpan="2"android:layout_gravity="fill"android:text="清空" /><Button android:text="+" /><Button android:text="1" /><Button android:text="2" /><Button android:text="3" /><Button android:text="-" /><Button android:text="4" /><Button android:text="5" /><Button android:text="6" /><Button android:text="*" /><Button android:text="7" /><Button android:text="8" /><Button android:text="9" /><Button android:text="/" /><Buttonandroid:layout_width="wrap_content"android:text="." /><Button android:text="0" /><Button android:text="=" /></GridLayout>代码解析: 代码很简单,只是回退与清楚按钮横跨两列,⽽其他的都是直接添加的,默认每个组件都是占⼀⾏⼀列,另外还有⼀点要注意的: 我们通过:android:layout_rowSpan与android:layout_columnSpan设置了组件横跨多⾏或者多列的话,如果你要让组件填满横越过的⾏或列的话,需要添加下⾯这个属性: android:layout_gravity = "fill"就像这个计算机显⽰数字的部分!3.⽤法归纳:①GridLayout使⽤虚细线将布局划分为⾏,列和单元格,同时也⽀持在⾏,列上进⾏交错排列②使⽤流程:step 1:先定义组件的对其⽅式 android:orientation ⽔平或者竖直,设置多少⾏与多少列step 2:设置组件所在的⾏或者列,记得是从0开始算的,不设置默认每个组件占⼀⾏⼀列step 3:设置组件横跨⼏⾏或者⼏列;设置完毕后,需要在设置⼀个填充:android:layout_gravity = "fill"4.使⽤GridLayout要注意的地⽅:因为GirdLayout是4.0后才推出的,所以minSDK版本要改为14或者以上的版本, 不然写布局代码的时候,这玩意就会莫名其妙地出错,说找不到这个GridLayout, 当然,如果你要低版本兼容的话,就要看下⾯的内容了!5.低版本sdk如何使⽤GridLayout:解决⽅法很简单:只需要导⼊v7包的gridlayout包即可! v7包⼀般在sdk下的:sdk\extras\android\support\v7\gridlayout⽬录下如果你没有的话,也可以到这⾥下载: 但是⽤的时候,标签却是这样写的:<android.support.v7.widget.GridLayout>`。
Android:控件布局(相对布局)RelativeLayout

Android:控件布局(相对布局)RelativeLayout RelativeLayout是相对布局控件:以控件之间相对位置或相对⽗容器位置进⾏排列。
相对布局常⽤属性:⼦类控件相对⼦类控件:值是另外⼀个控件的idandroid:layout_above----------位于给定DI控件之上android:layout_below ----------位于给定DI控件之下android:layout_toLeftOf -------位于给定控件左边android:layout_toRightOf ------位于给定控件右边android:layout_alignLeft -------左边与给定ID控件的左边对齐android:layout_alignRight ------右边与给定ID控件的右边对齐android:layout_alignTop -------上边与给定ID控件的上边对齐android:layout_alignBottom ----底边与给定ID控件的底边对齐android:layout_alignBaseline----对齐到控件基准线相对⽗容器,值是true或falseandroid:layout_alignParentLeft ------相对于⽗靠左android:layout_alignParentTop-------相对于⽗靠上android:layout_alignParentRight------相对于⽗靠右android:layout_alignParentBottom ---相对于⽗靠下android:layout_centerInParent="true" -------相对于⽗即垂直⼜⽔平居中android:layout_centerHorizontal="true" -----相对于⽗即⽔平居中android:layout_centerVertical="true" --------相对于⽗即处置居中相对于⽗容器位置:android:layout_margin="10dp"android:layout_marginLeftandroid:layout_marginRightandroid:layout_marginTopandroid:layout_marginBottom版本4.2以上相对布局新属性android:layout_alignStart---------------------将控件对齐给定ID控件的头部android:layout_alignEnd----------------------将控件对齐给定ID控件的尾部android:layout_alignParentStart--------------将控件对齐到⽗控件的头部android:layout_alignParentEnd---------------将控件对齐到⽗控件的尾部<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/firstview"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="第⼀⽂本"android:background="#ff0000"/><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="第⼆⽂本"android:background="#ffff00"android:layout_toRightOf="@+id/firstview"/></RelativeLayout>。
grid-layout用法

grid-layout用法
GridLayout是Android4.0引入的网格布局,使用它可以减少布局嵌套。
下面是GridLayout的一些用法示例:
- 常用属性介绍:
- columns:设置网格的列数。
- rows:设置网格的行数。
- spacing:设置组件之间的间距。
- margins:设置组件与网格边缘的间距。
- alignments:设置组件在网格中的对齐方式。
- 平分问题:
- 通过设置gravity属性为fill,可以使组件在网格中水平和垂直方向上均匀分布。
- 小米计算器效果:
- 通过设置stretchColumns和stretchRows属性为true,可以使组件在网格中水平和垂直方向上拉伸以填满整个网格。
关于GridLayout的更多用法,你可以查阅相关文档或参考示例进行学习。
如果你还有其他问题,请随时向我提问。
Layout常用属性介绍

Layout常⽤属性介绍在Android中,共有五种布局⽅式,分别是:FrameLayout(框架布局),LinearLayout (线性布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。
Layout公共属性第⼀类:属性值为true或falseandroid:layout_centerHorizontal ⽔平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于⽗元素完全居中android:layout_alignParentBottom 贴紧⽗元素的下边缘android:layout_alignParentLeft 贴紧⽗元素的左边缘android:layout_alignParentRight 贴紧⽗元素的右边缘android:layout_alignParentTop 贴紧⽗元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以⽗元素做参照物第⼆类:属性值必须为id的引⽤名“@id/id-name”android:layout_below 在某元素的下⽅android:layout_above 在某元素的的上⽅android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离某元素底边缘的距离android:layout_marginLeft 离某元素左边缘的距离android:layout_marginRight 离某元素右边缘的距离:layout_marginTop 离某元素上边缘的距离--------------------------------------------------------------------------------------------------FrameLayout:这个布局可以看成是墙脚堆东西,有⼀个四⽅的矩形的左上⾓墙脚,我们放了第⼀个东西,要再放⼀个,那就在放在原来放的位置的上⾯,这样依次的放,会盖住原来的东西。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
android布局layout中的一些属性1、可以使某些资源文件或UI组件可重用<include layout="@layout/other"/>2、定义一个文本编辑框,使用绝对定位android:layout_x="20dip"android:layout_y="80dip"3、控件位置android:layout_centerHorizontal 控制该组件是否位于布局容器的水平居中位置android:layout_centerVertical 控制该组件是否位于布局容器的垂直居中位置android:layout_centerInParent 控制该组件是否位于布局容器的中央位置android:layout_alignParentBottom 控制该组件是否与布局容器底端对齐android:layout_alignParentLeft 控制该组件是否与布局容器左边对齐android:layout_alignParentRight 控制该组件是否与布局容器右边对齐android:layout_alignParentTop 控制该组件是否与布局容器顶端对齐android:layout_toRightOf 控制该组件位于给出的ID组件的右侧android:layout_toLeftOf 控制该组件位于给出的ID组件的左侧android:layout_above 控制该组件位于给出的ID组件的上方android:layout_below 控制该组件位于给出的ID组件的下方android:layout_alignTop 控制该组件与给出的ID组件的上边界对齐android:layout_alignBottom 控制该组件与给出的ID组件的下边界对齐android:layout_alignLeft 控制该组件与给出的ID组件的左边界对齐android:layout_alignRight 控制该组件与给出的ID组件的右边界对齐4、设置单元格内的控件的形状(可压缩,可伸长,可隐藏等)android:shrinkColumns 设置该列的所有单元格的宽度可以被收缩,以保证该表格能够适应父容器宽度android:stretchColumns 设置该列的所有单元格的宽度可以被拉伸,以保证组件能完全填满表格空余空间android:collapseColumns 设置该列的所有单元格会被隐藏5、TextView属性设置设置字体为30pt android:textSize="30pt"设置中间省略android:singleLine="true"android:ellipsize="middle"对邮件增加链接android:autoLink="email"android:autoLink="email"测试密码框android:password="true"绘制一张图片android:drawableLeft="@drawable/icon"6、EditText属性设置当前组件在得到焦点的时候,自动选取该组件内的所有的文本内容android:selectAllOnFocus="true"当前组件只能输入数字android:phoneNumber="true"当前组件显示的提示信息,被选中时,内容自动被清空android:hint="@string/edtPhone7、按钮以及属性(B utton……)普通文字按钮android:background=""普通图片按钮<ImageButton android:src=""/>按下时显示不同图片的按钮(利用配置文件解决即,button_selector.xml,android:src="@drawable/button_selector")B utton_selector.xml:指定按钮按钮下时的图片<item android:state_pressed="true"android:drawable="@drawable/red"/>指定按钮松开时的图片:<item android:state_pressed="false"android:drawable="@drawable/purple"/>带文字的图片按钮android:background="@drawable/button_selector" android:text="@string/btnImage"8、单选按钮和多选按钮(RadioGroup、CheckBox)定义一组单选框<RadioGroup android:orientation="vertical" android:layout_gravity="center_horizontal">定义一个单选框<RadioButton android:text="@string/male"/>定义一个垂直的线性布局<LinearLayout android:layout_gravity="center_horizontal"定义三个复选框<CheckBox android:text="@string/red"android:checked="true"/>……9、带类似开关式的按钮(ToggleButton)定义一个ToggleButton按钮:<ToggleButtonandroid:textOff="@string/layoutH"android:textOn="@string/layoutV"/>定义一个可以动态改变方向的线性布局:TestActivity:ToggleButton tb = (ToggleButton) findViewById(R.id.toggle);layout = (LinearLayout) findViewById(R.id.test);匿名内部类:tb.setOnCheckedChangeListener(newOnCheckedChangeListener() {public void onCheckedChanged(CompoundButton arg0, boolean arg1) { if (arg1) {layout.setOrientation(LinearLayout.HORIZONTAL);} else {layout.setOrientation(LinearLayout.VERTICAL);}}});9、计时器组件(Chronometer)获取计时器组件:final Chronometer chro = (Chronometer) findViewById(R.id.test);改变显示的信息内容,使用"%s"表示计时信息chro.setFormat("计时信息:%s");获取“开始”按钮Button btnStart = (Button) findViewById(R.id.start);获取事件监听:btnStart.setOnClickListener(new OnClickListener() {public void onClick(View arg0) {设置开始计时时间:SystemClock系统时钟类,elapsedRealtime方法是得到当前系统的真实时间hro.setBase(SystemClock.elapsedRealtime());启动计时器:chro.start();}});时钟改变一次监听一次:chro.setOnChronometerTickListener(newOnChronometerTickListener() {public void onChronometerTick(Chronometer ch) {如果从开始计时到现在超过了20s。
(15 - 11 > 20 * 1000)Log.i("TestActivity", SystemClock.elapsedRealtime()+ "");if (SystemClock.elapsedRealtime() - ch.getBase() >20 * 1000) {ch.stop();}}});定义模拟时钟:<AnalogClock……/>定义数字时钟:<DigitalClock……android:textSize="14pt"/>计时器:<Chronometer android:id="@+id/test"……android:textSize="12pt"……android:textColor="#ffff0000"/>10、图像视图(ImageView)<ImageView android:src="@drawable/icon"android:layout_marginLeft="10dp"距离左边10 dpandroid:layout_marginTop="100dp"距离上面100dp/>11、自动完成文本框(AutoCompleteTextView)指定输入一个字符后进行提示:<AutoCompleteTextView/>设置出现在下拉菜单中的提示标题:android:completionHint="@string/title"设置下拉菜单的宽度:android:dropDownWidth="100dp"设置下拉菜单与文本框之间的水平偏移:android:dropDownHorizontalOffset="30dp"设置用户至少输入几个字符才会显示提示:android:completionThreshold="2"具体实现(Activity):1、定义字符串数组,作为提示的文本String[] books = new String[] { "active", "activity", "activity", "apple","apple" };2、获取CompleteTextView上下文对象:AutoCompleteTextView actv = (AutoCompleteTextView) findViewById(R.id.auto);3、创建一个ArrayAdapter,封装数据ArrayAdapter<String> adapter= new ArrayAdapter<String>(this, yout. simple_dropdown_item_1lin e, books);simple_dropdown_item_1line:android自带的配置文件。
